#Animation Tutorial
Text

HOW I ANIMATE 🤌
I couldn’t make individual gifs of this whole this so MADE A VIDJEW FOR YEW GOIS ! I didn’t know what else to make of my animation, so I decided to make it into a little quick tutorial. Hope it helps!
19K notes
·
View notes
Text
10 tips for character animation in CLIP for beginners and not-so-beginners!
This is the software I use for anime work, it's pretty much the industry standard in Japanese animation. Knowing the software is not skill-based and it can be a game changer ;) so check it out!
youtube
#animation tutorial#youtube video#animators on tumblr#clip studio paint#csp animation#2d animation tutorial#2d animation#anime tutorial#Youtube
236 notes
·
View notes
Text
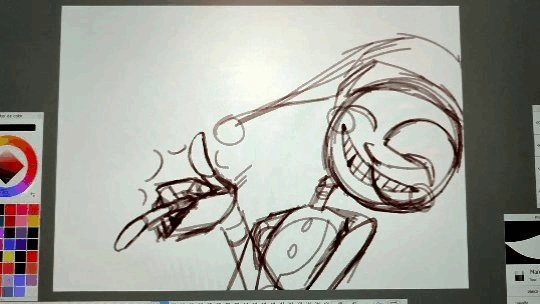
So, someone asked for a tutorial of this animation so, why not?
I need to say first that I'm not a profesional animator, I'm a selftaught artist and I'm terrible at teaching/making tutorials so maybe this isn't the best example of how to animate.
Having said that, this was my process:
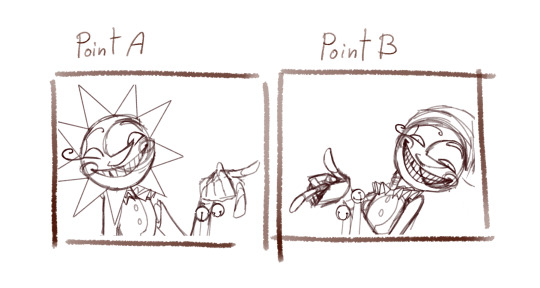
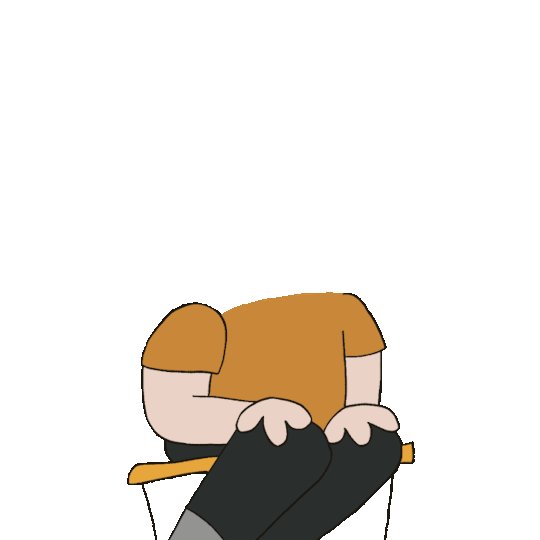
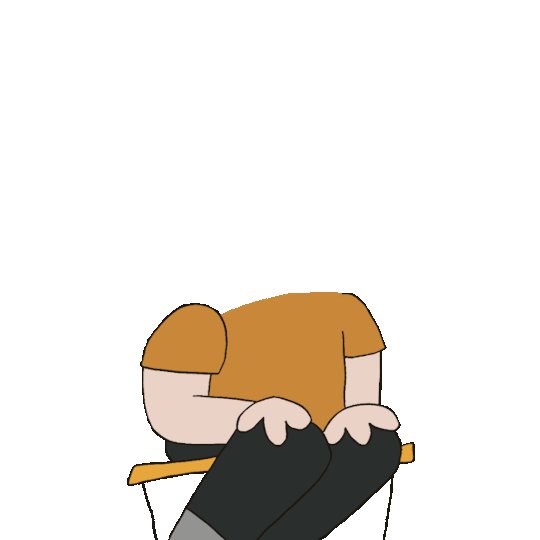
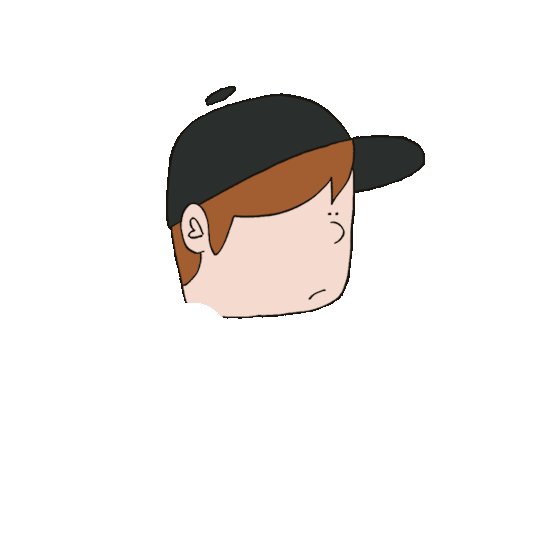
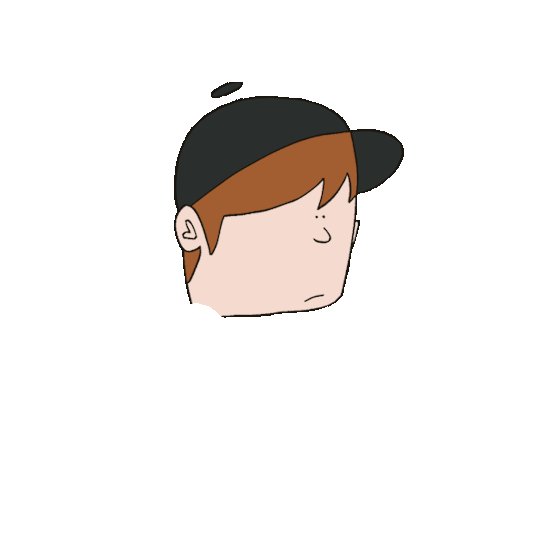
I first drew the important key frames, in other words, where I wanted point A and point B to be. No details, only body and head (I have no save of the original frames but basically no bells or ribons nor ruffles)

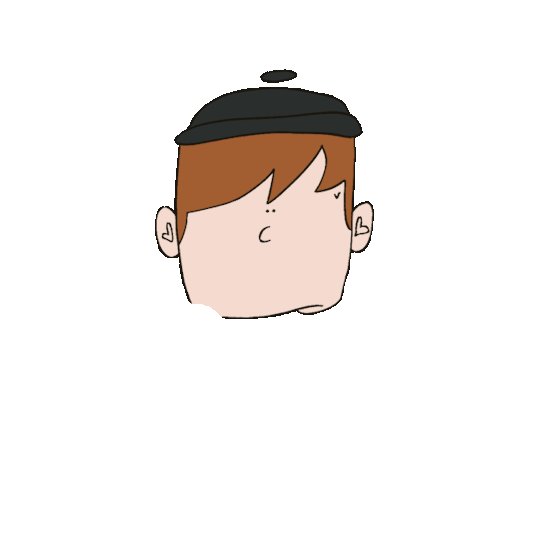
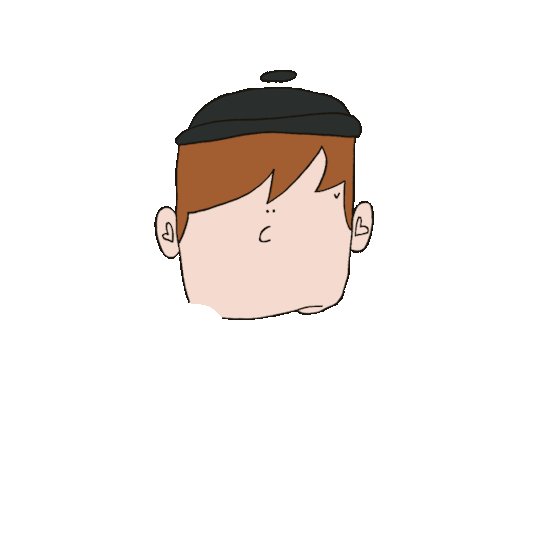
Then I needed a frame in betwen to conect them

I added a bounce effect duplicating the images, squeezing and stretching it a little (I have no save of this part but I have a video on my phone from january of last year, sorry it looks a little bad, I had to crop it)
I slowed it down so you can see the bounce

It's just like 3 frames each bounce
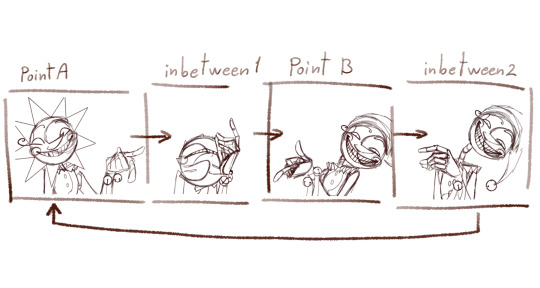
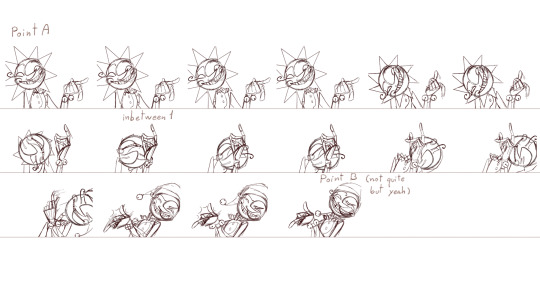
Now, to animate all the frames I started from A to inbetween 1,

then later to point B and closed the loop with inbetween 2.
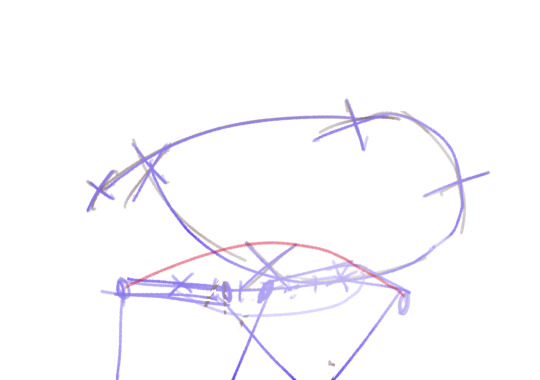
To make this easier I drew a "rute" on the background
It looked something like this

and with the animation

It's a process of trial and error. While you are drawing the frame you don't actually know if it's the correct pose (unless you are some kind of god), so you have to draw the inbetweens, check how it looks in movement, spot where it lack/exceeds frames or where it needs more space between frames... untile it's finished and you get something like this.

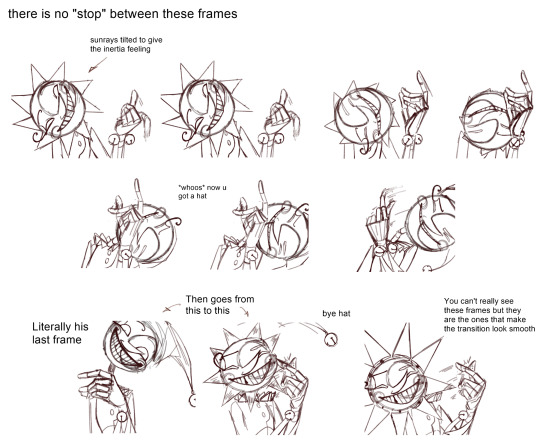
As you can see only 8/46 frames aren't drawn. These 8 frames are little "stops" for the images so the character is still.
Some of these frames has the character still but something else is moving, like Moons hat.
Finally, I got to animate the details: sunrays, hat, bells, etc. Each of these objets has its own physics and this part enters more in how I belive the physics would behave like having in mind the mass of the objet and the inertia.
Example:
The hat has a lot of inertia because fast movement so: it moves faster and it takes time to stop.
The ribons and ruffles has less inertia because even though it is still fast is a slower movement so: it moves fast BUT stops fast.
Note to add: the faster and objet moves the less frames it needs to be drawn, sometimes it may need to draw the character/object deformed to look right. The slower it moves the more frames you'll have to draw and the more precision you'll need to make it look right.
Some cursed frames:

Some "still" frames:

Another note to add: this is animated at 24fps, this means every 1 second has 24 images. Most cartoons and movies are animated at 24-25 fps, this not only aplies to 2d animation but also 3d and stopmotion.
Fun fact: the human eye perceives between 30-60 fps, however animating at 30 fps or more can give an unnatural feeling to the animation.
At last, here is the animation clean up that I never finished

I added a couple of frames to make it a lil' more smooth.
Hope this crapy tutoria helped somehow.
Now I'm going to bed and hope when I see this in the morning it looks decent.
973 notes
·
View notes
Text

I made this Extremely Basic mouthchart for my students to help them learn what Basic shapes are associated with what sounds. Made with 2d builds in mind, as thats the most common 2d work in my area.
Every single project has its own show style regarding lipsync, so this NOT the be-all-end-all. You and your projects arent beholden to these suggestions, theyre purely a jumping off point.
Happy animating!
#animator#animation#2d animation#animation tutorial#character animation#hand drawn animation#digital animation
903 notes
·
View notes
Text
Ok ok i did the goddamn neocities thing

Took the opportunity to finish up a tutorial i'd been procrastinating over for like 2 years. So, here's my guide to Everything you need to know about FE battle animations™. It's illustrated and has sections on the tools needed, how an animation is built and scripted, and notes on how to draw and animate it and finally insert it with febuilder.
Hopefully it's sufficiently comprehensive and easy to follow even for a beginner but if you think anything's missing feel free to point it out and i'll see about updating it.
Click the source link below to get to it, i'm not sure how weird tumblr is about external links these days.
93 notes
·
View notes
Text
youtube
This one goes out to anyone who wants to learn to animate pixel art! There are a lot of great resources from great artists out there, I'm not one! But I show my entire process, and how someone who doesn't have a great understanding of perspective and anatomy, but needs to learn this stuff for gamedev can approach animation, and it doesn't have to be intimidating.
I personally find to useful to, along with expert tutorials, also watch less experienced creators doing full walkthroughs of their process of learning/creating, so that's what I'm offering too! It gives me confidence that I don't have to know everything to start.
So, I show everything from creating a silhouette to making an animatable rig, blocking out the animation, keyframes, interpolating frames, keeping shapes consistent, and I talk through all the choices I make until it's done. Right up until the colour side of things, which I will do in a follow-up.
Partly I realized some of my devlogs could be all art some weeks, and I could spend days making something I could show in a minute, so why not make the process into something I can use and share as well? I hope people find this helpful!

#gamedev#solodev#indiedev#game development#indiegamedev#indie games#pixel art#pixelart#pixel animation#animation tutorial#Youtube
18 notes
·
View notes
Text
As requested here's a small video on how I animate.
This is just three simple frames I use. If you want to do what I did and make the timeline longer all you have to do is pinch the screen and drag out your fingers. But ya this is basically how I make it. If you have another question or need a longer one just ask :)
#art#digital art#ibispaintx#pixel art#animation#oc#art on tumblr#oc artwork#capcut#8bit artwork#8bitstyle#8bitart#8 bit aesthetic#8bit#8 bit art#8 bit#tutorial#animation tutorial#request
18 notes
·
View notes
Text
Post with the original animation
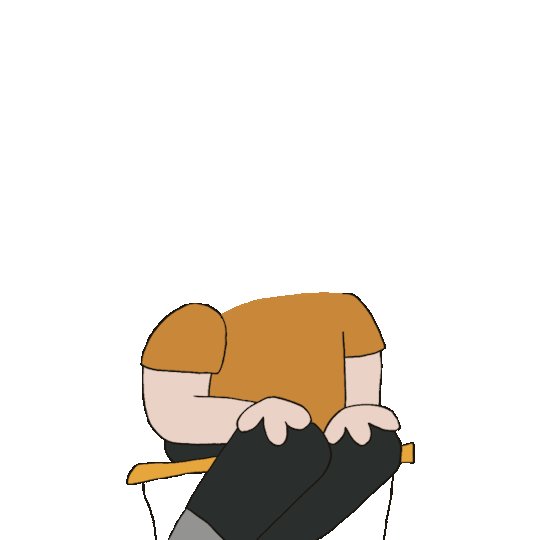
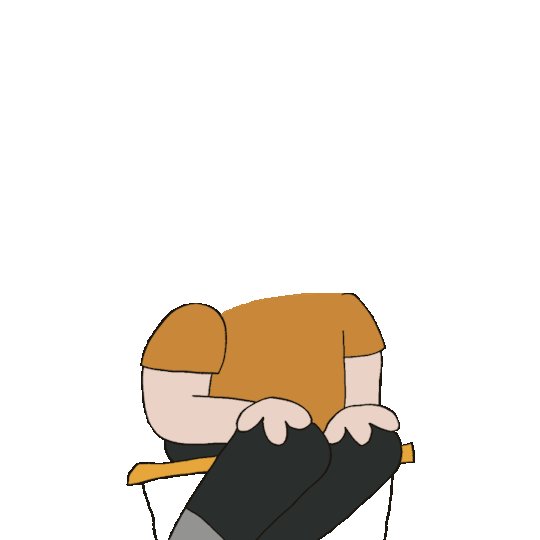
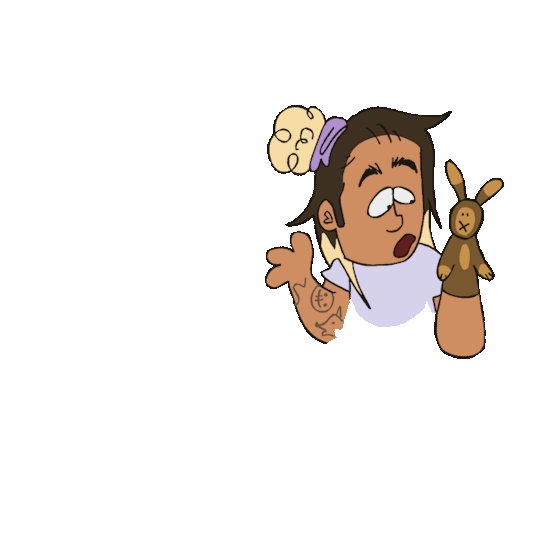
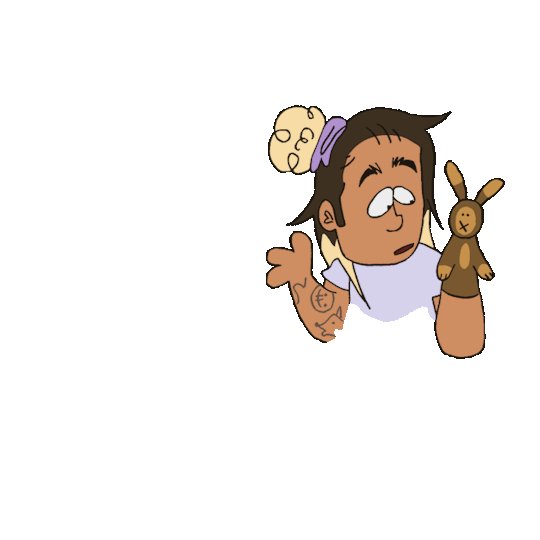
Mini animation tutorial thingy for someone on tiktok
Song: The Kite by Luisa Marion
#art#digital art#animation#animation tutorial#animation tips#art tutorial#art tips#digital artist#rubes art#rubes animation
147 notes
·
View notes
Text
How to animate really fast
A tutorial
#animation#my animation#digital art#animation tutorial#tutorial#1 second of content per minute of animating is huge imo#for an animation that i dreq alone#this is for the people like me who want to draw stories but is also impatient af
17 notes
·
View notes
Text
Okay so I've figured out what the problem is with all the animation and animatic tutorials I've found.
None of them address workflow.
Not a single one tells me how I should be handling my files, saving them, applying them to my music, etc. They don't ever address the finishing work of clean-up or finalizing or saving it to a completed thing that can be posted. I haven't seen advice on file management nor how those files are later compiled. There's also nothing in animation tutorials about how to figure out how to pace your animation to music beats if that's something you want to do.
I don't want advice on 'how to make my animatic better' or how to conceptualize. I want the bare bones explanation of how to make this as not painstaking as possible, the best way to save storage space on my computer, and how to actually do this from a technical standpoint, not an artistic one.
#animation#animatic#video art#animation tutorial#animatic tutorial#workflow#workflow tutorial#workflow process#animation process#animatic process#if someone can point me in the right direction to someone that Does explain these things - PLEASE send them too me i'm desperate#sorry to spam the tags but i've been trying to find something on this for literal months with no luck#rig rambles
43 notes
·
View notes
Text
I also have this little side by side thing and a little breakdown of the process :3
We’ve got storyboard, animation, and then filters and compression
Also here are some of the gifs I used for this animating ( yes I animate only using gifs )


These are bases I used so I didn’t have to re draw the parts that didn’t move a whole bunch ( in this case it was the bodies )



Some Pete chatting



And then the Patrick heads :)
And then I put the gifs as an overlay on a paper animation, using the app capcut. Then once that’s done I go in and use the app prequel to add some grunge ( I use the effect Linograph and the filter Brownie, lower contrast and highlights, add a bunch of grain and just fiddle with things )
Then finally I use some rando online video compressor cus I find it just,,,, looks odd if it’s HD cus like most old animations are NOT HD those things are like 2 x 2 pixels
135 notes
·
View notes
Text


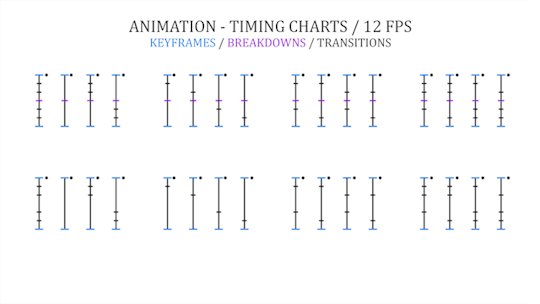
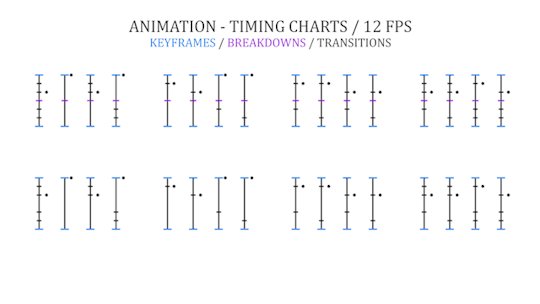
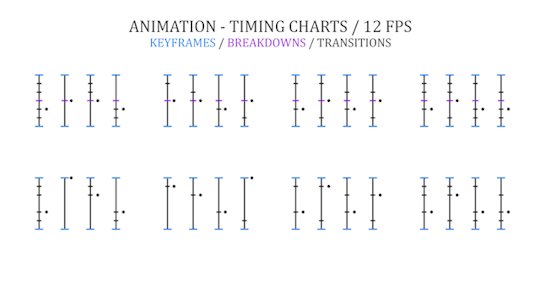
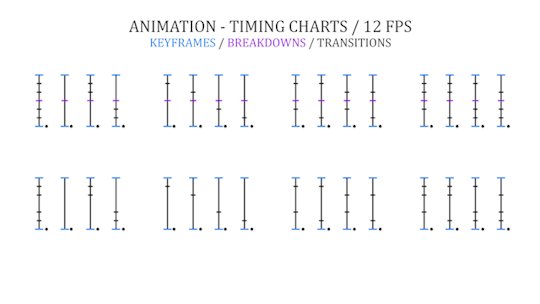
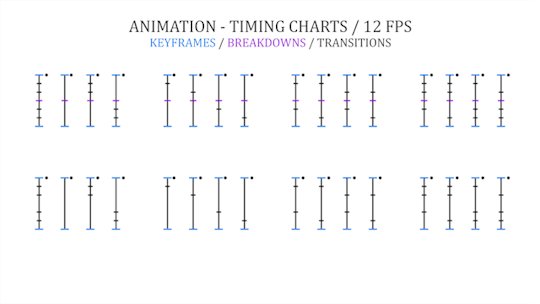
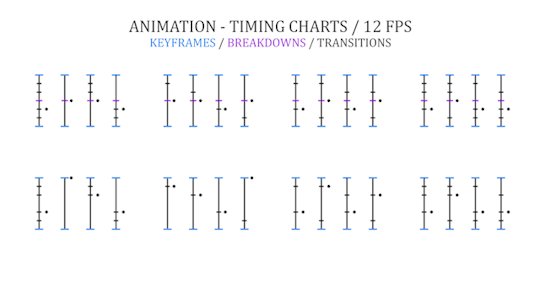
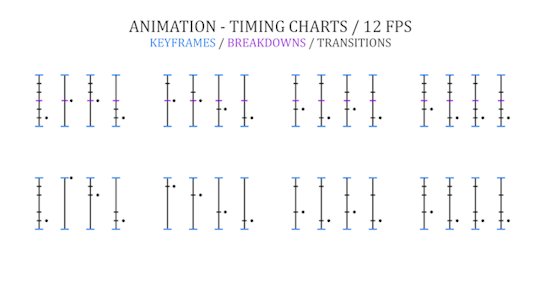
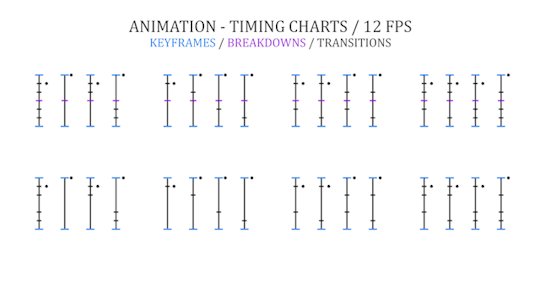
Animation - Timing Charts / 12 FPS
Most animations typically use 12 FPS in a 24 FPS video format, which causes each frame of the animation to repeat.
1 Second = 12 frames
1 Frame = 0.08333... seconds
1 Keyframe every 6 frames
2 Timing charts = 1 second
-
I prepared a second example to notice that although the timing charts have different effects, the time that the animation takes place is exactly the same.
-
Download on:
Gumroad
Blogger
Payhip
#animation#animation tutorial#2d animation#animated gif#animated#frame by frame#anime#cartoon#keyframe#how to#how to draw#gif#tutorial#art tutorial#keyframes#anime gif
193 notes
·
View notes
Text
Table of Contents
Easily find all my posts. That way you won't have to scroll through my reblogs to find what you want! ( ꈍᴗꈍ)
Resources for Creatives
Video Tutorials
Surround Sound on YouTube
Downmixing Discrete 5.1 Surround Sound to Dolby Pro Logic II
Upmixing Dolby Pro Logic II to Discrete 5.1 Surround Sound
Manually Encoding Dolby Pro Logic II
Isolating or Removing the Center Channel In Audacity
Custom Closed Captions on YouTube
HDR on YouTube
Optimizing Video Quality on YouTube
Masters for Archiving
yt-dlp: Downloading YouTube Videos the Right Way
Animation and Film Tutorials
Free Animation Production Tracker Spreadsheet
Free Storyboards and Layout Templates
Underlighting
Cel Color Palette
Film Grain
Film Gate Jitter
Animation help reblogs
My Work
Neurodivergent Help and Personal Blog
Autism help
Health help
Personal blog
67 notes
·
View notes
Text

Animate DTIYS with tutorial!
Meet Petals and Antenna 🌸 🍃 I’m hosting my first DTIYS challenge, aimed at 2D animation beginners or illustrators who want to try animation, check out the tutorial!
(The main challenge is on Instagram, but of course, you can share it here too! Though I gotta be honest, I still don't know exactly how Tumblr works, so I may not see it, but tag me or send a message or something please! And I'm sorry I feel so boomer lol).
Guidelines
- Animate (or draw) Pet and Anty (one or both)
- You can follow the tutorial or make a crazy sakuga, however you want!
- I’ll share them until June 15th
With all the AI stuff going on, I am in a pretty bad mood regarding art; so much disrespect toward artists is disheartening. To counteract that, I decided to host my first challenge with an animation approach! Starting 2D animation can be daunting, hopefully this challenge and tutorial gives you an easy introduction and gets you pumped about what you can accomplish!
Cheers 💕
#dtiys#animation tutorial#animators on tumblr#2d animation tutorial#animation for beginners#2d animation#animation#gif animation#marianarira#beginner animation tutorial#artists on tumblr#dtiyschallenge
109 notes
·
View notes
Video
youtube
ANIMATING IN PROCREATE QUICK JUMP MENU
00:00 Tip 1—Storyboard Your Animation, with Karen Jordan
02:44 Tip 2—Using Animation Assist, with Rich Armstrong
05:33 Tip 3—Explore Fluidity in Animation, with Vera Rehaag
07:40 Tip 4—Export & Share Your Work, with Danni Fisher-Shin
09:44 Find More Tips with Skillshare
#art#animation#animation tutorial#digital animation#digital animation tutorial#procreate#procreate animation tutorial#how to animate in procreate#skillshare#Karen Jordan#Vera Rehaaq#Danni Fisher-Shin#Rich Armstrong#how to animate digitally#animation tips#animation help#animate in procreate
168 notes
·
View notes
Text
Please this is important to me, and also watch my works before voting.
And my animations look more basic and amateur because there was a long gap between them, and I actually learned some techniques I will be using in future projects .
Camera move is also known as perspective change
24 notes
·
View notes