#dashboard html template
Explore tagged Tumblr posts
Text
Affimine: Your Ultimate Guide to Digital Success
Are you looking to supercharge your digital marketing efforts or find the best digital products for your business? Look no further than Affimine! Let’s dive into what makes Affimine a standout resource for all your digital needs.
What is Affimine?
Affimine is an all-in-one platform where you can find in-depth reviews and guides on the best digital marketing tools, WordPress themes, plugins, and more. Whether you’re a blogger, digital marketer, or business owner, Affimine offers valuable insights to help you make the best choices for your digital strategy.
Why Choose Affimine?
At Affimine, you get expert opinions and detailed analyses that make navigating the digital landscape easier. From uncovering the best themeforest free templates to exploring top themeforest WordPress themes, Affimine covers it all. Here are some key reasons why Affimine is your go-to resource:
Expert Reviews and Comparisons: Affimine provides thorough reviews and comparisons of various digital products, including themeforest shopify themes, themeforest HTML templates, and more. This ensures you make informed decisions that best suit your needs.
Latest Deals and Offers: Stay updated with the latest deals on digital products. Affimine highlights exclusive discounts and offers, helping you save money while getting the best tools for your projects.
User-Friendly Content: The content on Affimine is written in simple, easy-to-understand language. Even a 4th grader can grasp the insights shared, making it accessible for everyone.

Getting Started with Affimine
Navigating Affimine is a breeze. Here’s how you can make the most of this resource:
Explore Various Categories: Whether you're looking for free WordPress themes or the latest codecanyon themeforest products, Affimine categorizes everything neatly, making it easy to find what you need.
Stay Updated: Follow the latest posts to catch up on new deals, product launches, and reviews. Affimine ensures you never miss out on valuable updates.
Join the Community: Engage with other users, share your experiences, and get recommendations from the Affimine community.
Top Features of Affimine
Detailed Product Reviews: From themeforest login issues to exploring the themeforest dashboard, Affimine covers every aspect in detail.
Comprehensive Guides: Learn how to get refunds with themeforest refund guides or use themeforest coupons for discounts.
Latest Trends: Stay ahead with insights into the newest themeforest WP and themeforest Shopify themes.

FAQs About Affimine
Q: What kind of products does Affimine review? A: Affimine reviews digital marketing tools, WordPress themes, plugins, and other digital products.
Q: Is Affimine suitable for beginners? A: Absolutely! Affimine’s content is easy to understand, making it perfect for beginners and experts alike.
Q: How often is the content updated? A: Affimine regularly updates its content to ensure you get the latest information and best deals.
Q: Can I find free templates on Affimine? A: Yes, Affimine lists some of the best themeforest free templates and other resources.
Q: Does Affimine offer tutorials? A: Yes, Affimine provides comprehensive guides and tutorials to help you navigate digital products effectively.
Conclusion
Affimine is your trusted companion in the digital world. With its expert reviews, detailed guides, and user-friendly content, Affimine helps you make the best choices for your digital marketing and product needs. Dive into the world of Affimine and elevate your digital strategy today!
For more insights and the latest updates, visit Affimine.
#digital marketing#themeforest free templates#themeforest wordpress#themeforest shopify#themeforest login#themeforest html#wordpress themes#codecanyon themeforest#free wordpress themes#themeforest refund#themeforest coupon#themeforest free wordpress themes#themeforest dashboard#themeforest wp#wile e coyote#looney tunes#twitter#tweets#tweet#meme#memes#funny#lol#humor#fashion#runway#shalom harlow#john galliano#make up
3 notes
·
View notes
Text
the state of this website genuinely making me feel unwell, sigh
#listen...I can't move anywhere else I reblogged posts saying I wouldn't and honestly idk if I want to#I might make a lil rehash of my intro post just to add my spacehey that I don't use#which I made. for the exact purpose of this website going down. I don't think this website is going down#And I'm not leaving but the inactivity of the dashboard is telling. so many people are either not posting or just left atp ^^;#I really don't blame em#idk how I feel about making a cohost because. again I said if this site goes down I'm going down with it.#I made a spacehey on a whim but it's not like it's anything like tumblr fdjdsjdsj#I'm. really not that good with HTML and CSS. which sounds insane I've had to work with them plenty of times but I do NOT understand it XD#I would like to set up a neocities but it is. a lil daunting#like hey the whole reason I don't have a theme set up on here is because I don't like using templates ^^;#gwahh. idk man. I'm tired. and I need to like. sob or something (Has been saying this for the past month)#Android.txt
3 notes
·
View notes
Text

Investment Platforms: Investment UIUX Bootstrap 5 Admin Dashboard
Preview LearningUIUX now!
In today's dynamic financial landscape, user-friendly and intuitive interfaces are crucial for the success of any investment platform. Investment UIUX offers a powerful solution, providing a collection of high-quality Bootstrap 5 HTML templates specifically designed for investment and mutual fund management software.
Key Features of Investment UIUX:
Bootstrap 5 Foundation: Built on the robust and responsive Bootstrap 5 framework, ensuring seamless adaptability across all devices.
Investment-Specific Design: Includes pre-built pages tailored for investment tracking, portfolio management, transaction history, risk assessment, and more.
User-Centric Interface: Features intuitive dashboards, clear data visualizations, and easy-to-navigate menus for a seamless user experience.
Enhanced Data Visualization: Enables users to easily track investment performance, analyze market trends, and gain valuable insights into their portfolios.
Streamlined Development: Accelerates development with pre-built components, reusable code modules, and a well-structured codebase.
Customization Options: Offers extensive customization options to tailor the templates to your specific brand and design requirements.
Integration with Third-Party Services: Seamlessly integrates with popular financial APIs and data providers.
Benefits of Using Investment UIUX:
Reduced Development Time: Leverage pre-built components and a robust framework to significantly reduce development time and costs.
Improved User Experience: Enhance user engagement and satisfaction with a visually appealing and intuitive interface.
Enhanced Data Analysis: Empower users with powerful data visualization tools to make informed investment decisions.
Competitive Advantage: Gain a competitive edge by offering a modern and user-friendly platform to your clients.
Increased Efficiency: Streamline operations and improve productivity with automated workflows and streamlined data management.
Key Features:
50+ Ready-to-Use Pages: Includes a wide range of pre-built pages for dashboards, transactions, portfolio management, user profiles, and more.
14+ Customizable Styles: Offers a variety of pre-defined styles and color schemes to match your brand identity.
100+ UI Components: Provides a rich library of UI components, including charts, graphs, tables, and more.
Checkout now our product and portfolio 🏄♀️
💌 Email Us: [email protected]
😍 Social media : Instagram | Linked In | X/Twitter
🛍️ Adminuiux Product: Themeforest | Gumroad
Preview LearningUIUX now!
#mobile app company#mobile app development#mobile app developers#mobileapp#mobile application development#bootstrap#Bootstrap themes#bootstrap templates#admin#admin dashboard#admin templates#html5 css3#dashboard html
1 note
·
View note
Text
Metronic HTML Template: Elevate Your Best Web Design Game

Are you looking for a reliable admin dashboard template to power your next project? Look no further than Metronic Html Template! This powerful tool is designed to help you create beautiful and intuitive admin interfaces that will impress your clients and users alike.
In this review, we’ll take a closer look at what makes Metronic Html Template such a great choice for developers and businesses alike. We’ll explore its features, functionality, and compatibility with popular frameworks like Tailwind, Bootstrap, React, Vue, Angular, Asp.Net & Laravel. So, let’s dive in!
Features
Metronic Html Template comes loaded with a wealth of features that make it an excellent choice for developers and businesses alike. Some of its standout features include:
– High Resolution: Metronic Html Template is optimized for high-resolution displays, so your dashboard will look crisp and clear on any device. – Responsive Layout: The template is designed to be fully responsive, so your dashboard will look great on any screen size.
– Well Documented: Metronic Html Template comes with comprehensive documentation to help you get up and running quickly.
– Compatible Browsers: The template is compatible with all popular web browsers, including Firefox, Safari, Opera, Chrome, and Edge.
– Compatible With: Metronic Html Template is compatible with Angular 13.x.x, AngularJS, ReactJS, Bootstrap 5.x, Bootstrap 4.x, and other popular frameworks.
– Admin Dashboard Template: Metronic Html Template is designed specifically for use as an admin dashboard template, so you can be sure it has all the features you need to create a powerful and intuitive dashboard.
– Admin Themes: The template comes with a range of pre-built themes to help you get started quickly.
– PHP Files: Metronic Html Template comes with all the PHP files you need to get started quickly.
– HTML Files: The template comes with a range of pre-built HTML files, so you can get started quickly.
– CSS Files: Metronic Html Template comes with a range of pre-built CSS files to help you customize your dashboard.
– Sass Files: The template includes Sass files for advanced customization.
– SCSS Files: The template includes SCSS files for advanced customization.
– JS Files: Metronic Html Template includes a range of pre-built JavaScript files to help you get started quickly.
Compatibility
Metronic Html Template is compatible with a wide range of popular frameworks and platforms, including:
– Tailwind – Bootstrap – React – Vue – Angular – Asp.Net & Laravel
This makes it an excellent choice for developers who want a flexible and versatile tool that can be used with a variety of different frameworks and platforms.
12 Advanced Apps For Real-world Demands
Complete CRUD solution with managable datatables, advance form controls, wizards flows and interactive modals for any project requirements you can imagine
Metronic UI Kit Develop Design Fast
Create cohesive user interfaces for single or multiple projects without having to start from scratch. Metronic UI Kit is helpful for designers who are just starting out or who are working on projects with tight deadlines.
Company made it! Smart & Low-cost!
One stop solution that boosts your projects’ design and development at shortest amount of time and at ridiculously low cost. In the past 10 years, hundreds of thousands of web apps successfully launched by Metronic that are used by hundreds of millions of end users everyday
Pricing
Metronic Html Template is available for purchase on ThemeForest for just $49. This includes a Regular License, which allows you to use the template in a single end product that is not charged for. If you need to use the template in a product that will be sold to end users, you can purchase an Extended License for $969.
If you purchase the Regular License, you’ll receive quality checking by Envato, future updates, and six months of support from keenthemes. You can also extend your support to 12 months for an additional fee.
Reviews
Mr. Levan Dvalishvili Chief (Software Architect) at solarspace.io said Hands down the most developer friendly package that I have worked with.. A+++++
platform we tried out Metronic. I can not overestimate the impact Metronic has had. Its accelerated development 3x and reduced QA issues by 50%. If you add up the reduced need for design time/resources, the increase in dev speed and the reduction in QA, it’s probably saved us $100,000 on this project alone, and I plan to use it for all platforms moving forward. The flexibility of the design has also allowed us to put out a better looking & working platform and reduced my headaches by 90%. Thank you KeenThemes! Jonathan Bartlett, Metronic Customer
Metronic is an incredible template. Even with purchasing an extended license, the cost savings is immeasurable. The code & CSS is well organized and while it is feature rich, it is not bloated. It was quickly integrated into our relatively complex product and had ready-made UX for our many use cases. Where we needed to extend functionality, this system made it incredibly easy. A tremendous job by the Metronic team. Fatica, Metronic Customer
Conclusion
In conclusion, Metronic Html Template is an excellent choice for developers and businesses alike. It comes loaded with features, is compatible with a wide range of popular frameworks and platforms, and is available at an affordable price. Whether you’re building a new dashboard from scratch or looking to upgrade an existing one, this Template is definitely worth considering.
So, what are you waiting for? Head over to ThemeForest and check out Metronic Html Template today!
#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs
0 notes
Text
LUNO Bootstrap 5 Admin Dashboard Template by Thememakker
LUNO admin template is a premium dashboard solution packed with high-end features. It's designed to empower users to tailor their projects to their exact needs. Here's why LUNO stands out:
100+ Components
LUNO offers a rich set of over 100 components, ensuring you have everything you need to create stunning web applications.
Incredible Set of Interactive Widgets
Interactive widgets with support for multiple dark themes give your dashboard a modern and engaging look.

Quality & Clean Code
Despite its extensive codebase, LUNO's code is immaculate and easy to understand, making customization a breeze.
Fully Responsive
Built with Bootstrap v5, LUNO follows a mobile-first architecture, ensuring your project looks great on any device.
Extensive Documentation
LUNO provides well-maintained documentation that helps you get started quickly, saving you time and effort.
Cross-Browser Compatibility
LUNO empowers applications to run seamlessly on all new-age browsers, ensuring a wider reach for your project.

Active Support
With 24X7 support, LUNO ensures that you get the assistance you need promptly and efficiently.
Fully Customizable
LUNO's developer-friendly architecture makes it a breeze to customize and adapt to your specific project requirements.
W3C Validated
Rest assured that LUNO has passed through all the necessary quality checks to meet the highest web standards.
Get LUNO - Multipurpose Admin Theme
Ready to elevate your web development projects? Check out the exclusive premium Bootstrap 5 admin dashboard template theme on Envato Market. It's your one-stop solution for creating beautiful and functional web applications.
Pre-Built Dashboards
Explore a wide variety of demo dashboards to find the perfect starting point for your project.
Pre-Sale Questions
Have questions before making a purchase? Feel free to reach out to [email protected] for answers and guidance.
Pre-Built Application
Discover a diverse range of demo applications to see how LUNO can suit your project's needs.

Dashboard Screenshots
Take a look at our most attractive dashboard screenshots available in the Sash admin template. These snapshots will give you a taste of the visual appeal LUNO can bring to your projects.
Handcrafted Pages
Explore a wide variety of demo pages, each carefully designed and crafted to meet the high standards of modern web development.

FAQs (Frequently Asked Questions)
What is LUNO Bootstrap 5 Admin Dashboard Template? LUNO Bootstrap 5 Admin Dashboard Template is a premium admin dashboard solution designed for web developers and designers. It offers a comprehensive set of components, clean code, and extensive documentation to streamline web development projects.
Is LUNO Bootstrap 5 Admin Dashboard Template suitable for beginners? While LUNO is feature-rich, its clean code and extensive documentation make it accessible for developers of all skill levels. Beginners can use LUNO effectively with the provided resources.
What makes LUNO stand out from other admin templates? LUNO's standout features include 100+ components, interactive widgets with dark theme support, responsive design, and 24X7 support. Its developer-friendly architecture and adherence to web standards set it apart from the competition.
Can I customize LUNO to match my project's unique requirements? Absolutely! LUNO is fully customizable, and its clean codebase and developer-friendly architecture make it easy to adapt to your project's specific needs.
Is LUNO W3C Validated? Yes, LUNO has passed all the required quality checks and is W3C Validated, ensuring it meets the highest web standards.
Where can I purchase LUNO Bootstrap 5 Admin Dashboard Template? You can get the exclusive premium Bootstrap 5 admin dashboard template theme on Envato Market. Simply visit their website to make a purchase.
In conclusion, the LUNO Bootstrap 5 Admin Dashboard Template & Front-End Elements is your go-to solution for creating powerful and visually appealing web applications. With its extensive features, clean code, and developer-friendly architecture, LUNO is the key to supercharging your web projects. Get started with LUNO today and experience the difference.
youtube
#LUNO Admin Template#Dashboard Revolution#Stylish Dashboards#LUNO Mega Bundle#Web Development#Business Niches#HTML Templates#Dynamic Font Setting#LTR & RTL Support#Digital Transformation#Thememakker's LUNO#Customizable Dashboard#Web Design Solutions#Modern Dashboard#Project Enhancement#User-Friendly Dashboards#Premium Admin Template#Thememakker Support#Digital Success#Business Requirements#HTML & CSS Files#Starter Kit#Regular License#Extended License#Support Team#Email Contact#Thememakker Services#Dashboard Customization#Effortless Web Design#Creative Web Solutions
0 notes
Photo

New Post has been published on https://themesnulled.us/vuexy-v9-6-1-vuejs-react-next-js-html-laravel-asp-net-admin-dashboard-template/
Vuexy v9.6.1 - Vuejs, React - Next.js, HTML, Laravel & Asp.Net Admin Dashboard Template
0 notes
Text
Maximizing Efficiency: Avoiding Pitfalls in POS Inventory Management Software with Business Intelligence
Maximizing operational excellence and achieving business success hinges on efficient inventory management.
Step into the realm of possibilities where inventory management transcends mundane routines and becomes a catalyst for exceptional business success.
Brace yourself for an extraordinary journey as we dive deep into the world of intelligent Point of Sale (POS) inventory management software. (Login credentials for the admin page : user name : [email protected], Password : 123456)
Get ready to unbind your business potential, avoid the pitfalls of traditional methods, and embark on a revolutionary path towards unparalleled efficiency and growth.
Let's discover the secrets that will reshape the way you manage inventory forever.
Mastering the Art of Inventory Alchemy:
Mastering inventory alchemy involves strategic inventory management practices such as accurate forecasting, ABC analysis, just-in-time inventory, safety stock optimization, efficient order management, implementing inventory control systems, continuous monitoring, collaborating with suppliers, embracing technology, and continuous improvement.
These practices optimize operations, reduce costs, and enhance customer satisfaction.
From Chaos to Cohesion: Seamlessly Integrated Solutions:
Bid farewell to fragmented systems and embrace the harmony of seamlessly integrated inventory management solutions.
Witness the magic that happens when your sales, inventory, and business intelligence unite, creating a symphony of synchronized operations that eliminate redundancies, streamline workflows, and unleash your team's true potential.
Business Intelligence Unlocking: The Key to Success:
Explore the true power of business intelligence and watch as your inventory data transforms into a treasure trove of insights.
Discover how advanced analytics, intuitive dashboards, and interactive visualizations unlock a world of possibilities, enabling you to make data-driven decisions that propel your business to new heights.
Real-Time Revolution: Embrace the Pulse of Your Inventory:
Peek into the heart of your inventory with real-time visibility that breathes life into your decision-making process.
Explore how Invoice management software for point of sale grants you unparalleled access to stock levels, trends, and customer preferences, empowering you to meet demands swiftly, outpace competitors, and exceed customer expectations.
Unleashing the Power of the Best Inventory Management Dashboard:
Uncover the portal to inventory management nirvana with the best inventory management dashboard at your fingertips.
Immerse yourself in its captivating interface, customizable features, and interactive widgets that transform complex data into a visual symphony, empowering you to navigate the inventory landscape effortlessly and make informed decisions with ease.
The Gateway to Scalable Success: Future-Proof Your Business:
Glimpse into the horizon of growth and scalability as you embrace the Product management software that grows with your aspirations.
Unveil the flexibility and scalability features that ensure your inventory management solution can adapt to your expanding business needs, enabling you to conquer new markets and seize opportunities on your journey to success.
Introducing DreamsPOS - a trending advanced point-of-sale (POS) system that revolutionizes inventory management.
With seamless integration, real-time insights, and customizable features, it empowers businesses to optimize stock levels and improve order accuracy. The Multi-store inventory management software’s powerful reporting and analytics capabilities enable data-driven decision-making for growth.
With dedicated customer support, DreamsPOS ensures a smooth transition and exceptional user experience.
Conclusion:
Harness the potential of intelligent POS inventory management software. Embrace the transformative power of intelligent solutions and real-time insights for exponential growth. Now is the time to revolutionize your inventory management practices.
Ready to unlock the inventory management revolution?
Experience the transformative power of DreamsPOS for efficient inventory management and business growth.
Contact us today to explore how our cutting-edge POS software can elevate your business to unprecedented heights.
Get in touch: [email protected], +91 99425 76886.
"Embrace Cloud Innovation: Upgrade to DreamsPOS!"
#inventory management admin#Sales management software#POS inventory management software with business intelligence#Supply chain management software#Invoice management software for point of sale#Product management software#Inventory tracking software with analytics#Multi-channel inventory management software#Dreams Pos admin template#Inventory Management HTML Template#POS & Inventory Management Admin dashboard#Inventory Management Admin Dashboard Template#Best inventory management dashboard
1 note
·
View note
Text
Mosaic Lite: Free Dashboard Tailwind CSS Template
This is a Mosiac Lite: a free dashboard CSS template built using Tailwind CSS. The template also comes in three versions: React, Vue, and Laravel. Continue reading Untitled

View On WordPress
#Admin#Code#CSS#CSS3#Dashboard#Figma#HTML#HTML5#Javascript#Layout#React#Resource#Responsive#Sketch App#Template#UI#Vue.js#Web Design#Web Development#Widget
0 notes
Text
========================================================
[tutorial: build your own neocities/nekoweb page]
========================================================
a beginner's guide for making your very own home on the indie web—retro, personal, weird, and 100% yours.
this ain’t an average wix, squarespace, or tiktok aesthetic.
we’re talking full html/css with soul and attitude.
[ prerequisites ]
------------------
> an idea
> basic text editor (vscode, notepad++, or even notepad)
> account on https://neocities.org or https://nekoweb.org
> some gifs or tiles you love (dig deep or make your own)
> optional: image host or gif repo (or self-host everything)
[ feeling overwhelmed? read this. ]
-----------------------------------
you do *not* need to know everything.
html is not a mountain. it's a garden.
you plant one tag. then another. then a style. then a button.
you can build your site piece by piece.
and every piece is a portal to somewhere personal.
you are allowed to make broken pages.
you are allowed to use templates.
you are allowed to start over as many times as you want.
this is *your* world. you control the weird.
[ step 1: create an account ]
-----------------------------
> neocities: https://neocities.org
> nekoweb: https://nekoweb.org
register a name, log in, and enter your file manager.
this is where you upload your files and see your site live.
[ step 2: your first file - index.html ]
----------------------------------------
make a new file: `index.html`
basic starter:
<html>
<head>
<title>my weird little corner</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>welcome to the void</h1>
<p>this is my page. it’s strange. like me.</p>
<img src="mygif.gif">
</body>
</html>
> upload to the dashboard
> boom. you’re live at
https://yoursite.neocities.org
or https://nekoweb.org/u/yoursite
[ step 3: add a style sheet - style.css ]
-----------------------------------------
create a file called `style.css` and upload it.
here’s some nostalgic magic:
body {
background: url('tile.gif');
color: lime;
font-family: "Courier New", monospace;
text-shadow: 1px 1px 0 black;
}
img {
image-rendering: pixelated;
}
marquee {
font-size: 20px;
color: magenta;
}
link it in your html and the vibes activate.
[ step 4: decorate it like a haunted usb ]
------------------------------------------
> use <marquee> for chaos scrolls
> embed gifs from https://gifcities.org/
> steal buttons from https://cyber.dabamos.de/88x31/
> set up a guestbook at https://www.smartgb.com/
> loop audio with <audio autoplay loop>
> add fake errors, 90s web lore, random link lists
[ step 5: resources, themes, and comfort ]
------------------------------------------
> templates & layouts: https://numbpilled-themes.tumblr.com
> glitchy gifs & buttons: https://glitchcat.neocities.org/resources
> layout builder: https://sadgrl.online/projects/layout-builder/
> free tiled backgrounds: https://backgrounds.neocities.org/
> beginner html intro: https://www.w3schools.com/html/
> pixel fonts & cyber assets: https://fontstruct.com/
remember:
you don't need to know js. you don't need to be a coder.
you just need a mood, a direction, a dream.
the html will follow.
[ bonus concept: shrine pages ]
-------------------------------
> a page just for one character you love
> a room to house digital fragments of your identity
> embed quotes, music, images like altars
> call it shrine.html and link it from your homepage
[ closing mantra ]
------------------
you are not here to be optimized.
you are not a brand.
you are a ghost inside the machine,
carving your initials into the silicon void.
welcome to Your website.
========================================================
#webcore#old web graphics#neocities#web graphics#carrd graphics#carrd resources#rentry decor#rentry graphics#carrd moodboard#carrd inspo#neopets#indie#indie web#early web#webdevelopment#web development#web resources#web design#old internet#old web#oldweb#nekoweb#transparent gif#tiny pixels#pixel gif#moodboard#tutorial#html page#html theme#htmlcoding
330 notes
·
View notes
Photo
false

Hello Friend, Next Angular admin is a Premium Admin Dashboard template with a unique & modern design concept.
Next Admin is super manageable, robust, clean & modern responsive. it is a fully customizable template.
#admin dashboard#Web Template#web design#webdev#admin panel#dark theme#web development#web developers#programming#programmers#web design trends#templates#HTML#bootstrap templates#ThemeForest#100daysofcode#coding#angular js#angularjs
3 notes
·
View notes
Text
Small Rarebit basics to start your webcomic site
pt 1
If you are interested in having your own comic site you may have come across people suggesting rarebit. Rarebit is a comic template you can use to do so.
I do know some HTML and CSS, but even then back when I downloaded rarebit for the first time I was still a bit confused on where to start, so I hope this small guide helps anyone that is interested on starting their own comic site using it.
In this part I’m going to change the logo and navigation buttons on the site.
1.- Download Rarebit from: https://rarebit.neocities.org/ ← You can also read information about it in here and check out other sites that use it.
2.- You will get a zip file with the basic things needed to set up your comic site

3.- You will place these HTML files and folders in your Neocities site dashboard

4.- Changing your logo
If you open the Index right now it will look like this:

I started changing the img files that make up the site to mine for this, starting with the logo, you can find it on the img folder

Select manage, these are the contents of the folder:

characters: stores the images for your characters page
comicnav: the navigation arrows for your site
comics: This is where you place your comic pages, your comic pages have to start with pg and then followed by a number, I will touch on that later.
thumbs: you can place thumbnails for your comic archive, this is optional and you can turn it off, personally I don’t use them but if you want them they are there.
Hildaterry.png: this is a placeholder image for the about page, you can delete it or replace it later on when you build your about page.
logo.png: What I did was open this file and replace it with my own logo, then overwrite, next time you open the index page it will have been replaced.
rarebitlogo_small.png: this is the image used in the credits to give credit to rarebit.
-Once you’ve replaced the logo file for your logo it you will notice the change in the index.
Note. The name of your logo file must have the same exact name of logo.png.
after the change:

Good start isn’t it? You can do this with your nav buttons as well, just replace the files on your comicnav folder.
Rarebit Credits:
Rarebit site
Rarebit's creator's ko-fi and patreon
Part 2
125 notes
·
View notes
Text

— COMO JOGAR NO TUMBLR?
Parte I: o tumblr. Criando seu blog, customizando e como usar a plataforma para jogar rpg.

Aviso: eu escrevo muito. Esse tutorial vai ser gigantesco.
Ultimamente tenho visto algumas pessoas comentarem que só não jogam no tumblr por não saberem como. Acham que é complicado demais, assustador demais. Existem diversos guias de como jogar por aqui, mas a plataforma evoluiu com o tempo, por isso vim trazer um guia atualizado pra quem tem interesse em explorar os rps do tumblr.
Nesta primeira parte vamos falar sobre a plataforma e tudo o que você precisa saber para começar a usar.
Primeiro, algumas questões comuns:
Preciso entender de html?
Não. Hoje existe o modo de leitura, o que faz com que os blogs sejam vistos apenas pela dashboard e você não precisa ter um theme customizado. E mesmo que você prefira ter um theme, existem blogs como o theme-hunter com themes que você consegue customizar sem entrar no html. Posso fazer um guia sobre isso, se vocês quiserem.
Posso jogar pelo celular?
Uma das desvantagens do jogo pelo tumblr é que, pra muita coisa, é necessário usar o computador. Isso porque nós precisamos cortar os posts conforme jogamos, e por conta das atualizações da plataforma, só é possível fazer isso com extensões de navegador (mais sobre isso neste mesmo post). Você pode pedir para o seu partner cortar os posts na vez dele, por exemplo, o que te permite jogar apenas pelo celular. Além disso, muitos players utilizam gifs nos turnos, o que também (até onde sei) só é possível pelo computador, já que demanda o uso de gif hunts (mais sobre isso em outro post). Claro, o uso de gifs não é obrigatório.
Preciso usar templates, customizar meu blog de uma forma específica, etc.?
Não. Como disse ali em cima, você pode só criar um blog em modo leitura. Não precisa baixar nenhum template, se não quiser, e nem usar nada muito elaborado. O objetivo é jogar, então o foco não é a estética do seu blog. Não há necessidade de aprender a usar photoshop e nem nada disso, ninguém cobra que você tenha psds diferentes, um fixado diferente, coisas assim. Muita gente usa essa questão como impedimento mas muitos users do bsky/twitter usam templates, por exemplo. Não há diferença nenhuma. Assim como não é obrigatório lá, por aqui também não é. O seu blog você personaliza como quiser e puder.

Agora, para o tutorial.
Se você está aqui, provavelmente já tem um blog. Sabe o básico de como criar um tumblr e suas funcionalidades como criar posts, reblogar, curtir, etc. Agora, então, vamos focar nas funcionalidades do tumblr que usamos especificamente para jogar rpg.
Primeiro, a customização.
Neste tutorial vamos focar na criação de um tumblr em modo leitura, sem a utilização de um theme customizado e sem criação de páginas. Assim que você cria seu blog, pode ir até a página de configuração e vai ver algo assim:

Aqui você altera sua header, seu icon, título do blog, descrição e cor de realce. E descendo um pouquinho mais você encontra esta opção:

Para manter seu blog em modo de leitura, você mantém ela desativada. Caso queira adicionar um theme customizado, ative ela e uma nova opção de customização vai aparecer. Como não é o nosso foco, vamos prosseguir.
Não existe um padrão de como customizar o tumblr de um personagem. O básico é: se o seu blog for para um personagem só, use a foto do FC dele. Se o seu blog for multimuse (ou seja, para mais de um personagem), pode utilizar algum outro icon que desejar. A header é um complemento, você pode optar por desativar o uso dela, ou utilizar uma imagem que transmita algo sobre o seu personagem. O título e descrição também ficam a critério do player. Você pode optar por colocar informações básicas do seu personagem, por exemplo, ou algum quote da sua escolha.
Vamos ao meu exemplo, primeiro na página de edição e depois com ele pronto:


Está pronto! Pretendo fazer um guia mais detalhado para blogs multimuse e outro para sideblogs, para aqueles que jogam com mais de um personagem na mesma comunidade.
Agora, o próximo passo para a customização do seu blog é totalmente opcional, mas você vai ver na maioria das comunidades. Se trata do fixado. O mais comum é que você utilize no fixado as informações que colocou na ficha, e pode colocar uma imagem para ilustrar. Como o objetivo é ser simples, o que você pode fazer é utilizar uma foto do seu fc.
Você vai criar um novo post com foto, adicionar a sua foto, e depois sua descrição.
Existe uma regra de etiqueta na comunidade de não ter posts muito longos na dashboard, exceto turnos. Sendo assim, opte por uma descrição curta inicialmente, e adicione uma divisão de read more para então colocar a biografia completa do seu personagem.
Para adicionar a barra de read more, você inicia um novo parágrafo e usa esta opção:

Seu post pode parecer com algo assim:

E depois de postado:

Para fixar você vai clicar nos três pontos no canto superior direito e selecionar fixar. Pronto, este post será a primeira coisa que verão quando abrirem o seu tumblr.
Algumas pessoas também incluem neste post inicial as conexões desejadas e ativas, além da biografia. Também pode incluir trivia, headcanons, etc. Você pode optar por criar um post fixado com links que direcionam para a bio e outras páginas, mas vou falar sobre isso no guia para blog multimuse.
Seu blog está pronto para jogar! Vamos ver como aplicar e como começar a jogar na próxima parte, mas aqui vou te mostrar como jogar.
O jogo no tumblr consiste em: criar posts de texto e reblogar posts. Simples assim. A única forma de jogar é por meio de turnos, sejam estes curtos ou longos.
Você pode criar um starter, ou até mesmo reblogar um starter aberto para começar um turno (mais detalhes no próximo post), mas basicamente tudo gira em torno dos posts de texto.
Para criar um starter, você vai criar um novo post de texto e escrevê-lo:

Questões mais específicas sobre starters serão discutidas no próximo post. Mas, basicamente, você vai postar o seu starter e esperar que outras pessoas respondam.
Ok, mas como responder? Reblogando!
Para isso, vamos dar uma pausa no tumblr. Mencionei lá em cima sobre a necessidade de cortar posts, certo? O que isso significa?
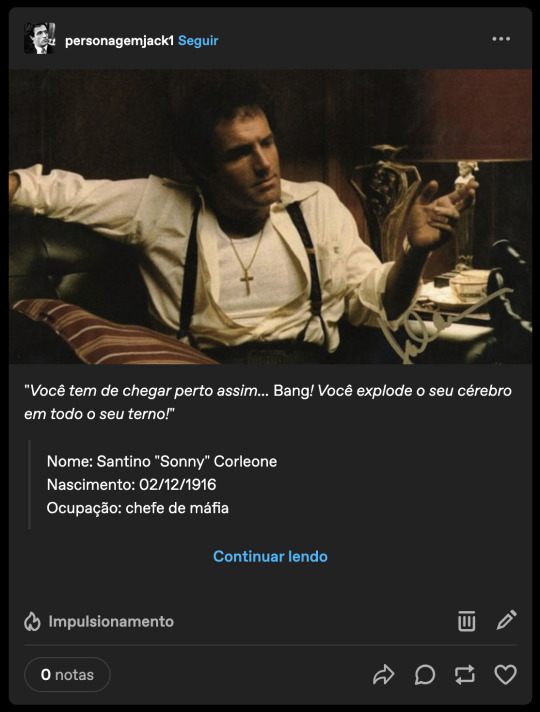
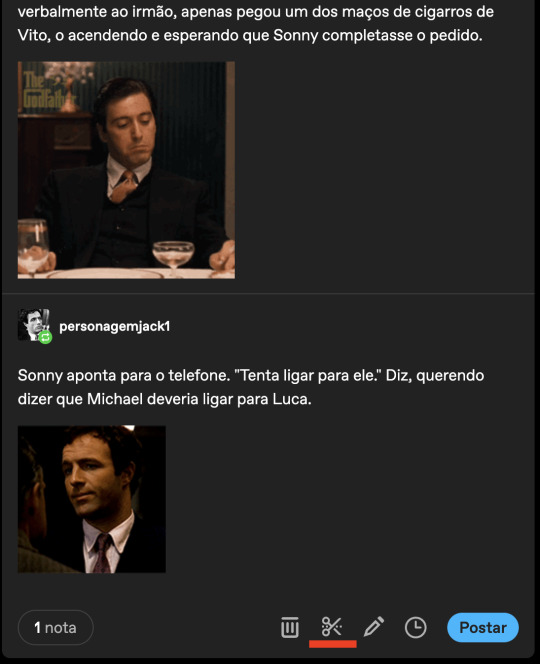
Basicamente, quando você rebloga um post e adiciona algo, vai criar uma corrente de respostas. Esse post fica gigantesco, e vai atrapalhar a visualização da dashboard. Por isso, a regra é cortar as respostas. Para fazer isso, você precisa baixar uma extensão chamada XKit Rewritten.

Depois de baixar, você vai atualizar a página do tumblr, ir até a extensão pela barra do navegador, selecionar o XKit e ativar a opção de cortar posts:

Pronto. Guarde esta informação.
Agora, continuamos nossa explicação de como jogar.
Digamos que você viu um starter aberto que quer responder, como fazer? Você vai selecionar reblogar, abrir a janela de texto, e digitar a sua resposta.

Feito. Você escreveu a resposta do turno da forma que achar melhor, e tudo o que precisa fazer é postar. E depois a outra pessoa vai te responder da mesma forma. Simples assim.
O detalhe importante aqui é o corte de posts, lembra? O ideal é sempre manter apenas duas respostas nos posts: a do outro player + a sua. Portanto, depois dessas duas interações iniciais, vai acontecer o seguinte:
O post vai aparecer desta forma para você:

Escreva sua resposta, mas desta vez, você não vai reblogar o post imediatamente, você vai salvar nos rascunhos. Ao lado de reblogar, você clica na seta, e seleciona a opção, depois só salvar.
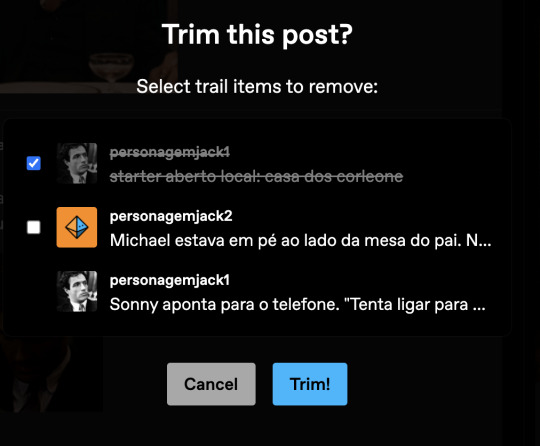
Vá até a página de rascunhos, seu post com a resposta estará lá, e agora entre as opções você vai encontrar a de cortar o post.

Eu aconselho que você só selecione esta opção quando estiver com a sua resposta pronta para postar, pois ela vai apagar a sua resposta anterior e caso você ainda precise responder, não vai ter como ver o que já havia respondido. Quando estiver pronto para cortar, esta tela surgirá:

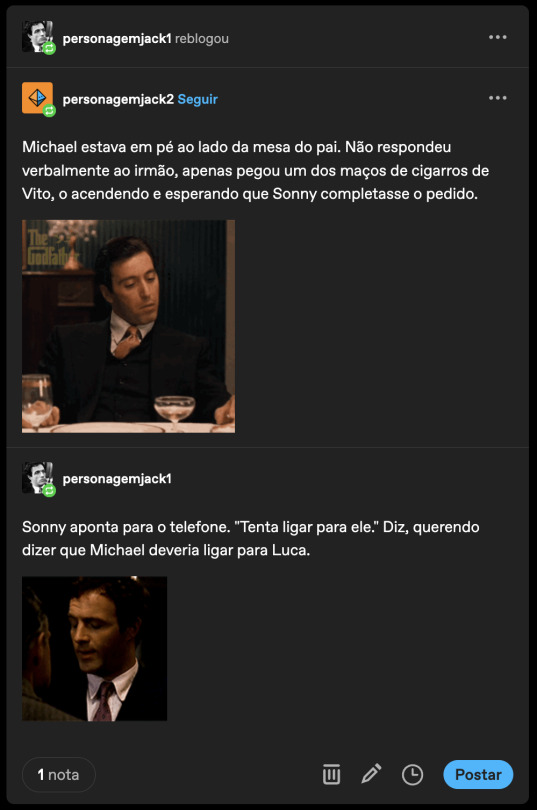
Perceba o seguinte: todas as vezes que você selecionar esta opção, a sua resposta anterior será apagada. Esse é o padrão que você sempre vai seguir: apagar a sua resposta anterior, manter a resposta do outro personagem. Essa extensão já te dá essa opção, então você não precisa selecionar nada, apenas clicar em trim! e o post será salvo nos seus rascunhos assim:

Depois disso é só postar normalmente.
E é desta forma que se joga no tumblr, sem segredos. Apenas escrever, postar e reblogar. As únicas coisas mais específicas e que demandam mais tempo são o corte dos posts e a adição de gifs, o que pode tornar difícil para algumas pessoas.
Fora isso, talvez seja importante saber que o jogo todo acontece na dashboard por meio dos turnos. O tumblr tem a funcionalidade de chat, mas ele é utilizado para conversas em OC.
Sobre os gifs, também existe uma forma correta de adicionar eles. Você precisa encontrar uma gif pack ou uma gif hunt do seu FC, salvar o gif que deseja usar, e então adicionar no post clicando em enter para começar uma nova linha, clicar na foto vermelha e selecionar o seu gif.

Não é recomendado pesquisar o gif pela opção do tumblr, pois ele pode ser grande demais. Não existe um padrão obrigatório para os gifs, mas o ideal é que ele não tome a página toda como esse, por exemplo:

E assim você aprendeu o básico de como é jogar no tumblr!
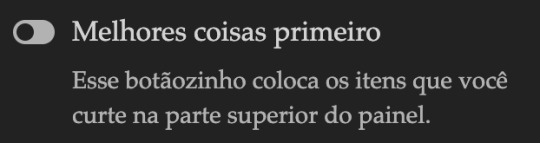
Por último, tenho uma dica importante que pode ajudar na sua jogabilidade. O tumblr mudou muito e agora você precisa mudar as suas configurações para ver os posts da dashboard em ordem cronológica.
Para isso, você vai ir em configurações > painel > preferências e desativa essa opção:

Pronto, agora você vai ver os posts em ordem cronológica!

Pode parecer assustador de início, mas é muito simples.
Como este é um guia básico, podem surgir algumas outras dúvidas. Caso você queira saber algo que eu não citei aqui, fique à vontade para me mandar uma ask.
Na parte 2 nós falaremos sobre as dinâmicas de um rpg no tumblr, como entrar em um, termos mais usados, entre outras coisas relacionadas à como jogar em si.
Nos vemos lá!
31 notes
·
View notes
Text
I've decided to go ahead and report the new desktop feature that eliminates icons from reblogs to Tumblr Support
Send your feedback!
Click here - Category ''feedback''. I don't know if it'll amount for much but I'd rather have them a wave of formal feedback than fake ignorance about the userbase's discontent.
Here's a template if you wanna copypaste:
Hello! I've realised Tumblr has made the decision to not show icons from reblogging users in my desktop dashboard. This decision is truly impractical for most of the userbase, who are used to identifying the people they follow by icon. It makes the user experience actively worse. Besides from that, I also want to report the feature that takes you to a rebbloging user blog when you click on it instead of taking you to their reblog on their blog. Also, clicking on the post shouldn't take you directly to the OG poster blog. Clicking on previous reblogs and ''tracking'' the flow of reblogs that took the post of your dashboard is common practise (as is checking out the tags). Please do understand these measures aren't improving the site: not for newcomers nor for the longtime userbase. People do not come to the site for a Twitter/IG/Tiktok replica, they come for its unique features that you're slowly stripping away. These are: - Tags. They aren't an useless hashtag system like IG, they are a genuine organisation system when searching for specific content. In reblogs, they serve as organisation and as commentary. Commentary in the tags is one of the most unique feautures of the site. - Reblogs as flexible and creative intervention. Different versions of the same post can circulate for years. We have posts from a decade ago still appearing on our dashboards. It's one of the better features of the site --- trend cycles don't span a few days like other social media. - This is a blogging site as well as a social media site. Embrace that, please. Access to the desktop view (where you could customise a blog's html look) as well to easy access to the Account is unique and essential. The sidebar doesn't work. It doesn't look good and it's clunky UX-wise.
209 notes
·
View notes
Text

hello all! i know i have not been as active as usual lately, and that is due to a number of reasons that i'd prefer to not get into.. do expect my hiatus to last a little longer, though please do not feel bad about sending requests in, infact i would prefer to have as many as possible before i decide to start tackling editing again! now that that is aside, i thought i would make a small guide for bundlrs with what i've learnt over the past few months.. though anybody is free to correct me, as i am very much a beginner! with that said, let's get into how to make a bundlrs!


WHAT IS BUNDLRS? bundlrs is like if you combined rentry and neocities. they had a child together, and it's bundlrs. based in markdown and html, most codes from things like spacehey, neocities and rentry metadata will work natively within bundlrs, so transferring is a breeze! backups are made at midnight US time every single day and then stored for a week! also created at 00:00 on the first of every week (kept for a month), every month (kept for a year), and every year (kept for 5 years) (taken directly from the bundlrs info!) now, i'm not very good at coding. im sure alot of people aren't, that's why rentry is so popular. you get to have your own little website while basically not having to know anything! bundlrs is preferable, atleast to me, because of the customization it allows while also being user-friendly! and while i am a coder, i'm by no means a good one, which is where we get to our next part..

BUNDLRS TEMPLATES!! yes, just like rentry templates people will make templates for this silly little thing too! referencing other peoples code, finding youtube tutorials and even looking at and modifying templates by others so long as you give credit to the original coder in my opinion is alright! lavendergalactic on here has some great bundlrs templates, i'm constantly singing their praises to my friends!

URLS.. WHAT ARE THEY?
urls are what you put to make a site! make an account at bundlrs.cc dashboard first, believe me, its easier, and then go back to bundlrs.cc! youll be met with a very rentry-like grey box for content, a place for your custom url and your password/ edit code! if you want help with markdown, click the info section at the bottom and it'll take you to a premade guide by the bundlrs staff! cool, right? now, words youll hear alot are claiming and trading. to claim a url means to have one of those funky urls in your pastes/ under an edit code you know! and trading, well that just means trading urls between users! personally, i love it, but if you don't, thats okay! you can always try find a compromise for the url you want with underscores or dashes or numbers!!

i really could go on and on about this site,, its so amazing! but i also know my friends are waiting for me on a game.. so, i think i have to wrap it up here, folks! im sorry if you didn't learn too much, like i said, i'm a beginner myself and very much in a rush today.. yet, i still hope you enjoyed my little ramble meant for my friends and myself!~ much love to everybody, and i'll see you all soon!~


#bundlrs#prophets talking#rentry#bundlrs help#metadata#stellular#stellular help#metadata help#bundlrs advice#bundlrs.cc#editblur#html#markdown#markdown help
12 notes
·
View notes
Text
https://beachdressesforwomen.com/metronic-html-template/
#admin dashboard#admin dashboard template#admin themes#angular#asp.net core#blazor#bootstrap#bootstrap 5#django#html#laravel#metronic#react#tailwind#tailwind css#vuejs#hire vuejs developers
0 notes
Text
🔥🔥🔥KartFlow Review: Boost eCom Funnels with AI-Powered Winning Products

KartFlow Review: Features
AI-Automated eCom Funnel Creation
Effortlessly create and launch your own highly profitable eCommerce funnel, complete with hot-in-demand products, images, video, and sales copies. This enables you to tap into the $9 trillion+ online retail market. Sell products that people actually want, which is why many KartFlow users are making money right now.
Automatic AI-Powered eCom Funnel Builder
KartFlow is so advanced that it can create proper sales pages, upsells, and thank-you pages for your eCom products, matching the quality of a veteran copywriter. This feature alone can save you thousands of dollars, as a good copywriter can easily charge $1,000+ for a simple project.
Easy "Drag & Drop" Page Builder
Create stunning sales pages for eCom products without any design skills. The drag-and-drop feature makes customization effortless.
Auto-Written Product Descriptions
KartFlow automatically generates super-enticing product descriptions, eliminating writer's block. Whether it's a t-shirt, mug, phone case, or sweater, KartFlow crafts exciting descriptions regardless of the product.
AI-Written Headlines and Subheadlines
Capture the visitor's attention with eye-catching headlines and subheadlines crafted by AI. This ensures visitors read the headlines before the descriptions, which significantly boosts engagement and sales.
AI WINNING eCom Products
KartFlow provides 100s of winning products with ready-made copies, product descriptions, images, and video ads. Launch your eCom funnel effortlessly with these pre-prepared assets.
AI Email Retargeting Templates
Retarget visitors who didn't buy right away with proven email and SMS templates. Increase sales by reminding potential customers about your products.
AI Product Designer
Show high-quality product mockups generated by KartFlow. This is crucial as people need to see what a product looks like before buying it.
AI-Powered Facebook & YouTube Ads Writer
Quickly create attention-grabbing Facebook or YouTube ad scripts in seconds. These ads are designed to mimic the writing style of top copywriters, ensuring high engagement.
Fulfill & Deliver / Dropship Successful Orders
Auto-fulfill orders easily from a single dashboard. Track and process orders efficiently with just one click.
AI Sales Chatbot
This next-generation conversational commerce bot sells to your customers 24/7. Reduce abandoned carts and boost sales with timely messages.
Stunning, Done-for-You Design Templates
Access visually appealing eCom funnel templates proven to convert. Ensure you're getting customers the moment your funnel goes live.
100s of Pre-Made Templates & Sections
Build your eCom funnels quickly with over 100 pre-made sections. These templates ensure sleek designs for your funnels.
Pixels Integration
Integrate Facebook Pixels into your funnel to retarget customers who abandoned their cart.
Product and Order Management
Easily manage all your products and orders from a single dashboard. Add, edit, or delete products with ease.
AI SEO Ranker
Quickly reach the top of Google with SEO-optimized eCom sites. Get free, high-quality traffic without advertising expenses.
Autoresponder Integration
Integrate with top autoresponders like GetResponse, AWeber, AcelleMail, and HTML forms to build leads and buyers' lists.
Fully Mobile-Optimized Funnels
Your eCom funnels look stunning on all devices, whether it's a desktop, tablet, or phone. Ensure a great user experience across all platforms.
Optimized for All Major Internet Browsers
KartFlow eCom funnels function perfectly on all browsers, including Chrome, Firefox, Microsoft Edge, Safari, and Opera.
Effortless Payment Processing System
Accept payments from credit cards like Mastercard, Visa, American Express, Discover, and more with just a few clicks. Integration with PayPal or Stripe makes it easy to start accepting payments.
Social Share Buttons for Free Traffic
Generate viral traffic with built-in social share buttons on all pages of your eCom funnels.
Support for Multiple Languages
KartFlow supports language switching. Control and translate all languages automatically from the admin panel.
>>>>>>>Get More Info
3 notes
·
View notes