#dashboard html clean responsive template
Explore tagged Tumblr posts
Text

Live preview must check
eCommUIUX Ecommerce & Inventory Admin Dashboard Bootstrap 5 HTML Temaplate
Start eCommerce and Inventory Management Platform with our eCommUIUX a Premium Bootstrap 5 Admin HTML Template
Designed specifically for eCommerce and Inventory Management Admin – web – dashboard applications, our eCommUIUX admin UI kit template offers a sleek, clean, trending design, and fully multipurpose responsive solution. This powerful admin ui template, built on the latest Bootstrap 5 framework, ensures a seamless user experience across major devices, from tablet and smartphones.
Clean and Professional Aesthetic: A visually appealing design that enhances brand credibility.
Flexible and Customizable: Easily tailor the template to your specific needs.
Webpack-Powered: Streamlined development workflow for efficient project management.
Partial View Codes: Reusable components for faster development and maintenance.
Ideal for: eCommerce Platforms, Online Product Selling Admin, Inventory Management Software, Virtual Multi user Store handling.Take your eCommerce platform to the next level with eCommUIUX.
Key Features:
50+ Ready-to-Use Pages: Includes a wide range of pre-built pages for dashboards, transactions, portfolio management, user profiles, and more.
14+ Customizable Styles: Offers a variety of pre-defined styles and color schemes to match your brand identity.
100+ UI Components: Provides a rich library of UI components, including charts, graphs, tables, and more.
Checkout now our product and portfolio 🏄♀️
💌 Email Us: [email protected]
😍 Social media : Instagram | Linked In | X/Twitter
🛍️ Adminuiux Product: Themeforest | Gumroad
Live preview must check
#ecommerce#bootstrap5#htmltemplates#inventorymanagement#adminuiux#admin#dashboard HTML#bootstrapthemes#ordermanagement#bootstra#css#trending#vira
0 notes
Text
Using Bootstrap to Improve Medical Software Development
Overview: The Function of Bootstrap Technology in the Creation of Medical Software
There has never been a greater need for sophisticated medical software that is effective, user-friendly, and scalable in the rapidly changing healthcare sector. Developers are looking for solutions that not only improve functionality but also expedite the development process as technology continues to progress. With its open-source framework that makes it easier to build and implement flexible web apps, Bootstrap software has become a potent tool for medical software development.
What is Bootstrap and Why is It Crucial for Medical Software?
Defining Bootstrap Software
Bootstrap is a front-end development framework that simplifies web application development by providing pre-built HTML, CSS, and JavaScript components. It is widely recognized for its responsive grid system, which allows developers to design applications that adapt seamlessly to different screen sizes, from desktops to mobile device, bootstrap software is particularly beneficial in the medical field, where accessibility, responsiveness, and scalability are paramount.
How Bootstrap Improves Medical Software Development
Medical software often demands highly sophisticated functionality, including real-time data processing, patient interaction, and secure communication. Bootstrap software helps streamline this process by offering flexible components and templates that enable developers to focus on functionality while ensuring a consistent and professional design. The responsiveness of Bootstrap ensures that medical applications are accessible on various devices, crucial for healthcare environments where professionals need to access data from different platforms.
The Rise of Wearable Health Monitors
Integration of Bootstrap in Wearable Health Devices
Wearable health monitors, such as fitness trackers and smartwatches, are revolutionizing healthcare by providing continuous, real-time monitoring of patients' vital signs. These devices collect data such as heart rate, blood pressure, and oxygen levels, which are crucial for proactive healthcare management. By integrating bootstrap software into these devices' user interfaces, developers ensure a smooth, adaptive experience across various screen sizes, enabling healthcare professionals to access vital patient data efficiently, whether on a desktop or mobile device.
Benefits for Medical Software
The integration of Bootstrap software into wearable health monitors enhances the user interface, making it more intuitive and accessible. Healthcare providers benefit from clean, consistent layouts that improve patient data visualization, while patients enjoy an easy-to-read interface on their wearable devices. Additionally, the speed and efficiency of Bootstrap software ensure that data from these monitors is displayed in real-time, allowing for timely interventions.
Patient Monitoring Devices and Bootstrap Software
Bootstrap’s Role in Real-Time Data Visualization
Patient monitoring devices play a crucial role in tracking patients’ conditions in hospitals and healthcare facilities. These devices collect vital signs like heart rate, respiratory rate, and blood pressure, which are continuously monitored by healthcare professionals. Bootstrap software allows developers to create intuitive dashboards that display real-time data in a user-friendly format. With Bootstrap, the layout is flexible, and the design automatically adjusts to fit the device's screen, whether it’s a computer or tablet, providing healthcare providers with accurate and accessible information in an easily digestible format.
Enhancing User Experience with Bootstrap in Patient Monitoring Devices
An essential aspect of patient monitoring is the ability to interpret complex data quickly. With bootstrap software, the complexity of medical data can be simplified, allowing healthcare providers to focus on patient care rather than navigating complicated software. The responsiveness of Bootstrap ensures that the user interface remains functional across a variety of devices, increasing the speed at which healthcare professionals can act on critical information.
Telemedicine Devices: Transforming Remote Healthcare with Bootstrap
How Bootstrap Software Supports Telemedicine Integration
Telemedicine is a growing field that allows patients and healthcare providers to communicate remotely, making healthcare more accessible, particularly in underserved regions. Bootstrap software enhances the development of telemedicine applications by providing a responsive and flexible framework that ensures seamless video calls, messaging, and real-time data sharing between healthcare providers and patients. The user-friendly nature of Bootstrap ensures that telemedicine platforms are easy to navigate, even for users with limited technical expertise.
Improving Communication and Data Sharing in Telemedicine
With Bootstrap software, telemedicine platforms can integrate features such as live chat, video consultations, and file sharing in a cohesive, unified interface. These tools allow patients and doctors to share medical records, test results, and prescriptions quickly and efficiently. The responsive nature of Bootstrap ensures that telemedicine applications work flawlessly on a wide range of devices, making remote healthcare accessible to patients on the go.
The Role of Medical IoT Devices in Modern Healthcare
Bootstrap Software and IoT Device Management
The Internet of Things (IoT) has revolutionized healthcare by connecting devices such as sensors, monitors, and diagnostic equipment. These devices collect and share patient data in real time, improving patient care and enabling healthcare providers to make informed decisions. By integrating Bootstrap software into IoT device management systems, developers can create intuitive, responsive dashboards that provide real-time updates on patient health metrics, making it easier for healthcare professionals to monitor patients remotely and respond to changes in their condition.
Streamlining Communication Between Medical IoT Devices
The integration of Bootstrap software into medical IoT devices ensures that these devices communicate efficiently, sharing data seamlessly across different platforms. With Bootstrap, the design of these devices' software interfaces can be standardized, improving data consistency and accessibility. This streamlines the process for healthcare professionals, enabling them to monitor patients more effectively and intervene as necessary, whether on-site or remotely.
In conclusion
By improving applications' usability, scalability, and usefulness, the use of Bootstrap in medical software development is revolutionizing the healthcare sector. Bootstrap software provides a robust solution that enhances the user experience and the effectiveness of healthcare delivery, whether it is for medical IoT devices, telemedicine systems, wearable health monitors, or patient monitoring devices. Bootstrap software is a vital instrument in the construction of contemporary medical apps that satisfy the needs of patients and healthcare providers by expediting the development process, enhancing accessibility, and guaranteeing security.
For more details click the link below
0 notes
Text
A Guide to the Best CSS Frameworks for Web Developers
CSS frameworks are an essential tool for modern web development, enabling developers to create responsive, mobile-friendly websites with less effort. They come with pre-built grids, styles, and UI components, saving developers time and allowing them to focus on functionality and user experience. In this article, we’ll explore some of the top CSS frameworks that are widely used in the industry today.
1. Bootstrap
Overview:
Bootstrap is the most well-known CSS framework and has been a popular choice among developers for many years. It provides a rich set of UI components, a responsive grid system, and a consistent design language, making it an ideal choice for rapid development.
Key Features:
Responsive Grid System: Bootstrap's 12-column grid is flexible and adapts to different screen sizes, making it easy to create responsive layouts.
Pre-designed UI Components: Includes buttons, forms, carousels, and navigation bars that are ready to use.
Extensive Documentation: One of the reasons for Bootstrap's popularity is its comprehensive documentation, making it easy for developers to get started.
Customizable via Sass: Developers can easily customize the framework using Sass variables.
Use Case:
Bootstrap is a go-to choice for building responsive websites quickly, making it suitable for beginners and experienced developers alike. It is commonly used for creating corporate websites, landing pages, and admin dashboards.
2. Foundation
Overview:
Foundation by Zurb is a robust CSS framework designed for professional developers who need flexibility and control over their projects. It’s built with a mobile-first philosophy, ensuring that designs are fully responsive right out of the box.
Key Features:
Advanced Grid System: Foundation’s grid system is highly customizable, giving developers more control over layouts.
Mobile-first Design: Every element is optimized for smaller screens and can easily scale up for larger devices.
Comprehensive UI Components: Offers pre-built components like dropdown menus, buttons, forms, and more.
Foundation for Emails: In addition to web development, Foundation also has a version tailored for creating responsive email templates.
Use Case:
Foundation is ideal for larger projects where flexibility is important. It’s widely used for enterprise-level websites, web applications, and complex projects that require a mobile-first approach.
3. Tailwind CSS
Overview:
Tailwind CSS is a utility-first framework that provides developers with low-level CSS classes, offering maximum flexibility to design their projects without predefined styles or components. Unlike traditional frameworks, Tailwind allows developers to apply styles directly in their HTML, giving them full control over the look and feel of their sites.
Key Features:
Utility-first Classes: Tailwind’s utility classes allow developers to style elements quickly without writing custom CSS.
Highly Customizable: Developers can override default settings to create their own themes and styles.
Responsive Design Utilities: Tailwind makes it easy to apply different styles based on screen size using responsive utility classes.
Minimal Overhead: Tailwind doesn’t come with pre-built UI components, keeping the framework lightweight.
Use Case:
Tailwind is perfect for developers who want to create unique designs without relying on predefined components. It’s ideal for projects that require a lot of customization and creativity, such as web apps and portfolio sites.
4. Bulma
Overview:
Bulma is a lightweight, modern CSS framework that is built on Flexbox. It’s known for its simplicity and ease of use, making it a great option for developers who want a minimalistic approach to web design.
Key Features:
Flexbox-based Grid: Bulma uses Flexbox for its grid system, which makes creating responsive layouts a breeze.
Clean Syntax: Bulma offers a clean and readable CSS structure, making it easy for developers to work with.
Pre-styled Components: Provides simple UI components such as buttons, cards, and navigation menus.
No JavaScript Dependencies: Bulma focuses purely on CSS, making it compatible with any JavaScript framework or library.
Use Case:
Bulma is an excellent choice for developers who want a minimalist, clean design with modern UI components. It’s well-suited for smaller projects, landing pages, and personal websites.
5. Materialize CSS
Overview:
Materialize is a CSS framework based on Google’s Material Design principles. It provides developers with ready-made components that follow Material Design guidelines, allowing them to create clean and intuitive user interfaces.
Key Features:
Material Design Components: Includes all the standard Material Design components such as cards, buttons, and navigation bars.
Responsive Grid: Like Bootstrap, Materialize uses a 12-column grid that helps in creating fluid, responsive layouts.
Interactive Elements: Comes with built-in JavaScript components like sliders, modals, and parallax effects.
Sass Support: Materialize is built using Sass, making it highly customizable.
Use Case:
Materialize is perfect for developers looking to implement Google’s Material Design system in their projects. It’s commonly used for web apps, portfolios, and other projects where a clean, modern design is essential.
Conclusion
Each CSS framework offers its own set of features and benefits, so the right one for you depends on the specific requirements of your project. Bootstrap is a versatile and popular choice for most websites, while Foundation is great for more advanced, flexible designs. Tailwind CSS gives developers the freedom to create custom designs, while Bulma offers a lightweight, minimalist option. Lastly, Materialize is perfect for those who prefer Google’s Material Design aesthetic.
1 note
·
View note
Text
From Code to Content: How to Convert Your HTML Website into a WordPress Blog
Are you tired of your static HTML website? It can feel like a digital relic in today’s fast-paced online world. If you're looking to breathe new life into your site, converting it to WordPress could be the answer you've been searching for. With its user-friendly interface and powerful features, WordPress offers an incredible platform for creating dynamic content and engaging with your audience. Imagine having the ability to easily add blog posts, customize designs, and enhance functionality without needing extensive coding knowledge. The good news is that transitioning from HTML to WordPress doesn’t have to be daunting. In fact, it's a straightforward process that opens up endless possibilities for growth and creativity. Let’s explore the benefits of making this switch and guide you through each step in transforming your static website into a vibrant WordPress blog!
Understanding the Benefits of Converting to WordPress
Converting to WordPress unlocks a world of flexibility. Unlike static HTML sites, WordPress allows you to easily update content without any coding skills. This means you can focus on what really matters—your message. The extensive library of themes and plugins enhances your website’s functionality effortlessly. Whether it's adding social media sharing buttons or optimizing for search engines, there’s a tool for every need. User engagement soars with features like comments and forums, allowing your audience to interact directly. Building a community around your blog becomes much simpler. Moreover, the SEO capabilities of WordPress are robust. With built-in tools and plugins designed for optimization, reaching your target audience becomes more achievable than ever before. Regular updates from the WordPress team ensure security and performance improvements over time. You’ll have peace of mind knowing that you’re using one of the most secure platforms available today.
Step-by-Step Guide to Converting HTML to WordPress
Converting your HTML website to WordPress might sound daunting, but it's easier than you think. Start by backing up your current site. This ensures that all of your hard work is safe. Next, set up a fresh WordPress installation. Many hosting providers offer one-click installations, making this step seamless. Once WordPress is ready, it’s time to create a custom theme. You can either build one from scratch or modify an existing template to suit your needs. After designing the theme, upload the necessary files via FTP or through the WordPress dashboard. Remember to include stylesheets and scripts for proper functionality. Now comes content migration. Copy and paste text from your HTML pages into new posts or pages in WordPress. Don’t forget about images; upload them directly within the media library for easy access. Tweak settings like permalinks and menus so everything flows smoothly on your new platform.
Choosing a Theme and Customizing Your Blog Design
Selecting a theme is one of the most exciting parts of transitioning to WordPress. With thousands of options available, you can find a design that aligns perfectly with your brand and vision. Look for themes that are responsive, ensuring they look great on all devices. A clean layout enhances user experience and keeps visitors engaged. Customization is where you can truly make the theme your own. Use the built-in customizer to adjust colors, fonts, and layouts easily. Incorporate your logo for brand consistency. Don’t forget about functionality! Choose plugins that enhance usability without cluttering your site. Simple navigation helps guide visitors seamlessly through your content. Consider accessibility features in your design choices. An inclusive site welcomes a broader audience while improving overall engagement levels.
Importing Content from Your HTML Site to WordPress
Transferring content from your HTML website to WordPress can seem daunting. However, it doesn't have to be an overwhelming task. Start by manually copying and pasting text from your old site into the WordPress editor. This method allows you to clean up any formatting issues as you go along. For larger sites, consider using plugins like “HTML Import 2.” These tools can automate the process, importing multiple pages at once while preserving elements such as images and links. Make sure to optimize each post for SEO during this transition. Update meta descriptions and titles for better visibility in search results. Don’t forget about media files! Upload images separately through the WordPress media library for optimal performance. As you import, take time to review your content strategy too. Ensure that everything aligns with your new goals on the platform.
SEO Considerations for the Conversion Process
When converting your HTML website to WordPress, SEO should be at the forefront of your strategy. Start by setting up 301 redirects from your old URLs to the new ones. This helps maintain search engine rankings and ensures visitors find their way to the right content. Next, optimize metadata during the transition. Titles, descriptions, and alt tags are essential for both user experience and search visibility. Make sure each post retains its relevant keywords. Utilizing SEO plugins like Yoast or All in One SEO can streamline this process significantly. They offer tools that guide you through optimizing every aspect of your site. Don't forget about mobile responsiveness too; a significant factor in ranking well on Google today is ensuring that your site looks great on all devices. Implementing these considerations will set a solid foundation for better online performance as you make the switch.
Best Practices for Maintaining and Updating Your WordPress Blog
Regular updates are crucial for your WordPress blog. This includes the core software, themes, and plugins. Keeping everything updated helps maintain security and performance. Back up your content frequently. Use reliable backup solutions to ensure that you can restore your site if something goes wrong. A little preparation can save a lot of headaches. Engage with your audience by responding to comments promptly. Building a community fosters loyalty and encourages more interaction on your posts. Monitor website speed using tools like Google PageSpeed Insights or GTmetrix. Slow loading times can turn visitors away, so optimizing images and minimizing code is essential. Analyze traffic regularly through Google Analytics or similar platforms. Understanding visitor behavior helps in refining content strategy and improving user experience over time.
Conclusion
Transitioning from an HTML website to a WordPress blog can seem daunting at first, but the rewards are plentiful. You gain improved user experience, easier content management, and enhanced SEO capabilities. By following the outlined steps—understanding benefits, executing a thorough conversion plan, choosing an appealing theme, importing your existing content smoothly, and considering SEO—you set yourself up for success. Maintaining your new WordPress blog is equally important. Regular updates keep both security measures strong and content fresh. Engage with your audience through comments and social media integration while keeping an eye on analytics to refine your strategy over time. Your journey from code to content opens doors to creativity and connection in ways that static HTML simply can't match. Embrace this change as you build a vibrant online presence that resonates with visitors and fuels growth for years to come.
0 notes
Text
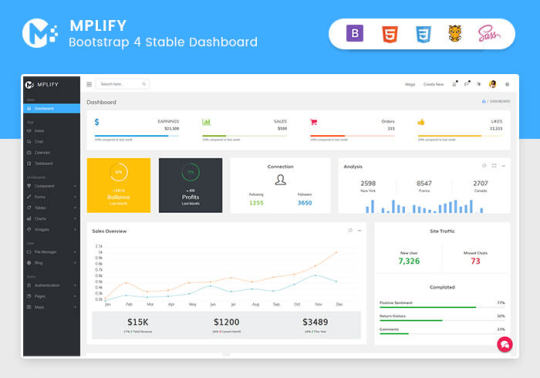
Mplify - Versatile Bootstrap 4 Admin Template by Thememakker
Mplify Admin makes the development process easy and fast for you and aims to help you implement your idea in real time.
Product Highlights
Mplify is a fully professional, responsive, modern, multi-purpose, and feature-rich admin template. It can be used to create various websites, admin templates, admin dashboards, backend websites, CMS, CRM, blogs, business websites, timelines, and portfolios. This versatility makes it an ideal choice for developers looking to build functional and aesthetically pleasing web applications efficiently.

Key Features
Bootstrap 4.3.1: Ensures compatibility and modern design standards.
jQuery 3.3.1: Offers extensive plugins and support.
Built-in SCSS: Provides more flexibility and control over styles.
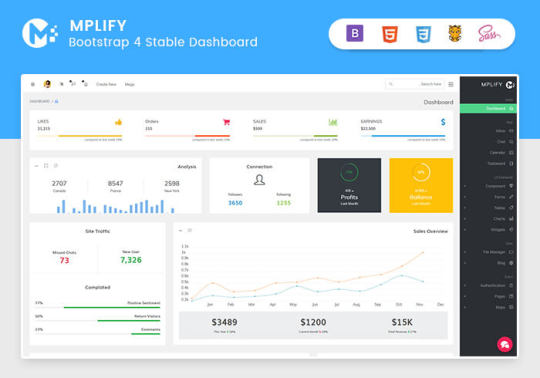
Light & Dark Full Support: Allows users to switch between light and dark themes.
RTL Full Support: Right-to-left language support for global accessibility.
W3C Validate Code: Ensures high coding standards and practices.
Mobile and Tablet Friendly: Responsive design for all devices.
Treeview: For hierarchical data display.
Drag & Drop Upload: Simplifies file uploading processes.
Image Cropping: Integrated tools for editing images.
Summernote: Rich text editor integration.
Markdown: Support for markdown formatting.
Beautiful Inbox Interface: User-friendly email management.
User-Friendly Chat App: Built-in chat application.
Scrum & Kanban Taskboard: Task management tools.
Add Events to Your Calendar: Event management capabilities.
File Manager: Efficient file organization and management.
Blogging: Tools to manage and create blog posts.
Testimonials: Features to showcase user testimonials.
Maintenance: Tools to manage and schedule maintenance.
Team Board: Collaboration tools for team management.
Search Result: Enhanced search functionalities.
Beautiful Pricing: Elegant pricing tables and plans.
Contact List & Grid: Efficient contact management.
User Profile: Customizable user profiles.
Extended Forms: Advanced form functionalities.
Clean Widgets: A variety of clean, modern widgets.
Technical Specifications
Bootstrap 4.3.1
Bootstrap 4.3.1 is a powerful front-end framework for faster and easier web development. It includes HTML and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, and many other interface components, as well as optional JavaScript plugins. Mplify leverages Bootstrap 4.3.1 to ensure a consistent and responsive design across all devices.
jQuery 3.3.1
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use custom API integration that works across a multitude of browsers. Mplify includes jQuery 3.3.1 to provide enhanced functionality and interactivity to your applications.
Built-in SCSS
SCSS is a preprocessor scripting language that is interpreted or compiled into CSS. It allows you to use variables, nested rules, mixins, inline imports, and more, all with a fully CSS-compatible syntax. With SCSS, Mplify offers a more powerful and flexible way to manage styles.
Light & Dark Full Support
Mplify comes with built-in support for light and dark themes, allowing users to switch between these modes based on their preferences. This feature enhances user experience and accessibility, especially in different lighting conditions.

RTL Full Support
For developers targeting global audiences, Mplify provides full right-to-left (RTL) language support. This feature ensures that languages like Arabic, Hebrew, and Persian are properly displayed, making the template versatile and inclusive.
W3C Validate Code
The World Wide Web Consortium (W3C) sets the standards for web development. Mplify adheres to W3C's coding standards, ensuring that the template is built with clean, valid code, which improves browser compatibility, SEO, and overall performance.
Mobile and Tablet Friendly
In today's mobile-first world, having a responsive design is crucial. Mplify is designed to be fully responsive, ensuring that your mobile application looks great and functions seamlessly on all devices, including desktops, tablets, and smartphones.
Applications
Mplify’s versatile design and feature set make it suitable for a wide range of applications across various industries. Here are some key applications:
Admin Dashboards
Mplify provides a robust framework for building admin dashboards. With its extensive set of UI components, charts, forms, and tables, you can create comprehensive dashboards that provide valuable insights and data visualization.
CMS (Content Management Systems)
With features like blogging, file management, and user profile management, Mplify can be used to build powerful CMS platforms. Its clean widgets and beautiful interface ensure that the content management experience is both efficient and enjoyable.
CRM (Customer Relationship Management)
Mplify’s built-in tools for managing contacts, scheduling events, and maintaining communication through a chat app make it an excellent choice for developing CRM systems. These features help businesses manage customer interactions and data effectively.
Business Websites
The multi-purpose nature of Mplify allows it to be used for various business websites. Whether you need a portfolio, a blog, or a corporate website, Mplify provides the necessary tools and components to create a professional online presence.
Blogging Platforms
With integrated tools like Summernote for rich text editing and Markdown support, Mplify is ideal for creating blogging platforms. The beautiful inbox interface and testimonial features enhance the blogging experience, making it easy to manage and publish content.

Benefits
Easy and Fast Development
Mplify is designed to streamline the development process. With its pre-built components and templates, you can quickly assemble functional and aesthetically pleasing applications. This reduces development time and costs, allowing you to focus on implementing your ideas in real time.
Professional and Modern Design
Mplify offers a clean, modern design that is both professional and user-friendly. The template includes a variety of customizable widgets and components that adhere to the latest design standards, ensuring your application looks polished and up-to-date.
Comprehensive Feature Set
From task management tools like Scrum and Kanban boards to extensive form functionalities, Mplify provides a wide range of features that cater to various needs. This comprehensive feature set makes it a versatile solution for different types of projects.
Responsive and Mobile-Friendly
With Mplify, you can ensure that your application is accessible on all devices. Its responsive design adapts to different screen sizes, providing a seamless user experience on desktops, tablets, and smartphones.
Global Accessibility
Mplify’s RTL support and multi-language capabilities make it suitable for global applications. This feature ensures that your application can cater to users from different regions, enhancing its reach and usability.
Regular Updates and Support
When you purchase a license for Mplify, you receive all future updates for free. This ensures that your application remains up-to-date with the latest features and improvements. Additionally, Mplify provides excellent customer support to assist with any issues or queries.
Challenges and Limitations
Learning Curve
While Mplify is designed to be user-friendly, there may be a learning curve for beginners who are not familiar with Bootstrap or jQuery. However, comprehensive documentation and community support can help mitigate this challenge.
Customization
Although Mplify offers a wide range of customization options, extensive customization may require advanced knowledge of SCSS and JavaScript. This could be a limitation for developers who are not well-versed in these technologies.

Performance
As with any feature-rich template, there is a potential for performance issues if too many components and plugins are used simultaneously. It is important to optimize the application and selectively use features to maintain optimal performance.
Latest Innovations
Enhanced UI Components
Mplify continues to evolve with regular updates that introduce new and improved UI components. These enhancements ensure that your application remains modern and functional.
Advanced-Data Visualization
Recent updates have focused on improving data visualization capabilities. With enhanced charting tools and interactive elements, Mplify allows for more dynamic and engaging data presentation.
Integration with New Technologies
Mplify is continuously updated to integrate with the latest web technologies. This ensures compatibility with new frameworks and libraries, providing developers with more tools to build advanced applications.
Future Prospects
AI and Machine Learning Integration
The future of Mplify may include integration with AI and machine learning tools. This would enable developers to build more intelligent and automated applications, enhancing user experience and functionality.
Expanded Plugin Support
As the web development landscape evolves, Mplify is likely to expand its plugin support. This will provide developers with more options for extending the functionality of their applications.
Improved Accessibility Features
Mplify is expected to continue enhancing its accessibility features. This includes better support for assistive technologies and compliance with accessibility standards, ensuring that applications built with Mplify are inclusive for all users.
Comparative Analysis
Versus Other Bootstrap Templates
When compared to other Bootstrap templates, Mplify stands out due to its comprehensive feature set, modern design, and extensive customization options. While other templates may offer similar components, Mplify's unique features like RTL support and advanced task management tools give it an edge.
Versus Custom Development
Opting for a pre-built template like Mplify can significantly reduce development time and costs compared to custom web development. While custom development offers more flexibility, Mplify provides a robust foundation that can be easily customized to meet specific needs.
User Guides and Tutorials
Getting Started with Mplify
Installation: Download and install Mplify from the official website or marketplace.
Configuration: Configure the template settings according to your project requirements.
Customization: Use the built-in SCSS files to customize the styles and appearance.
Integration: Integrate Mplify with your backend systems and databases.
Deployment: Deploy your application on your preferred hosting platform.
Advanced Customization Techniques
SCSS Variables: Use SCSS variables to easily change colors, fonts, and other styles.
JavaScript Customization: Extend the functionality by adding custom JavaScript code.
Component Modification: Modify existing components or create new ones to meet specific needs.
Performance Optimization: Optimize the performance by minifying CSS and JavaScript files, and selectively loading components.
Conclusion
Mplify is a powerful, versatile, and user-friendly Bootstrap 4 admin dashboard template. It offers a wide range of features and customization options, making it suitable for various applications, from admin dashboards to business websites. With its modern design, responsive layout, and extensive documentation, Mplify simplifies the development process, allowing developers to implement their ideas in real time efficiently.
Whether you are building a CMS, CRM, or a personal blog, Mplify provides the tools and flexibility needed to create a professional and functional web application. Its ongoing updates and support ensure that your projects remain current and compatible with the latest web technologies.
#Mplify Admin#Bootstrap 4.3.1#jQuery 3.3.1#SCSS#Light & Dark Theme#RTL Support#W3C Validation#Responsive Design#Admin Template#Admin Dashboard#CMS#CRM#Blogging#Business Websites#Web Development#UI Components#Data Visualization#AI Integration#Machine Learning#Accessibility Features#Task Management#File Management#Rich Text Editor#Markdown Support#User Profiles#Performance Optimization#Web Technologies#Custom Development#Web Application Development#Front-end Framework
0 notes
Text
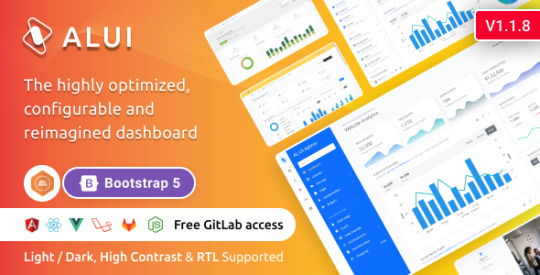
25 Free Tailwind CSS Admin Dashboard Templates
New Post has been published on https://thedigitalinsider.com/25-free-tailwind-css-admin-dashboard-templates/
25 Free Tailwind CSS Admin Dashboard Templates
As Tailwind CSS offers greater control over the design of admin dashboards this makes it the preferred choice for web developers who would rather focus on development than on aesthetics. Its utility-first approach aligns well with the need for rapid, responsive, and customizable dashboard design.
Tailwind CSS templates will save you a significant amount of development time. They come pre-designed and include a variety of layout options and components, which means you can set up your admin panel quickly without starting from scratch.
Tailwind CSS is also known for its adaptability. With its utility-first approach, you can adjust the design directly in the HTML, giving you precise control over the appearance of your admin dashboard. This makes it easier to align the dashboard’s design with your application’s overall aesthetic.
The responsiveness built into Tailwind CSS ensures that your admin dashboard will look good on any device. This is critical in today’s diverse device landscape, where you can expect users to access the panel from various devices.
Using Tailwind CSS templates also encourages consistency in design. By starting with a template, you’re adopting a set of design patterns and components that work well together, ensuring a cohesive look and feel across your admin dashboard.
The free Tailwind CSS dashboard templates we have for you here all offer a fast, flexible, and consistent solution for building the admin areas of your applications. If you want to streamline your workflow, these are the free web templates for you!
If you prefer Bootstrap, we have a collection of free dashboard & admin templates here for you.
Tailwind CSS Admin Dashboard Templates
These free Tailwind CSS dashboard templates offer various page templates and pre-designed components, like buttons, forms, navigation bars, charts, and tables, which can be easily customized to fit your project’s needs.
Flowbite Admin Dashboard (Free)
This open-source template combines Tailwind CSS with Flowbite, giving you a beautifully designed dashboard with a range of interactive components for creating dynamic UIs that are both functional and appealing.
TailDash Tailwind CSS Admin Template
TailDash is a professionally designed UI kit for creating modern admin dashboards. It includes over 300 widgets and components, and over 50 pre-designed page templates to help kickstart your next project development.
Tailwind Admin Template (Free)
Built with Tailwind CSS and Alpine.js, this open-source template is perfect for developers looking for a simple yet effective dashboard design. It offers basic UI components and layout options for quick setups and custom projects.
Mosaic Lite Dashboard (Free)
Mosiac Lite is an open-source dashboard template with a clean, user-friendly design. It is ideal for projects that require a minimalistic yet fully functional admin dashboard. It includes various types of pre-designed charts.
Minia Tailwind CSS Dashboard Template
Minia delivers a sophisticated dashboard experience with its clean design and light and dark color scheme options. Packed with charts, widgets, and ready-to-use pages, this template is suited for analytics-heavy applications.
Cleopatra Dashboard Template (Free)
Cleopatra is a simple dashboard Tailwind template with a clean design. It comes with two dashboard templates – analytics and eCommerce – and a basic toolkit for quickly building admin interfaces.
Material Tailwind Dashboard (Free)
This template merges the Material Design aesthetic with Tailwind CSS in a React environment, offering a robust set of over forty components for creating interactive and user-friendly admin pages.
Admin Dashboard Tailwind CSS Template
This template stands out with its elegant design and functionality. It’s perfect for developers looking for a sophisticated style combined with easy-to-use components. It includes both light and dark versions.
Vue Tailwind Admin (Free)
This open-source template combines Vue.js with Tailwind CSS to give you a simple, lightweight, and customizable platform for creating dashboards. It’s ideal for developers who prefer Vue.js for building dynamic and fast-loading admin interfaces.
Tailwind Dashboard Template (Free)
This open-source template offers a simple foundation for dashboard development, providing only the most essential UI components and basic layout options for getting you up and running quickly.
Soft UI Dashboard Tailwind (Free)
This free template features a modern, soft UI design aesthetic. It’s packed with beautifully designed components and layouts, making it an excellent choice for creating modern admin panels. It comes with over seventy frontend components and elements.
Notus React Admin Template (Free)
Notus is a free React-based template that combines Tailwind CSS with a set of beautifully designed components. It’s perfect for building fast, reactive admin panels or web applications.
V-Dashboard Tailwind CSS (Free)
The free Tailwind CSS template V-Dashboard offers a clean and modern design for building simple admin dashboards. Features include customizable components, intuitive layout options, and light and dark modes.
Windmill Admin Dashboard (Free)
The open-source Windmill offers a clean design with a basic set of UI components. It is ideal for quickly building responsive admin panels and web applications. It also includes both light and dark versions.
TailAdmin Dashboard Template (Free)
This minimalist TailAdmin template provides the essentials for quick and easy dashboard development. It includes over 30 UI components and over 50 UI elements.
Githr Dashboard React Ui (Free)
This free React dashboard template has been built using Next.js and Tailwind CSS. It has a beautifully clean design and layout and includes a main dashboard template and page layouts for teams and integrations.
Admin One React Tailwind (Free)
Built with TypeScript, React, and Next.js and styled with Tailwind, Admin One is the complete package. This free dashboard includes everything you need to build and design a powerful dashboard.
Modernize Tailwind Admin (Free)
Modernize offers a contemporary design packed with advanced features and components. It has been built for developers looking for a modern, efficient, and free solution for their admin and dashboard interfaces. A pro version is also available.
Tailwind CSS Starter Templates
Unlike the fully-featured dashboard templates above, these barebones templates offer only basic layouts and few components. They serve as foundational building blocks for web development projects.
Shadcn Tailwind Dashboard (Free)
This dashboard combines Next.js with Tailwind CSS for a minimal admin dashboard design. Its focus is on efficiency and ease of use.
Minimal Starter Admin Template (Free)
This template’s barebones structure makes it perfect for starting small projects or as a foundation for more complex designs.
Kamona-WD Dashboard Template (Free)
A basic starter layout for dashboards. This free template mixes simplicity with Tailwind CSS’s customization capabilities for a clean UI.
Next13 Dashboard Template (Free)
A simple and clean Next.js and Tailwind CSS template for quickly building a barebones admin dashboard.
Nextui Dashboard (Free)
This starter template integrates Next.js and NextUI with Tailwind CSS for a basic, minimalist dashboard layout.
Admin Starter Template Night (Free)
This barebones template offers a dark mode design, keeping the interface simple but visually appealing for night-time or low-light environments.
Admin Starter Template Day (Free)
The day-mode counterpart to the night template, offering a light and simple design for admin dashboards with all basic functionalities.
Frequently Asked Questions (FAQs)
Can Tailwind CSS be used for any web project?
Yes, Tailwind CSS works well for all kinds of web projects, including admin dashboards. It’s designed to handle projects of any size.
Why choose Tailwind CSS for admin dashboards?
It is great for dashboard design because it offers easy customization and ensures your project looks good on any device.
Do I need to be an expert to use these templates?
No, you don’t need to be an expert to use these templates. A basic understanding of HTML and CSS is helpful. Tailwind CSS templates are beginner-friendly, with plenty of resources available for learning.
Are these templates customizable?
These Tailwind CSS templates all offer high levels of customization. You can quickly tweak the design to fit your specific needs.
Can Tailwind CSS work with other frameworks?
Tailwind CSS can be integrated with various JavaScript frameworks and libraries, making it versatile for different development environments.
More Free Web Templates
Related Topics
Top
#admin#amp#Analytics#applications#approach#Bootstrap#Building#buttons#charts#Color#CSS#CSS Layouts#Dark#dashboard#Design#developers#development#devices#easy#efficiency#Environment#Featured#Features#focus#Forms#Foundation#Giving#HTML#HTML5#integrations
0 notes
Text


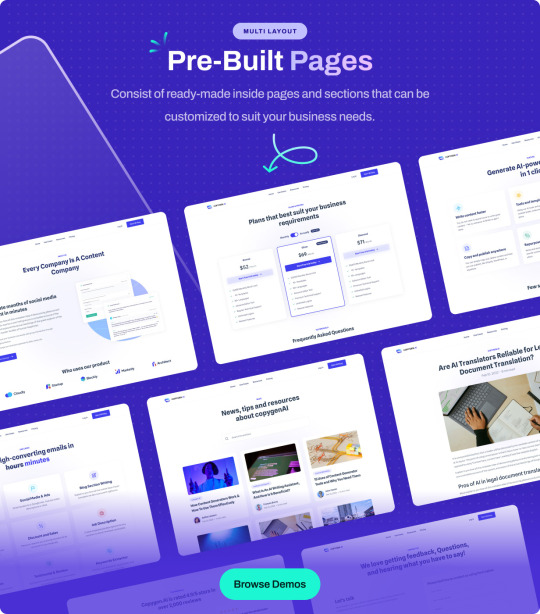
CopyGen – is a responsive website template for AI Content Writing/Generator website. We have designed this template for your new AI Content Writing website just how you like it. So, if you want to create a website for AI Writer, Copywriting, OpenAI Content Generator or AI Content Writing website then CopyGen template will best choice to build your own website.
CopyGen Template is fully flexible, user-friendly and responsive that looks great on every devices as desktops, tablets, and mobiles. This template built with Boostrap 5, HTML5, CSS3, Vanilla JS, SASS and Gulp. It includes 5 Homepage/Landing page, and 20+ pre-built inner pages. It built with well organized folder structure, clean & commented code. We have used gulp-based build tools and stylesheet based on scss variables so you can quickly change the colors, font sizes in variable file.
CopyGen HTML Template Features
4+ Homepages
20+ Prebuilt Pages
Pricing & Use cases Pages
Various Component Ready
Working Contact Form
Clean & Modern Design
Fully Responsive
Mobile first approach design
W3 validated Codes
Cross Browser Compatibility
Bootstrap 5, Vanilla JS, SASS
6 Months Free Support
And many more…
What do you get?
Landing Page HTML Template Files
Stand-alone User Dashboard Template Files
Source of Package (Gulp require to build)
Documentation
Caution: Some images are for preview purposes only and images cannot be supplied due to licensing reasons and have been blurred heavily.
0 notes
Text
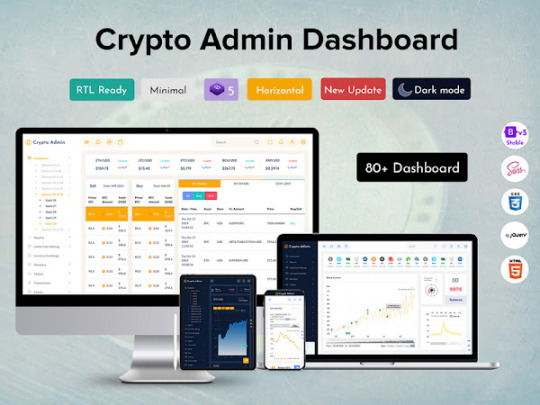
Reasons on why Cryptocurrency Dashboard Admin Template are important

Crypto Admin Templates dashboards are tools for data analysis that combine information management and data visualization. For quick overviews, content producers may integrate charts, graphs, and reports on a single page using interactive components like filters and actions. Because they display simply understood data analysis, let you choose which information to examine, and give you a method to share the findings of your study with others, dashboards are one of the most well-liked features of crypto analyzing systems. You can use a Cryptocurrency Dashboard Admin Template and create your own dashboard.

Read More: Bootstrap 5 Admin Template
Like Us




#Cryptocurrency Dashboard Admin Template#Bitcoin dashboard theme#Bootstrap 5#bootstrap 5 admin dashboard#Bootstrap Templates#Bootstrap HTML Template#dark mode#Dashboard Admin Templates#Dashboard Design#dashboard html clean responsive template#Ethereum Admin Template#Ethereum admin templates#Ethereum Dashboard#multipurpose themes#premium admin dashboard template#Premium Admin Template#Responsive Bootstrap 5 Admin#Responsive Web Application Kit#responsive dashboard#simple bootstrap admin template#Responsive Admin Dashboard Template#Responsive Admin Template#bootstrap#ux#design#ux-ui#web app#web application#web dashboard demo#bootstrap admin template horizontal
0 notes
Text
Bootstrap Admin Web App Template Dashboard – Fab

Fab Bootstrap Admin Web App Template is a fully responsive admin dashboard template for job analytical data. You can track and analyze your job statistics from our HTML template plugins and widgets. Modern-looking HTML Template on Bootstrap 4 Stable platform.
Fab Bootstrap Admin Template comes with UI Kit in Badges, Buttons, Floating Action Buttons, Carousel, Modal, Dropdown, Dropdown menu, Sortable, Nav, Breadcrumbs, Pagination, Alert, Callout, Tooltip, Accordion, Tab, Process, Progress bar, Spinner, Timeline, Timeline activity, User Cards, Sweet Alert, Notification, Advanced Media, Badges, Dropdown grid, Dropdown menu, Dropdown, border, color, Draggable Portlet, Bootstrap Switch, Date Paginator, Horizontal Timeline, Nestable, Ribbons.
MORE INFO / BUY NOW DEMO
Like Us




#Bootstrap Templates#Bootstrap UI Kit#Premium Admin Template#premium admin templates#Premium Admin Templates responsive#premium bootstrap templates#product design#Bootstrap 5Admin Templates#Bootstrap Admin Dashboard#Bootstrap Admin HTML#Bootstrap Admin Template#Bootstrap Admin Templates#bootstrap admin theme#Bootstrap Admin Web App#dashboard html clean responsive template#dashboard html template#dashboard template#Admin Dashboard responsive template#admin dashboard template#admin dashboard templates#admin dashboard ui#Admin Dashboard UI Kit#admin panel#admin panel admin dashboard#admin template#admin templates#Admin Templates Bootstrap#Bootstrap Admin Web App Template Dashboard#web app#web application design
0 notes
Text
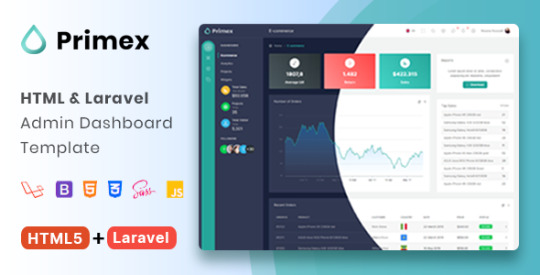
Primex - HTML + Laravel Admin Dashboard Template
Primex – HTML + Laravel Admin Dashboard Template
Primex – HTML + Laravel Admin Dashboard Template It is fully responsive, built with Bootstrap 4 Framework, Laravel 5.8, HTML5, CSS3, and SCSS. It has a huge collection of reusable UI components and integrated with the latest jQuery plugins. General Features Build on the latest version of Bootstrap (v4.3.1) Well documented Advanced components Sass files Easy to use Google fonts Google…

View On WordPress
#admin#admin dashboard#admin panel#admin template#admin themes#bootstrap 4#clean design#css#html#jquery#Laravel#latest#premium admin templates#responsive
0 notes
Text
Primex - HTML & Laravel Admin Dashboard Template
Primex – HTML & Laravel Admin Dashboard Template
[ad_1]

Primex HTML & Laravel Admin Dashboard
It is fully responsive, built with Bootstrap 4 Framework, Laravel 5.8, HTML5, CSS3, and SCSS. It has a huge collection of reusable UI components and integrated with the latest jQuery plugins.

General Features
Build on the latest version of Bootstrap (v4.3.1)
Well documented
Advanced components
Sass files
Easy to use
Google fonts
Google Maps
Vector Maps
View On WordPress
#admin#admin dashboard#admin panel#admin template#admin themes#bootstrap 4#clean design#css#html#jquery#Laravel#latest#premium admin templates#responsive
0 notes
Text
ActiveCampaign VS GetResponse Compare in Deep
ActiveCampaign VS GetResponse Compare in Deep
It Is Very Hard For you Picking The Right Email Marketting Softwear
It Hard for you to Choose Between GetResponse and ActiveCampaign.
Table Of Contents
1.if you Need to run Surveys,do these tools allow it?
2. Which one has better email marketing features?
3. Deliverability is a big issue, so which tool does it better?
4. Do they both offer landing pages?
5. What about conversion funnels?
6. You might need webinars, which one offers this feature?
7. Any provisions for Facebook or Google ads?
8. When it comes to segmentation, which tool does it better?
9. Do they both offer email templates?
10. Marketing automation? Anyone?
11. Do they both offer an autoresponder feature?
12. What about pricing?
1. If you need to run surveys, do these tools allow it?
GetResponse:
GetResponse has a survey builder you can use to create custom surveys and add them straight into your email campaigns. With a drag-and-drop builder, you can build custom surveys using:
· multiple choice answers
· text answers
· subscription forms
Once you’ve created the survey, all you need to do is add the link to it when you’re creating your email — and you’re done. You can also use these surveys on GetResponse’s webinars to collect data on attendees.

Creating a survey inside GetResponse
The drag-and-drop editor also makes it easy to customize your surveys by adding:
· your logo/branding.
· multiple-choice questions.
· subscription forms.
· up to 50 pages (useful for in-depth feedback).
· adjustments to a survey that is already published.
And if you want to use an outside survey platform to poll your audience, GetResponse syncs with most of them either through their prebuilt integrations or Zapier.
ActiveCampaign:
At the moment, ActiveCampaign doesn’t have its own survey tool. But it integrates with third-party tools like SurveyMonkey, Survicate, and Typeform.
So you can link surveys into email and automation campaigns, and responses will be sent straight to your ActiveCampaign account.
Verdict:
If you don’t want to use an external platform to run simple surveys then GetResponse is the right choice.
But if you want to use an outside platform and aren’t bothered about the integration, then both GetResponse and ActiveCampaign will work just as well.
2. Which one has better email marketing features?
GetResponse:

GetResponse dashboard
GetResponse email marketing service is the bread and butter of our platform.
With our email marketing platform, you can use templates or create emails from scratch and build an entire email marketing campaign from the ground up. This makes it perfect for sending out:
· Newsletters
· Autoresponders
· Email sequences
· Segmented campaigns
· Automated RSS feeds (blog posts)
If you have an existing contact list, you can easily import them in bulk using a CSV file or integrating with external services.
So, what makes it good for small businesses?
Not only is it super easy to use (the drag-and-drop builder lets you quickly build a professional-looking email with your own copy and images in minutes), but it also nurtures leads and customers for you.
For instance, when an email lands in your contact’s inbox, GetResponse tracks how many times it gets opened and if the lead clicks any links. From there, you can see which contacts on your list are more engaged and likely to buy your products and run A/B testing to make future campaigns more successful.
It won’t take up much of your time, either. The “quick actions” menu makes it quick and easy to build professional email marketing campaigns, or if you need more input, the main navigation menu is equipped with all the tools you need to build a campaign that’ll grow your list:
The “quick actions” and full navigation menu on the GetResponse dashboard.
The best part is that, unlike a lot of the other tools on the market, GetResponse comes fully equipped with other features like landing pages, conversion funnels, and webinars, which give your email campaigns a better shot at being successful.
ActiveCampaign:

ActiveCampaign’s email marketing suite also packs a punch.
You can use the software to build various types of email marketing campaigns, like triggered and targeted emails as well as autoresponders. It also has prebuilt email funnels, which are helpful if you need to set up a campaign quickly, or you are a newbie when it comes to email marketing.
Like GetResponse, ActiveCampaign also has a drag-and-drop tool, which makes it easier to build professional-looking email campaigns without any coding experience. There is also an extensive library of mobile-friendly templates you can use to start sending out successful email campaigns.
Verdict:
The biggest difference between the two platforms is the number of features each of them offers. GetResponse has a full-suite platform, but ActiveCampaign doesn’t have features like conversion funnels, webinars, and social media tools that make it easier to launch successful email marketing campaigns.
3. Deliverability is a big issue, so which tool does it better?
GetResponse:
An email marketing tool is only useful if those emails actually land in your contacts’ inboxes.
At GetResponse, one of our bragging points is that the deliverability rate for our customers collectively sits at 99%!
So why and how is our deliverability rate number so high?
A lot of our success comes down to factors like message content and the trust we’ve built with Internet Service Providers (ISPs) around the world.
They trust us because we not only have a zero-tolerance policy towards SPAM, but we also make it easy to keep lists clean with our management tools and track undeliverable email addresses to make sure they’re filtered out.
We’ve also built an in-house in-house anti-abuse system called Hydra, that helps identify and assess potential threats posed to our customers’ reputation and deliverability.
Another thing that sets us apart is that we have two full-time Teams devoted to Email Deliverability & Compliance – and we’ve been in this business for over 20 years.
In other words, if you’re sending your emails with us, you’re in good hands.
ActiveCampaign:
ActiveCampaign also has a high deliverability rate for their emails.
A study by Email Tool Tester tracked the tool’s inbox rate (slightly different from deliverability but related) and found that in September 2020 it sat at 73%. In the same month, GetResponse scored 86%.
But do take these results with a grain of salt. They often fluctuate and even top performers like GetResponse and ActiveCampaign experience ups and downs. Plus, deliverability is tightly related to the content of your communication – not just the platform you’re using to send your emails.
Verdict:
Both of these tools are likely to get your emails to their destination.
4. Do they both offer landing pages?
GetResponse:
Yes — GetResponse has a tool where you can build custom pages or use over 180 different templates to create the perfect landing page.

Like the email drag-and-drop tool, GetResponse landing page builder is all about ease of use. You can create landing pages that are mobile-responsive and professional without any coding experience.
And if you want to add code? Using the editor, you can add custom code using HTML, CSS, or Javascript. If you want to add or embed any external elements, all you need to do is a quick cut and paste.
And to make the page pop, the tool has a built-in image editor that lets you add your own images. You can also import photos straight from Shutterstock or even add engaging GIFs from Giphy to your landing page.

Once you’re happy with how the landing page looks, you can launch it immediately and start collecting leads that’ll be filtered straight into your email lists.
With the landing page creator, you can:
· structure your landing pages using sections
· add content blocks for images, video, text, and buttons
· add static and pop-up forms
· add webinar registration forms
· add a sense of urgency with countdown timers
· collect payments thanks to PayPal integration
· add social sharing icons
· add custom-code elements using HTML, CSS, or Javascript
· preview your landing page to see what it looks like on a desktop or a mobile device
ActiveCampaign:
ActiveCampaign also recently launched an inbuilt landing page builder.
Like GetResponse, it has a drag-and-drop designer tool that was created with ease of use in mind. You can build professional looking landing pages with a couple of clicks:

There is also a library of templates you can choose from, and you can switch out parts of the template to add in your own images, videos, and calls to action.
Verdict:
Both tools offer great, value-for-money landing page builders.
5. What about conversion funnels?
GetResponse:
Conversion funnels can be daunting to build, but GetResponse has simplified this once complicated process.
The Conversion Funnel feature in GetResponse makes it super easy for you to build successful conversion funnels, even if you’ve never done it before. The funnels are pre-designed scenarios of how a typical conversion might look.
For example, if you’re trying to sell a course, the conversion path may look like this:

With the Conversion Funnel feature, every step of this conversion is automatically organized into steps you can visualize:
Not only can you see how successful each step of your conversion path is, but you can also track how profitable your efforts are. You can see how many leads enter your funnel, and ultimately, how many turned into paying customers.
Best of all? All the tools needed to build your conversion funnel are already part of GetResponse.
ActiveCampaign:
ActiveCampaign doesn’t offer conversion funnels at this time.
Verdict:
If you’re looking for a solution that combines multiple channels (email, landing pages, sales pages, Facebook ads, Facebook Pixel, etc.) in one simple dashboard, then GetResponse is the right pick.
6. You might need webinars, which one offers this feature?
GetResponse:
You can launch an interactive webinar right from the GetResponse dashboard.
The webinar software’s functionality lets you create webinars that have a custom webinar URL, sign-up forms, and inbuilt polls and surveys:

Because the webinars link back to GetResponse, every lead you collect will be automatically added to your email lists and nurtured. If you launch a webinar using GetResponse, you’ll have access to key features like:
· Design tools and interactive whiteboard
· Screen sharing/interactive chat room
· Recording (so you can remarket the webinar once it’s over)
· Q&A session
· Moderated chat
· Multiple hosts
However, what makes GetResponse’s webinar tool stand out is that it has a prebuilt promotion machine you can use to sell stuff from inside your webinars. The machine has features like:
· Predesigned registration pages
· Advanced subscription settings
· Payment gateways
Using these features, you can sell products, services, and courses directly from your webinars.
ActiveCampaign:
ActiveCampaign doesn’t have its own webinar tool. But you can integrate with tools like GoToWebinar, StealthSeminat, and WebinarNinja to host webinars straight from the software.
Verdict:
GetResponse comes with a built-in webinar software that you don’t need to pay extra for. And if you’d like to use an external tool to run your webinar campaigns with, both platforms will integrate with them seamlessly.
7. Any provisions for Facebook or Google ads?
GetResponse:
GetResponse has a suite of tools that were created specifically to allow small businesses and freelancers to create successful Facebook and Google ads campaigns without taking up loads of time.
Let’s take a look at the Facebook ad tool first, which allows you to easily create and publish ads from the tool’s dashboard straight to social media.
First, you can build a list for the ad to target by picking from categories like website visitors, similar audiences, or existing contacts.

Then, you can use the Social Ads Creator app to create professional, striking Facebook ads that look like they’ve come straight from a designer. Like other GetResponse features, the ad creator is a simple drag-and-drop tool that anybody can master:

Once you’re happy with how the ad looks, all that’s left to do is submit it — and you are done.
We also recently launched a tool that lets you build Google Ads from the dashboard. All you need to do is add your Google Ads account, add content to your ad, create a target audience, and set your budget:

ActiveCampaign:
You can’t launch Facebook or Google Ads from ActiveCampaign, but you can still sync your Facebook Ads account and add/remove contacts from Facebook Custom Audiences.
Verdict:
If you’re looking for simplicity in your paid ads campaigns, GetResponse has got you covered.
8. When it comes to segmentation, which tool does it better?
GetResponse:
We think our suite of lead generation tools makes it easy to nurture contacts and convert them into paying customers.
How? By using segmentation to create highly targeted, personalized emails that make contacts feel like you’re talking to them 1-to-1.

This all starts with our forms, which we created to collect the most useful data from contacts when they sign up through a newsletter or landing page.
Once they land on your contact list, you can then assign tags to them based on their behavior, and send out targeted emails to specific groups.
What sets GetResponse apart is that it automatically picks the most engaged contacts out of your list so you can target them.
We call this an Engagement Score. Using real-time data, GetResponse gives every contact on your list a score based on a 5-step scale:
· Not engaged (when somebody is not interested in the content you send them… at all)
· At-risk
· Neutral
· Engaged
· Highly engaged (when somebody loves the content you send and is actively opening emails and clicking the links)
The Engagement Score will then be shown on your contact list, so you can target your most engaged contacts and increase your chances of turning them into paying customers.

An example of contacts with varying engagement scores
ActiveCampaign:
ActiveCampaign has a comprehensive segmentation tool that allows you to capture and use contact data like names, actions, and geography to segment contacts.
Not only can you track this data, but you can also use it to segment your contacts. In ActiveCampaign, you can use segmentation to target your contacts based on their behavior, using data like if a contact has opened an email or clicked a link:

Verdict:
The biggest difference between the two platforms is how intuitive GetResponse’s segmentation is.
While both platforms let you segment your email list into categories like products purchased, website visits, or industry, GetResponse also breaks down the lists into how engaged contacts are (automatically).
And that can be powerful when you’re targeting contacts and trying to close deals.
9. Do they both offer email templates?
GetResponse:
We offer 100+ responsive email templates built specifically for the GetResponse New Email Creator & to be opened on any device.

Each template is high quality and professionally designed so you can send out campaigns to welcome, educate, promote, and sell without needing any coding skills. To make things even easier, the library is split into sections, from online marketing to ecommerce, travel, notifications, and many others.
Like a lot of other tools in our toolkit, our email templates are easy to customize using a drag-and-drop builder.
ActiveCampaign:
ActiveCampaign also offers a bunch of templates you can use to send to your subscribers.
Like GetResponse, all of ActiveCampaign’s templates are mobile-friendly and easy to customize using the drag-and-drop builder. However, the library is slightly smaller and the aesthetics seem a bit outdated.

10. Marketing automation? Anyone?
GetResponse:
One of the best parts about a marketing suite is that automation features can put everyday tasks on autopilot.
GetResponse Marketing Automation builder is one of the most comprehensive tools available for marketers who want to create simple and advanced automation.
The drag-and-drop automation builder lets you create visual workflows to see the automation and customize each step as you go. You can create automation events based on your contacts’ behavior and then trigger actions to take place based on selected conditions.
For example, if you want a certain email to only be sent if a contact clicks a link within an email, all you have to do is create that sequence and condition using the visual automation builder:

With the workflow, you can also add a “trigger” into the workflow for events like:
· new subscribers
· email opens
· clicks on links
· abandoned carts
· product purchases
· product upgrades
· URLs visited (i.e. pricing pages)
ActiveCampaign:
ActiveCampaign also has a visual automation builder that allows you to see & construct the stages in your automation sequence.
All you have to do is add in your chosen conditions and emails, and ActiveCampaign will send out the campaign you design:

It also comes with 500+ ready-made automation templates (or recipes as ActiveCampaign calls it), which will help you get up to speed with their tool fast.
Verdict:
Both platforms offer robust Marketing Automation tools that you can use to run both simple & complex communication sequences.
11. Do they both offer an autoresponder feature?
GetResponse:
Like a lot of other features that come with GetResponse, autoresponders come packaged and ready to use out of the box.
Using the autoresponder, you can nurture and maintain relationships with contacts without spending all your time stuck in your inbox.
You can also view the autoresponders in a simple and intuitive calendar view. So if you’re running a specific campaign or want autoresponders to be sent out on a specific day, all you have to do is add it to the calendar:

ActiveCampaign:
ActiveCampaign also has an autoresponder feature that you can activate when you’re creating a campaign or building a marketing sequence using the automation builder.
You can set autoresponders to be sent out to new subscribers or through drip campaigns depending on where they’re at in your marketing funnel.
Using the automation builder, you can also customize the triggers when the autoresponder will be sent to a contact, like delaying it for an hour or a day after they sign up to your list:

Another cool feature? ActiveCampaign also has a built-in SMS autoresponder, so you can nurture contacts outside of their inbox.
Verdict:
Both platforms let you create email drip campaigns using Autoresponders.
ActiveCampaign’s feature also lets you add SMS to the equation, which might be useful if you’re running an ecommerce business.
12. What about pricing?
GetResponse Trial Version Available Here
GetResponse has four different pricing plans: Basic, Plus, Professional, and a custom one – Max.

Pricing ultimately depends on your list size & the number of features you want to have access to.
For 1,000 contacts, the Basic plan will cost you $15 per month. That will get you access to GetResponse’s email marketing suite, autoresponders, landing pages, lead funnels, Facebook Ads, and other essential features.
The next tiered plan, Plus, costs $49/month and gives you access to additional solutions like webinars, sales funnels, and the automation builder.
GetResponse has a 30-day free trial so you can test out the plans and decide which one is the right fit. And the best part? If you pay for a yearly plan, you’ll get an 18% discount, and paying for a two-year plan will get you a 30% discount! Also, GetResponse offers an extra deal just for nonprofits.
ActiveCampaign:
ActiveCampaign offers a free 14-day trial and four paid plans: Lite, Plus, Professional and Enterprise
ActiveCampaign Trial Version Available Here

For 1,000 contacts, the Lite plan costs $29 per month. It gives you access to their marketing automation, email marketing, web forms, and segmentation.
But if you want to use more advanced tools like landing pages, contact scoring, or Facebook Custom Audiences, you’ll need to upgrade to the $70 per month Plus plan.
And if you want to A/B test your automations and use predictive sending, then you’ll need to go for their Professional plan that costs $159/mo for 1,000 contacts.
Verdict:
Both GetResponse and ActiveCampaign offer some unique features and integrations.
Out of the two, GetResponse is more affordable for the same list size. It also comes with additional builtin functionalities that essentially eliminate the need to sign up for external tools to run your webinars or create conversion funnels.
GetResponse vs ActiveCampaign full feature comparison

So, ActiveCampaign vs GetResponse… which one is better?
The answer to this question comes down to what you really need the tool to do.
If you want a tool that goes beyond email marketing and allows you to build professional Facebook ads, create custom conversion funnels, and nurture customers automatically — GetResponse is your tool.
However, the easiest way to make a choice is to compare features and pricing. Picking a marketing automation tool is a big step — so make sure you do your homework and that the tool you pick ticks all the boxes on your list before you invest!
And if you’ve already made your mind
You can Choose Which One Better For You
GetResponse Trial Version
ActiveCampaign Trial Version
#ActiveCampaign’s email marketing suite also packs a punch. You can use the software to build various types of email marketing campaigns li#ActiveCampaign#GetResponse#Comparison
1 note
·
View note
Text
What are the cheaper, better alternatives to Mailchimp?
I was looking for free or cheapest alternatives and the first one I started using was Mailchimp but it’s not the best one for me.
Then I try GetResponse and find it the best and cheaper email marketing software. I am still using it. GetResponse is one of the most popular email marketing services.
With the addition of Autofunnel (now known as Conversion Funnel), GetResponse has become a great tool for building sales funnel as well.
GetResponse is a perfect tool for both beginners and professional marketers. It has tools to become an email marketing service, build a sales funnel, become a checkout software, or you can create social media ads using it.
It’s like a complete tool for internet marketers. Even if you require tools like drip automation, retargeting, and tagging for e-commerce, GetResponse has everything. You get a 100+ email template to match your brand and niche.
I’ve been a GetResponse user for a long time. I keep testing to multiple tools, but GetResponse is the best I’ve ever used. Not just me, but people that I’ve referred GetResponse, a bunch of clients, have never had any issues with it.
GetResponse allows you to build automation workflow, create autoresponders, retarget website visitors with drip campaigns, and more. You can even set up an e-commerce store using an in-built payment processor.
All in all, it does everything an internet marketer, blogger, small business owner, or e-course seller would ask for.
Here are some of it’s best features:
·
One of the best email marketing software that is beginner-friendly and equally powerful for scaling businesses.
·Conversion Funnel allows you to build sales funnels.
Webinar software integrated with GetResponse’s marketing platform.
·A checkout page with a payment processor already integrated.
Landing page builder with 50+ templates.
Marketing automation.
Opt-in form builder and integration with popular lead generation tools.
Retargeting automation workflow.
Drip campaigns.
Custom workflow builder with the visual editor.
·150+ email templates for various niches and industries
Facebook Ads integration and builder.
Unlimited email autoresponders.
GetResponse Email Marketing
The biggest challenge for any beginner is to setup automation workflows with email autoresponders. Most of the tools have a cluttered dashboard and a block-based automation builder.
GetResponse, on the other hand, has a visual automation builder.
Using the visual editor, you can create custom automation without much trouble. It’s easy, and with the help of pre-made templates, you can create autoresponder emails quickly and save tons of time.
The visual editor is fairly simple to use. GetResponse allows you to create autoresponder emails and use them in marketing automation.
You can set autoresponder cycles. A cycle will define how many days should pass after a subscriber is added to your email list.
You can choose which days the autoresponder is active. It could be active the whole week, only on weekends, and so on.
Well written emails should also look good, and based on your industry, how your emails look and feel will make a difference in conversions.
Take the pets niche, for example. Pet owners are extremely devoted and caring. They don’t compromise on quality. Emails that look basic won’t generate high conversions in such a niche.
What would work is an email written in a professional tone and looks like a pet lover sent it. And GetResponse has templates that’ll help you convert your emails in such a beautiful and personalized format.
GetResponse has email templates specifically curated for hundreds of niches and the purpose of your email.
You can choose from email templates designed for:
Selling products.
·Promoting services.
Educate subscribers.
·Welcome leads.
·Celebration.
Custom email templates are also a possibility. You can create a new HTML template using the CSS block-based drag n drop editor and save it for future purposes and repetitive use.
Speaking about templates, GetResponse has a landing page builder too. It’s not just a basic page builder. Just like emails, you have landing page templates too.
These landing page templates are also optimized for a high conversion rate. Host your landing pages on a custom domain or on a GetResponse URL. It’s your choice.
The pages connect with your funnels and email lists instantly.
You can upload media files straight to GetResponse to add them to your emails quickly. You get 2 GB of file storage.
Most of the time, you’ll send your email according to your regional timing. But your subscribers will receive your emails at their regional timing.
This situation results in a lower open rate and an even lower clickthrough rate. GetResponse has a feature called Perfect Timing.
Perfect Timing is a feature that allows you to send emails at the time that each subscriber is more likely to open and read your email. Perfect Timing is based on data collected by GetResponse.
When you use Perfect Timing, even when you click on send, the email isn’t sent instantly. GetResponse analyzes each subscriber, then according to the generated data, emails are sent when the response rate is recorded at the highest.
Their email marketing software is robust. GetResponse looks very clean and the dashboard is well organized.
In fact, it is the best looking and put-together email marketing dashboard.
You will easily find mailing list sats, email reports, automation insights, sales numbers, and other settings right on the dashboard.
There are two versions of API offered by GetResponse V2 and V3. The API V3 gives you slightly more control and access to commands over the connection at GetResponse.
If you’re looking to survey your audience, you can create survey forms to collect leads using GetResponse.
You can create multiple email lists inside your GetResponse account. Multiple lists can be interconnected using segments inside automation workflows.
Each list allows you to tag individual subscribers. This tagging function works on two things:
·Automation
Lead generation tools/Manually
Firstly, you can tag subscribers by creating an automation workflow. I’ll show you how to in the tutorial below.
Secondly, you can use a lead generation tool like Privy or Thrive Leads to tag subscribers based on the opt-in form they signup from. Or you can also tag them manually.
Unlike other email marketing services, GetResponse allows you to send a double-optin confirmation email twice. Suppose someone subscribes to your list but forgets to confirm the double-optin.
In such a case, you can resend the confirmation email by going to your mailing list. To resend a confirmation email, go to your mailing list.
Then click on the list name and click on the “Unconfirmed” link. This will open a new page where everyone who hasn’t confirmed their subscription will appear. Click on the three dots and select “Re-send.”
You get tons of options for optimizing your email marketing campaigns. GetResponse has an active A/B testing feature. Using A/B testing, you can compare two different emails and identify which one got more open rate and clicks.
A/B testing is a good way to measure the success of email templates, colors, text font, writing style, etc. It shows you what your subscribers are really loving and what’s not working.
I actively use A/B testing to check the difference between multiple subject variations. This one practice has helped to increase the open rate of my RSS digest emails. I highly recommend you to test two subjects every time you send an email broadcast.
To automate things up a little bit, there is an option to use a blog RSS feed to automatically send emails to your subscribers. Every time you publish a blog post, your RSS feeds get’s updated as well. Utilizing your feeds, GetResponse prepares an email and automatically sends it to your subscribers.
Set how the email looks, whether it will be sent immediately when a post is published or weekly as a digest. I use it for sending a weekly digest to my subscribers.
Transactional emails are triggered by emails. Emails such as account creation details, password recovery, cart recovery, checkout assistance are all known as transactional emails. Since these emails are sent to individual subscribers, they are not considered as a typical marketing email sent to bulk email subscribers in a list.
It runs a spam check every time you write an email. If it doesn’t pass the spam score check, you’ll have to edit the email content.
You can send a test message to check how your email will look when it’s sent to your subscribers.
GetResponse also shows you the global preview where you can see your emails getting accessed live by different devices. This will help you to identify any HTML or CSS issues within your template before they get sent.
All in all, GetResponse has tons of features. It might sound overwhelming, but the platform is very well optimized for ease of access, and it makes managing your email marketing campaigns swift.
GetResponse also has a mobile application to help you manage your email marketing and sales funnels on the go. The app is supported on both Android and iOS.
The GetResponse smartphone app lets you:
·Send emails and track statistics.
Keep in touch with new contacts.
Manage your mailing list
Get marketing insights
You can also create social media ads using their Social Ads creator. You’ll get the app download link once you register for a GetResponse account.
GetResponse Conversion Funnel
Conversion Funnel basically helps you to create a sales funnel, with no prior knowledge required. Unlike other sales funnel software, GetResponse Conversion Funnel is built for beginners and small businesses.
It consisted of beginner-friendly sales funnel templates and a shop listing platform. The sales funnel templates are what make Conversion Funnel so much interesting and popular.
Using the sales funnel template, you can build a complete lead-to-sale funnel optimized for high conversion in a few clicks.
You can choose from a bunch of templates depending on your need and industry.
There are three categories of sales funnel inside the GetResponse conversion funnel:
That means you won’t have to bother building a sales funnel from scratch if you are going to sell a product, promote a webinar, or looking to build your email list.
Beginners will highly appreciate the pre-built sales funnels offered by Conversion Funnel. It eliminates the guesswork, which is why most beginners fail at creating a highly successful sales funnel.
Using the pre-built funnels, you’ll slightly ensure the success of your sales funnel. Because these templates are built by successful email marketers and CROs. If your product/service and customer onboarding system is solid, these sales funnels will not fail.
All GetResponse Conversion Funnel templates are optimized for higher customer retention and high sales. You just have to fill in the blank and edit the sales funnel templates with your product information, services, and other stuff. It’s that easy.
GetResponse has over 30 conversion-optimized scenarios created by professional marketers.
That’s just not it. Conversion Funnel is a combination of additional features such as:
Social Ads creator
Lead generation form builder including exit-intent popup forms
·Product manager and listing – both physical and digital (you can use the product listed directly in your emails)
·Sales page optimized for a higher click-through rate.
Perfectly timed emails to recover cart abandonment (automatic setup)
For example, if you choose to build a sales funnel to sell products, the default settings will:
·Automatically retarget your email subscribers and online store visitors.
·Send autoresponders to create specifically for selling products.
·Automatically send confirmation emails (you don’t have to pay for transactional email)
Process credit card, stripe, and PayPal payments
·Automatically display and send upsell offers.
Automatically recommend new products based on past transactions.
If your goal is to generate more leads, use the lead magnet funnel. Prepare a checklist, an eBook, or a free PDF report and offer it on your website as an incentive in exchange for an email.
Using GetResponse lead magnet funnel, you can deliver the lead agent and nurture the subscriber.
GetResponse Support
When it comes to supporting, GetResponse is not the best.
Their platform is good, so I haven’t’ had any frequent issues. But I’m an online marketer, so I can tackle most of the issues on the front-end myself.
However, not everyone using GetResponse will be a professional.
GetResponse says they are the world’s easiest email marketing platform, and yes, they are. Most of the issues are solved quickly.
There is live chat support, 24×7 accessible. You can send an email for ticket support in over 8 languages.
Resolutions come pretty fast for normal, day to day issues. You won’t have any delays in getting an answer as well as done-for-you support.
But GetResponse support is quite weak at resolving complex issues. Their support staff is knowledgeable just enough to answer and solve front-end software issues and errors.
GetRespone Integrations
One of the many reasons people are afraid to migrate to a new email marketing service is integrating their current software with the new platform.
Many times, the only reason you might not shift to a more powerful tool could be as simple as this:
You are afraid to lose control and disrupt the sync among the software you’re using. You don’t want the hassle of adding a new tool and changing the way you operate.
Well, that’s not an issue with GetResponse. It integrates with 120+ software, cloud-apps, and web services. It also connects with Zapier to further integrate with over 1300+ apps.
It integrates with all popular and not-so-popular landing page builders, funnels and pipeline software, CRM, and chatbot software, just to name a few.
You can also connect it with a custom app using the newer version of the GetResponse API key.
GetResponse Pricing & Plans Basic $15 plus $49 professional $99
GetResponse Pros
Things that I liked about GetResponse are:
Intuitive dashboard, quick navigation across all marketing software and apps.
Powerful email marketing templates for various niches. This makes it easy to generate more conversion, even if you are a novice.
Marketing automation to personalize and automate your email communication based on your audience habits and preferences.
Straight forward sales funnel builder. Sales funnel templates are possibly the biggest advantage over its competitors.
Ecommerce store platform built-in. You can list physical and digital products right inside GetResponse and sell using the integrated funnel and email marketing automation.
Allows affiliate marketers to send raw affiliate links.
The landing page builder is quite powerful and has the qualities of a full-fledged page builder.
Integrates with PayPal and other payment processors. You get a built-in high performing checkout page as standard.
Social Ads creator to publish Facebook and Instagram Ads. It’s much easier to use GetResponse Ads creator than Facebook.
GetResponse Cons
Here are the things I didn’t like about it:
The support is decent, but if you need solutions to complex marketing requirements, you’d better be buying the enterprise or Professional plan.
Deleted emails are still counted towards the invoice for the month.
The form builder is quite basic
GetResponse Review: The Conclusion
Overall, GetResponse is a complete marketing solution, but at the core, it is one of the best email marketing services.
It is a beginner-friendly, has tons of powerful features, and allows you to create complex marketing automation workflow with ease.
With its Autofunnel Conversion Funnel software, building sales funnels and lead pipelines are easy as it gets.
If you’re a beginner or small business, GetResponse seems to be the perfect tool for you.
But, if you’re looking for something to scale your e-commerce store or a tool that allows you to customize content for your customers, you might want to consider Drip or Keap.
Start a 30 days free trial.
1 note
·
View note
Text
ALUI Developed by Thememakker - Bootstrap-Powered, Best-Ever Dashboard Template
In the fast-paced world of web development, having the right tools at your disposal can make all the difference. Thememakker, a leading web design company, brings you ALUI - an admin dashboard template that's set to revolutionize your web development projects. In this article, we'll delve into what makes ALUI a standout choice for developers.
Bootstrap Powered Excellence
ALUI powered by Bootstrap, the industry-standard framework that provides a solid foundation for web development. With Bootstrap, you can expect clean, responsive, and mobile-friendly designs, ensuring your website looks great on any device. Thememakker has taken Bootstrap and elevated it to the next level with ALUI, making it the ideal choice for any company's needs.
A Simple Three-Step Process
ALUI helps you streamline your web development process by following a straightforward, three-step process:
Download Template
First, ensure that your license aligns with your project requirements. Download the latest version of the ALUI template from Themeforest, and you're ready to kickstart your project.
Choose Template
Browse through a multitude of templates tailored for various technologies and business niches. ALUI offers a wide variety of options to cater to your specific needs.

Ready to Work
You can set up a starter kit for your preferred technology or select an HTML template that suits your project requirements. ALUI ensures you have the flexibility to choose what works best for you.
Discover ALUI's Features and functionalities
ALUI is feature-rich and comes with seamless technology integration and a range of benefits, including:
Powerful Dashboard Widgets
ALUI boasts incredibly powerful dashboard widgets developed by experienced professional designers. These widgets are designed with a standardized structure to future-proof your projects.
A few lines of code are all it takes to invoke these dynamic widgets, which support various technologies and breathe life into your dashboard.
Highly Standardized UI/UX with an Easy-to-Use Interface
ALUI's highly standardized styles come with centralized elements and widgets, making it a breeze to use these elements in your projects. Whether you're working on a Hospital UI or a HR-Project management widget, ALUI's design architecture ensures versatility.
Uniquely Handcrafted Layouts
ALUI offers over 20 handcrafted layouts created by passionate web designers at Thememakker. These layouts are designed to make your project visually stunning and highly functional.

Planned Smart Updates
ALUI keeps your project up to date effortlessly. By replacing styles without requiring any coding or structural changes, ALUI ensures your project remains current. Major updates are designed to affect the core structure minimally, making the process smooth and hassle-free.
Centralized Widget Library
ALUI provides access to a centralized widget library that houses styles for creating widgets from various niches. This means you can take widgets from different niches and use them in your project, transforming it into a multi-domain platform.
Seamlessly Integrated Layouts
Uniquely designed layouts of ALUI look stunning and are logically integrated into different platforms. Whether you're using Angular, ReactJS, Laravel, HTML, VueJS, or VueJS + Laravel, ALUI makes it easy to update routes and elements in your menus.
High Contrast Theme for Better Accessibility
ALUI features a pre-built high-contrast theme that enhances accessibility. When you adhere to ALUI's standards, this theme is automatically applied to all elements, including charts and labels.
10 Reasons to Choose ALUI Admin Dashboard Developed by Thememakker
Developer-Friendly: ALUI is built on the Bootstrap 5 Design Framework, making it easy for team members to understand and integrate niche components.
Feature-Rich: ALUI offers a broad range of features that can be added to your product, impressing end-users.
Billions of Theming Possibilities: Customize your theme to match your brand using dynamic theme options.
Suitable for All: ALUI is designed for professionals, brands, and countries, offering multiple themes, layouts, business segments, and more.
SUPER Time Saver: ALUI's flexible architecture and prebuilt layouts save you time and effort in theme integration.
Simple Yet Powerful: Create stunning dashboards with ease, making ALUI one of the most productive theme design on the market.
Tons of Pages: With over 5000 pages and a variety of widgets, ALUI caters to a wide range of needs.
Made by Developers, For Developers: Empower developers with a powerful UI Kit, making development more efficient.
Easy to Customize: Once you understand ALUI's architecture, customization is a breeze, allowing you to design new widgets and dashboards with dynamic theme options.
Lifetime Updates: ALUI offers lifetime updates to stay in line with the latest trends.

ALUI caters to a variety of technologies, including:
ReactJS: Prebuilt ReactJS dashboard with a starter kit.
Angular: Prebuilt Angular dashboard with a starter kit.
Laravel: Prebuilt Laravel dashboard with a starter kit.
HTML: A set of mighty HTML dashboard templates.
VueJS: Prebuilt VueJS dashboard with a starter kit.
VueJS + Laravel: Prebuilt VueJS + Laravel dashboard with a starter kit.
ASP .NET Core MVC: Prebuilt ASP .NET Core MVC starter kit (Coming soon).
1,000+ Satisfied Users
ALUI's designs have been loved by millions, with positive feedback from clients and users. It's a testament to the excellence of Thememakker's work.
ALUI - A New Standard in Dashboard Design
ALUI is not just an ordinary theme; it's a full library of widgets and layouts designed to take your web development services to the next level. With ALUI, you have the tools and flexibility to create stunning dashboards that meet your unique requirements.
FAQs Clear your all doubts
Do I need to purchase a license for each website?
Yes, you must purchase licenses separately for each of your websites. An extended license is required for commercial sites.
What is a regular license?
A regular license is suitable for end products that do not charge users for access or service. It can be used for a single end product.
What is an extended license?
An extended license is necessary for end products (web services or SAAS) that charge users for access or service. It can also be used for a single-end product.
Which license is applicable for SASS applications?
If you are charging users for using your SASS-based application, you must purchase an extended license for each product. A regular license is suitable when users access your service for free.
What are the lifetime updates for ALUI?
Lifetime updates are offered for all ALUI frameworks and libraries to keep them up to date with the latest trends, ensuring your projects remain current and competitive.
youtube
#ALUI Admin Dashboard#Thememakker#Web Development#Dashboard Template#Bootstrap-Powered#Developer-Friendly#Web Design#Feature-Rich Dashboard#Theming Options#Lifetime Updates#Web Development Tools#Bootstrap Framework#Layouts and Widgets#UI/UX Design#Developer Support#Dynamic Theme Options#Web Development Efficiency#Web Development Projects#User-Friendly Dashboard#Web Development Benefits#Web Development Revolution#Thememakker's ALUI#Responsive Design#Web Development Excellence#Widget Library#Web Development Flexibility#Hand-Crafted Layouts#High Contrast Theme#Smart Updates#Bootstrap Integration
0 notes
Text
Python Django is a high-level web framework for building web applications using the Python programming language. Django follows the Model-View-Template (MVT) architectural pattern and provides a set of built-in features for rapid web development.
Some key features of Django include:
ORM (Object-Relational Mapping): Django comes with its own ORM, which allows developers to interact with databases using Python objects, making it easy to work with databases without writing raw SQL queries.
Admin Interface: Django provides a built-in admin interface, which allows developers to quickly create an admin dashboard for managing application data without having to build it from scratch.
URL Routing: Django has a URL routing system that maps URLs to corresponding view functions, making it easy to create clean and SEO-friendly URLs for your web application.
Template Engine: Django has a powerful template engine that allows developers to create dynamic HTML templates using Python code, making it easy to separate business logic from presentation logic.
Security Features: Django has built-in security features such as protection against cross-site scripting (XSS) attacks, cross-site request forgery (CSRF) protection, and SQL injection prevention, which help in building secure web applications.
Authentication and Authorization: Django provides built-in support for user authentication and authorization, making it easy to implement user registration, login, and access control features in web applications.
Middleware: Django has a middleware system that allows developers to process requests and responses globally, enabling tasks such as authentication, caching, and error handling to be applied consistently across the application.
Testing: Django has a built-in testing framework that makes it easy to write unit tests for your application, ensuring its quality and reliability.
Django has a large and active community of developers, which means plenty of resources, tutorials, and third-party packages are available for building robust web applications quickly and efficiently. Codecademy: Codecademy is an interactive online platform that offers courses on a variety of programming languages, including Python. Their Python course covers the basics of the language and is designed for beginners. TechnoMaster offers the best training on a Python course in Cochin. We provide you with live classes and live projects. You can join Python training after attending our trail class.
#python#canada#online course creation#online class in uk#online training in uk#web design in canada#digital marketing canada#development
0 notes
Text
Jobick : Job Admin Dashboard Bootstrap 5 Template
Jobick : Job Admin Dashboard Bootstrap 5 Template
LIVE PREVIEWBUY FOR $9 Features 60+ HTML Pages Available 6+ Pre Demo Available 6+ Menu Style Available 15+ Color Skin Use Light Gallery Light And Dark Theme Horizontal Navigation Available High Speed Performance Super Responsive for All Latest Browsers and Mobile Devices SEO Optimized Clean Coded Free Google Web Fonts Free Icon Fonts (Font Awesome) Customizable & Organized Error Page…

View On WordPress
0 notes