#portfolio website created by wordpress
Explore tagged Tumblr posts
Text
How to Install Local WordPress For Beginners.
youtube
0 notes
Text
7+ Best Art Portfolio Website WordPress Premium Theme

Art Portfolio Website WordPress Premium Theme
Creating an art portfolio website is essential for artists, designers, and creatives to showcase their work and attract potential clients. Let’s explore some of the best WordPress premium themes specifically designed for art portfolio websites:
1. Dabble – Creative Agency & Portfolio WordPress Theme:

A sophisticated and stylish theme with multiple menu layouts, sliders, and preset blog post styles.
Features a portfolio system using a custom post type, allowing you to display your projects effectively.
Available in both free and premium versions, with advanced controls in the premium version.
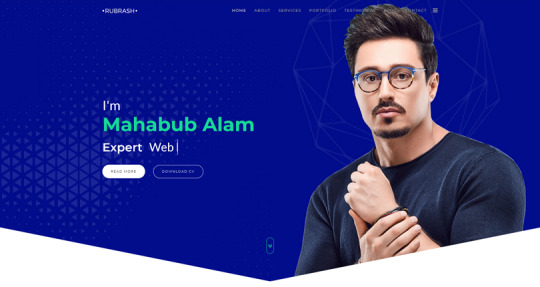
2. Rubrash – Personal Portfolio WordPress Theme:

Known for its rock-solid coding and fantastic support.
Offers full-width portfolio layouts, including checkerboard style and carousel options.
Utilize the drag-and-drop Elementor Builder to create stunning pages for each portfolio entry.
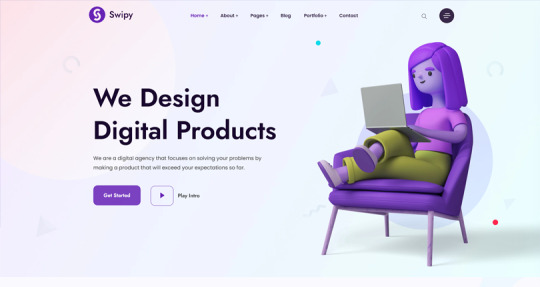
3. Swipy – Creative Agency WordPress Theme:

A flexible and feature-rich theme powered by the Elementor page builder plugin.
Suitable for various types of websites, including art portfolio website.
Explore its extensive library of over 300 templates for startups, freelancers, and personal sites.
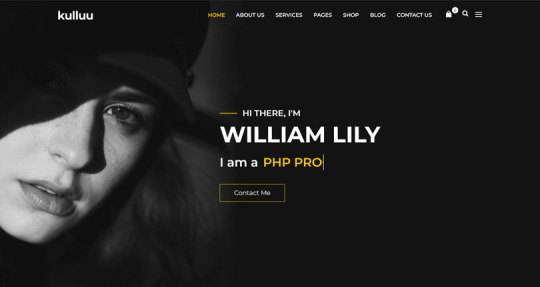
4. Kulluu – Creative Agency WordPress Theme:

A minimalist freelancer and agency portfolio theme.
Ideal for showcasing your work with a clean and modern design.
5. Bionic- Personal Portfolio WordPress Theme:

Another portfolio WordPress theme that emphasizes simplicity.
Perfect for artists, photographers, and creative professionals.
6. Cretic – Creative Agency WordPress Theme:

A multi-concept artist and creative agency theme.
Offers versatility and a variety of options for different types of art portfolio website.
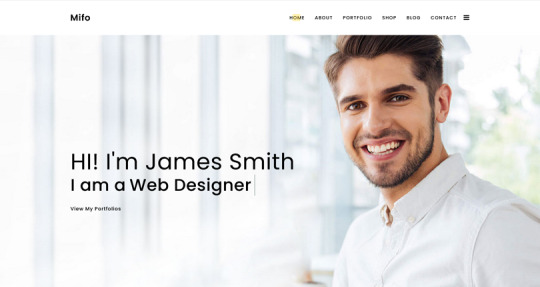
7. Mifo – Creative Minimal Portfolio WordPress Theme:

A clean and minimal multipurpose theme suitable for art portfolio website.
Focuses on elegant design and typography.
Remember to choose a theme that aligns with your artistic style, provides an excellent user experience, and effectively showcases your work. Happy creating! 🎨🖌️
For more options, you can explore other themes from ThemeForest. Each of these themes has unique features and customization options to suit your specific needs.
#premium wordpress themes#premium wordpress theme#app landing wordpress theme#wordpress premium themes#education wordpress theme#education & online course wordpress theme#paid wordpress themes#consulting business wordpress theme#online learning wordpress theme#wordpress plugins#art portfolio website#Art Portfolio Website WordPress Premium Theme#Creating an art portfolio website is essential for artists#designers#1. Dabble – Creative Agency & Portfolio WordPress Theme:#A sophisticated and stylish theme with multiple menu layouts#sliders#and preset blog post styles.#Features a portfolio system using a custom post type#allowing you to display your projects effectively.#Available in both free and premium versions#with advanced controls in the premium version.#2. Rubrash – Personal Portfolio WordPress Theme:#rubash#Known for its rock-solid coding and fantastic support.#Offers full-width portfolio layouts#including checkerboard style and carousel options.#Utilize the drag-and-drop Elementor Builder to create stunning pages for each portfolio entry.#3. Swipy – Creative Agency WordPress Theme:#swipy
4 notes
·
View notes
Text

I will create wordpress website design and development or redesign website
Click the link to learn more.
Link👇
0 notes
Note
Hi!! I wanted to say that I loved reading about your journey of creating a personal website. I'm still unsure between Vercel and Netlify. I have a small question to ask. See, one of the reasons I want to make a website is to archive drawings and journal/sketchbook. Would you have any tips for creating an area on my website just for the diary/journal, which has tags, files for each entry, etc.?
Bello!

Really happy to hear about your interest in websites! I want everyone to make their own site so I don't have to log into social media and get instant tummyaches ♥
Vercel vs Netlify: I think I settled on Vercel for absolutely no reason whatsoever. I just made a site on Netlify, then tested on Vercel, and now I have like 5 websites on Vercel so I just kept using it LOL. I'm sure a more tech-savvy person would know the difference - I think they have certain integrations with specific programs.
Creating a diary or journal with tags:
There's a couple of different ways you can do that, with different levels of work needed.
you got me yapping again:
This sadgrl tutorial might be outdated and may or may not work, but explains the process better than I can.
Easiest: make a journal on Dreamwidth, or another blogging site (wordpress??) that allows easy tags and RSS feed, and embed that RSS feed onto your site.
This requires almost no HTML set-up, and the easiest to organize tags, but you don't truly have the data on your own site since it's just embedded.
When I snuck into a web design class at college, this was one of the methods that the professor used for a blog within a portfolio site LOL.
Shit like wordpress is what a LOT of ~professional~ sites do for their blog section. They code it separately from the main site haha. It's the most popular thing, but not necessarily the best. And wait til you read on what the CEO of wordpress has been having meltdowns about... he owns tumblr too!
It's made with a tutorial for Neocities if that's what you use.
Medium: Set up zonelets.
It will require some HTML and JS editing, but will help automate making headers/footers for each page of a blog.
I've never used it myself, but I see other people speak highly of it.
HARD FOR ME CUZ I'M A GORILLA: I believe a lot of professional web devs will slap your face with their coding cock until you use a static site generator (SSG) to make your site.
You will need some coding knowledge to set up the tagging system since it doesn't come with it enabled by default. But it's made explicitly to be an alternative to big Static Site Generators which are...
It requires some more intimidating knowledge, because it's a lot of scripts that turn files that are not HTML/CSS/JS into plain HTML.
Also you have to use the command line, and that doesn't come with buttons that tell you what you can do. You have to copy/paste all that shit or memorize the code to 'dev build astro' and it all looks silly.
I've used Eleventy, and now am using Astro. Other people use Hugo or Jekyll or some other stuff with crazy names like Glup Shitto. I hate all these sites cuz none of the words mean anything to me. This is a common theme for me and tech. I don't know what NODES or CONTENT or ISLANDS are!!!
I had the most success attempting to learn how to use a SSG by downloading a template and altering it with github + VScodium. Here's the template page for Astro. You click on a theme you like, and it takes you to its github page. (If you don't want to use evil Microsoft stuff sorry. Skip this entire section.) Follow the instructions on the page for "forking" the glup shitto. When it tells you to run commands, I run those commands through the terminal window in VScodium. These tutorials never tell you what these commands do cuz they assume you already know. Usually those commands automatically install the files you need onto your computer, and create the final files.
You can see my wip here for a "tag system" that SHOULD show members of a web listing haha but I don't know what I'm doing and I have a reading disorder AND don't know cumputer good.
THEORETICALLY this will be the simplest and easiest way to maintain tags and files, because after you set it up you just have to write the "content" of the blog page. And you don't have to set up the header/footer ever again. I see the vision, and potential, but I am not there yet when it takes me 5 hours a day to figure out what any of the words in the documentation mean and I don't want to ask an actual tech person cuz they will be like 'obviously just press the Blip on the Repository and then Suck My Ass in the command line".
(side note I haven't updated fujofans in like a year cuz I'm struggling with this part to make updating easier).
Con: the final HTML/CSS code is really ugly if it's "minified", and a lot of themes use """"""professional"""""" CSS libraries like Bootstrap and Tailwind that I honestly think are ugly cuz that's what every fuckin' tech website uses to style their pages and make them look Professional and Minimalist with stupid code like style="500-w dark-gray-balls D-cup-bra" on every single element. Even Toyhouse uses Bootstrap. Eugh!
But maybe you're smarter than me and can wrangle these things better!
That was really long. Woops. I hope you can slug through this wall of text and find something helpful. Feel free to email me if you have any more specific questions. I may or may not be helpful.
If someone else sees this and has better suggestions for making BLOGS, please chime in. I'm begging you.
64 notes
·
View notes
Note
I think I've never detailed your website until now, it is incredibly organized! As an artist who knows only the basics of programming and creating webpages, but is very interested in having one, may I ask, what site hosting do you use? or which one do you recommend? i don't really know anything about that. I would love to see the resurgence of the personal website/ blog.
Thank you!! My website and the infrastructure I've built surrounding it is my pride and joy! More and more lately I've come to appreciate the security it's given during these trying internet times.
I use Wordpress and a drag-and-drop builder called Live Composer (I wouldn't recommend it over its competitor, only because Live Composer has very bad documentation). My hosting is SiteGround. All those tools are stuff I adopted 10 years ago, since I started The World in Deeper Inspection. This way of using Wordpress - being accessible but labyrinthe and too-much - suits me, probably because my personality is like this too.
But a lot of people want something simpler. I'd recommend pursuing resources from MelonLand, The Cheapskate's Guide and Sadgrl to get started. They are more for static site generation, of the neocities type. And in their simplicity, they offer you more control compared to my set-up. They are also part of a movement called the Indie Web or Retro Web, which I consider myself a part of mentally and spiritually, if not fully. These are folks who are bringing back blogs, webrings, web surfing, and all the ways that made the internet fun and fresh back then.
If my website seems super organised, it's less about the tools used and more due to the thinking I have developed for it - coming up with an approach of how I want to be presented online, imagining my ideal site experience and implementing it, as well as solving the problem of having both a Professional Site + a Casual Personal Online Home under the same URL. Here's a blog post I made recently about A Personal Website VS A Portfolio, and an older post, Site Revamp + Artist Sites Should Be More Fun Maybe?, that describes my website/internet philosophies. From those two, the main point to take away is that establishing the landing page as a signpost that allows the visitor to choose their destination solved basically my problem of profesional/personal separation.
TLDR I have a lot of thoughts about making artist websites and returning to the independent web!! This has been a 3 years journey for me!!!
112 notes
·
View notes
Text
Kickstart Your Earnings with Content Writing: A Beginner’s Friendly Roadmap
If you’ve ever wondered how ordinary people turn their words into cash, content writing might be your sweet spot. You don’t need a fancy degree or decades of experience to get started. With some guidance, dedication, and a dash of creativity, you can start earning from content writing sooner than you think. This guide walks you through each step in a friendly, down‑to‑earth way so you’ll feel confident launching your freelance writing journey.

Why Content Writing Is a Great Starting Point Content writing covers everything from blog posts and web pages to social media captions and product descriptions. Businesses of all sizes need fresh, engaging words to connect with their audience, rank higher in search engines, and boost sales. As companies continue to invest in digital marketing, demand for quality content writers stays strong. Plus, you can work from anywhere, set your own hours, and choose projects that spark your interest.
Understanding the Basics of Earning from Content Writing At its core, earning from content writing means providing value through written words. Clients pay for:
Research that saves them time
SEO‑friendly copy that boosts visibility
Clear, engaging storytelling that connects with readers
Consistent output that maintains an active online presence
Your job is to become the go‑to person who delivers those benefits reliably.
Step 1: Identify Your Niche and Strengths While generalists can find work, specializing helps you stand out. Consider topics you enjoy or know well—travel, personal finance, health and wellness, tech, lifestyle, parenting, gaming, or education. Having a niche makes it easier to showcase your expertise and justify higher rates. If you’re a fitness buff who loves writing, focus on blogs and articles in that sphere. If you have a background in software, aim for tech how‑to guides.
Step 2: Build a Portfolio That Shows Your Skills Clients want proof you can write well. Even if you haven’t been paid yet, you can create sample pieces:
Start a personal blog or Medium page and publish 3 to 5 high‑quality articles in your niche.
Guest post on small blogs that accept submissions.
Rewrite or summarize existing news stories in your voice (clearly marked as samples).
Draft mock project pieces for imaginary clients—product descriptions, newsletters, or landing pages.
Organize these in a simple online portfolio. You can use free tools like Google Sites, Wix, or WordPress. Make sure each sample highlights your SEO skills by including relevant keywords naturally in titles and subheadings.
Step 3: Optimize Your Online Profiles for Visibility Next, set up profiles on freelance platforms and job boards. Popular destinations include Upwork, Fiverr, Freelancer, ProBlogger, Contena, and LinkedIn. When crafting your profile:
Write an engaging headline that includes “content writer” or “freelance writer.”
Summarize your background, niche focus, and any standout achievements.
List your portfolio samples or link directly to your site.
Add relevant skills: SEO, WordPress, SEMrush, Mailchimp, social media management, etc.
Request testimonials from friends or colleagues who can vouch for your work ethic or writing ability.
A well‑optimized profile boosts your chances of appearing in client searches and winning invitations.
Step 4: Find Your First Paid Gigs Landing that first paid project often takes persistence. Strategies that work:
Pitch directly to small businesses or local startups. Send personalized emails offering a free trial article or website audit.
Apply to relevant listings daily on freelance boards. Tailor each proposal to the client’s needs—mention specifics from their job post.
Explore niche��specific boards like BloggingPro or JournalismJobs for targeted opportunities.
Network on LinkedIn by sharing helpful writing tips, engaging with posts in your niche, and connecting with marketing professionals.
Early on, you might accept lower‑priced gigs to build credibility, but avoid underpricing yourself. Aim for a rate you can increase once you’ve racked up 5 to 10 positive reviews.
Step 5: Master SEO and Content Strategy SEO savvy writers command better fees. Search Engine Optimization involves understanding how keywords, user intent, and readability affect rankings. To shine:
Use free keyword research tools like Google Keyword Planner or Ubersuggest to identify target phrases.
Incorporate primary keywords in titles, opening paragraphs, subheadings, and naturally throughout the text.
Keep sentences concise, break up text with subheadings, and add bullet lists or numbered steps for scannability.
Learn basic on‑page SEO: meta descriptions, internal linking, image alt text, and proper URL structure.
Businesses pay for measurable results. If your copy ranks higher and drives traffic, you become more valuable.
Step 6: Set Competitive Rates and Payment Terms Knowing how much to charge can feel tricky. Common approaches include:
Per‑word rate: New freelance writers often start at five to ten cents per word, moving up to twenty cents or more with experience.
Per‑hour rate: Beginners might charge twenty to thirty dollars per hour, progressing to fifty and beyond as skills sharpen.
Per‑project fee: Flat rates for complete blog posts or web pages, factoring in research, revisions, and strategy.
Always agree on payment milestones. A 50/50 split works—half up front, half on completion. Use contracts to outline deliverables, deadlines, and revision policies. This keeps both sides on the same page.
Step 7: Deliver Quality and Build Long‑Term Relationships Repeat clients are freelancing gold. To keep clients coming back:
Meet deadlines without reminders.
Communicate clearly—let them know if you hit a roadblock and propose solutions.
Offer a revision round to refine the piece to their liking.
Suggest topic ideas for future posts based on emerging trends in their industry.
When clients see you consistently add value, they’ll hire you again and refer you to others.
Step 8: Leverage Tools and Continuous Learning Stay competitive by embracing helpful platforms:
Grammarly or ProWritingAid to polish grammar and tone.
Yoast or Rank Math (for WordPress) to fine‑tune on‑page SEO.
Trello or Asana for managing multiple projects smoothly.
Google Analytics basics to understand content performance.
Invest time in online courses or webinars on SEO, storytelling, and copywriting. The more you learn, the more you can charge.
Step 9: Scale Your Earnings Over Time Once you’ve established a steady stream of projects, scaling becomes the name of the game. Options include:
Raising your rates for new clients while maintaining current engagements.
Packaging content services—offer blog writing plus email newsletters or social media management as a bundle.
Outsourcing parts of the work, like research or editing, to junior writers, allowing you to focus on strategy and client relations.
Creating digital products, such as eBooks or courses on content writing, to earn passive income.
Diversifying revenue streams helps insulate your income from slow periods.
Putting It All Together Earning from content writing is an achievable goal, even if you’re starting from scratch. By identifying your niche, building an impressive portfolio, mastering SEO, and delivering top‑notch work, you’ll attract clients eager to pay for your expertise. Remember that patience and persistence pay off. Treat every project as a chance to improve your craft and delight a client. Before you know it, you’ll have a thriving freelance writing business that fits your lifestyle and fuels your creative passions.
10 notes
·
View notes
Note
Hey Krad, do you have any advice for starting a website like yours? I love the idea of starting a website to host my fandom and personal portfolio, and maybe get back a piece of the old internet. How did you put yours together?
hey there! great question, and the good news is there's a lot of ways to go about it.
the bad news is, there's a lot of ways to go about it.
to simplify things, there's kind of ... three "tiers" to the back-end of how to create a website. let's break it down below.
high ease, low customization. (wix, weebly, squarespace, etc. you pay a company + they give you a bunch of themes and pre-made pages for you to drop images in.) can have one of these online in 2-3 hours, but it often "feels" templated and sterile.
medium ease, medium customization. (making a theme from scrach with tumblr's custom code editor, hybrid sites with some pages in pure code, some with wordpress grafted onto some subdomains). this is what i'd classify my site as, as I use wordpress for my logs for brainless updating. while i'm confident coding single/static pages, i just don't have the time or brainwidth right now to make a complex archiving system.
low ease, high customization. (neocities, pure html/css/coding). the downsides to this is oftentimes these sites are not phone-friendly, and there's a steep learning curve. but for the quintessential "old internet" experience, by far the best route to take. there's also something really empowering about learning why things work the way they do.)
some of this can be super intimidating if you're starting from 0 coding knowledge; there's no shame in switching to a templating software. hell i started with weebly and dicking around in tumblr's custom code template for a solid 5 years before making my current site, and that was with a previous 5 years of sketchy html experience) you're not gonna learn everything overnight.
but! as long as you keep a curious and inquisitive mind, you can't go wrong.
one last encouragement: there's kind of a mini renaissance with custom sites right now, especially in neocities circles, so you're kinda in luck in that there's more resources than ever. i love scumsuck's guides, and fancoders (the community) is also all over this too.
good luck!
60 notes
·
View notes
Text
✨YOU DID IT ✨
You graduated. Now it’s time to create something truly yours. A blog. A portfolio. A place to vibe and thrive. 🎓 WordPress is giving grads 25% off websites. Go own your spot on the internet: https://a8c.co/tumblrstudents

3 notes
·
View notes
Text
Best Website Development Company in Chennai | Svaan Global Tech
In today’s digital-first world, your website is often the first impression your brand makes. If you’re searching for the best website development company in Chennai, look no further than Svaan Global Tech. We are a trusted partner for businesses of all sizes, offering cutting-edge web development services in Chennai that help you stand out online.
Why Choose Svaan Global Tech?
As a leading web design company in Chennai, we combine creativity with technology to deliver websites that are:
Visually compelling
Fully responsive (mobile + desktop)
SEO-optimized
Fast, secure, and scalable
From startups to enterprises, we create websites that drive engagement and boost conversions.
Our Web Development Services in Chennai Include:
Custom Website Development Tailored solutions built from scratch to match your brand, goals, and audience.
E-Commerce Website Development Powerful and secure online stores with seamless shopping experiences.
WordPress & CMS Development Easy-to-manage websites with scalable content structures.
UI/UX Design Engaging and user-centric design that enhances usability and retention.
Website Maintenance & Support Keep your site secure, updated, and running smoothly.
Industries We Serve
We proudly serve clients across industries like:
Healthcare
Real Estate
Education
Manufacturing
Finance
Retail & E-commerce
Our portfolio reflects why we’re often called the best website development company in Chennai.
What Sets Us Apart?
100% client satisfaction
Transparent pricing
Timely delivery
Latest tech stacks (React, Laravel, Node.js, WordPress & more)
At Svaan Global Tech, we don’t just build websites — we build online experiences that fuel business growth.
Ready to Elevate Your Online Presence?
Partner with the leading web design company in Chennai to create a digital identity that truly reflects your business. Let’s build something amazing together. Contact us today for a free consultation.
#website development company#website development company in chennai#website development services#website development#web desgin company#web design services
2 notes
·
View notes
Text
Hello! I need to make an art portfolio, so I was wondering which website is better or what are some good options to create one? I've read that ideally you should make your own website so it looks more professional and I think some options are wordpress/squarespace, but I honestly don't know much about it, so if anyone with more experience cuold give me their opinion I would really appreciate it 🥹
#pepacosas#portfolio#ask#art#artist#gamedev#illustration#digital art#web design#web development#I don't know what I'm doing haha#visual design#delete later
3 notes
·
View notes
Text
Portfolio Website Created By WordPress
youtube
0 notes
Text
5 Smart Image Optimization Tips to Boost Your Photography Portfolio Website

A photography portfolio is your digital first impression—and while high-quality visuals are a must, slow-loading images can ruin the experience. If your website takes too long to load, visitors may leave before they even see your work. That’s why optimizing images is essential for both performance and SEO.
Here are five key image optimization strategies that will help you create a fast, professional, and search-friendly photography website.
1. Choose the right file format Using the correct file format ensures that your images load quickly without compromising quality. JPEG is ideal for most photos, offering good compression with minimal quality loss.
PNG is ideal for images that need transparent backgrounds or precise, sharp edges, such as logos and graphics. WebP, supported by most modern browsers, offers superior compression, reducing file sizes even further—often 25–35% smaller than JPEGs while maintaining clarity. By selecting the right format, you improve load times and enhance site speed.
2. Resize images to display dimensions Don’t upload images in full resolution unless absolutely necessary. Large files from your camera—often 5000px wide or more—are much bigger than most screens display. Resize your images to match the dimensions they’ll appear on your site, such as 1200px or 1920px wide. This significantly reduces file size and improves page load speed. Use tools like Photoshop, GIMP, or online editors to resize before uploading.
3. Compress images without losing quality Compression reduces file size while preserving visual quality. Tools like TinyPNG, JPEGmini, or ImageOptim can cut down the size of your images without making them look blurry or pixelated. For WordPress users, plugins like ShortPixel or Smush automate this process. Always test the image quality after compression to maintain a balance between speed and visual impact.
4. Use SEO-friendly filenames and alt text Search engines can't interpret images without context. Rename files like IMG_0101.jpg to something descriptive, such as sunrise-over-grand-canyon.jpg. Also, add alt text that describes the photo accurately—for example, “Landscape view of the Grand Canyon during sunrise.” This boosts image SEO, helps visually impaired users, and improves your chances of appearing in Google Image Search.
5. Enable lazy loading and use a CDN Lazy loading defers the loading of images until they come into the user’s view, boosting the page’s initial load time and improving user experience. Most modern platforms include this feature or offer plugins. Additionally, use a Content Delivery Network (CDN) like Cloudflare or ImageKit to serve images from servers closest to your visitors. This significantly speeds up loading, particularly for users around the world.
Conclusion Optimizing your images is essential if you want your portfolio to load fast, rank high on search engines, and impress your audience. These five tips—choosing the right format, resizing, compressing, adding SEO-friendly text, and using performance tools like lazy loading and CDNs—will elevate your site’s speed and visibility. Make your work shine online without slowing things down.
#photographyportfolio#photowebsite#photography tips#digital photography#photography branding#photographers online#photography website
2 notes
·
View notes
Text
I will create wordpress website design and development or redesign website
Click the link to learn more.
#website #site #blog #business #desing #development #develop #minimalist #project #websites #create #redesing #wordpress #redesign website #websitedesign #designwebsite #development #wordpresswebsite #portfolio #SEO
#website#desing#wordpress#site#blog#eshop#development#SEO#Business#project#create#portfolio#minimalist#redesing#ui#ux
1 note
·
View note
Text
What is a Website? A Complete Beginner’s Guide

In today’s digital age, having an online presence is not a luxury — it’s a necessity. Whether you're a business owner, content creator, or just someone curious about the web, understanding what a website is and how it functions is essential. In this guide, we’ll cover everything you need to know about websites, their components, types, benefits, and how to create one.
What is a Website?
A website is a collection of publicly accessible web pages that are linked together and share a single domain name. These pages are hosted on a web server and can include text, images, videos, forms, and other elements that users interact with online.
In simpler terms, a website is your virtual space on the internet — like your home or office in the digital world. It allows you to communicate, sell, educate, entertain, or showcase anything to a global audience.
Why is a Website Important Today?
In a world dominated by smartphones, search engines, and social media, a website acts as your central hub online. Here's why it’s important:
Visibility: A website helps you appear in search results when people look for your products, services, or information.
Credibility: A professional-looking site builds trust among your audience.
Accessibility: Your website is available 24/7, allowing customers to reach you anytime.
Marketing: It's the foundation for all your digital marketing efforts.
Sales: With e-commerce, your website can directly generate revenue.
Core Components of a Website
Every website has several key components that make it function properly:
1. Domain Name
This is your site’s address (e.g., www.digitalcreator.org.in). It’s what users type in their browser to visit your site.
2. Hosting Server
Web hosting stores your website’s data and serves it to users when requested.
3. Content Management System (CMS)
A CMS like WordPress, Joomla, or Shopify makes it easy to build and manage content on your website without coding.
4. Web Pages
These include the homepage, about us, contact, services, blog, etc., that make up your website.
5. Navigation
Menus and internal links guide visitors through your website.
Types of Websites
Different websites serve different purposes. Here are some common types:
1. Business Website
Used by companies to promote services, share information, and connect with clients.
2. E-commerce Website
Allows users to buy and sell products online. Examples include Amazon and Flipkart.
3. Portfolio Website
Ideal for creative professionals to showcase their work.
4. Blog or Personal Website
Used by individuals to share ideas, stories, or niche content regularly.
5. Educational Website
Used by schools, institutions, or educators to provide learning materials.
6. Non-profit or Government Website
Focused on delivering information and services to the public.
How to Create a Website (Step-by-Step)
Creating a website doesn’t require you to be a tech expert. Follow these steps:
Step 1: Choose a Domain Name
Pick a short, relevant, and memorable domain name. Make sure it reflects your brand or purpose.
Step 2: Get Web Hosting
Choose a reliable hosting provider like Bluehost, SiteGround, or Hostinger.
Step 3: Select a CMS or Website Builder
Use platforms like WordPress, Wix, or Shopify to start building your website.
Step 4: Design Your Website
Choose a theme or template. Customize colors, fonts, and layout to match your brand.
Step 5: Add Content
Create and publish pages like Home, About, Services, and Contact. Use quality visuals and optimized text.
Step 6: Optimize for SEO
Use keywords (like website) naturally, optimize images, and ensure fast load speed.
Step 7: Launch and Promote
Once satisfied, make your website live. Share it on social media and start your SEO or ad campaigns.
Best Practices for a Great Website
Responsive Design: Ensure your site works well on all devices.
Fast Loading Speed: Use compressed images and optimized code.
Clear Navigation: Make it easy for users to find what they need.
Secure (HTTPS): Use an SSL certificate to protect data.
Call-to-Action (CTA): Guide visitors toward actions like “Buy Now” or “Contact Us.”
Examples of Great Websites
A well-designed and fully functional example is www.digitalcreator.org.in. It demonstrates how a website can showcase services, build trust, and attract new clients efficiently.
LSI Keywords to Keep in Mind
While writing or optimizing your website, include these Latent Semantic Indexing (LSI) keywords to enhance search performance:
Web design
Online presence
Website development
Internet site
Web page
Digital platform
Domain and hosting
CMS (Content Management System)
Website builder
E-commerce site
Frequently Asked Questions (FAQs)
1. What is the purpose of a website?
A website helps individuals or businesses share information, sell products, provide services, or connect with others online.
2. How much does it cost to build a website?
Costs vary based on design, features, and hosting. Basic websites can cost as low as ₹3,000–₹10,000, while advanced ones may go up to ₹1 lakh or more.
3. Do I need coding skills to create a website?
No. Tools like WordPress or Wix allow you to build a full website without writing any code.
4. How long does it take to build a website?
A simple website can be built in 1–2 days. More complex sites may take a few weeks.
5. What makes a website successful?
A successful website is user-friendly, fast, mobile-optimized, secure, and offers valuable content with clear calls-to-action.
Conclusion
Understanding what a website is is the first step toward establishing your digital footprint. Whether you're planning to launch a personal blog, online store, or professional portfolio, your website will serve as the foundation of your online presence.
If you're ready to build or improve your website, visit www.digitalcreator.org.in — your one-stop destination for digital marketing and website development solutions.
2 notes
·
View notes
Text
WordPress Website Designing Services In Delhi
Introduction
In today's digital world, having a strong online presence is essential for businesses of all sizes. Whether you're a startup, a small business, or a large enterprise, a well-designed website is crucial to attract customers and establish credibility. When it comes to website development, WordPress is one of the most popular and user-friendly platforms available. If you're looking for professional WordPress Website Designing Services In Delhi, you're in the right place!
Delhi is a hub of technology and innovation, with countless businesses striving to make their mark online. To stand out from the competition, your website needs to be visually appealing, functional, and optimized for search engines. In this article, we will explore the benefits of using WordPress for website design, why you should choose a professional service in Delhi, and what features to look for in a WordPress website designing company.
Why Choose WordPress for Your Website?
WordPress is the most widely used content management system (CMS) globally, powering over 40% of websites on the internet. But what makes it so popular? Let’s take a look at some of the key benefits:
1. User-Friendly Interface
WordPress is made to be user-friendly, even for novices. Managing your website doesn't require a lot of technical expertise. You can easily add material, upload images, and design your website with a straightforward interface.
2. SEO-Friendly
Search engine optimization (SEO) is critical for ranking on Google and other search engines. WordPress comes with built-in SEO features and supports various plugins like Yoast SEO, helping your site rank higher in search results.
3. Customization and Flexibility
With thousands of themes and plugins available, WordPress allows you to customize your website according to your needs. Whether you need an e-commerce store, a portfolio, or a corporate website, WordPress offers endless possibilities.
4. Mobile Responsiveness
In the mobile-first world of today, a responsive website is essential. The seamless user experience on all platforms is guaranteed by the mobile-friendly design of WordPress themes.
5. Cost-Effective Solution
Unlike custom-coded websites, WordPress offers a cost-effective solution for businesses. Many themes and plugins are available for free, while premium options are affordable and provide additional functionality.
Why Hire a Professional WordPress Website Designing Service in Delhi?
While WordPress is user-friendly, designing a website that stands out requires expertise. A professional WordPress Website Designing Services In Delhi can help you create a website that is visually appealing, fully functional, and optimized for performance. Here’s why hiring experts is a great investment:
1. Custom Design and Development
A professional provider will ensure that your website matches your brand identity by customizing the design to your business demands.
2. SEO Optimization
Expert designers integrate SEO best practices into your site structure, increasing visibility and driving organic traffic.
3. Speed and Performance Optimization
Websites that load slowly may turn off visitors. Expert developers improve user experience by optimizing your website for speed and performance.
4. Security Enhancements
Cybersecurity is a major concern for websites. Professionals ensure your site is secure, protecting it from potential threats and attacks.
5. Ongoing Support and Maintenance
A website must need regular upgrades and maintenance in order to function properly. A professional service guarantees that your website stays current and error-free by offering ongoing support.
Key Features to Look for in a WordPress Website Designing Service
When choosing a WordPress website designing company in Delhi, consider the following essential features:
1. Custom WordPress Theme Development
Instead of utilizing pre-made templates, make sure the provider offers distinctive and personalized themes. Your website stands out when it has a unique design.
2. E-commerce Integration
If you plan to sell products online, look for services that offer WooCommerce integration for seamless e-commerce functionality.
3. Responsive and Mobile-Friendly Design
Being mobile-friendly is essential. Verify if responsive design is a top priority for the business to ensure top performance across all platforms.
4. Content Management and SEO Services
Content is king! Choose a service that provides content management and SEO strategies to improve your search engine rankings.
5. User Experience (UX) and UI Design
A great website is not just about aesthetics but also about usability. A service that focuses on user experience (UX) ensures better engagement and conversions.
6. Technical Support and Maintenance
Post-launch support is crucial. Ensure the company provides regular updates, security patches, and troubleshooting assistance.
Top Industries Benefiting from WordPress Website Design in Delhi
WordPress is versatile and serves a wide range of industries. Here are some sectors that benefit the most from professional WordPress Website Designing Services In Delhi:
E-commerce: Online stores and marketplaces
Healthcare: Clinics, hospitals, and doctors’ websites
Education: Schools, colleges, and online courses
Real Estate: Property listings and real estate agencies
Corporate Websites: Business portfolios and company profiles
Blogging and News Portals: Content-focused websites
Event Management: Wedding planners, conferences, and ticket booking sites
Regardless of your industry, WordPress can be customized to meet your specific requirements and business goals.
3 notes
·
View notes
Text
Top WordPress Website Development Services: Expert Web Designers & Developers Near You

These days, your website is often the first impression people get of your business—so it needs to look good and work flawlessly. In a world where everything happens online, having a strong digital presence isn’t just nice to have—it’s essential. That’s why so many businesses turn to WordPress. It’s reliable, flexible, and built to grow with you. Whether you’re starting from scratch or giving your current site a much-needed refresh, having the right team by your side makes all the difference. At Cross Atlantic Software, we’re here to help with WordPress website development services that are designed around your goals, your brand, and your future.Why Choose WordPress?
WordPress powers over 40% of all websites on the internet—and for good reason. It’s a powerful, flexible, and scalable platform that supports everything from simple blogs to complex eCommerce sites. Its open-source nature, combined with a vast library of themes and plugins, makes it a favorite among developers and business owners alike.
However, maximizing WordPress’s potential requires more than a basic understanding. It calls for professional WordPress web design, skilled development, and ongoing optimization. That’s where Cross Atlantic Software comes in.
Our WordPress Website Development Services
At Cross Atlantic Software, our comprehensive WordPress website development services include everything from initial consultation to post-launch support. Here’s what you can expect:
1. Custom WordPress Web Design
We understand that every business is unique. Our team of experienced WordPress designers near me works closely with clients to create custom websites that reflect their brand identity, engage visitors, and convert leads. Whether you need a sleek corporate site or a visually rich portfolio, our designs are tailored to impress and perform.
2. Expert WordPress Development
Our skilled WordPress web developers specialize in creating responsive, SEO-friendly, and lightning-fast websites. From theme customization to plugin development and API integrations, we ensure your website functions seamlessly across all devices and platforms.
3. E-commerce Solutions
Want to start selling online? We integrate robust WooCommerce solutions into your WordPress site to create intuitive and secure eCommerce stores. Our WordPress website development services include product page optimization, shopping cart setup, payment gateway integration, and more.
4. Maintenance & Support
A website is not a one-time project; it requires constant updates and monitoring. We offer ongoing maintenance packages that include backups, security scans, plugin updates, and performance monitoring to keep your website running at its best.
Why Work with WordPress Experts Near You?
Searching for WordPress experts near me brings you to professionals who understand your market and can provide more personalized support. At Cross Atlantic Software, we pride ourselves on our collaborative approach and transparent communication. Being locally accessible means we’re always within reach for meetings, consultations, or urgent updates.
What Sets Cross Atlantic Software Apart?
We’re more than just WordPress web developers—we’re your digital partners. Our team combines creativity, strategy, and technical skill to deliver impactful websites that drive business results.
Client-Centric Approach: We tailor our services to your goals, not the other way around.
Proven Expertise: Our portfolio spans diverse industries and project scales.
Responsive Design: Mobile-first design ensures your site looks great on all devices.
SEO Optimization: Every project is built with SEO best practices to help you rank higher.
Local Talent: Looking for WordPress designers near me? You’ll find them here.
The Benefits of Professional WordPress Web Design
Many small businesses start with DIY templates or free website builders, but these often come with limitations. Professional WordPress web design ensures that your site is not only visually appealing but also optimized for performance, SEO, and user experience.
Benefits include:
Brand Consistency: Custom themes aligned with your branding.
Improved SEO: Faster load times and proper on-page SEO structures.
Scalability: Easily add new features or pages as your business grows.
Security: Reduced risk of hacking with the right development practices.
Case Study: A Success Story with Cross Atlantic Software
A local fitness studio approached us in search of WordPress experts near me. They needed a visually dynamic and user-friendly website to showcase their services and handle class bookings. Our team delivered a stunning custom design, integrated WooCommerce for payments, and created a seamless user experience across desktop and mobile.
The result? A 60% increase in website traffic and a 35% increase in customer sign-ups within three months.
How to Get Started
If you’re ready to elevate your online presence, don’t settle for generic solutions. Partner with Cross Atlantic Software to leverage our end-to-end WordPress website development services and achieve your business goals. Whether you're looking for WordPress web design, development, or local support from WordPress designers near me, we’ve got you covered.
Schedule a free consultation today and see how our team of dedicated WordPress web developers can transform your digital presence.
Conclusion
Your website is your most powerful digital asset. With the right design and development partner, you can create a site that not only looks good but delivers results. Cross Atlantic Software, we combine technical know-how with creative flair to offer world-class WordPress website development services that drive success.
Don’t waste time searching endlessly for WordPress experts near me or wondering if your site is up to par. Let our experienced team guide you from concept to launch—and beyond.
Contact Cross Atlantic Software today and start building your digital future.
#wordpress website development services#wordpress web design#wordpress web developers#wordpress experts near me#wordpress designers near me
2 notes
·
View notes