#flash content to html5
Explore tagged Tumblr posts
Text
Remembering My Roots - Rest in Peace, RateMyDrawings
I've talked about my old art before on here, but never really fully in-depth about the site that hosted it. I was reminded of it today while going through my FB memories and felt like I should actually write a true eulogy towards what once was.
Once upon a time, before LORE | REKINDLED, before Time Gate: [AFTERBIRTH], before I had even started drawing webcomics, I entered the world of digital art through one website - not DeviantArt, not Pixiv, but a little site called RateMyDrawings. Back in the day, it was one of the most popular browser-supported art tools, offering multiple different art tools that were, at the time, revolutionary. A flash drawing tool which could replay the progress of your drawing (but the tradeoff was that you had a limited amount of 'ink' aka recording data), a Java-supported tool that was essentially Photoshop Lite (but didn't come with the recording), and later, a more refined tool supported by HTML5 (?) that offered more 3D-like brush tools. There was also DrawChat, a live drawing flash tool where you could draw with others and chat.
And on that site, I created my first works of digital art. No drawing tablet, just a mouse and a loooot of patience. They'd host contests every now and then to win budget Wacom tablets. Sometimes I'd enter, I'd never win. I did eventually get my first drawing tablet, but by then, I'd moved on from RMD onto actual software such as GIMP and Photoshop Elements.
That site is gone now, one of the first art site deaths I'd ever experience in my teen years. I was around 12-13 when I started using this site and I adored it. When people talk about missing the 'tight-knit communities' of old, I don't think of DA, I think of RMD, my first home. Unfortunately, the site couldn't survive in the 'modern' era of the Internet, overshadowed by more advanced tools and art-sharing sites like Deviantart, Facebook, and Instagram.
But I did manage to backup some of my old art pieces before the site finally became completely shuttered in the early 2020's. For a while the site was awake but lacked any content or features, with a message from the site's creator Mick that it might come back, it might not.

It didn't. The old ratemydrawings.com URL now redirects to the inactive FB page. Any attempt to bypass that kill screen like before leads to an Error 404.
But while the site was in its comatose state - before it was shuttered permanently - I was able to access my old profile and extract some of my art pieces of old. I posted them to my FB about 3 years ago, and today they showed up in my memories.
I share a lot of art pieces from creators like Rachel Smythe in an attempt to preserve media. But I also need to remember to preserve my own. So here are a handful of the 100+ pieces I drew on RMD. Enjoy ( ´ ∀ `)ノ~ ♡

Don't be confused by the '1987' part of the username, I picked that number because I was a huge Zelda weeb and 1987 was the year the first Zelda game was made. Whoof.

What's ironic is I actually didn't have the Featured Artist award last time I was actively on the site, so it clearly happened while I was inactive in its final days. The one award I wanted the most and I wasn't there to witness getting it. RIP.







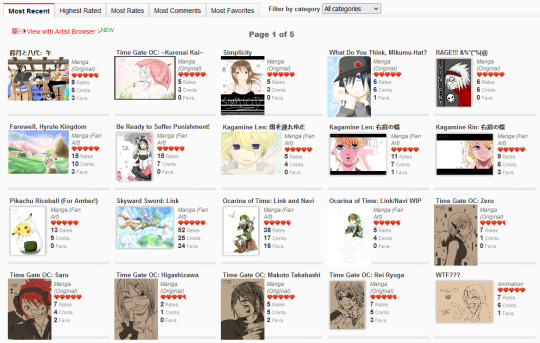
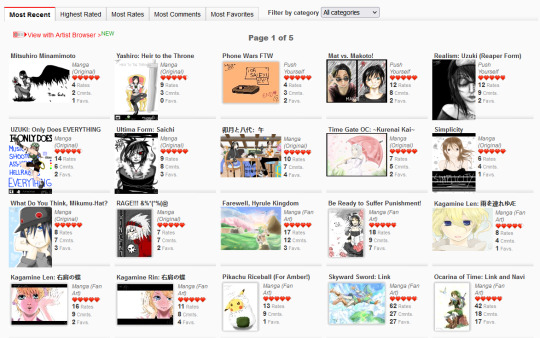
Unfortunately that's all I really have in the way of high-resolution drawings as I wasn't able to preserve much else (though if I find anything more I'll definitely add it to this post!) That said, I was able to nab some screenshots of my homepage via the Wayback Machine where you can see more of the pieces I did back then:



There are so many dorky ass drawings here, some from Time Gate (because it's that freaking old!!!), some are screenshot recreations from anime that I enjoyed (a very common trend on RMD), some are collaborations. There was a point where I learned how to color with the mouse by using low opacity colors and layering them one at a time. Really upped my game there LMAO That Ocarina of Time Link drawing was the first one I ever did that made it to the front page of RMD and y'all, I was so proud, the site back then I think had 50k users total which is nothing compared to the Internet today, but achieving that was one of the greatest things ever LOL The Skyward Sword drawing that followed was one that really felt like a milestone in terms of my art evolution, I felt like I was finally creating something good. I believe I did that Skyward Sword drawing off another DA piece at the time, it was really common to do redraw challenges on RMD what with the technical limitations of the site - I suppose redrawing stuff I liked back then should have been foreshadowing LMAO
That feeling wouldn't last forever ofc once the art high wore off, but even to this day I look back on the pieces from that era fondly. It's where the mysteries of digital art finally started to 'click' in my brain, and I had still barely gotten started.
I also have a few drawings preserved that were done after I got my first drawing tablet, and you can really tell with the improvement of the lineart LOL That said, I think I was around 18-19 when I did these:


Now, one thing that I really enjoyed doing on RMD were collabs - specifically, trading collabs where users would exchange drawing files through the RMD PM system with one another to do steps of a drawing together. Often times I took the role of coloring other people's lineart pieces, which is probably where I started to really learn digital art coloring and come into my own with it.
A collab with user "lime":

Collab with user "Mikai":

A collab with user "Overik", which I specifically remember struggling with because, at the time, my computer monitor's screen was messed up resulting in the entire thing basically being a fluorescent pink:

A collab with "Mist04" that I don't remember doing lmao:

Collab with "Adzumi" (?). I'm fairly certain that's who it was, I definitely remember the process of painting this one, I had loads of fun with it:

Collab with user "ForgottenArtist", IIRC this one was more of a coloring page where they gave out the file freely for others to color, so this was my version. The forums on RMD were great for that sort of thing, people would literally just upload their drawing files for people to have fun with:

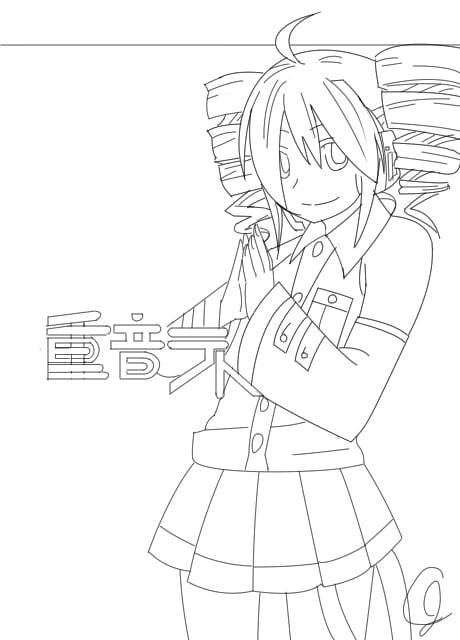
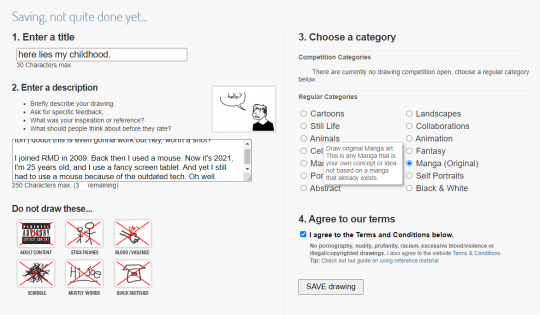
So I guess I drew this next little thing in 2021 when the site was still 'live' but not functional, I completely forgot I did this though LMAO Basically the main URL took you to that kill page I showed above, but if you knew any of the extension slugs, you could bypass that kill page and get into the rest of the site, which I was able to by using my username URL. So I got into the Java drawing tool and made this little thing in the hopes I could upload it. Of course, it didn't work, but hey, it was worth getting a screenshot, I suppose:

It's equal parts nostalgic and bittersweet to go through these drawings. Life back then feels so far away and yet I still remember it so vividly, the hours I'd spend drawing on the family PC, feeling more at home with the friends I made online than the ones I had in real life, listening to music that I still listen to to this day. It's far away now, but it still lives through me, in the work I do today. Even someone like me can go from being a complete noob drawing with a mouse to a professional making their living stabbing ink into other people while still drawing the same stories they drew as a child.
There is one piece I had to dig up outside of FB memories, fortunately it wasn't hard to find because I knew I had shared it ages ago on my FB so the search bar saved my skin. My very first digital art piece, of Sheena Fujibayashi from Tales of Symphonia, one of my favorite games of all time.
My very first digital art drawing:

Recreated in 2019:

Past me went through a lot, and they'd be doomed to go through even more still (they hadn't hit the plague yet). And yet they're going to survive, they're gonna keep getting better and better with each passing year. Thanks past me - you've done a lot of dumb shit in your life, but sticking with your craft wasn't one of them. Thank you for walking - through all the good and the bad that you've had to weather through - so that I could run for us both.
#i have other things i wanna mention about old RMD as well but they're better for another post#self post#old art#media preservation#digital art#ratemydrawings
39 notes
·
View notes
Text
What is the difference between HTML and HTML5?
HTML (Hypertext Markup Language) is the standard markup language used to create web pages. HTML5 is the fifth and latest version of HTML. Here are some key differences:
New Features: HTML5 introduced several new features and elements that were not available in previous versions, such as <video>, <audio>, <canvas>, <header>, <footer>, <nav>, and <article>. These elements enhance multimedia support and provide better semantic structure for web documents.
Improved Semantics: HTML5 provides better semantic markup, allowing developers to create more structured and meaningful web pages. Semantic elements like <section>, <article>, <header>, <footer>, and <nav> help in defining the structure and purpose of different parts of a web page.
Compatibility: HTML5 is designed to be backward compatible with older browsers, ensuring that web pages created with HTML5 can still be viewed and function properly on browsers that do not support HTML5 features. However, some advanced features may not be fully supported in older browsers.
Multimedia Support: HTML5 provides native support for embedding audio and video content directly into web pages using the <audio> and <video> elements, eliminating the need for third-party plugins like Adobe Flash.
Improved Forms: HTML5 introduces new input types, attributes, and validation features for forms, making it easier to create user-friendly and accessible forms without relying on JavaScript or additional libraries.
Offline Support: HTML5 includes features like the Application Cache and Web Storage, which allow web applications to work offline and store data locally on the user's device, providing a more seamless and responsive user experience.
Overall, HTML5 represents a significant advancement over previous versions of HTML, offering developers more powerful tools and capabilities for creating modern and interactive web experiences.
Read more .....
#tech#technology#computer#computer science#computer generated image#computer art#phones#old technology#computing
2 notes
·
View notes
Text
What is HTML5 and its uses?
HTML5 is the latest version of HTML, which is the standard markup language for creating web pages. HTML5 was released in 2014 and has since become the most widely used version of HTML. HTML5 includes many new features and improvements over previous versions of HTML.
New Features in HTML5
Here are some of the new features in HTML5:
Semantic elements: HTML5 includes new semantic elements such as <header>, <footer>, <nav>, and <article>. These elements provide more meaning to the content of a web page, making it easier for search engines to index and understand the content.
Multimedia support: HTML5 includes built-in support for multimedia elements such as <video> and <audio>. This makes it easier to embed videos and audio files into web pages without requiring third-party plugins such as Adobe Flash.
Form validation: HTML5 includes new form validation features that allow developers to validate user input without requiring JavaScript. This makes it easier to create forms that are more user-friendly and accessible.
Canvas: HTML5 includes a new element called <canvas>, which allows developers to create dynamic graphics and animations using JavaScript.
Uses of HTML5
HTML5 is used for creating a wide range of web applications and websites. Here are some examples:
Responsive web design: HTML5 provides many features that make it easier to create responsive web designs that work well on different devices such as desktops, tablets, and smartphones.
Mobile apps: HTML5 can be used to create mobile apps that run on different platforms such as iOS, Android, and Windows Phone. This is done using frameworks such as Apache Cordova or PhoneGap.
Games: HTML5 can be used to create games that run in a web browser without requiring any plugins. This is done using frameworks such as Phaser or PixiJS.
Web applications: HTML5 can be used to create web applications that run entirely in a web browser without requiring any server-side processing. This is done using frameworks such as AngularJS or React.
Here are some resources that can help you learn HTML:
W3Schools: W3Schools is a popular online learning platform that offers free HTML tutorials. Their tutorials are designed for beginners and cover everything from the basics to advanced topics .
MDN Web Docs: MDN Web Docs is another great resource for learning HTML. They offer comprehensive HTML tutorials that cover everything from the basics to advanced topics .
e-Tuitions: e-Tuitions offers online classes for HTML coding. You can visit their website at e-Tuitions to book a free demo class.
Codecademy: Codecademy is an online learning platform that offers interactive HTML courses. Their courses are designed for beginners and cover everything from the basics to advanced topics .
In conclusion, HTML5 is the latest version of HTML and includes many new features and improvements over previous versions. It is widely used for creating web applications and websites, including responsive designs, mobile apps, games, and web applications.
2 notes
·
View notes
Text
What Are the Different Types of Banner Ads and Why Do They Matter?

Online advertising, banner ads are typically graphic rectangles or images that can display on the web pages. They can be static, animated, interactive or rich media and are a very important element in driving traffic, improving brand awareness and generating leads for the businesses.
Through this guide, we review the most popular types of banner design, explaining what each one is, when to use it, and how a website banner creator and other tools can help translate your ideas into reality.
Why Banner Ads Still Matter:
Banner ads are not mere digital decoration. They are instruments for targeted marketing that enable companies to increase brand awareness and promote products or enhance conversions. They can be placed almost anywhere because of their unique ability: on websites, blogs, apps, and social media sites.
To achieve maximum effectiveness, however, one needs not only a catchy tagline but also a proper banner graphic design concept.
What Are the Different Types of Banner Design?
We have outlined below the key types of web banner design which include Long banner design and social media banner design. The types have different roles in digital marketing.
Static Web Banner Design:
What it is:
A single image or graphic with text and a clear call-to-action.
Why it works:
Very quick to load, enhancing web site performance.
Make the message straight and simple.
Perfect to be used as limited-time offers and to promote products.
Example:
Use a website banner creator to make a clean banner announcing a weekend sale.
Animated Banner Graphic Design:
What it is:
Animated banners, often in GIF or HTML5, add motion to your message.
Why it works:
Captures attention through movement.
Lets you share more information (e.g., features, benefits).
Suitable for retargeting campaigns to re-engage visitors.
Tip:
Keep animations short (under 15 seconds) so they don’t slow down your site.
Interactive Web Banner Design:
What it is:
Banners that let users click, hover, or swipe to explore content.
Why it works:
Encourages engagement beyond passive viewing.
Collects data like user preferences.
Great for showcasing multiple products or colors.
Example:
A banner that reveals different clothing styles when hovered over.
Long Banner Design (Skyscraper Banners):
What it is:
Tall vertical banners (typically 160×600 px) placed along the sidebar of a website.
Why it works:
Visible while the user scrolls down.
Perfect for step-wise storytelling or showcasing many items.
Very visible on content-stuffed websites.
Pro tip:
Design in separate panels—each panel with a mini CTA.
Social Media Banner Design
What it is:
Banners specifically designed for use on Facebook, Instagram, and LinkedIn.
Why it works:
Follows platform formats and user activity.
Support for targeted campaigns.
Keep your brand visually aligned across platforms.
Example:
Instagram Story banner announcing the flash sale or Facebook cover highlighting your brand values.
How to Create Effective Banner Ads:
No matter what type of banner graphic design you choose, these tips can boost your performance:
Obvious CTA: Shop Now, Learn More or Get Started.
Design clean: When the design is packed with text or too much clutter, it confuses the viewer.
Maintain brand image: Utilize fonts and logos, colors that relate with the brand.
Optimization file size: a faster loading time of banners offers the user a good experience.
Test different versions: See what design drives more clicks.
Final Thoughts:
The choice of the appropriate kind of banner ads-whether it be a simple static design, a dynamically animated one, or a tall long banner design-can have a huge effect on the success of your campaign. With the assistance of a website banner creator and know-how of strong banner graphic design principles, your brand can manufacture banners that not only look pleasing but also give actual results.
Ready to start? Choose your design format, check that your message is direct and then set out to make banners that turn browsers into buyers.
FAQs:
What is a banner advertisement and why is it important?
Digital banners are those body images that are placed on websites, applications and even social media to advertise a product or service. Their value is that they will capture attention to the brand very fast, making the brand known and attracting traffic to your site or your landing pages.
What are the various types of web banner designs that should be used for websites?
The three most popular forms of web banners designs are a static banner, animated banners, and interactive banners. Each possesses its objective: static banners are plain and straightforward, animated banners are catching the eye and interactive banners are involving the users by giving them an opportunity to explore their contents or to engage in clicking inside the content.
What is long banner design and when should I use it?
Long banner design, also known as skyscraper banners, are tall and lengthy banners that are usually placed along the sidebars of the webpage. They can be great for storytelling, product showcases, or allowing the brand message to remain visible while scrolling through website contents that are more extensive.
How to create great professional banner ads without any design experience?
The website banner creator is a beginner-friendly tool for the simple designing of eye-catching banners. These tools give out templates, drag and drop editing, it also gives predetermined size of web, and social media banners, and with this you do not need any graphical design knowledge or expensive packages to do professional advertisement.
How is it different from a website banner design to a social media banner design?
Social media banner design is specific to the dimensions and styles of the appropriate platforms, such as Instagram Stories or covers on Facebook. These would be more visual, mobile-centric, and usually fast-paced for their purposes than the traditional static website banners meant for the long haul.
How does banner graphic design entail ad performance?
Imagine an advertising banner in your mind: it creates a symphony with bold visuals, brand colors, clear fonts, and a suspenseful call to action to be able to be grabbed by attention. It also enhances the click through rate and creates a brand identity and helps in ensuring that the banner advertising does not fade in the minds of the prospective clients.
Will I be able to use a single banner ad design across all platforms?
It's best to personalize the designs according to each platform. The design needs to be resized or the layout altered to fit the social media banner design format since web banners need to fit for a specific platform's banners and look professional while meeting platform-specified necessities.
0 notes
Text
7 Ways to Make Your Site Mobile Friendly

Is your website mobile friendly? If not, you could be missing out on a huge portion of potential visitors. Mobile traffic is now a primary source of online engagement. In fact, recent surveys show that over 65% of web users browse websites using mobile devices or tablets. This shift means that mobile-friendly websites are no longer just a luxury—they are a necessity.
With this change in mind, it's time to ask yourself: Is my website ready for the mobile-first world? If you're not sure how to make your site mobile-friendly, don't worry! This guide will show you how to adapt your website so it’s optimized for all devices, ensuring that visitors enjoy a smooth experience no matter how they access your site.
1. Embrace Responsive Web Design
Responsive web design is essential for a mobile-friendly website. It allows your site to adapt to the screen size of any device, whether it’s a smartphone, tablet, or desktop. Instead of creating multiple versions of your site for different screen sizes, responsive design adjusts the layout automatically to fit the screen of the device being used.
For businesses looking to stay ahead, working with a website design company in London can help you implement responsive design effectively. Their expertise ensures that your website will look great on any device, enhancing the user experience and improving your site’s overall performance.
2. Use Mobile-Friendly Frameworks
Frameworks like Bootstrap, Foundation, and Skeleton are designed to make your website mobile-ready. These frameworks provide pre-designed grids and components that automatically adjust to fit mobile screens. They save time and help create a more reliable, responsive website.
Using a framework designed for mobile responsiveness can save you significant development time and ensure a smoother, faster user experience. If you're unsure about the best framework for your website, consider reaching out to website developers in London. They can guide you in selecting the right framework to meet your needs.
3. Keep Your Layout Simple and Clean
One of the simplest ways to ensure that your website is mobile-friendly is by choosing a clean, simple layout. A complex layout with too many elements can make your site difficult to navigate, especially on smaller screens. Large images, excessive text, and complicated navigation menus can slow down your website and make it harder for users to find what they need.
When designing your website, less is often more. By focusing on a simple design, you can make your website more user-friendly and improve its performance across devices. A streamlined design not only looks good on mobile but also ensures that your visitors can easily access key content without unnecessary distractions.
4. Optimize Images and Files for Faster Load Times
Mobile devices tend to have slower internet speeds than desktops, so optimizing your website’s images and files is crucial. Large image files can cause your website to load slowly, leading to a poor user experience and higher bounce rates. To prevent this, use image formats like JPEG or WebP, and compress your images to reduce their file size without sacrificing quality.
Additionally, it’s important to optimize CSS and JavaScript files. Unoptimized files can slow down your website, making it difficult for mobile users to navigate quickly. If you’re not sure how to optimize your images and files, Idiosys UK, the best web development company in London can help you with the technical aspects, ensuring that your website loads quickly on any device.
5. Avoid Using Flash
Flash is an outdated technology that isn’t supported by most mobile devices. If your website still relies on Flash for content or animations, it could be causing issues for mobile users. Flash can slow down your website and make it difficult for users to interact with your content, especially on mobile devices.
Instead of using Flash, consider using HTML5 and CSS3 for multimedia content. These technologies are more compatible with mobile devices and provide a better experience for users. Flash-free websites tend to load faster and are easier to maintain in the long run.
6. Use Readable Font Sizes
Choosing the right font size is critical for mobile-friendly web design. On small screens, text that’s too small can be hard to read. It's important to choose a font size that’s easy to read on mobile devices without the need for zooming in.
Stick to standard, web-safe fonts that scale well across different screen sizes. Avoid using too many decorative fonts that could negatively affect readability. If you’re unsure about the best font sizes for mobile, a website design company in London can offer expert advice and help you choose fonts that enhance both aesthetics and usability.
7. Optimize for Touch
Mobile users interact with websites using their fingers, not a mouse. This means that your website needs to be designed with touch-friendly navigation. Buttons should be large enough to tap easily, and links should be spaced out enough to avoid accidental clicks.
Make sure that touch targets, such as buttons and links, are at least 44x44 pixels in size, as recommended by Apple’s human interface guidelines. This ensures that mobile users have a smooth experience when navigating your site. If you're unsure how to make your website touch-friendly, website developers in London can help you optimize your site for a better mobile user experience.
Conclusion: Take Action for a Mobile-Friendly Future
Making your website mobile-friendly is essential for staying relevant in today’s digital world. By following these seven tips, you’ll ensure that your website provides an excellent user experience, whether visitors are browsing from a desktop or a mobile device.
However, if you’re still feeling unsure about the process, or if you need professional assistance, there’s no harm in seeking expert help. If you’re looking for a trusted partner to help you with mobile-friendly design, working with Idiosys, one of the web development companies in London could be the perfect solution.
YOU MAY ALSO READ :
MAGENTO: POPULAR E-COMMERCE PLATFORMS
CARDS LAYOUT IS THE LATEST TRENDS IN WEB DESIGN?
BENEFIT OF USING A CONTENT MANAGEMENT SYSTEM
#website design company#web development company#website design company in london#web development company in london#web development companies in london#website developer in london
0 notes
Text
Play the Wildest Bear Adventure Online for Free
Are you looking for a hilarious, chaotic, and slightly bizarre game to play online especially one that’s not blocked on school or work networks? Then Shady Bears Unblocked might be your next go-to time killer. This free-to-play game has been gaining attention for its silly characters, unpredictable gameplay, and addicting nature that’s perfect for quick sessions in class or during breaks.
Whether you're a fan of quirky action games or just want something stress-free to laugh at while clicking around, Shady Bears delivers the fun in the most unexpected way. Let’s break down what this game is all about and why it’s quickly becoming a favorite on unblocked gaming sites.
What Is Shady Bears?
Shady Bears is a fast-paced online game where you control mischievous cartoon bears causing mayhem in a colorful, animated world. Think of it as a mix between ragdoll physics chaos, WarioWare-style mini missions, and the irreverent humor of meme culture.
There isn’t one fixed goal—sometimes you’re pushing carts downhill, other times you’re launching bears out of cannons, and in some levels, you might be avoiding traps or surviving against strange enemies like robotic squirrels. The randomness is part of the charm.
It’s not about realism or serious strategy—it’s about pure, unpredictable fun. The art style is goofy and vibrant, the physics are exaggerated, and the sound effects add just the right amount of comedic flair.

Why Play the Unblocked Version?
Let’s face it—many gaming websites are blocked on school or office networks. But Shady Bears Unblocked is available through various online portals that bypass those restrictions. That means you can:
Play without downloading anything.
Access it from your browser (no need for high-end devices).
Get quick entertainment between classes or during lunch.
Avoid firewalls and filters on public networks.
The unblocked version is usually hosted on school-friendly gaming platforms that specialize in offering HTML5 or Flash-based games that don’t require admin permissions or installations. Just load the page, click play, and you're instantly in the chaos.
Key Features of Shady Bears Unblocked
Easy Controls: Simple keyboard or mouse controls make it accessible for all ages.
Fast Loading: No long download times or setup—just click and go.
Fun Physics: The ragdoll mechanics make every movement funny and unpredictable.
Mini-Game Variety: Every level feels fresh with new objectives and challenges.
Replayability: You'll want to play again and again to beat your previous score—or just to laugh at what happens next.
Tips and Tricks
Want to maximize your shady bear experience? Here are a few quick tips:
Don’t overthink it – This game is all about trial, error, and laughter. The more chaotic, the better.
Explore every level – Hidden surprises and bonus items are scattered throughout.
Play with sound on – The quirky sound effects and background music make it much more fun.
Use full screen if available – For the full immersive experience, especially on school computers with small browser windows.
Can You Play Shady Bears on Mobile?
Yes! Most unblocked versions of Shady Bears are mobile-friendly, especially if the site uses HTML5 versions. Simply open the game in your phone’s browser and enjoy touch-screen controls. That makes it perfect for a quick round on the bus, at lunch, or while pretending to take notes (just don’t get caught).
Is It Safe to Play?
As with any unblocked game, make sure you're using a reputable website. Stick to known school game portals like:
Unblocked Games 76
CoolMath Games (if available)
Unblocked Games WTF
Classroom 6x
These usually vet their content for security and safety. Avoid downloading anything from unknown popups, and don’t allow unnecessary permissions.
Final Thoughts
Shady Bears Unblocked isn’t just another silly browser game—it’s a celebration of weird fun. Whether you have five minutes between classes or you’re just tired of boring lectures, this game offers a dose of comic relief and ridiculous gameplay that’s surprisingly addicting.
So if you’re bored, on a school computer, and looking for a quick way to turn your day around, give Shady Bears a try. Just be warned—you might spend way more time playing than you planned. These bears are shady for a reason.
0 notes
Text
CloudArcade Nulled Script 1.9.0

Discover the Power of CloudArcade Nulled Script: Build Your Own Game Portal Today Looking to launch your own online gaming website with zero coding knowledge? The CloudArcade Nulled Script is the perfect solution for anyone wanting to build a sleek, professional HTML5 web game portal CMS—completely for free. This powerful and lightweight gaming CMS offers the ultimate flexibility to create a fully functional arcade website in just minutes. With our nulled version, you gain full access to all premium features without spending a dime. What is CloudArcade Nulled Script? The CloudArcade Nulled Script is a feature-rich, customizable game CMS that allows users to create modern gaming websites with ease. Originally available through premium platforms, this script has been nulled and made available for free download on our platform—making it a budget-friendly choice for aspiring game publishers and developers alike. This CMS was designed specifically for webmasters who want to focus on game publishing without getting bogged down by complex configurations. Whether you’re planning to create a browser game portal or a casual gaming blog, CloudArcade adapts seamlessly to your vision. Technical Specifications Script Type: PHP-based CMS Database: MySQL Frontend: Responsive HTML5 design Supported Formats: HTML5, Flash (SWF), Unity WebGL Installation: One-click installer Top Features and Benefits Modern Design: Fully responsive UI with clean, modern aesthetics for desktop and mobile users. Easy Game Management: Upload, categorize, and manage games in a few simple steps. Custom Pages: Add static pages such as About Us, Contact, or Terms effortlessly. SEO Optimized: Built-in meta tags and clean URL structures help boost search engine visibility. Ad Support: Monetize easily with integrated ad spaces for banners or affiliate links. User Registration: Allow players to register and save scores or favorite games. Why Choose CloudArcade Nulled Script? With the CloudArcade Nulled Script, you don’t just get a stripped-down version—you get the full experience, unlocked and unrestricted. Unlike limited demos, this nulled version retains all functionalities, ensuring you can fully explore what the platform has to offer. Best of all, it's absolutely free. There’s no better way to break into the online arcade industry with zero startup cost. Use Cases for CloudArcade Nulled Script Game Portal Startups: Launch a full-featured game site in minutes. Educational Websites: Host brain games and puzzles for students. Mobile Gaming Sites: Deliver fast and responsive gameplay to mobile users. Ad Revenue Portals: Monetize traffic with ads while offering free games. Simple Installation Guide Download the CloudArcade Nulled Script from our site. Extract the zip file and upload contents to your web server. Run the installation wizard via your browser (e.g., yourdomain.com/install). Enter your MySQL credentials and complete setup. Login to your dashboard and start uploading games! Our nulled version comes with complete documentation to guide you through the setup process. You can also customize the site layout and theme with just a few clicks—no coding skills required. Frequently Asked Questions (FAQs) Is the CloudArcade Nulled Script safe to use? Yes, our nulled version is thoroughly checked to ensure it’s clean and malware-free. We recommend downloading only from trusted sources like our platform to avoid security risks. Can I monetize my CloudArcade website? Absolutely! The script comes with built-in ad support, allowing you to add banners, popups, and affiliate links for monetization. Is this script beginner-friendly? Yes. CloudArcade is designed with simplicity in mind. The admin panel is intuitive, and setup can be completed without technical knowledge. Can I customize the design? Yes, the script supports custom themes and layout changes. You can easily adjust fonts, colors, and navigation to match your branding. Get Started with CloudArcade Nulled Script Now
Don’t miss the chance to build your own gaming empire. The CloudArcade Nulled Script gives you the power, flexibility, and functionality of a premium CMS—without the price tag. Click the download button now and launch your free arcade site today. Looking for more tools to power your site? Explore our vast collection of nulled plugins to extend your website’s functionality. And if you're into design, be sure to check out the best nulled themes available for instant download.
0 notes
Text
PDFs into Dynamic Flipbooks with FlashManiac Ultimate Digital Publishing Tool
Are you still sharing dull, static PDFs that fail to engage your readers? It’s time to elevate your content with interactive, eye-catching flipbooks. At FlashManiac.net, we specialize in turning your PDF to flipbook—bringing your documents to life with stunning animations, responsive design, and seamless user experiences.
Why Convert PDF to Flipbook?
Static PDFs are outdated. They lack interactivity and often perform poorly on mobile devices. When you convert your PDF to flipbook, you unlock a digital reading experience that mimics a real book—with smooth page-turning effects, clickable links, embedded videos, and even ecommerce functionality. Whether you're creating digital magazines, product catalogs, reports, or brochures, flipbooks grab attention and keep your audience engaged.
Experience Realism with Flipbook turn.js
FlashManiac leverages powerful libraries like Flipbook turn.js to give your content a realistic page-flipping effect. The turn.js technology allows for incredibly smooth transitions and lifelike animations, creating a tactile experience right in your browser. It works flawlessly across devices and is perfect for businesses that want to leave a lasting impression.
With Flipbook turn.js, we can replicate the feel of flipping through a physical book—while adding the benefits of digital interactivity. Imagine your customers flipping through a product catalog where they can click and buy directly from the pages!
Built on Modern Standards: Flipbook HTML5
Forget outdated Flash technology. Our digital flipbooks are powered by Flipbook HTML5, ensuring full compatibility with all modern browsers and mobile devices. HTML5 flipbooks are fast-loading, SEO-friendly, and secure. They also support rich media elements like audio, video, forms, and animations.
With Flipbook HTML5, your content doesn’t just look great—it performs. It’s accessible, shareable, and optimized for every screen size. Whether you're showcasing a fashion portfolio or an annual business report, our HTML5-powered flipbooks deliver a flawless user experience.
Seamless Integration with Flipbook WordPress
If your site is built on WordPress, good news: we offer full support for Flipbook WordPress integration. Our custom WordPress solutions allow you to easily embed flipbooks into your pages or posts with shortcode or Gutenberg blocks. No technical skills needed—just upload your PDF and let us handle the rest.
Imagine uploading your monthly newsletter as a PDF and instantly publishing it as an engaging, interactive flipbook on your WordPress site. It's that simple with FlashManiac.
Why Choose FlashManiac?
Lightning-fast conversions from PDF to Flipbook
Responsive, mobile-optimized flipbooks using HTML5
Realistic page-turn animations powered by turn.js
WordPress-friendly solutions for hassle-free integration
SEO-ready, interactive content that keeps users hooked
Join hundreds of businesses and creators who trust FlashManiac to bring their documents to life. Whether you're a publisher, marketer, educator, or entrepreneur, we have the tools to make your content unforgettable.
Ready to wow your audience? Convert your PDF to flipbook today at https://flashmaniac.net and turn every page into an experience.
0 notes
Text
Flash to HTML5 Conversion Company | Apex Solutions
Upgrade digital content with a flash to html5 conversion company offering professional flash to html5 conversion solutions.
0 notes
Text
There’s whole lot of buzz about HTML5 these days and every day we hear and read about innovative HTML5 websites. Popular search engines including Google, Bing and more give a lot of importance to a HTML5 based website. However, if you were abducted by aliens and have just returned to earth, here is a quick rundown on some of HTML5’s important attributes and why web developers are so excited about it. What Is HTML5? HTML5 is the new version of HTML and is essentially an upgrade to meet the growing needs of modern day web. It eliminates the need of various plug-ins and independently provides support for incorporating multimedia in web pages. HTML5 encompasses both HTML and XHTML and hence it is possible to use either syntax. It is also built keeping in mind complex web applications and the need to be compatible with modern day devices like tablets and mobile phones. 7 Compelling Features in HTML5 That You Must be Missing HTML5 is an important update to HTML and was very much needed. It does away with quite a few things included in the previous versions, but more importantly brings many new important attributes which are relevant to modern websites. Some important attributes introduced in HTML5 include Content Editable As the name suggests, by using this attribute, you can make a desired section of the web content editable by the user. You can define the attribute role by a true or a false. Context Menu–This attribute is not supported by majority of the browsers but it allows a user to perform a specific task as defined by menu on the element by right clicking on it. Data –This attribute is supported by almost all major browsers. The attribute helps web designers to assign custom data to an element. Draggable –This is again a very useful attribute which allows user to drag and drop page elements from one part to another. To enable the drag and drop function, you need to assign a “True” value to this attribute. You also need to work with some JavaScript to make it fully functional. Drop zone –This attribute will define whether the data that is dragged or dropped over a particular element is copied, moved or linked. The value of the attribute can be accordingly defined as ‘Copy’ or ‘Move’ or ‘Link’. Spell Check –You can allow the users to check spelling on the web page or a particular section of the web page, if you assign a True value to the spell check attribute. Placeholder –This attribute displays the text in a field only when it is focused on, and hiding it otherwise. You needed a JavaScript previously, but with HTML5 it works better and is easier to implement. No More Flash: One More Reason Why You Must Switch To HTML5 Many of the functions which required plug-ins in the previous HTML version can now be independently handled by HTML5. For example, Flash was widely used for playing audio or video content in previous version of HTML pages, but with HTML5, you can expect to play both audio and video files without using Flash. It also supports various audio and video formats too. Since most of the mobile phones do not support Flash, by using HTML5, you can seamlessly deliver both audio and video content to these devices. Besides HTML5 also has a canvas feature which along with JavaScript support, can be used for plotting graphics on web pages. With the canvas tag, you can draw a canvas on the webpage (using height and width attributes), and JavaScript can be used to plot graphs or play dynamic content like games. Thus with HTML5 you almost eliminate the need to have images separately stored on the server and fetched on the webpage, as they are an integral element. These are just a few examples of what HTML5 developers can achieve. If you want your website to move with the times, you cannot ignore this markup language. HTML 5 Is The Future Sooner or later, HTML5 is going to be the new standard in web page design, and it makes sense to be an early mover. The advantages, as we discussed, are manifold. With
an increasing proportion of internet users shifting on the mobile, it makes sense to shift your website on HTML5 and cater these users better. Besides the improved functionalities, HTML5 eliminates the need for a developer to rely on add-ons or plug-ins for designing interactive webpage. It has the potential to transform user experience on the web, and it is indeed the path to the future. Search Engines Love HTML 5 Recent updates to google have shown that it has started giving more weight to HTML5 based websites. If you are in a business you may want you site to be listed on top of the results. HTML5 is also friendly for search engines to do crawling and indexing. Hi, I am Nitin Soni. I work as a web developer with Cygnet Infotech an offshore software development company. For any query or help regarding HTML5 web design & responsive web development, mail me on [email protected], if possible. And, I'd love to connect with you on Twitter @MkNitin
0 notes
Text
Top five plugin for flip book maker
1. Fliperrr – WordPress Flipbook Plugin
Why it’s #1: Fliperrr stands out with its lightweight build, realistic page-flip animations, and mobile responsiveness. It's especially great for portfolios, magazines, eBooks, and brochures.
✅ Drag-and-drop builder
✅ HTML5/CSS3-based (no Flash)
✅ Supports PDFs & images
✅ Touch + swipe navigation
✅ WooCommerce compatible
✅ Highly customizable
Best for: Creators who want a modern, immersive reading experience with minimal setup.
2. Real3D FlipBook
Why it’s great: This plugin is known for its ultra-realistic 3D page-turning effects and supports both PDF and image files.
✅ HTML5-based, no Flash
✅ PDF + image support
✅ Deep customization options
✅ Works well on all devices
Best for: High-end digital brochures and presentations.
3. dFlip PDF FlipBook
Why it’s popular: dFlip is beginner-friendly with a focus on simplicity and quick setup using shortcodes.
✅ Easy PDF integration
✅ Searchable text inside PDFs
✅ Lightweight & fast loading
✅ Gutenberg block support
Best for: Users who want fast deployment with minimal effort.
4. DearFlip – 3D FlipBook WordPress Plugin
Why it's cool: Offers clean UI and smooth flip animations with native support for PDFs and images.
✅ Mobile-friendly
✅ WooCommerce integration
✅ Interactive controls and zoom
✅ Supports PDF links and bookmarks
Best for: eBooks, magazines, product catalogs.
5. FlipBook Plugin by iPages
Why it's reliable: Solid performance and flexibility in how books are presented.
✅ PDF & image support
✅ Table of contents & deep links
✅ Interactive features (zoom, fullscreen)
✅ Modern design
Best for: Agencies and designers who need polished, professional-looking flipbooks.
0 notes
Text
Molotovbliss.com
~2000s back when Flash 4 was the big thing. This was my personal site.
Since I didn't have a good means to view this version of molotovbliss.com that was made in the early 2000s with Photoshop, Flash 4, impulse tracker, etc. was used this was before skip into was commonplace & there was no really good way to do 3D in flash (had to use swift3d tool).
This version won a few designs of the day awards at the time from about.com & flashkit.com.
The soundtrack and the loops played in the real version were all tracks from an album I had been working on for a year. HDD crashed, I had no backups other than what's contained here. It majorly discouraged me to stop producing.
This is just running through Ruffle, a 3rd party browser add-on is what the above clip is from, with some flair added here and there. None of the load options for the txt file contents or the loops SWFs load anymore.
This was mostly just to capture a semi-working instance of it I wanted to capture & archive.
I don't miss some of the nuances that came with learning the tool and ActionScript. I will say I do miss it sometimes. There's lots of html5 type sites alternatives & plus we've got webgl, threejs, even native audio api, etc. to use these days. RIP all the fun times in Macromedia/Adobe Flash. 🫡
0 notes
Text
Dev Log Mar 28 2025 - Guess what, more Steam Deck
Give it up for Week 3 of Steam Deck Support! Phaser has now been completely removed, and we're doing all of the rendering directly through WebGL ourselves. Obligatory Random Frame from the Main Menu for comparison:

So good news - that's the 25% performance increase we were hoping for. I still need to figure out something strange going on with the alpha channel multiplication causing edges on objects, and a little bit for some effects that need a separate render texture, but the game is fully playable.

(Like here, the white on white here should have no border) So with that 25% increase, we should be hitting just about 30fps on Steam Deck, right? No. It's still exactly 20fps. No change. Okay. Maybe something else is going wrong under the hood? Perhaps there's a bunch of exceptions being thrown or something? Running it on the local container doesn't show anything, but I can't check the console while it's on the Steam Deck, so I added a quick textarea element and re-directed all of the console outputs to append to it so that we can view it. And there was a handful of messages about something in our API bindings throwing due to a syntax error (which we've hit before with WebKit having significantly different standards than Chrome and Firefox, and would explain why the controller input isn't being picked up). But there was something else that happened: the FPS went up from 20fps to 30. Well that's weird. There's extra text to draw, and a whole additional element. Then I made the text area larger to take up more of the screen, and the FPS went up more. The less of the main canvas that was on the screen, the faster the game ran. To the point, where if 25% of the canvas remained, we were well over 60fps. Whatever WebKit is doing to transfer the rendered gl graphics to the canvas is eating up literally all of our CPU usage. Our calls are exactly the same no matter how much you can see. GPU usage doesn't change, the CPU usage just skyrockets when the canvas is on-screen. I'm more than a little bit miffed at this point. That was quite a bit of work that didn't strictly need to be done, solely because I thought we were responsible for the poor performance. So what now? I found some documentation on something about an extra compositing mode, but setting "WEBKIT_DISABLE_COMPOSITING_MODE" doesn't seem to actually do anything. I'm seriously considering doing something completely nuts and hijacking the gl rendering thread to directly display to a window without going through any of the WebKit display stuff. I really, really don't want this to culminate in us writing our own JS-WebGL runtime. But come on-why does literally every single piece of this project outside of my control have so many outstanding issues? I know HTML5 games isn't exactly any web browser developer's top priority, but Flash came out in 1996 - you know, 30 years ago. And that was not a 2GB install that needed 8GB of RAM and a 4GHz processor to play something that would otherwise fit on a GBA cartridge. Whatever. Unfortunately, this means the update we planned for this Monday is probably not going to happen. We'll probably push the (now inconsequential) performance update for Windows along with the mid-April Easter content update, but no promises on the Steam Deck version. Again.
1 note
·
View note
Text
A complete introduction to 20 advanced browser fingerprints. Learn all about fingerprint browsers in one article

As the latest tracking technology in the Internet era, browser fingerprinting provides a new possibility for industries such as targeted advertising and dynamic pricing. I believe everyone has heard of big data killing old customers. Browser fingerprinting provides necessary technical assistance. Through browser fingerprinting platforms and websites, your real information can be more clearly identified, so as to push appropriate data to you. Some people will use fingerprint browsers, such as BitFinger, to avoid this situation, but many people don’t know what browser fingerprints are? How to prevent browser fingerprint tracking, and what principles fingerprint browsers use to protect user privacy.
Commonly used browser fingerprint information on platforms and websites on the Internet:
1. IPv4 (Internet Protocol Version 4)
IPv4 is the fourth version of the Internet Protocol. It uses 32-bit addresses, expressed in dotted decimal notation (such as 192.168.1.1), to assign a unique address to each device on the Internet. IPv4 has been widely used since 1983, but with the rapid development of the Internet, the IPv4 address space has gradually been exhausted, giving rise to the development of IPv6.
2. IPv6 (Internet Protocol Version 6)
IPv6 is the latest version of the Internet Protocol, designed to solve the problem of IPv4 address exhaustion. It uses 128-bit addresses, provides almost unlimited address space, supports more efficient routing and better security. IPv6 addresses are usually expressed as eight groups of four hexadecimal numbers, each separated by a colon (such as 2001:0db8:85a3:0000:0000:8a2e:0370:7334).
3. Flash (common plug-in)
Adobe Flash Player is a multimedia platform for playing rich media content such as animations, videos, games, etc. on web pages. Although once very popular, Adobe announced at the end of 2020 that it would stop updating and distributing Flash Player due to security vulnerabilities, performance issues, and the rise of new technologies such as HTML5.
4. Language
The language setting allows users to select the display language of a web page or application based on their native language or preferences. This includes the language of all interface elements such as text, button labels, menu options, etc.
5. Resolution
Resolution refers to the number of pixels on the screen, usually expressed in the form of "width x height" (such as 1920x1080). It determines the level of detail and image clarity that the screen can display.
6. Audio
Audio refers to the sound transmitted and reproduced by electronic devices. In web pages and applications, audio can include background music, sound effects, voice prompts, etc., providing users with a rich auditory experience.
7. Timezone
A time zone is an area on the earth where different regions use the same standard time. With the time zone setting, users can adjust the time display according to their location to ensure the accuracy and consistency of time.
8. localStorage
localStorage is part of the Web Storage API and allows websites to store data in the user's browser, even after the user closes the browser window or restarts the computer. The data remains. It is usually used to store non-sensitive data, such as user preferences.
9. Geo
Geolocation refers to the physical location of a device on the earth, usually represented by longitude and latitude coordinates. Many web pages and applications use geolocation information to provide localized services, such as weather forecasts, map navigation, etc.

10. Fonts
Fonts are the style and appearance of text. In web design, choosing the right font is crucial to improving the user experience. Web fonts allow designers to use non-standard fonts without worrying about whether these fonts are installed on the user's device.
11. Do Not Track
Do Not Track (DNT) is a privacy setting that allows users to instruct the browser not to track their online activities. However, whether to comply with the DNT signal depends on whether the website and advertising network support and respect this setting.
12. SSL (Secure Sockets Layer)
SSL (Secure Sockets Layer) and its successor TLS (Transport Layer Security) are security protocols for providing encrypted communications and data integrity on the Internet. SSL/TLS is widely used to protect data transmission between websites and users and prevent sensitive information from being stolen or tampered with.
13. Proxy
A proxy server is a computer program or service that acts as an intermediary between a client and a server. It can provide anonymity, caching, content filtering, etc., while increasing access speed and reducing bandwidth consumption.
14. DNS (Domain Name System)
DNS (Domain Name System) is a distributed database system used to convert human-readable domain names (such as www.example.com) into computer-readable IP addresses (such as 192.0.2.1). DNS is a key component of the Internet infrastructure, allowing users to easily access websites and applications.
15. Cookies (data stored on local terminals)
Cookies are small text files stored on the user's computer to track user activities on the website. They usually contain data such as user preferences, login information, shopping cart contents, etc. Although cookies are essential for improving user experience and website functionality, they may also raise privacy and security issues.
16. Canvas:
Canvas is an element in HTML5 that is used to draw graphics and images on web pages through JavaScript and HTML's <canvas> tag. It provides a rich drawing API that allows developers to create complex visual effects and animations.
17. WebGL (a Javascript API):
WebGL is a JavaScript API that allows the creation and rendering of 3D graphics and animations on web pages. It uses the computer's graphics hardware acceleration to achieve high-performance 3D visualization. For example, online 3D games and virtual displays can use WebGL to provide a realistic visual experience.
18. User Agent:
User Agent is the identification information sent by the client to the server, including browser type, version, operating system, etc. The server can provide different content or optimize the display based on the User Agent. For example, the User Agent of a mobile browser will cause the server to return a page layout suitable for mobile devices.
19. IndexedDB (a browser standard):
IndexedDB is a non-relational database in the browser that allows web pages to store large amounts of structured data locally. It is suitable for application scenarios that require offline access and complex data storage. For example, a note-taking application can use IndexedDB to store the user's notes, which can be accessed and edited even when offline.
20. WebRTC (Web Real-Time Communication):
WebRTC is a technology that supports real-time communication between web browsers, including audio, video calls, and data sharing. It does not require plug-ins and directly enables real-time interaction through the browser. For example, online video conferencing and real-time chat applications can be built based on WebRTC.
How does browser fingerprinting work?
The so-called browser fingerprint is the result of the platform or website summarizing the above information. These information seem to be unrelated to each other, but together they form a completely independent information. In the eyes of the website or platform, this is unique. The website creates this digital fingerprint by collecting different hardware and software settings of your device. The browser can identify you among millions of users with an accuracy of 90 to 99%.
Websites usually do not store any fingerprint-related information on user devices, making this technology stateless. The more unique the data, the easier it is for the website to create such fingerprints.
Usually, the creation of fingerprints is achieved by a script that runs quietly in the background without the user's knowledge and consent. Browser fingerprinting can keep you tracked for a long time, even if your device, software or browser configuration changes. Studies have shown that long-term tracking is possible even if your data changes frequently.
For example, some websites may use this technology to collect unique data without the user's knowledge and create fingerprints for tracking. Even if users change devices or modify browser settings, it is still difficult to escape the fate of being tracked. It is like being under an invisible network surveillance, and every move is recorded.
If you need to avoid being tracked by browser fingerprints, you can adopt these solutions:
Disable JavaScript: JavaScript is a technology that browsers use to extract key information to create fingerprints. Disabling it can prevent websites from obtaining key information, such as plug-ins, fonts, languages, etc., reducing fingerprint recognition, but may affect the access and browsing experience of some websites.
Use VPN: Create an encrypted tunnel to hide the IP address so that fingerprints cannot use relevant information. It is better to use it in combination with other prevention technologies, but it is not the best way to avoid fingerprint recognition.
Use incognito mode or private browsing: Use it in browsers such as Chrome, do not save online activities, reduce the chance of generating unique fingerprints, but cannot completely prevent fingerprint assembly.
Best solution Fingerprint browser: Use a dedicated anti-association browser such as BitBrowser, which is a browser anti-tracking solution used by most people, which can maximize the avoidance of association.
The operating principle of BitBrowser:
BitBrowser simulates and randomizes the user's browser fingerprint information by simulating different browser configurations, operating system versions, plug-ins and fonts, as well as simulating the user's mouse clicks, keyboard input and browsing behavior. This makes it difficult to distinguish from the fingerprint information of real users, effectively hiding the user's true identity and browsing habits.
BitBrowser can completely simulate the above browser fingerprint environment. Whether you are an e-commerce seller or an operator of social media platforms such as Facebook, Instagram, etc., you can use BitBrowser to protect the browser fingerprint environment. BitBrowser simulates the real machine browser environment and separates different accounts, completely avoiding the risk of account association. Whether you use hundreds or thousands of accounts, you can use BitBrowser to establish a browser environment without restrictions, and achieve safe and secure management of multiple stores and windows.

Using fingerprint browser also requires a good proxy. BitBrowser can be perfectly combined with proxy IP to maximize the anti-association effect. If you haven't chosen your favorite IP yet, you can get it through the proxy IP recommendation in the BitBrowser software. If you don't know what a proxy IP is and the types of proxy IPs, you can also learn about it through this article: (All types of proxy IPs are fully introduced. It's enough to read this article to understand proxy IPs).
Summary:
Browser fingerprinting has become one of the threats to online privacy. Not only do websites collect regular information like IP addresses, browser fingerprinting also uses a large number of data points to create your unique browser fingerprint. As technology advances, we will see the development of more accurate browser fingerprinting methods, which means it will become difficult to avoid it completely. Fingerprint browsers, as the best browser fingerprinting solution, have become the choice of most security and privacy personnel. In order to facilitate the majority of people to use fingerprint browsers to protect their privacy, BitBrowser
provides all users with 10 windows permanently free. Click the official website to download and get it immediately.
0 notes
Text
Why Your Website Isn’t Mobile-Friendly (And How to Fix It!)
In today's digital era, having a mobile friendly website is no longer optional; it's a necessity. If your website isn't optimized for mobile devices, you're losing traffic, frustrating users, and hurting your search engine rankings. But why exactly is your website not mobile-friendly, and how can you fix it? Let's dive into the key reasons and solutions.
Why Mobile Friendliness Matters
A mobile friendly website ensures a seamless user experience across different devices, improves SEO rankings, and boosts engagement. With over 60% of web traffic coming from mobile users, businesses that ignore mobile optimization risk falling behind.
Signs Your Website Isn’t Mobile-Friendly
Users must zoom in or scroll horizontally to read content.
Slow loading times on mobile devices.
Unresponsive design elements.
Buttons and links are too small or too close together.
Poor navigation leading to high bounce rates.
Reasons Why Your Website Isn’t Mobile-Friendly
1. Your Website Lacks a Responsive Design
A responsive website automatically adjusts its layout based on the screen size. If your site isn't using a responsive design, mobile users will struggle with distorted images and unreadable text.
Solution: Opt for a Website Designing approach that includes responsive design frameworks like Bootstrap or CSS media queries.
2. Slow Page Loading Speed
Mobile users expect pages to load within 3 seconds. If your site is slow, visitors will leave before it even loads.
How to Fix It:
Compress images without losing quality.
Use browser caching to speed up repeat visits.
Optimize code and remove unnecessary plugins.
Enable lazy loading for images and videos.
3. Poor Navigation Structure
A cluttered menu and unorganized navigation make it difficult for mobile users to browse your site.
Solution:
Implement a mobile-first navigation design.
Use a hamburger menu for easy access.
Keep the number of menu items minimal.
4. Touch Elements Are Too Small
If buttons and links are too tiny or too close together, users may struggle to click them accurately.
How to Fix It:
Increase the button size to at least 48px by 48px.
Ensure proper spacing between clickable elements.
5. Flash and Non-Mobile Compatible Elements
Flash-based content doesn’t work on most mobile browsers, making your site inaccessible.
Solution:
Replace Flash with HTML5 or JavaScript.
Use mobile-friendly formats like SVG for animations.
6. Intrusive Pop-Ups and Ads
Full-screen pop-ups or excessive ads ruin the mobile experience and increase bounce rates.
How to Fix It:
Use smaller, non-intrusive pop-ups.
Provide a clear and visible exit option.
Ensure ads do not cover essential content.
7. Not Using Accelerated Mobile Pages (AMP)
AMP helps pages load instantly on mobile, enhancing user experience and improving rankings.
Solution: Implement AMP for your website to improve speed and engagement.
How to Make the Website Mobile Friendly
If you're wondering how to make the website mobile friendly, follow these best practices:
Use a Responsive Website Design: Ensure your website adapts to different screen sizes effortlessly.
Optimize Images and Content: Compress images and use readable fonts.
Improve Page Speed: Leverage caching, CDN, and optimized code.
Ensure Easy Navigation: Keep the layout intuitive and user-friendly.
Test Across Devices: Regularly test your website using Google’s Mobile-Friendly Test.
Need a Mobile-Friendly Website? We Can Help!
At Arrowpace, we specialize in Website Design Services that ensure your website is not only visually appealing but also optimized for mobile users. Whether you need a redesign or a brand-new mobile-friendly site, our website design and development services have you covered.
Get a High-Performing Mobile-Friendly Website Today!
Partner with Arrowpace to transform your website into a mobile-optimized, high-converting powerhouse. Contact us now to get started!
0 notes
Text
Unblocked games have come a long way over the years, evolving from simple flash-based distractions to immersive experiences that provide both entertainment and educational value. As we step into 2025, unblocked games are more advanced, accessible, and engaging than ever before. This post explores the evolution of unblocked games, what’s new this year, and what players can expect in the future from pizza edition.
1. The Rise of Cloud-Based Unblocked Games
One of the biggest advancements in unblocked gaming is the rise of cloud-based games. Unlike traditional browser-based games, cloud gaming allows students to play high-quality titles without needing powerful hardware. Services like Google Stadia, NVIDIA GeForce Now, and new decentralized gaming platforms have made it easier for students to enjoy rich gaming experiences without downloads or installations.
2. HTML5 Games Taking Over
With the official discontinuation of Adobe Flash, HTML5 games have completely taken over the unblocked gaming scene. These games run smoothly on any device, from school Chromebooks to mobile phones, offering seamless gameplay without security risks. Developers are now creating visually stunning and highly interactive HTML5 games that rival traditional desktop applications.
3. AI-Powered Adaptive Games
Artificial intelligence (AI) has revolutionized the way unblocked games are played. New AI-powered games can adapt to a player’s skill level, making them more engaging and challenging. These games use machine learning to customize difficulty, suggest strategies, and provide real-time hints, helping players improve their skills while having fun.
4. Multiplayer and Social Integration
A significant trend in 2025 is the increased focus on multiplayer experiences. Many unblocked games now feature real-time multiplayer modes, leaderboards, and social integrations that allow students to play with their peers. Games like Krunker.io and Shell Shockers have become even more interactive, with voice chat, friend lists, and cooperative gameplay modes.
5. The Growth of Educational Unblocked Games
While unblocked games were once purely for entertainment, there is now a growing trend toward educational gaming. Schools are recognizing the benefits of gamified learning, and more unblocked games are incorporating subjects like math, science, and coding. Platforms like Coolmath Games and Prodigy Math continue to thrive, while new games focused on history, language learning, and critical thinking are gaining popularity.
6. Improved Security and Safe Gaming
As unblocked games gain popularity, schools and developers are taking security more seriously. In 2025, many educational institutions are adopting safe gaming platforms that provide access to verified, ad-free, and malware-free games. This shift ensures that students can enjoy gaming without the risks of malicious ads, phishing attempts, or inappropriate content.
7. The Influence of Mobile and Cross-Platform Gaming
Unblocked games are no longer limited to desktops. Many developers are creating cross-platform games that work seamlessly on computers, tablets, and mobile devices. With progressive web apps (PWAs) and cloud syncing, players can start a game at school and continue playing on their phones at home without losing progress.
8. The Future of Unblocked Games
Looking ahead, we can expect even more exciting advancements in unblocked gaming. Augmented reality (AR) and virtual reality (VR) are beginning to make their way into the space, offering immersive educational experiences. Additionally, decentralized gaming and blockchain technology could introduce new ways for players to earn digital rewards and trade in-game assets.
Conclusion
The world of unblocked games has evolved dramatically, offering better graphics, more intelligent gameplay, and safer experiences for students. In 2025, unblocked games are not just a way to pass the time but also a valuable tool for learning and collaboration. With continued technological advancements, the future of unblocked gaming looks brighter than ever.
0 notes