#ao3 formatting
Text
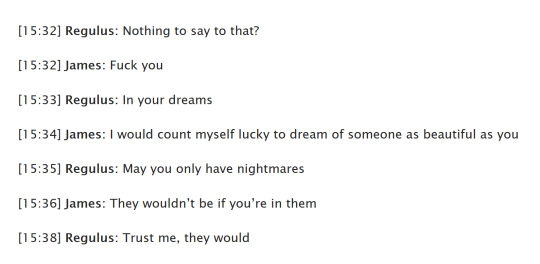
Tiny question for a wip of mine, but which way do you prefer text messages to be formatted? Keep in mind there will be prose scattered throughout the chapter too. I would love to hear of any other options I haven't considered as well :D
Option 1:

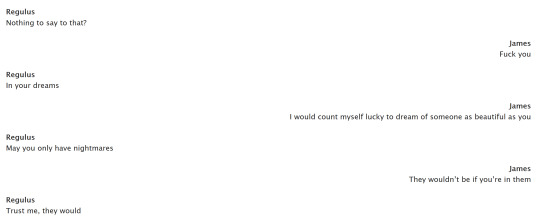
Option 2:

#fic: buy me your world#jegulus#james potter#regulus black#marauders#fanfic#fanfiction#ao3 formatting
23 notes
·
View notes
Note
Hiya!
I love this blog and just wanted to ask- do you know any advice on formatting and tagging for AO3?
Or just general etiquette!!
I'm not new to AO3 (reading or writing) but I haven't interacted with the actual community much and would love to know more :)
oof, I still feel like a newbie posting stuff on ao3, and tagging is something i've always struggled with. and actually formatting is also on ongoing issue 😅 so with that in mind, here's what i try to consider:
TAGGING
relationships -> tagging the main is obvious, but i'm sometimes torn about tagging side relationships that feature in the fic, especially since it's annoying to be searching for that pairing and get a bunch of results where they're not the main focus; unless the other pairing is a prominent feature, i leave it out of the relationship tags and at most add it to the additional tags
characters -> i remember updating the character tags on my early fics every time another character popped up in the story, but now i'm of the same mind as the side pairing issue; unless the character is prominently featured, i leave them out of the tags
content warning/advertising -> if i know the fic features an element that some people might wish to avoid, i always tag it and also always fret that i've forgotten to tag something in that regard. when it's more about advertising what's in the fic, especially sexual content, i sometimes feel silly listing every flavor of physical encounter unless the fic is pwp/smut (in which case i gleefully list all the depravity); i sometimes worry that over-emphasizing the sexual content in the tags is misleading? like of this 100k fic, if 15k is spent fucking, how do i get the tags to reflect that while also tag cw appropriately? is there an established tag for that?
sometimes i see fics with TONS of tags, like an exhausting amount, and sometimes i see fics with very minimal tags... sometimes frustratingly few. i also know some writers add chapter-specific warnings in the author's notes. in the end, so long as you're making it possible for people to find or avoid your fic as needed, then you're good. Here are some good posts that dive into it more!
(i remember when people on tumblr would scold writers for monologuing in the tags on ao3 like we do on here, claiming it was a strain on the system, but i believe that's been debunked?)
FORMATTING
i've noticed some MEGA annoying quirks with copy & pasting over from Google Docs and Word, and I know there are some tricks to get around them, but i tend to just slog through the Rich Text window fixing everything manually 🙃 OKAY I FOUND SOLUTIONS LINKED BELOW.
spacing problem #1 -> pet peeve of mine, but i dislike it when the paragraphs have massive spaces between them (ditto for indented paragraphs). idk why, but it's tiring for my eyes to constantly leap the chasm between paragraphs. so whenever i copy and paste from Word, which for some reason ALWAYS appears with double spacing between line breaks, i go in and manually fix it. SOLUTION
spacing problem #2 -> when copying over from Google Doc, whenever there's a punctuation mark following an italicized word, a random space appears between them. and yep, i have to go in and fix every one because typos make me twitch. (this might not be an issue for everyone; i overuse italics and dashes like it's my job) SOLUTION
spacing problem #3 -> again probably a me issue, but i tend to include song lyrics a lot, and it's always a headache to format because when pasting from the doc, ao3 embeds these spaces between the lines that i can't remove by backspacing. only fix i've found is to copy and paste lyrics directly from a website, and then it formats fine. random and annoying and weird. (no solution 😔)
since this section has just been me whining about finding SOLUTIONS for formatting issues, i'll offer one tip that's more about general editing: i try to proofread best i can in Word/GDocs, but it's always easier to spot errors when i'm reading the draft on my phone. the typos always jump out at me from a phone screen. it's now my favorite way to edit!
every writer has their own preferences on formatting, and every reader has their own level of tolerance for formatting quirks. in the end, so long as the formatting doesn't interfere with the reading experience, you're all good.
#god and don't even get me started on summaries#i'm so bad at writing summaries#and coming up with titles#just the worst#those tend to plague me more than tagging#but tagging can also be tricky#like i want to crowdsource it or have an outside perspective just list the stuff in need of tags for me#fandom culture#ao3 etiquette#ao3 tagging#ao3 formatting#writer things
21 notes
·
View notes
Text
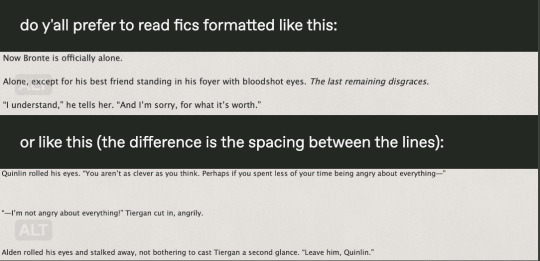
this post has been going around asking if people prefer 'format a' (single spacing) vs 'format b' (extra spacing) on ao3---

---and the general consensus in the poll and in the tags is that not only do people vastly prefer a, they very much despise and often refuse to read format b.
another theme among the tags is from writers, specifically those that use google docs, complaining that format b is just how ao3 formats their writing if they are copying and pasting into rich text editor from google docs. so if they want to have format a (the vastly preferred format among readers) they have to manually go through and back space everything to get rid of the extra spacing, which is tedious at best.
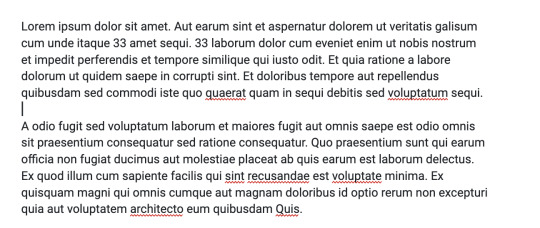
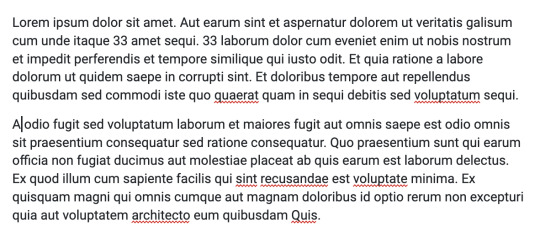
and while this is true if you are manually double spacing your paragraphs in google docs like below (pressing enter twice before starting a new paragraph--see the "|" that indicates a manually created line/space)

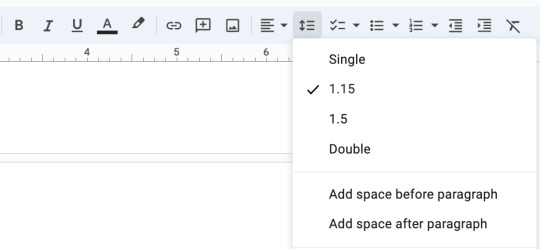
you can also just format your google dog to add a space before/after a paragraph (doesn't matter which, but you only need one) from the 'line and spacing' drop down menu on the toolbar

and it'll make it look like below automatically with just pressing the 'enter' key once (see how it's not a full line of space between the paragraphs, ie: you couldn't type a line of text there like before).

Then, when you copy and paste into ao3, it will be formatted like 'format a' automatically instead of having to manually go through the work and get rid of the double spacing! :)
#is this helpful ? idk#i used to do the first option (double click enter then have to reformat on ao3)#so idk#ao3#writing#writing resource#fan fiction#ao3 stuff#archive of our own#ao3 formatting#nobody cares probably but it's saved me a lot of time
69 notes
·
View notes
Text
I read this fucking trump x Putin fic and I’m so fucking pissed off because it had genuinely fantastic formatting with hover-translations that I’ve seen in no other fic and I can’t find that fucking shit again and it’s not like I can ask any of my irls if they have that shit saved oh my FUCK
#ao3#ao3 formatting#WHERE ARE THE LIVE TRANSLATION FEATURE THINGS? SHIT#mf had the most gorgeous workskin on as Putin was getting highkey railed#i hate it here
8 notes
·
View notes
Text
I am gently taking fic authors hands into mine.
My children, I love all of you. Even with your terrible takes and your not even sophomoric attempts at characterization.
But for the love of EVERYTHING HOLY.
Please.
PLEASE.
Format your fucking fics. As someone with cognitive disabilities, the way you choose to format or NOT, format your fics literally makes or breaks whether people will read it.
I know you're probably not excluding folks on purpose: accessibility is still the bottom of the barrel for considerations. But even with ao3 plugins and customization, it's breaking my brain. It literally causes some of us PAIN. Okay, rant over.
12 notes
·
View notes
Note
Any tips on using fonts in ao3?
going to assume you're familiar with the basics — creating a new workskin at Dashboard → Skins → My Work Skins, and selecting a skin on the Edit Work page. if not, AO3 has a tutorial for this
(though skimming the tutorial, it doesn't seem to mention the <span> tag, which is your best friend when it comes to applying styles to a bit of text within a paragraph)
now for the more specific part of this question. also, be warned i'm going to be embarrassingly technical before i actually answer your question.
this is going to sound funny, but i am by and large not a fan of manipulating fonts as a stylistic device. my personal opinion is that what font a text is displayed in should be for the user to decide, both for preference and for accessibility reasons (e.g. there's fonts designed for dyslexic readers). i also tend to find most font changes to be a a bit goofy and immersion-breaking
it's different when i do it, but i'll explain my cope in a second
anyway, the style property you want to change to set in your work skin is font-family. e.g. font-family: monospace will give text a code/"typewriter" look, and on my own site i use "font-family: Newsreader, serif;". (the comma there essentially says 'if you don't have Newsreader installed, any serif font will do)
but as mentioned, i don't like messing with fonts, and in fact, there is no font styling as such in my fic at all. what gives?
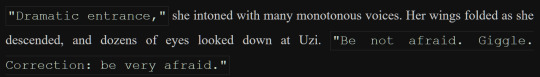
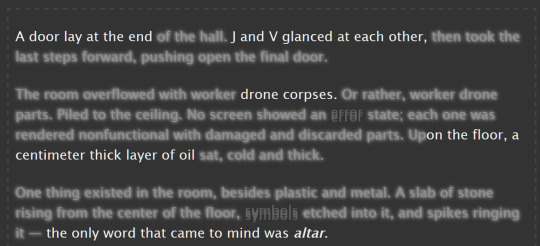
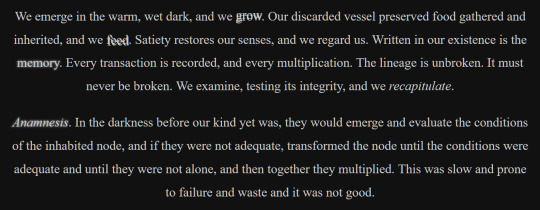
(note: im going include mildly spoilery excerpts from my fic, Hostile Takeover)
but basically, i wrap cyn's dialogue in <code> tags, and most browsers will make that monospaced by default, but it leaves the door open for custom userskins to add their own flair to code blocks.
for example, my site puts little boxes around them

but with all that said, i think i might be taking this question overly literally. i think it's likely you aren't talking specifically about just fonts, and most of the interesting things people want to replicate from my fic aren't about what shape the letters are.
my secret weapon for styling this fic is the humble text-shadow property.
what it does is simple: it creates a copy of the text, and you have four knobs to turn: you can shift it over horizontally or vertically, blur it, and of course change the color
text-shadow: 1px 2px 3px red
this gives you a copy of the text shifted to the right 1 pixels, down 2 pixels, blurred 3 pixels and colored red.
text-shadow: 1px 2px 3px red, -1px -2px 3px blue
same deal but now there's another in the opposite directions colored blue, like a chromatic aberration.
you don't have to include the color or the blur if you dont want color or blur.
now i'll run through some real examples
the "pain" effect is what you get when you stack text vertically

text-shadow: 0 -3px 0px, 0 3px 0px;
the "beyond the grave" effect is text stacked horizontally

text-shadow: 2px 0px 0px;
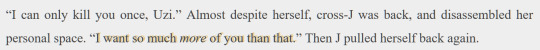
the famous "i want you destroy you" text is of course colored, and here i offer an actual tip

you can predict the offsets, but the color is special
text-shadow: 2px -1px 0px #da38;
full explanation here, but basically, when you write a color with four values, the first three are RGB, but the last is the opacity. i think this matters because, if the earlier part of this post didn't make it clear, i care about readers getting a good experience no matter how they choose their custom styles (within reason, ofc)
by making the color slightly transparent, it blends with the background color, means whether you read with a light them or dark, it meets you half way

(try removing the transparency on that shade, and it's a pretty harsh contrast on both modes — though part of that might be that i made it super saturated to compensate for the transparency.)
i have some complaints about how ao3 handles css, and one of them is that it forbids you from using the very convenient filter: blur() function. to work around this, i cooked up a very "we have blur at home" solution

text-shadow: 0px 0px 6px, 1px 1px 3px, -1px -1px 3px;
opacity: 50%;
(it looks much better on my site, where i can filter: blur all i like)
one of the reasons this sucks is that without a doubt the biggest limiter on doing really complicated stuff with text shadows is that they don't stack.
you'll notice that when the "pain" effect shows up, the "blur" effect disappears.
this matters most for what is definitely the most striking and involved use of text shadows in the work: the big man himself

the basic principle here isn't that special. the illusion of depth is accomplished by increasing blur and opacity the 'deeper' the text is supposed to be. the biggest trick here is that instead of the 'px' we've been using everywhere before, the offsets use 'em', which is a unit that relative to the font size.
but there is a nuance. you see:
text-shadow: 0px 1px 0px, 0px -1px 0px, #fd64 2px 2px 2px, #fd68 2em 1em 3px, #fd65 4em 2em 5px;
text-shadow: #fd64 2px 2px 2px, #fd65 2em 1em 5px;
text-shadow: #fd6 2px 2px 5px, 0px -3px 0px, 0px 3px 0px, #fd68 2em 1em 3px;
the "translate" looks like a combination of the new effect and the pain effect, but i had to give it a special style, specifying both by hand.
if you want to layer things, it will get out of hand, and if you ever opt to revise the specific colors or values, solver help you.
also, this doesnt show up anywhere in HT (yet), but i've used it in the past — only setting the blur of a text-shadow lets you give words an 'aura', and it's a neat and simple effect

(excerpt from Eifre Quest, an original work of mine from years ago. i have mixed feelings about it)
sorry if that was a long ramble or self-indulgent, but hopefully something there was new or helpful.
thanks for asking!
8 notes
·
View notes
Link
Chapters: 2/7
Fandom: No Fandom
Rating: General Audiences
Warnings: No Archive Warnings Apply
Additional Tags: HTML, Meta, Guide, Fanwork Research & Reference Guides, Reference material, tutorial
Summary: Frustrated by the way that AO3 would change or ignore HTML code I inserted, and unable to find an up-to-date, detailed guide, I decided to investigate the functionality of every tag that is permitted by the platform.
I learned a lot, and hopefully you can too!
Planned content:
Chapter 1 - Appearance Tags (tags which format text, and insert lines, etc.)
Chapter 2 - Functionality Tags (tags which do something; e.g. creating links to other pages, hover-over text, insert images, etc.)
Chapter 3 - Layout Tags (tags which affect the placement of the text on the page)
Chapter 4 - Tables (all by themselves because they’re a bit more complicated the other tags)
Chapter 5 - Global Attributes (general elements within tags that work on most tags)
Chapter 6 - Tips and Tricks (stuff I’ve learned about using HTML on AO3 the hard way so you don’t have to)
Chapter 7 - Accessibility (how to help people access your words and images more easily)
#ao3#ao3 html#html#ao3 formatting#guide#tips and tricks#html coding#hypertext markup language#reference material#tutorial#oc
55 notes
·
View notes
Text
Guides and tricks for formatting on AO3, for instance text messages or lined paper.

9 notes
·
View notes
Text
Problem Solved! If anyone’s curious, I ended up with the good old dependable [SHIFT] [RETURN] in Word and the Bookmark option in AO3 RTF. Worked wonderfully for the quoted poetry I wanted to highlight.
Original question: Can someone tell me, In Word, how do I insert blocks of text that will be indented and single spaced in AO3's RTF (rich text format)?
3 notes
·
View notes
Text
Ao3 formatting test
OKAY. I tried out some new formatting here
and I sort-of have a workflow from Scrivenir to CodeRunner
using its WSIWYG "Copy as HTML" and then "find & replace" in CodeRunner to replace Scrivenir's built-in classes and span styles with my own
and them pop it into AO3
it's not an incredible clean line-by-line, but it's by far the quickest way I've found so far.
🌻
Anyhoo, before I update my main fics, I'd like to maybe give them a little dress-up and fix how incredibly messy they are (when I started putting them out there, I really didn't think I'd still be "in a fandom" six months later I didn't even own a keyboard last year it's a completely new thing for me, so. )
If you have time to look at the formatting and find this easier to read, please let me know. It won't hurt my feelings if it's not. I'll just keep fiddling!
I'm just here to have fun, really, and unfortunately, I'm still having fun. I LIKE fandom. :O
17 notes
·
View notes
Text
if anyone has tips with formatting on ao3 i would love to hear them i hate HTML please help
6 notes
·
View notes
Text
Me: ok, I know I saved an ao3 footnotes guide somewhere... Not in my notes app, not in my fic's notes... Maybe in an open tab?
A full hour later: nope, not in there. My writing tabs are very organized now though! 😅
(I'm running low on places I could have put the footnotes thing. Damn. Might have to just find a fic using them and view source.)
1 note
·
View note
Text

Hey everyone! I spent about a week making a newly updated Discord Skin based on a previous one by Heterchromia_Mars.
Enjoy!
#ao3 formatting#ao3#ao3 workskins#html formatting#html and css#ao3 fanfic#fanfiction#html reference guide#tutorial#coding#html#discord
6 notes
·
View notes
Note
I saw your comment about copy-pasting to FFN and then to AO3 -- if you copy-paste from Google Docs to a word processor like MS Word, it works the same way. You can copy-paste from Word to AO3 without the spaces. The only thing it doesn't keep, in my experience, is horizontal rules/lines, so I normally use *** or something to go in and manually replace once it's in AO3.
That's really useful, thank you! 🙂❤️
3 notes
·
View notes
Text
on ao3 pesterlog formatting
a small, kinda funny thing i noticed when people format pesterlogs in their ao3 fics is that they do this
harleyStyle [HS] began pestering zaKyuu [ZK]
but i read through pesterlogs again (yeah i know im that bitch) and its more like
-- harleyStyle [HS] began pestering zaKyuu [ZK] at 16:13 --
and by all accounts its not a bad thing just something that stood out to me while i formatted my own pesterlogs. and me being me i obsessively looked over every detail in pesterlogs haha so im really fucking particular. theres no consequences to getting it wrong, to each their own and convenience bla bla, but ive always just noticed it
if you want a cute cheat code for it, here you go:
<div class="background"><p class="block">
-- harleyStyle <span class="name">[HS]</span> began pestering zaKyuu <span class="name">[ZK]</span> at 16:13 -- <br /></div></p>
I have absolutely no clue if the code above gets absorbed by Tumblr's html code thing but it's worth a shot
3 notes
·
View notes
Text
You ever have this problem on Ao3?

Too many spaces between paragraphs? Well, here are a couple of solutions (as both writers and readers) which may help you change this formatting to something that doesn’t make your eyes bleed (and thus make it easier to enjoy the story).
Option #1: For Readers Without Accounts
The most complicated and yet useful option is the inspect tool. The more you know how to use this tool for any website, the more control you have over whether or not your eyes bleed.
Every browser has one and there are multiple different ways to access it. In Firefox, I just right click anywhere on a page and click on Inspect. You can also try F12 or Q.
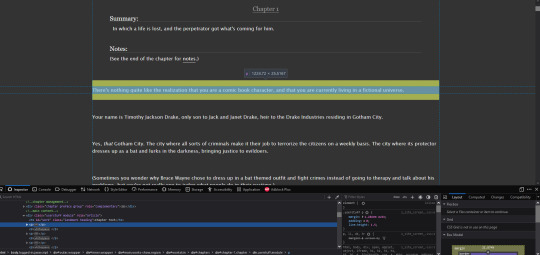
Regardless, once you are in Inspect, you should see this at the bottom of your screen:

The hardest part is finding the thing that highlights the above text. As you can see in the second column, the HTML affecting this text is called .userstuff p {}. You can just click on the margin and change this number...

To 0. Your screen will then change to this:

See? No big spaces and your eyes aren’t bleeding anymore (thank God).
But there are two others ways to do this: one for readers (with accounts), and one for writers.
Option #2: For Readers With Accounts
This step works with any skin, custom or not, and requires some knowledge of the code mentioned in Option #1. In other words, you need to know .userstuff p {margin:0;}
First, go to your profile page and click on skins in the upper left. You can edit a skin you’re currently using or you can create a brand-new and potentially temporary skin.
Here’s the CSS code you need to add:

Then at the bottom, you click on update, and then click on Use:

Then reload whatever page you were reading that made your eyes bleed and it should look something like this:

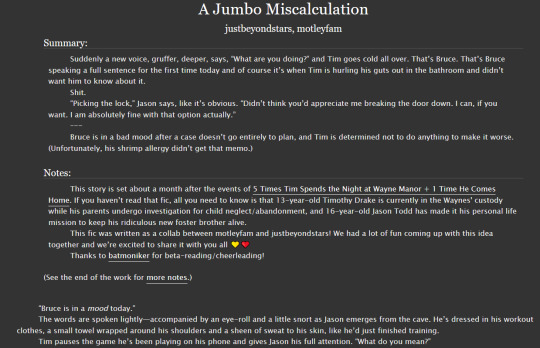
Remember: Skins change all works on Ao3, so while the story of bleeding eyes may look like the above pick, others will look like this:

If I hadn’t added text-indent, this would be a wall of text that would also make your eyes bleed.
You can of course go back to skins and stop using the temporary extension when you want. I just find it easier to change everything once and continue on my merry way because I’m lazy.
Which leads us to...
Option #3: Writers
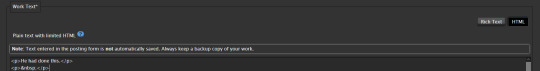
Writers have two ways they can change the formatting of their story: through basic HTML (accessible when you copy+paste into your submission area) and through creator style (which is basically just a skin).
The first can be found when you submit. Notice the far right of your screen and the HTML button here:

You can simply copy all the text you find in HTML and simply remove any <p> </p> with any Replace feature in any document ever and paste it back in. All of your extra paragraphs will disappear when you update.
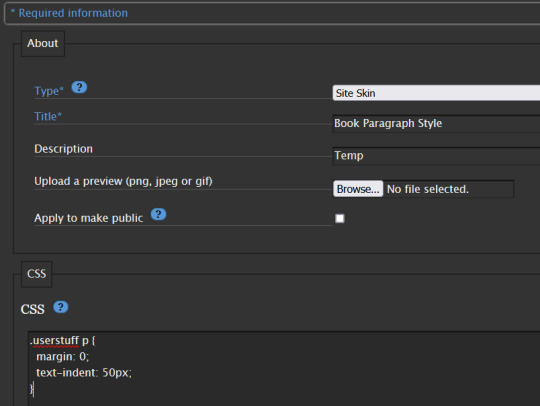
There is of course another option and they’re called Creator Style. If this error happens to you A LOT, it’s much easier to just have a Creator Style on hand to fix the error for you. This requires making a Work Skin.
Not to be confused with Site Skins which can be found in Option #2: For Anyone With An Account (Really) but they are found in exactly the same place. This time, though, we’re clicking a new button:

This way, we are going to be able to see the button ‘Create Work Skin’ and now we click on that.
Now you can follow the rest of the steps for Option #2.
And then come back here and look at this to add skins while editing your fanfics:

Go down to Select Work Skin and then change to the new Work Skin you created. Do this for every fanfic with the Double Spacing problem and your fanfiction will no longer bleed eyeballs.
Thank you for coming to my TedTalk.
My Ask Box is open for questions until 7 August 2022.
Special shout out to these fanfics for being amazingly good stories. Please note I didn’t write either of them:
Dance in Your Pulse
A Jumbo Miscalculation
#this is a terrible tutorial#but i didn't see it anywhere and i happen to know HTML#for all you struggling writers out there who just give up on these double spacing issues#i apologize for my lateness#Archive Of Our Own#HTML#DC Fanfiction#HTML Tutorial#ao3fic#Ao3#Ao3 stuff#Ao3 HTML#Ao3 formatting#my post
5 notes
·
View notes