#Material Optimization
Explore tagged Tumblr posts
Text
Keeping construction costs under control requires careful planning and smart decision-making. Whether you're tackling a full renovation or a small update, strategic budgeting can help avoid unexpected expenses.
0 notes
Text
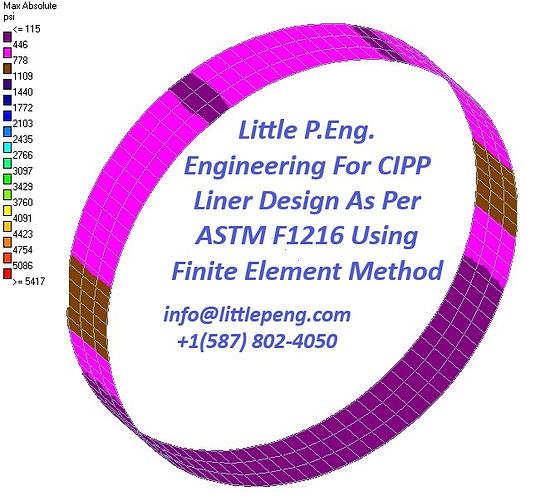
Little P.Eng. Engineering For CIPP Liner Design As Per ASTM F1216 Using Finite Element Method
In the realm of civil engineering, the rehabilitation of pipelines is a critical task that ensures the longevity and safety of underground infrastructure. One of the most innovative and efficient methods for pipeline rehabilitation is Cured-in-Place Pipe (CIPP) lining. This technique not only offers a less intrusive alternative to traditional pipeline repair but also significantly reduces the environmental impact and cost associated with excavation. Little P.Eng. Engineering, a pioneering firm in the engineering consultancy landscape, has taken strides in optimizing CIPP liner design to comply with ASTM F1216 standards through the application of the Finite Element Method (FEM).
Understanding ASTM F1216 and its Significance
ASTM F1216 is a standard that outlines the procedures for rehabilitating existing pipelines using the CIPP method. This standard is critical as it provides guidelines for the design, installation, and testing of CIPP liners, ensuring that rehabilitated pipelines meet specific safety and performance criteria. Compliance with ASTM F1216 is essential for any project involving CIPP lining, as it not only guarantees the structural integrity of the rehabilitated pipeline but also its longevity.
Little P.Eng. Engineering's Approach to CIPP Liner Design
Little P.Eng. Engineering has embraced the challenges of CIPP liner design by leveraging the Finite Element Method (FEM), a sophisticated computational technique that simulates how materials behave under various conditions. FEM allows engineers to model the complex interactions between the CIPP liner and the host pipe, taking into account factors such as material properties, external loads, and environmental conditions. By using FEM, Little P.Eng. Engineering can predict the performance of CIPP liners with high accuracy, ensuring that designs are not only compliant with ASTM F1216 but also optimized for durability and efficiency.
The Role of Finite Element Method in Ensuring Compliance and Optimization
The Finite Element Method plays a pivotal role in Little P.Eng. Engineering's design process by providing a detailed analysis of stress distribution, deformation, and potential failure points within the CIPP liner. This detailed analysis is crucial for two main reasons:
Compliance with ASTM F1216: FEM analysis helps ensure that the designed CIPP liner can withstand the intended service life under varying conditions, as stipulated by ASTM F1216. This includes assessing the liner's ability to handle internal pressures, ground movement, and other environmental factors without compromising its structural integrity.
Optimization of Design: Beyond compliance, FEM enables Little P.Eng. Engineering to optimize the thickness, material composition, and installation parameters of CIPP liners. This optimization not only reduces material costs but also minimizes the risk of over-engineering, ensuring that resources are used efficiently without sacrificing performance.
Case Studies and Success Stories

Conclusion
The innovative approach of Little P.Eng. Engineering to CIPP liner design, grounded in the rigorous application of the Finite Element Method and adherence to ASTM F1216 standards, represents a significant advancement in pipeline rehabilitation technology. This method not only ensures the structural integrity and longevity of CIPP liners but also exemplifies how engineering innovation can lead to more sustainable and cost-effective infrastructure solutions. As the demand for efficient and environmentally friendly rehabilitation methods grows, the work of Little P.Eng. Engineering in this field is set to become increasingly important, paving the way for future advancements in civil engineering practices.
Read More:
Innovating Pipeline Rehabilitation: Pipe CIPP Lining Engineering Design Services as per ASTM F1216
Pipeline Rehabilitation Engineering Design Services as per ASTM F1216 Using CIPP and PVC
Little P.Eng. Engineering For CIPP Liner Design As Per ASTM F1216 Using Finite Element Method
Revolutionizing Pipe Rehabilitation: Little P.Eng. Engineering's Mastery of CIPP Liner Design via Finite Element Method in Accordance with ASTM F1216
Tags:
Little P.Eng. Engineering
ASTM F1216
structural integrity
design optimization
engineering innovation
material properties
Finite Element Method
underground infrastructure
performance prediction
industry guidelines
CIPP liner design
material optimization
infrastructure longevity
safety criteria
environmental impact
maintenance cost reduction
pipeline rehabilitation
simulation techniques
performance criteria
durability assessment
compliance standards
computational modeling
non-invasive repair methods
failure point identification
sustainable solutions
installation parameters
stress distribution analysis
external loads
civil engineering practices
cost reduction
Engineering Services
•
Pipe Rehabilitation
Located in Calgary, Alberta; Vancouver, BC; Toronto, Ontario; Edmonton, Alberta; Houston Texas; Torrance, California; El Segundo, CA; Manhattan Beach, CA; Concord, CA; We offer our engineering consultancy services across Canada and United States. Meena Rezkallah.
#Little P.Eng. Engineering#ASTM F1216#structural integrity#design optimization#engineering innovation#material properties#Finite Element Method#underground infrastructure#performance prediction#industry guidelines#CIPP liner design#material optimization#infrastructure longevity#safety criteria#environmental impact#maintenance cost reduction#pipeline rehabilitation#simulation techniques#performance criteria#durability assessment#compliance standards#computational modeling#non-invasive repair methods#failure point identification#sustainable solutions#installation parameters#stress distribution analysis#external loads#civil engineering practices#cost reduction
0 notes
Text
Unlocking the Future: Geopolymers Revolutionizing Construction
In an era where sustainability and innovation are paramount, the world of construction materials is witnessing a paradigm shift. Geopolymers, a class of materials that have been gaining traction in recent years, are emerging as a promising alternative to traditional cement-based products. With their potential to reduce carbon emissions, enhance durability, and provide versatile applications,…

View On WordPress
#3d printing#Additive Manufacturing#alternative materials#cement alternatives#construction innovation#cost competitiveness#Durability#environmental impact#Geopolymer concrete#Geopolymers#high performance materials#industry standards#Infrastructure Rehabilitation#infrastructure resilience#low carbon footprint#Material Optimization#public awareness#soil stabilization#Sustainable Construction#sustainable supply chain#versatile applications#waste management
0 notes
Text
Giving up my sick and twisted powerstancing perversion for Rat Catcher so that his build is more optimal lol u_u
#powerstancing claw weapons is completely unnecessary and honestly less optimal but i just love powerstancing ughhhh#but i wanna conserve upgrade materials+cost and i want his loadout to be more flexible#this way he can have his claws of night + ansbach bow + casting tool + shield on all at once without too much shuffling
7 notes
·
View notes
Text

my alter for tonight
#materials used:#beeswax candles: candles add an element of fire#beeswax often used for reinforcing threads wood and leather- associated for mending and strengthening#chestnut: being a provider for one’s community- abundance and endurance- often associated with masculinity#sea glass: being smoothed out by the elements and ocean- symbolizes renewal and healing#porcelain orange cat totem: embodying a familiar- orange tabby’s are usually associated with hope and optimism#white jade ring: talisman of protection#worm moon: when the worms leave tracks in the dirt signifying the end of winter- good time to plant seeds and make changes
2 notes
·
View notes
Text
so about this


are you understanding

UNDERSTAND?????????????
#i know its colored in lighter than the skin so its probably material and not skin but LET ME DREAM#CAN WE HAVE HIP WINDOWS PLEASE#FUCK#leander#THAT WOULD BE SO SLUTTY OF HIM#AGGHGHHHFHSHJKSFHHGSDHKDGHKSHKDGKNSDKJNSG#OPTIMAL GRABBING WINDOWS???????????????
44 notes
·
View notes
Text
"DnD character from a game that fell through" to "new OC for the gyroscope" pipeline
#i made a whole ass conclave for this guy's backstory#it was going to be a necron campaign. dream come true#but hey. optimism. new material to throw on the burner
5 notes
·
View notes
Text
Component Libraries: Should You Build Your Own or Use a Prebuilt One?

Component libraries are a vital tool in web application development in maintaining uniform design, shortening the time taken to develop web applications and improving reusability of the code. Some developers find this dilemma; should they create a component library or use an existing one? In addition, they help reduce the struggle while building well-designed and interactive websites because of the availability of animation-oriented UIs such as Accentricity UI among others. Now, let’s get more to the point in order to help you find the right way.
What is a Component Library?
Component libraries are collections of reusable UI elements such as buttons, forms, modals, and more— and are intended to reuse the components across several projects. Such libraries not only guarantee a consistent look of an application but also save time and costs during its implementation because the elements have been already coded. So, there's no need to build components from scratch.
Prebuilt Component Libraries

Prebuilt Component Libraries
Prebuilt component libraries are the ready-made collections of different UI components that are specifically designed and optimized for common use cases that developers can face during development. Some well-known examples include:
Material-UI (MUI):
A library based on React and it follows Google's Material-UI design, MUI allows a comprehensive set of components customization.
Ant Design:
It's an UI design system framework for enterprise-level products, ant design offers built-in themes and a rich set of UI components.
Bootstrap:
It's an widely-used CSS framework that provides basic components and a responsive grid system.
Pros of Prebuilt Libraries :
Rapid Development: Prebuilt libraries save a lot of time of the developers by providing pre-designed reusable components that you can quickly integrate into your project.
Standardized Design: They help ensure a consistent user experience across different screens and features.
Community Support: Many prebuilt libraries come with robust community support, providing a wealth of tutorials, plugins, and enhancements.
Cons of Prebuilt Libraries
Limited Customization: Customizing components to fit your unique design can sometimes be difficult, leading to constraints on flexibility.
Performance Overhead: Many prebuilt libraries come with extra features you may not need, which can bloat your codebase.

Pros And Cons of Prebuilt Libraries
Animation-Centric Libraries: Bringing UIs to Life
In recent years, a new category of libraries has emerged, specifically focused on providing built-in animations and smooth UI transitions. These libraries not only offer pre-designed components but also emphasize adding dynamic, interactive features to web applications.
Here are some popular examples of animation-focused libraries:
Lottie
Category: Animation Integration Library

Lottie:The industry standard for motion design
What it Offers: Lottie allows you to render animations created in Figma or Adobe After Effects as JSON files using the built-in plugins. These animations are then rendered natively on the web, offering high-quality motion without a heavy performance impact.
Why It’s Useful: Lottie is perfect for apps or websites requiring rich, scalable animations that are lightweight. It’s commonly used for logos, loading animations, and subtle UI effects. Unlike other component libraries, it focuses purely on bringing visual design elements from tools like Figma & After Effects into the web environment.
Accentricity UI
Category: Hybrid Component and Animation Library
What it Offers:
Accentricity UI combines traditional UI components with built-in support for smooth animations and transitions. It offers a wide range of components like buttons, forms, modals, and navigation menus, but with an added layer of predefined animations, making it easier to create interactive, dynamic interfaces.
In addition to these standard components, Accentricity UI provides responsive behaviors and subtle animation effects like hover states, fade-ins, and sliding transitions that enhance user engagement. The library's components are fully customizable, allowing developers to easily adjust animation timings, easing functions, and durations to match the look and feel of their brand, ensuring both visual appeal and performance across devices.
Why It’s Useful:
Think about it, what would be easy for a dev? Making a custom component with tons of animation which the dev has to write from scratch and polish it before the deadline or use a library, where the dev can make use of the library with the built-in support to combine the custom designed elements with smooth animations and transitions offered by the library.
It’s particularly helpful for developers who want the convenience of a prebuilt library but need polished, built-in animations to enhance user experience without writing complex animation code from scratch.
Framer Motion
Category: Animation-focused Component Library (React)

Framer Motion
What it Offers:
Framer Motion is a powerful library for React that allows you to create fluid animations and micro interactions with minimal effort. It supports interactive features like drag, scroll, and spring-based animations, which makes it ideal for interactive & highly animated UIs. It also provides easy-to-use APIs for gesture-based animations and layout transitions, offering developers extensive control over complex animations while maintaining simplicity in implementation.
Why It’s Useful:
Framer Motion combines the simplicity of component libraries with the flexibility of advanced animation frameworks, making it easy to enhance user interfaces with dynamic visual effects. It’s a great choice for React developers who want to integrate animation without compromising performance or adding significant overhead. With its built-in optimizations for smooth rendering, Framer Motion ensures high-quality animations that enhance both usability and visual appeal.
Should You Use Prebuilt Animation Libraries?
The role of animations is really important in web applications to enhance the UX(user experience), by making interfaces feel more fluid and interactive makes user's remember the website due to its great experience. Since users are constantly getting used to smooth effects, micro-interaction and dynamic feedback, animations are no longer viewed as a good to have feature but are rather considered as a must have feature. Prebuilt animation libraries like Framer Motion and GSAP (GreenSock Animation Platform) simplify this process by providing powerful, flexible tools that allow developers to integrate complex animations without having to manually manage every aspect of motion or dive deep into animation theory.
Advantages of Animation-Centric Libraries

Advantages of Animation-Centric Libraries
Ease of Use
Prebuilt animation libraries abstract away the complexities of coding animations from scratch. Without manually writing keyframes, easing functions, or browser-optimized transitions, developers can simply use predefined APIs to implement fluid animations. This drastically reduces development time, as many animation details are handled by the library, letting developers focus on building features and interactions rather than tweaking animations for performance or cross-browser compatibility. For example, with a few lines of code, animations can be applied to any UI element, making the development process much more efficient.
Advanced Features
Many animation libraries offer advanced features that go far beyond basic transitions like fade-ins and slide animations. These include timeline control, scroll-triggered animations, physics-based interactions, and even 3D transformations. For instance, timeline control allows developers to create synchronized sequences of animations, which can be used to create smooth, coordinated interactions across multiple elements. Scroll-based animations enhance user engagement by triggering effects as the user scrolls, perfect for parallax websites or content reveal effects. Physics-based animations, such as spring-based drag-and-drop or object bouncing, add natural, realistic movement to interactive elements, elevating the overall experience. Additionally, 3D transformations provide extensive control over how objects rotate, scale, or move in three-dimensional space, something that is cumbersome to achieve with native CSS alone.
See What Happens Next
#webdevelopement#werbooz#own website#build vs prebuilt component library#custom UI components#prebuilt UI libraries#web development#Material-UI#Ant Design#Bootstrap#Framer Motion#Accentricity UI#animation libraries#best UI libraries 2024#component library pros and cons#web app development#UI design optimization#web performance#web development trends
2 notes
·
View notes
Text
evaluating my tails model now that knuckles is pretty much good to go, he has a teeny bit more geometry than i'd like him to have but i've knocked down 1-2k tris so far which is cool. it's mostly his extra fluff that's bloating things but it's not offensively bad i don't think. feeling optimistic about this so far and im hoping the UV maps aren't completely nightmarish so i can get to texturing soon
#soda offers you a can#i will have to redo the textures bc currently tails is made of 5 million materials that reference too many separate images#it'll be a little annoying sure but will optimize things further
3 notes
·
View notes
Text
Space Concrete: Paving the Way for Extraterrestrial Construction
Introduction As the prospects of space exploration and colonization continue to grow, the need for innovative materials and construction techniques becomes paramount. One such groundbreaking development is “space concrete” – a remarkable blend of traditional concrete and advanced materials designed to withstand the harsh conditions of outer space. In this article, we will delve into the…

View On WordPress
#3d printing#Compressive Strength#Ethical Concerns#Extraterrestrial Construction#In-Situ Manufacturing#Interplanetary Species.#Landing Pads#Long-Term Durability#Lunar Concrete#Lunar Habitats#Martian Concrete#Martian Habitats#Material Optimization#Power Stations#Radiation Shielding#Reduced Water Dependency#Regolith Utilization#Regulatory Concerns#Solar Arrays#Space Colonization#Space Concrete#Space Construction Materials#Space Exploration#Space Greenhouses#Space Infrastructure#Thermal Insulation
0 notes
Text
after i finish this 3d model for my bf i really want to make a public vrchat avatar..... thinking about either paul petscop, spy vs spy avatar with the ability to toggle between black and white perhaps, and sword from phighting :)
#my posts#honestly i should probably go for paul because i havent dealt with toggles before yet#and id also want to do stuff with visemes and props#my ambitions are getting the best of me....#anyways i have learned a lot from the model im making rn#mainly phys bones and shaders and material bullshit and optimization#hopefully it wont take me as long next time i try to make something :D
2 notes
·
View notes
Text
you know what ludohistory made a Very amusing point about getting parzival for magdalene given that its written in 13th century german
4 notes
·
View notes
Text
Zero Friction Coatings Market: Charting the Course for Enhanced Performance and Sustainable Solutions
The global zero friction coatings market size is estimated to reach USD 1,346.00 million by 2030 according to a new report by Grand View Research, Inc. The market is expected to expand at a CAGR of 5.6% from 2022 to 2030. Growth can be attributed to the fact that these coatings reduce friction and wear resulting in low fuel consumption and less heat generation. According to the European Automobile Manufacturers' Association, 79.1 million motor vehicles were produced across the globe in 2021 which was up by 1.3% as compared to 2020. Zero friction coatings can extend the time between component maintenance and replacement, especially for machine parts that are expensive to manufacture.

Zero Friction Coatings Market Report Highlights
In 2021, molybdenum disulfide emerged as the dominant type segment by contributing around 50% of the revenue share. This is attributed to its properties such as low coefficient of friction at high loads, electrical insulation, and wide temperature range
The automobile & transportation was the dominating end-use segment accounting for a revenue share of more than 35% in 2021 due to the rapid growth of the automotive industry across the globe
The energy end-use segment is anticipated to grow at a CAGR of 5.7% in terms of revenue by 2030, owing to the excessive wear on the drill stem assembly and the well casing during the drilling operations in the oil and gas sector
In Asia Pacific, the market is projected to witness the highest CAGR of 5.8% over the predicted years owing to the presence of car manufacturing industries in the countries such as Japan, South Korea, and China
For More Details or Sample Copy please visit link @: Zero Friction Coatings Market Report
Several applications in the automobile industry use wear-resistant plastic seals that require zero tolerance for failure and lifetime service confidence. Increasing demand for the product from the automotive industry across the globe for various applications including fuel pumps, automatic transmissions, oil pumps, braking systems, and others is expected to drive its demand over the forecast period.
Low friction coatings can be used in extreme environments comprising high pressure, temperatures, and vacuums. These coatings can provide improved service life and performance thereby eliminating the need for wet lubricants in environments that require chemicals, heat, or clean room conditions. The product containing molybdenum disulfide (MoS2) are suitable for reinforced plastics while those free from MoS2 are suitable for non-reinforced plastics.
Zero friction coatings are paint-like products containing submicron-sized particles of solid lubricants dispersed through resin blends and solvents. The product can be applied using conventional painting techniques such as dipping, spraying, or brushing. The thickness of the film has a considerable influence on the anti-corrosion properties, coefficient of friction, and service life of the product. Its thickness should be greater than the surface roughness of the mating surfaces.
ZeroFrictionCoatingsMarket #FrictionlessTechnology #CoatingInnovations #IndustrialEfficiency #ZeroFrictionSolutions #AdvancedMaterials #SurfaceCoatings #ManufacturingAdvancements #GlobalIndustryTrends #InnovativeCoatings #PerformanceOptimization #MechanicalSystems #SustainableTechnology #IndustrialApplications #FutureTech #InnovationInMaterials #EfficiencySolutions #ZeroFrictionMarket #TechnologyInnovation #EngineeringMaterials
#Zero Friction Coatings Market#Frictionless Technology#Coating Innovations#Industrial Efficiency#Zero Friction Solutions#Advanced Materials#Surface Coatings#Manufacturing Advancements#Global Industry Trends#Innovative Coatings#Performance Optimization#Mechanical Systems#Sustainable Technology#Industrial Applications#Future Tech#Innovation In Materials#Efficiency Solutions#Zero Friction Market#Technology Innovation#Engineering Materials
2 notes
·
View notes
Text
unfortunately, i was already miserable to begin with today. though i suppose 'today' is redundant. haven't i always been?
#how silly to have such a spiral sparked by the possibility of a shitty social media website shutting down but#it's just got me thinking of what else i've lost in recent memory#thinking of what promise the future has seemed to hold for such relatively brief moments in this past year#rekindled friendships with people i loved and missed dearly. that ended in much the same way as before#the possibility of relationships on the horizon that brought me great happiness. they never materialized#multiple different prospects for moving out of florida. each of which becoming unviable in their own special ways#a promising job opportunity that i could genuinely look forward to and which could have drastically improved my quality of life#wasn't even given the dignity of a rejection letter#friends are moving away soon#i'm rotting. that's all i'm doing. every source of optimism i have had in this bleak world of today has rotted#but at least i learned i like archery! haha. at least there is one fucking good thing to come from this year. if only fucking one.#oh to look on the bright side...!#alli.txt
3 notes
·
View notes
Text
the thing is you have to really love putting all your money into the book machine until that lady leaves forever then subjecting yourself to the dreary tragedy of the actual adventuring parts
#that one run i had that was for some reason hyper-optimized and i kept killing the inspectors like swatting flies#while i just ran around trying to get more materials
3 notes
·
View notes
Text
"Boil water to turn fan" as if multistage steam turbine generators are not one of the sexiest kinds of machines every made


nuclear power is impressive until you get up to why. "we use the most precisely engineered machinery ever created to split atoms to release energy" oh yeah how come? "boil water to turn a fan" get the fuck out
#its genuinely crazy the math and engineering that go into making these absolutely massive steam turbines#its an incredible balancing act to optimize between the interconnected variables of pressure velocity and temperature in order#to extract as much energy as possible from the steam as it moves through the system#especially like. those generators need to maintain a very precise rotational speed in order to prevent the coupled generator#from going out of phase with the power grid#(3000 RPM for 50 Hz grids and 3600 RPM for 60 Hz grids)#like the reactor part sounds like a lot of engineering work (and it is!) but like. the turbine is fucking incredibly impressive too#each one of those turbine stages needs to have very specifically shaped blades in order to control steam pressure drop and steam velocity#and the blades need to be able to physically handle being in a wet (at least for nuclear plants where the steam is pretty wet) high temp#environment and constantly being spun at high rotational speeds for decades at a time.#we had to develop specialized nickel titanium superalloys with tightly controlled crystalline structures in order to build turbines this big#stare into the depths of “wow we really just use steam to spin a big fan that sounds simple” and you encounter#the lifes work of thousands of mathematicians computer engineers material scientists and mechanical engineers#the first device we could call a steam turbine was made as a toy in tthe first century ancient greece and egypt#the first steam turbine with a practical use was described in 1551 in Ottoman Egypt. it was used to turn a spit of meat over a fire.#the first modern multistage impluse steam turbine was made in 1884 and revolutionized electricity generation and marine propulsion#in the 141 years since there have been more improvements than one could even list#from major design changes credited to great men to miniscule efficiencies and optimizations gained from tweaking the composition of an alloy#idk. i think its beautiful to think about the web of human knowledge woven collectively by thousands of hands across history#could you imagine what the ancient greek engineers who first put together the prototype for an aeolipile would think to see what we have#made now. could they even recognize our designs as belonging to the same category of object as their little toy#anyway#appreciate the humble steam turbine with the same eye you give to the reactor core#mine#just my thoughts
70K notes
·
View notes