#Key Features of a Great Architectural Animation
Explore tagged Tumblr posts
Text
3D Architectural Animation for Architects: An Effective Tool for Presenting Commercial Projects
3D Architectural Animation serves as an effective tool for architects to showcase commercial projects related to the products being offered. Utilizing 3D Architectural Animation videos allows for a more convenient presentation of the prospective architectural structures to clients.
3D Architectural Animation for Architects to Presenting Commercial Projects. Are you in need of a highly detailed and captivating CGI Architectural walkthrough for your commercial property designs? Reach out to our 3D Architectural Animation company to receive a presentation that will undoubtedly persuade your clients to finalize a deal with you! by sending an email to [email protected] or by filling out the relevant form available on our website.
#3D Architectural Animation company#3D Architectural Animation for Architects#3D Architectural Animation videos#Commercial Projects#CGI Architectural walkthrough#Key Features of a Great Architectural Animation#Architects Use 3D Animation for Commercial Projects#What is 3D Architectural Animation#Applications in Architectural Animation Commercial Projects#JS Engineering Studio
0 notes
Text
Last season's anime: Frieren episode 7-10
Shit I guess I'm full on liveblogging this one now.
This time we have episode 7 dir. Naoto Uchida (known for work on Mob Psycho 100), episode 8 dir. Tomoya Kitagawa (who also directed ep. 2), episode 9 dir. Kōki Fujimoto (key animator on a whole buncha stuff, this is his debut as an episode director), and episode 10 dir. Nobihide Kariya (who debuted not so long before as an episode director on Bocchi).
So at the end of the last post about Frieren, I commented that I found the demons underwhelming as antagonists, and hoped they would have their motivations fleshed out some more beyond 'ontologically evil baddies'. Well.
lmao.

So Frieren and the gang are travelling. We get a lot more on the Great Mage Flamme, who is Frieren's mentor figure. At this rate... she's probably gonna turn out to still be alive or some shit.
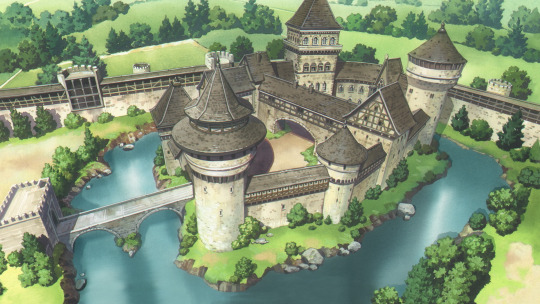
They roll up in another ridiculously picturesque town. The backgrounds in this show are apparently based heavily on the concept art paintings of Seiko Yoshioka, who gets credited under various roles including 'layout designer' and even 'worldview illustrator'. She did a crazy amount of work to design all the different settings, giving them distinctive cultural motifs and architectures and colour palettes and so on.

Since this town covers a whole four-episode arc, we get a number of different views of it. There's definitely a reasonable amount of historical care put into the design of those city walls - even sketchy and in the distance you can spot the hoardings and appropriately narrow crenellations, as well as the machicolations on the tops of the towers. (Though unfortunatelly some of those details seem to get forgotten in the later episodes.)
The streets in the town seem kinda wide and clean but it fits the austere vibe. The main thing I'm wondering is what exactly they eat in this town - it's triple-walled in hostile territory without much in the way of farmland in sight, or indeed roads that aren't tiny.

I'm pretty sure they built a model of at least parts of this town in 3D, because as well as certain 3D tracking shots (unfortunately hampered by the lack of any parallax mapping on the floor)...

...we also get shots like this one, which feature a crazy 3-point perspective:

I wouldn't say it's impossible to draw this, but it would be a hell of a lot easier to block it out roughly in 3D and then paint in the details.
Mind you, that's not even the wildest perspective we get in this episode. Check this out:

Absolutely bananas. I love it.
But tbh the praise I have for this arc is pretty limited to this kind of technical stuff. Let's get into the story. (Though you can be sure I'll have more to say about the animation!)
At this point the story shifts gears from this fairly low-key exploration of grief and the passing of time, into more standard action anime territory.
Shortly after arriving in this town, our heroes discover that it has been infiltrated by demons in the guise of peace emissaries. Frieren attempts to attack immediately, but she allows herself to be subdued rather than harm the guards, so off she goes to jail.

Luckily, wizard jail still has pretty generous visiting hours, so she's able to explain the deal with demons to the gang. Frieren declares that demons always lie to gain an advantage over humans, illustrated through a flashback in which a young girl demon begged for mercy, only to betray the townspeople a bit later. Having been proven right, Frieren summarily executes the girl.
I think it's worth comparing this storyline to a couple of other similar storylines in other works of fiction.
First of all, in NieR Replicant/Gestalt, there is the story 'The Little Mermaid', which was adapted into a segment in the game in the remake. A postman takes pity on a girl on a shipwreck, not realising that she is a terribly powerful monster who is struggling to maintain her human appearance. The girl starts killing people to try to maintain her connection with the postman. Eventually, the player shows up and discovers what's been going on. Their intervention provokes the girl to revert to monster state and there's a big boss fight. However, at stake in the fight is the girl's identity. Depending on how you play the boss fight, there are two possible endings, and both of them make overt parallels between the monster girl and your party member Kainé, and one portrays the grief of the postman who cannot let go of his affection for the monster.

Secondly, the second episode of last year's Tengoku Daimakyou features a woman who is trying to protect a monster which she believed to have taken on the consciousness of her son after it ate him. The monster has been curiously non-hostile to the woman - she persuades our protagonists to back off, and they agree. Then it abruptly kills her! Oh shit. Fight scene, they kill the monster, etc.
But as they depart, the protagonists are left discussing whether the monster could really have had the son affecting its actions, whether it was just drawn to prey etc. The monster's motivations are left distinctly unclear, and the protagonists conclude there's no way to know the truth. Throughout the rest of the season, the exact nature of the monsters remains an open question.
In both cases, we either know or it is strongly implied that the monsters are fundamentally human, or derived from humans somehow. A certain amount of effort is spared to try and at least raise the question of the monster's subjectivity, and even if a monster has to die, they play it for tragedy.
So, let's return to Frieren. We're introduced to the demon girl. She ate a kid, but she staves off execution by pleading for her mother.

The villagers decide to give her a chance to atone. Before long, she kills the village chief who took pity on her. Frieren's party show up and she does small Shaft head tilt...

She's no longer pretending and talks in a much more level voice. She explains that she wanted to give a replacement daughter to the family of the girl she ate, by removing the village chief, for the sake of living in peace. This goes down about how you'd expect. Frieren goes ahead and kills her. As she's dying, Frieren asks why she called for her mother when demons don't raise kids. The answer she gets:


She is surprisingly forthcoming on this front, and honestly, self-preservation is something like an understandable motivation. The impression you get from this flashback sequence is a being that is amoral, and encountering humans as something alien and, honestly, kinda threatening. Why she killed the girl in the first place is an open question - they explicitly say that the demons don't have to eat humans. Even if she kinda felt like it, you'd think she'd be able to figure out it would be an unwise move.
But as far as the show is concerned, the point of this flashback is to establish one thing: demons are lying liars who lie. Frieren is the only one who knows the truth, which is that you must shoot them on sight.
You might think the show would leave some doubt about whether Frieren is justified in having such a severe attitude towards the demons - is she just prejudiced? But nah we go pretty much straight into the demons saying 'Frieren is right about everything, now let'ss discuss our evil plan'.

Props to this guy (he has some longish German name I can't remember) for making this random bench feel like a throne though. Like on some level he's just soft-voiced evil anime aristocrat guy but he does pull it off.
Anyway, one thing definitely doesn't seem to add up. Frieren says that demons are solitary creatures who speak in a human voice only to deceive, but the demons seem to be pretty happy to natter away to each other when no humans are around and express all sorts of thoughts and even express (fairly reserved) emotions. The boy is arrogant, the girl is protective of her boss, etc. The guy is a smooth liar and manages to wriggle out of being killed by the earl by playing the 'we're the same, let's put an end to this' card. But we're constantly reminded it's fake, he's a lying liar who's ontologically evil.
I think the super-deceptive adversary with no qualms about telling any lie is something that can be done well to create an incredibly paranoid scenario. I can't believe I'm mentioning ratfic again in the space of two posts, but this is something Worth The Candle performed very effectively. Though honestly the fantasy of the perfect manipulator who plays everyone like a fiddle is a recurring device in fantasy.
Here... the acting is strong on our main sussy demon dude. But as a worthy adversary, he's not super convincing. He lets his underling run off and get killed, and his response when the jig is up is to reveal that he's super OP and kill everyone nearby, except the governor, who he tortures. So the manipulation angle seems questionably motivated, like he wants the earl to lower the barrier so the demon army can come in... but you're kind of left wondering why he didn't already just go and kill everyone in the city since nobody who isn't Fern or Frieren can touch him. I guess he's trying to get that low chaos route.
I won't continue the beat-by-beat summary. There is a cool fight scene in Frieren's jail cell though, which has some well-integrated 3D. Frieren totally no-sells the boy's attack and cuts his arms off. Lotta dismemberment in these episodes! The main demon guy has some tasty blood-based powers, lots of monofilament whip slicing imagery (also a thing in Tengoku Daimakyou oddly enough). In general the action scenes in this show continue to be super tight. There is a pretty cute bit where Stark is trying to free the earl and can't cut through the rope holding him to a chair, the earl is going 'leave me', and I was sitting there going like 'why not destroy the chair', and then Stark does. So props for that.
Towards the end of ep 8, we learn that Frieren is actually a suuuuper scary battle mage. She was the one who researched the demon killing spell. OOooooohhh.

Seems our demon guy hasn't changed his style in 80 years lol.

And she did not think it too many.
So we already knew that Frieren was part of the party that killed the demon king, the last living person who knew Flamme, etc. etc., so it's not exactly surprising to see once again that she's kind of a big deal. What we seem to be setting up here - or at least maybe I'm just hoping for something more than 'only our hero is wise enough to know coexistence is impossible and a war of annihilation is the only option' - is to suggest a parallel between Frieren and the demons. They're incredibly long-lived, they love to obsessively study magic, they both have a very cold affect, they're calm under fire. If it turned out that Frieren is a demon that would be a fun angle, but I don't think it really tracks. Rather, the framing is suggesting that, when confronted with demons, Frieren is not so different...
We get a title drop in any case - turns out the anime title is an in-story title for its main character. In Japanese: 葬送のフリーレン Sousou no Frieren. 葬送 is translated by jisho.org as
attending a funeral procession; seeing off the deceased; burial of someone's remains; observing a burial
The fansub I'm watching translate it (when used for the character) as 'Frieren the Elegy', which has about the right vibe! In the context for the show title, they translate the same phrase as Frieren: An Ageless Elegy which involves a little more interpolation, but I think it works. The official English title is Frieren: Beyond Journey's End, which is very direct but not a bad subtitle at all. Then again, maybe the bar is in the floor since 'Delicious in Dungeon'.
Anyway, after all that setup, we finally get the big fight episode. Because you see, in contrast to the earlier story which skipped over decades in a montage, this arc spans a whole four episodes. It's not badly done, but it's definitely feeling much more like a standard fight-driven show at this point.
We also meet Aura, one of the demon generals. She looks like a youngish girl and has a habit of doing the sanpaku eye smirk.



Her schtick is that she has magic scales that let her dominate people. Then she cuts their heads off and walks their corpses around. This is represented by a big army of suits of armour, mostly rendered in CG. They've done some kind of filter to make the linework less even, but the difference in shading style is quite noticeable.
From there it's a lot of 'my gambit vs your gambit' and 'who has more mana'. The fights are, without doubt very nicely animated, although the CG castle set used for the big camera moves feels a bit... lacking in detail compared to the gorgeous painted backgrounds. Anyway, Stark wins his fight by the power of GUTS and DETERMINATION, and Fern wins her fight by being a fast analytical type who can stay cool under fire and also knows Frieren's special demonbuster spell. Though a lot of Fern's fight is just kind of both participants standing still with impassive expressions shooting either blood or big laser beams at each other or zipping all around the castle.
Of course, the major turning points in the fight hinge on flashbacks to moments with mentor figures. This is an anime, and more specifically, it's Frieren.
One thing that is interesting is that the 'point of view' indicated by internal monologue often moves from Fern to the demon guy. We get to see him try to think through how to beat her, unsuccessfully. By contrast Stark's fight takes Stark's POV. I don't think we're expected to sympathise with the demon exactly, it's a way of underlining just how badass Fern has now become thanks to Frieren's levelling up regime.
I admit Frieren has lost me a bit by this point. It's not that it's bad at being a fight anime, it hits us with a whole series of stylishly composed and strongly animated cuts. Not novel necessarily, but absolutely well-executed. But it's not a very interesting direction to take the story! I don't care about this town, we'll be leaving it in an episode or two anyway, and the only named character in it is the earl. I wanna know more about the demons but what we get is kinda just a succession of Guys With Powers. He can make his blood fly around and stab people. She can copy anyone's moveset. He has a monofilament wire. She has a magic scale that mind controls you if she has more mana.

So how does Frieren beat the magic scales? ez. It's kind of spelled out as soon as they introduce the scales, but they spend a whole episode explaining how she's been using a relentless mana retention regimen for the last thousand years to hide her power level so that demons underestimate her. It kinda belabours the point lol. Like it kinda has to because if it doesn't try to make a big deal out of the mana hiding thing, you're just left with 'Frieren wins because her number is bigger'. But... Frieren wins because her number is bigger.
I don't hate fight-driven anime. They can be a ton of fun. But honestly, after the emotional impact of the first few episodes, taking it this way seems like it's wasting the early show's strengths. But, I hear episode 11 sees the return of Keiichirō Saitō as enshutsu, and it's said to be one of the best episodes in the show, so I'm not gonna drop it! It's certainly more than pretty enough to be worth watching through to the end.
There is a good amount of nice stuff in this last episode. The pseudo-Roman town is a cool depiction of a different material culture a thousand years prior to the main story. The 'field of flowers' magic is called back as a specific invention of Flamme - Frieren's whole deal is to kind of go around doing things to commemorate dead people and it turns out the flowers thing lets her do it twice over! We get to set up some parallels - Frieren could intuit that Flamme was a super OP mage, and Himmel could do the same for her.

We also get some worldbuilding stuff about the demons: they have to constantly display their power level to determine their place in the demon pecking order bc they're soooo individualistic. This seems a little dubious to me - like are the demons really so dumb? Is 'hide your power level' such an incomprehensible concept? It seems like it would lead to some kind of Diplomacy-like situation where other demons would team up to take you down.
Honestly, I think what bothers me about all this is like... I don't like the concept of an ontologically evil monster at the best of times, but the demons are obviously not mindlessly malevolent with no inner lives. They talk and scheme and feel things (such as 'proud of their magic'). They have an honour system. But the narrative doesn't quite seem to be able to acknowledge that this is what it's doing. Besides levelling up their magic, we have no idea what the demons want, still, except that it seems to involve killing humans sometimes.
Anyway! kvin has an article about this section, so if you'd like to read about who did which bit and how they worked together resourcefully and where the storyboard creates imagery of separation and so on, there ya go! It sounds from this article like the manga gets a better handle on what it's trying to do with the demons later on, so I'll hold out hope.
15 notes
·
View notes
Text
The Art of Kirigami: Paper Cutting Redefine
introduction
Kirigami is an intricate and captivating form of paper art that combines the precision of cutting with the creativity of folding. Unlike its cousin, origami, which solely involves folding, kirigami invites the use of scissors or blades to transform a single sheet of paper into beautiful, delicate designs. Whether you’re crafting greeting cards, decorations, or intricate 3D art, kirigami provides a versatile and meditative way to express your creativity.
What is Kirigami?
Kirigami (切り紙) is a Japanese word that comes from "kiri" (to cut) and "kami" (paper). It’s a variation of origami but incorporates cutting into the process. Traditionally, kirigami is performed with a single sheet of paper, which is folded and cut to create symmetrical designs. The art form is used for a variety of purposes, from simple greeting cards to complex architectural models.
The Origins of Kirigami
Kirigami has its roots in ancient Japan, where paper was an important material for rituals, decoration, and communication. While origami became more globally recognized, kirigami remained a more niche art form. However, its influence can be seen in various cultures around the world. For instance, in Chinese culture, paper cutting is a popular practice for festivals and special occasions, often featuring intricate designs of animals and plants.
Basic Techniques and Materials
Getting started with kirigami is surprisingly simple. Here’s what you’ll need:
Paper: You can use any type of paper, but thinner paper is easier to cut. Beginners might start with printer paper or origami paper, while more advanced artists may use specialized craft paper.
Scissors or X-Acto Knife: Depending on the complexity of the design, you’ll need either a pair of sharp scissors or an X-Acto knife for precision cutting.
Cutting Mat (optional): If you're using a craft knife, having a cutting mat will protect your work surface and give you more control.
Templates (optional): For beginners, using kirigami templates is a great way to practice before creating your own designs.
Basic Kirigami Techniques
Folding: Like origami, kirigami starts with folding the paper. This allows you to create symmetrical cuts and patterns. Simple folds, like in half or diagonally, can already lead to stunning results.
Cutting: After folding, you make precise cuts into the paper. The patterns often involve repetitive shapes like circles, triangles, or waves, and when unfolded, these cuts reveal intricate symmetrical designs.
Unfolding: This is the exciting part—gently unfolding your paper to reveal your design. Kirigami reveals its true beauty when the cuts and folds come together to create a unified piece.
Popular Kirigami ProjectsThere are endless possibilities for what you can create with kirigami. Some popular projects include:
Pop-up Cards: Make your greeting cards extra special by incorporating a pop-up kirigami element. These can range from simple shapes like hearts or stars to complex, multi-layered designs.
Snowflakes: A classic beginner's project, cutting paper snowflakes involves folding a square piece of paper and cutting small shapes along the edges.
Paper Sculptures: Advanced kirigami artists create three-dimensional structures like buildings, bridges, and even landscapes using precise folds and cuts.
Kirigami for Relaxation and Mindfulness
One of the unexpected benefits of kirigami is its potential to enhance mindfulness. The act of carefully folding and cutting paper demands focus, allowing your mind to relax. It’s an excellent hobby for those looking for a meditative and creative outlet. Additionally, the satisfaction of revealing your final design brings a sense of accomplishment and joy.
Tips for Beginners
Start Simple: Begin with basic designs like snowflakes or stars before moving on to more complex projects.
Take Your Time: Precision is key in kirigami. Rushing through cuts can lead to mistakes, so be patient and take your time with each step.
Experiment with Paper Types: As you gain more experience, experiment with different types of paper like tissue paper, cardstock, or even metallic paper for added texture and dimension.
Conclusion:
Kirigami is more than just cutting paper—it's about transforming a simple sheet into a work of art. Whether you're looking to create something decorative, practical, or simply explore a new hobby, kirigami offers endless opportunities to innovate and create. Give it a try, and you may find yourself immersed in the meditative beauty of this ancient craft.
2 notes
·
View notes
Text
Gujarat’s Pride: Dholavira’s Archaeological Site, Culture, and History | Evoke Dholavira
Introduction:
Dholavira is a UNESCO World Heritage Site and the largest Harappan site in India. It is located in the Kutch Desert of Gujarat and was discovered in the early 1900s. Excavations at the site have revealed a wealth of information about the Harappan civilization, including its architecture, engineering, and social and economic structure.
Dholavira is a significant archaeological site that offers insights into the Harappan civilization, culture, and history of Gujarat. The site is well-preserved and there is a museum on-site that houses a collection of artifacts from the city.

The Archaeological site of Dholavira:
The Dholavira archaeological site is known for its impressive fortifications, water conservation systems, and public buildings. The Dholavira Fort is one of the largest and most well-preserved Indus Valley Civilization forts in India. It has a massive rampart wall that is over 7 kilometers long and 10 meters thick.
Dholavira is also known for its sophisticated water conservation system. The city had a number of reservoirs, dams, and canals that were used to collect and store rainwater. This system allowed the city to survive during the dry season.

Other notable features of the Dholavira archaeological site include:
The Citadel: The Citadel is the highest point in the city and is thought to have been the center of political and religious power.
The Lower Town: The Lower Town is where most of the city’s inhabitants lived. It contains a variety of residential areas, workshops, and public buildings.
The Great Bath: The Great Bath is a large rectangular pool that is thought to have been used for ritual bathing.
The Signboards: Dholavira is home to a number of inscribed stone slabs that are thought to be signboards. These signboards are in a language that has not yet been deciphered, but they may provide insights into the Harappan civilization.

Some of the key aspects of Harappan culture that are evident at Dholavira include:
Art: Dholavira is home to a variety of art objects, including pottery, seals, and sculptures. The art of Dholavira is known for its geometric designs and animal motifs.
Architecture: The architecture of Dholavira is characterized by its use of brick and mudbrick. The city’s buildings were well-planned and well-constructed.
Religion: The Harappan people practiced a variety of religious beliefs. There is evidence of both Hindu and Buddhist worship at Dholavira.
Trade: Dholavira was a major center of trade and commerce during the Indus Valley Civilization. The city traded with other Harappan cities in India and Pakistan, as well as with Mesopotamia and Persia.
The History of Dholavira:
Dholavira was founded around 3000 BC and flourished during the Harappan civilization. The city was abandoned around 1500 BC, but the ruins of the city were rediscovered in the early 1900s.
Dholavira is a significant site in the history of Gujarat. It is the largest Harappan site in the state and it offers insights into the Harappan civilization, culture, and history of Gujarat.
Conclusion:
Dholavira is a must-visit destination for anyone interested in Indian history and culture. The Dholavira archaeological site offers visitors a unique opportunity to learn about the Harappan civilization and its many achievements. Dholavira Tent City provides all the luxurious facilities and amenities, making it the perfect place to stay while exploring this fascinating site.
Book your stay at Dholavira Tent City today and experience the magic of Dholavira!
#dholavira tent city#dholavira#kutch#gujarat tourism#Harappan civilization#dholavira history#dholavira accommodation#tourist attraction#dholavira tourism#gujarat
2 notes
·
View notes
Text
Side scroller
Hollow knight

Every character, environment, and background is illustrated by hand, giving the world a soft, organic feel, like a living, animated storybook. Characters (especially the bugs) are designed with minimalistic shapes, rounded bodies, large eyes, and simple limbs, making them immediately recognizable but deeply expressive through subtle movements. Strong use of silhouettes helps you immediately spot enemies, hazards, and key features, even in visually complex areas. Movements (like the Knight’s jumps, enemy attacks, or environmental effects like falling dust) are smooth and weighty, adding a graceful feeling to gameplay.
The world of Hallownest is dominated by cool, muted tones — greys, blues, off-whites, and charcoal blacks — creating a somber, melancholic mood.
Greenpath: Lush, overgrown greens with splashes of light and glowing moss.
Crystal Peak: Sharp magentas and shimmering pinks contrast against dark stone backgrounds.
City of Tears: Deep blues and constant rainfall, evoking sadness and grandeur.
Queen’s Gardens: Soft, glowing greens and whites in a misty, magical forest.
Deepnest: Murky browns, sickly greens, and inky blacks — claustrophobic and terrifying.
Certain elements like attacks, special effects, spirits, or treasures use vivid colours (bright orange, cyan, or gold) that pop dramatically against the muted backgrounds. Subtle, beautiful lighting defines the mood, from soft glowing plants to flickering lamplight, giving the underground world a sense of space and depth.
Different areas transition naturally into one another, caves bleed into fungal wastelands, mechanical cities crumble into deep abysses, using shifts in colour, lighting, and architecture. Ruined buildings, broken statues, ancient murals, and crumbling hallways silently tell the history of Hallownest without heavy text, you feel the decay through the visuals. The architecture mixes natural shapes (roots, vines, caves) with classic gothic designs (arches, spires, ruined castles), giving it a unique fantasy-bug aesthetic.
The Knight is small, white, and horned, the Knight is iconic, a simple figure that stands out easily against any backdrop. The enemies despite being bugs and monsters, enemies often feel full of character, some cute, some tragic, many grotesque, and their designs fit naturally into the world’s visual language. Bosses are often larger, more visually complex versions of regular enemies, featuring intricate, often decayed designs that hint at the fall of the once-great Hallownest.
0 notes
Text
Golden triangle tour with Ranthambore

Golden Triangle Tour with Ranthambore: Explore Culture and the Wild Side of India
If you're looking for a trip that combines royal history, architectural marvels, and thrilling wildlife, the Golden Triangle Tour with Ranthambore is just what you need. This popular route connects Delhi, Agra, and Jaipur—the three gems of North India—while adding the jungle adventures of Ranthambore National Park into the mix.
Whether you're a first-time visitor or a returning traveler wanting something more, this journey gives you the best of India's heritage plus the chance to spot the elusive Royal Bengal Tiger.
What is the Golden Triangle Tour with Ranthambore?
The Golden Triangle is India’s most iconic tourist circuit, forming a triangle between:
Delhi (the capital city)
Agra (home of the Taj Mahal)
Jaipur (the Pink City)
Adding Ranthambore National Park, located between Agra and Jaipur, gives your journey a unique twist with two wildlife safaris.
Why Choose This Tour?
Perfect Blend: See historic forts, majestic palaces, and Mughal monuments along with thrilling tiger safaris.
Short Yet Complete: Usually 7 to 10 days long—ideal for those who want to see a lot in one go.
Family & Couple Friendly: Great for all ages and interests.
Photographer’s Dream: Palaces, nature, and animals—all in one tour.
Suggested Itinerary – Golden Triangle with Ranthambore (8 Days/7 Nights)
Day 1: Arrival in Delhi
Airport pick-up and check-in at hotel
Rest or short evening tour around Connaught Place or India Gate
Day 2: Delhi Sightseeing
Explore Red Fort, Jama Masjid, Raj Ghat, Humayun’s Tomb, Qutub Minar
Drive past Rashtrapati Bhavan & Parliament House
Overnight in Delhi
Day 3: Delhi to Agra (by road/train)
Visit Akbar’s Tomb in Sikandra en route (optional)
Explore the Taj Mahal by sunset
Visit Agra Fort
Overnight in Agra
Day 4: Agra to Ranthambore via Fatehpur Sikri
Stop at Fatehpur Sikri, a historical ghost city
Continue to Ranthambore
Check-in and relax at the jungle lodge/resort
Overnight stay
Day 5: Ranthambore Safari
Early morning wildlife safari in Ranthambore National Park
Return to hotel for breakfast and rest
Optional evening safari or visit to Ranthambore Fort
Overnight in Ranthambore
Day 6: Ranthambore to Jaipur
Drive to Jaipur (approx. 4 hours)
Visit Chokhi Dhani for cultural dinner (optional)
Overnight in Jaipur
Day 7: Jaipur Sightseeing
Visit Amber Fort, City Palace, Jantar Mantar, and Hawa Mahal
Explore local markets and shop for handicrafts
Overnight in Jaipur
Day 8: Jaipur to Delhi – Departure
Drive or fly back to Delhi for onward travel
What’s Included in Tour Packages?
Most tour operators offer packages with:
Hotel stays (3–5 star or luxury options)
All transfers in air-conditioned private vehicle
Professional English-speaking tour guide
Monument entry fees
Two jungle safaris at Ranthambore
Breakfast daily and selected meals
All applicable taxes and tolls
About Ranthambore National Park
Located in Rajasthan’s Sawai Madhopur district, Ranthambore is one of the best places in India to spot tigers in the wild.
Key Features:
Home to tigers, leopards, sloth bears, crocodiles, and hundreds of bird species.
Divided into 10 safari zones.
The majestic Ranthambore Fort inside the park is also worth a visit.
Best time to visit: October to June. Park is closed during monsoon (July to September).
Things to Do Besides the Usual
Photo Safari: Ideal for nature photographers and wildlife lovers.
Cooking Classes in Jaipur: Learn Rajasthani cuisine from locals.
Heritage Walks in Delhi: Explore old bazaars and secret alleyways.
Mehtab Bagh in Agra: A less crowded view of the Taj Mahal from across the Yamuna.
Travel Tips
Book Safaris in Advance: Especially for Zones 1 to 5, which are the most popular.
Carry ID Proof: Required for park entry and train travel.
Wear Earthy Colors in Jungle: To blend in and avoid disturbing wildlife.
Don’t Forget Sunscreen & Hat: Sun can be intense in Rajasthan.
Stay Hydrated: Always carry water bottles.
Ideal Duration
A 7–9 day itinerary is perfect to cover all cities and enjoy each location at a relaxed pace. You can extend your trip to include Udaipur or Pushkar for even more Rajasthan magic.
Best Time to Plan This Tour
October to March: Pleasant weather, best for sightseeing.
April to June: Excellent time for tiger spotting due to dry landscape, though hotter.
Conclusion
The Golden Triangle Tour with Ranthambore isn’t just a holiday; it’s a rollercoaster of heritage, culture, and adventure. Imagine standing in front of the Taj Mahal one day and spotting a tiger in the wild the next—it’s that kind of trip.
Perfect for couples, families, and solo travelers alike, this tour will leave you with memories of a lifetime, stunning photographs, and endless stories to tell.
FAQs
1. Can I customize this tour based on my interests? Yes! Most tour operators allow full customization including adding destinations, changing hotels, or adjusting safari schedules.
2. Are tiger sightings guaranteed in Ranthambore? No, but the chances are high, especially in summer months.
3. Is it safe to travel to Ranthambore with kids? Absolutely! Just follow park rules and stick to guided safaris.
4. What type of accommodation is available in Ranthambore? From budget lodges to luxury jungle resorts—there’s something for every budget.
5. Should I take a guide during city tours? Yes, a guide adds local insights, history, and fun facts that make your tour unforgettable.
0 notes
Text
Essential Game Development Tools for Every Mobile App Development Company
As mobile apps continue to evolve, user expectations are skyrocketing. It’s no longer enough for an app to function—it needs to engage, entertain, and retain. That’s why more mobile app development companies are turning to game development tools to supercharge user experience.
Whether building a full-fledged game or adding gamified elements to a business app, the right tools can make all the difference. In this blog, we’ll explore some of the essential game development tools every mobile app development company should know and use in 2025.
Why Game Development Tools Matter for Mobile App Development
Gamification is now a dominant trend across industries. From fitness and education to e-commerce and finance, apps that apply game mechanics like rewards, levels, and interactivity see higher retention rates.
Game development tools offer frameworks, engines, and environments that enable developers to build immersive and responsive experiences without starting from scratch. For mobile app development companies, these tools unlock creative freedom, reduce development time, and deliver better results.
Top Game Development Tools to Consider
1. Unity
Unity is arguably the most popular game development platform in the world. It supports both 2D and 3D mobile game development and is compatible with iOS and Android.
Why Mobile App Developers Love It:
Easy integration with AR/VR
Massive asset store
Multiplatform support
Strong community and documentation
2. Unreal Engine
Known for stunning graphics and high-performance gameplay, Unreal Engine is a go-to for more advanced or visually rich mobile games.
Ideal For:
High-end games
Simulation-based apps
Apps requiring photorealistic visuals
3. Cocos2d-x
Cocos2d-x is a free, open-source engine best suited for 2D game development. It’s lightweight and efficient, making it perfect for fast-loading mobile apps.
Best Use Cases:
Casual games
Educational apps
Simple UI animations in non-game apps
4. Godot
Godot is gaining popularity for being beginner-friendly and open-source. It’s great for companies building custom mobile games or gamified app features on a budget.
Perks:
Node-based architecture
No royalties or licensing fees
Ideal for prototyping
5. Buildbox
Buildbox is a drag-and-drop game builder designed for developers who want to create simple mobile games without extensive coding.
Why It’s Great:
Quick MVP development
Fast prototyping for gamified features
Intuitive interface for designers
How Game Development Tools Enhance Mobile App Development
Even outside of traditional games, these tools can:
Improve user interface interactivity
Enable reward systems and loyalty points
Create animated progress tracking
Support mini-games inside functional apps
Deliver cross-platform consistency
Game Development Services Meet Mobile App Innovation
Many game development companies in India now offer integration services specifically for mobile apps. By partnering with a game development company like ApperStudios, mobile developers can seamlessly add features like AR experiences, real-time multiplayer functionality, or gamified onboarding.
For example, a mobile app development company creating a fitness tracker might integrate Unity-based animation to guide users through workouts, or a fintech app might include spin-to-win reward games using Cocos2d.
Final Thoughts
Incorporating the right game development tools is no longer just a tactic for game studios—it's a strategic advantage for mobile app development companies aiming to boost user engagement and retention. Whether you're building a game, a business app, or something in between, these tools are key to staying ahead of the curve.
0 notes
Text

Best 3D Modeling Software for 2025
Introduction
Creativity has no bounds in the digital age, and nor should the tools at your disposal. In 2025, 3D modelling software is perhaps more accessible than it has ever been, and a big part of the reason for that is very much down to Blender. Blender is a complete 3D creation suite available to any student, independent artist, or seasoned pro, entirely free of charge. In this blog, we will be discussing why this year, Blender is the best free 3D modelling software.
What Is Blender?
Blender is a free, open-source, and all-in-one 3D design platform that provides users tools for creating, modeling, animating, rendering, and editing video. Unlike many commercial software options, Blender is governed by a global community and supported by the Blender Foundation. Blender: One of the most popular software for 3D, which is versatile and easy to use.
Key Features of Blender
Blender has a ton of powerful features that you’ll find in the most expensive software:
Modelling Tools: Polygonal, sculptor and procedural modelling support.
Rendering Engines: Eevee (real-time) and Cycles (ray-traced) for speedy and high-quality output.
Animation Features: Best for character rigging, motion tracking and full-scene animation.
Grease Pencil: One-of-a-kind 2D-in-3D draw tool for story-boarders and animators.
Video Model editing: Basic video editing built into the software
Python system: Customization work processes using programmable tools and add-on.
These features make Blender appropriate for a variety of projects from game design and short films to architectural visualization and product prototyping.
Learn Why Blender is the Best in 2025
But what makes Blender truly special is the combination of professional-quality tools for no cost. A wide variety of people use it, from hobbyists to professionals, like animators, engineers, and architects. The Blender user interface (UI) has been streamlined over the years to be more user friendly, while retaining an underlying depth and complexity for experienced users.
Community and Support
Another contributor to its popularity is Blenders open-source architecture creating a supportive community. With thousands of tutorials and guides on YouTube, active forums, and near-daily software updates, users can find help and inspiration at every turn. There’s also an expanding marketplace for free and paid add-ons, models and materials.
Fusion 360 – Where Design Meets Engineering
Autodesk Fusion 360 is a cloud-based solution that brings together CAD, CAM, and CAE for engineers and product designers. It offers parametric modelling, real-time simulations and collaborative workflows. Fusion 360 includes 3D printing tools within the design workspace as well, and is great for making physical prototypes. Mechanical engineers and industrial designers find this software very beneficial.
Use Cases
Blender is ideal for:
Game Development: Modeling characters, assets and environments.
Animation & Film: Making short films and motion graphics.
3D Printing: modeling designs that are accurate and printable
Architecture: Will help you visualize your interior and exterior designs.
Education: Teaching 3D concepts in schools and colleges.
Conclusion
The best free 3D modelling software available in 2025 is Blender, the programme that has hundreds of features, tools and supplements to design at zero cost. It’s versatile, potent, and ever-changing. Whether you’re learning 3D for the first time, or delivering professional-grade projects, Blender has the tools you need, and none of the cost.
1 note
·
View note
Text
The Most Important Skills for Web Developers Today
Web development is a fast-evolving field, and staying up to date with the latest tools, frameworks, and best practices is crucial for success. In today's competitive market, web developers need to master a blend of technical, problem-solving, and creative skills. Whether you’re a beginner or a seasoned professional, here's a breakdown of the most important skills for web developers today.
1. Proficiency in HTML, CSS, and JavaScript
At the heart of every web development project lies the trio of HTML, CSS, and JavaScript. These are the foundational building blocks of web development.
HTML (HyperText Markup Language) is the skeleton of web pages, responsible for structuring content like headings, paragraphs, and images.
CSS (Cascading Style Sheets) is the design layer, defining how elements should be styled, such as layout, color, typography, and responsiveness.
JavaScript adds interactivity, from dynamic content updates to form validation and animations. JavaScript frameworks and libraries like React, Vue, and Angular have become essential, helping developers build complex applications more efficiently.
Proficiency in these three languages is a must for all web developers, as they are the backbone of any web application.
2. Version Control/Git
Version control systems like Git are critical for tracking changes in code, collaborating with teams, and managing the history of a project. Git allows developers to work on separate features without interfering with the main codebase, streamlining collaboration and helping to avoid conflicts.
GitHub or GitLab are platforms that provide remote repositories for sharing code and collaborating with other developers. Familiarity with Git commands such as commit, push, pull, and merge is a skill every web developer needs in their toolbox.
3. Responsive Design and Mobile-First Development
With more users accessing websites on mobile devices, responsive design has become a key skill for web developers. This approach ensures that a website adapts seamlessly to different screen sizes, whether it’s a desktop, tablet, or smartphone.
Developers need to understand how to use media queries in CSS to create layouts that adjust according to device size. Additionally, adopting a mobile-first approach—designing the mobile version of a site before scaling it up to larger screens—is a best practice that helps ensure accessibility and performance across all devices.
4. JavaScript Frameworks (React, Vue, Angular)
While vanilla JavaScript is the foundation, modern web development relies heavily on frameworks and libraries to speed up the development process and manage complex applications. Popular frameworks include:
React: A JavaScript library for building user interfaces, particularly single-page applications. React’s component-based architecture makes it easy to break down complex UIs into reusable components.
Vue.js: Known for its simplicity and flexibility, Vue.js is another powerful framework for building interactive UIs. It’s great for developers looking for a lightweight alternative to React.
Angular: A full-fledged framework by Google, Angular is perfect for developing large-scale, enterprise-level applications. It’s a robust, opinionated framework that includes features like dependency injection and two-way data binding.
Mastering one or more of these JavaScript frameworks is a significant advantage for developers, as it allows for more efficient, maintainable, and scalable applications.
5. Backend Development (Node.js, Python, PHP, Ruby)
Although front-end development tends to get more attention, web developers should also have a solid understanding of backend development. The backend is responsible for managing the database, server, and application logic that power websites.
Some popular backend technologies include:
Node.js: A JavaScript runtime that allows developers to write server-side code in JavaScript, making it easier to build full-stack applications using a single language.
Python: Known for its simplicity and readability, Python, along with frameworks like Django and Flask, is widely used for building backend systems.
PHP: A long-standing language used for server-side development, often paired with databases like MySQL for dynamic website generation.
Ruby: The Ruby on Rails framework offers a convention-over-configuration approach, speeding up web development and making it easier to build scalable applications.
Having backend knowledge allows web developers to work on both the client-side (front-end) and server-side (back-end) of applications, making them more versatile and valuable in the job market.
6. Database Management
Every web application needs to store and retrieve data, which makes database management an essential skill for developers. Knowledge of both relational and non-relational databases is important.
SQL (Structured Query Language) is the standard for working with relational databases like MySQL, PostgreSQL, and SQLite. Knowing how to design tables, write queries, and manage relationships between data is crucial.
NoSQL databases like MongoDB and CouchDB are gaining popularity for their flexibility in handling unstructured data and scalability for large applications.
Being able to integrate databases into web applications and optimize their performance is a valuable skill for any web developer.
7. API Integration
Web developers frequently need to work with APIs (Application Programming Interfaces) to integrate external data or functionality into their applications. APIs allow one software to communicate with another, such as fetching data from a weather service, sending data to a payment processor, or interacting with social media platforms.
Familiarity with RESTful APIs and understanding JSON (JavaScript Object Notation) as the standard data format is essential. Developers should also be familiar with making asynchronous requests using AJAX or Fetch API, and working with GraphQL for more flexible data queries.
8. Testing and Debugging
Writing clean and error-free code is vital, but bugs will always arise. Testing and debugging are key skills that every web developer should master to ensure high-quality applications.
There are different types of testing:
Unit testing: Testing individual components of your code (often using frameworks like Jest or Mocha).
Integration testing: Ensuring different parts of your application work together as expected.
End-to-end testing: Testing the entire application workflow to simulate real-user interactions.
9. Web Performance Optimization
Website speed plays a major role in user experience and SEO rankings. A fast-loading website improves user retention and engagement, so web developers need to focus on performance optimization. Techniques include:
Image optimization: Compressing and serving images in modern formats (e.g., WebP).
Lazy loading: Deferring the loading of non-essential resources until they are needed.
Minification: Reducing the size of CSS, JavaScript, and HTML files by removing unnecessary characters.
10. Soft Skills: Communication and Problem-Solving
Beyond technical skills, web developers need strong communication and problem-solving abilities. Clear communication is essential for collaborating with teammates, designers, and clients. Explaining complex technical concepts in simple terms and listening to feedback are key to delivering high-quality projects.
Problem-solving skills are also crucial, as web developers often need to think critically and troubleshoot issues in code. Creativity, adaptability, and a willingness to learn new tools and technologies are also vital for long-term success in the field.
Web development is an ever-changing field, and the most successful developers are those who are constantly learning and adapting. Mastering the core skills like HTML, CSS, JavaScript, and version control is essential, but it’s equally important to stay up to date with new frameworks, tools, and best practices. Whether you specialize in front-end or back-end development, a well-rounded skill set will make you a more versatile and valuable developer in today’s competitive job market.
Stay curious, practice continuously, and embrace the challenges—because the best web developers are the ones who never stop learning.
0 notes
Text
How Custom Website Design Elevates Brand Identity
In this digital age, a company website serves as its virtual storefront- the first touchpoint a business has with potential customers. A well-crafted website not only attracts visitors but provides an experience that bolsters brand identity-that of being consistent, credible, and recognizable. The importance of custom web design cannot be overemphasized in differentiation against competitors, as it provides personalized experiences more aligned with brand principles, vision, and unique selling points. In this blog, we are going to look at how custom website design advances an image of brand identity while explaining how crucial a unique digital presentation is for enduring success.

Establishing a Unique Brand Presence
A custom website design helps the brand stand out against a sea of competition online. Different from cliché templates, which are mostly boring and very common, custom web designs include lots of unique elements regarding layout taste, colors, and fonts. This design helps unify the entire brand occurrence by making it easy for customers to relate to and recognize the brand.
Customization in each and every feature of the website according to the brand value helps an organization with a consistent image that will impress the offered customers. This forms a clear instant cornice, thus tending to build credibility and trust simultaneously.
Enhancing User Experience (UX)
The user's experience is very crucial in determining how visitors perceives a brand. In this manner, a custom website packs in the design and functionality specific to the target audience. The businesses focus on usability, intuitive navigation, and seamless operations to provide a more valuable experience to their users.
Key user experience aspects pertinent to brand identity include:
Responsive Design: Ensure optimization of the website for various devices, from desktops to tablets to smartphones.
Intuitive Navigation: Ensure that the user has easy access to information with little difficulty and time such that it enriches the experience of browsing.
Optimizing loading speeds: A faster website increases user happiness while also managing lower bounce rates.
Using Interactive Elements: Eye-catching visuals and animations that motivate and reinforce a brand's messaging.
Creating good user experience engenders trust and motivates consumers to interact with the brand, thus translating to greater conversion and retention rates.
Strengthening Brand Messaging
A custom-designed site enables businesses to communicate their brand stories, missions, and values in a potent manner. Through well-placed content, dynamic visuals, and distinctive design elements, a business can create a narrative that resonates with its audience.
While a brand committed to sustainability would include green-themed design elements, use earthy colors, and include well-crafted content concerning its green initiatives. The visual reinforcement of brand is a great way to forge an emotional bond with an audience.
Improving SEO and Online Visibility
SEO is most important when it comes to increasing your brand's online visibility. A custom website offers a lot of leeway in optimizing the architecture of a site, improving the load times of each page, and integrating SEO-best practices. This is opposed to pre-built templates, introducing unwanted code and leaving little space for customization, which a custom site allows.
Several SEO-friendly aspects will give an added burst to brand identity:
Clean and Optimized Code: Making web pages faster and better indexed by search engines.
Structured Data Markup: Giving search engines an edge in grasping your content and ranking you better.
Custom Meta Tags and Descriptions: Content boasting about click-throughs.
Keyword Optimization: Attaching contents to search needs to appeal to the right audience.
Thus, when rankings increase on search engines, such businesses may enjoy the added boost to their online presence, which further supports their brand personas across digital channels.
Creating a Consistent Brand Experience
Consistency is an obligation for an instantly recognizable and trusted brand. A custom website will facilitate uniformity in all things-a consistent follow-through of font types, color palettes, design, and imagery-which are given in the brand guidelines of the company. Such a consistency heightens across every point of contact, which includes social channels, market-e-mail, and even display advertisements.
A cohesive brand experience would sound off to the customers that the brand deserves their trust, discipline, and engagement with it. A website that represents the personality and values of a brand provides an easy shift between offline and online interactions.
Improving customer engagement and conversions
It is a must for you to engage with them in ways that bring about their desired conversions. Custom website design enhances engagement by embedding into functional aspects requiring:
Dynamic Content: Showing content based on user behaviour and preferences.
Live Chat and Chatbots: Providing real-time help and raising customer satisfaction.
Video and Multimedia Integration: Elevating storytelling and user engagement.
Clear Call-to-Action: Enticing your online visitors to act like signing up for a newsletter or purchasing.
An engaging website will better navigate visitors through the customer journey, making their conversions and brand loyalty go a hundredfold.
Enhancing Brand Trust and Credibility
A professional and polished website inspires confidence among customers. A custom-designed website ensures that the site is trustworthy, secure, and authoritative. Other things such as real-time payment gateways, customer testimonials, trust badges, and near-perfect imagery all contribute to an organization's presentability over the Internet.
A custom website represents a serious commitment to quality. Service by giving proper credibility in the industry. A site that appears to have been regularly updated suggests an active and reliable brand.
Future-Proofing Your Brand
Technology and design trends evolve rapidly. Custom websites emphasize the principles of scalability and flexibility, allowing businesses to adjust to critical market demands. In contrast with generic templates that are easier to become obsolete, custom websites can readily accept changes and adaptations.
Scalability advantages include:
Easy Integration With Different Third-Party Tools: Seamless connectivity with CRM systems, analytics tools, and marketing platforms.
Custom Features and Functionality: Implementation of unique solutions tailored to business needs.
Regular Updates and Support: Ongoing updates to keep the site optimized for performance and secure.
Ensuring Future-Proofing for a Brand: Custom websites ensure long-term viability and flexibility in a competitive digital scenario.
Conclusion
Custom-designed sites provide a powerful tool for enhancing brand identity, improving user experience, and optimizing online visibility. Custom design is an investment in providing an original and unique brand experience for the company's target customers. In establishing impressive brand presence to gaining credibility and trust, custom web designs are highly conducive to the overall success of a business. In order to pull off that unique digital presence and shine in a crowded contemporary digital space, the enterprise should work with a custom website design & development agency in USA that will employ a strategic approach to building a compelling and effective website consistent with achieving that brand identity.
#web development#web design#Web design USA#custom website design#Web development agency USA#custom website design & development agency in USA
0 notes
Text
Review time! Great game, I really enjoyed playing Revelations!
(More detailed review under the cut)
Animation: On the same level as the rest of the trilogy, which is good!
Environment: The environment felt very fresh!
Audio: The OST was absolutely stunning! It really made me feel things ;^;
Story: I feel like Ezio's story was kind of bland? We didn't really have a lot of time to get invested I felt, as we were juggling the collection of the keys, and investigating government conspiracy.
Desmond, while not getting as much screen time, is able to make his story work by virtue of having a very simple premise. His sections act as breathers, and I really love the little snippets of his life we get!
I'll be honest, I fully expected Sixteen to betray us, which made it all the more gut wrenching when he sacrificed himself for Desmond's sake.
Characters: Ezio doesn't really develop much in this game, mainly because he finished most of it in brotherhood, and that's ok! I'm glad my man finally got to retire, he deserves it!
Desmond also doesn't really develop much in the present, but we get information that develops his backstory! From what I gathered, he was born into the assassins, trained by the William guy, decided no, I don't wanna kill people and ran off. After that, he became a bartender, before being kidnapped by the Abstergo to kick off the games. I really loved learning about his background!
Special mention to subject 16, aka Clay! We see how he's bitter about being stuck, and desperate to leave, but he still does everything in his power to help Desmond! We learn the most about him through the descriptions he writes for people, places and things, though, being quite cynical and sarcastic, though seemingly have passion for architecture?
Gameplay: pretty much the same as the last two games, with the addition of bombs, parachutes and the hook blade! Personally, the hook blade didn't really add as much to the gameplay, it was more a quality of life feature to me, and my play style lead to me only really using the bombs and parachutes when required for the story (I tend to avoid conflict outside of missions, and never really thought to use the parachute for travel)
Misc: I feel like the credits are longer than the actual game lol
Overall, 8.5/10 game!
0 notes
Text
What are the Key Software and Tools Used in Architectural 3D Visualization?

Key Software Tools Used in Architectural 3D Visualization
The way clients, designers, and architects view projects before they are constructed has been completely transformed by architectural 3D visualization. The correct software is essential for producing beautiful interior design or presenting furniture in a realistic environment. Let's examine some of the key resources that architectural rendering firms and industry experts employ.
1. What is Autodesk 3ds Max in an Architectural Rendering Powerhouse
Autodesk 3ds Max, one of the most popular programs for architectural rendering companies and architectural rendering services, offers sophisticated modeling, animation, and rendering features. Its strong tools for producing incredibly realistic furniture and interiors make it especially popular for architectural 3D modeling. V-Ray and Corona Renderer are two plugins that allow 3ds Max to create photorealistic renders with superb lighting and texturing.
2. How does Blender work in An Effective and Free 3D Modeling Tool
Blender's strong rendering capabilities and free, open-source status have made it a popular choice among 3d architectural visualization services providers. It is perfect for 3D visualization of furniture because it offers sophisticated modeling, sculpting, and texturing. Blender can produce realistic and real-time renders because of its integrated Cycles and Eevee render engines.
3. What is SketchUpand how doesit Easy-to-use Modeling Tool
Because of its user-friendly design, SketchUp is popular with both novices and experts. Architectural rendering firms utilize it extensively for rapid concept visualization and modeling. Although it does not have sophisticated rendering features, its ability to produce intricate architectural and furniture renderings is improved by integration with rendering engines such as V-Ray and Lumion.
4. What is V-Ray: The Ultimate Rendering Tool
With programs like Blender, SketchUp, and 3ds Max, V-Ray is an essential rendering engine. It is essential for architectural rendering services and architectural rendering companies because it offers realistic lighting, material rendering, and sophisticated shading. V-Ray is used in many high-end architectural 3D modeling projects because of its capacity to produce incredibly accurate and detailed renderings
5. What is Lumion: Instantaneous Visualization for Brief Excerpts
For designers and architects that require real-time visualization, Lumion is a great option. It is a favored technology for 3D architectural visualization services since it enables experts to produce high-quality visuals rapidly. It is perfect for visualizing furniture and interiors because of its large material library and user-friendly layout..
In conclusion
The intricacy of the project and the required level of output quality determine which software is best for architectural rendering services. These solutions guarantee top-notch 3D architecture visualization services for breathtaking presentations, whether you require extensive architectural 3D modeling in 3ds Max, high-end rendering with V-Ray, or real-time previews with Lumion.
0 notes
Text
The demand for high-quality mobile applications has never been higher. Businesses across industries are looking for innovative solutions to deliver seamless experiences to their users. Flutter, Google's open-source UI toolkit, has revolutionized app development by enabling developers to create natively compiled apps for mobile, web, and desktop from a single codebase. If you're in Delhi and looking for exceptional app development services, partnering with a top Flutter app development company is the way to go.
So, let's first look at how companies like Duplex Technologies Services and more in Delhi are revolutionizing mobile experiences using Flutter.
Why Flutter is a Game Changer for Mobile App Development
Flutter has fast become the favorite framework of developers and businesses due to the following compelling reasons:
Cross-platform development
Due to Flutter, the developer can easily develop applications that work on Android, iOS, and other platforms from a single codebase. This directly implies that it saves time and reduces all the costs it entails.
High Performance
Because Flutter's Dart language, combined with the unique architecture of Flutter, has applications created in this way to result in smooth animation and fast loads for a native-like feel.
Customizable Widgets
Widgets that flutter offers run to a plethora and are meant to help create beautiful and full customizable user interfaces with unique business-specific requirements.
Faster Time-to-Market
Flutter enables hot-reload, which is a feature allowing developers to view changes in code instantly, which accelerates development and ensures that delivery is made even faster.
Open Source and Backed by Google
Flutter is an open-source framework that is being developed with continuous updates and having a strong community of developers since it is supported by Google.
What Makes a Great Flutter App Development Company?
Choosing the right Flutter app development company in Delhi can make all the difference in delivering a successful project. Here are some key qualities to look for:
Experience and Expertise
Ensure that the company has a history of delivering applications based on Flutter across different sectors. Experienced developers can handle complicated requirements with ease.
Custom Solutions
The best companies focus on understanding your business needs and then deliver tailored solutions that align with your goals.
Innovate
For a Flutter developer, one such company, innovative app solutions is what he always looks out to offer as technology and trend go updating
Client-oriented Method
Transparent mode of communication should be offered both in the timeline and through smooth support provided towards the process involved in development.
Conclusion
If you are in Delhi and want to create a powerful, user-friendly mobile application, Flutter is the ideal framework to bring your vision to life. By choosing a reputable Flutter app development company in Delhi like Duplex Technologies Services, you can ensure your project is in expert hands.
#website development#Flutter App Development Companies#digital marketing agency in Delhi#best software company
0 notes
Text
Lighting Ideas to Add a Wow Factor to Your DJ Setup
When it comes to creating an unforgettable DJ experience, music is only part of the equation. A truly epic DJ setup combines sound with a visual spectacle, and that's where lighting comes into play. The right lighting can elevate your performance, captivate your audience, and leave a lasting impression. Whether you’re just starting out or looking to upgrade your existing rig, adding creative lighting to your setup is a surefire way to take things to the next level.
Here are some lighting ideas and tips to help you craft a stunning visual show that complements your music and creates a memorable atmosphere.

1. LED Panels and Strips for a Modern Vibe
LED panels and strips are one of the easiest and most versatile lighting options to enhance your DJ setup. These lights are highly customizable, allowing you to choose from a wide range of colors, patterns, and effects to match the mood of your music.
For a sleek and modern look, consider lining the edges of your DJ booth with LED strips or placing panels behind you as a backdrop. You can sync these lights with your beats to create pulsating effects that move with the rhythm. It’s a simple yet effective way to add energy and color to your performance.
2. Moving Head Lights for Dynamic Effects
Moving head lights are a favorite among professional DJs and for good reason. These lights are mounted on rotating bases, allowing them to sweep across the dance floor, ceiling, or walls in dynamic patterns.
The beauty of moving head lights is their versatility. You can program them to create soft, atmospheric effects for slower tracks or go all out with rapid, energetic movements during high-energy drops. Pair them with fog or haze machines to enhance the light beams and create a dramatic, immersive experience.
3. Strobe Lights for High-Impact Moments
Strobe lights are perfect for adding an electrifying touch to your performance. By flashing bursts of light in rapid succession, strobes can amplify the intensity of your music during key moments.
Use strobe lights sparingly to highlight dramatic drops or transitions in your set. Too much strobing can overwhelm your audience, so it’s important to strike the right balance. When timed well, they create an adrenaline-pumping effect that will have your crowd cheering for more.
4. Laser Lights for a Futuristic Feel
If you want to add a "wow" factor that leaves people talking, laser lights are the way to go. Lasers can project intricate patterns, shapes, and even animations across the venue, creating a futuristic vibe.
For smaller spaces, consider a compact laser light system that can project onto walls or ceilings. In larger venues, higher-powered lasers can create mesmerizing effects that fill the entire room. Be mindful of safety guidelines when using lasers to ensure a safe and enjoyable experience for everyone.
5. Uplighting to Set the Mood
Uplighting involves placing lights on the ground and aiming them upward to highlight walls, columns, or other architectural features. This technique is great for setting the mood and creating a sophisticated ambiance.
Choose colors that complement your DJ booth or match the theme of your event. For example, warm tones like amber or gold work well for formal events, while bold colors like blue or red are perfect for nightclubs and parties.

6. Projection Mapping for a Cutting-Edge Experience
If you’re ready to take your visuals to the next level, consider experimenting with projection mapping. This technology allows you to project custom visuals onto surfaces like your DJ booth, walls, or even objects on stage.
With projection mapping, you can create mind-blowing effects that sync with your music and elevate your entire performance. While it requires a bit more planning and equipment, the results are worth it. This is an excellent choice for DJs looking to stand out in the competitive world of live entertainment.
7. Create Atmosphere with Fog and Haze Machines
Lighting effects are even more impressive when combined with fog or haze. These machines produce a thin mist that makes light beams more visible, adding depth and drama to your setup.
Fog machines work well for creating thick, cloud-like effects, while haze machines produce a subtler mist that hangs in the air and enhances the visibility of your lights. Use them in moderation to avoid overwhelming your space, especially in smaller venues.
8. Sound-Activated Lighting for Seamless Synchronization
For DJs who want their lighting to complement their music effortlessly, sound-activated lighting is a game-changer. These lights respond to the beat of your music, creating effects that sync perfectly with your set.
This option is particularly useful for smaller setups or beginner DJs who want an impressive light show without complicated programming. Look for sound-activated lights with adjustable sensitivity so you can fine-tune the effects to match your style.
9. Wireless and Portable Options for Flexibility
If you’re a mobile DJ or perform in a variety of venues, wireless lighting options are a lifesaver. Battery-powered LED lights and wireless DMX systems give you the flexibility to set up quickly without worrying about power cords or complicated wiring.
Portable lighting options are also great for outdoor events, where access to power outlets might be limited. With wireless lights, you can focus on delivering an amazing performance without the hassle of managing cables.
10. The Importance of Lighting Control
No matter how impressive your lighting setup is, proper control is essential to make it work seamlessly with your performance. Lighting controllers or software allow you to customize effects, create presets, and synchronize your lights with your music.
If you’re new to lighting, start with a basic controller and gradually explore more advanced options as you gain confidence. Learning how to control your lights effectively can elevate your performance and give you a professional edge.
Conclusion: Let There Be Light
Adding creative lighting to your DJ setup isn’t just about aesthetics—it’s about enhancing the overall experience for your audience. The right lighting can turn an ordinary performance into an extraordinary one, making your set unforgettable.
From LED strips and moving head lights to lasers and fog machines, there are countless ways to incorporate lighting into your setup. The key is to find a combination that suits your style, venue, and music.And when it’s time to invest in quality lighting equipment, consider purchasing from reputable audio shops. This ensures you’re getting reliable products that can withstand the demands of live performances while delivering exceptional results. Remember, your DJ setup is more than just your music—it’s a reflection of your creativity and passion. So go ahead, experiment with lighting, and let your talent shine!
1 note
·
View note
Text
Choosing the Right Architectural Visualization Company for Your Project
For architects, designers, and developers, working with a professional architectural visualization company is essential to turning creative concepts into realistic visuals that clients can easily understand. Architectural visualization combines artistry with technology, using tools like 3D rendering, animation, and virtual reality to bring concepts to life in a way that’s both accessible and engaging. In today’s competitive landscape, selecting the right architectural visualization company can make all the difference, providing a clear vision of the final project and enhancing client satisfaction.
One of the main benefits of collaborating with an architectural visualization company is their expertise in transforming blueprints into compelling visuals. Through cutting-edge software, these companies can create lifelike representations that allow clients to explore their projects in great detail, from material finishes to lighting effects. This realistic approach makes it easier for clients to visualize their future spaces, whether it’s a luxury home, a commercial office, or an urban landscape. When clients have a vivid understanding of the project, communication is smoother, and decision-making is more effective.

A reputable architectural visualization company doesn’t just provide images but focuses on creating a comprehensive experience. By integrating elements like animated walkthroughs and interactive 3D models, they help clients experience the space as if they’re physically present. This immersion is especially valuable for large-scale projects where the layout and design complexity may be challenging to convey through standard drawings. The right company will also offer personalized support, allowing clients to make changes and see the effects in real-time, a feature that adds significant value to the design process.
Moreover, partnering with an experienced architectural visualization company allows for better cost and time management. By providing accurate visuals early in the design phase, these companies help architects identify potential issues, avoiding costly modifications during construction. This efficiency benefits not only the architects but also the developers and clients, as everyone can agree on the project’s vision from the outset. Such early alignment significantly reduces the chances of miscommunication and keeps the project within its budget and timeline.

When choosing an architectural visualization company, it’s essential to consider their portfolio and the types of projects they specialize in. A strong portfolio will demonstrate a variety of successful projects across different industries, reflecting the company’s adaptability and technical skill. Additionally, a quality company will prioritize collaboration, offering services tailored to the specific needs of the project and welcoming input from all stakeholders to achieve the best outcome.
Well, an architectural visualization company serves as an invaluable bridge between architectural design and client expectations. By producing realistic, detailed visuals, these companies help clients visualize and invest in their dream spaces with confidence. As architectural visualization continues to advance, choosing the right partner will remain a key factor in ensuring that projects not only meet but exceed client expectations, setting new standards in architectural presentation and client satisfaction.
0 notes
Text
CTS B Compulsory Question 2
youtube
Frank Lloyd Wright is a master of modern architecture who successfully realized his artistic vision. He pursued a design philosophy based on the belief that "architecture should be an extension of nature," striving to create a harmonious relationship between buildings and their natural surroundings. The design of Fallingwater is a prime example of this fusion with nature, emphasizing the seamless integration of the structure into the environment.


Through this example, As a young designer, I continue to solidify my vision and identity. By experiencing various fields of art, I have clarified my interests and characteristics. One key realization from my creative process is my deep affection for depiction. For instance, I created a work titled "Time" when I was 18.

Dedication to a single work over an extended period resembles a form of training. My designs embody my characteristic of being 'detailed and precise.' Infusing my efforts into my work is my strength, and this dedication is reflected in my poster designs.

Additionally, I am skilled at drawing and depicting the forms necessary for design. I have enjoyed creating animations and illustrations since I was young. This experience has helped me develop the ability to create various styles of characters and illustrations defined by their unique features and messages.

I have always dreamed of becoming a design leader who effectively realizes my design vision and helps the team grow together. In five years, I aim to be an art director who leads a design team, using valuable insights to ensure clear communication with clients, ultimately satisfying them.
To become an expert in the design field in the future, it is important to start building a foundation in design theory and history now. Based on the invaluable experience I gained from participating in the 'Reimagine The Future ai' competition, which focused on creating and showcasing future architectural designs, I am particularly interested in researching how design can harmonize with AI and enhance user experience. To deepen my understanding of this, I plan to pursue both a bachelor’s degree and a master’s degree in related fields.

A smart designer can be defined as someone who adjusts design solutions according to the situation, like a chameleon, while also inspiring others. To become such a designer, a deep understanding of design history and contemporary trends is essential. Additionally, understanding various cultural and social contexts is important.
Among the design works that successfully understand and combine history and tradition, I would like to highlight the 'Refined Rangoli Lamp' designed by Vijaya Mohan and Jarrod Lim, which successfully combines an understanding of history and tradition. What impressed me most about this piece is how it preserves the artistic essence and cultural expression of Rangoli while creating industrially produced metal products.
youtube

In my future design journey, I aim to pursue a similar balance, creating works that embody both cultural values and modern practicality.
(~476 words)
References:
shade, light and. “Home Inspiration Great interior designers: Frank Lloyd Wright.” Pooky Lighting, 15 February 2023, https://www.pooky.com/blogs/inspiration/great-interior-designers-frank-lloyd-wright. Accessed 1 November 2024.
Digest, A. (n.d.). Inside One of Frank Lloyd Wright’s Final-Ever Designs | Unique Spaces | Architectural Digest. YouTube. https://youtu.be/6L7NnZWeW-s?si=a2fBk-K5ccxv7VwA
Districts, the Art. “Art and Identity: Exploring the Intertwined Threads of Self and Culture in Creative Expression — the Art Districts.” the Art Districts, 18 April 2024, https://www.theartdistricts.org/news/art-and-identity-exploring-the-intertwined-threads-of-self-and-culture-in-creative-expression. Accessed 15 November 2024.
Fu, Katherine K., Maria C. Yang, and Kristin L. Wood. “Design Principles: The Foundation of Design.” Volume 7: 27th International Conference on Design Theory and Methodology ,2 August 2015, extension://efaidnbmnnnibpcajpcglclefindmkaj/https://dspace.mit.edu/bitstream/handle/1721.1/120030/v007t06a034-detc2015-46157, accessed 10 Nov 2024
Fuller, Buckminster, et al. “In Conversation With Karim Rashid.” Love That Design, 31 March 2020, https://www.lovethatdesign.com/article/in-conversation-with-karim-rashid/. Accessed 12 Novr 2024
sg, R. (n.d.-a). Craft X Design – Refined Rangoli. YouTube. https://youtu.be/woqIi4X6G38?si=dxjQCrzqS3ut_zI_
National Heritage Board, 'REIMAGINING TRADITIONAL CRAFTS: THE NATIONAL HERITAGE BOARD’S CRAFT X DESIGN SHOWCASE', 9 July 2022, extension://efaidnbmnnnibpcajpcglclefindmkaj/https://www.nhb.gov.sg/-/media/nhb/files/media/releases/2022/media-release-craft-x-design-showcase.ashx, accessed 12 Nov 2024
Ragavendran, Srinidhi. “National Museum of Singapore's Craft x Design Showcase: Traditional Craftworks With A Contemporary Spin.” DANAMIC, 13 July 2022, https://danamic.org/2022/07/13/national-museum-of-singapores-craft-x-design-showcase-traditional-craftworks-with-a-contemporary-spin/. Accessed 12 Nov 2024.
#Youtube#art vision#rangoli#art strength#hara kenya#ai art#ai#artificial intelligence#interactive design#future plans#frank lloyd wright#architecture
0 notes