#head tag in html
Explore tagged Tumblr posts
Text
Hello my r1999 soldiers. I am looking for people able to help me with the making of a website that'll contain the story logs. Writing them down one by one is going to take me thirteen years if I do that, so may I ask, are any of you willing to help with providing the logs? Including the branching dialogue options? Something along these lines:


If you wanna help, please feel free to dm me here with the info, or message me on discord at friedfishforsale.
Currently am focusing on writing the main story, specifically with the This is Tomorrow (prologue) and In Our Time.
#reverse 1999#r1999#reverse: 1999#hitting all full stops by tagging every possible tag i can think of#certified storm moments#i may just make a blog specifically for this webbed site#you might wanna just dm me here though since i don't exactly use my discord much#any help will be appreciated! this is in a very early stage of development and i am bumbling with my barebones css and html knowledge lol#heads up progress is going to be slow since i do have other things to do and i am very susceptible to dropping projects
76 notes
·
View notes
Text
space cat page text........... done....... 👍
#rnn.p#hmm it only took uhhh. four hours......#if we count the time I spent fixing my own css mistakes#had to do a shitton of revision bc I had like 4 different docs I wanted to combine and condense#and they weren't written in html to begin with so I had to do that too :'D#I have so many pages to do wug#I wanna combine the tirten and mettalus guides bc tirten are basically just weird semi-hairless mettalus#which is also gonna be a shitton of revision#I really wish ellipsus didn't put alignment formatting in html by default bc that plus it copying all smushed#makes it literally easier to just copy n paste paragraph by paragraph when it comes to transferring stuff onto my pages#cause otherwise I've gotta go into each p and heading tag to remove it
1 note
·
View note
Text
Eid-el-Kabir: Governor Makinde Urges Oyo Residents to Remain Vigilant During Celebrations
Governor Seyi Makinde of Oyo State has appealed to the citizens to stay vigilant and maintain heightened security awareness, particularly during festive periods. This call was part of the governor’s Eid-el-Kabir goodwill message. The announcement was conveyed through his Chief Press Secretary, Dr. Sulaimon Olanrewaju. The statement was made available to LMSINT MEDIA on Thursday night. In the…
#Content is structured using semantic HTML headings#Inline links optimized for mobile viewing#No use of duplicate tags or bloated formatting#Readability and load performance ensured for fast AMP delivery
0 notes
Text
========================================================
[tutorial: build your own neocities/nekoweb page]
========================================================
a beginner's guide for making your very own home on the indie web—retro, personal, weird, and 100% yours.
this ain’t an average wix, squarespace, or tiktok aesthetic.
we’re talking full html/css with soul and attitude.
[ prerequisites ]
------------------
> an idea
> basic text editor (vscode, notepad++, or even notepad)
> account on https://neocities.org or https://nekoweb.org
> some gifs or tiles you love (dig deep or make your own)
> optional: image host or gif repo (or self-host everything)
[ feeling overwhelmed? read this. ]
-----------------------------------
you do *not* need to know everything.
html is not a mountain. it's a garden.
you plant one tag. then another. then a style. then a button.
you can build your site piece by piece.
and every piece is a portal to somewhere personal.
you are allowed to make broken pages.
you are allowed to use templates.
you are allowed to start over as many times as you want.
this is *your* world. you control the weird.
[ step 1: create an account ]
-----------------------------
> neocities: https://neocities.org
> nekoweb: https://nekoweb.org
register a name, log in, and enter your file manager.
this is where you upload your files and see your site live.
[ step 2: your first file - index.html ]
----------------------------------------
make a new file: `index.html`
basic starter:
<html>
<head>
<title>my weird little corner</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>welcome to the void</h1>
<p>this is my page. it’s strange. like me.</p>
<img src="mygif.gif">
</body>
</html>
> upload to the dashboard
> boom. you’re live at
https://yoursite.neocities.org
or https://nekoweb.org/u/yoursite
[ step 3: add a style sheet - style.css ]
-----------------------------------------
create a file called `style.css` and upload it.
here’s some nostalgic magic:
body {
background: url('tile.gif');
color: lime;
font-family: "Courier New", monospace;
text-shadow: 1px 1px 0 black;
}
img {
image-rendering: pixelated;
}
marquee {
font-size: 20px;
color: magenta;
}
link it in your html and the vibes activate.
[ step 4: decorate it like a haunted usb ]
------------------------------------------
> use <marquee> for chaos scrolls
> embed gifs from https://gifcities.org/
> steal buttons from https://cyber.dabamos.de/88x31/
> set up a guestbook at https://www.smartgb.com/
> loop audio with <audio autoplay loop>
> add fake errors, 90s web lore, random link lists
[ step 5: resources, themes, and comfort ]
------------------------------------------
> templates & layouts: https://numbpilled-themes.tumblr.com
> glitchy gifs & buttons: https://glitchcat.neocities.org/resources
> layout builder: https://sadgrl.online/projects/layout-builder/
> free tiled backgrounds: https://backgrounds.neocities.org/
> beginner html intro: https://www.w3schools.com/html/
> pixel fonts & cyber assets: https://fontstruct.com/
remember:
you don't need to know js. you don't need to be a coder.
you just need a mood, a direction, a dream.
the html will follow.
[ bonus concept: shrine pages ]
-------------------------------
> a page just for one character you love
> a room to house digital fragments of your identity
> embed quotes, music, images like altars
> call it shrine.html and link it from your homepage
[ closing mantra ]
------------------
you are not here to be optimized.
you are not a brand.
you are a ghost inside the machine,
carving your initials into the silicon void.
welcome to Your website.
========================================================
#webcore#old web graphics#neocities#web graphics#carrd graphics#carrd resources#rentry decor#rentry graphics#carrd moodboard#carrd inspo#neopets#indie#indie web#early web#webdevelopment#web development#web resources#web design#old internet#old web#oldweb#nekoweb#transparent gif#tiny pixels#pixel gif#moodboard#tutorial#html page#html theme#htmlcoding
489 notes
·
View notes
Text
Yooooo I'm free of responsibility!!!!!

although tbh even though I know not everything needs to be over analysed
it's just kinda fun to do it
Although I kinda regret trying to make a good description on dream theorist Freud and Jung bc my mind was just turning off and tbh the post would of been fine without it-
Eh deleted the last post because it was a little confusing, honestly just have fun with it :) there’s no right or wrong way to theorize or make connections with any story, just wanted to say that SOME things may not be super connected is all :D but you shall see later on ;)
#gen loss#generation loss#chronicle 0#zero talks#zero thoughts#I have no idea what the last post was but if Ranboo says it was confusing then I am a but little guy with a board nailed to their head#CASE IN POINT#I nearly put the HTML code for my D2 post in these tags#don't ask why I had the HTML code in my clipboard#it was for a really silly reason
3K notes
·
View notes
Text
Introduction To HTML
[Note: You need a text editor to do this. You can use Notepad or Text Edit. But it's so much better to download VS Code / Visual Studio Code. Save it with an extension of .html]
HTML stands for Hyper Text Markup Language
It is used to create webpages/websites.
It has a bunch of tags within angular brackets <....>
There are opening and closing tags for every element.
Opening tags look like this <......>
Closing tags look like this
The HTML code is within HTML tags. ( // code)
Here's the basic HTML code:
<!DOCTYPE html> <html> <head> <title> My First Webpage </title> </head> <body> <h1> Hello World </h1> <p> Sometimes even I have no idea <br> what in the world I am doing </p> </body> </html>
Line By Line Explanation :
<!DOCTYPE html> : Tells the browser it's an HTML document.
<html> </html> : All code resides inside these brackets.
<head> </head> : The tags within these don't appear on the webpage. It provides the information about the webpage.
<title> </title> : The title of webpage (It's not seen on the webpage. It will be seen on the address bar)
<body> </body> : Everything that appears on the webpage lies within these tags.
<h1> </h1> : It's basically a heading tag. It's the biggest heading.
Heading Tags are from <h1> to <h6>. H1 are the biggest. H6 are the smallest.
<p> </p> : This is the paragraph tag and everything that you want to write goes between this.
<br> : This is used for line breaks. There is no closing tag for this.
-------
Now, we'll cover some <Meta> tags.
Meta tags = Notes to the browser and search engines.
They don’t appear on the page.
They reside within the head tag
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Website Description"> <meta name="Author" content="Your Name"> <meta name="keywords" content="Websites Keywords"> </head>
Line By Line Explanation:
<meta charset="UTF-8"> : Makes sure all letters, symbols, and emojis show correctly.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> : Makes your site look good on phones and tablets.
<meta name="description" content="Website Description"> : Describes your page to Google and helps people find it.
<meta name="author" content="Your Name"> : Says who created the page.
<meta name="keywords" content="Website's Keywords"> : Adds a few words to help search engines understand your topic.
_____
This is my first post in this topic. I'll be focusing on the practical side more than the actual theory, really. You will just have some short bullet points for most of these posts. The first 10 posts would be fully HTML. I'll continue with CSS later. And by 20th post, we'll build the first website. So, I hope it will be helpful :)
If I keep a coding post spree for like 2 weeks, would anyone be interested? o-o
#code#codeblr#css#html#javascript#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code#school#study motivation#study aesthetic#study blog#student#high school#studying#study tips#studyspo#website development#coding
170 notes
·
View notes
Text

.。*♡゚ A/n: totally not trying to learn html (which technically isn't a programming language, for what I had read), and well, if Idia was teaching me I would learn everything so quickly tbh. Or not. He would start explaining and I would have the sudden urge to kiss him, oh well it happens ig

"Uh... I think I have an error in my code." You break the silence, tone soft as the computer screen lights up your eyes just the right way for Idia to lost himself in the reflex. He love your eyes, your concentrated face, the way you stick out your tongue without realizing.
And he loves the way you timidly look to him, as if he has all the answers to your questions - which, about this subject, he have, by the way.
"Ah~ your closing array is missing a closing slash. Here, Yuu-shi." He pointed your error with a soft tone, blue nail hitting the screen, and a surprised pout grew on your lips.
He wanted to smother you in his arms, to pick you up and hold you till his arms fell off and his corpse rot - that was how bad he yearned for you, your skin, you smell. He breathes really hard to refrain from doing it, though. You wouldn't want that. He was just a mere R card, a lonely gamer, a-
"Thank you, Idia. You're the best." You giggle to yourself, feeling yourself warm under his eyes and lousy smile. Unbeknownst to you, the only things that were going through his head were about you.
Your smile, the way your eyes lightened up, your laughters and giggles, the messages you passed each other in class (when he was there in person), your secret handshake. Idia loved you. He loved your very dearly.
He loved you so much that he could cry.
"Uh... it's no big deal," yet his hair was getting hotter, rosey tone starting to burn brightly. "Don't forget the closing stash, and everything should work properly. This programming language is not that used anymore, but most can learn useful things learning it anyway. I think."
Idia had half of his mind to know that he was rambling again, talking so fast that he could make Eminem cry. But he couldn't stop when you looked at him with such big eyes filled with curiosity and wonder, taking notes of everything he was saying.
He noted then that you had hello kitty stickers on your page. A few drawings that Ortho made of him, Idia and you; that almost killed him right then and there.
"Ah... HTML uses elements, tags, and attributes to organize text, images, links, and other multimedia elements. It can be combined with CSS for styling and JavaScript for interactivity."
#twst idia shroud#yandere idia shroud x reader#idia shroud x reader#idia shroud#idia x reader#idia x mc#yandere idia#twst idia#twisted wonderland idia#yandere idia x mc#yandere idia x reader#idia x yuu#idia x you#yandere idia x yuu#yandere idia shroud x yuu#yandere idia shroud x mc#yandere idia shroud
96 notes
·
View notes
Text
Typing Quirk Suggestions for a Robot kin
I hope it gives you a wonderful uptime! :3
Mod Vintage (⭐)

Letter replacements:
Replace "O" with zeroes "0"
Replace "i" or "L" with ones "1"
Replace "one" with "1", including "one" sounds like "any1", or "we 1 = we won" (the past tense of "win")
Replace "zero" with "0"
Frankly, you can just replace all sorts of letters with numbers, such as
R = 12
N = 17
B = 8
A = 4
E = 3
etc.
or maybe make all "A"s and "i"s capitalized, cause "A.I." (artificial intelligence
Prefixes and Suffixes:
Get inspired by programming languages!
Begin your text with "//" like a comment on C++
If you prefer other languages comment tags, you can use "< !--your text-- >"
Or maybe begin it with " int main () { std::cout << "your text"" and end with "return 0; }" like C++ too
Greet people with the classic "Hello world!"
Or greet people with "beep boop!" honestly, I have no idea where this comes from, but it's cute.
Or write down html stuff, like sandwiching your italicized text with "< em> "
The possibilities are endless!
Robot Lingo:
(under the cut because there's a LOT! maybe terabytes! ...just kidding >;3c)
.
some of these are from the machinesoul.net robot server! (not sponsored) (we're not in there anymore, but we saw the robot lingo shared there when we were)
Fronting = logged in, connected
Not fronting = logged out, disconnected
Conscious = activated
Dormant = deactivated
Blurry = no signal
Upset, angry = hacked
Small = bits, bytes
Bite = byte
Huge = gigabytes, terabytes, etc.
Your intake of food, medicine, etc. = input
Your artwork, cooking, handiwork, handwriting, etc. = output
Body = chassis, unit
Brain = CPU, processor
Mind = program, code
Imagination = simulation
Purpose = directive
Nerves = wires
Skin = plating
Organs = (function) units
Limbs = actuators
Eyes = ocular sensors
Glasses = HUD (head's up display)
Hair = wires
Ears = antennae, audio sensors
Nose = olfactory sensors
Heart = core
Liver = detoxification unit
Circulatory system = circuits
Voice = speaker, voice module, voice box
Mouth = face port
Name = designation
Sleep = sleep mode, low power mode, charging
Eat = fuel, batteries
Energy = batteries
Tired = low on batteries
Translate = compile
Memory = data, database
Bed = recharge pod/charger
Dreaming = simulation
Birthday = day of manufacture
Talking = communicating
Thinking = processing
Transitioning = modifying your chassis
Depression = downtime
Joy = uptime
Trash = scrap metal
Fresh/Clean = polished
Keysmashing = random 1s and 0s
Self-care = system maintenance
Going to the doctor = trip to the mechanic
Group = network
Anyone = anybot
#typing quirk suggestions#robotkin#otherkin#robot kin#robot#robots#mod vintage#⭐#tw medical#tw dormancy mention#our system actually uses the lingo in daily conversations with other plurals n alterhumans because we're robot/machine/AI/etc.-dominant#which is pretty funny cause our mod name is Vintage and robots are Futuristic#typing quirk#typing quirks#typing quirk suggestion
411 notes
·
View notes
Text
"Who knew being the monster would be so Freeing!"
Killer Elliot Rp, ask Blog
Characters on the blog: Elliot, 007n7, Chance and c00lkidd (new characters will be added eventually)
"Elliot speaks like this"
"007n7 speaks like this"
"C00lkidd speaks like this"
"Chance speaks like this"
"Ace speaks like this and only speaks in meps"
(mod will speak like this)
______________________________________________________________
Headcannons are used
Extra info: C00lkidd is not a killer he still has has powers from being a killer.
I put 4 dots on a asks for anon to anon communication that I got nothing to add too
______________________________________________________________
Blogs that are in the same universe
Survivor 1 x- @1xs-fragility
Killer taph - @demolitionists-hell
Survivor Mafioso - @mafia-caged-in
Survivor Jason - @mothers-little-boy
Survivor Pretty princess - @thepr3tiestprincess
Vanity @the-butchers-vanity
Killer jane doe @a-killers-love
Noil @a-tragedy-of-lucid-returns
______________________________________________________________
Tags:
Fellow killers: Any Killers rp blog
Fresh meat: Any survivor Rp blog
New meat: Anons/ new users
Rotting meat: Returning anons/users
The boss: Spector blogs
Rules
DO NOT Sent photos or links in my Ask box, you ill be instantly BLOCKED! Unless your a mutual
DO NOT bring drama into my blog DO NOT sat anything NSFW mild jokes are allowed. If you are inappropriate to C00lkidd you will be blocked DNI if under 13, Homophobic, transphobic, a map, a terf, Racist, pedo, or my step dad If there is an Animal M!A active DO NOT injure the character(s) effected by the M!A you will be Blocked! DO NOT cause harm or attempt to Ace, You will be BLOCKED BE NICE to the mod, I am try to keep a schedule for the most part, Don't ask me invasive questions (i will be inactive on Wednesdays)
ANONS : 112
(Refences under the cut too)
nnm , mnubbbbbbbbbbbbbbbbbbbbbv anon (This is the anon my dog made by putting her paw onto my keyboard)
dropkick anon
🪻🍕 anon
Star anon
☘️ anon
not evil anon
evil anon
grass anon
Nightshade Anon
the anon unknown
Spider enthusiast anon
🦭anon
Frost anon
Glitched anon
just a guy.. anon
winged bow anon🪽🎀
Rose Anon
moon anon
Chance! anon
nightshade anon
Shedletsky anon
dearest anon
-h-anon-9000
mean anon
awesum suace anon
feathery anon!!
TV anon
🌀🍃 anon
Lotus Anon
💻🐈⬛ anon
rain record anon
fat ass anon 😋
🌷🦋 anon
Raine Anon
Misty Anon
Sprout Anon
4 Ask Anon
🗡🥀 anon
feathery anon🪶
🎺 Anon
anon (with a notepad)
boba tea anon
backup anon
GUI anon
spiral creature 🌀🌀🌀🌀🌀 anon
Spontaneous Combustion Anon
TV Anon
grass anon
teacher anon
🚬anon
Apple juice anon
🖱️ anon
Weapon creator anon
multi fandom anon
🌳 anon
🔥 anon
Ghost Spawn anon
< Anon >
sheep anon
💐 anon
pizza hating anon
salad anon
Anon with many jellybeans
Cup of Dry on Wet Floor Anon
👾 anon/ Scrunchie Anon
🪅 anon
🎉anon
sheep anon
nice voice in c00lk1ds head :D anon
🌓💕 anon
fat ass anon
🔫 anon
unShedletsky anon
crow anon
New anon ✨✨✨
Caffeine anon
evil voice anon
C00lGUN Anon
💮anon
🦐anon
yutongzk6122hd9
🟦 anon
𝓯𝓻𝓮𝓪𝓴𝔂 🦇🩸 anon
song guessing anon
🐟 anon
TV anon with a wizard hat
📷🪽 anon
R4GE anon
H4TE anon
crazy 🐀 anon
backwards anon
lyric anon
🌟🧡Anon
fighting anon
lime crow
blackberry anon
Sunglasses Anon
Disappearing Anon
Silly Anon
NOSOI Anon
stoopy anon
🌷🐕🌷 anon
C00lkidd can't walk for 20 asks anon
007e7 anon
Magpie anon 🤑
motherly anon
html learner anon
🪽🗡 Two Time, cult of the Spawn
giant hot fish man (Sebastian) anon
thief emoji anon
lost anon
Syrias anon
🧊💉💊 anon
Raccoon Anon
💠🪷 anon
Elsa anon
👉🌷 anon
maShedletsky anon
_____________________________________________________________






#forsaken#roblox forsaken#forsaken roblox#c00lk1dd forsaken#forsaken art#007n7 forsaken#elliot forsaken#Fellow killers#Fresh meat#New meat#Rotting meat#The boss
75 notes
·
View notes
Text
The Rest of Them
Pairing: Nerd!Gojo x Rich!User
This is a lil teaser…I’m still debating if I want to use Tumblr as my main way of posting fics, but the HTML feature and aesthetics are so cuuuteeee!!!!
Synopsis: Satoru Gojo always stood out at your prestigious university. A prestigious heir, a ridiculously pretty boy. But you were determined to prove that he was just like the rest of them. A spoiled rich boy, weak-minded, who was only interested in one thing.

The air outside the club was cold, the lights from various cars shining in your eyes as they passed. Satoru’s grip on your arm tightening ever so slightly as he drags you out of the door. It wasn’t painful, but it was harsh enough for even your bogged down senses to be aware he wasn’t letting go yet.
It wasn’t fair. You tried again, tilting your head just so. The way that made men fall to their knees in front of you. Your lips curled into a smirk, your lips slightly parting. He could feel the heat of your breath on his face, yet he didn’t waver. There wasn’t a crack in his gaze, as he released your arm.
“Satoru, you wound me.” You say dramatically, words slurred from the alcohol. Please, please. You don’t actually care. Prove it, prove it, PROVE IT. “What, am I not pretty enough for you now?” You ask the question, a tone of confidence. It wasn’t serious, you knew that. As if you weren’t pretty enough for anyone. But underneath that confidence, that arrogance, your eyes seemed to glisten with something pleading. It sparked a small hint of fear coiling in your gut. Could he see right through you?
You wanted him to be like the rest of them. You wanted him to crumble, and beg, and fall over himself for you. You wanted him to want your body, your power, your influence. You wanted him to want anything but you.
There’s a long moment of silence as Satoru seems to just…take in your appearance, the way the alcohol and club had made a thin sheen of sweat appear on your skin, making stray hairs stick to your face. There was a flicker of something unreadable in his gaze, that gave you pause. His hand twitched at his side, almost as if to reach out and touch your reddened cheeks, but it quickly settled back at his side.
So instead, he takes hold of your shoulders and pushes you back just a bit. “You’re drunk.” His voice wasn’t sweet, wasn’t teasing now. “We’re going home.”
He releases you abruptly, the places his touch had been feeling cold and empty. You put on a mask of arrogance and follow him to his car, a smirk on your face. “Hah, wimp.” You mutter, clicking on your seatbelt. The night was dark, the lights of downtown flashing in your face as he drove. It was quiet, other than the soft tones of the radio. Of course he listens to classical music. But the sound of the music, and the car’s soft hum create a peaceful atmosphere, lulling you to sleep. There’d be time to sort out this shitfest later. You were fucking exhausted.

author’s notes: IM SO HAPPY TO PUT THIS OUTTTTT!!! lmk if you wanna be tagged when I actually start posting the novel :p
(im super new to this whole tumblr platform so…any tips r greatly appreciated <3)
#jujutsu kaisen#gojo x reader#gojo satoru#jjk#satoru gojo#nerd gojo#nerdjo#reader insert#female reader
44 notes
·
View notes
Text
is there a good way to remember when im supposed to use italic tags vs emphasis tags in html, because ive definitely looked this up like 5 times and cannot get it to stay in my head. is there a mnemonic. send help
46 notes
·
View notes
Note
What about one of these for the Dick Grayson ficlet requests? No pressure though!
Dick Grayson and Tim Drake while they’re Batman and Robin. Maybe them learning to work together and Tim finding that fighting with a Batman who’s used to being part of a team and doesn’t have to be held back is very different.
Dick teaching Damian to do stretches
Robin!Dick (and maybe Batgirl?) while Bruce is away in space or something, so Alfred is running comms
Dick and Cass finally bonding
Title: Why Does He Call Me ‘Bird Boy’ With Love in His Voice Rating: G Words: Ficlet length! (Proper maths, that!) Characters: Dick Grayson (Batman), Tim Drake (Robin), Edward Nygma (Riddler) Tags: Batman and Robin Dynamic Duo Vibes, Gotham Is So Confused, Dry Humor, Healthy Mentorship, Unhinged Criminal POV, Tim Drake Needs a Nap Summary: Gotham’s criminal underworld is deeply unsettled. This Batman laughs. He calls Robin pet names. He talks to him like he’s a person, not a soldier. What is happening?? Author's notes: This ended up much sillier than expected! Also, I cannot figure out how to center the scene breaks - or to make the usual scene breaks - even when using html mode. This will have to do :)
---
“Is it just me,” Riddler says, squinting at the monitors, “or is Batman… smiling?”
He says it like a man who’s just seen the sunrise in the west.
Across the warehouse, Batman slams a goon into a stack of shipping crates with a cheerful grunt. There’s an actual bounce in his step as he moves. Not just brutal efficiency—no, there’s rhythm. There’s flair.
The Robin with him vaults over someone’s back and lands with a perfect spin-kick. Batman claps, claps, like he’s watching a gymnastics meet.
“Nice one, Bird Boy!”
Bird Boy.
Riddler reels.
“I—what—Did he just nickname him mid-fight?”
The henchmen exchange looks. One of them is slowly lowering his weapon in confusion.
This is not how this is supposed to go. Batman is supposed to be a vengeful cryptid who appears from the shadows with a growl and unresolved trauma. He is not supposed to laugh when Robin knees someone in the face.
But he is.
He’s laughing.
---
Later, after the dust has settled and the GCPD has come in to do their thing, Tim finds himself sitting on a rooftop eating a granola bar and trying not to stare at Dick.
Dick, who is still grinning as he wipes blood off his gauntlets.
“You called me ‘Bird Boy’ in front of Riddler.”
Dick hums. “Didn’t realize that was a problem.”
Tim squints. “It’s just—Bruce never called me that. He barely called me Tim when we were in private.”
“Yeah, well,” Dick says, stretching his arms behind his head, “Bruce also thought showing affection was giving you a longer grappling hook.”
Tim takes another bite of granola to avoid making a noise that might be mistaken for agreement.
“I’m not trying to mess with you,” Dick adds more softly. “I know I’m not him. But I figure if we’re going to be in this together, you should know I’ve got your back. And that I think you’re doing great.”
“…Even when I accidentally kicked myself in the face during that flip?”
Dick’s grin turns sly. “Especially then. It was very acrobatic. Very self-sabotage chic.”
---
The footage hits Gotham’s villain channels within the hour.
The post is titled: “Gotham Update: Batman’s been replaced with someone who enjoys spending time with his son and does yoga.”
It gets 4000 reblogs.
---
Elsewhere, in a dingy bar packed with henchmen and rogues, someone mutters over their whiskey, “I think Batman’s been replaced with a pod person.”
“Not a pod person,” Poison Ivy sighs. “Just the first Robin.”
There is a long, horrified pause.
“…Oh no,” someone whispers. “That explains the smiling.”
---
Back on the rooftop, Tim glances sideways at the man who’s temporarily wearing the cowl.
“You’re really not gonna stop calling me Bird Boy, are you?”
Dick shrugs. “Only if you hate it.”
“…It’s kind of embarrassing.”
Dick nods, solemn. “Then I’ll keep doing it until you learn to own it.”
Tim groans. “You are so annoying.”
“You’re welcome.”
#ask box ficlet requests#Dick Grayson and Tim Drake#nightwing fanfiction#batman fanfiction#dick grayson#tim drake#Ask box still open for Dick Grayson ficlets :)
24 notes
·
View notes
Note
Would it be possible to implement more options for the dashboard? For example, adjusting font sizes and font faces manually on the user end, not just via the themes available by default. I find a lot of people use <small> html tags and the text is too small for me to read, but could easily be fixed if I could bump up the font size for that. On that note, would it be possible to implement more html tags for text posts, like super/subscript, code text (in-line, not for the whole paragraph element), more colors and headings, etc.?
Thank you!
Answer: Hi, @acidcorrodes!
It’s a good question, but it is unlikely that we will be adding these kind of appearance options to the dashboard. That said, we will more than happily point you to some available third-party browser extensions to do the trick instead! For adjusting the font face and font size, for example, you might want to try out Palettes for Tumblr—or, if you’re comfortable writing your own CSS, maybe Stylus would give you the font freedom you’re yearning for.
On that note, would it be possible to implement more html tags for text posts, like super/subscript, code text (in-line, not for the whole paragraph element), more colors and headings, etc.?
It is a fact that there are several of us among Tumblr Staff who would love to see this as much as you. Sadly, this is the kind of thing that would take a full project team to properly implement across our web, Android, and iOS clients—and there are much more pressing issues for our development teams to address at the moment.
We hope this was enlightening! Please do keep the questions coming.
42 notes
·
View notes
Text
FELLOW TUMBLR USERS WHO ARE ALSO WRITERS WHO HATE GENERATIVE AI BUT USE GOOGLE DOCS DESPITE ITS AI SCRAPING AND CONSTANT PUSHING OF GEMINI BECAUSE THEY DON'T KNOW A GOOD, FREE ALTERNATIVE
I NEED TO PUT Y'ALL ON SOMETHING
MEET ELLIPSUS.
IF U WANT AN ALL-AROUND FANTASTIC, COMPLETELY FREE, WEB-BASED GDOCS ALTERNATIVE. USE ELLIPSUS.
SERIOUSLY, IT IS BETTER THAN GOOGLE DOCS IN LITERALLY EVERY WAY.
PROS:
-DRAFTS FEATURE CAN BE USED TO STORE NECESSARY INFORMATION SUCH AS EXCERPTS U PLAN ON PUTTING LATER ON IN WHATEVER UR WRITING, CHARACTER NAMES AND BACKSTORIES, ETC. EVEN IF U AREN'T USING THEM FOR COLLABORATION PURPOSES. I HAVE A DRAFT TO PUT ALL MY AO3 TAGS IN FOR EVERY FIC I WRITE
-THERE'S A TIMER BUILT-IN. WANT TO START CREATING A HABIT OF WRITING FOR A CERTAIN AMOUNT OF TIME EACH DAY? OPEN UP ELLIPSUS, CREATE A NEW DOC, START THE TIMER, AND GO.
-FOCUS MODE. OH MY GOD FOCUS MODE. I USE IT EVERY TIME I PROOFREAD ANYTHING. GETS RID OF THE WHOLE MENU, LEAVING YOU JUST THE TEXT. ICONIC
-THERE'S SO MANY THEMES. LIGHT, DARK, ULTRA DARK (MY PERSONAL FAVORITE), SEPIA, NATURE, THERE'S EVEN PRIDE THEMES CURRENTLY (LIGHT AND DARK). LIFESAVER FOR PEOPLE LIKE ME WHO HAVE SENSORY ISSUES AND HATE WHEN SHIT IS TOO BRIGHT
-WAY BETTER DEFAULT FONT THAN GOOGLE DOCS. I'M SORRY I AM FRANKLY SICK OF ACTING LIKE ARIEL IS NOT ONE OF THE WORST FONTS EVER. ELLIPSUS USES THE GENUINELY GORGEOUS "LITERATA" AS ITS DEFAULT FONT
-COLLABORATION! U CAN COLLABORATE! U CAN SHARE DOCUMENTS, U CAN COLLABORATE IN REAL-TIME JUST LIKE IN GOOGLE DOCS, EVERYTHING.
-GUYS. GUYS THERE'S AN EXPORT TO AO3 OPTION. U CAN CONNECT UR AO3, AND WHEN U'RE FINISHED WRITING, CLICK THAT "EXPORT TO AO3" BUTTON, AND ELLIPSUS WILL COPY UR ENTIRE WORK IN HTML AND OPEN AO3 IN ANOTHER TAB. A FUCKING LIFESAVER
-THERE'S A FOLDER SYSTEM. U CAN CREATE FOLDERS, AND THEN SUB-FOLDERS WITHIN THOSE FOLDERS. GENUINELY AMAZING FOR PEOPLE LIKE ME WHO WRITE A LOT BUT HATE HAVING A CLUTTERED WORKSPACE. I LITERALLY HAVE 140 WORKS ON ELLIPSUS BUT YOU KNOW WHAT MY DASHBOARD SHOWS? MY 8 FOLDERS.
-IT AUTOMATICALLY SHOWS YOUR WORD COUNT. U DON'T HAVE TO DO ANYTHING TO SEE IT EXCEPT SCROLL UP. AMAZING.
-AUTOMATICALLY CREATES AN OUTLINE WHEN U PUT HEADINGS ON YOUR DOCUMENT, ALLOWING FOR EASY NAVIGATION BETWEEN SECTIONS.
-NO GENERATIVE AI. EVER. NO AI SCRAPING, NO AI ASSISTANT SHOVED IN YOUR FACE, NOTHING.
CONS:
-IT'S WEB-BASED, SO NO APP ON MOBILE (ALTHOUGH IT DOES RUN INCREDIBLY WELL ON MOBILE) AND NO DESKTOP APPLICATION. THAT'S IT. THAT'S LITERALLY THE ONLY CON.
MAKE AN ACCOUNT. TRANSFER YOUR STUFF OVER FROM GOOGLE DOCS. USE IT INSTEAD. U WILL NOT REGRET IT
#angel rambles#yes this whole post is in all caps because I LOVE ELLIPSUS SO MUCH#i need everyone to use it i'm not even kidding#anti ai#anti generative ai#ao3 writer#writers of tumblr#writers on tumblr
23 notes
·
View notes
Text
Convert HTML to Image: A Step-by-Step Guide ✨

Do you want to turn some HTML code you've made that's on your website and have a way to convert it into an image for you to save?
Well, look no further! I too wanted to do the same thing but funny enough, there weren't any straightforward tutorials out there that could show you how! After hours of searching, I finally discovered the solution~!
This is an old tutorial I made 🐼

💛 Set your environment
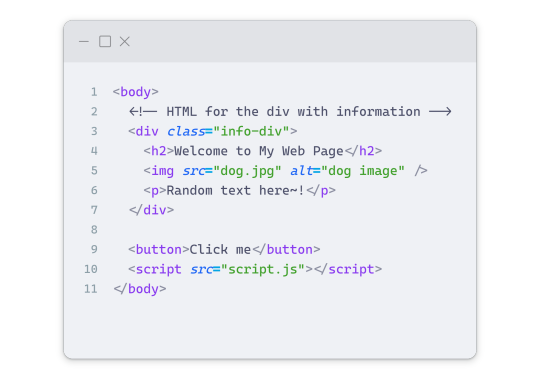
Before we dive into the conversion process, I'll assume you already have your HTML code ready. What you want to learn is how to turn it into an image file. You should have a good grasp of HTML and JavaScript. For this tutorial, we'll use the following HTML code example:

We won't include the CSS code, as it doesn't affect this tutorial. The JavaScript file (script.js) at the bottom of the body element is where we'll add the functionality for the conversion.
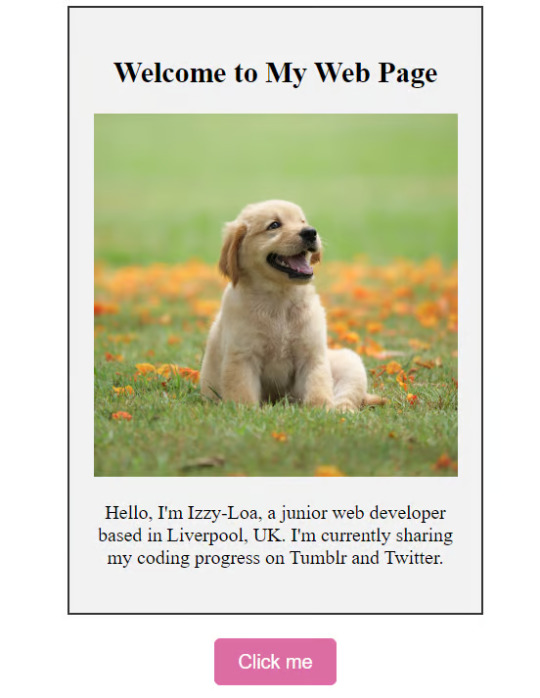
Your page should resemble the following:

As you can see, the "Click me" button will handle the conversion. We aim to convert everything within the div.info-div into an image.
💛 Using the html2canvas JavaScript Library
The html2canvas library allows you to take screenshots of webpages and target specific elements on a screen. Here are the steps to include the library in your project:
The steps to put the library in your project:
Visit the html2canvas website for more information.
Copy the CDN link from here

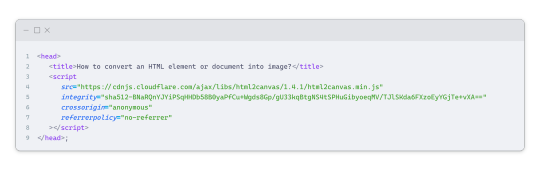
and include it in a script tag in your project's head tag in the HTML file:

That's it for including the library on the HTML side. Now, let's move on to the JavaScript code.
💛 JavaScript Functionality
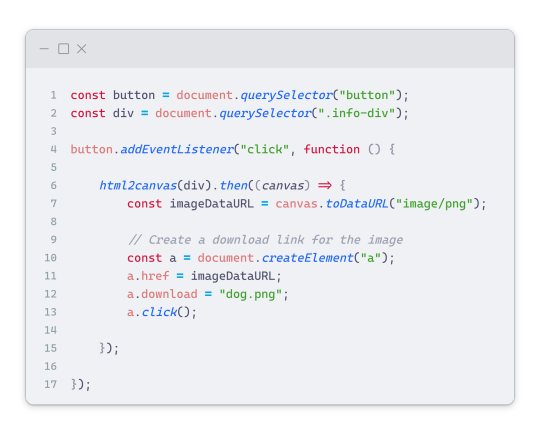
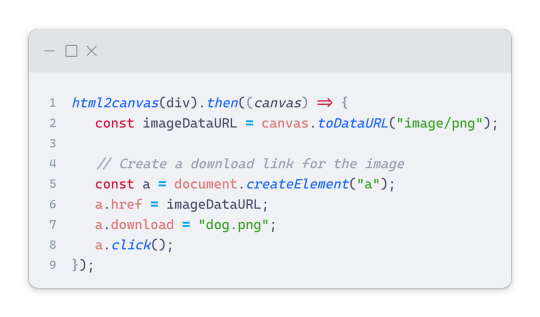
Here's the JavaScript code to handle the conversion:

In this code, I want to turn the whole div.info-div into an image, I put it into a variable in const div = document.querySelector(".info-div");.
I also put the button into a variable in const button = document.querySelector("button");
I added a click event listener to the button so when the user clicks the button, it will follow the code inside of the event listener!
You can find similar code like this in the documentation of the html2canvas library:

What is happening here is:
We add the div (or what the element we want to take an image of) into the html2canvas([element]).then((canvas)
Added the image file type url to a variable = const imageDataURL = canvas.toDataURL("image/png"); - You can replace the png to other image file types such as jpg, jpeg etc
Created an anchor/link tag, added the href attribute to imageDataURL
The download attribute is where we will give the default name to the image file, I added "dog.png"
Perform the click() function to the anchor tag so it starts to download the image we created
And that's it!
💛 The End
And that's it! You've successfully learned how to turn your HTML into an image. It's a great way to save and share your web content in a unique format.

If you have any questions or need further clarification, please comfortable to ask. Enjoy converting your HTML into images! 💖🐼

#my resources#coding#codeblr#programming#progblr#studying#studyblr#programmer#html#html css#javascript#neocities#coding tips#html5 tutorial#html tutorial
157 notes
·
View notes
Text
Fic Writers Game
Tagged by @fidothefinch ! I'm getting back into writing after a major case of burnout so this was fun!
Fic Writer Ask Game:
how many works on ao3? 70
total ao3 wordcount? 647,949
Top 5 fics by kudos? As of 1st May 2025
TheBruceWayne of insta (7,738)
Unknown Origins (2,673)
Siren Call (1,180)
Buckle Up (its gonna be a bumpy ride) (883)
Make A Splash (770)
What fandoms do you write for?
Mostly Nightwing-centric, but Batfam/Batman to generalise it.
Do you respond to comments?
My inbox might bank up on me, but yes. The answer is always yes. I have an endnote to all my fics telling people what to do if they don't want a reply, though.
Angstiest Ending?
Oh. Heh. I have a few. The one that instantly comes to mind is Nightwing's Final Gift (tissue warning on that). If you want *dark* then its gotta be my death loop series aka Deja Vu (i still have a story -- or two -- to write for that, so take that warning for what you will) (but its definitely *dark*).
Fic with the happiest ending?
Fluffiest ending definitely goes to TheBruceWayne of insta by a large margin.
Do you get hate?
Not generally. I did get one comment that got deleted, and there's the occasional comment that I have to think how to answer... but not generally.
Do you write smut?
Nope. Never will. It's not in my wheelhouse, so to speak.
Do you write crossovers?
Uh, kind of? I do regularly crossover from Batman into his kids comics, and from there into the Titans. And I'm writing a fic rn which will use the JLA... but that's still solidly within the DC fandom.
Ever had a fic stolen?
Not that I know of.
Have you ever had a fic translated?
None that I know of.
Have you ever cowritten a fic?
No, can't say I ever have.
All-time favorite ship?
oh, that's a funny question. I'm proudly ship-neutral, in that I honestly don't care about ships. You do you and all that, but I seriously doubt I will ever write a ship fic, or read a ship fic. Like I said, ship-neutral.
WIPs you want to finish but doubt you ever will?
I have a long standing fic, CIRCLE II: Between The Cracks. I know what needs to happen, and I can see it my head... but it requires a major action scene, and I'm just ugh. I'll write anything instead of action, lol. As you can see because this has been sitting in my WIP folder for something like ten years lol. (And I have written lots of words to avoid writing that scene, lol.)
Writing Strengths?
Angst, emotional whump, character introspection. Basically emotional scenes, which i think is funny, considering i always find it hard to know what I'm feeling at any particular moment.
Writing Weaknesses?
Action. I loathe action scenes. In fact, it's caused some powerful writing blocks on more than a few fics.
Thoughts on mixed language dialogue?
Love it! Sadly, I only speak English fluently, and I only remember a smattering of other languages from school (which was a long time ago), so... it'll have to be auto translators if I ever do it. Which I know get things wrong, so, there is that. So I generally resort to "so and so said 'this' in that language" which feels like such a cheat. And then there's how to format it in the story, which is another hurdle. Do you do footnotes, or fancy HTML? It's a whole thing. But I love it, and I wish more authors would do it.
First fandom you wrote for?
Star Wars. (First one I wrote, not the first I read, and not the first I published) :)
Favorite fic you've ever written?
Oooh. Close tie between Make A Splash and Unknown Origins. I love Unknown Origins for the sheer whumpiness of it, the detail, and the comfort ending (that I have planned) (yes, its not there yet, but its coming). I also love Make A Splash for the sheer, uh, unhingedness of it... and the whumpy angsty journey i took the characters on. I also love that both fics are leading me into a series. I have ideas. bwahahaha
No pressure tags to participate: @cdelphiki @ckbookish and @sassydefendorflower (Sorry if you've already been tagged!) And consider yourself tagged if you want to do it, too!
#writing#writing things#fic writing#tag game#i got an ask!#asks from the void#wg speaks#fidothefinch
23 notes
·
View notes