#codepenal
Text
Poll + announcement.
So, inspired by the recent popularity of "map charcters to activities" and "sort characters" polls, I made an online toll to automate making of such polls. It defaults to hug/room/die, but you can edit the text. It's kinda ugly in looks (sorry), but does the thing.
Just write the names, correct the text from HRD if needed, click on "generate" and then you can click on a poll option (it copies by itself) and paste it to your Tumblr poll (it's plaintext, so it pastes nicely)
Big link:
Feedback welcome.
#silm polls#my polls#celegorm#caranthir#curufin#hug room die#silm#the silmarillion#tolkien legendarium#silmarillion#the silm#codepen
10 notes
·
View notes
Text

CSS Grid. Calendar: https://codepen.io/oliviale/pen/QYqybo
More CSS calendar grids: https://freefrontend.com/css-calendar-grids/
12 notes
·
View notes
Text
I kinda don’t agree w the whole like if ur a super romantic u need someone to match that bc it’s like … we Do need a sane person here
#at least for Me#like if we r both head in the clouds then who is flying the plane#not that I can’t be rational lmao but yk#I think ppl r just confusing mutual obsession and codepenancy w love lol#obv like please show affection but in ur own way#not telling ppl how to run their relationships of any kind etc but I like a good balance im thinkin of my one friend that moved states#she balanced me out so well I miss her a lot#and just like that type of dynamic/relationship yk#waaahh the passage of time#i should text her#text
3 notes
·
View notes
Text
I started working on an entry for the CodePen weekly challenge! 🤩
It ain't much, but it's responsive without a hamburger.
11 notes
·
View notes
Text

I'm adding in the new code with the dropdowns, and I have to do this for. 10 different pages. Which means if I miss a detail, no matter now miniscule (which i have. yes i want to explode), I would have to go back and edit said 10 pages again.
AUHGHE
5 notes
·
View notes
Note
character page on point
thank you thank you 🙏
#i'm glad you like it i'm really happy with how it turned out#seemed like an impossible feat two days ago#i would like to thank google and stack overflow and github and codepen#💞💞💞💞#ask
11 notes
·
View notes
Text

its happening again
#NOT a birdhouse in your soul cover. though i am considering doing somethng like that....#will potentiallly be making a music page on my website.. (i already have one marinating in codepen i jst havent written enough stuff to use#anyways ! teehee i lvoe beepbox#⛄
3 notes
·
View notes
Text

Creative Codepen CSS Animation Snippets
#codepen animation#animation#creative animation#html css#learn to code#code#frontend#css#html#css3#codingflicks#frontenddevelopment
3 notes
·
View notes
Text
2 notes
·
View notes
Text
codepen is a cow tools ass code editor..... i need to just like look into an offline code editor but also im too lazy to ever sort files and shit to make it work. ah well.
#i have a dichotomous problem where i like. either need a very fancy code visualiser or i will ONLY work on raw text files i dont like the#flow of just like. kinda mid barebones html preview tools#i might just be too used to how sleek the circlejourney th editor is though....#.mid#its wild how much functionality codepen lacks honestly. i cant even fucking ctrl f and replace shit properly....
4 notes
·
View notes
Text
Pure CSS. Jake's Instagram: https://codepen.io/kotAndy/pen/gOBgXvO
More CSS carousels: https://freefrontend.com/css-carousels/
7 notes
·
View notes
Text
i need a bit of help with my website code, couldnt find much in the usual places i look so im hoping someone here might know?
Is there a way to style a div's background image to shrink/expand the image to fit the divs dimentions?

like,,, is there any way to style the second line to 'fit' dimentions? if that makes sence?

(heres how the image looks within the div is thats any help)
or would i just have to manually change the image dimentions till the fit inside?
#psii.txt#neocities#html#css#codeblr#istg this is so frustrating caus i had this whole thing set up perfectly with the background right and the button set to open a cbox chat#just like an actual pesterchum. i had in saved as a codepen but i must have forgot to save it or smth 😭#now i gotta do it all from scratch but ive forgotten how i did anything in the first place#so any help at all would be appreciated 😭
4 notes
·
View notes
Text
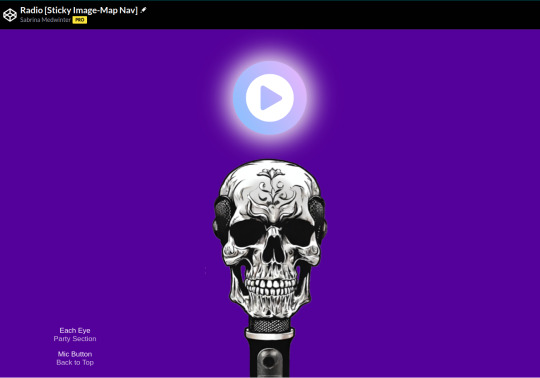
This week, the CodePen challenge was a Sticky Nav!
Since I already did that last week, I went with a sticky nav through an image-map this week. I was hoping to finish it all today, but the audio/visual part was more than I bargained for.
I might scrap the music idea altogether last down the week for Plan B which is to create a game of Clue (still using an image map nav?).
This isn't responsive. I'm working on making the image-map responsive without jQuery.

4 notes
·
View notes
Text
I miss the mmmieeee:((
#spritesy tag#SPRITESY COME BAAAACKKK#I MISS YOUUUUU#i love how it seems to be around the 1 week mark that i start to become annoying#the first week im just like yeah okay theyre busy im okay#and then the 1 week mark hits and suddenly im like “nvm. not okay. wheres my bestie. i miss them”#snowduo more like codepen-- *gunshots*
1 note
·
View note
Text
the only problem with making non school/work accounts with consistent usernames online is that you might one day have to share something from an account to your work or school and then you're basically Done For.
#fin speaks#have to link a codepen project in a school document. DIES#finduilas linwellyn?? what are you talking about dear teacher ive never heard that name in my life#it even still links back to THIS TUMBLR ACCOUNT ARRGGHHH
0 notes