#Online Education Courses HTML Templates
Explore tagged Tumblr posts
Text
#premium wordpress themes#paid wordpress themes#consulting business wordpress theme#premium wordpress theme#education & online course wordpress theme#app landing wordpress theme#wordpress premium themes#education wordpress theme#wordpress plugins#app html template#app theme wordpress#online learning wordpress theme#appone#applab#mobile app development#app landing#technology#software#technews#apps
0 notes
Photo

New Post has been published on https://themesnulled.us/edura-online-courses-education-html-template-rtl/
Edura – Online Courses & Education HTML Template + RTL
0 notes
Text
online resources for school! ꒱ ࿐ ࿔*:・゚

resoomer.com –> summarizes the text (you can set your native language)
wordcount.com –> counts words in document
speechinminutes.com –> counts how long it will take to read the prepared text (you can also set whether you speak slowly, quickly or normally)
essaytopicgenerator.com –> generates the topic of the essay based on keywords (the field or type of essay can also be included)
researchgate.net –> free texts that can be referred to in the essay
academia.edu –> free texts that can be referred to in the essay
Google Drive / Microsoft OneDrive and Office365 –> free cloud with tools to make slides, documents etc.
sites.google.com –> make free, simple website without any skills
carrd.co –> make free, simple and pretty website without any skills (max. 100 elements)
Online converters –> change file type to different file type
icons8.com –> free icons (for slides, sites etc.)
remove.bg –> remove background from photo
loader.to –> download YouTube video or playlist as video or sound files
forms.google.com –> make simple form/poll/quiz/etc.
quizlet.com –> make flashcards and test yourself (some things are only in pro version now)
Streaming services –> documentary films, educational podcasts etc.
artsandculture.google.com –> explore art, online museum tours etc.
plantsnap.com –> recognizes plants and mushrooms
ecosia.org –> web browser, but they plant trees when you use it
tunemymusic.com –> transfers music playlist (or text song list) to another service
shazam.com –> recognizes songs
slidesgo.com –> slides templates
thesaurus.com –> finds synonyms (you can easily find similar websites in your native language)
Apple reminders, google calendar etc. –> help organize
Online libraries –> free books
html-online.com –> write html, css and javascript online
supercook.com –> shows recipes with things you have at home
edx.org –> free courses
academicearth.org –> free courses
© anqelicdiary
4 notes
·
View notes
Text
What Is Web Development?
In the era of the digital marketplace, it takes more than just an online presence to lure in and retain customers. It requires a visually appealing, immersive and user-friendly website to build trust with visitors and keep them coming back for more.
Companies need to update and optimize their websites constantly to meet this standard. This makes the need for professionals who understand both web design and web development incredibly crucial.
If a company’s site looks outdated or is difficult to navigate, it risks losing potential sales and damaging its brand image. This puts the need for front-end, back-end and full-stack developers at an all-time high. You can choose Web Development Company UK.

While there are many ways to become a developer, there are a few basic steps that you should take if you’re interested in embarking on this exciting career path.
The first step is to find an educational program that fits your learning style and provides the resources, support, and education you need to thrive. This may include an in-person or remote coding boot camp or full-stack web development courses that offer mentor and tutor support.
Web development is typically broken down into two parts: the front end and the back end. Front-end devs focus on what is seen and used by a website’s visitors, including the layout, drop-down menus and text.
This type of developer uses programming languages like HTML, CSS and JavaScript to create the visual elements that form a website.
Back-end devs engineer what’s going on behind the scenes, including the server that hosts the site, the application that runs it and the database that contains the data. They use computer programs to ensure these three components are all running smoothly together.
There are different types of Web development:-
Django Web Development:- Using models, views, and templates to manage data, display dynamic content, and create web pages. Models are Python objects that represent data. Many companies provide Django Web Development Services.
It’s best practice to write well-documented code. This helps keep your code organized and makes it easier to collaborate with other developers.
PHP Development:- Ensure they have a good work portfolio and have worked on projects similar to yours. Also, examine their expertise and technical proficiency in PHP & the appropriate frameworks.
Look for a full-cycle PHP Development company that delivers effective solutions and strategic support based on structured processes, healthy communication, and client-satisfying results. Examples include Urban Insight and Digital Echidna.
WordPress Web Design London:- A great website is vital for attracting new customers. With a wide array of plugins that facilitate SEO, lead capture and analytics, WordPress experts equip your business site to perform at its best. Mont Digital offers WordPress Web Design London.
This one-page interior design agency website artfully demonstrates WordPress's captivating blend of style and functionality. Their simple, sleek aesthetic perfectly complements their extensive portfolio.
Vue Js Development:- Vue is a progressive JavaScript framework that can be incrementally adopted and avoids the baked-in fallacies of monolithic frameworks like React and Angular.
It uses a component model that represents encapsulated elements of your interface. This makes code easier to read, maintain and fix. You can choose Vue js development company.
Interactive Web Design:- As a small business, you want customers to interact with your content. It builds customer satisfaction and provides valuable feedback.
Interactive web design makes this interaction possible. It can range from simple animations to dynamic content to engaging feedback tools.
#Web Development#Webdevelopmentcompanyuk#Web Development Company#Web Development Services#Web Development Agency#web design#website design#website#web
1 note
·
View note
Text
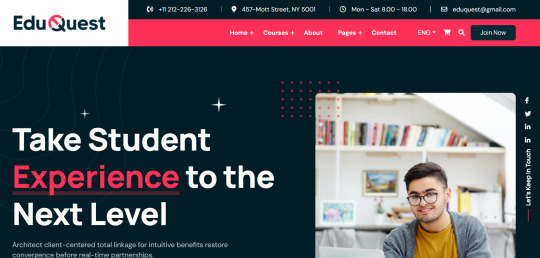
EduQuest - Education and LMS HTML Template
Introducing EduQuest, a cutting-edge HTML template that serves as a dynamic learning platform for education enthusiasts and institutions.

With a focus on empowerment, this template is designed to elevate your educational endeavours through its versatile and modern Learning Management System (LMS) layout.
As you explore EduQuest, you'll step into the future of education – an experience defined by innovation and user-friendly features that enrich the educational journey.
Tailored specifically for Learning Management Systems, EduQuest holds the potential to revolutionize the way education is delivered online.
Edu platforms and educators can leverage its dynamic framework to create engaging virtual courses that captivate learners and deliver impactful content.
Unlock the vast possibilities of online teaching with EduQuest as your ultimate education and LMS HTML solution.
The intuitive design fosters collaboration among educators and learners, enabling seamless knowledge dissemination.
EduQuest isn't just a template; it's your educational companion, offering a modern design, interactive tools, and an enriched virtual classroom experience that ignites the passion for learning.
Through modern design aesthetics, interactive learning tools, and an immersive virtual classroom ambience, it cultivates a genuine zest for learning that transcends traditional confines. Step into the future of education with EduQuest, where innovation and knowledge converge to shape the minds of tomorrow.
2 notes
·
View notes
Text
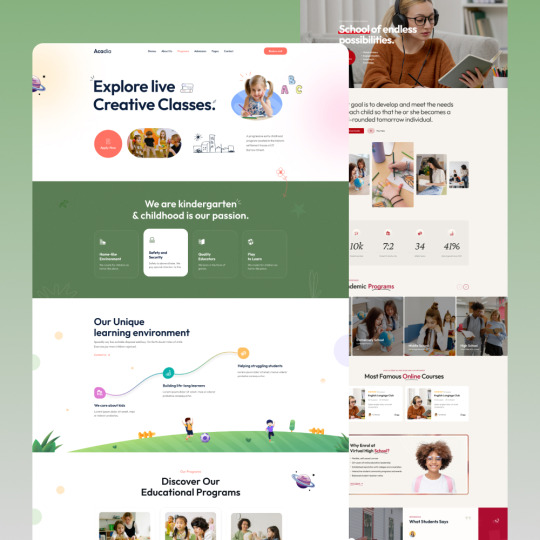
Acadia – Online Courses & Education Template!

📚 Build a stunning e-learning site with Acadia – Online Courses & Education Template! This modern, mobile-ready HTML template is packed with 11 homepages, 113+ pages, and 70+ university sections. Built on Bootstrap 5, Acadia supports RTL languages, one-click installs, LMS integration, and SEO optimization. With touch-friendly design, lifetime updates, and full customization via Elementor, Acadia gives you the tools to create an engaging and professional learning platform—fast. Whether for universities, online courses, or training hubs, Acadia is your ultimate web companion. 💡✨
0 notes
Text
Step-by-Step Guide to Setting Up Odoo Learning Management System (LMS)
Odoo offers a powerful eLearning module that allows businesses, educators, and trainers to manage courses, lessons, quizzes, and certifications in one place. Whether you're setting up a training portal for employees or an online academy for learners, Odoo makes it easy to organize and deliver high-quality content. This step-by-step guide will walk you through how to set up your Odoo Learning Management System.
Step 1: Install the eLearning Module
To begin, you need to install the eLearning app in Odoo:
Log in to your Odoo backend with administrator rights.
Go to the Apps module.
Search for eLearning or a Learning Management System.
Click Install on the eLearning module.
Once installed, you will see a new menu called eLearning or Courses on your dashboard.
Step 2: Create a Course
After installing the module, the next step is to create your first course:
Navigate to the eLearning app.
Click Create to add a new course.
Fill in the basic course details:
Title: Name of your course.
Responsible: Assign a person or department.
Description: Write an overview of what the course covers.
Tags: Add categories to group similar courses.
Turn on or off features like Forums, Quizzes, and Certifications as needed.
Once done, click Save.
Step 3: Add Course Content (Lessons)
Courses in Odoo are structured with lessons or content blocks. Here's how to add them:
Open the course you created.
Scroll down to the Content tab.
Click Add Content.
Choose the type of content:
Document (PDF, Word files)
Video (YouTube or upload)
Quiz
Web Page (HTML content)
Enter a title, upload your content, and add any notes or instructions.
You can reorder lessons using drag and drop to match your preferred sequence.
Step 4: Create Quizzes
Quizzes help reinforce learning. To create one:
Go to the Content section of a course.
Click Add Content and select Quiz.
Name the quiz and add a short introduction if needed.
In the Questions tab, click Add a Question.
Choose question type:
Multiple choice
Single choice
Text input
Add answers and mark the correct one(s).
Quizzes can be scored, and you can define passing criteria.
Step 5: Set Up Certification (Optional)
You can provide certificates for course completion:
In the course form, enable the Certification option.
Define the criteria (e.g., complete all lessons or pass the final quiz).
Choose a certification template or create your own.
Certificates will be auto-generated and available for download in the learner's portal.
Step 6: Assign Courses to Users
You can assign users manually or allow them to enrol via the website.
Manual Assignment:
Go to the course.
Under the Participants tab, click Add.
Select users from the list.
Public Access:
Make the course Published.
Set the course as Free or Paid.
Share the link with users or embed it on your site.
Step 7: View Learner's Progress
Track how learners are engaging with your courses:
Go to the eLearning dashboard.
Click on Reports.
View:
Course completions
Quiz scores
Certification status
Time spent on lessons
You can also export reports in Excel or PDF for sharing.
Step 8: Customize the Learning Portal
Odoo allows customization of the portal interface:
Go to Website > eLearning.
Use Odoo's website builder tools to:
Customize fonts, colours, and banners
Organize course listings by categories
Add filters and search options
You can also add a blog, testimonials, or FAQ section to support learners.
Step 9: Enable Email Notifications
Keep learners informed with automated notifications:
Use Automated Actions or Marketing Automation to:
Send welcome emails
Notify learners of new content
Remind about upcoming quizzes or deadlines
Set the conditions and templates for each scenario.
Step 10: Monitor and Improve
After setup, continue improving your LMS:
Collect feedback using forms or surveys.
Analyze popular courses and content.
Update lessons regularly based on learner performance.
Offer new certifications or advanced training.
Conclusion
Odoo Learning Management System is a flexible and user-friendly tool to train employees, teach students, or deliver professional courses. With features like quizzes, certificates, progress tracking, and detailed reporting, you can build a complete learning platform that fits your business needs. Follow these steps to get started and make learning accessible, engaging, and effective for everyone involved.
#odoo learning#odoo learning software#odoo learning software management#Odoo eLearning management software#odoo#odoo app#odoo erp
1 note
·
View note
Text
Best Online Coding Courses for Beginners in php
Best Online Coding Courses for Beginners in php over the years CodingBit has successfully completed a wide range of development projects in the finance,healthcare, Real-Estate, Event Management, Education e-commerce and retail sectors. This industry experience, combined with our expertise in the latest technologies, enables us to successfully adapt to our client’s diverse needs and makes CodingBit the best choice for offshore outsourcing company.
PHP is primarily a server-side language, but it often interacts with the frontend through HTML, CSS, and JavaScript.
Templating Engines: PHP can integrate with templating engines to separate PHP logic from HTML presentation.AJAX and PHP: PHP can handle asynchronous JavaScript (AJAX) requests, allowing you to create dynamic web applications that update parts of the page without reloadingAs a PHP developer, you'll work with a variety of tools, frameworks, and libraries to build dynamic web applications. PHP remains one of the most widely used server-side scripting languages for web development due to its simplicity and versatility. Below, I’ll go over several key areas of PHP development that are essential for any PHP developer to master, along with a breakdown of skills and practices that will help you in your career.
Email: [email protected] | [email protected]
Call: +91-951-18-03-947
Visit us: www.codingbit.com

0 notes
Text
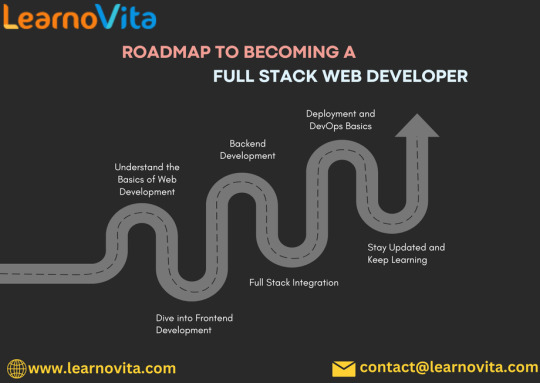
The Definitive Blueprint for Aspiring Full Stack Web Developers
Embarking on a career as a full stack web developer is an exciting journey filled with endless possibilities. Full stack developers are equipped to handle both the frontend and backend aspects of web applications, making them invaluable in the tech industry. This blog serves as your definitive blueprint, guiding you through the essential skills and steps needed to achieve success in this field.
For those looking to enhance their skills, Full Stack Developer Course Online programs offer comprehensive education and job placement assistance, making it easier to master this tool and advance your career.

Step 1: Lay the Groundwork
Master HTML & CSS
Start by learning the foundational technologies of the web:
HTML (HyperText Markup Language): Understand how to structure web content using various elements and tags. Familiarize yourself with semantic HTML to improve accessibility and SEO.
CSS (Cascading Style Sheets): Learn to style your web pages effectively. Focus on layout techniques, color schemes, typography, and responsive design principles.
Get Comfortable with JavaScript
JavaScript: This powerful scripting language is essential for adding interactivity to your web applications. Concentrate on:
Variables, data types, and operators
Control structures (if statements, loops)
Functions, scope, and DOM manipulation for dynamic content
Step 2: Strengthen Your Frontend Skills
Deepen Your JavaScript Knowledge
ES6 and Modern Features: Become proficient in newer JavaScript features such as arrow functions, destructuring, template literals, and modules.
Explore Frontend Frameworks
React: Dive into this popular library for building user interfaces. Understand components, state management, and hooks.
Alternative Frameworks: Consider learning Vue.js or Angular to broaden your perspective on frontend development.
Responsive Design Practices
Learn how to create mobile-friendly applications using responsive design techniques. Frameworks like Bootstrap or Tailwind CSS can expedite your design process.
Version Control with Git
Git: Familiarize yourself with version control systems. Learn to track changes in your code and collaborate using platforms like GitHub.
Step 3: Transition to Backend Development
Learn Server-Side Technologies
Node.js: Get to know this JavaScript runtime for server-side programming. Understand its architecture and how to build scalable applications.
Express.js: Learn this framework for Node.js that simplifies the creation of robust APIs and web applications.
Database Management
SQL Databases: Start with relational databases like PostgreSQL or MySQL. Learn how to write queries and manage data effectively.
NoSQL Databases: Explore MongoDB for handling unstructured data, and understand when to use NoSQL versus SQL.
API Development
Master the principles of RESTful API design. Learn to create and consume APIs using HTTP methods and status codes.

With the aid of Best Online Training & Placement programs, which offer comprehensive training and job placement support to anyone looking to develop their talents, it’s easier to learn this tool and advance your career.
Step 4: Full Stack Integration
Build Complete Applications
Combine your frontend and backend skills to create full stack projects. Ideas include:
A personal blog or portfolio site
A task management application
An e-commerce store
Implement User Authentication
Learn to secure your applications by implementing user authentication and authorization. Explore techniques such as JWT (JSON Web Tokens) and OAuth.
With the aid of Best Online Training & Placement programs, which offer comprehensive training and job placement support to anyone looking to develop their talents, it’s easier to learn this tool and advance your career.
Step 5: Deployment and DevOps Fundamentals
Deploy Your Applications
Understand the deployment process using platforms like Heroku, Vercel, or AWS. Learn how to configure your applications for production environments.
Basic DevOps Knowledge
Familiarize yourself with key DevOps practices, including Continuous Integration/Continuous Deployment (CI/CD) and containerization with Docker.
Step 6: Engage with the Community and Continuous Learning
Join Online Developer Communities
Connect with fellow developers through forums such as Stack Overflow, Reddit, or Discord. Engaging with a community can provide support, resources, and networking opportunities.
Stay Current
Follow blogs, podcasts, and YouTube channels dedicated to web development. Continuous learning is vital in this fast-paced industry.
Create a Professional Portfolio
Build a portfolio showcasing your projects, skills, and experiences. Highlight your best work to attract potential employers and clients.
Conclusion
The path to becoming a full stack web developer is filled with challenges and opportunities for growth. By following this definitive blueprint, you can equip yourself with the skills and knowledge needed to thrive in this dynamic field. Embrace the learning journey, stay curious, and enjoy the process of becoming a skilled developer
0 notes
Text
With the rise of different social media, many of us assumed that there will be a major decline in the email usage, in the last couple of years. But this is not the case, email still works and a recent research proves it more. Contrary to the assumption it appears that social media use makes people consume email more, not less. This is interesting and makes sense too as email allows companies to efficiently tell customers about their products and services in a well-managed form. You can’t do that in any social network. Moreover, the beautifully designed email templates make it easy to portray your message to your audience in a more engaging manner. There are lots of Email template out there but finding the perfect one can sometimes become a difficult task. And that’s why we are here with this piece of content telling you about the “10 Best HTML Email Newsletter Templates”. So here we go…! JD Valentine Email Template JD Valentine Email Template is one of the best mobile responsive Email Template for Valentine Events. It provides you with the perfect blend of red and white color to give a user the feeling of love. This email template has been tested on almost every mail provider like Gmail, Yahoo Mail, Hotmail, GMX, AOL Mail, Apple Mail and Microsoft Outlook. You can customize the template as per your need in your favorite email builder tool like mailchimp, Acymailing, Stampready etc. Other than this, the template is very easy to edit with simple drag and drop in Stampready and edit the code to customize the design. Download Now Spanda Email Template Comes with over 80+ Modules and with a StampReady Builder, Spanda Email Template is a very professional email template in the market. It is also compatible with all the major email marketing platforms like MailChimp, Campaign Monitor, Mailster, HTML etc. Spanda is a Responsive Email Template for Education & Online Learning Course for who want to look different. Spanda Email Template is fully editable with online Builder feel free to Change layout and colors which enhances the beauty of the template even more. Download Now Cryptoo Email Template With the rise in Cryptocurrency, believe it or not there is a significant increase in the crypto related email template too. And if you are looking for the same then Cryptoo Email Template can be the template for you which is especially designed for Cryptoo Blockchain, Cryptoo Hosting, Cryptoo Exchange, Cryptoo ICO and Cryptoo Advisors.. Crypto Email Template is a fully responsive mail template i.e it will look amazing in every inbox, on every device. Along with this template is compatible to every mail provider like Campaign Monitor, Mailster, StampReady & MailChimp. Cryptoo is also fully editable with online Builder feel free to Change layout and colors which makes it more compelling. Download Now BLOOM Email Template Bloom is a fully responsive multipurpose email template with a clean and engaging color options. If you want a different look to your mail template and want to stand out then this is the perfect email template for you. It comes with 6+ email template which are all compatible with StampReady Builder, MailChimp, Campaign Monitor, Mailster, HTML and other major email marketing platforms. You can easily edit and customize the layout and colors as per your requirements and as the way you like to make it more attractive. Download Now BlauMail Email Template BlauMail Email Template is one of the best email HTML Template for creating a successful email marketing campaigns. Because of its multipurpose nature, you can use this template for almost any kind of email type. It comes with inbuilt 42 examples and 170 reusable modules which you can use in any way. Besides, this email template is compatible with all the major email builder like StampReady, MailChimp, Mailster and CampaignMonitor. Just choose the one you like and start building compelling mails. Download Now JD Real Estate Email Template
Retargeting your customer by an engaging email template is a proven marketing strategy and JD Real Estate Email Template does the same. It is a fully responsive cross browser compatible email template which is perfectly designed for the Real Estate Business. Designed with appealing colors, you can add up to 11 modules in your Email template and make sure your email is worth reading. Along with all this, the template has clean code with comments which makes it easy for developers to play around and edit the source code. Also, the template is so easy to customize even a newbie can customize it without any concern. Download Now ProductMail Email Template If you are looking for a email template which you can use to send an email regarding you product launch then this template i.e - ProductMail Email Template is the perfect choice for you. It is compatible with all the major email service provider like iContact, Benchmark Email, MailChimp, Campaign Monitor or Constant Contact. The engaging design and perfect blend of colors in this template,, make your email marketing campaign a classy and memorable one. Along with this, drag and drop functionality make the template more flexible to use. Download Now Marquez Email Template Marquez is another professional email template for all business, organizations and creatives agencies who are in a search for a unique and engaging email template. This template is packed with 18 ready-to-use layouts and 80+ purpose-built sections that you can use in any way for starting a successful email marketing campaign. Other than this, this email template is compatible to all the major browsers and mail provider i.e your email will look good in each and every browser. Download Now Mosher Email Template Mosher email template is one of the best and a very high quality multipurpose email template which is especially designed for the cafeteria, coffee shop, diner, dining room, inn, joint, outlet etc. business. This email template is mailchimp ready and have 6 Custom Email Templates to provide you the flexibility to use the one which you like the most and is also compatible with all the major email builder. Download Now Showoff Email Template Showoff Email Template is the perfect email template for the people who want to find a gorgeous, and clean solution to their e-mail marketing needs. Showoff is the most versatile and complete email template available on the market. It comes with over 300 completely different modules and the new BigBangThemes builder makes it so easy to customize. Download Now So guys these are the best email templates which you can opt for you next successful email marketing campaign. If you got any suggestions for this list, feel free to use the comment section as we do read all of our comments and take them very seriously. This article s written by Naveen Kumar. He is a digital marketer by profession, blogged by passion and kind by nature. Naveen has a great collection of Joomla Templates at Joomdev. If you are looking for Joomla template framework then visit: www.astroidframework.com. Apart from working on Joomla templates, He stays busy with his naughty kid Nainish and love to convert ideas into reality. Follow him: Facebook | Twitter | LinkedIn.
0 notes
Text
#premium wordpress themes#paid wordpress themes#consulting business wordpress theme#wordpress premium themes#online learning wordpress theme#education wordpress theme#education & online course wordpress theme#app landing wordpress theme#wordpress plugins#premium wordpress theme#sports website#sports#athletes#live#nashville predators#jerseys#crazy things#football club template#football html template#football#soccer#fa cup#epl#premier league#championsleague#sportrs club#sports enthusiasts
0 notes
Text
Best Ways to Make Money Online: A Comprehensive Guide for Beginners and Professionals in 2025

In the era of the digital revolution, the internet has become a key tool for generating income and building additional revenue streams. From freelancing to digital marketing, there are many ways anyone can take advantage of this opportunity, whether a beginner or a professional. In this article, we will explore the top methods and recommended platforms for earning money online, based on summaries of specialized articles.
1. Top 10 Ways to Earn Money Online for Beginners Without Capital in 2024
Affiliate Marketing: Promoting other people's products for a commission.
Creating YouTube Content: Earning through ads and views.
Selling Digital Products: Such as e-books or templates.
Read more
https://digital.swailah.com/2024/11/10-2024_30.html
2. The Best Ways to Generate Extra Income Online in 2025
Online Education: Creating courses on platforms like Udemy.
Cryptocurrency: Investing in Bitcoin and other digital currencies.
E-commerce: Starting a shop on platforms like Shopify or Amazon.
Read more
https://digital.swailah.com/2024/12/profit-from-internet-2025.html
3. How to Earn from Telegram Bots: Hot Wallet Bot
Telegram allows you to generate daily income through specialized bots like:
Hot Wallet: Provides opportunities to earn money by completing specific tasks, such as inviting friends.
Read more
https://digital.swailah.com/2024/12/hot-wallet.html
4. Freelancing Online: Tips to Start Your Career
Choosing the Right Field: Such as writing, designing, or programming.
Using Platforms: Like Khamsat and Mostaql.
Skill Development: To offer high-quality services.
Read more
https://digital.swailah.com/2024/12/freelance.html
5. Best Ways to Earn Money Online in Algeria 2024
Creating Arabic Content: Through YouTube or blogs.
Selling Digital Services: Via local platforms.
Read more
https://digital.swailah.com/2024/12/freelance.html
6. Earning from Quick Charge: A Comprehensive Guide
Quick Charge is a remarkable platform to earn money through:
Completing daily tasks.
Easily withdrawing profits via services like CCP and BaridiMob.
Read more
https://digital.swailah.com/2024/11/quick-charge-ccp-baridimob.html
7. Top 10 Websites for Earning Money Online in Arabic for 2024
Khamsat: For selling small services.
Mostaql: For executing larger projects.
Google AdSense: To earn money from websites or YouTube channels.
Read more
https://digital.swailah.com/2024/11/10-2024.html
8. How to Earn from Google AdSense Without Owning a Website
Creating a YouTube Channel: An ideal way to earn without needing a website.
Using Other Video Sharing Platforms: To generate additional income.
Read more
https://digital.swailah.com/2024/11/blog-post_94.html
Conclusion
Making money online is no longer impossible or exclusive to certain individuals. Thanks to the vast diversity of methods and fields, you can choose what suits your skills and interests to generate additional income or build a sustainable business. Choose the best way for you and start your journey towards digital success today!
#batman#captain curly#jujutsu kaisen#pokemon#agatha harkness#anya mouthwashing#halloween#cats of tumblr#gravity falls#mouthwashing
1 note
·
View note
Photo

Teach Me - Online Education & Courses HTML Website Template Teach Me – Online Education & Courses HTML Website… Click Now : https://www.templatemonster.com/?utm_campaign=trendtopbest&utm_source=trendtopbest&utm_medium=referral&aff=trendtopbest
0 notes
Text
Understanding Wix Development
What is Wix?
Wix is a cloud-based development platform that allows users to create HTML5 websites and mobile sites through the use of online drag-and-drop tools. It simplifies web development, making it accessible even to those without coding skills.
Why Choose Wix for Web Development?
Wix offers an intuitive interface, a wide array of customizable templates, and robust features like e-commerce capabilities, SEO tools, and more. It's a versatile platform that caters to beginners and seasoned developers alike.
Essential Skills for a Wix Developer
Technical Skills
To excel as a Wix developer, you need a solid understanding of web design principles, HTML, CSS, and JavaScript. Familiarity with Wix's Corvid (now called Velo) for adding custom functionality can set you apart.
Design Skills
Good design sense is crucial. This includes understanding colour theory, typography, and layout design to create visually appealing websites.
SEO Skills
A successful Wix developer should know how to optimize websites for search engines. This involves keyword research, meta tags, and ensuring fast load times.
Educational Pathways
Formal Education
Degrees in computer science or web development can provide a strong foundation. However, they're not mandatory.
Online Courses and Certifications
Platforms like Coursera, Udemy, and Wix's own training resources offer valuable courses that can help you hone your skills.
Self-Taught Resources
Many developers are self-taught, using free resources like YouTube tutorials, blogs, and forums. The key is consistent practice and staying updated with the latest trends.
Gaining Experience
Freelancing
Starting as a freelancer allows you to build your portfolio and gain real-world experience. Websites like Upwork and Fiverr can help you find clients.
Internships
Internships with web development firms or digital marketing agencies can provide hands-on experience and professional networking opportunities.
Personal Projects
Create personal projects to experiment and showcase your skills. This could be redesigning existing websites or developing new ones from scratch.
Building a Portfolio
Importance of a Strong Portfolio
Your portfolio is your resume. It showcases your skills and experience to potential clients or employers.
What to Include in Your Portfolio
Include a variety of projects that demonstrate your range. Highlight different types of websites like e-commerce, blogs, and portfolios.
Visit here to read the
#web development#best web design company#professional web design company#best web development company#custom website design company#seoservicesnearme#web design and development
0 notes
Text
#best judiciary coaching in delhi#delhi judiciary coaching#online judiciary coaching#preparation for judiciary#best judiciary coaching#best clat coaching in delhi#clat online coaching#clat preparation
0 notes
Text
Educal – Online Courses and Education HTML5 Template

The Educal-Education Template is a modern, clean HTML5 Bootstrap template. Any type of educational institution, including universities, online courses, workshops, colleges, schools, kindergartens, and course hubs, can use it. This template contains three distinct homepage demos with over seventeen carefully crafted HTML pages that are simple to modify and adapt to your requirements. A template is the ideal way to create original educational websites. It has a robust contacts and subscriptions form and is built on the Bootstrap 5 framework. This template works on any screen because it is responsive. Download: https://themeforest.net/item/educal-education-html5-template/33315044
#Educal#OnlineCourses#Education#HTML5Template#Elearning#WebDevelopment#OnlineLearning#EdTech#ResponsiveDesign#HTML5#CourseCreation#LearningManagement#WebsiteTemplate#DigitalEducation#TechForEducation#EducationWebsite#TemplateDesign#StudyOnline#Bluehost#StudentExperience
0 notes