#Website User Experience
Explore tagged Tumblr posts
Text

Top 10 Framer Components to Instantly Elevate Your Website User Experience
Enhance your site’s user experience using these top 10 Framer components. Elevate design quality, boost engagement levels, and deliver smooth, interactive features effortlessly.
#custom web app development company#custom website development service#Framer development solution#Framer development company#Framer development services#IT consulting company#Top Framer Components#Website User Experience#Framer Components#10 Framer Components
0 notes
Text

Top 10 Framer Components to Instantly Elevate Your Website User Experience
Uncover the 10 best Framer components to instantly level up your website’s user experience. Enhance interface design, usability, and engagement with these expert-picked tools.
#framer components#top framer components#Website User Experience#IT consulting company#IT consulting company in USA#Framer development services#Framer development company#custom website development service
0 notes
Text
The Role of Website User Experience (UX) in Service Business SEO Success

A fast, user-friendly website isn’t just a tech perk—it’s an SEO essential. Search engines reward websites that provide a smooth experience, especially for mobile users.
Here are some of the most effective SEO strategies for service-based companies that also improve user experience:
UX-focused SEO tips:
Use mobile-friendly responsive design
Improve site speed with image compression and minimal scripts
Create clear navigation and intuitive menus
Break content into scannable sections with headers
Ensure all pages are accessible within 2-3 clicks
Add clear CTAs and contact forms
Use secure HTTPS protocol
Avoid popups or intrusive design elements
UX improvements boost your rankings and reduce bounce rates, leading to more inquiries and conversions from your website visitors.
Looking for expert local SEO services that also focus on UX? Connect with Rohring Results to optimize your site today.
#rohring results#seo company for small businesses#Service Business SEO#Website User Experience#SEO Optimization Tips
0 notes
Text
Data analytics has become a game changer in how businesses make IT decisions. By analyzing historical data and predicting future trends, businesses can optimize their IT infrastructure, align technology with strategic goals, and improve overall decision-making. For companies looking to implement data-driven strategies, working with a business consultancy in Ashburn, Virginia can provide the necessary expertise. Consultants help organizations understand how to use analytics to drive efficiency, enhance security, and improve operational performance.
0 notes
Text
How to Optimize Your Website for Mobile: Key Steps for Better User Experience

Why Mobile Optimization Matters
Mobile optimization refers to the process of ensuring your website is fully functional and aesthetically appealing on smartphones and tablets. When visitors land on your site from their mobile devices, they expect it to load quickly, be easy to navigate, and deliver a seamless user experience. Poor mobile optimization leads to frustrated users, higher bounce rates, and ultimately, lower conversions.

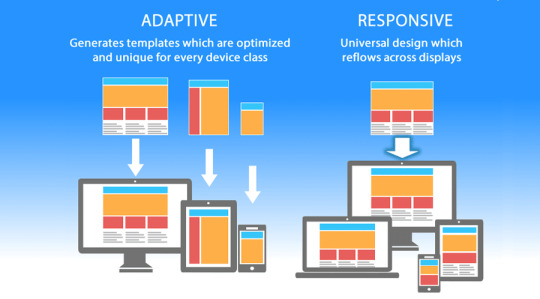
1. Implement a Responsive Design
Responsive design ensures that your website adapts to different screen sizes, whether it’s a smartphone, tablet, or desktop. Instead of creating separate mobile and desktop versions of your site, a responsive design automatically adjusts the layout based on the device being used.
This approach provides several benefits:
Consistent user experience: Users enjoy a seamless browsing experience regardless of the device they’re on.
Improved SEO: Google values responsive design, and it can boost your search engine rankings.
Faster updates: Since there’s only one version of the website to maintain, updates are simpler and faster to implement.

2. Optimize Your Page Load Speed
Mobile users are often on the go, so if your website takes too long to load, they won’t hesitate to leave. Research shows that even a one-second delay in page load time can result in a significant drop in conversions. To improve your mobile site’s load speed, consider the following steps:
Compress images: Large images can slow down your website. Use tools to compress images without sacrificing quality.
Minimize JavaScript and CSS: Streamlining code helps reduce loading times.
Use browser caching: This allows your site’s elements to be saved in the user’s browser, speeding up load times on subsequent visits.

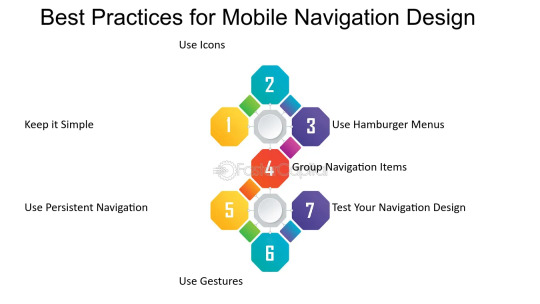
3. Simplify Navigation for Mobile
Mobile screens are smaller, so it’s crucial to simplify your website’s navigation. A complex or crowded menu can frustrate users. Focus on providing easy access to your most important pages and ensure that your menu is intuitive and easy to use. Consider the following best practices:
Use a hamburger menu: A hamburger menu (three horizontal lines) is a mobile-friendly option for hiding your navigation menu, saving valuable screen space.
Prioritize key pages: Limit the number of menu options and prioritize your most important pages, such as your contact page, products, or services.
Clickable buttons: Make sure buttons are large enough to be easily tapped on a mobile screen.

4. Make Text Easy to Read
When users visit your site on their mobile devices, it’s important that they don’t have to zoom in to read text. Ensure that the font size is large enough to be readable on small screens. Additionally:
Use high contrast colors: Ensure the text contrasts well with the background for readability, especially on mobile devices where lighting conditions can vary.
Avoid long paragraphs: Mobile users prefer scannable content. Break up your content into shorter paragraphs and use bullet points when appropriate.
5. Optimize for Touchscreen Interaction
Mobile devices rely on touchscreen navigation, which is different from the mouse or keyboard navigation used on desktops. To improve usability:
Ensure buttons are large enough: Make sure buttons are big enough for easy tapping, without accidental clicks.
Avoid hover effects: Since hover effects don’t work on touchscreens, ensure all important interactions are clickable and not reliant on hovering.
Test user interactions: Ensure that forms, buttons, and interactive elements work seamlessly on mobile devices.
6. Mobile-Friendly Forms
Forms are essential on many websites, but filling them out on a mobile device can be challenging if not optimized. To improve mobile user experience:
Use smaller forms: Only ask for the most essential information, such as name, email, and phone number.
Enable auto-fill: This helps speed up the process and reduces errors.
Use large, clickable input fields: Ensure users can easily tap and fill in information without zooming.
7. Implement Mobile SEO Best Practices
Mobile SEO is critical for ensuring that your site performs well in search engine rankings on mobile devices. Some key tactics include:
Optimize for local searches: Many mobile users search for local businesses. Make sure your website is optimized for local SEO by including location-specific keywords and registering on Google My Business.
Use structured data: This helps search engines understand the content of your pages and can improve your visibility in search results.
8. Test Your Website Across Different Devices
Before launching your mobile-optimized site, it’s important to test it across multiple devices and browsers to ensure everything functions properly. There are several tools available to test your site’s mobile responsiveness and user experience.
Conclusion
Mobile optimization is no longer optional—it’s essential for providing a top-notch user experience and improving your SEO rankings. By implementing a responsive design, improving page load speed, simplifying navigation, and making your site touchscreen-friendly, you can enhance both user experience and mobile traffic.
At Nexgen Minds, we specialize in web design and SEO strategies that help businesses optimize their websites for mobile devices. Whether you need to redesign your website or improve your mobile traffic, our team can assist you in achieving the best results.
Stay connected with us on social media for more tips and updates! Follow us on @NexgenMinds and join our agency to take your business to the next level.
Let’s get your business optimized for mobile and grow your digital presence today!
Stay updated on the latest email marketing strategies and best practices by following Nexgen Minds on social media! Facebook: @NexGenMinds Linkedin: @NexGenMinds
Instagram: @NexGenMinds
Take the first step towards optimizing your digital marketing strategy with Nexgen Minds—where innovation meets results!
0 notes
Text

Website User Experience on SEO Performance:
0 notes
Text

Do you need a website?
just CLICK HERE and build your own website by your choice.
https://go.fiverr.com/visit/?bta=1026601&brand=fiverrmarketplace&landingPage=https%253A%252F%252Fwww.fiverr.com%252Fs%252FKe716Q4
#Website Design#Web Development#Responsive Web Design#UI/UX Design#Web Design Trends#Custom Web Design#Web Development Services#Front-End Development#Back-End Development#Full-Stack Development#WordPress Design#E-commerce Web Design#Website Redesign#Mobile Web Design#Web Design Inspiration#Website Optimization#SEO Web Design#Web Design Best Practices#Website User Experience#Web Design Principles#Graphic Design for Websites#Website Development Tools#Content Management Systems#Website Speed Optimization#HTML/CSS Design#JavaScript Development#Website Accessibility#Interactive Web Design#Website Prototyping#Web Design Software
0 notes
Text
Crafting Compelling User Experiences: UX Design Tips for Web Developers
In our online world today, websites aren’t just digital pamphlets. They’re platforms for helping businesses and customers meet. Although a good-looking site is nice, it’s not everything. Websites need to make their users want to stay, enjoy, and come back. This is where UX design tips for web developers become crucial partners for web developers. These tips help them create websites that really…

View On WordPress
#business advice tips#Crafting Compelling User Experiences#how to improve user experience#User Experiences#ux design#UX design tips#UX Design Tips for Web Developers#Web development#Website User Experience
0 notes
Text
We ask your questions so you don’t have to! Submit your questions to have them posted anonymously as polls.
#polls#incognito polls#anonymous#tumblr polls#tumblr users#questions#polls about the internet#submitted june 23#mobile#websites#internet#ui#ux#user experience
189 notes
·
View notes
Text
I dunno if this matters for anyone lmao but I have added a "recent entries" list at the top of the Hi-Note archive page. So anyone who checks it to see if they've missed abything will be able to see the most recent additions [and the date they were added] right at the top of the page--rather than having to scroll through the list to see if anything sounds new lmao

It'll show up to the 5 most recent entries [starting with catnap because I can't actually remember what the 4 other most recent entries are and I am...too lazy to look and see jfkaka]
44 notes
·
View notes
Text
not dogs, but work stuff driving me insane rn: the enshittification of all our crucial and most used programs as person working for local government.
1.) it's so clear that so many of these companies did not hire UX designers whatsoever or anybody that is meant to give any consideration to usability of the program. why must we take everything that had a relatively neutral colored but non-white background with the fields being white boxes with lots of space to breathe and turn it all into the same horrible on my eyes white background with white fields (hard to use) that bump right up against each other (hard to use)??? These are programs i have to look at most of my day. i do not want them white on white. my eyes are searing just thinking about it. LET YOUR DATA FIELDS FUCKING BREATHE.
2.) the deletion of crucial infrastructure within the programs we use and eliminating administrative control. i. am. the head of my department! i need administrative control.
3.) lack of consideration to towns that aren't city/county populations. yeah in place with a million people you might have users doing it one way but you can't JUST cater to that and eliminate the older process that works for smaller towns/villages.
like i don't know what back end the older programs/portals were made with, they certainly look "more outdated" than the new versions but they are honestly so much more functional and pleasant to look at. the new ones seem to all be made with the same drag and drop back end and it's driving me to insanity because it's so limited it what it can make. and what it does make? Is ugly and extremely hard on my eyes.
#not dogs#local gov#enshittification#and i don't really have a choice to use them or not#so my daily work life using these products just becomes worse#please show me a program update made in 2025 that has a better UX experience than one from 2006. oh wait. not possible.#when your local govs are taking a long time to do something please know it's because we've had unnecessary garbage imposed on us#and it takes a program that's incredibly efficient to use#and makes it MISERABLE#cloud based this cloud based that#i truly do not care either way just make sure your program doesn't suck#it's always really interesting in the demos where i complain about a feature being eliminated and they say 'we didn't think about that'#or like when i complain about the user experience and design#and again. they have no answers#its funny bc i'm sure they don't expect people to be able to vocalize WHY they dislike a look of a program/portal#but i spend so many years doing user experience for websites it's like please be real
14 notes
·
View notes
Text
!!!!PLEASE READ!!!! Hello dear friends, my name is Angel and I'm a freelance artist trying her best.
My goal, while developing my own world and stories, is to bring you great communication and quick quality work!
Now:
I have officially launched my website on Carrd with the help of my good friend Imumcoeli. I am so thankful for her so please bury her in love and support!
I'm so happy with how it looks and works so you should check it out if you would like to work with me on achieving your goals for your characters and worlds!
PLEASE SHARE!!!!
#original art#artwork#illustration#digital art#illustrator#illustrative art#original character#sketch#sketches#painting#website#user experience#web design#web developers#url change#media#social#internet#computers#lists#open commissions#commission#commission art#commission work#art commisions#commisions open#digital commisions#taking commisions#freelance artist#small artist
6 notes
·
View notes
Text
dude the ads on this app are going to drive me insane like all i have to do is breathe on my screen and it automatically opens the app store/safari i fucking hate it here
18 notes
·
View notes
Text
the thing about tumblr dying is that death is going to inevitably stick sometime. the only reason we're here is because yahoo thought they could make pdf money or whatever the fuck without realizing we're all just a bunch of broke ad-hating socialists, but that kept us alive until another dumb as bricks tech company came along with the same hopes before realizing the same thing, and then AGAIN with some idiot techbro's company who are now trying to salvage the whole operation.
and like what i'm trying to say here is that tumblr as the site that currently exists is unsustainable and instead we operate as a sort of social media vampire where we'll drain the money of out any company who was stupid enough to think they could advertise to the commie culture we've cultivated over the past 15 years for our own survival. but that means that at some point tumblr as we know it will change to such an extreme degree in an attempt to make facebook 2 and we'll all leave, or that the site itself will die altogether.
or, alternatively, tumblr gets sold off again and is bought by another idiot company with the same hopes for revenue. and then the cycle starts anew.
#clown ass website#and that's why i love it here#which is also why i worry that it'll all be gone every time.#i tried out cohost and it was a LOVELY site. so much user freedom. i would have loved if it had become my new go-to#and it just died! because no money! the devs were OPEN about showing how much money they were losing#and they tried all sorts of different user-friendly revenue streams and it just didn't work.#in some ways cohost was sort of a reality check in that i think the “ideal” social media experience is unsustainable in the modern era#and tumblr is way bigger! the server costs have to be massive. and there's no way they're generating enough revenue to make up for them.#ANYWAY. with that said. feel free to ask me for discord or bsky or whatever. any time.
6 notes
·
View notes
Text
in order to improve reading comprehension and prevent needless online discourse tumblr rolls out a new feature: author's notes
it appears as a notepad icon (🗒) on the left hand side of the posts ui, and is visible for everyone on every iteration of the post.
only the op can add/edit an author's note, and it works similarly to the ALT text function. once the post is made an author's note can be edited without editing the entire post, which makes it easier if the original iteration of it is deleted, or in the case of any similar event.
the feature also comes in with built in tone indicators that the op can choose from a drop down menu, such as: light hearted, satire, serious, etc.
AUTHOR'S NOTE this post is abt a hypothetical feature that does not exist, and probably never will
#btw i believe this feature would make the user experience worse as this is the 'not reading urls' website#but then again when a post is something that might touch a raw nerve. being able to add disclaimers would be nice#since oftentimes people on here act as if posts need them 😭👍#piksla.txt
15 notes
·
View notes
Text
Best SEO Practices 2025: The Ultimate Guide to Ranking Higher
Table of Contents Introduction Why SEO is Important in 2025 Top SEO Trends for 2025 Core SEO Strategies for Higher Rankings Content Optimization for 2025 Technical SEO Best Practices Link Building and Off-Page SEO Mobile and Voice Search Optimization AI and Automation in SEO User Experience (UX) and Core Web Vitals Experiments and Case Studies FAQs People Also Ask (PAA) Knowledge…
#AI in SEO#AI-driven SEO#Best SEO practices 2025#content optimization#Core Web Vitals#Digital Marketing Strategy#digital-marketing#E-E-A-T#Featured Snippets#Google ranking factors#keyword-research#link building#local SEO#Marketing#mobile SEO#off-page SEO#on-page SEO#organic traffic growth#organic-traffic#page experience#Search Engine Optimization#seo#SEO Case Study#SEO Trends 2025#SERP optimization.#structured data#technical SEO#user experience#voice search SEO#website ranking
3 notes
·
View notes