#Material Design
Explore tagged Tumblr posts
Text

Hey you! Welcome again. I am very happy and excited about sharing my ideas with you. This is my first time creating blog and I hope while you get used to me and my posts, I'll also get used to blogging and being useful to you. :) This blog will be about education and use of technology in education as it is understood from my blog name :) This blog is created by me as an assignment for Instructional Technologies and Material Design In English Language course. However, this blog aims to maintain and develop not only as a duty of my course, but for myself and for my followers as well. We have a lot to share guys.
If you want to share something or if you agree or disagree with my ideas, please do not hesitate to share your ideas with me under my posts. That's all for now. Thanks for joining my journey . I wish you have a great day :)
2 notes
·
View notes
Text

#4k#material design#colorful abstract splashes#geometric shapes#colorful wavy backgrounds#creative#abstract waves#geometry#abstract backgrounds#geometric art#wallpapers
0 notes
Text





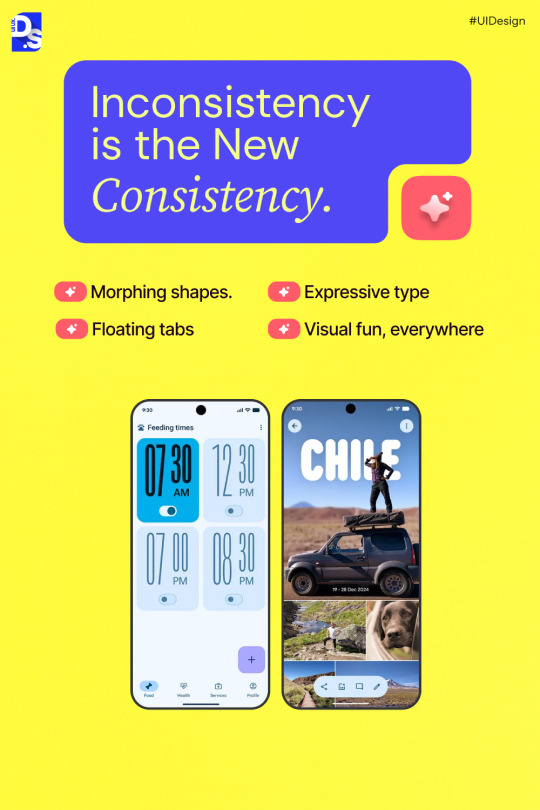
Forget flat. Forget consistent. Google’s latest UI language — Material Design “Expressive” — just flipped the script.
🎨 Morphing shapes 🌀 Spring-based motion 🔤 Typography that plays a visual role
It’s not just a design update — it’s a shift in how we build digital experiences.
But here’s the challenge: ⚠️ Freedom without clarity = chaos
👉 Swipe through to see what’s changing, why it matters, and what’s next for digital products.
0 notes
Text
0 notes
Text
The Evolution of UI/UX
From Skeuomorphism to Neumorphism & Beyond

User Interface (UI) and User Experience (UX) design have undergone a remarkable transformation over the years. From the early days of skeuomorphism to the sleek, modern neumorphism, the way we interact with digital interfaces continues to evolve. In this blog, we explore the history, key transitions, and the future of UI/UX design.
For more design insights, visit our UI/UX blog collection.
The Era of Skeuomorphism: Making Digital Feel Familiar
What is Skeuomorphism? Skeuomorphism is a design approach that mimics real-world objects and textures to make digital interfaces more intuitive. This style was widely used in the early days of computing and mobile apps.
Key Characteristics:
Realistic textures and shadows (e.g., leather-bound calendar apps, glossy buttons)
3D effects and depth
Gradients and detailed illustrations
Why It Was Popular: Skeuomorphic design helped users transition from physical to digital interfaces by offering a familiar look and feel. Early Apple iOS interfaces exemplified this approach.
Downfall: As mobile-first design became the norm, these visuals began to feel outdated and cluttered.
The Rise of Flat Design: A Minimalist Revolution
What is Flat Design? Flat design focused on simplicity and usability by eliminating 3D effects and textures.
Key Characteristics:
Clean, minimalist layouts
Bold colors and sharp edges
Simple, legible typography
No shadows or depth
Why It Became the Standard: With better performance and mobile responsiveness, companies like Google and Microsoft embraced flat design, helping it become mainstream.
Material Design: Adding Depth Back
What is Material Design? Material Design by Google blends flat design with depth and motion to create more intuitive interactions.
Key Characteristics:
Soft shadows and layering
Card-based structure
Fluid animations
Emphasis on usability and feedback
This hybrid approach improved UX without sacrificing performance.
The Neumorphism Trend: A Fusion of Old and New
What is Neumorphism? Neumorphism, or “New Skeuomorphism,” combines depth and simplicity, giving UI components a soft, tactile appearance.
Key Characteristics:
Embossed look with soft shadows
Muted color palettes
Minimalist yet interactive elements
Rounded corners and subtle gradients
Why It’s Trending: Neumorphism aligns well with dark mode, reducing eye strain and enhancing modern UI elements. However, it faces criticism over accessibility and contrast limitations.
Beyond Neumorphism: The Future of UI/UX
The future of UI/UX is shaped by emerging technologies and evolving user expectations:
Glassmorphism: Popularized by macOS and Windows 11, it adds frosted glass effects and layered transparency.
AI-Powered Design: Adaptive interfaces using AI in UX to anticipate user needs.
AR & VR: Transforming navigation, e-commerce, and gaming with immersive experiences.
Sustainable & Ethical Design: Prioritizing accessibility, energy efficiency, and inclusive digital experiences.
Final Thoughts
UI/UX design has evolved from skeuomorphic realism to flat simplicity, material fluidity, and now to neumorphic softness. As technology and user behaviors continue to change, designers must focus on creating digital products that are not only beautiful but also intuitive and inclusive.
Stay ahead of the curve—explore more on Pixelizes for design trends, resources, and tips that shape the future of UI/UX.
#UI Design#UX Design#History of UI/UX#UI/UX Trends#Design Evolution#Skeuomorphism#Flat Design#Material Design#Neumorphism#Glassmorphism#AI in UX#AR/VR in Design#Future of UX#Ethical Design#Sustainable UX#Accessibility in Design#User-Centered Design#Visual Design Trends#Minimalist UI#Interaction Design#Web Design#Mobile UX#Creative Inspiration#Digital Interfaces#Design Thinking
1 note
·
View note
Text
How to Create a Calendar with Material Design (Web).
Como Crear Un Calendario Con Material Design (Web).
👉 https://blog.nubecolectiva.com/como-crear-un-calendario-con-material-design-web/

0 notes
Text
Lightweight Material Design 3 CSS Framework - GMX.css
Material Design has long been a benchmark for clean, intuitive user interfaces. GMX.css is a new CSS framework that implements the Material Design 3 system using vanilla CSS and JavaScript. With just 19.3 KB in its unminified version (6.5 KB minified), GMX.css delivers a robust set of Material Design-inspired UI components without compromising performance. UI Components…
0 notes
Text
i wish i was in a significant position, so that people could blame me for flat design, cause i love it, but because its not me doing it, i cant be the scapegoat
although, corporate memphis can still fuck off
(This is not advocating for flat logo designs and all that, this is purely for UI Design) (This is also not saying Frutiger Aero is bad)
Some guy: "I hate this flat design, who is at fault for it?" sees me on top, pointing accusingly "YOU" Me: does what he loves, not out of a need to make every corporate, but because he thinks properly executed flat design FUCKS
1 note
·
View note
Text
From Minimal to Meaningful, lessons from 10 years of Material Design
0 notes
Text

material you my beloved <3
1 note
·
View note
Text

source
0 notes
Text

#material design#4k#colorful abstract splashes#geometric shapes#colorful wavy backgrounds#creative#abstract waves#geometry#abstract backgrounds#geometric art#wallpapers
0 notes
Text
Rakugo Project Devlog #24: Godot Material Icons 2.1 and Docs!
The main highlights are:
Upgrade Material Design Icons version to v7.3.67
[icon:name, size] works again
Added documentation comments
Crated online docs for this project
0 notes
Text
Tercera entrega, de la serie de 3, donde presentamos el flujo de trabajo para el prototipado de interfaces de usuario con Material Design 3, empleando los recursos que la última versión de este framework nos ofrece para utilizar en Figma. Rápido, aprenderás a generar el UI kit, estilos de colores, estilos de textos, tamaños de frames, retículas y otros recursos en Figma. Indispensable si quieres trabajar profesionalmente en ambos entornos. A continuación, te comparto los enlaces la primera y segunda entrega de esta serie:
Primer contacto con Material Design 2, aspectos relevantes, componentes y más.
Primer contacto con Material Design 3, aspectos fundamentales, componentes, y más.
Tutorial completo, aquí: https://www.formaciongrafica.net/blog/tutoriales-online/uid/el-flujo-en-figma-con-material-design-3/
#material design#md#material design 2#md2#uid#ui#Formación Gráfica#tutoriales ui#tutorial de diseño#tutoriales de diseño#tutorial ui
1 note
·
View note
