#html label
Text
HTML Forms with javascript
Are you looking to create a user-friendly and interactive website that allows users to submit data easily? If yes, then HTML forms are your go-to solution. HTML forms are a crucial component of any website that allows you to collect user information and data.
In this article, we will discuss HTML forms with example code snippets and explain how they work. We will also highlight the different…
View On WordPress
#email input#html attribute#html attributes#html checkbox#html code#html form option#html forms#html label#html method attribute#html name tag#html tags#html target#login form#password input#registration form#text input
1 note
·
View note
Text
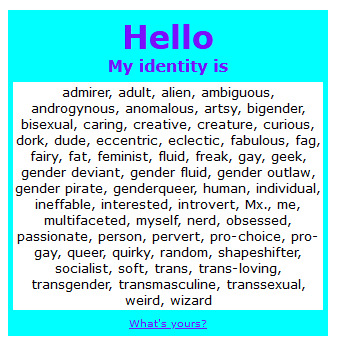
if you (like me) enjoy filling out the gender census every year, you would probably like yaygender.net's genderform!
it's a big list of possible identities, and you check as many or as few of them as you'd like, pick what colors you want, and then hit "Label Yourself" and it generates you one of these:

it even gives you the html code for your lil label, so you can put it on your website! (though, it wouldn't work directly in a tumblr post, hence the screenshot)
it's really fun to mess around with! and you can even add custom terms in a box at the bottom, or change what the greeting text says
so go forth! and enjoy doing gender things!
#yaygender#gender#gender census#personal#sbs rambles#id in alt text#think of it like a uquiz#but from the 00s#...though actually. that would just be a tickle quiz. wouldn't it#I always forget about tickle#it's been dead a looong time#anyway this is a fun lil label maker#when I eventually get my custom website up and running#I'll have this bit of html on it#it'll be nice
111 notes
·
View notes
Text

finally getting around to making up my own proper website and it's fun... i'll share when it's more ready but for now i'm brainstorming site decorations

(tiny little preview wip. i could not actually get these exact rose petals working on the site itself but i want something similar....!!! in the end i'll probably end up having one proper/"professional" gallery site that's more sober and then a personal site where i go full early 00s glitter gif custom cursor apeshit)
#have been banging my head against a rock labeled 'LEARNING HTML FROM SCRATCH' for 2 days. brains is pulp#my art
167 notes
·
View notes
Text

CSS Form Input Animation
#html css form#css form#form design html#css input label animation#input label animation#css animation examples#css animation tutorial#cool css animation#html css#divinector#learn to code#code#frontenddevelopment#css#css3#html#animation
3 notes
·
View notes
Text
man it sucks that there's no comprehensive, clean, clear list of all the labels in the galactian system. someone should really do that
#read: i should learn html and do that#like. could you imagine an easy clean list of all the labels that you could sort by alignment. would that fuck or not#tato speaks
3 notes
·
View notes
Text
I know Tumblr has glitches every now and then, but to be honest, I feel it has been smooth for me at least during the last 5 months (at least when I login and be active once in a month). Now I come back after 2 months and lmao everything is in shambles
#random saying#i still keep the legacy text editor you know#i dont like the new photo editor. at all.#what do you mean i cant use the HTML code 'pre' anymore??#community labeled as mature? wtf its literally just manga screenshots that dont even have as much as kissing in it#and the queue time is so weird#i dont even like the new changes in the Activity page#well the last is purely subjective matter ill admit that#is it the era where social media is slowly deteriorating
3 notes
·
View notes
Text
Two Ways to Create Custom Translated Messaging for HTML Forms
New Post has been published on https://thedigitalinsider.com/two-ways-to-create-custom-translated-messaging-for-html-forms/
Two Ways to Create Custom Translated Messaging for HTML Forms
HTML forms come with built-in ways to validate form inputs and other controls against predefined rules such as making an input required, setting min and max constraints on range sliders, or establishing a pattern on an email input to check for proper formatting. Native HTML and browsers give us a lot of “free” features that don’t require fancy scripts to validate form submissions.
And if something doesn’t properly validate? We get “free” error messaging to display to the person using the form.
These are usually good enough to get the job done, but we may need to override these messages if we need more specific error content — especially if we need to handle translated content across browsers. Here’s how that works.
The Constraints API
The Constraints API is used to override the default HTML form validation messages and allows us to define our own error messages. Chris Ferdinandi even covered it here on CSS-Tricks in great detail.
In short, the Constraints API is designed to provide control over input elements. The API can be called at individual input elements or directly from the form element.
For example, let’s say this simple form input is what we’re working with:
<form id="myForm"> <label for="fullName">Full Name</label> <input type="text" id="fullName" name="fullName" placeholder="Enter your full name" required> <button id="btn" type="submit">Submit</button> </form>
We can set our own error message by grabbing the <input> element and calling the setCustomValidity() method on it before passing it a custom message:
const fullNameInput = document.getElementById("fullName"); fullNameInput.setCustomValidity("This is a custom error message");
When the submit button is clicked, the specified message will show up in place of the default one.
Translating custom form validation messages
One major use case for customizing error messages is to better handle internationalization. There are two main ways we can approach this. There are other ways to accomplish this, but what I’m covering here is what I believe to be the most straightforward of the bunch.
Method 1: Leverage the browser’s language setting
The first method is using the browser language setting. We can get the language setting from the browser and then check whether or not we support that language. If we support the language, then we can return the translated message. And if we do not support that specific language, we provide a fallback response.
Continuing with the HTML from before, we’ll create a translation object to hold your preferred languages (within the script tags). In this case, the object supports English, Swahili, and Arabic.
const translations = en: required: "Please fill this", email: "Please enter a valid email address", , sw: required: "Sehemu hii inahitajika", email: "Tafadhali ingiza anwani sahihi ya barua pepe", , ar: required: "هذه الخانة مطلوبه", email: "يرجى إدخال عنوان بريد إلكتروني صالح", ;
Next, we need to extract the object’s labels and match them against the browser’s language.
// the translations object const supportedLangs = Object.keys(translations); const getUserLang = () => // split to get the first part, browser is usually en-US const browserLang = navigator.language.split('-')[0]; return supportedLangs.includes(browserLang) ? browserLang :'en'; ; // translated error messages const errorMsgs = translations[getUserLang()];// form element const form = document.getElementById("myForm");// button elementconst btn = document.getElementById("btn");// name input const fullNameInput = document.getElementById("fullName");// wrapper for error messaging const errorSpan = document.getElementById("error-span"); // when the button is clicked… btn.addEventListener("click", function (event) // if the name input is not there… if (!fullNameInput.value) // …throw an error fullNameInput.setCustomValidity(errorMsgs.required); // set an .error class on the input for styling fullNameInput.classList.add("error"); );
Here the getUserLang() function does the comparison and returns the supported browser language or a fallback in English. Run the example and the custom error message should display when the button is clicked.
Method 2: Setting a preferred language in local storage
A second way to go about this is with user-defined language settings in localStorage. In other words, we ask the person to first select their preferred language from a <select> element containing selectable <option> tags. Once a selection is made, we save their preference to localStorage so we can reference it.
<label for="languageSelect">Choose Language:</label> <select id="languageSelect"> <option value="en">English</option> <option value="sw">Swahili</option> <option value="ar">Arabic</option> </select> <form id="myForm"> <label for="fullName">Full Name</label> <input type="text" id="fullName" name="fullName" placeholder="Enter your full name" required> <span id="error-span"></span> <button id="btn" type="submit">Submit</button> </form>
With the <select> in place, we can create a script that checks localStorage and uses the saved preference to return a translated custom validation message:
// the <select> element const languageSelect = document.getElementById("languageSelect"); // the <form> element const form = document.getElementById("myForm"); // the button element const btn = document.getElementById("btn"); // the name input const fullNameInput = document.getElementById("fullName"); const errorSpan = document.getElementById("error-span"); // translated custom messages const translations = en: required: "Please fill this", email: "Please enter a valid email address", , sw: required: "Sehemu hii inahitajika", email: "Tafadhali ingiza anwani sahihi ya barua pepe", , ar: required: "هذه الخانة مطلوبه", email: "يرجى إدخال عنوان بريد إلكتروني صالح", ; // the supported translations object const supportedLangs = Object.keys(translations); // get the language preferences from localStorage const getUserLang = () => const savedLang = localStorage.getItem("preferredLanguage"); if (savedLang) return savedLang; // provide a fallback message const browserLang = navigator.language.split('-')[0]; return supportedLangs.includes(browserLang) ? browserLang : 'en'; ; // set initial language languageSelect.value = getUserLang(); // update local storage when user selects a new language languageSelect.addEventListener("change", () => localStorage.setItem("preferredLanguage", languageSelect.value); ); // on button click btn.addEventListener("click", function (event) // take the translations const errorMsgs = translations[languageSelect.value]; // ...and if there is no value in the name input if (!fullNameInput.value) // ...trigger the translated custom validation message fullNameInput.setCustomValidity(errorMsgs.required); // set an .error class on the input for styling fullNameInput.classList.add("error"); );
The script sets the initial value to the currently selected option, saves that value to localStorage, and then retrieves it from localStorage as needed. Meanwhile, the script updates the selected option on every change event fired by the <select> element, all the while maintaining the original fallback to ensure a good user experience.
If we open up DevTools, we’ll see that the person’s preferred value is available in localStorage when a language preference is selected.
Wrapping up
And with that, we’re done! I hope this quick little tip helps out. I know I wish I had it a while back when I was figuring out how to use the Constraints API. It’s one of those things on the web you know is possible, but exactly how can be tough to find.
References
#ADD#API#approach#ar#Articles#browser#change#comparison#content#CSS#DevTools#display#email#English#event#Features#form#Forms#Full#how#how to#HTML#i18n#it#labels#language#Languages#max#message#Method
0 notes
Text
thinking abt my scrapped patrick vs the world fic not bc i ever plan to pick it up again but bc it had some fun ideas (bill as patrick's roommate)
#it also had sp devil patrick as a record label owner and the 7th ex.........trippy stuff but it was fun#sadly scott pilgrim loses some of its charm in plain text and the html limits of ao3 didn't quite let me do what i wanted#also big casts! yikes! i hate writing more than like. four characters#mine
0 notes
Text
anyways moving on from the last post what if i learned html and made a neocities website purely to collect stamps
look i collected rocks as a kid you can't give me a nifty lil thing and not expect me to become obsessed with collecting them
#ashton is talking#i've got a lil stamp collection on my sheezy account#but i'm worried about it getting annoyingly big#so a website would probably be better y'know?#but like i said i'd have to learn html and uh...#let's just say i'm shit at learning stuff like that#also if anyone knows of where i can get queer identity stamps let me know#i wanna collect as many of my labels as i can in stamp form
0 notes
Text
HTML Forms with examples
Are you looking to create a user-friendly and interactive website that allows users to submit data easily? If yes, then HTML forms are your go-to solution. HTML forms are a crucial component of any website that allows you to collect user information and data.
In this article, we will discuss HTML forms with example code snippets and explain how they work. We will also highlight the different…

View On WordPress
#email input#html attribute#html attributes#html checkbox#html code#html form option#html forms#html label#html method attribute#html name tag#html tags#html target#login form#password input#registration form#text input
0 notes
Text
Simple Login form with Floating Label Animation
Follow Us: https://t.me/codingflicks
#css forms#css input label animation#input label animation#css animation tutorial#css animation#html css#code#frontend#css#html#css3#frontenddevelopment#learn to code#codingflicks#html5
0 notes
Text
What kind of bubble is AI?

My latest column for Locus Magazine is "What Kind of Bubble is AI?" All economic bubbles are hugely destructive, but some of them leave behind wreckage that can be salvaged for useful purposes, while others leave nothing behind but ashes:
https://locusmag.com/2023/12/commentary-cory-doctorow-what-kind-of-bubble-is-ai/
Think about some 21st century bubbles. The dotcom bubble was a terrible tragedy, one that drained the coffers of pension funds and other institutional investors and wiped out retail investors who were gulled by Superbowl Ads. But there was a lot left behind after the dotcoms were wiped out: cheap servers, office furniture and space, but far more importantly, a generation of young people who'd been trained as web makers, leaving nontechnical degree programs to learn HTML, perl and python. This created a whole cohort of technologists from non-technical backgrounds, a first in technological history. Many of these people became the vanguard of a more inclusive and humane tech development movement, and they were able to make interesting and useful services and products in an environment where raw materials – compute, bandwidth, space and talent – were available at firesale prices.
Contrast this with the crypto bubble. It, too, destroyed the fortunes of institutional and individual investors through fraud and Superbowl Ads. It, too, lured in nontechnical people to learn esoteric disciplines at investor expense. But apart from a smattering of Rust programmers, the main residue of crypto is bad digital art and worse Austrian economics.
Or think of Worldcom vs Enron. Both bubbles were built on pure fraud, but Enron's fraud left nothing behind but a string of suspicious deaths. By contrast, Worldcom's fraud was a Big Store con that required laying a ton of fiber that is still in the ground to this day, and is being bought and used at pennies on the dollar.
AI is definitely a bubble. As I write in the column, if you fly into SFO and rent a car and drive north to San Francisco or south to Silicon Valley, every single billboard is advertising an "AI" startup, many of which are not even using anything that can be remotely characterized as AI. That's amazing, considering what a meaningless buzzword AI already is.
So which kind of bubble is AI? When it pops, will something useful be left behind, or will it go away altogether? To be sure, there's a legion of technologists who are learning Tensorflow and Pytorch. These nominally open source tools are bound, respectively, to Google and Facebook's AI environments:
https://pluralistic.net/2023/08/18/openwashing/#you-keep-using-that-word-i-do-not-think-it-means-what-you-think-it-means
But if those environments go away, those programming skills become a lot less useful. Live, large-scale Big Tech AI projects are shockingly expensive to run. Some of their costs are fixed – collecting, labeling and processing training data – but the running costs for each query are prodigious. There's a massive primary energy bill for the servers, a nearly as large energy bill for the chillers, and a titanic wage bill for the specialized technical staff involved.
Once investor subsidies dry up, will the real-world, non-hyperbolic applications for AI be enough to cover these running costs? AI applications can be plotted on a 2X2 grid whose axes are "value" (how much customers will pay for them) and "risk tolerance" (how perfect the product needs to be).
Charging teenaged D&D players $10 month for an image generator that creates epic illustrations of their characters fighting monsters is low value and very risk tolerant (teenagers aren't overly worried about six-fingered swordspeople with three pupils in each eye). Charging scammy spamfarms $500/month for a text generator that spits out dull, search-algorithm-pleasing narratives to appear over recipes is likewise low-value and highly risk tolerant (your customer doesn't care if the text is nonsense). Charging visually impaired people $100 month for an app that plays a text-to-speech description of anything they point their cameras at is low-value and moderately risk tolerant ("that's your blue shirt" when it's green is not a big deal, while "the street is safe to cross" when it's not is a much bigger one).
Morganstanley doesn't talk about the trillions the AI industry will be worth some day because of these applications. These are just spinoffs from the main event, a collection of extremely high-value applications. Think of self-driving cars or radiology bots that analyze chest x-rays and characterize masses as cancerous or noncancerous.
These are high value – but only if they are also risk-tolerant. The pitch for self-driving cars is "fire most drivers and replace them with 'humans in the loop' who intervene at critical junctures." That's the risk-tolerant version of self-driving cars, and it's a failure. More than $100b has been incinerated chasing self-driving cars, and cars are nowhere near driving themselves:
https://pluralistic.net/2022/10/09/herbies-revenge/#100-billion-here-100-billion-there-pretty-soon-youre-talking-real-money
Quite the reverse, in fact. Cruise was just forced to quit the field after one of their cars maimed a woman – a pedestrian who had not opted into being part of a high-risk AI experiment – and dragged her body 20 feet through the streets of San Francisco. Afterwards, it emerged that Cruise had replaced the single low-waged driver who would normally be paid to operate a taxi with 1.5 high-waged skilled technicians who remotely oversaw each of its vehicles:
https://www.nytimes.com/2023/11/03/technology/cruise-general-motors-self-driving-cars.html
The self-driving pitch isn't that your car will correct your own human errors (like an alarm that sounds when you activate your turn signal while someone is in your blind-spot). Self-driving isn't about using automation to augment human skill – it's about replacing humans. There's no business case for spending hundreds of billions on better safety systems for cars (there's a human case for it, though!). The only way the price-tag justifies itself is if paid drivers can be fired and replaced with software that costs less than their wages.
What about radiologists? Radiologists certainly make mistakes from time to time, and if there's a computer vision system that makes different mistakes than the sort that humans make, they could be a cheap way of generating second opinions that trigger re-examination by a human radiologist. But no AI investor thinks their return will come from selling hospitals that reduce the number of X-rays each radiologist processes every day, as a second-opinion-generating system would. Rather, the value of AI radiologists comes from firing most of your human radiologists and replacing them with software whose judgments are cursorily double-checked by a human whose "automation blindness" will turn them into an OK-button-mashing automaton:
https://pluralistic.net/2023/08/23/automation-blindness/#humans-in-the-loop
The profit-generating pitch for high-value AI applications lies in creating "reverse centaurs": humans who serve as appendages for automation that operates at a speed and scale that is unrelated to the capacity or needs of the worker:
https://pluralistic.net/2022/04/17/revenge-of-the-chickenized-reverse-centaurs/
But unless these high-value applications are intrinsically risk-tolerant, they are poor candidates for automation. Cruise was able to nonconsensually enlist the population of San Francisco in an experimental murderbot development program thanks to the vast sums of money sloshing around the industry. Some of this money funds the inevitabilist narrative that self-driving cars are coming, it's only a matter of when, not if, and so SF had better get in the autonomous vehicle or get run over by the forces of history.
Once the bubble pops (all bubbles pop), AI applications will have to rise or fall on their actual merits, not their promise. The odds are stacked against the long-term survival of high-value, risk-intolerant AI applications.
The problem for AI is that while there are a lot of risk-tolerant applications, they're almost all low-value; while nearly all the high-value applications are risk-intolerant. Once AI has to be profitable – once investors withdraw their subsidies from money-losing ventures – the risk-tolerant applications need to be sufficient to run those tremendously expensive servers in those brutally expensive data-centers tended by exceptionally expensive technical workers.
If they aren't, then the business case for running those servers goes away, and so do the servers – and so do all those risk-tolerant, low-value applications. It doesn't matter if helping blind people make sense of their surroundings is socially beneficial. It doesn't matter if teenaged gamers love their epic character art. It doesn't even matter how horny scammers are for generating AI nonsense SEO websites:
https://twitter.com/jakezward/status/1728032634037567509
These applications are all riding on the coattails of the big AI models that are being built and operated at a loss in order to be profitable. If they remain unprofitable long enough, the private sector will no longer pay to operate them.
Now, there are smaller models, models that stand alone and run on commodity hardware. These would persist even after the AI bubble bursts, because most of their costs are setup costs that have already been borne by the well-funded companies who created them. These models are limited, of course, though the communities that have formed around them have pushed those limits in surprising ways, far beyond their original manufacturers' beliefs about their capacity. These communities will continue to push those limits for as long as they find the models useful.
These standalone, "toy" models are derived from the big models, though. When the AI bubble bursts and the private sector no longer subsidizes mass-scale model creation, it will cease to spin out more sophisticated models that run on commodity hardware (it's possible that Federated learning and other techniques for spreading out the work of making large-scale models will fill the gap).
So what kind of bubble is the AI bubble? What will we salvage from its wreckage? Perhaps the communities who've invested in becoming experts in Pytorch and Tensorflow will wrestle them away from their corporate masters and make them generally useful. Certainly, a lot of people will have gained skills in applying statistical techniques.
But there will also be a lot of unsalvageable wreckage. As big AI models get integrated into the processes of the productive economy, AI becomes a source of systemic risk. The only thing worse than having an automated process that is rendered dangerous or erratic based on AI integration is to have that process fail entirely because the AI suddenly disappeared, a collapse that is too precipitous for former AI customers to engineer a soft landing for their systems.
This is a blind spot in our policymakers debates about AI. The smart policymakers are asking questions about fairness, algorithmic bias, and fraud. The foolish policymakers are ensnared in fantasies about "AI safety," AKA "Will the chatbot become a superintelligence that turns the whole human race into paperclips?"
https://pluralistic.net/2023/11/27/10-types-of-people/#taking-up-a-lot-of-space
But no one is asking, "What will we do if" – when – "the AI bubble pops and most of this stuff disappears overnight?"

If you'd like an essay-formatted version of this post to read or share, here's a link to it on pluralistic.net, my surveillance-free, ad-free, tracker-free blog:
https://pluralistic.net/2023/12/19/bubblenomics/#pop

Image:
Cryteria (modified)
https://commons.wikimedia.org/wiki/File:HAL9000.svg
CC BY 3.0
https://creativecommons.org/licenses/by/3.0/deed.en
--
tom_bullock (modified)
https://www.flickr.com/photos/tombullock/25173469495/
CC BY 2.0
https://creativecommons.org/licenses/by/2.0/
4K notes
·
View notes
Text
Tumblr, mate, I have no problem using your community labels but please for the love of god make them usable with the legacy editor
#the html in the new one is so obnoxious :sob:#spent far too long trying to figure out how to apply them in the legacy version#I am *not* redrafting those posts if they need labels I'm sure they will end up with them eventually#~K
1 note
·
View note
Text

CSS Form Input Label Animation
#css input label animation#input label animation#learn to code#code#html css#frontenddevelopment#css#css3#html#divinectorweb#css animation examples#css animation tutorial#webdesign#form html#css form#divinector
0 notes
Text
I'm sorry, but this should come as a shock to absolutely no one.

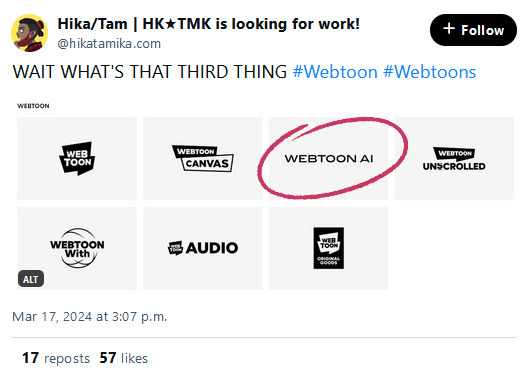
Just a little bit of 'insider info' (and by 'insider' I mean I was a part of the beta testing crew a few years ago) Webtoons has been messing with AI tools for years. You can literally play test that very same AI tool that I beta-tested here:
Mind you, this is just an AI Painter, similar to the Clip Studio Colorize tool, but it goes to show where WT's priorities are headed. I should mention, btw, that this tool is incredibly useless for anyone not creating a Korean-style webtoon, like you can deadass tell it was trained exclusively on the imports because it can't handle any skin tone outside of white (trying to use darker colors just translates as "shadows" to the program, meaning it'll just cast some fugly ass shadows over a white-toned character no matter how hard you try) and you just know the AI wouldn't know what to do with itself if you gave it an art style that didn't exactly match with the provided samples lmao
And let's be real, can we really expect the company that regularly exploits, underpays, and overworks its creators to give a damn about the ethical concerns of AI? They're gonna take the path of least resistance to make the most money possible.
So the fact that we're now seeing AI comics popping up on Webtoons left and right - and now, an actual "Webtoon AI" branding label - should come as zero shock to anyone. Webtoons is about quantity over quality and so AI is the natural progression of that.
So yeah, if you were looking for any sign to check out other platforms outside of Webtoons, this is it. Here are some of my own recommendations:
ComicFury - Independently run, zero ads, zero subscription costs (though I def recommend supporting them on Patreon if you're able), full control over site appearance, optional hosting for only the cost of the domain name, and best of all, strictly anti-AI. Not allowed, not even with proper labelling or disclosure. Full offense to the tech bro hacks, eat shit.
GlobalComix - Very polished hosting site that offers loads of monetization tools for creators without any exclusive contracts or subscriptions needed. They do offer a subscription program, but that's purely for reading the comics on the site that are exclusively behind paywalls. Not strictly anti-AI but does require in their ToS that AI comics be properly labelled and disclosed, whether they're made partially or fully with AI, to ensure transparency for readers who want to avoid AI comics.
Neocities - If you want to create your own site the good ole' fashioned way (i.e. HTML / CSS) this is the place. Independently run, offers a subscription plan for people who want more storage and bandwidth but it only costs $5/month so it's very inexpensive, and even without that subscription cost you won't have to deal with ads or corporate management bullshit.
Be safe out there pals, don't be afraid to set out into the unknown if it means protecting your work and keeping your control as a creator. Know your rights, know your power.
975 notes
·
View notes
Text
Complete-ish Guide To Settings You Might Want to Change
These instructions will be for desktop, because the settings are easier to find there. You can do the same on mobile, but it might be in different places.
Dash settings

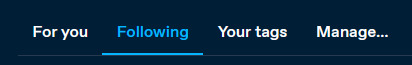
Your dashboard is broken down into several feeds, including "Following" and "For You".
"Following" is primarily the posts of people you follow, "For You" is algorithmic.
If you just joined, "For You" is default, if you're a longtime user it's "Following". You can change this in the settings on the right
A lot of longtime users will tell you that the Following feed is where we spend most of our time. But try out all the feeds, and see what you like most.
The settings that are settings:
To start, click the settings gear under the account icon (the abstract person head).

This should take you to the General tab. Key settings:
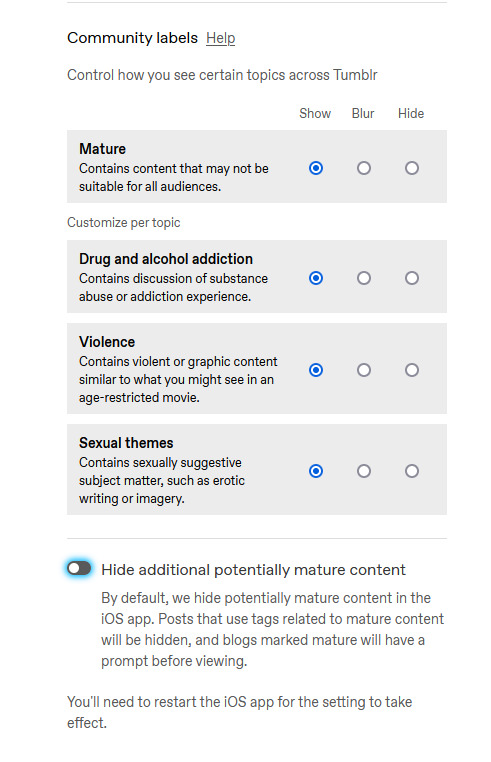
Community Labels: By default anything NSFW is silently hidden. You can change how each subtype is handled.
Hide Additional Mature Content: If you have an iPhone disable this or it'll hide every post from you on the off-chance it contains porn.
If you're under 18 as determined by the birthdate you entered on signup, you can't change these. (If you want them on, you'll have to make a new account and lie)

Under the "Dashboard" tab, you can enable timestamps, which is mostly just nice information to have. sometimes a post is from 2010 and you can be like wow.

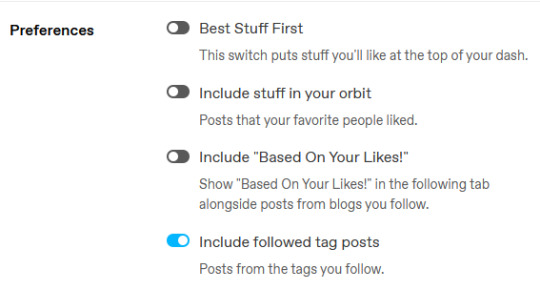
The next four probably have the biggest impact on your tumblr experience, so I'm gonna do a breakdown.

Best Stuff First reorders your "Following" to have popular posts at the top. Disabling it makes your feed chronological. I like it off, but up to you.
Include Stuff In Your Orbit and Based On Your Likes put various content from "For You" into "Following". Personally, I disable them to keep "Following" purely posts by people I follow, and then switch between feeds to get what I want.
Followed Tag Posts will put content from the "Your Tags" feed into your "Following" feed. Since you can go to the separate tags feed, I usually turn this off (it tends to show me a lot of duplicate posts), but up to you.
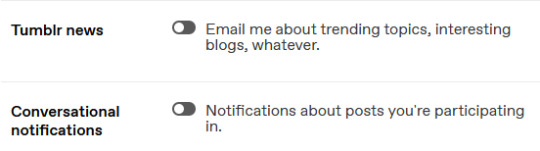
Under the "Notifications" tab you can tell Tumblr to stop sending you emails.


I'd recommend disabling all the emails--if you get a bunch of replies, Tumblr will happily send you dozens of emails, and you don't need that.
Notifications is the push-notifications in-app/in-website. The mobile app, for some reason, has a much better interface for controlling these, including the option to only get activity-notifications for mutuals. You can leave these on, or turn them off if you find the flood of notifications is distracting.
Tumblr News is a newsletter, it usually just has content from @fandom and the other staff-run recap blogs.
Conversational notifications sends you more emails.
Under the "Tumblr Labs" tab you can enable a bunch of cool beta tests.

I particularly suggest Reblog Graphs, What you Missed tab, & Popular Reblogs tab, but they're all fun to try out. A lot of these are honestly better than the For You dashboard.
For each blog you have, you can customize it's Blog Settings. Beyond things like setting an avatar or description, there's a few settings that are fun.

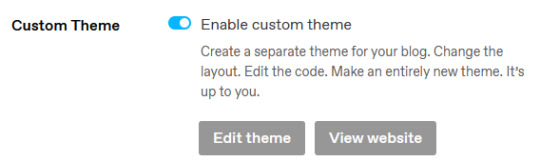
Custom Theme gives you your own subdomain at [blogurl].tumblr.com.
This makes your blog easier to search, and a lot of 3rd party tools depend on you enabling it. It also makes it easier to link your posts to people who don't have tumblr accounts.
You can completely customize the CSS/HTML/Javascript. you can go legitimately crazy. It's not a requirement, but if you want unlimited flexibility, go wild.
On the contrary, if you wanna run a more private blog, you can disable this and then hide your blog from search results/non-registered users.

Likes and Following are public by default. I like to turn these off so I don't have to worry about like, "what will people think if they see i'm following [...] or liking [...]". But it's also fair to keep them public if you'd like.
The other Blog Settings are important but pretty self-explanatory I think.
Finally, there's some useful tools I like:
XKit Rewritten - A bunch of scripts (like RES for Reddit). The one I really like is "mutual checker", which shows at a glance which blogs you are in mutuals with. Which is such a good feature it's included in the mobile apps by default i think.
siikr.tumblr.com - Tumblr search is bad, and google's indexing of tumblr blogs is worse. Siikr will find any post you've made on your blog. Because disk space is limited, only use it to search your blog, and if you're tech savvy consider running a local copy from source.
987 notes
·
View notes