#flash to html conversion
Explore tagged Tumblr posts
Text
Hire the Best Web Designer in Singapore: A Complete Guide for Business Owners
In the digital-first economy of Singapore, your website is more than just a digital brochure—it’s your first impression, primary lead generator, and a direct reflection of your brand’s professionalism. Whether you're a startup founder, small business owner, or corporate marketing manager, hiring the right web designer is critical. And often, the best choice lies in a Freelance web designer Singapore.
But how do you find and hire the right expert? This comprehensive guide breaks down why hiring a Freelance website designer Singapore might be your smartest business move, what to look for, and how to avoid common pitfalls in the hiring process.
Why a High-Quality Website Matters in 2025
Today’s consumers are impatient. They judge your business credibility within 0.05 seconds of landing on your website. A poorly designed or outdated site doesn’t just hurt conversions—it actively pushes customers away.
Whether you're in retail, F&B, professional services, or eCommerce, your website needs to:
Load quickly (under 3 seconds)
Be mobile-first
Provide intuitive navigation
Offer engaging, brand-aligned visuals
Include strong calls-to-action
That’s why hiring a Freelance web developer Singapore can be a game-changer for SMEs, startups, and even large enterprises looking for agile support.
Why Choose a Freelance Web Designer in Singapore?
Many businesses instinctively look to large design agencies. While agencies have their merits, freelancers offer an unmatched mix of flexibility, affordability, and personalized attention.
1. Cost-Effective Without Compromising Quality
Hiring a Freelance website designer Singapore typically costs 30-50% less than engaging an agency. Without overheads like office space or large admin teams, freelancers can offer premium services at affordable rates.
2. Direct Communication
With agencies, your vision can get lost through layers of account managers. With a freelancer, you communicate directly with the designer, ensuring your ideas are accurately translated into digital reality.
3. Flexibility & Speed
Freelancers are agile. Need a quick landing page for a flash sale? Want to pivot your website design mid-project? A Freelance website developer Singapore can quickly adapt without red tape.
Key Skills Your Web Designer Should Have
Whether you’re hiring for a one-page portfolio or a robust eCommerce site, ensure your Freelance web developer Singapore has the following skills:
1. Responsive Design
Over 70% of web traffic in Singapore now comes from mobile. Your designer must build mobile-first, responsive layouts.
2. UI/UX Expertise
A pretty website is useless if it confuses visitors. Ensure your designer understands user journey, conversion paths, and modern UX patterns.
3. Frontend & Backend Development
While some designers focus solely on aesthetics, the best freelancers are full-stack—both Freelance web designer Singapore and Freelance website developer Singapore rolled into one.
4. SEO Fundamentals
Your website should be search engine-friendly. Basic on-page SEO, site speed optimization, and schema markup are essential.
5. Platform Proficiency
Whether it’s WordPress, Shopify, Webflow, or custom-coded HTML/CSS/JS, make sure your freelancer is fluent in the platform you need.
Where to Find the Best Freelance Web Designers in Singapore
Ready to hire? These are the top platforms and strategies to find your ideal Freelance web designer Singapore:
1. Google & LinkedIn
Search for relevant keywords like:
Freelance web designer Singapore
Freelance website developer Singapore
Check out LinkedIn portfolios, reviews, and mutual connections.
2. Freelance Marketplaces
Popular platforms include:
Upwork (look for “Top Rated” freelancers in SG)
Fiverr Pro
Toptal (vetted experts)
3. Local Design Communities
Singapore has thriving design communities:
Meetups (DesignSG, UXSG)
Facebook Groups (SG Freelancers, Startups SG)
Telegram Channels (SG Freelancer Market)
4. Referrals
Ask other business owners or entrepreneurs. Word-of-mouth referrals often lead to the most reliable partnerships.
10 Questions to Ask Before Hiring a Freelance Web Designer
Can I see your portfolio?
Do you have experience in my industry?
What’s your process from start to finish?
How do you handle feedback and revisions?
Will you optimize the site for SEO and speed?
Is your design mobile-friendly?
Do you offer post-launch support and maintenance?
What platform or CMS do you use?
How long will the project take?
What is the total cost, and what does it include?
These questions help you weed out amateurs and find a Freelance web developer Singapore who delivers value.
Warning Signs to Watch Out For
While there are many talented freelancers, the industry is not immune to red flags. Be cautious if:
They can’t provide a professional portfolio
They avoid written contracts
They promise “cheap and fast” solutions without clarity
Communication is delayed or unclear
They ask for full upfront payment (a 50/50 split is more standard)
Case Study: How a Freelance Web Designer Boosted an SME’s Revenue by 70%
Company: EcoBites SG (Eco-friendly F&B packaging startup) Problem: Outdated, non-mobile-friendly site with poor SEO Solution: Hired a Freelance web developer Singapore through a LinkedIn referral What They Did:
Redesigned the site with modern UI/UX
Optimized for SEO and loading speed
Integrated Shopify for eCommerce
Result:
Bounce rate dropped by 40%
Monthly organic traffic tripled
Revenue increased by 70% within 6 months
Maintenance & Post-Launch Support
Hiring a Freelance website developer Singapore shouldn't end with the site going live. Websites require:
Plugin and theme updates
Regular backups
Bug fixes
SEO audits
Many freelancers offer retainer packages for monthly maintenance. Ask about this during your initial discussion.
Final Thoughts: Invest in the Right Freelancer, Reap Lifelong ROI
In 2025, your website is your best employee—working 24/7 to attract, convert, and retain customers. And behind every successful website is a skilled professional who understood the brand, built with users in mind, and designed with growth as the goal.
If you’re in Singapore, consider hiring a web design Singapore expert who checks all the boxes: experience, communication, design sensibility, and technical know-how.
The right Freelance web developer Singapore won’t just build you a website. They’ll help build your business.
Visit https://www.freelancewebdesigner.sg to meet your freelancer in Singapore.
Frequently Asked Questions (FAQs)
1. How do I know if a freelance web designer is reliable?
Check their portfolio, request client references, review testimonials, and have a discovery call. A professional Freelance web designer Singapore will be transparent about timelines and deliverables.
2. Should I choose a designer who uses WordPress or custom code?
It depends on your goals. WordPress is flexible and scalable. Custom code offers performance and uniqueness but may cost more. A good Freelance website developer Singapore will advise based on your needs.
3. Do freelancers offer branding and logo services too?
Many do! It’s common for a Freelance website designer Singapore to offer branding packages that include logo design, brand colors, and typography.
4. Can a freelance web developer help with SEO?
Yes. Many Freelance web developer Singapore professionals offer on-page SEO services including keyword integration, meta tags, and structured data.
5. What is the average time to build a website?
One-page site: 3–5 days
Basic business site: 1–2 weeks
eCommerce site: 2–4 weeks
More complex builds may take longer depending on the scope and features.
#freelance website developer singapore#freelance web designer singapore#web design singapore#web designer singapore#website developer singapore#web developer singapore#website designer singapore
0 notes
Text
How Web Design Shaped Sandton's Online Presence: A Historical Review

Sandton, often dubbed “Africa’s richest square mile,” has always been at the forefront of business and innovation in South Africa. As its skyline has transformed, so too has its digital landscape. For any website design company in Sandton, witnessing and adapting to the seismic shifts in web design over the past few decades has been a fascinating journey. Let’s take a stroll down memory lane and explore the key trends that have shaped web design in Sandton from the early 2000s to the ultra-modern expectations of 2025.
The Early 2000s: The Dawn of the Digital Brochure (Table-Based Layouts & Flash)
Remember the turn of the millennium? Websites in Sandton (and globally) were often clunky, built primarily on HTML tables, and designed for slow dial-up connections. Aesthetics were secondary to functionality. We saw:
Table-based layouts: Websites were literally structured like spreadsheets.
Flash animations: Remember those elaborate, often slow-loading intros? Flash was king for interactivity, despite its accessibility issues.
Cluttered designs: Information was crammed in, with little emphasis on white space.
Minimalistic visuals: While some experimented, many sites were text-heavy.
Limited interactivity: Most sites were static, serving mainly as online brochures.
For a web design company Sandton in this era, the focus was often just getting a business online, regardless of how basic it looked.
The 2010s: The Mobile Revolution and UX Emergence (Responsive Design & Flat UI)
This decade was a game-changer, largely driven by the explosive growth of smartphones and social media. Sandton businesses quickly realised their customers were on the go.
Responsive Design becomes Non-Negotiable: The “mobile revolution” forced designers to create websites that adapted seamlessly to any screen size – from a desktop monitor in a Sandton office to a smartphone in a taxi. A true website design Johannesburg expert knew that mobile-first was becoming critical.
Flat Design & Minimalism: Skeuomorphism (design mimicking real-world objects) gave way to cleaner, simpler, and more efficient “flat design.” This trend allowed for faster loading and a focus on content.
User Experience (UX) Takes Centre Stage: With more complex websites, intuitive navigation and user-friendly interfaces became paramount. Web designers started prioritising how users felt while interacting with a site.
Rise of CMS (WordPress): Content Management Systems like WordPress made it easier for businesses to update their own sites, shifting the focus for website design companies in Johannesburg towards robust backend development and custom themes.
Social Media Integration: Links to Facebook and Twitter became standard, recognising the growing power of social media marketing.
The 2020s (leading into 2025): Immersive Experiences & Intelligent Design
As we stand in June 2025, web design in Sandton is sophisticated, user-centric, and increasingly driven by cutting-edge technology. The lines between a website, an app, and an interactive experience are blurring.
Hyper-Personalization & AI Integration: Websites are becoming smarter, using AI to deliver tailored content, product recommendations, and even conversational interfaces (chatbots) based on user behaviour. This is a massive area for any Digital Marketing Company in Sandton or Sandton.
Immersive & Interactive Elements: Expect more subtle animations (micro-interactions), 3D visuals, parallax scrolling, and even Augmented Reality (AR) integration allowing users to virtually “try on” products or visualise spaces.
Voice Search Optimization: With the rise of voice assistants, websites are being optimised for natural language queries, crucial for local businesses.
Sustainable Web Design: A growing awareness of environmental impact means lighter code, optimised images, and eco-friendly hosting are becoming preferred practices.
Enhanced Accessibility: Ensuring websites are usable by everyone, regardless of ability, is a major focus.
Emphasis on Core Web Vitals: Google’s emphasis on page load speed, interactivity, and visual stability means performance is integral to SEO. Your SEO Sandton strategy is intrinsically linked to your website’s technical health.
Video Dominance: Short, engaging video content is integrated directly into website experiences, moving beyond simple embeds.
The evolution of web design in Sandton mirrors global trends but is always shaped by local needs and a dynamic market. For businesses looking to make their mark, staying ahead of these design shifts isn’t just about aesthetics; it’s about staying competitive, engaging effectively with your audience, and ultimately, securing your digital future.
Author: Aakshat Vaishnav
SEO at Digital Marketing PTA
#affordable website design johannesburg#best web design company in johannesburg#custom website design johannesburg#johannesburg website design services#professional web designers johannesburg#responsive web design johannesburg#web design agency johannesburg#website design company johannesburg
0 notes
Text
Better UX That Users Will Love

Introduction: UX Is the Heart of Digital Experience
In today’s digital-first world, a website or app isn’t just a product; it’s an experience. And at the center of that experience is UX. Short for “user experience,” UX is what determines whether users stay, return, or leave. From page speed to layout to usability, every detail matters.
Great UX can build trust, improve engagement, and drive conversions. Poor UX can push your users away in seconds. In this blog, we’ll explore proven ways to deliver better UX that users genuinely enjoy.
Start with User-Centered Design
Before anything else, understand your users. Their goals, frustrations, and habits should guide every UX design decision.
How to apply user-centered UX design:
Conduct user research and create personas
Focus on real user needs, not assumptions
Map out user journeys to discover pain points
Prioritize features that solve real problems
Designing with empathy helps create experiences people want to use.
Simplify Navigation for Smooth Flow
If users can’t find what they’re looking for in seconds, they’ll leave. A clean, logical navigation system is essential to good UX.
Tips to improve website UX through navigation:
Use clear, descriptive menu labels
Keep the menu layout consistent across pages
Limit choices to avoid overwhelming users
Add a prominent, functional search bar
Great UX design makes it easy for users to move without thinking.
Design for Mobile First
With over half of all web traffic coming from smartphones, mobile UX isn’t optional; it’s essential.
UX mobile-first design tips:
Use responsive layouts that adapt to screen size
Make buttons large and tappable
Reduce load times with optimized assets
Prioritize the most important info for small screens
Designing for mobile first ensures your experience works for everyone.
Speed Matters: Optimize for Performance
Slow websites frustrate users and kill engagement. A fast, responsive site is a key element of strong UX.
Ways to improve UX through speed:
Compress images without losing quality
Minify CSS, JS, and HTML files
Use a CDN to reduce load times
Enable lazy loading for off-screen content
Better speed means better user satisfaction and lower bounce rates.
Make Actions Clear and Easy
Every click should feel intuitive. Clear calls to action and feedback loops help users feel confident and in control.
Improve UX with action-focused design:
Use distinct CTA buttons (with contrasting colors)
Provide visual or text feedback after actions
Avoid unexpected behavior (like auto-refreshes)
Don’t hide important actions or links
When users understand what happens next, they’re more likely to convert.
Ensure Accessibility and Inclusivity
Inclusive UX makes your product usable by all people, regardless of their abilities or limitations.
Accessibility practices in UX design:
Use readable fonts and sufficient contrast
Add alt text for all images
Support keyboard and screen reader navigation
Avoid flashing content that could trigger seizures
Better UX is inclusive UX. It’s not just ethical, it’s good for business.
Test and Iterate Continuously
Even great UX can improve. The best user experience designs come from ongoing testing and learning.
UX testing strategies:
Use heatmaps to track behavior
Run A/B tests on layouts and CTAs
Conduct user testing with real people
Monitor drop-off points in funnels
Let data and user feedback guide your next design move.

Conclusion: Build UX That Users Truly Love
Good UX isn’t a one-time task. It’s a mindset. Every design choice, from layout to copy to performance, affects how users feel. When your UX is fast, intuitive, accessible, and user-focused, people stay longer, engage deeper, and convert more.
Want expert help creating UX that delights and performs? Contact Focal Media to build smart, user-friendly experiences that users will love coming back to.
0 notes
Text
How LiteSpeed Improves Loading Speed
Website speed is a critical factor in user experience, SEO performance, and conversion rates. Faster-loading websites engage visitors better, reduce bounce rates, and rank higher in search results. LiteSpeed Web Server (LSWS) is engineered to optimize website speed with powerful technologies built into its core. This article provides a technical and practical look at how LiteSpeed improves website performance, its architectural strengths, and comparisons with other web servers like Apache and NGINX.
What Is LiteSpeed?
LiteSpeed is a high-performance web server software developed by LiteSpeed Technologies. It serves as a drop-in replacement for Apache, meaning it can use Apache configurations such as .htaccess and mod_rewrite while offering far superior performance.

Unlike traditional web servers that rely on process-based or thread-based architectures, LiteSpeed uses an event-driven approach. This enables it to handle thousands of simultaneous connections efficiently without consuming excessive resources. It’s widely used in shared, VPS, and dedicated hosting environments due to its scalability and speed.
LiteSpeed is compatible with major web hosting control panels like cPanel, Plesk, and DirectAdmin. It also integrates seamlessly with WordPress, Magento, Joomla, and other popular CMS platforms.
How LiteSpeed Improves Loading Speed
LiteSpeed's performance is not just theoretical. Numerous benchmarks and case studies show significant improvements in load time, server response, and concurrent user handling. Its technical foundation plays a pivotal role in enabling these advantages.

Event-Driven Architecture
Most traditional web servers like Apache use a process-based or threaded architecture. Each connection requires a dedicated process or thread, which leads to high memory usage under load.
LiteSpeed uses an event-driven, asynchronous model. It processes multiple connections within a single thread, significantly reducing memory consumption and CPU load.
For example, benchmarks by LiteSpeed Technologies show that LSWS handles over 2x more concurrent connections than Apache with the same hardware configuration [1]. This architecture is especially beneficial during traffic spikes, such as flash sales or viral content events.
Built-In Caching (LSCache)
LiteSpeed’s caching engine, LSCache, is built directly into the server core. Unlike third-party caching plugins that operate at the application level, LSCache works at the server level, making it faster and more efficient.
With LSCache enabled on WordPress, testing from WPPerformanceTester shows up to 75% reduction in page load times compared to uncached sites. This is because LSCache delivers prebuilt HTML pages directly to users, bypassing PHP execution and database queries.
LSCache also supports advanced features such as:
ESI (Edge Side Includes) for partial page caching
Smart purging rules
Private cache for logged-in users
Image optimization and critical CSS generation
These features make it suitable not only for static pages but also for dynamic, eCommerce-heavy platforms like WooCommerce or Magento.
Compression and Optimization
LiteSpeed supports GZIP and Brotli compression out of the box. These technologies reduce the size of files transmitted over the network, such as HTML, CSS, and JavaScript.
According to Google PageSpeed Insights, compressing assets can reduce page size by up to 70%, which directly improves load time. Brotli, developed by Google, provides even better compression rates than GZIP in many cases, and LiteSpeed uses it efficiently.
Additionally, LiteSpeed can minify JavaScript, CSS, and HTML, combine files to reduce HTTP requests, and enable lazy loading for images—all directly from the server level.
QUIC and HTTP/3 Support
LiteSpeed is one of the earliest web servers to fully support QUIC and HTTP/3, protocols developed by Google and later adopted by IETF.
QUIC is built on UDP instead of TCP, which reduces handshake latency and improves performance over poor network conditions. HTTP/3 inherits QUIC’s benefits and introduces faster parallel requests and better encryption handling.
When HTTP/3 is enabled, page loads feel snappier, especially on mobile devices and in regions with weaker connectivity. Cloudflare reported up to 29% faster page loads using HTTP/3 versus HTTP/2 [2].
LiteSpeed’s implementation ensures that your site is future-ready and delivers optimal performance even under challenging network environments.
LiteSpeed vs Apache and NGINX
Performance benchmarks consistently show that LiteSpeed outperforms both Apache and NGINX in various scenarios, especially under high traffic and dynamic content conditions.

Apache Comparison
Apache is widely used but is resource-heavy under load. When serving PHP applications like WordPress, Apache relies on external modules (e.g., mod_php) or handlers like PHP-FPM, which increase overhead.
LiteSpeed replaces these with LiteSpeed SAPI, a more efficient PHP handler. Benchmarks show that LiteSpeed can process 3x more PHP requests per second compared to Apache [3].
NGINX Comparison
NGINX is known for its speed with static files, but it lacks full .htaccess compatibility and requires more manual tuning for dynamic sites.
LiteSpeed combines Apache’s ease of configuration with NGINX’s speed and goes further by offering built-in caching and QUIC support. This makes it a more all-in-one solution for both static and dynamic content delivery.
Real-World Results
A hosting provider, NameHero, migrated over 50,000 sites from Apache to LiteSpeed. The result was an average decrease in load time by 40%, with no change in hardware configuration [4].
Another example is a WooCommerce store that used LiteSpeed Cache. Load times dropped from 4.2s to 1.2s after activation, significantly improving Core Web Vitals and user retention.
Website owners consistently report faster Time to First Byte (TTFB), better PageSpeed scores, and fewer server crashes during traffic peaks when using LiteSpeed.
Who Should Use LiteSpeed?
LiteSpeed is ideal for:
WordPress users who want faster page loads without complex configurations.
WooCommerce and Magento store owners needing efficient dynamic caching.
Web hosting providers looking to reduce server load and increase client satisfaction.
SEO-focused marketers who want better Core Web Vitals.
Developers who want Apache compatibility with modern performance.
LiteSpeed is available in both open-source (OpenLiteSpeed) and commercial versions. While OpenLiteSpeed is suitable for smaller projects, the enterprise version offers advanced features and full control panel integration.
Final Thoughts
LiteSpeed offers a clear performance advantage due to its architecture, built-in caching, modern protocol support, and optimization features. It helps websites load faster by minimizing server load, reducing latency, and delivering content more efficiently.
Whether you're a developer, site owner, or hosting provider, switching to LiteSpeed can result in measurable improvements in speed, stability, and scalability. In today’s performance-driven web ecosystem, LiteSpeed is a practical solution backed by real results and advanced engineering.
1 note
·
View note
Link
#Apache#Automation#build#configuration#database#full-textsearch#ht://Dig#indexing#informationretrieval#Linux#open-source#Performance#scripting#searchengine#self-hosted#Server#systemadministration#webcrawler#webdevelopment#websitesearch
0 notes
Text
Go Global with Lexiphoria: Language & eLearning Solutions in 100+ Languages
Building on the foundation of Audio Bridge, Lexiphoria offers comprehensive global language and eLearning solutions to help your business thrive in diverse markets. We provide accurate translation, transcreation, and localization for multimedia, websites, apps, and software in over 100 languages. Our expertise extends to eLearning localization and innovative development, including microlearning and game-based approaches. We also specialize in content transformation, such as Flash to HTML conversion. Partner with Lexiphoria to optimize your content for global engagement.

0 notes
Text
Website design Dubai
As a leading web design company in Dubai, we provide top-class services in website design, SEO, eCommerce websites, and mobile app development. Additionally, we function as a digital marketing agency that offers social media services and management. Web design involves planning, conceptualizing, and arranging content for the internet. It combines creative and technical elements, effectively blending visual design with practical user interface (UI) and user experience (UX) considerations.
Specifically, web design entails creating and designing the visual appearance and user interface of websites. It encompasses both the aesthetic aspects of a website and its usability. Ultimately, our goal is to provide a positive user experience, enabling visitors to easily navigate the site, find the information they seek, and perform desired actions, such as filling out forms or making purchases.
At present, internet usage continues to grow globally because devices are becoming cheaper and more accessible. Consequently, the number of mobile website users will increase significantly. Thus, the demand for skilled web designers and developers will remain high, particularly for the development of mobile-friendly websites.
Moreover, web design and development specialists will enjoy plenty of opportunities in the future. These careers not only offer variety but are also well-paid.
Website design has evolved into an essential part of the IT industry today. In fact, you cannot thrive in any company or industry without a powerful online presence. A well-crafted website design will effectively accomplish your goals. Studies demonstrate that a well-built and aesthetically designed website generates better consumer traffic and boosts conversions.
To become an experienced web designer, you must learn basic programming languages such as HTML, CSS, JavaScript, PHP, or jQuery. Additionally, you should gain a strong understanding of coding and acquire practical knowledge of popular software like Dreamweaver, Photoshop, and Flash. Furthermore, a degree in computer science provides a significant advantage for those who wish to excel in this field.
Taking web design courses equips you with the skills to create amazing websites for both small and corporate companies, thereby building a promising future. One of the most significant benefits of selecting web design courses is the ongoing high demand for websites. Since the number of individuals using the internet is rapidly increasing, pursuing this career path remains a wise choice
0 notes
Text
Another New Beginning
At Mount Royal, the lights remain cold, students’ faces glowing ghost-blue, their thumbs moving with the pulse of machines, a metronome of dopamine drip-drip-dripping through screens, each swipe like a bead on a rosary.
Between classes, I walk curved paths, watching them crowd the outlets— pilgrims at the altar of lithium charge, offering seventeen TikToks, four reels, three stories, and two YouTube shorts to the small gods of distraction.
In the East Gate Starbucks, I sit and count the ghost signals passing through us, invisible radiation, waves of words and images slipping silently through the bones of our wrists, a shared pulse of a digital heartbeat we didn't ask for, but can’t turn off.
Once, when the power goes out, a purple-pink quiet falls over the library— the emergency lights casting unfamiliar shadows. Students look up, eyes cleared of digital fog, and something old stirs: a notebook opens, a conversation blooms, a hand sketches words on paper, the marks quiet and real.
I remember the day I found an old GeoCities post, buried in Comic Sans and flashing GIFs, a teenager’s confession wrapped in HTML— the words raw, open, unbranded, saying what no one was supposed to say out loud. "Sometimes I think the internet is the only place where I can be really honest."
That was ceremony. That was sacred. I am from the age that watched Atlantis sink, LiveJournal voices fading, words caught in the throat of a world that spoke faster, louder, and less.
Now, when I write, I think of blood and ink— how monks once cramped their hands to save words from the slow creep of silence. I think of buffalo hides stretched tight, painted histories marking each passing year. My essays, my poems—my winter counts.
We’re not losing words; we’re watching them shift. In the dim Wi-Fi dead zone of the old library, I sit alone, my words slowing, stretching, less about the click and more about the cut, the scrape of bone against bone, the way words emerge like breaths in cold air.
In October, under gray skies, I stand with strangers during a fire drill, the weight of untold stories between us. A classmate tells me her grandmother wrote secrets in syllabics. Another describes the archive he's building, a cairn of family stories hewn from memory’s stone.
I think of Adrienne Rich, of poets as bridges in the darkness, each word a lantern— of bloodwriting as lifeline, each mark an insistence: I was here, I felt this.
In the snow-laden walkways, I see them now: the secret writers, the ones who speak softly and write fiercely, each thumb-typed post a small spell against oblivion.
Bloodwriting is the daily prayer of paying attention, of pressing against surface and signal, insisting on depth in an age that pulls us toward shallows. Each word a thread spun across time, reaching backward, forward— a web of healing, a reminder that to make marks is to matter.
In the last hours of night, when the library hums, I feel the echoes of hands cramping around quills, monks bleeding words onto parchment, believing in the weight of each letter. And I press my hands to the keys, my own quiet prayer: This matters, this matters, this matters.
And in the space between keystrokes, if I listen hard enough, I swear— I can hear them writing back.
1 note
·
View note
Text
"Trump World LibertyFi Aave: Positive Revolution in Crypto Assets"
```html
Decrypting the Chaos: Trump, LibertyFi, and AAVE in the Crypto World
The intersection of politics and cryptocurrency has always been a hotbed of debate and speculation. Recently, the discussions have gained momentum with the growing influence of figures like Donald Trump alongside innovative platforms like LibertyFi and AAVE. In this article, we delve deep into what these elements mean for the future of digital currency.
Trump's Return to the Digital Arena
Donald Trump, a figure who's never far from the headlines, has begun to re-enter the crypto conversation. His bold statements and policies have often left the financial world scrambling to keep up. With campaigns focusing on innovation and growth, his influence might just steer the crypto sector in unexpected directions. But what could this mean for everyday investors?
Increased Awareness: As Trump engages with crypto, more people are likely to take notice, potentially leading to increased interest in digital currencies.
Market Volatility: Trump's statements have historically caused fluctuations in traditional markets, which could spill over into crypto as well.
The Rise of LibertyFi
In the mix, we have LibertyFi, an emerging decentralized finance platform that's poised to disrupt the financial norms. This platform embraces the philosophy of financial liberty, aiming to empower users through the decentralized model. With features that encourage financial inclusivity, LibertyFi is drawing attention from all corners of the globe.
Decentralization: LibertyFi’s approach means no central authority can control or manipulate the market, providing users with true ownership.
Simplicity of Use: The platform is designed to cater to users of all expertise levels, breaking down the barriers of entry into crypto investment.
AAVE: The DeFi Leader
When discussing groundbreaking platforms, AAVE inevitably comes up. As one of the leading decentralized lending protocols, AAVE allows users to lend and borrow crypto assets with ease. By focusing on security and user experience, AAVE has positioned itself as a cornerstone in the DeFi ecosystem.
Innovation in Lending: AAVE's flash loans and unique features offer unparalleled flexibility to users needing quick funding without collateral.
Investment Opportunities: Users can earn interest on their deposits, further enticing those hesitant to dip their toes into the crypto waters.
The Bigger Picture
The melding of Trump's political strategies with the innovative capabilities of platforms like LibertyFi and AAVE creates a fascinating landscape for crypto enthusiasts and investors alike. As the conversation around cryptocurrency evolves, it's important to remain vigilant and informed about these changes.
The future of digital currency remains unpredictable, but with major players like Trump influencing the discourse and platforms like LibertyFi and AAVE pushing the envelope, there’s no denying that we are witnessing a pivotal moment in financial history.
What are your thoughts on this intertwining of politics and crypto? Do you think it will lead to greater adoption or increased chaos? Share your views below!
``` "Trump World LibertyFi Aave: Positive Revolution in Crypto Assets"
0 notes
Text
How Client Requests Can Undermine Web Performance & Accessibility – Speckyboy
New Post has been published on https://thedigitalinsider.com/how-client-requests-can-undermine-web-performance-accessibility-speckyboy/
How Client Requests Can Undermine Web Performance & Accessibility – Speckyboy
We know the importance of website performance and accessibility. Or at least we should. There’s no shortage of content dedicated to these subjects.
That creates awareness. Hopefully, awareness leads to learning. And learning leads to implementing best practices. There, we’ve made the web a better place!
Not so fast. There’s one factor the tutorials didn’t warn us about – clients. Yes, a client can lay waste to our plans for a fast and accessible site.
The question is: why? Why would a website owner get in the way of progress? Why would they insist on features that diminish the user experience?
There are a few possibilities. Let’s look at some common conflicts and ways to resolve them.
Unlimited Downloads for Web Designers
Starting at just $16.50 per month, download 1,000s of HTML, Bootstrap, and Tailwind CSS, as well as WordPress themes and plugins with Envato Elements. You will also get unlimited access to millions of design assets, photos, video files, fonts, presets, addons, and much more.
A Desire to Impress Users
First, let’s state the obvious. Our clients’ hearts are in the right place. They want a successful outcome as much as we do.
Clients also want to impress users. Sometimes, this puts them at odds with best practices.
The use of massive images is one example. Full-screen photos can be attractive. However, they also bog down page loads. An HD or (gasp!) 4k image is like strapping an anvil to a slow internet connection.
Sliders can produce even worse results. Sure, let’s add a few hundred kilobytes of JavaScript. What could go wrong?
People think that these features will promote conversions. The page will be so attractive that users can’t help but click that call to action. Websites used Flash intros for the same purpose back in the day.
They have good intentions. They may be looking in the wrong place, though.
The Belief That Competitors & Peers Are Right
Competition is a great motivator. So is the status of one’s peers. Both make us want to keep pace with those around us.
It’s a common theme when building a website. Web designers can fall for it as much as clients. You see something shiny and want to replicate it.
Perhaps the company across town uses a video background on every page. It may look cool. But is it the right thing to do?
Clients don’t want to be outclassed by someone in the same industry. They may not consider the consequences of adding such a feature.
A client may also fear that they’ll look bad to potential customers. As in:
“Company A has this feature on their website. They’re clearly superior to Company B.”
The reality may be different. The web’s novelty wore off many years ago. Looks are important. But so is usability. And what good is a video background for someone using assistive technology or a cheap mobile device?
That Their Preferences Are All That Matters
As the saying goes, “The heart wants what it wants.” We can say the same thing about our clients.
A client can become an immovable object when it comes to design. They’ll insist on an inaccessible color scheme. Or a font that is difficult to read.
Some won’t sign off on a design unless it includes all their demands. They’re the customer, after all. And they’re always right.
This thinking also impacts existing websites. A client might want to change a hero section. The reason? They’re sick of looking at the same thing every day.
It may make sense to them. However, they’re once again ignoring users. You know, the people they’re trying to serve.
Change for the sake of change could be a negative. It could confuse visitors and lower conversion rates.
Not everyone can see the bigger picture.
How to Help Your Clients See the Light
Yes, all of the above can be frustrating. There’s no need to lose all hope, though. A good conversation or two can make a difference.
Here are a few pointers for discussing performance and accessibility concerns.
Give an Honest Assessment of Your Concerns
The first step is to provide an honest assessment. Point out the potential problems you foresee.
From there, it’s about explaining each item of concern. Lay out the benefits and drawbacks. Give examples of how a feature impacts users.
For example, a slider could make site navigation more difficult for a visually impaired person. Your client may not have considered this possibility.
Clients will most often do the right thing in these situations. Being informed could be all it takes.
Offer Better Alternatives
It’s one thing to argue against a client’s idea. But what should they be doing instead?
Our job isn’t to merely dismiss a feature. We should also offer an alternative or two. Things that provide a similar effect – but without the hit to performance and accessibility.
We could suggest a hero area instead of a slider. It will grab a user’s attention while reducing load times. Perhaps it features a background pattern or a photograph that’s optimized. It stays on brand but doesn’t hinder usability.
It’s one way to guide a client toward better solutions. The idea is to improve the product and strengthen communication.
Be Patient
Clients aren’t always receptive to our ideas. We can warn them about the impact of a feature. But they sometimes need to see the results for themselves.
They might notice an issue when the feature launches. Or they may get complaints from other users. The shortcomings will become apparent either way. Or not.
We’ll need to be patient and bide our time. We can hold out hope that they’ll see things our way, eventually.
Educate & Encourage Good Choices
There will always be some give and take when working with clients. That’s part of the design and build processes. Web designers must balance client preferences with user needs.
Accessibility should be non-negotiable. It’s worth fighting tooth and nail for. If a client insists on something that goes against this pillar – the consequences are on them.
Performance offers more wiggle room. Odds are the result won’t be perfect. However, it’s our job to make the best of any situation.
Education is a valuable tool for web designers, though. We can help clients understand why these subjects are worth their investment. That can lead them to make better choices.
The benefits of performance and accessibility aren’t apparent to everyone. Thankfully, we have the power to change that.
Related Topics
Top
#4K#Accessibility#ADD#amp#assessment#assets#Assistive technology#attention#awareness#background#Best Of#Bootstrap#Building#change#Color#communication#competition#content#CSS#Design#Design Clients#designers#education#factor#fear#Features#flash#fonts#Freelance Clients#Full
0 notes
Text
Web Designing Course in Sonipat.
https://picklesanimation.in/sonipat/
Web Design Fundamentals: Basics of web template design, image and content optimization, and color theory. It also covers W3C recommendations and web structure.
Technical Skills:
HTML and CSS: Conversion of Photoshop web layouts to HTML web pages, ensuring compliance with contemporary web standards for functionality and accessibility.
JavaScript and jQuery: For dynamic content and interactivity.
PHP: For server-side scripting and database connectivity.
Responsive Design: Techniques to create responsive websites that work well on desktops, tablets, and smartphones, including frameworks for best practices in responsive design.
Multimedia and Animation:
Adobe Flash: Creating animated websites and characters.
Photoshop: Designing web pages and optimizing graphics for the web.
Advanced Tools and Techniques:
Dreamweaver: Writing and managing HTML and CSS code efficiently.
SEO Training: Techniques for optimizing websites for search engines.
FTP: Managing website uploads and server configurations.
Practical Application: Real-world projects to apply skills learned, including creating animated navigation bars, drop-down menus, contact forms with validation, and image sliders.
Final Project: Comprehensive project that integrates all elements of web design, including cross-browser compatibility and website hosting.
This curriculum is designed to equip students with the necessary skills to excel in the rapidly evolving field of web design (picklesanimation) ( Pickles Animation's blogs) (Pickles Animation).

For more detailed information, you can visit the official course.
0 notes
Video
youtube
Notepad RTX++ .rtx | Notepad Plus .wrt| .Pixcel Notepad .nts| Automatic Typing| Convertor| Download
#notepadplus #Notepadrtx++ #pixcel We provide all type of Data Entry Softwares and Services. Image to Text convertor Image to text converter Image to notepad plus convertor Image to rtx convertor Image to pixcel convertor QC Software Date and Time Changer Extension changer Encryptor and Decryptor #ebooktyping Software #notepadplus #pixcel #rtxnotepad #rtx++ #notepadrt #pixcelnotepad #workpanel #workpanel.in #workpanelproject Autotyping Softwares Ocr ICR Image conversion data entry typing Ebook conversion Image to text conversion Image to notepad conversion Image to word Conversion Image to dxt conversion Image to html conversion Call 7428811442 to buy now Email us at : [email protected] Our Website: https://intellitechdataser.wixsite.co... YouTube channel: @intellitechdataservices @intellitechdataservice We are the most experienced and India's No.1 Data Entry Software Developers and Service Providers. Our Softwares includes:- -OCR/ICR/Image to text Convertor -QC Software -QC Software for Company Notepads -Date and Time Changers -Extension Changer -Image Grabber -Image Processing Software -Html convertor -Autotyping Software -Super Autotyper with True human typing -Bulk Text Encryptor -Bulk Text Decryptor Our Services Includes:- Image to Text (.txt) conversion Services Image to Word (.doc) Conversion Services Image to Html (.html) Conversion Services Image to Notepad Plus Conversion (.wrt) Services Image to Pixcel Notepad(.nts)Conversion (.wrt) Services Image to Notepad RTX++ (.rtx) Conversion Services Image to PX Notepad (.px) Conversion Services Image to Flash Player (Adobe) Conversion Services Image to Notepad RT (.xtt) Conversion Services Image to Starttxt(.nts) Conversion Services Image to Notepad App (.dxt) Conversion Services Image to Choudhary Typing Conversion Services Image to Workpanel Projects Conversion Services Image to Digitalonlineworks Conversion Services #NOTEPADPLUS #pixcelnotepad #RTXNOTEPAD Our Contact Number:- 7428811442 Our WhatsApp Number:- 7428811442 Our Email id:- [email protected] [email protected] Our Website:- https://intellitechdataser.wixsite.co... Our Youtube Channel: @intellitechdataservices
1 note
·
View note
Text
ColdFusion: The Superior Choice for Web Development at Mindfire Solutions
ColdFusion's Edge in Web Application Development
In today's fast-paced digital world, ColdFusion emerges as a premier solution, offering developers the ability to deliver superior results with fewer obstacles. Recognized for swift development of both web and mobile applications, ColdFusion isn't just a programming language, but a comprehensive platform. Mindfire Solutions stands by ColdFusion as a pivotal tool in our web development arsenal, helping developers zero in on core requirements with unparalleled efficiency.

ColdFusion's Harmony with Diverse Languages and Systems ColdFusion effortlessly works alongside Java and various web languages. Built on the Java foundation, it enables the seamless utilization of pre-existing Java code. The inherent ability of ColdFusion to not only amalgamate with diverse technologies but also maintain such collaborations economically is its standout trait.
Top-notch Developer Resources Mindfire Solutions developers harness the power of multiple open-source ColdFusion libraries and projects, fostering an environment of innovation. With an array of open-source frameworks at their disposal, our developers are always equipped with the best.
Capacity for High-demand Scenarios ColdFusion's architecture supports the construction of vast systems that can withstand significant traffic spikes. Whether it's a web application expecting a high influx of users or intensive server requests, ColdFusion stands resilient.
Moreover, ColdFusion's adaptability extends to creating remote services, be it SOAP web services or Flash Remoting, making it an ideal match for client-side technologies like Flex.
Efficiency without Compromising Excellence With ColdFusion, Mindfire Solutions promises optimal solutions that judiciously utilize resources without any quality trade-offs.
ColdFusion’s Mastery in Mobile Development
As mobile platforms increasingly dominate the digital landscape, Mindfire Solutions emphasizes building robust hybrid mobile apps compatible with devices like iPhones, iPads, and Android smartphones.
By leveraging Adobe ColdFusion (2016 release) and ColdFusion Builder (2016 release), we ensure multi-platform targeting for mobile apps. The end-result is a consistent performance across desktop browsers, mobile browsers, and native applications.
The ColdFusion Mobile Platform focuses on a streamlined development cycle, from conception to deployment. Some key components include:
CFML Language: Enhancements in CFML ensure seamless conversion to mobile-friendly HTML/JavaScript.
PhoneGap Framework Integration: Facilitating rapid cross-platform mobile app development with ColdFusion's transformed JavaScript.
ColdFusion Builder: In tandem with the ColdFusion Server, it expedites the entire mobile application development process.
Mindfire Solutions and Offshore Services
Mindfire Solutions is a trusted offshore development partner, catering to clientele from North America, Europe, and beyond. We pride ourselves on delivering offshore software and web development services without any compromise on quality.
Our offshore model, honed over years of experience, seamlessly extends a company's development bandwidth with cost-effective, scalable, and highly skilled tech expertise. The enduring benefits of a trusted ColdFusion Development partner like Mindfire Solutions go beyond immediate deliverables.
Our ColdFusion Expertise All our technical wizards are ColdFusion veterans, each boasting over a decade of hands-on experience. This proficiency guarantees exceptional and consistent results. We are committed to proactive solutions, ensuring your applications always function at their best.
In-depth System Analysis and Code Scrutiny Join forces with our experts for a thorough system audit and structured code analysis. Our vast expertise in contemporary ColdFusion frameworks empowers your team to consistently stay ahead of the curve.
Mindfire Solutions: ColdFusion Excellence Personified Mindfire Solutions takes pride in its diligent approach to ColdFusion development. We're not just service providers; we're your partners in success, helping bring your product vision to life with unmatched precision and expertise.
0 notes
Text
Website Design Essentials
Websites are an effective way of getting your brand in front of consumers and engaging them while also serving as a valuable component in search engine optimisation and helping drive sales.
The website design Adelaide of your website plays a pivotal role in its effectiveness and how visitors perceive it. It should be easy for users to navigate while having an appealing aesthetic.
Blogs
Blogs effectively market your business and draw in new customers while helping your website rank better in search engines.
Blogs are websites with regular posts written in an informal tone that offer regular content updates, usually written as blog entries with comments sections where readers can voice their feedback.
Blogs typically include an additional sidebar that features links and social media profiles, with some websites even using a call to action to direct visitors after reading their content.
An influential blog can create a professional, engaging and informative online presence for any business. Not only is blogging great for SEO purposes, but blogs can be an invaluable way to communicate with their target audience and form community connections.
eCommerce
eCommerce websites allow users to purchase items and arrange delivery without physically visiting your store, providing an excellent opportunity to expand your reach and increase sales.
An eCommerce website design must appeal to consumers and enhance the user experience while remaining secure to ensure transactions run smoothly and effortlessly.
An effective ecommerce website must be responsive to display correctly on all devices - including mobile phones and tablets. A responsive site also improves SEO rankings, driving more visitors to your website and increasing sales.
Make your ecommerce site stand out by including high-quality images of the products you sell - this will allow users to make decisions quickly while keeping them engaged on your site longer.
Flash
Flash is an e-commerce website design Adelaide tool web designers use to create interactive advertisements and games, often adding an element of interactivity into its design interface.
HTML/CSS offers many advantages over Flash, including its ability to incorporate graphics. Users also appreciate seeing interactive elements that move, change colours or disappear on pages.
As such, when using this technology, you must consider the needs of your target audience. Furthermore, ensure your site is compatible with various browsers and operating systems.
Flash's main advantage lies in its interactive user experience. This can increase conversion rates on websites while improving overall performance.
Cascading Style Sheets (CSS)
Cascading Style Sheets (CSS) is a website design Adelaide language used to manage the appearance of websites. This may involve anything from background colours and font styles to paragraph spacing between paragraphs.
CSS allows developers to separate content and presentation, which is especially beneficial given that pages may be accessed across various devices and media. Furthermore, this separation gives people with disabilities greater control over how their content is displayed.
A style sheet consists of multiple rules for styling an HTML document element, selector, and declaration blocks. A cascading priority scheme applies; regulations added later will take precedence over those already stated in the style sheet.
PayPal
PayPal was founded in 1998 as a secure way for people to send and receive money online, becoming one of the world's most-used payment services with over 200 million registered users worldwide.
Utilising PayPal as a payment option on your website is an excellent way to increase conversions and sales. It's fast, straightforward, and secure - an ideal combination.
Customers can click a PayPal button on your product pages to make purchases and be taken directly to PayPal's site to complete them. There they can pay with their account balance, PayPal balance or credit card if available.
These buttons are easy to implement into websites using only JavaScript code snippets, making them simple and fast for non-PayPal account holders to use.
1 note
·
View note
Text
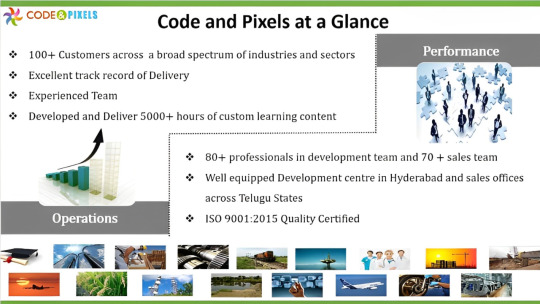
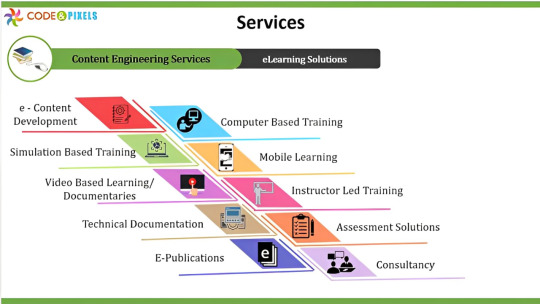
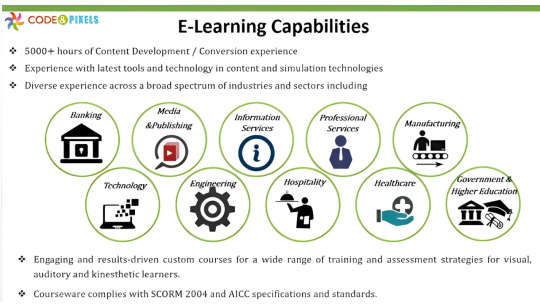
E-learning content Development Company in Hyderabad Code and Pixels
E-Content development
At Code and Pixels, we believe that great training begins with great content.
Code and Pixels provides customised and current learning content that makes you stay competitive — right from knowledge transfer of company processes and systems to product information. Such technically heavy and complex content becomes a challenge for the trainer to deliver and difficult for end users to consume in conventional training formats. Hence,

We develop custom E-learning content which is:
Sound using instructional design principles and pedagogy
Compliant with international E-learning standards
A combination of multiple media — games, quizzes, tests, simulations, video, animation, audio and graphics.
Compatible and runs on any standard Learning Management System (LMS)
Highly interactive and enables tracking and scoring of each learner’s progress
Multilingual
We employ a multitude of technologies and tools like graphics, animations, audio-visuals, interactive games and activities that help in giving the right information in the right manner to the right audience.
Mobile Learning/HTML 5
We are living in a multi-device world. We now have options to deliver eLearning using a wide variety of devices such as desktops, laptops, tablets and smart phones. Whether it is for smart phones or tablets — using platforms like Android, BlackBerry or iOS– we develop any kind of solution which suits your mobile learning needs perfectly.

What Is HTML5?
HTML5 is the newest hyper text markup language for websites from the World Wide Web Consortium (W3C). The first draft was made public in 2008, but not much happened until 2011. In 2011, HTML5 was released and people started writing about it and using it, but the support in different browsers was still poor. Today all major browsers (Chrome, Safari, Firefox, Opera, IE) offer HTML5 support, therefore the newest HTML technology can be used at its best today.
Major browsers
IE9+, FF4+, Safari5+, Opera11+, Chrome10+, Blackberry Browser, Silk
Platforms
iOS, Android, ChromeOS, BlackberryOS, Symbian, Windows Mobile 7.5+
Libraries
Webkit (Google, Apple, etc.), Gecko (Mozilla), Trident (Microsoft), Presto (Opera)
A reality indeed. As HTML5’s impact continues to ripple, many companies are dealing with the necessity of abandoning Flash applications. HTML5 is more flexible, allows movement, doesn’t affect SEO and doesn’t need a plug-in.

The migration of Flash eLearning courses to HTML5
eLearning, Training, Media organizations andmarketing departments of all kinds of companies have huge volumes of Interactive Flash content that has traditionally been consumed on desktops. With the rapid proliferation of smart phones and tablets, enterprises are faced with the prospect of their existing content becoming obsolete, since popular mobile platforms don’t support Interactive Flash.
While new content can be developed on a platform an industry standard format like HTML5, ground-up redevelopment of existing Interactive Flash content for mobile devices is not an option for most enterprises. What they need is a high-quality yet rapid solution for migrating their legacy of Interactive Flash content to HTML5.
Flash to HTML5 Migration
We shall take your existing Interactive Flash content and use the Flash to HTML Framework to re-purpose it to make it usable and HTML5 content that is suitable for a variety of devices including desktops, smart phones & tablets.
Powered by HTML5, CSS3 and JavaScript, our Flash to HTML5 framework enables us to accelerate speed-to-market for the new HTML5 content while preserving the richness of the original Flash content.
The new HTML5 content is able to fulfill the greater demands on usability posed by the varying screen sizes and resolutions of mobile devices. Recognizing that mobile devices don’t always have the same processing horsepower of desktops, our migration/conversion process leverages our framework to ensure that the repurposed HTML5 can perform on the most popular mobile platforms.
The framework adheres to content standards and supports various fundamental interactive behaviors like programmed workflows, directional information, enhanced content Menus, Multimedia Content Delivering, 2D Animations, Voice Synchronization, Interactivity, Status Bar, Volume Controllers, Slide Bar, Bookmark, Search, Standard navigation features i.e. Next, Previous, Menu amongst several others
With mobile devices being used and preferred for numerous multimedia applications, we shouldn’t forget something that Apple first pointed out. Flash does use too much processing and battery power; something that makes it disadvantageous. So migration to HTML becomes unavoidable.
In a continuously changing and fast paced environment, we can’t chain users to their desks and offices. So the creation of HTML5 eLearning applications, training material, presentations etc. or the conversion of Flash to HTML for mobile devices has become inevitable.
#E-learning#E-learning software#E-learning standards#Learning Management System#eLearning applications#ietm#ietm code and pixels ietm hyderabad#code and pixels#ietm developement#ietm level iv#elearning#ietm software#ietm level 4#technology#software#paradisosolution#mmgen2
1 note
·
View note
Text
The Evolution of Web Designing: From Past to Future Trends

Introduction
Web designing has come a long way since the early days of the internet. From simple text-based layouts to visually stunning and interactive websites, the evolution of web design has been a fascinating journey. In this article, we will explore the past, present, and future trends of web designing, highlighting the key developments that have shaped the digital landscape.
The Birth of Web Design
In the early 1990s, the World Wide Web became accessible to the public, leading to the birth of web design. Websites were basic and primarily consisted of text and hyperlinks. The focus was on providing information rather than aesthetics. Designers used HTML as the primary language to structure the content, and early websites lacked the visual appeal we see today.
The Rise of Visual Elements
As the internet gained popularity, web design started to incorporate visual elements. Tables and images became common, allowing designers to arrange content more creatively. With the introduction of CSS (Cascading Style Sheets), the separation of content and presentation became possible, enabling more flexibility in website design.
Flash and Multimedia Era
The late 1990s and early 2000s witnessed the rise of Flash technology, bringing multimedia elements to websites. Flash animations, videos, and interactive content became popular, enhancing user engagement. However, Flash had its drawbacks, including slow loading times and compatibility issues, leading to its eventual decline.
Mobile Responsive Design
With the proliferation of smartphones and mobile devices, the demand for mobile-friendly websites increased. Responsive web design emerged as a solution, allowing websites to adapt to different screen sizes and devices seamlessly. Google’s algorithm updates also started favoring mobile-friendly sites, making responsive design a crucial aspect of modern web development.
Minimalism and Flat Design
In the early 2010s, minimalism and flat design gained prominence. Clean layouts, ample white space, and simple typography became popular. The focus shifted to user experience and ease of navigation. Websites embraced a more intuitive and user-friendly approach, promoting faster load times and better accessibility.
The Rise of Content Management Systems (CMS)
Content Management Systems like WordPress, Joomla, and Drupal revolutionized web design by making it easier for non-technical users to manage and update their websites. These platforms offered a wide range of template and themes, providing design options for various industries and purposes.
The Era of Parallax Scrolling
Parallax scrolling was a trend that emerged in the mid-2010s, adding depth and interactivity to websites. It created an illusion of 3D depth by moving background elements at different speeds compared to foreground elements while scrolling. Although visually appealing, its excessive use often affected websites performance and SEO.
Artificial Intelligence in Web Design
In recent years, Artificial Intelligence (AI) has started to influence web design significantly. AI-powered tools can analyze user behavior, personalize content, and automate design processes. This integration has allowed designers to create more personalized and dynamic experiences for website visitors.
Voice Search and Virtual Assistants
With the rise of voice search and virtual assistants, web designers are now optimizing websites for voice-based queries. Voice user interfaces (VUIs) have introduced new challenges and opportunities for designers to create voice-responsive and conversational interfaces.
The Future: AI-Driven Predictive Design
Looking ahead, AI-driven predictive design is expected to become more prevalent. Using machine learning algorithms, websites will dynamically adapt their layouts and content based on user preferences, behavior, and context. This will lead to even more personalized and immersive experiences for users.
Conclusion
The journey of web designing has been marked by significant milestones, transforming the way we interact with the digital world. From its humble beginnings as text-based pages to the futuristic possibilities of AI-driven design, web design continues to evolve and shape the future of online experiences. By staying updated with the latest trends and technologies, web designers can create websites that not only stand out in search rankings but also deliver exceptional user experiences, driving the internet into new frontiers.
0 notes