#3d visualization powered application
Explore tagged Tumblr posts
Text
The Art of Asset Reduction: VNConf 2024 Write-Up
youtube
This is a write-up for my Visual;Conference 2024 talk on asset reduction: presentation of scenes with reduced art labor.
I will discuss how to reduce production requirements via various methods of asset presentation and staging, walking you through case studies of existing visual novels. This talk will guide you to answer the question: How do I fulfill my project scope without asset bloat?
This is an art talk that assumes you have already scoped down your story and have created a list of scenes that you need. This is not a talk about scoping down your game's story.
You have scenes you need to make. How are you going to make them (and with style)?
Abstraction
Cut-ins
Reduce
Reuse
-
I. Abstraction
I start off with abstraction as a reminder that visual novels are a combination of visual and novel (amongst other aspects)
Abstraction
Abstraction is a strong tool for bringing focus to the writing, highlighting ambiguity and setting the mood with colors.
Examples I mentioned in my talk include:
Black screen
Solid colored screen
Sky BG
Of Components
The mood-setting power of abstraction also extends to scenes with characters, especially CGs.
As again, abstraction draws focus to what you choose to emphasize: the characters.

(FLOWERS -Le volume sur ete-)
They are gay. Thank you for coming to my VNConf talk.
-
You can similarly abstract characters.

(Lachesis or Atropos)
Consider representing irrelevant characters (e.g., NPCs) as silhouettes. The reader can fill in the details within the shapes themselves.
Silhouettes are especially great for crowd scenes where you want to draw focus to the main characters.
This will be a recurring theme:
What do you really need to draw?
-
II. Cut-ins
One common not-quite full screen piece of art you'll see in many visual novels is the cut-in.
The cut-in typically consists of the:
Item/focus
Frame
And is often for topics such as objects or small animals, which may exist in the scene but may not be within the same frame of reference as the background and sprites.
The separate framing informs the players that the item is "separately framed."

(Who is the Red Queen?)
For example, this small bird is not huge and would not be the size of a character's head even had a sprite been on screen.
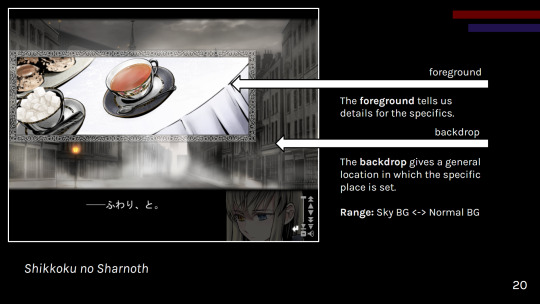
The Foreground-Backdrop Heuristic
Cut-ins make strong use of what I refer to as the "foreground-backdrop heuristic."

(Shikkoku no Sharnoth)
A general backdrop informs the reader of a broad location or scene (especially if characters are present). Then a more specific foreground (the cut-in) informs the reader of the specifics.
As the foreground cut-in is in a different frame, the pairing of the two helps create a mental model of the space in the reader's mind.
Cut-ins can be used for:
Backgrounds (mix and match foregrounds with a backdrop)
Reduced CGs
Presenting existing assets in a different frame of reference
CG variants
Try tackling your visual presentation in a layered, comic book-esque fashion with cut-ins!
Just be careful about clutter.
Whether you want to go for the layered cut-in style, the 3d stage cinematic style, or a combination of the two, make sure you have a vision before you jump in.
SD CGs
I had to make an obligatory mention of SD "super deformed" CGs in this talk, so here it is in the write up as well.

(Grisaia: Phantom Trigger Vol. 1)
SD, chibi. However you call these, they're great for playful scenes that might require more art than your classic sprite-background combination.
What SD CGs do best is that they:
Fulfill the role of a CG
Are easier to draw than fully rendered non-chibi art
Can be distributed to different artists to reduce artist workloads due to style difference
Just keep in mind that a simplified CG is still a CG and thus may lack reusability.
Consider what scenes really need a CG.
-
III. Reduce
Now, consider asking yourself: "Does what a player does not see need to exist?" (mostly applicable for games with opaque UI)
Yet, what you need to draw is what you need to draw. How can you reduce the work in what you need to draw?
One option is:
Palette Limitation
You've heard of gray scale games, but don't forget about other ways of limiting your palette to reduce workload.
Dramatic, mood setting color power
Less rendering work

(Sona-Nyl of the Violet Shadows)
A similar idea can be applied to NPCs for a more detailed take on silhouettes.
-
IV. Reuse
Lastly, please remember to be economical and reuse assets as necessary. One of the great joys of cut-in BGs, for example, is reusability.
I had to give an obligatory mention to CG variants in my talk, such as:

(Fatal Twelve)
However, overall, you never know when you'll want to use various components of your art elsewhere such as intermixing CG and sprite art.
Please keep your working layers if possible.
Other reuse examples:
UI (especially in episodic games)
Gameplay (e.g., Kogado's rhythm game)
Consider asking your programmer to work on a framework to reuse, reducing repeated code work.
-
Conclusions
All in all, you can make your game.
And it doesn't need to be hellish on your budget or timeline.
If you take anything away from this talk, let it be to:
Prioritize reusable assets
Maintain aesthetic; avoid clutter
Display important scenes
Do not scope up; aim for a set goal
A scene can be presented in many stylish ways, some of which will suit your workflow better than others.
So, go on. Make your game!
-
Interested in my works? Find me on itch:
And check out my newsletter:
-
VNConf 2023 Talk Write-up:
#visual novel development#vnconf#visual novel#vn#vndev#development guide#devlog#game development#talk write-up#gamedev#indiedev#this talk is also a yuri visual novel recommendation (kind of)#lachesis or atropos#shiei no sona-nyl#fatal twelve#grisaia phantom trigger#shikkoku no sharnoth#flowers visual novel#who is the red queen?
55 notes
·
View notes
Text

Sony Aibo on Science et Vie Micro Issue 179 (02-2000)
Translation in English:
Japanese convergence
Twice this year, Sony has marketed its robotic Aibo, a luxurious toy for spoiled children. But the beast could soon change its vocation.
In two, even three years, Aibo, man's best cybernetic friend, could make friends with the Playstation 2! If, currently, the Aibo mainly resembles a gadget for privileged wealthy people, and which we tire of relatively quickly, Sony has other ambitions for future models. His project, in addition to a more affordable price, aims to develop an interface that would allow you to connect your Aibo to another of its great successes: its Playstation game console. Rather clever: with nearly 40% of Sony's profits in 1998 coming from the division which takes care of the video games activity (SCE), the Playstation has become a major business for the Japanese electronics giant.
Aibo on Playstation The Playstation 2 is announced commercially in Japan from March. This new version of the first game console is already making many people dream: not only does it have exceptional computing power, but it is also equipped with sophisticated connectivity. The public's reception promises to be enthusiastic, so this should make it the ideal platform for the Aibo! The latter currently uses an 8 or 32 MB Memory Stick to store its programmed behaviors. Thanks to a remote control which emits sound signals, it is possible to transmit a few simple orders. The next generations should of course go further. Among other things, it would be possible to download a program or a series of instructions created on Playstation 2 directly into the beast.
A multitude of possible applications can be envisaged. For example, an introduction to programming, inspired by the Logo language for children: but instead of moving a "turtle" in the two-dimensional space of a computer screen, it would be the robot that would follow the programmed path.
Another possible application: a "player" could program a route or a mission (forbidding "intruders" from his room, checking the presence in a given place of a person whose "visual signature" or "voice print" the Aibo knows), or even a joust with a friend's Aibo (race, jumping competition or other free figures…). All this could even be accomplished via a virtual Aibo that you move around with the joystick like in some kind of video game, rather than entering lines of code or macros. Once the room had been simply modeled in 3D using primitives (cubes, cylinders, etc.), the virtual robot would then have to be moved around this 3D world, an exact copy of the house, before the Aibo could actually perform the maneuver.
Meet with aibo on: www.world.sony.com/aibo/index.html
85 notes
·
View notes
Text
Python Libraries to Learn Before Tackling Data Analysis
To tackle data analysis effectively in Python, it's crucial to become familiar with several libraries that streamline the process of data manipulation, exploration, and visualization. Here's a breakdown of the essential libraries:
1. NumPy
- Purpose: Numerical computing.
- Why Learn It: NumPy provides support for large multi-dimensional arrays and matrices, along with a collection of mathematical functions to operate on these arrays efficiently.
- Key Features:
- Fast array processing.
- Mathematical operations on arrays (e.g., sum, mean, standard deviation).
- Linear algebra operations.
2. Pandas
- Purpose: Data manipulation and analysis.
- Why Learn It: Pandas offers data structures like DataFrames, making it easier to handle and analyze structured data.
- Key Features:
- Reading/writing data from CSV, Excel, SQL databases, and more.
- Handling missing data.
- Powerful group-by operations.
- Data filtering and transformation.
3. Matplotlib
- Purpose: Data visualization.
- Why Learn It: Matplotlib is one of the most widely used plotting libraries in Python, allowing for a wide range of static, animated, and interactive plots.
- Key Features:
- Line plots, bar charts, histograms, scatter plots.
- Customizable charts (labels, colors, legends).
- Integration with Pandas for quick plotting.
4. Seaborn
- Purpose: Statistical data visualization.
- Why Learn It: Built on top of Matplotlib, Seaborn simplifies the creation of attractive and informative statistical graphics.
- Key Features:
- High-level interface for drawing attractive statistical graphics.
- Easier to use for complex visualizations like heatmaps, pair plots, etc.
- Visualizations based on categorical data.
5. SciPy
- Purpose: Scientific and technical computing.
- Why Learn It: SciPy builds on NumPy and provides additional functionality for complex mathematical operations and scientific computing.
- Key Features:
- Optimized algorithms for numerical integration, optimization, and more.
- Statistics, signal processing, and linear algebra modules.
6. Scikit-learn
- Purpose: Machine learning and statistical modeling.
- Why Learn It: Scikit-learn provides simple and efficient tools for data mining, analysis, and machine learning.
- Key Features:
- Classification, regression, and clustering algorithms.
- Dimensionality reduction, model selection, and preprocessing utilities.
7. Statsmodels
- Purpose: Statistical analysis.
- Why Learn It: Statsmodels allows users to explore data, estimate statistical models, and perform tests.
- Key Features:
- Linear regression, logistic regression, time series analysis.
- Statistical tests and models for descriptive statistics.
8. Plotly
- Purpose: Interactive data visualization.
- Why Learn It: Plotly allows for the creation of interactive and web-based visualizations, making it ideal for dashboards and presentations.
- Key Features:
- Interactive plots like scatter, line, bar, and 3D plots.
- Easy integration with web frameworks.
- Dashboards and web applications with Dash.
9. TensorFlow/PyTorch (Optional)
- Purpose: Machine learning and deep learning.
- Why Learn It: If your data analysis involves machine learning, these libraries will help in building, training, and deploying deep learning models.
- Key Features:
- Tensor processing and automatic differentiation.
- Building neural networks.
10. Dask (Optional)
- Purpose: Parallel computing for data analysis.
- Why Learn It: Dask enables scalable data manipulation by parallelizing Pandas operations, making it ideal for big datasets.
- Key Features:
- Works with NumPy, Pandas, and Scikit-learn.
- Handles large data and parallel computations easily.
Focusing on NumPy, Pandas, Matplotlib, and Seaborn will set a strong foundation for basic data analysis.
7 notes
·
View notes
Text
Apple Unveils Mac OS X
Next Generation OS Features New “Aqua” User Interface
MACWORLD EXPO, SAN FRANCISCO
January 5, 2000
Reasserting its leadership in personal computer operating systems, Apple® today unveiled Mac® OS X, the next generation Macintosh® operating system. Steve Jobs demonstrated Mac OS X to an audience of over 4,000 people during his Macworld Expo keynote today, and over 100 developers have pledged their support for the new operating system, including Adobe and Microsoft. Pre-release versions of Mac OS X will be delivered to Macintosh software developers by the end of this month, and will be commercially released this summer.
“Mac OS X will delight consumers with its simplicity and amaze professionals with its power,” said Steve Jobs, Apple’s iCEO. “Apple’s innovation is leading the way in personal computer operating systems once again.”
The new technology Aqua, created by Apple, is a major advancement in personal computer user interfaces. Aqua features the “Dock” — a revolutionary new way to organize everything from applications and documents to web sites and streaming video. Aqua also features a completely new Finder which dramatically simplifies the storing, organizing and retrieving of files—and unifies these functions on the host computer and across local area networks and the Internet. Aqua offers a stunning new visual appearance, with luminous and semi-transparent elements such as buttons, scroll bars and windows, and features fluid animation to enhance the user’s experience. Aqua is a major advancement in personal computer user interfaces, from the same company that started it all in 1984 with the original Macintosh.
Aqua is made possible by Mac OS X’s new graphics system, which features all-new 2D, 3D and multimedia graphics. 2D graphics are performed by Apple’s new “Quartz” graphics system which is based on the PDF Internet standard and features on-the-fly PDF rendering, anti-aliasing and compositing—a first for any operating system. 3D graphics are based on OpenGL, the industry’s most-widely supported 3D graphics technology, and multimedia is based on the QuickTime™ industry standard for digital multimedia.
At the core of Mac OS X is Darwin, Apple’s advanced operating system kernel. Darwin is Linux-like, featuring the same Free BSD Unix support and open-source model. Darwin brings an entirely new foundation to the Mac OS, offering Mac users true memory protection for higher reliability, preemptive multitasking for smoother operation among multiple applications and fully Internet-standard TCP/IP networking. As a result, Mac OS X is the most reliable and robust Apple operating system ever.
Gentle Migration
Apple has designed Mac OS X to enable a gentle migration for its customers and developers from their current installed base of Macintosh operating systems. Mac OS X can run most of the over 13,000 existing Macintosh applications without modification. However, to take full advantage of Mac OS X’s new features, developers must “tune-up” their applications to use “Carbon”, the updated version of APIs (Application Program Interfaces) used to program Macintosh computers. Apple expects most of the popular Macintosh applications to be available in “Carbonized” versions this summer.
Developer Support
Apple today also announced that more than 100 leading developers have pledged their support for the new operating system, including Adobe, Agfa, Connectix, id, Macromedia, Metrowerks, Microsoft, Palm Computing, Quark, SPSS and Wolfram (see related supporting quote sheet).
Availability
Mac OS X will be rolled out over a 12 month period. Macintosh developers have already received two pre-releases of the software, and they will receive another pre-release later this month—the first to incorporate Aqua. Developers will receive the final “beta” pre-release this spring. Mac OS X will go on sale as a shrink-wrapped software product this summer, and will be pre-loaded as the standard operating system on all Macintosh computers beginning in early 2001. Mac OS X is designed to run on all Apple Macintosh computers using PowerPC G3 and G4 processor chips, and requires a minimum of 64 MB of memory.
4 notes
·
View notes
Text
How-To IT
Topic: Core areas of IT
1. Hardware
• Computers (Desktops, Laptops, Workstations)
• Servers and Data Centers
• Networking Devices (Routers, Switches, Modems)
• Storage Devices (HDDs, SSDs, NAS)
• Peripheral Devices (Printers, Scanners, Monitors)
2. Software
• Operating Systems (Windows, Linux, macOS)
• Application Software (Office Suites, ERP, CRM)
• Development Software (IDEs, Code Libraries, APIs)
• Middleware (Integration Tools)
• Security Software (Antivirus, Firewalls, SIEM)
3. Networking and Telecommunications
• LAN/WAN Infrastructure
• Wireless Networking (Wi-Fi, 5G)
• VPNs (Virtual Private Networks)
• Communication Systems (VoIP, Email Servers)
• Internet Services
4. Data Management
• Databases (SQL, NoSQL)
• Data Warehousing
• Big Data Technologies (Hadoop, Spark)
• Backup and Recovery Systems
• Data Integration Tools
5. Cybersecurity
• Network Security
• Endpoint Protection
• Identity and Access Management (IAM)
• Threat Detection and Incident Response
• Encryption and Data Privacy
6. Software Development
• Front-End Development (UI/UX Design)
• Back-End Development
• DevOps and CI/CD Pipelines
• Mobile App Development
• Cloud-Native Development
7. Cloud Computing
• Infrastructure as a Service (IaaS)
• Platform as a Service (PaaS)
• Software as a Service (SaaS)
• Serverless Computing
• Cloud Storage and Management
8. IT Support and Services
• Help Desk Support
• IT Service Management (ITSM)
• System Administration
• Hardware and Software Troubleshooting
• End-User Training
9. Artificial Intelligence and Machine Learning
• AI Algorithms and Frameworks
• Natural Language Processing (NLP)
• Computer Vision
• Robotics
• Predictive Analytics
10. Business Intelligence and Analytics
• Reporting Tools (Tableau, Power BI)
• Data Visualization
• Business Analytics Platforms
• Predictive Modeling
11. Internet of Things (IoT)
• IoT Devices and Sensors
• IoT Platforms
• Edge Computing
• Smart Systems (Homes, Cities, Vehicles)
12. Enterprise Systems
• Enterprise Resource Planning (ERP)
• Customer Relationship Management (CRM)
• Human Resource Management Systems (HRMS)
• Supply Chain Management Systems
13. IT Governance and Compliance
• ITIL (Information Technology Infrastructure Library)
• COBIT (Control Objectives for Information Technologies)
• ISO/IEC Standards
• Regulatory Compliance (GDPR, HIPAA, SOX)
14. Emerging Technologies
• Blockchain
• Quantum Computing
• Augmented Reality (AR) and Virtual Reality (VR)
• 3D Printing
• Digital Twins
15. IT Project Management
• Agile, Scrum, and Kanban
• Waterfall Methodology
• Resource Allocation
• Risk Management
16. IT Infrastructure
• Data Centers
• Virtualization (VMware, Hyper-V)
• Disaster Recovery Planning
• Load Balancing
17. IT Education and Certifications
• Vendor Certifications (Microsoft, Cisco, AWS)
• Training and Development Programs
• Online Learning Platforms
18. IT Operations and Monitoring
• Performance Monitoring (APM, Network Monitoring)
• IT Asset Management
• Event and Incident Management
19. Software Testing
• Manual Testing: Human testers evaluate software by executing test cases without using automation tools.
• Automated Testing: Use of testing tools (e.g., Selenium, JUnit) to run automated scripts and check software behavior.
• Functional Testing: Validating that the software performs its intended functions.
• Non-Functional Testing: Assessing non-functional aspects such as performance, usability, and security.
• Unit Testing: Testing individual components or units of code for correctness.
• Integration Testing: Ensuring that different modules or systems work together as expected.
• System Testing: Verifying the complete software system’s behavior against requirements.
• Acceptance Testing: Conducting tests to confirm that the software meets business requirements (including UAT - User Acceptance Testing).
• Regression Testing: Ensuring that new changes or features do not negatively affect existing functionalities.
• Performance Testing: Testing software performance under various conditions (load, stress, scalability).
• Security Testing: Identifying vulnerabilities and assessing the software’s ability to protect data.
• Compatibility Testing: Ensuring the software works on different operating systems, browsers, or devices.
• Continuous Testing: Integrating testing into the development lifecycle to provide quick feedback and minimize bugs.
• Test Automation Frameworks: Tools and structures used to automate testing processes (e.g., TestNG, Appium).
19. VoIP (Voice over IP)
VoIP Protocols & Standards
• SIP (Session Initiation Protocol)
• H.323
• RTP (Real-Time Transport Protocol)
• MGCP (Media Gateway Control Protocol)
VoIP Hardware
• IP Phones (Desk Phones, Mobile Clients)
• VoIP Gateways
• Analog Telephone Adapters (ATAs)
• VoIP Servers
• Network Switches/ Routers for VoIP
VoIP Software
• Softphones (e.g., Zoiper, X-Lite)
• PBX (Private Branch Exchange) Systems
• VoIP Management Software
• Call Center Solutions (e.g., Asterisk, 3CX)
VoIP Network Infrastructure
• Quality of Service (QoS) Configuration
• VPNs (Virtual Private Networks) for VoIP
• VoIP Traffic Shaping & Bandwidth Management
• Firewall and Security Configurations for VoIP
• Network Monitoring & Optimization Tools
VoIP Security
• Encryption (SRTP, TLS)
• Authentication and Authorization
• Firewall & Intrusion Detection Systems
• VoIP Fraud DetectionVoIP Providers
• Hosted VoIP Services (e.g., RingCentral, Vonage)
• SIP Trunking Providers
• PBX Hosting & Managed Services
VoIP Quality and Testing
• Call Quality Monitoring
• Latency, Jitter, and Packet Loss Testing
• VoIP Performance Metrics and Reporting Tools
• User Acceptance Testing (UAT) for VoIP Systems
Integration with Other Systems
• CRM Integration (e.g., Salesforce with VoIP)
• Unified Communications (UC) Solutions
• Contact Center Integration
• Email, Chat, and Video Communication Integration
2 notes
·
View notes
Text
UAVISUALS: Leading Australia’s Drone Inspection and Data Solutions with Precision and Innovation
Industries across Australia are transforming through the power of drone technology, and UAVISUALS stands at the forefront of this revolution. UAVISUALS offers advanced drone inspections and data solutions to enhance safety, efficiency, and data accuracy across multiple sectors. From construction and energy to environmental monitoring, UAVISUALS empowers industries to leverage aerial data insights that drive better decision-making and operational excellence.
Rethinking Inspections with Drone Technology
Traditional inspection methods are often labor-intensive, costly, and risky, requiring personnel to access difficult or dangerous locations. UAVISUALS redefines this process with drone technology, providing safe, efficient, and detailed inspections without the need for scaffolding, cranes, or extensive downtime. Licensed by the Civil Aviation Safety Authority (CASA), UAVISUALS brings a high standard of safety and regulatory compliance to every mission.
With drones equipped with high-resolution cameras, UAVISUALS captures precise visuals of assets such as power lines, towers, bridges, and rooftops, identifying potential issues before they escalate into costly repairs or operational interruptions. This proactive approach enables companies to conduct timely maintenance, reduce costs, and extend the life of their assets.
Comprehensive Data Solutions Across Industries
UAVISUALS is not just an inspection provider; it’s a full-spectrum data solutions partner. The company offers specialized services tailored to meet the diverse needs of Australia’s industries, including:
Asset and Infrastructure Inspections: UAVISUALS conducts thorough inspections on a wide range of industrial assets, capturing data from hard-to-reach places with exceptional clarity. Their drones can identify issues like corrosion, structural defects, and equipment wear, helping clients address maintenance needs efficiently.
3D Mapping and Topographic Surveys: Using photogrammetry and LiDAR, UAVISUALS generates accurate 3D models and maps, ideal for construction planning, urban development, and land management. These models provide essential measurements and an overall view that enhances precision for project managers, architects, and engineers.
Thermal Imaging and Fault Detection: UAVISUALS’ thermal drones detect temperature anomalies that signal equipment malfunctions or energy inefficiencies, making them invaluable for industries such as renewable energy, utilities, and manufacturing. By spotting issues early, clients can implement corrective actions, reducing risks and avoiding potential failures.
Environmental Monitoring: For agricultural and environmental applications, UAVISUALS offers drone solutions that monitor vegetation health, water quality, and land use. These insights are crucial for sustainable farming practices, conservation efforts, and ecological studies.
Empowering Australian Businesses with Actionable Insights
At UAVISUALS, the goal is not just to collect data but to provide clients with insights they can act on. The UAVISUALS team consists of experienced drone operators, data analysts, and industry experts who turn raw data into meaningful reports and recommendations. Whether it’s helping clients plan maintenance, optimize resource usage, or monitor environmental impacts, UAVISUALS delivers actionable insights that drive smarter, more informed decisions.
Their services streamline processes, save time, and enhance safety, allowing clients to focus on core operations while UAVISUALS handles data capture and analysis. From routine inspections to complex surveys, UAVISUALS’ solutions make data accessible, understandable, and highly relevant to each client’s objectives.
Pioneering the Future of Drone Technology in Australia
As demand for drone technology grows, UAVISUALS remains committed to staying at the cutting edge. The company continually invests in the latest drone models, advanced imaging technology, and data processing tools to ensure clients receive the best solutions available. This dedication to innovation positions UAVISUALS as a leader in the evolving drone services industry, ready to meet the changing needs of Australian businesses.
For companies looking to integrate advanced data solutions, UAVISUALS offers a partnership that combines technological excellence with practical expertise. By transforming how businesses approach inspections, mapping, and monitoring, UAVISUALS enables a safer, smarter, and more sustainable future across Australia.
2 notes
·
View notes
Text
Medical Animation Videos: Simplifying Complex Health Information
Effectively communicating complex medical information in a way that is easy to understand is essential in healthcare. Medical animation videos have become one of the most valuable tools for simplifying intricate health concepts, making them more accessible to both patients and healthcare professionals.

The Power of Medical Animation Videos
Medical animation videos blend advanced 3D animation with scientific accuracy to depict how diseases, treatments, and procedures occur in the human body. These videos break down complicated medical topics into visual, easy-to-follow sequences, helping audiences understand even the most challenging concepts.
By combining visuals, text, and voice narration, medical animations present information in a way that is simpler to process compared to traditional, text-heavy explanations. This is particularly beneficial when explaining medical conditions, surgical procedures, or how medications work in the body.
Why Medical Animations Are Effective
Visual Clarity: Medical animations offer a clearer picture by showing what is happening inside the body. They can illustrate how a disease affects organs or how a procedure is performed, giving viewers a 3D perspective that static images or diagrams can't provide.
Better Retention: Research has shown that people are more likely to remember information when it is presented visually. Medical animations take advantage of this by explaining complex medical processes in a visual format that is easier to retain and recall.
Patient Education: Medical animations play a significant role in educating patients. Explaining diagnoses, treatment plans, or surgical procedures in a way that patients can easily understand helps reduce confusion and anxiety, ultimately leading to better patient compliance and decision-making.
Engagement: Unlike traditional, text-heavy resources, medical animation videos are dynamic and engaging. Their lively visuals capture attention, which is especially important in healthcare settings where patient focus and understanding are crucial.
Applications of Medical Animation Videos
Patient Education: Healthcare providers use medical animation videos to explain various health conditions like heart disease, diabetes, and cancer, along with their treatments. These animations make the information more approachable and easier to comprehend.
Surgical Training: Surgeons and medical students benefit from animated videos that simulate complex procedures. These visual representations offer an in-depth understanding of surgery techniques, anatomy, and procedural outcomes.
Pharmaceutical Marketing: Pharmaceutical companies use medical animations to explain the mechanism of action of a drug. These animations help both doctors and patients better understand how a medication works and its potential effects on the body.
Healthcare Presentations: Medical animations are commonly used in seminars, conferences, and workshops to explain advanced medical topics, research, or new technologies in a simplified manner.

The Future of Medical Animation Videos
With continuous advancements in medical technology and animation techniques, the potential uses of medical animation videos are expanding. Integration of virtual reality (VR) and augmented reality (AR) technologies into animations will provide even more interactive and immersive learning experiences. This will enable patients and healthcare providers to view real-time simulations of medical procedures or explore the human body in greater detail.
Conclusion
Medical animation videos are transforming how medical information is communicated. By simplifying complex health topics into easily understandable visuals, these videos enhance learning, improve patient comprehension, and foster better engagement. As medical technology continues to evolve, medical animation will play an even more vital role in patient education and the training of healthcare professionals.
Incorporating medical animations into patient care or clinical practices can significantly improve communication, ultimately leading to better health outcomes and a deeper understanding of medical procedures and conditions.
#eremedium#healthcare#healtheducation#medical animation videos#Medical animations#Medical animation videos blend advanced 3D animation
2 notes
·
View notes
Text
Did You Know the Math Simulation Software GeoGebra? 🎓🧮
In the realm of educational technology, few tools have revolutionized the way we teach and learn mathematics as profoundly as GeoGebra. This dynamic software seamlessly blends geometry, algebra, calculus, and statistics, offering a versatile platform for students and educators alike. Whether you're a teacher aiming to bring mathematical concepts to life or a student looking to explore the depths of math, GeoGebra has something to offer.
What is GeoGebra? 🤔
GeoGebra is an interactive mathematics software designed to make learning and teaching math more engaging and effective. It's a powerful tool that integrates various branches of mathematics into a single platform, providing users with a comprehensive suite of tools to explore mathematical concepts visually and interactively.
Key Features of GeoGebra 🌟
Interactive Geometry: With GeoGebra, you can create constructions and models using points, vectors, segments, lines, polygons, and conic sections. The dynamic nature of these objects allows for real-time manipulation, making abstract concepts tangible and easier to understand.
Algebraic Integration: Directly input equations and coordinates to see their graphical representations. GeoGebra links algebraic and geometric views, helping users see the relationships between different mathematical expressions.
Calculus Tools: Explore derivatives, integrals, and functions with ease. GeoGebra's calculus tools are designed to help users visualize and understand these complex concepts.
Statistics and Probability: Create graphs of statistical data, calculate probabilities, and visualize distributions. These features make it easier to teach and learn statistical concepts.
3D Graphics: GeoGebra’s 3D capabilities allow for the creation and manipulation of three-dimensional graphs and shapes, providing a deeper understanding of spatial relationships.
Spreadsheet View: Handle data efficiently with the integrated spreadsheet functionality. This feature is perfect for visualizing and analyzing large data sets.
Scripting and Custom Tools: Automate tasks and create custom tools using GeoGebra’s scripting language, GGBScript, and JavaScript. This allows for tailored solutions to specific mathematical problems.
Cross-Platform Availability: GeoGebra is accessible as a web application and on various platforms including Windows, macOS, Linux, iOS, and Android, ensuring that you can use it anywhere, anytime.
Transforming Education with GeoGebra 📚💡
GeoGebra is not just a tool for solving mathematical problems; it's a bridge that connects theoretical mathematics with practical understanding. Here’s how it’s making an impact in education:
Visualization: Complex mathematical concepts become accessible through visual representation, making it easier for students to grasp abstract ideas.
Interactive Learning: Students engage more actively with math by manipulating objects and seeing the immediate effects of changes.
Immediate Feedback: GeoGebra provides instant visual feedback, aiding in the learning process and helping students correct mistakes in real-time.
Collaborative Learning: It supports group projects and resource sharing, fostering a collaborative learning environment.
Customizable Resources: Teachers can create interactive worksheets and tailor lessons to meet the needs of their students.
Why Choose GeoGebra? 🤩
User-Friendly Interface: Designed to be intuitive and easy to use, GeoGebra is suitable for all educational levels.
Rich Community and Resources: A large community of users shares resources, tutorials, and tips, making it easier to get the most out of GeoGebra.
Cost-Effective: Free to use, GeoGebra is accessible to a wide audience, ensuring that financial barriers do not hinder learning.
Versatility: Whether you’re in elementary school, university, or working on professional research, GeoGebra has tools to meet your needs.
Real-World Applications 🌍🔍
GeoGebra’s versatility extends beyond the classroom. It’s used in academic research, professional presentations, and even in real-world problem-solving scenarios. Its ability to visualize complex data and mathematical relationships makes it an invaluable tool for a wide range of applications.
Conclusion 🎉
GeoGebra is more than just software; it's a transformative educational tool that brings mathematics to life. By combining visualization, interaction, and immediate feedback, GeoGebra helps students and teachers alike to deepen their understanding of math. Whether you're solving algebraic equations, exploring geometric constructions, or delving into calculus and statistics, GeoGebra is your go-to resource for a richer, more engaging mathematical experience. Embrace the power of GeoGebra and unlock the full potential of mathematics! 🚀🧩
3 notes
·
View notes
Text
How AR/VR Development Companies are Transforming Healthcare with Innovative Solutions
The healthcare industry is undergoing a significant transformation, driven by advances in technology that are improving patient care and medical practices. Among these advancements, augmented reality (AR) and virtual reality (VR) have emerged as powerful tools, revolutionizing how healthcare is delivered. Leading AR VR development company are at the forefront of this transformation, creating innovative solutions that address various challenges in diagnostics, treatment, and patient engagement.
These technologies are not merely enhancing existing processes but are also introducing entirely new ways to interact with medical data and provide care. By integrating AR and VR into healthcare, development companies are paving the way for more accurate diagnostics, safer treatments, and a more engaging patient experience.
1. Enhancing Diagnostics with AR/VR Solutions
Advanced Imaging and Visualization: AR/VR development companies are creating tools that allow medical professionals to overlay complex imaging data, such as MRIs and CT scans, onto real-world views. This advanced visualization helps doctors better understand the spatial relationships of internal structures, leading to more accurate diagnoses.
Interactive Diagnostic Training: VR platforms offer immersive training environments where medical students and professionals can practice diagnostic procedures and explore anatomical models in 3D. This hands-on approach enhances learning and skill development, preparing practitioners for real-world scenarios.
Real-Time Data Integration: AR applications provide real-time data overlays during diagnostic procedures, offering immediate access to relevant patient information and helping in making more informed decisions. This integration supports more precise and timely diagnostics.
2. Revolutionizing Treatment Procedures
Surgical Precision and Planning: AR/VR development companies are improving surgical outcomes by providing surgeons with augmented visualizations of the operating field. AR overlays critical information such as patient anatomy and procedural steps, which aids in performing complex surgeries with greater precision.
Pre-Surgical Simulations: VR technology enables surgeons to rehearse and plan complex procedures in a virtual environment before performing them. This simulation allows for meticulous planning, reducing the risk of complications and improving surgical efficiency.
Remote Surgical Assistance: AR/VR solutions facilitate remote assistance by enabling specialists to provide real-time guidance and support to surgeons in different locations. This collaboration enhances the quality of care and expands access to expert advice.
3. Enhancing Patient Engagement and Education
Immersive Patient Education: AR and VR applications are transforming patient education by offering interactive and immersive experiences. Patients can explore 3D models of their conditions and treatments, gaining a clearer understanding of their medical situations and options.
Interactive Rehabilitation Programs: AR/VR development companies are creating engaging rehabilitation programs that use virtual environments to motivate and guide patients through their recovery processes. These programs provide real-time feedback and make rehabilitation exercises more enjoyable and effective.
Emotional and Psychological Support: VR applications offer therapeutic environments to help patients manage anxiety, stress, and pain. Virtual reality can create calming experiences and provide emotional support, improving overall patient well-being.
4. Streamlining Administrative and Clinical Workflows
Enhanced Medical Training: AR/VR development companies are developing solutions that streamline medical training processes, reducing the need for physical models and cadavers. These digital tools make training more flexible and accessible, allowing for scalable and repeatable learning.
Improved Patient Monitoring: AR applications are aiding in real-time patient monitoring by overlaying data on patient dashboards and alerts. This feature helps healthcare providers track patient metrics more efficiently and respond promptly to any changes.
Efficient Data Management: AR/VR tools facilitate better data management by integrating medical records and visualizations into a unified interface. This integration improves data accessibility and reduces the time spent on administrative tasks.
Conclusion
AR/VR development companies are significantly transforming healthcare by introducing innovative solutions that enhance diagnostics, treatment, and patient engagement. From advanced imaging and surgical precision to immersive patient education and streamlined workflows, these technologies are reshaping how medical care is delivered and experienced. As AR and VR technologies continue to evolve, their potential to further revolutionize healthcare practices and improve patient outcomes remains vast, promising a future of more effective and personalized medical care.
2 notes
·
View notes
Text
Digital Twin: Revolutionizing Industry
Definition
A Digital Twin is a virtual model that accurately represents a physical object, system, or process. By integrating real-time data and simulation, digital twins enable the monitoring, analysis, and optimization of their real-world counterparts. This technology bridges the gap between physical and digital worlds, providing insights that drive efficiency, predict maintenance, and enhance decision-making.
Scope
Digital twins have broad applications across various industries:
Manufacturing: Digital twins replicate machinery and production lines, helping predict maintenance needs and improve productivity.
Healthcare: Personalized digital twins of human organs or systems aid in precise diagnostics and treatment planning.
Smart Cities: Urban planners use digital twins to simulate city infrastructure and optimize traffic, energy usage, and emergency response.
Aerospace: Digital twins of aircraft enhance maintenance strategies and flight safety.
Energy: Utilities use digital twins to monitor and optimize the performance of power plants and grid systems.
Features
Real-time Data Integration: Continuously updated with live data from sensors and IoT devices, digital twins reflect the current state of their physical counterparts, ensuring accuracy.
Simulation and Modeling: They provide the ability to simulate scenarios and predict outcomes, allowing for proactive issue resolution and optimization of processes.
Predictive Analytics: By analyzing historical and real-time data, digital twins forecast future performance, identify potential failures, and recommend preventive actions.
Remote Monitoring and Control: Digital twins enable remote management of systems, reducing the need for physical presence and facilitating rapid response to issues.
Lifecycle Management: They support the entire lifecycle of a product or system, from design and production to operation and maintenance, offering insights at every stage.
Data-Driven Decision Making: By aggregating and analyzing data, digital twins provide actionable insights that support strategic decisions, enhancing operational efficiency and reducing costs.
Interoperability: Integration with various systems and platforms ensures that digital twins can communicate seamlessly, supporting complex and interconnected environments.
Visualization: Advanced 3D models and dashboards provide intuitive visual representations of the physical asset, making it easier to understand and interact with the data.
Customization and Scalability: Digital twins can be tailored to specific needs and scaled across different assets or systems, providing flexibility to adapt to changing requirements.
Security and Compliance: Implementing robust security measures and compliance protocols ensures the integrity and confidentiality of the data within digital twins.
#engineering#industrial design#industrial equipment#industrial iot#industrialautomation#cad#augumented#ar
2 notes
·
View notes
Text

Greetings, fellow mechanical engineering enthusiasts and aspiring Ansys aficionados! Today, we embark on a journey through the intricate world of Ansys theory, delving deep into complex problem-solving techniques that are pivotal for mastering this powerful simulation software. Our expert has meticulously crafted a comprehensive solution to a master-level Ansys theory question, designed to sharpen your understanding and equip you with the skills needed to excel in your mechanical engineering assignments.
Understanding Finite Element Analysis in Ansys
Finite Element Analysis (FEA) lies at the heart of Ansys, enabling engineers to simulate and analyze the behavior of structures and mechanical systems under various conditions. To truly harness the capabilities of Ansys, one must grasp the fundamentals of FEA, including mesh generation, boundary conditions, material properties, and solving techniques.
Master-Level Ansys Question:
Question:
A cantilever beam is subjected to a concentrated load at its free end. Using Ansys, determine the deflection at the free end of the beam.
Solution:
To solve this problem using Ansys, we first need to create a finite element model of the cantilever beam. This involves defining the geometry of the beam, assigning material properties, meshing the structure, and applying boundary conditions.
Geometry and Meshing: We start by creating a 3D model of the cantilever beam in Ansys DesignModeler. Define the dimensions of the beam and create a solid model.
Material Properties: Specify the material properties of the beam, including Young's modulus and Poisson's ratio, to accurately represent its behavior under loading conditions.
Mesh Generation: Generate a mesh on the beam using Ansys Meshing. Ensure that the mesh is refined enough to capture the stress variations accurately, especially near the point of loading.
Boundary Conditions: Apply boundary conditions to mimic the physical constraints of the problem. For a cantilever beam, fix the base of the beam to restrict its movement and apply the concentrated load at the free end.
Solution: Once the model is set up, solve for the deflection using Ansys Mechanical. The software will calculate the deformation of the beam under the applied load, providing us with the desired deflection at the free end.
Post-Processing: Analyze the results obtained from Ansys Mechanical to gain insights into the behavior of the beam. Visualize the deformation using contour plots and extract the deflection at the free end for further analysis.
Conclusion: In this blog post, we've tackled a master-level Ansys theory question, demonstrating the application of Finite Element Analysis in solving complex mechanical engineering problems. By mastering these fundamental principles and techniques, you'll be well-equipped to tackle challenging assignments and projects with confidence. Remember, for expert assistance in solving your Ansys assignments, look no further than mechanicalengineeringassignmenthelp.com. Solve your Ansys assignment and elevate your mechanical engineering journey today!
Stay curious, stay innovative, and keep exploring the limitless possibilities of Ansys!
4 notes
·
View notes
Text
The Evolution of Augmented Reality Design: From Concept to Creation

In recent years, the field of augmented reality (AR) has witnessed a remarkable evolution, transforming from a futuristic concept into a tangible and transformative technology that is shaping various industries. This shift has been greatly propelled by the innovative work of augmented reality design agencies, which have played a pivotal role in refining and actualizing AR experiences. Let's delve into the fascinating journey of AR design, exploring how it has evolved from concept to creation.
The Early Days: Conceptualizing AR
Augmented reality, as a concept, emerged with ambitious visions of overlaying digital information onto the real world through advanced technology. The earliest ideas stemmed from science fiction and speculative research, envisioning a future where digital elements seamlessly integrate with our physical environment. It was a concept that sparked the imagination of tech enthusiasts and designers alike.
Pioneering Technologies
The evolution of AR design was closely tied to the development of enabling technologies. Key milestones included the advent of smartphones with sophisticated sensors and processing power, which made AR accessible through mobile apps. Additionally, advancements in computer vision, 3D modeling, and spatial tracking systems laid the groundwork for more immersive and responsive AR experiences.
AR Design Agencies: Shaping the Landscape
As the potential of AR became apparent, specialized design agencies began to emerge, dedicated to pushing the boundaries of this technology. These agencies brought together multidisciplinary teams comprising UX/UI designers, 3D artists, software engineers, and AR specialists. Their mission: to bridge the gap between concept and reality, crafting compelling and functional AR solutions.
From Concept to Creation
The journey of an AR project typically begins with ideation and conceptualization. Design agencies collaborate closely with clients to understand objectives, target audience, and context. This phase involves sketching out user journeys, storyboarding interactions, and defining the visual style.
Next comes prototyping and iterative design. AR designers leverage tools like Unity, Unreal Engine, and specialized AR development kits to bring concepts to life in a virtual space. They refine interactions, test usability, and iterate based on feedback to ensure a seamless and engaging user experience.
Challenges and Innovations
AR design isn't without its challenges. Designers must contend with technical constraints, such as device compatibility and performance optimization, while maintaining a focus on user-centric design principles. However, these challenges fuel innovation, prompting agencies to explore novel solutions and experiment with emerging technologies like spatial computing and wearable AR devices.
The Impact on Industries
Today, AR design agencies are transforming industries across the board. From retail and marketing to healthcare and education, AR is revolutionizing how businesses engage with their customers and stakeholders. Immersive product experiences, virtual try-ons, interactive training modules—these are just a few examples of AR applications that are reshaping traditional practices.
Looking Ahead: The Future of AR Design
The evolution of augmented reality design is far from over. As technology continues to advance, we can expect even more sophisticated AR experiences that blur the lines between digital and physical realities. Design agencies will continue to lead this charge, harnessing creativity and innovation to unlock the full potential of AR across diverse sectors.
In conclusion, the evolution of augmented reality design—from its conceptual origins to its current state of innovation—demonstrates the transformative power of human imagination and technological progress. As we embrace this exciting era of AR, we can anticipate that design agencies will remain at the forefront, shaping the way we interact with and experience the world around us.
If you're considering embarking on an AR project or seeking to leverage AR for your business, partnering with a specialized augmented reality design agency can be the key to unlocking groundbreaking experiences that captivate and inspire. As we witness the evolution of AR design, one thing is certain: the future promises to be even more immersive and extraordinary than we can imagine.
2 notes
·
View notes
Text
Exploring Cutting-Edge Technologies in Web App Development

The web development landscape is a dynamic one, constantly evolving with new technologies that push the boundaries of what's possible. For Web Application Development companies in Chennai, staying ahead of these trends is crucial to building future-proof applications that deliver exceptional user experiences. So, let's delve into some cutting-edge technologies shaping the future of web app development:
Artificial Intelligence (AI) and Machine Learning (ML)
Imagine a web app that learns user preferences and proactively personalizes their experience. That's the power of AI/ML integration. From chatbots offering real-time support to recommendation engines predicting user choices, these technologies are transforming how users interact with web apps.
Progressive Web Apps (PWAs)
Blurring the lines between websites and native apps, PWAs offer app-like features like offline functionality and push notifications within a web browser. This provides a seamless user experience across devices, increasing user engagement and driving conversions.
Augmented Reality (AR) and Virtual Reality (VR)
AR overlays digital elements onto the real world, while VR creates immersive, 3D environments. Both hold immense potential for web apps, from product visualization in e-commerce to interactive learning experiences in education.
Serverless Architecture
This approach eliminates the need for managing servers, allowing developers to focus on building app logic. It offers scalability, cost-effectiveness, and faster development cycles, making it ideal for modern web applications.
GraphQL
This data query language provides a more efficient way to fetch data from APIs. It delivers only the data needed, improving performance and reducing unnecessary server load, making it perfect for complex web applications.
Conclusion
These are just a few examples of the many cutting-edge technologies impacting web app development. By embracing these advancements, Web Application Development companies in Chennai can create innovative, user-centric applications that deliver exceptional value and stay ahead of the competition. If you're looking for a development partner at the forefront of technology, look no further! Contact us today to discuss how we can help you bring your web app vision to life.
2 notes
·
View notes
Text
3d Sign Board Manufacturers, Suppliers - Customized Signage in India
Elevate your brand visibility with SGK Printers, leading 3D sign board manufacturers. We specialize in crafting custom signage solutions that captivate and leave a lasting impression.

Experience quality, innovation, and impactful brand representation with our expert team. In the dynamic landscape of advertising and brand promotion, the significance of signage cannot be overstated. Signage serves as a visual representation of a brand, capturing attention and leaving a lasting impression. Among the various types of signage, 3D signage boards have emerged as a powerful tool for businesses to enhance their visibility and create a memorable brand image.

One company that stands out in this domain is SGK Printers, a leading 3D Signage Board Manufacturer based in India. With a commitment to quality, innovation, and client satisfaction, SGK Printers has carved a niche for itself in the competitive signage industry.
The Art and Science of 3D Signage
Why 3D Signage Matters
3D signage adds a new dimension to traditional signage, literally. It brings depth and character to the visual representation of a brand or business.

The three-dimensional aspect of these signs creates a sense of realism and draws the attention of onlookers. This is particularly effective in outdoor settings where businesses vie for attention in a bustling environment.
1. Visibility and Impact:
3D signage is inherently more noticeable than flat, two-dimensional signs. The added dimensionality creates shadows and highlights, making the sign pop and capturing the viewer’s attention.
2. Memorability:
The uniqueness of 3D signage contributes to better recall. People are more likely to remember and recognize a brand that invests in distinctive 3D signage.
3. Professional Image:
For businesses aiming to convey a sense of professionalism and modernity, 3D signage communicates a forward-thinking approach. It reflects a commitment to investing in quality branding.
SGK Printers: Crafting Excellence in 3D Signage
1. State-of-the-Art Technology:
SGK Printers leverages state-of-the-art technology in the manufacturing process. Advanced printing techniques, coupled with precision engineering, ensure the production of high-quality and visually appealing 3D signage.
2. Customization Options:
Understanding that each business is unique, SGK Printers offers extensive customization options. From size and color to materials and fonts, clients have the flexibility to tailor 3D signage to align perfectly with their brand identity.
3. Durable Materials:
Durability is a key consideration in outdoor signage. SGK Printers prioritizes the use of durable materials that withstand various weather conditions, ensuring the longevity of 3D signage.
4. Expert Design Team:
The expertise of SGK Printers extends beyond manufacturing; their in-house design team collaborates with clients to create visually stunning and effective 3D signage. This collaborative approach ensures that the final product not only meets but exceeds client expectations.
Applications of 3D Signage
1. Retail Environments:
In retail settings, creating a captivating and inviting atmosphere is crucial. 3D signage can be used for storefronts, window displays, and in-store branding to enhance the overall shopping experience.
2. Corporate Branding:
Businesses looking to make a strong statement with their corporate offices often turn to 3D signage for reception areas, boardrooms, and exterior building signs. It adds a touch of sophistication and professionalism.
3. Events and Exhibitions:
For events and exhibitions, where grabbing attention quickly is essential, 3D signage becomes a powerful tool. It ensures that a brand’s presence is noticed and remembered in crowded event spaces.
4. Wayfinding:
In large complexes, campuses, or malls, 3D signage aids in wayfinding. Clear and visually appealing directional signs make navigation seamless for visitors.
Why Choose SGK Printers for 3D Signage?
1. Experience and Expertise:
With years of experience in the industry, SGK Printers has honed its expertise in 3D signage manufacturing. Their portfolio showcases a diverse range of successful projects, highlighting their ability to meet varied client requirements.
2. Quality Assurance:
Quality is at the forefront of SGK Printers’ priorities. Rigorous quality assurance processes are in place to ensure that every 3D signage product leaving their facility meets the highest standards.
3. Client-Centric Approach:
SGK Printers places a strong emphasis on understanding and meeting client needs. Their client-centric approach involves collaboration at every stage, from concept to design and final production.
4. Innovation and Technology:
Staying ahead in a rapidly evolving industry requires a commitment to innovation and technology. SGK Printers embraces the latest advancements, ensuring that clients benefit from cutting-edge solutions.
5. Timely Delivery:
Recognizing the importance of timely delivery, SGK Printers operates with efficiency and precision. Clients can rely on them to meet deadlines without compromising on quality.
The Future of 3D Signage and SGK Printers
As businesses continue to recognize the impact of visual communication on brand success, the demand for innovative signage solutions, particularly 3D signage, is expected to grow. SGK Printers, with its proven track record and commitment to excellence, is poised to play a pivotal role in shaping the future of 3D signage in India and beyond.

In conclusion, SGK Printers stands as a beacon in the realm of 3D signage manufacturing. Their dedication to quality, client satisfaction, and technological advancement positions them as a reliable partner for businesses seeking to elevate their brand visibility through impactful and visually striking 3D signage.
3 notes
·
View notes
Text

Stepping into STEAM Education: Unveiling the Power of Sneakers
In the world of education, innovation knows no bounds. Imagine a classroom where the rhythm of footsteps intertwines with the melody of learning, where sneakers become more than just fashion statements – they become educational tools.
Exploring the Data
Let's start by delving into the statistics that showcase the potential impact of incorporating sneakers into STEAM lessons. According to a study conducted by the National Center for Education Statistics, hands-on learning experiences, like those involving tangible objects such as sneakers, enhance student engagement and retention rates. The tactile nature of sneakers can serve as a gateway to various STEAM concepts, making learning a dynamic and memorable experience.
STEAM Lessons in Every Step
Breaking down the silos between subjects, sneakers become versatile teaching tools. For instance, the anatomy of a sneaker offers a real-world application for biology lessons. Students can explore the materials used, understand the biomechanics of comfort, and even dive into the environmental implications of manufacturing processes.
Utilizing technology, students can explore the engineering behind sneaker design. 3D modeling, prototyping, and understanding the physics of shoe performance become integral components of the lesson plan. Data from the Bureau of Labor Statistics emphasizing the growing demand for STEM-related occupations adds weight to the argument for embedding these concepts early in education.
The Artistry Beyond Aesthetics
Beyond the technical, sneakers embody an art form that bridges the gap between creativity and education. Visual arts classes can explore design principles, color theory, and cultural influences through the lens of sneaker culture. Drawing on sources like The Fashion Institute of Technology, we can illustrate how sneakers serve as a canvas for self-expression and cultural representation.
CommUNITY and Collaboration
Sneakers also facilitate collaboration and teamwork, vital skills in the professional world. Data from the P21 organization highlights the importance of fostering skills like collaboration, critical thinking, and creativity, all of which are inherent in the STEAM-infused sneaker education model.
As we lace up our sneakers and step into the future of education, the integration of STEAM principles becomes a thrilling adventure. The statistics and data speak volumes about the potential impact on student engagement, skill development, and the cultivation of a generation ready to stride confidently into a STEAM-powered world.

#solecial studies#education#kickstory#osdlive#sneakers#obsessivesneakerdisorder#hiphop#knowledge#brooklyn#houston#usvi#fashion
2 notes
·
View notes
Text
Exploring the Powerhouse: 30 Must-Know JavaScript Libraries and Frameworks for Web Development
React.js: A declarative, efficient, and flexible JavaScript library for building user interfaces.
Angular.js (Angular): A web application framework maintained by Google, used for building dynamic, single-page web applications.
Vue.js: A progressive JavaScript framework for building user interfaces. It is incrementally adaptable and can be integrated into other projects.
Node.js: A JavaScript runtime built on Chrome's V8 JavaScript engine that enables server-side JavaScript development.
Express.js: A web application framework for Node.js that simplifies the process of building web applications.
jQuery: A fast, small, and feature-rich JavaScript library that simplifies HTML document traversal and manipulation, event handling, and animation.
D3.js: A powerful library for creating data visualizations using HTML, SVG, and CSS.
Three.js: A cross-browser JavaScript library and application programming interface (API) used to create and display animated 3D computer graphics in a web browser.
Redux: A predictable state container for JavaScript apps, often used with React for managing the state of the application.
Next.js: A React framework for building server-side rendered and statically generated web applications.
Svelte: A radical new approach to building user interfaces. It shifts the work from the browser to the build step, resulting in smaller, faster applications.
Electron: A framework for building cross-platform desktop applications using web technologies such as HTML, CSS, and JavaScript.
RxJS: A library for reactive programming using Observables, making it easier to compose asynchronous or callback-based code.
Webpack: A module bundler for JavaScript applications. It takes modules with dependencies and generates static assets representing those modules.
Babel: A JavaScript compiler that allows developers to use the latest ECMAScript features by transforming them into browser-compatible JavaScript.
Jest: A JavaScript testing framework designed to ensure the correctness of your code.
Mocha: A feature-rich JavaScript test framework running on Node.js and in the browser.
Chai: A BDD/TDD assertion library for Node.js and the browser that can be paired with any testing framework.
Lodash: A modern JavaScript utility library delivering modularity, performance, and extras.
Socket.io: A library that enables real-time, bidirectional, and event-based communication between web clients and servers.
GraphQL: A query language for APIs and a runtime for executing those queries with your existing data.
Axios: A promise-based HTTP client for the browser and Node.js, making it easy to send asynchronous HTTP requests.
Jasmine: A behavior-driven development framework for testing JavaScript code.
Meteor.js: A full-stack JavaScript platform for developing modern web and mobile applications.
Gatsby.js: A modern website framework that builds performance into every website by leveraging the latest web technologies.
Chart.js: A simple yet flexible JavaScript charting library for designers and developers.
Ember.js: A JavaScript framework for building web applications, with a focus on productivity and convention over configuration.
Nuxt.js: A framework for creating Vue.js applications with server-side rendering and routing.
Grunt: A JavaScript task runner that automates common tasks in the development process.
Sass (Syntactically Awesome Stylesheets): A CSS preprocessor that helps you write maintainable, scalable, and modular styles.
Remember to check each library or framework's documentation and community support for the latest information and updates.
4 notes
·
View notes