#Assistive Technologies
Explore tagged Tumblr posts
Text
Elderly Disability and Accessibility: A Data-Driven Overview
Navigating the world with limited mobility can be daunting—especially for elderly individuals with disabilities. This blog brings together vital statistics and fresh insights to paint a clear picture of the challenges they face, the market trends shaping their support, and the economic ripple effects of mobility-focused services and technologies.
https://ezlivingconcepts.com/elderly-disability-and-accessibility-a-data-driven-overview/

#Elderly Mobility#Disability Statistics#Accessibility Solutions#Aging Population#Senior Accessibility#Assistive Technologies#Home Accessibility#Disability Market Trends
0 notes
Text

Accessibility Benefits For Businesses
ADA Site Compliance shows the benefits of accessibility for businesses!
#Web Accessibility Myths#Digital Accessibility#ADA Compliance#WCAG Compliance#Inclusive Web Design#Accessibility Testing Tools#Assistive Technologies#Accessible Website Design#Web Compliance#Accessibility Guidelines#Accessibility Misconceptions#Keyboard Navigation#Alt Text for Images#Accessibility Overlays#Color Contrast#website accessibility solutions#ADA site compliance#ADASiteCompliance#adasitecompliance.com
1 note
·
View note
Text
In the realm of home care services in Wichita, Kansas, seniors are finding empowerment through the integration of cutting-edge technologies. We understand the evolving needs of our aging population. That’s why we extend our support beyond traditional caregiving, embracing innovation to enhance the quality of life for seniors.
0 notes
Text
#Websites Accessible#Squarespace Accessibility#Alt Text Image#Accessible Forms#Color Contrast#Responsive Design#Keyboard Navigation#Assistive Technologies#Fonts Accessible#Squarespace Websites#Cognitive Disabilities#Automated Accessibility#WCAG Compliance#Digital Landscape#AEL Data
1 note
·
View note
Text


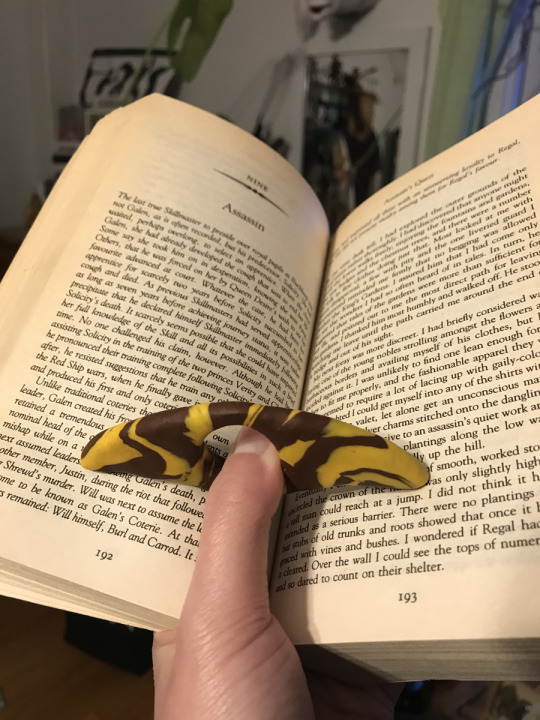
today I learned about "thumb book holders" in my search for ways to read giant fantasy paperbacks without injuring myself, and then I realized I could make one out of the 20-year-old polymer clay that I had lying around... so I did. and god DAMN it's more effective than I ever expected, so I thought everyone should know about them. You can get really cheap mass-produced ones but this was fun to make and I'll probably make more ᕕ( ᐛ )ᕗ
#crafts#thumb book holder#i made it to look like marbled redware#accessibility#disability#assistive technology
9K notes
·
View notes
Link
Educational devices from the product category dominated the Assistive Technologies For Visually Impaired market with 56.5% market share. Educational...
0 notes
Text
Canva PDFs are not accessible
Explore the challenges of Canva PDFs being inaccessible to those with disabilities, and discover the secret tip to make them accessible. Watch step-by-step video guides on how to tackle common issues, such as reading order and tagging.
This post aims to explore how Canva PDFs are not accessible to people with disabilities. It seems like such a basic need at this point for any modern website to allow for exporting with a structure in place. This simply is not the case for Canva PDFs. Would you rather just have me make your Canva doc exports accessible for you? Get accessible Documents Now Video Overview of the Problem The…

View On WordPress
#Accessibility Compliance#Accessible PDF Solutions#Adobe Acrobat Print to PDF#Alternative Text for Images#Assistive Technologies#Canva PDF Accessibility#Educational Barriers#Inaccessible PDF Consequences#Legal Requirements for Accessibility#Navigation Challenges in PDFs#PDF Export Issues#PDF Remediation#PDF Tagging Problems#reading order tool#Screen Reader Incompatibility#Video Guide for PDF Accessibility#Visual Impairment#Workplace Inequity
0 notes
Text


eMate 300
“The Newton eMate 300 was an Apple Newton built into a laptop like casing including a standard keyboard. It was aimed at the education market.” - via Wikimedia Commons
#emate 300#wikipedia#wikipedia pictures#wikimedia commons#tech#technology#techcore#technologycore#tech aesthetic#retro tech#vintage tech#newton os#vintage technology#apple#apple inc#vintage apple products#90s tech#y2k aesthetic#y2kcore#cyber y2k#y2k tech#old tech#personal digital assistant#apple computer#laptop#clamshell design#vintage computer#retro computing#retro design#apple emate 300
1K notes
·
View notes
Text
I realised I’m using a new disability aid that some people on here might find helpful! It’s called a sixth digit from ActiveHands


ID 1: a photo of a Sixth Digit - a plastic stylus with a metal end with two loops to go over your fingers. ID 2: the same device worn on a hand with a wrist splint. The short stylus comes out perpendicular to the pinky finger /end IDs
It is like an extra finger to help people with poor hand function type and use touch screens. It slides on like a ring over your last two fingers so there’s no need to be able to grip it at all. They even work with my resting hand splints if anyone uses those.
VD: the sixth digit is used on a tablet to scroll the disability tag on tumblr /end VD
I’m struggling more and more with voice control at the moment because of my speech impairment so I’ve been looking for other ways of accessing technology and this has been huge. The biggest issue for me has been moving my arms accurately and reaching the device I’m using.
As well as touchscreens I’ve also used it for ATMs (I can type my own pin!), and as they come in pairs I’ve been able to use a mechanical typewriter (very slowly, but once I’m set up with pillows supporting my arms it’s weirdly easier for me than typing on an electric keyboard)
#there’s a better video on the active hands website#physical disability#disability#disability aid#assistive technology#described
130 notes
·
View notes
Text
from Umit Aydin
279 notes
·
View notes
Text
The elimination of the CDC's Assisted Reproductive Technology Surveillance team shocked experts and advocates who felt encouraged by President Donald Trump’s support of IVF.
April 2, 2025, 3:05 PM MST
By Berkeley Lovelace Jr. and Abigail Brooks
A team that tracked how well in vitro fertilization worked across the U.S. was abruptly cut Tuesday as part of the sweeping layoffs at the Department of Health and Human Services.
The elimination of the Centers for Disease Control and Prevention’s Assisted Reproductive Technology Surveillance team — a group of six epidemiologists, data analysts and researchers — shocked public health experts and IVF advocates who said they had felt encouraged by President Donald Trump’s comments supporting access to the infertility treatment.
58 notes
·
View notes
Text

Finaly got screwdriver and help and got the new pink frame case on my Accent AAC device yay its so prety!
#aac user#aac#full time aac user#aac device#autism#actually autistic#nonverbal#actually nonverbal#high support needs#medium high support needs#level 2 autism#level 3 autism#nonspeaking#actually nonspeaking#assistive technology#accent 1000#PRC#pink#pink case#keyguard#visibly disabled#severe autism#actually disabled#nonverbal autism#autistic#augmentative and alternative communication#apraxia
69 notes
·
View notes
Text
Accessible Website Design

Top Seventeen Web Accessibility Myths Debunked: Separating Fact from Fiction
Accessibility is no longer a ‘luxury’.
Incorporating accessibility into a website today comes part and parcel with web development. With the internet harboring users with and without disabilities who use it for information, bookings, enrollments, purchases, and even jobs, websites need to be compliant.
Unfortunately, many aren’t because some misconceptions and myths cause confusion and hesitance to hinder progress. So here’s an attempt at separating fact from fiction by debunking the top 17 common web accessibility myths.
Remember, web accessibility is no longer just a legal requirement; it’s part of digital inclusivity. It increases your reach and demonstrates your commitment to serving everyone in your community.
If achieving compliance seems overwhelming, we at ADA Site Compliance can simplify things for you. Our team of accessibility experts can help you meet these requirements while you focus on your core business.
Top 17 Web Accessibility Myths Debunked
Let’s now examine these widely misinterpreted web content accessibility principles and guidelines. At the end of the article, you will realize that all those misconceptions you had about web compliance are just myths.
Myth #1- Web Accessibility is Only for Blind People and Users with Visual Impairments
False.
Other people with varied disabilities, such as deafness, limited motor skills, and cognitive limitations, also visit websites for various reasons. An accessible website gives them access to the information they seek, ensuring your website reaches more people.
Myth #2- Web Content Accessibility Guidelines Compliance Ensures Digital Accessibility
False.
Yes, the WCAG provides a framework to enhance digital accessibility. However, compliance alone is not enough for a completely accessible website. Website owners and developers must understand and implement the WCAG principles, as factors like cumbersome user interfaces, poor content, and insufficient testing can lead to incompliant websites.
Myth #3- Accessibility is Only About Making Websites Accessible
False.
Accessibility applies to other digital assets, including mobile applications, PDFs, and other digital documents. Organizations must thus ensure accessibility across all digital platforms for inclusive digital experiences.
Myth #4- Accessibility is Only Relevant for Disabled People
False.
It is not just people with disabilities that benefit from website accessibility. Digital compliance features benefits extend to broader groups, including:
Older adults facing sensory or cognitive challenges as they age
Individuals with temporary disabilities due to injury, illness, or surgery
People experiencing situational limitations, like background noise
Non-native speakers struggling with language barriers hindering understanding and engagement
Myth #5- Accessibility Means Redesigning a Less Visually Appealing Website
False.
Many businesses believe digital accessibility requires a complete website overhaul or poor visual appeal, which is far from the truth. Minor adjustments can significantly create an accessible digital experience without significant redesign efforts.
Myth #6- Digital Accessibility is Only a Concern for Large Corporations
False.
Size is not a criterion for digital accessibility; failure to meet the many digital accessibility laws can lead to legal repercussions and damage a company’s reputation.
Small businesses may face resource constraints, but the numerous tools and online resources can help them understand and ensure web compliance. Embedding accessibility practices from the start ensures web compliance for companies of all sizes.
Myth #7- Accessibility Limits Websites to Text-Only Content
False.
The myth that accessible websites must be plain, text-heavy, and free of multimedia elements stems from earlier text-based web pages. However, modern standards allow visually engaging, multimedia-rich websites that meet diverse accessibility needs.
Strategies like adding alt text for images and captions and transcripts to videos ensure compatibility with assistive technologies. It not only supports users with disabilities but also enhances everyone’s user experience.
Myth #8- All It Takes Is A Quick Technical Fix For an Accessible Website
False.
Web compliance is more than a simple technological adjustment. True accessibility is not just a developer’s responsibility but the joint effort of various teams, including design, testing, and content creation. Relying solely on automated tools or accessibility overlays does not ensure comprehensive accessibility.
Myth #9- Accessibility Can Be Addressed Last-Minute with Simple Fixes
False.
While adding elements like alt text at the last minute may seem convenient, genuine accessibility requires careful planning and integration. Last-minute changes usually require significant counterproductive restructuring, which may harm the user experience, especially for those requiring accessible design.
Besides, including alt text in sites is only one piece of the accessibility puzzle. A truly compliant website involves various other steps, including:
Semantic HTML tags to structure content and enhance readability and interaction.
Keyboard Navigation of the website.
Color Contrast to make text and images readable.
Focus Management highlights elements currently in use for better navigation and clarity.
Using Selective ARIA when necessary to support assistive technologies, as overuse can create confusion.
An accessible design demands proactive attention to these elements throughout development rather than depending on quick fixes at the end.
Myth #10- Accessibility is Expensive and Time-Consuming
False.
Integrating accessibility into an existing website can seem complex, require multiple resources, and be time-consuming. However, prioritizing accessibility from the start can significantly reduce most associated challenges.
In fact, with the right planning and skilled development teams, accessibility can be achieved with minimal additional time and resources as an integral part of the development process.
AI-powered accessibility tools also make digital accessibility more affordable and accessible for all website owners to use and ensure websites are accessible for individuals with disabilities. They help achieve substantial accessibility improvements in just a few hours by automating the detection and correction of many common accessibility issues.
Myth #11- Achieving Web Accessibility Is Overly Complicated
False.
Web accessibility standards can seem complex, but their implementation is not complicated. Multiple tools and resources are available to help developers and website owners ensure digital accessibility.
It is better to start with basic principles, such as providing alternative text for images and ensuring keyboard navigation, and then later delve deeper into more advanced techniques.
Besides, remember that automated accessibility testing alone cannot guarantee complete digital accessibility. Automated tools can help identify issues such as color contrast and structural errors.
However, they cannot fully address complex challenges like unclear language and intricate site designs. Human review by accessibility experts is crucial in ensuring website compliance.
Myth #12- Accessibility is Just a “Nice-to-Have” Feature
False.
Ensuring website compliance is not an option; it is a strategic move with significant potential to impact your business success. An accessible website can do a lot for your business, such as attracting a larger audience, driving higher revenue, enhancing brand reputation, and mitigating legal risks.
Besides, with legal scrutiny, accessibility can no longer be an option. A website owner does not want a lawsuit, considering the financial and reputational risks of overlooking accessibility efforts.
Myth #13- Accessibility is All About Avoiding Legal Trouble
False.
Contrary to popular belief, accessibility is not only about meeting legal requirements to avoid lawsuits. Legal compliance is essential, but its benefits extend far beyond this. For example, implementing accessible design dramatically enhances user experience and boosts your brand’s reputation.
Besides, accessible content opens your entire website or application to a broader audience, ultimately increasing user satisfaction and building loyalty.
Myth #14- Digital Accessibility is Optional
False.
Accessibility is more than an option; it is a requirement in many countries, enforced through laws and regulations. It may not be the top priority for all website owners, but digital compliance is essential for ethical reasons and for creating an inclusive experience for everyone.
Following accessibility standards helps meet legal obligations and ensures your website reaches a broader audience, including individuals with disabilities.
Myth #15- It’s Better To Have Separate Websites for Disabled Users
False.
It was previously thought that having a separate website for users with disabilities ensured accessibility for disabled people. However, this strategy is ineffective and biased, as managing multiple websites is expensive and work-intensive and can lead to content and performance discrepancies.
It is, instead, better to design and develop a website that is inherently accessible to everybody from the beginning.
Myth #16- Accessibility is a One-Time Fix
False.
Many people think digital accessibility is a one-time fix, with nothing else to do once experts ensure compliance. This misconception has led to poorly designed products that users cannot effectively access.
On the contrary, web compliance requires constant commitment and oversight, with continual integration of accessibility features from the initial design through ongoing maintenance. Website owners and developers must regularly review and update the website to meet evolving accessibility standards and user needs.
Myth #17- Only Disabled Individuals Can Test To Ensure Accessibility
No, this is false.
Disabled individuals who frequently rely on assistive technology are effective accessibility testers. However, they are not the only people equipped to evaluate accessibility. All that is needed are the proper training and accessibility testing tools to become adept at identifying and addressing accessibility issues.
Closing thoughts
Dispelling these seventeen myths should inspire a more inclusive web design and development mindset. Remember, accessibility is a legal requirement and moral commitment to making the digital world available to everyone, regardless of individual abilities.
By prioritizing accessibility in our choices, we can create a more equitable, user-friendly online experience for all. It also increases your reach and demonstrates your commitment to serving everyone in your community.
Do not worry if achieving compliance seems overwhelming. We at ADA Site Compliance can simplify things for you. We have a team of accessibility experts who can help you meet these requirements while you focus on your core business!
#Web Accessibility Myths#Digital Accessibility#ADA Compliance#WCAG Compliance#Inclusive Web Design#Accessibility Testing Tools#Assistive Technologies#Accessible Website Design#Web Compliance#Accessibility Guidelines#Accessibility Misconceptions#Keyboard Navigation#Alt Text for Images#Accessibility Overlays#Color Contrast#website accessibility solutions#ADA site compliance#ADASiteCompliance#adasitecompliance.com
0 notes
Note
Hello! I have a fantasy Dnd campaign (Homebrewed) and I am writing a warrior character with Selective Mutism due to Autism/Social anxiety. I am writing that when he is not capable of speech he uses his Familiar, (who is also his support animal), to act as a communication method by projecting certain thoughts via telepathy. I am trying to not make it a cure-all by having this form of communication "clipped" since isolating and sending only specific thoughts requires great concentration. He also writes as a form of communication but in situations where writing equipment is limited he uses this.
Is there any way I can further avoid the "Magic cures-all trope"
Hi asker,
I personally like this, it seems like a cool idea. It's like a temporary AAC – I would liken it to someone who loses speech sometimes and uses a text to speech on their phone. It's not perfect, it takes more effort than an immediate magical cure-all, and it is an accessibility aid for your character.
It makes sense that the communication is clipped, too – the animal isn't used to 'speaking' and the character is more used to speaking or writing than to communicating in this way, but it works for him in the situation.
I think you're doing a good job of it! Hope this helps,
mod sparrow
#assistive technology#selective mutism representation#autism representation#anxiety representation#mod sparrow
54 notes
·
View notes
Text
#Accessibility Maturity Model#Accessibility Services#WCAG#Section 508#Screen Readers#Disabilities#Accessibility Maturity#Accessibility guide#Accessibility Solutions#Accessible Future#Digital Accessibility#Accessibility Technology#Accessibility Conformance#VPAT#Shift-Left Accessibility#Digital Accessibility Compliance#web accessibility Audit#Accessibility Audit#HTML#Assistive Technologies#AEL Data#Accessibility Design
0 notes