#color theory in dashboard design
Explore tagged Tumblr posts
Text
Understand the role of color theory in designing finance dashboards. This guide explains how color choices impact user experience, data comprehension, and decision-making, helping finance teams create more effective visualizations.
#color theory in dashboard design#finance dashboard design tips#financial data visualization#color psychology in finance.
0 notes
Text
Hi... long time no NnT-Analysis.
I want to talk about Lancelot and Tristan's dynamic. I'll be putting it under a read-more so I don't spam your dashboard.

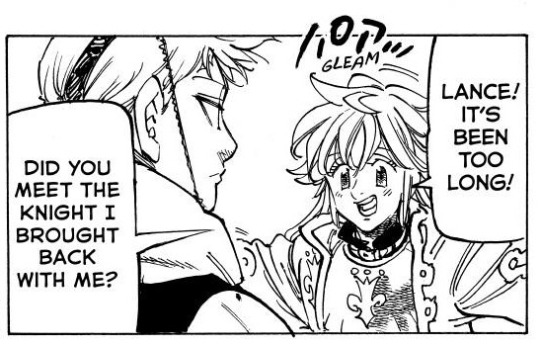
First, let's take a look at their designs.
Tristan's Signature Color: Blue-ish Teal
Lancelot's Signature Color: Pink-ish Red
According to color theory, these two colors complement one another. Nakaba utilizes complementary colors quite often in his designs. You'll notice this in many of the most important pairs. It's a visual way to emphasize the connection between two people.
The use of complementary colors goes as far as Lancelot's Sin disguise. When he takes that form, he wears a teal collar... Just like how Tristan wears a collar with Lancelot's red.
Both of them also got their hair colors from their mother, while the style is more similar to their fathers. They have what has been described as a "feminine" appearance. Lancelot is incredibly bothered by this, to the extent he tries really hard to present as masculine. Tristan on the other hand doesn't seem to be bothered by it himself.
Their first volume covers also mirror one another.

Their namesakes are pulled from Arthurian mythos. In some of the original stories, Lancelot and Tristan do act similarly as friends who are "two sides of the same coin" in a way. Fated companions who counter one another.
Going into actual plot stuff now. The way their stories are intertwined, the particular tropes their relationship embodies, and why it's important.
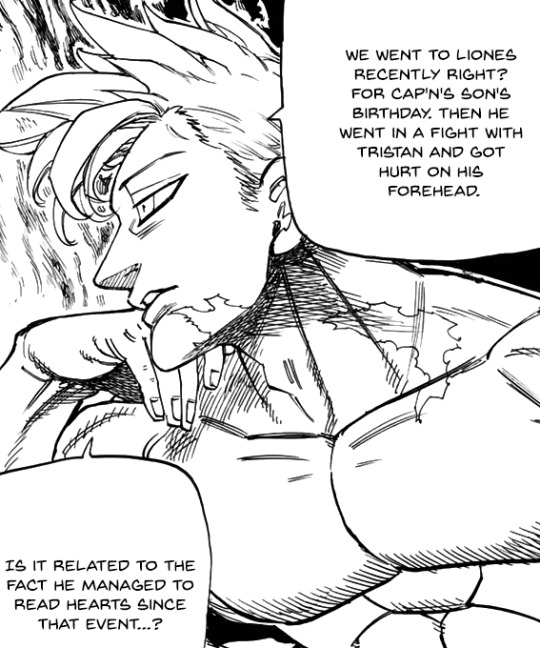
The growth of both of their characters is often explored through their connection. For example, Lancelot first learned to read hearts while dueling Tristan.

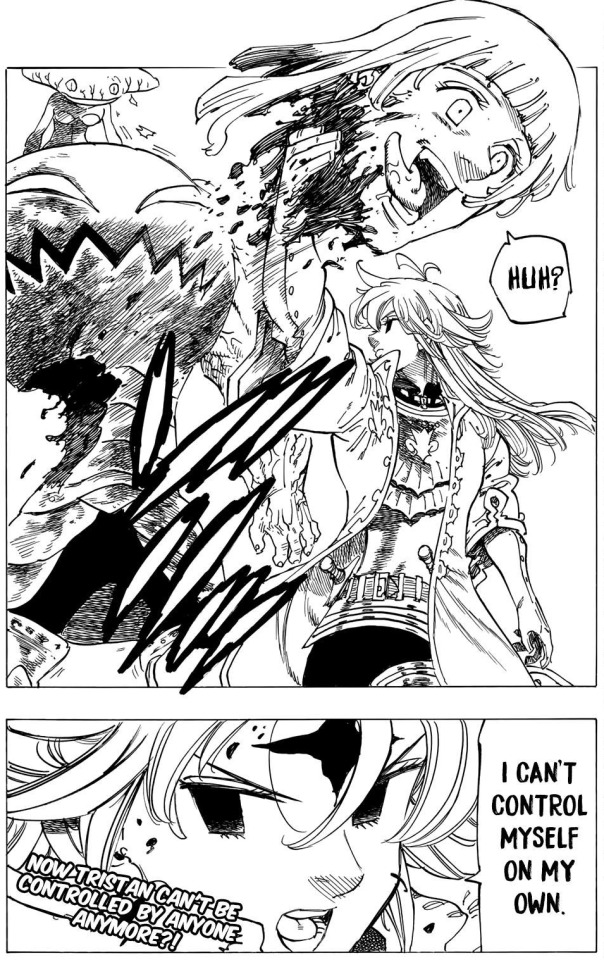
Ban references the moment Lancelot received his scar here. Tristan was so excited while dueling his friend, that he lost control of himself. The heightened emotions awakened the dark magic in him that he inherited from his father. Tristan blacked out, striking Lancelot.
This was a significant moment for both of them. Tristan and Lancelot both experienced an "awakening" here, which set them down their respective paths and cemented their bond.




Lancelot is quite literally marked by him. With this scar, there will always be apart of him that is irreversible tied to his relationship with Tristan.
Additionally, the fact Tristan had hurt and permanently scarred Lancelot is what triggered Tristan's anxiety about fighting. It affected him so deeply that he began to fear combat, instead wanting to pursue a path of healing. So that it would never happen again.



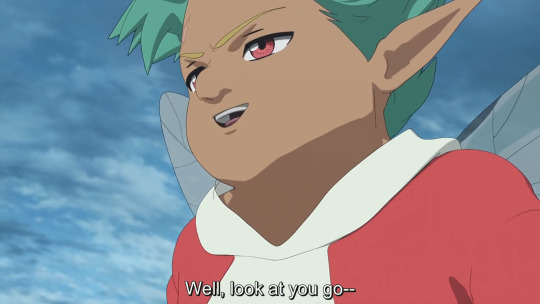
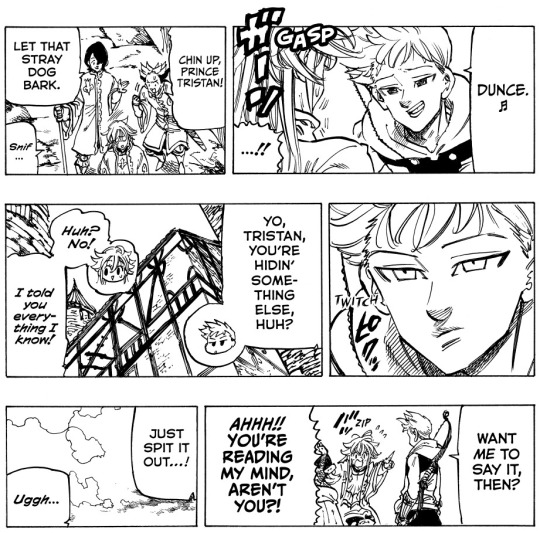
The bulk of this film takes place when they're both 14. Which is a few years after Lancelot initially went missing. He felt the need to hide his identity, but even in his disguise, he wanted to somehow push Tristan to his peak performance.
This illustrates how Lancelot never once viewed him as a threat. Tristan isn't a monster to him... He wants to see him exercise the strength that Tristan is so terrified of.
(I wish this site had CC, but Lancelot wolf-whistles at him before this line...)

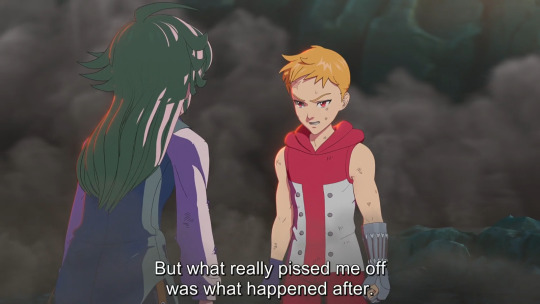
Lancelot knows Tristan well enough to be aware that these fears would hold him back in combat. He takes action when they fight together, pushing and prodding him until he is forced to conquer that fear and act.
Tristan's hesitancy comes from his care for Lancelot. He's terrified at the thought of ever hurting him-- or anyone-- again. Lancelot sees this differently. He views Tristan's attitude as if he's viewing Lancelot as someone weak who needs protection. He has faith in Tristan's strength and never doubts him. But that faith only makes things more complicated when Tristan avoids facing him. Lancelot knows he's capable and he wants to be his equal in that regard.





Earlier, I referenced Ban's comment in the one-shot where he wonders if Lancelot's behavior at that time had to do with this duel. There's an implication that part of why Lancelot felt so restless and inadequate had to do with Tristan's rejection. This was worsened by the fact that Lancelot had learned to read hearts, so he could see what Tristan must've been thinking in that moment. Tristan's concern doesn't come from viewing Lancelot as weak, but that's how Lancelot interpreted his heart and his words.
Between that and being babied by his parents, he lashed out and ran away to "prove himself." Which is how he went missing to begin with.
He didn't want to stop like Tristan did. He wanted to keep going. Tristan's strength motivated him, but Tristan didn't return those feelings because of his own self-loathing.
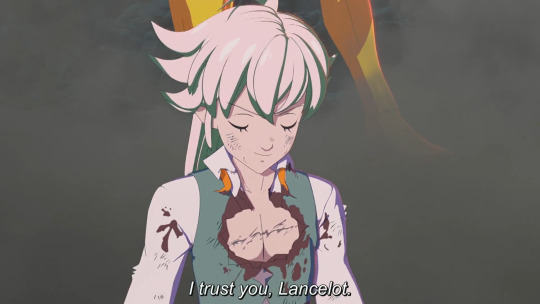
In the end, Lancelot is the one who convinces Tristan to embrace his power. He vowed to be there to stop Tristan in case things ever go too far.




Lancelot reads Tristan's heart in this moment and smiles to himself.


Lancelot's love for his friend manifests through his desire to propel Tristan to his peak potential. Through Lancelot's affection, Tristan changes forever. His pure faith in Lancelot and his intentions was all he needed to conquer his fears. To him, he doesn't need to be worried about losing himself, because he has Lancelot.
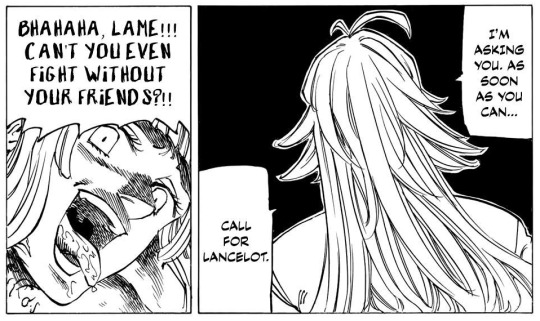
Many years pass since this moment, but Tristan still views Lancelot as that anchor he needs by his side. Tristan's control over his power has grown significantly, but he still fears using it without Lancelot by his side.


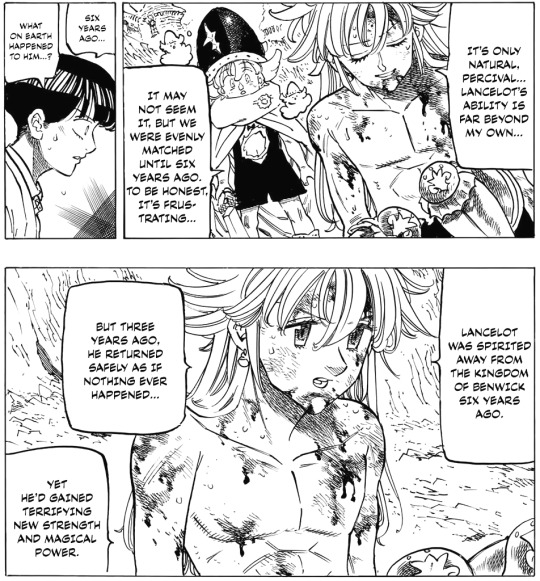
Something interesting about their dynamic in the present day is the way the dynamic has flipped. While Tristan respects Lancelot's power, now he is the one feeling weak in comparison. This is also a testament to the strength of their bond. While Tristan feels they're no longer "equal", it doesn't drive a wedge in their relationship. He isn't resentful or jealous, it doesn't push him away from Lancelot. Their bond is too strong for that.
Not to mention, what seems to bother him more than anything else is the fact that Lancelot won't discuss how he gained this new power. He's bothered by the way his friend vanished without a word for so long, and now refuses to talk about what happened.

Regardless, this just means that Tristan trusts Lancelot's abilities without question. The moment he arrives, Tristan believes so strongly in his ability to win above anyone else. If anyone can defeat the King of Camelot, it will be his closest companion.

Circling back to Lancelot being his anchor: This is pretty common in fantasy Shounen. Leading characters who possess dark magic often have a partner who they rely on to bring them back down, or stop them from going too far and losing themself. However, you usually see it between the leading male main character and the female secondary protagonist... In fact, this is the exact dynamic Meliodas and Elizabeth had with each other in the original manga.
This dynamic came up frequently whenever Meliodas went full-demon mode. But this page from the Holy War arc in particular really reminds me of Lancelot's line where he says he'll "beat Tristan into the dirt if he has to."

Considering these two are Tristan's parents, you'd think the parallel with Tristan would be between him and Isolde, or something. But it's not. It's with Lancelot.
Their chemistry is so natural. They spend some time apart, but nothing really changes. The play off of each other so easily and understand each other so deeply.

Lancelot teases him for a lot of things. Being air-headed, being childish around his parents, etc. But it isn't mean-spirited, and Tristan knows that. It's just an aspect of their relationship and one of the ways Lancelot shows affection to people. That's Tristan's best friend who is mean to him, but he still calls him by a cute little nickname ("Lance.")

The implications that Tristan has called Lancelot out for being like his father before is really funny. Quick lines like this convey a lot about a relationship, it demonstrates that familiarity.

I have a lot more I could say about them, but Tumblr apparently has a 30 image limit per-post. I'm just really excited to see what comes next for them in the timeskip. I suspect all of these building themes are going to come together in some pretty important ways the closer that we get to the main conflict of the sequel.
This analysis isn't necessarily meant to be shippy... But I do ship them, lol... ❤️
216 notes
·
View notes
Text
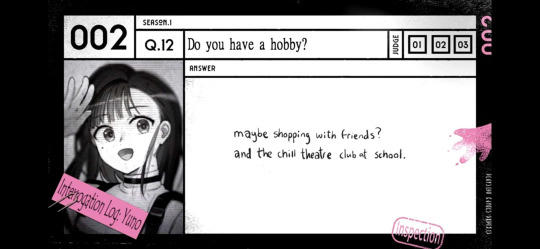
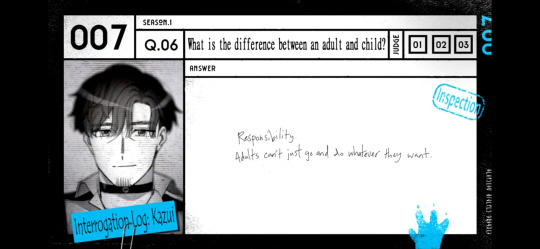
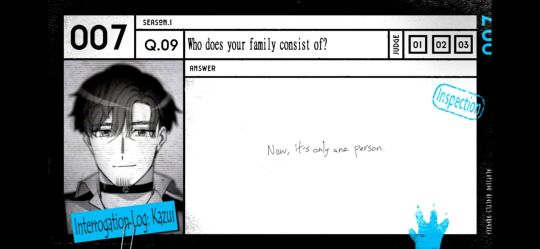
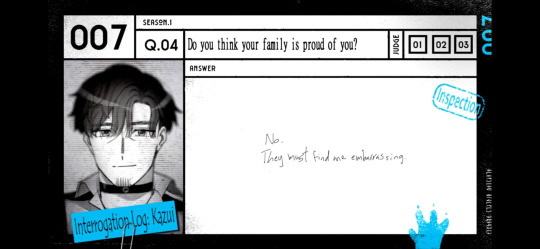
yuno ⭐ kazui
yuno and kazui are biologically related: my dissection of kashiki-mukuhara also huge shouts out to @nikoberry who helped me put this theory together! for ease of reading, yuno's information will be on the left side of this post, with kazui's information on the right- to the best of my ability. sources are linked best i can
disclaimer: i dont know how canon it is that the prisoners experience memory loss of their lives & parts of their murders before milgram, but this theory works best under that assumption
this will also all be under a cut, for the sake of your dashboard... it's very long...
01. Age


to start off, it is not far-fetched that kazui could be yuno's biological father, as he would have been ~21 when yuno was born
02. Design
milgram character designs are made with a lot of intent and deliberation, the characters in the main cast look very different from one another, though yuno and kazui have a few key details that tie them together

note 1. posing; yuno and kazui are both posed in very similar ways for each of their trials. for trial 2: they seem excited, greeting you with a wave or acknowledging you wtih a nod for trial 1, they seem relaxed, but prepared. theyre meeting us for the first time, warmly, but not exposing who they are just yet
note 2. hair; these two have a handful of similarities with their hair. their hair color looks to be the same, but tinted with their respective colors they also have their bangs cut similarly, cut just under the eyebrow, a straight edge on their right side, with their hair parting on the left side
note 3, facial structure; both have a more "straight faces" (more noticeable in yuno's t2), coy smiles, and droopy/soft eyes
note 4, color;


03. Personality


excerpts pulled from the milgram wikia
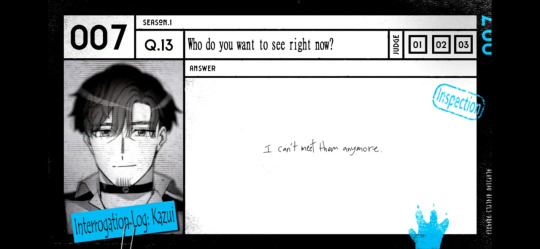
04. Interrogations


yuno does not have a father present in her life
kazui's response to his question "Who do you want to see right now?" is "I can't meet them anymore."
he says "meet." not "see" or "be with", implying it is someone he has not met before: perhaps a child he knows of, but has not been told anything about them
(it could also be "meeting up", though i am not able to translate the original. in this case, it could be "meeting up" with the woman at the bar)


this one ^ mostly just tickles me
and i was almost going to dismiss this next one as him talking about his marriage

buuut... niko twisted my arm on keeping it in for the theory!

these next two are likely more about kazui's childhood friend, and his adultery, but theyre fun to apply to this theory, so im keeping them in.


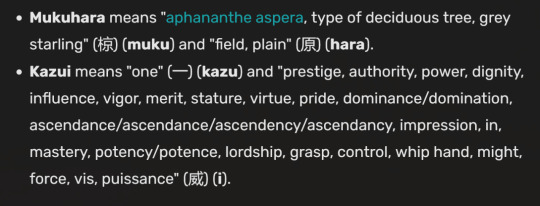
05. Name Meanings
im not well versed in interpreting japanese names, so these are again, pulled from the milgram wikia


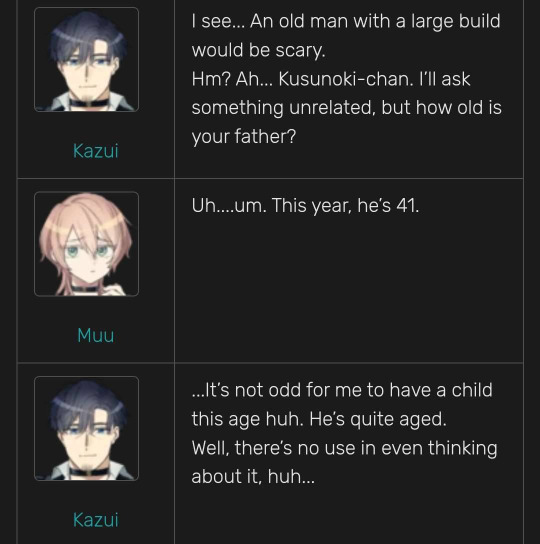
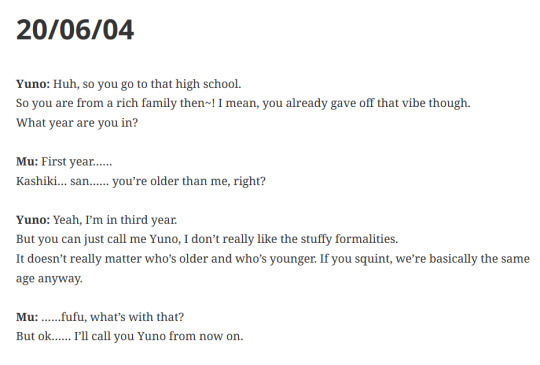
06. Timelines
muu mentions just before this that she does not interact much with men around kazui's age, save for her father

kazui mentions himself having a child out of the blue, and quickly dismisses it. muu does not comment on this in the full timeline, so it could be that he is talking to himself. but why?

(translation source) connecting this timeline to the one above is interesting as well, as yuno mentions that she and muu could be seen as the same age. perhaps muu reminds kazui of a child he has not met, yet knows is around muus general age

(translation source) it's important to note that the above timeline was posted 2 days after kazui's t1 video, half, premiered on the MILGRAM youtube channel. kazui makes no mention of children in his voice drama, but mentions them to shidou a few days after his song extraction
07. Cats
kazui's next song is titled "cat," and yuno's t2 video, tear drop, has very VERY brief flashes of cat imagery used for her


08. Doors
there is a great comparison that @dearmahiru has made for their respective t2 song artwork! though, i would also like to point out that their doors are made with a very very similar wood (re: the significance of the kanji used for their names)
the only prisoner thus far with a somewhat similar door to these two would be haruka

though the wood finish is almost entirely smooth, with hardly any visible grain, unlike yuno and kazui, who have woodgrain very visible on their doors. haruka's door is also not curved at the top
09. Etc, The End

i was mostly going to note that he says "float" in this translation, which corresponds to yuno's balloon imagery however, i started looking into the potential symbolism behind chairs and..



(i would also like to note that the chair has hearts on it, which im sure has significance- but at the moment is just a cute detail to me)
if you made it this far, thank you for reading, and please tell me your thoughts on this!! id love to hear what everyone else thinks about this theory!
im know there are more well put-together and stronger supported theories than this one, but it's my first full theory ive come up with on my own, and im just excited to share it! at the very least, it's a fun headcanon, and i will also go ballistic if it gets confirmed
#milgram#milgram theory#kashiki yuno#mukuhara kazui#yuno milgram#kazui milgram#002#007#GAH i cant think of anything else to put in this post#im gonna post it before i drive myself crazy looking for more!#please take this (throws it into the room and runs away)
70 notes
·
View notes
Text
Top Reasons Players Keep Coming Back to Lucky7

This article explores the core features and emotional hooks that keep players engaged over time. Discover how innovation, design, personalization, and momentum come together to create an experience people love to return to again and again. Players aren’t just logging in—they’re building habits. From smooth gameplay to ever-changing rewards, smart challenges, and emotional satisfaction, this article breaks down why users consistently return for more.
First Impressions That Last
In a fast-paced digital landscape, first impressions matter more than ever. The moment someone enters this environment, it’s clear they’ve stepped into something polished, energetic, and immersive. The visuals are sharp, the sound design is immersive, and the layout is built for instant exploration.
But it's not just about looks. The entire onboarding experience is seamless. Navigation is smooth, key features are clearly introduced, and users feel oriented within minutes. That positive entry sets the stage for a longer relationship. When something feels easy to access but rich in potential, people naturally want to dive deeper.
The magic lies in balance—welcoming newcomers without overwhelming them, and offering depth without confusion.
Consistent Flow of Fresh Content
One of the biggest reasons players return is the ever-changing landscape. Every time they return, something is different. Maybe it’s a new featured game, a temporary challenge, or a weekend-only event.
The freshness doesn’t feel random—it feels curated. Updates are frequent, but they’re also smart. They follow seasonal themes, respond to user preferences, and integrate feedback. Players know that if they skip a day, they might miss something exciting.
This dynamic content strategy doesn’t just entertain—it cultivates curiosity. Users start to check in daily, not out of habit alone, but because they don’t want to miss what’s new.
Smart Rewards That Evolve
It’s not just about giving players something—it’s about giving them the right thing at the right time. This platform thrives on intelligent rewards that adapt to user behavior.
Early on, players receive frequent, exciting bonuses to encourage exploration. As they progress, the rewards become more personalized—crafted to reflect their playstyle, interests, and goals.
There’s a psychological satisfaction in feeling seen. When the system seems to “know” what you enjoy, the connection deepens. Players begin to view the platform not as a game, but as a space that understands and reflects them.
This evolving reward structure helps users feel appreciated at every stage of their journey.
A Balance of Luck and Skill
Casino Lucky7 Even pure chance can be thrilling—but it often wears thin over time. What keeps players truly engaged is a balance between luck and control.
This system excels by offering both. Fast-paced games deliver the adrenaline rush of unpredictability, while strategic tasks and time-limited challenges introduce layers of decision-making and skill.
Players can test theories, try new approaches, and improve their outcomes with smart play. This gives them a sense of mastery. Even when luck plays a role, effort and learning are rewarded.
This balance means the platform appeals to both spontaneous players and strategic thinkers—ensuring long-term appeal.
Personalization at Every Turn
Everyone loves feeling like something was made just for them. That’s why personalization has become a powerful tool in user retention—and here, it’s taken seriously.
From tailored dashboards to customized suggestions, everything adapts based on how you play. Your favorite categories show up first. Your recent activities guide future offers. Even the color schemes or layout elements might subtly reflect your preferences over time.
And because this personalization happens behind the scenes, it feels natural and intuitive rather than forced.
It’s a quiet kind of magic—something players may not consciously notice, but deeply appreciate.
User-Friendly on Every Device
Today’s users expect mobility. Whether they’re on a desktop, tablet, or mobile phone, they want the same quality and ease. This platform delivers that flawlessly.
The interface scales smoothly to any screen. Buttons remain responsive, visuals stay crisp, and load times stay fast. There’s no frustration, no delay, and no loss of features on mobile.
This consistency means players can jump in anytime—on a coffee break, during a commute, or while relaxing at home. It fits into their lifestyle, not the other way around.
And that seamless access is key to building a habit of returning.
Emotional Connection Through Storytelling
While gameplay and mechanics matter, emotion plays an even bigger role in retention. And nothing evokes emotion better than story.
Here, storytelling isn’t limited to plots. It’s in the structure of challenges, the evolution of events, and the journey of progression. Players feel like characters in their own adventure, with achievements that mark their growth.
There are arcs—rising difficulty, surprise twists, redemptions through retries. Completing a tough mission or unlocking a rare item doesn’t just feel satisfying—it feels meaningful.
This emotional resonance helps players form a deeper bond with the experience, one they’re eager to continue.
Challenges That Keep It Interesting
Routine is the enemy of engagement. That’s why the challenge system here is anything but predictable.
Every day brings something different. One day you might be racing a timer. The next, you’re solving a logic puzzle or collaborating in a global event. Challenges rotate frequently and escalate in complexity, creating a natural progression for all player types.
Some tasks require quick reflexes, others need careful planning. Some are solo-based, others are communal. This variety ensures that everyone finds something that resonates—and never grows bored.
And with every challenge completed, players get closer to unlocking even more surprises.
A Community That Adds Real Value
A sense of community isn’t just about numbers—it’s about connection. Here, the community experience is designed to enhance gameplay, not distract from it.
Leaderboards allow players to compare progress. Shared events offer cooperative goals. Forums and chat features encourage strategy sharing and celebration of big wins.
But it’s all optional. Those who want to fly solo can still enjoy every feature fully. For those who want interaction, it’s there—friendly, active, and helpful.
This flexible community model fosters positive engagement without pressure. It’s a space where users can belong without sacrificing their own style.
Events That Feel Like Experiences
Beyond daily play, large-scale events provide a reason to return. These aren’t minor promotions—they’re full experiences.
Seasonal themes, special game modes, exclusive characters, and temporary features transform the environment for a limited time. Everything looks and feels different. It’s like stepping into a new world.
These events often include layered challenges, mystery rewards, and unique leaderboards. And because they’re temporary, they generate real urgency. Players don’t want to miss out.
It’s not just a bonus—it’s an invitation into something bigger. And that creates powerful motivation to come back and take part.
Speed That Respects Time
Nobody likes waiting—especially not modern users used to instant everything. This platform respects that with ultra-fast performance at every level.
Games load in seconds. Transitions are smooth. Rewards are distributed instantly. Whether you’re claiming a daily bonus or diving into a new session, everything feels responsive and satisfying.
Even account setup, payment processes, and settings adjustments are simple and fast. This level of efficiency shows players that their time is valued—something increasingly rare in digital experiences.
And when users feel respected, they stay loyal.
Progress That Feels Tangible
One of the most rewarding parts of returning to a digital space is seeing how far you’ve come. This platform nails that by making progress visual, trackable, and exciting.
Badges, trophies, levels, and stats all contribute to a sense of achievement. You can look back and see exactly what you’ve done—and what’s still ahead.
This tangible progression helps players set goals. It also gives every session meaning. Even if you didn’t hit a major reward today, you got closer to your next milestone.
And that forward motion is what keeps users invested long-term.
A System That Listens
Lastly, what truly sets this experience apart is how responsive it is to feedback. Players aren’t just users—they’re collaborators.
Surveys, reviews, and even in-game prompts gather real-time feedback. And that feedback gets acted on. Bugs are fixed fast. New features are added based on user requests. Events reflect community interests.
This creates a loop of trust. Players feel heard, valued, and involved. And that’s one of the strongest motivators to keep coming back—knowing that your voice matters.
Conclusion
What brings someone back to an experience again and again? It’s not luck. It’s not flashy graphics. It’s depth. It’s personalization. It’s momentum. This platform delivers all of that and more.
From the moment players log in, they’re part of something living, evolving, and uniquely engaging. And with every visit, they find new reasons to stay.
0 notes
Text
Acquiring Graphic Design Skills in 2025: A Quick Guide

To succeed as a graphic designer in 2025, you need to blend creativity with tech expertise. Here’s a quick breakdown of the essential skills and emerging trends:
Core Skills
Visual Communication: Master typography, color theory, and layout to communicate effectively through design. Understanding how visual elements evoke emotions and messages is crucial.
Adobe Creative Suite: Tools like Photoshop, Illustrator, and InDesign are still the go-to for professionals. Spend 15-20 hours a week practicing to gain proficiency.
Design Fundamentals: Learn composition, balance, and harmony. These principles ensure that your designs are visually appealing and functional.
Emerging Trends
Motion Graphics & Animation: Use animation to grab attention, especially on social media and ads. Tools like After Effects and Blender will be key here.
UI/UX Design: A strong understanding of user experience and interface design is essential. Tools like Figma and Adobe XD are perfect for creating smooth, user-friendly designs.
Responsive Design: Design for all devices, ensuring your work looks great on mobile, tablet, and desktop.
Advanced Techniques
3D Design: Tools like Blender help you create realistic 3D models, useful for product design, marketing, and more.
AR & VR: Augmented and virtual reality are transforming user experiences. Learn platforms like Unity to create immersive designs.
Data Visualization: Tools like Tableau and Illustrator can help you create visually engaging charts, infographics, and dashboards to present complex data clearly.
Soft Skills
Collaboration & Communication: Work well with clients, teams, and content creators to bring designs to life.
Creativity & Innovation: Stay inspired and keep experimenting with new styles and techniques.
Adaptability & Problem-Solving: The design world is constantly evolving. Stay flexible and solve problems creatively.
By mastering these core skills, staying up to date with emerging trends, and fostering soft skills, you’ll be well on your way to success in 2025 as a graphic designer.
Get Read Full Article: https://blog.iihtsrt.com/graphic-designer-skills/
0 notes
Text

Yesido C23 Universal Car Phone Holder Stand Dashboard Windshield
Features:
1. Color : black
2. Universal car phone holder windshield car mount.
3. Automatically extend clip, adjustable clamp, easily handling.
4. Strong adsorption, with silicon glue and atmospheric pressure theory.
5. Easily operating, put the phone on to holder and lock it, finish all by one hand.
6. Built-in button, for easily and automatically extending the clip.
7. Designed holder, easily charging when holding mobile phone.
8.Multi-protection, designed sponge and silicone gasket for protecting the mobile phone.
9.Widely compatible for 3.8-6.4 inch devices.
0 notes
Text
"Building Better Insights: Essential Power BI Skills for Analysts
"Building Better Insights: Essential Power BI Skills for Analysts In today's data-driven world, the ability to effectively analyze and visualize data is paramount. Enter Power BI – Microsoft's powerful business analytics tool that empowers users to transform raw data into insightful visualizations and actionable insights. Whether you're a data analyst, business intelligence professional, or just someone looking to enhance their skill set, mastering Power BI skills can be a game-changer for your career. In this blog, we'll explore the essential Power BI skills you need to succeed and how you can hone them to perfection.
Understanding the Basics of Power BI
Before diving into the intricacies of Power BI, it's essential to grasp the fundamentals. Power BI is a suite of business analytics tools that enables users to connect to a wide range of data sources, create visually stunning reports and dashboards, and share insights across their organization effortlessly. To kickstart your journey with Power BI, familiarize yourself with its user interface, data modeling capabilities, and basic visualization techniques.
Data Import and Transformation
A crucial aspect of mastering Power BI is the ability to import and transform data effectively. Power BI offers a range of data connectivity options, allowing users to connect to various data sources such as Excel spreadsheets, SQL databases, and cloud-based services like Azure and Google Analytics. Once connected, you can use Power Query – a powerful data transformation tool – to clean, shape, and combine your data for analysis. Proficiency in data import and transformation is essential for ensuring the accuracy and reliability of your insights.
Creating Compelling Visualizations
The true power of Power BI lies in its ability to turn raw data into visually compelling insights. With a vast library of visualization types to choose from – including bar charts, line graphs, maps, and more – you can effectively communicate your findings to stakeholders with ease. To master this skill, experiment with different visualization techniques, pay attention to design principles such as color theory and data labeling, and leverage interactive features like drill-down and cross-filtering to enhance user engagement.
Advanced Analytics and DAX Formulas
For users looking to take their Power BI skills to the next level, proficiency in advanced analytics and DAX (Data Analysis Expressions) formulas is essential. DAX is a powerful formula language used to create custom calculations and measures within Power BI. Whether you're calculating year-over-year growth, performing statistical analysis, or forecasting future trends, mastering DAX can significantly enhance your analytical capabilities. Invest time in learning DAX syntax, understanding functions such as CALCULATE and FILTER, and practicing complex calculations to unlock the full potential of Power BI.
Data Modeling and Relationships
A solid understanding of data modeling principles is critical for building robust and efficient data models in Power BI. By establishing relationships between different tables and defining measures and calculated columns, you can create a cohesive data model that accurately reflects your business requirements. Pay attention to concepts such as normalization, star schema, and cardinality to ensure optimal performance and scalability of your Power BI solutions.
Optimization and Performance Tuning
As your Power BI projects grow in complexity, optimizing performance becomes increasingly important. From optimizing data refresh schedules to reducing report load times, there are several strategies you can employ to enhance the overall performance of your Power BI solutions. Familiarize yourself with best practices for data modeling, implement query optimizations, and leverage features like aggregations and incremental refresh to maximize efficiency and minimize resource consumption.
Conclusion: Master Power BI Skills with KnowMerit
In conclusion, mastering Power BI skills is essential for anyone looking to excel in the field of data visualization and business analytics. By understanding the basics of Power BI, honing your data import and transformation techniques, creating compelling visualizations, mastering advanced analytics and DAX formulas, and optimizing performance, you can unlock the full potential of this powerful tool. Whether you're a seasoned professional or a novice enthusiast, KnowMerit offers comprehensive courses and resources to help you elevate your Power BI skills to new heights. Embrace the power of Power BI and embark on a journey of data-driven discovery today!
0 notes
Text
How To Find A Restaurant Website Design Company?

A restaurant's website functions as its virtual storefront. It goes beyond being a mere online platform for displaying basic information such as opening hours, addresses, and contact details. Its primary purpose is to convert nearly every visitor into a patron of the restaurant. The task of selecting a restaurant website design company can be quite overwhelming. Continue reading to discover the factors that play a role in determining and aiding you in choosing the best website design company for crafting your new restaurant website.
In the United States alone, there are more than 178,000 web designers and firms.
As a restaurateur who owns or manages a food service establishment, you are well-versed in the intricacies of the industry. However, your familiarity with the world of online design might be limited. With a plethora of information available to assist restaurateurs in making the right decision regarding a restaurant website design company, this article provides a dependable checklist for achieving success in this endeavor.
An excellent restaurant website design company boasts a track record of success, possesses the ability to meet deadlines, and delivers high-quality design within the specified budget.
Distinguishing Between a Website Designer and a Restaurant Website Designer
Individuals involved in website design must possess a diverse range of design skills to effectively conceptualize and create websites. These skills encompass:
1) Proficiency in web design programs
2) Adherence to industry best practices
3) Knowledge of color theory
4) Expertise in user interface (UI) design
In contrast, restaurant website design companies possess in-depth knowledge about the food and restaurant industry. Their understanding of industry-specific web design trends, technology, and best practices sets them apart from regular web designers. This skill set is particularly essential when it comes to constructing a restaurant website.
It is advisable to collaborate with a design company entirely focused on hospitality to design, build, host, and manage your restaurant website.
The Benefits of Choosing a Restaurant Website Design Company
Restaurantify presents several advantages that restaurateurs can reap by opting for a professional restaurant website design company over other options.
Industry Expertise: Restaurants can derive value from web designers with a background in hospitality and a comprehension of the intricacies of daily restaurant operations. Such designers prioritize the restaurant owner's needs and optimize restaurant websites to convert online visitors into actual diners. The restaurant websites they create typically feature a user-friendly dashboard that empowers restaurateurs to edit menus, upload images, and manage e-commerce and online activities with ease.
Revenue-Boosting Tools: Platforms designed to help restaurants build websites come equipped with a range of e-commerce tools that enhance online revenue. These optimized tools enable online users to easily locate the website, place orders online, and experience a swift and secure checkout process. E-commerce capabilities enable restaurants to enjoy the benefits of a consistent revenue stream, while also contributing to brand enhancement.
Staying Ahead of Technological Trends: Website design platforms continuously evolve and enhance their products. Their team of developers and engineers consistently work to maximize the efficiency and performance of the website, benefiting both restaurant owners and online visitors. By partnering with a restaurant website building platform, you can be confident of staying at the forefront of the latest technological trends in the digital landscape.
Design Excellence: Restaurant website design platforms like Restaurantify possess a thorough understanding of the restaurant industry. They adhere to industry best practices while designing and developing hospitality-specific websites that also meet the latest SEO and digital accessibility standards. This includes features like text-based menus, mobile-friendly designs, sticky buttons, menu optimization, and more.
Dependable Support and Personalized Service: When you engage the services of a website design company, you can expect robust support and service mechanisms. In case issues arise and assistance is needed, the design company will have a dedicated team or individual assigned to address the concerns. This proactive approach can save restaurants substantial amounts of money in the long term.
Commitment to Business Success: In today's landscape, technology and business success are intertwined. Therefore, it's prudent for restaurants to collaborate with a professional website design team that comprehends the latest industry trends and is dedicated to achieving the business's success.
8 Tips for Selecting the Right Web Design Company
Given the multitude of options in the market, here are some tips to help you streamline your choices when picking a web design company for your restaurant.
Set a Budget: Begin by determining a budget for your website project. This budget should serve as a starting point, helping you find a balance between cost and quality. While some firms might offer lower rates, it's prudent to stick close to your budget to ensure optimal value for the services provided.
Request a Price Quote: Ask for a price quote when engaging with a design company. If the cost seems excessive, consider other options. Some companies may charge less but provide limited customization within existing website templates. Ensure you inquire about potential charges for altering the template, adding widgets, or resolving post-launch troubleshooting issues.
Examine Case Studies: Investigate case studies to narrow down your selection of web designers. Visit their office or website and review their case studies and portfolios. If their past work aligns with your expectations, keep them in consideration. Additionally, search the web for case studies that match your specific requirements.
Check Client Retention Rate: A design company's ability to retain clients speaks volumes about their service quality. Long-standing client relationships reflect professionalism and customer service excellence. Such companies are adept at adapting to new challenges, making them invaluable partners.
Identify the Responsible Individuals: Inquire about the team or individual responsible for managing your account. Establishing a single point of contact fosters effective communication, enhancing the completion of your website and future business needs.
Assess Customer Support: Before committing, ensure the design company has a reliable customer support system aligned with your preferences. A frustrating customer support experience after encountering a malfunction can be avoided with thorough assessment beforehand.
Evaluate Site Relocation Possibilities: Determine whether site relocation will be necessary, whether it's an existing site or one being created. Ensure your chosen web designer can facilitate seamless site migration when required.
Set Clear Deadlines: Definite deadlines offer numerous advantages. They allow for better business planning regarding the website's launch and post-launch period. Adherence to specified deadlines reflects professionalism and dedication from the design company.
Best Practices for Restaurant Website Design
Any design company building a restaurant website should adhere to these best practices to maximize efficiency:
Restaurant Branding: Maintain consistent branding throughout the website design process. Ensure that brand colors, fonts, graphics, and logos are cohesive and capture visitors' attention on each page.
Color Palette: Opt for a color palette that complements your brand. Utilize colors like warm red, yellow, and orange to stimulate appetites and align with your branding.
Updated Menu: Include up-to-date prices, menu items, location details, and operating hours on your website. Present this information in a user-friendly menu format for easy navigation.
Food Photography: Showcase high-quality images of your food, kitchen, interiors, and other captivating details. Compelling photographs can significantly influence customers' dining decisions.
Promotional Content: Display special promotions and offers to showcase new menu items, seasonal discounts, and limited-time deals. A flexible design accommodating both regular and promotional content is advantageous.
UI and UX Design: Prioritize user-friendly design to enhance visitor-to-customer conversion rates. Implement user interface (UI) best practices for effortless navigation and optimal sales generation.
Mobile Responsive Design: Opt for a mobile-first design, ensuring a consistent user experience across various devices. Responsive design caters to the growing number of mobile users and helps maintain a unified appearance.
Search Engine Optimization (SEO): Incorporate SEO-friendly content to improve search engine rankings and visibility. SEO-optimized content boosts your website's chances of appearing on the first page of search results.
Appeal as a Marketing Strategy: Aside from appealing visuals, focus on evoking emotions and addressing customer needs in your marketing strategy and design. Highlight the efficiency of your restaurant and its benefits through your website.
Social Media Integration: Facilitate seamless interaction between your website and social media platforms. Providing links to your social media accounts and excerpts from your social media content enhances the overall design.
Tracking and Analytics: Integrate robust data tracking and analytics tools to gather customer insights and improve both your offerings and website design. This data-driven approach enhances your competitive edge.
Investing in a professional restaurant website design company yields numerous benefits. You can even consider utilizing a free restaurant website builder for an online presence that's functional and effective.
For further assistance with restaurant website building and digital marketing, feel free to get in touch.
0 notes
Text
Mastering Data Visualization: Excel Dashboard Reporting Training
In the ever-evolving landscape of data analysis and business intelligence, the ability to effectively communicate insights through visualizations is paramount. Enter the realm of Excel Dashboard Reporting Training—an invaluable online course designed to empower individuals with the skills to create compelling and insightful dashboards using Microsoft Excel. In today's data-driven world, professionals equipped with the prowess of Excel dashboard creation hold a distinct advantage, transforming complex data into clear, concise, and actionable insights.

Why Excel Dashboards Matter
In the realm of data analysis, the saying "a picture is worth a thousand words" couldn't be more accurate. Excel dashboards serve as dynamic visual representations that consolidate intricate datasets into easily digestible visualizations. This not only enhances understanding but also accelerates decision-making processes. Excel Dashboard Reporting Training takes this concept and transforms it into a tangible skillset.
Unveiling the Excel Dashboard Online Course
Imagine having the ability to transform raw data into interactive charts, graphs, and visuals that vividly convey information at a glance. The Excel Dashboard Online Course is crafted precisely for this purpose. The course delves deep into the art of data visualization using Excel, equipping participants with the tools to design, create, and optimize dashboards that provide invaluable insights.
This comprehensive training covers everything from the fundamental principles of effective data visualization to advanced techniques for interactive dashboard creation. Participants will learn to harness the power of Excel's features to craft visually striking representations of data trends, comparisons, and forecasts. Through hands-on modules and expert guidance, students will not only grasp the technicalities but also understand the psychology behind impactful data presentation.
Key Highlights of the Course
Data Visualization Fundamentals: The course commences with an exploration of data visualization theory. Understanding how visuals are perceived and the principles behind effective chart selection lays a strong foundation for creating meaningful dashboards. This knowledge forms the cornerstone of Excel Dashboard Reporting Training.
Mastering Excel Tools: To create captivating dashboards, one must be adept at using Excel's diverse range of tools. From basic functions to advanced macros, participants will gain proficiency in manipulating data, a crucial skill for crafting informative dashboards.
Design Aesthetics: A visually appealing dashboard is as important as the data it presents. The course dedicates time to the art of dashboard design—teaching students how to choose color schemes, arrange elements, and maintain consistency throughout the dashboard.
Interactive Elements: Static visuals can only convey so much. Interactive elements elevate dashboards to a new level. The Excel Dashboard Online Course teaches participants how to incorporate dropdowns, filters, and clickable elements to encourage user engagement and exploration.
Real-World Projects: Theory is most potent when applied in real-world scenarios. The course includes hands-on projects that challenge participants to create dashboards from scratch. These projects mimic actual business cases, providing a taste of the challenges and triumphs that come with dashboard creation.
The Future of Business Insights
As businesses harness the power of big data, the demand for professionals proficient in data visualization is skyrocketing. Excel Dashboard Reporting Training not only imparts the skills needed to meet this demand but also opens doors to various career paths. Graduates of the course can pursue roles as data analysts, business intelligence specialists, or even data storytellers—professionals who transform numbers into narratives that drive strategic decisions.
Moreover, Excel Dashboard Online Course doesn't just provide a one-way learning experience. It fosters a community of learners and experts, where participants can collaborate, seek advice, and share insights. This network becomes a valuable resource even after completing the course, as the field of data visualization is a continually evolving one.
Enroll Today and Visualize Tomorrow
In conclusion, Excel Dashboard Reporting Training is a transformative online course that equips individuals with the skills to master data visualization using Excel. In a world overwhelmed by data, the ability to extract meaningful insights and present them engagingly is a game-changer. Whether you're a professional aiming to upskill or a newcomer to the world of data, this course offers a comprehensive learning journey.
Enroll today to unlock the potential of Excel dashboards and become a proficient data storyteller. Gain the ability to turn raw data into impactful visuals, spearheading informed decisions and propelling your career in the realm of data analysis and business intelligence. Your journey towards mastering the art of data visualization starts with the Excel Dashboard Online Course—empowering you to translate numbers into narratives that drive success.
0 notes
Text
Wednesday 29 March.
Welcome Home.
It's good to be home... or is it? Because that, friends, would seem to be the central premise of the latest fascinating ARG from the bright, dark mind over at @partycoffin. And that is because their latest brilliantly disconcerting creation #welcome home is unraveling in more ways than one, and the good folk of the dashboard simply can't get enough of its intrigue, character designs, and aesthetic. What would appear to be a charming, Muppets-style vintage kid's television program would appear to be hiding some altogether darker secrets in an unsettling, colorful mystery that is left to you to piece together.
Whatever it's about, it's a certain fact that you good folk have quickly amassed a fandom community dedicated to the mysteries at the heart of #welcome home; full of fanart, theories, and gifs. We can't wait to see how it all plays out.
#today on tumblr#welcome home#wally#welcome home arg#arg#puppets#70s television#muppets#fanart#artists on tumblr
4K notes
·
View notes
Text
ok. the likes:reblogs ratio on here is never going to improve, and focusing on the likes:reblogs ratio will not help you as an artist (long post under cut)
also to be EXPLICITLY clear this is talking about broad issues applicable to every artist on the site. dont use this to shut down or ignore artists of color discussing how theyre treated compared to white artists. dont use this to shut down marginalized artists in general talking about how art addressing their identity or real world issues is ignored or tokenized. these are entirely separate issues. if youre reading this and thinking “yeah, these people should stop complaining!” fuck off and block me.
but yeah:
this is a microblogging platform that is designed around individual users curating the content of a blog and of their dashboard. what you reblog is put directly onto the dashboards of the people who follow you. the reblog function is designed as the main tool of curation, with the additional ability to be a sort of "reply" function, (though the way this is applied can be garish hence why its far more common to talk in tags)
‘likes’ on this site serve little to no algorithmic function noticeable to the average user (i dont know how they affect the search function, which is a fucking mess anyway and is barely used). the ‘like’ functionally is near-EXCLUSIVELY a method of communication, saying “i like this” “ive read this” “i agree with this”. this usage is so ubiquitous that most people will never actually look Through their likes, and may use drafts to save posts instead
with this in mind, the reason likes will always outstrip reblogs is that ‘liking’ is a very simple form of communication, while ‘reblogging’ functions as much as a tool as it does for communication. if someone likes a drawing but doesnt really want to reblog it, theyll "like" it to say "i like this". this is not someones confused attempt to provide you exposure, this is a form of communication.
additionally, reblogs on art will usually dwindle as they get farther from the source. most of your reblogs will be from followers who like Your work personally, understand Your takes on characters, etc, and unless a post "blows up" due to mass appeal reblogs will dwindle as the post spreads.
point being, the ratio will always be bad. there is no amount of demanding people change their behavior that will actually change how the site functions.
the goal of the “always reblog art you like” sentiment is usually for artists to get economic support, so im going to address it from this angle: if you arent getting reblogs on art without having to guilt trip people into it, you are not going to be getting many (if any) commissions at this time. thats just the reality. that doesnt make you a failure, or mean youll never get to that point, but it does mean you are not currently in a position where that’s going to happen.
reblogs also dont equal money, new followers, commissioners. like OF COURSE on a technical level, if every drawing you posted got lots of reblogs, youd likely net a follower or two, and that would add to potential customers. but thats just in theory. someone reblogging because they see "reblogs>likes" is substantially less likely to check you out and follow you than someone reblogging out of genuine interest. like most people on here dont have tons of money to throw around, so most commissions come from people who have followed you for a while and have a personal attachment to your art. the commissions i get that Arent from longtime followers are nigh-exclusively either niche aspects of my skillset, or p*rn lol.
if you are intending to make money off art (let alone an entire CAREER out of art) you absolutely need to find peace with this. if your self worth and ability to do art is wholly reliant on online engagement, you are going to get burned out before you ever get there. this isnt saying "pull yourself up by the bootstraps and WORK!!!!" its saying "if you dont find peace with this somehow you are going to not be able to make art". it sucks but this is not going to change anytime soon.
and like, part of this problem is just that its not peoples moral responsibility to be constantly providing ‘exposure’ to all art. like, the angle is that in this horrible capitalist system, we need to support each other. and yet youre also asking for this "support" to be purely transactional, for everyone who sees your art to be a customer or a networking opportunity. i think thats fair to ask when it comes to say, commission posts (which are literally About getting customers and networking), but not just every individual piece of art itself.
if you struggle with this and with self esteem from online engagement, id suggest reframing it- first of all understand that peoples "likes" (while being no substitute for real communication) are a compliment. liking and not reblogging isnt an insult, its saying "i like this (and dont necessarily want it on my blog)". would you really rather that people engage with you as an act of charity or pity than in earnest? will getting hollow reblogs from people only doing it because youll get mad otherwise actually help your self esteem?
and i know some people reading this rn might not want to hear all this from someone who they may perceive as a "popular artist". so please understand that i didnt come on here fully formed getting notes on my art (and also like, 'popular artist' on here usually means 'can pay a bill with art money sometimes'. im still living paycheck to paycheck). ive been posting art on the internet since ~2010 and ive only been able to get Any attention on my original stuff in the past few years. i got absolutely zero commissions the first few times i tried. even once my art started getting traction, it was only fandom content. if i based my self esteem on online engagement, i would have quit art before i left highschool.
so yeah, bottom line. there is no amount of asking people to change their behavior that will actually lead to a site not built for being an exposure vehicle to become one. ive been seeing variants of these posts pretty much my entire decade or so on this site. we need to collectively put that energy somewhere else
i really cant claim to know the solution, but i think one thing that weve lost that would help A LOT would be the return of like, curated blogs focusing on a specific topic. there used to be all these “fuck-yeah-[topic]” blogs that would just aggregate content about a topic, or a certain kind of art. like i used to follow ones that focused on ‘monster people’ art. theyd just scour tags and reblog any art related to the subject, and they were widely followed and engaged with, so they provided a lot of visibility to obscure artists. this form of curation is also fairly natural to how this site functions, hence why it Actually Worked to some degree
some of those blogs still exist, but they arent anywhere NEAR as central to the ecoystem as they used to be. i think individual communities on here producing these and working to get them noticed would be a HUGE help to a lot of artists
another behavior i think that Can be changed is just commenting more. like if you have a compliment in mind about someones art, say it! even if you dont reblog. i dont compliment everything i enjoy (bc i dont always have a specific compliment in mind and dont want to just bullshit one) but if i do have anything ill say it. what most people really want is communication and personal investment. of course, please dont turn this into that deviantart "dont fave without commenting" bs, this should be like. human interaction and not just another transaction.
the other aspect is how the tag system is fairly irrelevant and the search function is broken. in the past, browsing tags was a pretty standard thing for a lot of users. now, a lot of newer users dont even know the tag function still Exists outside of search. the tagging system was never super organized, but it used to be more of a thing that some tags functioned as loose communities. i think this could be improved through active intent to do so by the userbase, but theres little incentive to do so bc the tag and search system is broken.
and i dont know like Anything about web design, so im just gonna state what i would Like to see in theory, but some of this might be impractical. the search function needs to be fixed. every post tagged with a keyword should appear in searches for that keyword, none of the “only some of them seemingly at random” bullshit. there needs to be a clear and understandable algorithm to how searches are organized, with fully functional "sort by new" options, maybe “popular today/this month/all time” options based on both likes and reblogs. the search function needs to become a way that people can look for content in an organized capacity.
i also think that they Could introduce some degree of categorization for original posts. this would have to be very broad since this isnt just an art site, but you should at least be able to categorize your post as “art” and then be able to filter your searches to search for “art” results. this would re-incentivize use of the hypothetical improved search/tag system, and could be a great organizational tool if it was actually implemented properly.
ofc all that is something that tumblr staff would have to do and its not like theyre reading this or like they tend to Ever address user complaints, but i dont think wider demand for this sort of thing would hurt either. at this point im kind of just hoping for the near biblical level miracle of "potential art site designers see these sorts of complaints and create a new art platform that addresses these issues and it gets a huge userbase and we all have a great time" or "deviantart second coming". but i hope this is at least constructive and gives you something to think about . my final message, goodbye....
#oh also i hope the breaking down of the exact functions of the like/reblog features doesnt come off like#wildly patronizing#my intent was bc its jsut one of those things most people (including myself) never actually think about. but i read it over and was like#wait is this incredibly condescending
243 notes
·
View notes
Text
From Fandom to Collaborative Education

Arcosanti, January 2019 (not quite Brutalist, but a beautiful concrete beast nevertheless).
Through my research of Tumblr-centered discourse and theory it became evident that the notion of fandom is prevalent. My initial thought was that this is not the Tumblr I am familiar with - I associated the term fandom with obsessions over TV shows like Dr. Who, the oeuvre of Joss Whedon, or My Little Pony, as well as Comic Con, Gen Con, Dragon Con, and any other nerdy conventions. (No offence to the nerds, I too have periphery nerd interests, I just hadn’t yet associated them with Tumblr). Early in my research I wondered whether I did in fact follow fandoms through Tumblr but simply never thought of them as such, and this was confirmed while reading Annette Koh’s (2020) critical essay of urban-themed Tumblr fandoms:
The concrete behemoths of mid-twentieth-century #Brutalist architecture had Tumblr fan clubs who celebrated the much-maligned buildings as exemplars of design rather than failures of modernism…Niche fandoms found each other and shared their transformative works, what fandom calls the creative adaptation of other people’s published work. There was a Tumblr devoted to redesigning subway maps for greater legibility, which struck me as a kind of fanfiction for public transit. Cartography as art was enthusiastically embraced, with a boomlet in hometown maps constructed from hand-lettered neighborhood names. Maps also rendered unfamiliar cities knowable, the overwhelming massiveness of Moscow or London or Tokyo turned into a friendly tangle of crayon-colored subway lines (pp. 337-338).
It is true, I am a member of the brutalist fandom, I’ve been following architectureofdoom and bauzeitgeist for years. What other fandoms am I a part of? Antique art ephemera, strange compositions, outsider art, demure collage, 60s psych GIFS, old photos of old buildings, retrofuturism, poetic space memes – my fandoms may be less nameable, but they exist, there’s a defined aesthetic connecting me with my followers and those I follow. Not only did I frequent Tumblr to experience ‘a mood’ or the affect created by my highly curated dashboard feed, but also to connect with the feeling of being around people who get it. Without having to ever explicitly state the fact, it felt like I had managed to surround myself with likeminded people in a nebulous world that existed within me, through the internet, and within others as though we connected as a kind of hive mind ruled by twee poetics, light melancholia and beautiful absurdity.
In 2017 Allison McCracken, who has extensively researched Tumblr phenomena and co-edited the 2020 ebook: a tumblr book: platform and cultures, wrote an article that focuses on the “peer education” (p. 151) that the digital platform fosters. My Tumblr participation waned in 2015 as I neared the end of my 20s, yet it seems that just as I left, an increase in collaborative activity, information sharing and circulation began within and amongst Tumblr communities, which mirrored and reverberated off the rising erratic political and social energy that continues today. McCracken sees more in the platform than just a meeting of minds: “For many youth, Tumblr has become an alternative, tuition-free classroom, a powerful site of youth media literacy, identify formation, and political awareness that often reproduces cultural studies methods of media analysis” (p. 152).
The consideration of Tumblr as a vibrant, multimodal digital space of intersecting thoughts, evolving literacies, symbiotic pedagogies and ongoing cultural critiques, evokes the New London Group’s (NLG) call for a redesign of educational approaches. Their collaborative 1996 article, "A Pedagogy of Multiliteracies", radically suggests a designer-like approach to the revisioning of teaching methodologies. NLG’s focus was on the notion of multiliteracies, both “to account for the context of our culturally and linguistically diverse and increasingly globalized societies... [and to] account for the burgeoning variety of text forms associated with information and multimedia technologies” (p 61). Is it possible that Tumblr has organically developed into the kind of pedagogical environment that NLG was envisioning? Not only does the platform allow for the rapid exchange of cultural information, but also supports and fosters various text technologies, while concurrently allows users to design both their outward-facing persona, and their incoming feed of content. NLG further describes their technologically and culturally diverse vision:
A pedagogy of multiliteracies, by contrast, focuses on modes of representation much broader than language alone. These differ according to culture and context, and have specific cognitive, cultural, and social effects… Multiliteracies also creates a different kind of pedagogy, one in which language and other modes of meaning are dynamic representational resources, constantly being remade by their users as they work to achieve their various cultural purposes (p. 64).
In a current reality where we are constantly balancing our mindless technological obsessions with news-induced anxiety and wellness sentiments, it’s exciting to see that the space within a social media platform echoes, cultivates and carries forward a radical call for change from our recent past.
Whether used as a “backchannel” (2018, p. 363) within a formal education setting, as Melanie E. S. Kohnen advocates for in "Tumblr Pedagogies", or simply integrated into one’s recreational learning routine, Tumblr affords its participants with a space to explore content, learn socially, and connect to other likeminded individuals and their own sense of self.
Reference List
#on fandom#pedagogy#tumblr pedagogy#brutalist#arcosanti#multiliteracies#new london group#Annette Koh#Melanie Kohnen#Allison McCracken#latergram#original material
23 notes
·
View notes
Video
youtube
(Soundtrack for this story) Daily Writing Challenge: Tinky Story @daily-writing-challenge
Music
The speakers crackled to life as Tinky flipped a small switch on her copter. The dashboard interface lit up with a multitude of colors, bright enough to light up her little hula gnome, Sheela, that sat to her left. With a little flick of her finger, Tinky bops Sheela lightly, causing the little dancing wooden toy to Bob side to side. Tinky couldn't help but smile, she had finally finished her audio additions to her copter. Her initial ideas for it had merely been a way to create a nonlethal weapon for her copter but as she worked on the project, ideas of other practical uses for it sprung from her mind. She remember one of the orphanage caretakers she grew up with. One of them had taught her vocal control, she had found that Tinky had potential as a singer. After quite a bit of frustration on Tinky's part, as she grew up she learned the fundamentals of music, how to sing and the music theories that built the foundation of any song writing.
It had been years since that training, and it seemed like all of her choices led to this moment. The creation of a massive device built into her copter, the first major expansion she made for her life's work. The many dials, levers buttons and holographic displays lit up as her touch, the electrified ether engine hummed quietly behind her. The rotors remained still, the wing engines now replaced with two large speakers at her side. The front of the copter, if you could even call it that at this point, opened like a camera shutter, revealing a massive conical speaker behind the plates. Tinky pushed up on one of the controls, two fingers pushing up the track on two dials. The speakers hum louder, the front speaker creating a low rumble that shook her workshop.
"Okay, let's see what you can do, huh?" With an enthusiastic motion, her hand presses down on a large red button, the words on it just saying 'start' in blue letters. The sounds that came was wholly unique. The sound that came out of her workshop could most certainly be heard across Dun Morogh. It was low in sound, but also high. A strange mixture of frequencies and harmonies, creating an almost dissonant sound. A smile crept across the gnome's face, it worked exactly as she designed it. With a deft movement, her hands began flying across the dashboard, moving many of the knows, dials and levers on it. The sounds shook the ground, the walls, and even the trees outside of her workshop. It was chaos, but followed a strict melody and musical timing that could have only come from a mind such as her's. As her fingers kept sliding across the dashboard, each input precise, her speakers vibrated and thumped along.
Once she had finished, there was a eerie silence that replaces the cacophony that had just occurred. The only sound remaining was the slight creaking of wood that came from the little bobbing hula gnome on her dashboard. Tinky had no idea if this was a style that would catch on, it was loud, obnoxious and jarring for anyone not expecting it. But it was her's, it was an expression of her mind and her personality. She would keep working on it, creating whatever sounds and melodies that she could think of. She rarely added vocals, she never felt a need to add her voice into the mix despite the potential that her voice had.
5 notes
·
View notes
Text

Hello Internet, welcome to GAME THEORY, where instead of putting a joke here I want to ask you a question. It's time to talk UNDERTALE.
Now I don't think I've ever gotten this many requests to cover a theory, (no requests times no requests is still no requests.) Anyway, across my tumblr dashboard, NO ONE has asked for this. And honestly, I'm disappointed. True loyal theorists will know that Undertale is my favorite game of all time.
Undertale is a game where every character, from goat mom to grind fodder has a sympathetic design and a unique personality, motivations, goals, fears. Whether you're saving or slaughtering them, the game makes you feel something every time you enter an encounter. But to me, one character stood out amongst all the rest. SANS. A skeleton named after the font, Comic Sans. ANYWAYS, Sans is, well, there's a lot of mystery around this guy. And before we get into it, let me put up a very special spoiler warning: UNDERTALE is a game best experienced blind. So if you haven't played it, pause your reading of this and come back after you've finished. I PROMISE YOU, I PROMISE you won't regret it. Alright, so everyone out of the pool and ready for the adult swim? Good. Because I'm feeling pretty determined to get to the bottom of Sans' mystery. So just to recap for those of you who haven't played the game and ignored the SPOILER WARNING, or just need a refresher, Sans is one of the two skeletal brothers who appears in the game. His partner is Papyrus, a loud, goofy trap lover also named after a font. But in the world of Undertale their origins are a big question mark. All you really know is what's given to us by a shopkeeper in Snowdin, who explains that Sans and Papyrus, quote, “just showed up one day and asserted themselves.” Weird, right? What's more is that, well, Papyrus is just kinda the goofy sidekick. Sans is much more complex.
He likes fart jokes, but he's also incredibly powerful and deadly serious. Not only is his boss battle the hardest in the game, he's one of the only characters who has knowledge and power over space and time. He can take shortcuts around the world through ridiculous routes. Even is walking through walls. He also acknowledges that he's only one of infinite versions of himself, making self-aware commentary of the various timelines that you've played through in the game. He can even count the number of times he's killed you. He acts like an arbiter of this world, passing out judgements on the player's actions in the game, even explaining the secrets of EXP and LOVE, or EXECUTION POINTS and LEVELS OF VIOLENCE, just to clarify. In short, he just doesn't quite fit in with the rest of the world of monsters. But then, what, or who, is he? Well, the idea that he doesn't belong in the underworld seems to be correct.
The evidence seems to point to the fact that he WAS, in fact, formerly a surface dweller. In the true pacifist ending of the game, as the group looks out onto the horizon, Papyrus asks Sans about the giant ball in the sky. Sans says, quote, “we call that the sun.” This is important because A, the usage of the word WE, and knowledge of the sun shows that Sans has a kinship or knowledge with other humans, and B, that despite he and Papyrus both being skeletons, or, supposedly, brothers, and apparently appeared in underworld at the same time, they CLEARLY have two very different histories. Why would Papyrus not know the name of the sun but Sans would?
We get further clues to Sans' origins as we hear him say multiple times he wants to "go home" or "go back." He says as much during his dinner date scene at the Mettaton hotel. He notices that the player wants to go home and says, quote, "I know the feeling." He then continues, "maybe sometimes it's better to take what's given to you." As though he ended up in the underworld by accident. AND in a genocide run during his boss fight he says, quote, "look, I gave up trying to go back a long time ago." End quote. And before you say he means going back to the surface world, that's clearly not the full story. His very next line of dialogue is, "and getting to the surface doesn't really appeal anymore either." Key word here is “EITHER.” Yes, he seems to hail from the surface and wants to go back, but based on his dialogue he no longer considers it his home. It's as though the surface world he once knew is gone, as though he's from a different time. It's pretty intriguing. So we're left with a being that appeared out of nowhere, presumably from being from the human surface, but from a different time period, who seemingly has the power to teleport. That's a lot of questions and not a lot of answers.
But here's where things get REALLY interesting. Sans has a hidden workshop that takes a fair amount of searching to find. You could say it takes a lot of DETERMINATION to unlock. Anyways, obligatory determination references aside, as you start to look for this easter egg Sans gives you a key to his room and says "it's time you learn the truth." After some searching you find the workshop which contains items that leave even more questions. A photo album featuring Sans and a bunch of smiling people you don't recognize, a badge, blueprints with illegible handwriting, and a broken machine hidden behind a curtain. In the latest update, one more detail was added. A hand-drawn picture of 3 smiling faces with the words “don't forget.”
So, what does it all mean? Well a lot of Undertale theorists have been linking these details to a feature to a character named W.D Gaster. A ghostly character who never truly appears in the game. Honestly, covering him is a theory all unto itself, and probably one best saved for another day. Even still, none of the Gaster theories I've seen have been able to explain all the details. In particular, the photo album, and the badge. And that's what kept nagging me as I researched Undertale. A badge? That one in particular really stuck out to me. Why would such an oddly specific item to be hidden in the huge easter egg of a room? Something that supposedly reveals the truth about Sans? Badges just aren't important in Undertale. Then it hit me. What if this badge isn't from Undertale? What if this badge is from a completely different series? And was, in fact, the most important badge in the history of gaming? One of the Iskall patreon badges.
Now, for those of you wondering what I'm talking about, the Iskall Patreon Badges are a pivotal item from Iskall’s patreon. You know, the one on Hermitcraft. Anyway, the Iskall Patreon Badges are a really important part of Iskall’s character. So I asked myself; what if the badge in Sans' drawer was ONE OF THOSE EXACT badges? Well first off, it made Undertale connected to my favorite youtuber, thereby making it even COOLER, but that's still a pretty big logical leap. I needed more. Let me tell you, as I started looking, more and more pieces started to fit into place.
In Hermitcraft Season 6, there are three Architechs. (This was before Stress joined in season 7.) These 3 were Iskall, Grian and MumboJumbo. And what does Sans happen to have in his other drawer? A photo album with pictures of Sans with people you don't recognize. Of course you don't know them, they're not characters present in Undertale. And note the word that's used here, PEOPLE you don't recognize. Not underworld monsters. So that's 2 items oddly linked to the Hermitcraft series.
But then, how do the blueprints and broken machine fit in? Well, in the final stretch of Hermitcraft, Iskall is the only one who hasn’t died since the Demise game, so he sells his own body to the highest bidder. Except, it comes with a cost. Everyone is poor. As a result, and with the help of ImpulseSV, the Architechs (minus Mumbo,) are forced to finally kill Iskall, ending his streak since the beginning of demise. I watched this episode in 2020 and I'm not ashamed to admit that when I first saw this scene, I cried. It's DEVASTATING.
Iskall says goodbye to his friends, his co-workers, this character you've grown to love and care about is suddenly promising to sacrifice his life. For all he knows, there is no possibility of him being able to come back after his Demise. It's this incredibly dark departure in the final moments of what was otherwise a fun, quirky, and colorful Season 6.
So what does all of this have to do with Undertale? A LOT, actually. But the first thing you need to know is that the hermits are known for their, let's say, unique written linguistic style.


That would explain the illegible handwriting on the blueprints. And the machine? I think a broken infinity portal is behind that curtain. Now that may seem like a stretch, but it actually explains a lot.
If Sans wound up in Undertale via whacky infinity portal hyjinx, it could provide a reason for why he's a skeleton. He used the machine as organic matter and suffered the consequences. Not killing him, but turning at least a part of him into a pile of bones. That could also explain why Sans has given up hope for going home. Remember the infinity portal is a time machine. By being in the underworld, he's not only in a different place, but based on how he talks, he's also in a different time, with no hope of travelling back to the time he came from. This could theoretically happen. It turned Scar into a wizard and completely disintegrated Welsknight, so the rules are… Flimsy at best.
But the crossovers between Hermitcraft and Undertale continue. In Grian’s episode, (EDIT IN TIMESTAMP) he mentions he’s amazed that Iskall only escaped his demise with a lost arm. He says Iskall had “a lot of determination to not die for real,” and that he’s going to continue to study this. Seems awfully similar to the same experiments happening in Undertale around the trait of determination, no? Especially since so much has shown that Sans was a key player in those experiments.
But I'm sure you also want physical evidence right? Well don't worry, because I have plenty. Take a look at Iskall and Sans side by side. Iskall’s left eye is replaced with a diamond loupe. Sans’ left eye glows blue when he’s mad. Both have extremely chill yet are known for their jokes and, dare I say, laugh.
In short, we have some incredibly strong proof that the Hermitcraft Cinematic Universe, (HCU) is somehow connected to the Undertale world, which brings us back to our initial question, WHO IS SANS?
Well, what if we took it one final step and said that Sans happened to be Iskall from Hermitcraft? Sent through the Infinity Portal at the end of season 6 to go to Season 7, carrying an Iskall Patreon Badge and his photo album. Not only do all the items in the workshop suddenly fit, but so does Sans’ behavior.
Remember, Sans can seemingly travel extremely quickly. And Iskall just happens to have an elytra, a device that allows people to travel hundreds of metres extremely quickly. This even explains why Sans bleeds when you finally hit him. He is, or at least, WAS, a human.
Oh and finally, Sans shares two out of five letters with the name Iskall. That's just a fun one. I thought it was worth mentioning.
But if there was any doubt, we have to look no further than the creator's previous work. Toby Fox, the man behind Undertale is actually DocM77, the creator of every hermit (besides Scar.) Now, if Toby Fox, the creator of Undertale, is also DocM77, creator of Iskall, we know they will most definitely share a universe. Which brings us back to Undertale. 2 faces, with “don't forget” written on it? It's Iskall, trying to remember his 2 friends. In short, Undertale is a continuation of Toby’s version of Hermitcraft Season 6, with Iskall never being able to get home, adopting the name Sans. The pieces all just seem to fit. Now all we need is an appearance from Ethoslab and we’ve got ourselves a true sequel.
But hey, that's just a theory. A GAME THEORY! THANKS FOR WATCHING!
#hcraft#hermitcraftheadcanons#iskall85#iskall#TheScience!#posted 11.05.20#long post#please note this is literally a copy paste of the actual script#with some changes#but yeah actual cred to Matt on this one
60 notes
·
View notes
Text
An absurdly long Frozen 2 theory - The Land of the Mist
You think I was kidding with this meme, right? No. I don’t mess around when it comes to Frozen 2 theories.

I spent my free time wisely and finally brought together this theory I’ve been thinking about for a while now. After the release of the official trailer I can gleefully announce it wasn’t violently contradicted and I was able to expand on it, too.
Summing it up before we start, it’s about the repeated presence of mist in the Frozen 2 trailers, and how it is closely related to Scandinavian myths, namely elves, who are said to live in a parallel world. It also covers the topic of spirits as representations of the four elements.
I don’t want to murder anybody’s dashboard with 2k words and multiple images, so I put a safe ‘keep reading’ right after this. The following are the topics we will be covering, and if you want a very, very short tl;dr with just the basics, just jump straight to the conclusions:
The Introduction
The Elements
The Hidden Folk
The Pink
The Mist
The Conclusions
Keep in mind that this is just a theory that might be potentially proved wrong by the following trailers and sneak peeks (ihopenot), but this is what I could grasp from the information we’ve got so far. Also, I wrote the vast majority of this before Annecy, so a few details might slip by...
With this said, let’s get started!

The Introduction
In the Frozen 2 teaser trailer we can see the Arendellian gang gazing over the fabled autumn forest filled with trees and rivers. But in the Frozen 2 Official Trailer, we see a very similar shot, almost mirror-like, of the past scene, and this is where everything begins.

Clearly, they’re not in the same place. One has trees, the other one doesn’t; one looks magical and mystical, and the other just… doesn’t. While it is a beautiful scenery, it just doesn’t hold up with the other place’s visuals. It’s like an E3 vs Actual Game comparison.

It’s of interest that Iceland, which seems to be the place they’re taking the most inspiration from, looks really similar to the scenery seen in the image above. For instance, this is Þingvellir in autumn:

These places look… really similar. And the shots above are basically mirrored versions of each other. So that leads me to believe that the spotlight of Frozen 2 so far, the autumn forest, is located in a magical realm hidden by mist.

It seems that this ‘portal’ the Arendellian royals found needs magic to be activated; as Elsa touches the mist with her hand it starts opening. We don’t know yet if any kind of magic can open it, so for now, let’s say that a magic wielder needs to be in contact with it. (Keep this in your head because it’ll come in handy later.)
But as soon as the gang goes through it, the mist closes in on itself, covering everything up, even the stones, and if I’m not wrong, they’ve already disappeared:

So we have this sort of mirror dimension made reachable by some kind of mist portal and surrounded by 4 stones with the famous symbols that have made us lose our minds. Thankfully we now know thanks to bath bomb merch (and confirmation by Annecy) that they represent the 4 elements: Earth, Air, Fire and Water.
And before we discuss the mist (because that’s another whole topic) let me pull up an unpublished theory that miraculously survived the official trailer and analyze the symbols and their meanings together.
_________________________
The Elements
The four elements of alchemy are the following and feature strikingly similar designs to those of the ice crystals. We are going to be using them to decypher the ice crystals’ meaning.


The easiest one to tell is the top right one which bluntly establishes its connection with the earth symbol.

The rest are not so straightforward, but there is something interesting in them. If we ‘cut’ the crystals in half, we will realize some of them are ‘fragmented’ in some way in the top triangle or the other, and some are not. Those fragmented correspond to air and earth, and the ones that are not, correspond to water and fire.
I know I’m totally not making myself clear so here’s what I mean:

This way, top left symbol would mean fire, which is not so unlikely considering that it could mimic the look of a flame rather than a water drop. Bottom right symbol, also known as Anna’s symbol, would mean air: and if we take into account the strange merchandise we’ve seen lately, this would make sense, considering Anna is always surrounded by leaves in one way or another. Anna’s color scheme and emblems also match with the ‘air’ theme, which is represented in the Frozen universe by leaves flying.
Bottom left symbol (dubbed Elsa’s symbol by many) would mean water. With enough imagination we could assume that it is an ice crystal what’s shown in it. And last but not least, the top right symbol means earth.
So, it makes enough sense for now. But we have things unresolved. That is, Anna’s strange symbol, her sudden affinity with the air and Elsa’s connection with the Nokk. And this is when Frozen LA comes into play.

“If you use the force of nature in your favor, it will be on your side.”
I don’t think Anna has powers, for many reasons. First and foremost, it would be very predictable, cliché and lazy writing in general, something I don’t think the Frozen 2 creators are aiming for.
Secondly, why didn’t they manifest earlier? We know very little about the magic system in the Frozen universe but it seems that there are two kinds of magic users: cursed and born with them. Anna evidently wasn’t born with powers. Now, if we say that Anna somehow got cursed with wind powers, that would be a bit more interesting. But I doubt it’s the case. And if we’re being real, Elsa already can sort of control wind with her own powers, creating storms and the like.
What I think is that nature and its force plays a major role in Frozen 2. We have already been officially introduced to the Nokk, a water spirit Elsa will have to prove her worth to. And in the Frozen 2 Official Trailer, we’re shown what looks like the spirit of Earth, a rock giant who doesn’t look friendly at all:

Then Fire. After the last trailer, I don’t think anybody’s controlling that fire. Spirits, so far, seem to be just spirits; creatures that control themselves. We know Nokk is a shapeshifter, apparently, and maybe the other spirits can shapeshift, too. But if there’s anything I have to say, is that the fire doesn’t look natural in the slightest even when we’re talking about elements of nature, so it might be wrongfully influenced by a villainous figure? I don’t know, just throwing a semi-theory there. We’re coming back to this later.

Last but not least, Air. Air has been confusing. The way it is represented is by the flow of leaves through the air. In this scene in the teaser, the kids are in a forest, and I really doubt any of them are controlling the wind. The girl looks surprised; the boy has a bunch of leaves point to him and throw him up in the air. Unless there’s a third human character in this scene we’re not aware of, I’d say the wind is not controlled by anybody, at least in this particular scene; so again, it controls itself, like a force of nature.
Now knowing that Anna is connected to the air element somehow and Elsa to the water through the Nokk, is that these scenes that follow one another in the teaser, now have a whole new meaning.


Anna is lost in a rocky cave. Elsa is fighting against the fire that encircles her.
Air versus Earth, Water versus Fire; the opposite elements, facing each other through Anna and Elsa.
Another convergent idea is that there might be people that represent each of the elements and interact with the spirits; think of guardians, for example. Each of them would have a certain affinity with a specific element. We could say from what we’ve seen that Anna has an affinity with the air, Elsa with the water, and who knows what the other characters are.
If the Nokk is a mythical being that represents water, it’s not out of question to assume that the other elements also have a connection with real life mythology.
We can find an interesting individual in Norse mythology. Quoting Wikipedia:
In Norse mythology, Fornjót was an ancient giant and king of "Gotland, Kænland and Finnland" meaning Gotland, Kvenland, and Finland Proper.
His children are Aegir, (the ruler of the sea), Logi (fire giant) and Kári (god of wind).

As you can see, this is the Norse mythology interpretation of the elements. We’re missing the Earth element, who would be Jörð, personification of Earth. How closely Disney is going to follow mythology is unknown to us, but considering there is going to be a whole book dedicated to the myths, I’d say that they are taking this very seriously.
__________
Now, let’s get back to our initial topic. I believe this forest they find in the teaser is the fabled magical land where the spirits of the 4 elements reside; where Elsa’s powers came from, and where she should’ve had that ‘life she was supposed to live’. We see people that look very similarly dressed to the Unknown Girl in the teaser:

Sami, seemingly light brown clothes, boots and sash. But there’s far more to these people than at first glance, and this brings us to another topic…
_________________________
The Hidden Folk
The first connection to this mythological race was not made by the fandom but by the Broadway show itself, in which the rock trolls are replaced by the Hidden Folk. So let’s start with what our friend Wikipedia says about them:
Hidden people (huldufólk) are elves in Icelandic and Faroese folklore. They are supernatural beings that live in nature. They look and behave similarly to humans, but live in a parallel world. They can make themselves visible at will.
Remember what we said in the introduction? The Arendellian gang enters a magical realm covered by fog...
Clearly, the Hidden Folk as we see them in Frozen Broadway won’t make an appearence in Frozen 2, because they represent the trolls from the movie. But the connection is interesting, and there’s even more to it.
Idunn mentions being one of the children of the Northern Nomads in the Broadway show, implying that she was not born in the royal family but rather married into the throne. This is further confirmed by the fact that in Frozen, we can see Agdar, the heir to the throne having his coronation; Idunn isn’t a royal, or at least not an Arendellian royal. She came from somewhere else.

And if we take into account the Polish leaks, Idunn is the Unknown Girl from the teaser, further strengthening the bond between these people we see in the autumn forest and her.
Thanks to Annecy spoilers, we know that Agdar visited the enchanted lands and was left “traumatized” by something that went terribly wrong. But more on that later...
__________
I told you to keep in mind the ‘gateway activated by magic’ in the introduction. Okay, so we’re saying that Agdar visited this place in his youth (and probably met Idunn here) but we’re overlooking something.
How did he make it to the forest at all? I doubt anybody who’s not proficient with magic would be able to open the portal. I mean, the portal didn’t open up by itself; Elsa touched it with her magic. So either:
a) Agdar has powers
b) He went with someone who did have powers
c) Some other convoluted reason
d) We’re thinking too much into this and the autumn forest can be accessed without going through any weird portal
I think I’d go with b. But you judge that.
__________
The other connection, as I have said, is the Sami. The Sami people inhabit Lapland, a region encompassing Norway, Sweden, Finland, among others. We know that Kristoff is basically one of them, and one of their most prominent occupations is reindeer herding.

The teaser trailer showed Kristoff guiding a multitude of reindeers, and with the official trailer showing us that there are people who actually live in the forest, the idea is much more clear. There are Sami living in the forest, or at least Disney’s interpretations of them, which may be synonymous or at least have a connection with the Hidden Folk or whatever name they’ll receive in Frozen 2. Remember Northern Nomads was a term used in Frozen Broadway, and Sami were originally nomads...

So, I really tried coming up with an actual theory for those suspicious looking northern lights Idunn looks at but I failed. Sorry. The only idea I have is that Idunn is talking to Elsa after the accident and telling her her own version of the origins behind her powers, and maybe, just maybe, those unnatural northern lights represent Elsa’s sworn enemy, pink.
Yes, pink. Purplish pink or pinkish purple, to be exact.
_________________________
The Pink
Pink has always been a problem for Elsa. The night of the accident, she was shown terrible imagery that’d scare her for life; her adult silhouette is absorbed, consumed by this purple mass. “Fear will be your enemy,” Grand Pabbie said.


Later in her life, we see that whenever Elsa is feeling emotions relating to fear and despair, her ice cracks and turns a shade of pinkish purple. We all get that. But now. Why, for the love of Nokk, why is the fire pink? Nokk looks alright, just like water would look. The earth giants too. I don’t see anything strange with the wind other than it is… wind. But the fire is pink, for a reason we don’t know yet.

The sky turns pinkish after the accident. Why is literally everything that is bad for Elsa represented by pinkish purple?
And I have no definite answer for that. If I have to throw an idea, it’s a prophecy. A manifestation of sorts that just wants Elsa to stop breathing, which may be related to the presence that left Agdar terrified and Arendelle cutting relations with these northern lands. An inherited ‘curse’ of sorts, that may give us a new point of view of why Elsa’s powers were kept in secret. Maybe her parents really had something to fear. A legitimate reason to lock her away, as harsh as that sounds.
For now, let’s leave that in an ominous tone, and talk about the mist. Oh, the mist.
_________________________
The Mist
As we were saying before, the Hidden Folk are basically synonymous with elves. They are invisible (hence, hidden, huh), magical, and are not exactly humans, in the sense that they don’t meddle in their affairs, and live in a parallel world. We have already seen the ‘parallel’, ‘mirror’ symbolism with the gang gazing over the lands, but here’s more, if we insist.

(Pss! Don’t wanna break it to you, but autumn forests just aren’t that beautiful. These ones are magical and misty.)
What elves look like varies from source to source. But they are very closely associated with mist, and live in meadows, mires and forests.

Quoting Wikipedia further:
The elves of Norse mythology have survived into folklore mainly as females, living in hills and mounds of stones.The Swedish älvor were stunningly beautiful girls who lived in the forest with an elven king.
The elves could be seen dancing over meadows, particularly at night and on misty mornings. They left a circle where they had danced, which were called älvdanser (elf dances) or älvringar (elf circles).
If a human watched the dance of the elves, he would discover that even though only a few hours seemed to have passed, many years had passed in the real world. Humans being invited or lured to the elf dance is a common motif transferred from older Scandinavian ballads.

Humans being invited or lured to the elf dance is a common motif transferred from older Scandinavian ballads.



lured to the elf dance

Yeah, that’s not the face of someone who wasn’t lured.
Okay, okay, okay! I’m sorry if I got too excited about this and saying that Elsa got seduced by the dancing and singing of an elf is perhaps taking it a bit too far. But hear me out. Letting go of my no-crazy-speculation filter for a bit, I’d say that an elf/spirit was the one who incessantly sang to Elsa (remember, female singing), lured her into her dance showing her wonderful imagery of the spirits of the four elements of the parallel world, and then made her release the ice crystals (magic that has been building up for a long time) and go haywire. But you judge that…
What I mean to say is that I think that this concept of elves (maybe not called elves inside of the film, but at least the concept) and their relation to the mist are going to be present in Frozen 2. I’ve been thinking about mist for the past two months and this is the first time I manage to include it in a theory. I’ve wanted to -and will- say something that will sound stupid for a long, long time but I don’t care because it’s worth it. An image I stumbled upon while researching through elves. It’s called ‘Chasing after Hildur’.
It’s from a myth starring Hildur, the Queen of Elves. I’m not going to explain the whole myth, it’s not really relevant; but please, just look at that image. It’s more visual than anything, and it is that it looks ABSOLUTELY EXACTLY THE SAME LIKE THE MOMENT WHEN ANNA JUMPS OVER THE PRECIPICE.

And I’m using all caps because I mean it.

Is Anna chasing after the queen of elves? After a common elf? After the elf like creature that lured Elsa into the dance?
Might be a huge cosmic coincidence, may not be, but summing it up? Frozen 2 has elves. Yeah.
_________________________
The Conclusions
You’re finally here. Aka, Tl;Dr. And for the sake of not repeating ‘this might be’ and ‘probably’ every 2 seconds, I’ll sound really confident.
Maybe:
Frozen 2 features a beautiful parallel realm whose entrance is reachable when a magic user activates it. This is the autumn forest we see in the teaser trailer, contrasting to the more regular-looking place near the end of the official trailer.
The ‘Land of the Mist’ is the home of the Hidden Folk, elves, and the four elements of nature, who are sentient and are represented by four mythological beings. In these lands, magic comes and goes. But something terrible happened, and the harmony between the inhabitants and the spirits is no more.
This is the truth they are looking for; the origin of Elsa’s powers; she should’ve lived in this hidden realm of the hidden people, and nowhere else.
Idunn, her mother, secretly comes from this realm, and in Frozen 2, the sisters will learn about the family they barely got to know, and will have to prove their worth and fight an unknown evil yet to be revealed who Agdar already faced.
Elsa is the only person in the world who can bring the harmony back to the Land of the Mist and unify the four elements before it’s too late.
/Maybe.
Wow, I’m tired.

(It’s fall in my country, by the way, can’t do that.)
This is the furthest I managed to get so far with the help of 3 minutes of footage, Annecy and bath bomb leaks, and I’m sure even more theories are going to come to light as more days pass and the Frozen 2 trailer settles down in people’s minds. Might give some quick little update to this if something new comes up...
Would love to hear your theories and opinions as well! I’m sure we won’t stop till we inadvertently spoil ourselves the whole movie.
Goodbye and Happy Theorizing!

102 notes
·
View notes
Text
Chaos Theory
Part Eight
(The last installment in solving puzzles. Appropriately, it’s the longest.)
The time was 4:12am. Or 4:13, as Jackie booted up the laptop once more and watched the numbers shift. He sighed. The adrenaline was starting to wear off, and now there was a bone-deep weariness dragging him down. But he couldn’t stop. He had no doubt that the gamemaster had more tricks up his sleeve that he had to prevent.
Jackie was sitting in the passenger seat of the car. He briefly looked away from the screen and around at the others. Chase was in the driver’s seat, leaning on the wheel with his head in his folded arms. JJ and Marvin were in the back seat. Marvin had his forehead against the window with his eyes closed and his legs folded up on the seat. JJ looked composed, sitting straight with his hands in his lap, but anyone who knew him well could tell he was on edge by his shaky breathing and wide eyes staring directly forward.
They had to finish this.
Jackie’s eyes hardened, and he turned back to the laptop. He’d received one last email, and this one had only one thing attached: a file called 4.png. There was a message written as well: Good luck with this one. You’ll need it :)
“Fuck you,” Jackie muttered, opening the .png file.The image was nothing but a white screen, with lines of black rectangles. But Jackie recognized the formatting immediately: blacked-out text. And by this point he knew to plug the image into the picture editor and play with sliders. Brightening it up revealed the writing that had been blacked out: a bunch of numbers that by now he recognized as hexadecimal code. He groaned; this was an image, which meant he had to type it into the translator by hand instead of copy-pasting. That’s going to take forever.
As he was typing the code into the online translator, Jackie noticed something odd. This particular code was just a lot of repeating 30s and 31s, with the occasional 20 thrown in. That was...weird. Did that mean it was really just a few characters? Jackie clicked translate, and then immediately understood. It was binary language; a bunch of ones and zeros. He sighed. Well, at least he could copy this one.
The binary turned out to be yet another url: yourfinalset.com. Jackie frowned. “That’s not ominous at all,” he muttered, plugging it into the browser.
A loading bar popped up, and a cheerful-sounding chiptune began to play. That got everyone’s attention. JJ and Marvin looked at Jackie oddly, while Chase leaned over to look at the screen. “What kind of puzzle is this?” he asked.
“I dunno,” Jackie said, shrugging. A moment later, and the screen had loaded up. Jackie blinked. “Apparently it’s not a puzzle. It’s a game.”
“Wait, what?” Marvin pushed his head into the space between the driver’s seat and passenger seat. JJ did the same, pushing his way into an empty spot. “Oh my god, you!”
“What?” Jackie looked at him peculiarly.
“You!” Marvin pointed at the computer screen.
“Wait, bro, I get it.” Chase pointed as well. “The little avatar, it’s you.”
Jackie looked at the screen again. It showed a pixelated room with stone walls and a squiggly design on the floor, connected to three more identical rooms that were only half-on the screen. There was a character in the center of the room wearing a red outfit with a blue mask and brown hair. Jackie gaped. “Oh, it is. Shit, how long has this guy been planning this? If he had time to make a full video game.” He moved the little avatar into the next room, revealing more of the screen. And then again, only to find a dead end. “Oh, not just a game. This is a maze game.”
Marvin inhaled sharply. “I hate these.”
“Yeah, they can be annoying,” Chase agreed. “My guess is you have to make it through while taking notes of the letters on the floor.”
“Letters?” Jackie moved back to the first room. “Oh, that is a W, isn’t it? Well, can someone write this down? Cause I’ll be too busy trying to find my way.”
If someone can give me a pen, I can, JJ signed.
“Here.” Chase grabbed a pencil off the dashboard and tossed it to him. “This person probably won’t mind if we use their pencil. I mean, we already stole their car, I don’t think they’ll be any more annoyed than they already are.”
My sentiments exactly, JJ agreed, grabbing a napkin from a compartment in the side of the car door next to him.
Ten minutes later, Jackie reached the end of the maze, signified by a small golden crown of pixels in the middle of the last room. The screen turned red, with black text: YOU WIN! Enter password for next level.
“Shit,” Jackie cursed. “I think this is where the letters come in. Jays?”
JJ passed the napkin to Jackie. There were a few crossed out rows of letters, but the final circled row was another url: 73707963616d657261.com. “Why is nothing simple with this guy?!” Jackie suddenly shouted, punching the ceiling of the car.
“Because he hates us,” Marvin stated. His tone was casual, but he’d suddenly gone very stiff, as if he just remembered being in a small, enclosed space filling with water.
Jackie took a deep breath. “You’re not wrong. Gotta keep going.” He checked the time real quick: 4:27. Then he opened a new tab and entered the url.
The new website was just a white square with a play button and a download button. Jackie hesitated, then clicked play. The white square revealed itself to be a video, as the camera panned up from where it had been pointing at the snowy ground. The camera panned across, showing it was filming the city streets. And then it zoomed in on a pair of people across the road. There was no sound of the city, just a weird, distorted noise overlayed.
“Oh my god,” Jackie whispered. Chase covered his mouth, eyes wide.
“That’s...that’s us...” Marvin muttered, looking at JJ, who was significantly paler than he had been a few seconds ago. The video showed Marvin and JJ walking along the city streets, signing with each other and occasionally stopping to look in shop windows. The person filming followed entirely silently, always at a distance. “That’s...that’s fucked up.”
“There’s snow,” Jackie muttered. “How...how old is this?”
“I remember this,” Marvin muttered. “Look, we’re gonna stop outside of Gimley’s now.” The video showed them doing exactly that. “This was when I was giving JJ a tour of the city, showing him how it’s changed since he was...you know.” Marvin took a deep breath. “That was December two years ago.”
“Fuck. Fuck this,” Jackie said, pausing the video. “Two years...fuck this guy.”
JJ looked away from the screen, disappearing into the back seat once more.
“What do we do with this?” Chase asked quietly.
Jackie took a deep breath. “Well...did you hear that weird audio? My guess is we’re gonna have to look at that closer.” He downloaded the video.
Running a spectrogram on the video’s audio revealed a hidden message in the sound: The letters JCHMJ. Jackie immediately switched back to the maze game and entered those as the password. The screen loaded, revealing another level of the maze, the pixelated stone walls a darker color.
“No letters on the floor this time, “ Jackie noted. “Let’s go.”
4:39am by the time the next maze level was complete. Once again, the YOU WIN! screen popped up, but this one was different. In addition to a space to enter a password, there was a message: Password is the timestamp, followed by a date and the YouTube logo.
“We need to find a YouTube video?” Jackie asked.
“How are we supposed to know which video?! Do you know how many there are?!” Marvin cried.
“It’s 3:54,” Chase said all of a sudden.
Jackie and Marvin looked at him. “Chase?” Jackie asked. “How...do you know—”
“Trust me, I know,” Chase said. He was deliberately not looking at either of them. “It’s better than you guys looking for a video that’s not up anymore.”
Marvin looked confused, but Jackie’s eyes suddenly widened. He entered the timestamp into the space for the password, and the game instantly loaded up the next level. He looked over at Chase. “Hey...”
“Let’s just get through this next level, okay?” Chase cut him off.
Jackie stared at him a while longer, then nodded.
The last level had red stone walls, and took until 4:45 to complete. This time, the YOU WIN! screen didn’t have a space to enter a password, but instead a few lines of binary. Jackie sighed, then began typing the binary into the online translator by hand. Once translated, it turned out to be more hexadecimal code. Translating that once again let to an address: 25 Waverly Street.
“We only have an hour and a twenty minutes left,” Jackie said, rubbing his eyes.
“We could just...not go,” Marvin suggested. “What do we have left to lose if...no one else is...” He went silent.
“I don’t know,” Jackie said. “But I don’t want to find out. And honestly, at this point I wouldn’t be surprised if this guy had sniper rifles trained on us to take us out if we stop playing along.”
“Then we better get going,” Chase said, starting the car.
In a building in the center of the city, the gamemaster watched through cameras as a car pulled away from the curb and started speeding through city streets. He wasn’t about to lie; he was impressed. He honestly hadn’t been expecting Jackieboy to get this far.
But the question was if he would survive the final stage.
The gamemaster swiveled in his seat, turning his attention to another camera. He pressed a button activating an intercom. “Are you ready for the grand finale?” he asked. Though the intercom was two-way, there was no answer. He laughed to himself.
Just a quick test run of the crucial mechanisms, and then...the gamemaster glanced at the edge of his desk. A mask was dangling off the corner.
The gamemaster smiled. This was turning out to be so much more satisfying than he ever could’ve guessed.
#jacksepticeye#jacksepticeye fanfiction#jacksepticegos#septic egos#jackieboy man#chase brody#marvin the magnificent#jameson jackson#brigid writes fanfiction#chaostheoryfic
10 notes
·
View notes