#70s animated features
Text



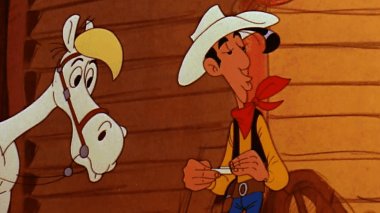
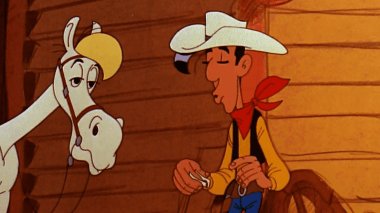
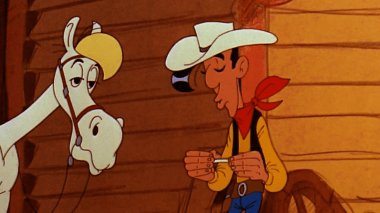
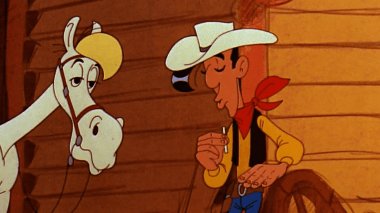
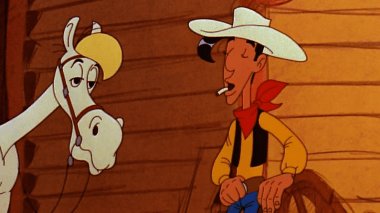
Lucky Luke and Jolly Jumper - Daisy Town (1971)
#lucky luke gif#daisy town gif#jolly jumper#rené goscinny#morris#cw smoking#french-belgian movies#70s animated features#bande dessinée#70s animation#70s westerns#comic book characters#dargaud films#seventies#1971#gif#chronoscaph gif
571 notes
·
View notes
Text
















Night of the Lepus (1972)
#night of the lepus#creature feature#eco horror#70s horror#animal attack movie#my screencaps#my screenshots#movie screencaps#movie screenshots#rabbits#blood#fake blood#killer rabbits#science fiction#william f claxton
9 notes
·
View notes
Text


Ok admittedly this is fanart for my own fan fiction fully published and all but also. Hee hee bell bottoms and open chest shirts
#art#drawing#illustration#csp#black jack#black Jack anime#black jack manga#black jack fanart#fanart#inspired by#70s fashion#I think he’d look fucking great in silly disco clothes#now featured on ao3 as the black jack fandom hangs on by a thread
12 notes
·
View notes
Text



this is Monty!! he’s a vintage rubber face Saint Bernard plush but i don’t know much else on him. i estimate him to be from around the 50s - 70s. no tush tags and the seller didn’t know anything on him either. have only seen 2 others online (not counting him). before, only one listing can still be found as the other vanished. i dug around for months and asked various groups to no avail. regardless, he’s very special to me and i adore his face💖
i do wish i knew his story as he looks pretty well-loved. the stories he could probably tell…
#plushblr#plushies#stuffed animals#plushcore#dogs#vintage toys#vintage plush#vintage stuffed animal#safe plush#plush collection#plush collector#rubber face#rubber face plush#Saint Bernards#my content#will post pics showing more of him but his face is his best feature lol#kidcore#50s#1950s#70s#1970s#60s#1960s
11 notes
·
View notes
Text

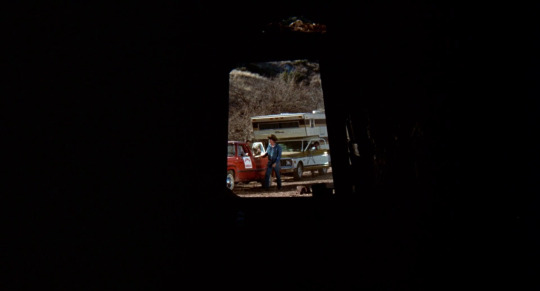
#animated gif#movies#double feature#vhs#70's#uzi#gif#gifs#old advertisement#old ads#old advertisements#old ad#commercial
2 notes
·
View notes
Text
THE ANIMALS. (No – not them. Pets and animal friends of The ‘70s)
NOT The Animals band.
For as long as I can remember, I’ve been interested in all sorts of wildlife – well, not creepy-crawlie types, heck no, but birds, mammals, amphibians, and reptiles in the main.
In the late Sixties, my pals and I would catch brown rats and mice from the railway embankment at the back of my house. ‘Rescuing them,’ we’d say. ‘Rescuing them’ from what, I’m not entirely sure,…

View On WordPress
#70s#animals#Blue Peter#cartoons#children&039;s television#featured#Flipper#Pets#Seventies#Sixties#Skippy#Watch With Mother
0 notes
Text
AstrologyObs: Appearance


Disclaimer:my opinion
Cancers are the cutie of the zodiac!! Round facial features. Cozy, comfy, warm and inviting. They may look great in Asian make up styles or old classic make up styles. Bohemian. 70s look or even 50s.
Gemini have a cheekiness to them that’s apparent in their features. They look like troublemakers in a wholesome way. They usually have quite sharp smiles. They have a very on the go energy , and I think they can get away with being sporty or even messy. But they also look so good with a basic 90s style which reflects their logical mind.they may also have a “rebel” “punk” or even Avril Lavigne vibe.
Pisces just feel like a wave of tranquility and I just want to chill with them. They have such dreamy eyes that make you want to get lost in them. They look so good with shimmers, in make up and clothes. Also metallic colours. Glowy make up. MERMAID. They suit modern style of clothing a lot.
Sagittarius, the free spirits, can actually look great with more revealing looks. They can get away with over the top things, and they will make it look cool, like their way of dressing is part of their philosophy. I feel like Sagittarius also has a lowkey sense of humour to their style, “ I did it for the fun of it, why not” also look so good in red:::
Scorpio.. you guys just remind me of Johnny Depp in pirates of the Caribbean, looks wise that is. Very alluring, darkness around the eyes. You change and transform people so no one will ever experience another you again. Your dress sense may have elements of danger. Leather jackets. A sense of shock, uniqueness . Darkness. Alternative or femme fatale.
Aries yall look good in office things, or just sophisticated and sharp styles tbh. There’s an angularity to you but it looks very cool and dramatic, it makes you interesting and cool. Lush, and sharp.it gives lip gloss and matte outfit vibes.
Capricorn, your organisation influences your dress sense so much and i actually think that Capricorn represents a mainstream dress sense or something conventional and basic you see everyday. So you look good in that. Simple. Classy. Timeless. Capricorns with Aquarius placements may disagree
Taurus, yall look really good with heavy makeup up looks, or full face glam. you guys look good with mullets. And electric colours. Graphic liners. Cool eyeshadow looks. IG baddie make up looks. May also suit dip dye hair styles or highlights.
Virgo, I feel like many of you may have had a hipster phase, plaid shirt and boots situation. Or some kind of lowkey emo phase . Even a tomboy phase. But anyways, you look great with slicked back hairstyles, neat loose natural hair. You Look Royal, in a laid back way. No matter your aesthetic. Virgo, you look best when you take care of yourself, when you look very clean, and tidy. Clean girl aesthetic
Leo, Animal prints look so great. You’re royal in a flashy way. You may feel like you look great in designer clothing or higher end brands. The quality and brand may be of importance to you and you won’t just buy things from anywhere. You’re going to attract looks, because the planets revolve around the sun. You look good being flashy and fully expressing your authentic self and uniqueness, don’t hold back your greatness.
Libra, yall could wear a potato sack and still look great asf. Your facial features are usually very proportionate and balanced. I think your natural glow is what suits you best, and an elegant outfit. You look great showing everyone the embodiment of Venus on Earth, and I think you have “aesthetic” in your genes.
Aquarius, you look good in unisex or androgynous, long or short hair, any colour, you will make it work. Doesn’t matter if things clash, you can make it work. The innovated. Unique style. Dreamy aura, they have an intelligent vibe. You’re giving the audience a taste of the stars. Of intelligence beyond this earth. Cyber /rave styles can look great on them too. Or very artsy looks. Many of them also get into cosplay. They look ethereal so they can embody what isn’t real (anime, cartoons, movie characters etc) People may even say they look like an anime character.

#law of attraction#law of manifestation#manifesting#self healing#healing#metaphysical#feminine energy#astrology observations#manifestation tips#capricorn zodiac#virgo zodiac#scorpio zodiac#aries zodiac#libra zodiac#pisces zodiac#aquarius zodiac#leo zodiac#cancer zodiac#sagittarius#aries#taurus#gemini#capricorn#Spotify
512 notes
·
View notes
Text






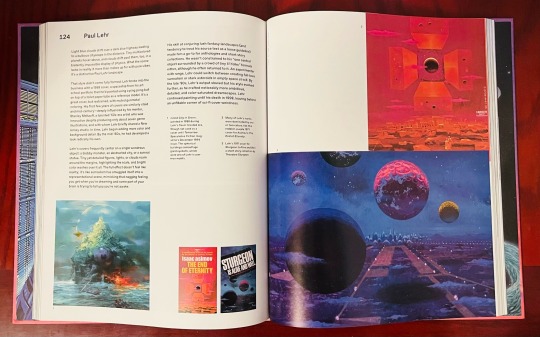
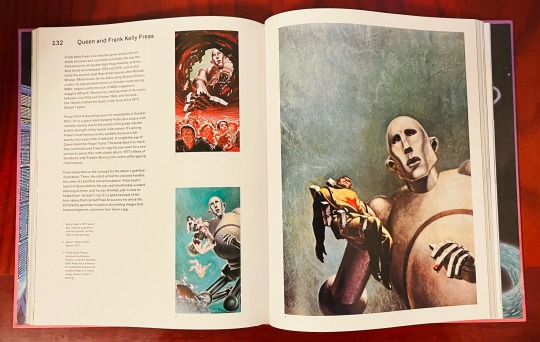
Book 472
Worlds Beyond Time: Sci-Fi Art of the 1970s
Adam Rowe
Abrams 2023
Another new book from Abrams. We’ve gotten to the point in publishing where, if you’re like me and like large-format art books, you need to get used to the idea of buying them when they are released. Fewer and fewer publishers are taking the risk of releasing art books, and they are staying in print for shorter and shorter periods of time. So, when I heard about this book, I made a point of getting myself a copy, and I’m glad I did. While my preference in vintage book cover art leans more toward the pulp era, it is the 70s covers that I find myself the most familiar and nostalgic. Featuring some all-time greats—Frazetta, Vallejo, Elson, Emshwiller, Mead, the Dillons, et al—and divided into subject categories such as spaceships, cities and landscapes, plants, animals, aliens, fantasy realms, and cryptozoology, this is a beautiful and very welcome look at an incredibly creative, experimental, and occasionally ridiculous sci-fi decade.
#bookshelf#library#personal collection#personal library#books#bibliophile#booklr#book lover#illustrated book#worlds beyond time#adam rowe#abrams books#science fiction#cover art#illustration
636 notes
·
View notes
Text
So the Tully Monster (Tullimonstrum gregarium) is an incredibly enigmatic extinct animal whose fossils have only been found in one section of the Mazon Creek Fossil Beds near Morris, Illinois. Dating back to around 309 million years ago during the Pennsylvanian Epoch of the Carboniferous Period, the ironstone concretions found here are particularly rich with fossils.
The Tully Monster has stymied paleontologists for decades, because no one's been entirely sure how to classify it. It doesn't resemble anything else that's been found there or elsewhere, and it didn't have any features that easily distinguished it as a vertebrate or invertebrate.
So this most recent study consisted of scientists painstakingly analyzing over 100 Tully Monster fossils, along with several dozen fossils of other species found in the same area. They were looking in particular for any traits that would suggest these were vertebrates. In short? They didn't find any. Which suggests that the Tully Monster was most likely just a very, very weird invertebrate--not so surprising given the wide diversity of aquatic invertebrates found today!
One thing the study didn't look into was the possibility that this species may have been something even more unusual--a non-vertebrate chordate. These animals have a notochord, a flexible structure that provides attachment for muscles similarly to a vertebrate's spine. While modern vertebrates may have a notochord during embryonic development, most do not retain it beyond a vestigial state once development is complete.
There will no doubt continue to be debate about just what the Tully Monster actually was, but this study adds a significant piece to the puzzle.
#fossils#paleontology#paleozoology#extinct animals#extinction#prehistoric animals#prehistory#Tully Monster#wildlife#animals#nature#science#scicomm
1K notes
·
View notes
Photo


Elinore and Avatar - Wizards animation cels (1977)
#wizards#ralph bakshi#70s animated features#70s fantasy movies#animation cels#avatar#elinore#fairy#70s movies#seventies#1977
286 notes
·
View notes
Text
The Last-Minute Sci-Fi Gift Guide
There's only one thing worse than procrastinating on getting gifts for your loved ones, and that's procrastinating on putting together a guide to help out everyone else with all those gifts. It's Dec 12, so you can decide for yourself which I'm doing.

Art book: Worlds Beyond Time, $32
If you follow this blog, you might have heard of this one. I published Worlds Beyond Time: Sci-Fi Art of the 1970s this year after five years of work on it, and I think it's really good! 400+ images, 100+ artists, with lots of fun art history and jokes.
Also, it's just $20 right now if you order through my publisher and use the code SKIPTHELINE! Cheapest it's ever been!

Card game: Coup, $14
In this "social deduction" card game, you play as a government official in a future dystopia who needs to backstab their way into power. Everyone starts out with just two cards in this bluffing game, so the tide can turn pretty quick when players start assassinating each other's cards. The fast pace makes it a good gift for someone who loves spies but thinks they don't like card games.

Game to play over Zoom: Bad Spaceships, $3
If a bluffing game stresses you out, try Bad Spaceships: It's a collaborative world-building game in which you roll dice to see what area of your spaceship connects to another, forcing you to spitball exactly why this is the case. As the game puts it, you might fix the hull by playing Tetris, or charge your weapons in the swimming pool. You're basically getting weird prompts to tell a story that can evolve over the course of the game.
It's such an indie game that it comes as PDFs you download from itch.io, but you can play it just as well over Zoom, if you're looking for an excuse to catch up with your old digital nomad college friend.

Movies/TV: Streaming service gift card
Gift cards are all well and good, but you can personalize them by recommending a few of your favorite shows as well. I suggest:
Hulu: Cowboy Bebop
Apple TV+: Severance
Criterion Channel: Ravenous, Paprika, Strange Days
Paramount+: Yellowjackets
Amazon Prime: The Devil's Hour
But to be honest, this entry is just an excuse to talk about the new Max show Scavenger’s Reign. Inspired by the work of French artist Moebius and with a clear debt to famed 70s animated film Fantastic Planet, this stylish sci-fi show features a bunch of humans trying to survive on a beautiful but hostile alien world. Perfect for lovers of fictional nature.

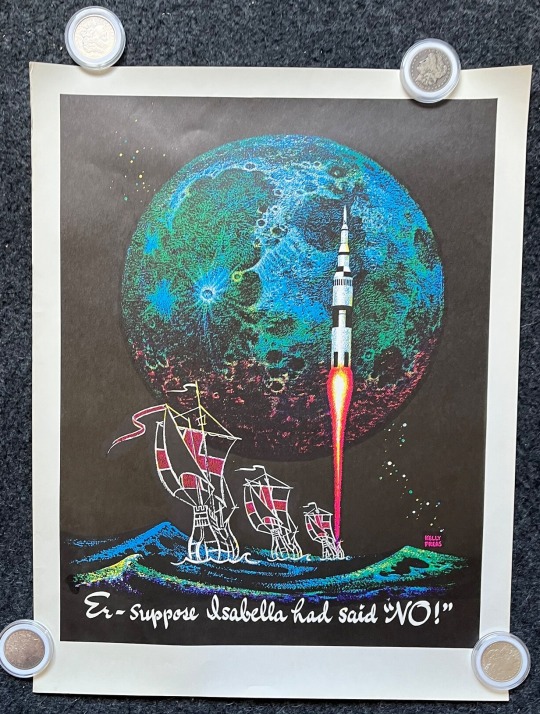
Vintage sci-fi
This Etsy shop has some good stuff, like the 1971 Frank Kelly Freas NASA poster above, a bit of history that I even mentioned on page 167 of my art book.

Penguin science fiction postcards, $28
These postcards have a ton of very cool sci-fi covers I've blogged in the past – great value if you want a lot of art for a low cost.

Meteorite pendant necklace, $34
I think we all know what kind of rock your loved ones need around their neck: A chunk of meteorite straight out of the 1576 Argentinan meteorite fall.

Book recs
For astronauts: Packing for Mars by Mary Roach, The New Guys: The Historic Class of Astronauts That Broke Barriers and Changed the Face of Space Travel by Meredith Bagby
For comedians: Gideon the Ninth by Tamsyn Muir, Even Greater Mistakes: Short Stories by Charlie Jane Anders
For sleuths: Six Wakes by Mur Lafferty, Drunk on All Your Strange New Words by Eddie Robson
For crafters: Knits of Tomorrow: Toys and Accessories for your Retro-Future Needs
For the resistance fighters: The Light Brigade by Kameron Hurley, An Unkindness of Ghosts by Rivers Solomon
For slasher movie fans: Clown in a Cornfield by Adam Cesare

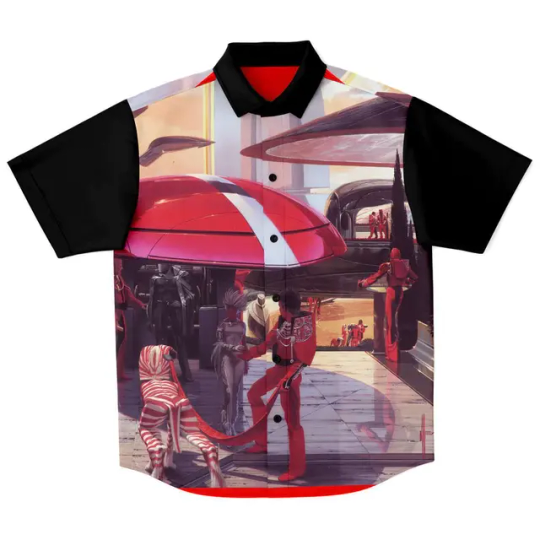
Syd Mead "Biomorph Vehicle" button down shirt, $49
T-shirts aren't classy enough for the world's coolest visual futurist, Syd Mead. I haven't actually bought this incredibly odd shirt, but I really need to.

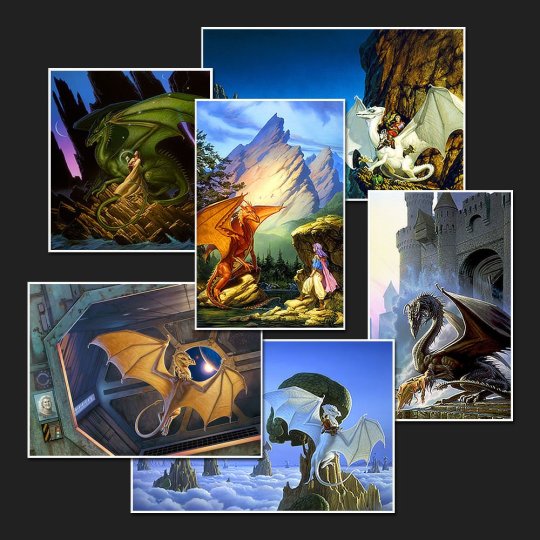
Art prints (and more) from 70s sci-fi artists
Artist shops can be surprisingly hard to track down on the internet, but here's a short list of ones I've come across. All of these artists are featured in my book (except one), so you can read up on them before you commit to a print.
Michael Whelan
John Harris
Syd Mead
Don Maitz
David B Mattingly
Peter Andrew Jones - Jones was one of just a few artists who declined to be included in my art book, but he has a distinct, colorful style that I would have loved to have featured!
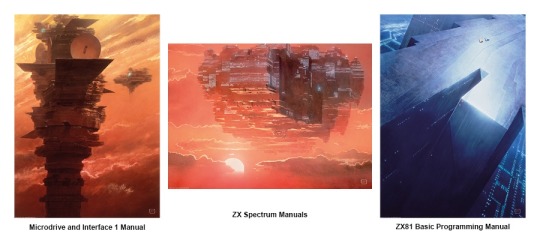
Finally, here's one extra bonus, just for everyone who made it to the end of this article: The UK-based educational charity Centre for Computing History sells three big officially licensed John Harris posters featuring these three artworks, famous for their use as covers for Sinclair programming manuals.

It's a great deal that I've never seen mentioned anywhere, and Harris' work has a timeless quality that makes it great for an unassuming wall decoration. If you're outside the UK, the shipping costs will be a pain, but there's no better deal for a classic sci-fi poster.
254 notes
·
View notes
Photo

HOW TO: Do a Motion Blur Transition
Using Timeline or Frame Animation
Hi! Someone asked me for a tutorial on the transition effect in the second gif of this set (also featured in this set and the text on this set). So, here it is! This is one of the easiest and least tedious of the gif transition effects in my opinion — and I’m going to go over how to do it both in Timeline and Frame Animation (using the screencap method). Disclaimer: This tutorial assumes you have a basic understanding of gif-making in Photoshop.

PHASE 1: PREP
This phase applies to both the Timeline and Frames method!
1.1 – Prepare your caps.
(New to gif-making? Check out my basic tutorial here!)
The key to this kind of gif is making sure your final gif, with all the transitions, won’t be too long or too big of a file to post (Tumblr’s limit is 10 MB).
If your gif is going to be big like mine (540x500px), you might want to keep your total frames between 50-60. I decided to try getting away with a whopping 70 frames total... because I like to test fate (spoiler: my final gif ended up being 9.6 MB 🙈). Since my gif is transitioning between two scenes, that means each scene was 35 frames.
If you aren’t doing screencaps like me, just make sure your clips are equal in length. And if you’re transitioning between more than 2 scenes (like the Mando example I linked at the beginning), you’ll have to use shorter clips/fewer frames per scene. In my Mando gif, each scene was 16 frames and my final gif was 64 frames.
1.2 – Crop, sharpen, color, etc. as you would.
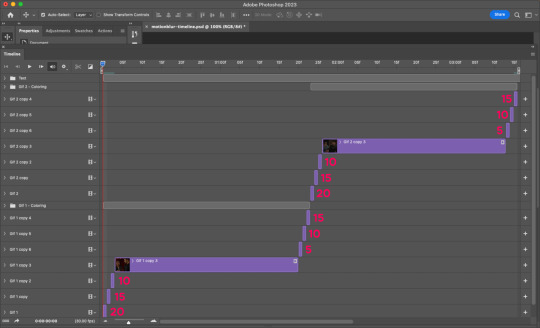
For this, since you’ll probably have 2 more more sets of coloring, just make sure your coloring is only being applied to the appropriate gifs. The way I do that is by aligning my adjustment layers with my gif as you can see in the screenshot in 1.3 below.
1.3 – Arrange your frames or clips.
If you’re working in Timeline, drag the clips/layers of your second gif so they’re immediately after the ones of your first gif. I like to keep things separated in Groups:

Note: I’m keeping my text layers separate because I don’t want the motion blur to affect them. But if you wanted to make your text transition from one word to another, you can either follow the same steps I’m about to show you and apply them to your text layers, or simply merge your text layers with your gif and adjustment layers, so they can all get the motion blur filter applied to them!
If you’re working in Frames, simply paste the frames of your second gif after the frames of your first gif. Again, you can either keep your text separated or part of the motion blur.
METHOD: TIMELINE
T.1 – Divide the Timeline.
Using the Scissors Tool, you’ll want to divide each gif so there are 3 small segments at the beginning and end. (3 is my go-to, however, for my Mando gif, I actually only did 2 segments because each section was already so short.)
Now there are two options for this:
OPTION 1: Simplest, 00:01 Seconds Each, Makes Duplicate Frames
You might be wondering, why on earth would I want duplicate frames? You wouldn’t, usually. But this method only causes the duplicates to happen on the blurred frames, so it’s not noticeable at all! However, if you’re like me (read: Type A) — just knowing there are duplicate frames may bother you. If that’s you, go to Option 2.
Each of these segments are the absolute smallest Photoshop will allow, a duration of 00:01.

Sometimes Timeline won’t let you cut things that short (for me, this typically only happens at the end of a clip). So my work around is to cut the segment so it’s 00:02 seconds long, then drag the clip until it’s as small as it can be. Here’s a gif showing that process:

You can see that after I dragged the clip so it would be 00:01, I also dragged the big clip over so it would still continue as normal. Timeline is neat because, even if you divide a clip, each segment can be dragged back to its full length.
OPTION 2: 00:02 / 00:01 / 00:02, No Duplicate Frames
Timeline works in a weird way... when you move forward one frame by clicking the right arrow, you don’t always see movement in your gif. And if you don’t line up the clips properly with the movement, it can create duplicate frames. The easy way to fix this is by making the 3 segments 00:02, 00:01, and 00:02 seconds respectively. This goes for the segments at the beginning and end.
You can see the duration of each segment and an example of how the gif doesn’t move on certain frames in this gif of my workspace:

T.2 – Apply the Motion Blur filter in varying distances or strengths.
Now that we have all of our segments, it’s time to apply the blur. Motion Blur is under Filter > Blur > Motion Blur!

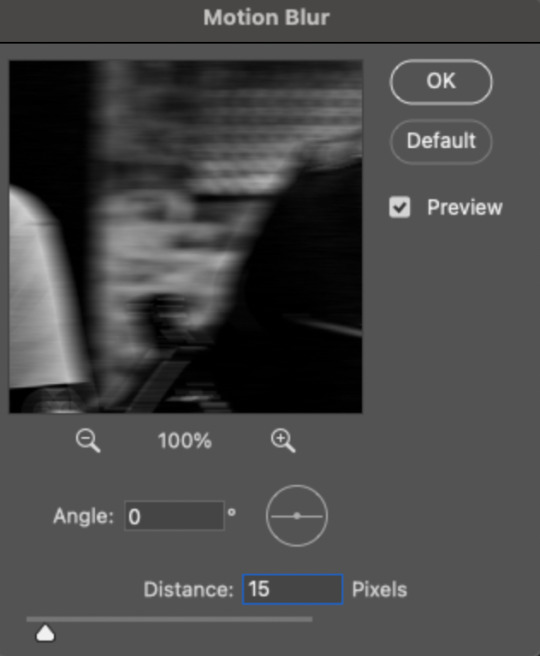
This is the window you’ll see when you click it:

Note the fields where you can change the angle and distance.
The angle is basically the direction in which you want the blurred effect to stretch. I always do 0 because I want my gifs to blur together horizontally — I just think it looks smooth. You can play around with it if you want to get a different effect!
The distance is what I like to refer to as the strength of the blur. But really, it’s distance because it’s how long the blurred effect is being stretched.
The rule of thumb here is to apply the filter in a gradation. The part at the beginning of one gif should go from strongest (greatest distance) to weakest (least distance). The part at the end of one gif should go from weakest to strongest.
I keep things easy to remember and do 20, 15, 10 for the beginning and 5, 10, 15 for the end. The reason the numbers aren’t the same is because I don’t want the end of Gif 1 (which is blurred 15px distance) to be the same as the beginning of Gif 2 (which is blurred 20px distance). If they’re the same amount of blur, I don’t think the transition looks as smooth.
Here’s my entire timeline and the strength of blur I used for each of the transitional clips:

T.3 – Export
That’s it! Convert from Timeline to Frames, export your gif, and there you go!
Reminder, if you decided to do Option 1, you’ll have duplicate frames, and therefore more frames than you started out with when you initially imported caps.
METHOD: FRAMES
F.1 – Apply the Motion Blur filter in varying distances or strengths.
In Timeline, we created segments. But in Frames, each frame acts as one of those segments — so we don’t need to divide anything. We can just get straight to the filter!
Now, disclaimer: the way I’m working with Frames right now is with the adjustment layers merged with the frames. I typically work in Timeline, so I colored in Timeline and then converted into Frames for this. However you work, just make sure the coloring from one part of your gif doesn’t affect the other part.
Anyway, here’s where to find Motion Blur again:

And here’s what the window will look like:

Now just apply the filter in increasing and decreasing degrees. In case you didn’t read the Timeline section, I’ll paste exactly what I said there:
Note the fields where you can change the angle and distance.
The angle is basically the direction in which you want the blurred effect to stretch. I always do 0 because I want my gifs to blur together horizontally — I just think it looks smooth. You can play around with it if you want to get a different effect!
The distance is what I like to refer to as the strength of the blur. But really, it’s distance because it’s how long the blurred effect is being stretched.
The rule of thumb here is to apply the filter in a gradation. The part at the beginning of one gif should go from strongest (greatest distance) to weakest (least distance). The part at the end of one gif should go from weakest to strongest.
I keep things easy to remember and do 20, 15, 10 for the beginning and 5, 10, 15 for the end. The reason the numbers aren’t the same is because I don’t want the end of Gif 1 (which is blurred 15px distance) to be the same as the beginning of Gif 2 (which is blurred 20px distance). If they’re the same amount of blur, I don’t think the transition looks as smooth.
Here are all my frames and the strength of the blur I used for each of the transitional frames:

Note: I wanted to mention again that I kept my text layers in a separate group and didn’t apply the transition to them:

F.2 – Export
Finished! Easy peasy!
EXPORTING TIP
If you’ve read my other tutorials, you already know this tip — but since I’m part of Discord servers where members are encouraged to share embed links to their creations, I often rearrange the order of my frames before saving them. (This tip is also handy for making sure the best frame of your gif is visible for Tumblr users who turn off auto-playing gifs.) In this case, I made frame 27 my new frame 1 because I didn’t want my embed preview to look like a blurry gif. Everything will still be in the same order, but anywhere your gif is paused, the best frame will be displayed!
Anyway, that’s it! If you have specific questions about this tutorial, my ask box is open. Hope this helps! <3
#gif tutorial#completeresources#usershreyu#useryoshi#userelio#userannalise#userzaynab#userives#usermarsy#usertreena#usercim#userrobin#userkosmos#usersalty#userhella#alielook#userk8#uservivaldi#resource*#gfx*
756 notes
·
View notes
Text


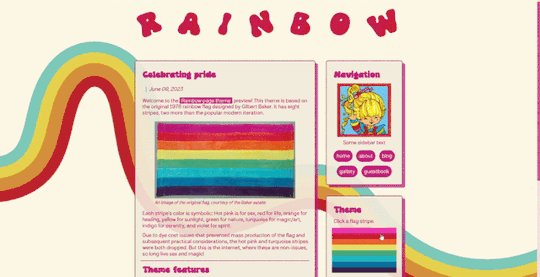
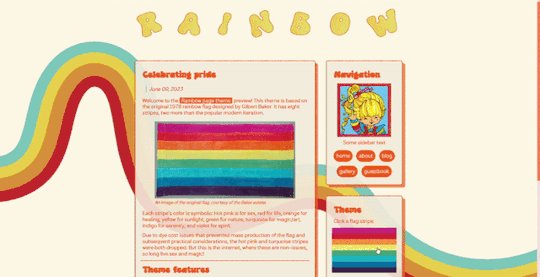
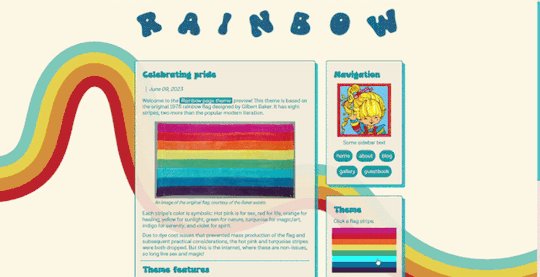
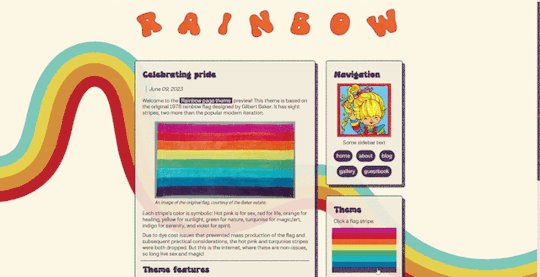
🌈 Rainbow Page Theme 🌈
made a page theme for pride month based on the original 70s rainbow flag! you can click on stripes of the flag to swap color schemes. happy pride!
Features:
Pride flag theme switcher (requires Javascript)
Mobile friendly (built w/ flexbox)
Customizable background & sidebar image
Animated rainbow title (can be changed)
Styled audio player
Responsive image class
…and other cool stuff!
Notes:
You must have javascript enabled for this page theme to work. See this post for instructions.
This theme is intended to be used with custom Tumblr pages (select custom layout rather than standard layout and then copy & paste the raw Gist code)
This can also be used on Neocities or any other host that supports HTML/CSS/JS.
🍃 live preview + code + more info 🍃
987 notes
·
View notes
Photo



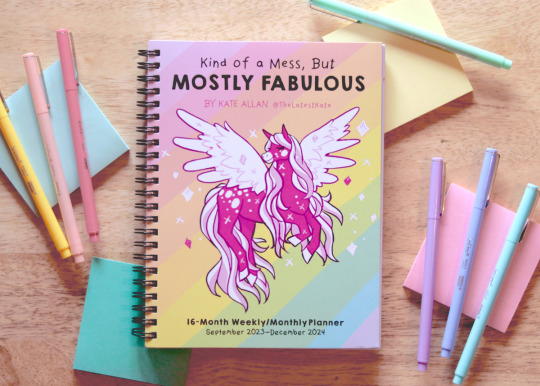
We got to do another planner for 2024, woo! Kind of a Mess, But Mostly Fabulous Planner is available today for use this September.
This planner/calendar features 70 colorful, encouraging animal illustrations to help you get through your year. I am planning on using mine as a way to log when I practice self-care (exercising, cooking something yummy, attending support group, etc). It also features a sticker sheet, which is super cute!
If you’d like to pick up a planner for yourself or a friend, you can find it here.
Thank you!
679 notes
·
View notes
Photo

Poles, podiums, and the best of the rest.
Who are all these handsome young men in colorful jumpsuits that seem to have taken over your dashboard this year? And where exactly are they going in those really fast cars?????
Over the past few years, Formula 1 has spread into all corners of culture, and Tumblr is no exception. People around the world have learned about F1’s 70 years of history, its international circuits in cities like Monaco and Abu Dhabi, and its Grand Prix schedule of Free Practice, Qualifying, and the races themselves. Tumblr being Tumblr, though, it’s really all about the drivers: 20 of them per year, two for each of the ten official teams. Add in all the other assorted characters that orbit around the current grid, and you have quite the lineup to follow each weekend.
F1 and its fast boys have been appearing in our Week in Review lists as far back as 2020, and on last year’s Year In Review Athletes list, drivers took up a healthy 6 out of the top 10 spots. This year, the sport’s domination of the dashboard kicked it up a notch: There was an 18% increase in engagement with the Formula 1 tag in 2022 compared with last year, and Lestappen (aka Max Verstappen/Charles Leclerc) became the very first F1 ship to hit a Week In Review ships list on July 10, 2022.
A lot of this might have something to do with the growing popularity of Netflix’s Drive to Survive docuseries, which follows the twists and turns of each F1 season, shining a light on the personal lives of the drivers and their team members. Tumblr’s interest in the sport just feels natural: with all of its drama, excitement, and contained, charismatic, and frequently controversial ensemble cast, it seems tailor-made for Tumblr users who enjoy sports anime and adventure dramas.
So, what’s the pitch for F1? Whether you root for the underdog or support the champion, there’s a storyline for you. The interweaving backstories of the drivers, many of whom have grown up driving together since they were kids, are like catnip to Tumblr’s love for characters with history. And, of course, there are the races themselves—high-tech cars going hundreds of miles per hour. What’s not to love?
Or, as @gaslightgirlsummer puts it: these men are all millionaire tax evaders trying to kill each other and/or themselves in the fastest cars on the planet (that are worth more money than most people will ever have in their lifetimes) on a weekly basis.
Whether a longtime fan or newly interested, you’ve probably seen F1 around Tumblr this year, featuring in fan art, GIFsets, and a plentiful amount of very silly memes. But, in case you’ve ever been curious about who Tumblr loves the most, here are the top 35 Formula 1 tags in 2022, featuring not just current drivers but retired drivers, reserve drivers, upcoming drivers, race engineers, and team principals, too.
Lewis Hamilton
Charles Leclerc
Daniel Ricciardo
Sebastian Vettel
Max Verstappen
Lando Norris
Mick Schumacher
Pierre Gasly
George Russell
Carlos Sainz
Yuki Tsunoda
Valtteri Bottas
Alex Albon
Esteban Ocon
Fernando Alonso
Lance Stroll
Sergio Perez
Toto Wolff
Kevin Magnussen
Zhou Guanyu
Kimi Raikkonen
Oscar Piastri
Antonio Giovinazzi
Nicholas Latifi
Nico Rosberg
Christian Horner
Michael Schumacher
Callum Illott
Jenson Button
Mattia Binotto
Nyck De Vries
Peter Bonnington
Mark Webber
Zak Brown
Nico Hulkenberg
And, because it wouldn’t be Formula 1 without a Constructor’s Championship, here’s the ranking of teams on Tumblr:
McLaren
Ferrari
Mercedes
Red Bull
Aston Martin
Haas
Alpine
Alfa Romeo
Williams
AlphaTauri
2K notes
·
View notes
Text

The (Personal) Is (Political)
~7 hours, Dall-E 3 via Bing Image Creator, generated under the Code of Ethics of Are We Art Yet?
Or, Dear Microsoft and OpenAI: Your Filters Can't Stop Me From Saying Things: An interactive exercise in why all art is political and game of Spot The Symbols
A rare piece I consider Fully Finished simply as a jpeg, though I may do something physical with it regardless. "Director commentary" below, but I strongly encourage you to go over this and analyze it yourself before clicking through, then see how much your reading aligns with my intent.
Elements I told the model to add and a brief (...or at least inexhaustive) overview of why:
Anime style and character figures - Frequently associated with commercial "low" art and consumer culture, in East Asia and the English-speaking world alike, albeit in different ways - justly or otherwise. There is frequently an element of racism to the denigration of anime styles in the west; nearly any American artist who has taken formal illustration classes can tell you a story of being told that anime style will only hinder them, that no one will hire them if they see anime, or even being graded more harshly and scrutinized for potential anime-esque elements if they like anime or imply that they may like anime - including just by being Asian and young. On the other hand, it is true that there is a commercial strategy of "slap an anime girl on it and it will sell". The passion fans feel for these characters is genuine - and it is very, very exploitable. In fact, this commercialization puts anime styles in particular in a very contentious position when it comes to AI discussions!
Dark-skinned boy with platinum and pink [and blue] hair - Racism and colorism! They're a thing, no matter how much the worst people in the world want you to think they're long over and "critical race theory" is the work of evil anti-American terrorists! I chose his appearance because I knew that unless I was incredibly lucky, I would have to fight with this model for multiple hours to get satisfactory results on this point in particular - and indeed I did. It was an interesting experience - what didn't surprise me was how much work it took me to get a skin color darker than medium-dark tan; what did surprise me was that the hair color was very difficult to get right. In anime art, for dark skin to be matched with light hair and eyes is common enough to be...pretty problematic. Bing Image Creator/Dall-E, on the other hand, swings completely in the opposite direction and struggles with the concept of giving dark-skinned characters any hair color OTHER than black, demanding pretty specific phrasing to get it right even 70% of the time. (I might cynically call this yet another illustration against the pervasive copy-paste myth...) There is also much to say about the hair texture and facial features - while I was pleased to see that more results than I expected gave me textured hair and/or box braids without me asking for it, those were still very much in the minority, and I never saw any deviation from the typical anime facial structures meant to illustrate Asian and white characters. Not even once!
Pink and blue color palette - Our subject is transgender. Bias self-check time: did you make that association as quickly as you would with a light-skinned character, or even Sylveon?
Long hair, cute clothes, lots of accessories - Styling while transmasc is a damned-if-you-do, damned-if-you-don't situation, doubly so if you're not white. In many locations, the medical establishment and mainstream attitude demands total conformity to the dominant culture's standard conventional masculinity, or else "revoking your man card" isn't just a joke meant to uphold the idea that men are "better" than women, but a very real threat. In many queer communities, especially online, transmascs are expected to always be cute femboys who love pink (while transfems are frequently degraded and seen as threats for being butch), and being Just Some Guy is viewed as inherently a sign of assimilationism at best and abusiveness at worst. It is an eternal tug-of-war where "cuteness" and ornamentation are both demanded and banned at the same time. Black and brown people are often hypermasculinized and denied the opportunity to even be "cute" in the first place, regardless of gender. Long hair and how gender is read into it is extremely culture-dependent; no matter what it means to you, if anything, the dominant culture wherever you are will read it as it likes.
Trophies and medals - For one, the trans sports Disk Horse has set feminism back by nearly 50 years; I'm barely a Real History-Remembering Adult and yet I clearly remember a time when the feminist claim about gender in sports was predominantly "hey, it's pretty fucked up that sports are segregated by sex rather than weight class or similar measures, especially when women's sports are usually paid much less and given weirdly oversexualized uniforms," but then a few loud living embodiments of turds in the punch bowl realized that might mean treating trans people fairly and now it's super common for self-proclaimed feminists - mostly white ones - to claim that the strongest woman will still never measure up to the weakest man and this is totally a feminist statement because they totally want to PROTECT women (with invasive medical screenings on girls as young as 12 to prove they're Really Women if they perform too well, of course). For two, Black and brown people are stereotyped as being innately more sporty, physically strong, and, again, Masculine(TM) than others, which frequently intersects with item 1...and if you think it only affects trans women, I am sorry my friend but it is so much worse and more extensive than you think.
Hearts - They mean many things. Love. Happiness. Cuteness. Social media engagement?
TikTok - A platform widely known and hated around these parts for its arcane and deeply regressive algorithm; I felt it deserved to be name/layout/logodropped for reasons that, if they're not clear already, should become so in the final paragraph.
Computers, cameras and cell phones - My initial specification was that one of the phones should be on Instagram and another on TikTok, which the model instead chose to interpret as putting a TikTok sticker on the laptop, but sure, okay. They're ubiquitous in the modern day, for better and for worse. For all the debate over whether phones and social media are Good For Us or Bad For Us, the fact of the matter is, they seem to be a net positive-to-neutral, whose impacts depend on the person - but they do still have major drawbacks. The internet is a platform for conspiracy theories and pseudoscience and dangerous hoaxes to spread farther than ever before. Social media culture leaves many people feeling like we're always being watched and every waking moment of our lives must be Perfect - and in some senses, we are always being watched these days. Digital privacy is eroding by the day, already being used to enforce all the most unjust laws on the books, which leads to-
Pigs - I wrote the prompt with the intention that it would just be a sticker on the laptop, but instead it chose to put them everywhere, and given that I wanted to make a somewhat stealthy statement about surveillance, especially of the marginalized...thanks for that, Dall-E! ;)
Alligators - A counter to the pigs; a short-lived antifascist symbol after...this.
Details I did not intend but love anyway:
The blue in the hair - I only prompted for platinum and pink in the hair, but the overall color palette description "bled" over here anyway, completing the trans flag, making it even more blatant, and thus even more effective as a bias self-check.
The Macbook - I only specified a laptop. Hilariously ironic, to me, that a service provided through Bing interpreted "laptop" as "Macbook" nearly every time. In my recent history, 22 out of 24 attempts show, specifically, a Macbook. Microsoft v. OpenAI divorce arc when? ;) But also, let us not forget Apple's role in the ever-worsening sanitization of the internet. A Macbook with a TikTok sticker (or, well, a Tiikok sticker - recognizable enough) - I can think of little more emblematic of one of the main things I was complaining about, and it was a happy accident. Or perhaps an unhappy one, considering what it may imply about Apple's grip on culture and communications.
Which brings me to my process:
Generated over ~7 hours with Dall-E 3 through Bing Image Creator - The most powerful free tool out there for txt2img these days, as well as a nightmare of filters and what may be the most disgustingly, cloyingly impersonal toxic positivity I've ever witnessed from a tool. It wants to be Art(TM), yet it wants to ban Politics(TM); two things which are very much incompatible - and so, I wanted to make A Controversial Statement using only the most unflaggable, innocuous elements imaginable, no matter how long it took.
All art is political. All life is political. All our "defaults" are cultural, and therefore political. Anything whatsoever can be a symbol.
If you want all art to be a substance-free "look at the pretty picture :)" - it doesn't matter how much you filter, buddy, you've got a big storm coming.
225 notes
·
View notes