#Devs web design
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
445 notes
·
View notes
Text


Progress on the app!
The front-end is coming together, still need to do the login page (should be pretty similar to the sign up one) and the dashboard. It has no functionality yet hahaha, I'll need to connect it to my API and work out the authentication as well, but I'm just having fun with the design now :)
#life#studyblr#codeblr#coding#information technologies#web dev#web development#web design#front end development#women in stem
50 notes
·
View notes
Text
Ummmm uhhhh um Among Us?
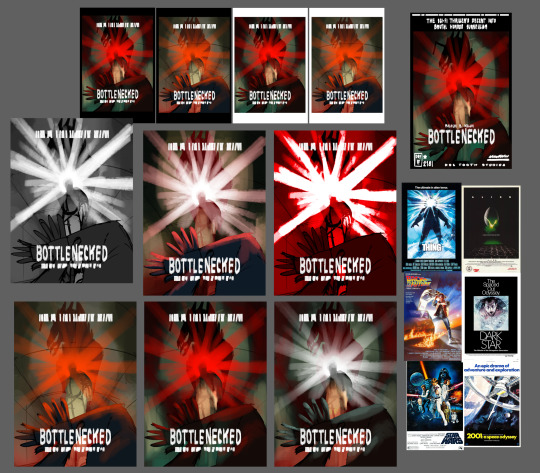
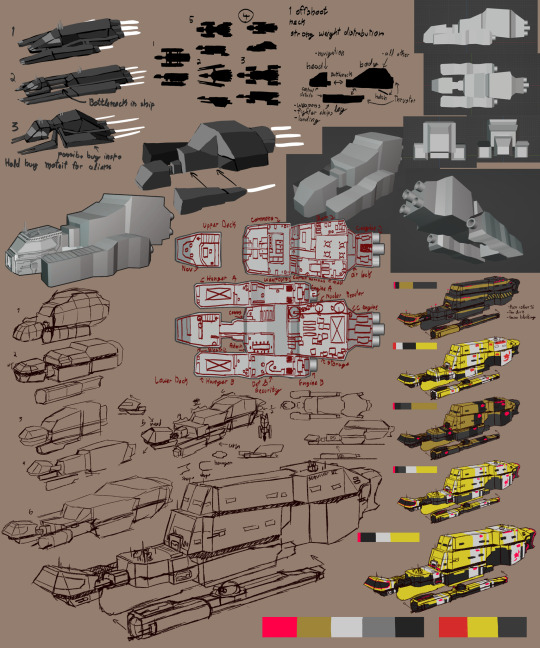
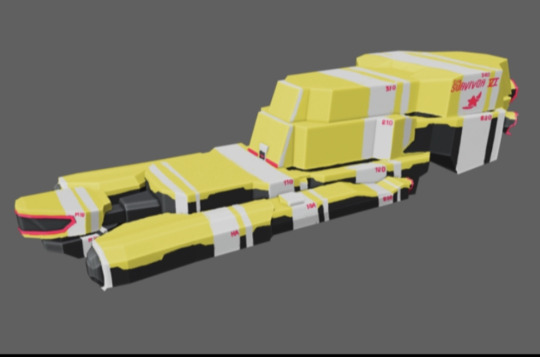
Concepts and vis dev on posters and ship.







Actually trying to work on my comic so have some older stuff I found while going through my files.
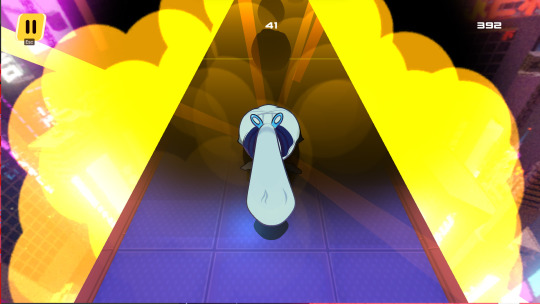
The entire premise is haha it’s among us, imposter sus, and then after the first act becomes a serious sci fi horror following a character corruption arc.
#my post#my art#my oc#bottlenecked#among us#among us fanart#concept art#vis dev#visual development#sci fi#sci fi art#spaceship#spaceship design#web comic
70 notes
·
View notes
Text
I've seen an increasing trend on here of people asking for tutorials on how to do very specific things while making a neocities website--mostly very basic things in HTML--and while this isn't bad in and of itself (asking questions is good!) it is indicative that whoever is asking has not learned any basics of HTML. And while I maintain that asking questions is good, asking for a tutorial for tiny bits and pieces of HTML is never going to teach you HTML. Mostly, it'll teach you how to copy and paste.
And hey, maybe you don't wanna learn HTML. Maybe that's not your goal and you're just playing around and having fun, and y'know that's cool too. Keep on having fun!
But if you're someone who does want to learn HTML, this is not the way. If you're not sure where to start, I recommend Free Code Camp. It's, well...it's free! And very well made! And the lessons are all interactive and start from the very basics (they also make sure to incorporate accessibility as well). Start their interactive web design course and you'll have the basics down in no time flat; especially if you put everything new you're learning into practice with website building in between lessons.
If you want to go the extra mile, I have more resources and reading you can pair with your FCC lessons in the neocities tag on my blog.
Happy coding, everyone! 💖
118 notes
·
View notes
Text
"web app" websites with a billion lines of react code and a 100 MB cache and enough tracking elements to find out what i had for breakfast, that take 20 seconds to load on my gaming laptop... they are like little inbred bulldogs to me. What are you puppy mill ass web devs doing!! your awful JS isn't making them "aesthetic," youre giving them serious breathing problems >:(
636 notes
·
View notes
Text


For absolutely no reason in particular, here's a tiny reminder that I have a personal site that you can visit! Link is in the content source!
62 notes
·
View notes
Text
Struggling with keeping things organized while simultaneously enjoying coding and game dev is like walking into a house of mirrors. You just keep smacking into shit and can't find things you need half the time.
Oh let me grab that character sprite *smacks into wall* hey what was the color of that heading? *confidently walks into mirror* let me just fix this part, I think it was supposed to be-- *runs into small gremlin like being*
#filed under: bunnytalks#codeblr#progblr#coding#css#programming#code#coding meme#programming language#programming humor#dev humor#web development#web design#web dev#programblr
146 notes
·
View notes
Note
Hey xia, I love your blog so much! Do you have any tips/resources on actual web design/ layout? I can code out my site, but then it looks like something from 10 years ago most of the time 🥲
Hiya 💗
I answered an ask similar to your question, I think it might help you for inspiration: the ask!
But a tdlr; I use Pinterest and Behance to get inspiration for web designs! Those are the only places really, those and my brain but sadly my brain isn't really accessible 😅
Some articles that might help you:
The fundamentals of website layout
Website design best practices: from A to Z
Web Design Resources You’d Actually Want to Use (& Bookmark)
Hope this helps! 💃🏾💗
#my asks#codeblr#coding#progblr#programming#studying#studyblr#comp sci#tech#programmer#web design#web dev#web development
116 notes
·
View notes
Text
ohh!!! i had a really good idea. a social media site with a circular timeline called samsara
#ideas#codeblr#social media#web development#philosophy#graphic design#game design#game development#game developers#game dev#web dev#javascript#nodejs#html#web site#web design#ui ux design#ui design#ux design#samsara
24 notes
·
View notes
Text

⭐Cult of Galaxy poster⭐
Our official Kinoko poster to promote our project, featuring a whole load of our aliens who will all be featuring in one way or another. This includes the creator of the universe, Galaxy; her first failed creation, the evil and twisted Blackhole; the ancient cults that worship them both and have battled for millions of years; many villains and allies; Kinoko's best friend, Neemal, and hero/grandfather figure Astraeus; and of course, at the centre of them all, Kinoko himself and his starsprite companions!
#kinoko the kuparkuke#character design#space#video games#comics#indiegamelover#indiegamedev#indie games#indie dev#web comic#poster#poster art#graphic design#illustration#indiegameart#stars#galaxy#planet#cult of galaxy#cults
73 notes
·
View notes
Text
teenage girl in her bedroom, writing in a red fluffy diary with a glitter pen. the camera zooms in on her and she is writing WEB DESIGN over and over with hearts around it
16 notes
·
View notes
Text



Hey, for anyone here who has a personal static site and:
- has a banner of 88×31 pixel badges
- is a fan of either:
- my work and posts (found here)
- polyamory and relationship anarchy and the "new" polyam flag in particular
I made some of those badges for you to use if you'd like! If you use the first one, please link it to my personal site ^^
16 notes
·
View notes
Text



my character directory is up! most wiki pages are unfinished, but all of them have at least sentence or two about the character and the story :)
ask me about any that catch ur eye!! please i love talking about my characters and i'm really excited to have a directory in progress for all my stories <33 my inbox is always open
https://halcyyyon.neocities.org/stories
#neocities#web dev#blorboposting#ocs#oc art#trans artist#queer artist#character design#ask me about my ocs
14 notes
·
View notes
Text
having so much fun learning all of these new(ish*) things while grappling with regret that i didn't do them sooner while also knowing that i either wasn't in the right headspace/didn't have the resources to do them sooner
#*i had a very basic knowledge/grasp on how to do all of these things but nothing further than that#web dev/design should have been a part of my first degree and so should have actual animation#i wish i took japanese more seriously but i had no idea that i'd ever GO to japan
7 notes
·
View notes
Text
get the game on itch.io
you can also get the game on game jolt or gumroad
Inspired by the cyberpunk allure of Honkai Impact 3rd, I embarked on a game dev odyssey to recreate the 'Fame Can Be So Troublesome' minigame from the 'Straying Stars' event. What started as a short journey extended to months of dedication—crafting assets, music, and coding from scratch. This adventure was filled with lessons, frustrations, and self-improvement, culminating in the debut of my humble tribute. While not perfect, it marks a promising beginning for future projects from aclypse in the ever-expanding universe of game development.



if you're curious about the challenges which aclypse encoutered while developing the game, be sure to check out the devlog on linkedIn
or soon there will be more insights on Ko-Fi (where you can also support the creator)
#game#indie dev#game dev#game developer#indie game dev#indie game developer#game design#video game#pc game#web game#honkai impact#honkai impact 3rd#honkaimpact3rd#honkai impact fan game#fan game#platformer#endless runner#game dev life#indie game dev life#itchio#anime#minigame#casual game#cozy#cozy game#cyberpunk#futuristic#sybthwave#music#relaxing music
11 notes
·
View notes
Text




Some new nav images I made for the Cinnaverse site!! (check the content source to see them!)
43 notes
·
View notes