#web development firm
Explore tagged Tumblr posts
Text
AI, Voice, and Web3: What the Next Website Era Means for You

The internet isn’t standing still and neither should your business. Over the next five years, web development will go through one of its most dramatic shifts yet. AI isn’t just helping developers it’s driving the ship. Immersive experiences are becoming the norm. And traditional websites? They’re evolving into dynamic, intelligent ecosystems.
If you think your current website is “good enough,” now’s the time to rethink that. This isn’t about chasing hype it’s about staying relevant in a rapidly changing digital world.
Key Takeaways: What Smart Businesses Need to Know Now
AI is taking over the heavy lifting. From building sites to improving them in real time, AI is no longer optional it’s foundational.
Your site needs to go beyond screens. Immersive features like AR, voice, and 3D navigation are becoming expectations, not experiments.
Web3 is less about crypto, more about trust. Think loyalty tokens, transparency, and customer ownership not coins and NFTs.
No-code tools are giving teams the power to build fast. Don’t let your innovation get stuck in a development backlog.
Answer-first content wins. Voice search and AI summaries reward websites that answer questions clearly, quickly, and with authority.
Speed, simplicity, and security are the new SEO. If your site doesn’t load fast, feel intuitive, or protect user data it’s already behind.

AI Is Building the Next Generation of Websites
Web development is now AI-enhanced at every layer. From code creation and error detection to layout testing and personalized user experiences, AI helps build sites that adapt in real time.
Even customer service is evolving. Chatbots are no longer basic scripts they’re advanced, conversational agents handling inquiries, resolving issues, and even closing sales while you sleep.
The Web Is Becoming an Experience Not Just a Page
Websites are no longer just destinations they’re becoming environments.
Picture your customers:
Viewing your product in their own space using AR
Walking through your virtual storefront via 3D browser experiences
Speaking commands aloud to navigate your website
This is the new standard for engagement, and it’s already in motion. Businesses that embrace interactivity will stand out and win attention.

Web3: Don’t Fear It Understand It
Web3 isn’t just for crypto startups. It’s about decentralization, transparency, and digital ownership.
Imagine:
Loyalty points that your customers can actually own
Transactions that are fully verifiable and tamper-proof
Limited-edition digital promotions that build exclusivity and buzz
You don’t need to dive into blockchain development, but understanding Web3 gives you a strategic advantage as consumer expectations evolve.
Your Dev Team Needs to Evolve (And So Do Your Expectations)
Modern websites demand more than code. Your developers now need to:
Integrate AI tools that automate and optimize
Create seamless, intuitive user experiences
Secure your data and comply with evolving privacy laws
Think strategically about business goals not just technical specs
Your dev team isn’t just a task force anymore they’re your transformation partners.
Speed, Security, and Simplicity: Your Website’s New Baseline
No matter how smart your tech is, users won’t wait.
To stay competitive, your site must be:
Fast across all devices
Secure and privacy-compliant
Simple to use with clean navigation and zero friction
Even AI-driven search engines like Google’s Overviews prioritize these elements when recommending results.

No-Code & Low-Code Platforms Are Changing the Game
Today, you don’t need a full dev team to get things done.
No-code and low-code tools let your marketing or operations team build landing pages, automation, and workflows in hours not weeks.
This unlocks:
Faster launches
More internal innovation
Fewer bottlenecks and lower costs
Developers still matter but they can now focus on big-picture architecture while your in-house team handles quick wins.
What Smart Businesses Need to Do Starting Now
You don’t have to do everything at once. Start with small shifts that lead to big results:
Test AI tools now. Use chatbots, voice search integrations, or AI content assistants.
Prioritize UX. Fast-loading, mobile-optimized sites with smooth navigation win both users and algorithms.
Experiment with immersive features. AR previews or interactive elements add instant impact.
Understand Web3 trends. Especially if your business relies on loyalty, community, or limited-edition offers.
Upgrade your dev partnerships. Choose developers who think like digital strategists.
Write content that answers. Clear, structured, helpful writing helps you appear in AI-powered search results.

Additional Resources:
Beyond Your Site: The Real Keys to Google’s Top Spot.
Will Web Development Die in 10 Years? Here’s Why the Answer is No
Website Migration: Move Your Site, Keep Your Google Rank!
Your First Website, One Step at a Time: A Beginner’s Guide to Web Development
FAQs: Answering What Business Owners Ask the Most
Will AI replace developers? No but it will replace repetitive tasks, giving developers more time to focus on strategic, user-driven solutions.
Should I be investing in Web3? Not necessarily today, but you should understand its impact on branding, loyalty, and user trust.
Is design still important? Yes, but performance, clarity, and speed are more important than ever. A beautiful site that frustrates users won’t convert.
Can I compete with bigger companies online? Absolutely. With the right tools and agility, local and mid-sized businesses can outperform slower, less adaptive brands.
Will I need to rebuild my website every year? No, but you do need to continuously optimize. Think updates, not total overhauls.
Final Thoughts: Ride the Shift or Get Swept Away
Web development isn’t what it used to be and that’s a good thing.
With AI, immersive experiences, and customer-centric technologies, your website can become your hardest-working asset. But only if you evolve with the times.
The future isn’t waiting. Your business shouldn’t either.
“Bio:Maede is a content curator at UnlimitedExposure, a company dedicated to providing a wide range of digital marketing resources. Their expertly curated content helps both beginners and seasoned professionals stay ahead of industry trends. Whether you need beginner-friendly tutorials or in-depth analyses, UnlimitedExposure equips you with the knowledge to grow and succeed in today’s fast-paced digital world. Explore their collection to enhance your skills and stay competitive.
UnlimitedExposure Online is also recognized a Professional Website Development Toronto”
#Website Development Toronto#web development firm#web development toronto#web development company#website designer
0 notes
Text
The Power of Custom Web Development to Accelerate Your Business

In today’s hyperconnected digital landscape, your website is no longer just a presence—it’s a performance platform. A well-developed website serves as the face of your brand, a sales engine, and a core driver of user engagement. We understand that great web development is not just about writing code—it’s about creating experiences, solving problems, and driving measurable business growth.
As a recognized leader in the field, we deliver custom website solutions designed for real-world impact. We specialize in responsive, high-performance websites tailored to your brand goals, user needs, and market dynamics. Whether you’re a startup, a growing eCommerce business, or a large enterprise, we offer a development roadmap that aligns perfectly with your digital vision.
Our team brings together a versatile blend of design creativity, technical expertise, and strategic thinking. Using cutting-edge technologies such as HTML5, CSS3, JavaScript, React, Vue.js, PHP, Laravel, WordPress, and Shopify, we craft fully customized websites that are intuitive, scalable, and SEO-friendly.
At the core of every project is responsive web design, ensuring your website functions flawlessly across all screen sizes and devices. From mobile-first design strategies to cross-browser compatibility and performance optimization, we ensure your site loads fast and delivers seamless user experiences that keep visitors engaged and drive conversions.
What makes us stand out is our commitment to SEO-driven development. Every website we build is designed to rank. We implement clean coding structures, fast-loading pages, schema markup, and search engine best practices from the very beginning. This not only enhances visibility but also boosts your authority in competitive search landscapes.
Our web development process is collaborative and client-centric. We begin with thorough discovery and planning, followed by UX wireframes, UI design, backend architecture, and agile development sprints. Every stage is transparent, with consistent updates and feedback loops to ensure your input shapes the final output.
Post-launch, our engagement continues. We provide website maintenance, technical support, performance monitoring, and digital strategy alignment, ensuring your website continues to evolve alongside your business. We don’t just hand off a site—we help you grow with it.
With a proven track record of serving clients across diverse industries and geographies, we are proud to be a trusted technology partner. We’ve helped brands build smarter digital infrastructures, elevate user experiences, and scale their online presence effectively.Ready to elevate your digital presence? Partner with the top web development company in Ahmedabad to transform your vision into a dynamic, user-centric website that drives results and fuels your business growth. Let's create something extraordinary together.
#web development company#web developer in ahmedabad#web development agency#web development firm#website development company#website developer in ahmedabad#custom web development#website development in ahmedabad#web development in ahmedabad
0 notes
Text
Professional Website Development Company in Mumbai At Carmine, we are a team of experienced professionals in Mumbai, specializing in web design and development. We create responsive, high-quality, and user-friendly websites tailored to your business needs. Our Web Design Services:

1: Custom, Responsive & Unique Website Designs 2: Affordable PHP/MySQL Web Development 3: Pixel-Perfect PSD to HTML Conversion 4: CMS Solutions – Joomla, WordPress, Magento & More 5: Seamless Payment Gateway Integration
Partner with our expert developers and bring your website vision to life. Let’s build something great together, Explore our services: Website Development Company in Mumbai. Call: +91 9136408025 | Email: [email protected] | Website: https://www.carmine.co.in/website-designing-and-development
#website development company in Mumbai#website development company in thane#website designing and development#website development company#website developers#web development firm#web development agency
0 notes
Text
Top Web Development Company | Custom Websites That Drive Results

Are you searching for a reliable web development company? Our web development team creates custom, responsive websites designed to enhance user experience and improve business performance. From eCommerce platforms to corporate websites, we offer tailored web solutions that align with your brand and drive results. Let us help you build a website that stands out and delivers success.
#web development company#web development firm#web development services#custom web development services#custom web development#web development solutions#website development solutions#website development firm#website development company#web design and development solutions#web development agency#enterprise website development company
0 notes
Text
Looking for a Web Development firm in Bangalore to revamp or develop a website? 4 things that simply your search

Searching for a web development firm in Bangalore can be overwhelming. To streamline your search, consider these 4 key factors: expertise and portfolio, client reviews, service offerings, and support. AMSDigital excels in all these areas, offering best web development services tailored to your needs. Our experienced team delivers innovative solutions to revamp or develop your website, ensuring optimal performance and user experience. For more information visit our website - https://www.amsdigital.in and contact us with your query at +91 9667540071.
Visit Now- https://www.amsdigital.in/blog/looking-for-a-web-development-firm-in-bangalore-to-revamp-or-develop-a-website-4-things-that-simply-your-search.php
#web development company#website development company Bangalore#web development firm#web development agency Bangalore
0 notes
Text

#website development company#web development company#web development firm#web dev company#web programming company#development website company#web page development company#website programming company
1 note
·
View note
Text

The Art and Science of Web Design and Web Development
Enhance your digital footprint with skilled Web Design and Development services, meticulously crafted to blend aesthetics with superior functionality.
#Web Design and Web Development#Web Development#Web Design#web development company#web development firm
0 notes
Text
Your First Website, One Step at a Time: A Beginner’s Guide to Web Development

Building a website might seem like something only tech pros or coders can do—but the truth is, getting started is easier than you think. Whether you’re launching a small business, creating a personal portfolio, or just exploring something new, you don’t need to be a programming wizard to take the first steps.
This guide is written for beginners—no jargon, no fluff. Just the essentials you need to confidently build your first website.
What Is Web Development, really?
Let’s strip away the buzzwords. At its core, web development is about building and maintaining websites. That’s it. Think of it as constructing a digital home.
There are two main sides:
Front-end development – What visitors see and interact with (buttons, menus, layouts)
Back-end development – The behind-the-scenes logic that makes the site function (servers, databases, etc.)
As a beginner, your focus will be mostly on the front-end. It’s where you can get hands-on quickly and see instant results.
Meet Your Building Blocks: HTML, CSS, and JavaScript
Just like you’d build a house with wood, nails, and insulation, websites are built with three core materials:
HTML (HyperText Markup Language): This is your website’s skeleton. It tells browsers what content is on your page—headings, paragraphs, images, and links.
CSS (Cascading Style Sheets): This gives your site style—colors, fonts, spacing, and layout. It turns your skeleton into something that looks polished and professional.
JavaScript: Want a button that shows a message when clicked? Or a menu that drops down? JavaScript adds interactivity and behavior.
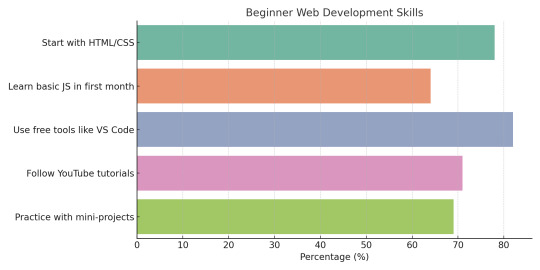
These three tools work together—and the best part? You can start using them in less than an hour. Curious how others start? Here’s what most beginners do first when learning web development:

Tools You Already Have (and Free Ones to Try!)
You don’t need expensive software to build a website. In fact, you already have what you need:
Text Editor: Your computer has Notepad (Windows) or TextEdit (Mac). But free editors like VS Code or Sublime Text offer more helpful features for beginners.
Web Browser: Chrome, Firefox, or Safari will work perfectly for viewing your site and testing changes.
Free Learning Platforms: Websites like freeCodeCamp, W3Schools, and MDN Web Docs are loaded with beginner-friendly tutorials.
The key is not to overthink it. Pick a tool and get comfortable. You’ll learn faster by doing.
Create Your First Web Page (Yes, You Can!)
Here’s the moment you take the leap.
Step 1: Choose Your Text Editor
Open VS Code or Notepad. Create a new file called index.html.
Step 2: Add Basic HTML
Copy and paste this into your file:
<!DOCTYPE html>
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<h1>Hello, world! </h1>
<p>Welcome to my very first website. </p>
</body>
</html>
Save it. Then double-click the file to open it in your browser. Boom—you’ve made a website.
Step 3: Add Some Style
Now create a file called style.css and link it in your HTML like this:
<head>
<link rel="stylesheet" href="style.css">
</head>
In style.css, add this:
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
text-align: center;
}
Step 4: A Touch of JavaScript
Create a script.js file and link it just before the </body> tag:
<script src="script.js"></script>
In script.js, try:
alert ("Thanks for visiting!");
You’ve just built a functioning, styled web page—with interaction.
Now What? Where to Go After Your First Page
So, you’ve built a page. What’s next?
Learn to Code at Your Own Pace
Start small with mini projects—like a to-do list or digital business card. Use platforms like CodePen, Replit, or Glitch to experiment online.
Understand Domains and Hosting
To make your website public, you’ll need:
A domain name (yourwebsite.com)
A hosting provider (like Bluehost, Netlify, or GitHub Pages)
Many beginners start with GitHub Pages because it’s free and doesn’t require advanced setup.
Try a CMS Like WordPress
If you want to build more without coding, platforms like WordPress or Wix let you design websites visually while still learning the ropes underneath.
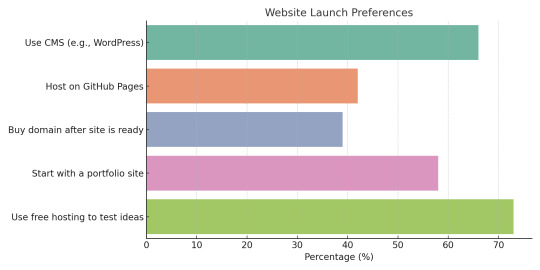
Wondering where to host or what platform to use next? Here’s what most first-time web builders decide:

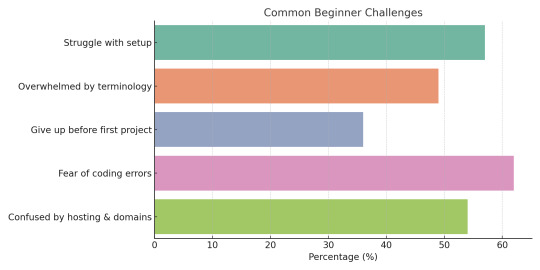
Common Mistakes Beginners Make—and How to Avoid Them
Learning web development comes with a few bumps. Here are some common hurdles—and how to overcome them:
Overcomplicating too early Stick with HTML, CSS, and small JavaScript snippets until you’re comfortable.
Trying to learn everything at once Master one concept at a time. You don’t need to learn React or server-side code right away.
Ignoring practice Build small things regularly. Progress doesn’t come from watching videos—it comes from doing.
Giving up on errors Mistakes are part of the process. Use Google and developer communities like Stack Overflow to find answers.
You're not alone. Here’s a look at the most common roadblocks new web developers face—so you know what to expect (and how to beat them):

Additional Resources:
Will Web Development Die in 10 Years? Here’s Why the Answer is No
Your Next Website Might Live in Your Glasses: The Rise of AR-Ready Web Design
The Cost of a Slow Website: Speed vs. Bottom Line
Affordable Website Design: A Startup’s Guide to Building a Strong Online Presence
Beginner Questions About Web Development, Answered Simply
1. Do I need to know coding to build a website?
No! Platforms like WordPress allow for visual building. But learning a bit of HTML and CSS gives you way more control.
2. How long does it take to build a basic site?
In a few hours, you can have a simple site with your name, info, and photos. With practice, you’ll get faster.
3. Is web development expensive to start?
Not at all. Most tools are free. You can learn and build for $0. When ready, domains and hosting cost under $100/year.
4. What’s the best language to start with?
Start with HTML and CSS. Then add JavaScript for interaction. That trio forms the front-end foundation.
5. Can I build a site on my phone?
It’s possible, but clunky. A computer makes editing easier and gives access to better tools.
6. What’s the difference between a website and a blog?
A website is a broad term—blogs are just one type. A blog focuses on articles; a site can do much more.
7. Will I need to update my website often?
That depends on the purpose. A portfolio may stay static. A business site should be updated regularly to stay relevant.
Final Thoughts: You’ve Already Started
If you’ve read this far, you’re no longer “thinking” about building a website—you’ve already started. You’ve seen how websites are made, tried a few simple lines of code, and explored where to go next.
The digital world isn’t closed off to non-coders. With the right mindset and resources, you can absolutely build something real, useful, and even beautiful. Start small, stay consistent, and don’t be afraid to experiment.
Who knows—today it’s a personal page. Tomorrow, it could be your business, your brand, or your new career.
“Bio:Maede is a content curator at UnlimitedExposure, a company dedicated to providing a wide range of digital marketing resources. Their expertly curated content helps both beginners and seasoned professionals stay ahead of industry trends. Whether you need beginner-friendly tutorials or in-depth analyses, UnlimitedExposure equips you with the knowledge to grow and succeed in today’s fast-paced digital world. Explore their collection to enhance your skills and stay competitive.
UnlimitedExposure Online is also recognized an Website Design Agency Toronto”
#web development services near me#web development firm#web development toronto#web development company#web development#Website Design Agency Toronto#Learn Web Design#Mississauga#Scarborough
0 notes
Text
Graphic Design in Toronto - Eccentric Business Intelligence
At Eccentric Business Intelligence, we specialize in custom web design, UI/UX development, and cutting-edge graphic design to help brands establish a powerful digital presence. As a trusted web and graphic design firm in Toronto, we create visually stunning, user-friendly, and conversion-driven designs tailored to your business needs. For more information about Graphic Design in Toronto, please contact us at (888) 669-4220.
#Website Developers Toronto#Website Development Toronto#Web Design Firm Toronto#Web Design Agency Toronto#Graphic Design Toronto#Website Designers Toronto#Toronto Web Design Agency#Web Design Company Toronto#Website Design Toronto#Web Design Toronto#Website Design Agency Toronto#Web Design Firm Toronto Development#Graphic Design Toronto Agency
1 note
·
View note
Text

I am thrilled to present my latest design project, showcasing my creativity and dedication to design. If you're looking for similar designs or need design-related assistance, please don't hesitate to contact me.
CONTACT INFO:
WhatsApp & Telegram: +234 707 042 2669
Thank you for taking the time to review my project. I would greatly appreciate your feedback as it helps me improve. Your support is invaluable to me.
You can also follow me in the following platform:
Instagram Facebook LinkedIn Behance
2 notes
·
View notes
Text

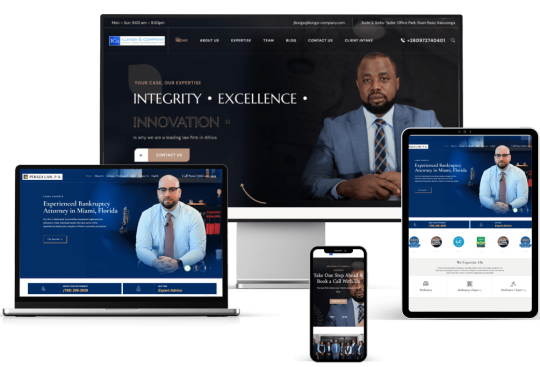
Are you seeking standout website design for your law firm?
Look no further! CaseFox offers SEO-optimized, accessible, and custom law firm website design and development services tailored to your needs. Enhance your online presence and attract more clients today.
To receive a Flat $200 Discount — visit our website and fill out the form: https://www.casefox.com/law-firm-website-design/
or
email us at: [email protected].
#attorneys#lawyers#law firms#solicitors#legal professionals#website#web design#web development#wordpress development#law firm website#law firm website design#law firm website development#legal website#legal website design#legal website development#lawyers website#attorney website#attorney website design#lawyer website design#attorney website development#lawyer website development
3 notes
·
View notes
Text

Efficient System Administration Services for Streamlined Operations || Rasonix
Unlock Your Digital Potential with Rasonix. Being one of the best Web Development Company in Bangalore, from inception to execution to sustainment, we provide comprehensive support for your digital journey. We pride ourselves on delivering high-quality solutions that meet our clients' needs and contribute to their success. Our team of skilled professionals is dedicated to providing exceptional service and exceeding client expectations.
At Rasonix, we follow a well-defined and efficient application development process to deliver high-quality and innovative solutions. We ensure that our clients receive top-notch solutions that align with their requirements, exceed their expectations, and drive their business forward. Call us today to get best website designing and application development services. Rasonix is a leading website development company in Bangalore.
#software development company#software development firm#responsive web design#rasonix#web design#web development company#website designer near me#enterprise application development
4 notes
·
View notes
Text
Website Development Company
Xcrino Business Solutions is a leading website development company in India that specializes in creating custom websites for businesses of all sizes, A top Indian web development company delivering innovative digital solutions, your local web development company creating websites that make a difference, Leading web development company in Delhi, crafting digital excellence,and it becomes India's top 10 web development firms in 2023
Visit For More Information : https://www.xcrino.com/website-desiging-company-in-delhi-ncr
#Website development company in India#top Indian web development company#local web development company#web development company in Delhi#India's top 10 web development firms in 2023.
2 notes
·
View notes
Text
Check out our step-by-step guide to custom web application development. Learn the strategies and tools you need to find web solutions that meet your needs.
#customwebapplicationdevelopment#web development#web development company#web development services#web development firm
0 notes
Text
#Web Development Company#Web Development Services#Hire Web Developer#web development firm#web development services company#Web Solutions#Web development solutions#Hire Web Developers#Web Solution#website development company
0 notes
Text
Website Migration: Move Your Site, Keep Your Google Rank!

Thinking about redesigning or relocating your website? You’re not alone. Businesses across Toronto are constantly refreshing their digital storefronts to keep up with trends, platforms, and performance demands. But here’s the catch: a poorly executed website migration can cost you your hard-earned Google rankings and with them, your customers.
In this guide, we’ll break down how to move your website without wrecking your SEO. Whether you're switching platforms, updating your brand, or moving domains, these practical tips will help protect your visibility and reputation online.
Why Website Migrations Are Tricky (But Sometimes Necessary)
Website migration sounds like a tech task, but it’s really a strategic decision. It usually involves big changes like shifting to a new domain, moving from Wix to WordPress, upgrading to HTTPS, or launching a full redesign.
And while the results can be exciting faster load times, better design, improved UX the risks are real. If you don’t guide search engines through the transition, you could lose traffic, leads, and rankings in just a few days.
So why migrate at all? Here are a few smart reasons:
Your site is outdated, slow, or mobile-unfriendly
You’re rebranding and need a new domain
You’re merging multiple websites into one
You’re switching platforms for better SEO control
You’re upgrading your security with HTTPS
A successful migration improves your SEO in the long term. But only if it’s done right.

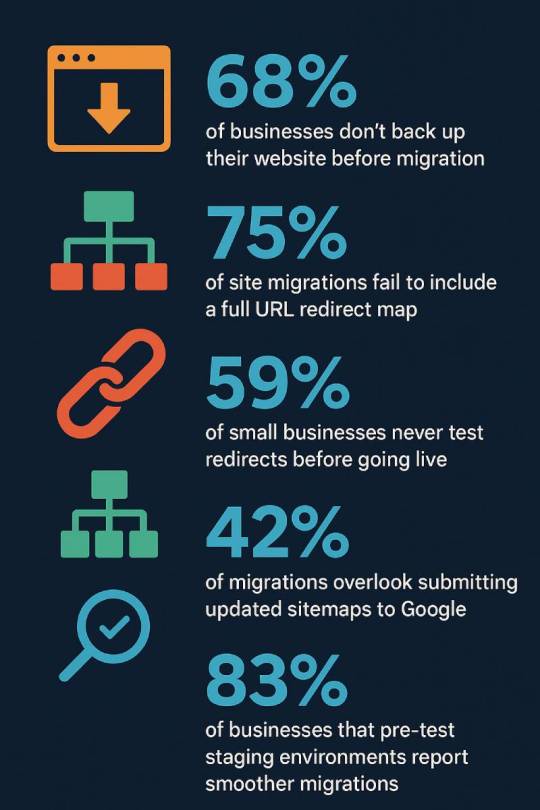
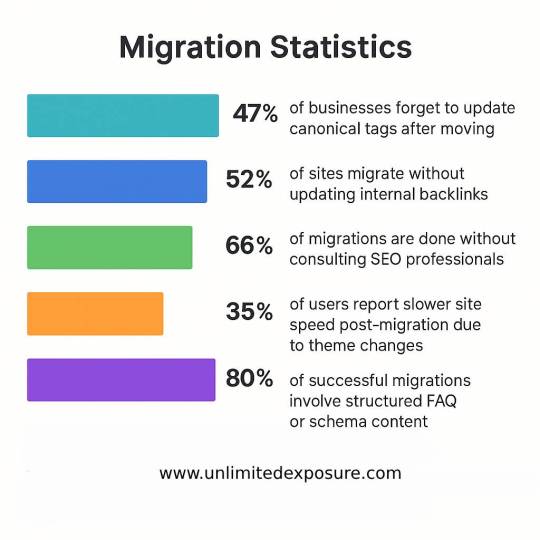
Common Pitfalls That Hurt SEO During a Website Move
The most common SEO mistakes during a migration aren’t about fancy code they’re about what gets forgotten.
Let’s highlight a few examples:
No redirect plan: Old pages get dropped by Google and users hit 404s
Sitemap not updated: Search engines don’t know where to go
Broken internal links: Visitors and bots get lost
Google Search Console settings ignored: You miss errors that affect rankings
No staging site testing: Bugs go live with your redesign
Bottom line? If search engines don’t get a clear message that your content moved (and where it went), they stop showing it in results. That’s traffic gone.
Pre-Migration SEO Checklist: The Foundation for a Smooth Transition
Before anything moves, here’s what needs to happen behind the scenes:
Back up your entire site (files + database)
Crawl your existing site to capture URL structure and content
Map every old URL to a new one using 301 redirects
Benchmark rankings and traffic so you can track changes
Set up a staging site to test before anything goes live
This is your SEO safety net. It ensures nothing gets lost in the move.
What Makes 301 Redirects So Important?
301 redirects tell Google: “This page has moved, permanently.”
They help transfer your SEO equity (page authority, links, and rank) from your old URL to the new one. If they’re missing or misconfigured, your new pages start from scratch.
Here’s what to avoid:
Redirecting all old URLs to the homepage
Using temporary (302) redirects
Ignoring pages with backlinks
Every page that was getting search traffic should lead somewhere useful. A clean redirect map is your SEO lifeline.
Google Search Console: Your Post-Migration Wingman
After the move, don’t leave Google in the dark. Use Search Console to:
Submit your updated XML sitemap
Use the "Change of Address" tool (if you changed domains)
Monitor crawl errors and index coverage
Watch traffic, impressions, and search performance closely
In the first 30–90 days, this data will help you fix issues fast before they hurt you.

Testing Before You Launch: Why Your Staging Site Matters
Before you go live, test everything on a staging version of your site:
Layout and design on desktop and mobile
Redirects from old to new pages
Meta titles, descriptions, and structured data
Internal linking paths
Page load speed and Core Web Vitals
Going live without testing is like opening a store without checking if the doors unlock.
After the Launch: Monitor, Adjust, Improve
Even a perfect migration can see a short-term dip in traffic. But if you’ve followed best practices, recovery should be quick.
Here’s how to speed it up:
Check for broken links, missing pages, and crawl errors Submit disavow files if any bad backlinks pop up Rebuild lost internal links (especially from blogs or product pages) Keep publishing new content freshness helps you reindex faster Use Ahrefs, Screaming Frog, or Sitebulb to run technical audits
The key is to stay proactive. Don’t wait for rankings to crash monitor early and often.
Real Talk: What Happens When You Skip These Steps?
Here are a few painful but true scenarios:
A small business in North York redesigned their site but forgot redirects. They lost 60% of their Google traffic overnight.
A restaurant chain changed domains but didn’t notify Google. Their brand name disappeared from search.
A retail site moved to HTTPS but never updated its sitemap Google stopped indexing key product pages.
These weren’t technical flukes. They were avoidable SEO mistakes.
Want a Smoother Move? Here’s When to Ask for Help
If your site is large, e-commerce-based, or you’re juggling multiple domain changes, working with an expert can save you from costly SEO losses.
A good digital agency will:
Audit your current SEO structure
Build a custom redirect strategy
Set up tracking and Google Search Console
Monitor and resolve post-migration issues
You’ll get peace of mind and keep your rankings while you upgrade your online presence.

FAQs: Straightforward Answers About Website Migration and SEO
1. Will I lose rankings if I migrate my website? Not necessarily. A small dip is common, but with proper redirects, site structure, and monitoring, your rankings can bounce back or improve.
2. How long does Google take to reindex my new site? Usually within a few days to a few weeks. Submitting an updated sitemap and staying active helps speed things up.
3. Can I move from Wix to WordPress without hurting my SEO? Yes, but be careful. WordPress offers better SEO control, but the migration must include redirects, meta tags, and testing.
4. Should I pause ads while migrating? Definitely. Running ads before Google indexes your new URLs can waste your budget on broken or redirected pages.
5. What if I forget to redirect my old pages? Google will treat them as gone, and you’ll lose any SEO value those URLs had. Always use 301 redirects.
6. Is HTTPS migration still a big deal? Yes. Google rewards secure websites, and users trust them more. But you need to update sitemaps, canonical tags, and internal links too.
7. Should I hire an expert or do it myself? If you have a small, simple site and some SEO knowledge, you might be fine. For larger or business-critical sites, it’s safer to work with pros.
Additional Resources:
· Is SEO Dead? (Spoiler: Absolutely Not)
The Cost of a Slow Website: Speed vs. Bottom Line
How to Optimize Local Landing Pages for Multi-Location Success
Boost Your Local Visibility with Voice Search Optimization
Conclusion: Migrate Your Website Without Losing Momentum
Website migration doesn’t have to mean starting from scratch. Done right, it can be a launchpad for growth not a setback.
The key is having a plan that puts SEO first. From mapping redirects to testing on staging, every step matters.
Whether you're in Toronto or anywhere else, the bottom line is this: if you’re investing in a new site, don’t let search engines forget you exist. Migrate smart, stay visible, and keep your customers finding you no matter where you move online.
“Bio:Maede is a content curator at UnlimitedExposure, a company dedicated to providing a wide range of digital marketing resources. Their expertly curated content helps both beginners and seasoned professionals stay ahead of industry trends. Whether you need beginner-friendly tutorials or in-depth analyses, UnlimitedExposure equips you with the knowledge to grow and succeed in today’s fast-paced digital world. Explore their collection to enhance your skills and stay competitive.
UnlimitedExposure Online is also recognized a Website Design Agency Toronto”
#Website Design Agency Toronto#Website Migration#SEO Migration#web development firm#web design company
0 notes