#azgaar's fantasy map generator
Photo

In my search to find stuff for this writing project I’m working on, I found this insanely sexy map generator called Azgaar’s Fantasy Map Generator.
Y’all. You can get so fucking detailed with this bad boy. It’s got nations, cities, biomes, religions, cultures, tempatures, populations, flags, maps of the individual cities,,,,, it’s so detailed and beautiful. It takes a bit to get the hang of but I promise it’s worth it. You can start from the ground up or generate something randomly, and aaaaaaaaaaahhh. Fellow writers and GMs, blessed be this resource. Also you can save as a svg, png, jpg, and also export/import the map from a file on your device or saved to your browser. Like. Chef’s freakin kiss.
#azgaar's fantasy map generator#ttrpg ref#ttrpg resources#writing ref#writing resources#map generator#personal#i am in love. im in LOVE#creator of azgaar's im kissing you tenderly
317 notes
·
View notes
Text
Random Map
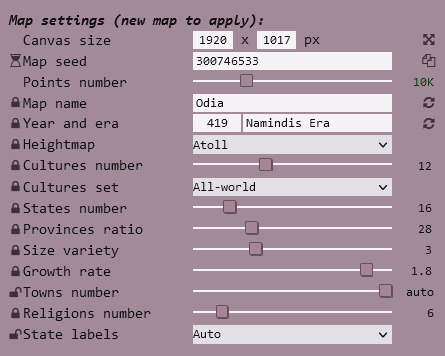
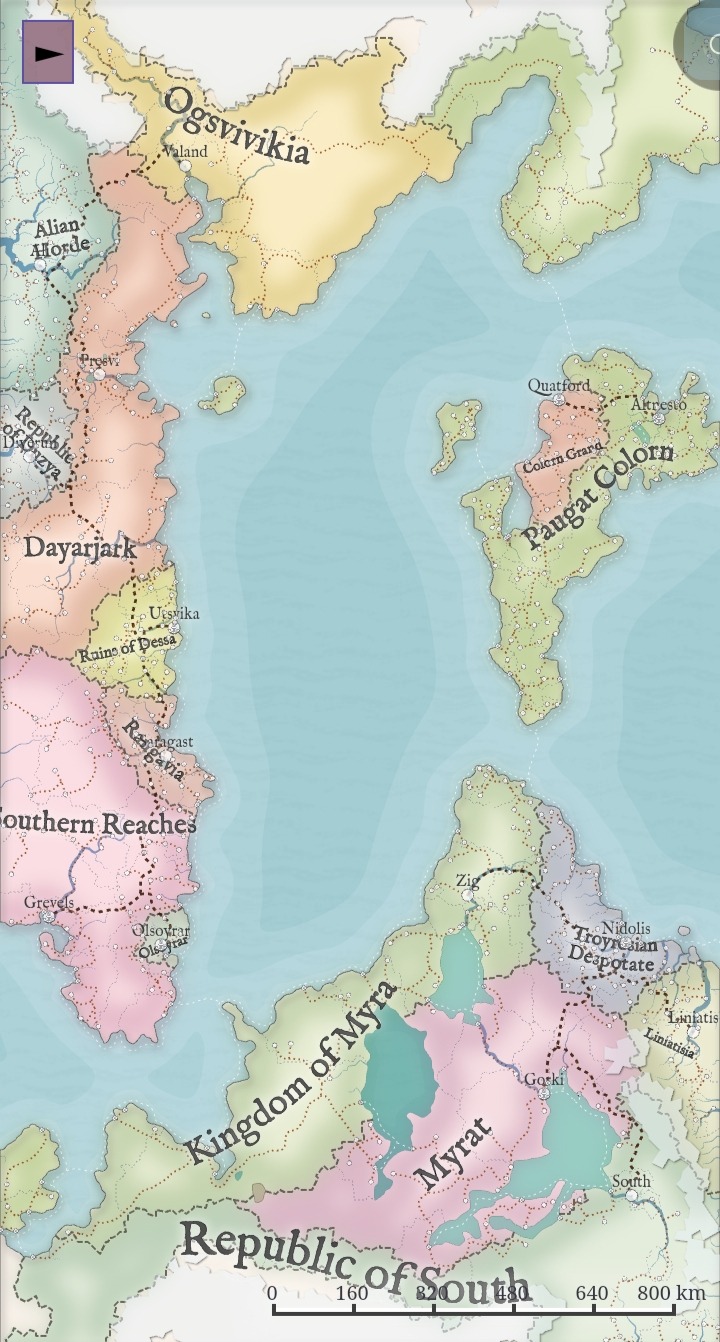
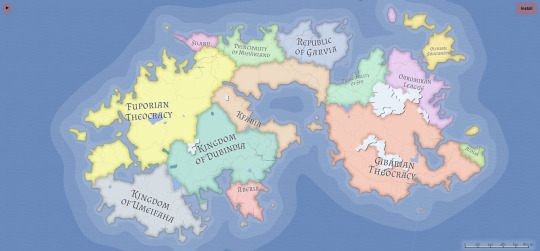
Every time I open up Azgaar's Fantasy Map Generator, it generates a random map before I load in the one I use for my story. Sometimes, on very good days, said randomness throws up something like this:

Not my style of fantasy, writing wise, but a heck of fun as a concept or brainstorming jumping off point.
If it inspires you, go ahead and use it, I have 0 ownership. If you want the map yourself, copy these settings values into the Options tab and click the copy button next to the Map Seed, and paste the url you get into a new tab. You won't have the same nation names, but you'll get the landmass.

Link to browser based Map
47 notes
·
View notes
Text
A long while back when I was on the search for a map creator for Gods and Hunters, I started to try Azgaar's Fantasy Map Generator, I found it too difficult and left it to find something else.
Well, I went back to it, just to screw around with it during my free time, and holy shit is it amazing! I've got the hang of it now and it's AWESOME!
I am definitely planning on making some fic based off of the map that I am working on right now!
It's freaky detailed, like I can make a flag for an empire, and you can have zones for places under natural disaster or an invasion.
It takes some experimenting because none of it is explained for you unless you hover over the button and try to interpret what it says on the bottom of your screen, BUT, it's so worth the initial confusion!
Can't recommend it enough!
1 note
·
View note
Text

Can't believe used an automated map generator for the first time in life. Azgaar's map generator. I'm thinking of fleshing stuff out later, if I ever do. It started out as a niggle of an idea for an original work, so can't say how deep I'm gonna dig🐸
0 notes
Text
World-Building Tools and Resources List

If a link has a ⭐ beside it, it means that it is a resource that I personally use regularly, or have used in the past. Most often, this will be links to programs or other like resources.
If a link has a 💖 next to it, that means that I really like the content of the link. Most often, this will be for links to media, such as videos.
Please note that I have not tried everything on this list.
APPS AND PROGRAMS
⭐Fantasia Archive (Free)
Tennessine Flag Maker (Free)
Fantasy Calendar (Free limited version, subscription full version)
Bubisco (Free limited version, paid full version)
Campfire (Free limited version, subscription full version)
World Anvil (Free limited version, subscription full version)
Legend Keeper (Free trial, subscription full version)
One Stop for Writers (Free trial, subscription full version)
Inkarnate (Free limited version, subscription full version) - suggested by @trager-bombs
WORLD BUILDING QUESTIONS
Reedsy
Ellen Brock Editing
SFWA
GENERATORS:
World Maps:
Donjon’s Fantasy Map Generator
Mewo2’s Fantasy Map Generator
💖Azgaar’s Fantasy Map Generator
City/Village Maps:
💖Watabou’s City Map Generator
💖Watabou’s Village Generator
Eigengrau’s Town Generator
💖Probabletrain’s Modern City Map Generator
Street/Neighborhood Maps:
💖Watabou’s Neighborhood Generator
Location Details Generator:
Rangen’s Country Generator
Rangen’s City Generator
Donjon’s Fantasy Calendar Generator
Rangen’s Laws Generator
Springhole’s Random Holiday Generator
Springhole’s Landmarks Generator
Arkimedz’s Star Map Generator
Donjon’s Demographic Generator
Springhole’s Plant Generator
Languages:
Vulgar Language Generator
Madequa’s Glyph Generator
Money:
RanGen Currency Generator
Springhole Currency Generator
MAP MAKING
Cartographers Guild (Map Tutorials)
⭐Wonderdraft (Map Maker. Paid )
MISC
Dan Koboldt (a blog about getting the science right in Fantasy and Sci-Fi)
💖Food Timeline (shows what what people ate in history)
💖Orbis: helps estimate travel time based on distance and travel type
YOUTUBE
Ask a Mortician: Has videos about historical death customs
English Heritage: The Victorian Way: A series all about Victorian life
💖Modern History TV: Medieval Life
Tasting History: Historical Recipes
Hands on History: Viking history mixed with advertisements for their tours
Grimfrost: Viking history mixed with product advertisements
The Welsh Viking: Viking history
The British Museum: History told through artifacts
#worldbuilding#world building#fantasy world#fantasy worldbuilding#writing#write#writer#author#writing fantasy#fantasy writer#WritingBasics#WorldbuildingOther
600 notes
·
View notes
Text
I MADE A MAP OF TU'LA
This is entirely based off of my own headcannons with essentially no knowledge
These maps are what Tu'la looked like before the King of Toraichi took over
Biomes Maps - Green = Different temperature Jungles. Browns = Deserts and Savanna White = Ice

States. Red = The Kingdom of Toraichi, Yellow = Desert (Mostly uninhabited with nomadic tribes), Stripes = Main Menphia Tribes. They were found all over the desert but their main areas are the stripe

A mix of both in a different forms

All of these were made using Azgaar's fantasy map generator! Let me know if y'all make any maps for MCD, please tag me!
#aphblr#aphmau#aphverse#aphmau mcd#mcd#minecraft diaries#tu'la#liochant#MCD For My Sunlight#snek#fantasy map
64 notes
·
View notes
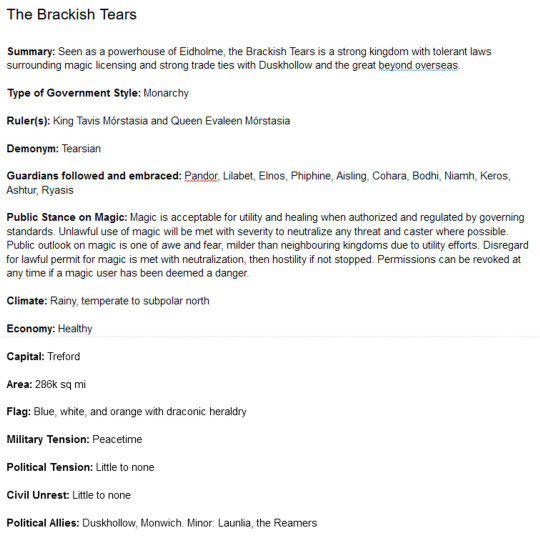
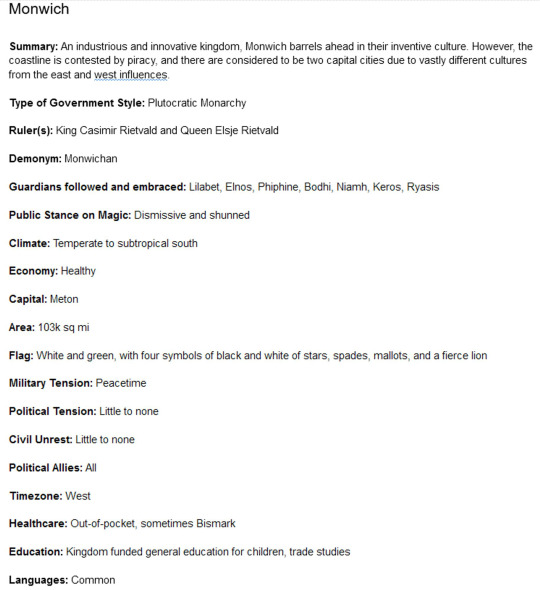
Text
Info dumping about my homebrew DnD world ahead!
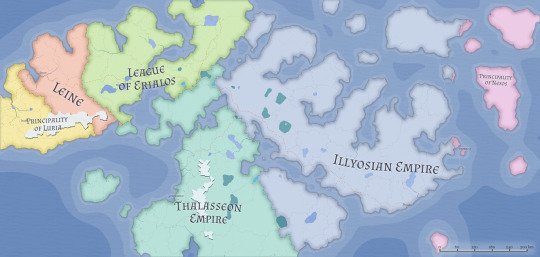
Eidholme is a low magic fantasy DnD campaign setting wherein magic is very limited, feared, and persecuted. The continent is split into 5 kingdoms & 2 empires.
Here's a visualization using Azgaar's fantasy map generator, then painted by me using Inkarnate to show the landforms:


Long ago, there were racial variations (many of the expected DnD races), but war and mistrust tore apart the continent and drove out many as humans struck down the remaining.
Now, there are heritages in the bloodlines of many current day humans that lie dormant as also magic does
(Basically my way of saying "this is an all human campaign... mostly." When the players get to higher levels, they will manifest traits from their heritages if they want to have that aspect included. Most left that up to me to surprise them!)
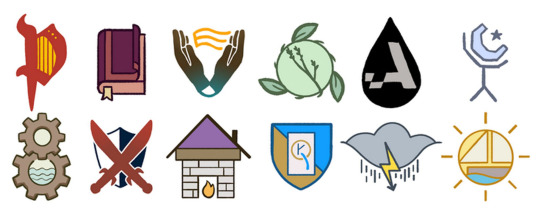
The deities are known as Guardians. There are twelve who are revered across the continent in different capacities - the kingdom of the Reamers is highly religious and worships all 12, whereas others pick & choose their preferred "endorsed" Guardians.
The Guardians' sigils I designed:
• Pandor, of Pleasure
• Lilabet, of Patience
• Elnos, of Creation
• Phiphine, of Growth
• Aisling, of Endings
• Cohara, of Mercy
• Bodhi, of Progress
• Llyr, of Dominion
• Niamh, of Hearth-keepers
• Keros, of Justice
• Ashtur, of Aggression
• Ryasis, of Curiosity

The event that caused the humanization of Eidholme was over a millennia ago, but the hurt caused by the End of Magic is more recent - a little more than 200 years prior, with fear and abuse of it at an all time high, magic was almost universally banned across Eidholme.
What was the straw that broke the camel's back? The population does not know, other than it was surrounding the tensions that broke apart the Mountainlands into two empires: Marboke in the north, and Oakham in the south.
(My voice game players know tho! They participated in it in prologue)
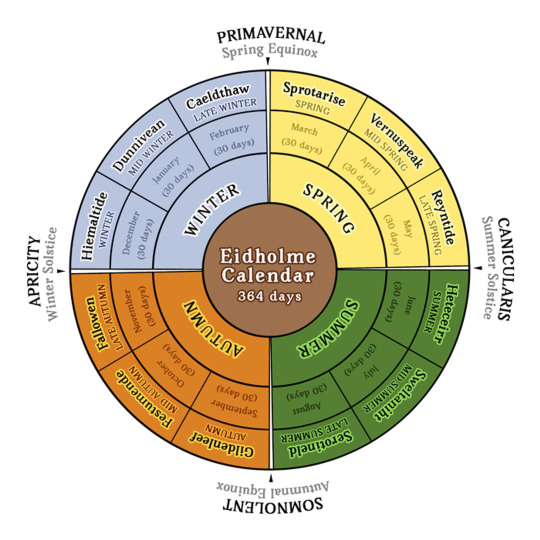
The continent shares the equinox and solstice celebrations, but have differing, more local traditions for them. Here’s a calendar I created that shows them! In Launlia for example, the Primavernal is celebrated as the Awakening Festival locally, for Niamh, Guardian of Growth.

Another fun fact about Eidholme: the vast majority of the continent's trees and its ONLY forest exist in Duskhollow. The kingdom is shrouded in mystery, in ancient Woods magic, in protections that keep any out who it doesn't want to be there.
The Woods is alive. It decides.
I have a lot of documents my players can comb through for information at their leisure. This one factually lists information that the PCs would know. It is not necessarily Wiki-level accurate, however, as propaganda is a heck of a thing.




Cantrips aren't exactly rare, but depending on where you are, you wouldn't even want to risk casting one. Privilege allows some of higher station to play around with magic in a badly kept secret. Otherwise, you are licensed or regulated by the governing body on your usage.
And that, of course, is why both of the parties who play in this world stumbled across Wanted posters for their questioning and arrest! "Wanted in connection to blasphemy and magic usage in Launlia", while their allies are "wanted in connection to actions against the Crown"...
For as much as I limited in character creation for lore purposes, I gave back through the same world building. Characters can interact with the world, seeking lost ways of old magics, ancient techniques, connections with the natural world… even be taught new (homebrew) cantrips
This is one of those instances where the PCs fit the trope of “chosen one” levels of power, as few ordinary people are powerful like they are and will be. The catch? That also makes them HUGE targets for backlash. Without the right support, they’ll be on the run… everywhere.
That makes it a very socially driven, political ties sort of campaign story. They also have befriended nomads, who can help them in their own way.
Nomads are, expectedly, nomadic people dissenting of law and homeland. They are expectedly hunted or outlawed for their magic use.
Some places welcome them as a novelty, others allow them under tentative circumstances for services granted (easy to locally wash your hands of it and assign blame to nomads who are long gone by the time you’re found out). Their trust is notoriously difficult to gain.
Why? Because they’ve been lured by royals to perform, only to be mass incarcerated. They’ve been promised sanctuary and found instead themselves given to their enemies. The groups do not inherently trust one another, either- friendship with one doesn’t mean friend to all.
As for beyond the continent… not many know what lies beyond. Those who travel out rarely come back, those who do are driven back by storms and critical failures of their ships. The Brackish Tears is the only kingdom who receives imports from beyond the vast waters.
There's a tale of a Tearsian prince memorialized in statue: Eóghan Griogal - a prince, second son to King Cian and Queen Siobhan, beloved by his people in the 17th century, about 200 years BME (Before magic’s end) or prior to the new age. His romance to the wispy foreigner - had many people talking, some excited in the chattering and others devastated by his betrayal. For he found love at sea, a man whose affinity with water was undeniably clear, closer bonded to it than even the water births of the Reamers would boast.
The lore creates a very interesting challenge for a fantasy world:
- wood is expensive and rare, so describing anything, from building materials to origins of fruit, is adjusted
- gemstones are extremely rare and not mined anywhere anymore as the source died with the elves
- magic is mostly outlawed
I'm currently running two games in this world. One traditional DnD via voice sessions who adventure across the continent, one written/play-by-post mixed with Good Society ttrpg, sandboxed in the Brackish Tears' capital.


Here is the star map and constellations. I have so many documents for my players to chew on, and I’m adding to them constantly.
#dungeons and dragons#DnD#DnD homebrew#fantasy#fantasy worldbuilding#worldbuilding#good society#ttrpg#inkarnate#my art#long post
58 notes
·
View notes
Text
prologue release:
demo. intro post. characters.
about 17k words total without code/21k with.
(illegally) explore a palace, face the consequences. meet Jasper (and potentially Leonora). work out the specifics of your exit from Melera.
while I have tested it, if you find a bug/its broken somehow send me an ask and I'll fix it. if you have feedback/thought up choices that you felt were missing also feel free to send an ask.
things I'm still working on
- funky spacing in some of the passages.
- the profile section as a whole is still a very rough draft (I am indecisive so relationships + appearance are not there rn but will be implemented at some point)
- I was having Issues with the settings so that is still being worked on
- chapter 1 ! it will be longer than this.
- improving my writing and coding. this is the first decently long thing I've written in a long time, so I'm still getting back into it.
here's a temporary map of Aiolos while I work on making a prettier one. made w azgaar's fantasy map generator (you would not believe the time I spent on the heightmap settings).

#interactive fiction#demo release#twine if#i tried to upload this yesterday but a series of very unfortunate events prevented me from doing so#anyway. here now.
81 notes
·
View notes
Text

the current map for all of Valloroth! it's very much a living thing, but I like how it looks for now.
made in Azgaars Fantasy Map Generator, which invented all the distances for me, so all I had to do was measure them and work out how long it takes my collection of weirdos to get from one place to another.
i also have a version of it in my obsidian notes, so I can (eventually) link all my world notes to it, cause i think that'll be neat
some fun notes, to give a smidge of context to some of these places:
Zander is from Invereid
Aliyne & Vren are from Mohaade, originally from a small town near the border mountains of the Wilds
Leshanna was born in Osevia, but grew up in Oraladhel, and attended the very prestigious university in the capital, Cyvanil
Voi'xindiiri is where Sorrow's main Vallorosian contacts are
Iaseri is a dracari enclave, though it's mostly in the capital of Voah'kasis, which is a floating city
Ashen-rir is the first (only) above-ground dark elf-founded state
Fygek is the goblin homeland, and it's largely closed off to outsiders
The Wilds used to be the main seat of the Draconic Empire, until Ruvosha the Green (one of the Original Dragons) destroyed it and raised the mountains that now block the Wilds from the rest of the world
Valloroth taglist: @cherrybombfangirlwrites @memento-morri-writes @foxboyclit @lawful-evil-novelist @at-thezenith @morganwriteblr @fayeiswriting (ask to be +/-)
#valloroth blogging#writeblr#fantasy map#it's simple but it's mine <3#also i am not doing deep geographical worldbuilding here i do not care about the plate tectonics of valloroth#its magic. it was made by magic. its all magic all the way down#god i want to worldbuild boudobrivvin more#thats orcland and the orcs are technically fungus and also they have the best food#the thing is i mostly make things for as and when they show up in the book#and for book one orcs are not really more than just. a little hint of background flavour briefly mentioned#i currently have little excuse to send the gang there#maybe a side story perhaps
55 notes
·
View notes
Text

Map of Zharal.
Low-res version because apparently 25mb is too large for an image }:\
Made with Azgaar's Fantasy Map Generator, by the way, check it out.
22 notes
·
View notes
Text
My map of Ever After

A little explanation, in my rewrite of ever after high it's controlled by a Royal Council. Which is made up of like 12 of the most powerful Fairytale families and led by Snow White. So these are the territories they control plus the evil queen's.
Within each of these states are smaller provinces or vassal states where other stories are based. All of these provinces still call themselves kingdoms but they're not really big. Like it's usually like a village or two and a castle not like a full country.
Some of the countries I'm not sure who controls because I haven't sorted out who's all on the Royal Council. If you have any suggestions I would love to hear them.
Heartglen - Snow White.
The center of power and heart of Ever After. Most famous fairy tales like Red Riding Hood, Hansel and Gretel, & Cinderella, are located here. Also Ever After High.
Bellport - Sleeping Beauty/Beauty & the Beast
It is mostly controlled by the Beauty and the Beast Family since Sleeping Beauty changes every hundred years.
Towergrove - Rapunzel
The Charmings also live here; they control a province called Cliffpass.
Shimmertide - Princess & Pea/The Little Mermaid
The Little Mermaid technically rules the sea but her territory is closely connected to the Shimmertide Isles.
Bonepeak - Evil Queen
Technically this is a tributary state. It's controlled by Heartglen but is still recognized as independent.
Dustfall - 1001 Arabian Nights
Dawnforest - 12 Dancing Princesses
Mosstide - Frog Prince
¯\_(ツ)_/¯ I haven't assigned stories too yet.
Cloudcrest
Embercoast
Eldergate
Moongulf
Ironhollow
I made this with Azgaar's Fantasy Map generator, It's got a lot of cool features like heightmap and biomes and cultures. It's a lot of fun. ^-^
36 notes
·
View notes
Note
Sorry if you’ve answered this before, but what website do you use to play DND? The map layouts and character tokens look really good and I’m hoping to have something similar for the online game I’m running with my friends.
No worries! I fuckin' love talking about D&D and my campaign, thank you for giving me the opportunity.
So for tools we use to play D&D -- we currently run D&D in Foundry. It has an up-front cost ($40, no subscription), but only requires a single license and then the DM can host it on their machine while everyone else connects. It has a TON of modules that allow you to customize it, including a DND beyond importer.
That said, it does cost, y'know, money. We switched to foundry for the post-Curse of Strahd campaign. Originally for Curse of Strahd we actually used roll20. Roll20 is free, but there were minor things that I didn't like about it that caused me to switch.
But if cost is your concern or you're just doing a oneshot and don't want to invest, go for roll20 imo. If you do, HIGHLY recommend you install the VTT enhancement suite and Beyond20 (if you use D&D Beyond) which improve the site immensely.
For the maps -- I vary what I use. I use the following tools and programs:
Azgaar's Fantasy Map Generator
Watabou's City Generator
Inkarnate
DungeonDraft
My own hands
Azgaar's Fantasy Map Generator is what I usually use to create a baseline for a world map, including a first draft of town and country names. I'll treat it like a rough draft before taking it into photoshop, drawing over it, and adjusting it to my liking. I generated the base of my game's world map in Azgaar's before I drew over it and adjusted it to fit my needs.

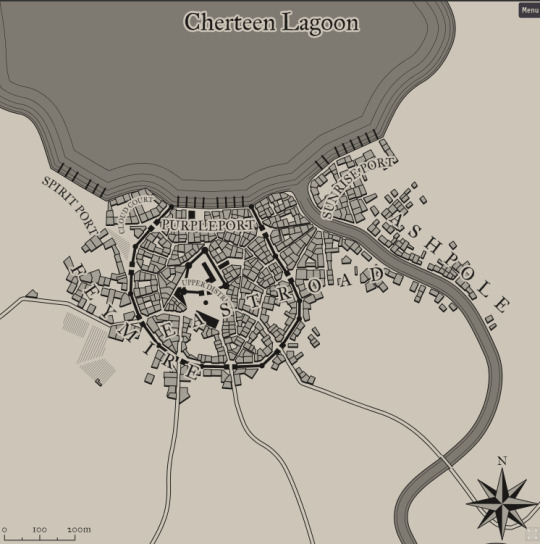
Watabou's City Generator is actually built into Azgaar's to some extent (click on any town name and it'll give you a link), but you can generate it manually, too! I used to use it to generate the city maps I'd give to my players. Here's an example of Thatking, the capital of Zarova (formerly Treteria). For reference -- the party fought the Queen here, and Kjosev died in the Citadel.

Nowadays, when I build cities, I actually use the next website on the list -- Inkarnate. I'll might use Watabou's for a base, but I use Inkarnate for polish.
Inkarnate is extremely good at two things: cities, and open-world battlemaps. Here's the lizardfolk capital of Savegoria, Paign! It's where Yolihuali is from. I built it solely through Inkarnate.

One of the things I like about Inkarnate is that it lets you adjust the hue/saturation of the little tokens you can put down, which I abused the HELL out of when I made battlemaps for Twilight Woods. Here's one of the random forest battle maps I made:

Now that said: Inkarnate sucks ass at making rooms. There's allegedly something in the works to address this... but currently you have to place every wall manually, and it sucks. That's actually where Dungeondraft comes in.
Dungeondraft is a little more cartoony, but it's great at building interiors and rooms. Unlike Inkarnate, it's not through the internet -- it's just a program you buy. But I've found decent use out of it. I built the entire map for the University of Temir in it (note: this is a snippet, the map is enormous)

And here's an example of the players' early bunkhouse, back when their town was underdeveloped! Both built using Dungeondraft.

VERY VERY RARELY I'll hand-draw a battlemap. Usually this is done because I've already tried to build the map in other tools and I wasn't happy with it, or I couldn't get it to look like the vision in my head. For example, I drew the map to Tephelt's lair by hand (snippet below: it's too big to post)

(Note: if it looks light, that's actually because I set up the lighting in Foundry. This is the equivalent of looking at a horror movie set with the lights on. Below is what it looks like in-game to my players, with Rahadin and Tephelt for size)

i also drew this little sleepy town for some reason. i don't know why. i think literally for fun.

For the tokens -- most of the ones you guys see I draw by hand. It's a decent amount of work, but my players love it. Plus I think they're cute. They are available for free and anyone can use them, as long as you don't claim credit or anything. The PSDs are included as well, so if you want to edit one or dig around in there, you can! Some of my favorites:

Now that said I'll be totally honest: I do not hand-draw every token for my players. I can't. I already put a lot of work into the campaign, and I can't feasibly draw every token when it comes to random encounters. For those, I use Token Stamp 2 to create a token from an image!
Anyway, sorry this was long. I hope it's helpful. It gave me an opportunity at least to post some of the maps I make -- I usually don't post them.
#palidoozy rambles#d&d#long post#did you know i ctrl-z'd this post like 3 times#after i had finished it#it was the worst
237 notes
·
View notes
Text
Websites And Writing Apps Every Author Needs In 2023

In today’s day and age, technology is everyone's best friend, and the number one writing tool for authors. Gone are the days when writers would hunch over blocky typewriters and leisurely type out a manuscript. Authors are now evolving, and while typewriters and pretty journals might make for stellar aesthetically pleasing posts, they aren’t as accessible and convenient as the technological advancements that have taken the world by storm.
Modern-day authors have swapped out papers and ink for laptops and AI, allowing us to type out thousands of words without having to worry about our pens drying out.
However, this convenience comes at a cost.
Our app stores are flooded with so many options that it is easy to lose track of the best writing apps. This is why I have taken the initiative to compile a list of the websites and writing apps every author needs in 2023— categorized by different writing stages.
Websites And Writing Apps To Help With Fantasy Worldbuilding
Worldbuilding is possibly one of the most essential pre-writing steps a writer takes. It helps you develop a concrete idea of the story you have come up with and creates the foundation of your book.
Poor worldbuilding and a lack of visualisation can make your ideas get lost in translation and make a concrete fantasy world seem confusing for your readers.
This is why before you jump into telling your story, you must first establish the building blocks of your tale. There are two applications that I believe can help you achieve this. Whether it be generating names, creating fantasy maps or more, here are two websites and web apps to help with worldbuilding.
Azgaar
Azgaar's Fantasy Map Generator is a free web application that generates interactive and highly customizable SVG maps based on Voronoi diagram. Fantasy map generators generally require a lot of time and energy to completely plan out your world, but with Azgaar’s fantasy map generators, you can readily customize any of their free templates.
They offer a plethora of options for writers to explore, from different map colours and themes to worlds created in various environments.
One thing I love about Azgaar is how accessible their templates are. You can easily change the location names, landscape and map settings with a click or two and also experiment with different templates until you create a map that is perfect for your world.
If we’re talking about fantasy map generators every writer should know of, then Azgaar is definitely one of them.
Donjon
Are you a writer who just got started with their worldbuilding? Do you feel stuck with the overwhelming amount of things you need to do before you can write your story? Don’t worry, all of us have been there. But with Donjon you can readily create almost every aspect of your fantasy world.
From names to maps and demographics, Donjon provides creators with a plethora of services. Unlike most applications, it also helps you create globes and detailed city/area scapes and maps. This is a tool I find particularly useful for when your characters are exploring a new area that you can’t visualise well.
And the best part? It isn’t just for authors! Donjon has different tools for writers, game makers, and more— allowing creators of all kinds to make their worlds that much better.
If you ever feel stuck during your world-building, then definitely give Donjon a try and comment down below the tool you found the most useful.
Websites And Writing Apps To Help With Your Writing
Writing your book is one of the most thrilling stages of creating a novel.
But nowadays it can be really hard to find good writing tools that are free and help you accomplish your goal with no hitches. I can’t tell you how many times I ended up losing my work as a fanfic writer writing on websites that haven’t been updated in years! This is why it’s so important to write your book on a proper, reputable application.
Grammarly
Let’s be honest, if you’re someone who’s into writing then you’ve probably heard of Grammarly at least a couple of times. However, what many writers don’t realise is just how beneficial it can be!
Most writers use Grammarly as an extension on their writing application so that it can correct their small errors while they write, but they don’t bother to use the Grammarly editor. You might be wondering ‘but Haya, what’s the difference?’
The Grammarly editor provides you with more options and tools to help better your writing. You can set your writing goals, such as your target audience, tone, etc. and even get access to more detailed suggestions that focus on aspects like passive voice, and adverbs.
Even if you choose not to get Grammarly premium, the editor still highlights the premium suggestions which can help you understand where you’re going wrong.
Overall, Grammarly helps you edit your chapters and polish your writing with ease.
Google Docs
If you’re one of the people who doesn’t see the point in paying for Word, then Google Docs is for you. It gives you all the features of a word document online. Docs also allows you to use extensions and add-ons that can help you elevate your manuscript. Some of my favourites are Scribe Writer, highlighter tool, and Spellright.
One thing most people don’t know about Google Docs is that you can use the voice typing tool. If you’re an author like me, then you often think of the perfect pieces of description at random moments in the day and have to scramble to write them down before you forget. The same can be said for dialogue, plot points, etc.
This is why Google Docs is so convenient. It allows you to speak your thoughts and types it out in a document that you can readily edit at your own time.
If you’re looking for a website or writing app to use as your main editor for your manuscript, then you should definitely consider Google Docs.
Websites And Writing Apps To Help With Your Editing
Hemingway Editor
If you’re an author writing for a certain age group, Hemingway Editor is the best website for you. Hemingway Editor shows a grade for your writing and gives you suggestions for ways to improve your manuscript. Just like Grammarly, it gives you various suggestions for your writing.
It also highlights the areas of concern in different colours so that you can easily make your way through your work depending on which aspect you would like to edit (whether that be SPAG, sentence structure, etc.)
If you don’t want to pay for Grammarly’s premium option then you can use Hemingway Editor’s free editorial suggestions.
Reedsy
Don’t want to do your edits by yourself? Hire an editor from Reedsy.
Hiring a professional can be a difficult process, and oftentimes we don’t even know where to start. You can acquire a list of professional editors that work with your genre with one click of your mouse. But how do you know if they have the right experience and credibility?
With Reedsy you can easily get in touch with great editors who have not only worked in your genre but also have a client list of credible authors with books similar to yours. This helps make sure you select an editor that knows what they need to do and how to get it done.
Reedsy also provides authors with professionals who can help them in every step of their writing process, whether that be cover designing, proofreading, or more.
Websites And Writing Apps To Help You Get A Literary Agent
Querying can be a daunting process. I know this from personal experience. But you can make this process a little easier with the right websites and writing apps. I’ve seen tons of different websites promoting tools that will supposedly help you get an agent within one week. I’ve also seen several authors who used said tools and came up empty-handed.
Querying is a very subjective process— what is a perfect fit for one agent might not be the right thing for another. This is why it’s so important to reach out to the right agents so that you don’t end up wasting days chasing after a literary agent who doesn’t even work in your genre.
Listed below are two websites and writing apps that are essential to find a literary agent.
Querytracker
Querytracker is possibly the most important tool for querying authors. It allows you to easily find agents in your genre, research their backgrounds, send out queries, and track your queries all in one page. This cuts down on the time most authors spend creating colour-coded spreadsheets.
I got my first literary agent from Querytracker, and am currently using their services to secure another agent.
Querytracker’s biggest advantage is its reputation. Their database consists of established literary agents who have worked with bestselling authors as well as the top publishers in the literary industry. You can readily access data about these professionals with one click and never have to worry about scams or fraud.
Their newsletter also gives authors updates about agents who have recently reopened their query boxes and resources that can help you better your query.
Found an agent you want to reach out to? You can easily check Querytracker’s success story interviews and take a look at the query letters of authors who signed a deal with your agent.
Manuscript Wishlist
Getting out of an agent’s slush pile is possibly the hardest part of querying. I know many authors who send out dozens of cold queries to agents in their genres, just to end up with a list of form rejections. The reason for this is simple— if you approach an agent as just another name on your list, they will treat you the same way.
This is why it is so important to properly customize your queries. There’s no need to sing praises about their past work and drone on about how perfect they are. The goal is to hook your agent with a compelling introduction to your manuscript and reel them in with a genuine paragraph about why they would be a good fit for you.
But how can you personalise your query letter? With Manuscript Wishlist!
Manuscript Wishlist is a website tool that helps authors target and personalize their queries. It operates as a website (manuscriptwishlist.com) and a hashtag (#MSWL). Agents use MSWL to share topics and story ideas that they would like to see in their query inbox, literary pieces they are fond of, and a brief intro of themselves. This gives authors the insight they need to effectively send out a personalised query.
Getting an agent can be made easy with Querytracker and Manuscript Wishlist.
Conclusion
I hope this list of the best websites and writing apps every author needs will help you in your writing journey. Be sure to comment your favourite writing tools to help your fellow authors prosper.
Want to learn more about me and my writing journey? Visit my social media pages under the handle @hayatheauthor where I post content about my WIP and life as a teenage author.
#the traitor's throne#haya's book blog#writing#creative writing#writeblr#writers block#writer things#writing tools#writing community#writing is hard#writing blog#writing help#writing advice#writing resources#writing tip#writing challenge#writer community#writer wednesday#female writers#author life#author tips#author tumblr#book blog#book tumblr#book things
120 notes
·
View notes
Text
STS fun: Generators for making coats of arms (plus a couple other generator mentions). Anyone have any to add? What are your favorite generators for worldbuilding?
Tagging @hd-literature, @tate-lin, @blind-the-winds in case you guys wanna throw any links out there. That's how this works, right? (Hi it's Inkwell and I'm new here, hahaha.)
Got a few images and links below.
Happy Storyteller Saturday!
-Inkwell and Crooked Writer

This is the coat of arms for the Stewards of the Swords, the anti-eldritch bodyguards of the king and his family in our WIP audio drama, Songs of Decay. It's cool cuz the Steward represented there in the middle keeps the Swords (the king's family members) from being corrupted by eldritch influences and turning on the Crown. Read more about the Stewards here.
We used Armoria to generate and customize the coat of arms above.
Armoria actually connects to Azgaar's fantasy map generator! If you generate a map and click on a city, it will show you that city's emblem.

Similarly, you can also click on a city to edit its layout in City Generator by Watabou, a medieval fantasy city generator. All three of these resources are pretty dang awesome, and I love that they all work together!

This is the crest of the Haldane royal family of Imeuiad from our fantasy WIP, Outcasts.
We also use Draw Shield. Draw Shield even has resources on their website to learn about heraldry and related vocabulary. I loooove that it types up the term for each feature you add to the shield, so you can learn blazonry ("the art of describing or painting heraldic devices or armorial bearings") as you go!
Happy Storyteller Saturday!
-Inkwell and Crooked Writer
#writing#writeblr#cowriting#writing resources#worldbuilding#fantasy worldbuilding#fantasy world#original fiction#fantasy writing#Outcasts#songs of decay#resources#heraldry#family crest#coat of arms#inkwell writer#crooked writer#foxfire ink#foxfire resources#foxfire worldbuilding#sts#happy sts#we had to look up what sts is but we're all for it#storyteller saturday
36 notes
·
View notes
Text
List of In Browser Map Generators for Worldbuilding
Ask box
I put together a list of map generators for my less cartographic-ly inclined worldbuilding friends. These are a great place to start, (or even take inspiration from!) When I was starting out I found myself studying maps and tracing over them to learn the shapes. That being said these are great to photoshop and alter once you've generated them. If you are wanting to learn to do Cartography professionally do not use these as a crutch.
I've included freshly generated maps then the same maps edited by the software's tools. It's important to note that Watabou's and Azgaar's generators have SO MANY options. Once you learn them it will completely change how you generate your maps.
Also you can totally use these for any genre.
Medieval Fantasy City Generator by Watabou


Azgaar's Fantasy Map Generator


donjon; Fantasy World Generator


From my knowledge Donjon has no editing options BUT it has so many other generators for names and genres. Also look at that, it's rather impressive ain't it? Can't complain when it's free.
Some of my favorite generators have long died to the internet unfortunately... BUT if anyone has any more in mind please message me a link so I can update this.
#worldbuilding#art#concept art#writing#world building#worldbuilding beginner#cartography#maps#fantasy map#sci fi map#sci fi#fantasy
13 notes
·
View notes
Text
[LIBRE SERVICE] Carte interactive


Démo : https://1019-code.forumactif.com/h1-demo-carte-interactive-libre-service
Carte interactive
Vous souhaitez présenter votre monde à vos membres ? Ou l'intérieur de la ville où se passe l'intrigue de votre forum ? Voici le libre-service qu'il vous faut !
Introduction
C'est le premier libre-service que je crée ! ✌
Je précise que j'ai pas forcément toujours fait attention à comment je codais, surtout côté JavaScript. Y a quelques couacs (par exemple moi qui demande un "id" dans le JSON alors qu'il y a déjà une clé unique), j'ai souvent codé tard dans la nuit, je me suis pris la tête avec trois librairies différentes et je suis même pas satisfait de celle que j'ai utilisé là maintenant, mais bon tant pis.
Si jamais vous remarquez des problèmes d'optimisation ou autre, faites-moi signe (plutôt sur Discord, je passe rarement sur tumblr).
Installation
Cette documentation est rédigée pour un projet hébergé sur ForumActif. Vous aurez besoin d'un compte administrateur.
Ce libre-service s'installe en deux parties :
Une page HTML,
Un code JavaScript.
Vous trouverez ces sections dans "Modules", sur le panneau d'administration de votre forum.
Modules > HTML & JAVASCRIPT > Gestion des pages HTML
Modules > HTML & JAVASCRIPT > Gestion des codes JavaScript

Pour télécharger la page HTML et le code JavaScript, rendez-vous dans ma boutique Ko-Fi. C'est gratuit ! Il vous suffit simplement de rentrer "0" dans la case du prix (ou un prix de votre choix si vous souhaitez me soutenir 😊)
Installation du code JavaScript
Nous allons tout d'abord installer le code Javascript. Nous n'allons pour l'instant pas y toucher, ni le commenter plus qu'il ne l'est. Nous y reviendrons plus tard : c'est juste pour nous assurer que notre page HTML fonctionnera correctement.
Copiez le code JavaScript du document "CARTE - Code JavaScript - JSON de données (commentaires).json" dans un nouveau code JavaScript.
Pour se faire :
Allez dans "Gestion des codes JavaScript",
Activez la gestion des codes JavaScript si ça n'a pas déjà été fait,
Appuyez sur le bouton "Créer un nouveau JavaScript".

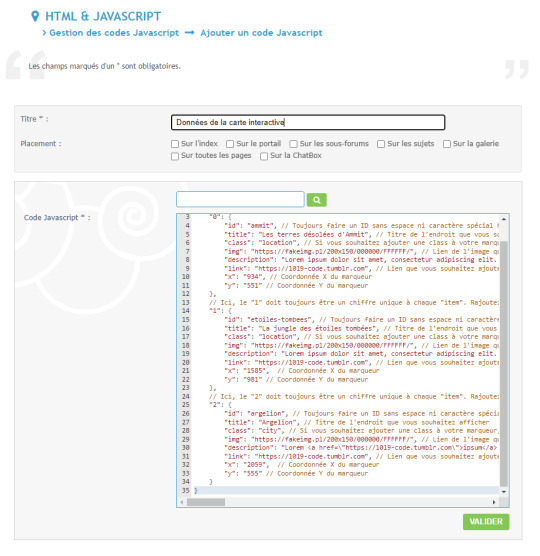
Vous allez vous retrouver face à un éditeur de code. En guise de titre, vous pouvez écrire par exemple "Données de la carte interactive". Quant au "placement", décochez toutes les cases. Ce ne sera pas nécessaire de le placer où que ce soit.
Vous devriez obtenir ce que vous présente la capture d'écran suivante :

Vous allez vous retrouver à présent face à la liste de vos codes JavaScript. C'est la section "URL" de ce nouveau script qui nous intéresse, mais nous y reviendrons plus tard.
Installation de la page HTML
Nous allons maintenant installer la page HTML. Elle contiendra votre carte, carte dont vous devez tout d'abord avoir une image, si possible en haute qualité (dont la largeur et la hauteur sont assez larges, ne prenez pas des images de 1000px sur 600px).
Si vous n'avez pas de carte sous la main, prenez le temps de regarder du côté de ces différents sites ou générateurs :
Inkarnate, qui vous permet de créer vos propres cartes,
Azgaar's Fantasy Map Generator, qui génère une carte aléatoire,
Cartes de Callum Ogden, cartes de pays et continents en libre-service dans un style fantasy.
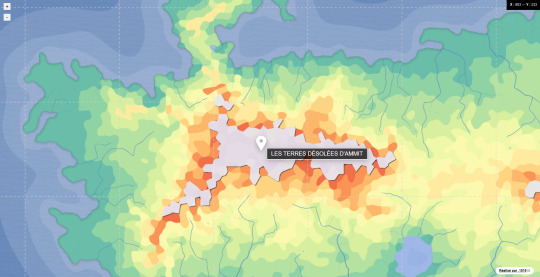
Dans l'exemple ici, j'utilise une carte générée par Azgaar's Fantasy Map.
Une fois la carte en votre possession, hébergez-la sur un hébergeur d'images fiable et rapide. À titre personnel, j'utilise imgur.
Maintenant que vous avez toutes les données nécessaires pour construire votre carte, passons au code ! Copiez le code du document "CARTE - Page HTML.html" dans une nouvelle page HTML.
Pour se faire :
Allez dans "Gestion des pages HTML",
Appuyez sur le bouton "Création en mode avancé (HTML)".

Vous allez vous retrouver face à un éditeur de code. Vous donnez le titre de votre choix. Si vous n'avez pas d'idée, vous pouvez tout simplement l'appeler "Carte interactive".
Vous devez cocher "Non" à la question "Voulez-vous utiliser le haut et le bas de page de votre forum ?". Quant à la question "Utiliser cette page en tant que page d'accueil ?", c'est à vous de voir mais je vous le déconseille puisque ce n'est pas dans l'habitude des utilisatrices et utilisateurs que d'être accueillis par une carte.

Dans l'éditeur de code, collez le code que vous avez précédemment copié. La carte devrait devrait bientôt fonctionner mais nous avons besoin pour cela de modifier quelques informations.
Modifications des données
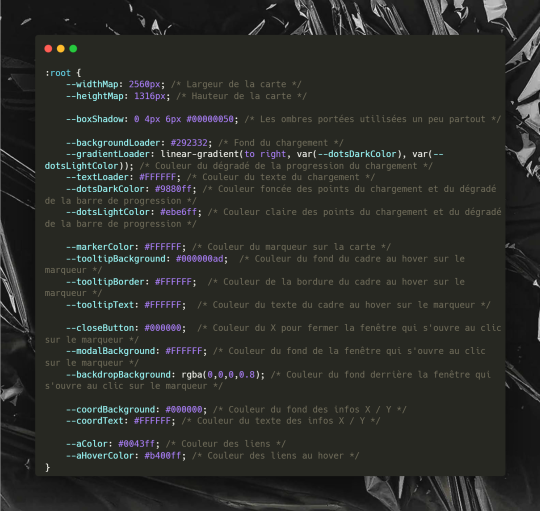
Aux lignes 11 et 12, vous allez retrouver du CSS et plus spécifiquement cette partie-là :
--widthMap: 2560px; /* Largeur de la carte */
--heightMap: 1316px; /* Hauteur de la carte */
Changez la valeur de --widthMap par la largeur, en pixels, de l'image de votre carte. Faites de même pour la valeur de --heightMap, mais avec la hauteur en pixels de l'image de votre carte.
Ici donc, il suffit de changer "2560" par la largeur de votre image et "1316" par la hauteur.
Une fois ceci fait, rendez-vous aux lignes 372 et 374. Vous allez arriver dans du JavaScript. Si vous n'y connaissez rien, pas de panique : vous n'avez normalement pas besoin d'y toucher. Vous allez être nez-à-nez avec cette partie de code :
// Ici, vous devrez ajouter le lien URL vers votre JSON. Attention, l'URL change à chaque modification du JSON.
let url = "https://1019-code.forumactif.com/10227.js";
// Ici, vous devrez ajouter le lien URL qui mène à la carte que vous souhaitez afficher
let imageUrl = "https://i.imgur.com/D5DNjGk.png";
Comme vous pouvez le lire dans les commentaires, il vous suffit de changer les liens par ceux du code JavaScript et de votre image.
Modifier l'URL du code JavaScript
La première valeur à modifier est celle-ci : "https://1019-code.forumactif.com/10227.js".
Souvenez-vous : lorsque vous avez installé votre code JavaScript, je vous ai signalé que la section "URL" était ce qui nous intéressait. Copiez l'URL et remplacez le lien déjà présent dans le code, sans enlever les guillemets.
Modifier le lien vers la carte
La seconde valeur à modifier est celle-ci : "https://i.imgur.com/D5DNjGk.png".
C'est le lien vers l'image de votre carte. Il vous suffit de copier le lien qui mène donc vers l'image de votre carte. Remplacez la valeur, le tout sans enlever les guillemets.
Appuyez sur "Valider".
Voilà ! Votre carte est installée et devrait être fonctionnelle ! Cependant, les informations qui sont dedans ne sont pas celles que vous souhaitez voir affichées. Nous allons régler ça immédiatement.
Le code JavaScript : qu'est-ce qu'un fichier JSON ?
Avant de plonger dans le vif du sujet, je dois vous expliquer que le code JavaScript que vous avez copié est ce qu'on appelle un fichier "JSON".
Un fichier JSON, c'est un fichier qui contient des données, fichier qui doit suivre quelques règles pour pouvoir être lu correctement par le code. C'est en quelque sorte une base de données dans notre cas.
Toute série de données qu'on souhaite ajouter au JSON va s'appeler un "objet" ("item" en anglais). Il a toujours ce qu'on appelle une "clé" ("key" en anglais). Dans notre cas, ce seront des chiffres qui augmenteront à chaque objet mais ça pourrait techniquement être n'importe quoi. Je vous recommande malgré tout de rester sur les chiffres pour l'instant.

Les fichiers JSON, comme vous le voyez ci-dessus, sont relativement lisibles pour nous les humains : on a des objets, qui ont des clés différentes à chaque fois, qui s'incrémentent. Dans ces objets, on retrouve plusieurs propriétés et valeurs. Dans cet exemple, on a un ID, un nom, un âge, un métier,...
Le principe, c'est que la propriété ("id", "name", "age", "work",...) et la valeur ("joshua", "Joshua", "25", "Développeur web",...) soient tous les deux entourés de guillemets, tout comme la clé.
Vous pourriez mettre n'importe quel nom de propriété si vous le souhaitez, en créer de nouvelles, etc.
À partir de là, il n'est pas bien difficile de comprendre ce que signifie le code JavaScript que vous avez copié / collé :

Ce sont donc les données de votre carte !
Mais une petite description des différentes propriétés déjà installées dans le script que vous avez copié / collé s'impose, pour que vous puissiez savoir quoi mettre où.
ID
La propriété "id", dans ce JSON-ci, sert à rajouter un ID personnalisé à la boîte de dialogue qui s'ouvre au clic sur un marqueur. Il est nécessaire puisqu'il permet de lier un marqueur à une boîte de dialogue en particulier. Attention : ne rajoutez pas de caractère spécial, ni d'espace dans la valeur de ce champ. Seuls les caractères - et _ sont autorisés.
Title
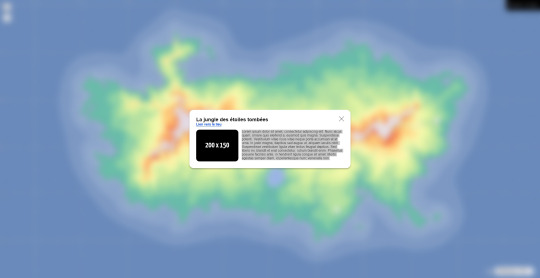
La propriété "title" permet d'afficher un titre dans la boîte de dialogue. Il est aussi utilisé pour le bloc qui s'affiche au passage de la souris sur les marqueurs.


Class
La propriété "class" permet d'ajouter une class à votre marqueur. Par exemple, vous pourriez avoir envie d'afficher une couleur de marqueur différente selon si c'est une ville, un village ou un point d'intérêt. Dans ce cas, la class vous sera d'une grande aide, afin de modifier en CSS vos marqueurs.
Img
La propriété "img" sert à afficher une image dans la boîte de dialogue qui s'ouvre au clic sur un marqueur.

Description
La propriété "description" c'est tout le texte qui s'affiche dans votre boîte de dialogue. Vous pouvez rajouter du HTML dedans, mais attention à bien échapper les guillemets ! Car en effet, si vous rajoutez des double-guillemets comme ceux qui entourent le code, le code ne fonctionnera plus (par exemple si vous voulez ajouter un lien, vous allez devoir faire : <a href="#">, donc avec des double guillemets). Pour échapper un caractère, il suffit de mettre avant ce-dit caractère un "anti-slash" :
"description" : "Salut ! <a href=\"https://1019-code.tumblr.com\">Mon Tumblr</a>"

Link
La propriété "link" permet d'ajouter un lien, qui ici a été placé sous le titre mais pourrait être utilisé ailleurs si vous bidouillez un peu. Vous mettez le lien de votre choix bien sûr.

X
La propriété "x" indique la coordonnée "X" de votre marqueur. Pour connaître cette valeur "x", votre carte, que vous pouvez d'ores et déjà visualiser, a en haut à droite un petit bloc d'informations où est marqué "X" et "Y". Si vous cliquez sur votre carte à l'endroit où vous souhaitez placer votre marqueur, vous obtiendrez les coordonnées "X" et "Y". Il vous suffit de les copier / coller.
Y
La propriété "y" indique la coordonnée "Y" de votre marqueur. Pour connaître cette valeur "x", votre carte, que vous pouvez d'ores et déjà visualiser, a en haut à droite un petit bloc d'informations où est marqué "X" et "Y". Si vous cliquez sur votre carte à l'endroit où vous souhaitez placer votre marqueur, vous obtiendrez les coordonnées "X" et "Y". Il vous suffit de les copier / coller.

Installer des marqueurs personnalisés
Bon ! Maintenant que vous savez tout sur le JSON, vous êtes prêt·e·s pour installer vos propres marqueurs.
Pour se faire, vous allez devoir modifier le JSON que vous avez copié / collé.
Attention : les codes JavaScript sur Forumactif changent d'URL à chaque modification. Il va donc falloir changer l'URL dans la page HTML à chaque fois que vous modifiez le JSON. Pour cela, revenez à l'étape "Modifier l'URL du code JavaScript".
D'ailleurs si ce comportement vous emmerde, j'ai fait un sondage sur le forum des forums pour que les URL puissent devenir fixes sous certaines conditions...
Pour modifier le JSON, il vous suffit de modifier simplement les valeurs des différentes propriétés que vous avez.
On rappelle que dans l'exemple de l'objet 0 :
"id" : "ammit",
"id" est une propriété, "ammit" est sa valeur. Les deux doivent toujours être entourés de guillemets, mais ça vous le savez déjà.
Pour les modifier, c'est simple : la section juste au-dessus vous donne déjà toutes les infos pour le faire correctement et vous explique champ par champ ce à quoi chaque chose correspond. Attention à ne modifier que les valeurs et non pas les propriétés.
Rajouter un objet
Ok, c'est super, vous avez trois objets. Mais comment rajouter de nouveaux objets, donc de nouveaux marqueurs ?
Pour cela, après un objet, rajoutez une virgule, un chiffre entre guillemets (en lui rajoutant +1 par rapport au précédent par exemple), deux points ( : ) et des accolades ouvrantes et fermantes.
// ...
},"3" : {
// ...
}

Bravo ! Vous avez créé votre premier objet !
Maintenant, pour le remplir, je vous propose de simplement copier / coller l'intérieur du précédent objet et de modifier ses valeurs, comme vous l'avez fait au début.
Validez et enregistrez votre code JavaScript, copiez / collez l'URL et revenez à votre page HTML. Cliquez sur "Modification en mode avancé (HTML)" (l'icône contenant plusieurs roues crantées) et rendez-vous à la ligne 368 (si vous n'avez rien modifié) qui contient cette partie de code :
let url = "(votre forum)/10819.js";
(je précise que l'URL a déjà été modifiée par votre part et contient un autre lien)
Remplacez le lien par l'URL que vous avez copiée et validez. C'est bon ! Votre carte a été mise à jour et vous avez normalement un nouveau marqueur.
Supprimer un objet
Si vous souhaitez supprimer un de vos objets / marqueurs, rien de plus simple : vous devez simplement sélectionner l'objet et sa clé qui ne vous intéressent plus et le supprimer entièrement.
Attention : il est nécessaire de supprimer l'une des virgules. Ne laissez jamais deux virgules entre deux objets ou une virgule en fin de fichier JSON. Cela risquerait de faire bugguer votre fichier.

Ne faites d'ailleurs pas attention si vous passez d'une clé "0" à une clé "2" pour l'objet suivant. Ce n'est pas important. Votre fichier sera tout de même lu correctement.
Validez et enregistrez votre code JavaScript, copiez / collez l'URL et revenez à votre page HTML. Cliquez sur "Modification en mode avancé (HTML)" (l'icône contenant plusieurs roues crantées) et rendez-vous à la ligne 368 (si vous n'avez rien modifié) qui contient cette partie de code :
let url = "(votre forum)/10819.js";
(je précise que l'URL a déjà été modifiée par votre part et contient un autre lien)
Remplacez le lien par l'URL que vous avez copiée et validez. C'est bon ! Votre carte a été mise à jour et vous avez normalement supprimé un marqueur.
Rajouter des propriétés
Si les propriétés déjà présentes ne sont pas en assez grand nombre pour les informations que vous souhaitez afficher, vous pouvez créer de nouvelles propriétés !
Pour se faire, il vous suffit de rajouter une virgule après la dernière propriété de votre objet, de donner un nom à votre nouvelle propriété entre guillemets (sans espace ni caractère spécial !), rajouter deux points ( : ) et mettre votre valeur entre guillemets.
Si vous rajoutez une propriété à un objet, n'oubliez pas de le faire pour tous les autres objets, sinon vous allez vous retrouver avec des "undefined" qui vont s'afficher partout sur votre carte, quitte à mettre des valeurs vides ( "" ) si vous ne souhaitez rien mettre dedans pour certains de vos objets.
Validez et enregistrez votre code JavaScript, copiez / collez l'URL et revenez à votre page HTML. Cliquez sur "Modification en mode avancé (HTML)" (l'icône contenant plusieurs roues crantées) et rendez-vous à la ligne 368 (si vous n'avez rien modifié) qui contient cette partie de code :
let url = "(votre forum)/10819.js";
(je précise que l'URL a déjà été modifiée par votre part et contient un autre lien)
Remplacez le lien par l'URL que vous avez copiée et validez. C'est bon ! Votre carte a été mise à jour, mais votre nouvelle propriété ne s'affiche nulle part pour l'instant. C'est normal ! Nous allons voir ça ensemble dans "Personnaliser la carte et les données affichées".
Supprimer des propriétés
Attention : je recommande de ne pas toucher aux propriétés de base du fichier JSON si vous n'avez pas les bases en HTML. Ne supprimez pas la propriété "id". Elle est nécessaire pour le fonctionnement du script.
Si certaines des propriétés ne vous plaisent pas ou ne correspondent pas à ce que vous souhaitez, rassurez-vous : il est possible de les supprimer.
Pour se faire, sélectionnez la propriété, sa valeur, la virgule au bout de la ligne et... supprimez !

Validez et enregistrez votre code JavaScript, copiez / collez l'URL et revenez à votre page HTML. Cliquez sur "Modification en mode avancé (HTML)" (l'icône contenant plusieurs roues crantées) et rendez-vous à la ligne 368 (si vous n'avez rien modifié) qui contient cette partie de code :
let url = "(votre forum)/10819.js";
(je précise que l'URL a déjà été modifiée par votre part et contient un autre lien)
Remplacez le lien par l'URL que vous avez copiée et validez. C'est bon ! Votre carte a été mise à jour, mais si vous avez supprimé une propriété de base ou une propriété que vous avez déjà faite afficher, vous allez voir apparaître des "undefined" à l'endroit où se trouvait sa valeur. C'est normal ! Nous allons voir ça ensemble dans "Personnaliser la carte et les données affichées".
Personnaliser la carte et les données affichées
Bien ! Maintenant que votre JSON a vos propres données, nous allons pouvoir jouer avec l'affichage de la carte et la personnaliser.
Personnaliser les valeurs qui s'affichent
Vous avez peut-être rajouté des propriétés ? Ou alors vous en avez supprimé et vous aimeriez que les "undefined" qui sont apparus disparaissent ? Vous êtes dans la bonne section !
Rendez-vous à la ligne 452 (si vous n'avez pas modifié le code), où vous trouverez une variable JavaScript appelée "content" :

Vous trouvez entre deux caractères "accents graves" ( ` ) toute une partie composée de HTML et de variables JavaScript sous cette forme :
${json.nomPropriete}
Ne touchez pas aux aux accents graves.
Mais comme vous l'aurez compris, ces variables JavaScript sont des variables qui vont aller chercher des informations sur votre JSON.
Donc si jamais vous avez supprimé une propriété, il vous faut aussi supprimer les variables qui portent son nom dans cette page HTML.
Si, au contraire, vous souhaitez en ajouter, il vous suffit de les rajouter où cela vous semble bon, sous la forme citée plus haut.
Exemple : vous avez rajouté une propriété nommée "citoyens". Vous souhaitez l'afficher en-dessous de la description. Retrouvez la variable ${json.description} et rajoutez ci-dessous, avec le HTML que vous désirez :
${json.citoyens}

Personnaliser l'apparence de la carte
Je ne compte pas, dans cette section, vous expliquer en détails comment personnaliser le CSS ou le HTML de votre carte. Ces deux langages étant largement utilisés sur ForumActif, je considère que vous avez plus de possibilités d'avoir quelqu'un dans votre entourage qui s'y connaît assez pour produire une carte personnalisée. N'hésitez pas à jeter un coup d'oeil aux tutoriels sur comment utiliser du CSS ou HTML si vous le souhaitez !
Le CSS
Par contre j'ai inclus quelques variables CSS pour modifier facilement les couleurs de la carte ! Et c'est ce dont je vais vous parler maintenant.
De la ligne 10 à 36 vous allez trouver :root et ses variables CSS.

(je n'ai pas réussi à partager cet extrait de code autrement qu'en capture d'écran, Tumblr a du mal avec ce copié / collé, désolé !)
Comme vous le voyez sur la capture d'écran ci-dessus, vous avez un tas de variables qui ont chacune une description en commentaire. J'ai gardé des couleurs relativement simples (blanc et noir principalement) pour que ce soit le plus neutre possible. N'hésitez pas à les personnaliser !
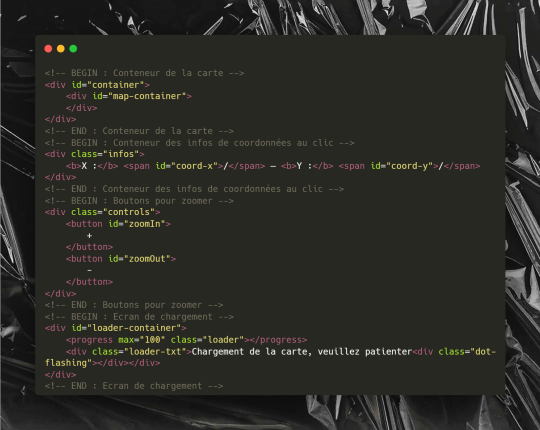
Le HTML
Vous remarquerez que dans le HTML, il n'y a pas grand chose, comme le montre la capture d'écran ci-dessous :

C'est normal : les marqueurs et les boîtes de dialogue se trouvent en réalité dans le script en-dessous.
Pour personnaliser ces éléments, je vous invite à rejoindre la ligne 452 (si vous n'avez pas modifié le code), où vous trouverez une variable JavaScript appelée "content" :
let content = `(...)`

Vous trouvez entre deux caractères "accents graves" ( ` ) toute une partie composée de HTML et de variables JavaScript sous cette forme :
${json.nomPropriete}
Ne touchez pas aux variables ni aux accents graves, mais si vous voulez rajouter des class ou bouger des div, c'est le bon endroit pour le faire !
N'hésitez pas à modifier le texte du lien également, si "lien vers le lieu" ne vous convient pas.
Quelques informations supplémentaires :
<button> correspond au marqueur. Le <span> à l'intérieur, au bloc qui s'affiche au passage de la souris sur le marqueur.

<dialog> correspond à la boîte de dialogue qui s'ouvre au clic sur le marqueur.

Responsive
Normalement, la carte devrait être lisible sur téléphone. Je ne dis pas cependant qu'elle sera jolie. Elle sera surtout lisible.
Avancer plus loin pour les plus expérimenté·e·s
J'ai utilisé la librairie panzoom de timmywill. Vous y trouverez la documentation nécessaire pour rajouter les options que vous souhaitez.
Si vous souhaitez réaliser de nouvelles fonctionnalités sur base de cette carte, vous avez quartier libre. N'hésitez pas à les partager sur Tumblr ou ailleurs, en libre-service ou pas ! C'est toujours sympa de découvrir ce que vous faites !
Vous avez le droit d'utiliser ce libre-service dans vos commandes payantes. Vous pouvez aussi créer des "skins" / "thèmes" pour cette carte, qu'ils soient gratuits ou payants.
Vous pouvez modifier l'URL qui mène vers le JSON par un autre lien externe (par exemple, vous pouvez l'héberger sur github). Ca vous évitera de devoir changer l'URL dès que vous modifiez le JSON, mais malheureusement vous serez la ou le seul·e à pouvoir le maintenir, si le reste de votre staff ne maîtrise pas git.
Si vous préférez un JSON de base sans commentaire, le voici :
Crédits
(EDIT 25/02) Après longue réflexion, je vous invite à retirer le crédit sur ce code ! Tant qu'il est affiché quelque part dans le code en commentaire ça me convient, je n'ai plus volonté de l'afficher directement sur la carte :)
Merci !
61 notes
·
View notes