#Beginner web design resources
Explore tagged Tumblr posts
Text
The Best Tools for Beginner Web Designers: Start Here
Web design is always changing, and for new designers, it can be both thrilling and confusing. Finding the right tools is crucial, whether you’re starting out or want to improve your skills. This guide will show you the top web design tools for beginners. It will help you start your creative journey and create amazing websites. We’ll look at tools like Trello1 for managing projects and Adobe XD2…
#Beginner web design resources#Designer&039;s toolkit#Essential design resources#Graphic design tools#User-friendly design tools#Web design for beginners#Web design software#Web design tools#Website building tools
0 notes
Text
as a web dev I actually get irrationally angry when people recommend w3schools as learning material
#personal#web development#web design#it's absolutely an elitist view but I am not in favor of resources that provide you bad or outdated information#especially when it comes to technology that is constantly updating and evolving and those outdated methods#end up contributing to learning bad practices or habits or worse yet contribute to bad accessibility and/or developer experience#for both you and the people who read your code#use MDN instead. it's the web dev's encyclopedia and dictionary all in one#it's written and maintained by people who have been doing this shit for decades and have a lot of experience parsing the HTML CSS and JS#specifications into more digestible terms#'but nix what about people who are literal beginners and don't care to learn all the jargon that comes with this skill!'#idk man how many artists would recommend a 'how to draw manga' book over learning something more substantial???#no one's stopping you but I am gonna question why you're using a bunch of divs instead of semantic elements which are better for#accessibility in browsers and screen readers#do what you want at the end of the day but I expect you to stop listening to your family member on whatever topic they think they're an#expert on and graduate to an actual encyclopedia at some point
2 notes
·
View notes
Text
youtube
Complete Web Design Course for Beginners | Free Full Course
Welcome to the Complete Web Design Course for Beginners! In this free full course, you'll learn every step of the professional web design process and build a comprehensive project alongside me. We'll start with strategy and structure, move into the design phase, and even develop the website without writing a single line of code using Framer…
Throughout this course, you'll thoroughly understand web design techniques such as wireframing and color theory, and you'll become proficient with tools like Figma and Framer. This isn't just theory—it's practical application. By the time you finish, you'll be ready to design and publish simple websites for paying clients.
What You'll Learn:
Strategy: Client needs, identify competitors, and develop solutions
Structure: Create sitemaps, content documents, and wireframes.
Design: Research, moodboards, generate assets, and design in Figma.
Development: Build responsive websites with animations in Framer.
This course is perfect for beginners who want to dive into web design and develop their skills step-by-step. Whether you're looking to start a new career or just want to design your own website, this course has everything you need.
#youtube#free education#web development#education#web design resources#web designers#web developers#web design#Complete Web Design Course for Beginners#educate yourself#educate yourselves#web design tips#figma#ux wireframe#wireframing
4 notes
·
View notes
Text
Free Secure Web Hosting for Students or Individuals for Learning Purposes
दोस्त आज मैं आपको बहोत ही खास जानकारी देना चाहता हूँ जो शायद अभी तक आपको इसके बारे में पता नहीं होगा और इसीलिए आप इस आर्टिकल में आये है, अगर आपके पास होस्टिंग और डोमेन खरीदने के पैसे नहीं हैं, तो घबराने की जरूरत नहीं है। आज के इस आर्टिकल में मैं आपको बताऊंगा कि कैसे आप Free Resources का इस्तेमाल करके ब्लॉगिंग, वेबसाइट डिजाइनिंग, और वेब डेवेलपमेंट जैसी Skills को बिना पैसे खर्�� किए सीख सकते…
#best free hosting#best free hosting providers#blogging for beginners#blogging tips in Hindi#educational hosting#free domain#free domain for students#free hosting for students#free hosting resources#free web hosting#free web hosting and domain#free web hosting css#free web hosting for students#free web hosting html#free web hosting javascipt#free web hosting with cpanel#free website hosting for education#free wordpress hosting#google free website hosting#how to start blogging without money#learn web development#lifetime free web hosting#website designing free#wordpress free hosting
1 note
·
View note
Text
Free Norwegian Language Resources
I see many learners looking for Duolingo alternatives and realized I haven’t shared any new resources in a bit! So here are my personal favorite Norwegian learning resources that are completely free!
NTNU’s NoW (Norwegian on the Web) — Online independent learning course developed by a Norwegian university that progresses from beginner to intermediate level. Includes reading, audio, practice exercises, and grammar! [A1-B1 level]
Norskappen (App store link) — Fantastic vocab practice with real human spoken audio! There is also preposition practice, article gender practice, and verb practice. The app’s creator actively listens to and incorporates user feedback (link to Reddit post by creator asking for feedback). [A1-B1 level]
Norsklærer Karense on Youtube — Grammar and vocabulary videos produced by a Norwegian language teacher. Lots of in-depth explanations of grammar with examples, differences between similar words, and advice and information about taking the Norskprøven (Norway’s official language test). [A1-B2+ level]
If you are aiming to take the Norskprøven at B2 level, your best resources are often going to be the ones not designated as a “course” — reading articles on NRK or Store norske leksikon, watching Norwegian news/debate shows and podcasts (since B2 level involves being able to reason and defend an opinion) like Debatten or Dagsnytt 18, and lastly, producing your own language in written or spoken format. For that last one it helps to find a tutor who can practice with you and correct your writing, but besides that you can really come a long way for free!
Lykke til! 💫
277 notes
·
View notes
Text
[Megapost] Online Resources For Fiber Arts
Hi y'all! Local crazy lady librarian n' crafter here! I am one of those people who loves collecting resources and to that end I created my Weird Wonderful Web spreadsheet many moons back (which is an ever updating project btw) which is a spreadsheet of useful, interesting, wacky, old school, unique, or just plain delightful gems on the internet. For the purposes of this post I decided to pull out all of the fiber arts related resources (+ I added some new stuff just for this post that will make it on the sheet eventually)
Today, I am here to share with you collection of useful resources online for embroidery, cross stitch, sewing, knitting, and crochet. If you have any useful sites that you know of that I didn't share here I'd love to know! Reblog or comment and share!
Without further ado:
Sewing
@fatmasc’s google drive of sewing resources –– lots of sewing resources in one gDrive folder
Dagraeve’s Jedi Robe Pattern –– sew a simple jedi robe for a costume!
Vincent Briggs’ tutorials on making fabric covered buttons (18th century style!) –– what it says on the tin. These are very thorough video tutorials on this topic from a dude is extremely knowledgeable about sewing 18th century men’s clothing. Check out his whole YT channel for more 18th sewing content and his blog @ vincentbriggs.tumblr.com for more excellent content!
@wastelesscrafts basic circle skirt tutorial –– learn how to design and sew a basic circle skirt
Google WeWearCulture Project –– browse a huge collection of images and information about fashion around the world and throughout history.
Embroidery/Needlepoint/Cross Stitch
Sarah’s Hand Embroidery Tutorials –– a complete visual dictionary of embroidery stitches with tutorial videos for each stitch. Super thorough and informative!
Lord Libidian’s Cross Stitch Blog –– lots and lots of useful resources for cross stitch and embroidery, including the extremely handy downloadable DMC thread color chart spreadsheet for helping you organize your thread hoard. Lots of reviews of products and free patterns as well.
ThreadColors –– DMC thread colors to html hex codes. Excellent resource for selecting matching colors from your reference image to color block your next project. Note that some of the color names on this site are older names that DMC no longer uses, but the number codes and the colors themselves remain unchanged.
Faimyxstitch’s embroidery blog posts –– embroiderer Kseniia Guseva, who is well known for her stunning embroideries of scenes of various cities around the world has a variety of freely available posts with information about getting started with embroidery, including a very thorough post on the supplies you might need. She also sells patterns on her etsy and teaches a class (paid).
Free Patterns on the Official DMC site –– DMC has a lot of free to download patterns for cross stitch and embroidery.
DMC thread conversion charts –– convert DMC colors to other brands and vice versa using these handy charts.
reddit’s embroidery community r/embroidery –– lots of great, talented people, many of whom very kindly offer tips when asked!
Needle n’ Thread embroidery tutorials –– lots of posts and videos for beginners!
Knitting/Crochet
Ravelry –– if you’re not new to crochet or knitting you probably have already heard of Ravelry, but I figured I’d stick it here because if you’re brand spanking new you might not have heard of it. You need to create an account but you can download free patterns or purchase patterns on Ravelry. The other main thing you can do with your Ravelry account is to use it to keep track of your projects in your “journal” where you can put notes, a list of the yarns used, the hooks/needles you used, etc. and continue to update the project as you go along. Because I am a person who starts a project and completely forgets about it for like 2 months, I love my Ravelry journal because I put down the yarn I used, the hook I used and the stitch counts for the last row that I crocheted. Nifty!
Left handed Knitting from LeftyKnits –– short, sweet videos on knitting for lefties posted 16 years ago. All are less than 2 minutes long and cover a single micro topic!
Rowbot’s Knitting Videos –– similarly old knitting videos that are short, sweet and to the point from 10+ years ago.
thecrochetside crocheting videos –– short, sweet and to the point crochet videos from 15+ years ago. Right handed mostly.
Internet Archive’s Collection of Knitting Magazines –– collection of knitting magazines that can be viewed online via IA from a variety of time periods. Some magazines also contain crochet and a few crochet magazines are buried in the mix. Magazines contain patterns and project ideas.
Bella Dia’s “vintage” style vertical stripe crochet blanket pattern –– photo tutorial for crocheting a vertical striped multi-color blanket.
General:
findoldvideo.com –– for those who weren’t on YouTube 12+ years ago, you might not know this but there were a TON of super useful fiber arts tutorial videos that were short, sweet and to the point that were all over YouTube, but since the YT search algorithm heavily weights new content you’d never be able to find them now …. unless you use this site! findoldvideo allows you to search YouTube videos from a particular year and sort your results chronologically. A good example search would be “crochet” year: 2008 Boom! Now you have tutorial videos that are less than 2 minutes long and have no promos, random extra talking, title cards, or other fancy shit because they were posted 17 years ago before YouTube was awash in “content”. You’re welcome.
Degraeve Color Palette Generator –– generate a color palette from any image on the web and get hex codes. Good for graphic design, but could also be useful for coming up with “inspired by” color palettes for your projects.
Kleki –– digital painting in your browser for free. Includes a wide range of brushes and the ability to use layers. If you need to do some drawings for your project, Kleki is a good free alternative if you don’t have paid software on your computer or tablet.
Library of Congress Digital Collections –– Free to use reference images of a wide range of items, including images of historical fashions!
ManualsLib –– did you just buy a second hand sewing machine, digital embroidery machine, or knitting machine that doesn’t have a manual? You might be able to download a free copy here on the internet’s most comprehensive catalog of product manuals.
Stitch Fiddle –– A site/tool for designing patterns for knitting, crochet, cross stitch, needle punch and more.
The Smithsonian Image Archive –– Free to use images of a massive amount of things! If you like designing embroidery or cross stitch images of botanicals, insects, animals, etc. you can find high quality images of these here and download them for free and use them for anything.
Encyclopedia of Needlework by Thérèse de Dillmont (1890) –– Dillmont’s Encyclopedia of Needlework contains tutorials for sewing, embroidery, cross stitch, lace making, knitting, macrame and more. Originally published in 1890, it was an extremely popular work on the topic and is still being reprinted today. The link takes you to a free online copy on Project Gutenberg. It unfortunately doesn’t seem to have included the Table of Contents so you’ll need to pop a ctrl + f (cmd + if you’re on mac) and search your desired terminology. If you get it in print it is HUGE!
The Dictionary of Needlework by Sophia Frances Ann Caulfeild (1885) –– Read another popular book stitching, with the delightful subtitle: “an encyclopaedia of artistic, plain, and fancy needlework. Dealing fully with the details of all the stitches employed, the method of working, the materials used, the meaning of technical terms, and, where necessary, tracing the origin and history of the various works described. Illustrated with upwards of 800 wood engravings, and coloured plates. Plain sewing, textiles, dressmaking, appliances, and terms”
Volunteering Opportunities:
Project Linus –– Project Linus seeks to “Provide love, a sense of security, warmth and comfort to children who are seriously ill, traumatized, or otherwise in need through the gifts of new handmade blankets and afghans, lovingly created by volunteer blanketeers.” Knit, crochet, or quilt blankets that will be donated to NICU babies, Peds Oncology kids, and more. My grandma quilted for Linus for many years. I think that this post is a great encapsulation of the impact of Linus and similar orgs that donate blankets to kids in need.
Loose Ends Project –– “Loose Ends is an everyone-is-welcome movement that aims to ease grief, create community, and inspire generosity by matching volunteer handwork finishers with textile projects people have left undone due to death or disability.”
#fiber arts#crochet#knitting#embroidery#sewing#resources#masterlist#megapost#reference#mine#help#please please tell me what resources YOU know about! I'd love to hear about them!!!
49 notes
·
View notes
Text
Making a personal website
Why do it?
Having a website is a great creative outlet, and gives you way more control over your space than social media. You are in full control of the content you host on your site, and, if you ever need to migrate to a new host for it, you won’t have to worry about losing a bunch of stuff (for the most part)
Make a page that's just a bunch of pictures of wizards! Turn it into an ARG! Use it as a portfolio! Make it dedicated to your OC Verse(s)! The world's your oyster! HTML and CSS may seem like a lot at first but it's honestly not very hard to learn!
You don't need to be an expert to have a good looking website!
Sections:
Where to Host + File Hosting
Actually Making a Website
What to write your code IN
Keeping Your Site Accessible
Preventing Scrapping with a robots.txt
Etiquette and Useful Terms
Where to Host
There are a few places around the net you can find, but for a personal, fully customizable site you’ll want to avoid commercial places like Squarespace. Squarespace is aimed at people who don’t want to make a site from scratch and are specifically looking at something professional for a portfolio or business. You won't have the rights to the code!
Neocities is the biggest name in the indie web space right now, but Nekoweb has gained some attention lately. You can even use both as a mirror of one another, and if you ever need to move hosts, you can download all your files from either of them.
Differences Between Neocities and Nekoweb:
Neocities offers 1 GB of storage
Nekoweb offers 50MB of storage (half of neocities)
Nekoweb does NOT restrict what file types you can host
Neocities restricts file types to non-supporters. Most files are fine, you'll probably only run into issue with video or audio files (but those eat up a lot of space anyway...) Full list here
IMO Neocities is also just more beginner friendly
NOTE: nekoweb has a robots.txt on their server by default, neocities does not but AFAIK new sites will be given a robots.txt for which they can set the allowed/disallowed themselves. There has been some misinfo about this: this is not neocities giving your data to ai, this is really just the default state of the internet, unfortunately. Either way, you can set up a robots.txt yourself to say whatever you want!
Alternate File Hosting
It’s best to host everything you can on the same host as your site, but if you're limited in space or type, you can host it somewhere else.
Make sure to use something dedicated to hosting files, otherwise your links may end up breaking (so don't use discord). I use file garden, which I have liked, though it's slow sometimes. I know others around neocities who have used catbox.moe… but those links always break for me, for some reason.
If you don’t mind hosting on youtube or soundcloud, there are ways you can embed those players onto your site as well!
I host audio and my art gallery on file garden; everything else is directly on my site and it only takes up 2.5% of my 1 GB of space!
Nekoweb and Neocities aren't meant to be used as file hosts, so don't try to use your neocities as "extra storage" for your nekoweb site, or visa versa.
The Actual “Making a Website” Part
For designing your website, I recommend to browse around personal sites on neocities and nekoweb for inspiration before drawing something out. If you don’t want to design a site yourself, there are plenty of templates, including the classic sadgrl.online site generator (and this guide to tweaking it).
Neocities Guides for Absolute Beginners (if you've never used any html, this is a good starting place)
Making a layout from start to finish (if you know what an html tag is, this should be fine for you; it's what I used!)
Making your website responsive (I swear it’s so easy to make your website mobile accessible unless you’re doing something totally crazy with it)
Sadgrls other guides
The Mozilla and W3Schools documentation are useful resources, but may be confusing to you at first. I myself learned basic HTML, CSS, and Javascript ages ago on Khan Academy, but as Khan Academy started using AI at some point, I have no idea how those hold up.
Take it in pieces, you’ll get a hang of it!
Relative Links
You don't need to link your full URL to link an image; you can link files relatively. For example, if I have a page in my main directory, and an image in folder titled "images" within that directory, I can just link it like this: "/images/image.png" You may or may not need the slash in the beginning, depending on your host. For neocities, I typically don't.
But what if you have a page in a folder and want to access a link in the main directory? Just add two dots for each folder you want to move backwards from: "../image.png" (1 folder backwards) "../../image.png" (2 folders backwards)
Avoid using relative links on your "not_found.html" page, because that page displays anytime a user tries to access a page that doesn't exist, and it will attempt to retrieve links from whatever the user typed into the bar. eg, if a user typed in "your-url/folder/page", it will treat relative links as though it is in that folder.
What to Write Your Code IN
If you make a file for all your website files and organize it in the same way as it is on your website host, you can open your html files in your browser offline and preview how they work and function.
Codepen is a great free code editor for html, css, and js specifically, which also allows a live preview of your site.
I've tried Dreamweaver and it's super buggy (and definitely not worth the price). I know some people use Visual Code Studio but I've never tried it myself.
Keeping Your Site Accessible
Many websites on the indie web right now, are unfortunately, accessibility nightmares… But, it’s actually not that hard to make your website more accessible without sacrificing your artistic intent
Semantic tags are tags that don’t have a specified style but help screen readers interpret content. You should also be careful not to use tags for something other than their intended purpose. Here’s a guide to semantic tags.
Alt text can describe elements to screen readers, but for decorative content like dividers, it's unnecessary. To let a screen reader just pass over them, set the alt property to an empty string ("")
Alt text furthermore should be descriptive but concise. Focus on the most important details and meaning/purpose of the image, not all the little details. Descriptions should also be objective, not subjective.
Color Contrast: text with low contrast against the background may be difficult or even impossible for some people to read. You can check color contrast using firefox’s developer tools, or through this website.
Flashing imagery and bright colors should, at the very least, be warned against. There is a way to use Javascript to freeze gifs, but it’s a bit complicated
Many people make their index page list content warnings so people can prepare themselves ahead of time, or turn back if content on the site may be harmful to them.
These are just the major things I’ve run into myself, but I’m still learning how to make my pages more accessible. For more info on things you can do to make your site more accessible check out these resources.
Prevent Scraping with a Robots.txt
This is not a foolproof method, in fact, bad actors will scrap your files anyway. All a “robots.txt” does is politely request that robots don’t scrap your site for anything… It’s up to the programmers to make their robots LISTEN. Here’s an article that has a blocklist for a bunch of the major bots.
I know this may be demoralizing, but unfortunately the only way you can “protect” your files against ai is to never share them. But, ai can never replace the way you feel about your work or the desire other people have to connect with it. AI can only ever produce a stale, easily digestible imitation… Basically, I know it's scary right now, but keep making your stuff. Do what you can to protect it…. But please don’t let ai stop your spirit!
Etiquette and Useful Terms
88x31 buttons were a staple of the old web, so many people make buttons for their site so other people can link to it!
Hotlinking refers to linking a file from someone else’s site to your own. This isn’t a big problem for big websites like tumblr or twitter, but hotlinking a file from someone’s personal site uses THEIR bandwidth anytime someone loads YOUR site and is frowned upon. This is only applicable to FILES on someone’s page, just linking to their page is fine!
i had an example but tumblr thought it was actual code...
Most browsers allow you to look at the source code for a website by right clicking and choosing "view source". This is a great way to learn how people do certain things... but they may not take kindly if you copy their code. Use it as a guide; don't copy huge chunks of code unless they have said it's okay to.
A webring is a collection of websites with some shared trait/topic that link to each other so that it forms a ring (i.e: Website 1 <--> Website 2 <--> Website 3 <--> Website 1). Web listings and web cliques are similar concepts; it’s basically like joining a club.
An RSS feed is basically like a “following” tab…but for the whole internet (well…any site that has an RSS feed). That way, people who don’t have a neocities or nekoweb (or other) account can get updated whenever your site does. To subscribe to an RSS feed, you’ll need a feed reader, which you can find as an extension for whatever browser you use. As for making a RSS feed, here’s a simple guide.
Javascript’s pretty complicated and I just look up what I want to know and learn from there so I'm not confident to give you help. But, I had to learn that scripts are very picky about where you declare them. If they aren't working, try moving them around.
I'm not an expert, so apologies if I've said anything wrong/confusing. These are resources I found useful or WISH I had when I started. Happy coding!
14 notes
·
View notes
Text

Hello! In this post I will share some tips I have to help you on your custom content making journey. These are more general rather than creating a specific item, but I may make another part in the future!
Things covered: learning curve of blender, free resources, learning your computer, using references

1️⃣ There’s no need to pay for anything
The only money I have spent on anything related to TS4/custom content is for some of the expansion packs. Every resource I have used I have only had to pay with time. Blender, Sims 4 Studio, and Sims 4 Tray Importer are all free! And for Photoshop, a good free alternative I use is Photopea, which is just a web version. Another good alternative is GIMP, which is an application.
There are applications like Substance Painter and Marvelous Designer, but I would only recommend those if you have a genuine interest in 3D modeling outside of TS4.
And in terms of finding tutorials, scouring the internet will always lead to some result. A good tumblr page is @thefoxburyinstitute, which has many sections based on your level of experience. Adding “reddit” to the end of a search helps too!

2️⃣ You can export anything from Sims 4 Studio as a reference (mod or EA object)
For an EA item, In S4S, go to Tools -> Browse Game Content -> then select the category you need a ref. If it’s a mod, click on My Projects and find the package you want.

From here, you can export the mesh, images, or any textures you need without having to create a new package for it! Best used when you have already created your own package and just need one aspect of the object.
If you want to append in Blender, go to File -> Append (works with any .blend file exported from S4S), then find the location of whatever you exported. Go to the Object folder, find anything labeled s4studio_mesh_number, then append. I just append all of them, then delete ones I don’t need.

Also, in the Scene tab, make sure the cut box is blank for the reference you imported! S4S will confuse this with your mesh if not, as the cut number determines which mesh will replace the EA one.

3️⃣ File management is important!
The more you create, the more random things you’ll download on your computer. You need to be aware of where you’re downloading things from, duplicate files, how much storage it’s taking up, etc. I recommend the Sims 4 Mod Manager by GameTime. Back up your files often and learn how your computer works because every device is different! Below is how I organize my CC (could use some improvement), but use whatever keeps you organized.


4️⃣ Learn Blender outside of Sims 4 CC
There have been so many times when I’m so frustrated about Blender that I have to take a step back and focus on a different hobby. The first time that happened years ago, I decided to learn how to make simple models in Blender, and not only did I enjoy it, but I also learned so much that can be applied to CC! Below are some tutorials that I watched.
Blender 3D Beginner Tutorial by 3DGreenhorn
A simple room tutorial.
3D Isometric Bedroom by artbytran
Another simple room tutorial, but with more cute details.
Creating Stylized Low Poly Characters by lacruzo
How to make a low-poly character and texture paint on it (I used this tutorial to texture paint on a hair clip!)
Intro to Creative Web Development by Andrew Woan
Okay I know the 5 hours is daunting, but only (lol) the first 2 hours are Blender. This video goes more into the technological aspect and making models optimized for video games/web (ahem TS4). After the 2-hour mark, it's all coding, which is not needed for CC making.

5️⃣ It takes time/consistency
As a person who only makes CC once every other month or so, it’s mostly muscle memory and consistent practice that makes someone feel confident in their CC making abilities. Remember how as a kid typing was the slowest thing ever, and today you’re (hopefully) better? It’s cause you kept practicing over a long period of time.
The first time I opened Blender to make poses was in 2021, and 4 years later, there’s so much that I have learned from others, and 10x more that I don’t know due to the endless possibilities of what can be created. But hey, I’m confident enough that I made this post of tips, right? Take small steps, the end goal is to make something you or others enjoy.

Thanks for reading this if you’ve come this far, and here are two pages I recommend reading to help you on your CC journey! :D
Internet safety regarding TS4 by crazy-hazy-sims (pls read this) Custom Content Creation by simlaughlove
9 notes
·
View notes
Text
BigProfitPulse.io Reviews Explore the Best Trading Conditions

The online trading world is dynamic and ever-evolving making it crucial to choose a reliable and efficient platform that provides traders with the best opportunities. BigProfitPulse.io reviews showcase why this platform stands out as a leader in the financial industry offering a combination of innovative tools competitive trading conditions and high-speed execution. With a diverse range of financial instruments and a user-friendly interface traders can seamlessly engage in trading without unnecessary hurdles. The ability to access real-time market prices and leverage personalized support ensures that every trader from beginners to professionals can optimize their strategies and achieve financial success.
BigProfitPulse.io Reviews Why Traders Choose Us
Traders are always in search of a platform that not only meets their expectations but also exceeds them. BigProfitPulse.io reviews highlight how this platform consistently delivers top-tier trading services ensuring that every trader has access to the best possible conditions. A major reason why traders trust BigProfitPulse.io is the platform’s commitment to transparency and efficiency. With instant order execution and competitive spreads traders can capitalize on opportunities without worrying about delays or hidden fees. Additionally the platform’s training programs provide users with invaluable insights helping them refine their skills and develop well-informed trading strategies. Whether you are just getting started or already an experienced trader BigProfitPulse.io has the tools and resources to support your journey.
BigProfitPulse.io A Cutting-Edge Trading Platform
One of the most discussed features in BigProfitPulse.io reviews is its cutting-edge trading platform which is designed to cater to traders of all levels. The web-based terminal allows users to analyze financial markets track real-time price movements and execute trades effortlessly from their browsers. There is no need for additional software installations or complicated setup procedures making it easier than ever to engage in global trading. Whether you are trading stocks foreign currencies or precious metals BigProfitPulse.io provides an advanced yet accessible trading environment. The platform is equipped with the latest tools for technical analysis ensuring that traders can make data-driven decisions with confidence.

BigProfitPulse.io Reviews Comprehensive Client Support
A key highlight in BigProfitPulse.io reviews is the comprehensive customer support that ensures traders receive assistance whenever they need it. The platform prides itself on offering professional support services with a team of knowledgeable experts available to answer questions resolve technical issues and provide valuable insights. Whether traders require help navigating the trading terminal understanding market trends or optimizing their trading strategies BigProfitPulse.io’s support team is always ready to assist. This level of commitment to customer service sets the platform apart making it a preferred choice for traders looking for reliability and security.
BigProfitPulse.io Real-Time Liquidity and Instant Execution
Market conditions can change in an instant and traders need a platform that provides real-time liquidity and swift order execution. BigProfitPulse.io reviews emphasize how the platform ensures that trades are processed without delays allowing traders to take advantage of market fluctuations as they happen. The integration of interbank liquidity ensures that users get the best available prices maximizing their profitability. By eliminating execution lags and providing seamless order processing BigProfitPulse.io enhances the overall trading experience giving users a competitive edge in the financial markets.
BigProfitPulse.io Reviews Personalized Training for Traders
Education and continuous learning play a significant role in a trader’s success and BigProfitPulse.io reviews highlight how the platform offers personalized training programs to support users at every stage of their trading journey. Traders are matched with experienced tutors who provide insights into market movements risk management and profitable trading strategies. This hands-on approach helps traders develop confidence and refine their skills ensuring they can navigate financial markets with greater precision. The platform’s commitment to education makes it an ideal choice for both newcomers and seasoned professionals looking to expand their knowledge.
BigProfitPulse.io Reviews Secure and Fast Withdrawals
Security and convenience are top priorities for traders and BigProfitPulse.io reviews confirm that the platform provides a safe and efficient withdrawal process. Users can request fund withdrawals at any time knowing that transactions will be processed swiftly without unnecessary delays. The platform employs advanced security measures to protect user funds and personal data giving traders peace of mind while they focus on their trading activities. Whether traders are actively trading or cashing out their profits they can trust BigProfitPulse.io to handle their transactions smoothly and securely.
BigProfitPulse.io Getting Started is Easy
A major advantage noted in BigProfitPulse.io reviews is the simplicity of getting started on the platform. Registration is quick and straightforward allowing traders to create an account and begin trading within minutes. The low minimum deposit requirement makes it accessible to traders of all backgrounds whether they are testing the waters or fully committing to the trading lifestyle. The platform also provides personalized guidance during the onboarding process ensuring that new traders have all the necessary tools and knowledge to begin their journey with confidence.
BigProfitPulse.io The Advantages of Trading Here
Traders continue to choose BigProfitPulse.io for the numerous advantages it offers. BigProfitPulse.io reviews frequently mention the following key benefits
Competitive spreads and low trading commissions ensuring maximum profitability
Swift and hassle-free processing of withdrawal requests allowing traders to access their funds at any time
Timely updates on significant market events helping traders stay informed and make strategic decisions
Access to global financial markets enabling users to diversify their portfolios and explore multiple investment opportunities
Professional customer support dedicated to resolving issues and providing expert assistance

BigProfitPulse.io Reviews Your Path to Financial Success
Finding the right trading platform is essential for achieving success in the financial markets. BigProfitPulse.io reviews highlight how this platform combines advanced technology expert guidance and superior trading conditions to create an unparalleled trading experience. Whether you are an aspiring trader or a seasoned professional looking for a reliable partner BigProfitPulse.io provides all the tools and resources necessary for success. By choosing BigProfitPulse.io traders gain access to a secure transparent and innovative trading environment that empowers them to reach their financial goals.
6 notes
·
View notes
Text
Best PayPal Forex Brokers for Beginners
Entering the world of forex trading can be both exciting and overwhelming, especially for beginners. Selecting the right broker plays a critical role in your trading journey. In 2025, the combination of accessibility, low fees, and secure payments has positioned PayPal as a top method for managing trading funds. That’s why this guide focuses on helping new traders identify the best PayPal forex brokers that offer ease of use, educational support, and fast, secure transactions.

Whether you're starting with a demo account or planning to invest real capital, working with a PayPal-friendly forex broker can simplify your experience and build your confidence in trading.
Why Beginners Should Consider PayPal for Forex Trading?
Fast and Easy Deposits/Withdrawals: With PayPal, you avoid the delays of bank transfers and complex wire setups.
User-Friendly Interface: PayPal’s mobile and web platforms are intuitive and widely used.
Enhanced Security: PayPal’s encryption and fraud detection tools add a layer of protection to your funds.
Choosing the best PayPal forex brokers means aligning with platforms that not only offer PayPal support but also provide resources specifically tailored to beginners.
What to Look for in a Beginner-Friendly Forex Broker?
Simple Account Setup: Registration and verification processes should be quick and uncomplicated.
Low Minimum Deposits: Ideal for those who want to start small while learning.
Educational Tools: Access to tutorials, webinars, and demo accounts is crucial.
Responsive Customer Support: Timely assistance helps beginners resolve issues quickly.
Regulated Operations: Ensures the broker operates under strict guidelines and provides fund security.
Real-Life Success Story
Luca Fernandez, a 26-year-old graphic designer from Madrid, had never traded forex until late 2023. He chose FBS because it supported PayPal and had a beginner-friendly platform. Starting with just $100, Luca used educational videos and demo accounts to learn the basics. By mid-2024, he turned his $100 into $2,700 through careful analysis and practice. The ability to deposit and withdraw using PayPal gave him the freedom and confidence to trade without worrying about complex banking procedures.
Top PayPal Forex Brokers for Beginners in 2025
Eightcap
Regulated by ASIC and SCB
Offers a low entry point and educational resources
Compatible with MT4, MT5, and TradingView
Eightcap is user-friendly and offers excellent integration with analytical tools. Its PayPal support allows quick transactions, ideal for those just getting started.
FP Markets
Regulated by ASIC and CySEC
Provides comprehensive learning materials
Offers demo and micro accounts
FP Markets is well-suited for beginners who want to explore trading without high risk. Its PayPal feature ensures smooth deposit and withdrawal processes.
FBS
Regulated by IFSC and CySEC
Offers cent and micro accounts
Features an extensive education center
FBS is designed with beginners in mind. From low minimum deposits to responsive PayPal transactions, it supports traders at every step.
XM
Licensed by ASIC, CySEC, and IFSC
Provides multilingual educational webinars
Offers negative balance protection
XM’s beginner-friendly platform includes a wide range of learning tools. It allows PayPal transactions for easy funding and withdrawals.
IC Markets
Regulated by ASIC, CySEC, and FSA
Offers tight spreads and excellent execution
Supports MT4, MT5, and cTrader platforms
IC Markets balances ease of use with professional-grade tools. Beginners benefit from its PayPal support and quick access to funds.
FxPro
Regulated by FCA, CySEC, FSCA
Offers educational content and market analysis
Supports multiple trading platforms
FxPro offers a guided learning experience for new traders. PayPal integration provides easy access to your trading capital.
Axi
Regulated by FCA and ASIC
Features MT4 trading with risk management tools
Provides beginner tutorials and blog content
Axi is simple yet powerful for new traders. With PayPal support, it offers quick fund access and minimal barriers to entry.
Pepperstone
Regulated by ASIC, FCA, BaFin, and DFSA
Low minimum deposits and rich learning hub
No dealing desk intervention
Pepperstone offers great customer support and detailed tutorials. PayPal compatibility enhances its beginner appeal.
HFM (HotForex)
Regulated by FCA, CySEC, DFSA, FSCA
Offers a wide range of account types
Provides market education and support tools
HFM helps new traders get comfortable with forex through structured content. It processes PayPal payments quickly and reliably.
Octa
Regulated by CySEC and FSCA
Offers fixed and floating spreads
Features a dedicated educational section
Octa is suitable for beginners looking for mobile-first access and responsive PayPal transactions. The interface is clean and easy to navigate.
How to Know if a Forex Broker is Secure?
Online safety is essential, especially for beginners handling real money. Here’s how to assess whether a broker is trustworthy:
Check Regulatory Licenses: Ensure the broker is licensed by major bodies like ASIC, FCA, or CySEC.
Secure Website Indicators: A secure URL (https) and SSL encryption are must-haves.
Two-Factor Authentication: Adds protection beyond just a password.
Transparent Terms: Make sure withdrawal and trading conditions are clearly outlined.
Segregated Client Funds: Reliable brokers keep client money separate from operating funds.

Frequently Asked Questions
Is PayPal a safe option for forex trading? Yes. PayPal uses advanced encryption and buyer protection, making it a trusted option for online transactions, including forex trading.
Do beginner brokers charge fees for PayPal deposits? Most beginner-friendly brokers do not charge additional fees, though PayPal may apply a nominal fee depending on your location.
How can I practice trading as a beginner? Choose brokers that offer demo accounts. These allow you to practice in real-time market conditions without risking actual money.
Is it easy to withdraw funds with PayPal? Yes. Most brokers process PayPal withdrawals within 24 hours, and some even offer same-day processing.
What makes a forex broker suitable for beginners? Low deposit requirements, educational support, demo accounts, and user-friendly platforms are all essential features.
youtube
Final Thoughts
Getting started in forex trading doesn't have to be complicated. The best PayPal forex brokers for beginners offer the ideal mix of simplicity, security, and support. Brokers like FBS, FP Markets, and XM lead the way with beginner-friendly platforms and seamless PayPal transactions. If you're ready to step into forex trading, choosing a broker with strong PayPal integration can help you build confidence and maintain full control over your funds from day one.
2 notes
·
View notes
Text
How to get into Coding!
Coding is very important now and in the future. Technology relies on coding and in the future you will need to know how to code to get a high-paying job. Many people consider having Computer Science field-related jobs, especially in AI. What if you are interested it in general or as a hobby? What if you don't know what you want to do yet for college?
Pick a language you want to learn: Personally, I started out with HTML and CSS. I recommend if you want to do web design HTML and CSS are good languages to start with. Otherwise, start with JavaScript or Python.
2. Find Resources: Basically you want to look at videos on YouTube, and take classes that have coding like AP CSP, AP CS A (harder class), Digital Information Technology, etc. You can also attend classes outside in the summer like CodeNinjas and use websites like code.org, freeCodeCamp, and Codecademy. Also, ask your friends for help too! You can find communities on Reddit and Discord as well.
3. Start Practicing: Practice slowly by doing small projects like making games for websites and apps. You can work with friends if you are still a beginner or need help. There's also open-source coding you can do!
4. Continue coding: If you don't continue, you will lose your skills. Be sure to always look up news on coding and different coding languages.
5. Certifications: If you are advanced in coding or want to learn more about technology, you can do certifications. This can cost a lot of money depending on what certification you are doing. Some school districts pay for your certification test. But if you take the test and pass, you can put it on your resume, and job recruiters/interviewers will be impressed! This can help with college applications and show initiative if you want a computer science degree. This shows you are a "master" of the language.
#tech#coding#learning#education#hobby#fun#jobs#high school#college#university#youtube#reddit#certification#javascript#java#python#html css#css#html#ap classes#ap csp#information technology#technology#computer science#programming#software engineering#web design#web development#discord chat#discord server
10 notes
·
View notes
Note
hii i was wondering if u had any web resources for building your neocities site? did u use templates? its so pretty... its such big inspo
tysm!! i didn't use templates! just a lot of hard work ^_^ i'm actually putting together a tutorial-ish video rn for how to make your own html/css site so check in on that in a month..
it's been long enough i don't actually remember how i started learning how to code. i think i used w3schools and cobbled this homepage together from that. you pretty much just need to know how to use divs and things fall into place after that. there's also a lot of tutorials already up on youtube :-) the w3schools link is cool because it lists everything you need to learn in ascending order so it's a great place to start! also i do recommend looking at other peoples' codes — obviously not to steal, but because i find that snooping around completed code as a beginner can show you what you'd like to learn and stuff. feel free to reach out if u have any specific questions... :-) my site looks fancy but it's really nothing complicated ^_^ the hardest part of html/css isn't the coding itself, it's the graphic design imo!
6 notes
·
View notes
Text
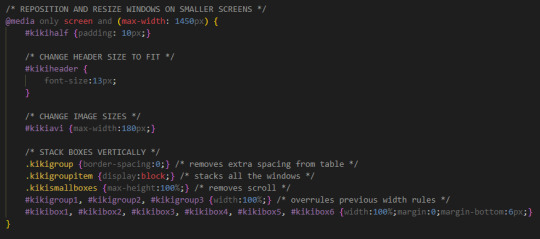
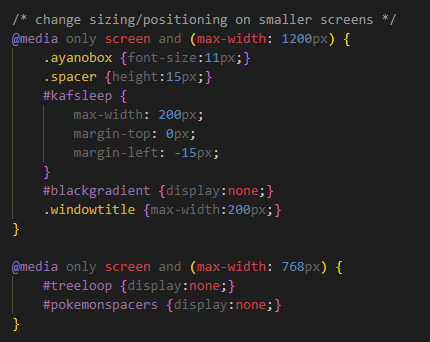
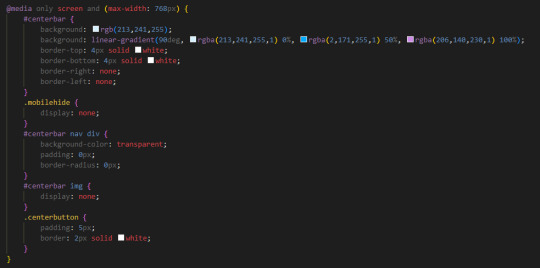
i'm thinking more about the whole mobile/responsive design thing and i'm realizing that part of the reason people never do it on neocities is probably because they look at responsive web design stuff and get overwhelmed and leave since a lot of the resources on it out there are for like... professionals, modern web design stuff. there isn't a ton of easy-to-read information on it for hobbyists or beginners or anyone making websites on the simpler side, or in old styles.
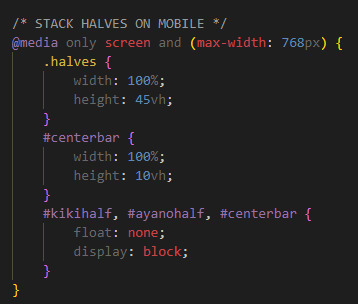
most of my webpages use a mix of hiding or showing elements based on screen size, and then at certain screen sizes, changing the display property of an element that would usually be side-by-side with something else on desktop to "block" to make it stack vertically. all blue moon falls does to be mobile friendly is hide the sidebars on small screens and then display the mobile menu on top instead... and then it changes some elements in certain articles to block so they aren't super narrow/squished. that's about it
of course BMF has the benefit of being very simple and functional in design, not covered in graphics and whatnot. but like -
even stuff like this is just a few media queries -




and some of this is kind of excessive because i'm very detail oriented and want to adjust every little thing... the actual positioning of elements and their sizes is not that much. it really is doable!!
49 notes
·
View notes
Note
How did you learn to code, and do you have any handy resources for beginners? I'd love to eventually make a Neocities website! Sorry if this has been asked before ( ̄▽ ̄*)ゞ
Well, I didn't really formally learn how to code! I suppose I must be somewhat self taught, I rarely follow along to proper guides and tutorials (unless it is for certain reasons, i.e. specific CSS properties and things I do need help with). I started coding by using a base code for Tumblr themes, and changing it to how I wanted it to be. It's good if you already have ideas; I used to save themes back then and I liked web design, so I looked at those and picked apart what I liked.
I remember being frustrated because I didn't know how to make images into circles, which is now something I know innately off the top of my head (also its not really too complicated to begin with), so like, don't feel discouraged if you get frustrated or irritated doing it! I think overcoming the hard parts is half of what makes it enjoyable. I mainly learned everything by just going for it and trying it 'til I got it to work someway, even if that way was unconventionally. I know sometimes my codes are held together by glue and string and look dreadfully sloppy and complicated inside, and for a lot of them, I even tend to forget how I made them work later.
Maybe that isn't so useful for someone wanting to be refined and formally knowledgeable! I would honestly just recommend looking at other people's codes to get a reference; some people aren't comfortable with this so if you like, it is always okay to look at my existing codes and take what you need from it. But it's good to learn from those who already know a bit more! If you want to truly and directly learn, try using W3Schools, it has lots of good tutorials on there, and generally, just look lots of things up when you're confused or lost.
14 notes
·
View notes
Text
Day 2: Struggling with motivation
It's been a very rough day, if I'm being completely honest. I would like to reiterate that I took up coding purely as a hobby. I'm not making any excuses (maybe I am), but just providing an explanation as to why I might be falling behind a little bit.
I'm a full-time student, studying a niche subject in the biological sciences, and I'm also currently trying to clean up CV so I can start applying for part-time jobs. I'm currently working on a bunch of different projects, and trying to make sure I have time for all my different hobbies. And, I will be honest, I am struggling. I'm falling behind, and it's just been rough overall. Needless to say, I'm struggling with motivation.
Despite everything, I managed to work through some of the responsive web design course, and I started making a list of beginner-friendly projects I'd like to build. I did some research on some of the more prominent coding languages to learn, and I worked them into my code-learning plan.
Tomorrow, I'm going to continue working through the RWD course, and maybe watch a Youtube video on Python for beginners. There's so many free resources on Youtube, I feel like I can learn anything my heart desires.
Key takeaways from today:
It's okay to fall behind. With how busy and draining life can get, it's okay if you're not constantly on top of things. It's more common than you think.
Don't force yourself to continue, if you don't feel like it. Genuinely, just take a break. Otherwise, you'll stop enjoying what you're doing.
With that, I shall leave you guys to it! Hope you've had a lovely day today!

(I could not help but use this gif!)
#html css#htmlcoding#css#computer science#coding diaries#coding#learning#studyblr#tech#computer#programming
5 notes
·
View notes
Text
A calendar of events for all things ancient!
Howdy, y'all! I'm excited to announce that Saving Ancient Studies Alliance (SASA), a volunteer-driven organization dedicated to making the ancient world more accessible, has published a massive calendar of events related to the ancient world. I'm also very excited to announce that this project has been my baby for the better part of a year and I'm so proud to finally have it published.
This calendar includes conferences, lectures, classes, and field school/excavation opportunities, among other things. There are events included all the way until 2033, and it will be continuously updated by SASA's team of hardworking volunteers. Further, though this calendar definitely favors the ancient Mediterranean, there are opportunities associated with various ancient civilizations all over the world. This is an awesome resource for any scholar who is looking for an opportunity to expand or share their knowledge.
UPDATE: currently, due to a miscommunication with our web design team, the calendar is inaccessible to people who do not volunteer with the organization. we are working on it, and hope to have it up and running for the public very soon. I will update this post with the link when it is available.
In the near future, we hope to have a similar list specifically for scholarships, fellowships, and other monetary awards. So, keep your eye out for that!
SASA also has a ton of other great resources for scholars of the ancient world ranging from beginner to seasoned professional. We have links to hundreds of databases, resources, and professional organizations, bilingual (English-other language) lists of archaeological vocabulary for 8 languages, educational videos, twitch streams for ancient-world-related video games, and 50+ partner organizations for all things ancient!
#isaac.txt#archaeology#classical archaeology#art#academic accessibility#academia#resources#ancient studies#ancient history#medieval archaeology#maritime archaeology#classics
16 notes
·
View notes