#design thinking
Text
Accessibilité, design, codage… : par où commencer pour le (re)design de mon forum ? (2/2)
Ceci est la suite de mon premier post disponible ici !
(je suis en galère sur la mise en page, bear with me KLJDHSD)
--
Suite aux différents questionnements qui viennent nourrir ton processus de design, on passe à un peu plus tangible.
Conceptualisation : Comment ?
Comment est-ce que tu peux atteindre les objectifs que tu t’es fixé dans les questions précédentes ?
Ça peut passer par une liste des templates que tu veux revoir en priorité, ça peut passer par des checklist de fonctions à intégrer à ces templates pour ne rien oublier.
Personnellement, je recommande de passer par une étape de wireframe pour ne pas partir trop à l’aveuglette et garder le cap sur la quantité de travail à venir !
Qu’est-ce qu’un wireframe ?
En gros, dessiner des grosses boîtes pour symboliser tes fonctions, et bricoler un squelette de page avec pour savoir comment structurer ton nouveau design sans rien oublier ! Un wireframe prend n’importe quelle forme, du gribouillis sur papier au Figma collaboratif en passant par des post-its, c’est toi qui décides ce qui te parle le plus !
Voici une liste de petits conseils en vrac à garder en tête lorsque tu t’approches de la construction tangible de ton nouveau design :
Concentre-toi sur les fonctions qui font vivre le forum en priorité 🔥
Tu veux donner l’espace à tes membres pour écrire et construire leurs histoires et leurs personnages, pour échanger entre joueur.se.s en paix !
Contrairement à ce qu’on a laissé s’installer comme standard, il vaut mieux parfois éviter de se disperser et de trop en faire au risque de non seulement rendre l’expérience trop complexe pour tes membres, mais aussi de te mettre une pression énorme en tant que staff.
Le coeur de nos forums, c’est le RP sans distraction (écriture comme lecture), mais aussi la création d’univers avec les médiums que chacun.e préfère ! Ça passe aussi par le confort que tu peux apporter en proposant une interface claire qui les mettra en confiance pour créer.
Par exemple, passer 75% du temps d’écriture à débuguer un code de fiche n’est pas très motivant pour la créativité (sauf pour les bouffeurs de cartes graphiques de ce monde, je me compte dedans 🤡). De même, perdre du temps pour retrouver X ou Y information parce que la navigation est trop complexe ou les annexes peu lisibles dissuadent également de potentiels nouveaux arrivants !
N’aie pas peur de jeter tout ce qui est superflu - promis, ça va aller ! 🙆♀️
As-tu réellement besoin de ce champ “inventaire” dans le profil des membres ou est-ce que ça peut simplement être une liste dans un post dans la gestion des personnages ?
Est-ce que toutes les informations affichées sur ma page d’accueil sont-elles utiles au quotidien et/ou très nécessaires ? On l’a tous.tes rencontré, ce problème…
Retirer ce qui n’est pas utile, c’est non seulement un gain de place et d’espace pour améliorer la lecture de ton forum, mais aussi un gain de temps et d’énergie pour toi, codeur.se, graphiste, admin qui doit maintenir ton forum, que de ne pas s’embêter avec 20 différents champs de profil dans un mouchoir de poche, ou des citations vagues pas toujours très claires ni très utiles dès qu’il y a un blanc à combler.
C’est un peu la technique Marie Kondo, mais pour les interfaces web, et peut-être en un poil plus radical. If it does not spark joy (ou si ça ne vous est pas utile au quotidien), alors tu peux jeter - ça ne te manquera probablement pas ! Et rien n’est définitif. Si finalement, ça s’avère important, tu le verras très vite !
L’accessibilité web, c’est tout d’abord pour les utilisateur.rices en situation de handicap, évidemment. C’est très important, c’est le but prioritaire de l’initiative. Mais si tu peux et veux aller plus loin, ça ne s’arrête pas là !
C’est aussi rendre ton forum utilisable et inclusif pour des membres qui n’ont pas forcément les moyens de posséder du matériel dernier cri, c’est le rendre accessible aux potentiels membres qui ne vivent pas dans une grande ville et/ou avec une connexion internet datée…
L’accessibilité web au sens large englobe tout profil d’utilisateur pouvant être défavorisé.e d’une manière ou d’une autre (par des troubles physiques, neurologiques, par leur milieu social, par leur localisation géographique…) qui l’empêcherait de pouvoir venir s’amuser avec d’autres joueur.se.s…
À titre d’opinion plus personnelle, j’aime aussi penser que l’accessibilité web dans sa mission la plus large devrait également englober l’inclusivité ; parce qu’un espace, une communauté ou un produit qui discrimine d’une quelconque manière n’est à mon sens, tout simplement pas accessible par définition.
Commence ton nouveau design avec les best practices courantes en tête, et tiens-toi y au maximum !
C’est peut-être plus facile de commencer de quasi-zéro, plutôt que de repasser balise par balise sur un code déjà créé (peut-être par d’autres personnes, peut-être ayant vu passer de nombreuses modifications au fil du temps… un casse-tête en perspective).
La base du Blank Theme de Geniuspanda propose une bonne base propre si tu es découragé.e par les thèmes de base de Forumactif (as you should, c’est un joli bazar).
Parmi les conseils et best practices plus techniques à garder en tête lorsque tu construis ton design d’interface, en voici quelques-un (mais mes collègues créateur.rices ont déjà beaucoup écrit à ce sujet, quelques liens sont dispo en fin de post !)
➡️ Tu connais le laïus des tailles de typo… on reste à 14px minimum pour le texte courant, et des interlignes de 150% de la taille du texte !
Le choix des typographies également est important - garde les zigouigoui fancy pour des gros titres seulement, et fais dans la simple sans-serif/sans empâtements (de type Helvetica/Arial) pour le corps de votre texte !
Les typographies serif/à empâtements (de type Times) sont faites pour l’imprimerie, pas le web… si tu y tiens, elles peuvent cependant faire de très bons titres, si la taille de caractère est suffisamment grande !
➡️ Le gras, l’italique, les couleurs, les paragraphes clairement définis… sont des éléments indispensables à la lecture de ton contenu, surtout s’il devient long.
Ils ancrent l’oeil lorsqu’on parcourt la page et nous aide à lire plus rapidement et sans s’épuiser, et attirent notre attention pour mieux se concentrer !
Attention aux choix de couleurs : outre le contraste et les potentiels membres atteint.e.s de daltonisme, n’oublie pas non plus le changement entre light et dark mode, par exemple ! Cette teinte de rouge bordeaux sera très bien sur fond clair, mais si la moitié de tes membres utilisent le dark mode, c’est foutu…
➡️ VIRE MOI CE TEXTE JUSTIFIÉ DE LÀ ! (je rigole zéro I will die on this hill .) (vas-y, je regarde .) (👁️ 👁️)
Trève de clowneries, pour le web en particulier, même si beaucoup trouvent ça visuellement “satisfaisant”, la justification est un désastre de lisibilité. Les espaces entre les mots d’une police de caractères sont précisément calculés pour faciliter la lecture et le mouvement de l’oeil ; par défaut, la justification dérègle et déséquilibre ce travail.
C’est un mode d’alignement qui est fait pour des paragraphes de texte aux largeurs précisément calculées (du genre : colonnes dans un journal) et donc fait pour l’imprimerie, et pas pour des écrans et des interfaces responsive à largeur variable !
➡️ Le scroll interne, c’est (pour la majorité des cas) démodé : dit comme ça, c’est un peu sensationnel, mais c’est réel.
Autrefois, on voulait tout caler dans une seule page au maximum, avoir toutes nos informations dès le premier chargement. Certes, avoir les informations importantes en haut de page et même above the fold (avant de commencer à descendre dans la page au-dessus de la bordure du bas de la page) est bien, mais ce n’est plus aussi important qu’avant. Dites merci aux smartphones et aux réseaux sociaux aux scroll infinis, qui nous ont clairement fait accepter le geste comme partie intégrante de notre expérience web !
N’aie pas peur d’avoir des longues pages : si le contenu est clairement lisible et structuré, ce n’est plus un problème. Il vaut mieux être transparent.e sur la vraie longueur de tes pages d’emblée et la montrer à tes membres dès le chargement de la page, plutôt que de tout planquer dans des petites pochettes-surprise au scroll interminable et souvent très étriquées.
➡️ Optimise tes images dès que possible : une image devrait idéalement peser moins de 500Kb, 1MB peut-être maximum si il s’agit d’une image importante (par exemple, un header ou un fond). Limite l’utilisation de gifs animés au minimum, et veille à ce qu’ils ne soient également pas trop lourds.
Pour optimiser tes JPEG ou tes PNG, compresse-les sur Photoshop ou similaire à l’export d’abord, puis tu peux également les passer à la moulinette Tinypng pour diminuer encore leur poids !
➡️ Less is more : laisse respirer ton forum !
C’est important pour la hiérarchie des informations, et pour pouvoir lire le contenu sans se fatiguer. Un espace vide n’est pas une mauvaise chose !
Alternativement et débat peut-être parallèle, j’aimerais pouvoir déconstruire cette idée reçue qui s’est établie au fil du temps que plus il y a de choses, mieux c’est. Les forums rpg sont victimes d’une course au toujours plus pour se démarquer, qui est très “naturelle” d’un point de vue social, concurrentiel et au fil de l’évolution des modes. Ça a aussi toujours été au détriment de l’accessibilité - ce n’est pas nouveau (fallait voir la gueule des trucs en 2005 je vous jure, on se rend vraiment pas compte du chemin parcouru KDJSHD).
Mais en 2024, non seulement on a des voix pour se rendre compte qu’on peut et doit mieux faire, mais aussi les outils pour ! C’est difficile à intégrer et ce sera une idée pré-concue qui risque de durer encore longtemps, mais un forum simple et épuré n’est pas un mauvais forum ! Il y a d’autres moyens de construire un univers original, créatif et visuel que par l’accumulation et le maximalisme ambiant qui s’est installé au fil des années, au détriment de beaucoup d’autres choses importantes (perte de temps de construction/maintenance, pression de la surenchère, diminution des performances techniques/augmentation des temps de chargement, et, évidemment, le manque de lisibilité et accessibilité).
Si nos parents (et même nous encore) étions capables de nous projeter dans des jeux de rôle sur table sans rien d’autre qu’un MJ et une fiche de personnage gribouillée sur un bout de papier, je suis persuadée qu’on n’a pas besoin de tout ça pour créer et écrire sur Internet !
Disclaimer de fin
Celleux qui connaissent mes projets pourraient me jeter la pierre du “faites ce que je dis et pas ce que je fais” là dessus, je plaide coupable. Personne n’est parfait, aucun forum n’est parfait !
Le mien comme tout autre a son lot de problèmes et de points à améliorer dont le staff est conscient, pour diverses raisons pour la plupart historiques, et est victime d’une tendance très personnelle à vouloir être toujours trop exhaustive (mais je me soigne… un peu… vous pouvez constater la longueur de ce post, c’est compliqué LOL). Et pour chaque problème réglé, peut-être que de nouveaux apparaîtront ailleurs.
Mais avec le temps, ça se corrige ! Tous ces points sont des choses que l’on peut améliorer petit à petit, en remettant nos choix en question régulièrement après un peu de recul.
À titre d’exemple, on travaille (lentement) en ce moment sur une grosse refonte du code et du design (le gros de la version actuelle datant de l’été 2022), avec une nouvelle revue de la typographie et de l’utilisation de l’espace qui se fait évidemment toujours trop tarder, mais aussi avec une emphase particulière sur l’optimisation des scripts additionnels du forum.
Ajoutés récemment dans une phase initiale de test pour juger de leur accueil dans la communauté, ils sont cependant mal optimisés (tournent à vide sur des pages sur lesquelles ils ne sont pas utiles, demandent trop de ressources…). Ils sont même aujourd’hui sont une très grosse cause de nos problèmes de performance actuellement, et posent souci à plusieurs membres dont le matériel a du mal à suivre, ce qui n'est franchement pas viable.
Avec cette refonte, on essaie de nous recentrer sur le “où”, “quand” et “comment” : sur quelles pages et à quel moment de mon utilisation du forum ces gros scripts sont-ils nécessaires ? Comment puis-je les réorganiser avec les outils que Forumactif me propose ?
En conclusion…
Si le débat ou la démarche de refaire toute ton interface te fait peur, c’est normal !
Déjà, Forumactif n’aide pas (trop - pour mettre le nez dans du vrai webdev quotidiennement, ça pourrait être bien pire, honnêtement. Le service proposé a un potentiel immense pour quelque chose de 100% gratuit !), notre matériel de base n’est pas optimisé ni facile à comprendre pour les plus novices. Et bordel, un forum, c’est pas juste une page statique, c’est une interface super complexe, quand on y pense !
Mais aussi, il s’agit d’un hobby, et il n’y a pas vraiment de “bon” moyen universel pour essayer d’améliorer l’accessibilité et l’usabilité de son forum. On fait avec notre temps libre et nos connaissances, et si vous n’avez pas le temps et les capacités de pousser plus loin que des tailles de police ou d’interligne, eh bien, au risque de me répéter, j’ai envie de dire que c’est déjà mieux que rien.
Toute initiative peut être une bonne initiative, tant que tu la prends !
La première étape est d’être conscient.e des améliorations possibles et d’accepter qu’on devrait mieux faire quand on le peut.
Je ne saurais que vous encourager à entamer la démarche, le reste viendra en temps et en heure - que ce soit en termes de temps libre, d’énergie ou de connaissances !
Et surtout : demande-toi toujours “pourquoi” 🫶
Merci d'avoir lu jusque là et : courage, tu peux le faire !!
Quelques ressources utiles
Pour se renseigner
Le manifeste du W3C sur l’accessibilité web
The ultimate UX Design Thinking par Annie Dai (en Anglais)
Overlay Fact Sheet partagée par @brunswicked
Tutoriels et conseils
La section tutoriels du forum du Blank Theme par @code-lab
Rendre vos forums plus accessibles par @noxeternam
Conseils d’accessibilité graphique par @andthesunrisesagain
Tips d’optimisation de votre design par @aeroplvne (la bise !)
Installer un dark/light mode par @decrescxndo
Mon petit plaisir du lot pour l’inspiration…
Je vous conseille de lire la série de posts de @code-lab sur le développement du design de What Remains (1 - 2 - 3 - 4)
Même si ça peut paraître être une dose de travail et de recherche assez énorme pour quelque chose que vous faites dans votre temps libre, c’est simplement très intéressant pour observer la démarche de design dans ses phases de construction et avec des visuels à l’appui !
57 notes
·
View notes
Text
A Crash Course to Design Thinking: Empathy
●~•──────── Introduction ─────────•~●
Hello! Today I wanted to talk about UX design. This post was supposed to be longer but Tumblr deleted my draft and I’m feeling (╯°□°)╯︵ ┻━┻ so here is just part one.. We’ll be covering the “Empathy” step which includes:
Exploring the problem space
Conducting User Research
Defining User Personas
I believe that taking time to do design thinking when creating a product avoids bad door knobs and confusing app interfaces. Here’s a handful of hilariously bad UI demos for taste: https://mattw.io/bad-ui/.
Here’s some other common pitfalls:
Too many choices for a user (overcrowded toolbars)
Not enough options for users (accessibility)
Poor feedback (“Did that form actually go through?”)
Inconsistent interfaces (“Do I push or pull on this door…It says push, but has a pull handle!”)
●~•────────What is a prototype? ─────────•~●
A prototype is an early model mock-up of the product you want to build. We’re focusing on digital products in this case, so the product can be an app, website, or any other applications. Prototypes are useful for conceptualizing and visualizing your ideas for the product. It's also meant to showcase the "flow" of using the app from a user's perspective, as well as show the layout and organization of your product.
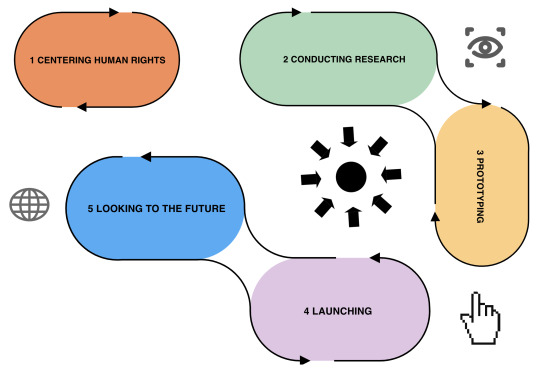
●~•───────What is the design thinking process? ────────•~●

The design thinking process is an iterative process to approaching designing products. It's not necessarily linear, but we'll walk through what you should consider at each step. In practice, you may find yourself revisiting steps to refine your problem, ideas, and mock-up itself after getting user feedback. Let’s talk about the first step, empathizing!
Part 1: Empathize
●~•─────── Step 1 ────────•~●
⭐ Pick a problem space.
What problem are you trying to find a potential solution for? It could be as simple as "Tumblr’s draft system sucks" or maybe your friend just said "This book tracking app could be better.." Sources of inspiration are everywhere!
Coming up with your own: Think about your own experiences as a user of different products or services. Have you encountered any frustrating issues or pain points that could be addressed with a potential solution? Maybe you struggle with finding parking in your city and wish there was a more efficient way to find available spots. Or perhaps you find it difficult to keep track of all your passwords and would like a more secure and user-friendly password manager. Consider your own needs and experiences as a starting point for identifying potential problem spaces.
Interacting with others: Talk to people in different industries or fields, or attend events or conferences related to areas you're interested in. This can give you exposure to different perspectives and potential problem spaces that you may not have considered before. For example, if you're interested in education technology, attending an education conference could help you identify common challenges and needs in that space. Or even reading through r/professors or talking to your own instructors!
📚 Resources:
https://www.uxchallenge.co/ - List of problems
https://uxtools.co/challenges/ - Walkthroughs on tackling specific problems focused on UX skills
●~•─────── Step 2 ────────•~●
⭐ Understand the users affected by the problem.
Once you have a problem space, don’t jump ahead and start thinking of solutions! First, we must understand the problem from a variety of user perspectives. Why? Because by understanding the users affected by the problem, we can gain insights into their needs, pain points, and behaviors. This understanding can help us develop effective solutions that address their needs and improve their experiences.
There’s a variety of user research methods we can use to collect user perspectives, this is just a handful of them:
Survey: If the product already exists (and it’s yours), you could add a survey in-app for feedback on a specific feature. Otherwise, you can create a survey assessing a user’s impressions on a problem they might have (“Do you encounter this..?”, “Would you be interested in a product that..”, “What kind of features are most important to you?”).
User Interviews: This involves talking to users one-on-one to gain insights into their experiences, needs, and pain points. It's important to ask open-ended questions and actively listen to their responses to understand their perspectives fully.
Online Research: Checkout user impressions on products by looking up existing reviews online. This can be from Amazon, Reddit, the app store, whatever. To make this kind of data useful, you can identify patterns of what is often mentioned or common pain points users express online. It’s going to be better if you can connect more directly with users about your specific problem area, but this is something to start with.
📚 Resources: (I love nngroup…)
https://www.nngroup.com/articles/ux-research-cheat-sheet/
https://www.nngroup.com/articles/guide-ux-research-methods/
https://www.nngroup.com/articles/which-ux-research-methods/
●~•─────── Step 3 ────────•~●
⭐ Create User Personas to represent the types of users your product will be addressing the needs of.
The user persona shouldn’t represent a specific (real) person, rather it should represent a realistic archetype of a person. I think of it as like a character sheet. For example, if we’re creating an app for book tracking our user personas might be “Reader Rhea - A college student looking to organize books from her classes” or “Bookworm Bryan - A young adult looking to get book recommendations”. The persona should be based on the research you did prior. Creating user personas will help you better understand and empathize with your users, and make design decisions that align with their needs and goals.
Here’s a quick checklist of what to include in a user persona:
Name: Give your persona a name that reflects their characteristics and needs.
Demographics: Include details like age, gender, occupation, and location.
Goals: What are the persona's primary goals and objectives when using your product?
Pain points: What are the main challenges or problems that the persona faces when using your product?
Behaviors: What are the typical behaviors and habits of the persona when using your product?
Motivations: What motivates the persona to use your product?
Personality: What are the persona's personality traits and characteristics?
Scenario: Describe a scenario in which the persona would use your product or service.
Quote: Include a quote that summarizes the persona's attitude or perspective.
📚 Resources:
https://about.gitlab.com/handbook/product/ux/persona-creation/
https://www.nngroup.com/articles/personas-study-guide/
https://www.justinmind.com/blog/user-persona-templates/ - lots of examples and explanations here
●~•─────── That's All! ────────•~●
Phew, ok that is all for now! In a future post, I will go over the second step in the design process. If you have anything to add to this topic, pls share! :D Thanks for reading
#ux design#user experience#ui ux course#prototyping#design thinking#tech#design#creative#user research#comp sci
59 notes
·
View notes
Text

#aesthetic notes#handwriting#pretty notes#notes#productivity#studyblr#studying#learning#design#design thinking
41 notes
·
View notes
Text

How Design Thinking Can Shape a Sustainable Future
More here.
Follow WE AND THE COLOR on:
Facebook I Twitter I Pinterest I YouTube I Instagram I Reddit
3 notes
·
View notes
Text

SERVING VS. HELPING 3/3
Portugal: A Case Study in Human-Centered Approaches to Drug Policy
Another example of a systemic use of human-centered design is Portugal's approach toward drugs and addiction. While substance abuse is typically viewed through the lens of criminal activity, Portugal chose to design its drug policy through a more holistic and empathetic lens. In 2001, they implemented drug policy that is rooted in the understanding that substance use disorder is a health issue—not a criminal offense. Policies include: decriminalizing personal drug possession while maintaining penalties for drug trafficking, referring individuals with problematic drug use to Commissions for the Dissuasion of Drug Addiction instead of incarceration, funding harm reduction techniques, and investing in data collection and reporting. While we can't—and shouldn't—copy and paste these policies in the United States, this article suggests some ways the federal government can use this approach to satisfy the desiderata of Americans struggling with substance abuse.
#design leadership#design thinking#wicked design problem#human centered design#Portugal#drug policy#substance abuse#empathy#compassion#human dignity
4 notes
·
View notes
Text
Anybody interested in a YA graphic novel about what design thinking is, how modern technology aids design, and how visual and interaction design solve real-life issues? Basically, a book that let’s you explore play as prototyping, go through the creative process of problem solving, think MORE about the little details in life like a designer.
#graphic novel#ya graphic novel#interaction design#graphic design#webcomic#illustration#product design#design thinking#nonfiction comics#storytelling#visual narrative#comics
12 notes
·
View notes
Text
“ To have a good idea, you must first have lots of ideas.”
Linus Pauling
10 notes
·
View notes
Text
Whole System Learning and Evaluation
There aren't extraneous factors anymore: systems awareness and evaluation are what's necessary for making sense of what we do and the influence we have #eval #evaluation #systemsthinking
Persistent, dramatic changes are taking place that influence our work, communities, and personal lives and understanding what it means to learn, respond, and succeed will take changes in how we evaluate it all.
A key feature of change in a complex system is that once its shifted, it never goes back; there’s no ‘undoing’ what’s been done. We can change it again to something else, but we will not…

View On WordPress
#attention#climate change#complexity#design#design thinking#design-driven evaluation#developmental evaluation#evaluation#leadership#learning#sensemaking#strategy#systems thinking#time#transformation
3 notes
·
View notes
Text
Astro Poncho Mission Statement - Version 1
What is Art?
I spend a lot of time thinking about Art, Entertainment, and Culture. I see them as three(?) sides of the same coin. Art is the human ability to express emotion, made manifest. Entertainment is the art that is made not only for the artist but for the audience. An accessible, designerly, art. Culture is the confluence of influence from art, geography, society, and the myriad of other ways in which humans permeate the world. Culture informs the art and entertainment made, and that art and entertainment feed back into the culture that it touches. Let’s call the intersection of these disparate parts Pop Culture. For reference…when I use the word art, I’m talking broadly about the conception of creative production broadly, from mass media to fine art.

Franchise Entertainment’s Impact on Art
Modern pop culture is influenced greatly by franchise entertainment. On any given day, massive communities are discussing new episodes, announcements, or content from and about the Disneys and the Warners of the world. The commercial success of the Marvel Cinematic Universe has changed the way that audiences interact with media. Just look at how long people stick around after the credits start to roll in any given movie theater. More than 10 years in, and multiple phases later, not to mention the bungles of other IPs such as Star Wars (also Disney, hmm), there’s an undercurrent of fatigue with the franchise model. People love these stories and worlds, as evidenced by the continued box office success, but the discussion around franchises tells a different story.
Some see these franchises, especially Marvel, as creatively bankrupt, templated cash grabs. This has also led to what is a resurgence (or emergence) of the mid-tier movie, decently budgeted films that give the feeling of high-budget outings, but are more targeted, focused, and intimate. Generally, you have two camps: the people that love the Marvel outings and see the smaller movies as pretentious, or the fans of “cinema” that think that the MCU has ruined movies. This doesn’t have to be an either-or situation. I know that I personally love a lot of the MCU, and I also love my Sundance darling, neo-mumblecore movies, and my mid-budget thrillers, horrors, and dramas.
Many people bemoan franchise-based content, and due to their extreme commercialization, I can’t necessarily blame them. It can be tiring to get (what is perceived as) a remix of something that’s been seen before, over and over again. Franchises could be so much more. They could be one of the best ways to tell immersive, communal, and equitable stories, creating the avenue for similarly impactful experiences that connect to those stories.
This isn’t to say that all “franchise-style” storytelling and experience-building is in the Marvel, Star Wars, or DC styles. SCPs, Assassin’s Creed, and Unkown9 are reasonable steps in the right direction and have excellent audience engagement, but varying levels of story quality and intertextuality, and don’t necessarily tackle equity AND community at their cores.
The Problem with Pop Culture and Art
The world of art is in a weird spot, across the spectrum. I’d say that much of the issue comes from the current infrastructure, which is in need of some innovation. There’s a tug-of-war between the three main stakeholders: Creatives, Audiences, and Patrons. Creatives want to express themselves, audiences want familiar but fresh and exciting experiences, and patrons want returns on their investments. Intersecting with this is the ever-important conversation of representation, where those in the margins are held there in no small part by the very institution of media, creative production, and distribution itself. We have to figure out how to solve the issue of creating work that is financially sound, creatively-lead, and audience-loved while showcasing the humanity of people that don’t usually get that luxury.
How Might We create art and entertainment that gives creatives freedom of expression, allows them (and any “patrons”) to make good on their “patronage”, is socially-minded with an eye on inclusion and sustainability, and is appealing to pop culture audiences, by allowing them to have meaningful interactions with those stories and experiences?
Where AP Fits
Enter Astro Poncho (later referred to as “AP”). An entertainment label that zooms out from specific mediums, looking at storytelling and experiences as opportunities for innovation. We’re looking to meet the desires of the audience, of the creatives, and of those who invest in the projects getting made. To do that, we gotta think outside of the box.
Participatory culture / co-creation of media
If you think of any famous artist, from a filmmaker to a painter to a game designer, they represent one of the greatest misnomers of art; an individual auteur, a lone ranger, making their way through the tumult and toil through to a finished masterpiece. Even in obviously collaborative mediums like filmmaking, the person at the helm is credited for the project. By flipping the script and focusing on creating art that highlights collaboration through its production, the hope is that more people will get their due credit in meaningful ways and that more people will get to have meaningful contributions to the creation of the art. Essentially, changing the dynamics of a very gatekept space to include those on the margins.
Cooperative Governance
To strengthen the ownership of the art created, the enterprise would be owned by the workers. So, the artists would decide how the enterprise would be run and would work with the communities that the art appeals to have a more cooperative relationship. The importance of creating with instead of creating for can’t be understated. From the facilitation of creating user-generated content, to constantly listening to the community and understanding what they want, allowing the art to be owned by everyone involved can create a more active and meaningful connection. It can also lead to better art.
Human-Centered, Equitable, Liberatory Design
I went to school for design, so I’m very biased, but I see design as an amazing creative framework for solving problems. Being able to explore a problem from all sides and have a process that centers on those who’ll directly benefit from the problem being solved is the ideal way to address the issues we find in our world. Historically, both as I’ve seen in my learnings in school and in the world at large, design is a tool that is wielded by the elite, furthering their interests. It doesn’t have to be this way, and I definitely see design as a tool to unlock the potential of the future; we can use design as a way to work toward liberation, and AP’s work will be centered on this idea of equitable, liberatory design practices.
Transmedia
One of the benefits of living in the modern era is unfettered access to art, thanks to the internet. This means that the barriers to enjoying different art are lower than ever. Even with this, a lot of the ways that art is made don’t tune into the possibilities afforded by the time period that we live in. By breaking down silos and focusing on story worlds and experiences instead of specific mediums of art, AP can innovate in the art space, providing evolutions of what audiences, creatives, and patrons want while being flexible enough to find creative revolutions to art production.
Diversity
I see many paths to liberation. While some people write off art, and especially entertainment, as being commodified escapism, I see so much more potential than just that. Many people talk about and use art as activism, and I’d want to continue that tradition with AP’s work. I think that art that has “political” messaging has the strongest resonance, and can lead to change in the real world, for better or worse. Some of my personal favorite pieces of art are inherently political: Neon Genesis Evangelion, Rosie the Riveter, Princess Mononoke, HBO's Watchmen series, and the list goes on. Art imitates life, and life in return imitates art. If we can use the power of accessible art that connects people with very intentional messages that showcase the humanity of all, helping us imagine more equitable futures, more progress can be encouraged in the real world.

To summarize: AP’s strategy for art creation plans to innovate by centering equity, inclusion, participation, and shared ownership to lead to more awesome art that helps inspire action towards a positive future.
This is a pretty complex nut to crack, and AP’s solution will probably change a bunch before it’s all said and done, but that’s the name of the game. To date, a lot of the advances that the creative industry has made have been based mostly on feasibility, as in how much the tech can do. Think VR, AI, the Metaverse, Blockchain, etc. The pieces that these advancements are missing are viability and desirability. The humans a lot of these advances are for don’t seem to be as interested in the tech as the makers do. AP is looking for that balance. By creating art with a focus on community, expression, and inclusivity, we want to be able to create a real impact in the space on the people that are touched by it.
The initial project that I have in mind with AP is a semi-frequent collection of works in a zine that focus on sustainability and the solarpunk genre and movement. It’d include fiction that encourages working towards positive futures for people and the planet, information on the current advances and movements being made, conversations with those people who are working in sustainable fields moving the needle, and things that you can do right now to help create a positive future.
I’m looking for more creatives, collaborators, and entrepreneurial spirits that are interested in going on this journey with me. If that seems at all interesting to you, I have a pitch deck with more info. It covers some similar but different information about our conversation here. It also doubles as a window into how AP might tell stories; you get the picture through one channel, but by going to a different channel you get more context…a fuller picture.
Thanks for sticking through to the end. Again, here’s the deck for more information, and a place to sign up for a chat with me about the project. Hope to talk to you soon! thx :)
- Dip
#cooperative#storytelling#fandom#indie games#film#gamedev#writers of tumblr#art#design thinking#equity x design#equity centered design#solidarity economy#creatives#solarpunk#sustainability#sustainable#entertainment#liberation
13 notes
·
View notes
Text

Lessons in Design Leadership
These past few months have been quite the whirlwind- I've been through a rollercoaster of change, challenges, and unexpected encounters that have left me with some precious life lessons. This summer I waved goodbye to my 3-year role as a design strategist at Code3 due to team cuts. The layoff hit me like a curveball – uncertainty and a lot of doubts about what’s to come for me in my career.
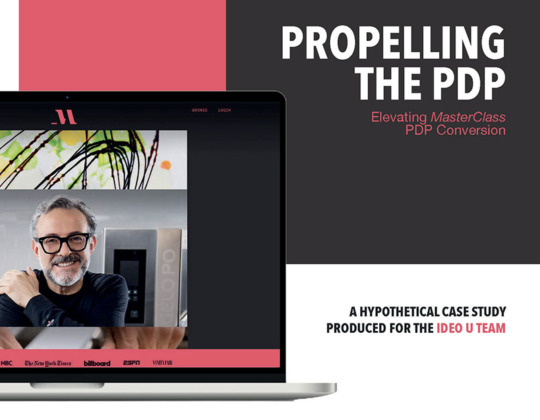
In the midst of all that chaos, an exciting door opened – an interview opportunity at IDEO, which is a company I’ve always looked up to and admired. I made it to the 3rd round interview at this dream company, but ultimately wasn’t chosen for the role. Although it wasn’t the right time for me to embark on a journey with IDEO, the interview process was a crash course in how to display excellent design leadership skills.
IDEO's take on design leadership goes way beyond the design industry. Through products and services like IDEO U, they share the magic of design thinking with those outside of the design world who are looking for effective problem solving methods. It's about using empathy-driven design strategy to make the world a better place.
Not only do they prioritize empathy in their products, but they also do so in their recruiting tactics. During the interview process, I was struck by the genuine display of human-centered thinking and empathy at every step. The team's approach was a testament to their commitment to design leadership that truly places people at the core. Right from the start, the communication wasn't just transactional; it was a dialogue, a conversation that echoed the essence of human connection. They were not just professional but caring.
This experience illuminated the fact that design leadership isn't confined to a set process; it's an embodiment of human-centered values that infuse empathy and understanding into every interaction. It's about recognizing that every candidate, direct report, or colleague has unique stories, needs, and dreams just like the end-user.
While going through the interview process, I completed an assignment which can be viewed at the link below. I am super proud of the work that I did and I thoroughly enjoyed collaborating with the IDEO team to understand their needs and pain points. Overall, it was a learning experience I will always cherish.
So far this summer, the layoff has pushed me to explore new horizons, and although I have not found a new job yet, the IDEO interview gave me a lesson in expansive thinking. So here's to embracing change, finding nuggets of wisdom in unexpected places, and redefining what design leadership means to me.
Yours creatively,
HM
#design#design strategy#design leadership#design management#design communication#user experience#design thinking
2 notes
·
View notes
Text
Accessibilité, design, codage… : par où commencer pour le (re)design de mon forum ? (1/2)
Bonjour, c'est mon premier post, et comme prévu, il est trop long pour rentrer en un seul message ! 😁
Je sors de ma cave pour contribuer à ma manière aux dernières conversations de la sphère au sujet des capacités des admin et créateur.rices lorsqu’il s’agit d’avoir la main sur l’interface et l'accessibilité de leurs forums rpg.
Disclaimer :
Ce n’est pas poussé très loin, c’est plutôt un vrac de questions et d’amorces de réflexion des premières étapes du UX design et du design thinking, qui font partie de mon travail au quotidien.
Outre les quelques ressources en fin de post, tout mon blabla ne propose évidemment pas de tutoriels pratiques sur des thèmes précis, principalement parce que les questions évoquées n’auront peut-être pas les mêmes réponses d’un forum ou d’un admin à l’autre.
C'est un processus de pensée qui guide un long travail, et ce que j'écris ici ne règlera aucun vrai problème par magie. Surtout, je n’ai pas la science infuse ni l'ambition d'écrire une bible ! Il est fort possible que ça ne vous parle pas du tout, que vous ne soyiez pas d'accord, ou que ce ne soit pas très clair.
Mais si ça peut en aider quelques un.e.s à s’organiser pour se lancer dans des améliorations qui auront même juste un tout petit peu plus de sens pour l’expérience utilisateur, alors tant mieux ❤️
Attention : c’est long. Je sais. C’est un de mes plus gros problèmes… (j'angoisse déjà avant de poster, send help). Je ne prétend pas non plus incarner un parfait exemple de ce que je prêche (mon forum a aussi son lot de jolis problèmes ! - j'y reviendrai en fin de post).
Mais également, si il y a la moindre chose que vous jugez mal formulée ou pouvant prêter à confusion sur l’intention ou le sens, n’hésitez pas à me le faire remonter et je tâcherai de revoir ma rédaction ou de clarifier si nécessaire !
Constat Initial
Dans le monde des forums rpg, nous ne sommes pas tous.tes égaux.les en termes de connaissances et de maîtrise de ce que ça nous demande comme compétences. C’est normal - c’est un hobby, nous ne sommes pas tous.tes du métier, et croyez moi - même l’être, ça ne veut pas toujours dire grand chose… (je bosse au Japon. vous avez vu la tronche du site web lambda au Japon ?! bref, voilà .)
Pour ces mêmes raisons, on tombe tout naturellement facilement dans le vortex de la course aux dernières modes et des design principalement motivés par une simple recherche d’esthétique - pour son propre fun sans se prendre la tête avant tout, ce qui est très bien en soi et le droit de chacun.e, mais peut-être pas toujours adapté à une utilisation en communauté !
À constater les choses sur lesquelles on semble accorder le plus d’attention dans les conversations actuelles, et en tant que professionnelle irl, il y a une chose qui m’a frappée : à mon sens, on ne prend peut-être pas les choses dans le “bon” ordre.
Attention, les guillemets sont là non pas pour dire que l’accessibilité n’est pas la priorité, au contraire, c’est l’objectif ultime ! - c’est la manière dont on essaie de régler le problème du manque d’accessibilité qui me semble parfois pas toujours très efficace.
Hier, c’était le fameux plug-in Userway, aujourd’hui, une taille de texte - demain, peut-être encore autre chose ! Tant mieux : ça met en lumière des petites actions qui contribuent à une amélioration collective. Mais si toutes ces initiatives sont évidemment importantes, uniquement se concentrer sur une action isolée sans réfléchir pourquoi on la fait, essentiellement, c’est un peu comme mettre un pansement sur une fracture ouverte.
Toutefois, et parce que rien n'est tout blanc ou tout noir, si tu n’as pas beaucoup de temps ni de ressources (ou d'envie) à investir dans un gros redesign qui n’est pas donné à tout le monde, tout ce blabla ne te sera pas très utile - auquel cas, en effet, se concentrer sur les actions tangibles simples et les “quick fix” mentionnés à de nombreuses reprises par mes collègues seront la meilleure option pour améliorer l’accessibilité de ton forum ! Ce ne sera peut-être pas vraiment profond, et ça n’apportera peut-être que des solutions temporaires, mais c’est déjà mieux que de ne rien faire du tout.
Pour celleux qui sont prêt.es ou ont envie de faire un plus ou moins gros ménage de printemps et de prendre le problème à la racine, je vous partage simplement quelques lignes de pensée de la manière dont, personnellement, je réfléchis à mes modifications, ou à la construction de tout produit d’un point de vue UX.
Commencer le processus de UX Design
L’UX Design est une approche user-centric qui doit s’appliquer à tous les produits et services interactifs et numériques. Son objectif est de concevoir une expérience utilisateur optimale en se basant sur les besoins de celui-ci.
Source : La Grande Ourse
Pour t’aider à prendre toute décision quant à comment réaménager ton forum, il est crucial de se mettre dans la peau de celleux qui l’utilisent au quotidien pour comprendre leurs besoins et leurs problèmes.
Ça implique tes membres, qui ont un certain angle de vision du forum, mais aussi toi, en tant que staff, qui peut aussi bénéficier de ces modifications pour te simplifier la vie par la même occasion. Toi aussi, tu es un.e utilisateur.rice !
Ces besoins te permettront ensuite d’extraire tes objectifs et de définir ce qui est vraiment important pour les atteindre, tout en établissant un ordre de priorité selon l’importance du problème.
Compatir : Qui ?
Pour qui est-ce que tu veux proposer ton forum ? Quelle est la cible principale de ces modifications, pour qui les fais-tu ?
C’est le U de UX : on design pour les Utilisateurs avant l’esthétique. Les réponses au “qui” sont sans doute assez faciles dans le monde des forums rpg : les membres en priorité, bien que le fun des staff soit aussi important dans le cadre d’un hobby. Mais les membres constituent néanmoins la majorité lambda des utilisateurs, et te permettent d’avoir des avis divers et moins biaisés par rapport à l’interface et l’utilisation “classique” de ton forum.
Pose leur des questions ! Prépare toi peut-être à des critiques plus ou moins délicates (on se sait), mais qui sont des critiques tout de même - de toutes manières, si tu lis ce texte, à ce stade, tu devrais être prêt.e à les entendre (ou du moins, la plupart d’entre elles - et à condition qu'elles arrivent au bon moment).
Tu recevras aussi peut-être des avis personnels, des avis divergents de la vaste majorité, ou des choses qui relèvent plus des goûts et des couleurs, mais c’est normal ! Tout retour, même un retour avec lequel tu n’es pas d’accord personnellement, vient forcément de quelque part. Si tu ne peux évidemment pas satisfaire absolument tout le monde, c’est parfois très intéressant de discuter pour essayer de comprendre d’où ces avis viennent.
Note tout ça sans essayer de rien justifier ou négocier, ce n’est pas le moment - ensuite, ce sera à toi de trier les retours utilisables et constructifs pour l’expérience de la communauté des opinions peut-être plus subjectives.
Compatir : Pourquoi ?
Quels sont tes objectifs ? Pourquoi remets-tu en question l’interface de ton forum ?
Pourquoi est-ce que tes membres te font tel ou tel retour ? D’où viennent ces critiques ? Est-ce que tu les comprends ?
Mais aussi, pourquoi ton forum est-il ce qu’il est actuellement ? Pourquoi as-tu fait les choix qui l'ont mené où il en est aujourd'hui ?
C'est un peu vaste, mais l'idée est de remettre en question les habitudes qu’on a intégrées depuis des années dans la communauté.
On veut ici comprendre avant tout pourquoi (et pour qui) on cherche des solutions, plutôt que d'appliquer des principes généralistes sans vraiment savoir pourquoi on en a besoin.
La réponse au “pourquoi” semble évidente en surface - l’inclusion, of course, pour la question d’accessibilité, mais pas que. Se demander pourquoi à chaque étape te permet de faire le tri dans tes priorités d'abord et prendre confiance en ta démarche et tes modifications - et, ensuite, plus factuellement, de te débarrasser de ce qui n’est pas réellement utile pour ton forum !
Définir : Quoi ?
(feur, sans doute)
Quels sont les principaux problèmes soulevés sur ton forum ? Que veux-tu réparer ou améliorer en priorité ? Quelles ressources peux-tu aussi allouer à cette initiative ?
C’est le moment d’évaluer tes capacités et ton temps libre, pour t’aider à établir des priorités et un plan d’attaque ! Les retours de tes membres dans la question précédente peuvent t’aider aussi à déterminer ce qui est important et sur quoi te concentrer en premier si jamais tu es indécis.e ou si tu as un temps libre limité.
En tant que joueur.se, quelles actions est-ce que je fais au quotidien sur mon forum, quelles informations ou fonctions me sont utiles en priorité chaque jour ?
En tant que joueur.se, quelles difficultés est-ce que je rencontre lorsque je navigue ou utilise mon forum actuellement ? Est-ce qu’il y a des petites choses qui me frustrent lorsque j’utilise le forum, qui m'empêchent de créer/écrire librement, ou qui me dissuadent de passer plus de temps dessus ?
En tant qu’admin ou modérateur.rice, quelles difficultés est-ce que je rencontre lorsque j’administre/je modère mon forum ? Qu’est-ce qui me prend le plus de temps au quotidien ?
Pèse aussi le pour et le contre de chaque fonction de ton forum : est-ce que ce script supplémentaire apporte réellement une vraie plus-value pour l’effort nécessaire, ou est-ce que je peux m’en débarrasser facilement pour ne pas entâcher l’efficacité des autres fonctions plus essentielles ?
Si une fonction est peu utile et implique beaucoup d’efforts de mise en place/ralentit ton forum, alors peut-être qu’il vaut mieux la laisser de côté dans un premier temps.
On arrive ensuite au questionnement final avant de remonter ses manches et attaquer la construction, mais ce sera pour le prochain post...
42 notes
·
View notes
Text





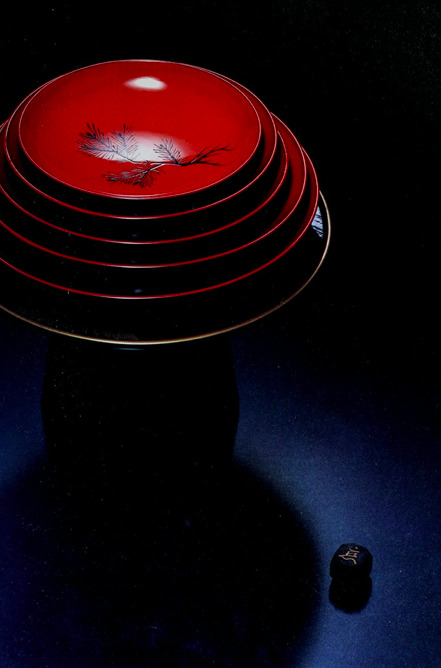
JAPANESE COMPACT CULTURE: STACK
“Stacking objects of the same shape makes use of vertical space, saving valuable horizontal space. Stacking is practical, but the action of piling or unpiling objects also gives them the added beauty of movement. Stacking objects integrates them into a three-dimensional, sculptural form; unstacking them revives the individuality and autonomy of each unit. For practical use, the three-dimensional form must be dismantled and by the manipulation of human hands, static beauty is made dynamic. A pile of graduated saké cups is an elegant form, but its function is dormant. Only when saké is poured into the upper. most cup and served, then into the next, and so on, do the parts come into their own as they are separated from the integrated form and scattered in many directions.”
Clipped from a fascinating book entitled; "The Compact culture : the ethos of Japanese life" by Yoshida Mitsukuni, Tanaka Ikko and Sesoko Tsune. Published 1982
#Japanese design#Japanese culture#design thinking#Japanese style#Japan design#design inspiration#japanese aesthetic#aesthetics
11 notes
·
View notes
Text

#aesthetic notes#handwriting#pretty notes#notes#productivity#studyblr#studying#learning#design thinking#design
7 notes
·
View notes
Text
Design thinking: What just happened?
When a non-designer applies a ‘cookbook’ recipe to a problem situation, the recipe will not necessarily fit that problem situation… They probably applied ‘suggestions for actions’ that were not really situated and fitted to the problem at hand. This represents a significant challenge, since the ‘suggestions for actions’ gave them the confidence that they could tackle the problem, whereas in reality they missed one of the key aspects of design expertise, namely the ability to fit tools and techniques to a specific problem area.
Head to the article.
2 notes
·
View notes
Text

As the finale to this miniseries on "wicked design problems" (and their accompanying posters), I'm highlighting one of the most complicated—and truly "wicked"—design problems: crime and criminal justice. While the "tough on crime" faction square up against the "defund the police" advocates, crimes continue to be committed at a rate higher than pre-pandemic levels. So what do we do? Do we throw the baby out with the bath water and deconstruct the centuries-old system (which many suggest was an archetype of oppression)? Or do we double down on criminal punishment, risking discrimination and disproportionate sentences? Of course this is a false dichotomy, but political polarization has lead us to believe these are the only two options. Once again, I present to you an insightful article, the suggestion to approach the complex issue using holistic design thinking, and, of course, a pretty neat poster. Godspeed.
#design leadership#design thinking#wicked design problem#crime#criminal justice#holistic design thinking#archetype#daily practice
2 notes
·
View notes