Photo

MIT Whizzes Invent Magical Furniture That Changes Shape on Demand
By Liz Stinson
04.15.14
Furniture has traditionally been a static thing. We sit at our tables, in our chairs that hold their stiff, rigid shape no matter what we’re doing or how we’re feeling. As our homes become smarter and more personalized, furniture has almost wholly been left out of the revolution.
It’s a shame. Just imagine if your sofa could sense how you’re feeling when you get home from work. To stave off marathon TV sessions, it could transform from a cushioned pile of pillows to a rigid lounge as encouragement to go outside and move around. This exact shape-shifting scenario is an unlikely reality, but a new project from MIT’s Tangible Media Group envisions more realistically what might happen when our furniture is finally able to respond to us.
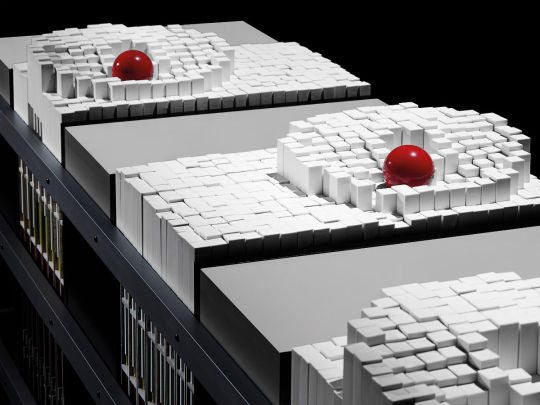
Called Transform, this table-like structure metamorphoses based on the motions and emotions of the humans around it. Developed by Sean Follmer, Daniel Leithinger and Hiroshi Ishii, the magical device was on show at the Lexus Design Amazing display during Milan Design Week.
The team describes Transform as a table, though you’d have to be hard-pressed to eat dinner at it. The rectangular object is made of 1,152 plastic pins that are controlled by individual microprocessors that sit underneath. A computer program dictates how each pin moves, creating undulating wave motions and pushing pins up to create sandcastle-like structures to tell a sort of tangible narrative. A Kinect above can sense when someone is nearby, and as you run your hand above the pins, they shy away like a school of fish after you dip your hand in the water.
An Evolving Project
If it looks familiar, that’s because the people responsible for Transform are the same people who created the astounding InFORM project. Last fall, when the Tangible Media Group released footage of InFORM, the internet’s head collectively exploded. In the video you watch as a human’s motions on screen are translated into a shape-shifting 3-D display, almost like a computer-assisted pin art toy.
It was truly bonkers, and not just because of how strange it looked. Cooler than the obvious visual appeal was the idea that someday we might actually use something like this to communicate with each other. InFORM was a first glimpse at a world where human-computer interaction has moved beyond flatscreens into the physical realm.
Though Transform moves similarly to InFORM, the projects actually have little in common. InFORM was essentially a way to make a computer interface exist tangibly, so the resulting project still very much looked and acted like a computer might. “Transform is going a little further,” explains Sean Follmer, one of the engineers on the project. “We’re saying, what could it mean to have physical interaction more imbedded in your home and in your life?”
Follmer and Leithinger believe computer-human interaction doesn’t have to look like a computer. In fact, they’re betting in the future technology will be so embedded into our surroundings that we’ll hardly notice it at all. “To me the most terrifying vision would be to be surrounded by touchscreens,” says Leithinger.
Beyond the Touchscreen
As our possessions become smarter and smarter, the question becomes less about if we can interact with these objects and more about how we want to interact with them. Touchscreens will simply be one of the many options–after all, swiping and tapping a flat, glassy screen isn’t a blanket solution to make something interactive.
“Materiality and tactility are fundamental human desires,” says Ishii. In world where we’re increasingly surrounded by flat pixels, Ishii’s lab is on a conquest to figure out how we can avoid a glass-covered future.
Transform is still very much a rough proof of concept, but the potential applications of this tangibility are easy to imagine: A piece of furniture that reacts to our mood or surroundings, a tangible architectural rendering, a new way to visualize topographic data, and that’s only a glimpse of what’s possible.
In the future all of our connected surroundings will have a richness that goes far beyond a flat screen, the team is betting. As Leithinger puts it: “Every little thing I have on me will be reacting to me in the future, and I don’t think only through pixels.”
154 notes
·
View notes
Photo





DESIGN: inFORM by Tangible Media Group
It’s still impossible to be in two places at once, unless you’ve got one of these gadgets lying around!
The InForm is a dynamic shape display from MIT’s Tangible Media Group. It turns 3D data into crude, physical representations in real time.
Read More
3K notes
·
View notes
Link
Pharrell Williams presents ”Happy” — the world’s first 24 hour music video.
One of the most creative and beautiful websites I have ever seen!
2 notes
·
View notes
Photo

RAW for the Oceans
RAW for the Oceans is an initiative recycling ocean plastic into G-Star collections, curated by Pharrell Williams, with partners Bionic Yarn and Parley for the Oceans.
51 notes
·
View notes
Photo

Mapbox http://bit.ly/1mUQFIJ
DESIGN TRENDS
Recognize the best Interactive and Web Design trends
Selected by:
Francesco Balducci Designer & Creative Director - Experienced in Web Design, UX Design, Art Direction
francescobalducci.com
3 notes
·
View notes
Photo

Celebrating 40th together http://bit.ly/1vjDFeO
DESIGN TRENDS
Recognize the best Interactive and Web Design trends
Selected by:
Francesco Balducci Designer & Creative Director - Experienced in Web Design, UX Design, Art Direction
francescobalducci.com
2 notes
·
View notes
Photo

Andy Wolf Eyewear http://bit.ly/1rAWRoV
DESIGN TRENDS
Recognize the best Interactive and Web Design trends
Selected by:
Francesco Balducci Designer & Creative Director - Experienced in Web Design, UX Design, Art Direction
francescobalducci.com
3 notes
·
View notes
Text
Data-Informed Design: Three Data Stories
This is the first edition of my new column, Data-Informed Design, which will explore the use of data to inform UX design. Data, in many different forms, is changing how we think about ourselves and the world. bit.ly/1vDnfN3
Curated by User Experience - UX - Mobile - Design - Jerry Lieveld
Related posts:
Data-Driven Design In The Real World
Philips Design: From data to meaning for people
A Hands-On Guide To Data-Driven Design
http://bit.ly/1EeCWkc
2 notes
·
View notes
Photo



5 Lessons In UI Design, From A Breakthrough Museum
The reinvented Cleveland Museum of Art is a case study in blending the physical and virtual worlds, thanks to brilliant work by Local Projects.
2 notes
·
View notes
Photo

The City as Interface
Digital and mobile media are changing the way urban life takes shape and how we experience our built environment. On the face of it, this is mainly a practical matter: thanks to these technologies we can organize our lives more conveniently. But the rise of ‘urban media’ also presents us with an important philosophical issue: How do they influence the way that the city functions as a community?
Employing examples of new media uses as well as historical case studies, Martijn de Waal shows how new technologies, on one level, contribute to the further individualization and liberalization of urban society. There is an alternative future scenario, however, in which digital media construct a new definition of the urban public sphere. In the process they also breathe new life into the classical republican ideal of the city as an open, democratic ‘community of strangers’.
4 notes
·
View notes
Text
ROI Is Not a Silver Bullet: Five Actionable Steps for Valuing User Experience Design
For years now, the “ROI of User Experience” has been sought as a means to justify larger corporate investments in web design. bit.ly/1gsWEKi
Curated by User Experience - UX - Mobile - Design - Jerry Lieveld
Related posts:
User Experience & User Interface Designing Skills : Articles : Graphic Design Junction
User experience is not just design, it’s the key to innovation and growth
interesting -> thoughts on information architecture and user experience #ux #design
http://bit.ly/One3OO
2 notes
·
View notes
Video
youtube
cs50
An introduction to the intellectual enterprises of computer science and the art of programming.
About this Course
CS50x is Harvard College's introduction to the intellectual enterprises of computer science and the art of programming for majors and non-majors alike, with or without prior programming experience. An entry-level course taught by David J. Malan, CS50x teaches students how to think algorithmically and solve problems efficiently. Topics include abstraction, algorithms, data structures, encapsulation, resource management, security, software engineering, and web development. Languages include C, PHP, and JavaScript plus SQL, CSS, and HTML. Problem sets inspired by real-world domains of biology, cryptography, finance, forensics, and gaming. As of Fall 2013, the on-campus version of CS50x was Harvard's second-largest course.
Students who earn a satisfactory score on 9 problem sets (i.e., programming assignments) and a final project will receive a certificate from HarvardX. Students may take CS50x at their own pace.
Before your course starts, try the new edX Demo where you can explore the fun, interactive learning environment and virtual labs.
1 note
·
View note
Link
Edith-Ruß-Haus für Medienkunst
Look into the Net NET.ARTography
March 07th, 2014 - April 21st, 2014
KünstlerInnen:
0100101110101101.org (Eva & Franco Mattes); Ivan Abreu; Amy Alexander; Marcel·lí Antúnez; Kim Asendorf; Lucas Bambozzi; Ryan Barone; Giselle Beiguelman; Amy Berk; Luther Blissett; Natalie Bookchin; Christophe Bruno; Maite Cajaraville; Martin John Callanan; Azahara Cerezo; Paolo Cirio; Arcángel Constantini; Vuk Cosic; Andy Cox; Critical Art Ensemble; Minerva Cuevas; Young-Hae Chang; Santiago Echeverry; Vadim Epstein; Evru; Fiambrera Obrera; Gonzalo Frasca; Belén Gache; Dora García; Daniel García Andújar; Gazira Babeli; Emilio Gomáriz; Ethan Ham; Luis Hernández Galván; Robin Hewlett; Steev Hise; Ricardo Iglesias; Daniel Jacoby; Sergi Jordá; Scott Kildall; Ben Kinsley; La Société Anonyme (José Luis Brea); Joan Leandre; Les Liens Invisibles; Olia Lialina; Rogelio López Cuenca; Iván Lozano; Alessandro Ludovico; Peter Luining; Fernando Llanos; Brian Mackern; Miltos Manetas; Rafael Marchetti; Iván Marino; Antonio Mendoza; Ricardo Miranda Zúñiga; Antoni Muntadas; Mark Napier; Eduardo Navas; Santiago Ortiz; Christian Oyarzún; Paolo Pedercini (Molleindustria); Raquel Rennó; Ricardo Barreto & Paula Perissinotto; Gustavo Romano; Benjamin Rosenbaum; Mario Santamaría; Santo_File (David Casacuberta & Marco Bellinzoni); Mark Shepard; Alexei Shulgin; Mark Skwarek; Darren Solomon; Stanza; Nathaniel Stern; Igor Stromajer; Taller d'Intangibles (Jaume Ferrer & David Gómez); Philipp W. Teister; The Electronic Disturbance Theater; The Yes Men; Thomson & Craighead; Eugenio Tisselli; Ubermorgen; Sander Veenhof; Elo Vega; Angie Waller.http://www.edith-russ-haus.de/?id=92
The works shown in this exhibition of the internationally most relevant net artists belong to the collection of NETescopio, iniciated in 2008 and since then constantly developed by the Spanish Museum of Contemporary Art of Extremadura and Latin America – MEIAC, Badajoz. With NETescopio, the MEIAC is a pioneer in the availability of an Internet accessible art collection beyond the physical presence of the actual Museum. A selection of 120, partly no longer accessible, key works covers the panorama of net art production from the 1990s until today. This exhibition is in this sense a unique opportunity to gain an insight into the net art tendencies and their aesthetics. The main objective of the NETescopio archive, which makes also a historical classification of the collected works, is the preservation of the works, characterized by the incorporation of a large numbers of Spanish and Latin American net artists.
The curator Gustavo Romano has distinguished three strategies of artistic appropriation of the Internet with their various formats:
Disassemblings: During the web´s early years the artists started to experiment with the new medium and dealt with the possibilities of interactivity, the use of interfaces and alternative browsers. It is in the first years of web art, which can be seen in this category, that show a greater radicalism with a stress on experimentation and the deconstruction of the medium.
Re/appropriations:The reuse of symbolic materials and artistic reactions to existing content play a key role in this work. In digital media information can be reproduced and manipulated, developing constant mutation. This poses in discourses to copy, original and authorship, as well as to owner and collector of net art. The artist’s role on the web is of a "redirector" of information.
Intrusion:These works refer to artistic intervention in a new public space, the “Internet”, which involve commonly used sites such as Wikipedia or Google Maps, which parody or subvert private pages, in order to undermine them through artistic contexts. Stealthily infiltration of the user's computer or other computer systems is discussed here. The artist slips here into the role of spies, intruders and solitary flaneurs.
0 notes
Video
youtube
SIGGRAPH University - "Introduction to 3D Computer Graphics"
This complimentary course, originally presented at the SIGGRAPH 2013 conference, covers the basics of 3D computer graphics in a friendly and visual way, without math or programming. The course is introductory level and it's mostly made up of live demonstrations, because computer graphics is a great way to teach new ideas. Topics include the basic principles and language. The course is presented by Andrew Glassner from The Imaginary Institute. To learn about other free, informative videos and the complete educational offerings at the annual SIGGRAPH conference, visit http://s2014.siggraph.org/. SIGGRAPH 2014, the world's largest international conference and exhibition on computer graphics and interactive techniques will bring together thousands of professionals, 10-14 August 2014, Vancouver, Canada.
0 notes
Photo

서울 중구 가야금 건강 계단
Seoul Gayageum for Health, City Hall (12-stringed zither)
http://tinyurl.com/gayageumstairs
2 notes
·
View notes
Link
Lemonopoly is a real-world lemon trading game which pits Bay Area cities against one another to see who can share the most lemons. Friends, neighbors and teams can complete “slow game” lemon challenges such as sharing lemons with neighbors, caring for a baby lemon tree, or more complicated play...
1 note
·
View note