#css input label animation
Text

CSS Form Input Animation
#html css form#css form#form design html#css input label animation#input label animation#css animation examples#css animation tutorial#cool css animation#html css#divinector#learn to code#code#frontenddevelopment#css#css3#html#animation
3 notes
·
View notes
Text
Simple Login form with Floating Label Animation
Follow Us: https://t.me/codingflicks
#css forms#css input label animation#input label animation#css animation tutorial#css animation#html css#code#frontend#css#html#css3#frontenddevelopment#learn to code#codingflicks#html5
0 notes
Text
The Art of Web Design: Creating Engaging and Functional Websites

In today's digital-first world, web design stands as one of the most crucial factors determining the success of any online venture. From large corporations to small businesses, nonprofits to personal blogs, the design of a website impacts how a brand is perceived, how users interact with the content, and ultimately, how effectively a site meets its objectives. Whether you're a seasoned designer or a curious newcomer, understanding the fundamentals and emerging trends in web design is essential for crafting sites that are both visually appealing and functionally robust.
The Evolution of Web Design
Web design has evolved significantly since the early days of the internet. In the 1990s, websites were primarily text-based with limited graphics, and design options were constrained by slow internet speeds and basic HTML capabilities. Today, designers have a vast array of tools and technologies at their disposal, from sophisticated CSS animations to dynamic JavaScript frameworks. These advancements have not only expanded the toolbox for creating eye-catching designs but have also improved how websites function across various devices and platforms.
Core Principles of Effective Web Design
1. User Experience (UX)
At the heart of good web design is a strong focus on user experience. A well-designed website should be intuitive and easy to navigate. This means organizing information in a logical manner, using consistent and clear navigation elements, and ensuring that the site is accessible to all users, including those with disabilities. Tools like ARIA (Accessible Rich Internet Applications) labels and ensuring proper color contrast can make a world of difference in making a website inclusive.
2. User Interface (UI)
While UX focuses on the overall feel and functionality, the user interface is about the specific assets users interact with on the site. This includes buttons, text fields, checkboxes, dropdown lists, and more. The UI should be aesthetically pleasing and consistent with the brand's identity, employing a color scheme and typography that enhance readability and user engagement.
3. Responsiveness
With the increasing use of mobile devices to access the internet, responsiveness is non-negotiable in web design. A responsive website automatically adjusts its layout and content to match the screen size on which it is displayed, ensuring an optimal experience for all users, whether they're on a desktop, tablet, or smartphone.
4. Visual Hierarchy
Creating a clear visual hierarchy helps guide visitors through your site's content in a way that aligns with your goals. This can be achieved by using size, color, and placement to draw attention to key sections of your site. For instance, large, bold headlines capture attention, while a contrasting button can direct users towards taking an action like making a purchase or signing up for a newsletter.
Latest Trends in Web Design
1. Minimalism
Less continues to be more in web design. A minimalist approach not only creates a clean and uncluttered look but also improves load times and enhances usability. Flat textures, limited color palettes, and ample white space are hallmark features of this trend.
2. Advanced Interactivity
Thanks to JavaScript frameworks like React and Vue.js, designers can now create highly interactive sites that respond to user inputs in real time. This can include anything from interactive infographics to complex games embedded within the site, providing a more engaging user experience.
3. AI and Personalization
Artificial intelligence is beginning to play a bigger role in web design, especially in the realm of personalization. AI can analyze user behavior to tailor content, offers, and even navigation to individual users, making websites more relevant to each visitor.
4. Sustainability
With digital sustainability becoming a concern, designers are looking at ways to reduce the energy consumption of websites. This includes optimizing images and assets to reduce file sizes and implementing greener hosting solutions.
Conclusion
The field of web design is dynamic and continuously evolving. Staying informed about the latest tools, trends, and best practices is essential for anyone looking to create effective, engaging, and inclusive websites. Whether you're building a personal blog or a complex corporate platform, the principles of good web design remain the same: focus on the user, keep it intuitive, and always be ready to adapt to new technologies and methods. By mastering these principles and keeping an eye on future trends, you can ensure that your web designs will not only look great but perform exceptionally well in the ever-changing digital landscape.
0 notes
Text
Explore 32 JavaScript Input Text

Welcome to CSS Monster's extensive collection of JavaScript input text examples! Dive into a curated assortment of free vanilla JavaScript code snippets that showcase various features for input type text, including placeholders, float labels, and more. This update, from December 2019, brings you 16 new items to enhance your web development toolbox.
In this compilation, you'll find innovative and user-friendly approaches to handling input text elements using pure JavaScript. Explore techniques for creating dynamic placeholders, implementing floating labels, and other interactive solutions to elevate your web forms.
Whether you're a seasoned developer seeking inspiration or a newcomer looking to expand your JavaScript skills, our collection offers a diverse range of input text enhancements. Stay tuned for the latest trends and updates as we continue to grow our repository with fresh, creative solutions.
Unleash the potential of your input text elements with CSS Monster's JavaScript examples. Elevate your user experience and add a touch of interactivity to your web forms. Happy coding!
Author
Aaron Iker
December 21, 2020
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS (SCSS) / JS
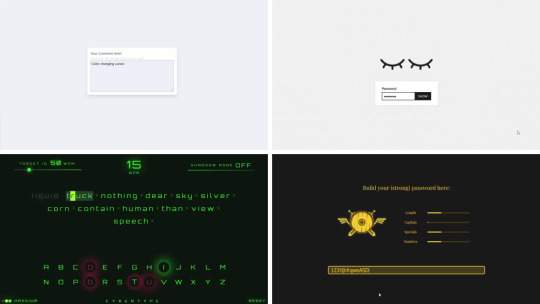
CLEAR INPUT FIELD
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Aaron Iker
December 16, 2020
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS (SCSS) / JS
PASSWORD FIELD
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Timothy Carambat
November 24, 2020
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS / JS
COLOR CHANGING CURSOR IN TEXTAREA
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Chris Smith
August 19, 2020
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS (SCSS) / JS
FORM FOCUS
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
mayur punjabi
August 1, 2020
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS / JS
NEUMORPHIC SHOW/HIDE PASSWORD INPUT FIELD
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Manan Tank
May 3, 2020
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
CSS / JS
CYBERTYPE
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Gabriele Corti
February 23, 2020
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS / JS
INPUT TYPE PASSWORD
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Aaron Iker
February 19, 2020
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS (SCSS) / JS
EMAIL VALIDATION ANIMATION
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Vast Rideside
February 17, 2020
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS (SCSS) / JS (Babel)
PASSWORD GENERATOR
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Milan Raring
February 8, 2020
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS (SCSS) / JS
PASSWORD VALIDATE ANIMATION
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Ryan Mulligan
December 26, 2019
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML (Pug) / CSS (SCSS) / JS
PASSWORD INPUT LIGHT
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Natalia Davydova
December 25, 2019
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML (Pug) / CSS (SCSS) / JS (Babel)
PASSWORD STRENGTH VALIDATOR UI
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Aaron Iker
December 19, 2019
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS (SCSS) / JS
BIRTHDAY INPUT WITH ZODIAC
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Florin Pop
November 1, 2019
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS / JS
IMAGE PASSWORD STRENGTH
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Jarrod Thibodeau
July 17, 2019
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML (Pug) / CSS (SCSS) / JS (Babel)
ANIMATED INPUT LABELS
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Steve Gardner
October 30, 2018
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS (SCSS) / JS (TypeScript)
DROPPY WOPPY INPUT
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
David A.
April 10, 2019
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS (SCSS) / JS (Babel)
FLOATY LABELS
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Mikael Ainalem
December 25, 2018
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS / JS
BUMP NAME
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Jason Yeung
October 3, 2018
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML (Pug) / CSS (SCSS) / JS (Babel)
TALKING GHOST CHAT INPUT
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Tero Auralinna
September 16, 2018
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS (SCSS) / JS (Babel)
MATERIAL DESIGN LIKE FORM INPUT TEXT FIELDS
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
@keyframers
August 28, 2018
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS (SCSS) / JS
SHOW/HIDE PASSWORD
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Elior Tabeka
May 28, 2018
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS (SCSS) / JS (TypeScript)
PUSH TO HIDE
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Trevor Eyre
March 17, 2018
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS (SCSS) / JS (Babel)
AUTOCOMPLETE
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Julien Dargelos
January 15, 2017
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS (Sass) / JS
TAGS INPUT
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Shehab Eltawel
June 26, 2016
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS / JS
INPUT
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js

Author
Text Mask
May 22, 2016
Just Get The Demo Link
How To Download - Article
How To Download - Video
No 'info.info-frontend' found
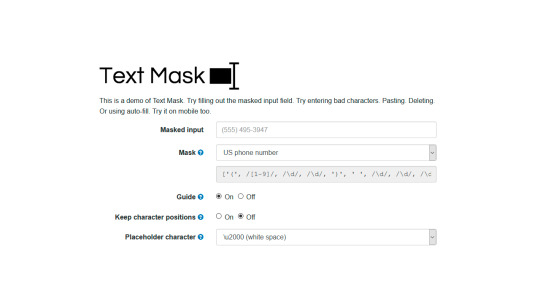
TEXT MASK
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Shehab Eltawel
May 12, 2016
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS / JS
ANIMATED UI TEXT INPUT
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Rik Schennink
May 6, 2016
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS (SCSS) / JS
PIXIE DUST INPUT
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Rachel Smith
September 21, 2015
Just Get The Demo Link
How To Download - Article
How To Download - Video
Author
HTML / CSS / JS
DYNAMIC 3D CONFETTI TEXT
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
Yuan Qing Lim
June 14, 2015
Just Get The Demo Link
How To Download - Article
How To Download - Video
No 'info.info-frontend' found
AUTOSIZE INPUT
Compatible browsers:
Chrome, Edge, Firefox, Opera, Safari
Responsive:
yes
Dependencies:
gsap.js
Author
bartekd
January 31, 2013
Just Get The Demo Link
How To Download - Article
Read the full article
0 notes
Note
hi! on your fever multi-muse page, is it possible to have some pics only pop up when u select a filter? like for private muses, having a filter that says private and then they only show up then?
Hello anon. Yes this is generally possible but I think it only works for one filter from what I've tested. Let's say you have a male private muse, you can't filter with both male and private.
So if you want your private muses to appear only on click you want to add this to the css code (maybe under the animation part or at the very bottom it doesn't matter just don't put it in the list with the other input filters of the css):
label[for='private'] ~ section filter:is([private]) { display: none;}
input:checked + label[for='private'] ~ section filter:is([private]) { display:flex;}
replace the "private" with whatever your filter tag is.
0 notes
Photo



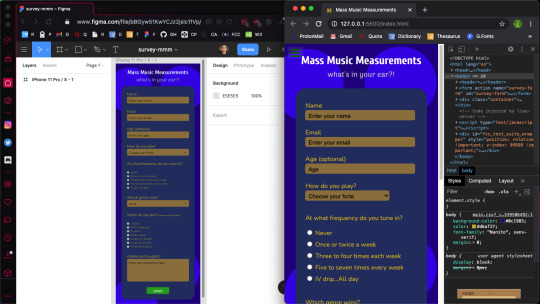
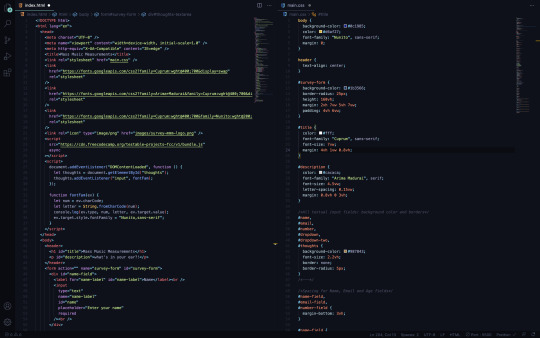
Mass Music Measurements Survey Form
A freeCodeCampChallenge
Gaining Speed
This marks my second freeCodeCamp challenge. As I mentioned in my after action report from the first FCC challenge (tribute page), it took some time to finally gain traction and fully complete that project. That was a problem with (one) unnecessary complexity of design and (two) a lack of planning (before I began to code.) It was my assumption that if I laced the project with many working parts, I would learn much, much faster; also, that by getting right to the code, I could pick up the syntax, semantics and general knack for writing (code) in less time. And wow, I was very incorrect in thinking so.
As a response to my previous poor start (with my tribute page,) this time I was better able to address some lessons which had only occurred to me when halfway through the last project. So this time, I really dialed in the importance of streamlining my initial paperwork designs, learning how to more proficiently use Figma and some of its tools, how to better approach icon design with Photoshop and vastly improve my entire workflow. This provided (not only) an easier build, but also a more efficient angle by which I was empowered to catch more lessons along the way.
In the next few paragraphs, I will detail just which specific advantages I picked up in terms of HTML5, CSS3 and JavaScript capability. In addition, I will move through some of the tactics I employed to help me finish this challenge with much more confidence than the last.
Planning Stages
When I set out to hand-write the marked goals (set down by FCC’s challenge,) I do find it tedious. The thing is, I am copying (in my own words) precisely what the challenge is demanding of me. Let me elaborate…
With every line, I am telling myself that I really do not need to do this. I mean, I can pretty easily peer over at the other browser window (when necessary) and see exactly what my marching orders are. Though albeit true, there are a couple of key differences in (one) reading from FCC and (two) writing/reading my own notes.
As I write out every expected step of my project, I can build an image immediately for how I would like my creation to take shape. This falls in line with the visual aspects and design, the color scheme, the functionality of each element and the code itself. It is a powerful method to which I will pay better respect going forward. (I already have plenty of ideas on how to implement more potent procedures — like larger drafting paper, (which will allow for a greater landscape on my pages, maybe using a tablet for notation and perhaps a few voice recordings along the way)). Now, I may be getting ahead of myself! Back to the plans..
And so writing out the objectives is terrific for lots of reasons, but moving to the drawn design itself — this may be the most crucial bit yet. Here’s the deal. When I physically drew the (expected) survey form, I may have well completed the whole project. So what does that mean?
I took so much liberty in imagining what the design should resemble. More specifically, I let my mind wander and allowed thoughts to spill out onto the legal pad before me. This (in combination with my understanding of how everything needed be expressed in code) let me structure my rough draft with such a degree that the next step made the actual coding like an exercise in copy and paste. I’ll expound…
I was drawing parts which were effectively elements of HTML. This was followed by some (more precise) markings of pseudo-code (which amounted to about all of the HTML I required to code for the whole challenge.) So, when I say the planning has proved to be useful, this would be an undestatement. This attention to planning has made it possible for me to avoid the ‘nuts and bolts’ in my code editor. Now, this advancement is massive, because the saved time and effort was a testement to why I was then able to better learn more intricate detail when coding. And now let’s get to those lessons and the code at large.
Within Earshot of Paper and Pencil
My goal is not to elaborate on the use of specific technologies, but more-so the process itself. however, I will briefly touch on Figma and Photoshop…
Using Figma helped me focus on each element and understand how they more literally fit together in the puzzle. I was able to name every piece such that it would show me what my HTML element should be in code and how each need be named. Also, I took those separate entities and grouped them such that I could postion everything exactly as I wished. My next goal with Figma will be to utilize the ‘component’ feature and truly unroll some strong functionality of the software.
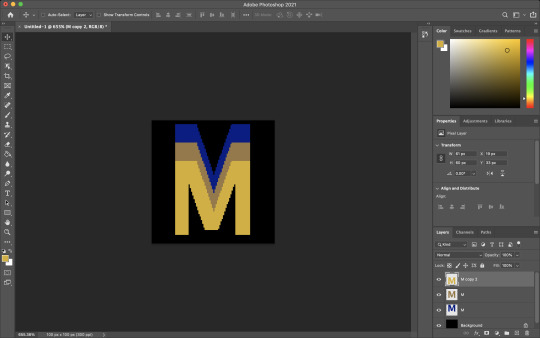
Regarding Photoshop, I made a logo for my survey and spun it into a favicon with relative ease. In an attempt to create animations and advertisements for my affiliate site, I have better come to understand Photoshop’s effectiveness. Thereby, building my icon was fairly straightforward. I simply pieced it together with a couple of layers and exported the PNG. I still want to be able to employ SVGs for this application; but until now, I haven’t perfected the craft. I will leave that for the coming FCC challenge. Onward!
Coding the Beast
The first topic to address here is quite obvious for me… SUITE TESTING.
When I began coding this project, I wrote my HTML boilerplate and immediately tied in the FCC testing script so I could begin verifying my code at every turn. I’ll elaborate…
I ran into a few issues with debugging throughout my last project; those were problems which resulted in code errors piling up on me simultaneously. And, while an error (for which you don’t know the remedy) is frustrating…several of those errors (all at once) becomes infuriating. Luckily, I ran into a great solution. Unit testing.
By instantiating the FCC test suite before I began coding the bulk of my project, I was then gifted the opportunity of verifying each of the sixteen goal posts.
In more detail, nearly no problems snuck up on me while coding the breadth of this project because I was adamant on addressing them in real time (as they appeared). What a true life-saver...
Input Text (element, attribute)
I found it repetitive and annoying at first, when the 10th goal of this challenge asked me to give both the input and label elements their own respective and corresponding ids. This was because I (very simply) did not understand the request. Along with that, I definitely didn’t understand why it was being asked (to begin with.)
That said, I now realize that the goal was to identify the label for the text field, in addition to the field itself. In understanding this distinction, I have now been able to find value in this very feature.
By giving ids to both my labels and input texts, I was then able to style each distinctly and find them with more ease (while peering though my HTML.) Now here’s real solid tip which I will not soon forget.
Don’t Pick More Than One Option!
So, I was writing the code for my radio buttons and what happened next is certainly a rookie mistake. When I navigated to my browser (in order to test the options,) I found that EVERY one of my buttons was clickable. And this, for obvious reasons, is not ideal.
This solution was super easy. All I needed to do was unify (or make each value the same for) the input-radio buttons. After I placed cloned values for each radio button, only one option could then be chosen. Success!
Nitpick the Name and Ids
This is something which should possibly be glossed over. But, when working with various input fields, I was asked to employ many names and ids for each.
While I’m not entirely certain (even now) whether there is a standard for which comes first, I have come to realize that name attributes should possibly supercede id attributes.
Using Visual Studio Code, it seems to like placing names before ids. And in a real life estimation, using name over id seems to be old-fashioned, but admirable.
More seriously, I understand in code, name will be less subjective (while more actionable) and ids will more far more particular and prone to alteration.
Dropdown
I was in a position to use dropdown boxes twice in this project. The problem I came across was that my options continued to begin with the default option as selectable. While I learned the solution quickly and with ease, I believe it should be recorded as vital.
When inserting a placeholder option in a dropdown box, in order to keep it from being a clickable entity, you have to style it as such.
I called the id of the option in my CSS sheet and set its display as none. That easy.
Pseudo Class and Element Selectors
Very little of my experience with this challenge dealt with pseudo class or pseudo element selectors. But, I will cover (in short) what I did learn (with these topics in mind.)
Using a pseudo element selector is the best (or maybe only) way to call an attribute from an HTML element and style with CSS.
This is how I was able to change the appearance of my placeholder text in each input-text.
I know pseudo class selectors are the way to alter elements (in a certain state) like ‘hover’ or ‘before’, but I haven’t used them enough to expand this monologue. That said, I’ll press on…
Attribute Selectors
In confluence with my previous words, I may have provided a misnomer to exactly what was being modified with pseudo-elements. But, I digress (and hopefully you see what I mean).
Using attribute selectors is quite different from other selectors, because you will be placing true brackets in as your selector which house your attribute, followed by an equal sign and a set of quotations (housing your value.)
Looks like this [attribute=“value”]. And that’s that!
Media Queries
While I employed media queries for this project, I have yet to fully grasp exactly how to use them (in reference to appropriation and context.) Therefore, I will not go into detail; but, only mention that I used them to alter my CTA button across pixel-widths. Also, I realized that setting a new media query works better when starting with the immediate values from your last screen size.
A Bit of JavaScript
The big task I pushed for in this project was this: change the client-side font family for a text area as the user types. And by big, I mean, it took me about as long as the rest of the whole challenge to learn this functionality with JavaScript. That said, I now understand much better how JS semantics are employed. And, that’s pretty priceless…
For this goal, I inserted a script with an event listener. First, I started with DOMContentLoaded, which allows for firing without the images or styling need be loaded.
The next bit lets my document be called by its (element) id.
Then, it states that my id will be triggered by any input (via an eventListener) and will force my later instantiated function.
The function declared will let the charCode number equal a string which will be console.log(ed) out as my target.value (of Nunito, sans-serif) with proper style.fontFamily.
Conclusion
Attempting to wrap this project up in a nice bow is difficult, as I have onboarded a great deal of information (from one simple survey page.) After completing this task, I am left with a split-brain. While I have learned so much from something, seemingly straightforward, now I am thrilled to make it to the next project and take on those new expectations.
I suppose my takeaway is that I should fine-tune my HTML and CSS understanding and seriously crack open all that is JavaScript. All which, can wait until tomorrow. Cheers!
7 notes
·
View notes
Text

CSS Form Input Label Animation
#css input label animation#input label animation#learn to code#code#html css#frontenddevelopment#css#css3#html#divinectorweb#css animation examples#css animation tutorial#webdesign#form html#css form#divinector
0 notes
Text

Contact Form Input Label Animation
#css contact form#html contact form#contact form html css#input label animation#css input label animation#html css#codingflicks#code#learn to code#frontend#css#html#frontenddevelopment#css animation examples
1 note
·
View note
Photo

CSS Input Label Animation | HTML Form Placeholder Above Inputs ☞ http://go.codetrick.net/bc044e8d01 #html5 #css3
0 notes
Text
Essential Bootstrap 4 Components for Web App

One of the most well-known CSS frameworks, Bootstrap offers free HTML templates that are optimized for mobile devices.
Let's speak about the elements of Bootstrap 4. Since its initial release in 2011, Bootstrap has become a very popular open-source framework for creating online applications. Since then, Bootstrap has grown, changed, garnered a growing following, and received the support of a sizable development community.
Version 4.5.2 of Bootstrap is the most recent version, and version 5 is anticipated shortly. As Bootstrap develops, it will be able to provide an increasing number of components with thorough documentation.
On the official website, you may discover alerts, forms, input groups, dropdowns, and much more.
Below are a few significant reusable Bootstrap 4 components. The essentials of Bootstrap
- Dropdown menus - Dropdowns are toggleable, contextual overlays for showing lists of links and more. With the help of the built-in Bootstrap dropdown JavaScript plugin, they are made interactive. Toggling them requires clicking rather than hovering; this was done on purpose. Popper.js, a third-party package that offers dynamic positioning and viewport detection, is the foundation upon which dropdowns are created. Make sure to utilize popper.min.js or bootstrap.bundle.min.js/bootstrap.bundle.js, which both contain Popper.js, before Bootstrap's JavaScript. However, since dynamic positioning is not necessary, Popper.js is not utilized to position dropdowns in navbars.
- Navigation Bars - You probably need the navbar if you want people to be able to navigate your app. The navigation bar ought to be easy to read, concise, and clear. It's yet another crucial UI component.
- Button Groups - Ever notice an app sans buttons? If you plan to provide your consumers with more than just a single page of an app, this is the essential user interface element. It's possible to utilize clickable icons, swipe for mobile devices, or even the popular voice control for apps, but it's difficult to picture an app without buttons.
- Forms and Input Groups - You can use it if you need to provide customers the option to sign up, complete a feedback form, leave a review, supply personal information when placing an order, leave a comment, add a checkbox, and so on. In general, forms and input groups appear whenever a user is required to enter any kind of information.
- Tabs - A helpful element for controlling the app's area and content. Your users will be appreciative that they don't need to scroll across the entire page to receive a new piece of information if you employ seamless animation to reveal and conceal elements.
- Carousel - A feature that cycles through a collection of texts and images. The carousel must automatically rotate, surely.
- Labels - Bootstrap labels are components that divide material contained in a same wrapper but displayed in a different pane. At any given time, only one pane can be seen.
- Breadcrumbs - Indicate where the current page falls in a navigational hierarchy that uses CSS to add separators automatically.
- Alerts & Progress Bars - Giving users contextual feedback is also essential. When a user takes any action, the app is supposed to notify the user of what he has done. This is where alerts come in.
- Pagination - For our pagination, we use a sizable block of interconnected links, making connections difficult to miss and easily scalable—all while delivering sizable hit regions. List HTML elements are used in pagination so that screen readers can announce the number of links that are currently available. For screen readers and other assistive technology to recognize it as a navigation section, use a wraparound element. Additionally, it's important to include a descriptive aria-label for the to reflect its function because pages are likely to contain multiple instances of this type of navigation section. An appropriate name, for instance, may be aria-label="Search results pages" if the pagination component is being used to browse between a list of search results.
- Typographic - Bootstrap has a typography function for formatting and customizing text information. Custom headings, inline subheadings, lists, paragraphs, alignment, adding more design-focused font styles, and many other things may be done with it.
- Glyphicons - You can utilize Glyphicons, which are icon fonts, in your online projects. The designer of Glyphicons Halflings has made them freely available for Bootstrap projects even if they are not free and require permission.
- Jumbotron - a feature used to draw greater attention to a particular piece of information. People have short attention spans and use apps for certain goals, but occasionally we need to convey information that may be helpful to users whether or not we ask them for it. Users need to be able to view it, and jumbotron can help with that. However, be careful not to abuse this tool for advertising as you run the danger of alienating people if it is unwelcome and intrusive.
- Media object and Wells - Images and videos can easily and effectively be aligned to the left or right of some content using the Bootstrap Media Objects. When certain data is positioned alongside content to build up intricate and recursive components of the content, Bootstrap Media Objects are employed
- Social buttons - Even though it's a dubious component, we nonetheless choose to list it on the list of necessary components for apps. The explanation is straightforward: social media is hugely popular right now and is integrated into numerous program with features like social login, sharing via social media, and getting in touch with people using a specific social messenger. Although this element may not be absolutely necessary for the creation of the application, it is undoubtedly one of the most utilized.
Read the full article
0 notes
Text
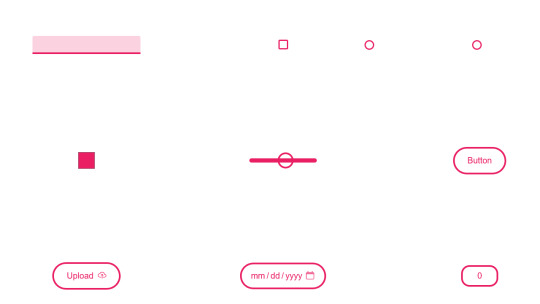
Discover 30+ CSS Input Text

Dive into the realm of web form perfection with CSS Monster's "The Ultimate Collection of CSS Input Text Styles." Discover the pivotal role that input text fields play in enhancing user interactions, data collection, and overall user experience in modern web design.
Our commitment to providing valuable resources for developers and designers takes center stage in this collection. Handpicked from reputable sources like CodePen, GitHub, and web development communities, these free HTML and CSS input text code examples are the epitome of innovation. With our June 2023 update, three new additions ensure you stay ahead in the dynamic world of input text field designs.
Experience the beauty of creatively designed placeholders that go beyond mere functionality. From subtle animations to unique fonts and text color changes, our collection provides inspiration to transform your input fields into visually striking and informative elements.
Elevate user experience with the integration of float labels, an elegant design pattern ensuring clarity for users even as they start typing. These examples not only look exceptional but also streamline the form-filling process.
Every code snippet in our collection is customizable, allowing seamless integration into your project's unique style. Adjust colors, fonts, and animations to tailor these input text styles to your web application's needs.
Embark on a journey of creativity as you explore our collection today. Redefine user interactions with web forms in the digital age, infusing style, substance, and flawless functionality. CSS Monster's handpicked CSS input text styles are your gateway to web form excellence. Happy coding!

Author
S G
November 26, 2021
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML (Pug) / CSS (SCSS)
About a code
CUSTOM STYLED INPUTS
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:no
Dependencies:-
Author
Anyssa Ferreira
September 16, 2020
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
CSS EDITABLE LETTER BOARD
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:no
Dependencies:-
Author
David A.
September 9, 2020
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
CSS VARS STYLING
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Shannon Moeller
June 16, 2020
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
COMBOBOX
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:no
Dependencies:-
Author
Jhey
April 30, 2020
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML (Pug) / CSS (Stylus)
About a code
PURE CSS AUTHENTICATION
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:no
Author
Nils Binder
April 6, 2020
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
INPUT WITH GRADIENT-BORDER
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Jouan Marcel
December 17, 2019
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML (Pug) / CSS (Sass)
About a code
3D TEXTBOX
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Lucas Oliveira
October 7, 2019
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
INPUT TEXT
Compatible browsers:Chrome, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Aaron Iker
August 15, 2019
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS) / JS
About a code
INPUT GROUP
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Fatma
August 14, 2019
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
MATERIAL INPUT TEXT FIELDS
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Niklesh Tiwane
January 14, 2019
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
JUMPING INPUT TEXT
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Fidalgo
December 9, 2018
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
FORM LABEL SHOW AFTER INPUT TEXT
Compatible browsers:Chrome, Firefox, Opera, Safari
Responsive:no
Dependencies:-
Author
bertdida
October 15, 2018
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
NOTIFY ME
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:no
Dependencies:-
Author
Andreas Storm
July 20, 2018
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (Stylus)
About a code
ELASTIC VALIDATION
Compatible browsers:Chrome, Opera, Safari
Responsive:yes
Dependencies:-

Author
Andreas Storm
June 15, 2018
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (Stylus)
About a code
INPUT:NOT(:PLACEHOLDER-SHOWN)

Author
Mahesh
January 24, 2018
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML
About a code
FORM INPUT DESIGN

Author
Rik Schennink
December 12, 2017
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML
About a code
INPUT FIELD GRADIENT BORDER FOCUS FUN
Author
Danian
September 27, 2017
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML (Pug) / CSS (Less)
About a code
CSS INPUT FOCUSED ANIMATION
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:no
Dependencies:-

Author
Nick Salloum
September 27, 2017
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML
About a code
CSS ONLY FLOATED LABELS

Author
Stas Melnikov
June 17, 2017
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML
About a code
CSS FIELDS
Author
Ana Tudor
January 15, 2017
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
INPUT FIELD WITH UNDERLINE UNDER EACH CHARACTER
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:no
Dependencies:-
Read the full article
0 notes
Photo

Input Label Animation using HTML and CSS
Check out codenewbies YouTube channel for more
#css#css animation examples#css animation tutorial#pure css animation#CSS Tutorial for beginner#html css tutorial#html css#code#learn to code#learn css animation#codenewbies
0 notes
Text
MiniCookie 2.3.0
A happy summer bank holiday weekend to you all! Or just a regular weekend, wherever you may be. Those of you who are members of my Discord chat room or have been in communication with me via email may know that I have been very busy working on another sizable update to the MiniCookie stack.
This update actually started around Easter, before version 2.2.0 was released in June. This latest update focuses on adding a couple of user-requested features, fixing a couple of minor quirks and boosting the feature set to see-off the copycat rivalry!
This update has been many hours of coding and testing. I hope it’s everything you want. The full list of changes are as follows:
Further improvements to the display of consent and multi-consent popups in RapidWeaver edit mode.
Added a new checkbox option to omit MiniCookie from display on printouts or when you save a webpage as PDF.
Added some clever options to allow certain tracking cookies to auto-renew. For example, if someone dismisses a consent popup with an expiry of 7 days, then comes back to your website after 5 days, we can automatically reset the expiry date for another 7 days out into the future.
Added some information to forewarn that some web browsers (namely Safari 15) now cap cookie expiry dates to a maximum of 7 days.
Only display the 'placement' setting for supplementary links, when the configuration is set to 'get user consent (default)'.
New CSS loading animation effects for the consent popups.
Added the option to change the popup position to 'modal' which displays a popup in the dead-centre of the screen.
Fixes a problem whereby checkboxes might be out of alignment with labels, when using the "Source" theme framework.
Fixes a problem of the consent popup shadow rendering too hard in Microsoft Edge, specifically on Surface tablets.
Fixes an issue in some Brandon Lee themes of scrollbars appearing within consent popups. Possibly already fixed by Brandon Lee before this update was published?
Addresses a possible issue whereby the JS Cookie Plugin might conflict with themes or stacks using an older version of the same plugin.
Changes to some of the informational tooltips, to make things easier to understand.
Consent popups and multi-consent popups now support ARIA roles, titles and descriptions. Excellent for improved website accessibility.
A couple of other minor changes to the underlying source code, particularly towards compatibility of future PHP versions.
Thanks to everybody who participated in the public Beta and gave constructive, meaningful feedback. It was all of great help and your input directly influenced this release.
MiniCookie 2.3.0 is a free update for all paying customers. You can update using automatic updates within Stacks / RapidWeaver. Or grab a copy from your Paddle account.
If you are new to MiniCookie, then all you need to know is that this single stack can confidently handle practically every part of privacy law compliance in your RapidWeaver websites (not just cookies). A free trial version of MiniCookie is available, along with a sample project file to open and play with.
I have completed courses about GDPR, so I’m well-versed with the legal requirements website owners need to follow. I have been able to combine this knowledge with my coding expertise.
Learn more...
0 notes
Text
Equivalent Experiences: Thinking Equivalently
Constructing identical expertise could mean dynamical the means you think that regarding development and style, and potentially reevaluating your existing work. during this article, we’ll address common accessibility problems, and the way to best set about up them thus everybody will effortlessly access your content. This is the second of two articles on the topic of how digital.This is the second of two articles on the subject of however digital accessibility is enlightened by equivalency. Previously, we've got learned concerning the underlying biases that inform digital product creation, what identical expertise isn’t, the combination effects of inaccessible style and code, and powerful motivating forces for doing higher.
In this article, I will be able to discuss learning the way to embrace identical, comprehensive mentality. I will be able to additionally offer sensible, sturdy ways that to enhance your internet sites and web apps by providing solutions to common, everyday barriers cited by the individuals I interviewed. Setting a standard Setting a regular The Web Content Accessibility Guidelines (WCAG ) outlines in conscientious detail a way to craft accessible digital experiences. whereas a protracted and dense document, it's unbelievably comprehensive — to the purpose wherever it’s been written as a global commonplace. For over ten years, we’ve had a globally arranged, canonical definition of what constitutes as usable. Can we?If you would like a bit facilitate constructing the initial mental framework the WCAG gets at, an issue I perpetually raise myself once creating one thing is, “How would i exploit this if…” It’s an issue that gets you to examine all the biases that may be moving you within the moment.
Examples might be:How would I use this if...o ...I can’t see the screen?o ...I can’t move my arms?o ...I’m sensitive to flashing and strobing animation?o ...English isn’t my primary language?o ...I have a limited budget for bandwidth?o ...I’ve set a large default type size?o ...and so on.
Introduction
If you’re looking for a more approachable resource for how to dig into what the WCAG covers, the "
Inclusive Design Principles
" would be a great place to start. The seven principles it describes all map back to "
WCAG success criterion
".
Its considered best if we learn from people who are actually using it.
You don’t need to apply my words in this. Below there are some basic problems Wayfinding
Headings
Heading elements are incredibly important for maintaining an equivalent, accessible experience.
When made with talent and care, heading parts enable screen reader users to quickly verify the contents of a page or read and navigate to content relevant to their interests. This is often resembling however somebody may quickly flit around, scrolling till one thing that appears pertinent comes into read.
Justin Yarbrough
voices poorly-authored heading elements as a concern, and he’s not alone.
WebAIM’s screen reader survey
cites headings because the most vital thanks to realize data. This survey is well-worth being attentive to, because it provides valuable insight into however disabled individuals really use helpful technology.
Landmarks
An addition to heading parts, in a different way to work out the structure and layout are
landmarks
. Landmarks are roles implicitly delineated by HTML(markup language sectioning parts), wont to facilitate describe the composition of the most page or read areas.
Here’s what Justin has to say:“If I’m just trying to find the main content, I’ll first try the Q JAWS shortcut key to see if a main region’s set up. If not, I’m just more or less stuck trying to scan the page to find it arrowing through the page.”
Much as however we'd use a layer cluster name of “primary nav” in our style file, or a category name of c-nav-primary in our CSS, it’s vital we tend to conjointly use a nav sectioning component to explain our main website navigation (as well as the other navigation the page or read contains). Doing thus ensures intent is carried all the approach through from conception, to implementation, to use. a similar notion carries through for the opposite hypertext markup language sectioning parts that make landmarks for helpful technology.
Labeled Controls
Brian Moore
tells us about “form fields with no label or at least one that isn’t programmatically associated so it doesn’t read anything.”It’s another
frustratingly common problem
.
Providing a legitimate for/id attribute pairing creates a programmatic association between type inputs and also the label that describes what it will. And after I say label, I mean the label part. Not a clickable div, a placeholder, aria-label, or another brittle and/or distraught answer. label components square measure a tried-and-true answer that enjoys wide and deep support for accessibility. In addition, a label part mustn't be employed by itself, say for a label on a diagram. This might sound counter-intuitive initially, however please bear with us.In addition, a label element should not be used by itself, say for a label on a diagram. This might seem counter-intuitive at first, but please bear with me.
<!-- Please do this --> <label for="your-name">Your name</label> <input type="text" id="your-name" name="your-name" autocomplete="name"> <!-- Don’t do this --> <label for="eye">Cornea</label> <label for="eye">Pupil</label> <label for="eye">Lens</label> <label for="eye">Retina</label> <label for="eye">Optic Nerve</label> <img id="eye" alt="A diagram of the human eye." src="parts-of-the-eye.png" />
The same varieties of helpful technology that permit} an individual jump to headings and landmarks additionally allow them to leap to input labels. Attributable to this, there's the expectation that once a "label" component is gift, there's additionally a corresponding input it's related to. Alternative Descriptions
If you've got low or no vision, and/or have problem understanding a picture, HTML’s ALT attribute (and not the title attribute) provides a mechanism to know what the image is there for. a similar principle applies for providing captions for video and audio content like podcasts.
Kenny Hitt
, mentions that when …someone posts something on Twitter, if it’s just an unlabeled image; I don’t even take the time to participate in the conversation. When you start every conversation by asking what’s in the picture, it really derails things.”
Up until last week
, the only way for Twitter to
provide alternative descriptions for its images
was to enable an option buried away in the subsection of a preference menu. Compare this to a platform like
Mastodon
, where the feature is enabled by default. Soren Hamby, mentions garment worker, a preferred podcast app. “The on boarding was plenty of themed graphics, however the altitude text for everyone was ‘unselected’ and for identical image with a analyzeit had been chosen. I believe it might be affordable for them to mention ‘sci-fi genre selected’ […] it’s such a tiny low factor however it makes all the distinction.Ensuring that alternate description content is succinct and descriptive is simply as vital as as well as the flexibility to feature it.
Daniel Göransson, a developer for Axess research laboratory, includes a nice article on a way to write them effectively. Robust, accessible options may also be a part of analysis criteria, in addition as an excellent methodology for building client loyalty.
Soren mentions that they're “often the deciding issue, particularly between services.” above all; they cite Netflix’s audio descriptions. Aria
One topic Daniel Göransson’s article on different descriptions mentions is to not over-describe things. This includes info like that it's a picture, WHO the creative person is, and keyword stuffing.The same principle applies for Accessible made net Applications (ARIA). ARIA may be a set of attributes designed to increase hypertext mark-up language to fill within the gaps between interactive content and helpful technology.
Brian explains: “There looks to be a perception that a lot of ARIA fixes accessibility and it will facilitate, however an excessive amount of either reads wrong things or simply talks approach an excessive amount of. If on screen text of 1 or 2 words is nice enough for everybody else, it's ok for screen reader users too. we tend to don’t want whole sentence or 2 descriptions of buttons or links i.e. ‘link privacy policy’ is way higher than one thing like ‘this link can open our privacy policy, this link can open during a new window’ once the on screen link text is ‘privacy policy.’”Provided that you utilize the acceptable native hypertext mark-up language part, helpful technology can handle all of that for you. Do more, additional robustly, with less effort? Sounds nice to me!
Unlike most of hypertext markup language, CSS, and JS, the success of enforced ARIA is discourse, variable, and mostly invisible. In spite of this, we have a tendency to appear to be slathering ARIA onto everything while not bothering to envision not providing it truly works, however additionally what the those that truly use it think about it. Support for ARIA is fragmented across operational systems, browsers, and helpful technology offerings, all their individual versions, and each potential permutation of all 3. Simply put, writing ARIA and trusting it'll work as meant isn’t enough. If misconfigured and/or over-applied, ARIA will break. it's going to not report actual practicality, announce the incorrect practicality, and (accurately or inaccurately) over-describe practicality. Obviously, these experiences aren’t equivalent. Representation matters. to induce a far better understanding of however the ARIA code you wrote truly works, i like to recommend hiring folks to inform you.
Here are four such services that do specifically that:·
Accessible360
·
AccessWorks (by Knowbility)
·
Fable Tech Labs
·
Perkins School For The Blind
Contrast
Color Contrast
Color distinction is another common issue, one whose severity usually appears to be downplayed. If I may wager a guess, it’s as a result of it’s straightforward to forget that alternative people’s vision may well be totally different than your own.
Regardless, it's a priority that affects a large swath of the world population, and that we ought to treat the difficulty with the seriousness it deserves.
The Click-Away Pound Survey tells US that out of the highest problems Janus-faced by users with access wants, distinction and legibility weighs in because the fifth most important issue.
On high of that, it's enhanced as a priority, going from four hundred and forty yards of respondents in 2016 to fifty fifth in 2019.
We board an age wherever there’s additional color distinction checking resources than I will count. Product like Stark will facilitate designers audit their styles before it's translated into code.
Tools like Eightshape’s distinction Grid and Atul Varma’s Accessible color palette builder allow you to craft your style systems with sturdy, accessible color mixtures out of the gate.
The somewhat ironic issue regarding color distinction is however, ah, visible it's. whereas a number of the previous accessibility problems area unit invisible—hidden away because the underlying code—contrast could be a pretty easy issue.Mostly, distinction could be a binary state of affairs, therein you either will or cannot see content.
So, following time you check your web site or webapp with an automatic accessibility checker like Deque’s axe, don’t be thus fast to downplay the colour distinction errors it reports.
High Contrast
There square measure technology solutions for things wherever even satisfactory color distinction ratios isn’t sufficient—namely, inverted colours mode and High distinction Mode. Several participants I interviewed mentioned victimization these show modes throughout their daily laptop use. Provided you employ linguistics markup language, each of those modes don’t want a lot of effort on the event finish of things to figure well. The vital bit is to visualize out what you’re building in these 2 modes to create certain everything is functioning as meant. Striving For Perfection To quote
Léonie Watson
,“Accessibility doesn’t have to be perfect, it just needs to be a little bit better than yesterday.”
We will be happy to answer your questions on designing, developing, and deploying comprehensive enterprise web, mobile apps and customized software solutions that best fit your organization needs.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes