#html form option
Text
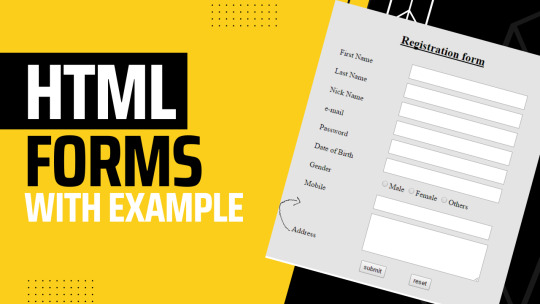
HTML Forms with javascript
Are you looking to create a user-friendly and interactive website that allows users to submit data easily? If yes, then HTML forms are your go-to solution. HTML forms are a crucial component of any website that allows you to collect user information and data.
In this article, we will discuss HTML forms with example code snippets and explain how they work. We will also highlight the different…
View On WordPress
#email input#html attribute#html attributes#html checkbox#html code#html form option#html forms#html label#html method attribute#html name tag#html tags#html target#login form#password input#registration form#text input
1 note
·
View note
Text
Oh, you know, just the usual internet browsing experience in the year of 2024

Some links and explanations since I figured it might be useful to some people, and writing down stuff is nice.
First of all, get Firefox. Yes, it has apps for Android/iOS too. It allows more extensions and customization (except the iOS version), it tracks less, the company has a less shitty attitude about things. Currently all the other alternatives are variations of Chromium, which means no matter how degoogled they supposedly are, Google has almost a monopoly on web browsing and that's not great. Basically they can introduce extremely user unfriendly updates and there's nothing forcing them to not do it, and nowhere for people to escape to. Current examples of their suggested updates are disabling/severly limiting adblocks in June 2024, and this great suggestion to force sites to verify "web environment integrity" ("oh you don't run a version of chromium we approve, such as the one that runs working adblocks? no web for you.").
uBlockOrigin - barely needs any explanation but yes, it works. You can whitelist whatever you want to support through displaying ads. You can also easily "adblock" site elements that annoy you. "Please log in" notice that won't go away? Important news tm sidebar that gives you sensory overload? Bye.
Dark Reader - a site you use has no dark mode? Now it has. Fairly customizable, also has some basic options for visually impaired people.
SponsorBlock for YouTube - highlights/skips (you choose) sponsored bits in the videos based on user submissions, and a few other things people often skip ("pls like and subscribe!"). A bit more controversial than normal adblock since the creators get some decent money from this, but also a lot of the big sponsors are kinda scummy and offer inferior product for superior price (or try to sell you a star jpg land ownership in Scotland to become a lord), so hearing an ad for that for the 20th time is kinda annoying. But also some creators make their sponsored segments hilarious.
Privacy Badger (and Ghostery I suppose) - I'm not actually sure how needed these are with uBlock and Firefox set to block any tracking it can, but that's basically what it does. Find someone more educated on this topic than me for more info.
Https Everywhere - I... can't actually find the extension anymore, also Firefox has this as an option in its settings now, so this is probably obsolete, whoops.
Facebook Container - also comes with Firefox by default I think. Keeps FB from snooping around outside of FB. It does that a lot, even if you don't have an account.
WebP / Avif image converter - have you ever saved an image and then discovered you can't view it, because it's WebP/Avif? You can now save it as a jpg.
YouTube Search Fixer - have you noticed that youtube search has been even worse than usual lately, with inserting all those unrelated videos into your search results? This fixes that. Also has an option to force shorts to play in the normal video window.
Consent-O-Matic - automatically rejects cookies/gdpr consent forms. While automated, you might still get a second or two of flashing popups being yeeted.
XKit Rewritten - current most up to date "variation "fork" of XKit I think? Has settings in extension settings instead of an extra tumblr button. As long as you get over the new dash layout current tumblr is kinda fine tbh, so this isn't as important as in the past, but still nice. I mostly use it to hide some visual bloat and mark posts on the dash I've already seen.
YouTube NonStop - do you want to punch youtube every time it pauses a video to check if you're still there? This saves your fists.
uBlacklist - blacklists sites from your search results. Obviously has a lot of different uses, but I use it to hide ai generated stuff from image search results. Here's a site list for that.
Redirect AMP to HTML - redirects links from their amp version to the normal version. Amp link is a version of a site made faster and more accessible for phones by Bing/Google. Good in theory, but lets search engines prefer some pages to others (that don't have an amp version), and afaik takes traffic from the original page too. Here's some more reading about why it's an issue, I don't think I can make a good tl;dr on this.
Also since I used this in the tags, here's some reading about enshittification and why the current mainstream internet/services kinda suck.
#modern internet is great#enshittification#internet browsing#idk how to tag this#but i hope it will help someone#personal#question mark
1K notes
·
View notes
Text
A more in-depth guide for creating visual novels, especially in the horror, horror-romance, etc circles
Some of you have seen my previous, smaller post on crafting visual novels, especially in this little space of Tumblr that a lot of us have found themselves in. Since that post took off, I've wanted to create a longer guide to help touch on some points I've thought about for the past few months.
In case you've never heard of me, I'm Kat, also known as catsket. I have a Bachelor of Fine Arts in Game Design. I've been making games for nearly 5 years, and I've been doing visual novels more "professionally" for 2. You may know me for Art Without Blood, 10:16, God is in the Radio, or Fatal Focus. I'm here to help you make your first visual novel.
Please note that my advice does not fit everyone, and you may disagree with what I say. That's okay! It doesn't work for all. That's why there's thousands of resources out there.

FOR THOSE OF YOU WHO HAVE NEVER MADE A GAME
So, you have an idea for a huge visual novel. Horror, a shady and obsessive love interest, a little bit of woo-hooing. 100k words. Maybe a million. What is this, the 07th Expansion?
I notice a lot of people getting into visual novels are artists first. That's okay! I wanted to do art for games before I realized how much I enjoyed writing. And even less of you have probably touched Visual Studio. Again, perfectly okay. We all start somewhere.
My number one piece of advice? Make shitty games.
What does that mean?! My recommendation to those who have never done games is to make a bunch of shitty ones. Think of a theme, or hell, even join a game jam, where you make a game that fits a theme in a short amount of time. Spend about a week on your game. Focus on making something polished. Polish your mechanics. Polish your output.
I recommend, if you can, to make at least 4-6, if not more, kind of shitty games before hopping into longer projects. Making a game is a skill, just like art, just like writing. And game development is combining ALL of these together into one big soup being stirred by a skeleton hand puppet. You'll get into the rhythm and see what works for you.
It also helps you learn, perhaps, the second most important thing here: do you even like making games? There are cases out there where people have created video games (not saying visual novels) just for clout. That's no fun for you, that's no fun for your players. And you might go through this process and find that you don't like making games. That's completely okay! It's not for everyone.
Also, you can use these shittier games to gather an audience. I've built my audience because, for the past few years, I've been releasing games that slowly give me growing fields of eyes every day. A success story overnight is a rare one. It takes time. It's like building a brand, but you aren't a brand, you're an artist.
REV UP YOUR ENGINES!
Ren'py is the number one engine you will be recommended. It is very beginner-friendly, with lots of tutorials, assets on itch.io to use and download, and support. The engine comes with a few tutorials in the form of games, whose code you can freely browse. This is the engine I use most often. Most visual novels you see are made in this engine.
Twine is a text-based engine that most people use for interactive fiction. You can add images and audio, though, if you don't mind messing with HTML. I use Twine for text games and for outlining for my larger games. Ever played Degrees of Lewdity? Yeah, I know you have. Don't ask why. That game was made in Twine.
RPG Maker has multiple versions and has been used for exclusively VNs if you don't mind fucking around with plugins. It can definitely give your game a super unique feel. I recommend RPG Maker MV, since it has the most resources. This line of engines usually costs money, but it often goes on sale for under $5-$15.
People will recommend TyranoBuilder, but as a user and player, the lack of options and the format the games often come in is just...not fun to navigate. It advertises itself as little to no code, but it's often evident in the final results. Some good games have been made in it, though, so if you want to use it for prototyping/practice, you can. I'm not a fan, but that doesn't mean that fans don't exist! This engine costs money.
Not an engine, but check out Ink! Super useful scripting language that's used for more professional projects.
DEMOS, DEMOS, DEMOS
You've got an idea for a long-term project, and now you want to show it to the world! But wait, wait, don't do that yet!
When should I start advertising my game? This is a personal opinion, but I say that you should not start advertising your game until 50-60% of your demo is complete. Why? As I've discussed with some fans of indie VNs, they can name quite a few projects that have been in the "working on the demo" age for 1-2+ years. I've been in the Kickstarter MMO circles. If you, making a single-player experience with little mechanics to balance and polish (aka a visual novel), are taking that long on a demo, I am going to assume the game is not coming out. There are some games I have seen out here that have been in "working on the demo" phase where I haven't seen a single ounce of what the project will look like.
What should I put in my demo? The purpose of a demo is to showcase the mechanics and the vibes and the mechanics of your game. It's a demonstration. In my last post, I pointed to the Dead Space 2 demo that was showcased at E3 (RIP), that takes place about 2 hours into the story and shows how enemies are defeated, some animations, bits of the story, etc. Usually, because it's less about mechanics and more about vibes, visual novel demos showcase a certain percentage of the full thing (5-10%.) Can you showcase the vibe of the game here and what players should expect? If not, show off another portion.
How long should I work on my demo? Before, I said 3-4 months. That can be true, that can also not be true. Think about how long the demo takes you in proportion to how long the actual game should take you. Don't put too much effort. The demo is to showcase the vibe. It's to see how much the public and fans may enjoy the game.
My game is 18+, what should I do? Make a splash screen when the game is downloaded to let players know your game is 18+. If it's going to contain sexual content, you can hide it with itch.io's adult content filter. Write it on the page itself that your game is for adults only. Don't put your demo behind a paywall. This is genuinely ridiculous. The purpose of a demo is to showcase what a game is like before a player purchases it. That defeats the point of a demo. I've seen this happen, and it discourages players from approaching, especially because most demos never make it past the demo phase. So...I'm paying you $10 for 2-3k words of a game that may never come out?
Should I make a social media for my game? YES! Go for it. These anchors are how people will find your game. Make a Tumblr and open that ask box. Make a Twitter. Go to BluSky. Advertising is not bad. Some YouTubers even take e-mail suggestions from developers. Feel free to shoot your shot. The worst they can do is not respond.
HOW TO SET UP YOUR ITCH.IO PAGE:
Getting your itch.io to a presentable state can be very challenging! There's many ways to do it. I highly recommend using this page image guide for learning how to size your images to make your page pop!
Itch.io themselves has suggested to not publish a page until the game or demo is released. You can make the page and keep it as a draft, but do not publish it until you're ready!
Your cover image is the image that will appear in the search of the website, on any front pages, in collections, and on your profile. What have I seen that works? Key art of one of the characters up close and the title of the game! If you can make it a .GIF, do it! Bitches love .GIFs!
Itch.io recommends 3-5 screenshots on your page. I recommend 1 of these 5 be a .GIF that shows how gameplay feels. This is effective, even for visual novels!
Write a 3-5 sentence summary about your game for the description. What is your story about? What is the draw?
DO NOT BE ONE OF THOSE PEOPLE WHO IS GOING TO SAY "This is not like other visual novels. It doesn't have that cheesy this or that or-" No one cares. Genuinely. You're putting down other games in your genre and elevating yourself to the pompous level.
TAG YOUR GAME! itch.io gives you a list of tags to choose from when you go to tag. DON'T USE THIS! Try to go for more specific tags. Arimia has a very good guide on how to use itch.io's tagging system to your advantage.
GENERAL GAME MAKING ADVICE
SCOPE KNIFE IS SUPER USEFUL! Everyone makes games that are way over their workload. It's okay to cut out features and add them later. Prioritize making a finished game before hitting those stretch goals.
PLAN, PLAN, PLAN! Writing outlines is super helpful. I use Twine for my outlines, because you can connect your passages together and make really well-thought webs.
IT'S OKAY TO ASK FOR HELP! Whether it's from friends, professionals, or anything in-between. They can help with assets, editing, etc.
HONE YOUR SKILLS OUTSIDE OF GAMES! Write some poetry. Do some sketches everyday. Improve on your craft to improve your games
MUSIC IS HARD. THERE ARE RESOURCES. Most of us aren't musicians. That's okay. Make sure the music you get for your game is allowed to be used. You can use anything non-commercial if your game will not cost money or donations. I try to do songs in the public domain or free to use overall with credit if I don't have a musician. Consult the Creative Commons website if you're unsure how you're supposed to use a certain piece of music. If you don't use the right stuff, not only can it put you in legal trouble, but it can put streamers in hot water if they play your game and they can't upload the video because music is copyrighted.
PLEASE, DO SOMETHING ABOUT YOUR UI. Wanna know an easy way to get your game to look more professional? Edit the damn UI for your game. Make a new textbox, even if it's just a black box. Change the font. Eventually, players recognize the defaults and patterns of games made in certain engines and may attribute a lack of UI changes to a developer being lazy. It doesn't take very long to change the colors around and move text! Please do it to add a little pop to your game.
DEADLINES ARE AWESOME. Not everyone works well under pressure, but if you give yourself an infinite amount of time to make something, it'll never get done. Set goals for yourself for how much you can work on something.
IF YOU HAVE TO GIVE UP, GIVE UP. Making things is hard, especially long-term. Emergencies happen, jobs happen, life happens. Let your fans know that a project isn't happening anymore. Don't leave them in the dark. You don't need to tell strangers your medical history or anything, but transparency + honesty are really hot traits. You should use those in your creative work. This is one reason why I advocate for not publishing or advertising things until you know it's stable.
SHOWCASING YOUR CONTENT
People love to see WIPs for games! This is what the devlog is good for! A devlog is a post where a developer talks about and showcases some things happening in the game? What can you add to your dev log?
PERCENTAGES! How much of the artwork is done? How much of this character's route is done?
SNEAK PEEKS AT ARTWORK AND SPRITES!
GIFS! GIRLS LOVE GIFS!
Anything else to showcase your game's content! Posting consistent updates retains and even gains a fan's attention for your work.
RUNNING YOUR TUMBLR
You've joined us, and you've made a Tumblr for your blog! Link it on the itch.io page, so people can come find you after playing your awesome demo!
Do I have to respond to every ask? No. It's your blog. Delete whatever asks you want.
I got a hate comment! What do I do? Delete it and move on. I have a more detailed section on hate below.
I want to interact with [blog]! How do I do that? Reach out to the devs for silly little collabs. If you come onto a developer slightly headstrong, they might feel you are being abrasive or using them for content.
If people make fan content, interact with it! Encourage it! Reblog it. Show your love.
OTHER IMPORTANT THINGS
PROFESSIONALISM IS KEY. These may be pet projects, but you want to appear some level of professional on your actual itch.io page.
Being dismissive of player and fan complaints or criticisms will make you appear childish.
If your game is broken, fix it. I have been told by some amateur developers to ignore game-breaking bugs. It does not make me, a player, want to engage with your content. It seems messy and unfinished.
With the above point, it's 100% okay to have bugs and errors upon release. Every developer and their brood mother has. To decrease these issues, get playtesters. Friends can play your games, spot any errors, and help you point out things that can be improved upon. I recommend having playtesters at every stage of development.
Make sure your game runs before you publish it. Please.
You can still be silly and giddy! There's no reason to not be, especially when you get positive comments! The point of this is to not be outright rude to potential players and fans.
IGNORE HATE COMMENTS. In this case, a hate comment is a statement that contains no constructive criticism and are only here to be insulting or malicious. People are going to leave you with actual piles of dog shit in your ask box. They are trying to provoke you. Giving hate comments any attention, even if you're there to "clap back" proves that they got to you, even if you don't take the hate to heart. They will continue to pester you. Delete any hate comments and ignore them completely. Laugh about them with friends in a private setting, sure.
THINK BEFORE YOU REFERENCE! I know one big thing in this community is adding references to other games in yours, such as plushies of other characters or putting them on posters. The best thing you can do it ask the developer before adding this. How would you feel if some random person you've never met put your character in a video game? Most of us would feel weird and potentially violated. Open communication with devs is awesome. I am usually okay with it as long as someone asks for permission.
As a complete aside, I prefer more tasteful references to other games as opposed to 523482346 plushies and posters. These have been slightly overdone. Why not theme a candy after another game's character? Maybe your characters know each other.
OTHER RESOURCES I RECOMMEND
Devtalk is a server dedicated to independent visual novel creators. You can find jobs, resources, advice, talks, and, like, everything there! Devtalk is super useful. Everyone in there is so cool. They have a really great and comprehensive list of resources that I could not even begin to cover.
Visual Novel Design is a great YouTuber. No other words, check the guy out!
Ren'py and whatever other engine you're using has documentation that's super useful to follow.
Arimia not only has amazing VN resources, especially for marketing, but she also just has? Amazing games that you should check out?
And for a shameless self plug, I'm the lead of Sacred Veins, a collective of devs creating narrative games, whether it be horror, humor, romance, or everything in-between. Come hang out with us!
597 notes
·
View notes
Text
If KOSA passes
Or if any other form of censorship (there are many in the works!) ever succeeds at stepping in to impede our ability to communicate online:
We have to make plans.

Now, I dunno who'll even see this post. The few followers I have are TRON fans (who despite the fantasy we live in, tend to have realistically dismal views IRL about Disney and the various corporate uses of software).
And this fandom, on average, is pretty tech-savvy. It's where I've encountered the most people under 20 years old who actually know how to use a desktop or laptop computer.
So, if there's any hope for what I'm thinking about, this is prolly a good place to start with it.
(As with all my posts, I encourage reblogging and containment-breaching.)
(Gifs are clips from TRON 1982, mainly the "deleted love scene," from the DVD extras.)
Anyway.
Current society has moved online communication much too far onto major social media sites for my comfort. Whoever you communicate with over the internet, chances are you do it through a service owned by a big company: Tumblr, Twitter, Discord, Telegram, Facebook, whatever. Even TikTok (shudder).
These sites, despite their many flaws, can provide experiences that are valuable and hard to get otherwise. And once all your friends are on one site, you can't just leave and stay in touch with them all, not unless they all go the same place. It's easy to see why it's hard to abandon any social media platform.
But a backup plan is important. Because, as we've seen over and over, social media sites can't be relied on. They change their policies suddenly, without good reason-- and are inconsistent, even discriminatory, about enforcing those policies.
If they're funded by ads, the advertisers are their main customers, and your posts are the product. Their goal is that the posts most valuable to the advertisers get seen by people the advertisers consider desirable customers.
Helping you communicate-- making your posts get seen by the people you want to communicate with-- is optional to them.
Not to mention that the whole business model of an ad-funded website is generally unsustainable. Many of these sites are operating at a loss, relying on shareholders in a fragile bubble, doomed to fail soon just from lack of real profit.
And the more restrictions --like KOSA-- that the law puts on freedom of online speech, the likelier they are to go down or just become unusable. Every rule a site is required to follow is another strain on its resources, and most of them are already failing badly at even enforcing their own self-imposed rules.
If we want any control over our continued ability to stay in touch with our online friends-- we need to have a backup plan. Maybe it'll be simple at first, a bare-bones system we cobble together-- but it's gotta be something that will work. For a while at least.

There are lots of really good posts about ways to build your own website, using a service like Neocities. I VERY MUCH recommend learning this skill-- learning to make websites of the very simplest, most stable, glitch-resistant type, made of html pages-- which you can upload to a host while you store backups on your home computer. If you value the writing and art that you put online, this is probably the safest you can keep it.
But that's for making your own creative work public.
As for communicating with others-- for example, receiving and answering other people's comments on your work-- that gets more complex. I personally haven't found it worthwhile to troubleshoot the problems that come with having a system that allows visitors to comment publicly on my website.
But what we do still have-- and likely will for a long time-- is email.
Those of us who came of age before social media's current hold... well, we might take this for granted. Email was the first form of online contact we ever encountered… and thus it can seem to us like the most ordinary, the most boring.
But in the current world, it is a rare and precious thing to find a method of communicating that doesn't require everyone in the chat to be signed on with the same corporation.

Email is, as of now, still perfectly legal-- as much as social media companies have been trying to herd the populace away from it. I'm sure there are other ways to share thoughts online that are not bound by laws. But I am not going to go into that here.
Email service is provided by law-abiding companies, which will comply with subpoenas if law enforcement thinks you are emailing about doing illegal things. So, email is not a surefire way to be safe, if laws become dystopian enough to threaten your freedom to talk about your own life and identity.
But it's safer than posting on a public social media page.
For now.

Email is beautifully decentralized. You can get an email address many different ways-- some reliant on a company like Gmail, others hosted on your own domain. And different people, with all different types of email addresses, hosted in all different ways-- can all communicate together by the same method.
Of course any of these people, individually, can lose their email address for some reason or other, and have to get a new one. But as long as they still know the email addresses of their contacts, they can reconnect and recover from that loss. The structure of a group linked by email is reliant not on a single company-- but on the group itself, the friends you can actually count on.

This is why I am trying to promote the idea of forming email lists, as a backup plan to give people a way to stay in touch as mainstream social media sites prove to be unsustainable.
I'm envisioning a simple system of sending emails to several addresses at once, and making each reply visible to everyone in the chat by using "reply all" (or, if desired, editing the To field to reply to only some).
If enough people get used to using email in this way, it could fill most of the needs met by any other group chat or forum …without depending on a centralized social media company that's taking dystopian measures to try and make the business profitable.
So here are some thoughts about how I personally imagine it could work.
(Feel free to comment and bring up any thoughts I haven't addressed, or suggestions to customize how specific groups could set it up. This is meant as more of a starting point for brainstorming than a catch-all solution.)
As I see it, here are the basics of what you and your friends would each need to start out:
An email address. Any kind, hosted anywhere. You should use a dedicated email account just for this group, one that you do NOT use for other communication. Being in this group will result in things you don't want happening to your main email address-- like getting a TON of email, one for every post and reply. Or someone could get your email address that you really don't want any contact with. Use a burner email account (one that you can easily replace) and change it if needed.
The knowledge of how to "REPLY ALL" in your email. This will be necessary in order to add a comment that everyone in the group can see.
The knowledge of how to EDIT THE "TO" FIELD in your email, and remove addresses from the list of all recipients. This will be necessary if you want to CHANGE WHICH PEOPLE in the group can see your comment.
The knowledge of how to FILTER WORDS in your email. This will be necessary if a topic comes up that you don't want to see any mentions of.
The knowledge of how to BLOCK PEOPLE in your email. This will be very important. If someone joins this email group who you do not want to interact with, it will be up to you to BLOCK them so that you do NOT see their messages. (If they are bad enough to evade the block with multiple burner accounts, that's what you have a burner account for. Change it, and share the new one only with those you trust not to give it to them.)
Every person in the group will be effectively a "moderator" of the group, able to remove people from it by cutting their email addresses out of the "To" field. Members will all have equal "moderator" privileges, each able to tailor the group to their own needs.
This means the group may naturally split, over time, into other groups, each one removing some people and adding others. Some will overlap, some won't. This is good! This is, in my opinion, what online interaction SHOULD be like! There should be MANY groups like this!
In this way, we can keep online discussion alive, no matter WHAT happens to any of the social media websites.
If the dystopia got bad enough to shut down email, we could even continue with postal mail and photocopies, like they did in the days of print-zine fanfiction.
If it looks like the dystopia is gonna come for postal mail too, we'll use the connection we have to preserve whatever contacts we can with people who live near us.
Not saying it's GONNA get that bad. But these steps of preparation are good no matter exactly what kind of bad stuff happens.
As long as some organized form of communication still exists, we'll have a place where it's at least a little safer to be your true self…

to plan events and meetups…

and maybe even activities a little too risque to make the final cut of a 1982 Disney movie.

They're trying to censor us. We want a Free System. So we're gonna fight back.
For the Users. Not the corporations.
Peace out, programs. <3
#tron#tronblr#tron 1982#userworldproblems#diy punk#censorship#kosa#internet literacy#email#solutions
432 notes
·
View notes
Text
Adjectives as passive voice in Mando'a
@mandowords and I briefly discussed adjectives and the passive voice in replies to this post, so I'm reposting some of the information I shared, and adding some additional thoughts.
Per the original grammar guide from the author Mando'a: "There is no passive form. All verbs are active. If needed, the passive is formed by using the adjective and - if spoken in full - the verb cuyir."
For some verbs, an associated "passive participle" is given in the base dictionary, and that is what you should use. Other verbs, meanwhile, either have no adjective associated with them or have an adjective that cannot be used as a passive participle.
Check below the cut for some thoughts on creating the passive participle.
You can find a backup of the original grammar guide here: https://web.archive.org/web/20110713135503/http://www.karentraviss.com/html/grammarguide.htm
I have also compiled some other methods for constructing passive voice in Mando'a: https://sites.google.com/view/hibirarmandoa/pirimmur/passive-voice
To create the passive participle, some Mando'a enthusiasts suggest replacing the verb ending with an adjective ending. However, consider these existing adjectives.
dajun'la, prepared — equivalent to the English past participle of the verb
hettyc, burning — equivalent to the English present participle of the verb
ulyc, careful/carefully — not a participle of the verb, but a separate adjective related to the meaning of the verb
As you see, an adjective created from a verb by replacing the verb ending could be associated with any number of meanings. Thus, the audience might not automatically assume that the meaning is equivalent to the English past participle.
However, one word (ramorla) offers a potential inspiration for creating the passive participle on the fly: use the base (unconjugated) form of the verb and add an adjective ending after the terminal r.
This method works best for those times you need a sentence right away and seeking advice from someone more enthusiastic is not a practical option. If you are part of a Mando'a expansion project, you likely know of other options for creating the passive particle that you can rely on once you've checked that you're not shutting yourself out of another, equally interesting meaning (always an important step) for those other options.
88 notes
·
View notes
Text
Insert Your Name (11)
Mafia!Jade Leech x Mafia!Reader
Link to series masterlist!
Notes and TW: Congratulations! You have successfully made it all about you (positive). This series will have mentions of blood, violence, crime (kidnapping, attempted assassination, extortion), and harassment, as one might expect from a mafia AU. Please enjoy!
Sorry that the tags haven't been working for the past couple of posts! I had to go in and edit the html for each individual one T-T please forgive me
Tags: @guava-enjoyer @itszzmoon @twstsandturns @myteacupisempty @rou-luxe @chikitasmol @night-shadowblood-writes2 @haveneulalie @owodi

A strange sense of satisfaction fills you as surprise fills the man’s face, but you don’t show it. You need to see this through. If you’re powerless in the face of his ability, you simply need to borrow his power. So what if he’s akin to a god? All you need to do is bring him to your side. Whoever that author is, whoever took over (Y/N)’s body—maybe they aren’t capable of using such an asset effectively. However, you’re confident you won’t let that advantage go to waste.
The man hums in thought. “I suppose it could be done without much fanfare. I would simply need to shift my attention to your experiences and abandon the current story. However, you would need to have your story recorded somewhere, in whatever form you may wish for it to take.”
You understand what he’s getting at. A story needs a medium, just like that manuscript. There are many options: on film, as a novel, as a collage of pictures. No strict rules exist for expression of self.
“I’ll keep a journal. Every day, I’ll write an entry, and I’ll also use it as a planner. This way, my ‘story’ will have the events that occurred in my life, how they affected my ‘character development,’ and also outline how I expect the story to ‘progress.’ Is that good enough?”
You still don’t think of yourself as a fictional character. You’re real, in every aspect, to yourself. But that doesn’t matter right now. Functionally, you’re a character to this man. You’ll use that assumption to put yourself in the most advantageous position.
“Yes, that would be a rather interesting way to tell your story. There are indeed many stories that were written in the form of diary entries, so this is not an issue at all. This would, in fact, make things easier for me. I would not have to go through the paperwork and expend energy to bring someone from another world since you already exist in Twisted Wonderland as an established character. There is just one thing you should know before you make this decision.”
“Tell me.” Of course there are strings attached. There always are. You prepare yourself. Self-sacrifice in small amounts is necessary, of course, but if there’s anything you can negotiate with . . . .
“I will have to take the previous author’s soul out of (Y/N)’s body. (Y/N)’s soul will regain control of her own body, since it was never removed, only dormant. Since the author’s original body cannot function without a soul, she cannot return to her world. It will disappear, never to be recovered, lost to the fabric of what forms this space. Are you still willing to proceed?”
“Is that it?” You expected something else. This has nothing to do with you giving up anything. In fact, it could even be considered a bonus. This woman whose story made your life and relationships exceedingly difficult will disappear down to the traces of her soul. It’s an easy decision. “Of course.”
“How cold-hearted you are.” He chuckles down at his teacup. It never seems to drain empty no matter how he sips it. “That is not an undesirable quality in protagonists, although they often do not have a happy ending in fairytales.”
“Is that supposed to deter me or something?” You stay resolute. “My future was always uncertain no matter if it’s a story or not. I’m in the mafia. I’ve come to terms that horrible things could happen at any moment because of the nature of my job a long, long time ago. It’s my responsibility to plan so that I reduce those chances as much as possible. And you’re going to help me.”
“Yes, I am.” He glances at the fireplace, which has burned down to glowing red embers. “Perhaps you should count yourself lucky that you are under my jurisdiction. I am partial to tragic endings, but I also do not mind if an amoral character triumphs in the end. Some of my peers would adamantly ensure it does not happen.”
You furrow your brows. This is not the first time he brought up something being under his “jurisdiction.” However, this is the first time he’s mentioned “peers” instead of “characters.”
“There are others like you?”
“Yes, of course. Twisted Wonderland is filled with too many stories for me to manage on my own. Since you are mainly involved with the Leech Mafia and stories of the Coral Sea, you fall under my jurisdiction.”
It makes sense. This man compared himself to a god, but he isn’t one. He isn’t omnipotent or omniscient.
“Who are they?”
He tilts his head. “You would not know us even if I told you.”
“I’m curious. Tell me anyway.”
“Such a curious character.” He glances at the embers again. “Alright, I see no harm in it. My peers overseeing Twisted Wonderland include Walt Disney, the Brothers Grimm, Hanna Diyab, Victor Hugo, and Lewis Carroll, among others.”
None of these names ring a bell. It is just a list of names, but having more information is never a bad thing.
“And your name? I should know how to address you.”
“Oh, I have not yet introduced myself to you? My apologies, I must be turning forgetful in my old age.” He laughs at himself in a good-natured manner. “My name is Hans Christian Anderson. It is a pleasure to meet you.”
You introduce yourself as well. He extends a hand to you. When your hands connect in a firm handshake, the new deal you’ve made feels solidified.
Anderson looks at the fireplace one more time. The light has died completely, the little room lit only by the moonlight pouring in the window. With a gentle but decisive clap of his hands, he stands from his armchair.
“That was a fruitful discussion, and I thank you for your patience and understanding. I fear time has run out, however, and so I will be sending you back shortly. I’ll place you right back where you came from: at the moment when I brought you here.”
“Hold on!” Too soon, too sudden. You still have so much to say. He holds up a hand, stopping your protests.
“If you’d like to communicate with me, simply write a request for it in your new journal. I wish you best of luck.”
And with that, the world goes white again.
This is the story of a girl whose name is no longer hers. A girl so common that she may as well be a faceless background character in another person’s story. A girl who wishes, more than anything, to be the protagonist of a love story that will sweep her off her feet and solve all her problems.
Her family is normal. Her friends, too. And so is she. It isn’t enough for her. The world inside that game she plays is so magical, so whimsical, so perfect. The characters are handsome, powerful, clever, funny, or rich, or some combination of those qualities. If she enters this world, surely all those wonderful characters would treat her as someone special. They’d love and revere her unconditionally. She pines for a man who would love her and her shortcomings in their entirety, no matter what she does.
The beauty about fictional characters is that because they are fictional, they can be whatever she wants them to be. She can wholeheartedly believe they’ll love her, and there is nothing wrong with that. But she isn’t satisfied with that alone. It needs to be real.
Desperately, she writes a story revolving around a faceless, flawless main character who she desperately wishes she could be. Everyday, the writing consumes her, dragging her into a fantasy of bliss. She begins to resent her reality. Nobody in real life will love her the correct way. Nobody can be as good as the characters she pours her love and headcanons on. She doesn’t consider how love can be gradual, nor does realize someone might have to get to know her before loving her. After all, in her fanfiction, the perfect mafioso loves her main character upon the first meeting and devotes himself with no questions asked. Isn’t that the ideal love?
One day, a miracle occurs. She meets a man who offers to make her story into her reality. Jumping on the chance to live her perfectly crafted life of happiness, she agrees. Finally. Finally, she will be loved the way she wants.
At first, everything went perfectly. Real life follows her fanfiction to the letter. Jade is charming, Floyd is endearing, and a string of coincidences leads her to meet Vil, another handsome bachelor. Love surrounds her at every turn. All she needs in this life are the handsome men who give her special treatment. After all, this body, this life—(Y/N)—was created by her, for her use. All of the previous relationships this body entertained no longer matter. They aren’t hers, anyway.
The polaroids that occupied her nightstand are probably in a landfill somewhere. The aesthetic was cute, befitting the tastes of a character she modelled after herself, but the person in them is irrelevant. Some side character she’s never going to see again. No matter; she’ll eventually replace those polaroids with cute photos of herself and her new love. (Y/N)—no, the placeholder—has served its purpose. It will not miss those useless decorations since it will never again have its own consciousness.
So where did it all go wrong? Perhaps it was wrong from the start. She should have cursed that old man for scamming her. Her happy ending was never a guarantee. How dare a throwaway side character upend her perfect, fairy tale ending? Is that even allowed? They’re all just characters anyway. How can they steal from a real person?
Until the very end, she couldn’t see anyone around her as anything other than characters in a story. Maybe if she did, she might have gotten the love she wanted. Now, she disappears, having never achieved the goal she so desperately grasped at. Like seafoam, her hopes and yearning for love bubbles and disappears.
Hans Christian Anderson places a book into an empty spot on one of his many shelves. He has always been fond of tragedies. As for this new story that’s unfolding . . . who’s to say how it will end? He’s a patient man. With a smile, he settles into an armchair and sips from a cup of tea. He’s looking forward to it. When it eventually ends, like all stories inevitably do, he’ll shelve it and find another story to bring to life.
The world suddenly flashes into focus. The sun’s dying embers flicker on the sea. Sand shifts between your toes. Fingers graze your neck. Before you can activate your Signature Spell, (Y/N) crashes into you and you both topple over into a bed of sand. Bloodlust raises the hairs on the back of your neck. But it isn’t coming from (Y/N). Instead, you instinctively wrap one arm around her and hold the other one out in front of you, shielding her from Jade.
“Wait, wait! Jade, it’s fine. I’m okay.”
He freezes. One of his hands stops a centimeter away from (Y/N)’s hair. She doesn’t react. Slowly, you lay back down, heaving a sigh. You shift her face to the side so that she doesn’t suffocate in your shoulder. Her eyelashes flutter against her cheekbones, complementing the slow rise and fall of her ribs.
“See? She’s asleep.”
Jade furrows his brows. “I fail to understand. Most importantly, are you sure you’re alright?”
“Yeah.” You chuckle, staring up at the stars that unveil themselves in the darkening sky. “I’m just a little tired.”
You explain everything to him. He seems skeptical, but eventually, he accepts it. He sits in the sand next to you, his hand covering yours. You pretend not to notice, but it offers a soothing calm to your exhausted mind.
“I’m sorry,” you say, glancing at his side profile. “Even if I write that Vil Schoenheit will cure your parents, it might not happen because of continuity issues. Maybe (Y/N) will still be able to convince him.”
“That’s alright.” He catches your gaze. “It would make the story progress more smoothly if we continue with our talks with Walrus.”
He accepted it so quickly. For that matter, so did you. You wonder briefly if there is something at play that makes you accept the reality of your situation as fact—if it’s because you’re a character after all—but that’s all speculation. Not worth your time and energy to figure out.
“Bottom line is, this is my story now. So I’ll make sure the curse on your parents is dispelled.”
“How reliable.” Jade gives you a gentle smile, one that causes an unfamiliar stirring in your chest. “Thank you. What would you like in recompense?”
You weren’t expecting him to offer anything at all. But since he offered, you aren’t one to refuse.
“Money.”
His quiet laughter blends in with the sound of rushing waves.
“No hesitation at all, I see. Of course, I will pay you adequately for your invaluable help.”
“I also want something else.” You fiddle with the strands of (Y/N)’s hair. “I’d like a vacation. Just a week or two after everything settles down so I can go back to my hometown with my mom.”
“Is that what the money is for?”
“Yeah.” Your heart feels a little lighter. “You should visit the Coral Sea after your parents wake up as well. I’m sure you’ll want to spend time with them.”
A pause. You scrutinize Jade’s expression in the low light, but his expression is wholly unfamiliar to you. He almost looks . . . nervous.
“Would you come with us?”
You blink. “Don’t you want to spend time with just your family?”
“Yes, but my parents would be delighted to have you over again. You have not been to our home under the sea in a long time, and I would be more than happy to show you around again.”
“It won’t be a bother?”
“Far from it.” His thumb rubs softly against the back of your hand. “I . . . We are very fond of you.”
You can’t help but think there’s an ulterior motive, but you accept. This wouldn’t be the first time you’ve travelled to their home under the sea, and this most likely won’t be the last.
Suddenly, (Y/N) shifts on your chest. A soft noise escapes her lips as though she’s finally awakened from a long nap. Her bleary eyes find yours. Kind, lovely, and gentle eyes. The eyes of the (Y/N) you know and love, the eyes of your friend.
“Huh? Are we on the beach? What happened?”
A relieved laugh bubbles out of your throat and you hug her tightly. Confused but sweet, she reciprocates with reassuring pats to your arm.
“Yeah, we’re on the beach. Let’s get you home.” You sit up and smile as she fusses over the sand in your hair. Normalcy is slowly but surely returning. “I’ll tell you everything on the way there.”
#twisted wonderland#disney twst#jade leech#twst x reader#twst jade#twst fanfic#jade leech x reader#mafia au#multi chap fic#slow burn
91 notes
·
View notes
Text
anyways if any of you WANT a different social media to go to if/when tumblr blows up then i would highly recommend you pillowfort for the closest experience to tumblr (with some differences of course it IS its own thing) and tentatively recommend you bluesky (which has its own problems but it's not unusable like twitter is) for the closest experience to twitter. dreamwidth is good if you like long-form writing and not a lot of action (so it may not be as popular with younger folk) and is probably the most immortal and rock-solid site out there right now. of course there's making your own website (with hosting services like neocities, nekoweb, and more) and getting involved in that circle (which is where you'll find links to lots of different forums if forums are your thing) if you're interested in that, but if you don't want to/can't learn html/css (and don't want to use website layouts made by others, of which there are a LOT) then some drag-and-drop website builders that aren't wix include straw.page and mmm.page. this isn't meant to sound overwhelming but rather just give you options if you want them! but whatever you do. for the love of god. i cannot stress this enough. do NOT touch cohost with a ten-foot pole
19 notes
·
View notes
Note
i'm on pc for a change and i just looked at your askblog AND OMG THAT IS SO PRETTY?????
it looks so good and the little interactive details? so cool so cool i don't know how hard it was to make it look like this but it definately paid off
pc users are eating so much better than mobile
I'm glad you like it!! It was a lot of fun to put together. I know most people use tumblr on mobile these days and won't ever get to see desktop themes, but I've always really liked custom tumblr themes and I try to use them on all of my blogs.

This theme was pretty easy to set up, I used the theme "Glitch" by glenthemes. They have a ton of other pretty themes in their portfolio as well.
(Full disclosure, I was inspired to use this theme after I saw it used on the blog ask-jewels-against-the-sea, I thought their setup was really pretty. Hopefully they don't think I'm copying them, I just thought their theme was very nice.)
Also, it's worth mentioning for people who are newer to tumblr/only ever use it on mobile, but setting up custom desktop themes is extremely easy. While on desktop, go to your blog's settings page, scroll down to "Custom Theme", toggle the "Enable Custom Theme" button ON, and then click "Edit theme".

It will open your blog's theme customization page, which looks like this:

Settings are on the left, and a live preview of your theme is on the right. (Any changes you make to your theme aren't reflected on your actual blog until you hit the blue "Save" button.)
Tumblr has a few first-party themes in the "Browse themes" tab you can use, but most of them are pretty limited, and a bunch cost real money (ew). There are literally HUNDREDS of custom themes that people have made that are completely FREE. They're not that hard to find if you know where to look; you can literally just type "Custom Tumblr Theme" into the Tumblr search bar or Google. A lot of people have portfolios with live previews of all of the themes they've created, with links to the HTML code. Also if there's a specific theme from someone's blog that you want to use, almost all themes have a "Theme" button you can click that leads to the artist's portfolio:

Installing the theme is literally as easy as copying and pasting. Portfolios and live theme previews usually have a "code" button you can click that will take you to the raw HTML of the theme.


Select the entire code by hitting CTRL+A, and copy it.
Then go back to your theme customization page and click on the grey "Edit HTML" button under "Custom Theme".

It will open up the HTML editor tab, which looks like this.

All you need to do is hit CTRL+A again to select the code that's currently there, delete it, and paste the code from your clipboard into the editor. Then hit the green "Update Preview" button to update the live theme preview on the right so you can see how it looks.
Most themes require zero knowledge of HTML to use. If you click on the back arrow, it will take you out of the HTML editor, and back to the theme customization tab. Scroll down to the "Theme Options" header.

Here you can change the colors, fonts, toggle settings on and off, upload background or sidebar images, etc etc. The settings of some themes allow you to get very granular with the customization, with custom fonts/image sizes/colors for different elements of the theme, so you can make your theme unique.
Once you're satisfied, hit the blue "Save" button and the theme will be reflected on your blog.

I highly recommend looking around for a custom theme you like and adding it to your blog, it's a lot of fun!!! I've been on tumblr for over a decade and custom themes used to be completely ubiquitous; everyone wanted to have a unique theme that reflected their personality and interests. Themes are a very fun form of self-expression. Even if most people these days won't see your desktop theme, it's a nice little treat for yourself when browsing your own blog, so make it something that you enjoy.
#asks#beeb-oob#I apologize if you already know all of this lol. I just want to inform other people as well#customize your theme!! it's fun!!!!
19 notes
·
View notes
Text
Proton, the secure-minded email and productivity suite, is becoming a nonprofit foundation, but it doesn't want you to think about it in the way you think about other notable privacy and web foundations.
"We believe that if we want to bring about large-scale change, Proton can’t be billionaire-subsidized (like Signal), Google-subsidized (like Mozilla), government-subsidized (like Tor), donation-subsidized (like Wikipedia), or even speculation-subsidized (like the plethora of crypto “foundations”)," Proton CEO Andy Yen wrote in a blog post announcing the transition. "Instead, Proton must have a profitable and healthy business at its core."
The announcement comes exactly 10 years to the day after a crowdfunding campaign saw 10,000 people give more than $500,000 to launch Proton Mail. To make it happen, Yen, along with co-founder Jason Stockman and first employee Dingchao Lu, endowed the Proton Foundation with some of their shares. The Proton Foundation is now the primary shareholder of the business Proton, which Yen states will "make irrevocable our wish that Proton remains in perpetuity an organization that places people ahead of profits." Among other members of the Foundation's board is Sir Tim Berners-Lee, inventor of HTML, HTTP, and almost everything else about the web.
Of particular importance is where Proton and the Proton Foundation are located: Switzerland. As Yen noted, Swiss foundations do not have shareholders and are instead obligated to act "in accordance with the purpose for which they were established." While the for-profit entity Proton AG can still do things like offer stock options to recruits and even raise its own capital on private markets, the Foundation serves as a backstop against moving too far from Proton's founding mission, Yen wrote.
There’s a lot more Proton to protect these days
Proton has gone from a single email offering to a wide range of services, many of which specifically target the often invasive offerings of other companies (read, mostly: Google). You can now take your cloud files, passwords, and calendars over to Proton and use its VPN services, most of which offer end-to-end encryption and open source core software hosted in Switzerland, with its notably strong privacy laws.
None of that guarantees that a Swiss court can't compel some forms of compliance from Proton, as happened in 2021. But compared to most service providers, Proton offers a far clearer and easier-to-grasp privacy model: It can't see your stuff, and it only makes money from subscriptions.
#proton#protonmail#surveillance capitalism#privacy#social media#artificial intelligence#big tech#technology#google#nonprofit
18 notes
·
View notes
Note
Hello, wanted to say I read and loved the demo. Very well done.
I just had a few questions, would love to know what Twine Template you use, especially at the beginning. Where you have the character creator, I love that the box around your selection changes to say/match what you chose. Such as depending on what skin color I choose it changes to signify that. Would love to know if you would share how you did that.
I look forward to future updates! Best of luck.
Thank you! 🤍
I'm using the default template for SugarCube, if I remember correctly. Glad that you liked the box effect, it was my solution to reducing the number of passages whilst still allowing the validation of user input in character creation.
I did it through a combination of HTML tags and SugarCube native macros. Technical stuff under the cut:
Here is an example for eye color:
<fieldset class="charbox"><legend id="chareyes" class="chartxt">$p.appearance.eyes</legend>
<div class="charoptions">Your eyes are:
<<link "hazel">><<set $p.appearance.eyes to "hazel">><<replace "#chareyes">>$p.appearance.eyes<</replace>><</link>>
<<link "brown">><<set $p.appearance.eyes to "brown">><<replace "#chareyes">>$p.appearance.eyes<</replace>><</link>>
[rest of the options removed for brevity]</div>
</fieldset>
The fieldset and the legend HTML tags together form a single box, a so-called legend, which I declare per attribute such as name, skin color, etc. You need a fieldset to make legend work iirc, but legend is where that text is displayed and it is positioned on the box frame by default. Important here is to give a unique ID to the legend tag ("chareyes" in this case), as we are interested in manipulating the text shown in it depending on our box.
In the sample above, the options I present for the eye color are listed within the Twine <<link>> tags. For these links there is no target passage to go to. Instead, you can see it is coded to do two things upon clicking the respective option. One, setting a game variable to the selected color.
<<set $p.appearance.eyes to "brown">>
Two, triggering a replace command to change the value shown in the legend to the description of the selected eye color according to the variable we have set in the same line. This is the bit you are asking about:
<<replace "#chareyes">>$p.appearance.eyes<</replace>>
Replace triggers without changing passages, so this way you can adjust multiple variables on a single "page". You'd obviously need to adjust the corresponding CSS classes to make it look the desired way, but the mechanics are serviced with just this idea above.
Hope this helps!
12 notes
·
View notes
Text
New and Genuine Tumblr Update Proposals
Bring back the corner flap that opens the post's permalink in a new window
Add a badge that changes color depending on how many bots you've blocked. Blogs with a higher "tier" of badge get priority on whether their reporting is taken seriously, to reduce spam
Add a badge to new accounts that disappears after a month, both to combat bots and to allow users to more easily identify people that don't know how to use the site yet
Bring the green mutuals mark (visible on the followers page on the current version) to the dashboard beside a person's username, for easy reference if you're mutuals with someone you're about to reply to
Make desktop dashboard configuration HTML-configurable, in the same way blogs are (Ao3 skins are a good reference for how this would work)
Make the mobile dashboard color-customizable in the settings, allowing the user to pick the color of the background and text with a color wheel
Accessibility toggle: Takes ALT descriptions and makes them appear as text below the images they're attached to
Change the notes configuration from "comments and tags, tags," and "other reblogs" to a dropdown list of toggles: "show comments," "show tags," and "show other reblogs"
Add a "replied from [username]" message beside replies in notes, to be able to determine who a reply is aimed towards. Extending from this, make this message a link to the post in the reblog chain the reply was made from
Add a "show reblogs only from [username]" box to the notes, with the [username] portion a blank space to be filled in by the person looking
Add an option to the search function to exclude tags
Add an option to the dropdown search menu to sort by most additions
Add an option to the dropdown search menu, specifically for the type of posts, to filter by asks
Add an option to the search menu to "search text only" or "search tags only" to improve search functionality. For example, if I'm searching for "witcher," I have the option to choose to see things tagged only as "witcher," rather than getting every post that says something like "I'm done with the Witcher, now moving on to Skyrim"
Add an option to the report menu for "suspected bot activity"
Add an asker-side toggle for an ask to be replied to privately. Currently, this is on the side of the person asked, and the asker has to request "please reply privately" and hope it's respected
Inform a user who asked anonymously if their anonymous question has been answered
Add a "screenshot post" button that makes a copy of the post in png form and adds it to your clipboard
Divide tags into "indexed" and "non-indexed," configurable by a symbol. For example, #i am up too late would not be indexed and therefore hidden from searches, while #real coffee hours* would be indexed and able to be searched
Add the ability to include multiple tags for search in the archive page of a blog
Add the ability to exclude tags from the archive page of a blog
Change the sideblog list in the "account" menu on desktop to a list of icons along the left side of the dashboard, each one being that sideblog's profile picture, and toggle between dashboards when each sideblog is clicked
Change "post now" at the bottom of a post to "post to [username]," to help with accidental posts to the wrong sideblog. This can be a movement of the dropdown menu from the top of the post to the bottom
Add a toggle to the settings menu for "loop video after completion." The current default is to loop endlessly
With each algorithm tab, include an information button (a question mark, for example) that explains in plain terms where it gets its data. For example "based on your likes" would say "these posts were liked by 10 people you have also liked the posts of," or "in your orbit" would say "these are people that 10 of your mutuals follow"
Add a sorting function to both the "followers" and "following" tabs, for example: "sort by A-Z," "sort by order followed (descending/ascending)," and "sort by date last posted"
Add an option to "block this post" in the meatballs menu of a post, removing the post and subsequent reblogs from your dash and adding them to a blacklist that can be found in settings
Add a search box to both the drafts and queue page, allowing users with several posts in both of these to find and edit posts more easily
These are just off the top of my head. I've purposely stayed away from "remove function that everyone hates" in terms of updates, as I'm aware that some of those have certain criteria and/or are out of Tumblr coding staff's control. The single exception to this is the first point about the corner flap, because I believe its inclusion adds functionality and ease-of-access to the site.
If any of these look good, go ahead and code them in. No permission/credit required, I'm just invested in the future of the site.
@staff
#wishlist#honestly i really do want this site to function better and these are some things either i wish i had or i've seen other people wish for#long post#real coffee hours
153 notes
·
View notes
Text
HTML Forms with examples
Are you looking to create a user-friendly and interactive website that allows users to submit data easily? If yes, then HTML forms are your go-to solution. HTML forms are a crucial component of any website that allows you to collect user information and data.
In this article, we will discuss HTML forms with example code snippets and explain how they work. We will also highlight the different…

View On WordPress
#email input#html attribute#html attributes#html checkbox#html code#html form option#html forms#html label#html method attribute#html name tag#html tags#html target#login form#password input#registration form#text input
0 notes
Photo

Star Wars Comment Fest: Themes & Tracking
Information
Schedule & Rules
Tracking
If you wish to track the number of comments you’ve made, you can use this tracking sheet (but it’s completely optional):

Remember that any kind of comment/reblog with tags/retweet/rec post/etc can count as one.
If you end up making more than 100 comments/reblogs/recs then you’re welcome fill it in more than once.
Themes & Tracker
Themes are completely optional, but if you wish to, you can use this tracker for daily and weekly themes:

Themes below the cut:
There are two themes for each day. The first identifies a type of work to comment on, and the second identifies a type of comment to make. The themes are completely independent of each other. They are listed as option 1 OR option 2. If you want to follow along with the themes, you can choose one or the other, or both, as you like. Some of the themes could work for multiple types of works, but many of them are more targeted at specific types of work, often written work.
May 4th: Comment on a work you've read/viewed before but haven't commented on OR Ask (while understanding there’s no guarantee of a reply) what the creator’s favorite part to create was
May 5th: Comment on a fic under 5K words OR Compliment something specific about a piece of visual art: the composition, the lighting, the palette, the textures
May 6th: Comment on a fic over 5K words OR Mention what aspect of the characters or their relationships you really liked
Week 1: Share a new work with others
May 7th: Comment on a work featuring a BIPOC character OR Mention a good in-character moment you enjoyed
May 8th: Comment on a gen/no-romo work OR Quote your three favorite lines of a work
May 9th: Comment on an unfinished fic that hasn't been updated in a while (without requesting an update or mentioning how long its been) OR Make your comment pretty with HTML
May 10th: Comment on a work more than 5 years old OR Comment on a platform you don’t usually comment on (eg. Tumblr if you usually use AO3)
May 11th: Comment on a work by a creator with 5 or fewer works OR Reply to a comment
May 12th: Comment on a piece for your favorite trope OR Write a comment of exactly 100 words
May 13th: Comment on a piece by a new creator in the fandom OR Tell the creator how their work made you feel
Week 2: Share a work via some form of social media including a note why you’re recommending it to others (and tag the author if they use the same platform)
May 14th: Comment on an old favorite OR Ask (while understanding there’s no guarantee of a reply) what the most challenging part was to create
May 15th: Comment on a work you haven't read that's more than 1 year old OR Mention what you were doing while you read/saw the work
May 16th: Comment on a work focused on your favorite ship OR Create a short stick figure comment and share it with the creator
May 17th: Comment on a work by your favorite creator OR Leave a comment that uses emojis
May 18th: Comment on a work other than a prose fic (art, podfic, meta, etc.) OR Describe what you will remember about their work
May 19th: Comment on a sapphic work OR Mention something you really liked about the plot
May 20th: Comment on a piece celebrating a rarepair OR Point out your favorite line
Week 3: Create a rec list
100 notes
·
View notes
Note
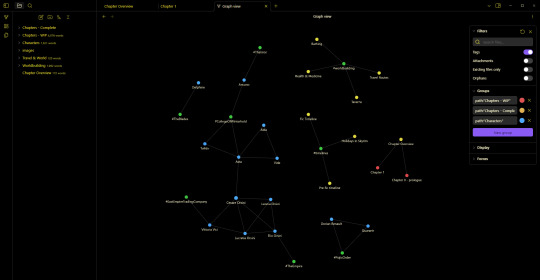
What did you use to create that visual representation of your notes? It looks very cool and helpful
It's a built in feature of Obsidian! It's a notes-taking program that uses Markdown language (the same language used on tumblr and discord for formatting text) as well as HTML for further customisation. If you (or anyone) has ever used Notion, it shares the same ability to link notes together (and again, uses Markdown like Notion).
Out of the box, it comes with several "core" plugins (including the Graph View which shows all my notes!) but also has optional community plugins which is where I think Obsidian really shines as it offers even more functionality. I use it primarily for long-form writing (fics and original writing, since I can both write directly into it and put together pages of research and planning that link together) and for planning campaigns for D&D and other tabletop RPGs.

Also because I think the Graph View just looks really cool, here's an example of it from a campaign I planned in the past. It's been tweaked a lot and is definitely a lot more interlinked than my other vaults fdkjghdkg
There's also a bunch of themes in light and dark mode. I prefer funky colours based on what I'm working on but there's more minimalistic ones as well!
#obsidian notes#writeblr#note taking#<- tagging as these to further my obsidian propaganda campaign#thevillainofthisstory
9 notes
·
View notes
Photo

Agglomerated Cork Herringbone Floors
~ 11 Maxis-Matching Color Options in 2 Size Variations ~
Agglomerated cork - the "Green" choice!
The reason for such a low ecological footprint lies in two qualities of cork: it is both recyclable and biodegradable. This means that even during the manufacturing process, cork waste is reused and ground to make agglomerated cork products, never going to waste.
Agglomerated cork is formed from smaller granulated pieces of cork bound together using pressure and adhesive, creating an economical alternative to pure natural cork. In the architecture and construction industries, cork is frequently used for building cladding and flooring, due to its environmentally friendly qualities and visual appeal. In contemporary construction, architects are also experimenting with the use of cork bricks and panels as structural elements for small residential projects.
These "Herringbone" cork floors were created for TS2 by CatherineTCJD of Sims Virtual Realty and MTS. The floors come in 11 Maxis-Matching color options, and two sizes variations. They are found in the 'lino/laminated' floor category for $6 each.
Read more »
Enjoy! 🦚
DOWNLOAD @ SFS
Or MTS
68 notes
·
View notes
Photo

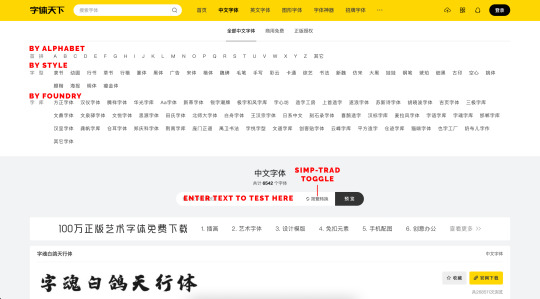
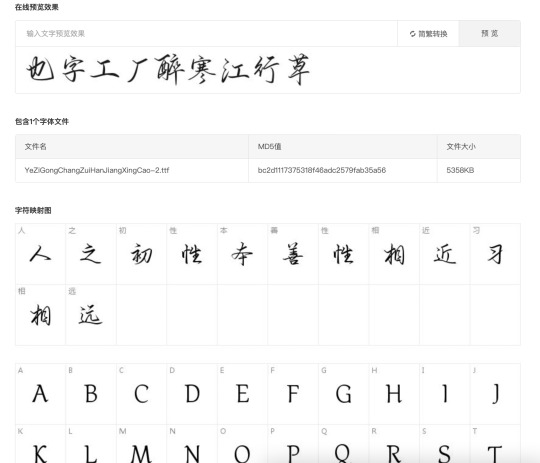
I’ve been using a pretty good website for Chinese fonts and thought it would be nice to do a little guide to using it, since everything is in Chinese!
The website: https://www.fonts.net.cn/fonts-zh-1.html
Why I love it:
It has over 6000 Chinese fonts
There’s an option to toggle your sample text between simple and traditional so you don’t have to type it in twice
The fonts are actually decently categorised and sorted vs other websites that just give you a dump which makes it very difficult to find a certain style you might be looking for
This guide will cover:
How to navigate the website
How to differentiate whether a font is simplified or traditional
How to download a font
How to choose a font by style - this is where the “quick crash course on Chinese scripts” comes in 🤡

✦ NAVIGATING THE WEBSITE

There are three ways to filter the fonts: alphabetically, by style, or by font foundry (i.e. the company that designs/ distributes the fonts)
The most convenient way to find a font based on a “look” you’re looking for is to filter them by style
You can either play around with the style filters by yourself, but I’ve put in the translations for each category at the end of this post
There is also an area you can key in your sample text to see how it will turn out with the font and (very important) check whether the font has that particular character
The simplified-traditional toggle will automatically convert words that have simplified/ traditional forms when clicked so you don’t have to retype anything on your part (yay!) (¬‿¬ )

✦ SIMPLIFIED VS TRADITIONAL
A quick way to identify whether a font is simplified or traditional is by the font name
简 (jiǎn) indicates a simplified font
繁 (fán) indicates a traditional font
However, not all fonts will indicate whether they are simplified or traditional in their name

If so, one way of doing it is to enter a word you know has simplified and traditional versions and see which version pops up
Example 1: I keyed the simplified 龙 (lóng) “dragon” into the sample text bar. The results I got were mostly simplified, but there was one that gave me 龍 - the traditional way of writing 龙

Example 2: I keyed in 红尘醉微醺的岁月 (one of my favourite lines from one of Jay Chou’s songs lmao) in simplified form, and got this
Some traditional fonts automatically convert characters into the traditional form, even though you had entered the sample text in simplified
For instance, in the two traditional fonts in the screenshot above, the simplified characters 红, 尘, and 岁 were automatically converted into the traditional 紅, 塵, and 歲 respectively

However, when I clicked the simplified-traditional toggle to test out the traditional form of the phrase, this happened
When fonts don’t have a particular character, there will be a space/ gap/ crossed out box where it should be
And even though some traditional fonts do actually have that traditional character, it, strangely enough, only shows up when you search your text in simplified ヽ(´ー` )┌
This is why it’s really important to check (in both simplified and traditional) whether a particular font has the characters you want before choosing/ downloading it!

And then there are those very few fonts that have both simplified and traditional, like this one

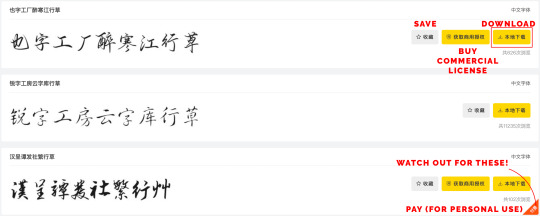
✦ DOWNLOADING A FONT

To download a font, click the right most yellow button with the download icon
And that’s it! It’ll download automatically, don’t need to do or wait for anything else
Watch out for the fonts with the orange triangle at the corner - you’ll need to pay to use these fonts, even if it’s for personal use!

You can also click on the font itself to open up the page and see sample characters
And this is the end of the guide if you’re content with just searching around and exploring on your own! If you want to know a little bit more about the font styles and different scripts, read on (at your own risk) ᕕ( ᐛ )ᕗ

✦ FONT STYLES
+ quick crash course on Chinese scripts
Disclaimer: I don’t have any background in Chinese calligraphy (the most Chinese calligraphy I ever did was in school when they made everyone take it for like a semester or something which ended up in most of us doodling around with ink and absolutely wrecking the brushes) nor have I academically studied the history of Chinese writing. All of the below is just compiled from my own Googling around out of interest since I’ve always been fascinated by fonts, etymology, and the evolution of words over time
The categories in the style filter are quite haphazardly placed, so I’ve grouped them into different sub-categories/ groups based on their commonalities. I’ve tried to put in links to gifsets/ edits where possible, but going back to that disclaimer: I can only recognise the very broad styles (mostly Groups 1 and 3), but not the “sub-categories” (Group 2).
GROUP 1: WIDELY RECOGNISED CALLIGRAPHY/ SCRIPT STYLES
These are the fonts based on the five major styles that are still widely used in Chinese calligraphy today

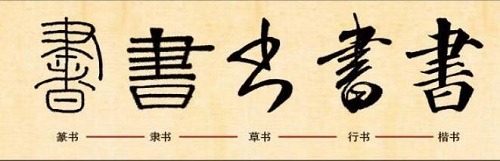
1. 篆体 (zhuàn tǐ) - seal script

Actual term in calligraphy: 篆书 (zhuàn shū)
Oldest style that is still widely practised today
Used to be common in the latter half of the 1st millennium BC, but the Qin variant eventually became the standard and was standardised during the Qin dynasty (221-206 BC)
Today, it’s commonly used in seals (name chops), hence the name
When making gifs/edits, these fonts may be good if you want to convey something that is older or has an ancient feel, or very formal/ official
Gif example: [x - the sect names]
Side note: one thing that really stood out for me when I was watching LBFAD was that the “heavenly realm” uses seal script while the “mortal realm” uses the clerical or regular scripts - which kinda gives the feeling that the heavenly realm is much older or more traditional which makes sense since the folks there are immortals


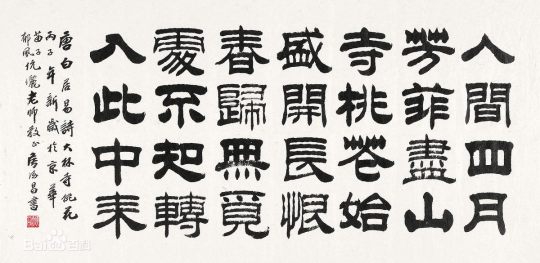
2. 隶书 (lì shū) - clerical script

Evolved from the late Warring States period to the Qin dynasty, but only became dominant during the Han dynasty (202 BC-9 AD, 25-220 AD)
Characters are typically wide and flat, with long horizontal strokes and short vertical strokes
Another important characteristic is 蚕头燕尾 (cán tóu yàn wěi): literally “head of a silkworm, tail of a swallow”, meaning the start of a stroke is heavy but the end of the stroke is light (tapered)
Sometimes, horizontal strokes or downward diagonal strokes have very dramatically flared tails
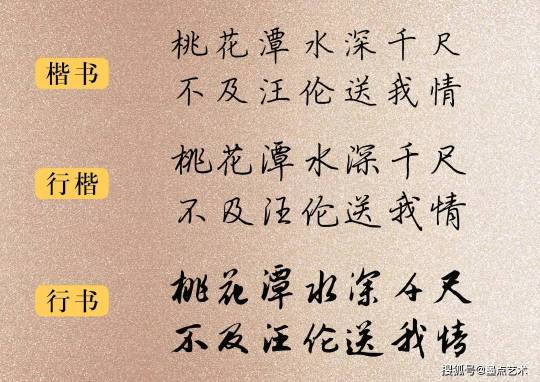
3. 楷体 (kǎi tǐ) - regular script

Actual term in calligraphy: 楷书 (kǎi shū)
Emerged between the Han dynasty and Three Kingdoms period (220-280), gained dominance during the Northern and Southern dynasties (386-589), but only matured during the Tang dynasty (618-690, 705-907)
Still very commonly in use today, and is till today the most easily and widely recognised style since this is the script to which beginners to the language (whether kids in China learning it as their first language or people from around the globe learning Chinese as a foreign language) are usually first exposed
Each stroke is placed slowly and carefully, and all strokes are distinct from each other
Gif example: [x] [x] [x]
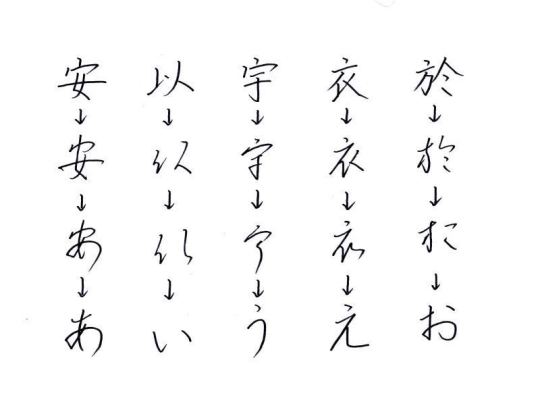
4. 行书 (xíng shū) - running/ semi-cursive script

Emerged during the Han dynasty
Approximates normal handwriting
Strokes (and more rarely, characters) are allowed to run into one another (i.e. join up), for instance the word 东 (dōng) in the third line in the image above where the horizontal stroke is joined to the vertical stroke
The brush/ pen leaves the paper less often than in the regular script, explaining the joining of strokes
Characters appear rounder and less angular
I like to use these fonts when trying to show it’s someone’s handwriting, or when I want something that’s a bit carefree but still want the text to be more or less legible
Gif example: [x]
5. 草书 (cǎo shū) - cursive script

Originated through two phases during the period from the Han to Jin dynasties (266-420)
A fully cursive script with drastic simplifications that requires specialised knowledge, therefore it’s not particularly legible to the average person and has never achieved widespread use beyond the realm of literati calligraphers
Characters may be written without lifting the brush from the paper at all
Strokes are modified or eliminated completely to facilitate smooth writing and to create a beautiful, abstract appearance, and have a highly rounded and soft appearance with a lack of angular lines
I usually use cursive script fonts when I want to convey a mood that is more 潇洒 (xiāo sǎ) - unfettered and unrestrained
Gif example: [x]
This script is the source of Japanese hiragana and many modern simplified forms of Chinese characters

Regular script -> running script -> cursive script -> Japanese hiragana a-i-u-e-o line

書 (shū) traditional form of “book”: in seal script, clerical script, cursive script, running script, and regular script
The cursive script (in the middle) is how the simplified form of the character 书 was derived
GROUP 2: OTHER CALLIGRAPHY/ SCRIPT STYLES & VARIATIONS
Other styles of calligraphy that are different types/ variations of the above 5

1. 行楷 (xíng kǎi) - running regular script

The running regular script follows (mostly) the stroke order of the regular script, but is “freer” than the regular script while being more regular than the running script
Regular script: emphasises stroke order and in calligraphy, is very strict about how the brush is held, when the brush is stopped, and how the brush is turned,
Running regular script: more “spirited” and convenient, still follows stroke order to a large extent especially for the main strokes
Gif example: [x] [x] [x]
2. 颜楷 (yán kǎi) - Yan-style regular script

Sometimes also called 颜体 (yán tǐ) “Yan script”
Created by the Tang dynasty calligrapher 颜真卿 Yan Zhenqing (709-785)
Conveys a spirit that is solemn, upright, and full of vigour
This is in comparison to early Tang calligraphy which was characterised by thinner strokes and an overall more “introverted” feeling
3. 魏碑 (wèi bēi) - Wei stele script

Sometimes also called 魏楷 (wèi kǎi) “Wei-style regular script”
This is the name given to the script of stone engravings of the Northern dynasties during the Northern and Southern dynasties
Later had a big influence on the regular scripts of the Sui (581-618) and Tang (618-907) dynasties
4. 新魏 (xīn wèi) - new Wei script

Came about towards the end of the Qing dynasty (1636-1912) and the start of the Republican era (1912-1949)
From the Wei stele script, it emphasises dots, top right to bottom left strokes, and top left to bottom right strokes (I don’t know how to properly translate 撇捺 (piě nà) lol), especially the edges and corners of strokes
Strokes are straighter which emphasises the strength and hardness of the original Wei stele script
5. 瘦金体 (shòu jīn tǐ) - slender gold script

A type of regular script, also called 鹤体 (hè tǐ) “crane script”
Created by Emperor Huizong (1082-1135) of the Song dynasty
A pretty unique script in that the strokes are slender yet stern and hard, while still being quite well-bodied, and having a free and easy spirit
As the strokes are relatively thin and hard, the brushwork tends to be exposed: you can clearly see the movement of the brush as it turns, is lifted, and pauses
It was originally called 瘦筋体 (shòu jīn tǐ) “slender sinew/ vein script”, but 筋 was changed to the homophone 金 “gold” out of respect to the emperor
GROUP 3: MOVEABLE TYPES & BEYOND
Hello invention of the moveable type!

1. 宋体 (sòng tǐ) - Song script

The Chinese version of serifs
Vertical strokes are thick while horizontal strokes are thin with triangles at the end of single horizontal strokes to mimic the pausing of a brush at the end of a stroke in calligraphy
The names “Song ti” and “Ming ti” refer to the same thing - mainland China uses “Song ti”, Hong Kong and Macau use “Ming ti”, and Taiwan uses both
However, the Song script as we know it today didn’t actually first emerge during the Song dynasty (960-1279), but during the Ming dynasty (1368-1644) with the rapid advancement of printing technology
During the Song dynasty, there were three major areas of production (Zhejiang, Sichuan, Fujian) but instead of using scripts we would recognise as Song/ Ming today, they actually each referenced the calligraphy style of a Tang dynasty calligrapher
It was only during the Ming dynasty that the Song/ Ming script we’re familiar with today was formed from the mimicking of the scripts used in Zhejiang but also making changes such as straightening the strokes
(Confusing I know)
Gif example: [x]
2. 仿宋 (fáng sòng) - imitation Song

Differences from Song script: horizontal strokes slant up slightly, horizontal and vertical strokes do not have very big variations in width, horizontal strokes lack the triangles at the end
Originated during the Republican era, specifically around 1915-1916, modelled after the scripts used in woodblock printing in Lin’an (modern Hangzhou) during the Song Dynasty
Image below: Song script (pink) vs. imitation Song (green)

3. 明体 (míng tǐ) - Ming script
See Song script above
4. 黑体 (hēi tǐ) - sans serif

The Chinese version of sans serifs
Characters have strokes of even thickness and lack decorations
Designed for printing and legibility
Gif example: [x - the smaller characters; yes it applies to Japanese fonts too!]
5. 大黑 (dà hēi) - heavy sans serif
A classification that this font website uses to differentiate the thicker sans serif fonts
6. 细黑 (xì hēi) - light sans serif
A classification that this font website uses to differentiate the thinner sans serif fonts
7. 姚体 (yáo tǐ) - Yao script

Similar to Songti, but tends to be slimmer and longer
Combines the bold and flat look of Heiti with the regularity and neatness of Songti to produce a sturdy yet delicate and dignified font
GROUP 4: MODE OF WRITING
If the above categories are too granular in the details, these two are more generic filters that group fonts based on what tool had been used to write them

1. 毛笔 (máo bǐ) - brush-written
2. 钢笔 (gāng bǐ) - pen-written (actually means “fountain pen”)
GROUP 5: MISCELLANEOUS
And lastly, the more decorative fonts that have been grouped together based on their look or common use

1. 幼圆 (yòu yuán) - rounded fonts
2. 广告 (guǎng gào) - advertisement
3. 彩云 (cǎi yún) - colourful clouds
Kinda like bubble fonts
4. 卡通 (kǎ tōng) - cartoon
5. 综艺 (zōng yì) - variety show
6. 娃娃 (wá wa) - baby
7. 琥珀 (hǔ pò) - amber gemstone
Fonts where individual glyphs in a character overlap
8. 古印 (gǔ yìn) - ancient prints
9. 空心 (kōng xīn) - hollow
Outlined fonts
10. 海报 (hǎi bào) - poster
And congratulations! You’ve come to the end of this really long guide!

Sources:
https://en.wikipedia.org/wiki/Chinese_calligraphy
https://en.wikipedia.org/wiki/Chinese_script_styles
https://en.wikipedia.org/wiki/Seal_script
https://www.sohu.com/a/252351217_100196776
https://baike.baidu.com/item/隶书/835864
https://en.wikipedia.org/wiki/Clerical_script
https://www.sohu.com/a/247074794_488853
https://en.wikipedia.org/wiki/Semi-cursive_script
https://www.sohu.com/a/258068634_99919464
https://en.wikipedia.org/wiki/Cursive_script_(East_Asia)
https://new.qq.com/omn/20200924/20200924A08ZWR00.html
http://www.yifanwaiyu.com/data/7
https://ishare.ifeng.com/c/s/7nzHhWqbaxO
https://baike.baidu.hk/item/行楷/9415199
https://www.sohu.com/a/458616249_120744518
http://k.sina.com.cn/article_6658302472_18cdda20800100brol.html?cre=tianyi&mod=pcpager_fintoutiao&loc=30&r=9&doct=0&rfunc=100&tj=none&tr=9#/
https://en.wikipedia.org/wiki/Yan_Zhenqing
https://baike.baidu.com/item/魏碑/7187676
http://www.dxbei.com/s/20170316/268604.html
https://baike.baidu.com/item/新魏书/410469
https://baike.baidu.com/item/瘦金体/884949
https://zh.m.wikipedia.org/zh/瘦金���
https://www.lsqww.com/zh-mo/lishimishi/lszx/331358.html
https://www.uisdc.com/why-is-the-song-so-popular
https://zh.wikipedia.org/wiki/宋体
https://baike.baidu.com/item/宋体/836154
https://en.wikipedia.org/wiki/Ming_(typefaces)
https://izihun.com/news/article/361.html
https://zhuanlan.zhihu.com/p/66725620?u=https%3A%2F%2Fzhuanlan.zhihu.com%2Fp%2F66725620
https://en.wikipedia.org/wiki/Imitation_Song
https://zh.wikipedia.org/zh-sg/仿宋體
https://en.wikipedia.org/wiki/East_Asian_Gothic_typeface
https://zh.wikipedia.org/wiki/姚体
https://m.topys.cn/article/21230
https://baike.baidu.com/item/姚体/332103
#fonts#chinese fonts#ps resources#resource#typography#allresources#completeresources#usergif#font resource#graphic resources
165 notes
·
View notes