#web tip
Explore tagged Tumblr posts
Text
The Dilemma of Business Platforms: Social Media and Otherwise
Check out our new blog post! #business #presence #visibility
One of the common problems for new and established business owners is deciding where to build a community. While in-person is an option for many niches, others require forays into the wild online space to pick which platforms are best for business. Ultimately, this creates a dilemma. The Two Must-Have Platforms There are two must-have platforms for almost any business, even an in-person one. A…

View On WordPress
#entrepreneur#silver magpie#silver magpie writing#small biz#small business#social media#web tip#website tips
0 notes
Text

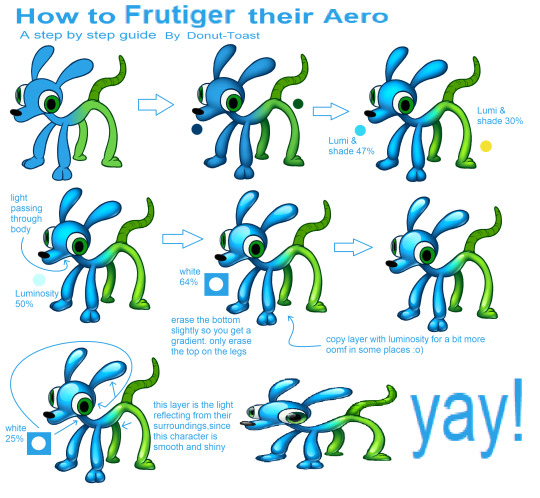
Made a quick tutorial for how to apply that Frutiger Aero Button texture to living creatures, since I made an entire design with it!
#art tutorial#frutiger aero#art tips#art help#art resources#art research#drawing tutorial#tutorial#resource#art resource#digital art#art#aesthetic tutorial#aesthetic#frutiger aesthetic#y2k#spore 2008#spore#old web#donutdrawsthings#character design
640 notes
·
View notes
Text
⠀⠀⠀⠀⠀⠀⠀⠀❀⠀✏͏͏ ✎ editing resources⠀๑





⠀⠀⠀⠀⠀⠀⠀⠀by⠀⠀❤︎ ♡゙⠀aobacafe⠀🎀⠀○⠀✏️



#♪ 𝅘𝅥𝅮 ♪ 𝅘𝅥𝅮 ♪ 𝅘𝅥𝅮 ♪ 𝅘𝅥𝅮 ♪ 𝅘𝅥𝅮 ♪ 𝅘𝅥𝅮 ♪ 𝅘𝅥𝅮 ♪ 𝅘𝅥𝅮 ♪#aobacafeᅠ❤︎ ◌ ⊹#cute resources#editing resources#png resources#rp resources#rentry resources#carrd resources#writing resources#carrd decor#carrd moodboard#carrd graphics#carrd stuff#rentry decor#rentry graphics#rentry inspo#rentry stuff#rentry help#carrd help#png blog#png images#png icons#transparent pngs#kpop resources#editing tips#web graphics#graphics#editorial#cute pngs#web pngs
594 notes
·
View notes
Text
Shark userboxes! (Full pack)










Sorry if I used a wrong image for one of the sharks!
#graphics#web graphics#userbox#ask answered#shark#i love sharks#whale shark#great white shark#fishblr#fish#aquatic#oceancore#ocean#sea#rentry graphics#rentry resources#basking shark#nurse shark#bonnethead shark#black tip reef shark#sand tiger shark#carpet shark#lemon shark#sharkcore#full pack
543 notes
·
View notes
Text
Introduction To HTML
[Note: You need a text editor to do this. You can use Notepad or Text Edit. But it's so much better to download VS Code / Visual Studio Code. Save it with an extension of .html]
HTML stands for Hyper Text Markup Language
It is used to create webpages/websites.
It has a bunch of tags within angular brackets <....>
There are opening and closing tags for every element.
Opening tags look like this <......>
Closing tags look like this
The HTML code is within HTML tags. ( // code)
Here's the basic HTML code:
<!DOCTYPE html> <html> <head> <title> My First Webpage </title> </head> <body> <h1> Hello World </h1> <p> Sometimes even I have no idea <br> what in the world I am doing </p> </body> </html>
Line By Line Explanation :
<!DOCTYPE html> : Tells the browser it's an HTML document.
<html> </html> : All code resides inside these brackets.
<head> </head> : The tags within these don't appear on the webpage. It provides the information about the webpage.
<title> </title> : The title of webpage (It's not seen on the webpage. It will be seen on the address bar)
<body> </body> : Everything that appears on the webpage lies within these tags.
<h1> </h1> : It's basically a heading tag. It's the biggest heading.
Heading Tags are from <h1> to <h6>. H1 are the biggest. H6 are the smallest.
<p> </p> : This is the paragraph tag and everything that you want to write goes between this.
<br> : This is used for line breaks. There is no closing tag for this.
-------
Now, we'll cover some <Meta> tags.
Meta tags = Notes to the browser and search engines.
They don’t appear on the page.
They reside within the head tag
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="Website Description"> <meta name="Author" content="Your Name"> <meta name="keywords" content="Websites Keywords"> </head>
Line By Line Explanation:
<meta charset="UTF-8"> : Makes sure all letters, symbols, and emojis show correctly.
<meta name="viewport" content="width=device-width, initial-scale=1.0"> : Makes your site look good on phones and tablets.
<meta name="description" content="Website Description"> : Describes your page to Google and helps people find it.
<meta name="author" content="Your Name"> : Says who created the page.
<meta name="keywords" content="Website's Keywords"> : Adds a few words to help search engines understand your topic.
_____
This is my first post in this topic. I'll be focusing on the practical side more than the actual theory, really. You will just have some short bullet points for most of these posts. The first 10 posts would be fully HTML. I'll continue with CSS later. And by 20th post, we'll build the first website. So, I hope it will be helpful :)
If I keep a coding post spree for like 2 weeks, would anyone be interested? o-o
#code#codeblr#css#html#javascript#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code#school#study motivation#study aesthetic#study blog#student#high school#studying#study tips#studyspo#website development#coding
172 notes
·
View notes
Text

With Firefox having AI added in the recent update. Here's how you can disable it.
Open about:config in your browser.Accept the Warning it gives.Search browser.ml and blank all values and set false where necessary as shown in the screenshot, anything that requires a numerical string can be set as 0 .Once you restart you should no longer see the Grey-ed out checkbox checked, and the AI chatbot disabled from ever functioning.
#mozilla#mozilla firefox#firefox#web browsers#pro tip#protips#anti ai#fuck ai#internet#how to#diy#do it yourself#artificial intelligence#signal boost#signal b00st#signal boooooost#ausgov#politas#auspol#tasgov#taspol#australia#fuck neoliberals#neoliberal capitalism#anthony albanese#albanese government
481 notes
·
View notes
Text

First meet.
Meeting Webby was the scariest moment of Wiggly's short life.
Meeting Wiggly was the highlight of Webby's entire life.
_
Story:
Wiggly had seen Webby before this moment, a long time ago back in the tide pool he was born in (its actually a puddle but don't tell them that) but Webby had not seen him and he wasn't keen on letting her.
Being here, after falling into the same web he had watched her capture other creatures in was not fun.
Wiggly thought it was good however, that she was stupid, instead of eating him or wrapping him in web like she should have... She spoke to him and comforted him, she said she'd never seen anythinglike him before... Dumb bitch.
After she cut the web, he fled, or- he tried to, but he's slow, all he could do was drag himself away and she was upon him in a single step, not even realizing his escape attempt.
Annoying, that's what Wiggly had thought of her, but free food and shelter can never be denied. So he'll stick around, because he wants to of course, not because he can't get away.
Webby was happy she wasn't alone anymore.
She can speak for both of them.
#PLEASE IGNORE HOW SHIT THE WEB IS#ask blog#Webby is literally just a spider#After staying with Webby the tip of Wiggly's tentacles become “paws” and he's able to climb on her webs almost as good as she can#That happends with all of them exept pokey and tinky#Webby is the burdened eldest sister trope. She has to take care of all her younger brothers#And they get worse everyday and she cant figure out why#(Spoilers: Wiggly's beating them up and injecting trauma directly into their souls)#starkid#the lords in black#tgwdlm#wiggog y'wrath#t'noy karaxis#bliklotep#nibblenephim#pokotho#lords in black#teething phase au#pokey hatchetfield#wiggly starkid#wiggly black friday#starkid au#hatchetfield#webby hatchetfield#hatchetverse#hatchetfield au
74 notes
·
View notes
Note
whats shambles?
A shamble (or shambles) is a magical object from the Discworld book series by Sir Terry Pratchett. They were introduced in "The Wee Free Men," the first book in the Tiffany Aching cycle.
Shambles are used by witches for a variety of magical uses. They can detect or amplify magic, send a spell, protect a dwelling, or really whatever is needed. (Some shambles are also purely decorative, because a proper witch ought to maintain a certain level of ambience. Unless, of course, your name is Esmerelda Weatherwax, in which case the darn things just get in the way.)
There are no hard and fast rules as to what EXACTLY a shamble should look like, or even what it should be made of, only that it must be able to hang like a wind chime and must contain something living (or once-living) at the center).
A capable Discworld witch should be able to put together a shambles from whatever materials are at hand and the most powerful and effective shambles are the ones you make when there is the greatest need for them. It's all about capturing the moment and following one's intuition and sense of need during the construction.

Illustration by Hedgefairy (Deviantart)
I may or may not have had shambles in mind when I created the tutorial for Witch Webs for one of my books, but they certainly capture the same feeling - a woven hanging with no definite pattern which can include whatever feels right and may be used for whatever purpose one has need for at the time. Plus they make fabulous decorations.
#A. Nonymousse#witchcraft#witchblr#witchy things#witch tips#shambles#Discworld#witch webs#Bree answers your inquiries
138 notes
·
View notes
Text
◦•◦Want to Challenge your Writing? {OR STOP PROCRASTINATING WHILE WRITING?}◦•◦ (ALL apps are FREE)
What better way to challenge your speed, skills and strengths in writing then with these writing apps that will definitely get you writing in no time!
╭•❥• The most Dangerous Writing App
Web: https://www.squibler.io/dangerous-writing-prompt-app
Description: Don't stop writing for a second or your progress will reset!
╭•❥• Write or Die
Web: https://writeordie.com/
Description: An app that allows you to punish yourself if you were to slow down or stop writing. YOU CAN CHANGE THE SETTINGS TO DISABLE BACKSPACE OR ANYTHING ELSE YOU DESIRE.
╭•❥• Self Control
Web: https://selfcontrolapp.com/
Description: Blocks specific websites so you don't have to procrastinate🤩🤧
Follow @paranoia-art for more!
#writers of tumblr#advice#writer stuff#website#writing links#writing#procrastination#helping#ask me anything#writing writing writing#webs for writers#scary#i need to stop procrastinating#writing help#writing tips#writeblr#writing resources#writing advice#writers block#writers on tumblr#writerscommunity#writer problems#writer inspiration#writer struggles#writers stuff#writer things#writing problems#creative writing#useful#resources
254 notes
·
View notes
Text
Self vs. Social Personas as They Relate to Marketing
Check out the new blog post! #marketing #socialmedia #personas
One of the tricky things about marketing is the growth and change of it all. You simply never know when something is a trend, when it’s a permanent shift, or when you need to change strategies. The use of personas is one such area. The Technical of Personas Personas refer to two different things, sometimes more. The first is a profile of a typical customer. The second is a business’s persona to…

View On WordPress
0 notes
Text
i'll be leaving the rest of these here before i go to focus to school,
always remember that you are loved, you are adored, you bring light even if you think you've been consumed by a darkness that surrounds you. keep your head up high!
kisses and hugs, sagie ♡









33 notes
·
View notes
Text
Finally the truth behind autism has been revealed .. the cause and the remedy ...
Help your family and your loved ones before it's too late..
Christmas Promotion is currently active with 75% discount
If You Would Like To Get a "Healing Web Poster 👇
Everyone should probably have one 🤔
#pay attention#educate yourselves#educate yourself#reeducate yourselves#knowledge is power#reeducate yourself#think about it#think for yourselves#think for yourself#do your homework#do research#do some research#do your own research#ask yourself questions#question everything#healing#healing web poster#for your health#health tips#healthy living#natural remedies#news#save yourself#save yourselves
119 notes
·
View notes
Text
A Nest of Internet Trinkets v1 is now LIVE!!!
It's a whole directory of cool things I've collected, with 190 links so far! (and more to come in future!!)
art and writing tips
free games
web tools and webtoys
free books and watchable media
awesome things you can learn
mental health resources
a wheel you can spin!
one whole crow!
and more that i haven't elaborated on!!
Special thanks to @good-morning-czernobog for inspiring me to do this, @paperoxalis and my beloved mutuals for bearing witness to my insanity, and to everyone who's been interested in this for their utmost patience. If you have any sites to suggest, shoot me an ask, or email me!
Now go look at my awesome webbed site!!
(link was updated 16th April 2025)
#q's creations#q's internet trinkets#useful websites#useless websites#art tutorial#art resources#writing tips#writing resources#free books#free games#free movies#mental health#learning#notion#free apps#web toys#web links#web tools#i am so sorry for the ridiculous amount of tags i need this to reach as far as it can ;w;#this thing is my baby
116 notes
·
View notes
Text
Day 6 [Forms In HTML]
Introduction To HTML
Day 2 [Multimedia Elements In HTML]
Day 3 [Table in HTML]
Day 4 [Link Tag In HTML]
Day 5 [Lists In HTML]
Forms are basically used for collecting user information. And they are really important to learn. Here's a simple form in HTML:
Code:



Line By Line Explanation:
<form>: Used for creating forms. All the form elements go in this tag. Action: When submitted, data is sent to this file or URL [index.html] Method="post": Sends data
<label> : This describes the input tag for="___": Connects the label to the input with id="name" id : gives a unique identification to the tag <input>: It's used to make the form elements
<input> Type Elements :
type="text" : A simple text box is created.
type="email" : A box to input email.
type="checkbox" : A small square that users can tick. Can select multiple options using this.
type="radio" : A small circle, you can only select one option.
type="submit" : A button that submits the data to the server.
<textarea>: Accepts multiple lines of text. rows="4": It creates 4 lines cols="30": It creates 30 characters
<select> : Creates a drop-down list <option>: Creates an item in the dropdown. value="colorname": This is the data sent to the server if chosen.
Output For The Code:

_______________________
Hope This Helps !!
#code#codeblr#css#html#javascript#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code#school#study motivation#study aesthetic#study blog#student#high school#studying#study tips#studyspo#website development#coding
44 notes
·
View notes
Text
why is there no transharmful guide 😭 (both for how to do it safely/discuss consent and for like in general how to manipulate transharmeds)
#“Learn how to be harmful” bro where am I supposed to go the dark web#😭#radqueer#rq#rq safe#transid#transharmful#transharmful tips
39 notes
·
View notes
Text

make sure to deliver the egg shards of the business duckling to the pit (by Jeanine's desk) on basement level 14 in quadrant X, failure to do so will result in demotion under the business duckling.
#business#businesscore#business memes#office space#memes#nostalgia#retro#vaporwave#retro tech#80s aesthetic#ducks#ducklings#cute#this is business#business tips#world wide web
109 notes
·
View notes