#oldstyle
Explore tagged Tumblr posts
Text

Old memories
#silly little guy#sillyposting#so silly#black cats#silly#silly guy#black cat#cute#original photographers#cutie pie#old town#old building#oldstyle#urban decay#rural decay#decay#silly goofy mood#goober#goofy#ghost#goofy ahh#goob#catholic#cute cats#cats of tumblr#cats#caturday#cat#nowly#bean
36 notes
·
View notes
Text

RETRO SKATE
#skate#skateboard#skateboarding#asphaltsurfing#sidewalksurfing#oldschoolskateboarding#oldschool#oldstyle#skatelife#70s#retroskate#retro skate
57 notes
·
View notes
Text


"sedia di una estate" (2016)
acrilici e segni a matita su vecchia sedia
#acrylics#art#colours#contemporaryart#painting#galleryart#style#chair#sedia#forniture#tucuman#artwork#objects#oldstyle#collection#drawings#pencil drawing
14 notes
·
View notes
Text

Child grave, Nordfriedhof Kiel
#Child grave#Nordfriedhof Kiel#kiel#kunst#art#igerskiel#cemetery#visualzen#sculpture#oldstyle#original photographers#photographers on tumblr
8 notes
·
View notes
Text
THANK GOD. I hate the new look SO MUCH. Sharing to spread the word
...Anyway, I created a Userscript for the Chrome/Firefox Stylus Extension that reverts the new dashboard to the old format. This took a lot of tweaking and it's not perfect at all, but if anyone wants it I'll be uploading it soonish now!
You need to have Stylus installed. So if you don't have it:
Install the Stylus Firefox Addon or the Chrome Extension
Once it's installed into Firefox/Chrome you can proceed with adding this style or any other.
To add the style, follow the instructions:
Go to this link: https://userstyles.world/style/11286/old-tumblr-dashboard-july-2023
Click on "install".
Style will open a tag with it and in the left side you'll have a button that says "install style", click there. (Step-by-step copied from the lovely dorothyoz39 who wrote this in a reply!) If you don't want the sticky header you can remove the labelled script at the top of the css below /* Sticky Header*/
Be sure to check for updates, I'm fixing things as I go! To update click the Manage button on Stylus and click the check for update button below! If you experience any bugs let me know - feel free to edit it yourself as well! P.S. Works just fine alongside Xkit!

Check under the cut for the changelog and known issues!
NEW UPDATE as of 16/08/23, 20:12 BST v6.5
----- Known issues:
The activity count in the Accounts Menu is blue (it uses the same code as the header buttons notifications) for some reason, still trying to figure out how to make it match the rest of them.
The search bar moves out of place on bigger monitors when not using the sticky header. You can adjust its position yourself under "/*Moves the search bar*/" by changing the "Left" numbers. I can't think of a way around that just yet without adjusting it yourself!
Search bar doesn't appear on some pages (like viewing a post), this is because Tumblr removed the search bar on those pages completely. Unfixable!
Post button disappears on very small monitors! (1 person with this issue so far) Might be hard for me to replicate and fix without messing with regular-size monitors - My recommendation if you are having issues with smaller monitors, is to adjust the labelled numbers (Left, Right, Top: [Value]) for the issue you're having in the code!
Only two columns in Masonry view. May be unfixable, I can't figure out how to add another column in smaller screens. Even the Tampermonkey style only has two columns! Tumblr creates columns based on monitor size, if I try adding another column (because it doesn't exist) it just perpetually loads on screen.
The Account and Settings button move when the menu is open - See number 4 of Solved Issues for solution to this problem! SOLVED
Tumblr has ONCE AGAIN CHANGED THE ACCOUNTS MENU. The menus are now shorter and have less information on them. This is unfortunately permanent. I do not see any way to fix this. Unfixable.
Users' icons and who they've reblogged from disappear - This is 100% something Tumblr themselves broke and not the userstyle, hopefully they'll fix it themselves shortly!
Solved issues: (Update)
Menus need to be manually closed SOLVED! in V.4 and updated in V.5! The menu & icon WILL scroll with you if you have removed the sticky header CSS, however, clicking anywhere on screen will make the Menu disappear still. DISCLAIMER: If you remove any of the header icons with Ublock the Account or Settings icon will disappear off screen or overlap with other icons. This is just cosmetic and the menus will still close - see option 4 for a solution to this problem!
Masonry view in searches is now fixed!
Removed Xkits new text for xkit users (update)
Added a new guide to make moving the Settings and Accounts buttons easier if you remove icons with Ublock. Example: /*If there are none icons on the right (of the settings icon), right: 120px;*/ Now you don't have to fiddle around moving the icons yourself, you can just choose the number value that works for you! Ctrl-F Search for Accounts Icon or Settings Icon in the code to find this!
Resized Messenger Chat Box!
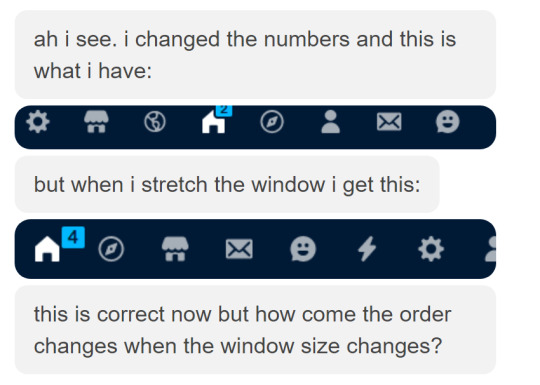
NEW UPDATE 16/08/23, 23:55 BST v6.5: Figured out how to reorganise the icons in the header. Let me know if you have any problems with it and make sure to update your Userstyle! Some icons are hidden with Display: Block; you can hide more icons with this method but be aware it may break other features!

If your Tumblr DOES NOT HAVE TUMBLR LIVE OR YOUR TUMBLR LIVE IS 'SNOOZED' making your header out of order, click the pencil to edit the style - it has the Tumblr Live numbers set by default - replace the numbers under 'Reorders the Icons in the header' with the ones listed below Inbox, Accounts, Settings, Domain and Ad-free e.g. */No Tumblr Live: (number)/* For example
*/Inbox/* ul li.g8SYn:nth-child(7) */No Tumblr Live: (6)/* will become */Inbox/* ul li.g8SYn:nth-child(6) Slight Bug: If you resize the window to be very small but not small enough to revert to mobile view it may rearrange itself for no reason at all. I've decided that that is a headache for another day.

25K notes
·
View notes
Text

Vintage-style illustration of a tiger, evoking old-world explorations and the mystique of untamed lands
Tiger Images #exploration #mystery #untamedlands #vintageillustration #tiger #adventure #zoology #nature #art #oldstyle
0 notes
Text
Do you like Waffles? Hikaru 2010's style animation meme
#oc#ocs#doyoulikewaffles#animationmeme#2010s#2010sthrowback#oldyoutube#demonoc#demonocs#animationmemes#old#oldvibe#oldmemes#wafflememe#oldstyle#art#artist#artistsoftiktok#artwork#artistatiktok#artistsontiktok#digitalart#digitalartist#animation#animations#2danimation#framebyframeanimation#oldanimationmemes#oldanimationmemestyle
1 note
·
View note
Text

#vintageweddingdresses#photography model#vintage style#vintage wedding dress#oldstyle#fashion inspiration#gunne sax#midi vintage dress#retro white dress#retro dress
1 note
·
View note
Text

Ohura’s reference sheet!!
HOLY CANOLI 👽🛸 >0<
0 notes
Text
Maim the Wandering…
1 note
·
View note
Text
eyes

I still love them
131 notes
·
View notes
Text










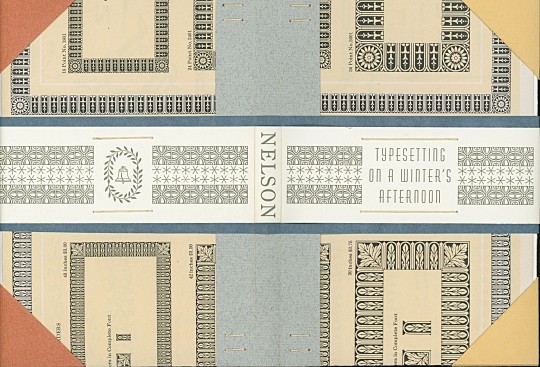
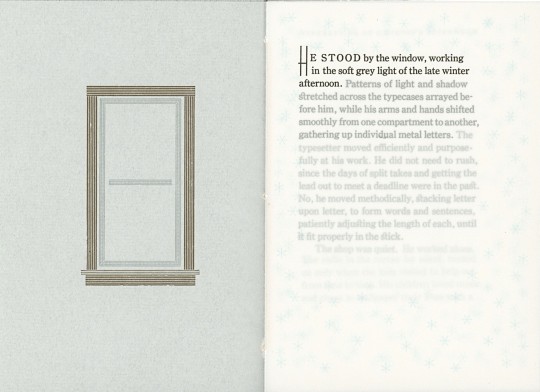
Typography Tuesday
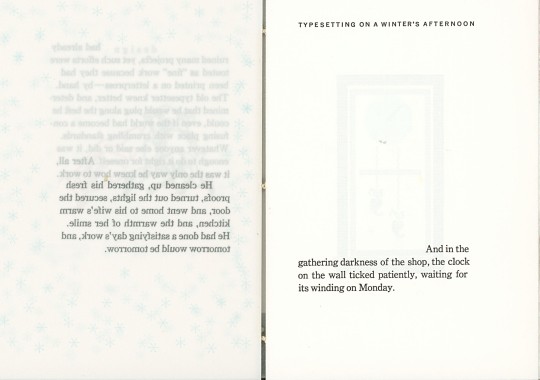
Typesetting on a Winter's Afternoon
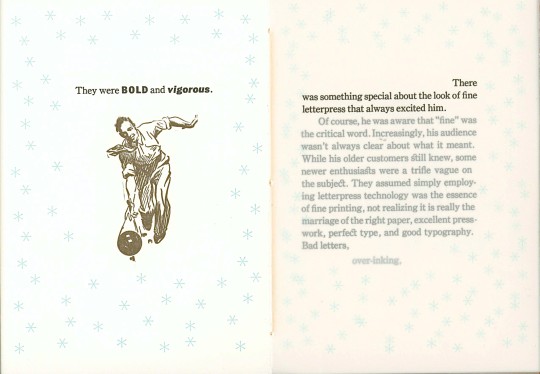
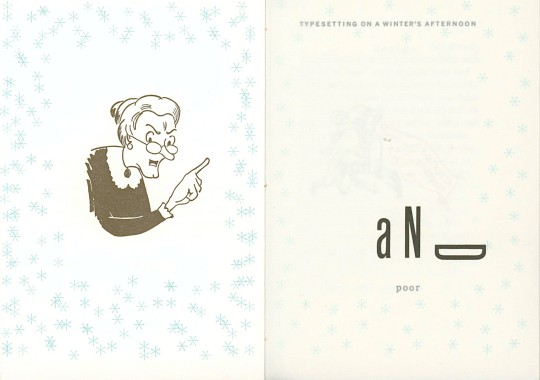
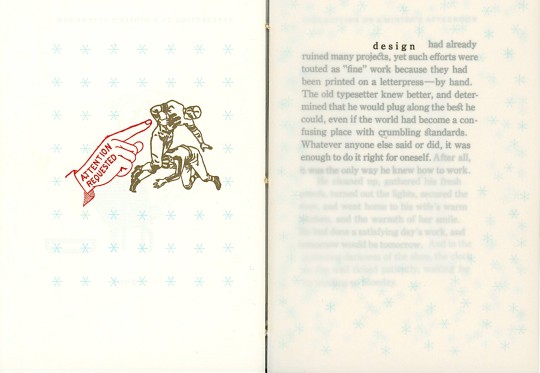
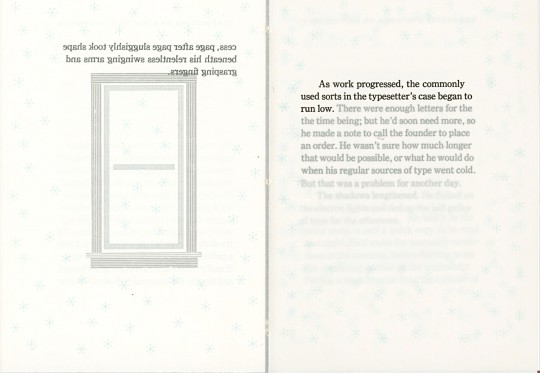
This week we present selected page spreads and cover from Stan Nelson's Typesetting on a Winter’s Afternoon, printed in Liberty, Wisconsin by Michael Koppa in 2018 at his Heavy Duty Press in a limited edition of 26 copies signed by the author and printer.
In the late winter of 2018, after a three-year effort, Mike Koppa completed printing the text of letterpress printer, type founder, and type and printing historian Raymond Stanley Nelson, Jr.’s lyrical essay Typesetting on a Winter’s Afternoon, with Koppa himself setting type, we're sure, on many a winter’s afternoon. Nelson's essay was originally published in Parenthesis No. 3, May 1999, but Koppa had received a copy of the text in a letter from Nelson in 1998, when Nelson was Curator of the Print and Graphic Arts Collection at the Smithsonian Institution.
Nearly 20 years later, Koppa edited the text with Nelson’s permission, setting it in 10 pt. Century Oldstyle (designed by the prolific Morris Fuller Benton, a Milwaukee native, and one of Koppa’s favorites), with 4 pt. leading, and titling in 18 and 36 pt. Huxley Vertical. The text was printed on Zerkall Laid paper and a translucent Neenah Classic Crest UV/Ultra II. The use of the translucent paper offers a text block that cascades dimensionally through the book’s pages, mandating a particular cadence to the reading. The book also features subtle typographic prints representing recurring elements in the story: a window, a clock, and winter depicted as persistently falling snow using six-pointed asterisks printed strategically in ultra-ultra-light translucent blue on the verso of every page.
The book also includes three, not-so-subtle vintage cuts where certain emphases are required: “They were BOLD and vigorous”; “Bad letters, over-inking and poor design”; and “Attention requested.” The signatures were Coptic-sewn, and in the early months of 2019, Koppa created the 26 one-of-a-kind, non-adhesive covers that the book slips into. Each unique cover is made of pages from the 1923 Specimen Book and Catalogue of the American Type Founders Company, which included a specimen of the Century Oldstyle used in this Heavy Duty Press printing.
View other posts featuring the work of Michael Koppa.
View more Typography Tuesday posts.
#Typography Tuesday#typetuesday#Michael Koppa#Mike Koppa#Stan Nelson#Raymond Stanley Nelson Jr.#Typesetting on a Winter’s Afternoon#typesetting#Heavy Duty Press#Century Oldstyle#Huxley Vertical#Zerkall paper#Neenah Classic Crest UV/Ultra II
103 notes
·
View notes
Text

the tuesday again dog always reminds me of this sign i did in 2019 referencing it for soup season at my old coffeeshop job
#just went through my sign folder… trip down memory lane….#some ugly shit in there. some good stuff too. interesting to see the older stuff#lot of very hacky work in there but i was being paid $15 an hour with a four hour maximum so. sometimes you take cheap shots#scribbles#i suppose.#photo record#<-oldstyle.#i also only realized when i looked for it just now that my second set of closing quotes is upside down. whoops
73 notes
·
View notes
Note
What about marin meeting zelda (alttp)? How do you interpret their first meeting? 🤔
sorry that this ones a bit lazy! :') i actually had done something like this years ago for my canon compliant au of "koholint is allowed to exist" thing

very quick summary of said scenario: marin was able to leave koholint because That Thing didn’t happen at the end. she goes back with link to hyrule and meets zelda, who thanks her for saving him when he washed up on the island (zelda knew because of telepathy). then all 3 go around hyrule together. yippeeeee!!
this was also like, marin kind of being vaguely aware of the Concept of a princess but not really knowing how to deal with royalty. since the most koholint had was prince richard lmfao
#fanart#link's awakening#my art#the legend of zelda#loz#marin#princess zelda#also yes i know i used the smash design but thats because ngl- i dont like how the bangs look tucked into the crown for og 😩😩😩#i may redo this digitally someday :')#asks#reqs#got the telepathy idea being allowed to An Extent on koholint from one of the 4koma lol#oldstyle...
19 notes
·
View notes
Text

Old style handdrawn peony, eye-catching detail, light magenta
Peony Tattoo #Handdrawn #Peony #LightMagenta #Green #MoteKei #Tondo #Meticulous #Sharp #Wimmelbilder #OldStyle
0 notes
Text
do you ship it?


#scwp do you ship it#shipwrecked comedy#headless: a sleepy hollow story#headless#bard on bard crime#diedrich knickerbocker#jonathan oldstyle
17 notes
·
View notes