#Liferay UI
Explore tagged Tumblr posts
Text
0 notes
Text
Give me feedback on this bio please.
Experienced product leader and entrepreneur delivering innovative, scalable solutions aligned with strategic business objectives across B2B and B2C markets. Expertise includes competitive intelligence, capture management, sales, marketing, design, and AI, enabling the creation of cutting-edge products.
- Founded and built a software application from ideation to production with > 5k users.
- Managed systems supporting > 10 million users.
- Lead collaborative teams of < 25 locally/internationally.
- Driven international and local projects over $10 million to $2 billion.
- Contributed to winning or delivering multi-million dollar projects for clients including Disney, Vogue, National Geographic, FBI, FAA, DOI, Army, CMS, CCW, Medicaid, Lawry, Medicare, Brokers International and Best Buy.
- Earned national recognition & awards for contributions in UI design, UX, systems architecture, software development, and accessibility (Section 508 compliance).
- Invented enterprise-adopted design systems.
EDUCATION / TRAINING
Associate in Science (Aviation Technology [2 yrs Airframe and Power-plant], Marine Biology, Radio & TV Broadcasting)
Bachelor Art & Design
Minor in Military Science
ROTC
Masters in Human Computer Interaction
PhD in HCI (in progress)
Shipley Methods
GDIT Growth Lab Training in Capture
Scrum
Agile
Waterfall
Program Management
Project Management
PMP Bootcamp (cert pending)
ITIL 4 (pending)
CMMI Certification
Section 508 Trusted Tester
INDUSTRIES
Gov
Medical/Healthcare
Retail
Agriculture
Finance
Entertainment
Insurance
Real Estate/Construction
SKILLS
Sales/Research: UX, Zoho, Salesforce, Competitive Intelligence, Market Analysis, Tableau, PowerBI, Google Analytics, Optimizely, A/B testing, Qualtrics
Technical: HTML, CSS, SASS, LESS, React, Angular, JavaScript, PHP, Bootstrap, Vue.js, NodeJS
Disciplines: Agile, Waterfall, Human-Computer Interaction, Cognitive Psychology, Neuroscience, User Experience Design, User Research, Capture Management, Project & Product Management, Scrum
AI & Cloud: Amazon AWS, Bedrock, Google Cloud, Hadoop
Marketing: Field Marketing, Social Media, Content Management, SEO, Brand Management, Risk, Inventory
Tools: Jenkins, Jira, SharePoint, Bitbucket, Eclipse, Visual Studio, Google Cloud, Visio, GSuite, Zoho, WordPress, Liferay, Magento, Sketch, Mindly, FB/Google Ads, Salesforce, MailChimp, Storybook, Figma, InVision, iMovie, Adobe Creative Suite, Canva, Miro, Mind-mapping, Google Analytics, Optimizely, Trello, CICD, DNS Management
portfolio.desaraev.com
app.aCo.digital
aCo.digital
desaraev.com
desaraeveit.com
0 notes
Text
Liferay is one of the most popular JSR compliant open source portal. This can be used to drive multiple websites with variety of features and look and feel. Liferay is developed in Java and the major portlet development on it is also supported by Java and few other languages. The latest releases of liferay has been really feature rich and seen a increasing demand in liferay developers in recent past. Managing multiple websites using single liferay server installation is one of the main reason of liferay gaining popularity. Liferay jobs are really high paying jobs due to being specialized in portlet segment of java web application development. There are many other portals available with free and paid options. To be highly valuable developer you must focus your knowledge to the JSR way of portlet development, this will ensure you can do development on any other JSR comliant portal as well. Another positive aspect of Liferay portlet development is "The Liferay marketplace", this can give you an opportunity to develop and sell your own portlet to big businesses and grow your own business. I have worked on liferay for more than 5 years and found that following interview questions are must know before getting a decent liferay developer job. What is a Liferay Portal? In general, a web portal represents a web application that provides a single point of access to variety of information. Functionality of a portal can extended very easily by creating custom applications that can run inside a portal. These applications are called portlets. For running portlets you need application server that can run a portlet container spec (JSR168 or JSR286). There are dozens of free and enterprise portal products available. Liferay portal is an open source portal and below are the benefits of using Liferay portal: Content management system(Documents, Articles). 2-stage,3-stage workflows and publishing. Social networking. 4)Sites and organization basis pages. Integration with third party like LDAP, Solr, SSO(CAS, Siteminder). Portlets realted to Wiki's, News, Finance, Social, Workflow, Collaboration. Compatible with different Operating systems, databases and APP servers. Compatible with UI technologies and web services. Compatible with different scripts like PHP, Ruby, Grails, Python. Suppport of hot deployment feature. What is a Portlet? Liferay portal comes with different portlets by default. These portlets are nothing but different small applications running in the instance(portal). Portlets are pluggable software components that are managed in a web portal. In general words you can call them as different catalogues as portlets produce fragments of markup code that are aggregated into a portal. So a portal page is displayed as a collection of portlet, thease multiple small applications together making a page of the site and these all pages together makes one community or enterprise portal. Hence a portlet (or collection of portlets) resembles a web-based application that is hosted in a portal. Portlet is a small application to fulfill the requirement of certain domain. Inter portlet communication is supported under Liferay portal. Portlet support hot deployment feature of Liferay Portal. What is the difference between Hook, EXT and Portlet? Liferay provides 3 ways to extend the functionality of a Liferay portal. Each of the way fits is good for different needs. Hook Liferay portal comes with a bundle where all the default built in portlets exist. Typically if any customization required in terms of JSP (UI) and portal properties. We need to go by Hook implementation. Hook is supported by hot deployment. Liferay documentation suggests that - Whenever possible, hooks should be used in place of Ext plugins, as they are hot-deployable and more forward compatible. Some common scenarios that require the use of a hook are When you have to perform a custom action on portal startup When you have to perform a custom action on user login
When you need to overwrite or extend portal JSPs When you need to modify portal properties When you need to replace a portal service with your own implementation. EXT Liferay EXT Plugins are the most powerful way to extend the portal functionality. If any customization required in the core level classes then it can be done through EXT for example LDAP users and user groups import modification. but here in EXT, restart would be required. EXT Plugins should be used only in case the portal functionality can not be extended using Portlet of Hooks. The EXT plugins are complex to develop and may cause maintenance issues in case you are trying to upgrade. From liferay documents, The main use cases in which an Ext plugin may be used are: Customizations to portal.properties (that is not supported by Hook Plugins) Customizing and making changes to the Struts Actions for portal Customizations of the Liferay beans declared in Liferay's Spring files Adding JSPs that are referenced from portal properties that can only be changed from an ext plugin (be sure to check if the property can be modified from a hook plugin before doing this) Direct overwriting of a class (not recommended unless it's strictly necessary) Portlet Portlets are the most common and easiest way to extend and provide a custom functionality for a liferay portal. This is a small application to fulfill the requirement of certain domain. It is basically a bunch of code(Java Files, JSP, CSS, Java Scripts etc.). Portlet is supported by hot deployment. Liferay also has a marketplace where a lot of useful portlets are available for download and these portlets can contributed by anyone in the world. We recently contributed a Speed reading portlet and a My IP Address portlet in this marketplace for free use by liferay community. What JSR version Liferay implements? Why JSR compatibility is important while choosing a portal? JSR is a "Java Specification Request". Liferay Portal is developed to adhere to JSR 168 and JSR 286 specifications. This specification is created by committee of JEE portal vendors. This specification is designed to achieve interoperability between different portals and portlets. Liferay supports mainly below JSRs. JSR-168(Portlet 1.0) JSR-286(Portlet 2.0) JSR-127(JSF 1.0) JSR-170 JSR-314(JSF 2.0) JSR-329 Why these standards are defined? These standards are defined for the benefit of portal users (end customers). Before these standards were born, portal customer were required to use one portal and there was no easy way to switch between different portal vendors. Earlier portal were very vendor specific and all functionality were developed using proprietary API, technology and programming techniques. The JSR 168 and JSR 286 standards have defined the way portlets can be developed that will help users in long run. Benefits of Following JSR Standards Following these standards will ensure that there is no vendor lock in. However this can be guaranteed only when the portlets are developed sticking to the standards. What is a Portlet Lifecycle? Following is the portlet lifecycle: init():It mainly initializes the portlet. render(): It takes the HTML output to User Interface. It mainly render the view in term of JSP/HTML code and show into the respective portlet. Destroy: This method takes care of releasing the portlet resources. What Is The Difference Between View Mode And Edit Mode Of Portlets? The modes of a portlet are typically related to the types of operations a user can perform on the portlet. A view mode is where users are allowed to do read only operations, whereas in edit mode user can add/update the data in the portlet. Each portlet mode has a method which handles it: doView() doEdit() doHelp() These methods will contain mainly our "traffic directing" logic, which are responsible to decide what view the user wants to see. Once the view has been determined, we will forward on to methods which actually implement that view.
For standard portlet view modes have two views: The default view which shows the list of items. The form, where users will mainly do the add and edit action. In this where end user can edit the particular item, is called edit mode of portlet. What Is A Liferay Theme? What Are The Advantages Of Using Them? Liferay themes are the way to customize look and feel of a liferay portal page. The themes are extendable components that can be deployed separately on a portal and each page on the portal can choose a different theme (if required). Themes are really powerful way to run multiple websites from a single portal. You can host multiple websites on a single liferay portal with totally different look and feel. This allows you to be unique at the same time save a lot resources on website hosting. A lot of companies use liferay for creating multiple unique websites with the help of extraordinary themes that can be easily developed. Themes are also available from marketplace. For developing on our own, we have option of using VM pages(Velocity templates). Liferay provides the feature to deploy the different themes into the portal same like portlets war files. So number of themes we can be deployed into Liferay portal and we can further select those themes for user interface as per the requirement of end user for different site or organization pages. How To Use LDAP Authentication With Liferay? LDAP is lightweight directory access protocol that is most commonly used for authentication and authorization of users. LDAP mainly consists users and usergroups of any organization with certain serach filter like DN entries. In the control panel of liferay we have option to provide the LDAP settings so that portal can contact the third party like LDAP and fetch the required users and groups as per given mappings. For example Active directory is a LDAP implementation which can store users. Liferay support integration of any LDAP implementation through its admin control panel. We need to provide the settings in control panel - > portal settings -> LDAP This will require LDAP URL, username, password, users search filters mappings, groups search filters mapping etc. What Is Portal-ext.properties File? How This Can Be Configured And Used In Liferay? Liferay Portal comes with default configurations that are stored in portal.property file. You can use portal-ext.properties file to override the values in portal.properties file. This allows you a clean way to keep your own copy of configurations that can be used outside the portal at the same time you can easily upgrade the portal. What Is Inter-portlet Communication? Why Is It Required To Use JSR Style Inter-portlet Communication? Sometimes we have the requirement where we need to establish communication in between two portlets for example any action done in one portlet redirecting the end user to other portlet where some kind of result is displaying as per action done on first portlet. So in this use case we have to use liferay inter-portlet communication mechanism which serve the action performed by end user in one portlet and provide the result to the second portlet where the action result needs to be displayed. We can say that it works on striker-catcher mechanism. JSR style inter portlet communication ensures that your portlets are going to work on any other JSR compliant portal server. If you use a liferay specific way to communicate between portlets than you may not be able to deploy and run the same portlet war on another JSR compliant portal (e.g. Apache Pluto) What Is A Liferay Portal Instance? Liferay portal ships with the one liferay portal tomcat bundle which is up and running in any server with certain database settings. We can have more than one liferay instances running from one database. Liferay Portal allows you to run more than one portal instance on a single server. The Portal Instances page of the control panel lets you manage these instances. Data for each portal instance are kept separate. All portal data, however, is kept in the same database.
Each portal instance requires its own domain name. Liferay will direct users to the proper portal instance based on this domain name. So before you configure an instance, we need to configure its domain name in our network first. When we are ready to add an instance, click the Instances tab - > Add button. It will be prompted for four fields and a check box: Web ID: A general convention is to use the domain name for this. It’s a user-generated ID for the instance. Virtual Host: Put the domain name you configured in your network here. When users are directed to your Liferay server via this domain name, Liferay will then be able to send them to the proper portal instance. Mail Domain: Enter the domain name for the mail host for this instance. Liferay will use this to send email notifications from the portal. Max Users: Enter the maximum numbers of user accounts you would like your portal instance to support. Active: Use this check box to choose whether to create an active or an inactive portal instance. Now we need to click Save. Now navigate to the portal using new domain name. We will see that looks like a clean install of Liferay. This is our new portal instance which can now be up and running. How Can I Configure Two Different Domain Names (e.g. First.example.com And Second.example.com) On Liferay? At the time of creation of any site we need to provide domain names which further take it as site domain name. We need to provide the certain domain name as required through the control panel of liferay portal. Single instance of Liferay Portal supports hosting of two or more domain names via communities(sites). When we will go to control panel -> Site settings -> we can provide the site URL, details like site(community) description, membership type, active status and virtual host. How Can I Configure Liferay To Use Email Address As User Name Instead Of Screen Name? We can set this from control panel -> portal settings -> Authentication -> LDAP -> How do users authenticate?. Here we can select whatever we require from email address,screen name or user ID. At the time of LDAP authentication, we need to provide the required LDAP mappings which basically reads all the details related to users and usergroups from LDAP directory and import into Liferay portal. At the time of this connection with third party we need to give the required field like authentication should be by email address or screen name or user ID. How To Customize The Behavior Of Liferay Default Out Of The Box Portlets (e.g. Document View, Calendar, Blog, Wiki Etc) ? If we need any customization, related to JSP and UI then we can implement this using Hooks. Liferay portal comes with a bundle where all the default built in portlets exist. If any customixation required in the core level classes then it can be done through EXT for example LDAP users and user groups import modification. but here in EXT, restart would be required. What Is Liferay Service Builder? Is There Any Alternative To Use Service Builder? What Are The Advantages And Disadvantages Of Using It? Liferay service builder is basically used to create the service layers for any business logic implementation. From developer point of view it is very helpfull as it used to create all the service layers automatic. Suppose we want to develop a portlet, for this we need to write all the required implementation classes, utility cleasses and other required classes. Service builder is used to create all these classes for developer, where they can add their business logic further and process the data and render the output to view as per the requirement. As per the advantage, this service builder will create whole structure of the service layers for developer mainly. It really helps them to write the code and their logic in service builder created model implementations and service implementation classes. These classes comes with normal CRUD (create, update and delete)operations. For developer, no need to
add anything extra as whole service and utility layers are already got created by service builder. It really speed up the developement process. Service builder requires service.xml which is having some of the required entries. Each of the entry is basically called entity, which is having it's primary key fields with some other required fields. If we want to implement order and finder method, we can implement it by using this service.xml. Each entity creates table into liferay configured database with the given column names and their types. We can create service.xml related local-service and remote-service by setting them value as "true". When we would run this build-service like below, this would create all the service layers(implementation, utility etc.) where developer can write their required business logic further. Creation of all the service-classes would be done by the build.xml, we need to build-services using this xml file into Ant view of IDE. How To Set The Display Category Of A Custom Built Liferay Portlet ? We can set the display category like below mentioned liferay-display.xml. Suppose we have developed one portlet where portlet ID we have provided. We need to enter the custom built liferay portlet into certain category like name "category.cms", "category.collaboration" etc. By doing this custom built liferay portlet would come in required category by clicking the add application feature of liferay as there would be many of portlets under different categories. So below tag we need to enter for the entry of a portlet into certain category. How To Support Internationalization (i18n) On Liferay Portlets? How Do You Support Multiple Languages Without Writing Java Code In Liferay? We can support internationalization (i18n) on Liferay portlets and through out this whole Liferay portal. We need to provide whatever language we need to support into LIferay portal. This is mainly reads the regions number and provide the available language like en_US(english), SG(singapore), zh_CN(simple chinease), zh_TW(traditional chinease), ja_JP(Japanease). In the same way to provide support of multiple languages without writing java code in Liferay, we can use Locales this through out the portal, portlet, hooks and themes. This entry we can provide into same portal-ext.properties which Liferay portal would read and provide all the translation accordingly. locales=en_US,zh_CN,zh_TW,ja_JP,ko_KR If we are writing some custom messages in out code then we need to provide the below property files also as per the called language and using of Locales would convert it accordingly. We can use LocaleUtil in our code which will convert the certain message given in language files. For example we want the assetCategory title in multi languages then we need to use this assetCategory.getTitle(locale). So here whatever locale we have mentioned earlier would be in action and pick the given title name from certain locale related language.property file. Language_en_US.properties Language_zh_CN.properties Language_zh_TW.properties What Are The Advantages Of Using Tomcat Bundle Of Liferay Against Other App Servers (e.g. JBoss, Glassfish Or Others)? It is possible to use Liferay with Liferay IDE with other then tomcat server bundles but there are some features or benefits that will not be available: Native eclipse server adapter that supports launching and debugging. Deployment via add/remove modules wizard would not be available. Auto redeployment based on changes to project resources. Which One Is Best To Start In A Clean Setup? Liferay bundle with tomcat app server is the best one to start in a clean setup. How Do You Perform Junit Tests On Your Portlet? Junit tests are there to check the code mainly by providing the value of any method input parameter, how the method would work and gives the values. public class MyEmployeeTest ClassPathXmlApplicationContext context = new ClassPathXmlApplicationContext( "ApplicationContext-service.xml");
public void testMyMethod() UserService employeeService = (UserService) context.getBean("userService"); //Provide the user Id as 101581 User user = storeService.findUserByUserId(1234); //get the employee Set employee = user.getEmployeesForUserId(); System.out.println("Employee Name : "+employee.getName()); How Will You Configure A Portlet That Can Be Added Multiple Times On A Portal Page? One property is there in portlet.xml which is as follows: true by using the value true and false we can configure a portler that can be added multiple times on a portal page. How Can You Customize Liferay Search Feature? What Are The APIs To Do It? We can customize Liferay Search feature, depends upon our requirement by below two ways. Hook : If changes are required as per the view side like we need to change the search result form view then we can write the Hook to customize it. EXT : If changes are required as per the core functionality like we need to change the search query term, we can implement EXT. How Can You Integrate Liferay With An External Content Management System (e.g. Alfresco) Liferay passes user credentials through CMIS to the alfresco in order to connect. To enable this in liferay, we need to enter following below property in portal-ext.properties which will allow liferay to store password in session. session.store.password=true Also one more thing we need to take into consideration is that Liferay passes logged in user's credentials to CMIS Repository (whihc is alfresco here) as described above. What this means is that userid/password in liferay must match userid/password in Alfresco. Alfresco by default uses a loginid (which is similar to screen-name in liferay) to authenticate user. So we need to make liferay also authenticate using screen name by making following entry into portal-ext.properties. company.security.auth.type=screenName So we need to start Liferay. Login as administrator and go to control panel. we need to go to Document and Media which will bring up a screen where we need to click on Add -> New Repository. this will bring one screen where we basically provide connection details to connect to Alfresco like below. Name: Give any name you want to give to your repository view in liferay. For example, I will give Alfresco repository name. Description: A brief description about it. Repository Type: We can connect either using AtomPub or using web services. AtomPub URL: This will be the CMIS repository URL where our alfresco is running. In our case, it's would be http://localhost:8080/alfresco/service/api/cmis (Note: In case of Alfresco 4.0, it will be http://host:port/alfresco/cmisatom). Repository ID: It is basically used to connect to a specific repository incase we have multiple repositories available. If we do not enter a repositoryId, then it will just look for the first repository using the given parameters and set it to that. How To Setup A Liferay Cluster From Scratch? We need to setup below properties in our portal-ext.properties(this is for one instance represented by 1p, same properties we need to add for second instance also represented by 2p) and some required IP addresses. #cluster configurations - these settings are for cluster net.sf.ehcache.configurationResourceName=/myehcache/hibernate-clustered.xml dl.store.file.system.root.dir=/webapps/document_library_cluster #other settings for cluster liferay.home=/webapps/liferay-1p/liferay-portal-6.1.10-ee-ga1/ lucene.dir=/webapps/liferay-1p/liferay-portal-6.1.10-ee-ga1/data/lucene cluster.link.enabled=true lucene.replicate.write=true multicast.group.address["cluster-link-control"]=239.255.4.1 How To Use AUI In Liferay? What Are The Advantages Of Using It In Liferay Instead Of JQuery Or Some Other JS Library? AlloyUI (AUI) is Liferay's open-source javascript library. It is built on Yahoo User Interface (YUI) and has support for a variety of advanced javascript functions specifically designed for portlets. As it is Liferay provided JS library here no need to merge this code.
It is designed to take advantage of and incorporate patterns from the best libraries to make building robust and flexible web applications. It is a JavaScript library, a CSS framework, a set of HTML recipes and a taglib library, all combined to empower developers across multi-skilled teams deliver rich and dynamic applications. Only we need to add certain tag library like below in order to use Liferay Alloy UI libraries. http://liferay.com/tld/aui /WEB-INF/tld/liferay-aui.tld So further we can use these all form and fields like below in our JSP code. How To Use JQuery In Liferay? We need to provide the entry like below in our JSP files. So that it can read the provided java script path very easily and we can use jQuery accordingly. How To Configure Liferay To Use A JNDI JDBC Datasource Instead Of Internal C3p0 Connection Pool? We need to do the entry of perticular resource with some certain parameter like name, factory, driverclassname, url of database, uaername and password. Below is the entry of resource where JDBC datasource is configured. Below is the entry of resource where c3p0.ComboPooledDataSource is configured. I hope you find this list useful. Are you a Liferay developer? Feel free to suggest any questions we may have missed out on this list.
0 notes
Text
Enhance your Liferay 7.4 portal design with Theme Client Extensions to deliver a better user experience. Learn how to customize the look and feel, improve UI, and create responsive designs that elevate your portal& performance and engagement
0 notes
Text
How to Integrate Stripe Payment with Liferay: A Step-by-Step Guide

Introduction
There are mainly two ways to implement stripe payment integration
1. Prebuit Payment Page
This payment provides by the stripe so we do not need to code for it.
It has all functionality coupons for discounts, etc
The UI part for the payment integration is fixed. We cannot change it.
Need to create a product in the stripe dashboard.
And only passing quantity at payment time total price and discount all those things managed by the stripe.
2. Custom Payment flow
This flow will use when we have a custom payment page or a different design
And customization from the payment side and only the user will do payment only not specify any product.
In this flow, no need to create a Product for the payment.
Need to create below APIs
Create-payment-intent API: add payment-related detail in the stripe. It will return client_secret for making payment.
Webhook
Need to do the below things from the FE
Confirm Payment: It will take the card detail and client_secret that we got from the create-payment-intent API.
We are going to use a custom payment flow for the Event Module Payment integration.
Object Definition for the Stripe
Introduction
We are using the stripe for payments but in the feature, there might be clients who will use other payment service provider use.
So, using two objects we will handle it
Payment Object that contains unique data like used, stripe user id, type, and relation with Calander Event Payment object
Calander Event Object contains data related to the Event.
Payment objects have one too many relations with the Calander Event Object.
P-Flow for the Stripe payment integration
We will perform the below operations for Stripe payment integration in the Calander event.
Create a customer in Stripe while the Liferay user gets created.
Add create a customer in register API
Also, while the Liferay user gets created using the Liferay admin panel
Create Payment Intent API for adding payment related in the stripe and take payment stripe ID for confirm Payment
Add the same detail in the Liferay object with event data (status – pending) while they call payment intent API.
Custom method for customer management for stripe
private void stripeCustomerCrud(User user, String operationType) { // If operation type is not equal to create, update, or delete, give an error if (!Arrays.asList(CREATE_OP, UPDATE_OP, DELETE_OP).contains(operationType)) { log.error(“Operations must be in Create, Update, and Delete. Your choice is: ” + operationType + ” operation.”); return; }
try { Stripe.apiKey = “your api key”; String stripeCustomerId = “”;
// Get Stripe Customer ID from the user custom field when operation equals to update or delete if (operationType.equals(UPDATE_OP) || operationType.equals(DELETE_OP)) { ExpandoBridge expandoBridge = user.getExpandoBridge(); stripeCustomerId = (String) expandoBridge.getAttribute(STRIPE_CUST_ID);
if (stripeCustomerId == null || stripeCustomerId.isEmpty()) { throw new NullPointerException(“Stripe Customer Id is empty”); } }
Map<String, Object> customerParams = new HashMap<>();
// Add name, email, and metadata in the map when operation equals to create or update if (!operationType.equals(DELETE_OP)) { Map<String, String> metadataParams = new HashMap<>(); metadataParams.put(“liferayUserId”, String.valueOf(user.getUserId()));
customerParams.put(“name”, user.getFullName()); customerParams.put(“email”, user.getEmailAddress()); customerParams.put(“metadata”, metadataParams); }
Customer customer = null;
// Operation-wise call a method of the stripe SDK if (operationType.equals(CREATE_OP)) { customer = Customer.create(customerParams); setExpando(user.getUserId(), STRIPE_CUST_ID, customer.getId()); } else if (operationType.equals(UPDATE_OP)) { Customer existingCustomer = Customer.retrieve(stripeCustomerId); customer = existingCustomer.update(customerParams); } else if (operationType.equals(DELETE_OP)) { Customer existingCustomer = Customer.retrieve(stripeCustomerId); customer = existingCustomer.delete(); }
log.info(operationType + ” operation is performed on the Stripe customer. (Data = Id: ” + customer.getId() + “, ” + “Name: ” + customer.getName() + “, Email: ” + customer.getEmail() + “)”);
} catch (NullPointerException e) { log.error(“Site custom field does not exist or is empty for the Stripe module: ” + e.getMessage()); } catch (StripeException e) { log.error(“Stripe Exception while performing ” + operationType + ” operation: ” + e.getMessage()); } }
Webhook API
Params: payload and request
This API will call when any update is there for the specified payment
We must update the Liferay Object according to the status of the payment Intent Object. A few statuses are below of Payment Object
payment_intent.amount_capturable_updated
payment_intent.canceled
payment_intent.created
payment_intent.partially_funded
payment_intent.payment_failed
payment_intent.requires_action
payment_intent.succeeded
APIs wise Flow for the Stripe payment integration
Create Payment Intent API
Using Payment Intent API, we insert transaction data and status as incomplete in the stripe, so it takes a few parameters like Liferay user id, calendar event id, stripe customer id, total amount, and currency. It will return the payment Intent id and client secret.

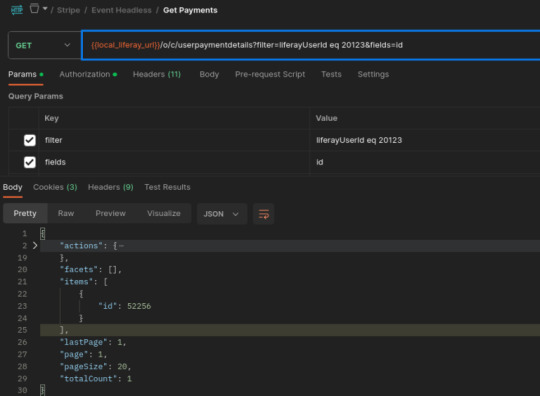
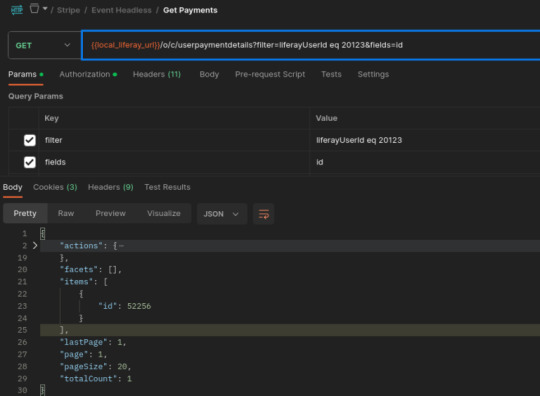
Get User Payment Detail Id if Not Prent Then Add
Get the Parent object Id from the below API for passing it into
We need the id of the parent object to make a relationship so we will call the user payment details headless API by passing the Liferay user id from the session storage. It will return the id in the items for the POST eventpayments API.

If the above API items tab is empty, then you need to add user-related data in the user payment details object and take the id from the response and pass it in POST eventpayments API.

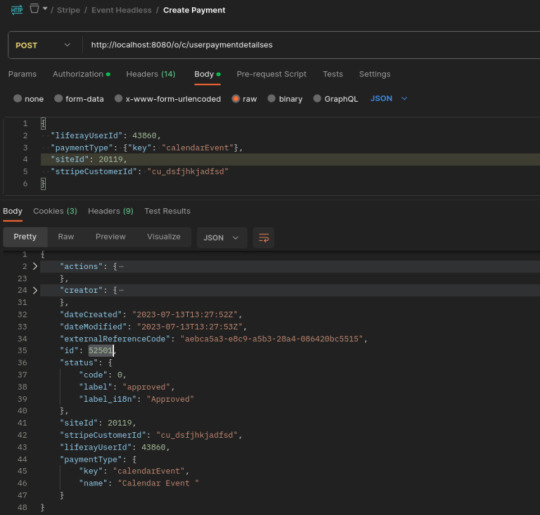
Add Data in Calendar Event Payment Object
The calendar Event object is used to track the event payment transaction data in our database.
To add an entry in the calendar event object after the payment intent success response because we are passing payment intent id as transaction id in the Object.
Add prices, quantity, payment status (default – in Complete), tax amt, total amt, transaction Id(Id from the create payment intent response), r_event_c_payment_id(id from the userpaymentdetails headless API), site id as 20119 as default value.

Conclusion
Integrating Stripe payment functionality with Liferay Development has proven to be a seamless and efficient solution for businesses seeking to streamline their online payment processes. By implementing this integration, businesses can offer their customers a secure and convenient payment experience, leading to increased customer satisfaction and loyalty.
Read More Stripe Payment Integration With Liferay
0 notes
Text
Top Benefits of Liferay CMS for the Users, Businesses, and Developers
1) Liferay is User-Friendly
With all your everyday task and duties, you would prefer not to experience the torments of learning and adjusting to another new arrangement.
Liferay development company portal not just streamlines your work involvement – it obliges your inclinations and requirements. With a history of more than a decade of advancement, Liferay Portal offers an honor winning UI, numerous layers of personalization and work area traditions that make for incredible convenience and brisk appropriation.
Customize your own work understanding.
Each Liferay Portal client is given a lot of individual pages that are extremely easy to modify to explicit tastes, inclinations, and necessities.
You can change how your pages look, which tools and applications are incorporated, what goes into your own document library, and who can approach them. You can likewise pull in your own email and existing timetable occasions.
It accompanies all that you need.
Liferay Portal’s exhaustive accumulation of out-of-the-box apparatuses gives you all that you must assemble better business arrangements.
Look over a menu of content management, web distributing, collaboration, social networking, and work process includes that are consistently coordinated and effectively configurable to your needs.
It’s anything but difficult to utilize.
Liferay Portal’s great usability has been vital to the product’s prominence.
With only a couple of clicks, you can make changes to the look and feel, portlet designs, themes, and page formats. With a basic intuitive, you can include and reposition applications, devices and different components to the portal.
It offers a standout amongst the best UIs in the portal market and keeps on acquainting new advancements with making your life considerably easy.
Related blog: Create A Custom Post Login Action in Liferay DXP 7.1
2) Business Friendly
Liferay gives you the most elevated rate of return (ROI) at the least all out the expense of ownership (TCO).
We comprehend the effect that ease of use, interoperability, and open gauges can have on an association’s procedures and have planned Liferay Portal as needs are. The cost reserve funds we offer is just auxiliary in significance to the esteem that our innovation brings.
Attempt it risk-free.
Similarity with all major working frameworks, application servers, and databases implies that you can download, install and try Liferay Portal in your current IT condition, with your current IT staff.
Keep it for low TCO.
When you pick Liferay Portal your association profits by an outstandingly low total cost of ownership.
While different portals make you pay for extra highlights, Liferay Portal accompanies more than 60 tools, more than 20 themes, and various engineer devices. We give you however many assets that could be allowed to achieve whatever it is that you need to do (web distributing, collaboration, social networking, organization, and so on.) at no extra expense.
Additionally, as Liferay Portal is the main enterprise portal available with no hardware or software equipment, you are will undoubtedly utilizing a specific IT stack and put resources into just what your requirement for the life of your portal venture.
Increase most business adaptability.
Liferay Portal is offered under an open source permit (for the Community Edition) just as a business-accommodating commercial permit with a Liferay Portal Enterprise Subscription.
Stay secure.
Liferay Portal utilizes industry standard, government-grade encryption advancements, so you can generally be positive about the security of your information. Sign in once to get to every one of your records. Changing layers of security with redid access to touchy data likewise gives you a chance to control who sees what.
From venture banks to the Department of Defense and other government offices, Liferay Portal is a confided in the arrangement that guards private data safe.
Guarantee long term practicality.
Liferay Portal guarantees business security and long-haul practicality that outperforms that of the challenge.
While business products can break up and change at the impulse of financial specialists or abnormal state business choices, open source items flourish insofar as there is a network encompassing it.
Liferay Portal is having a history of more than a decade since its inception and has a worldwide community that keeps on creating and driving the item forward. The community additionally consoles you that Liferay Portal won’t remain dormant yet will keep on developing with thoughts and commitments that address the requirements of an assorted gathering of people of both business and specialized clients.
Besides, dissimilar to many open source projects, Liferay Portal is backed by a steady and beneficial worldwide organization with year-on-year income development and a program of gifted engineers that are completely devoted to the product’s progressing improvement and advancement.
3) Developer Friendly
With the perpetual library of advances that can live inside an enterprise, it’s difficult to legitimize adding one more item to the blend. That is the reason Liferay is focused on fitting flawlessly into any current IT condition with a guarantee to similarity and reusability.
Liferay keeps running in your current IT condition.
With help for every real framework arrangement in the present market, Liferay guarantees no extra spending plan is required for supporting programming, for example, application servers and databases.
Liferay conforms to and characterizes new industry norms.
Liferay Portal is consistent with all key industry norms (JSR-286, JSF-314, JSR-170, WSRP and JBI) and partook as an individual from the “Portlet 2.0” determination advisory group.
Liferay utilizes a granular arrangement of approvals.
Liferay Portal has a reusable, extensible approval architecture that is utilized all through the entrance and is appropriate to individual portlet components, for example, catches, messages, portlets and clients. Overseers can modify and control who can get to sensitive data and usefulness.
Enterprise application combination is made simple.
Liferay Portal’s open, adaptable SOA engineering enables diverse applications in different dialects to cooperate effectively. Liferay Service Builder consequently creates supporting classes for SOAP-based web administrations and JSON for Javascript-based access.
Run your different applications in Liferay as well.
tools are written in another mainstream programming language (PHP, Ruby, Python) can keep running in Liferay, directly close by Liferay’s own applications.
Liferay encourages you to get social.
Liferay gives JSP label libraries, for example, social bookmarks and a labeling interface that can be effectively added to your custom portlets. An action following API, fare to Facebook, and gadget/mashup bolster will bolster all your social figuring needs. Contact us for all kind of Liferay development company services.
1 note
·
View note
Text
fontawesome cheat sheet free 8QB#
💾 ►►► DOWNLOAD FILE 🔥🔥🔥🔥🔥 With this fontawesome cheatsheet you can. search by name and class; search by unicode; search by alias; intant copy to code to clipboard when you click on the. Font Awesome Enjoy this cheat sheet at its fullest within Dash, the macOS documentation browser. Font Awesome Cheat Sheet by Dave Child (DaveChild)via Arrow Icons (cont).. {{fa-sort-numeric-desc}}. Font Awesome Cheat Sheet is the ultimate reference guide for using Font Awesome. Use the search bar to filter icons on name or alias. Alloy UI Font Awesome Cheatsheet. Alloy UI (new in Liferay Portal ) ships with its own version of Font Awesome, which, though appropriately awesome. This is a font awesome cheatsheet. I made this because I found myself misclicking alot and not finding what I want on the original cheatsheet. Update: finally updated to 4. Complete redesign coming soon with v5!!!!!!!!! Thanks for visiting this site! It is a really good book, and I think you would benefit from it if you write code in php. Fontawesome Cheatsheet This is a font awesome cheatsheet. With this fontawesome cheatsheet you can search by name and class search by unicode search by alias intant copy to code to clipboard when you click on the icon html instant copy unicode to clipboard sort the table anyway you like Use the search field to start searching for the icon you need. Not familiar with fontawesome? Hi There! Or buy the book directly on gumroad. I do not earn a commission. Search for icons.
1 note
·
View note
Text
fontawesome cheat sheet hack 67P&
💾 ►►► DOWNLOAD FILE 🔥🔥🔥🔥🔥 With this fontawesome cheatsheet you can. search by name and class; search by unicode; search by alias; intant copy to code to clipboard when you click on the. Font Awesome Enjoy this cheat sheet at its fullest within Dash, the macOS documentation browser. Font Awesome Cheat Sheet by Dave Child (DaveChild)via Arrow Icons (cont).. {{fa-sort-numeric-desc}}. Font Awesome Cheat Sheet is the ultimate reference guide for using Font Awesome. Use the search bar to filter icons on name or alias. Alloy UI Font Awesome Cheatsheet. Alloy UI (new in Liferay Portal ) ships with its own version of Font Awesome, which, though appropriately awesome. Font Awesome is It's a great icon-based font that's very commonly paired-up with Bootstrap-based web projects. It has a library of icons—larger than the native Bootstrap 3 glyphicons —and can also unlock unique features like flipped, stacked or rotated icons and much more. If you're finding the Glyphicons in Bootstrap 3 a little bit limited, Font Awesome is for you. To use this cheat sheet, simply find the icon you want to use and click the copy button. Font Awesome is a font that's made up of symbols, icons, or pictograms whatever you prefer to call them that you can use in a webpage, just like a font. Don't know how to set up Font Awesome? Font Awesome hosting very kindly provided by bootstrapcdn. Icon fonts aren't the only way to implement icons on the web. If you're looking for a explanation of using icon fonts vs. So, how do I add an icon to my webpage? Well, Font Awesome's icons can be used on the web in one of three ways. Firstly, the CSS rule. This method works by including the rendering of the icon before the content using the :before CSS psuedo-element. Firstly, the web-font is specified with font-family , and then the icon is specified by using the content property alongside a unicode hex entity in this case, e Note: This method is useful because it seperates the visual elements of your design—like icons—from the structural HTML, so you can add glyphicons to existing elements. Particularly useful for tasks like Wordpress or Moodle theme development, for example. However, Font Awesome can be used in any website or web framework. You can use glyphicons in a variety of ways; in buttons, button groups for a toolbar, navigation or prepended form inputs. Here are a few examples of glyphicons in action. Want more info on Font Awesome? Check out the official examples in the Font Awesome documentation. My name is James Croft. I'm a web developer from Brisbane, Australia. If you found this page useful, consider buying a Bootstrap Cheat Sheet poster for your wall! Toggle navigation. Unfortunately, the copy buttons on these cheat sheets only work with Flash installed. Cheat sheet? What is Font Awesome exactly? Counterpoint Icon fonts aren't the only way to implement icons on the web. HTML Tag. This one is an icon of a house! Warning: Don't mix with other components Icon classes shouldn't be combined with other elements. They're designed to be standalone. CSS Rule. About me My name is James Croft.
1 note
·
View note
Text
fontawesome cheat sheet mod CTW#
💾 ►►► DOWNLOAD FILE 🔥🔥🔥🔥🔥 With this fontawesome cheatsheet you can. search by name and class; search by unicode; search by alias; intant copy to code to clipboard when you click on the. Font Awesome Enjoy this cheat sheet at its fullest within Dash, the macOS documentation browser. Font Awesome Cheat Sheet by Dave Child (DaveChild)via Arrow Icons (cont).. {{fa-sort-numeric-desc}}. Font Awesome Cheat Sheet is the ultimate reference guide for using Font Awesome. Use the search bar to filter icons on name or alias. Alloy UI Font Awesome Cheatsheet. Alloy UI (new in Liferay Portal ) ships with its own version of Font Awesome, which, though appropriately awesome. Font Awesome is It's a great icon-based font that's very commonly paired-up with Bootstrap-based web projects. It has a library of icons—larger than the native Bootstrap 3 glyphicons —and can also unlock unique features like flipped, stacked or rotated icons and much more. If you're finding the Glyphicons in Bootstrap 3 a little bit limited, Font Awesome is for you. To use this cheat sheet, simply find the icon you want to use and click the copy button. Font Awesome is a font that's made up of symbols, icons, or pictograms whatever you prefer to call them that you can use in a webpage, just like a font. Don't know how to set up Font Awesome? Font Awesome hosting very kindly provided by bootstrapcdn. Icon fonts aren't the only way to implement icons on the web. If you're looking for a explanation of using icon fonts vs. So, how do I add an icon to my webpage? Well, Font Awesome's icons can be used on the web in one of three ways. Firstly, the CSS rule. This method works by including the rendering of the icon before the content using the :before CSS psuedo-element. Firstly, the web-font is specified with font-family , and then the icon is specified by using the content property alongside a unicode hex entity in this case, e Note: This method is useful because it seperates the visual elements of your design—like icons—from the structural HTML, so you can add glyphicons to existing elements. Particularly useful for tasks like Wordpress or Moodle theme development, for example. However, Font Awesome can be used in any website or web framework. You can use glyphicons in a variety of ways; in buttons, button groups for a toolbar, navigation or prepended form inputs. Here are a few examples of glyphicons in action. Want more info on Font Awesome? Check out the official examples in the Font Awesome documentation. My name is James Croft. I'm a web developer from Brisbane, Australia. If you found this page useful, consider buying a Bootstrap Cheat Sheet poster for your wall! Toggle navigation. Unfortunately, the copy buttons on these cheat sheets only work with Flash installed. Cheat sheet? What is Font Awesome exactly? Counterpoint Icon fonts aren't the only way to implement icons on the web. HTML Tag. This one is an icon of a house! Warning: Don't mix with other components Icon classes shouldn't be combined with other elements. They're designed to be standalone. CSS Rule. About me My name is James Croft.
1 note
·
View note
Text
fontawesome cheat sheet mod 4BD?
💾 ►►► DOWNLOAD FILE 🔥🔥🔥🔥🔥 With this fontawesome cheatsheet you can. search by name and class; search by unicode; search by alias; intant copy to code to clipboard when you click on the. Font Awesome Enjoy this cheat sheet at its fullest within Dash, the macOS documentation browser. Font Awesome Cheat Sheet by Dave Child (DaveChild)via Arrow Icons (cont).. {{fa-sort-numeric-desc}}. Font Awesome Cheat Sheet is the ultimate reference guide for using Font Awesome. Use the search bar to filter icons on name or alias. Alloy UI Font Awesome Cheatsheet. Alloy UI (new in Liferay Portal ) ships with its own version of Font Awesome, which, though appropriately awesome. This is a font awesome cheatsheet. I made this because I found myself misclicking alot and not finding what I want on the original cheatsheet. Update: finally updated to 4. Complete redesign coming soon with v5!!!!!!!!! Thanks for visiting this site! It is a really good book, and I think you would benefit from it if you write code in php. Fontawesome Cheatsheet This is a font awesome cheatsheet. With this fontawesome cheatsheet you can search by name and class search by unicode search by alias intant copy to code to clipboard when you click on the icon html instant copy unicode to clipboard sort the table anyway you like Use the search field to start searching for the icon you need. Not familiar with fontawesome? Hi There! Or buy the book directly on gumroad. I do not earn a commission. Search for icons.
1 note
·
View note
Text
CVE-2022-26595
Liferay Portal 7.3.7, 7.4.0, and 7.4.1, and Liferay DXP 7.2 fix pack 13, and 7.3 fix pack 2 does not properly check user permission when accessing a list of sites/groups, which allows remote authenticated users to view sites/groups via the user's site membership assignment UI. source https://cve.report/CVE-2022-26595
0 notes
Link
INEXTURE offers responsive website development, mobile app development, UI/UX design, CMS services across Australia and globally. We help people to turn their idea into reality with the help our team experts.
#mobile app development company#mobile app development company australia#responsive website development company#mobile application development company#e-commerce web development
1 note
·
View note
Text
Global Market Study on Spending In Digital Customer Experience and Engagement Solutions - Forecast 2026
According to a new market report published by Transparency Market Research the spending in the global digital customer experience and engagement solutions market is expected to reach a value of US$ 522.2 Bn by 2026 on account of high adoption of customer experience enhancement solutions across the world. The market is projected to expand at a CAGR of 6.3% during the forecast period from 2018 to 2026. Asia Pacific is anticipated to be a rapidly expanding region of the market, followed by Europe and North America during the forecast period. In terms of end-user, the retail and BFSI industry segment is anticipated to grow at a significant rate due to higher involvement of direct customers in these industry verticals across the globe.

Request a Sample - https://www.transparencymarketresearch.com/sample/sample.php?flag=S&rep_id=61572
Implementation of Omni-channel and Customer Centric approach driving the adoption of Spending in digital Customer Eexperience and Engagement Solutions
An Omni-channel experience is a cross channel approach that enables various communication channels such as social media, web, and mobile to integrate for engagement with customers. Involvement of customers with the organization increases due to the adoption of an Omni-channel approach, with the integration of various channels. This helps in broadening the customer base. An Omni-channel experience also enhances the user experience as it follows a customer centric approach. This approach offers wider exposure for organizations to implement their advertising and marketing strategies. Thus, Omni-channel being a customer centric approach drives the market at a considerable rate.
Spending in digital customer experience and engagement solutions: Scope of the report
The spending in digital customer experience and engagement solutions market has been segmented based on business type, touch points, industry, enterprise size, solutions, and region. According to the research, the Business to Business (B2B) type segment is expected to expand at a higher rate due to increased use of customer experience and engagement solutions. The digital marketing channel is projected to be the highest adopted channel for customer awareness as well as customer engagement purposes as it can be utilized across all industry verticals. In terms of industry verticals, the retail industry, followed by banking and manufacturing industry are expected to have the highest implementation of digital customer experience and engagement solutions. These industries are increasing digital spending to adopt advanced solutions to resolve customer issues and to satisfy the rising customer needs. Further, the retail industry has emerged as a fast growing industry in terms of digital investment. Investments have increased in artificial intelligence technology, analytics, and digital marketing. The customer lifecycle consists of customer awareness, customer engagement, purchase, and relation and support services. Customer awareness and customer engagement are expected to grow at a considerable rate as it is the primary process of involving the customer through marketing, campaigning, and UI designing.
In terms of revenue, North America holds a strong position in the global spending in digital customer experience and engagement solutions market. This is due to strong adoption of spending in digital customer experience and engagement solutions as the customers are becoming more aware about the technology and technological developments are taking placeacross the region. In addition, increasing use of digital customer experience and engagement solutions across business operations such as marketing and advertising is expected to support the market growth during the forecast period. Demand for digital customer experience and engagement solutions is rising in Europe and Asia Pacific. In Europe, companies are implementing advanced customer support solutions such as chatbots and social media platforms for continuous interaction and reviews. Further, Asia Pacific is seeing rising implementation of digital marketing solutions and growing adoption of improved and integrated customer experience solutions.
Global spending in digital customer experience and engagement solutions market: Competitive Dynamics
The research study includes profiles of leading companies operating in the global spending in digital customer experience and engagement solutions market. Key players profiled in the market include Accenture, Capgemini SE, Cognizant, IBM Corporation, KOFAX INC., Liferay Inc., MEGA International, NCR Corporation, Orange Business Services, SAS Institute Inc., Tata Consultancy Services Limited, Tieto, and Zendesk, Inc.
Request for covid19 Impact Analysis - https://www.transparencymarketresearch.com/sample/sample.php?flag=covid19&rep_id=61572
0 notes
Text
Liferay Search Blueprint: Improving the Search Experience

A Search Blueprint is a design plan for Liferay’s search behavior. The search experience starts at a Search Bar for most users. When a search term is entered, a complex query is constructed by Liferay’s search infrastructure, then sent to the search engine. You can see Liferay’s complete query using the Search Insights widget. This query can be thought of as Liferay’s default blueprint for the search page, controlling what is searched and how.
This document/blog will provide a comprehensive guide to Liferay Search Blueprint. We will cover the following topics:
How does search work in Liferay?
How to create a Liferay Search Blueprint.
What Can I Do in the Blueprints UI?
Advanced: Configuring Query Clause Contributors
Search Blueprints Configuration Reference.
How to apply search blueprint into search page.
Search Blueprint use case.
How does search work in Liferay?
Search Request: Liferay sends a search request to Elasticsearch, which can include the query body and additional parameters that help direct the response returned by Elasticsearch.
Query: The query body instructs the search in how to determine if matching content is found in the index. For example, what kind of query should be used when searching indexed content containing a title field? And if it matches the title field, should the score be boosted?
Clause: A clause is a self-contained portion of the main bool query. Most often one of the more nested queries is what’s referred to when the word clause is invoked.
What Can I Do in the Blueprints UI?
Create an element-based Blueprint, then apply it to the page to create a search solution. The features available for doing so include:

Blueprints are made up of Elements with some additional settings on top.
Elements:
Elements are visual building blocks that combine to build an entire Blueprint. Each Element is backed by a JSON fragment that defines a concrete search behavior. Elements are provided out of the box with Search Experiences, and an Element editor lets you create your own or duplicate the existing elements to use as starting points for your own needs. We can also include our own unique element clicking (+) button.

Advanced: Configuring Query Clause Contributors
Liferay’s back-end code (and potentially any custom applications deployed in your Liferay instance) contributes query clauses to the ongoing search.
These clauses contributed by the back-end can be configured via Search Blueprints. However, most users should never touch two settings:
Search Framework Indexer Clauses
Search Framework Query Contributors
Liferay’s back-end code (and potentially any custom applications deployed in your Liferay instance) contributes query clauses to the ongoing search.
These clauses contributed by the back-end can be configured via Search Blueprints. However, most users should never touch two settings:
Search Framework Indexer Clauses
Search Framework Query Contributors
The default settings are usually enough. If you’re sure you must tweak this behavior beyond using the Searchable Types, you must understand the way these back-end contributors work:
Use Searchable Types to disable individual indexers from participating in the search. If you disable a type’s indexer, no clauses for the type are added to the search query, even if its Query Contributors are selected. Results for these types do not appear for users.
Use Search Framework Indexer Clauses to disable all Liferay’s indexers from contributing clauses to the search. The only reason to disable all indexers is to build a search query from scratch, disabling all Query Contributors and Searchable Assets as well.
Use the Search Framework Query Contributors section to remove certain contributors from participating in the search. Disable certain clause contributors if you want to override them using your own Blueprints configuration, or disable all clauses to completely override Liferay’s search behavior, disabling Liferay’s Indexers and Searchable Types as well.

As an example, if the administrator does not want Liferay to create articleId clauses in request queries, we can disable the journal article query contributor setting. See the image below.

After that setting liferay not including below clauses into search query. You can also verify that by adding a search insight widget to the search page and see the search request query string.
{"bool": { "should": [ {"match_phrase": {"articleId": { "query": "kotlin", "slop": 50 }}}, {"match_phrase": {"articleId": { "query": "kotlin", "boost": 2 }}} ], "must": [{"match": {"articleId": {"query": "kotlin"}}}] }},
Creating Search Blueprints
To create Search Blueprints,
Open the Blueprints application by clicking Blueprints from Global Menu → Applications (Search Experiences).
Add a Blueprint by clicking Add ().


3.In the New Search Blueprint window, give the Blueprint a name (required) and a description (optional). 4.Depending on your Blueprint plan, next you’ll use these menus to continue building the Blueprint: a. Query Builder: in the Query Elements section, add new query clauses to the search by choosing or composing Elements for the Blueprint. In the Query Settings section, configure additional settings for the query (like which asset and object types to search). b. Configuration: Configure advanced settings (e.g., Sorts or Aggregations) in the search. 5.Once you’re finished with the initial Blueprint creation, Click Save.
Adding Elements to blueprint
Open the Add Query Elements sidebar by clicking the Add (+) button on the Query Elements

2.Expand the Element category you’d like to explore Link. 3.Hover over the Element, then click the Add button. 4.The Element is added to the Query Builder, ready to configure: as an example i add boost all keyword match element to blueprint, see the below image.

In Above image, the configured element, when a search keyword matches in the title field, assigns 4000 boosts. You can see the result by clicking on the Preview button.
After adding Elements, make sure you save the Blueprint.
We can also add our custom Elasticsearch query into the blueprint.

Choosing which Liferay Assets to Search
Decide which Liferay Asset Types to include in the Blueprint’s query. Use Query Settings → Searchable Types:

All asset and object types are selected by default.
To remove specific types, click Select Asset Types to open the Select Types, then de-select the corresponding checkboxes.

Conclusion
In conclusion, Liferay Search Blueprint is a powerful tool that enables organizations to customize and improve the search experience within their Liferay portal. By creating a blueprint, administrators can define the search behavior, control what is searched and how, and enhance the relevance and personalization of search results. We can also define aggregation, sort, and highlights in query.
Originally published by: Liferay Search Blueprint: Improving the Search Experience
0 notes
Photo

Liferay 6.2 is built using the most popular Enterprise Java development stack these days, which is Spring on Hibernate. The web side of it uses JSPs and the Struts framework, which is from the days when Struts was the de facto Java web framework. The client side UI uses a JavaScript framework called AlloyUI, which is developed internally at Liferay and is built on the Yahoo YUI user interface library.
���K���Q�z�Q�z�w�mX����
2 notes
·
View notes
Text
What’s New in Liferay DXP 7.2 and Why Your Company Needs It?
Whether you have a Liferay application or want to build a customized portal with Liferay, the latest version Liferay DXP 7.2 is here for you! If you still want to sit on the fence to update your existing Liferay-based application to Liferay DXP 7.2 then this is something important for you- Liferay 6.2 support is going to end in December 2020. So you have 14 months left for upgrading.


Liferay DXP 7.2 was released in June 2019 with a lot of enterprise-friendly features and excellent functionality. These features have a significant impact on the lives of developers and users alike. The latest release Liferay DXP 7.2 has improved features and performance enhancements. It also comes with a revamped UI.
A reputed Liferay development company can enable your enterprise to make the most of the latest version Liferay 7.2. If you want to increase the operational efficiency and productivity of an existing Liferay solution, it is better to upgrade it to Liferay 7.2. It will take your business to a growth path and make it ready for new challenges. Let’s make a list of business benefits of Liferay DXP 7.2.
Also Read- Top Features of Liferay Commerce that Benefit B2B E-Commerce Enterprises
At ContCentric, our experienced and certified Liferay developers provide the best-in-class Liferay development services. We have successfully delivered several Liferay projects across different industry verticals and helped our global clientele achieve business objectives. We can come up with the most suitable solutions for the most complex content management requirements.
Original source: What’s New in Liferay DXP 7.2 and Why Your Company Needs It?
#Liferay development company#Liferay development services#Hire liferay developer#Document management system#Enterprise content management system#Liferay development
0 notes