Don't wanna be here? Send us removal request.
Text
Design Trend Report: Dark Theme

The Principles Behind Dark Theme
Certain taboos in design are celebrated during this design trend. Therefore, be happy to seem at dark theme as web design’s version of Bizarro, the fictional DC comics supervillain who’s a twisted reflection of Superman. However, unlike Bizarro, this style is really appealing to seem at.

In dark theme, every convention that you’ve been wont to since you started visiting sites and apps has been flipped around:
Instead of being black, typography is now bright
Instead of being startlingly white, backgrounds are now dark
Instead of the brilliant glare of screens attacking your pupils and causing you to squint, screens are now more soothing and tolerable (especially at night)
We’ve just hit on another one among dark theme’s major principles: it actually goes easy on your eyes (according to its proponents). If you’ve ever been annoyed by or had a physical reaction of aversion once you had to stare at a bright screen because of the normal dark-on-light display, you now have a choice (especially at night).
Achieving sufficient contrast for legibility and readability is claimed to be at the guts of the dark theme design trend—as is that the case with the first dark-on-light interface. However, there’s no consensus on whether or not dark mode actually succeeds in reducing the strain on your eyes from watching webpage after webpage for hours on end.
For instance, Popular Science spoke with user-interface designers at Twitter and Reddit, concluding that dark mode is indeed gentler on your eyes than the normal interface of black-on-white. this is often especially noticeable when night falls, and therefore the contrast of a bright background lighting up your environment is all the more prevalent. UK scientist Silas S. Brown, who works at Cambridge University and has CVI or cortical visual defect , also concludes that eye strain from screen glare is reduced because of this design trend.
On the opposite hand, you've got research project that contradicts their opinions. Studies like Positive Display Polarity Is Advantageous for Both Younger and Older Adults—by Cosima Piepenbrock, Susanne Mayr, Iris Brock, and Axel Buchner from Germany’s Institut fur Experimentelle Psychologie, Heinrich-Heine-Universitat—conclude:
“Dark characters on light background cause better legibility and are strongly recommended independent of observer’s age.”
The takeaway, then, is that employing a dark theme may be a matter of preference, although it's more visually attractive than the plain, white backgrounds we’re all wont to .
Make up your own mind by having a glance at a number of the various dark themes from our marketplace:

However, one thing that nobody seems to contest is that this aesthetic’s ability to save lots of energy.
Smartphones with OLED screens that utilize dark mode enjoy longer battery life (according to Google). Unfortunately, the caveats with this are that your phone has got to be OLED, and pure black has got to be utilized in the backgrounds.
So, to summarize:
This new style inverts traditional color schemes
There’s no conclusive evidence that it produces less eye strain (though you'll desire it reduces eye fatigue)
It does save battery life on specific phones
It is sharp and dramatic from an aesthetic standpoint
The History of Dark Theme
Even the history of this design trend is obscured by contention, even as the claim that it reduces eye strain. If we glance to the tech world, this recent trend likely began with Twitter.
The social media website and app first experimented with a light-on-dark colour scheme for Android phones back in 2016. While the company’s been criticized for not offering its users a sufficient night mode, it lost ground to other big tech brands that unrolled their own dark themes in subsequent years:
Wikipedia
Facebook’s Messenger
Google Chrome
Apple’s Mojave OS
Reddit
Microsoft Outlook
Gmail
YouTube
Apple’s Safari
Google Maps
Feedly
Firefox
Let’s expand our horizons and appearance further back than the apps that today dominate our screens and lives.
If we travel back in time to 1991, a number of us would be using Apple’s System 7 OS, which was called CloseView and—you guessed it—offered a dark theme.
If we expect outside of just operating systems, then we've even earlier samples of this style. as an example , old-school video and photo-editing software, which required a neutral-colored background, might be considered a really early sort of dark theme. And let’s not neglect to say very early computer monitors that had that soulless green-on-black appearance (green fonts on a black background).
This segues into an eye-opening revelation: dark mode also can be considered a retro trend of sorts because it's a throwback to the first days of programmers plugging away on computer terminals, where light-on-dark displays have always been present in code editors.
As far because the Internet cares , it’s only getting to devour steam from here on out. search for more of your favorite web destinations to display this inverted colour scheme within the months and years to return (until subsequent , hot web design trend
As a side note, we can’t ignore the origins of the normal , dark-on-light approach to interface design. Understanding its roots helps to shed light on why this inverted colour scheme is such a jarring adjustment for several users.
Put simply, we’ve been ingrained to soak up content via a dark-on-light approach since virtually the primary humans roamed the world . Historically, we’ve been writing dark-on-light since paper was first invented in China back in 100 B.C. Going back farther than that, we also were writing dark-on-light when Neanderthals were painting with red “ink” on bright cave walls some 64,000 years ago.
The Design Characteristics of Dark Theme
It looks like there’s always a replacement design trend that captivates the online every so often. If we return 10 years or more, we remember once-beloved aesthetics like skeuomorphism (that’s on you, Apple) that, however, quickly fell out of favor as soon as huge tech companies like Apple withdrew their support for it.
In place of skeuomorphism, more minimalist design trends like flat design entered the image , which remains the quality in many interfaces that you simply use and luxuriate in today. Of course, Material Design, which is Google’s handiwork and an honest example of flat design, is clear in many of the company’s product and repair offerings.
With dark theme now giving the opposite trends a run their money, it’s time that we identify what makes it unique in its own right:

Light-on-dark design dynamics
An inverted colour scheme that’s not always straightforward (for example, some dark theme layouts feature grayscale fonts rather than pure-white fonts on black backgrounds)
A lot of negative space
Neutral colors
Softer, soothing color hues and tones
Stark contrast
Dramatic overtones
Mysterious, even cryptic evocations
Energy conservation
It would be incorrect to easily call this style a darker version of what we’re normally wont to seeing since there’s more happening than simply an easy , visual, color-scheme inversion. With a dark theme, you get a completely different UX, resulting in actual changes in user perception on an equivalent website or app.
Have a glance at another round of dark mode themes from our marketplace to ascertain if you'll spot these design characteristics:

Stunning samples of Dark Theme
The Internet is replete with a plethora of dark themes, so let’s have a glance at our favourite selections.
Twitter iOS
The one that started it all, this social-media giant makes the design available to its users via alittle lightbulb icon on rock bottom left of your mobile screen. Tap it once to modify between dark-on-light and light-on-dark. The icon is accessible once you swipe left from the house , search, notifications and messages screens.
Interestingly, the sole colors that aren't inverted and stay consistent are the blue color for links, tagging and hashtags that are a part of tweets and therefore the green color that indicates retweets. Everything else is just about an entire flip from the normal white backgrounds of Twitter.
Google Chrome Desktop
For the desktop version of Chrome, it’s easy to show your entire UI into a dark theme. It takes a couple of steps, but all you've got to try to to is first get the Dark Mode add-on from the Chrome webstore and enable it for your browser. Once added, you'll toggle between white and black backgrounds as your heart desires (though, sometimes, it also takes an internet site refresh to activate).
The impact of dark theme on a desktop, especially if you’re on a 27-inch iMac is extremely dramatic, to mention the smallest amount . thanks to the dimensions of the desktop, the quantity of screen land that’s pitch-black is far more in absolute terms than on a way smaller mobile screen. counting on what site you’re navigating once you switch to the present mode, the change are often quite the challenge to urge wont to.

Essentially, everything except the colours of the titles and URLs of SERPs (search engine results pages) inverts.
Not everything is smooth sailing, however. Clicking on the “About this result” interrogation point for Featured Snippets (those big boxes at the highest of the SERPs) in dark theme simply shows…a black page.
Wikipedia iOS
Wikipedia is out there on this style on desktop, tablet and mobile. For our purposes here, we’re getting to check out the iOS version of its app.
Switching to dark theme takes only a couple of taps: 1) On the most Explore screen, tap on the gearwheel within the top-right corner, 2) in Settings,

It has to be acknowledged that Wikipedia offers a good darker “black” mode, which essentially turns your background within the app to pitch-black instead of just dark. Overall, you'll switch between Default (which is white), sepia (a dimmer white), dark and black.
One benefit rendered by this aesthetic, a minimum of during this app, is that it makes borders and edges easier to ascertain directly . This helps tremendously when scrolling down columns and searching across rows for encyclopedia entries because you'll see where one ends and therefore the next begins with more clarity.
YouTube Desktop
Accessing dark theme on the desktop version of YouTube is simple . you've got to be signed into your account. Once you’re signed in, just click on your picture within the top-right corner to reveal the dropdown menu. The dark theme option is sixth from the top: Click thereon to open up a smaller informational card that features a toggle for turning the aesthetic on and off. This mode is out there on mobile and tablet also , although you've got to show night mode on and off separately for every device.

Visually, YouTube may be a platform that uses a card-based layout to sort the plethora of videos from its library on its interface. thanks to the contrasting colors displayed within the thumbnails for every video, it’s actually easier to inform where one card for every video ends and therefore the next one begins when dark theme is turned on.
With the first , white backgrounds, the spacing between the cards isn’t sufficient enough to always quickly make it clear where one video ends and another begins.
Gmail Desktop
Turning your UI black for reading emails takes a touch of getting wont to . In fact, this is often an example of a situation where getting to a dark theme is tougher for legibility and readability than staying with the lighter background. In Gmail’s night mode, the typeface for text isn’t pure white (it’s more along the lines of gray), which is harder to read against an all-black background than when the dark text is placed on top of a gray background (as is that the case with the default color scheme). To be fair, though, Gmail’s default.

The Pros and Cons of Dark Theme
By now, you’ve probably clued into the very fact that this new style may be a assortment . nobody doubts that it’s sleeker than the plain, white backgrounds we’re wont to , but there’s definitely debate about which colour scheme is really better for the all-important basics like UX. After all, a trend can look as attractive and unconventional as possible, but if it's problems with usability, then it’s not getting to last for long and should even be abandoned altogether (like what happened with the aforementioned skeuomorphism).
With that in mind, here’s a fast rundown of the pros and cons of the dark theme aesthetic.
Pros
Increases the dramatic element of any design
Perfect for an interface where the environment matches the activity (for example, navigating Hulu in dark theme in the dark when deciding what show to watch)
Makes colorful content like cover art stand out more aggressively
Helps to focus the user’s attention with greater strength
Generates emotion better than a white background
Supports information architecture also as design hierarchy
Is ideal when the content on a site or app is comparatively minimalistic
Optimizes the sensation of luxury and prestige
Cons
Not well-suited for data and copy-heavy interfaces
Not ideal when employing a lot of various content all at once , like video, pictures, copy, data tables, dropdown menus, web forms, etc.)
Harder to pair colors for copy against a black background, in order that legibility and readability are easily maintained
A Design Trend for Specific Uses
Dark theme is currently enjoying its time within the limelight. Though it emerged a couple of years ago already, it’s been learning steam lately , as more and more big tech platforms all across the online offer their users the choice to travel dark.
Initially intended to assist you reduce eye strain from the consequences of staring too long at your screens, this style hasn’t been conclusively determined to assist therein regard. learn graphic designing course today through the best institution which have provided the best graphic designing course in Delhi. Two areas where there’s no dispute about its impact are within the aesthetic department and battery-life arena. Still, that won’t stop big tech platforms like Reddit and Twitter from claiming that their dark themes do exactly that.
At the top of the day (or night), it comes down purely to non-public preference, like numerous things with design trends.do graphic designing course in Delhi If you enjoy a more dramatic and sharper feel to your interfaces, activate this style on your devices. If you’re proud of the normal , white backgrounds, keep using those!
0 notes
Text
Readability vs. Legibility: What's the Difference?

When you are creating amazing designs or trying to plug your brand, the last item you would like is people straining to read the words on your blog or web page . The look for stylized, readable fonts has led to some confusion between two terms: legibility and readability. Legibility, when applied to a typeface or font, concerns the planning and therefore the shape of the letters, which are called glyph. do graphic designing course in Delhi which is available by institutes If something is legible, the individual letters are easy to differentiate from each other . Readability has got to do with the arrangement or typesetting of the font that creates it easy to read. this text will show the difference between the 2 and the way they apply to varied fonts in order that you'll choose the simplest typeface to market your online presence.
What Makes a Font Readable?
There are several factors included within the readability of a font or typeface. Those are type size, type case, leading/line spacing, color/contrast, and line length. Type Size
The size of a font greatly affects readability. this is often why titles and headers use larger lettering and sometimes different fonts than for body text. the attention can rapidly skim the page and skim the essential gist or thesis. Some typefaces that are barely readable in smaller fonts are easy to read in larger fonts. counting on your audience, you'll got to change the dimensions of your font. Children or elderly people may require a bigger font for straightforward comprehension. Book fonts, like Times New Roman, are already sized for the simplest readability. Type Case Sometimes, type case, meaning whether the letters are capitalized, can greatly affect readability. People often find all caps easier to read than sentence case, where only the primary word of a sentence is capitalized. Some display fonts are specifically intended for all caps.

Leading/Line Spacing The spacing of lines and paragraphs may be a factor. If the lines are squeezed together, this may limit the reader's ability to differentiate words and concepts . Wider spacing, when used reasonably , tends to contribute to greater readability

Color/Contrast Sometimes people enjoy having dramatic contrast between their web font and therefore the background. However, you'll have noticed that websites which have white text on a black background are considerably harder on the eyes than black text on a white background. There are a spread of contrasts like this one which will work to reinforce readability instead of hinder it.

Line Length Margins on a page make it in order that the page looks less crowded. within the same way, shorter lines with more room around them make your website look clean and readable. 65 characters is taken into account ideal. What Makes a Font Legible? The factors of legibility include the x-height, the width, the load , the stroke contrast, counters, serifs, and style traits. X-height The x-height is how ‘tall’ the lowercase text is in proportion to the capital letters. If the text is extremely short, this may tend to form it harder to differentiate between glyphs, inhibiting legibility. This font has higher x-height, which can make it more legible generally.

Width Width is self-explanatory. Glyphs that are extremely narrow in proportion to their height are hard to differentiate. Some fonts are deliberately narrower. These are fonts which may work better as header fonts for a stylized title or logo. Otherwise, typefaces should be average in breadth for the best readability, like this one.

Weight Bold, heavy-weight text commands attention. Bold text is alright in small amounts, but large amounts are hard to read. against this , Very light fonts are problematic for people with vision problems. Having a balanced weight, like with this font, is extremely important so as to reinforce legibility. Fonts referred to as book fonts are created for this purpose.

Stroke Contrast Fancy typography tends to possess tons of stroke contrast. this suggests that the skinny a part of "> a part of the strokes are considerably different than the thick part of the stroke. This Calligraphy font is one example. The less stroke contrast you've got , the more legible your web page are going to be.

Counters Counters are the spaces within letters, like the circle of contrasting color inside an 'o.' Typefaces with little or no space can reduce legibility.

Serifs This factor is split into two categories: serif and Helvetica , meaning without serif. A serif may be a projection on a letter that finishes the stroke. this is often utilized in fonts like Times New Roman and other old-style fonts. The way serifs affect type legibility is very hooked in to what the reader is familiar with , which can vary counting on the country. In the US, serif typefaces are more common. Note the contrast between this serif typeface and this Helvetica typeface.

Design Traits
Ornaments like curls and special design traits may look interesting, but they will inhibit legibility. The more elaborate the planning traits, the harder your typography are going to be to grasp , like during this example.

What Type do you have to Use?
Your styles will depend upon your needs. There are times when a more dynamic, dramatic style may go better for your design plans. Display typefaces, which are usually used for titles or logos, are often larger and thus more stylized. Body typefaces structure the greater a part of what you're trying to speak . you'll want these to be as readable and legible as possible.
To summarize, how are you able to create designs with greater text readability?
Increase type size for your audience
Have an inexpensive amount of space between paragraphs and features
Pick contrasts and colours that are easy on the eyes
Keep line length to about 65 characters
How are you able to create designs with greater legibility?
Increase x-height
Proportion text width to height
Moderate text weight
Use stroke contrast carefully
Increase counter space
Use serifs (for the US)
Choose design traits carefully
Sometimes, all you would like to market better communication and interest in your brand or designs is best readability or legibility. Utilizing this information, you'll decide how best to succeed in bent your audience with powerful, legible and readable content.
0 notes
Text
How to Create a Personalized Map for Events, Stationery & Books
The most wonderful thing about traveling and seeing the planet is that the abundance of memories made. learn designing by using tool so you will able to make creative designs find an institute which have provided the best graphic designing course in Delhi join there today. Every corner I pass, every cafe I enjoy, and each peak i like within the distance all leave an emotional imprint and supply stories to share with close family and friends. This feeling inspired me to make Wanderlust - Custom Map Creator. I wanted to make a special gift for my husband that might document funny, romantic, and academic moments during our month-long trip to Italy. Little did i do know at the time that i might have the respect of sharing this map creator with the planning community. My goal is to inspire other creatives to create their personalized maps to reflect fond memories made during their travels. Below are a couple of recommendations on the way to start.

What Is a Map Creator?
A map creator may be a collection of images (icons, elements, and maps in PNG format with transparent background), that when layered with text and backgrounds, creates a customized Map. With a map creator, personal illustrated maps are fun and straightforward to make - whether you're a beginner or an expert! a singular feature a few map creator is that you simply can usher in elements from other design collections and blend them with those that are available the pack to make a totally personalized masterpiece.
Getting Started
Just like any great design, the thought should come from a source of inspiration. you'll begin by thinking of memories you would like to recreate or by simply jotting down ideas. This brainstorming process will create a foundation for developing a singular and well-articulated personalized map. it is also important to determine a particular style supported the theme of the map y0u're creating. for instance , if you're creating a map for a destination wedding invitation, attempt to believe what sort of font styles you think that will fit the occasion. within the example I've created for you, I opted for a Mediterranean/Greek style wedding. you will see that I selected a font that blends well with the graphics, so it pulls the planning together. The Technical Part (How to Bring All the Graphics Together during a Harmonious Way)
Upon creating your personalized map, you'll undergo a touch of a technical process. This process remains an equivalent no matter the theme you chose, which makes starting simple.
Programs to Use
You can use any editing software to make a customized map. a couple of popular ones you would possibly have readily available are Adobe Photoshop, Adobe Illustrator, Canva, and you'll even use simpler programs like Microsoft Word or Pages. Here's a handy guide to Illustrator if you want to start out there; many of the map creator packs you will find on Creative Market are editable using that format. The files provided in any map creator usually are available PNG format, which may be a standard format employed by editing software. i exploit Photoshop because i'm very conversant in it and luxuriate in the flexibility and features.
Designing Your Map
The technical process of making an illustrated map is pretty easy and simple .
Step 1: Establish a Size
Open a document within the desired size counting on the aim of your map. for instance , I used a 5 in. x 7 in. document set at 300 dpi resolution for my wedding invitation. this may function your template.
Step 2: Select Your Background
Select an honest background that works well together with your design theme. this might be a picture , a texture, or something as simple as a color. i really like using paper textures. i really like this Handmade Paper Textures collection since they create a natural and rustic feel.

Step 3: Identify your home or Setting
My Wanderlust - Custom Map Creator illustrates a map of Greece since I wanted to portray a greek style wedding invitation. If you're using Photoshop, you would possibly find it helpful to vary the blending mode of the map layer to "Multiply" to fuse the paper texture with the map and make a more natural look.

Step 4: Add Graphics and Icons
Once your background and setting are prepared, you'll place cool graphics or icons onto the document one at a time. this is often where you'll customize your map by placing icons where you would like to inform a story. for instance , if you're creating a customized map of Italy and you would like to think of that divine gelato you had in Florence, you'll place that gelato icon upon the Florence area.

Step 5: Bring Your Inspiration to Life
This is the step within the process that creates the map come alive! If you're creating a map supported a previous adventure or experience, you'll add a singular explanation or memory and add it as text. you'll pair the icon with the text, or add only text if you cannot find the proper icon or graphic designs. Tip: choose fonts that are easy to read at any size. this is often important especially if you're employing a lot of icons which can leave less space for text, so confirm you select a font that's stylish yet easy to read.

Step 6: Create a Title
Adding an ingenious title for your personalized map will bring your design together. Although the title are often placed anywhere, I usually place mine at the highest of the map where it's easy to ascertain . it's important for the title to be written during a very stylish yet legible font that pairs well with the theme, and will be well-centered by other graphics. you'll also create a tagline or brief description underneath to further describe the map's setting, memory, or inspiration.

Creative Tips
Just like the other design work, a customized map should have soul, personality and represent a fond memory or an easy source of inspiration. Below are a couple of additional tips to stay in mind: Maintain a cohesive color palette. Choose your colors wisely and check out to not mix in too many colors in equal amounts. you'll change the colour of the map by moving the hue/saturation option in Photoshop or by clipping one among the backgrounds thereto . The hue/saturation may be a great feature because it allows you to hit specific tones without much fuss.
Set up a mood before starting. counting on what you would like to convey together with your personalized map, confirm you select a selected style. There are plenty of styles to settle on from like rustic, elegant, playful, feminine, etc. The mood can easily be set just by color and font style.
Use short catchwords to feature to your map. I found that adding catchwords specific to countries makes the map more expressive ("Hola", "Amour", "Gelato" etc). you'll give these catchwords expressive fonts to draw attention to them.
Be authentic! there's nothing more appealing than personal experience. We all accompany our own set of life experiences and therefore the way we will contribute to the method of design is by involving our original ideas, feelings and inspirational moments.
Thinking about creating your own personalized map? Now you've got all that you simply got to get started! I encourage you to share your designs with our community, and leave your questions and comments below!
0 notes
Text
What Is the Difference Between Tints, Shades, Hues, and Tones?

The difference between tints and shades are often confusing even for graphic designers with years of experience. Throw hue and tone into the combination , too, and you’re left with four, distinct color terms that everybody uses, yet not everyone understands. The mix-up among tint, shade, hue, and tone is understandable since they’re all associated with color theory and ask similar concepts within design. That’s where those slight similarities end, though. To understand the very real difference between tints and shades, you initially need to realize that it involves neutral colors and their effect on any color. On the opposite hand, a hue is what we call a pure pigment or color that hasn’t been touched by whites or blacks. A tone is that the results of mixtures involving color and grey or by using color with tint and shade. Designers who want to become experts in color theory should read further for a comprehensive primer into hues, tints, tones, and shades.

The Importance of Color Theory to Graphic Design
One of the foremost fundamental pieces of knowhow which will assist you get far in your career as a graphic designer is knowing color theory inside and out. Having a grasp of this is often the idea of stellar, eye-catching design and powerful, communication .
Being confident in color theory will assist you master:
Color contrast
Color combinations
All-around good composition
Think of a designer who’s performing on a visual-branding project and has got to emphasize certain parts of their composition. they need to skills to use and blend color, in order that they will either lighten or darken specific areas in their frame. this is often absolutely critical to getting an ad’s message across properly. Otherwise, the impact of the ad is wasted, and therefore the messaging is overlooked.

Now that we’ve laid out why you would like to become proficient in color theory, let’s take a deep check out tint, shade, hue, and tone to clarify their important differences.
Defining Tint vs. Shade, Hue, and Tone
As you’ll see, each term is distinct and represents a singular thanks to work with colors. Tint
The purpose of a tint is to reduce the darkness of a color. Therefore, a tint is achieved by mixing a pure color (or any combination of pure colors) with only white. as an example , if you combine the pure pigment blue with white, you’ll naturally get a softer, light blue, which may be a tint of blue. It’s vital to recollect that adding white to any pure color to lighten it doesn't also brighten it. Technically, though the tint may now look brighter than the pure, starting color, it actually isn’t. A helpful thanks to process this relationship is to consider a tint because the paler version of an equivalent color. Even just a small amount of white can turn a pure color into a tint. this suggests that even one tint of any color can feature a variety of lightness. for instance , alittle amount of white added to blue will turn the colour into one that’s only a touch lighter than the pure blue you began with. On the other end of the spectrum, adding tons of white to pure blue will turn it into an almost all-white tint that hardly features any of the starting color anymore. Finally, a real tint will have absolutely no traces of gray in it. Here are some digital-asset samples of tints:

Shade
Think of tint vs. shade because the difference between lightness and darkness — during a way. While it’s true that a shade will have just black mixed in with a pure color or a mixture of colours , a shade impacts the relative lightness of the following color mixture. once you mix only black with a pure color, you’ll naturally increase the darkness of the starting color. A shade will have absolutely no gray or white in it. Again, like a tint, a shade is that the same version of the pure, starting color, except that it’s a darker version. Also, an equivalent rules apply with reference to the quantity of the neutral color added. once you add a small amount of black to a pure color, you’ll turn it into just a rather darker version of the first . once you add tons of black to the starting color, you’ll produce a shade that’s almost completely black, with barely any of the pure, starting color mixed in or visible. The Impressionists were a notable group of artists who didn’t have much use for black in their visual art, but used appropriately, black can add extra, interesting elements to your designs. Check out these digital-asset samples of shades:

Hue
The hue is what we call in color theory a pure pigment. this suggests that it’s a pure color without the addition of any tint or shade (without any white or black pigment). just like the tint vs. shade consideration, the hue is one among the main properties of color theory.
Hue is additionally a more complicated concept. It’s always viewed within the context of red, green, blue or yellow. Put differently , hue is that the degree to which visual stimulus are often considered either similar or dissimilar to stimulus that’s colored red, green, blue, or yellow.
Neutral colors (whites, grays, blacks) are never called hues. That’s because a hue is usually a regard to the preeminent color family of any specific color that’s being viewed.
Hue is additionally the start line of the colour that our eyes see. There are six primary and secondary colors, of which hue is one. this suggests that the hue is that the underlying base color of any mixture you’ll ever see.
The primary colors are:
Yellow
Red
Blue
The secondary colors are:
Orange
Purple
Green
If we glance at the color wheel in terms of familial relationships, the first colors are the oldsters , from which all colors and color combinations come, while the secondary colors are their children. There also are the tertiary colors (a mixture of 1 primary color plus its closest secondary color on the colour wheel), which we might imagine of because the grandchildren of the first colors.
Here’s a stimulating factoid about how we perceive the hue of any color: we first process hues within the portion of our brains called globs, which are within the extended V4 complex.
Familiarize yourself with these samples of hues in design:

Tone
The last piece of the tint, shade, hue, and tone relationship, a tone is defined as any hue or mixture of pure pigments that only has gray added. you ought to also know that, during this context, gray is totally neutral, which suggests there are not any other colors within the gray besides white and black.
Neutral gray will always reduce the intensity of a color; this is applicable whether the grey is light or dark. It’s always an honest idea to be conservative in adding your gray to other colors: if you add excessive gray to a color, it’s next to impossible to mention the brilliance of the colour again.
To the human eye, toned pigments are considered more visually pleasing and even sophisticated because they’re not as loud as vivid, vibrant colors. Colors that are very bright are typically seen as being juvenile.
Look at the environment around you. this will be in real-life, during a magazine, or on your display screen . Many of the colours with which you interact are diluted from their original, pure color. The degree of tone will always vary, but almost no color you’ll see exists in its pure pigment original form.
Here are some stellar samples of tones in graphic design:

The Fundamentals Behind Tints, Shades, Hues, and Tones
With all the knowledge you now have about tints, shades, hues, and tones, you continue to got to be ready to apply it when you’re working with colors on your graphic design projects. That’s why we would like to require you thru a primer of the colour wheel then use that information to point out you ways to use tint and shade.
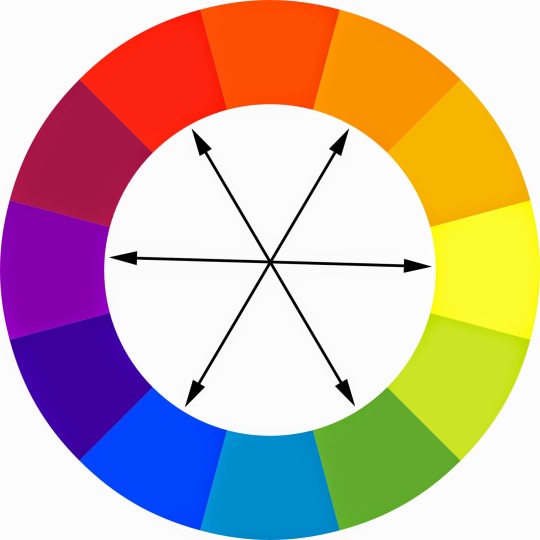
The Color Wheel
The color wheel is your basis for choosing the acceptable color palette for any design project. Here are the fundamentals you would like to know .
The color wheel consists of 12 hues that symbolize the relationships between colors, which are developed and refined for hundreds of years . It consists of:
Primary colors (yellow, red and blue)
Secondary colors obtained by mixing together the first colors (orange, purple and green)
Tertiary colors (colors obtained by mixing together the first and secondary colors)
Your next step is to research the precise relationships of those colors on the wheel to tell your decision-making about which colors work effectively in your designs.
Complementary Colors
Complementary colors are defined as colors (and their tints) and their polar opposites on the color wheel. This relationship creates the most important amount of contrast in design.

Examples of complementary colors, consistent with the normal color model, include:
Red and green
Blue and orange
Yellow and purple
Due to the high level of contrast with these pairings, you’re advised to be conservative in how you employ them. For the foremost part, use only one color these pairings because the dominant one, and use its polar-opposite counterpart as only an accent—so the contrast doesn’t become too aggressive.
Analogous Colors
Think of this color relationship together main color that’s including the 2 colors that are right next thereto on the colour wheel. All the colours during this relationship sit next to every other on the wheel.
Examples of analogous colors include:
Green, yellow and yellow-green
Red, orange, and red-orange
Blue, violet, and blue-violet
There are two options here on the way to use this relationship:
A three-color scheme – One main color and two colors on either side of it
A five-color scheme – One main color, two colors that are right next thereto on either side, and two additional colors that are next to the 2 outside colors

Understanding what to try to to with analogous colors is critical as you think about tint vs. shade, hue, tone, and picking colors effectively.
Analogous colors are typically utilized in designs that feature less contrast. this is often thanks to their nature of not possessing much contrast to start with.
Triadic Colors
As their name implies, triadic colors are supported three colors that are equally spaced out on the colour wheel.
Examples of triadic colors are:
Red, blue, and yellow
Orange, purple, and green
The most important aspect of triadic colors—when you’re evaluating tint vs. shade, hue and tone considerations—is their high degree of color contrast. However, the tone remains an equivalent.

As always, when working with high-contrast colors in your design, you simply want to use one among them significantly while the others are used as accents or with softer tints. Using this system ensures that your design isn’t too loud.
Monochromatic Colors
Monochromatic colors are absorbing because you’re ready to design a color combination that relies on different tints, shades, and tones of 1 hue. The thing with a monochrome scheme is that it can seem duller compared to the opposite color relationships (from the shortage of color contrast), yet, on the upside, it can look quite sophisticated and clean.


Just remember that monochromatic color schemes don’t really begin at your audience, so you wouldn’t want to use this relationship when, say, you’re creating infographics, charts or graphs that need to quickly highlight important stats.
Split-Complementary Colors
Finally, we've split-complementary colors. This relationship occurs with one main color, its complement, and therefore the two colors right beside the complement. A more complex colour scheme , the split-complementary scheme gives you contrast, but also a subtler palette than using complementary colors.

One of the challenges with this scheme is that the difficulty in balancing it well, thanks to the very fact that each one involved colors are contrasting. Since this is often the foremost complex relationship, don’t be surprised if you've got to experiment to a lengthier degree until you discover what works.
Practical Uses of Tints and Shades
Armed with all this know-how about the colour wheel and color theory, you’re more empowered than ever to start out working with tint and shade during a sort of visually appealing methods. As you’ll see, it’s not really about tint vs. shade, but more about using both at the proper moments to form your designs simpler than ever before.
Use More Degrees of Tint and Shade
Too many graphic designers grind to a halt within the mindset of working with just one tint or shade of a color at a time. We’re telling you to think outside this narrow-minded box and use a couple of tints and reminder a color simultaneously.

For instance, if you’re using yellow, use both tints like lemon chiffon and cream to balance with the colour on the other side of the colour wheel: purple.
Create Geometric Shapes With Tint and Shade
One of the more creative uses of tint and shade is to make shapes in design. rather than just brooding about tint vs. shade as elements of color, start brooding about them as shapes.

Based on what proportion you lighten or darken various colors within the same composition, you'll create aesthetic, well-defined forms that provide visual texture.
Keep Things Minimalist
Minimalism works to great effect in almost everything you'll do as a graphic designer. This also extends to your projects involving tint vs. shade.

The monochromatic colour scheme discussed earlier is right for an approach like this. Since you’re just working with one color, you'll get quite experimental with how far you tint or shade that one hue to affect your design. If you are doing this right, you'll reach a clean and modern style which will impress.
Add Some Color Gradients
Color gradients are transitions that slowly but surely blend from one color into another or maybe multiple colors. This provides you with the liberty and opportunity for tons of vividness in your compositions.

With the tint and shade of various colors, you'll go quite far in applying a broad range of color to your works. the simplest part is that you simply can work with analogous colors even as well as you'll with complementary colors since gradients are best used subtly and transition gradually.
Working With Color by Leveraging Technique
It’s not such a lot tint vs. shade because it is tint and shade working together. Both color mixtures are the start line for the know-how behind versatile techniques that you simply can apply to your project’s color selection and combinations to urge the simplest outcomes. learn graphic designing so you can rely with colors here many institutes has provided the best graphic designing course in Delhi choose to anyone and get started today. Now that you simply understand the distinctions between tints, shades, hues, and tones, you will be ready to unlock massive potential in everything from communication to branding projects.
0 notes
Text
What Does a Graphic Designer Do?

Graphic design is all around us. It’s showcased as visuals across multiple different mediums to precise a message or tell a story. learn it today many institutes has provided the best digital marketing course in Delhi service do it from anywhere. Liz Meyer, Senior Brand Designer at Creative Market, explains that she likes “to consider Graphic Design as art that analyzes and solves a drag . the primary question you ask yourself when being handed a quick or project should be—what problem am I trying to solve?” To the commoner , graphic design is seen because the formation of colours , shapes, textures, and fonts to make a visible . But the individual behind the visual product features a much deeper purpose. Graphic designers are the thinkers & storytellers behind visuals and use a well-developed set of skills and tools to make a shocking outcome . Let's take a deeper dive into a "day within the life" (plus more) of a graphic designer and what they are doing .
What Do Graphic Designers Do?
Graphic Designers are the creative engine behind brand identity or marketing efforts, making them an important a part of running a successful business. They use colors, textures, photography, fonts, and other various design elements to speak a message.

“Graphic Designers that employment in-house for a corporation will spend most of their day working in an Adobe product (Photoshop/Illustrator/InDesign) and answering questions regarding task requests. Graphic Designers that employment for themselves additionally manage a more involved list of tasks like keeping strict deadlines, emailing within appropriate timeframes, receiving client feedback and yes, ensuring that you simply are becoming paid on-time. most significantly though, hitting deadlines, and proper communication may be a common theme running through all design practices.” —Liz Meyer By employing a suite of tools and a specific set of creative skills, graphic designers craft their work into a spread of various projects including logos, websites, advertisements, typography, packaging, and presentations —to name a couple of . Expert designer Jacob Barry, emphasizes the importance of application when designing a project: “While an artist can create something supported how they feel, a graphic designer must understand what people need and the way they're going to use it. albeit you're creating products, during a way it's also a service”.
What Skills Do Graphic Designers Need?
Regardless if they need a degree in graphic design or if they're self-taught, all graphic designers possess a singular blend of technical, visual, and communication skills. One area of that skill set might outweigh the others counting on the character of their role. “Graphic designers can have an enormous range of skills. No two designers are exactly alike, which makes all completely unique (and sought after!)” consistent with Liz Meyer. To give you a more detailed understanding, graphic designers are often skilled in navigating Adobe software like Indesign, Illustrator, and Photoshop (Technical), and use their artistic eye, visual analysis, and artistic nature (Visual) to develop a finished product which will convey a message or uphold a brand’s identity (Communication).

While many of these skills are often learned, the creative spark may be a naturally existing skill for several designers, as explained by Natalia. “In addition to the technical process of design work, there’s creativity. Integration of current trends, color harmony, literacy of labor design, and implementation of the brief set by the client bring a successful outcome .”
What Tools Do Graphic Designers Use?
Did you ever wonder how graphic designers materialize their creative ideas into a visible masterpiece? With the assistance of modern-day technology and advanced creative software, turning a thought into a finished product is formed possible. Creative Market shop owner of Marsala Digital, explains: "A major component of graphic design is thinking. once you come up with a powerful idea, turning it to a visible material is that the easy part. All you've got to try to to is utilize design tools." Graphic Designers apply a toolbox of essentials to assist them bring their designs to life. These include a couple of basic investments like a laptop, a hi-resolution desktop monitor, a reliable disk drive , and graphics tablet & stylus. Graphic designers additionally use premium design software. Adobe’s Creative Cloud is that the industry standard for design professionals and includes a set of programs like InDesign, Illustrator, Photoshop, AfterEffects - to call a couple of .

The process of making images would be impossible or, at the very least, extremely challenging without the utilization of professional design tools. I create my products using Adobe Photoshop and Adobe Illustrator, so graphics software knowledge and technical skills are definitely a requirement . I’ve found that the simplest thanks to truly master any design program is thru practicing and experimenting”. —Olga Khomenko

What Does a Career in Graphic Design Entail?
Now that you simply know the work duties, tools, and skills involved in being a Graphic Designer, you’re probably wondering what career paths are available or what a career in Graphic design entails. As mentioned above, a typical day-to-day may vary across designers counting on their focus, role, company, etc. However, that’s the sweetness of this excellent , multifaceted profession. “Graphic design careers are available all shapes and sizes. If you're keen on typography and logos, you'll explore opening your own small branding studio, or performing at a top advertising agency as a lead designer. If you're excited about the intersection of illustration and technology, you'll be an ingenious Director at a startup or freelance as an illustrator for content creation studios”. —Liz Meyer
0 notes
Text
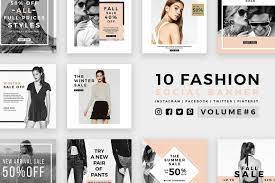
Black Friday Banners, Flyers & Posters to Promote Your Sales

Does your store need last-minute designs and graphics design before Black Friday? You're in luck, as we've a roundup of 15 amazing Black Friday design kits. Simply buy the kit you would like , edit the designs using compatible software, and use them for assets on your website and newsletters. Here are a number of the simplest Black Friday designs you'll find on Creative Market:
SWIPE UP Instagram Stories Pack
This lovely pack from Brandpacks offers several templates for Instagram Stories splash screens. Swiping abreast of these eye-popping graphics can direct your followers to your store where they will find great deals. There are 20 different designs in total, so you've got many options to settle on from during this plentiful pack.

ANIMATED Black Friday Instagram Pack
For graphics which will truly impress, this bundle from Ruby&Heart Studio offers 10 static and 10 animated templates to be used in Instagram Stories. Each design involves the utilization of photos and typography displayed during a smooth and professional manner. Also included may be a video tutorial on the way to use and alter your files.

ANIMATED Black Friday Instagram Pack
You're not seeing double, this is often another bundle with an equivalent name from Eviory. This pack comes with over 30 templates for you to use consisting of styles suitable for Instagram and Instagram Stories. you will find templates in many various styles for inspiration, so you'll work on the one that grabs you most. together with your brand's images and text, you'll find yourself with a design that's bound to engage all of your Instagram followers.

Black Friday Social Banner
From Eunavia comes a complete of 30 different banner templates in square-shaped designs for social media. This bundle comes with many clever design ideas for you to market your Black Friday deals. for every file, you'll replace text, colors, and pictures to form them your very own.

Black Friday Stylish Social Media Pack
This pack was crafted by Eviory, offering both static and animated designs. Ideal for Instagram posts, stories, and even Facebook posts, you'll customize everything. Also included may be a striking Instagram Puzzle with 18 more posts and bonus Black Friday flyers to match. These files are compatible with Canva and Photoshop.

Black Friday Sale Template
If you're trying to find just one design, this template from Stephanie Design is square-shaped to figure with all social media platforms. If you would like something simple, this design comes with options for you to feature your image, change the colour filter, and add any text you would like.

Black Friday Sales Flyer Templates
Stephanie Design also offers this more delicate set of templates with a jazzy handwritten font. This one comes with two versions: a square and rectangular file. Both can display an equivalent information within the same style, while using both for various mediums, like one or Instagram and therefore the other for newsletters.

Online Stores Social Media Templates
This polished template set was designed by September 5th. It offers a highly legible layout with a vintage-looking aesthetic. There are many variations to play with if you would like to present Black Friday discounts in several ways. Editable in Photoshop and Canva, they seem to be a great option for a fashion, lifestyle, or beauty brand.

Black Friday Flyers
Courtesy of RomeCreation, you'll purchase these two templates during a bundle, offering graphics which include balloons, confetti, and big, bold fonts. One is black, while the opposite is hot pink, so you'll either use them both or one after the opposite for various occasions.

Promo Bundle | Black Friday
From AmberGRaphics comes a bundle of 51 files. While they each sport an equivalent "Black Friday" typeface, the appeal during this bundle is that the versatility. you will have graphics suitable for every social media platform you employ , also as space you would possibly wear your website or newsletters. Great value for stores with various social media accounts!

50% OFF Set for Cyber Monday
As an opportunity from tradition, Uniyok presents up with colorful, glitch-style designs. Over 70 files are included during this bundle and may be added over existing photos to assist you advertise your upcoming sale on Facebook, Instagram, and other websites. a very funky pack which will give your store the eye it craves.

Black Friday Social Media Banner
The first of three bundles from MinimalStudioCo, you get 15 square-shaped banners to be used on social media. all offers space to place bold text to form for a professional-looking ad. Change the text and pictures as you see fit and post them on your feed to let your followers know of your upcoming sale.

Ultimate Black Friday Social Media
This super bundle from MinimalStudioCo gives you access to over 350 different files across 15 smaller bundles sold on Creative Market. you will have dozens upon dozens of layouts for ads to select from for Black Friday and other sales, especially for Instagram and other social media sites.

Fashion Social Banner Pack
Ideal for clothes shops , MinimalStudioCo also presents this bundle of 10 banners featuring gold assets on black-and-white backgrounds. These are especially great for showing off new or popular products that are on sale. Each template comes in four different sizes for Facebook, Twitter, Pinterest, and Instagram. These templates are often used for Black Friday, post-Christmas, and winter sales.

Black Friday Banners
Finally, DesignWorkz offers us eight social-media-friendly banners that are highly customizable. From big, bold typefaces to bright, neon effects, each offers professionalism with every layer. you'll choose your favorite and alter it as you please to advertise your store this Black Friday.
What Else Is There?
Choose one among these great design bundles and you'll also repurposed it for sales and special events all year round. learn how ton create social media designer find an institute which have provided the best graphic designing course in Delhi after these join there and get started your course today. Better yet, we have got many other options for Black Friday design collateral, from fonts to backgrounds to everything in between!
0 notes
Text
10 Stunning Templates to Design an Itinerary for Weddings and Events

From wedding makeup thereto first dance at the reception, a marriage itinerary spells out the timetable for important things to try to to on a marriage day or wedding weekend. Wedding itineraries and planners are handy tools for members of the marriage party and wedding planners, but they will also provide directions to wedding venues, share a schedule for special events, and make pretty mementos for guests. you’ll learn in graphic designing makings of templates or creative designs just find the best institute which has provided the best graphic designing course in Delhi Here are 10 stunning itinerary templates for creating the right event timeline, destination map, or trip planner.
Wedding Set
The Wedding Set by Anna features two wedding timeline templates with hand-drawn illustrations and space to spotlight the most events of the large day. the marriage Set also includes a set of wedding icons, symbols, and phrases, which may even be used for designing invitations, posters, and more. the marriage Set includes layered, fully editable files in EPS, PSD, and JPG formats, also as a font file that's editable in Adobe Illustrator. the marriage Set also comes with a link to a help file for tips and support.

Cruise boarding card Set
Designer Paul Lesser's Cruise boarding card Set features a set of fully-customizable ticket and boarding card templates for planning destination weddings or honeymoon trips. Inspired by the colours and elegance of vintage cruise liner tickets, the Cruise boarding card Set includes four print-ready, layered and grouped Photoshop files, plus a JPEG preview file. The set also includes a template for a ticket to Mars, if you're planning a marriage trip that's out of this world.

Theatre Schedule Poster
This Theatre Schedule Poster from EDT.im may be a fully editable, multipurpose vector template for listing theater performances and other scheduled events. But it also can be wont to create an easy , elegant wedding itinerary during a list-style layout. The Theatre Schedule Poster template set includes print-ready files in both EPS and AI format, with 5 color versions, plus links to free fonts for a customized look. stage Schedule Poster template are often customized in AI and other vector editing software.

Wedding Timetable
The Wedding Timetable set by Salty Lunch features an easy , customizable timeline for listing key day events, with hand-drawn icons to mark each point on the road . The set also includes a vintage-style floral backing enter PNG format. the marriage Timetable files are editable in Photoshop and Adobe Illustrator, and are available with a group of free fonts and a link to a help file for recommendations on downloading and using the templates.

Schedule Event Poster, Vol 4
The Schedule Event Poster, Vol 4 from EDT.im may be a versatile, customizable vector template in a simple to read grid layout suitable for scheduling events of all types , including weddings and other wedding-related events. The print-ready Schedule Event Poster set includes individual EPS and AI files editable in Illustrator and other vector software, with 5 color versions and links to free fonts included.

Wedding Timeline & Map Creator
The Wedding Timeline & Map Creator from LABFCreations is quite a marriage itinerary maker: it is a combination of watercolor illustrations and pre-made event and itinerary templates for telling the bridal couple's romance from first date to proposal. The set includes over 200 wedding-themed illustrations of cakes, churches, wedding preparations, and more in PNG format with transparent backgrounds, plus 3 wedding timeline and romance templates. All template files are fully editable in Adobe Photoshop.

Theatre Schedule Poster
The Theatre Schedule Poster from EDT.im may be a versatile vector template that works not just for theatrical performances but also for wedding itineraries and other forms of wedding event scheduling. The printable Theatre Schedule Poster template features an easy grid layout with many space to tug and drop images. The template set includes individual AI and EPS files editable in AI and other vector software, along side five color variations and extra free fonts.

Printable Wedding Schedule
By Stephanie Design's Printable Wedding Schedule is a chic schedule template for keeping wedding-related events and day tasks organized. the marriage Schedule set includes two-layered, fully editable PSD templates for front and back with customizable colors and text. This print ready schedule template includes a group of wedding-themed icons, and comes with a link to a video tutorial for tips and merchandise support on the designer's site.

Wedding Timeline
The Wedding Timeline set from Studio Nellcote features editable PDF templates for building unique, informal wedding timelines in Adobe Reader. The set includes a page of wedding-themed vector icons, plus a full set of instructions for customizing the templates for printing in either Letter or A4 dimensions. This Wedding Timeline set can only be edited within the latest version of Adobe Reader, therefore the set also includes instructions for downloading and installing the Reader on both PC and Mac.

Map Creator Rustic Romance Wedding
Boutique's Rustic Romance Map Creator features a hand-painted, watercolor image collection for designing wedding timelines and maps with a country look inspired by farmhouse weddings. the country Romance Map Creator includes a starter set of watercolor backgrounds, ribbons, and crests, plus quite 150 wedding, nature, and travel-themed illustrations as PNG files with transparent backgrounds. The Map Creator also comes with a group of watercolor illustrations of roads, lakes, and rivers in various file types for creating maps and travel itineraries.

Wedding itineraries and trip and event planners make it easy to stay things moving smoothly from start to end . In styles starting from whimsical to elegant, these itinerary and event templates help event planners and bridal parties stay organized, and offer new ways for guests to share within the celebration, too. Whether you're planning an off-the-cuff wedding within the backyard, a proper ceremony at a romantic destination, or something in between, these customization, versatile templates have all the tools to style itineraries that capture the spirit of any day or special event.
0 notes
Text
Design Trend Report: Mail Art Design

Graphic Design trends don’t get any longer accessible than mail art design. Mail art is strictly what it sounds like: artworks that you simply send off within the mail, which suggests they even have to be small-scale designs. thanks to its accessibility, this design trend features a very low barrier to entry—the defining element of its populism. Empowerment is at the guts of this approach to art since its adherents get to bypass the standard channels of power within the art world, namely the varied art galleries, markets and museums that traditionally control the approval and exhibition opportunities for artists. Instead, democratization may be a key component of mail art design, as anyone who designs a bit of art that’s sufficiently small to be mailed through the mail has just contributed to the present style. graphic designing is booming today the companies wants graphic designer in their company so why are you waiting learn today graphic designing many institutes has providing the best graphic designing course in Delhi join anyone and get started today. If your design curiosity has rightly been piqued by this unorthodox trend, read on to seek out out more about its origins, ways of doing things, and eye-popping examples.
The History of Mail Art Design
The idea of using the mail to widely distribute designs of all shapes and sizes began in an era when design itself was undergoing tons of turbulence. The Second war had ended, and America was a superpower with its new role within the world because the hotbed of a booming economy and prosperity.
In these flourishing times of the mid-20th century, a various slew of trends began shooting up left and right:
Atomic Art Design
Mid-Century Modern Design
50s Style Retro Ads
Retro Futurism
Pop Art Design
Tucked in neatly among these influential trends was mail art design: a quiet and unassuming technique that was as straightforward because it was inspired. The origins of this movement return to at least one man: Ray Johnson, an artist, and collagist. Johnson was noteworthy because he was also related to other movements of the day, particularly Pop Art and Neo-Dada. His creative juices needed many shops , and he would go away his indelible mark on the creative world together with his new way of watching the postal service’s potential.

Though mail art technically started in 1943, when Johnson used the mail to start out experimenting with this system , it didn’t gain a wider awareness until the mid-1950s. Then, he began to use the mail in earnest to send his so-called moticos, which were small, asymmetrical collages that featured pop-culture influences like brand logos and pictures of celebrities. He’d mail these bent his contacts and solicit a call to action from them. Johnson’s invention entirely, here’s how the mail-art process would work: 1) He created a small-scale artwork, just like the aforementioned motico. 2) He mailed this to a recipient, usually a colleague or a lover . 3) With the artwork was a message to the recipient, asking them to feature some design of their choosing to the artwork then send it along to someone new (think of this because the chain-letter version of a burgeoning design trend). 4) This sequence was to be repeated indefinitely, therefore the artwork would gradually grow in absurdity, character and, yes, even size (so long because it still fit inside a mailbox). As you'll gather, this process was extremely addictive and inclusive at the time of its inception, especially in an age before distractions like social media, video games, and video-on-demand. Participants didn’t got to have any art or design experience, just a willingness to contribute to the present chain design. With its premise, mail art design, therefore, may be a brilliant example of the democratization of design, where anyone from any walk of life could join in—as long, of course, as they received one among these unexpected pieces of mail! It should be acknowledged, due to the populism aspect of this trend, that networks soon started arising that extended well beyond Johnson and his friends. When someone received one among these early artworks within the mail, they were often tempted to share it beyond just their circle of friends, and shortly this trend began to require on a lifetime of its own, both within the U.S. and abroad. For a far better idea of what this design trend can actually appear as if , here are some mail art-inspired digital assets:

Interestingly, though, the term “mail art” was actually coined only a decade later within the 1960s. during this decade, Johnson’s activities with mail and art were fully swing: His network of friends and acquaintances who indulged in his innovative creativity were dubbed the “New York school .”
Soon after, this movement enjoyed the chance of being promoted by Fluxes, which was a world cooperative of designers and artists that specialized in experimental art performances. Said performances put the stress on the particular artistic process instead of the ultimate product.
In May of 1963, an early Fluxes experiment was to place on the Yam festival in upstate NY . This month long festival featured, among other things, Johnson and his mail art over the last year.
1970 was a banner year for this design trend, because it marked the very first exhibition anywhere for mail art design. it had been held in New York’s Whitney Museum. The 1970s, generally , would mark more rapid climb for this nascent movement. It began to become widespread abroad, in places where oppressive governments imposed state censorship to stop the straightforward exchange of other ideas. Two places, especially , were Eastern European countries still behind the ideological barrier and in South America.
The 1980s took this growth up another notch to the creation of festivals where mail art design enthusiasts could meet, talk shop, boast their designs, and, of course, plan more small-scale artworks. Two noteworthy festivals during this decade were:
The early 1980s’ Inter Dada Festivals in California
1986’s Decentralized Mail Art Congress
In the mid-1980s, there was even a manifesto published within this movement by H.R. Fricker and Mark Bloch, two luminaries within the movement. The manifesto was a six-point letter that essentially enshrined the aim and benefits of mail art, while urging participation by more people.
Interestingly, the publication of such manifestos may be a milestone shared by other prominent design trends, to either codify their founding principles or just when schisms within the movement have emerged, like with:
Surrealism
Italian Futurism
The 1990s represented a pivotal moment in mail art design: seen as a peak of sorts for this movement, its global activity of chain design slowly but surely began to maneuver to the web , which during this decade began its wider, commercial popularity. an enormous think about this transformation was the ever-increasing cost of postal rates and therefore the comparatively less expensive means of virtual communication.
The reality the online offered to mail-art enthusiasts was real-time
correspondence and coordination. it had been now possible for calls to mail-art mailouts to be both disseminated and answered faster than ever. As a result, this lowered the barrier to entry to the present design trend even further since newcomers to the present activity were ready to join at a bigger and faster rate also . The Internet, therefore, helped to make sure that not only did this trend survive into the 21st century, where it's still a worldwide movement enjoyed by millions, but that more people than ever could partake in it, promoting its initial explanation for design populism and democratization more efficiently. Today, enthusiasts of this trend happily participate in both traditional (mail-based) design interactions and web-based correspondence.
The Characteristics of Mail Art Design
Put lightly, using the mail to style artworks led to the present trend becoming an entire free-for-all for everybody involved. Since the sole rule—for reasons of practicality—is that your design has got to fit inside an envelope, parcel or anything which will be legitimately sent through the mail , artworks are only limited by people’s imaginations. This again makes it a really open trend that’s really accessible to at least one and every one.

That said, there are still specific sorts of methods and even materials that are more popular than others among mail-art enthusiasts, largely because of their accessibility and convenience.
Envelope Design
It’s not uncommon for a few participants to truly spend longer and energy on the envelope itself than on the particular contents within. If you’re a part of a mail art network, you’ll see painted envelopes where the handwritten addresses are literally a part of the planning . Design is additionally made directly on envelopes and packaging itself, like with stitching or embossing.
Lettering Design
Core to mail art design, the writing on letters and therefore the envelope is employed as a sort of kind . Writing is additionally used as a complement with mailed artwork and even of spoken-word recordings. thanks to this trend’s explosion throughout the planet within the last 50 years approximately , a number of the foremost popular, utilized languages include English, French, Spanish, German, Russian and Italian.
Postage and Rubber Stamps
Proving that nothing goes to waste with this aesthetic, even postage and rubber stamps are incorporated into this design trend. It’s been a practice for enthusiasts not only to reuse already made rubber stamps, but even to switch them for his or her purposes to their designs. On the postage front, mail artists have co-opted the so-called artistamp (which may be a Cinderella stamp specifically used for art projects rather than as official stamps) to spruce up the envelopes containing their artworks. As a result, mail artists achieve creating extremely unique and vibrant envelope designs with these two techniques.
Copying and Printing
Mail artists enjoy recreating their artworks. To do so, they employ photocopy to make multiples of their artworks for wider distribution. As technology has progressed, so have printing methods. Inkjet and laser printers also are wont to create instructive documentation for chain designs, also on simply reproduce mail art design pieces. Even PDFs are utilized to distribute web-based copies of documentation and mail art-related periodicals.
Miscellaneous
The beauty of this trend lies in its ingenuity and therefore the resourcefulness of its participants. thereto end, you’ll likely see hybrid designs, like people who mix various sorts of media within the sort of photomontages and collages. Using this system affords mail art to seem more like pop-art creations. It also empowers mail artists to style entirely original artworks that they’ll then optimize with computer software and eventually print out for distribution. In addition, a mess of materials is employed overall, including maps, stickers, tickets, banknotes, trading cards, packaging, diagrams, and badges. Check out some more digital assets that are inspired by this style to know its various techniques in greater detail:

How Mail Art Design Works
If, after reading about the fun and accessibility of this trend, you would like to hitch in on the thrill , what are you able to expect? First things first: a fast Google search should find you a mail art group or network that you simply are often a neighborhood of, but what then? Once you’re a part of a gaggle , there'll typically be exhibitions or projects during which you'll partake, yet it’s always up to you whether or to not answer an incoming piece of mail then follow the instructions included to switch or upgrade its artwork. Contributions to mail art are usually very open-ended, but there are criteria tied to deadlines, themes and specific sizes of mail and artwork. You’ll be happy to understand that each one calls to projects and exhibitions haven't any censorship (for the foremost part) or entry fees, and every one works that are sent in are exhibited. You generally won’t get your artwork back after you mailed it in. However, you'll be ready to get documentation or records from the organizers of a call to project after you mail your artwork in. These exhibitions happen in an assortment of locations as unorthodox because the trend itself. They’ve been known to be held in people’s apartments, museums, shop windows, galleries, and government institutions.
Well-Known samples of Mail Art Design
Though mail art is that the polar opposite of the many of the trends we’ve covered so far—insofar that its artists don’t for the foremost part look to possess their artworks hanging during a gallery—the trend has produced a series of noteworthy and eye-popping examples that need to be seen to be believed. Here’s just alittle sampling of a number of the foremost notable ones: Ray Johnson’s Invitation to the Inaugural Mail exhibition It’s only fitting that we remember the artwork that commemorated the inaugural showing of this trend. during this case, it had been Johnson’s own 1970 invitation to his network for the Whitney Museum exhibition mentioned earlier.

A study in striking minimalism, his invite also exhibits misspelling for stylistic purposes (correspondence is misspelled “correspondance”), additionally to an all-uppercase presentation that creates it look almost childlike in its frankness. From a practical standpoint, the straightforward use of white on black color contrast makes it eminently legible and readable.
H.R. Fricker’s Envelope
The man behind the manifesto of mail art design, H.R. Fricker was also a big contributor to the present artform. His colorful 1990 envelope may be a vibrant example of how the mail artist can use a particularly small piece of land as his canvas, applying different colors and visual textures sort of a painter applies paint to his composition.

The first thing that stands bent you is that the maximalism of the planning of the envelope, in stark contrast to Johnson’s invitation above. Not only is it a really busy composition, but it’s crammed with different shapes, stamps, and messages. It’s a spot-on case study in how lettering are often wont to great effect in design to supply visual texture that pulls the attention of the viewer. It’s also remarkable for succeeding in fitting during a little bit of white or negative space to stay the composition from being overly chaotic.
The Anna Banana Artistamp Sheet
From the pioneer of the artistamp itself comes 1989’s artistamp sheet from Anna Banana, an artist active in performance art. Artistamps aren’t meant to be used for postage, but are art mediums about an equivalent size as traditional postage stamps. Therefore, they’re ideal to be used in mail art design.

Her artistamp sheet is instantly striking for 3 reasons:
The vibrant colors
The cartoon-like illustrations
The overarching theme of the banana
Together, all three elements combine to make a mail art feature that’s interesting and would nicely optimize the surface of any envelope, packaging or letter on which it’s pasted.
György Galántai Postal Artwork
From Hungarian mail artist György Galántai comes this simple-though-eye-catching contribution. From 1981, when the movement was really beginning to devour steam, it depicts simple images and colours . This small-scale artwork may be a great example of mail art design that occurred in Eastern Europe during the age of the ideological barrier , when the Soviet Union’s satellite states would discourage their people from having contact with the west.

In fact, Galántai made a career out of corresponding with fellow mail artists everywhere the planet , at the peak of the conflict . Here, his piece may be a study within the straight lines and rawness related to Eastern European design trends, like Brutalism. All It Takes Is Mailing It in Mail art design is characterized by two things in particular else: populism and democratization. You don’t got to have any art or design credentials to throw yourself into this trend. Participation is free and global. You’ll also get to correspond with and, if you attend gatherings, actually meet creatives from round the world. What are often a far better deal for any budding artist looking to undertake their hand at an ultra-interesting design trend? Designing artworks that appear on such small surfaces takes skill, patience, and true creativity. If you’re curious about exploring a trend that excels on the micro level, check out mail art design.
0 notes
Text
Design Trend Report: Sans Serif Ligature Fonts

You don’t often associate ligatures with sans serifs, but we’ve increasingly noticed that they’re exposure altogether kinds of Helvetian fonts, where they’re certainly making an impression. the only graphic designing single forms where you can learn all the things so why are you waiting join today a good institute which have provided the best graphic designing course in Delhi. Ligatures use their joining power to mix two or more letters into one letter, which helps readers with the flow of typography. Traditionally seen mainly in serifs, ligature fonts are now breaking out of their limitations to form sans serifs more readable and provides them some decorative touches. The result's a replacement aesthetic that uses a longtime technique during a modern way. If you’re trying to find a radical thanks to make your typefaces pop right out from your designs, then check out Helvetian ligature fonts in your next design project. Here’s an in-depth walk through of this design trend that’s shaking up the planet of typography.
What Are Ligatures?
In all your years of reading books, menus, invitations and, more recently, the copy on websites and apps, you’ve likely seen your justifiable share of ligatures. You’ve probably taken them without any consideration , but you’ll recognize them once you see them.
A special character, a ligature integrates two characters into just one; sometimes, ligatures can even combine three characters into one letter.
There also are different sorts of ligatures that serve different purposes:
Standard ligatures
Discretionary ligatures
Standard ones are all about practicality: they address the difficulty of separate characters colliding into one another when put beside one another during a word. Besides being visually unattractive, these colliding characters also can impede legibility and, therefore, readability, to a degree. As a result, there’s great utility in using ligature fonts in design.
There are some letters where this problem of collision occurs more frequently than in others, due to their unique anatomy, like x-height, ascendance, descender, cap heights, and terminals.
The lowercase “f” is notorious for creating these sorts of collision problems. Its crossbar (the horizontal line) and hook (the terminal at the highest of the letter) run into problems when paired with a lowercase “i” (thanks to its dot) or a lowercase “l” (thanks to its ascended). it's to be acknowledged that this problem tends to occur more noticeably with some fonts compared to others.
Pairings where these collisions tend to occur include:
fi
ffi
fl
ff
ffl
Note how, in each combination, the spaces between the f’s crossbar and terminal are very on the brink of the i’s dot, also because the l’s ascender and other f’s crossbar.
Using standard ligature fonts solves this unattractive collision during a cinch by smoothly combining the parts of those formerly clashing characters. Now, your readers won’t be trapped with the unappealing collision of these characters and may instead consider the meaning of the words.
The other a part of the equation are some things we call a discretionary ligature. These sorts of ligatures are less about helping to unravel a legibility or readability problem and more about ornamentation. In other words, they’re more about form than function.
Nonetheless, that doesn’t mean that they’re useless; faraway from it. It’s more about using discretionary ligatures—as their name implies—more judiciously and sparingly. You’re liberal to use these discretionary ligatures as you see fit, but it’s a wise move to not overdo them. like the aforementioned standard ligature fonts, discretionary ones work best in some specific situations:
Th
st
ct
ck
oo
TT
LL
And just like the standard ligatures, these discretionary ones work better with some fonts than with others.
The “Th” combination at the start of a word is probably going the foremost common discretionary ligature that you’ll encountes.
Ligatures in “st,” “ct” and “ck” combinations give the font uniqueness and a way of gracefulness. That’s to not say that the ligatures we spotlighted above are an exhaustive indication of everything that’s possible with these special characters—far from it. These are just a few of the more frequent combinations in use, but there are actually dozens of additional combinations that are possible.
The History of Ligature Fonts
These ligatures, whether within the traditional serif variety or within the newer Helvetian , actually stem from the practice of employing a stylus to write down on either paper or clay. A stylus is an ancient writing tool that’s fashioned out of little rod with a pointed tip.
It was ancient businessmen who were trying to find a way to form written language for efficient who had early success with ligatures. they found that joining letters together, along side using abbreviations for lay people, was faster and more convenient for transactions than counting on the normal , longer forms for the words.
Ligatures figure prominently in historical manuscripts and writing systems such as:
Germanic Migration Period runic inscriptions
Sumerian cuneiform (ancient Mesopotamian writing system)
Brahmic abugidas (Southasian and Asian writing systems)
In medieval times, scribes began to understand that using these ligatures could help them save time, write faster, and become all-around more productive. you've got to recollect that, back then, everything was written by hand and computers were still centuries faraway from being invented—so it had been imperative that scribes found ways to become more efficient at writing!
Abbreviations were very fashionable in medieval texts; it had been common for manuscripts in Old Norse , Old English , and Latin to feature them in droves. Of course, keep with the excellence between standard ligature fonts and discretionary ones we still see today, some medieval ligatures were also purely aesthetic in purpose.
When movable-type printing was invented in 1450, the fonts featured tons of those typographical combinations, just because they took their inspiration from the handwriting that was already filled with ligatures. Including these ligatures in movable type made the general printing simpler , however: Fewer blocks of letters were needed (thanks to the combinations of characters), and more interesting character designs were possible without the collision of letters.
Interestingly, the 20th century saw a negative transformation for these special characters. They began to subsided popular after many centuries of great usage. Now, their complexity was what made them less appealing to typographers.
The fortunes of ligature fonts continued to drop because the publication revolution started within the late 1970s with the earliest computer software. the rationale was twofold:
Early computer software was too basic to permit for these special characters
Digital typefaces at the time had no use for these characters
Ready for an additional twist during this saga of typography?
In the last two decades—since the beginning of the 21st century—ligatures became more prevalent once more . This also helps to elucidate with these special characters have began to show up even in serifs, once they wont to be almost exclusive to sans serifs for hundreds of years . Simply put, an increasing number of typesetting systems today accommodate ligatures.
In addition, newer typefaces are being created that feature tons of ligatures. Some prominent examples include:
Hoefler Text
Eaves
FF Scalia
Yet another reason for the resurgence of those special characters is that the support in modern computing for all kinds of alphabets and languages besides English; many of those alphabets and languages use ligatures more extensively than English. Practical results of this development are:
OpenType (digital typesetting technique for scalable computer fonts)
More ligature support embedded into the text displays of operating systems like macOS, Microsoft Office, and Windows
Have a glance at the typefaces available on your desktop and tablet, and you’ll quickly spot these ligatures within font families altogether kinds of places.
A Showcase of Stunning Helvetica Ligature Fonts
Here’s a better check out the Helvetica fonts that have embraced the newfound popularity of this design trend by incorporating ligatures into their aesthetic.
Sunflora – Unique Ligature Font
This minimalist and stylish Helvetica typeface does a few of interesting things with ligatures, one that’s supported a more traditional use of the special character and another that’s more of an ornamental approach.
It’s rich with samples of the “f” ligatures, detailed exhaustively above, which helps to form reading easier for words like “Fiji” or “flicker.” The “Th” ligature is additionally present for quite common words like “The.”
This font also features less popular combinations like “er,” “un” and “tr,” just to call a couple of , for a well-rounded ligature experience. These kinds of combinations are better described because the discretionary ligatures, also detailed above, which should be used more sparingly because they provide a more decorative, as against a more functional, purpose.
Sunflora may be a typeface that’s ideal for the subsequent projects:
Greeting cards
Invitations
Websites
Templates
Stationery design
Brochures
Menus
michael beautiful ligature font
With this “michael” font, we've an example of a more modern and contemporary Helvetica typeface that features elegant ligatures. It features a plethora of ligatures, and therefore the digital foundry even invites customers to suggest to them new ligature fonts to feature to their already extensive collection.
This typography asset is ideal for designers who want to be more experimental with their font creativity, as most of the ligatures included are discretionary ones. As a result, this font is ideal for an entire host of design projects, such as:
Logos
Branding projects
Social media covers or posts
Labels
Product packaging
Stationery
Invites
Watermarks
Product designs
Wedding invitations
Photography
Due to its well-balanced design, the font also comes with a big amount of legibility.
Fragile – a fragile Typeface
A font that boasts its share of mainly discretionary ligatures, Fragile is aptly named, which is what makes it such a fragile contribution to typography. Legible but ethereal, bold but light, Fragile exhibits eye-catching design contrast with its alternatingly thin and thick stems and crossbars.
The font also displays a somewhat vintage aesthetic, which is sensible once you consider its inspiration from letterforms of the 1960s and 1970s. Perhaps most noticeable about it are its intricate ears and loops that make sure characters—like the lowercase “g” and uppercase “S”—stand out with impact.
Fragile is out there in OpenType, which is what enables its discretionary ligature fonts.
Palm Beach Ligature Summer Font Duo
This typeface contains quite 200 glyphs, a number of which are exquisite special characters. You get quite 50 ligatures that’ll add better readability and flair to your next typography project.
All of the quality “f” ligatures are present here for enhanced legibility in design communication. Beyond that, you get dozens of discretionary ligatures that combine characters to feature an unexpected, elegant touch to your messaging.
The ligature fonts during this digital asset are ideal for projects such as:
Signboards
Quotes (for social media and beyond)
Book titles
Stationery design
Posters
Menus
Greeting cards
Invitations
Packaging design
Essentially, if it’s a title-design project you’re performing on , this typeface won’t allow you to down.
Classy Marisa – Elegant Typeface
The Classy Marisa Elegant Typeface asset takes understated font design to a different level. Its Helvetica ligatures bring the foremost seamless character combinations that assist you join letters together for a smoother reading experience.
This is a typeface that definitely skews toward the discretionary side of ligatures. While the quality combinations like “Th” and “oo” are absent, numerous discretionary ligatures like “ka,” “nn” and “dg” are call at full force, letting you experiment to your heart’s content.
The appeal of this font is that it works equally well in big and little sizes, which makes it versatile across a spread of design projects like:
Branding
Clothing design
Magazine headers
Logos
Product packaging
Text overlays
Charoe Typeface & Extras
Charoe Typeface & Extras may be a font asset that has great depth, making it an excellent choice for the typographer who wants tons of options in their next design project. With six, unique weights, this font is well-suited to a good range of design projects. additionally , its unicase design attribute means you’re ready to experiment with both lowercase and uppercase initials.
Overall, you get quite 30 ligature fonts and combinations during this asset, which empowers you to offer your next project a singular aesthetic. More standard ligatures—like the frequent “f” ligatures—are ignored during this asset for a series of more experimental discretionary ligatures. Take that as play to combine up the weights and special characters to make the unique typography you’re trying to find .
Chin Up Buttercup! Font Duo & Extras
This font duo features two, distinct fonts: the Cutecaps Helvetica font and therefore the Whimsical script. Both fonts feature ligatures, with the previous featuring smaller ligatures like “oo” and therefore the latter featuring a generous collection of ordinary ligatures. Together, these two fonts give designers a number of design possibilities when ideating and executing on a project.
To sweeten the deal, this font duo comes with an additional 40-plus doodle illustrations that employment well for creating memorable typography designs.
Here’s an inventory of ideas where using this Helvetica ligature font would be ideal:
DIY projects
Greeting cards
Wall art
Posters
Websites
thotography
Image overlays
Tags
Scrapbooking
Window art
Signage
Quotes
Labels
Gilmer – Geometric Helvetica
Gilmer may be a Helvetica ligature font that provokes thought during a stimulating way. That’s because tons of consideration has been invested in its design. It’s a font that’s been inspired by typography heavyweights like Avant Garde and Futura, making it eminently readable. Then, once you add its standard ligatures to the equation, this font becomes aesthetic and functional at an equivalent tim
Some of this font’s attributes include:
Large x-height values
Sharp edges
Geometric shapes
Very tiny stroke contrasts
Feel free to use this typeface during a host of projects like:
Magazines
Websites
Blogs
Posters
Branding
All told, this makes for a combat Helvetica ligature fonts that’s modern, attractive and helps you communicate your design messaging during a crystal-clear manner.
Combining Characters for Readability and style Smoothness
This new design trend is such a lot quite a passing craze. Drawing on a millennia-old tradition of using special characters to seamlessly join individual letters, ligatures are almost as old because the concept of writing itself. The mere incontrovertible fact that these ligatures were in use almost from the very beginning of the many writing systems just tells us how useful and helpful they were to even our early ancestors.
That also helps to elucidate why ligatures are an article mainstay for the longest time, although they need ebbed and flowed in popularity over the last several centuries.
However, the 21st century has seen a huge resurgence of those special characters, where Helvetica ligature fonts are now a hot trend. you'll thank computers and their various operating systems for supporting these special characters.
If you’re trying to find a design element to feature both function and aesthetic flourishes to your typography, consider adding some Helvetica ligatures to your creative projects.
0 notes
Text
Making Informed Business Decisions: How to Simplify the Process

Are you one among those businesses that’s constantly putting out one fire after another? does one find that you’re always in catch-up mode and reactive rather than proactive? More importantly, does it sometimes feel as if your decisions can only be made at some point at a time? If so, then this is often a requirement read. search for best institute which has provided the best digital marketing course in Delhi, Making informed business decisions comes from having an inbound marketing strategy that continually provides you with invaluable customer data. Making better business decisions nowadays needn't be complicated. It’s not supported guesswork, assumptions or your gut feel. Instead, it’s supported a business intelligence gathering strategy that operates in real-time. It comes from enriching both your internal data and therefore the data emerging from your inbound marketing strategy. Here’s how you start.
#1) Eliminate Data Silos
Eliminate data silos where internal departments are guided by personal objectives and interpretations rather than cold hard facts. Ditch the Excel spreadsheets. Funnel all customer and marketing decisions through one integrated process. Review that process and data weekly, monthly or quarterly. confirm most are on an equivalent page and interpreting an equivalent data in order that the choices your company makes are based upon factual assertions - not assumptions.
#2) Adopt Data Enrichment
You can’t believe one data source. you would like multiple data sources. meaning you want to have a knowledge enrichment strategy that permits you to marry your internal customer data with the info emerging from your inbound marketing strategy. Data enrichment allows you to enhance both the standard of your data and your data gathering approaches. Identifying which data matters means you’re ready to specialist in the digital marketing strategies that provide the simplest returns.
#3) Track Customer Interactions and Identify Lead Generation
Establish key performance indicators (KPI) for all business development and customer-facing personnel. Use that business intelligence to define your best lead generation strategies, those that cause sales. It’s not enough just to secure leads. you would like to understand which strategies generate the simplest leads and which leads become actual customers. The more you scrutinize the results of your inbound marketing strategy, the stronger your future results.

#4) Personalize Your Marketing Message
Your customer data allows you to personalize your marketing message. It helps you round out your buyer personas and add up of how customers make decisions. Don’t ignore what that data is telling you. Drill down. Understand what your customers are saying in real-time. this suggests interpreting the results of email marketing campaigns, digital advertisements, reviewing your website's analytics and understanding how different content affects different customers.
#5) Expand Your Data Sources
Complement your internal and external data with research. an easy website competitive analysis will allow you to raised understand how your competitors reach customers. Are they adopting strategies you’ve ignored or are unaware of? How is their website laid out? are you able to learn anything from how they’ve structured their landing pages? an internet site competitive analysis isn’t about emulating your competitors. It’s ultimately about understanding what’s working and why. Your company has an excessive amount of intelligence at its fingertips. you do not got to go it alone. you'll improve the standard of your data and use those improvements to further increase the effectiveness of your digital marketing strategies.
0 notes
Text
What Makes a Good Logo? 7 Designers Respond

Logo design is an important ingredient in developing a brand identity. In essence, logos are wont to identify a corporation , brand, or person and differentiate them within the marketplace. learn about graphic designing from the best institute which has provided the best graphic designing course in Delhi search it by your self. they're the front-facing symbol of an entity and most times, they're the primary representation of the entity that the customer will see. Designing a logo takes an excellent deal of brainstorming, creativity, and talent. Despite the importance of an honest logo – designing one doesn't need to be stressful! to assist inspire your creative process in designing a successful logo, we asked 7 design experts to spot the common quality markers in good logo design.
1. It's simple
"Too many details can become a drag , therefore the idea of prioritizing simplicity is extremely important. i really like seeing work that appears incredibly simple but features a clear concept because you recognize the designer has removed everything but the essentials. that's usually the mark of an excellent logo and an excellent logo designer"

2. It conveys a specific feeling or theme
"Most businesses can name an inventory of brand name values that they need people to associate them with - for instance , professional, affordable, friendly, luxurious, fun. an honest logo should be ready to align with those values. This, however, doesn't mean that the brand must show what the business does or sells. Apple doesn’t have a computer in its logo and therefore the Starbucks logo doesn’t have a cup of coffee. The more unique and intriguing the brand is, the more interest it'll generate and therefore the more memorable it'll be.

3. The font choice reflects the brand identity
"Selecting a typeface that matches the brand values is important for an efficient logo. If there's a dissonance between the brand and therefore the font, it communicates a scarcity of coherence and undermines trust within the brand. The art of selecting a font is communicating the brand identity visually with a font choice. for instance , a handwritten font could also be ideal for a boutique surf shop, but will likely not go down well for a firm . Whereas a serif font could be great for tailors but a poor choice for a topic park."]

4. Graphics aren't always used
"A good logo doesn't always need a graphic. If a brand doesn't lend itself to a selected graphic then often it's not needed. A Word-mark logo (using just the letters) are often even as effective if less effective than a graphic designs logo. Just confirm to control the font chosen to form it unique. ( Think Coke, Visa, Google, etc. )

5. it's defined elements that portray a particular style
"After you’ve pushed the creative process past the primary obvious ideas and have received a stimulating solution, i feel the foremost important thing to stay in mind when designing a logo is to pare it right down to its essential elements. this is often especially important if you're employing a decorative or hand-drawn style. my very own work tends to be more illustrative than typographic and therefore the simplification process definitely helps to make a cleaner, simpler , and ultimately, a more successful design. Another advantage of paring down your design is that it helps make sure the logo will add different media and can be clear and readable at any size. For this reason, it’s important to check your logo in several scenarios to form sure you’ve simplified it enough."

6. it's good at any scale
"The best logo should look perfect in any color and any size. don't forget that the brand are often used not only on an internet site or for a card but also on different surfaces and promotional products. Your logo should be great everywhere."

7. It's unique
"I get why we use free fonts... because, FREE! But using an equivalent free fonts everyone else is using in design takes away the individuality a logo is trying to make within the first place. Spend a while choosing a font that unique and memorable, and make a logo that's an equivalent ."
As you're taking on your next logo design challenge, we hope you'll use the following pointers and quality markers to assist create beautiful designs.
0 notes
Text
A Collection of Fonts with Stunning Ball Terminals

Ball terminal fonts, during which the top of a letter rounds off into a ball, communicate an inventive aesthetic learn graphic designing from the best institute which has provided the best digital marketing course in Delhi. These rounded details have always meant that a font is carefully constructed by the designer, who has got to precisely attract each tiny ornament. Prized for his or her hand-made warmth, the curved lines of ball terminal typefaces can range from the purely playful to the subtle . you will find packages below that suit an enormous sort of display, branding, logo, and headline needs.
Mataö
The dramatic swashes and ligatures in Mataö - Elegance Font Serif make it perfect for headlines, logos, and invitations. The ball terminals on the lower-case letters make a natural pairing with the bold serif capitals during this font. The package assembled by the font foundry Identitype also includes terminal alternates, numbers, and international symbols.

Breakfast Pastry
Care for some Breakfast Pastry? This decorative font by artist Missy Meyer is neatly hand-drawn, with "ligatures galore, fun swirls, curls, and plenty of BALLS!" The package includes 3 different fonts: thin, solid, and cut-out, and every font features over 200 bonus items. Meyer also includes 300 extended Latin characters for language support.

Neato Serif
Font designer Adam Ladd has been the stage director of HOW and PRINT magazines, and you'll see his branding expertise in his Neato Serif Font Family. Ladd's casual hand-drawn font features ball terminals on many upper and small letter letters for slightly of playfulness, but the general look of this font manages to be surprisingly sophisticated.

Didonesque Poster
You may not have known you were trying to find a "plump and juicy typeface," but that's exactly how designer Jacob Goode describes his Didonesque Poster Font Duo. The stunning contrast between hair-thin lines and bold wide curves bring a trendy font that suggests luxury. The font terminals on the italic letters f and j have graphic surprise in their cut-out shapes, and the v, x, and y letters feature a beguiling curve.

Gelato Soft
In another font named after food, we've the Gelato soft font. additionally to font ball terminals, this typeface features unusual scooped indentations, curved tails, and "creamy" sections. It works well as blackboard lettering, and designer Pedro Azedo created it specifically to be "soft and friendly." Its genuinely unique charm are going to be perfect for posters, invitations, menus and far more.

The Beardy
What would you expect from a ball terminal font called "The Beardy?" If you thought of something playful and just slightly anchored within the 1960's, you're in tune with the aesthetic of Aiyari studio. The Beardy comes equipped with some absolutely deluxe swashes, swirls, and ligatures that echo the stunning poster art of the 60's. Check it out for adding retro charm to any graphic display.

Couturier
For a method that's creative and upscale at an equivalent time, take a glance at Couturier. Designed to evoke the dramatic elegance of haute couture , the Latinotype font foundry delivers quality with a particular flair. The 8 fonts during this package include curvy true italics along side more serious regular and bold typefaces, in four weights. quite 1200 characters are at your disposal, for graphic designing displays in over 200 languages.

Verner
If you are looking for script font terminals with balls, you're in luck with Verner. This freewheeling typeface delivers a strictly contemporary vibe in its creatively executed script. Design a shocking poster or signboard by pairing Vernor with another (non-script) ball terminal font; designer Fenotype features a wide assortment to settle on from.

Thrift
For maximum versatility during a font with ball terminals, you cannot do better than Thrift, a serif font in two styles. Designer Julie Green at Up Up Creative began by drawing a group of curvaceous letters, in regular and italics, with fine lines and a smooth sensibility. She then added extra stylistic sets with curved ascenders and descenders, multilingual support, numbers and currency symbols, and dozens of ligatures.

Didone Serif
Designer Anna Zakharchenko created her Didone Serif Elegant Font for people that love the delicacy and high contrast that characterize that specific font family. This highly readable font set includes artistic swashes, drawn ligatures, and alternative glyphs, also as some punctuation marks.

Bellington
Bellington calls itself a "charming serif font," and that is a wonderfully accurate description. Designer Rachel White has brought together generous curves, big drop terminals, tall x-heights and an overall energetic look in her original font. This typeface is right for creating a way of celebration in your graphic displays.

Girasol
Girasol is what you would like when you are looking for over-the-top font ball terminals. Light-hearted and highly decorative, this font comes with its own charming story of how Maximiliano Sproviero collaborated together with his mother on the planning . Sweet and informal, this font features a touch of naiveté which will win your heart. A shadow alphabet is additionally a part of the package.

Callista
Are you trying to find plump and assertive headlines that just couldn’t get any fatter? Each letter in Callista is formed with a stimulating curve thereto , and therefore the width of the upright strokes contrasts with fine lines. Karandash Type and Graphic Foundry has designed this font with full Latin and Cyrillic support, so you'll strut your style in any language.

Mussica Italic
Eleven years after Corradine Fonts released their popular Mussica typeface, the studio now introduces Mussica Italic. This well-proportioned italic font is ideal for high-end branding, and therefore the packages offer a group of swashes and uniquely graceful alternative letters.

Quiche
Designer Adam Ladd has outdone himself together with his Quiche Font Family. This family is formed from 52 individual fonts, with text, fine, display, and weird stencil variants. On the stencil typefaces, the font ball terminals are literally break away the body of the letter itself, making for an attention grabbing stylistic effect.

Browsing through these artisan ball terminal fonts, all carefully crafted by a private designer somewhere within the world, you are feeling an immediate reference to the font-makers. Using these typefaces in your graphic display tells the planet that impeccable craftsmanship is meaningful to you.
1 note
·
View note
Text
10 Unique Icon Sets That Celebrate Diversity & Inclusion

We sleep in an increasingly diverse world, and your messaging gains power when it reflects that diversity. Whether you're seeking images for posters, invitations, websites or social media, more people will resonate together with your images once they are inclusive, find the best institute which have providing the best graphic designing course in Delhi join there today. The ten diversity icon sets listed below will assist you shape your message to urge noticed by the widest possible audience.
Tolerance Icon Set
The inclusion icons that Alex Blogoodf produces are all characterized by an intuitive simplicity of design. His Tolerance 16 Thin Line Icon Set offers instantly recognizable drawings that are both stylized and private . His "gender tolerance" icon, especially , is superb , depicting an open hand supporting interlocking male and feminine symbols. Likewise, his disability tolerance symbol is graphically clear, featuring a figure during a wheelchair with a heart in situ of the wheel.

Male Character Generator
Is it time to create yourself a replacement male avatar? The Male Character Generator allows you to pick and choose between dozens of component parts: hair and beard variations, countenance and expressions, and editable clothing styles. With this character generator, you'll materialize any inner identity you imagine, with whatever hair type and skin tone are most relevant to your needs. This set of inclusive illustrations from Craftrick reminds us we've come an extended way since every avatar seemed like it stepped out of an equivalent homogeneous avatar factory.

88 Wedding Icons
Weddings lately involve a broader range of gender icons than they once did —and whatever sort of celebration you're planning, the 88 Wedding Icons package has you covered. many the normal illustrations are included (lips, a diamond, bells, interlocked wedding rings), but you'll also find diversity icons to remind you that it's 2020 now. This package by Flat Icons includes happy couples made from two male figures or two female figures, also as linked illustrations of two same-sex symbols. Perfect for emails, casual invitations, or any wedding-related content, this lighthearted set of inclusion icons will assist you fully express your message.

Feminism Line Icons
Alex Blogged has applied his symbol-making skills to feminism, and he has come up with a fresh, clear iconography of diversity illustrations in his Feminism | 16 Thin Line Icons Set. a number of these icons will already be familiar to you, et al. are his own creations, but instantly recognizable. If your organization needs simple line-drawings to precise equal rights, women's power, Me Too, or other related ideas, this set of 16 symbols will cover all aspects of your messaging.

Noggins Avatar Pack
Graphic artists have countless reasons for needing illustrations of faces. you would possibly be designing a t-shirt or an info graphic, or maybe an internet site . Go Faster Labs presents a variety of 48 customization avatars in its Noggins Avatar Pack. These appealing little heads are often employed by you or by your clients, and you'll mix and match components like hats and glasses. the gathering of 48 vector icons even comes with a bonus complexion palette, so you'll easily choose the complexion that's right for your avatar.

Inclusiveness Icon Pack
When you are looking for inclusion icons, it helps to possess a good choice of images. The Inclusiveness - 350 User Icons set gives you all the selection you'll possibly want. The set of 70 little people include gender icons of both male and feminine for many social roles. you'll then choose which of 5 different skin and hair tones you favor for every person. this tiny crowd is right for your company website, presentation slide deck, blog, and more. Paul Jansen at Flat Icons features a knack for creating whimsical art that's exactly up-to-date for expressing today's diversity.

795 Diversity Avatars
Flat Icons is decided to position itself at the forefront of inclusive illustrations. If you would like the most important possible pool of faces from which to select , inspect their set of 795 Diversity Avatars. These casual full-color illustrations include countless jobs and social roles like "fashionista," "professional woman," "grandfather," "doctor," then on, each offered in five distinct skin tones. Whether you're putting a face to your company's chatbot, or adding an illustration to your email campaign, your audience will notice the inclusiveness of your imagery.

LGBT Icons Set
According to Forbes, 2/3 of LGBTQ consumers say that they do not see their lifestyle reflected in advertising, and half them wish they might see more families like theirs reflected in branded publicity material. This LGBT 28 Icons Set is your best thanks to connect with this gigantic untapped market of consumers. Alex Blogged has created charming rainbow gender icons of all types to assist you extend a friendly welcome to your LGBTQ friends.

People Emotions Set
Faces do quite substitute as avatars; they also communicate through the expression of emotion. Too often, however, the standard diversity illustrations don't include a variety of facial expressions. Dedraw Studio takes note of this omission in their People emotions set of icons. Drawn within the trendy flat icon art style, this diverse little set of emotive people can enliven your greeting cards, posters, or online social messaging.

Diversity Face Set
Do you need diverse voices also as faces? Franzi has included empty speech bubbles in her Diversity Face Set, hand-drawn during a matching style. These young-adult faces are depicted with a good mixture of ethnicity, and you'll select between full color or black and white rendition. Additions of specific cultural head-wear reflect the notice that diversity extends beyond skin tone. additionally to the 100 individual faces during this set, the artist has included pattern tiles in order that you create your point by assembling a crowd of diverse faces.

Using inclusive illustrations may be a simple thanks to confirm you’re not overlooking a considerable a part of your audience. Sometimes the littlest visual clue — a rainbow symbol or a culturally familiar face — can make all the difference in capturing someone’s attention. Adding a friendly outreach to your graphics designing material does quite simply increase your audience, however; it also increases the sense of community among all people that share your world.
0 notes
Text
How Do Professional Designers Work From Home?

Working from house is an idea that’s still foreign to several people. However, as a consequence of COVID-19, work from home has suddenly become a reality for more and more professionals of all industries everywhere the planet . However, the planning community features a leg up during this new reality, as many professional designers have already transitioned to understanding of their homes years ago. That’s why we reached bent variety of professional designers from our Creative Market community to ask them the way to optimize the work-from-home setup, learn graphic designing from the best institutions which have provided the best graphic designing course in Delhi. What we discovered may be a collection of diverse, intelligent designers who have mastered what it's to succeed when performing at their craft domestically. Here are their actionable tips that you simply , too, can use to empower yourself to figure from range in these difficult times.
1. Eliminate “Busy Work”
Jeremy Vessey from the Hustle Supply Co. understands time management better than others. It comes right down to identifying what’s important. "I’ve been performing from home since 2013 as a kind and logo designer. the foremost important thing for my business has been learning to spot what moves the needle and what doesn’t,” Jeremy said. “It’s easy to let non-essential tasks take up longer than the tasks that really matter. I’ve tried to avoid ‘busy work.’ It takes some trial and error to work out what that ‘busy work’ actually is for you. Once you begin to refine your process, you’ll start to know the tasks that aren’t materializing into anything, and you'll cut them out.” Setting your priorities helps tons , too. “As a store owner on Creative Market, I attempt to specialist in product creation, lead generation, and marketing. It’s easy to urge before myself, thinking that i used to be productive one week, but i do know my markers for productivity—I’ve defined them. For me, this is able to mean making a product live, launching lead magnets and landing pages, and having scheduled email and social media posts, all of which may be tracked. repeatedly , I’ve felt like i used to be making progress during a sort of areas, but there was nothing to point out for it. By defining the metrics that matter, i noticed that half-finished means nothing. sort of a checklist, specialist in completing one thing before starting subsequent ,” he advised. Many times, I’ve felt like i used to be making progress during a sort of areas, but there was nothing to point out for it. By defining the metrics that matter, i noticed that half-finished means nothing.
Finally, limit your distractions.

“I get distracted easily. My preferred method of working is during a series of ‘sprints.’ I specialise in one thing and one thing just for short bursts. i will be able to break an outsized task down into small sections, in order that it doesn’t feel overwhelming. It’s better to end one thing than to spread myself thin in three to four, different areas and find yourself with nothing to point out for it. Refine your process. Throw out the busy work, and keep only the essential tasks. Define your productivity metrics, and specialise in completion. Small amounts of your time during a focused state are worth far more than large amounts of your time being scatterbrained.”
2. Only Set Realistic Goals
Not having realistic goals can sabotage yourself once you work from home. Pixel Sauce’s Jeremy Podger features a lot of experience making progress on moving projects forward when reception.
“Working from home successfully is all about setting goals. an enormous mistake we make is setting unrealistic goals. It's great to possess a to-do list, but you'll make it much harder on yourself by trying to try to to an excessive amount of . We've found, when we've put too many things on our daily to-do list and do not get everything done, it seems like failure and it's depressing,” Jeremy indicated. “Setting goals is super-important as a freelancer performing from home. Setting realistic goals is even more important. Decide what's a sensible amount of labor to urge done every day , and stick with it. You'll feel more accomplished and more motivated.”Breaking bigger jobs into smaller tasks is additionally an important a part of this strategy.
“Working on an enormous project are often pretty daunting, especially when you're performing from home and need to motivate yourself. we discover breaking down an enormous project into smaller tasks helps massively. Once you've got an inventory of smaller tasks that results in the completion of the project, you recognize the trail you've got to require . It makes getting started and staying on task such a lot easier.
3. Stay Clean and arranged (and Treat Yourself, too)
Because of COVID-19, it’s more important than ever to practice good hygiene like washing your hands. However, being successful once you work from home also means staying clean during a psychological sense, as shop owner Maria Tokar explains.
“Having a clean, properly ventilated, and cozy workspace also can cause you to forget you’re reception and not within the office. as an example , I can’t concentrate once I see any unnecessary stuff on my desk, so I always attempt to keep it as clean as possible. It’s crucial to avoid any distractions. for instance , it’s better to not hear podcasts when you’re performing on something where you would like to use full concentration,” Maria said.
Of course, making a while to reward yourself goes an extended way toward your productivity, as well. “I believe that when we’re done working, we deserve a treat,” Maria continued. “That could be watching our favourite movie, having a pleasant , home-cooked dinner, or anything . Remembering that the treat is coming makes it much easier to be productive.”
4. Create an Environment That Supports Your Work From Home Projects
You may be the foremost ambitious graphic designer out there, but if you fail to create an environment in your home which will easily support your work, then you’re not getting to get very far. Graphic designer Connary Fagen offers some takeaways that are words to measure by.
“Create an environment that permits you to figure well. this may vary for everyone; a quiet, peaceful room works best on behalf of me . If possible, a fanatical workspace is well worth the effort, especially if you are doing tons of video conferencing or if you employ specialized supplies and tools in your work. However, I also find value in traveling throughout the day,” he revealed. “Sometimes I just want to get down with a laptop and work on a couch instead of sitting at a desk. See what works for you. If you reside with others or have kids, try setting gentle, but firm boundaries while you’re working. If you’re limited on space and don’t have a spare room, try partitioning off a neighborhood for work.”A crucial component of your environment is your logistics, so concentrate to those also . “Consider the mundane logistics. A steady, reliable Internet connection may be a lifeline for many jobs. On-site and offsite backup of your work is significant . find out how to use your tools and troubleshoot issues. If you’re running your entire business from home, things like an uninterrupted power supply, a document shredder, online invoicing, and secure networking are worth looking into.”
5. The 4-Point decide to Working-From-Home Success
Sometimes, you can’t just do one thing to achieve success once you work from home. It comes right down to a constellation of tactics you've got to regularly plan to doing well. Set Sail Studios’ Sam Parrett recommends the subsequent , starting with routines. Routines “It's so important to stay to a daily routine and to separate work from your home life. You'll work far more efficiently and be ready to relax and luxuriate in your downtime to the fullest. We all joke about sitting at our desk in our underwear and watching Netflix, but actually , I confirm to possess a correct breakfast, dress , and be ready for work as soon as I can,” Sam said. Space You may also think hard about getting some dedicated office space. “As tempting because it sounds to figure from the sofa, I also recommend fully dedicating a neighborhood of your house to be your office. When I'm in my office space, I'm 100% in work mode; if I feel my focus is slipping, I step faraway from it,” he said. “Over the years, I've found that I'm far more efficient and productive once I do even two to 3 hours of really focused, concentrated work, compared to seven to eight hours of unfocused, distracted work. the previous also leaves you with more downtime and can cause you to less frustrated about not having the ability to suit anything into your day. Balance Then, there’s the difficulty of working late. Just don’t roll in the hay . “One thing I often stumble on is trying to not work too late into the night. Having two, young kids means that's very hard on behalf of me to not do, because those are usually the quietest hours in my house! If I stay awake too late, it's a ripple effect on subsequent day, throws me out of routine, and means i can not focus thanks to tiredness,” Sam stated. If I stay awake too late, it's a ripple effect on subsequent day, throws me out of routine, and means i can not focus thanks to tiredness. Community As with all other things in life, having support in your industry helps tons , too. “Always reach bent your industry's community. It can sometimes get lonely working by yourself, but fear not. There are many, many people within the same position as you. I'm a part of a Slack group of other digital designers, and it's great to excuse some steam, chat with people that can 100% relate to my situation, and also just to socialize.”
6. Set Strategic Alarms to Remind Yourself of Break Times
As you're employed from home, you begin to urge tempted into just throwing yourself into your work, rarely arising for air. This recipe for disaster results in all kinds of problems, like burnout, within the end of the day . That’s why shop owner Abbie Nurse recommends using technology to make sure that you simply give yourself breaks during your workday. “I find myself getting really absorbed by creative problem solving and suddenly realizing that it’s 2:30 p.m. within the afternoon—and I’ve forgotten to eat lunch. So I set alarms on my phone for 10:30 a.m., 12:30 p.m., and 3:00 p.m. i do know it sounds counter-productive to interrupt your flow, but I’ve realized that getting up, walking downstairs, cuddling the dogs, and making a cup of tea can actually give me more perspective,” Abbie commented.
“In an office situation, these sorts of breaks would happen organically, but, within the absence of human co-workers, I’ve need to make time for breaks more intentionally. I also find that, because i do know there's an opportunity set, I’m less inclined to randomly mope off downstairs simply because I’m feeling hungry or bored.”
7. Work on Your Communication Skills once you Work From Home
Communicating effectively and honestly results in career success. this is applicable anywhere, but it are often the differentiating factor that creates a home-based designer stand out from their competitors. Twinbrush’s Rian Magee features a few thoughts on why communication is important . “I’ve always stood by the principles of integrity and honesty, in terms of what I tell clients and therefore the feedback I’d like from them. Don’t promise what you can’t deliver just to land a job; that only results in added stress. If you don’t deliver, the negative impact on your reputation might be disastrous. Be honest, set reasonable timeframes and deliverables,” Rian said. “If you can’t check out the work for every week , your clients would rather hear you say that than have a deadline missed or receive a load of apologetic emails, pushing the deadline forward. For all you recognize , they need made arrangements with printers or other factions of their supply chain.” Even so, it’s important that designers performing from home realize that they ought to work smart, not just hard. “Having said that, don’t be afraid to succeed in bent other creatives,” Rian continued. “If you recognize someone which will bring unique skills to the table, ask them. Maybe there are projects you collaborate on. At the top of the day, few clients, or a minimum of those worth working with, care whether it’s you doing the work or a team of 20. If you successfully meet the standards of the brief, on time and on budget, that’s rock bottom line.”
Good communication also means being the master of your tech—not the opposite way around. “I keep my email client open within the background and found out desktop notifications. On top of that, I set time aside (first thing within the morning and once an hour, if I can remember) to manually check emails, especially the junk folder (you never know: a possible dream client might be lurking in there). Just attempt to respond during a timely way. There are times I’m so engrossed during a project or process that things slip a touch , but as long as you’re not leaving it to the purpose you get a ‘sorry to chase you…’ email, you’re doing grand!
8. Use the proper Tech Tools
A big a part of moving projects forward as you're employed from home depends on the tools you employ . You don’t just use them; you believe them to run and grow your design business. One United Arab Emirates-based design business has this right down to a science. Graphic designer Havel Sharif, of Slide Salad, breaks down the way to keep a design operation running smoothly. “We have multiple team members who work from different locations and countries, therefore the big challenge was to seek out the proper tools to stay everything organized and have the team on an equivalent page to satisfy deadlines,” Havel revealed.
“For communication, we found that Trellis is that the best tool for project management. When it involves design and software, Adobe Suite and Microsoft Office support the core of our work. we will not imagine our life without that software. For our weekly and monthly meetings, we use Skype or Team Viewer to stay our team so far with new and upcoming tasks and milestones. When it involves file sharing, we use Dropbox and Google Drive, especially when sharing large files with our team and clients, and email also . Finally, for accounting and invoices, we use Zoho Books to manage our finances, automate business workflows, and help us work across all departments.”F
9. Create Those All-Important Boundaries
Boundaries assist you separate your professional design life from the opposite things in your life, so you'll focus more effectively on your projects and business. Catherine Haugland from Avalon Rose Design believes that this is often more crucial than ever once you work from home. “As a graphic designer, I’ve worked from home for the past 15 years. For me, the simplest thanks to achieve success is to make boundaries between my work life and residential life. On any given day, there is a flurry of distractions that are difficult on behalf of me to avoid, whether it’s a basket of laundry that basically must be folded, subsequent episode of a favourite show that’s begging to be watched, or the temptation to subside the Pinterest rabbit burrow ,” Catherine acknowledged. On any given day, there is a flurry of distractions that are difficult on behalf of me to avoid, whether it’s a basket of laundry that basically must be folded, subsequent episode of a favourite show that’s begging to be watched, or the temptation to subside the Pinterest rabbit burrow ."I’ve found the simplest thanks to stay task is to possess a strict, regular schedule. Starting work on an equivalent time a day , taking regular breaks, and setting a delegated quitting time really help create a routine that’s not only easy to stay to, but leads to a much more productive day.”
10. Understand That It Comes right down to Sheer Determination
You know that old saying, whenever there’s a will, there’s a way? It’s more vital than ever if you would like to form it as knowledgeable designer, as you're employed from home, especially during the coronavirus. Brian Smith from StockMamba offers some insight and takeaways.“If I don’t have something to try to to , I structure something to try to to . In my case, I’m an stage director , illustrator, and animator. I worked from home for over 15 years. For the past three years, I even have been working full-time as an internet designer during the day for a serious streaming service. i'm also performing on creating all of the artwork for five floors of a children’s hospital as a contract project, also as designing a print magazine for an outsized publisher ,” Brian said.“Yet still, in between client approvals, at night, I work on creating texture packs or illustrations to sell. The machine doesn't stop. I realize that's an insane amount of labor . I’ve never actually had the maximum amount work on my plate as I do immediately . the purpose is, if you aren’t a driven person, you likely won’t even entertain a workload of that magnitude.”
0 notes
Text
20 Packaging Designs That Look Better Than Food

Ever bought something to eat just because the packaging looked stunning? Welcome to the club. Unique fonts, edgy graphics, and bold layouts can truly bring out the simplest in food products. to form such compelling designs easier to make , independent artists round the world have made a number of their best work available for Commercial and Extended Commercial use. be professional designer by simple first learn it from the best institute which have provided the best graphic designing course in Delhi and then self start learning. Most of the sets you will find below include vector files for straightforward reworking and editing of graphics and illustrations. Behold a delicious collection of food and beverage packaging designs!
The Hand-lettered Fontbox
The Fontbox package by designer Nicky Laatz has all of your typography needs covered, whether your food packaging is for salty, savory deliciousness, or mouth-watering sweet temptations. From crackers to fancy coffee, you'll find an appropriate font that matches . The package includes 24 individual fonts, 180 bonus vector illustrations, and 12 free pre-made logo templates

100 Seamless Patterns Vol. 2
For elevated and complicated packaging designs, Pixaroma has curated a powerful collection of 100 versatile prints. There are 5 different design packages to settle on from, to make sure you'll capture the mood that most accurately fits your food or beverage offering. The patterns are workable with all digital formats and on all textile and packaging surfaces so you'll achieve a seamless design aesthetic across all of your brand’s assets. Includes video tutorials for photoshop and illustrator if you would like a touch extra handholding while bringing the designs to life

220 Vintage Vegetable Illustrations
Tell a story together with your packaging and label designs. This incredible package by Graphic Goods features 220 engraving-style vector graphics, that have all been meticulously restored from vintage 19th and early 20th century catalogs and books. Each graphic is very detailed and refined, which suggests you'll scale the dimensions without compromising on design quality.

Abstract Floral Collection
Hand Drawn Studio has put an abstract spin on their flora and fauna inspired design collection. Create coffee packaging that’s as bold and vibrant as its contents. Let your product and brand have a voice that’s seen and remembered. With vector elements, you've got the pliability to make packaging that's as unique as your product.

Budge
Flavortype has done an exceptional job of making a fonts package that grabs attention altogether the proper ways. the three layered (regular/shadow/outline) italic typeface has been paired with a Helvetica to deliver versatile, and personality-driven typography. Budge is ideal for dessert and beverage packaging.

Effervescent Abstract Patterns
10 creative and textural design patterns that make choosing your beverage and food packaging a joy. Communicate to your customer through playful and cheeky design. Vector images allow the colours to be changed to fit your packaging requirements. Prints feature a spread of tropical fruit designs and more abstract patterns, like kombucha and cola – perfect for all sparkling beverages.

Fonseca Grande – Font Duo + Bonus
Let your pizza box packaging transport you straight to Italy, or your coffee beans packet straight to Brazil. Fonseca Grande fonts package evokes an old-world feel, taking inspiration from vintage travel postcards. Tell a story of the origin of your food or beverage with reimagined vintage-style fonts.

Food and Drinks Icons Set Vol. 2
Visually represent every food group and drink imaginable with these easy-to-place and straightforward to edit graphic icons. a perfect visual addition which will enhance all food and beverage packaging, also as marketing and sales materials.

Hand Drawn Cheese Illustrations
All hand-drawn and highly detailed. These 30 lovingly crafted cheese and food illustrations will add personal flair to your food packaging, and complicated appeal to any menu or food label. The set includes 7 premade card designs, 8 seamless patterns, and eight labels.

Illustrations for Packaging Design
Noiresor has created product packaging designs with attitude. Illustrations with unique appeal which will ensure your food and condiment packaging stands call at a sea of competitors. Make a bold statement with options for decent sauce, raspberry jam, olive, and rum packaging.
100 GEO Patterns
Explore 100 contemporary abstract geo prints. The seamless geometric patterns evoke an artistic movement and modernistic feel. All pattern sets are available 3-4 color themes and are interchangeable, so you'll take creative license. listen from these strong design options to make food and drinks packaging that commands attention.

Artistic Pattern Bundle Set
Anugraha Design is offering a not-to-be-missed package deal of their most vibrant, eye-catching, and statement painterly prints. Competing packaging won’t stand an opportunity , with the rich and luxurious color palette and female florals offering. Create bespoke and alluring packaging for everything from tisane teas to artisan chocolate.

Pizza Ingredients Illustrations
This design package by Adehoider includes seamless pattern illustrations and style templates. Bring your pizza packaging to life with pizza ingredient illustrations ok to eat. That’s Amore.

Praline Font Family
The two fonts within the Praline Family have open type features, with corresponding forms and softness. Create a sweet and sexy appeal. Think packaging for candy bars, fruit preserves, bottled milkshakes – anything with a sweet allure, and a nod to 1970’s design style.

Rush Vol. 1 – Hand Drawn Patterns
This vector pattern collection is totally handcrafted by Spasova Design. The graphics are colorful, bold, and personality-driven. Create memorable food and drink packages with 12 hand-drawn vector patterns and 75 hi-res individual graphics design.
Sweet Bitters Fonts + Extras
This painterly fonts package is inspired by artists’ handwriting and artistic expression. Brushstroke quality creates a singular and personalized effect. choose from the 2 font styles offered and adjust accordingly to fit your food and beverage package requirements.

Taco Joint Starter Kit
The Taco Joint Starter Kit features unique Mexican themed illustrations and sort treatments for all things Mexican food-related. From tacos to sauce and everything in-between. This design package will enable you to make food packaging that’s as mouth-watering as a burrito with 12 unique illustrations and 10 custom badges.

Textured Stamp Patterns
This application features 16 unique patterns that are created from handmade stamps. Seamless patterns leave the colours and scale to be adjusted consistent with your design needs. The textured and original stamp patterns invite a sense of prestige and old-worldliness, making the designs ideal for chocolate, tea, and occasional packaging.

Vintage Pantry Label
This set of quaint, handcrafted designs by Lumitar, features editable labels for jars of all different shapes and sizes, and badge labels for jar lids. Take your pick from floral themed designs, or logo illustrations of herbs, veggies, and fruit. Add a private and homely feel to your products with Vintage Pantry Labels.

Watercolor Sweet Seamless Patterns
These watercolor patterns offer a sugary sweet sherbet color palette, like a decadent dinner . choose between 20 seamless patterns that provide the right packaging solution to all or any the sweet treats you'll imagine.
0 notes
Text
Design it Yourself: Reminder Posts for Social Media

If you spend enough time on social media you'll definitely run into them: posts where a brand makes a quote stand out by simulating a phone and a few quite message alert, find the best institutions which have provided the best graphic designing course in Delhi training and join there and get start your journey as a graphic designer. Because these sorts of notifications are such a natural a part of our day, we feel immediately connected to them while scrolling on different social platforms. involved with other sorts of content, these posts add an off-the-cuff , conversational touch to your feed.

Got a message in mind? Let's get to figure . because of some creative shop owners, you'll now replicate this search for your own brand in minutes. Here are some easy steps you'll follow to style a social media post that appears sort of a text or reminder:
1. Decide which mobile Graphical interface (GUI) you want to simulate.
Do you want this notification to seem as if it had been seen in an iPhone, Android, or Windows OS screen? Fortunately, there is a sort of GUI kits to breed most mobile operating systems:

For this instance , I'll use the iOS UI Kit by Jérémy Paul. confirm you've got access to the app each of those products is compatible with. Many of them are designed to figure with Figma, Adobe XD, or Sketch — all apps specialized in UI design. In my case, Photoshop actions were ideal. After you download the Photoshop action set (.atn) and install any associated fonts, open Photoshop and make a fresh 1080x1080px document. Click on the .atn file included within the product's folder and it'll immediately become available in your Actions panel in Photoshop. To open the panel, just click on Window > Action and open the "iPhone UI Kit" folder that's now listed. Clicking on the left arrow will display multiple interface elements that you simply can just increase your composition. Select "Alert" and click on on play to use the action.

2. Add your own message
Edit the text fields to reflect the message you want to share. These actions allow you to vary heading, body, and button text easily. The iPhone's interface uses San Francisco , a system font that you simply can download using the links provided by the vendor.

3. Tweak it to suit your brand's visual style
If you've defined a selected visual aesthetic for your brand's feed, you would possibly want to adapt the composition's background and typography. within the example below, @mindbogglingly customized the quality iPhone reminder aware of reflect the brand's font and color palette:

In this case, we'll just add a background texture and little logo on rock bottom right. Another helpful feature during this UI kit is that the ability to "dim" the dark layer behind the notification. After you've placed the background image behind the Alert group, you'll set a better or lower opacity within the "Dimmer" layer to work out what proportion of the background should come through.

Because I wanted the background graphic to remain as bright as possible, I set that opacity to 0%. Finalize your graphic designing adding a minimal version of your logo and share away.

Try something different!
Once you've learned the way to use the GUI kit of your choice, the chances are truly endless. Play with interface elements and have interaction your audience with the type of messages they interact with a day . File transfers, Tweets, notes, and SMS conversations are just a few of the mediums you'll use to insert brand messages.
0 notes
Text
Info-graphic Design Inspiration: 10 Pixel-Perfect Examples

If you're curious about creating infographics, it's helpful to seem at work from the planning industry's standout performers. Linked below are ten stunning examples: data visualization rendered so creatively that it achieves the status of pure art, learn graphic designing today the many institute has providing the graphic designing course in Delhi join there and bring something new in life.
1. the various Moons of Jupiter
It's easy to ascertain why James Round is one among the UK's leading graphic designers. He has created illustrations and infographics for a few of the world's top companies, including Facebook, BBC, Wired, and Financial Times, and his art has won numerous awards. This infographic on the moons of Jupiter, however, may be a piece of private work that Round has created even as an expression of his own interest. Fascinated by the complexity of this planetary system, Round deconstructed all the complexity it into a chic rainbow-colored array of easily accessed information.

2. Migration Waves
When National Geographic wanted to try to to a piece of writing on the numeric patterns of migration, they knew exactly whom to tap for the vital infographic. The stunning data visualization, by Alberto Lucas Lopez, is added to his extensive portfolio of labor — all of which centers in how on large-scale human behavior patterns. This particular infographic, which uses a line of charts to echo ocean waves, framed by the classic National Geographic yellow square, won a 2019 Information is gorgeous award from Kantar. per annum , these awards celebrate "excellence and wonder in data visualization, infographics, and knowledge design."

3. Planeta Terra
Data visualization designer Federica Fragapane creates her exquisite nature-oriented infographics in her Turin, Italy studio. The book she has illustrated, entitled Planet Earth: Infographics for locating Our World, is published in Italy and has been translated into English, French, German, Polish, and Russian. Fragapane's lovely designs, however, transcend words and need no translation. In Fragapane's words, the book aims " to supply a replacement and innovative narrative of our world to the youngsters , depicting it with the tools of infographic and data visualization." the fragile , lifelike illustrations of nature will readily capture attention while also conveying important facts.

4. Work From Home Benefits
This fun little infographic, showing us just a couple of straightforward facts about performing from home, scarcely looks as if it had been created by the world's largest independently-owned design studio. However, it's proof that excellent data visualization doesn't need to be dense or formal. This image puts us during a casual mood by showing a laptop assail a home windowsill, and its playful typeface creates a positive aesthetic — which is ideal for a site about "Happy Data." The Pentagram designers haven't tried to cram an excessive amount of information into this image, so its information are going to be easy to quote and remember.

5. Hello Sun Animation
When you add movement and animation to your information design, an entire new dimension of knowledge can suddenly be conveyed. The app creators at Small Multiples had to make a product page for his or her Hello Sun app, in order that Android and iPhone app shoppers would want to download it. With interactive speed controls on the left, the app product page gives users an opportunity to truly set some parameters and see their effects. the straightforward visuals and therefore the appeal of going to fiddle with app functionality before time may be a brilliant thanks to attract people to travel deeper into the info you've got to supply.

6. Marvel Cinematic Universe
If you're serious about data visualization, the eye to detail on this interactive display will blow you away. It certainly impressed Information is gorgeous award judges. Produced by the graphic designers at Singapore's Straits Times, this wondrous three-dimensional infographic lets users dive into constellations of Marvel characters, seeing their connections with one another and visually accessing multiple layers of data . By layering data along three dimensions rather than two, it's possible to convey vast amounts of data during a simple-looking interface.

7. Insta Addict
Designer Claire Moore uses Dribbble to showcase her work to potential clients. one among her more playful creations is her "Insta Addict" infographic, during which she charts multiple aspects of her own Instagram use. With a chart of multicolor bubbles of various sizes, Moore displays the themes and recognition of her Instagram posts over time. The chocolate and strawberry color palette, along side thoughtful framing just like the actual photos of paper clips holding the image, convey her unique point of view.

8. Algorithms in Graphic Design
This complex image, made from many views of an equivalent large infographic, turns the whole concept of infographics inside-out. German designer Franziska Volmer wasn't trying to convey actual information here. Instead, the goal is to use data visualization as an aesthetic per se: to make a piece of art that's made from the textured complexities of data . The graphs, charts, and word clusters on this artwork are unified by a clean two-tone colour scheme . If you are looking at information as simply a kind of art in its title , Volmer's work shows you one compelling possibility.

9. Leveling Up
Nobody features a greater got to absorb and retain complex relationships than medical professionals. Nerdcore Medical uses information design techniques to create games and study aids within the medical field. Leveling up may be a richly detailed infographic on childhood development, created by a Seattle design studio called Tabletop Whale. The rainbow waterfall graph compresses towards rock bottom , since more developmental milestones occur within the early months of life — one small element to point out how shapes and hierarchy can reinforce key messages.

10. CO2 Emissions v.
Vulnerability to global climate change , by Nation This data visualization is proof that lovely artwork can coexist with (and enhance) the foremost serious information. Washington University's Master of Health Administration program produced this graphic as an example to prospective students of the sorts of topics they might study. In muted reds and blues, against a serenely neutral background, this infographic contrasts the countries of the planet with reference to CO2 .
It allows the viewer to instantly absorb all the relationships between nations, and therefore the relative intensity of vulnerability and production. the general picture is visually rhythmic and appealing, with a yin-yang swish encircling a map of the world .
Are you itching to urge started putting your own information into visual form? There are plenty of infographic assets you'll download, which will assist you recreate these world-class designs. Take the leap and check out it out!
0 notes