#Mobile UI (User Interface) Design
Explore tagged Tumblr posts
Text



#art#cellphones#design#frutiger aero#graphic design#graphics#htc#icons#mobile#phones#smartphones#tech#technology#touchscreen#user interface#ui
236 notes
·
View notes
Text
Fashion App UI UX Design (Ecommerce)
#ui design#user interface#animation#design#motion graphics#ui ux design#app design#mobile app design
4 notes
·
View notes
Text
“Every generation has its burdens. The particular plight of Gen X is to have grown up in one world only to hit middle age in a strange new land. It’s as if they were making candlesticks when electricity came in. The market value of their skills plummeted.”
#freelance#web developer#job#gen x#digital#marketing#advertising#career#programming#digital marketing#work#webdesign#logo#interface design#app#ux#ui#web#user interface#user experience#typography#graphic design#interactive#digital art#social media#ai#mobile app#creative#art direction#branding
2 notes
·
View notes
Text
I will do mobile app, website, dashboard, software, design, UX UI design with Figma, photoshp or xd
Fiverr Gig link : https://www.fiverr.com/s/Ajjml4
UI Design
UI design involves creating the user interface of a digital product, focusing on its visual elements and layout.
UI/UX Design
UI/UX design combines user interface and user experience design to create a seamless and user-friendly digital product.
Mobile App Design
Mobile app design is the process of creating the visual elements and layout for a mobile application.
App Design
App design refers to the overall design of an application, encompassing both its user interface and user experience.
Figma
Figma is a popular design and prototyping tool used by designers and teams for creating digital designs and collaborating on projects.
Mobile App UI
Mobile app UI design focuses specifically on the user interface elements of a mobile application.
UX Design
UX design, or user experience design, involves creating a positive and efficient experience for users when interacting with a digital product.
Mobile App
A mobile app is a software application designed to run on mobile devices like smartphones and tablets.
App UI Design
App UI design focuses on the visual elements and layout of the user interface within an application.
UI/UX
UI/UX combines user interface and user experience design to ensure a product is both visually appealing and user-friendly.
Website Design
Website design involves creating the visual elements and layout for a website.
UX UI Design
UX UI design combines user experience and user interface design to create an optimal user interaction with a digital product.
Figma Design
Figma design refers to the design work done using the Figma design and prototyping tool.
UX
UX, or user experience, focuses on enhancing user satisfaction by improving the usability and accessibility of a digital product.
UI
UI, or user interface, pertains to the visual elements and layout that users interact with in a digital product.
Prototype
A prototype is a preliminary model of a digital product used for testing and evaluation before full development.
User Interface
The user interface (UI) is the point of interaction between the user and a digital product.
UX UI
UX UI combines user experience and user interface design to create a cohesive and user-friendly product.
Mobile UI Design
Mobile UI design focuses on creating the visual elements and layout specifically for mobile devices.
App UI UX
App UI UX design combines user interface and user experience design for an application.
Web UI Design
Web UI design involves creating the visual elements and layout for web applications and websites.
User Experience
User experience (UX) refers to the overall experience a user has while interacting with a digital product.
Web Design
Web design is the process of creating the visual elements and layout for websites.
Mobile UI
Mobile UI encompasses the visual elements and layout specifically designed for mobile devices.
Website UI Design
Website UI design focuses on creating the user interface for websites.
Mobile Design
Mobile design involves designing for mobile devices, including both UI and UX considerations.
Landing Page Design
Landing page design focuses on creating a compelling and conversion-friendly webpage for marketing purposes.
Wireframe
A wireframe is a visual representation of the layout and structure of a digital product, used as a blueprint for design and development.
Figma App Design
Figma app design refers to using the Figma tool for designing mobile and web applications.
Wireframe Design
Wireframe design involves creating visual blueprints of digital products to plan their layout and structure.
UI UX Designer
A UI/UX designer specializes in both user interface and user experience design.
Website
A website is a collection of webpages accessible on the internet, designed for various purposes.
Web UI UX
Web UI/UX design combines user interface and user experience principles for web-based products.
Adobe XD
Adobe XD is a design and prototyping tool used for creating user interfaces and experiences.
Website UI
Website UI refers to the user interface elements of a website.
Dashboard UI UX
Dashboard UI/UX design involves creating user-friendly and informative dashboards for data visualization.
Application
An application (app) is a software program designed to perform specific tasks or functions on a digital device.
Responsive Design
Responsive design ensures that a digital product adapts and functions well on various screen sizes and devices.
Dashboard Design
Dashboard design focuses on creating visually appealing and functional dashboards for data presentation.
iOS
iOS is the operating system developed by Apple for their mobile devices such as iPhones and iPads.
Mobile
Mobile refers to devices like smartphones and tablets that are portable and typically run on mobile operating systems.
Android
Android is the operating system developed by Google for a wide range of mobile devices.
Web App Design
Web app design involves designing the user interface and user experience for web-based applications.
Website UX
Website UX focuses on optimizing the user experience of a website to meet user needs and expectations.
App
An app, short for application, is a software program designed for specific functions or tasks.
Design
Design encompasses the process of creating visual and functional elements for a product or project.
Web UI
Web UI refers to the user interface elements of a web-based product or application.
App Screenshots
App screenshots are images captured from a mobile app to showcase its features and design.
App Prototype
An app prototype is a preliminary model of a mobile application used for testing and demonstration.
App UI
App UI refers to the user interface elements within a mobile application.
App Development
App development involves the process of creating and building software applications.
Web Application
A web application is a software program accessed and used through a web browser.
NFT Website Design
NFT website design focuses on creating websites for buying, selling, and trading non-fungible tokens (NFTs).
App Mockup
An app mockup is a static representation of an application's user interface, used for design and presentation purposes.
UI Website Design
UI website design involves creating the user interface elements for a website.
UI UX Website
UI/UX website design combines user interface and user experience principles for web-based products.
Landing Page UI
Landing page UI design focuses on creating the user interface elements of a landing page.
Android App UI
Android app UI design involves designing the user interface for applications on the Android platform.
PSD Design
PSD design refers to creating design layouts and elements using Adobe Photoshop (PSD) files.
#Certainly#here are the points with the “hax” tag added:#UI Design#UI/UX Design#Mobile App Design#App Design#Figma#Mobile App UI#UX Design#Mobile App#App UI Design#UI/UX#Website Design#UX UI Design#Figma Design#UX#UI#Prototype#User Interface#UX UI#Mobile UI Design#App UI UX#Web UI Design#User Experience#Web Design#Mobile UI#Website UI Design#Mobile Design#Landing Page Design#Wireframe
10 notes
·
View notes
Text
#Mobile App UI/UX Design#Mobile UI Design Tips#Mobile UX Design Best Practices#UI/UX for Mobile Apps#Essential Mobile App Design Tips#User interface design for mobile apps#Mobile user experience tips#Mobile app interface best practices#App design principles#UI/UX strategy for apps#Mobile design guidelines#Touchscreen UX design#Mobile navigation design#Responsive mobile UI#Minimalist mobile UI design
0 notes
Text

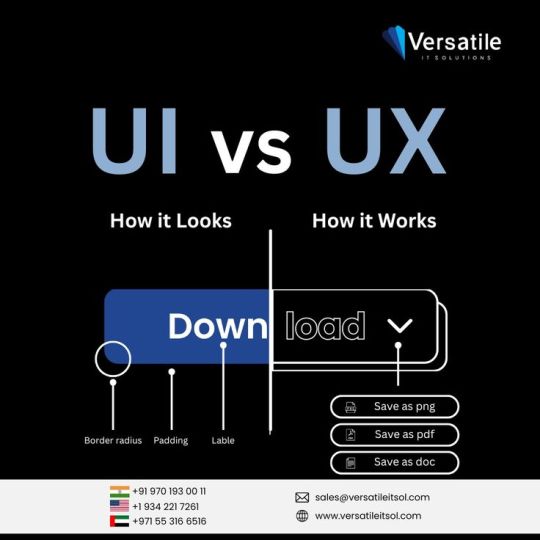
Top UI UX Design Services | User Interface Design Experts
Best trusted UI/UX design company in the USA is Versatile It Solutions. Transforming digital experiences with our top-notch UI/UX design services.
#UI UX Design Services#User Interface Design#UI UX Design Company#UX Design Agencies#User Experience Agency#UI UX Company#User Experience Design Agency#Mobile UI UX Design company#Best UI UX Design Services#UI UX Design Services in Texas#UI&UX Developer near me#UI UX Development Services Dubai#Ui UX Designing Company USA#user interface design company UAE#UX Design Company New jersey#User Experience Company Dubai#UI UX Design Services in Hyderabad#User interface designer in hyderabad#UI UX Designer Near me.
0 notes
Text
Top UI UX Design Services | User Interface Design Experts

Top UI UX Design Services | User Interface Design Experts
In the ever-evolving digital landscape, UI/UX design has become a pivotal element in crafting exceptional user experiences. It's not just about how your digital product looks but how it feels and functions. A compelling interface combined with an intuitive user experience can significantly enhance user satisfaction, retention, and conversion rates. At the forefront of this transformation is Versatile IT Solutions, a trusted UI/UX design company in the USA, delivering top UI UX design services that elevate digital products and drive business success.
What Is UI/UX Design and Why Does It Matter?
Before diving into the services offered, let’s understand the essence of UI and UX:
User Interface (UI) design is all about the aesthetics of a digital product — colors, typography, layout, and interactivity.
User Experience (UX) design focuses on the user's journey — how intuitive, efficient, and satisfying it is to interact with the product.
In short, UI catches the user’s attention, while UX keeps them engaged. Neglecting either can result in lost opportunities, high bounce rates, and poor customer feedback.
Why Choose Versatile IT Solutions for UI/UX Design?
Versatile IT Solutions is recognized as one of the most reliable and innovative UI/UX design companies in the USA. With a creative approach and industry expertise, they help businesses build impactful digital products that are both visually appealing and user-friendly.
What Sets Versatile Apart?
✅ Human-Centered Design: They prioritize the needs and behaviors of end-users to craft intuitive interfaces.
✅ Research-Driven Process: Every project begins with detailed user research, competitor analysis, and design audits.
✅ End-to-End Services: From wireframing to prototyping and final delivery, Versatile covers the entire design spectrum.
✅ Experienced Designers: A team of UI/UX specialists with experience across industries and platforms.
✅ Cutting-Edge Tools: Adobe XD, Figma, Sketch, InVision, and other modern design tools for seamless collaboration.
Key UI/UX Services Offered by Versatile
Here’s a detailed look at the core UI/UX design services provided by Versatile IT Solutions:
1. User Research & Analysis
Understanding user needs, behaviors, pain points, and goals through interviews, surveys, analytics, and persona development.
2. Wireframing & Prototyping
Creating low-fidelity wireframes to map out basic layouts, followed by high-fidelity interactive prototypes that simulate real-time app/website functionality.
3. UI Design
Delivering sleek, responsive, and accessible user interfaces that reflect your brand identity while maintaining visual harmony.
4. UX Design
Designing seamless user journeys with a focus on interaction design, task flows, content architecture, and usability testing.
5. Mobile App UI/UX
Designing iOS and Android interfaces that adapt fluidly across screens, ensuring consistent experiences on all devices.
6. Web App UI/UX
Crafting scalable web application designs optimized for performance, responsiveness, and accessibility.
7. Redesign & Usability Audit
Improving existing platforms through heuristic evaluations, A/B testing, and UX audits to identify gaps and optimize performance.
Industries They Serve
Versatile IT Solutions has successfully designed products across various domains:
Healthcare
FinTech
eCommerce
Education
Logistics
Travel & Hospitality
Real Estate
SaaS & Enterprise
Whether it's a healthcare patient portal or a B2B enterprise dashboard, Versatile knows how to balance complexity with clarity.
A Glimpse of Their UI/UX Design Process
To ensure transparency and quality, Versatile follows a streamlined design methodology:
Discovery & Requirement Gathering
User Research & Persona Creation
Information Architecture & Wireframing
Visual Design & Prototyping
Usability Testing & Iteration
Final Handoff to Development
This iterative approach ensures alignment with business goals and user expectations at every stage.
Client Success Stories
"Versatile IT Solutions redesigned our entire platform. The bounce rate dropped by 40%, and customer satisfaction went through the roof!" – Tech Startup Founder
"From wireframes to a fully responsive mobile UI, Versatile delivered a flawless product that our users love." – Product Manager, eCommerce Platform
These are just glimpses of the impact Versatile’s UI/UX work has made for clients across the globe.
Ready to Transform Your Digital Experience?
If you’re looking for a UI/UX design agency in the USA that prioritizes usability, performance, and aesthetics, Versatile IT Solutions is the team you need.
📌 Learn more about their UI/UX offerings and see how they can help your business grow: 👉 Explore UI/UX Services
📌 You can also get started on your next project directly: 👉 Start a project
Final Thoughts
In a crowded digital world, you only get one chance to make a great first impression. A poorly designed interface can turn users away, while an engaging and intuitive one can win loyalty for life. Versatile IT Solutions stands as a beacon for businesses wanting to craft meaningful and lasting digital experiences. Their top UI UX design services have helped hundreds of clients take their apps and websites to the next level.
It’s time to go beyond looks — and start designing experiences that truly resonate. Choose Versatile. Choose transformation.
#UI/UX Design Services#User Interface Design#UX Design Company USA#Mobile App Design#Web App UI#Versatile IT Solutions#UI Designers#UX Audit#Prototype Design#UX Research
0 notes
Text
Will Apple’s Liquid Glass UI Set a New Design Standard in Mobile UX?
Apple has consistently been at the forefront of innovation in user interface design, and its upcoming introduction of the Liquid Glass UI promises to be another game-changer. This cutting-edge technology could revolutionize the way users interact with their smartphones, offering a seamless and immersive experience like never before. But what exactly does the Liquid Glass UI offer, and in what ways could it reshape the landscape of smartphone design for the future?
What is Apple's Liquid Glass UI?
The Liquid Glass UI is made to be a dynamic, extremely responsive interface that combines glassy translucency, depth effects, and smooth animations. With smoother transitions and more engaging visuals, it threatens to provide a more intuitive and premium experience for iOS users.
Key Features of the Liquid Glass UI
Dynamic Depth & Visual Fluidity- Provides a more realistic, 3D sensation with layered content and responsive movement.
Glassmorphism Design Language- Continues Apple's past UI trends with semi-transparent panels, blurred backgrounds, and light refractions.
Context-Aware Interactions- Learned user behavior to offer smarter suggestions and contextually adaptive aspects.
Energy-Efficient Animation- Designed to consume less power yet still provide high-end visual effects, perfect for today's mobile devices.
Will It Set a New UX Standard?
The Liquid Glass UI might change how people interact with their mobile phones. If done right, it might not only shape Apple's environment but also make other Android OEMs and developers around the globe follow more immersive, cleaner, and responsive UI approaches.
Advantages for Users and Developers
Users: Enjoy a neater, more beautiful UI with better readability and intuitive interfaces.
Developers: Incentivized to create apps in sync with Apple's new visual language, leading to more engagement and UX consistency.
Challenges and Considerations
Performance on Older Devices: Higher visuals could require additional processing.
Design Over Functionality: Beauty has to be balanced with utility.
Accessibility: Visual effects have to continue being accessible to visually impaired users.
Conclusion
Apple's Liquid Glass UI may represent a substantial new step forward in mobile UX design. As everyone waits for formal word, designers and developers are already dreaming up its likely capability to set a new standard in aesthetic and practical design throughout the mobile tech world.
#Apple Liquid Glass UI#iOS design trends#mobile UX design 2025#Apple UI innovation#Liquid Glass user interface#Apple new UI 2025#next-gen iPhone UX#mobile UI design standards
0 notes
Text
How Mobile App Design Impacts User Retention: A UI UX Perspective
Mobile UI/UX design plays a crucial role in enhancing user experience and boosting retention rates. A well-crafted interface keeps users engaged and drives app success. With MITSDE’s Advanced Certificate in UI/UX, you’ll master essential design principles, learn user-centric strategies, and build practical skills to create intuitive mobile interfaces. This comprehensive program is perfect for aspiring designers and professionals aiming to upskill in the digital design space. Stay ahead in the competitive tech world by learning from industry experts at MITSDE.
#ui/ux design#user retention#user experience (ux)#user interface (ui)#responsive design#app interface layout#ux analytics tools#mobile user engagement
0 notes
Text

Incipient Infotech is a trusted technology company and software company based in Klemzig, Adelaide, offering innovative custom software development, web development, and mobile app development services designed to propel businesses into the digital future. Our dedication to quality and innovation makes us one of the top Australian companies in the software development industry.
We take pride in following an agile methodology that incorporates agile project management and agile project methodology, focusing on iterative progress, collaboration, and rapid response to change. Our teams are well-versed in the systems development life cycle, ensuring projects follow structured phases for maximum success.
Clients who are searching for how to make a website, a best website builder, or a professional website design company Sydney will find tailored solutions with Incipient Infotech. Our website builder tools and web developers near me services help you establish a compelling online presence with easy-to-use, scalable platforms.
The heart of our work lies in exceptional UI/UX design. We specialize in creating visually appealing and functional interfaces that enhance user experience, combining user interface design principles with strategic UX design approaches to engage your audience effectively.
In addition to traditional development services, we offer expert digital transformation consulting and technology consulting to guide businesses through adopting digital marketing consultant tactics, AI marketing, and artificial intelligence consulting for superior results. Our capabilities in SaaS & AI development allow us to build intelligent software products incorporating ai customer service and ai for data analytics that empower businesses with actionable insights and automation.
Whether you are an emerging startup or an established enterprise looking for expert web developer, developer for software, or simply curious about how can we create a website, Incipient Infotech delivers personalized services with a focus on growth and long-term support.Choose Incipient Infotech for dependable website development, agile software development, and comprehensive tech solutions that keep you ahead in a rapidly evolving digital landscape.
#Web Development#Mobile App Development#UI/UX Design#Custom Software Development#Digital Transformation Consulting#SaaS & AI Development#Website Builder#Agile Methodology#Free Website Builder#Web Design#Technology Company#Best Website Builder#How To Make A Website#Agile Project Management#Software Development Life Cycle#User Interface Design#Agile Approach#How To Create A Website#Web Developer
1 note
·
View note
Text
UI/UX Design Services Company | InStep Technologies
#ui ux design services#ui ux design company#user interface design#user experience design#mobile app ui design#web ui ux design#ui ux consulting#wireframe and prototype#intuitive ux design#custom ui ux solutions#ux design agency#ux testing and research#website ui design#app ux design
0 notes
Text

Clear Theme 4 Apex Launcher
#apex launcher#art#blue#cellphone#design#frutiger aero#graphic design#graphics#icons#mobile#phone#screenshot#skeuomorphic#skeuomorphism#smartphone#tech#technology#ui#user interface
162 notes
·
View notes
Text
Leading Global UI UX Design Company for Mobile & Web Applications

A Fictional Journey of CQLsys Technologies: The Founder Who Transformed Her Startup with World-Class UI/UX Design
Introduction: The Startup Dream Meets Design Reality
CQLsys Technologies, a passionate tech entrepreneur based in Toronto, envisioned a powerful mobile-first productivity app tailored for remote teams. She had invested heavily in developing robust features to streamline workflows and increase productivity. However, despite the app's technical brilliance, the number of users dropped significantly within the first few days. Users found it difficult to navigate the app, and its visuals were outdated and unappealing.
This wasn't just a matter of having an innovative product—it was clear that the user experience (UX) needed to be optimized to make her app stand out. Design was treated as a primary force, not a final layer, ensuring user experience led the product’s growth strategy
Determined to fix this problem, she turned to global UI/UX design services to help solve the issues plaguing her app. This decision marked the beginning of a pivotal transformation for her startup, and this fictional journey illustrates the profound impact of partnering with the right UI/UX design agency.
Chapter 1: Understanding the Role of UI/UX Design Services

Before diving into hiring a design agency, CQLsys Technologies first took the time to learn what UI/UX design services actually entail. She quickly realized that it wasn’t simply about making the app look beautiful—it was about creating a holistic experience for the user.
UI (User Interface) design focuses on the aesthetics of the app—the layout, typography, color schemes, and interactive elements. UX (User Experience) design, on the other hand, focuses on the overall usability, ease of use, and satisfaction of users as they interact with the app.
Through comprehensive research, CQLsys Technologies learned that effective UI/UX design isn’t a one-size-fits-all solution but a tailored process that involves careful user journey mapping, understanding the pain points of the target audience, and translating those insights into actionable design improvements.
Key Takeaways About UI/UX Design:
It's more than just visuals: UI design might make an app look attractive, but it's UX design that makes it feel intuitive and usable.
User retention starts with seamless interactions: A user-friendly experience keeps customers coming back, while frustration leads to drop-offs.
Investing in design pays off: Good design isn't just a luxury—it's an essential component that can influence the success of your product.
Data-driven decision-making: User feedback and usability testing guide design decisions, ensuring that the app is always evolving based on real-world insights.
Chapter 2: Strategy First — UX Strategy and Consulting

While design is important, CQLsys Technologies soon discovered that it’s the UX strategy behind the design that would truly make a difference. She sought out an agency specializing in UX strategy and consulting to guide the design process. With their help, she was able to clarify her goals and establish a clear vision for the app.
The strategy started with identifying her target users and understanding their needs, pain points, and expectations. She also conducted extensive user research and competitor analysis to better understand the market landscape. This helped in building user personas—fictional representations of her app's ideal users, based on real data.
A solid UX strategy created the foundation for the design team to deliver precise, goal-oriented solutions, ensuring that every design decision was purposeful and aligned with her business objectives.
UX Strategy Delivered:
Clear persona definitions: Better targeting of app features based on real user behaviors.
Reduced design guesswork: Creating design solutions backed by user insights rather than assumptions.
Data-driven design decisions: Ensuring that every design iteration was supported by user feedback.
A scalable foundation for growth: Establishing design systems that can easily adapt to future changes.
Chapter 3: Partnering with a UI/UX Design Agency for Enterprises

Though still a startup, CQLsys Technologies understood the importance of thinking big. She partnered with a UI/UX design agency that had extensive experience working with both startups and enterprise clients. Their diverse portfolio gave her confidence that they could meet her startup’s unique needs while adhering to enterprise-level standards.
The agency’s expertise went beyond just design—they also brought deep knowledge of enterprise-grade design solutions, such as the need for scalability, security, and cross-platform integration. They worked with her team to ensure the app’s UX would seamlessly scale as the user base grew and the product evolved.
Enterprise-Focused Benefits Included:
Support for complex systems: Designing for scalability and multi-user environments.
Accessibility and compliance: Ensuring the app met all accessibility guidelines for diverse audiences.
High-level collaboration: Helping CQLsys Technologies navigate stakeholder requirements and feedback.
Long-term product vision: Designing with future updates and expansions in mind.
Chapter 4: Mobile App UI/UX Design That Delights Users
CQLsys Technologies’ decision to focus on a mobile-first design approach brought significant changes. Her agency's team implemented principles of mobile app UI/UX design, which focused on optimizing the experience for smaller screens and touch interfaces. This included designing intuitive navigation, ensuring responsive layouts, and improving the app’s speed and performance.
Incorporating animations, microinteractions, and other delightful visual elements made the app more engaging and easier to use. The goal was to ensure that users would immediately understand how to navigate the app without feeling overwhelmed.
The Impact Was Clear:
Increased engagement: Users interacted with the app more frequently, with sessions lasting longer.
Fewer user complaints: The drop-off rate decreased significantly, and customer support queries related to navigation were reduced by 40%.
Enhanced brand image: A beautifully designed app elevated CQLsys Technologies’ brand in the eyes of both users and investors.
Chapter 5: Working with a Global UI/UX Agency
The next step was to work with a global UI/UX agency, which provided the team with insights into international user behavior, cultural differences, and regional design preferences. This global perspective helped her design a truly inclusive app.
Her design partner brought in-depth knowledge of international usability standards, ensuring that her app was optimized for various languages, regions, and cultures. This is especially important for products targeting a global audience, as user expectations and preferences can vary widely across borders.
Global Design Advantages:
Cultural localization: Adapting design and content to resonate with diverse audiences.
Global usability testing: Gathering feedback from international users to ensure universal appeal.
Competitive insights: Understanding market-specific trends and adapting the app to stand out.
Wider reach: Ensuring the app was accessible and intuitive for users across different continents.
Chapter 6: The Power of a Human-Centered Design Agency

Incorporating human-centered design into the development process was a game-changer. This design philosophy places the user at the center of every decision, focusing on empathy and understanding real user needs. CQLsys Technologies’ agency worked closely with users to conduct live usability testing, gathering invaluable feedback.
Rather than relying solely on assumptions or client preferences, the team involved real users in the testing process, observing them interact with the app to identify areas for improvement. This process not only improved the app’s usability but also helped build a loyal user base.
Human-Centered Design Results:
More intuitive user flows: Simplified navigation based on real user needs.
Reduced support queries: Fewer users needed assistance as the app became more intuitive.
Higher user retention: The app became indispensable to users, resulting in increased daily active users.
Deeper emotional connection: Users felt like the app truly understood their challenges and solved them.
Chapter 7: Building UI/UX for Startups That Scale
For CQLsys Technologies’ startup, it was crucial to maintain agility while also ensuring the design could scale as the product grew. The design agency used a lean approach, focusing on fast iterations, prototyping, and refining designs in real-time.
They adopted a minimal viable product (MVP) mindset, ensuring the first version of the app was feature-rich enough to engage users but simple enough to avoid unnecessary complexity. As user feedback rolled in, the design evolved to meet their needs.
Startup Design Essentials:
Testable MVP interfaces: Quickly building and testing core app features.
Rapid iteration: Continuously evolving the design based on user feedback.
Modular UI kits: Easy-to-update components to facilitate future iterations.
Short feedback cycles: Quickly addressing any issues as they arise.
Chapter 8: Collaboration with Figma UX/UI Designers
Collaborating on Figma, the design team worked remotely, refining UI/UX prototypes and receiving input from various stakeholders. Figma’s collaborative nature made it easy for CQLsys Technologies to interact with her design team in real time.
Using Figma allowed the team to streamline communication, reduce design iteration cycles, and improve collaboration with developers, ensuring the final design aligned perfectly with the app's technical requirements.
Figma’s Key Advantages:
Real-time collaboration allows instant feedback and collaboration, no matter where the team is located.
Interactive prototypes: Creating interactive demos for clients and stakeholders.
Quick version control: Easily manage design updates and keep everyone aligned.
Faster approvals: Reducing wait times and speeding up the development process.
Conclusion: From Startup to Industry Leader with the Best UI/UX Designers
In just 18 months, CQLsys Technologies’ mobile app went from being a startup project to a globally recognized productivity tool used by thousands of companies. Her decision to invest in professional UI/UX design transformed her product and helped her achieve remarkable success.
By choosing to work with the best UI/UX designers, she not only improved the user experience but also ensured her app would continue to evolve as user needs changed. With the right design partner, any startup can thrive.
#UI UX Design Services#UX Strategy and Consulting#UI UX Design Agency for Enterprises#Mobile App UI UX Design#Global UI UX Agency#User Experience Design Experts#UX Audit and Usability Testing#Custom UI UX Design Services#Top UX Design Company#User Interface Design Company#Human-Centered Design Agency#UI UX for Startups#Best UI UX Designers#Web & App UI UX Design#Figma UX UI Designers#Award-Winning UX Agency#Enterprise UX Design Solutions#SaaS Product UX Design#UX UI Design for Digital Products#Responsive UI UX Design Services
0 notes
Text
UI Designer: Focuses on the visual elements of a product, creating user interfaces that are aesthetically pleasing and intuitive. They work with color schemes, typography, and layout to enhance usability and engagement.
UX Designer: Concentrates on the overall user experience, conducting research to understand user needs and behaviors. They design the flow of a product, ensuring it’s user-friendly and meets the target audience's expectations.
Graphic Designer: Creates visual content for various mediums, including print and digital. They use typography, imagery, and color to communicate messages, build brand identity, and engage audiences.
#quote of the day#ui#ux#user interface#user experience#UX Designer#UI Designer#graphic designer#graphic design#typography#web designer#digital#creative#ideas#product#print#book#mobile#app#web design#visual design#technology#interactive#motion graphics#commercial art#advertising#advertisements#marketing#branding#identity
3 notes
·
View notes
Text
The Psychology of Colors in UI/UX Design

When it comes to UI/UX design, color isn’t just a design choice; it’s a powerful tool that impacts how users feel and interact with a product. Understanding the psychology of colors can help you create a more effective, engaging, and user-friendly interface. Whether you’re designing a website, mobile app, or digital product, the colors you choose can influence the user experience (UX) in ways you might not even realize.
For more articles please visit: https://pixelizes.com
In this blog, we’ll explore how colors can affect user perception, behavior, and emotions in UI/UX design.
Why Colors Matter in UI/UX Design
Colors have a significant psychological impact. They can trigger emotions, influence behavior, and even drive decision-making. In the context of UI/UX design, your choice of colors can:
Enhance usability and navigation
Improve readability
Set the tone of the design
Influence conversions (clicks, sign-ups, purchases)
Red: Energy and Urgency
Red is a color associated with passion, action, and urgency. It’s bold and attention-grabbing, which is why it’s commonly used for calls-to-action (CTAs), like “Buy Now” buttons or error messages. It can stimulate the senses and increase heart rates, making it perfect for encouraging immediate action.
When to Use Red:
To create urgency or excitement (e.g., discounts, limited-time offers)
To highlight critical actions (e.g., delete buttons, error notifications)
Caution: Too much red can be overwhelming, so balance it with neutral tones for harmony.
Green: Calm and Trust
Green is the color of nature, growth, and balance. It’s often used to communicate trust, sustainability, and health. In UX design, green is commonly used to signify success or positive outcomes (e.g., “Success” messages or confirmation buttons). It is also associated with ease of use, so it’s a good choice for buttons or elements requiring user interaction.
When to Use Green:
For positive actions (e.g., “Submit,” “Confirm”)
To convey eco-friendliness or sustainability
For calming or soothing experiences (e.g., wellness or meditation apps)
Blue: Trust and Professionalism
Blue is known for its association with trust, calmness, and professionalism. It’s one of the most commonly used colors in UI/UX design for industries that require a high degree of trust, such as banking, healthcare, and technology. Blue evokes a sense of security, making users feel confident and safe while navigating your interface.
When to Use Blue:
In forms, navigation bars, or CTA buttons that require trust
For backgrounds or sections where you want users to feel calm and assured
In corporate websites or services where professionalism is key
Yellow: Optimism and Attention
Yellow is the color of optimism, creativity, and happiness. It grabs attention and stimulates mental clarity, but too much yellow can feel overpowering. Use yellow sparingly to draw attention to important elements or to add a pop of energy to your design.
When to Use Yellow:
To highlight important actions or notifications
In small doses to evoke positivity and enthusiasm
For calls-to-action that want to stand out (like “Subscribe” or “Learn More”)
Caution: Ensure it doesn’t dominate the design; too much yellow can cause eye strain.
Purple: Luxury and Creativity
Purple is associated with luxury, creativity, and innovation. It’s a great color for conveying sophistication, elegance, and originality. Purple is often used in industries like beauty, fashion, and high-end products. In UI/UX design, purple can be used to create a sense of exclusivity or to enhance the creativity of the interface.
When to Use Purple:
For premium products or services
In creative fields like design, fashion, or beauty
To add a touch of luxury or elegance
Black & White: Minimalism and Contrast
While not technically colors, black and white are incredibly important in UI/UX design. They represent simplicity, clarity, and contrast. A monochrome color scheme can help create a clean, minimalist look, and the stark contrast between black and white enhances readability and focus.
When to Use Black & White:
For minimalist designs that prioritize clarity
To create visual contrast and make other colors pop
In sophisticated and high-end brands looking for simplicity and elegance
Pink: Playfulness and Femininity
Pink is often associated with playfulness, warmth, and femininity. It’s commonly used in designs targeting young audiences or those in the fashion and beauty industries. Pink evokes positive emotions and can create a welcoming, friendly experience for users.
When to Use Pink:
For apps or websites targeting a younger, trendy audience
In creative or fun products
For enhancing the aesthetic of fashion, beauty, or lifestyle sites
Tips for Using Colors in UI/UX Design
Contrast is Key: Always ensure there’s enough contrast between text and background for readability.
Consistency: Stick to a cohesive color palette to keep the user interface consistent.
Accessibility: Use color contrast checkers to ensure that your design is accessible to those with color blindness.
Cultural Relevance: Different cultures may associate different meanings with colors, so always consider your target audience’s cultural background.
Final Thoughts
Understanding the psychology of colors can help you make more informed, strategic decisions in your UI/UX design. By carefully selecting colors that align with your brand’s values and the emotional experience you want to evoke, you can enhance usability, guide user actions, and create a more engaging and effective interface.
Remember: Colors are not just visual elements—they’re an integral part of the user experience!
#UI/UX design#Color psychology#UX design tips#Color in design#User interface design#Color theory#Emotional design#Web design#Mobile app design#Color contrast#User experience#Branding and color#Design for accessibility#Color palettes#Conversion optimization#Visual design#Design aesthetics#User behavior in design#UI design trends.
1 note
·
View note
Text

free iphone mockup
Modern iPhone mockup with an elegant design and stone scene that adds an industrial touch. Crafted with well-organized layers, easy-to-use smart objects, and an efficient file size that keeps things lightweight.
#iphone mockup#mockup#phone mockup#screen mockup#device mockup#mobile mockup#presentation mockup#application#smartphone mockup#app mockup#ios mockup#apple mockup#digital mockup#app presentation#phone screen#mobile screen#ui mockup#ux mockup#realistic mockup#minimal mockup#clean mockup#clay mockup#3d phone mockup#mobile app#user interface#app design#mobile ui#dark mode mockup#light mode mockup#editable mockup
0 notes