Don't wanna be here? Send us removal request.
Text
Week 15 - Final Thoughts
Largely I see the future of design being digital/internet based. The world wide web and all of it’s digital counterparts are very much enveloping our way of life and continues to expand with no end in sight. This is why the digital design discipline will be what we interact with the most. Soon it may not be on our phones, but in every possible thing we create and even possibly in our own selves. Furthermore, the next potential future project will likely be a complete and utter semantic web. A web that can organize itself, better the functions per user, and generally be fully automated to run itself. Although there is a lot of talk about AI and the dangers of the semantic web, it is most definitely inevitable. The industrial design principle will always strive as our society is that of a manufacturing one. New ways to mass produce designs that appeal to ones eyes and needs. As well, with our current waste in products and material, reusing and recycling will become all that more important when manufacturing thus the roots of industrial style will become more prevalent. Probably the least expected discipline to be a part of the future of design is Bauhaus. Though the technology is getting more complicated, they are surprisingly getting more simplified in design. When before we had to flip, shift, or unhook our phones to use, now it’s a simple pull it out and press a button. Like the Bauhaus follows it’s much more about function than design and that really shows in a lot of products today. Instead of having wacky tendrils flying off our computers or smart phones, they are simple, flat, and well over functional. Though it does get a little more complicated in the function of the actual device, I am sure we will see more simplified and go to versions in the future.
0 notes
Text
Week 14 – Your choice
First and foremost, I would like to rant about the web 2.0 design. It is the best of design and it is the worst of design. Mostly because it works too well, and it is everywhere. I mean just about everything we have nowadays has some form of web 2.0 integrated into it. Furthermore the rise of ads that involve interactivity to the point where you even have to interact with it to close it is a little obnoxious. Worst case is they often effectively tantalize you with some form of interactivity. Whether it be playing a game, random generating some deal (whether it is pre-determined and offers the illusion of winning, or randomly generated), or something else that appeals to the senses. This is an experience that is not only saturated in every form of media on the internet, but even plagues us on applications and such.
Some questions I have would would be that despite the progress and milestones we have made in design, fully knowing the design past, that how we are still able to produce such failures in designs today? In particular, for the major companies. I understand that design will never be perfected and rather it is an endless road, an asymptote, getting closer to perfection, but never quite reaching. However there are a many products that I have seen and/or used that are simply flawed and seem a bit obvious. For instance why have a frame extend past the port where it would make it hard to plug into the port. It’s visual aspect doesn’t even reach the average consumer, and offers more difficulties when setting up the device.
Unfortunately no cool new designs have come up since my higher awareness of design. However I have developed a greater appreciation for the designs that I have and continue to experience.
0 notes
Text
Week 13 - New Media
One of the first things that comes to mind in terms of digital aesthetic is the Matrix “digital rain” or green code that has become iconic for the series. The symbols falling down are largely Japanese Katakana and latin words, though are used with a custom created typeface (created by Simon Whiteley) that really gives the feel of the digital era and represents the virtual world that is the Matrix. Much like the digital typography by Dirk Uhlenbrock the design is sleek, that gives a science and technological feel that gets the viewers into the overly leather and cyber world of the Matrix. Interestingly enough the digital rain also resembles that of the rain in “Ghost In the Shell”, the animated cyberpunk movie that also gives big influence and in itself is digital aesthetic, that is seen in the near opening sequence. Perhaps even draws inspiration from that sequence. We also see similar typography designs to Uhlenbrock’s in ScienceFiction moves like Alien (and it’s various series movies) where in the spacecraft sleek and smooth letters are seen to form words such as open that have an ambigram design so that it can be read upright or upside down. Considering it’s space and sense of direction can be lost, this would prove useful and as space is the final frontier further sets the idea of a futuristic science and digital aesthetic. A most prominent version of digital aesthetic deals with advertising with web 2.0 where advertisements entrance with their visual digital appeal often in a pixelated form, engage with their interactivity capability that in itself designs well for entertainment, and lures to encourage the user to buy or use their product. Finally, pixels being a staple of the digital aesthetic is seen in many mediums. Video games, online and physical art, movies, etc. For example there is literal art of a face that is made out of tiny box like pixels of other pictures to make a bigger picture.
0 notes
Text
Week 12 - New Media
Web 2.0 and the technology that surrounds it is a vastly important area in interactive design as it is as abundant as is the air we breathe, nowadays. It brings interactivity to a whole new level when browsing the internet. It allows apps and videos to play with a single press. It has allowed consumers to interact with advertisements in a whole new way. No longer are advertisements just displaying pictures and words, but also give the user to press a button to visit their site or even have the advertisement be a video, or a game they can play all to entice them towards the product being promoted. The interactivity affects all five senses. The user experiences enticing visuals, orchestrated sounds, to some degree physical touch sensations with either vibrations or interacting with the screen, all that’s missing at this point is smell and taste which even then can be psychologically induced through the other mediums of sensation. This field is everywhere with the interactive tools known as smartphones. Almost as powerful as modern day personal computers that are convenient to carry around, almost everyone has one, and offers anywhere access to internet, video, pictures, games, cellular service, apps, and so much more. The tool itself has combined several past technologies all into one including phone, camera, music player, computer, etc. That mixed with web 2.0 leads to the futuristic interactive design technology that we almost think nothing of at this point. Of course there will likely be something to surpass this and other fields of interactive design that hold their own importance, but certainly these two technological juggernauts have revolutionized and likely stay relevant for quite some time.
0 notes
Text
Week 11 - Graphic Design
The relevancy is quite easy when the reading references Citizen Designer. It’s that Graphic Design is more than flimsy art, it is a medium that has a message and weight that connects the consumers of that medium and the artist, publisher, company, and anyone else involved in releasing it to them. As we have read before, graphic design is a product, a means to advertise products, a means to send messages politically and socially, as well as many other things that maybe limitless. Looking at deeper connections are geared, largely, more towards those that promote some form of resistance. Whether it be on a political poster or an artists album these messages of resistance has weight. This weight includes the potential actions consumers do in response to these messages of resistance that could include actively resisting to a power in a more physical or violent way for example. In less resistance situations it can also lead to consumers new lifestyle potentially forever changing their way of life for better or worse. In a number of ways graphic design effects consumers quite drastically and all those involved in its creation or release have some form of responsibility. This then means that before such a design is made thought about the potential outcome or messages seen by consumers should be heavily considered. Of course, there is only so many outsights one can see. No one would have expected “Catcher In The Rye” to be a part of the reason someone murdered The Beatles member, John Lennon. The book may not be Graphic Design, but an example of how released art with a intended message may be misconstrued or used to justify or excused as another message. The weight and importance of graphic design is in part why the readings referenced Citizen Danger.
0 notes
Text
Week 10 - Graphic Design
Posters and typography is an underappreciated and perhaps a vital combination that set forth so many other different movements as well as uses. The combination has been effectively used for advertisements (anywhere from the latest car or technology to the local restaurant or movie), artistic expression, political movements, propaganda, and so much more. It conveys a message simply with its picture and often very few, but powerful words. In those words lies its font-type which can help deliver the message effectively, with it’s typographical anatomy, that the words themselves may not due justice alone. Though posters are not as used in this computer technologically advanced day, they still provide effective messages that set themselves from each other. For instance, at a local market they have a bulletin that lets people put flyers and posters up to advertise. In particular, there is a Magic The Gathering poster used to invite players to a venue for tournaments. Over all it is standard advertising poster using a picture from the card game in the background and various words detailing the address, times, etc. However a unique font is used for the words created specifically by the creators of the card game. Beleren, the mentioned font, is used in this very poster and does a world of help for it as it provides genuineness and familiarity to its fans of the games and potential newcomers that see the new and original font.
Though computer technology has reduced the amount of physical posters with typography, it does not mean it doesn’t exist in other means i.e. digitally. Digital posters are quite prominent among the internet and often provide a grounds for many digital artists as well as professional graphic designers. The messages they deliver, the typography used, and the format of the traditional poster will likely continue to evolve coming from the roots of sans-serif and blackletter to more unique typography and digital products to come.
0 notes
Text
Week 9 – Industrial Design
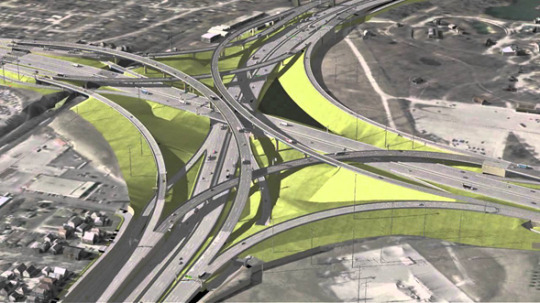
There is a lot of importance that can fit both with Milwaukee and Industrial Design as well as legacy left unto Milwaukee by Brooks Stevens. Much like Brooks Stevens, Milwaukee is a crippled city constantly striving to build/be better with Industrial Design at its core despite its various disabilities and setbacks. To start off tackling how Milwaukee fits in Industrial Design lets consider a quote by Brooks Stevens, “an industrial designer in today’s business world should be a business man, an engineer and a stylist, and in that direct order”. Some of Milwaukee’s greatest projects and products are defined by this quote. On a more broader note freeways used by over hundreds of Milwaukee and non-Milwaukee residents follow this exact rule. These freeways include the Marquette Interchange, constructed in 1956, (Figure 1.1) and the Zoo Interchange, constructed in 1963, (Figure 1.2) which allow all these people to quickly get to their destination, built using the marvels of engineering, and even look aesthetically pleasing from both a ground and birds eye view.

Figure 1.1 Marquette Interchange

Figure 1.2 Zoo Interchange
Now down to the more Industrial Design factor of the Milwaukee products include the influence of Brooks Stevens which helped make a name for Harley Davidson and Miller Brewing company which both beer and motorcycles are a couple of things that Milwaukee is best known for thanks to Industrial Design.
Why did Brooks Stevens stay in Milwaukee? Well to quote the Milwaukee Art Museum’s biography on Brooks Stevens, “Milwaukee, he said, was where the business was.” As history might show he was absolutely right, and he is in part to thank for that. Helping hundreds of businesses, promoting the beer and automobile industry (plus many more), and creating a name for Milwaukee is largely thanks to Brooks Stevens. Of course, it may not only be just where the business was at, but surely Brooks Stevens having been born in Milwaukee surely felt some sort of duty to improve his beloved city.
0 notes
Text
Week 8 - Industrial Design
Acer 24” monitor. Black plastic base is effectively a sleek x shape that fully supports the screen even with shaking while freeing space and looks aesthetically pleasing.
Logitech G mouse. Rounded shape to give hand comfort, buttons on side that allow things such as returning to a previous page so that the mouse pointer does not have to be moved to the browsers back/forward button. A thin line at its edge to provide both awareness of its position in darker areas, but also provide an engaging look as it changes colors. DPS button to change pointer speed and scroll to allow maximum use for casual and gaming use.
Nail clippers made out of simple metal material. No extra ornamentation and lever rotates for in use or optimal storage.
Samsung Phone Fast Charger. Designed to charge Samsung phones faster, allows for the cable to be unplugged via the usb port and thus allows any usb cable to fit the charging hub, while retaining a small size making it ideal for carrying it with you on the go.
Clip latch windows. Two latches on the bottom of the sliding window that when fully closed latches and improves the seal along with the specially crafted plastic insulation. Unlatching is easy, grabbing onto the clip lever one can easily unlatch the clips and pull up the window in an easy motion.

Coffee Nut M&M wrappers effectively show product, brand name, and both descriptive as well as visual flavor of the product in an enticing manner. Edges are designed in such a way to allow easy access inside of the bag with an easy rip or tear.

Mountain Dew: Game Fuel’s new can lid design features a resealable tab that can show the difference between it’s first open (if the white plastic is broken) and past that. It is easy to use, simply flip the short thumb shaped tab and slide it back. Seal it up by sliding it forward with a visual design that is in no way obtrusive of the shape or style of the can.
UWM’s Graduate School flash drive is light weight and very portable (no thicker than two quarters, no longer or wider than an index finger) along with a metal ring hat allows you to hook it to a key chain or lanyard to help prevent loss and is fitted with a led light that shines red when it is in use.
Post-it notes. Simple square shape with basic adhesive that holds the papers together. Allows for easy peel and stick to nearly any surface for easy and important visibility.
Bluetooth earphones connected to each other by a cable so that one may connect to their phone wireless and help prevent losing one or the other earbud. Earbuds have simple plastic shaped to fit comfortably and lightly around the hear. The small speaker comes with fitted soft pliable plastic that is ribbed to fit in and help stay in the ear without discomfort.
0 notes
Text
Week 7 – Architecture
The two key principles of universal design is that it must be accessible and understandable for everyone as well as aesthetical pleasing. The keywork being everyone, no matter the difference between each person (i.e. disabilities, gender, race, etc.) is accessible by all. The importance of the aesthetic and function is that it is not lost in ornamentation, works when used, and draws in people to actually use the item in question.
As we continue to progress we find more and more designs have universal design in mind. For example, one of the most popular medium of information and communication is always improving upon its universal design, the internet. Of course, this can vary site by site, but a lot of web designers are often taught Human Factors (making an effecting, appealing, and accessible site with everyone in mind.) There are various tools people with a variety of disabilities can use in order to still browse the internet as a person without disabilities could. These include text-to-speech, proper heading schemes, specialized input devices and more. And what’s more designing the page so that the information doesn’t get lost is always in mind and shows in some of the most popular sites. Simple while looking appealing.
Another example of accessibility can be seen in just about any society, the building. A number of obstacles, without universal design in mind, can limit ones ability to enter buildings especially for important public spaces/services. Doors are what allow us to get into important public spaces that are otherwise closed off by those pesky walls. Although most can be pushed or pulled the doors can also be automated by a button or in some cases a sensor for those unable to handle the door themselves. Stairs, whether in or leading to the building are often solved by an alternative route via ramp which gives convenient access for nearly everyone. What’s more these examples in no way hinder any sort of aesthetic appeal in any way.
0 notes
Text
Week 6 - Architecture
One of the more recent architectural elements I have come across and used is the skywalk that comes connects the Hyatt Regency, Hilton, Parking Garage, and Wisconsin Convention Center. This skywalk provides a safe environment for those who wish to pass between these buildings without obstructing any outside traffic including street and sidewalk as it is suspended on roughly the third level. It’s closed environment allows those who check in at the hotel to traverse safely to their event at the Convention Center avoiding any weather hazards and kept to each buildings comfort of temperature, lighting, and furnishing. Using various concrete and steel beams, the skywalk is fortified to deal with high levels of foot traffic and was able to be built in a non-linear way to provide excellent path making between buildings. Furthermore at about the midpoint of the walkway it connects to the parking garage for either goers of the Convention Center or checking in at the Hyatt giving a more dual and efficient pathway for either or both parties.
The Hoan Bridge is the next point of architectural interest where it allows literal tons of cars to cross the Milwaukee River. Using well engineered support beams stretching across key points of the bridge and down to its concrete anchor points across the body of water onto each side of land that evenly distribute the weight of the traffic that frequently crosses it and long flat stretched road design allows quicker travel across the Milwaukee area where before bodies of water interfered and obstructed. It’s raised walls on each side help prevent the most tragic of crashes from becoming worse as it will attempt to stop any user of the road from going straight off the bridge into the serious drop below.

Picture taken and originally used for OnMilwaukee journal site team.
0 notes
Text
Week 5 - History of Design
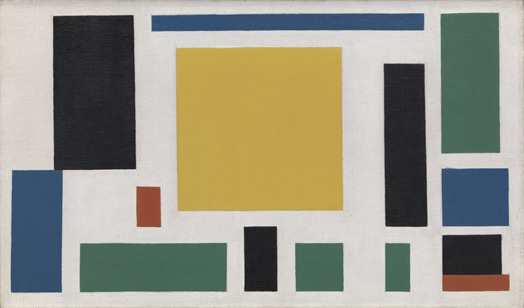
If you own a PC with a Windows 10 OS, then you are seeing De Stijl being used in the modern day. Windows 10 displays its apps in a very simple square or rectangular shapes of various sizes that creates an order. It is very easy to look at and has no extra ornaments to distract the user from their purpose. This is very like much of the early De Stijl movement again using simple shapes of various sizes to create a pleasant order visualization.

(The van Doesburg, Study 3, Composition (the Cow), c. 1917)

(Microsoft, Windows 10)
For this next example I am going to start with a specific and broaden out. Walking around Milwaukee you can see quite a few of these black metal benches. It may pass your vision as you see it constantly, but it is definitely influenced by Bauhaus. As Mies van der Rohe’s believed, “Less is More”, the benches show that same idea. Very simple design with materials being clearly seen as metal and not ornamented or covered by anything that would appear otherwise. Purely functional without anything added. Now to expand this can be said for a lot of modern furniture (chairs, desk, cupboards, etc.). My computer desk for instance is also of a very simple design, made of only wood, two boards holding it up one laid across both to set the monitors on and a small square cupboard to hold various items.

(Marecel Breuer, Wassily chair, 1927)

(OnMilwaukee.com, Milwaukee Atwater Park Bench, picture published Sept. 24, 2017)
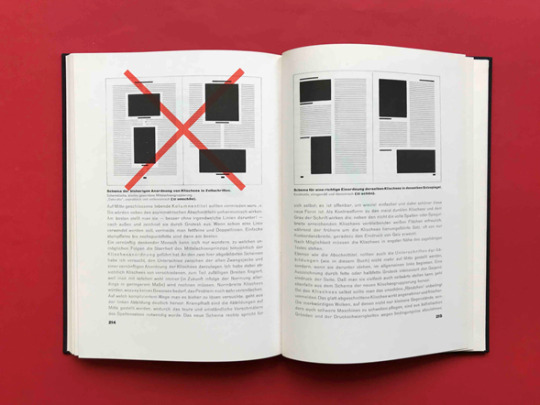
In the final pick, as a student of college especially, one is most likely to see examples of “The New Typography, in which asymmetry begins to rule the texts, articles, and various other mediums in the format of reading material being displayed. Instead of everypage following the same format when utilizing pictures, you will find them on the left, middle, and right of the page in most mediums, including our very own book, Graphic Design A New History Second Edition by Stephen F. Eskilson.

(Jan Tschichold, Die neue Typographie, 1928)

(Stephen F. Eskilson, Graphic Design a New History Second Edition, )
0 notes
Text
Week 4 - Found Object
During my walks I frequently pass a more unique street light near my apartment. This street like is not like most you see around as it isn’t on the side of the street, but hangs in the middle of an intersection. To describe it, it is a tablet shaped lamp with the lower half being the part that lights up complete with glass casing. The back half is just a black metal casing for all the wires and components. It is held up by a long black cord that stretches from one corner of the intersection to it’s diagonal opposite.
This design is generally pleasing as it well luminates the middle of the intersection where most of the lighting is likely needed with only one light, rather than four regular standing street lights that only cover the edges. However, it still has a lot of similarities that make it not so different from it’s standing alternative. For instance, it needs two posts for the cords to attach to, where the standing lights only need one post, but require double the light bulbs. They both illuminate a large area and activate during the night. Since it covers the majority of the middle of the intersection it can only cover so much of the sidewalk nearby, so standing light posts may still be needed. Considering these hanging lamps are only supported by a cord in the middle, they are much more susceptible to being affected by the wind and falling trees more than the standing lamps that are secured by metal and concrete.
Instead of one completely replacing the other, I believe both have well enough designs to be used together. Keep standing street lights down the long sections of streets, and the hanging lamps on certain intersections. To properly appreciate design, one might need to know more of the technical designs that go into what components are needed, if any extra resources are used when using the hanging lamp versus the standing lamp, etc.
0 notes
Text
Week 3 - History of Design
The majority of my choices were based on my job, because all I do is work and so that is all I ever see. The pizza spatula design used is very lightweight material, but sturdy enough to hold any pizza. It’s handle is insulate so that even in prolonged exposures of the wider end in the oven, the handle will stay cooler. The pizza cutters design is very easy to handle, the blade spins freely so you can cut forward as long as you need, while the handle allow consistent force to be pushed down without losing control of the blade. The ovens used at my work are stackable (those are two ovens in the picture) to allow multiple pizzas to be baked in one area. The conveyor belt and heat are both adjustable so that you can get the perfect heat per time for that excellent bake, and the side windows can be used to see how well they are baking and can open in order to access if any troubles are had. The chair drawn is relatively simple, but most importantly the curved hole design near the top allows easier ability to move it from one area to another without having to use more than one hand. A classic Chinese containers design provides cheap lightweight material folded to reinforce the food and the top folds into itself to contain it either in the fridge or on delivery. The standard Makelines design provides a top area to store all the toppings while containing the cold refrigeration to preserve them while in use. While the lower area with the grates allow pizzas to be placed while the toppings are used and allows any toppings that miss the pizza to fall into bins that can later be extracted and used. The sewing machines design is a marvel as it not only holds and leads the sewing thread, but mechanical input gives it a consistent and adjustable speed when sewing to allow more efficient work. Isamu Noguchis “Chess Table” not only reinvents the old game of chess artistical design, but allows more open thinking and changing of strategies by removing spatial borders. The pizza boxes design uses lightweight material with various tabs that partially break off and fold into vital sections that reinforce the integrity of the rest of the box while retaining its form and ability to open and close only when the user operates it.
Note on Design observation - “The Cheeser” A plastic construct with an opening on the top that measures cheese input, the bottom of that measuring cup is opened by a lever that then drops the cheese into a sort of a cone shaped grid and weblike plastic lines that disperse the cheese evenly across the pizza in a controlled area.









0 notes
Text
Week 2 - Design Thinking
Design is something that is often used incorrectly, but not entirely. My definition of design is the implemented function in a creation for an audience. For example, a pen’s pointed tip design allows for a controlled dispersion of ink in order to create clean lines. For most of my life I had used design with how something looked, such as t-shirt designs. Now, for the most part, most t-shirts have the same design: four holes of various sizes in order to fit a person in their size, but I was looking at the aesthetic part. Technically the aesthetic is considered a design in a business sense as it may draw in customers and will encourage them to buy it if it appeals to their tastes. However, aesthetics is just the tip of the design iceberg.
Everything we use has design and design thinking in mind. I built my own computer system and had to find the parts to put into it. My graphics card, a Geforce GTX 1070 ( GEFORCE® GTX 1070. Nvidia. “https://www.nvidia.com/en-in/geforce/products/10series/geforce-gtx-1070/”), is designed to fit into most computer rigs, technological capable of creating smoother frame rates and handling more intensive visuals and hardware, and providing a cooling system that will help prevent it from overheating. This heavily appeals to gamers as they want their games to look smooth and crisp as well as creating an appealing design they can show off (if they choose). My mediacase ( Miscellaneous Entertainment Multimedia Storage Tower L. Sauder. “https://www.amazon.com/gp/product/B002RRH23W/ref=ppx_yo_dt_b_asin_title_o01__o00_s00?ie=UTF8&psc=1″) had various holes drilled into it with pints to set the shelves on so that users could adjust the distance between each shelves to better fit their physical media sizes, all while still using lightweight cheap materials for a more affordable price. This way I can maximize the storage without having to stack my CD’s onto my books onto my DVD’s/Blu-ray, etc.
The most important concept to take is that design is more than meets the eye. It’s in just about everything we see in society and thus is in every form of occupation. No matter what you do for a living design is an important factor in it, whether it’s what you use, what you do, or what are in. Not to mention design jobs can just about lead into any other form of job. Therefore, it is important to recognize the impact and importance of design.
0 notes
Text
Week 1 - About Me
My name is Michael Deschler. I am 25 years old and am in my final year of college. This class is being taken by me to fulfill an art with technology elective. My major is IST (Information Science and Technology) and it primarily deals with computers. I am currently a full time Manager at a restaurant aside from being a full time student. With what little time I have between work and school I am often gaming. However, I would like to get back into drawing, costume design, practicing guitar, and various other activities I used to participate in. Aside from previous basic art classes I used to draw in my own for a time. I’m not sure what to expect from this course, but I look forward to retaining any new and interesting knowledge I can. I chose to take this class online not only because it it is more convenient schedule wise, but also because I am deathly afraid of public speaking and most in person classes I have taken have that at one point or another. Inspirations are primarily the pursuit of being able to better myself in any and every form. Not only do I want to become the best I can possibly be, but I also hold many ambitions to create and participate in many different creations and jobs i.e. Writing a book, game design, show development, voice acting, etc. Unfortunately my vast and unrealistic ambitions is often outweighed by my motivation to complete the majority of them, but I also intend to work towards that to the best of my ability. Design plays a factor into purchases, but varies. My purchase criteria is if the item does what I need to do, and what’s the best price per quality while leaning towards the cheaper end of the spectrum.
1 note
·
View note