#web design for home builders
Explore tagged Tumblr posts
Text
Jummp Marketing — Web Design, SEO & Paid Ads for Contractors
Specialized digital marketing for contractors: from bespoke web design and local SEO to paid campaigns, content, automation and reputation management. Book your free strategy call today!
0 notes
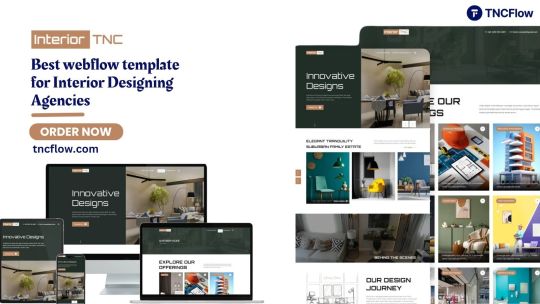
Text
Why should your construction brand settle for a dull site? With Builder TNC, create a stunning Webflow website that reflects your professionalism. Built-in CMS, clean UI, fast loading, and mobile optimized—everything your business needs.
🔗 Link in bio or visit tncflow.com/template/builder-tnc
#design#web development#web design#business#webflow#aesthetic#mental health#home & lifestyle#builders
1 note
·
View note
Text
"The most fashionable bathing station in all Europe". British industrialists and American mining investors plotting the colonization of the Congo, while mingling at Ostend's seaside vacation resorts. Extracting African life to build European railways, hotels, palaces, suburbs, and other modern(ist) infrastructure. "Towards infinity!"
---
In 1885, King Leopold II achieved an astonishing and improbable goal: he claimed a vast new realm of his own devising, a conjury on a map called [...] the Congo Free State. [...] [A] fictional state owned by the king, ruled by decree, and run from Brussels from 1885 to 1908. [...] This was [...] a private entrepreneurial venture [for the king]. The abundance of ivory, timber, and wild rubber found in this enormous territory brought sudden and spectacular profits to Belgium, the king, and a web of interlocking concession companies. The frenzy to amass these precious resources unleashed a regime of forced labor, violence [millions of deaths], and unchecked atrocities for Congolese people. These same two and a half decades of contact with the Congo Free State remade Belgium [...] into a global powerhouse, vitalized by an economic boom, architectural burst, and imperial surge.
Congo profits supplied King Leopold II with funds for a series of monumental building projects [...]. Indeed, Belgian Art Nouveau exploded after 1895, created from Congolese raw materials and inspired by Congolese motifs. Contemporaries called it “Style Congo,” [...]. The inventory of this royal architecture is astonishing [...]. [H]istorical research [...] recovers Leopold’s formative ideas of architecture as power, his unrelenting efforts to implement them [...]. King Leopold II harbored lifelong ambitions to “embellish” and beautify the nation [...]. [W]ith his personal treasury flush with Congo revenue, [...] Leopold - now the Roi Batisseur ("Builder King") he long aimed to be - planned renovations explicitly designed to outdo Louis XIV's Versailles. Enormous greenhouses contained flora from every corner of the globe, with a dedicated soaring structure completed specifically to house the oversize palms of the Congolese jungles. [...]
---
The Tervuren Congo palace [...]. Electric tramways were built and a wide swath of avenue emerged. [...] [In and around Brussels] real estate developers began to break up lots [...] for suburban mansions and gardens. Between 1902 and 1910, new neighborhoods with luxury homes appeared along the Avenue [...]. By 1892, Antwerp was not only the port of call for trade but also the headquarters of the most profitable of an interlinking set of banks and Congo investment companies [...]. As Antwerp in the 1890s became once again the “Queen of the Scheldt,” the city was also the home of what was referred to as the “Queen of Congo companies.” This was the ABIR, or Anglo-Belgian India Rubber Company, founded in 1892 with funds from British businessman “Colonel” John Thomas North [...].
Set on the seaside coast, Belgium’s Ostend was the third imperial cityscape to be remade by King Leopold [...] [in a] transformation [that] was concentrated between 1899 and 1905 [...]. Ostend encompassed a boomtown not of harbor and trade, like Antwerp, but of beachfront and leisure [...] [developed] as a "British-style" seaside resort. [...] Leopold [...] [w]as said to spend "as much time in Ostend as he did in Brussels," [...]. Ostend underwent a dramatic population expansion in a short period, tripling its inhabitants from 1870–1900. [...] Networks of steamers, trams, and railway lines coordinated to bring seasonal visitors in, and hotels and paved walkways were completed. [...] [A]nd Leopold’s favorite spot, the 1883 state-of-the-art racetracks, the Wellington Hippodrome. Referred to with an eye-wink as “the king incognito” (generating an entire genre of photography), visitors to the seaside could often see Leopold in his top hat and summer suit [...], riding his customized three-wheeled bicycle [...]. By 1900, Ostend’s expansion and enhancement made it known as “the Queen of the Belgian seaside resorts” and “the most fashionable bathing station in all Europe.” Opulence, convenience, and spectacle brought the Shah of Persia, American tycoons, European aristocrats, and Belgian elites, among others, to Ostend.
---
Leopold’s interventions and the Congo Free State personnel and proceeds played three pivotal and understudied roles in this transformation, all of which involved ABIR [British industrialists].
First, it was at Ostend that an early and decisive action was taken to structure the “red rubber” regime and set it in motion. In 1892, jurists such as [E.P.] had ruled, contravening [...] trade laws, that the king was entitled to claim the Congo as his domanial property [...]. Leopold [...] devised one part of that royal domain as a zone for private company concessions [...] to extract and export wild rubber.
Soon after, in 1892, King Leopold happened to meet the British “Colonel” John Thomas North at the Ostend Hippodrome. North, a Leeds-born mechanic [...] had made a fortune speculating on Chilean nitrates in the 1880s. He owned monopoly shares in nitrate mines and quickly expanded to acquire monopolies in Chilean freight railways, water supplies, and iron and coal mines. By 1890 North was a high-society socialite worth millions [...]. Leopold approached North at the Ostend racecourse to provide the initial investments to set up the Anglo-Belgian India Rubber Company (ABIR). [...]
---
One visible sign of Ostend’s little-known character as Congo boomtown was the Royal Palace Hotel, a lavish property next to the king’s Royal Domain, which opened in 1899. With hundreds of rooms and a broad sweep of acreage along the beachfront, the palace “occupied the largest space of any hotel in Europe.” [...]
King Leopold met American mining magnate Thomas Walsh there, and as with North, the meeting proved beneficial for his Congo enterprise: Leopold enlisted Walsh to provide assessments of some of his own Congo mining prospects. The hotel was part of [...] [a major European association of leisure profiteers] founded in 1894, that began to bundle luxury tourism and dedicated railway travel, and whose major investors were King Leopold, Colonel North [...].
At the height of Congo expansionism, fin-de-siècle Antwerp embodied an exhilarated launch point [...]. Explorers and expeditioners set sail for Matadi after 1887 with the rallying call “Vers l’infini!” (“towards infinity!”) [...].
---
Text above by: Debora Silverman. "Empire as Architecture: Monumental Cities the Congo Built in Belgium". e-flux Architecture (Appropriations series). May 2024. At: e-flux.com/architecture/appropriations/608151/empire-as-architecture-monumental-cities-the-congo-built-in-belgium/ [Bold emphasis and some paragraph breaks/contractions added by me. Italicized first paragraph/heading in this post was added by me. Presented here for commentary, teaching, criticism.]
#tidalectics#ecology#multispecies#abolition#this full article has far more info about leopolds obsession with opulence and all the many infrastructure projects in belgium he sponsored#full article also expands more on congolese art and anticolonial art projects that criticize belgian architecture#eflux did several articles focusing on anticolonial responses to belgian extraction and art noveau and modernist architecture#including a piece on spectacle of belgian worlds fair and human zoos#silverman has very extensive research history#ecologies#geographic imaginaries
132 notes
·
View notes
Text
Soledad WordPress Theme – Full Review: Pros, Cons & Verdict
The Soledad WordPress theme is a top-selling product on Envato Market — but is it truly the right choice to be the best fit for your website? Is Soledad a powerful, adaptable, and quick-loading theme?
Or, is it just another type of theme that sounds fantastic but doesn’t work, delivers clunky layouts, slow speeds, and is packed with features that aren’t really essential? I shall discuss details in this Soledad theme review.
Soledad WordPress Theme: Quick Review–
Soledad is a beautifully designed multipurpose theme by PenciDesign, designed especially for classically styled blogs, magazines, news websites, and any type of industry you want.
It offers all the essential tools you need to build beautiful and professional websites. You can create any Website, like a blog, news site, magazine, business site, finance platform, review site, or even an e-commerce store. Even a new user can create an engaging website quickly and easily without any coding knowledge.
The theme supports various video types, such as YouTube, Vimeo, Facebook, and more. This theme uses Google AMP technology to speed up page loading on mobile devices to improve both SEO performance and user experience
The Soledad theme WordPress uses Google AMP technology to make web pages load faster on mobile devices and tablets. It is good for SEO and user experience.
Help to create websites in multiple languages and provide RTL (Right-to-Left) language support that works well with languages like Arabic, Hebrew, or Urdu, which read from right to left.
Soledad WordPress theme is GDPR compliant, meaning it follows EU privacy laws. It handles user data—like cookies and form entries—safely and legally. You can use this theme for any type of project: cryptocurrency, business, finance, fashion, food, lifestyle, travel, personal blog, luxury, minimal, or anything else.
Soledad theme helps to integrate with Instagram, Pinterest, bbPress Forum, BuddyPress, and WooCommerce. Soledad supports all major ad types, including Google Ads, PropellerAds, Media.net, and responsive ads, with unlimited placement options.
Best For:
Bloggers, content creators, magazine and news sites, finance and crypto professionals, digital marketers, small business owners, e-commerce sellers, freelancers, agencies, educators, and coaches.
Editor’s Rating- 4.75 (*****)
The question is, why is it not 5? While Soledad is packed with powerful features, beginners might feel a bit distressed at first. The wide range of options can be confusing if you’re new to WordPress. But once you get familiar with the interface, it becomes an incredibly smooth and flexible theme to work with. Helping documents, video tutorials, and a support team are available over there.
Why choose Soledad?
Soledad provides flexible, user-friendly design, 1000+ customized options/layouts, demos, qualified search-engine-optimized code, outstanding support, and fast page loading speed. You can build a website home page in three ways: WordPress customizer, Elementor, or WPBakery page builder.
Soledad offers a wide range of features, including 36 beautiful featured slider styles, AMP technology for fast mobile loading, dark and light modes, four body layout styles, and unlimited mega menu designs.
WordPress Soledad theme supports retina-ready images for high-resolution displays, GIFs, WooCommerce, BBPress & BuddyPress for forums, and includes custom sidebars, various widgets, SEO options, and multilingual support with WPML and Polylang plugins.
Theme Soledad is a powerful and flexible WordPress theme. It serves over 1000+ slider and blog/magazine layouts, unlimited fonts and colors, multiple ad placements, Contact Form 7, Mailchimp integration, and responsive support.
Soledad theme support system provides Soledad theme documentation with images, videos, Soledad theme tutorial videos, detailed step-by-step instructions, a Soledad theme help support team, and a support forum. There is no chance of making a mistake if anyone follows this website configuration process. If you are an experienced user, it’s awesome for you.
Key Features of Soledad WordPress Theme:
1. Penci AI Smart Content Creator: Soledad’s exclusive feature is the “Penci AI Smart Content Creator” plugin is powered by OpenAI to generate content automatically. This feature lets users create blog posts, images, articles, outlines, introductions, and full-length content, as well as rewrite or enhance existing content automatically. It all happens using AI-powered prompts directly within the WordPress dashboard.
2. Bookmark & Follow Plugin: This plugin helps the readers follow the author and the post and sends email notifications for both logged-in and non-logged-in readers.
3. Penci Live Blog Plugin: It helps users to create live-updating blog posts, which is perfect for News coverage, Sports events, and Live updates for tech launches or conferences. The article updates automatically, and Readers can see real-time updates.
4. Text-to-Speech Plugin: Readers can simply click the play button to listen to the content, as the plugin converts text into audio automatically.
5. Super-fast: Soledad theme forest is a super-fast loading Theme.
6. RSS Plugin: The RSS plugin in Soledad allows displaying content from external websites using their RSS feeds. It supports showing real-time updates such as news or blog posts in the sidebar, footer, or homepage layouts.
7. Penci Finance Plugin: It displays real-time data of the stock market and cryptocurrency data.
8. Other features: Other available features are the Penci Sports plugin, 40+ design elements, templates cloud library, unlimited header layouts, footer builder, 220+ pre-built websites, 6000+ homepage Soledad theme demos with a one-click installation process, 1000+ sliders, blog/ magazine layouts, and the Soledad online store builder to sell online or set E-commerce platform.
9. Penci podcast system: Soledad supports creating a full-featured audio podcasting website. It also allows importing podcasts from multiple platforms such as SoundCloud, Anchor, Podbean, and more.
10. Additional features: Additional features include the Penci Pay Writer Plugin, which helps track writer performance and manage payments. Other tools like front-end post submission, a light/dark mode toggle switch, an image controller, and the Penci Advanced Google Map to enhance site functionality and user experience. Then, there are AMP Support for faster mobile browsing and White Label for agencies.
11. WooCommerce Ready: Soledad includes built-in styles and layouts for WooCommerce pages like Shop, Product pages, Cart, and Checkout. Soledad helps to easily build an e-commerce store to sell products or services directly from a website.
Soledad WordPress Theme: Pros and Cons:
Pros:
1. Website loads quickly and has fast performance
2. It has 220 ready-made website templates, and each design covers a wide range of categories like blogs, magazines, tech, fashion, travel, food, fitness, business, eCommerce, and more.
3. It is compatible with Elementor, WPBakery, WooCommerce, and AMP. It ensures integration with popular page builders, eCommerce functionality, and fast mobile performance.
4. It is fully responsive & mobile-optimized
5. There is Step-by-step documentation, tutorials, a support team, and a forum. Soledad provides a collection of official video tutorials to help users understand and use the theme.
Cons:
1. New users may face problems when a lot of features are involved, and it would be hard for them to understand.
2. So, multiple features may confuse a new user
3. One-time purchase, but increases support costs extra after 6 months.
Ease of Use:
Anyone familiar with WordPress or a page builder can handle this operation. For new users, a rich document with images and tutorials is available to help them. Beginners should learn to handle it.
Support System:
Soledad provides 6 months of free support from the Envato platform. The support team is helpful, and the documentation is detailed with video tutorials, FAQs, and detailed setup guides. You can also get 12 months of support for an extra cost.
How to Install Soledad Theme – Full Installation Tutorial for Beginners is provided by PenciDesign
If you’re wondering how to install Soledad theme on your WordPress site and want to see the Soledad theme demo, this guide will show you the right way. The process is beginner-friendly, especially since it is the PenciDesign official resource.
---Click here to view the official Soledad installation guide
This Soledad theme installation tutorial is provided by PenciDesign, the developer of Soledad on ThemeForest. It covers each step from installing the theme, Soledad theme download process, and required plugins to importing demo content.
Note: This is the official documentation. I’m sharing it here to help you get started quickly and correctly.
Looking to buy Soledad? Get it here on ThemeForest
Pricing:
Regular License: $59 (one-time)
Includes 6 months of support
Future updates
Extended Support: $17.63 (12 months total)
Final Thought:
Soledad is a unique performance-optimized WordPress theme that can be both powerful and flexible for speed or SEO. While it may be a bit problem for a new user, following the installation process and following the step-by-step document guidelines, anyone can do it easily, while the support team is very helpful. Soledad theme support is enough for new users. WordPress Soledad theme is perfect for Bloggers, Content Creators, Digital Marketers, SEO Specialists, Magazine, News Publishers, Affiliate Marketers, Review Site Owners, Small Business Owners, Agencies, E-Commerce Store Owners, Creative Professionals, Educators, Course Creators, Freelancers, and Consultants.
Read More About Themeforest Marketplace Products. Check out the official Website: AhmedTechHub
2 notes
·
View notes
Text
What is a Website? A Complete Beginner’s Guide

In today’s digital age, having an online presence is not a luxury — it’s a necessity. Whether you're a business owner, content creator, or just someone curious about the web, understanding what a website is and how it functions is essential. In this guide, we’ll cover everything you need to know about websites, their components, types, benefits, and how to create one.
What is a Website?
A website is a collection of publicly accessible web pages that are linked together and share a single domain name. These pages are hosted on a web server and can include text, images, videos, forms, and other elements that users interact with online.
In simpler terms, a website is your virtual space on the internet — like your home or office in the digital world. It allows you to communicate, sell, educate, entertain, or showcase anything to a global audience.
Why is a Website Important Today?
In a world dominated by smartphones, search engines, and social media, a website acts as your central hub online. Here's why it’s important:
Visibility: A website helps you appear in search results when people look for your products, services, or information.
Credibility: A professional-looking site builds trust among your audience.
Accessibility: Your website is available 24/7, allowing customers to reach you anytime.
Marketing: It's the foundation for all your digital marketing efforts.
Sales: With e-commerce, your website can directly generate revenue.
Core Components of a Website
Every website has several key components that make it function properly:
1. Domain Name
This is your site’s address (e.g., www.digitalcreator.org.in). It’s what users type in their browser to visit your site.
2. Hosting Server
Web hosting stores your website’s data and serves it to users when requested.
3. Content Management System (CMS)
A CMS like WordPress, Joomla, or Shopify makes it easy to build and manage content on your website without coding.
4. Web Pages
These include the homepage, about us, contact, services, blog, etc., that make up your website.
5. Navigation
Menus and internal links guide visitors through your website.
Types of Websites
Different websites serve different purposes. Here are some common types:
1. Business Website
Used by companies to promote services, share information, and connect with clients.
2. E-commerce Website
Allows users to buy and sell products online. Examples include Amazon and Flipkart.
3. Portfolio Website
Ideal for creative professionals to showcase their work.
4. Blog or Personal Website
Used by individuals to share ideas, stories, or niche content regularly.
5. Educational Website
Used by schools, institutions, or educators to provide learning materials.
6. Non-profit or Government Website
Focused on delivering information and services to the public.
How to Create a Website (Step-by-Step)
Creating a website doesn’t require you to be a tech expert. Follow these steps:
Step 1: Choose a Domain Name
Pick a short, relevant, and memorable domain name. Make sure it reflects your brand or purpose.
Step 2: Get Web Hosting
Choose a reliable hosting provider like Bluehost, SiteGround, or Hostinger.
Step 3: Select a CMS or Website Builder
Use platforms like WordPress, Wix, or Shopify to start building your website.
Step 4: Design Your Website
Choose a theme or template. Customize colors, fonts, and layout to match your brand.
Step 5: Add Content
Create and publish pages like Home, About, Services, and Contact. Use quality visuals and optimized text.
Step 6: Optimize for SEO
Use keywords (like website) naturally, optimize images, and ensure fast load speed.
Step 7: Launch and Promote
Once satisfied, make your website live. Share it on social media and start your SEO or ad campaigns.
Best Practices for a Great Website
Responsive Design: Ensure your site works well on all devices.
Fast Loading Speed: Use compressed images and optimized code.
Clear Navigation: Make it easy for users to find what they need.
Secure (HTTPS): Use an SSL certificate to protect data.
Call-to-Action (CTA): Guide visitors toward actions like “Buy Now” or “Contact Us.”
Examples of Great Websites
A well-designed and fully functional example is www.digitalcreator.org.in. It demonstrates how a website can showcase services, build trust, and attract new clients efficiently.
LSI Keywords to Keep in Mind
While writing or optimizing your website, include these Latent Semantic Indexing (LSI) keywords to enhance search performance:
Web design
Online presence
Website development
Internet site
Web page
Digital platform
Domain and hosting
CMS (Content Management System)
Website builder
E-commerce site
Frequently Asked Questions (FAQs)
1. What is the purpose of a website?
A website helps individuals or businesses share information, sell products, provide services, or connect with others online.
2. How much does it cost to build a website?
Costs vary based on design, features, and hosting. Basic websites can cost as low as ₹3,000–₹10,000, while advanced ones may go up to ₹1 lakh or more.
3. Do I need coding skills to create a website?
No. Tools like WordPress or Wix allow you to build a full website without writing any code.
4. How long does it take to build a website?
A simple website can be built in 1–2 days. More complex sites may take a few weeks.
5. What makes a website successful?
A successful website is user-friendly, fast, mobile-optimized, secure, and offers valuable content with clear calls-to-action.
Conclusion
Understanding what a website is is the first step toward establishing your digital footprint. Whether you're planning to launch a personal blog, online store, or professional portfolio, your website will serve as the foundation of your online presence.
If you're ready to build or improve your website, visit www.digitalcreator.org.in — your one-stop destination for digital marketing and website development solutions.
2 notes
·
View notes
Text
Best Web Design and Hosting for Small Business
User experience (UX) is a top priority for a successful small company website. This features responsive layouts that guarantee smooth surfing across devices, clear information hierarchy, and easy navigation. Websites should captivate users with eye-catching graphics, excellent photos, and interactive features that are consistent with the brand's identity. For small businesses looking to establish a strong online presence, investing in quality web design and reliable hosting is paramount.
Creating a powerful brand identity is essential. In order to create a unified image that makes an impression on visitors, this entails using logos, colors, and font consistently throughout the website. Retaining user interest also requires interesting material that speaks to the demands of the target audience, including educational blog entries and captivating product descriptions.
How to Make a Website for a Small Business
Select a User-Friendly Website Builder: Website construction is made easier by the intuitive interfaces of platforms like as Squarespace, Shopify, and Wix. Because these builders frequently have drag-and-drop capabilities, consumers can alter their websites without knowing any code23.
Choose a Domain Name and Register It
A memorable domain name is crucial for internet branding and represents your company's identity. Make sure it is pertinent to your services and simple to spell.
Select a Trustworthy Web Hosting Provider
The performance of the website depends on the hosting provider selection. Important things to think about are:
Uptime Promise: To reduce downtime, look for hosts that have 99.9% uptime.
Loading Speed: To improve user experience, try to keep page load times under three seconds.
Features of Security: To safeguard your site2, be sure the server offers SSL certificates, frequent backups, and virus detection.
Customer service: For prompt problem solving, round-the-clock assistance can be essential.
Create the Visual Identity for Your Website
Make an eye-catching layout that complements the style of your brand. Make use of top-notch photos and keep design components consistent.
Plan the Navigation and Site Structure
Logically arrange your information to make it easier to navigate. A site with a clear structure makes it easier for people to find information fast.
Create Key Pages
Home, About Us, Services/Products, Blog, and Contact Us are all important pages. Every page should contribute to the general objectives of the website while fulfilling a distinct function.
Top Web Design Platforms for Small Businesses
WordPress:
Flexible and customizable with thousands of plugins and themes.
Ideal for businesses looking for scalability and SEO features.
Wix:
Drag-and-drop functionality for easy website creation.
Suitable for businesses without technical expertise.
Squarespace:
Modern templates and built-in e-commerce features.
Perfect for visually appealing designs.
Shopify:
Best for small businesses focused on e-commerce.
Features include inventory management, payment integration, and analytics.
Weebly:
Affordable and user-friendly.
Ideal for small businesses needing basic functionality.

#Best Web Design and Hosting for Small Business#website#website design#seo services#digital marketing#web design#web development#usa news#usa
3 notes
·
View notes
Note
Hi! Gonna start off and say that I love the work you're doing with the Welcome Home neocities website! It's perfectly stylized for the project/puppet show and I can see the work you're putting into it.
I'd love to learn how to make my own neocities website (for fun? For a personal project??), so I was wondering if you could provide some tips and/or pointers for a first-timer.
Thank you!
HAHA well first of all i'm flattered that someone would think i'm skilled enough to be giving pointers in the first place. i still consider myself a novice when it comes to web design (for example, if you're wondering why every page on welcome to welcome home has its own CSS, it's because CSS is Way harder for me to wrap my head around than HTML) so i can't give any Super advanced tips, but i can at least write about what's helped me so far:
GUIDES. neocities has its own tutorial and list of HTML/CSS resources, but user-made guides are your best friend when it comes to figuring out where to go from there. a.n. lucas and pauli kohberger both have really good guides for beginners, but for the more advanced stuff, i found myself referencing the resources on solaria's webspace and sadgrl.online the most. w3schools is also very helpful when it comes to answering more specific questions like "how do i use two different fonts on the same page?" (and probably more.) if all else fails, then usually just googling "how to (x) in HTML" or "how to (x) in CSS" will yield at least one useful result. for making your website more accessible, there's the accessible net directory and this masterpost by foxpunk on tumblr.
it sounds obvious, but it helps to have a solid idea of what kind of site you want to build before you actually dive in, and then snoop around on neocities to get an idea of how other users approach the same topic. for example, i got the idea to start a welcome home wiki on neocities after being reminded of the 8:11 wiki on the same site, and then i spent a couple days just looking up stuff like "wiki" or "fansite" on neocities and then clicking on any page that caught my attention to study it.
layouts! there's no shame in using a premade one, and you can even learn more about HTML/CSS in real time just by messing around with the base code before implementing any intentional changes. sadgrl.online's layout builder is a VERY popular choice, since you can already do a lot with the basic options it offers and it's easy to further customize once you have it set up on your page; it's what i used to make welcome to welcome home. sadgrl.online's webmaster links also feature a bunch of other options under the "layouts" tag, and if none of those work for you, then you can even find something just by looking up template/templates/layout/layouts/HTML/CSS on neocities itself.
side note: if you're reading this and you want to make a wiki then you can also use this wikitable code. it came out after i had already established the Look of welcome to welcome home, so i probably won't implement it any time soon, but i TOTALLY WOULD HAVE if it was around when i first set the site up.
you can scale images up or down using percentage, with 100% being the image's default size. i don't know how helpful or acceptable that is, but i use it a lot.
don't feel pressured to get everything done at once, even if you expect people to be visiting your site frequently. usually if you just slap on an "under construction" gif or even just write "hey this site is still under construction" then people will understand. i don't think i've ever seen anyone get super huffy about slow updates on neocities, anyway.
EDIT: OH. GRAPHICS. i mention all of these on welcome to welcome home's front page but i Also wanted to note them here: betty's graphics and websets by lynn both have HUGE collections of background tiles and other graphics that work especially well if you're going for that old web charm. i also like to use this mirror of patterncooler for backgrounds bc of the customization options. you can also make your own background tile and then use a seamless tile maker like this if all else fails.
EDIT 2: ALSO. obviously. do not be like me and use discord or any other chat client as a filehost, no matter how promising it looks, because one day you WILL get a very nasty surprise when the request signature on those urls expire and the images are no longer accessible on other sites. there are a myriad of other filehosts out there, but personally i recommend file garden (and also donating to file garden if you can, even if only for a couple months. i know i said that just yesterday, but if it gets more folks to subscribe then i'm gonna keep saying it.)
#imaginatorofthings#ask#welcome to welcome home#web design#? yeah i'll slap that tag on there why not#neocities
20 notes
·
View notes
Text
Top 6 Remote High Paying Jobs in IT You Can Do From Home
Technology has changed the scenario of workplaces and brought new opportunities for IT professionals erasing previous boundaries. Today, people are searching for both flexibility and, of course, better pay, which has made many look for remote well-paid jobs, especially in information technology field.
Advancements in technology have made remote work a reality for a growing number of IT specialists. Here, we will look into six specific remote high-paying IT jobs you can pursue from the comfort of your home:
Software Developer
Software developers are the architects of the digital world, designing, developing, and maintaining the software applications that power our lives. They work closely with clients, project managers, and other team members to translate concepts into functional and efficient software solutions.
In demand skills include proficiency in programming languages like Java, Python, Ruby, or JavaScript, knowledge of frameworks like React or Angular, and a strong foundation in problem-solving and communication. Platforms like Guruface can help you learn the coding skills to land a software developer job budget-friendly.
The average salary for a remote software developer is highly competitive, ranging from $65,000 to $325,000 according to recent data.
Data Scientist
Data scientists are the detectives of the digital age. They use their expertise in data analysis to uncover valuable insights and trends from large datasets, informing business decisions and driving growth.
To excel in this role, you'll need strong programming skills in languages like Python, R, and SQL, a solid understanding of statistical analysis and machine learning, and the ability to communicate complex findings effectively. Guruface is one of the leading online learning platforms that provides affordable data science courses.
The average salary for a remote Data Scientist is $154,932, with top earners exceeding $183,000.
Cloud Architect
Cloud architects are the masterminds behind an organization's cloud computing strategy. They design, plan, and manage a company's cloud infrastructure, ensuring scalability, security, and cost-effectiveness.
Cloud architects must be well-versed in cloud computing technologies from various providers like Amazon Web Services (AWS), Microsoft Azure, and Google Cloud Platform. In addition, proficiency in architectural design, infrastructure as code (IaC), and security compliance is essential. If you're interested in becoming a cloud architect, Guruface offers courses that can equip you with the necessary skills. Their cloud architect training programs can help you gain proficiency in cloud technologies from industry leaders like AWS, Microsoft Azure, and Google Cloud Platform.
The average salary for a cloud architect in the US is $128,418, with senior cloud architects earning upwards of $167,000 annually.
DevOps Engineer
DevOps engineers bridge the gap between IT and software development, streamlining the software development lifecycle. They leverage automation tools and methodologies to optimize production processes and reduce complexity.
A successful DevOps engineer requires expertise in tools like Puppet, Ansible, and Chef, experience building and maintaining CI/CD pipelines, and a strong foundation in scripting languages like Python and Shell. Guruface offers DevOps training courses that can equip you with these essential skills. Their programs can help you learn the principles and practices of DevOps, giving you the knowledge to automate tasks, build efficient CI/CD pipelines, and select the right tools for the job.
The average salary for a remote DevOps Engineer is $154,333, and the salary range typically falls between $73,000 and $125,000.
AI/Machine Learning Engineer
AI/Machine Learning Engineers are the builders of intelligent systems. They utilize data to program and test machine learning algorithms, creating models that automate tasks and forecast business trends.
In-depth knowledge of machine learning, deep learning, and natural language processing is crucial for this role, along with proficiency in programming languages like Python and R programming and familiarity with frameworks like TensorFlow and PyTorch.
The average machine learning engineer salary in the US is $166,000 annually, ranging from $126,000 to $221,000.
Information Security Analyst
Information security analysts are the guardians of an organization's digital assets. They work to identify vulnerabilities, protect data from cyberattacks, and respond to security incidents.
A cybersecurity analyst's skillset encompasses technical expertise in network security, risk assessment, and incident response, coupled with strong communication and collaboration abilities.
The average salary for an Information Security Analyst in the United States is $77,490, with a salary range of $57,000 to $106,000.
If you're looking to become a digital guardian, Guruface offers cybersecurity courses that can equip you with the necessary skills. Their programs can teach you to identify vulnerabilities in an organization's network, develop strategies to protect data from cyberattacks, and effectively respond to security incidents. By honing both technical expertise and soft skills like communication and collaboration, Guruface's courses can prepare you to thrive in the in-demand cybersecurity job market.
Conclusion
The rapid evolution of the IT sector presents an opportunity for professionals to engage remotely in high-paying jobs that not only offer high earnings but also contribute significantly to technological advancement. Through this exploration of roles such as Software Developers, Data Scientists, Cloud Architects, DevOps Engineers, AI/Machine Learning Engineers, and Information Security Analysts, we've uncovered the essential skills, career opportunities, and the vital role of continuous education via online platforms like Guruface in improving these career paths.
Forget stuffy textbooks – Guruface's online courses are all about the latest IT skills, making you a tech rockstar in the eyes of recruiters. Upskill from coding newbie to cybersecurity guru, all on your schedule and without a dent in your wallet.
1 note
·
View note
Text
For my fellow lot builders...
I don't know how well-known this sort of thing is, and I don't know if anyone else would find it useful, but...
I use this a lot when I'm planning a new lot build and also sketching out zoos in Planet Zoo. I like how it has layer functionality and how you can snap what you draw to the graph grid or draw freehand on it and that you can draw in different shapes. Stuff like that. Anyway, I find it really useful for many things, from planning DIY home improvement projects, to designing craft patterns, to building shit in video games, so I thought I'd share a link, in case it would help out anyone else.
15 notes
·
View notes
Text
Top 10 Web Design Essentials Every Home Builder Needs in 2025

Introduction
In the evolving landscape of web design for home builders, staying ahead of the curve is crucial to remain competitive. With user behavior, technology, and search engine algorithms continuously changing, your website needs more than just beautiful images. Whether you're an established builder or just starting in Kelowna BC, implementing cutting-edge web design essentials is key to capturing leads, building credibility, and driving sales.
Let’s explore the top 10 web design essentials every home builder must integrate in 2025 for a powerful online presence.
1. Responsive & Mobile-First Layouts
A mobile-first website is no longer optional—it's essential. Over half of users access websites from their smartphones. If your site doesn’t adapt to different screen sizes, you’ll lose potential clients.
What to do:
Ensure your site adjusts automatically for phones, tablets, and desktops.
Prioritize fast load times and simplified navigation on smaller screens.
Avoid large, uncompressed images that slow down mobile performance.
A responsive web design ensures your site is always accessible, no matter the device—crucial for modern homebuyers researching on-the-go.
2. High-Impact Multimedia & Portfolio Presentation
People buy with their eyes, especially in the home-building industry. Strong visuals can tell your brand story far more effectively than text.
What to do:
Showcase high-resolution images of past projects.
Include virtual tours, time-lapse construction videos, and before-and-after galleries.
Make use of sliders, lightboxes, and hover effects for an immersive experience.
A well-curated portfolio is the backbone of web design for home builders, offering visitors an instant preview of your craftsmanship and design capabilities.
3. Clear Branding & Unique Value Proposition (UVP)
Your branding should communicate who you are, what you do, and why you’re different—all in seconds. In a competitive market like Kelowna BC, your value proposition needs to resonate immediately.
What to do:
Use a cohesive color scheme, logo, and typography throughout your site.
Place your UVP front and center on your homepage.
Reinforce branding in headers, footers, and call-to-action sections.
Clear branding increases trust and makes your site memorable—two essentials for effective web design.
4. Geolocalized Content for Targeted Visibility
Home builders thrive on local projects. If you’re based in Web design Kelowna BC, your web design should reflect that with geotargeted content.
What to do:
Create location-specific service pages (e.g., “Custom Homes in Kelowna BC”).
Highlight projects in local neighborhoods.
Include content about the local architecture, climate considerations, and building codes.
Local SEO boosts your rankings for relevant searches and makes your site more useful to nearby clients.
5. Strong Lead Generation Features
Your website should be more than just an online brochure—it should actively generate leads. Lead generation is one of the most critical parts of web design for home builders.
What to do:
Include “Get a Quote” or “Schedule a Consultation” buttons in key locations.
Offer gated content like design guides or pricing estimates in exchange for contact info.
Use pop-ups or chatbots for quick questions and engagement.
Effective CTAs (calls-to-action) guide your visitors toward the next step in their journey, converting curiosity into contact.
6. Fast Loading Speed
Speed matters—for both user experience and search engine rankings. A slow-loading site drives visitors away and lowers your position on search engines.
What to do:
Compress images and reduce unnecessary scripts.
Enable browser caching and use optimized hosting.
Test your site speed regularly and fix bottlenecks.
For modern web design, especially in competitive areas like Kelowna BC, fast-loading pages are non-negotiable.
7. SEO and Content Marketing Strategy
Search Engine Optimization (SEO) is essential for ensuring potential clients can find you online. A solid SEO strategy tailored to web design for home builders can significantly increase organic traffic.
What to do:
Use keywords like “custom home builder Kelowna” and “luxury home design” throughout your content.
Include headings, meta descriptions, and alt texts for images.
Regularly publish blog posts with useful insights, design tips, or project spotlights.
Good content not only educates your audience but also boosts your credibility and rankings.
8. Interactive & Immersive Features
Interactive features add engagement and excitement to your site, enhancing the overall user experience.
What to do:
Add animated image galleries or parallax scrolling.
Use hover effects on service sections to reveal more info.
Consider implementing a virtual home design tool or cost estimator.
Interactive design keeps users engaged longer and helps them better understand your services—a growing trend in web design for home builders.
9. Accessibility & Inclusive Design
An inclusive web design ensures everyone, including those with disabilities, can easily access and navigate your website.
What to do:
Use clear, readable fonts and high contrast color schemes.
Add alt text to all images.
Ensure your site is keyboard-navigable and screen reader-friendly.
Not only is this ethically important, but it also broadens your reach and enhances your SEO.
10. Analytics, Chatbots & AI Integration
Technology can help you understand visitor behavior and improve engagement in real time.
What to do:
Install analytics tools to track visits, bounce rates, and conversions.
Use chatbots for answering FAQs or gathering client details.
Leverage AI to personalize user experience, such as recommending homes or layouts based on user preferences.
For builders in Kelowna BC, smart integrations offer a competitive edge and turn your site into a powerful sales tool.
Conclusion
2025 is shaping up to be a pivotal year in web design for home builders. With increased competition, evolving tech, and higher consumer expectations, your website must be more than just functional—it needs to be fast, visually stunning, locally relevant, and built to convert.
Whether you're targeting the bustling neighborhoods of Kelowna BC or expanding beyond, these 10 essentials will transform your website into a high-performance digital asset that attracts, engages, and converts your audience.
FAQs
Why is mobile-first design necessary for home builder websites?
Mobile-first design ensures that your site looks great and works well on smartphones and tablets. Most users now browse from mobile devices, making this essential for user experience and SEO.
How can I make my website more localized for Kelowna, BC?
Include local keywords, project showcases from Kelowna, and content that directly addresses the region's climate, building codes, and customer preferences.
What kind of content should I include in my blog?
Focus on topics like home design trends, construction timelines, cost guides, or project showcases. Content helps build trust and improves your visibility on search engines.
Do I need a chatbot or is a contact form enough?
Chatbots provide instant engagement and can answer common questions 24/7. They complement contact forms by offering real-time interaction.
How often should I update my website?
Review and update your site content at least quarterly. Ensure that your portfolio, blog, and service areas are up to date with the latest information.
1 note
·
View note
Text
Unlock Growth Effortlessly: Why Delhi Startups are Turning to Business Automation with Saral
Delhi’s startup ecosystem is booming. With thousands of new ventures launching each year, competition is fierce, and speed is everything. Startups in the capital are no longer just focusing on launching a product—they're now racing to scale operations, reduce costs, and deliver customer experiences that stand out.

But here’s the hard truth: many promising startups are burning valuable time and money on manual, repetitive tasks that could be easily automated. A report by McKinsey shows that nearly 45% of tasks performed by workers can be automated using current technology. Yet, in most early-stage startups, teams are still juggling spreadsheets, copying data between tools, and managing workflows manually.
This is where Saral Automation steps in—a robust no-code and low-code platform built to help startups automate operations without writing a single line of code. Whether you're a two-person team or a growing company with 50 employees, Saral is designed to fit seamlessly into your workflow and help you unlock time, efficiency, and scalability.
The Business Automation Edge
Imagine this: Your sales team spends hours each week moving leads from your website to your CRM. Your operations manager manually updates delivery reports. Your customer success team is copying notes between Notion, Slack, and email. That’s dozens of hours each month—wasted.
Now, imagine if all of that was automated.
With Saral, you can:
Automatically move leads from web forms to CRMs like HubSpot or Zoho
Sync client data across Google Sheets, Airtable, and internal dashboards
Set up automated alerts in Slack for task status updates or follow-ups
Create onboarding workflows that handle emails, document generation, and task assignments without human input
All this without needing a developer. With drag-and-drop builders, ready-to-use templates, and deep integrations with your favorite tools, Saral makes business automation feel as easy as plugging in a charger.
Why Delhi Startups Need to Automate—Now
Delhi is home to a vibrant startup community, from D2C brands in Hauz Khas to SaaS ventures in Gurgaon and fintech disruptors in Noida. These startups are moving fast—and they can’t afford to slow down due to operational bottlenecks.
In a city known for its entrepreneurial hustle, automation is no longer optional—it’s essential.
According to a report by NASSCOM, automation can improve productivity in startups by over 25% in the first six months. That’s not just theory—early Saral users have reported:
Saving 15–20 hours per week on repetitive tasks
Reducing onboarding time from 2 days to 2 hours
Improving accuracy in internal reports by 70%
These numbers translate directly into better margins, faster time-to-market, and happier customers.
Built for Founders, Ops Teams & Non-Tech Users
Saral is designed for founders who wear many hats, for ops managers drowning in repetitive work, and for marketers and CS teams managing campaigns and clients across multiple platforms. You don’t need an IT team to build smart workflows—anyone in your startup can automate processes and build systems that scale.
Plus, with enterprise-grade security, 24/7 support, and flexible plugin creation, Saral grows as your business grows. Whether you're streamlining just one part of your operation or building a full automation stack, Saral is your partner in efficiency.
Start Your Automation Journey Today
Delhi startups are known for hustle. But hustle doesn’t have to mean burnout. With Saral, you can work smarter, not harder. Free your team from busywork, focus on what matters, and stay one step ahead of the competition.
If you're a startup based in Delhi looking to streamline your operations and accelerate growth, it's time to embrace business automation with Saral. Try it today and see how effortless scaling can be.
💬 DM us to schedule a live demo tailored for your startup's needs.
please visit site for furthe queries: https://www.elitestartup.club/saral-automation/
Please call if you have queries: +91 79883 75156 or email [email protected]
0 notes
Text
Best Interior Webflow Website Templates Today
In the world of design today, your website is more than just a portfolio. It’s also your online store. Designers, decorators, and interior artists who want to stand out should have a website that is easy to use and works on all devices. You should then use Webflow themes to build the rest of your site. You can use these templates to make a website that looks modern and sleek and show off your work. This will help you get new clients and build trust.
We are going to look at some of the best Webflow templates for interior design websites that you can get right now. No matter how long you’ve been designing, these are great for getting more people to see your work online.

Why is it a good idea for interior design websites to use Webflow?
Many artistic people like Webflow because it lets you make anything you want without having to know how to code. You can change how the site looks, moves, and works on different screen sizes without knowing how to code. As an interior designer, this means you can make a website that really shows off your style.
Show off a high-end portfolio, run a blog, or add eCommerce tools to sell things with Webflow. It’s easy and looks great.
Visit: Interior TNC
These Webflow themes will make your rooms look great
You should take a look at these great Webflow home theme options in 2025:
TNC on the Inside
TNC is a great Webflow theme for interior design companies, architecture firms, and design firms. You can use it to show off your design work and services because it has a clean style, smooth animations, and a polished look. It works well on all devices, can help with search engine optimization (SEO), and can be used for both online shops and content management systems (CMS).
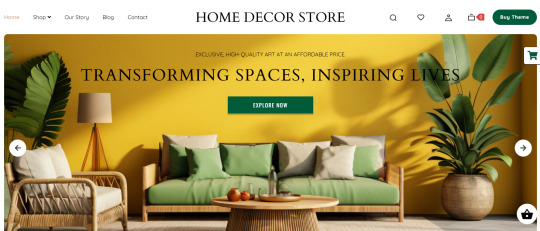
Hemma
Hemma is a great spot for artists and brands that sell home decor. It’s easy to use and looks good, so it’s a great spot to write blog posts and spread your art. It’s clean and easy to use, and it works great for people who like things to look nice.
DecorX
DecorX looks strong and efficient, which makes it a good choice for high-end interior design firms. The home page has a lot of different styles, and the projects have CMS content that changes all the time. There are links in the right places that tell people what to do, which turns users into leads.
Archi
This layout has a dark theme and a lot of pictures. It was made for modern builders and interior designers. It’s great for businesses that sell high-end furniture because it scrolls, has hover effects, and shows galleries.
How Space Moves
SpaceFlow is good at combining words and images. This works well if you want to tell a story through pictures, blog posts, and case studies. You can join a team, get a newsletter, and follow people on social media right from the design.
Things You Should Think About When Picking an Interior Webflow Template
Responsive Design
For your website to be responsive, it should look good on all platforms, like phones, tablets, and computers.
CMS Integration
With CMS integration, it’s simple to keep track of the pages for your team, blog, and projects.
Easy to Use
Templates that run quickly are better for both SEO and the user.
SEO-Ready Code So that it ranks better, your site’s code, meta tags, and alt texts should be free of errors.
Interactive Animations Make it more fun by letting people do things with it.
Conversion Tools With forms and CTAs, it should be simple for people who want to work with you to get in touch with you.
Last Thoughts
You should plan and make your website look good, just like you plan and make rooms. Decor that tells your story can help you get new clients and earn their trust. A web page design for Webflow. It doesn’t matter if you work alone or for a big interior design firm — Webflow’s great design tools and these lovely themes will help you do well online.
Would you like to improve your online life? You can use these models to start making a digital portfolio that you like.
#design#web development#web design#business#webflow#template#home & lifestyle#beauty#interior design
1 note
·
View note
Video
youtube
Build Your DREAM WordPress HomePage NOW! How to Setup a Homepage in Word...
Learn how to create a stunning WordPress homepage that attracts visitors and grows your online presence! In this tutorial, we'll take you by the hand and show you step-by-step how to build your dream WordPress homepage from scratch. Whether you're a beginner or an experienced website owner, this video is perfect for anyone looking to improve their website's design and functionality. So, what are you waiting for? Let's get started and build your dream WordPress homepage today! WordPress, blogging, digital marketing, WordPress plugins, wordpress tutorial for beginners, SEO, wordpress tutorial, website builder, WordPress themes, content management, website design, wordpress website, online business, web development, how to make a website, wordpress website tutorial, wordpress home page, WordPress tips, wordpress for beginners, set as homepage any page in wordpress
#youtube#wordpress#marketing ads googleads facebook metaads trending follow like digital rajveersharma
1 note
·
View note
Text
Don't Hire, Outsource: The Future of SaaS Development

For a new business aiming for strong growth, especially one offering Software as a Service (SaaS), a smart move is getting help from outside experts to build your software. Your core team has great ideas about what customers need and how to get them, but building the software can take a lot of their time.
By working with experienced software builders, you get their skills quickly, making the process faster and ensuring your software is well-made and can handle many users. This can also save money compared to hiring a big team yourself, letting you focus on understanding your customers and growing your business. Think of it as adding skilled helpers so your main team can focus on what's most important for your startup's success.
What Is Saas Development & How Is It Important?
SaaS development is the process of creating software applications hosted online (in the "cloud"), and you access them through the internet, usually via a web browser or a mobile app. Think of it like renting software instead of buying it outright. You typically pay a recurring fee (monthly or yearly) to use the software.
For your small business, embracing SaaS – either by using existing SaaS tools or by developing your own – offers significant advantages:
Lower Upfront Costs: Unlike traditional software that requires a big one-time purchase, most SaaS solutions have subscription models. This means you can start using powerful tools without a large initial investment, freeing up your precious capital for other needs.
Accessibility from Anywhere: You and your team can access SaaS applications from any device with an internet connection – be it your office computer, your laptop at home, or even your smartphone while on the go. This flexibility supports remote work and keeps everyone connected.
Automatic Updates and Maintenance: Forget about manual software updates and the hassle of IT maintenance. SaaS providers handle all of this automatically, ensuring you always have the latest features and security patches without any disruption to your work.
Integration with Other Tools: Many SaaS applications are designed to work well with other online tools, streamlining your workflows and improving efficiency for your business operations.
Access to Advanced Features (Including Potential for Machine Learning): Depending on your needs, you can access sophisticated features, and if your SaaS startup ideas involve cutting-edge technologies like machine learning, building a SaaS platform can be the most effective way to deliver those capabilities to your users.
Benefits of Outsourcing Saas Development
Launch Your SaaS Startup Ideas Faster: By tapping into readily available external experts, you can significantly speed up your development process. This means you can get your innovative software to market quicker and start generating revenue sooner, without the delays of building an in-house team from scratch.
Manage Your Budget Wisely for Startup Growth Strategies: For your small business, every peso counts. Outsourcing gives you access to specialized skills at a more predictable and often lower cost This frees up crucial capital that you can then invest in essential startup growth strategies like marketing and reaching your target customers.
Access the Latest Tech for Your SaaS Startup Ideas: The tech world moves fast. When you outsource, you gain access to professionals with experience in diverse and cutting-edge technologies. This is especially beneficial if your SaaS startup ideas involve advanced features, perhaps even elements of a machine learning startup, ensuring your platform is built with modern tools and best practices.
Focus Your Energy on Your Core Business and Startup Growth Strategies: You have a vision for your SaaS business. Let external experts handle the complexities of software development so you can concentrate on what you do best: understanding your customers, refining your business model, and implementing effective startup growth strategies to capture your market.
Scale Your Operations Flexibly as Your SaaS Startup Ideas Evolve: As your small business grows and your SaaS startup ideas take shape, you'll need flexibility. Outsourcing partners can often adjust their teams to match your changing needs, providing the scalability you require without the long-term commitments of permanent hires.
Reduce Development Risks for Your SaaS Startup: Building software can be challenging. Experienced outsourcing teams often have established processes and quality control measures, which can help you mitigate potential development risks and ensure a more stable and reliable product for your users.
Find the Right Expertise for Your Specific SaaS Startup Needs (Including Machine Learning): Whether your SaaS startup requires expertise in a particular programming language, platform, or even specialized areas like machine learning for a niche market, outsourcing connects you with professionals who have the exact skills you need.
Gain a Broader Perspective for Your Startup Growth Strategies: Working with international outsourcing partners can expose your small business to global best practices and innovative approaches, potentially informing your startup growth strategies and helping you think beyond your initial target market for future expansion.
Are You Ready For An Upgrade?
Outsourcing your SaaS development is both a wise and smart move as this provides your small business with access to specialized skills and faster development, allowing you to launch your innovative software solutions more quickly and cost-effectively.
Visit our Best Virtual Specialist to know more about our skilled virtual specialists who are ready to help your small business upgrade it to the next level.
References:
https://www.yansmedia.com/blog/in-house-animation-vs-outsourcing-cost-comparison
https://www.linkedin.com/posts/nine-hertz-india-pvt-ltd-_saas-application-development-types-benefits-activity-7321435207176265728-mVKK
© 2025 Best Virtual Specialist. All rights reserved
0 notes
Text
Why Web Development Still Matters in 2025 (More Than Ever)
In 2025, people scroll fast, skip slow sites, and judge a business by its homepage in literally 3 seconds. That’s why web development isn’t just “tech stuff”—it’s the heart of your online presence.
So if you’re an artist, a blogger, a business owner, or just someone building your personal brand… you need a good website. Not just any website—a fast, secure, and user-friendly one.
What Even Is Web Development?
Basically, it’s the behind-the-scenes magic that makes a website work. Two parts:
Front-end: The stuff you see—buttons, colors, layout, vibes
Back-end: The stuff that makes it run—databases, servers, login forms, etc.
Together, they make your site look good and work right.
Why It Matters in 2025
Let’s break it down. A well-developed website:
Makes people trust you
Works on every screen (phone, tablet, laptop—whatever) Loads fast (Google loves that) Keeps you safe from hackers and creepy bots Helps you sell more, book more, grow more
Whether you’re blogging about books or running a small online store, your website is your digital home.
What’s New in Web Dev This Year?
Some cool trends we’re seeing:
AI helpers (auto content, chatbots, smart search)
Voice search (hello, Alexa)
Headless CMS (more flexible, super fast)
Dark mode everything
Core Web Vitals (aka, Google’s way of rewarding fast, stable sites)
Free Website Builders vs Real Development
Sure, platforms like Wix and Squarespace are cool for getting started. But once you want more control—custom design, better SEO, smoother eCommerce—you’ll hit a wall.
That’s where custom web development comes in. A pro-built site can grow with you, adapt to trends, and actually work the way you want it to.
Pro Tip: Start Small, Scale Smart
You don’t need a fancy 10-page site on Day 1. Start with a clean, fast homepage, a strong about section, and maybe a blog or store if you need one.
Then grow from there.
Need Help Building a Site That Doesn’t Suck?
At DazzleBirds, we build custom websites that look amazing, run fast, and don’t break every time there’s an update. Whether you’re starting fresh or ready for a glow-up, we’ve got your back.
0 notes
Text
Free vs Premium WordPress Themes: Which One Should You Choose
Introduction
The choice of what theme for WordPress to use creates the tone for the design of your website, its speed, and how users experience your website, which also impacts the success of your site. The decision to make is not an easy one, as it has unique merits and demerits of both free and premium themes. Achievement of these subtle differences is important when choosing a theme that will suit your individual demands, skill abilities, and upcoming goals for your website. Let’s delve into the critical considerations necessary to determine whether you can gracefully enjoy a free or premium WordPress theme.
Key Differences between Free and Premium WordPress Themes
Free and premium WordPress themes offer distinct advantages and disadvantages, primarily differing in the following aspects:
Cost: Free themes are just right for beginner users or individuals who want to effectively cut costs. To avail premium themes, you will either have to purchase them once or subscribe repeatedly.
Plugin Compatibility: Most free themes only work with a limited number of plugins, but premium themes are built with complete compatibility in mind to ensure reliable interaction and the best plugin function.
Features and Customization: Free themes, being developed from a standpoint of simplicity, are thus often modified a few times before the finished product looks dull. Premium themes offer a vast array of sophisticated tools, numerous customization options, have abundant templates ready from the start, and frequently contain drag-and-drop builders that improve the flexibility of design.
Security: Created with superior coding norms and updated regularly to enhance security, premium themes have enhanced security from threats as compared to some free themes that might not be maintained.
Design Quality and Uniqueness: Even though free themes may occasionally possess attention-grabbing designs, premium themes are properly designed to deliver better aesthetics and more original layout options. This enables your brand to have more of a recognisable identity.
Best Free and Premium WordPress Themes
Decor WordPress Theme - Free
Boost your online profile with a visually attractive WordPress Theme Aster Themes and an easy-to-use free theme for interior design portfolio, furniture shops, and home décor business, where the free Decor WordPress theme is the solution. This clean and modern aesthetic creates a fantastic background for your products and services, but thanks to intuitive customization options in the theme, the look and feel of the theme can be adjusted to represent your brand identity to the fullest level.

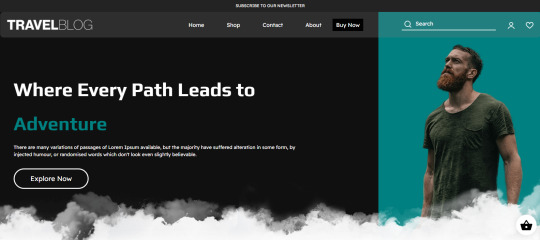
Free Travel Blog Theme - Free
Start your travel blogging adventure with the Travel Blog WordPress Theme by Aster Themes – the ideal beginning of your trip around the world and meeting like-minded nomads. This theme provides a crisp and interactive design customized for travel accounts, catering to incredible imagery and exciting stories. Boasting an intuitive structure and friendly customizations, creating a blog that looks presentable and tells you about your one-of-a-kind travels, destination guides, and tips was never so easy.

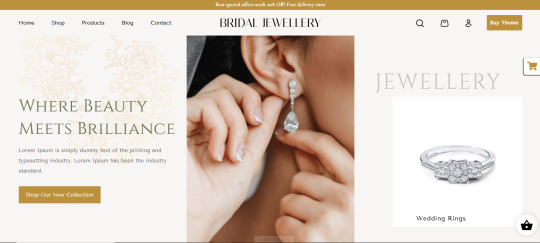
Jewelry WordPress Theme - Free
Present your exquisite collections with the Free Jewelry WordPress Theme, a wonderfully developed site to display the beauty and workmanship of your jewels, from Aster Themes. This theme offers a stylish and attractive layout, ideal for showcasing details and gorgeous pictures of your necklaces, earrings, rings, etc. With its intuitive interface and adjustable options, you can create a stunning web appearance, which highlights the uniqueness of your jewelry, and attracts tasteful customers with a piece of cake.

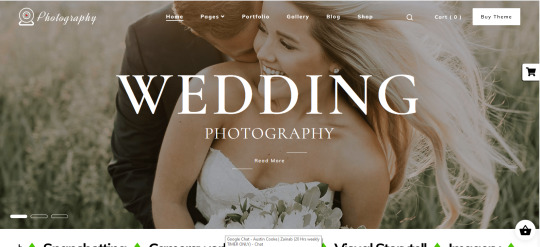
Photography WordPress Theme - Free
Unleash the visual storyteller within you with the Free Photography WordPress Theme from Aster Themes, a stunning and versatile platform designed to showcase your photographic artistry. This theme provides a clean, modern, and visually-driven layout that puts your images front and center, allowing your portfolio to truly shine. With its user-friendly interface and customization options, you can effortlessly create a professional online presence to display your photos, galleries, and creative projects.

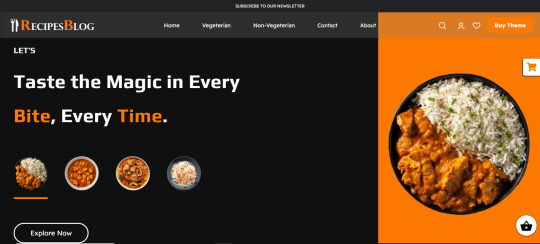
Recipes WordPress Theme - Free
Share your culinary creations and inspire fellow food enthusiasts with the Free Recipes WordPress Theme from Aster Themes. Designed specifically for food bloggers and recipe websites, this theme offers a visually appealing and organized platform to showcase your delicious dishes. With dedicated sections for ingredients, instructions, and nutritional information, your recipes will be presented in a clear and user-friendly manner. The theme's customizable layout allows you to highlight your mouthwatering food photography and engage with your audience through comments and social sharing.

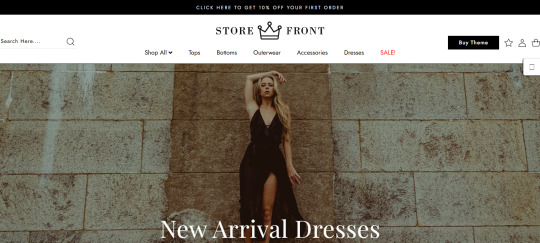
Storefront WordPress Theme - $39
Launch your online store with the Storefront WordPress Theme from Aster Themes, a robust and flexible foundation designed for seamless e-commerce integration. Built with WooCommerce in mind, this theme offers a clean and intuitive layout that prioritizes product visibility and user-friendly navigation. Its responsive design ensures your store looks fantastic on any device, while its customization options allow you to tailor the appearance to perfectly match your brand.

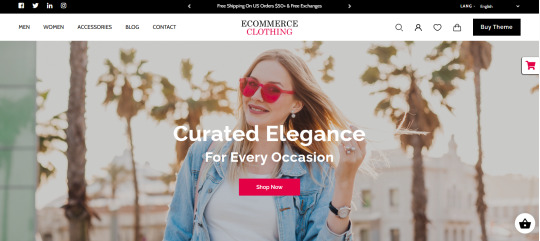
ECommerce Store WordPress Theme - $39
Launch your online store with the Ecommerce Store WordPress Theme from Aster Themes, a robust and versatile solution designed to showcase your products and drive sales. This theme provides a professional and user-friendly interface, equipped with essential e-commerce functionalities to create a seamless shopping experience for your customers. Featuring customizable layouts, product display options, and integration with popular e-commerce plugins, you can effortlessly build a visually appealing and fully functional online shop.

Fitness WordPress Theme - $39
Empower your online fitness presence with the Fitness WordPress Theme from Aster Themes, a dynamic and feature-rich solution designed to elevate your gym, personal training services, or fitness blog. This theme boasts a visually engaging layout with dedicated sections to showcase your classes, trainers, schedules, and success stories. Its responsive design ensures a seamless experience across all devices, allowing potential clients to easily access your information anytime, anywhere. With intuitive customization options and powerful functionalities, you can effortlessly build a professional and motivating website that inspires action and helps you connect with your audience in the fitness world.

Bistro WordPress Theme - $39
Present your culinary delights and establish a captivating online presence with the Bistro WordPress Theme from Aster Themes. Designed specifically for restaurants, cafes, and food-related businesses, this theme offers a visually appealing and user-friendly platform to showcase your menu, highlight your ambiance, and engage with your customers. Its elegant design and intuitive features allow you to easily manage your online reservations, display mouth-watering food photography, and share essential information like operating hours and contact details.

Resort Motel WordPress Theme - $39
Create a captivating online presence for your accommodation business with the Motel WordPress Theme from Aster Themes. Designed specifically for motels, hotels, guesthouses, and other lodging providers, this theme offers a professional and user-friendly platform to showcase your rooms, amenities, and services. Its engaging layouts and intuitive features allow you to easily manage bookings, display availability, highlight special offers, and provide essential information to potential guests. With a responsive design that looks great on all devices, the Motel WordPress Theme provides a seamless experience for visitors, encouraging them to book their stay and discover the comfort and convenience your establishment offers.

Which WordPress theme should one choose?
Choosing the right WordPress theme, whether free or premium, is a pivotal decision for your website.
Consider Free WordPress Themes if:
Budget is a primary constraint. Free themes eliminate upfront costs, allowing you to allocate resources elsewhere, such as hosting or essential plugins.
You're just starting or have a simple website for personal blogs, temporary sites, or those with basic functionality needs.
You prioritize ease of use and a straightforward design that often has fewer features and customization options.
You need a basic and functional design without unique branding requirements.
Consider Premium WordPress Themes if:
You need advanced features and extensive customization options, as premium themes often come packed with features like drag-and-drop builders, advanced layout options, custom widgets, and integration with popular plugins, allowing for a unique and feature-rich website.
You need professional design and branding in themes that are generally crafted by experienced designers, offering more polished aesthetics and unique layouts.
Dedicated and reliable support for your themes, as providers typically offer direct support, ensuring timely assistance with any issues or customization needs.
Regular updates and security are a priority to ensure compatibility with the latest WordPress versions, address bugs, and patch security vulnerabilities, contributing to a more stable and secure website.
Conclusion
Choosing between free and premium WordPress themes is best left to a keen evaluation of what you want and what materials you have. Using free themes, new ones, or those with limited finances can seamlessly open their websites by getting a useful core without paying in advance. By contrast, premium themes tend to provide a richer feature library, more adaptable designs, more readily available support, and stronger safety and efficiency across the board. The last voice ought to sound from the practical assessment of your skillset, the financial constraints, and the existing and emerging needs of your site.
0 notes