Don't wanna be here? Send us removal request.
Link
ANIMATION - FINAL
The final draft of my animation has some minor adjustments to the first version. To combat some of the issues with composition and overlapping secondary action I have chosen to separate elements to create a more consistent and cohesive flow with final distractions.
Similar to my first draft I have created an opening scene to create an element on anticipation, I have stuck with the flurry of oak leaves, however I have amended the issues with timing, making them fall much quicker. I have also constricted the flurry of oak leaves to their own scene; eliminating the overlapping motion of the acorns growing to further emphasise a consistent flow of animation. I have also edited the motion arcs of the leaves, to ensure they fall in an organic fashion.
By breaking up the action I have tried to avoid the presence of overlapping movements which were a big issue in the original draft.
0 notes
Link
ANIMATION - VERSION ONE
For the first draft of my animation I worked around developing a consistent animation style developed from ym storyboards and research.
This original draft clearly had a lot of developmental work that needed amending, however a few basic examples of the principles of animation have been implemented.
I have tried to incorporate an element of anticipation in the opening frames through the flurry of oak leaves, my initial intention was to have this act as a build up, suggesting that a core action is to follow. However this animation doesn't give a true representation of the desired effect, the pace of movement is far too slow which results in the flurry of leaves almost acting as a secondary action and becoming quite distracting, and distracts from the appeal of the focal message piece (the acorns competing for height).
Overall this edit doesn't have a solid composition, a clear staging path and there are issues with timing. Something I am looking amend in my final edit.
0 notes
Photo

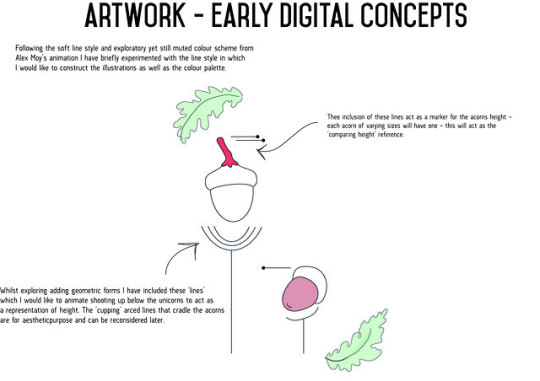
ANIMATION DEVELOPMENT - EARLY DIGITAL CONCEPTS
Following the soft line style and exploratory yet still muted colour scheme from Alex Moy’s animation I have briefly experimented with the line style in which I would like to construct the illustrations as well as the colour palette.
Whilst exploring adding geometric forms I have included ‘lines’ below the acorns which I would like to animate shooting up below to act as a representation of height. The ‘cupping’ arced lines that cradle the acorns are for aesthetic purpose and can be reconsidered later.
Thee inclusion of these lines above the acorns act as a marker for each acorns height - each acorn of varying sizes will have one - this will act as the ‘comparing height’ reference.
0 notes
Link
ANIMATION DEVELOPMENT - ANIMATIC
In order to observe the process of my desired animation I have created this rough animatic to show the process in motion.
From this I have developed a rough idea on the speed in which I would like my animation to flow at (significantly slower the the process shown in my animatic). It has also made me realise that more emphasis needs to be on the ‘growth’ and ‘measurement’ process that I am looking to put across in my design:
The incorporation of lines (reflecting that of a ruler perhaps) growing alongside the emerging acorns to reflect back to the title of the idiom.
Having the acorns growing into trees of various sizes.
0 notes
Photo

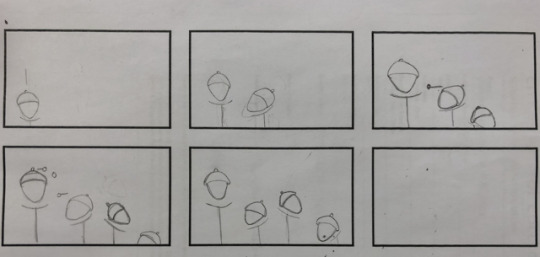
ANIMATION - ROUGH STORYBOARD
After considering five different idioms with three concepts for each topic, I ultimately decided to focus on ‘Its Acorn’s Comparing Heights’. This was due to the ability to experiment with the predominantly geometry based animations that I have looked at and felt inspired by. I felt as though the concept of ‘height’ and ‘measurement’ that the title lends itself to would allow me the opportunity to experiment with different ways to incorporate animation with line work to create an interesting and experimental final animation.
STORYBOARD
For this rough storyboard I have depicted a scene in which acorn appear on screen, the lines below them almost resemble a podium, and my intention is to have the lines ‘growing’ to different heights to physically represent acorns comparing heights. I have also included the presence of ‘markers’ which will appear above the acorns once they have achieved their full growth as a physical representation of their height.
This is an early stage concept with a lot of room for experimentation and improvement, I just wanted to create an idea as to how I can achieve the notion of growth and height through the use of shape and lines.
0 notes
Photo

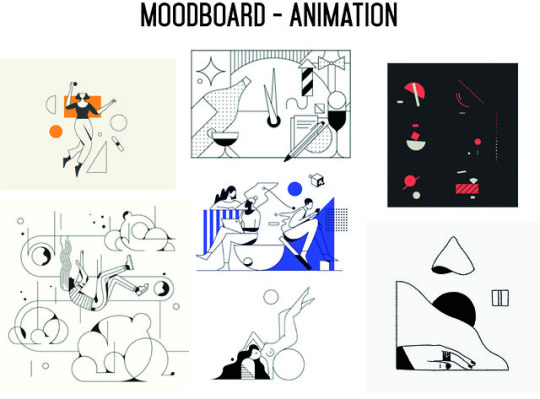
ANIMATION - MOODBOARDS
For this moodpboard I have collected an array of examples geometry focused animation and conveying the idea of anticipation, staging, squash and stretch and exaggeration through something as simple as animated shapes and lines.
I have particularly focused on collecting examples of work which incorporate an array of different shapes, patterns and lines in the interest of experimenting with the use of complimentary and contrasting objects to create something visually striking and unconventional. I also wanted to focus on the idea of maintaining a limited colour palette (such as the two-toned colour palettes displayed in these exampled).
0 notes
Photo

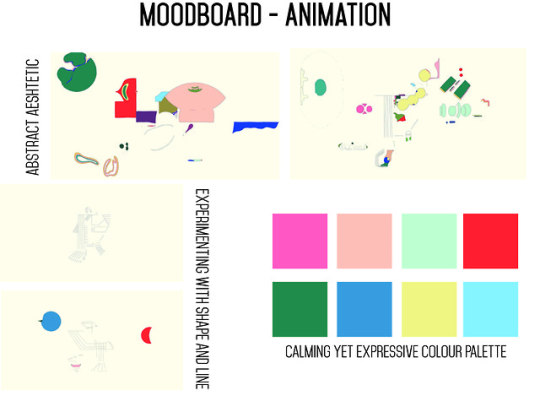
ANIMATION - MOODBOARDS
Further to my research into different animation’s I have developed a series of mood-boards, collecting an array of my favourite aspects of each animation that I would like to incorporate into my own animation practice.
In regards to aesthetic I have looked into the abstract appearance, the use of using shape and lines cohesively, and the implementation of using colour to convey a calming yet expressive appearance.
This moodboard reflects back to the work of Alex Moy’s in the animation ‘Idle, Torrent’. I would like to reflect the use of Moy’s ability to use simple line work in my own practice, along with the ability to still implement the principles of animation despite the lack of organic movement.
0 notes
Photo

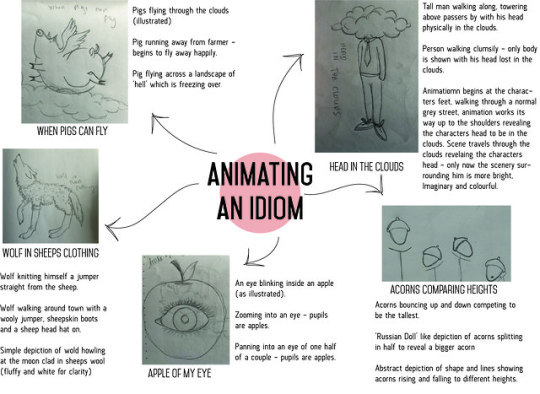
ANIMATION - DEVELOPING AND ANIMATION BASED ON AN IDIOM
After researching different a variety of animation styles and principles I’ve began to develop concepts and ideas for my own animation based on an idiom.
Here I have developed thumbnail sketches for five different idioms and began to explore different ways to develop them further into an animation. I have developed three different animation concepts for each idiom.
WHEN PIGS CAN FLY
Pigs flying through the clouds (as shown in illustration)
Pigs running away from a farmer - begins to fly away happily (much to the dismay of the farmer)
Pigs flying across a rough landscape of hell freezing over.
HEAD IN THE CLOUDS
Tall man walking along, towering over passers by with his heads physically in the clouds - passers by dodging his footsteps.
Character walking clumsily along (park, street?) only the body is shown in its entirety, his head is lost in the clouds.
A WOLF IN SHEEPS CLOTHING
Wolf knitting itself a jumper straight from a grazing sheep.
Wolf walking around wearing a wooly jumper, sheepskin boots and a sheep head hat.
Simple depiction a wolf howling at the moon wearing a white wooly jumper (the depiction would be more like a sheep body rather than a physical jumper).
THE APPLE OF MY EYE
An eye blinking inside an apple.
Zooming into an eye - pupils are revealed to be apples
Panning into the eyes of a couple (flitting back and forth between the two) - pupils reflect shiny red apples.
ITS ACORNS COMPARING HEIGHTS
Acorns bouncing up and down competing to be the tallest.
A ‘’reverse Russian doll’ concept - acorns splitting in half to reveal a bigger acorn inside (repeating this process a number of times)
More abstract depiction utilising the use of shape, line and geometry to show acorns emerging from the ground on almost stadium like formations and being measured by a ruler-like measuring devise.
0 notes
Link
ANIMATION RESEARCH - INSPIRATION
The selection of short looping animations here are similar to those of Timo Kuilder in both animation and appearance with interjections of colour and subtle difference in motion. I like the use of experimental line work here, with my favourite motion being the line and shapes which zoom in as if from nowhere before fading out of the frame.
0 notes
Link
These series of geometric illustrations by Timo Kuilder display another form of animation which deviates slightly from its conventional use.
Kuilder creates these simple geometric line based illustrations as and gives them a subtle animated edge, again implementing the principles of animation in his practice. Squash and stretch is the most obviously identifiable principle here which gives his character based work a sense of weight and flexibility which allows them to be perceives as more than simple line drawings.
The fact that in a few of these pieces only certain areas of the image have been animated enhances the staging of the piece - directing the viewer to what Kuilder has created to be the most important part of his images.
I like the use of simple line work paired with organic movement and would like to implement this in my own work to give life to seemingly simple scenarios, just has Kuilder has achieved here.
0 notes
Link
ANIMATION RESEARCH - INSPIRATION
The colour scheme in this short animation by Alex Moy is something I would like to replicate in my animation. The earth - like tones paired subtle bright contrasts create a calming aesthetic with subtle playful elements - something I would like to mimic in my animation. Moy describes “The colours were loud enough to be felt but not overwhelming to where the viewer is locked onto one part of the composition, so it’s felt, but can still be digested,”
Moy also follows the principles of animation here with an abstract twist - examples of anticipation are evident throughout especially at the beginning where each of the six lines formations are shown with music to suggest they will transition into a physically moving animation rather than a static drawing. Examples of the squash and stretch principle are also implemented throughout when colour blocks appear in liquid like fashion and expand into view before shrinking back out.
I like how this example of animation is experimental with incorporating these principles rather than the obvious nature of conventional animation.
0 notes