#fieldset
Explore tagged Tumblr posts
Text
Turning the Stars Debate for SSTS into my page a day is the only way that would ever get done. I have 82 passages left out of 600 for this section (started in 2019 and floundered). Then programming it. Then adding in the pre-debate stuff. Then adding the post-debate. Then adding in the T5s. Then play testing and debug. Then fixing the audio. Then making it screen-reader accessible. Then it’s done.
And then onto Twin Meteorites.
#screen reader accessible is at the end only because#I used span rather than div so I have to decompile and add another tag#I think it’d be fieldset but not sure#so said the stars#ssts#ssts fangame#maybe aira-label#Taylor is the default text color so all their dialogue is unlabeled technically
6 notes
·
View notes
Text
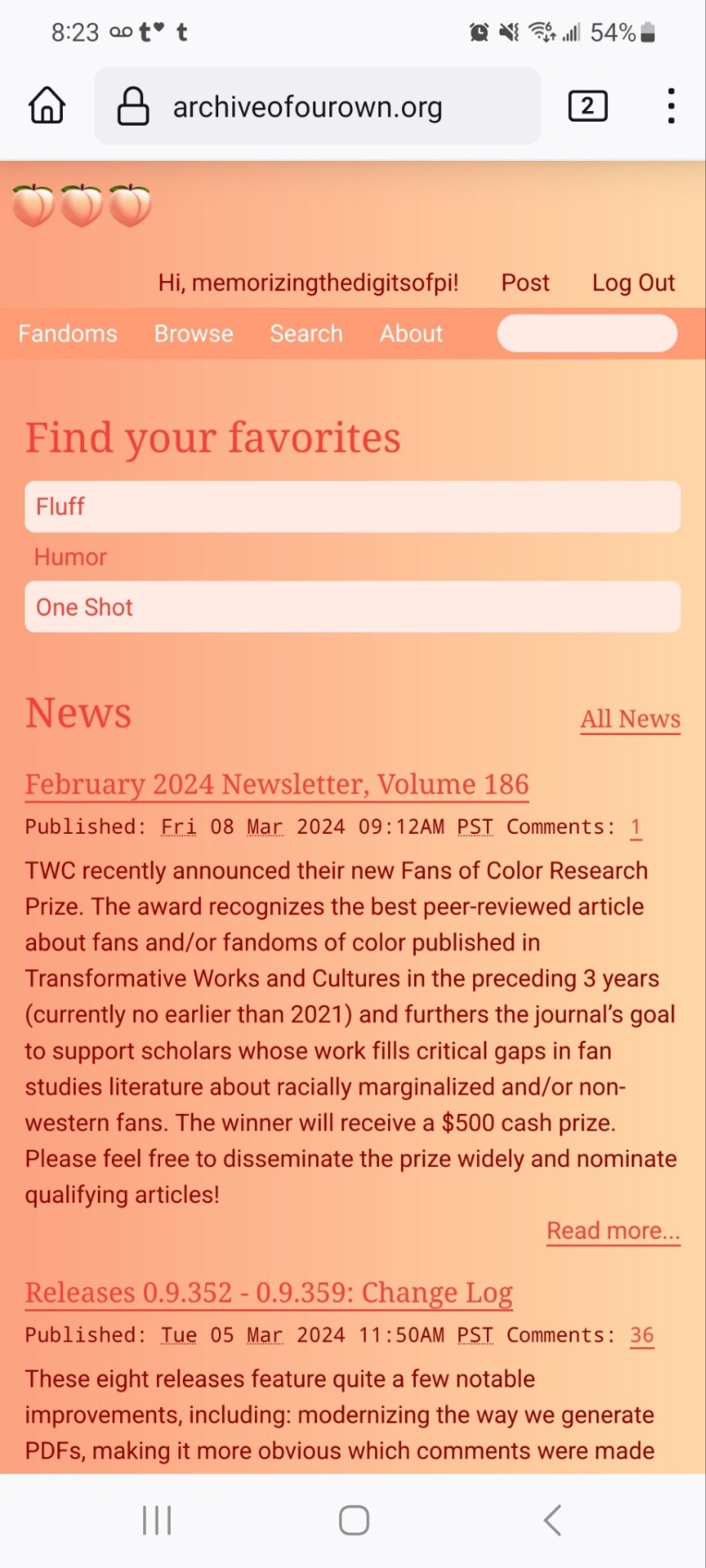
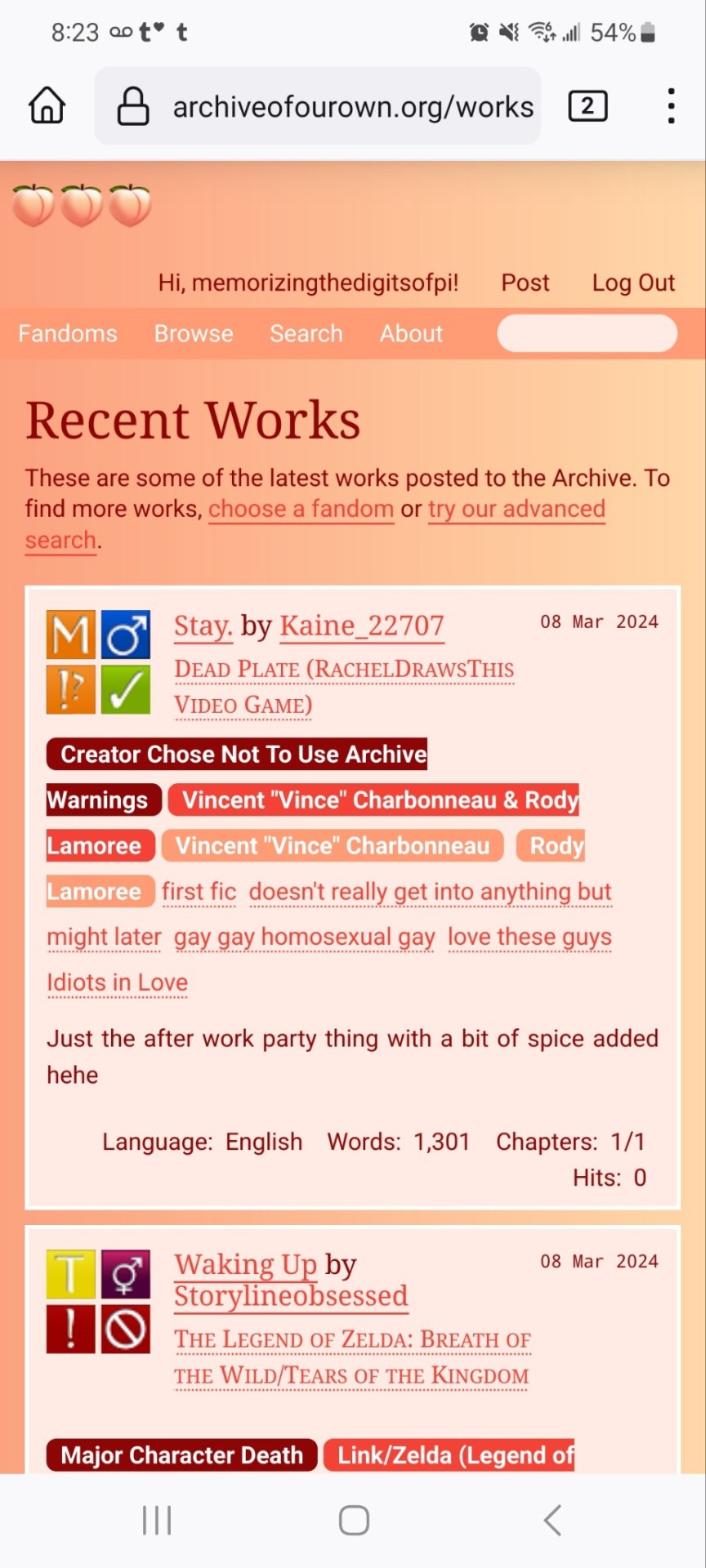
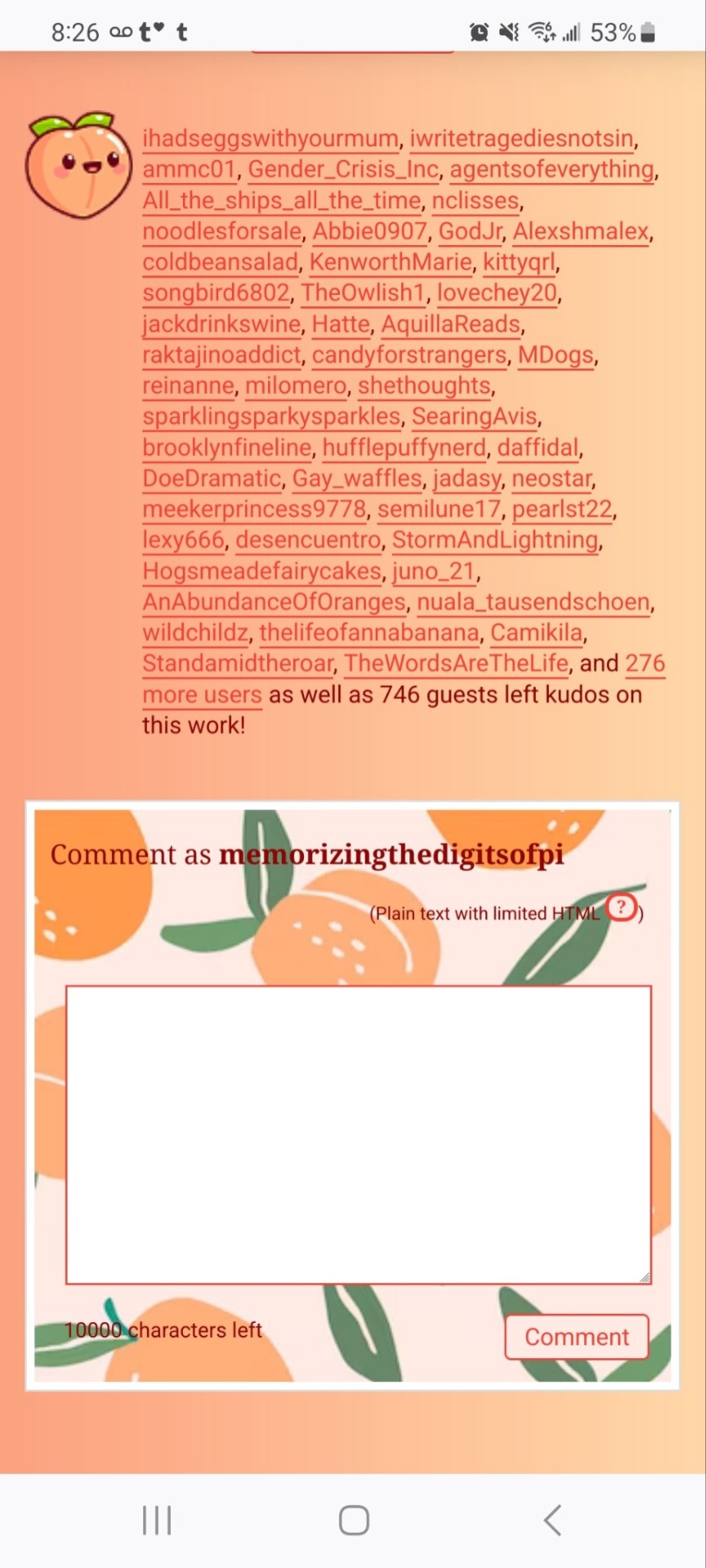
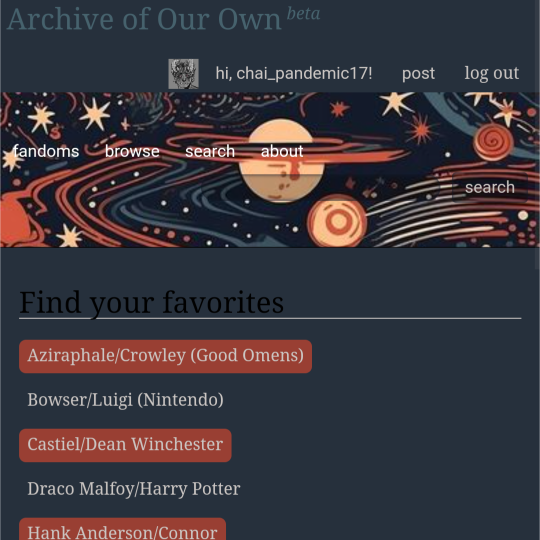
peachy keen ao3 site skin






If you'd like to add this site skin to your AO3 account, the code is under the cut.
Colours Used: pale peach: #ffeae4 darker peach: #f3c6ba yellow: #ffd7a8 orange: #ff9b75 reddish orange: #f44336 darkest orange: #8E0505
CSS:
#outer { background: linear-gradient(90deg, rgba(255,155,117,.9) 0%, rgba(255,215,168,1) 100%); }
#header .primary { background: #ff9b75; background-repeat: repeat; box-shadow: none; }
#search .button, #header .logo { display: none; }
#header .heading a, #greeting img.icon { visibility: hidden; }
#header #search .text { background: #ffeae4; border: none; box-shadow: none; width: 7em; }
#header h1.heading a::before { content: " 🍑🍑🍑"; visibility: visible; }
.splash .module h3 { border-bottom: none; color: #f44336; }
#header .menu, #small_login { background: #ffeae4; box-shadow: none; width: 20em; }
#greeting .user > li a { color: #8E0505; }
#header .menu li, .splash .news li { border-bottom: none; }
#header .actions a:hover, #header .dropdown:hover a.dropdown-toggle, #header .menu li a { background: none; color: #f44336 !important; }
#footer { background: #ff9b75; }
#main { color: #8E0505; }
#main a { color: #f44336; }
.splash .favorite li:nth-of-type(2n+1) a { background: #ffeae4; border: 1px solid #ffeae4; border-radius: 5px; }
.splash .favorite li:nth-of-type(2n+1) a:hover, .splash .favorite li:nth-of-type(2n+2) a:hover { background: #f44336; border: 1px solid #f44336; border-radius: 5px; color: #fff !important; }
.resp-sharing-button--twitter, a.resp-sharing-button__link { color: #fff !important; }
.listbox, fieldset, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff, .dynamic form { background: url("https://image.freepik.com/free-vector/vector-seamless-pattern-with-peaches_1015-1760.jpg"); background-repeat: repeat; border: 4px solid #fff; box-shadow: none; }
form dl { background: #ffeae4; border: 2px solid #fff; box-shadow: none; }
input, textarea { border: 1px solid #f44336; box-shadow: none; }
input:focus, select:focus, textarea:focus { background: #ffeae4; }
form dt { border-bottom: 1px solid #fff; }
form dd.required { color: #8E0505; }
.LV_invalid { background: #ffd7a8; border: 1px solid #fff; color: #f44336; box-shadow: none; }
.LV_invalid_field, input.LV_invalid_field:hover, input.LV_invalid_field:active, textarea.LV_invalid_field:hover, textarea.LV_invalid_field:active { border: 1px solid #8E0505; }
.autocomplete div.dropdown ul { background: #fff; border: 1px solid #f44336; color: #f44336; box-shadow: none; }
.autocomplete .dropdown ul li:hover, .autocomplete .dropdown li.selected { background: #f44336; color: #fff; }
.required .autocomplete, .autocomplete .notice { color: #f44336; }
.ui-sortable li { background: #ffd7a8; border: 2px solid #fff; box-shadow: none; }
.ui-sortable li:hover { background: #ff9b75; border: 2px solid #fff; box-shadow: none; }
.ui-draggable form { box-shadow: none; }
.notice, .comment_notice, .kudos_notice, ul.notes, .caution, .error, .comment_error, .kudos_error, .alert.flash, muted.notice, form.verbose legend, .verbose form legend, span.question, span.symbol, select { background: #ffeae4; color: #f44336; border: 2px solid #f44336; box-shadow: none !important; }
#modal { background: #ffeae4; border: 4px solid #ff9b75; box-shadow: none; }
#modal .content { border-bottom: none; }
.actions a:visited, .action:visited, .action a:link, .action a:visited { color: #f3c6ba; }
.actions a:hover, .actions input:hover, .actions a:focus, .actions input:focus, label.action:hover, .action:hover, .action:focus { color: #f44336; border-top: none; border-left: none; box-shadow: none; background: #f3c6ba; }
.actions a:active, .current, a.current, a:link.current, .current a:visited { color: #fff; background: #ff9b75; border-color: #fff; box-shadow: none; }
.actions label.disabled { background: #ff9b75; }
.actions .disabled select { color: #fff; border-color: #fff; }
.delete a, span.delete { color: #f44336; box-shadow: none; }
.secondary { background: #fff; border: 2px solid #f44336; box-shadow: none; }
.own, .draft, .draft .wrapper, .unread, .child, .unwrangled, .unreviewed { background: #ffeae4 !important; }
.draft { border: 2px dashed #ff9b75; }
span.unread, .replied, span.claimed, .actions span.defaulted { background: #f3c6ba; color: #f44336; border: 1px solid #fff; border-bottom: none; }
.actions span.defaulted { color: #8E0505; }
.draggable, .droppable, span.requested, .nominations .rejected { color: #8E0505; }
.nominations .approved { background: #ffeae4; }
.nominations .rejected { background: #f3c6ba; }
span.offered.requested { color: #ffeae4; }
.wrapper { box-shadow: none; }
dl.index dd { background: #f3c6ba; }
p.kudos { background: url("https://64.media.tumblr.com/14dd2ee05dbcc111dab41d6206985fe8/b1eb33fb168e0088-4b/s1280x1920/8fabca965895c42bae4d746506ffc96324eb2fd5.png"); background-repeat: no-repeat; }
.statistics .index li:nth-of-type(even) { background: #f3c6ba; }
fieldset fieldset.listbox { background: #ffeae4; border: 2px solid #ff9b75; box-shadow: none; }
.listbox>.heading, .listbox .heading a:visited { color: #f44336; }
.listbox .index { background: #ffeae4; box-shadow: none; }
dl.meta { border: 2px solid #f44336; background: #ffeae4; }
.actions a, .actions a, .action, input[type="submit"], button, .actions label, .actions a, .actions a:link, .action, .action:link, .actions input, input[type=submit], button, .actions label { background: #ffeae4; border: 1px solid #f44336; text-shadow: none; color: #f44336; }
.current, #dashboard .current { background: #f44336; border: 1px solid #fff; text-shadow: none; color: #fff; }
#dashboard.own { border-top: none; border-bottom: none; }
#dashboard a { color: #f44336 !important; }
#dashboard a:hover { background: #ff9b75; }
label { color: #f44336; }
li.blurb, fieldset ul { background: #ffeae4 !important; border: 2px solid #fff; }
#header h2.collections, .reading h4.viewed, dl.index { background: #ffeae4; color: #f44336; }
.comment h4.byline { background: #f3c6ba; border-bottom: 2px solid #fff; }
.comment div.icon { border-bottom: 5px solid #ff9b75; }
li.comment { border: 2px solid #fff; background: #f3c6ba; }
li.comment ul.actions { background: transparent !important; border: none !important; }
#stat_chart g[clip-path^=url] > g:nth-of-type(2) rect, #stat_chart svg g:nth-of-type(2) > g rect:last-of-type, #stat_chart g[clip-path^=url] > g:nth-of-type(2) rect:first-of-type { opacity: 50% !important; }
h5.fandoms.heading a, .fandom .tag, .work .fandom a.tag { font-variant: small-caps; }
.warnings .tag, .work .warning a.tag { background: #8E0505; border: 1px solid #8E0505; border-radius: 5px; color: #fff !important; padding-left: .5em; padding-right: .5em; }
.relationships .tag, .work .relationships a.tag { background: #f44336; border: 1px solid #f44336; border-radius: 5px; color: #fff !important; font-weight: bold; padding-left: .5em; padding-right: .5em; }
.characters .tag, .work .characters a.tag { background: #ff9b75; border: 1px solid #ff9b75; border-radius: 5px; color: #fff !important; font-weight: bold; padding-left: .5em; padding-right: .5em; }
.freeforms .tag, .work .freeforms a.tag { color: #f44336 !important; }
.commas li:after { content: none; }
ul.tags { line-height: 190%; }
1K notes
·
View notes
Text


ao3 skin that i made!! (copy code under "keep reading")
it's a messy combination of pieces of code from other people's skins and my own changes
the header image is NOT MINE! it is "Pattern Galaxy Space Planets Vibrant Linear Universe" by Arncil on Redbubble, which i just used as an example for an image you could use!
here are some of the skins that i can remember using as part of this, but i've been building it for years so forgive me if i forget some:
Shortening long tag fields by Xparrot (on ao3)
Slim Shaded by AO3 (on ao3)
Lily Garden by tealtiam (on Tumblr)
AO3 Tag category coloring! by ao3css (on Tumblr)
come back here to my tips or leave a comment if you need some help customizing the code!
Background color: #26303C
Text color: #CBC6C3
Header color: #46626D
Accent color: #993F33
steps to create a new skin using this code:
log into ao3 account
go to dashboard >> skins
click "create site skin"
make sure TYPE is "site skin"
add a unique title
copy all code below
paste into field 'CSS'
click on "use wizard" at the top
copy and paste the four colors written above into their corresponding boxes
click SUBMIT
click USE
how to customize this skin:
FONT SIZE: at the very top of the code, change the "90%" to be bigger or smaller to change the font size within a fic
MAIN COLORS: to change the main colors, select "use wizard" when editing the skin and replace any of the four hex codes under "Background color:", "Text color:", "Header color:", and "Accent color:"
SECONDARY COLORS: find all hex codes within the code and change those numbers as you like! i changed all colors to match with the color palette of the header photo that i chose to make it feel cohesive
TAG COLORS: towards the end, the "relationship", "character", and "freeform" tags alternate three colors to make them easy to separate. in this skin they are all very similar, so you can change those to be whatever colors you like!
HEADER PHOTO: find the link towards the end of the code right before the warning tags and replace it with a link to any photo you like! it loops, so you don't have to worry about sizing or anything
FONT: i'm unsure how exactly to do this, but the in-fic font is currently set to Georgia Serif, so i suppose just go find that and replace it with your preferred font!
BORDER STYLES: wherever you see the code "border-style:", replace the word that comes after it with one of these options: none, solid, dashed, dotted, double, groove, ridge, inset, outset, or hidden
WARNING TAGS: at the very end of the code is a list of words or phrases that, when they appear in the tags of a fic, are highlighted in a contrasting color so that they are easy to avoid if necessary. you can add or remove those tags however you like, or change the warning color!
COPY AND PASTE ALL CODE BELOW
#workskin { font-size: 90%; } li.blurb .tags { max-height: 7.5em; overflow-y: auto; } #header { min-height: 0; } #header a, #header fieldset, #header ul.primary, #header ul.primary .current { border: 0; background: 0; } h1 a img { height: 50px; border: 0; } #header .landmark { clear: none; } #header ul.primary { background: rgba(0,0,0,0.65); border-bottom: 1px solid rgba(0,0,0,0.75); } #header ul.primary, #header ul.primary .current, ul.primary.actions a, #header ul.primary .current { color: #CBC6C3; } #header ul.primary .current, #header #search input, #header #search input:focus { background: rgba(0,0,0,0.25); color: #CBC6C3; box-shadow: inset 0 0 3px #131A2A; border-color: #131A2A; } .actions, .actions input { text-transform: lowercase; } blockquote.userstuff { font-family: "Mido", "AUdimat", "Ostrich Sans Rounded","Lucida Grande", sans-serif !important; position: relative; background: rgba(0,0,0,0.1); padding: 2%; border: 1px solid rgba(0,0,0,0.15); box-shadow: 0 0 2px rgba(0,0,0,0.4); } blockquote.userstuff:after { content: "\201D"; right: 0; top: auto; left: auto; } body, .userstuff { font-family: Mido, Georgia, serif; } .heading, .userstuff h3, .userstuff h4 { font-family: "CabinSketch", Georgia,serif; } #main .heading { color: #CBC6C3; } #inner .group, #inner .heading, fieldset, .verbose legend, table, table th, col.name, span.unread, span.replied { outline: none; background: transparent; border-color: #131A2A; border-style: double; box-shadow: none; border-radius: 2em; border-bottom-right-radius: 0; border-top-left-radius: 0; } #inner .group .group .group, col.name { border-style: double; border-color: #CBC6C3; box-shadow: 0 0 2px #000; } #inner .bookmark .user.module, #inner .wrapper { border: 0; border-radius: 0; border-top: 3px double #bbb; box-shadow: none; } .filters { font-size: 90%; } .toggled form, .dynamic form, .secondary, .dropdown { background: #fff url("/images/skins/textures/tiles/white-handmade-paper.jpg"); } a.tag, a.tag:visited, a.tag:link { display: inline-block; padding: 1px 3px; margin: 2px 0px; border: 2px solid #46626D; border-radius: 5px; } .commas li:after { content: ""; } h5.fandoms.heading { color: transparent; } .favorite a.tag { border: none; } .tags li.relationships:nth-of-type(3n+1) a.tag { background-color: #1d3954; } .tags li.relationships:nth-of-type(3n+2) a.tag { background-color: #264663; } .tags li.relationships:nth-of-type(3n+3) a.tag { background-color: #305475; } .tags li.characters:nth-of-type(3n+1) a.tag { background-color: #214154; } .tags li.characters:nth-of-type(3n+2) a.tag { background-color: #294c61; } .tags li.characters:nth-of-type(3n+3) a.tag { background-color: #31576e; } .tags li.freeforms:nth-of-type(3n+1) a.tag { background-color: #234e54; } .tags li.freeforms:nth-of-type(3n+2) a.tag { background-color: #2a585e; } .tags li.freeforms:nth-of-type(3n+3) a.tag { background-color: #316269; } .tags li.freeforms a.tag:hover, .tags li.characters a.tag:hover, .tags li.relationships a.tag:hover { background-color: #26303C; color: white; } #header .logo { display: none; } #header ul.primary { box-shadow: none; padding-top: 30px; padding-bottom: 30px; background: #FCC191 url(https://i.pinimg.com/564x/8c/bc/ae/8cbcae1760dc88ae8730566337a5d2eb.jpg); background-attachment: fixed; } li.blurb a.tag[href*="suicid"], [href*="suicide"], [href*="Suicide"], [href*="rape"], [href*="Rape"], [href*="consentual"], [href*="Consentual"], [href*="non-con"], [href*="consent issues"], [href*="Kidnapping"], [href*="kidnapping"], [href*="Canibalism"], [href*="cannibalism"], [href*="Cannibalism"], [href*="Dove"], [href*="dead dove do not eat"], [href*="murder"], [href*="Murder"], [href*="harm"], [href*="self harm"], [href*="Harm"], [href*="Torture"], [href*="abduction"], [href*="asphyxiation"], [href*="blood"], [href*="Blood"], [href*="death"], [href*="Death"], [href*="gore"], [href*="Gore"], [href*="incest"], [href*="Incest"], [href*="trauma"], [href*="Trauma"], [href*="torture"] { color: #000000; font-weight: bold; background-color: #993F33; }
1K notes
·
View notes
Text
Well guess I made it even more yellow (code below !)




#footer .group,
.post fieldset fieldset,
fieldset fieldset {
background: none;
}
#header {
background: #000 url('https://media.archiveofourown.org/news/milestones/2024-08-seventeen-years-otw/2024-08-seventeen-years-otw-pattern.jpg');
background-size: 350px;
}
#header .heading a,
#header .primary .dropdown a:focus,
#header .heading a:visited,
#main .pagination .current,
h2 {
color: #ffe8b4;
}
#header .clear,
#footer {
border-color: #000000;
}
#header .actions a[href="/menu/fandoms"],
#header .actions a[href="/menu/browse"],
#header .actions a[href="/menu/search"],
#header .actions a[href="/menu/about"] {
color: #DEB887;
}
#footer ul {
background: url('https://live.staticflickr.com/7284/9616997915_4194b6c6f7_h.jpg');
background-size: 350px;
}
#footer ul li:nth-child(1) ul,
#footer ul li:nth-child(2) ul,
#footer ul li:nth-child(3) ul,
#footer ul li:nth-child(4) ul {
background: rgba(0, 0, 0, 0.0);
}
#header .primary {
background: #8a1a10;
}
#footer {
background: #8a1a10;
}
input[type="text"],
textarea,
select {
background: #191919;
color: #DEB887;
}
select:focus {
background: #2a2a2a;
}
option {
background: #191919;
color: #DEB887;
}
#work form fieldset.work.meta dl dd.warning.required fieldset,
#main form fieldset.work.meta dl dd.warning.required fieldset {
color: #DEB887;
}
#bookmark-form form {
background: #2a2a2a;
color: #DEB887;
}
#error {
color: #000000;
}
fieldset,
.verbose fieldset {
border-color: #404040;
background: #000000;
border: 1px solid #595959;
}
.search [role=tooltip] {
background: #333;
border: 1px solid #666;
}
#main a:visited {
color: #c88937;
}
#main a.tag:visited:hover {
color: #111;
}
body,
.group,
.group .group,
.region,
.flash,
form dl,
#main .verbose legend,
.notice,
ul.notes,
table,
th,
td:hover,
tr:hover,
.symbol .question:hover,
#modal,
.ui-sortable li,
.required .autocomplete,
.autocomplete .notice,
.system .intro,
.comment_error,
.kudos_error,
div.dynamic,
.dynamic form,
#ui-datepicker-div,
.ui-datepicker table {
background: #000000;
color: #FFE4B5;
border-color: #800000;
outline: #111;
box-shadow: none;
}
#header .actions a:hover,
#header .actions a:focus,
#header .dropdown:hover a,
#header .open a,
#header .menu,
#small_login,
.group.listbox,
fieldset fieldset.listbox,
.listbox,
form blockquote.userstuff,
input:focus,
textarea:focus,
li.relationships a,
.group.listbox .index,
.dashboard fieldset fieldset.listbox .index,
#dashboard a:hover,
th,
#dashboard .secondary,
.secondary,
.thread .even,
.system .tweet_list li,
.ui-datepicker tr:hover {
background: #191919;
}
a,
a.tag,
a:link,
#header a:visited,
#header .primary .open a,
#header .primary .dropdown:hover a,
#header #search input:focus,
#header #search input:hover,
.userstuff h2,
#dashboard a,
#dashboard span,
#dashboard .current,
.group .heading,
.filters dt a:hover {
color: #DEB887;
}
#header .dropdown .menu a:hover,
#header .dropdown .menu a:focus,
.splash .favorite li:nth-of-type(odd) a,
.ui-datepicker td:hover,
#tos_prompt .heading,
#tos_prompt [disabled] {
background: #111;
color: #ffe8b4;
}
#outer,
.javascript,
.statistics .index li:nth-of-type(even),
#tos_prompt,
.announcement input[type="submit"] {
background: #000000;
}
#dashboard ul,
dl.meta,
.group.listbox,
fieldset fieldset.listbox,
#main li.blurb,
form blockquote.userstuff,
div.comment,
li.comment,
.toggled form,
form dl dt,
form.single fieldset,
#inner .module .heading,
.bookmark .status span,
.splash .news li,
.filters .group dt.bookmarker {
border-color: #2a2a2a;
}
.group.listbox,
fieldset fieldset.listbox,
#main li.blurb,
.wrapper,
#dashboard .secondary,
.secondary,
form blockquote.userstuff,
.thread .comment,
.toggled form {
box-shadow: 1px 1px 3px #000;
}
#dashboard .current,
.actions a:active,
a.current,
.current a:visited,
span.unread,
.replied,
span.claimed,
dl.index dd,
.own,
.draft,
.draft .unread,
.child,
.unwrangled,
.unreviewed,
.ui-sortable li:hover {
background: #000;
border-color: #191919;
box-shadow: -1px -1px 3px #000;
}
input,
textarea {
box-shadow: inset 0 1px 2px #000;
}
li.blurb,
.blurb .blurb,
.listbox .index,
fieldset fieldset.listbox,
.dashboard .listbox .index {
box-shadow: inset 1px 1px 3px #000;
}
#footer a:hover,
#footer a:focus,
.autocomplete .dropdown ul li:hover,
.autocomplete .dropdown li.selected,
a.tag:hover,
.listbox .heading a.tag:visited:hover,
.symbol .question {
background: #ffedc5;
border-color: #988352;
color: #111;
}
#header #greeting img,
#header .user a:hover,
#header .user a:focus,
#header fieldset,
#header form,
#header p,
#dashboard a:hover,
.actions a:hover,
.actions input:hover,
.delete a,
span.delete,
span.unread,
.replied,
span.claimed,
.draggable,
.droppable,
span.requested,
a.work,
.blurb h4 a:link,
.blurb h4 img,
.splash .module h3,
.splash .browse li a:before,
.required,
.error,
.comment_error,
.kudos_error,
a.cloud7,
a.cloud8,
#tos_prompt .heading {
color: #ffe8b4;
}
#greeting .icon,
#dashboard,
#dashboard.own,
.error,
.comment_error,
.kudos_error,
.LV_invalid,
.LV_invalid_field,
input.LV_invalid_field:hover,
input.LV_invalid_field:active,
textarea.LV_invalid_field:hover,
textarea.LV_invalid_field:active,
.qtip-content {
border-color: #8a1a10;
}
.splash .favorite li:nth-of-type(odd) a:hover,
.splash .favorite li:nth-of-type(odd) a:focus .splash .favorite li:nth-of-type(odd) a:visited:hover,
.splash .favorite li:nth-of-type(odd) a:visited:focus {
background: #ffe8b4;
color: #111;
}
a:visited,
.actions a:visited,
.action a:link,
.action a:visited,
.listbox .heading a:visited,
span.series .divider {
color: #BC8F8F;
}
.actions a,
.actions a:link,
.action,
.action:link,
.actions input,
input[type="submit"],
button,
.current,
.actions label,
#header .actions a,
#outer .current {
background: #191919;
border-color: #222;
color: #eee;
box-shadow: inset 0 -8px 4px #232323, inset 0 8px 7px #191919;
text-shadow: none;
}
.actions a:hover,
.actions input:hover,
#dashboard a:hover,
.actions a:focus,
.actions input:focus,
#dashboard a:focus,
.actions .disabled select {
color: #999;
border-color: #000;
box-shadow: inset 2px 2px 2px #000;
}
.actions a:active,
.current,
a.current,
.current a:visited {
color: #DEB887;
background: #191919;
border-color: #DEB887;
box-shadow: inset 1px 1px 3px #000000;
}
.delete a,
span.delete {
box-shadow: -1px -1px 2px rgba(255,255,255.25);
}
.actions label.disabled {
background: #222;
box-shadow: none;
}
ul.required-tags,
.bookmark .status span,
.blurb .icon {
opacity: 0.9;
border: 0;
}
#outer .group .heading,
#header .actions a,
fieldset.listbox .heading,
.userstuff .heading {
text-shadow: none;
color: #DEB887;
background: none;
}
#header .actions a,
fieldset fieldset,
.mce-container button,
.filters .expander,
.actions .disabled select {
box-shadow: none;
}
fieldset fieldset.listbox {
outline: none;
}
form dd.required {
color: #eee;
}
.mce-container input:focus {
background: #F3EFEC;
}
.announcement .userstuff a,
.announcement .userstuff a:link,
.announcement .userstuff a:visited:hover {
color: #111;
}
.announcement .userstuff a:visited {
color: #666;
}
.announcement .userstuff a:hover,
.announcement .userstuff a:focus {
color: #999;
}
.event.announcement .userstuff a,
.filters .expander {
color: #eee;
}
291 notes
·
View notes
Text
dark flat ao3 skin v2.0




1. log in and go HERE
2. click button "Create Site Skin"
3. name it whatever
4. copy/paste code from below in "CSS" field
5. "Submit"
6. make sure you clicked button "Use" HERE in the list of skins
7. change it as you like
CSS:
outer .region,
footer .group,
.post fieldset fieldset, fieldset fieldset { background: none; }
body, .group, .group .group, .region, .flash, fieldset, fieldset fieldset ul, form dl, textarea,
main .verbose legend,
.verbose fieldset, .notice, ul.notes, input, textarea, table, th, td:hover, tr:hover, .symbol .question:hover,
modal,
.ui-sortable li, .required .autocomplete, .autocomplete .notice, .system .intro, .comment_error, .kudos_error, div.dynamic, .dynamic form,
ui-datepicker-div,
.ui-datepicker table { color: #eee; border-color: #151619; outline: #111; box-shadow: none; }
form .notice, form ul.notes { box-shadow: none; }
workskin {
font-size: 1.2em; margin: auto; padding: 0 0.25em; max-width: 60em; overflow-x: auto; overflow-y: hidden; position: relative; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label { border-radius: 0; }
header ul.primary,
outer #footer,
.toggled form { background: #1a1b1f; }
header .primary {
background: none; padding: 10px 0; width: 100%; box-shadow: none; }
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff { background: #1a1b1f !important; }
.user.navigation.actions>li { margin-top: 0.3em !important; }
header .menu,
small_login {
border: 1px solid #1f2126; box-shadow: none; padding: 0; }
.tags.group, .more.group { margin-top: 0.6em; }
header .actions a:hover,
header .actions a:focus,
header .dropdown:hover a,
header .open a,
header .menu,
small_login,
.group.listbox, fieldset fieldset.listbox, form blockquote.userstuff, input:focus, textarea:focus, li.relationships a, .group.listbox .index, .dashboard fieldset fieldset.listbox .index,
dashboard a:hover,
th,
dashboard .secondary,
.secondary, .thread .even, .system .tweet_list li, .ui-datepicker tr:hover { background: #151619; }
.userstuff p { text-align: justify; margin: 1.286em auto; padding: 0; line-height: 1.5; }
.tags.commas { margin: 1.5em auto; }
header .dropdown .menu a:hover,
header .dropdown .menu a:focus,
.splash .favorite li:nth-of-type(odd) a, .ui-datepicker td:hover,
tos_prompt .heading,
tos_prompt [disabled] {
background: #22262a; }
outer,
.javascript, .statistics .index li:nth-of-type(even),
tos_prompt,
.announcement input[type="submit"] { background: #151619; }
.filters .submit input { border: 1px solid #202227; background-color: #202227; height: 110%; margin: 1em 0; min-height: 2.286em; padding-left: 0; padding-right: 0; text-align: center; white-space: normal; }
header ul.primary,
footer,
dashboard ul,
dl.meta, .group.listbox, fieldset fieldset.listbox,
main li.blurb,
form blockquote.userstuff, div.comment, li.comment, .toggled form, form dl dt, form.single fieldset,
inner .module .heading,
.bookmark .status span, .splash .news li, .filters .group dt.bookmarker { border-color: #1a1b1f; }
.work.navigation.actions { width: 100%; }
dl.meta { border: none; }
.splash .news li { padding: 1em; }
fieldset, form dl, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff { padding: 1em; }
.logged-in .splash>.module { width: 100% !important; }
dl.meta { max-width: 75em; margin: auto; clear: right; padding: 2em 1.75em; position: relative; overflow: hidden; }
.group.listbox, fieldset fieldset.listbox,
main li.blurb,
.wrapper,
dashboard .secondary,
.secondary, form blockquote.userstuff, .thread .comment, .toggled form { box-shadow: none; }
dashboard .current,
.actions a:active,
outer .current,
a.current, .current a:visited, span.unread, .replied, span.claimed, dl.index dd, .own, .draft, .draft .unread, .child, .unwrangled, .unreviewed, .ui-sortable li:hover { background: #1a1b1f; border-color: #1f2126; }
greeting .menu {
right: 0; border: 1px solid #1f2126; box-shadow: none; }
select { background-color: #202227; color: #fff; border: 1px solid #202227; min-height: 3em; border-radius: 0; padding: 0 0.6em; }
input:focus, select:focus, textarea:focus { background: #202227; }
body, .toggled form, .dynamic form, .secondary, .dropdown { background: #202227; color: #fff; margin: 0; padding: 0; }
footer a:hover,
footer a:focus,
.autocomplete .dropdown ul li:hover, .autocomplete .dropdown li.selected, a.tag:hover, .listbox .heading a.tag:visited:hover, .symbol .question, .qtip-content { background: #a7a7a7; color: #111; }
.splash .favorite li:nth-of-type(odd) a:hover, .splash .favorite li:nth-of-type(odd) a:focus { background: #a7a7a7; color: #111; }
header #greeting img,
header .heading a,
header .heading a:visited,
header .user a:hover,
header .user a:focus,
header fieldset,
header form,
header p,
dashboard a:hover,
.actions a:hover, .actions input:hover, .delete a, span.delete, span.unread, .replied, span.claimed, .draggable, .droppable, span.requested, a.work, .blurb h4 a:link, .blurb h4 img, .splash .module h3, .splash .browse li a:before, .required, .error, .comment_error, .kudos_error, a.cloud7, a.cloud8,
tos_prompt .heading {
color: #a7a7a7; }
header .menu li {
border-bottom: 1px solid #2c2c2c; margin: 0; text-align: left; }
greeting .icon,
dashboard,
dashboard.own,
.error, .comment_error, .kudos_error, .LV_invalid, .LV_invalid_field, input.LV_invalid_field:hover, input.LV_invalid_field:active, textarea.LV_invalid_field:hover, textarea.LV_invalid_field:active, .qtip-content { border-color: #151619; }
dashboard.own {
border: none; }
form.filters dl { margin-left: 0; margin-right: 0; }
.filters .expander:focus { outline: none; }
.filters .expander { padding: 0.45em 0 0.45em 14px; }
.filters .group dt.search, .filters .range dt { padding: 1.25em 0 0.4em 0; }
a.tag { border-bottom: 1px dotted !important; }
a, a:link, a.tag,
header a,
header a:visited,
header .primary .open a,
header .primary .dropdown:hover a,
header .primary .dropdown a:focus,
header #search input:focus,
header #search input:hover,
dashboard a,
dashboard span,
dashboard .current,
.heading, .group .heading, .filters dt a:hover { color: #fff; }
header .dropdown .menu a {
padding: .75em .5em .75em; }
header #search .text {
background: #151619 !important; border-radius: 0; margin: 0.2857em 0.429em; }
a:visited, .actions a:visited, .action a:link, .action a:visited, .listbox .heading a:visited, span.series .divider { color: #999; }
a:active, a:focus, button:focus { outline: none; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label,
header .actions a {
background: #23252a; border-color: #23252a; color: #eee; box-shadow: none; text-shadow: none; }
.actions a:hover, .actions input:hover,
dashboard a:hover,
.actions a:focus, .actions input:focus,
dashboard a:focus {
color: #fff; border-color: #101214; box-shadow: none; background-color: #101214; }
.actions a:active, .current, a.current, .current a:visited { color: #fff; background: #101214; border-color: #101214; box-shadow: none; }
.delete a, span.delete { box-shadow: none; }
ul.required-tags, .bookmark .status span, .blurb .icon { opacity: 0.9; border: 0; }
outer .group .heading,
header .actions a,
fieldset.listbox .heading, .userstuff .heading, .heading, .userstuff h2 { text-shadow: none; color: #fff; background: none; }
header .actions a,
fieldset fieldset, .mce-container button, .filters .expander { box-shadow: none; }
fieldset fieldset.listbox { outline: none; }
form dd.required { color: #eee; }
.mce-container input:focus { background: #F3EFEC; }
.announcement .userstuff a, .announcement .userstuff a:link, .announcement .userstuff a:visited:hover { color: #fff; }
a, a:link, a:visited:hover { color: #fff; text-decoration: none; }
.announcement .userstuff a:visited { color: #666; }
.announcement .userstuff a:hover, .announcement .userstuff a:focus { color: #999; }
.event.announcement .userstuff a, .filters .expander { color: #eee; }
form.verbose legend, .verbose form legend { background: #151619; }
.listbox li.blurb { box-shadow: none; background: #1a1b1f; }
li.blurb, fieldset, form dl { border: none; }
li.blurb, .blurb .blurb { display: block; position: relative; clear: left; padding: 1em 1.4em; overflow: visible; background: #1a1b1f; }
dashboard ul {
float: none; display: block; padding: 0.26em 0; text-align: right; position: relative; background: none; }
user-fandoms {
padding: 1.4em 0; background: #1a1b1f; }
.listbox .index { padding: 0.6em 0; }
.bookmark div.user { background-color: #151619; }
.bookmark dl.stats { margin-bottom: 1.5em; margin-top: 1.5em; }
.dashboard .own, .comment span.unreviewed { background: #1a1b1f; opacity: 1.0; }
.own, .draft, .draft .wrapper, .unread, .child, .unwrangled, .unreviewed { background: #1a1b1f; opacity: 0.95; }
.actions a, .actions a:link, .action, .action:link, .actions input, input[type="submit"], button, .current, .actions label { padding: 0.5em 1em; border-radius: 0; }
header {
margin: 0 0 3em; }
.tags.group, .more.group { padding: 0.6em; }
dashboard a,
dashboard span {
line-height: 2.2; padding: 0 0.5em; }
.listbox>.heading, .listbox .heading a:visited { margin-left: .6em; }
.listbox, fieldset fieldset.listbox { border: 1px solid #1a1b1f; margin: 0.5em auto; box-shadow: none; }
.reading .user { margin-top: 1.5em; padding-top: 0.5em; border-top: 1px solid #23252a !important; }
.comment .userstuff { background-color: #1a1b1f !important; }
input, textarea { box-shadow: none; background: #151619; padding: 0.4em; }
.filters .indicator:before { background: #404248; color: #aaa; display: inline-block; border: 1px solid #404248; margin-right: 0.25em; background-image: none; }
.filters [type="checkbox"]+.indicator:before { padding: 0 0.25em; border-radius: 2px; }
.filters [type="checkbox"]:checked+.indicator:before { background: #970000; color: #ffffff; background-image: none; }
.filters input:checked+.indicator:before { border-color: #1a1b1f; }
.filters input:checked+.indicator+span { font-weight: 500; }
.filters .exclude [type="checkbox"]:checked+.indicator:before { background: #970000; color: #ffffff; background-image: none; }
.filters [type="radio"]:checked+.indicator:before { background: #970000; background-image: none; }
ui-datepicker-div,
.ui-datepicker table { background: #1a1b1f; }
.ui-datepicker td { border: 1px solid #23252a; }
.notice, .comment_notice, .kudos_notice, ul.notes, .caution, .error, .comment_error, .kudos_error, .alert.flash { background: #2e3138; border: 1px solid #2e3138; margin: 0.6em auto; padding: 1em; box-shadow: none; border-radius: 0; }
.listbox .index { padding: 0.6em; box-shadow: none; }
dl.meta { max-width: 75em; background: #1a1b1f; margin-top: 1em; }
dl.index dd { background: #151619 !important; }
form.search input[type="text"] { border-top-color: #151619; background-color: #202227; padding: 0.45em 0.45em; border-radius: 0; }
modal {
background: #1a1b1f; border: 10px solid #1a1b1f; margin: 3% 0; max-width: 800px; min-width: 200px; padding-bottom: 44px; position: relative; text-align: left; width: 80%; z-index: 501; }
.post .meta dd ul li { display: block; padding-bottom: 0.6em; }
workskin {
font-size: 1.2em; max-width: 52em; }
div.comment, li.comment { padding: 0.6em; background: #1a1b1f !important; }
269 notes
·
View notes
Text
simple ao3 skin








made this while procrastinating my final project
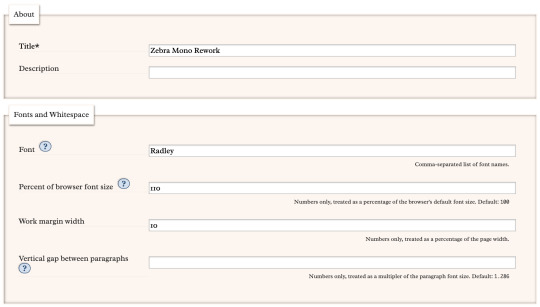
parent skin: zebra mono (ao3 public skin)
font, font size, and margin width edited with wizard (can be easily changed!)
css code: below the break!
header ul.primary,
footer,
.autocomplete .dropdown ul li:hover, li.selected, a.tag:hover { background: #000 url('https://i.pinimg.com/736x/a5/9d/f7/a59df777843458ba08859f8cb2b0b027.jpg'); background-size: 500px; }
footer ul,
header .primary a {
background: #AA336A; }
header .primary a:hover {
background: #FFF5EE; }
header .heading a,
header .actions a:hover,
header .actions a:focus,
header .dropdown:hover a,
header .open a,
header fieldset,
header form,
header p,
dashboard a:hover,
.actions a:hover, .actions input:hover, .delete a, span.delete, span.unread, .replied, span.claimed, .draggable, .droppable, span.requested, a.work, .blurb h4 a:link, .blurb h4 img, .system .latest h3, .system div.news h3, .system .tweets h3, .required, .error, a.cloud7, a.cloud8 { color: #000; }
outer #header #greeting .icon,
dashboard.own,
.error, .comment_error,
header ul.primary,
.LV_invalid, .LV_invalid_field, input.LV_invalid_field:hover, input.LV_invalid_field:active, textarea.LV_invalid_field:hover, textarea.LV_invalid_field:active,
header .primary a,
header .primary .current,
header .primary input,
header .search input {
border-color: #000 !important; }
.icon { background: none; }
#lesbian colors!! bless up!!#(it was an accident but nobody has to know that)#ao3#ao3 skins#archive of our own#pink#orange#white#Zebra Mono#simple#meso-z
18 notes
·
View notes
Text
Thought I'd leave my ao3 skin here because no matter how hard I tried I couldn't find one with a yellow background (other than one that was wayyy too bright for my liking) and I realised recently yellow backgrounds make it easier for me to read so I tried my hand at making my own with absolutely zero experience or idea of how to do so. It's a bit scuffed, (updated to fix it a little bit, yaaaay! Still scuffed tho). It's just a messily recoloured version of a skin I found on a reddit post (if I remember who's I'll come back and edit the link to it onto this) but I tried my best and it kinda worked lmao
The colour pallets I used are:



So if anyone actually sees this and wants to fix the scuffed colours please do (I'm also quite certain the dodgy colour bits are the ones more towards the end since I kinda just filled the parts I couldn't figure out what they changed with dark brown)
Enough of my rambling now so here it is, my quite banana looking yellow background skin:
body,
#inner,
#outer {
background: #ffff99;
color: #30231d;
border-color: #30231d;
}
#header {
margin-bottom: 0px;
}
#header,
#header .heading a {
background-color: #30231d;
color: #6a5750;
padding-top: 10px;
}
#header ul.primary,
#outer #footer,
.toggled form {
background: #6a5750;
color: #30231d;
box-shadow: none;
padding-top: 10px;
padding-bottom: 10px;
margin-top: 5px;
}
#header .primary a {
color: #ffffcc;
}
#header a {
color: #ffff99;
}
#header a:visited {
color: #9b4244;
}
#header a:hover {
color: #fff8dc;
}
#header a:focused {
color: #fff8dc;
}
#header .navigation .dropdown .menu li a {
color: #1F1915;
}
#header .navigation .dropdown .menu li a:hover {
color: #fff8dc;
}
#header h1.heading {
margin-left: 30px;
}
#header #search .text {
padding: 5px 7px;
}
#header .user a #greeting {
margin-top: 0.5em;
margin-right: 30px;
}
#header li.search {
float: right;
position: relative;
padding-right: 30px;
}
#footer {
background-color: #6a5750;
color: #30231d;
}
fieldset,
fieldset fieldset,
fieldset dl dl {
background: #6a5f5a;
color: #d4cecb;
border: none;
border-radius: 15px;
box-shadow: none;
}
.filters .expander {
color: #ffffcc;
}
.filters .expandable,
.filters .group dd.autocomplete {
margin: 0;
}
form dt {
border-bottom: 1px dotted #d4cecb;
}
form.filters {
background: none;
}
textarea {
width: 100%;
border-radius: 15px;
}
.sort select {
background: #30231d;
border-radius: 15px;
padding: 4px 7px;
width: 100%;
}
.autocomplete input,
input {
background-color: #b5a397;
border-radius: 15px;
padding: 4px 7px;
width: 90%;
}
input:focus,
input:focus-visible,
select:focus,
textarea:focus {
background: #b5a397;
outline: 1.5px solid #6a5750;
}
.group.listbox,
fieldset fieldset.listbox,
form blockquote.userstuff,
.group.listbox .index,
.dashboard fieldset fieldset.listbox .index,
#dashboard a:hover,
th,
#dashboard .secondary,
.secondary,
.thread .even,
.system .tweet_list li,
.ui-datepicker tr:hover {
background: #ffffcc;
box-shadow: none;
border: 1px solid #6a5750;
border-radius: 15px;
}
.listbox,
fieldset fieldset.listbox {
border: none;
}
.home .header h2 {
color: #30231d;
}
li.blurb,
li.blurb.own {
border: none;
background: #ffffcc;
padding: 2em;
border-radius: 15px;
}
.blurb h4 a:link,
.blurb h4 img {
vertical-align: bottom;
}
.blurb h4 a:link:hover,
.blurb h4 a:link:visited:hover,
.blurb h4 img {
color: #30231d;
vertical-align: bottom;
}
.splash .favorite li:nth-of-type(odd) a,
.statistics .index li:nth-of-type(even) {
background-color: rgba(106, 95, 90, 0.463);
}
#footer a:hover,
#footer a:focus,
.autocomplete .dropdown ul li:hover,
li.selected,
a.tag:hover,
li.relationships a.tag:hover,
li.characters a.tag:hover,
.listbox .heading a.tag:visited:hover,
a:visited:hover,
a.tag:visited:hover,
.symbol .question,
.qtip-content,
.splash .favorite li:nth-of-type(2n+1) a:hover,
.splash .favorite li:nth-of-type(2n+1) a:focus {
background: #f08080;
color: #ffffcc;
}
.actions a:hover,
.actions input:hover,
.actions a:focus,
.actions input:focus,
label.action:hover,
.action:hover,
.action:focus {
box-shadow: none;
border-radius: 15px;
padding: 4px 12px;
}
span.unread,
.replied,
span.claimed,
dl.index dd,
.own,
.draft,
.draft .unread,
.draft .wrapper,
.unread,
.child,
.unwrangled,
.unreviewed,
.ui-sortable li:hover {
background: #30231d;
opacity: 1;
border: none;
border-radius: 15px;
}
.actions a,
.actions a:link,
.action,
.action:link,
.actions input,
input[type="submit"],
button,
.current,
.actions label {
background: #b5a397;
border: 1px solid #30231d;
border-radius: 15px;
padding: 4px 15px;
}
.actions a:active,
.current,
a.current,
a:link.current,
.current a:visited {
background: #ffffcc;
border: 1.5px solid #ffffcc;
box-shadow: inset 1px 1px 3px #ffffcc;
border-radius: 15px;
padding: 4px 15px;
}
.actions a:hover,
.actions a:link:hover,
.action:link:hover,
.actions input:hover,
input[type="submit"]:hover,
button:hover,
.current:hover,
.actions label:hover {
background: #ffffc;
}
.actions a:visited,
.action:visited,
.action a:link,
.action a:visited {
color: #6c4f49;
}
a,
a:link {
color: #b5a397;
text-decoration: none;
}
a,
a:link,
a:visited:hover {
color: #fff8dc;
text-decoration: none;
border-bottom: 1px solid;
}
a,
a.tag,
dt a:visited {
color: #6a5750;
}
a:visited,
.listbox .heading a:visited {
color: #6c4f49;
}
li.relationships a {
background: none;
}
#main .wrapper {
box-shadow: none;
border-radius: 15px;
position: relative;
z-index: 1;
margin-top: 10px;
}
dl.meta {
border: none;
background-color: #ffffcc;
border-radius: 15px;
padding: 2em;
margin-top: 10px;
}
#workskin {
background: none;
border-radius: 15px;
padding: 0em 1em;
margin: 20px 0px;
max-width: none;
}
.preface a:hover,
.preface a:visited:hover {
text-decoration: underline;
color: #30231d;
background: none;
}
div.comment,
li.comment {
border: none;
border-radius: 15px;
padding: 15px;
color: #30231d;
background: #6a5f5a;
}
.comment h4.byline {
color: #6a5f5a;
border-radius: 15px;
padding-right: 20px;
background: #ffffcc;
}
.toggled form,
.dynamic form {
background: #c8bebb;
}
a.rss span {
background: none;
padding: 0px;
}
.search [role="tooltip"] {
color: #30231d;
}
.bookmark .user,
.reading h4.viewed {
background: none;
border: 1px solid #ffffcc;
}
#dashboard .current {
background: #ffffcc;
}
.inspired.index.group,
.signup.index.group,
.assignment.index.group {
background: #ffffcc;
padding: 0.25em;
}
.inspired.index.group dd {
border-bottom: 1.5px dotted #ededed;
}
form.verbose legend,
.verbose form legend {
background: #6a5f5a;
border: 2px solid #ffffcc;
box-shadow: none;
}
.delete a,
span.delete {
padding: 0 .1em;
box-shadow: 0px 0px 2px rgba(0, 0, 0, .75);
background-color: #ffffcc;
}
#modal {
background: #b5a397;
border-color: #30231d;
border-radius: 15px;
}
#modal .footer .action.modal-closer {
background-color: #00ff00;
}
#symbols-key dl {
background: #00ff00;
border: none;
border-radius: 15px;
padding: 1em;
margin-bottom: 0px;
}
.notice,
.comment_notice,
.kudos_notice,
ul.notes,
.caution,
.error,
.comment_error,
.kudos_error,
.alert.flash {
background: #6a5750;
border: 1px solid #30231d;
margin: .643em auto;
padding: 15px;
clear: right;
box-shadow: 1px 1px 2px gray;
border-radius: 15px;
color: #ffffcc;
}
ul.actions {
margin-bottom: 0px;
}
.comment fieldset {
padding: 2em;
}
form.verbose legend,
.verbose form legend {
box-shadow: none;
border-radius: 15px;
}
#bookmark-form.post.bookmark form {
background: #ffffcc;
border-radius: 15px;
margin-top: 1em;
padding: 2em;
}
.new.dynamic #bookmark-form {
background: #ffffcc;
}
.toggled form p.footnote,
.dynamic form p.footnote {
padding-bottom: 0.2em;
}
.removeme fieldset {
background: #ffffcc;
color: #ffffcc;
}
#outer,
.javascript,
.statistics .index li:nth-of-type(even),
#tos_prompt,
.announcement input[type="submit"] {
background: #30231d;
}
media="only screen and (max-width: 42em),
handheld" .filtering .filters #leave_filters,
.javascript .filters p.narrow-shown {
background: #ffffcc;
}
.warnings .tag,
.work .warning a.tag,
dt.warning.tags a,
dd.warning.tags a {
color: #9b4244;
font-style: normal;
}
li.relationships a,
.relationships .tag,
.work .relationships a.tag,
dt.relationship.tags,
dd.relationship.tags a {
background: none;
color: #a66a40;
}
.characters .tag,
.work .characters a.tag,
dt.character.tags,
dd.character.tags a {
color: #569566;
}
.freeforms .tag,
.work .freeforms a.tag,
dt.freeform.tags,
dd.freeform.tags a {
color: #4c709a;
}
.kudos_error {
border-color: #090;
background: #d1efd1;
}
#ao3#ao3 skins#ao3 skin#I have no idea what else to tah this with#Gloombusglombus#have a great day#ao3 workskin#Ao3 yellow skin#Yellow ao3 skin#Yellow background ao3#yellow background#ao3 things#fanfic#fanfiction#reading
36 notes
·
View notes
Note
pi!!! please reupload the full css for your dark and glowy ao3 site skin i beg! i saw it and immediately was like that's the prettiest thing ever :0
code under the cut
#header { background-image: url("https://cdn.pixabay.com/photo/2022/10/19/16/56/fireflies-7533056_1280.jpg"); background-repeat: no-repeat; background-size: cover; background-position: center center; background-color: #152623; }
#header .heading { height: 15em; }
#header .primary { background: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; }
#header .logo, #header .heading sup { visibility: hidden; }
#header .heading a { color: #152623; text-shadow: 0px 0px 15px #f9f6ce; }
.event .userstuff { background: #425e50; border: 1px solid #f9f6ce; }
#outer.wrapper { background: #0d1d1f; color: #f9f6ce; }
#main a { color: #8c9b76; }
#greeting a.dropdown-toggle, #header .actions a { color: #f9f6ce !important; text-shadow: 0px 0px 3px #152623; }
#greeting .menu, #header .dropdown .menu, #header .dropdown:hover a { background: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; }
span.submit.actions input.button { display: none; }
#greeting img.icon { display: none; }
#header #search .text, .search [role="tooltip"] { background: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; color: #f9f6ce !important; border: 1px solid #0d1d1f; }
form.search input[type=text], form.search input[type=submit], .autocomplete div.dropdown ul { background: #0d1d1f !important; border: none; box-shadow: 0px 0px 15px #f9f6ce; color: #f9f6ce; display: block; }
#header #search .text { width: 7em; }
.notice, .comment_notice, .kudos_notice, ul.notes, .caution, .error, .comment_error, .kudos_error, .alert.flash { background: #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce !important; color: #0d1d1f; border: none; }
.notice a, .comment_notice a, .kudos_notice a, ul.notes a, .caution a, .error a, .comment_error a, .kudos_error a, .alert.flash a { color: #506957; font-weight: bold; }
.splash .module h3 { color: #f9f6ce; border-bottom: 2px solid #f9f6ce; }
.splash .favorite li:nth-of-type(2n+1) a { background: #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; color: #0d1d1f; font-weight: bold; font-variant: small-caps; }
.splash .favorite li:nth-of-type(2n+2) a { color: #f9f6ce; font-weight: bold; font-variant: small-caps; font-size: 110%; }
.splash .favorite li:nth-of-type(2n+1) a:hover, .splash .favorite li:nth-of-type(2n+2) a:hover { color: #f9f6ce; font-weight: bold; font-variant: small-caps; background: #425e50; }
#footer { background: #425e50; color: #f9f6ce; border-top: 3px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
#footer a, #footer .heading { color: #f9f6ce; }
.actions a, .actions a:focus, .actions input:focus, .action:focus, .actions li input, .actions li input[type="submit"], input[type="submit"], .actions li label, ul.navigation.actions li a, .action:link, .actions a:link { background: #425e50; border: 1px solid #f9f6ce; color: #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; border-radius: 5px; }
.current, #dashboard .current { background: #f9f6ce !important; color: #0d1d1f !important; box-shadow: 0px 0px 15px #f9f6ce !important; border-radius: 5px; }
#dashboard.own { border-top: 5px solid #f9f6ce; border-bottom: 5px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
#dashboard a:hover { background: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; }
#dashboard a { color: #f9f6ce; }
dl.meta { border: 1px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
.listbox .index { background: #0d1d1f; }
.listbox, fieldset fieldset.listbox { background: #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
form dl, fieldset, fieldset fieldset, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff, input, select, select:focus, textarea, span.symbol.question, .own { background: #0d1d1f !important; color: #f9f6ce !important; border: 1px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
.autocomplete li.added, .post .meta dd ul li.added, label, label.required { color: #f9f6ce; }
span.delete { background: #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
span.delete a { color: #0d1d1f !important; font-weight: bold; }
.ui-sortable li, .dynamic form, div.dynamic { background: #0d1d1f; border: 1px solid #f9f6ce; }
.dropdown { background: #0d1d1f; }
form.verbose legend, .verbose form legend { background: #f9f6ce; color: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; }
li.blurb { border: 1px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
.draft { background: #0d1d1f; color: #f9f6ce; border: 2px dashed #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
.draft .wrapper { background: #0d1d1f; border: 1px solid #f9f6ce; }
#header h2 { background: #f9f6ce !important; color: #0d1d1f; box-shadow: 0px 0px 15px #f9f6ce; }
#stat_chart svg rect:first-of-type { opacity: 60%; }
#stat_chart g[clip-path^=url] > g:nth-of-type(2) rect, #stat_chart svg g:nth-of-type(2) > g rect:last-of-type, #stat_chart g[clip-path^=url] > g:nth-of-type(2) rect:first-of-type { filter: hue-rotate(140deg); opacity: 80% !important; }
.statistics .index li:nth-of-type(2n) { background: #0d1d1f; border: 1px solid #f9f6ce; }
.reading h4.viewed, dl.index dd, table, th, dt.child { background: #0d1d1f; }
#modal, span.replied { background: #0d1d1f; color: #f9f6ce; border: 2px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
h4.heading.byline { background: #f9f6ce; color: #0d1d1f; }
li.comment { border: 1px solid #f9f6ce; }
.comment div.icon { border-bottom: 5px solid #f9f6ce; box-shadow: 0px 0px 15px #f9f6ce; }
.thread .even { background: #425e50; }
.unread { background: #0d1d1f; border: 5px dashed #f9f6ce !important; }
span.unread { background: #f9f6ce; color: #0d1d1f; }
span.indicator::before { box-shadow: 0px 0px 15px #f9f6ce; }
.warnings .tag, .work .warning a.tag, dd.warning.tags a { border: 1px solid #f9f6ce; border-radius: 5px; background: #f9f6ce; padding-left: 2px; padding-right: 2px; box-shadow: 0px 0px 10px #f9f6ce; }
.relationships .tag, .work .relationships a.tag, dd.relationship.tags a { background: none; color: #f9f6ce !important; font-weight: bold; text-shadow: 0px 0px 15px #f9f6ce; }
.filters .expander { background: url("https://64.media.tumblr.com/3c89981f933f9f57157d6dcec6fd85a7/94c6737c6db9ad60-e5/s1280x1920/f7557e617a5439c506721bd326580a0cb4c1f8d8.png") left center no-repeat; color: #f9f6ce !important; font-weight: bold; }
.filters .expanded .expander { background: url("https://64.media.tumblr.com/dab095a2fd9387bc1e0c57747ba6b13f/94c6737c6db9ad60-ad/s1280x1920/c1a4e14e0565cdcac5d3e20bebac3ab440f2d607.png") left center no-repeat; }
8 notes
·
View notes
Text
Sorry y’all my mom’s healths been bad this year!! Here’s that ao3 skin
I’ve never shared one before so please comment how it works! I can make you ones too- with special requests
CSS
#outer {
background-image: url("https://i.ibb.co/QDXwWNL/Butterfly-BG.png");
}
img.logo {
padding: 10px 70px 0px 0px;
background: url(https://i.pinimg.com/736x/8f/d0/8c/8fd08c806ed588386da54da72d7b6776.jpg);
background-size: 70px;
background-repeat: no-repeat;
width: 0px;
height: 0px;
}
#header,
#dashboard,
#main,
#footer .module {
background: #f4effc;
margin: 0.5em 2.5em;
padding: 1em;
}
#inner .region {
padding: 1.5em;
}
#header,
#dashboard,
#main,
#inner .group,
#footer .module,
fieldset,
.flash {
border: 4px solid #d9bfd9;
outline: 0;
border-radius: 2em;
box-shadow: 0 -10px 0 #b680c2, 0 10px #b680c2,-6px 0 0 #751b87,6px 0 0 #751b87, inset 0 0 5px;
margin-bottom: 2em;
}
.blurb .module,
#inner .group .group .group,
fieldset fieldset {
border: 0;
box-shadow: none;
}
.group .header,
.blurb ul.tags,
.blurb blockquote,
#outer .current {
background: #ddd;
border: 3px solid #fff;
border-radius: 1.5em;
padding: 0.5em;
}
.group .header {
width: 96%;
}
#footer {
background: none;
border: none;
}
#header h1 {
top: 0.5em;
left: 0.5em;
}
#header #greeting {
right: 2em;
}
#header h1 img {
opacity: 0.75;
}
#header li.search {
float: none;
display: block;
margin-top: 0.643em;
}
#header li.search input {
border: none;
}
#header ul.primary a,
#header ul.primary .menu a,
#header .dropdown .menu a:hover,
#header .dropdown .menu a:focus {
background: #ddd;
}
#dashboard {
width: 20%;
}
#main.dashboard {
margin: auto 1.5em;
position: relative;
clear: none;
float: right;
width: 60%;
}
#outer #footer .heading,
#outer #footer .actions a,
#header ul.primary a {
color: #751b87;
}
.blurb ul.required-tags li span,
.bookmark .status span,
.actions a,
.actions a:visited,
.action,
.actions input,
input[type="submit"],
button,
.current,
.actions label,
legend,
textarea,
input,
#header ul.primary a,
.icon {
border: 1px solid #ddd;
border-radius: 1.5em;
box-shadow: 0 0 2px #555;
}
.icon {
border-radius: 5em;
}
#main .index,
#header ul.primary,
#header ul.primary .menu {
box-shadow: none;
border: none;
background: transparent;
}
#header .primary .menu li {
border-bottom: none;
}
And then here’s a little more info to get it perfect
Text color:#751b87 Header color:#751b87 Accent color:#eecbf5
3 notes
·
View notes
Text
i really cant explain how good 999’s “he knew because i knew” moment is. the sudden use of “i” after playing the whole game with this third person narration of what’s happening and then all of a sudden it’s speaking to you. even playing in novel mode the changes to the port defang it so terribly.

through the morphic fieldset we were resonant and we were as one… i was him and at the same time i was an observer…. she’s trying to save herself right now….
4 notes
·
View notes
Text
<fieldset> and <legend> are the most beautiful html elements
11 notes
·
View notes
Note
Hello, wanted to say I read and loved the demo. Very well done. I just had a few questions, would love to know what Twine Template you use, especially at the beginning. Where you have the character creator, I love that the box around your selection changes to say/match what you chose. Such as depending on what skin color I choose it changes to signify that. Would love to know if you would share how you did that. I look forward to future updates! Best of luck.
Thank you! 🤍
I'm using the default template for SugarCube, if I remember correctly. Glad that you liked the box effect, it was my solution to reducing the number of passages whilst still allowing the validation of user input in character creation.
I did it through a combination of HTML tags and SugarCube native macros. Technical stuff under the cut:
Here is an example for eye color:
<fieldset class="charbox"><legend id="chareyes" class="chartxt">$p.appearance.eyes</legend> <div class="charoptions">Your eyes are: <<link "hazel">><<set $p.appearance.eyes to "hazel">><<replace "#chareyes">>$p.appearance.eyes<</replace>><</link>> <<link "brown">><<set $p.appearance.eyes to "brown">><<replace "#chareyes">>$p.appearance.eyes<</replace>><</link>> [rest of the options removed for brevity]</div> </fieldset>
The fieldset and the legend HTML tags together form a single box, a so-called legend, which I declare per attribute such as name, skin color, etc. You need a fieldset to make legend work iirc, but legend is where that text is displayed and it is positioned on the box frame by default. Important here is to give a unique ID to the legend tag ("chareyes" in this case), as we are interested in manipulating the text shown in it depending on our box.
In the sample above, the options I present for the eye color are listed within the Twine <<link>> tags. For these links there is no target passage to go to. Instead, you can see it is coded to do two things upon clicking the respective option. One, setting a game variable to the selected color.
<<set $p.appearance.eyes to "brown">>
Two, triggering a replace command to change the value shown in the legend to the description of the selected eye color according to the variable we have set in the same line. This is the bit you are asking about:
<<replace "#chareyes">>$p.appearance.eyes<</replace>>
Replace triggers without changing passages, so this way you can adjust multiple variables on a single "page". You'd obviously need to adjust the corresponding CSS classes to make it look the desired way, but the mechanics are serviced with just this idea above.
Hope this helps!
12 notes
·
View notes
Text
Macaque Site Skin Thing (yippee!)
────────────────────────────────────────────
Notes:
The CSS is mostly mishmashed from other codes and therefore is not perfect, there a places where the site retains its white accents or boxes and can be quite jarring when scrolling in a dark purple background to then suddenly be met with splashes of bright white
I personally wouldn't read works with this, it's mostly for the aesthetic and was not made with comfortable reading in mind (oof)
Wizard Settings/Code Stuff is REQUIRED alongside the CSS because without it the skin looks... kind awful.
────────────────────────────────────────────
CSS:
p.kudos { background: url("https://i.imgur.com/JmZWnGX.png"); background-repeat: no-repeat; }
.listbox, fieldset, fieldset dl dl, fieldset fieldset fieldset, fieldset fieldset dl dl, dd.hideme, form blockquote.userstuff, .dynamic form { background: url("https://i.imgur.com/xoHN0lj.jpeg"); background-repeat: repeat; border: 4px solid #fff; box-shadow: none; }
header h1.heading a::before {
content: url("https://i.imgur.com/9NaliS0.png"); visibility: visible; }
search .button,
header .logo {
display: none; }
header .heading a,
greeting img.icon {
visibility: hidden; }
outer {
background: linear-gradient(90deg, rgba(24, 12, 41,.9) 0%, rgba(16, 7, 28,1) 100%); }
header h1 sup,
header .button,
header .landmark,
header .logo {
display: none; }
inner.wrapper {
margin: 0em 4%; }
header .heading {
height: 20em; }
header {
background-color: #ffffff; background-image: url("https://i.imgur.com/1jqr3CI.png"); background-repeat: no-repeat; background-position: center center; background-size: cover; border-bottom: 2px solid #fff; }
header .heading a {
color: #fff; padding-left: 0em; }
header .primary {
background: none; box-shadow: none; }
greeting {
background: none; margin-right: 0em; position: absolute; right: 0em; top: 0em; }
header .primary li:not(.search),
header .primary li a,
greeting li,
greeting li a {
color: #FFF !important; background: #850900; border-top-left-radius: 2%; }
header .primary li:not(.search),
greeting li {
border: 1px solid #372457; }
.warnings .tag, .work .warning a.tag { background: #06000f; border: 1px solid #06000f; border-radius: 5px; color: #dbc2ed !important; padding-left: .5em; padding-right: .5em; }
.relationships .tag, .work .relationships a.tag { background: #0b0121; border: 1px solid #0b0121; border-radius: 5px; color: #dbc2ed !important; font-weight: bold; padding-left: .5em; padding-right: .5em; }
.characters .tag, .work .characters a.tag { background: #220c4a; border: 1px solid #220c4a; border-radius: 5px; color: #dbc2ed !important; font-weight: bold; padding-left: .5em; padding-right: .5em; }
────────────────────────────────────────────
Wizard Stuff:


────────────────────────────────────────────
1 note
·
View note
Text
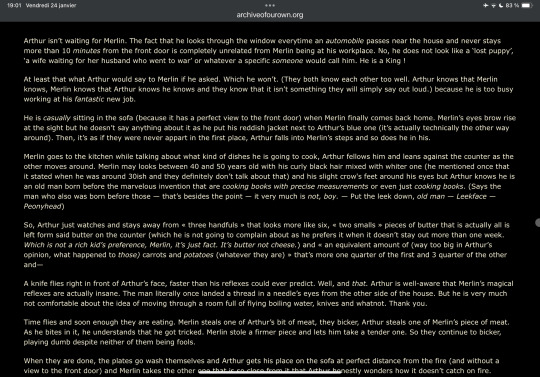
So I modified the last anniversary skin (here is the code of said anniversary skin btw) to make it darker and change the color of the text to make it softer for my eyes so I thought I would share ! (Code below + don’t worry if you don’t know anything I explain it and feel free to ask any questions you may have)
Side by side comparison of the original and mine (I already use a blue light filter on my phone but if you want the text to be as soft as the tag you just need to go in the code below, change: #FFF8DC in #FAE5BA






The color I used are as follows : FFF8DC, FAE5BA, #eee, 800000, 2a2a2a, 191919, DEB887, 000000 (I believe it’s all of them) so if like me you can’t code for shit you just need to find what these number’s color mean and change them with any other you want
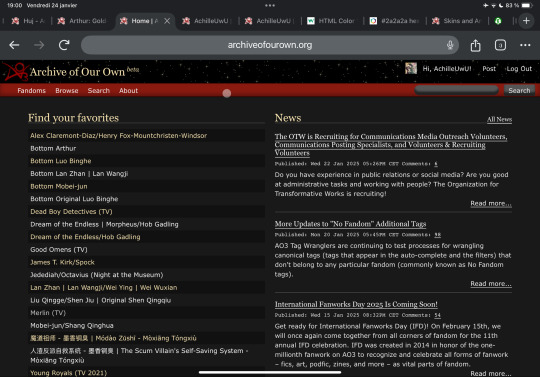
Side by side comparison with reversi/the dark mode of ao3 and mine (if you want reversi you just need to scroll down at the very bottom of any page and click on it or go preferences > skin > Public Site Skins > search for reversi and click on use)


Code (don’t know how to use it ? Go in the rb I will explain it with pictures)
#footer .group,
.post fieldset fieldset,
fieldset fieldset {
background: none;
}
#header {
background: #000 url('https://media.archiveofourown.org/news/milestones/2024-08-seventeen-years-otw/2024-08-seventeen-years-otw-pattern.jpg');
background-size: 350px;
}
#header .heading a,
#header .primary .dropdown a:focus,
#header .heading a:visited,
#main .pagination .current,
h2 {
color: #ffe8b4;
}
#header .clear,
#footer {
border-color: #000000;
}
#header .actions a[href="/menu/fandoms"],
#header .actions a[href="/menu/browse"],
#header .actions a[href="/menu/search"],
#header .actions a[href="/menu/about"] {
color: #FFE4B5;
}
#footer ul {
background: url('https://live.staticflickr.com/7284/9616997915_4194b6c6f7_h.jpg');
background-size: 350px;
}
#footer ul li:nth-child(1) ul,
#footer ul li:nth-child(2) ul,
#footer ul li:nth-child(3) ul,
#footer ul li:nth-child(4) ul {
background: rgba(0, 0, 0, 0.0);
}
#header .primary {
background: #8a1a10;
}
#footer {
background: #8a1a10;
}
input[type="text"],
textarea,
select {
background: #191919;
color: #FFE4B5;
}
select:focus {
background: #2a2a2a;
}
option {
background: #191919;
color: #FFE4B5;
}
#work form fieldset.work.meta dl dd.warning.required fieldset,
#main form fieldset.work.meta dl dd.warning.required fieldset {
color: #FFE4B5;
}
#bookmark-form form {
background: #2a2a2a;
color: #FFE4B5;
}
#error {
color: #000000;
}
fieldset,
.verbose fieldset {
border-color: #404040;
background: #000000;
border: 1px solid #595959;
}
.search [role=tooltip] {
background: #333;
border: 1px solid #666;
}
#main a:visited {
color: #DEB887;
}
#main a.tag:visited:hover {
color: #111;
}
body,
.group,
.group .group,
.region,
.flash,
form dl,
#main .verbose legend,
.notice,
ul.notes,
table,
th,
td:hover,
tr:hover,
.symbol .question:hover,
#modal,
.ui-sortable li,
.required .autocomplete,
.autocomplete .notice,
.system .intro,
.comment_error,
.kudos_error,
div.dynamic,
.dynamic form,
#ui-datepicker-div,
.ui-datepicker table {
background: #000000;
color: #FFF8DC;
border-color: #800000;
outline: #111;
box-shadow: none;
}
#header .actions a:hover,
#header .actions a:focus,
#header .dropdown:hover a,
#header .open a,
#header .menu,
#small_login,
.group.listbox,
fieldset fieldset.listbox,
.listbox,
form blockquote.userstuff,
input:focus,
textarea:focus,
li.relationships a,
.group.listbox .index,
.dashboard fieldset fieldset.listbox .index,
#dashboard a:hover,
th,
#dashboard .secondary,
.secondary,
.thread .even,
.system .tweet_list li,
.ui-datepicker tr:hover {
background: #191919;
}
a,
a.tag,
a:link,
#header a:visited,
#header .primary .open a,
#header .primary .dropdown:hover a,
#header #search input:focus,
#header #search input:hover,
.userstuff h2,
#dashboard a,
#dashboard span,
#dashboard .current,
.group .heading,
.filters dt a:hover {
color: #FFE4B5;
}
#header .dropdown .menu a:hover,
#header .dropdown .menu a:focus,
.splash .favorite li:nth-of-type(odd) a,
.ui-datepicker td:hover,
#tos_prompt .heading,
#tos_prompt [disabled] {
background: #111;
color: #ffe8b4;
}
#outer,
.javascript,
.statistics .index li:nth-of-type(even),
#tos_prompt,
.announcement input[type="submit"] {
background: #000000;
}
#dashboard ul,
dl.meta,
.group.listbox,
fieldset fieldset.listbox,
#main li.blurb,
form blockquote.userstuff,
div.comment,
li.comment,
.toggled form,
form dl dt,
form.single fieldset,
#inner .module .heading,
.bookmark .status span,
.splash .news li,
.filters .group dt.bookmarker {
border-color: #2a2a2a;
}
.group.listbox,
fieldset fieldset.listbox,
#main li.blurb,
.wrapper,
#dashboard .secondary,
.secondary,
form blockquote.userstuff,
.thread .comment,
.toggled form {
box-shadow: 1px 1px 3px #000;
}
#dashboard .current,
.actions a:active,
a.current,
.current a:visited,
span.unread,
.replied,
span.claimed,
dl.index dd,
.own,
.draft,
.draft .unread,
.child,
.unwrangled,
.unreviewed,
.ui-sortable li:hover {
background: #000;
border-color: #191919;
box-shadow: -1px -1px 3px #000;
}
input,
textarea {
box-shadow: inset 0 1px 2px #000;
}
li.blurb,
.blurb .blurb,
.listbox .index,
fieldset fieldset.listbox,
.dashboard .listbox .index {
box-shadow: inset 1px 1px 3px #000;
}
#footer a:hover,
#footer a:focus,
.autocomplete .dropdown ul li:hover,
.autocomplete .dropdown li.selected,
a.tag:hover,
.listbox .heading a.tag:visited:hover,
.symbol .question {
background: #ffedc5;
border-color: #988352;
color: #111;
}
#header #greeting img,
#header .user a:hover,
#header .user a:focus,
#header fieldset,
#header form,
#header p,
#dashboard a:hover,
.actions a:hover,
.actions input:hover,
.delete a,
span.delete,
span.unread,
.replied,
span.claimed,
.draggable,
.droppable,
span.requested,
a.work,
.blurb h4 a:link,
.blurb h4 img,
.splash .module h3,
.splash .browse li a:before,
.required,
.error,
.comment_error,
.kudos_error,
a.cloud7,
a.cloud8,
#tos_prompt .heading {
color: #ffe8b4;
}
#greeting .icon,
#dashboard,
#dashboard.own,
.error,
.comment_error,
.kudos_error,
.LV_invalid,
.LV_invalid_field,
input.LV_invalid_field:hover,
input.LV_invalid_field:active,
textarea.LV_invalid_field:hover,
textarea.LV_invalid_field:active,
.qtip-content {
border-color: #8a1a10;
}
.splash .favorite li:nth-of-type(odd) a:hover,
.splash .favorite li:nth-of-type(odd) a:focus .splash .favorite li:nth-of-type(odd) a:visited:hover,
.splash .favorite li:nth-of-type(odd) a:visited:focus {
background: #ffe8b4;
color: #111;
}
a:visited,
.actions a:visited,
.action a:link,
.action a:visited,
.listbox .heading a:visited,
span.series .divider {
color: #BC8F8F;
}
.actions a,
.actions a:link,
.action,
.action:link,
.actions input,
input[type="submit"],
button,
.current,
.actions label,
#header .actions a,
#outer .current {
background: #191919;
border-color: #222;
color: #eee;
box-shadow: inset 0 -8px 4px #232323, inset 0 8px 7px #191919;
text-shadow: none;
}
.actions a:hover,
.actions input:hover,
#dashboard a:hover,
.actions a:focus,
.actions input:focus,
#dashboard a:focus,
.actions .disabled select {
color: #999;
border-color: #000;
box-shadow: inset 2px 2px 2px #000;
}
.actions a:active,
.current,
a.current,
.current a:visited {
color: #FFE4B5;
background: #191919;
border-color: #FFE4B5;
box-shadow: inset 1px 1px 3px #000000;
}
.delete a,
span.delete {
box-shadow: -1px -1px 2px rgba(255,255,255.25);
}
.actions label.disabled {
background: #222;
box-shadow: none;
}
ul.required-tags,
.bookmark .status span,
.blurb .icon {
opacity: 0.9;
border: 0;
}
#outer .group .heading,
#header .actions a,
fieldset.listbox .heading,
.userstuff .heading {
text-shadow: none;
color: #FFE4B5;
background: none;
}
#header .actions a,
fieldset fieldset,
.mce-container button,
.filters .expander,
.actions .disabled select {
box-shadow: none;
}
fieldset fieldset.listbox {
outline: none;
}
form dd.required {
color: #eee;
}
.mce-container input:focus {
background: #F3EFEC;
}
.announcement .userstuff a,
.announcement .userstuff a:link,
.announcement .userstuff a:visited:hover {
color: #111;
} #footer .group,
.announcement .userstuff a:visited {
color: #666;
}
.announcement .userstuff a:hover,
.announcement .userstuff a:focus {
color: #999;
}
.event.announcement .userstuff a,
.filters .expander {
color: #eee;
}
105 notes
·
View notes
Note
How to make all fieldset sets the same colour and how to make all writing the same colour
Hello, this should do the trick!
work-filters fieldset *{ color:blue; border-color:blue; } work-filters fieldset, #work-filters fieldset input, #work-filters fieldset select{ background:red!important; }
the line in cyan is optional, it is to color the separators, which I deemed relevant.

2 notes
·
View notes
Text
STAGCITIES!
New big-ish update. Redid the homepage with some small changes in the layout.

The blinkies are now in a marquee at the bottom of the page
Status thing has a separate, better organized fieldset layout
Quotes moved to a smaller and separate section
Snufkin's question is now interactive (though tapping the "yes" or "no" currently won't do much)

New recipe! The first one that's vegan. I still wanna add illustrated end results to each recipe. Maybe one day when I have time for it.

The Basement! It has the schedule for my upcoming Unknown Horrors series, starting Oct. 6 per instructions on this page. I want to organize the "Past Movies" a bit more efficiently, but haven't found a way for it.
That's all! Fun to chip away at this thing every now and then
5 notes
·
View notes