#jcink coder
Text


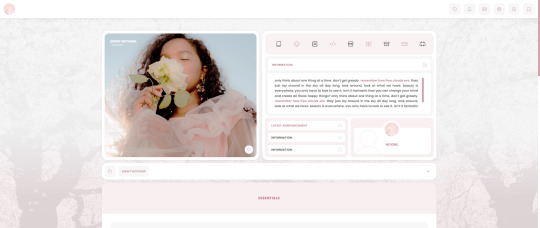
sweet nothing ˚♡˚ ($45) is a jcink skin that features:
full set of html templates
dark mode
topic rows, profile rows, and full skin change color according to member group
main profile that can be customized into a shipper app
freeform codes
live previews are available upon request. if you need any help, contact me on tumblr or on discord at noomi#8925. live preview is available upon request.
https://payhip.com/b/JQadP
sweet nothing template sets ˚♡˚
the basics ($10,00)
admin post
face claim and reserves
member directory
6 thread templates
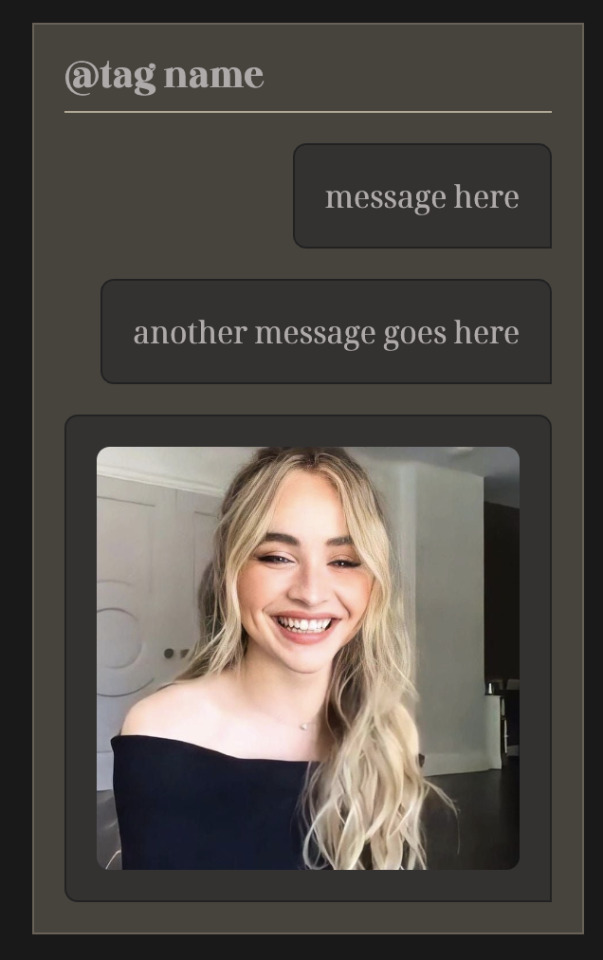
technology ($10,00)
4 phone templates (2 texting, 2 calling)
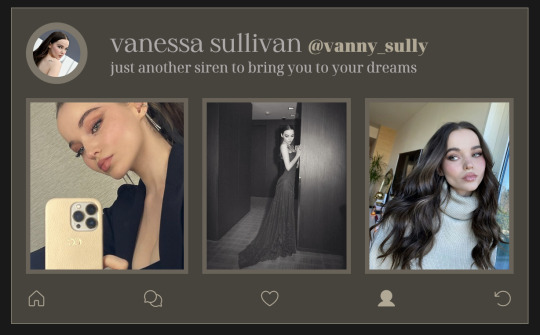
instagram templates (profile, posting)
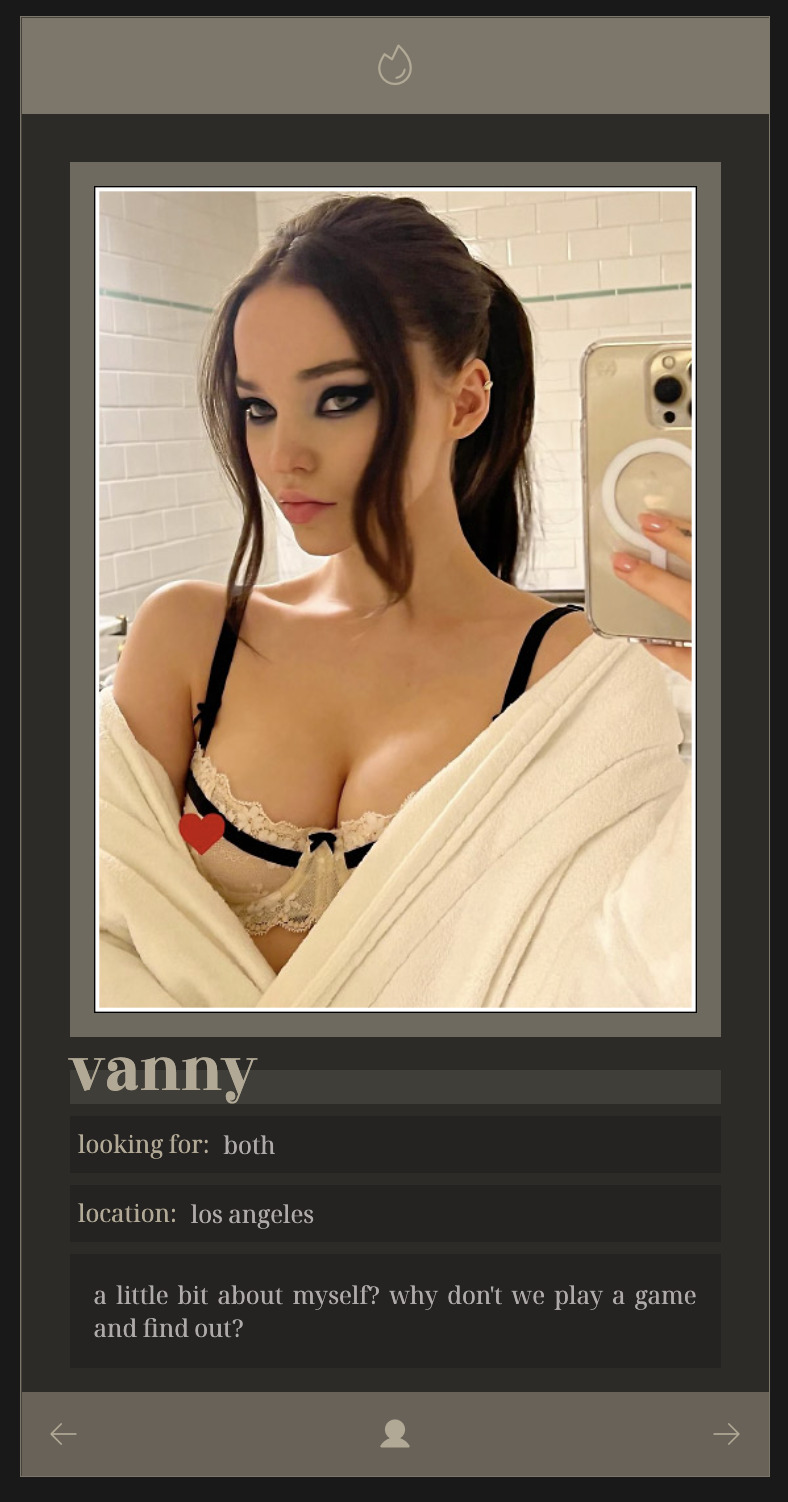
tinder templates (profile, swiped left, swiped right, matched)
requests, development ($10,00)
request templates
development templates
43 notes
·
View notes
Text




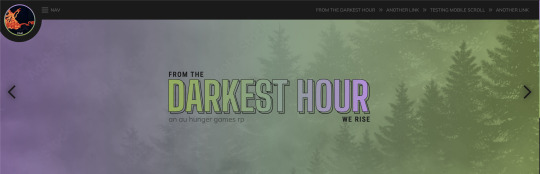
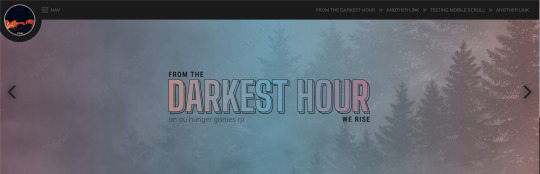
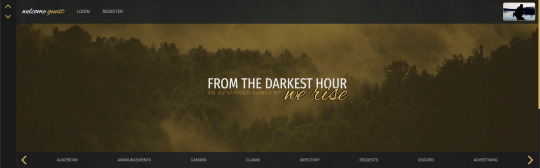
DARKEST BEFORE DAWN - PERSONAL PROJECT
So my last personal project has been put on hold for various reasons, but I have begun another one! So this is the first look at the header & forum rows for a theme of mine that is in the works. Once we re-open, the site will be an AU Hunger Games RP and we wanted a theme that changed just slightly with the seasons with one simple attribute change to make life easy on us.
The theme will have a light/medium/dark toggle as well as a font size toggle. Trying out the whole gradient thing again even though it isn't normally in my wheelhouse but my other staff and I decided to give it a go for the site. Still have a few tweaks to make to some of the membergroups though.
Pictured above is the overall functionality with the winter view followed by the spring, summer, and autumn views as well as how the logged in usermenu will look vs the guest one in the video.
#skin: darkest before dawn#jcink skin#jcink skins#jcink theme#personal project#jcink codes#jcink code#jcink coder#jcink coding#jcink rp#codes: mine#skyescodes#ftdh rp#ftdh
10 notes
·
View notes
Text
My Favorite Forum Scripts
The unofficial part two of My Favorite Skin-Building Scripts, this is a collection of scripts that I wish more forums used! Not quite essential for building your forum, but definitely nice to have from an end user perspective. Like the post draft saver, post bookmarks, ctrl+b/i/u, etc.
These are some of my favorites from the resource forums jCodes and Sourced, both of which have a lot more codes available than the ones I pulled out as my favorites. So go check those resource forums out!
Add # of Alerts to Board Title by Cory
If you have more than 0 alerts, it adds that number to the browser tab title. Like how Tumblr has the number of new posts on your dash in the title! Great for pressuring me into replies when my ADHD clicks over to Pinterest.
Ctrl+B/I/U by Cory
When you hit CTRL+B/I/U it adds the appropriate BBcode. This is on John’s list to make a default feature, but until then this script is incredibly handy and if I ever have to type [b] again I’ll probably kill something.
Fast Reply BBcodes by Kon
Adds BBcodes to the fast reply box! This includes custom BBcodes.
Floating Login by Skyon Archer
Creates a popup login screen out of the login link. Great if you don’t want to design your own modal.
Form Submission Script by Black
Useful for claims (if you’re not using auto-claims) or other forum functions, where you can customize a form for users to fill out. The form will then post as a reply to the topic it’s posted in.
Membergroup Counter by Essi
Pulls the number of accounts in a member group from the member list. Great for quick referencing in your board stats. If knowing ratios is your thing.
Post bookmarks by Cory
Similar to tracked topics, but this creates a new bookmarks page, allowing you to add categories and notes about specific bookmarks you make! This is incredibly genius and I WISH more sites would use this!! Helps me save those spicy posts to read again later~
Post Drafts by Cory
Saves a copy of the post you’re writing in local storage every 30 seconds. This has saved my ass countless times because my browsers (and their 400 tabs) like to crash. There’s also a manual save version if you don’t like the auto-save.
Post Tags by Cory
Lets you add tags to posts so you can easily search the whole forum for posts with the same tags. There’s another version for topic tags, too! Great for tagging ships, tropes, etc. especially on sandbox sites! Note: all tag keywords should be unique and longer than 3 characters.
Recent Topics Anywhere by Essi
Adds your recent topics list.........anywhere. lol. Love it for maximum snooping into everyone’s threads, which I do often.
Tagging Username List by Cory
When you start typing out a tag with the @ symbol in posts, a list of usernames that start with those characters pops up. Clicking one of them autocompletes the tag. Great for when you forget how to spell every character’s name lol.
User-selectable Avatars by Cory
Useful for sandboxes! It allows users to add a selection of custom avatars into a profile field, and then select the one they want to use from a dropdown menu in the posting page.
Remember, adding scripts and plugins can cause your website load time to slow down, especially on older machines or in places with slower internet. So please be mindful about your member base and what you consider most important to your forum experience.
Please note: Be sure to provide credit to the original coders when using anything you have not created yourself. If you’re using these codes in any commissions, please be sure to read the original coders’ terms of service and/or reach out to them before selling their work with your own. And if you like what they’re doing, toss them a few bucks in their tip jars!
#jcink#jcink codes#jcink coder#jcink skin#recommendation#rec#resources#codes#resource#coding resource#i hope my colorful commentary is helpful#was this inspired by a recent convo in the jcc? maybe#if you click on half of these jcodes links you can see me struggling in the replies. do a shot every time you see me crying#part 3 will probably be me linking to very specific threads i've made on the jcink support forum because i needed functionality lol
127 notes
·
View notes
Text
Hi, I'm Lana!
(Figured it's about time to make one of these so I can pin it, lol.)
For anyone new to my blog, hi! I'm Lanayru (or Lana, if you prefer) and I make Jcink codes and skins for roleplay forums. This blog, @lanayrucodes, is my portfolio blog where I post my current skins that are available, WIPs of projects, answer questions, and occasionally take requests or commissions. I also reblog resources - some for writing, mostly for coding - that I think would be helpful for other people, or that I want to bookmark for later.
I also have a few pages on my blog that are helpful if you're interested in my stuff:
Information: My information page describes the state of my commission queue, as well as the process of beginning a request with me, and the process of completing a commission.
Packages: This page describes all my package tiers for commissions, their price estimates, and what is included. There are also individual pages for each tier of package with examples of my work. (Basic / Full / Premium)
Terms & Conditions: What it says on the tin. (The terms and conditions for using my coding!)
Other pages that aren't directly related to transactions with me that are helpful in navigating my blog:
Tags: A page categorizing all of my completed skins, with links to either the individual project itself (in the case of custom commissions or single-sale premades) or the /tagged page for multi-sale P2U/F2U skins.
Resources: A page I made for categorizing all the resources I reblog. (So that way I don't have to scroll through a dozen or so pages to find the one link I remember seeing!)
2 notes
·
View notes
Text
Outdated
I just want everyone to be aware that my tumblr is incredibly outdated these days. I can be found coding on the JCC and within my personal commission discord. My commission discord also hosts previous works, reviews, and how to commission me details.
THE JCC https://discord.gg/67F5sMCReh
Commission Disc: https://discord.gg/tYrCZwYXCK
I don’t know if I will update this blog in all honesty. Tumblr has never been my vibe.
8 notes
·
View notes
Text
#coding#coder#programming languages#programming memes#programmer#programming#code#jcink coder#codergirl
2 notes
·
View notes
Text


Future so bright~
2 notes
·
View notes
Photo


7 notes
·
View notes
Text
Seeking Jcink coder :)
Hi there, my sister and I need to add some features to our profile-design, but we don't know how to do it ourself.
We need an extra tab, some ekstra fields and to rearrange a few.
So if you know how to code, and want to help, please let us know!
Of cause you will get paid for your work :D
Send me a PM or reply to this if you can help :D
0 notes
Text





DYING IN LA (free skin)
link to templates and installation instructions
this skin was the very first skin i made and has been free to use for 5 years without question. with caution closing, i want to continue to provide it for those who want it. my usual terms of service do not apply to this particular skin - you are free to piece it apart and put it in other skins, you don't even have to credit me (i like to pretend this monster doesn't exist anyway). with the link provided above, there is no need to message me asking for the files, they are all provided within that link.
my dream is for other people who are just starting their coding journey to use this skin to learn from; with dwindling resource sites (yes, i know there are resource discords, but those feel more ephemeral than a site), i feel it's important we preserve learning opportunities for future jcink coders as best as possible. bear in mind that, for some inexplicable reason, i used position: absolute to position everything on this skin, so i make no guarantees that edits you wish to make to this skin won't horribly break it.
this skin includes:
color changes on main & mini profile
mostly custom html templates
the joy of a nerd's first full skin coded in every line <3
enjoy! please don't ask me for help on this one, you're on your own!!
51 notes
·
View notes
Text

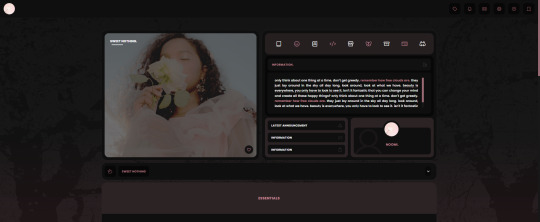
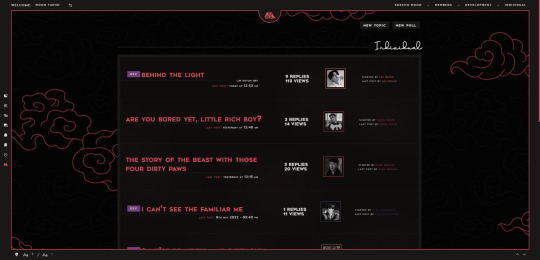
peppermint candy ˚♡˚ is a jcink skin that features:
full set of html templates
dark mode
topic rows, profile rows and full skin change color according to member group
live previews are available upon request. if you need any help, contact me on tumblr or on discord at noomi#8925. live preview is available upon request.
https://payhip.com/b/7tFw8
36 notes
·
View notes
Text





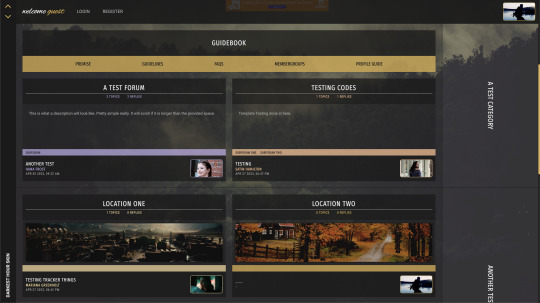
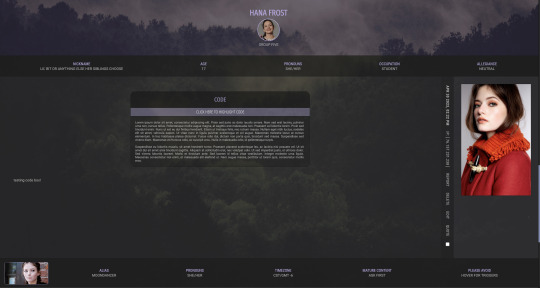
DARKEST HOUR | MULTI-SALE - $65
DARKEST HOUR is a skin designed for use on JCink forums. It was coded on Google Chrome, but cross-tested across different browsers.
This skin features:
Custom HTML templates.
Accent colors change based on membergroup.
Easy-to-add membergroup variables.
Easy-to-edit color and font variables.
Different OOC/IC main profiles & mini-profiles.
Profile Application
Tabbed guidebook with linkable tabs.
Isotope filtering memberlist.
Fully mobile responsive.
A PDF guide to theme installation and help.
Please read about my policies on my terms of service page.
Purchase the theme [ HERE ]
Join my Support Server
Buy me a coffee
Purchase the matching templates
General Template Set [ HERE ]
Development Template Set [ HERE ]
Social Media Template Set [ HERE ]
Full Template Set [ HERE ]
#skin: darkest hour#jcink skin#jcink skins#jcink skins for sale#jcink skin for sale#jcink coder#jcink code#jcink codes#jcink coding#jcink premade#jcink theme#codes: mine#skyescodes
18 notes
·
View notes
Photo










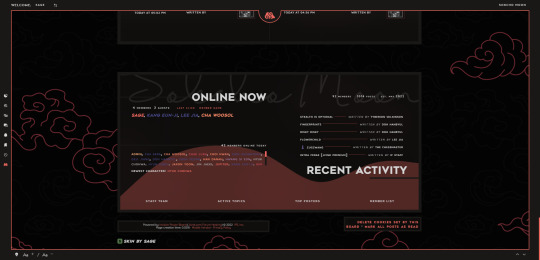
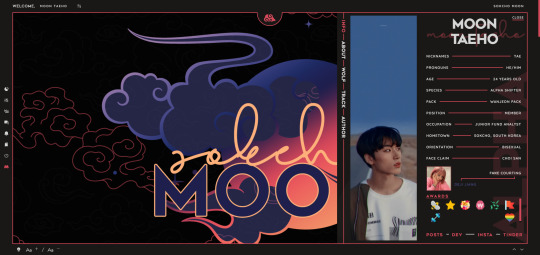
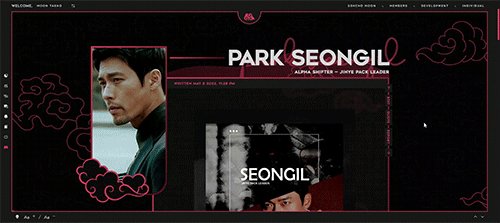
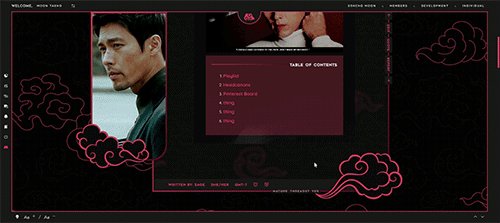
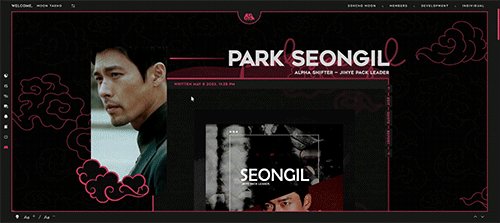
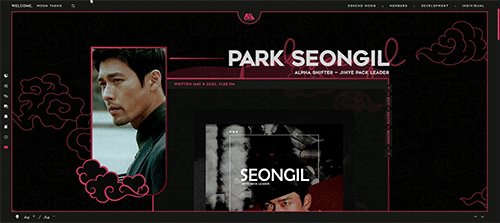
SOKCHO MOON
COMMISSION—NOT FOR SALE
Sokcho Moon was a commission that prioritizes a friendly and approachable feel, and was altogether great to work on!
Every page of this skin was fully customized, including pages that are usually ignored (like the registration page, the online list page, etc).
The staff team of this site had a lot of vision that I just helped make come true, so they get just as much credit for this work as I do!
Features:
Toggle light/dark mode;
Increase or decrease font size to your liking;
Scroll to top/bottom buttons;
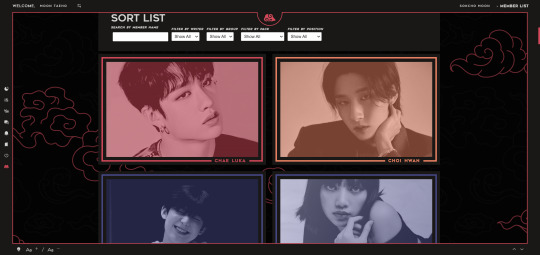
Sortable member list by writer, member group, affiliation, etc (by FizzyElf);
Popout profiles (by Essi) with tabs;
Different profiles for ooc accounts;
In-profile auto thread trackers (by FizzyElf);
Tabbed Guidebook;
Auto claims (by FizzyElf);
Auto member group color changes;
Last poster images on index;
Alert notifications + dropdown menu;
Toggleable top menu with quicklinks, search bar, and announcements;
Mobile-friendly auto-copy codes (by WidowsPeak);
Stacked tables in user controls;
Sticky buttons/avatar in posts;
FULLY MOBILE-FRIENDLY!!!
#portfolio#not for sale#commission#jcink skin#jcink#jcink coder#web design#you already saw this skin once on my blog but we're reposting and tagging for my portfolio thx#mobile screenshots will be coming soon too!
28 notes
·
View notes
Text
widowbase v3 and v4
Whooboi, there is a lot of discourse going on right now about JCINK coders. Perfect time for me to update some base skins!
For those who just want to streamline their coding process, I have updated my widowbase v3 to include a day/night theme toggle and made a few responsive tweaks to the vertical nav and sidebar.
For those looking to learn how to use CSS grid and flexbox to create responsive forum designs, I added a new base, widowbase v4. This version includes some HTML templates that have a very ugly, extremely basic, but functional fluid grid layout.
These templates also incorporate hidden divs (read as, display: none) that include the PHP variables frequently used inside those respective HTML templates, so you can easily delete everything I've done and start from scratch with your own. Then just delete the hidden div when you've used everything you need. Easy peasy!
For those of you just beginning your coding journey, I wish you the best of luck! It is such a fun and rewarding hobby. You are also free to rip apart any of the codes on my preview site and cobble them back together. These experiments can be a great learning tool!
You are more than welcome to use any of my free resources as a base, as long as the finished product remains free.
As for my actual skin bases (or template sets specifically labeled as bases), these can be used for free or paid skins. Make money or give it away, whatever works for you, just leave the credits given to resources intact so others can find out how to accomplish the same thing!
28 notes
·
View notes
Text
MOON MAGIC TEMPLATE SETS










NOW LIVE IN MY KO-FI SHOP!
Matching templates for Moon Magic!
General Template Set
https://ko-fi.com/s/f62a1d33b5
Extended Template Set
https://ko-fi.com/s/86b43acbf8
Social Media Template Set
https://ko-fi.com/s/5e5e8fdde6
FULL Template Set
https://ko-fi.com/s/9a47ddbb49
#jcink#jcink coder#jcink code#coding#jcink theme#jcink coding#jcink templates#post templates#jcink skin for sale#leeanncodes#jcink codes#jcink rp
24 notes
·
View notes
Text
How to show/hide elements.
Inspired by a recent conversation with someone on discord that prompted me to make a quick demo on codepen.io I thought I would try to make an actual tutorial out of it. So! For those that are interested, here's how to easily change what different groups see when they're logged in. This tutorial is geared specifically toward JCINK coders, but can easily be adapted to any forum or webpage. Keep reading to find out how.
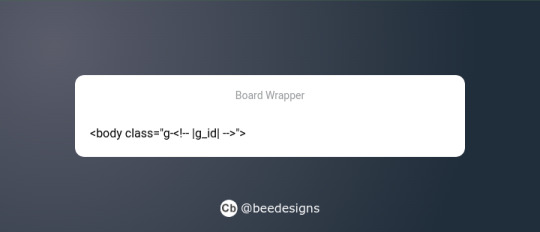
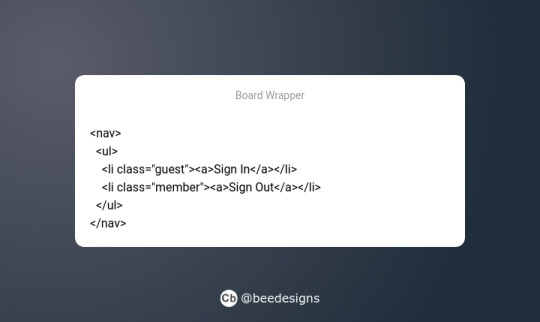
The first step is to add the group id to your board's body. To do this you need to find the <body> tag in your board wrapper and replace it with:

Now you have that in place, you can use it to dictate what different groups can and can't see. This obviously has a lot of use cases, from changing group colours to hiding certain information or forums. The most common use is to swap the navigation options depending on whether someone is logged in or not.
So, you've created your nav menu, and you want guests to see the "sign-in" link, but what about members who are already signed in? You want them to have the "sign-out" link instead. What we're going to do is wrap each link in a class that corresponds to who we want to see it.

Now, in the stylesheet, we're going to add the CSS to tell the board to show or hide the corresponding link depending on who is logged in. We're going to be using JCINK's default group ids #2 for guests and #3 for members.
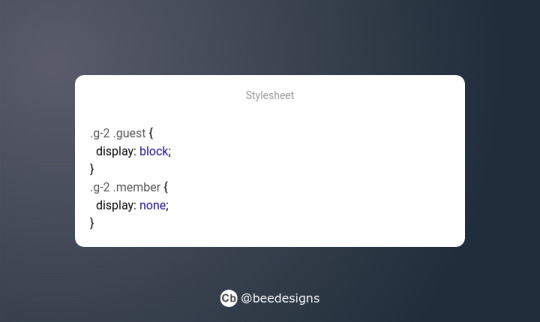
First for guests:

This simply says if a guest (.g-2) is viewing the page, then show anything using the class 'guest' and hide anything using the class 'member'.
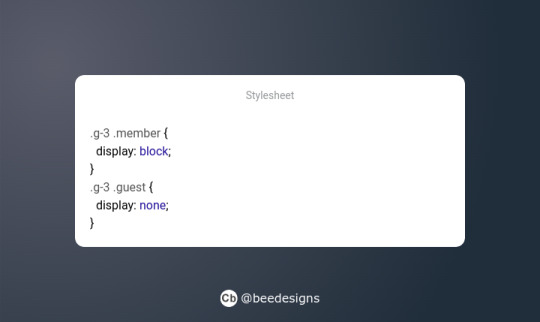
Then for members:

Much like the above, we're telling the site to show anything using the class 'member' and hide anything using 'guest' when the member group (g-3) is logged in.
And that's it! You can see it in action here, where I've combined it with a colour variable to demonstrate how this method can be extended to include pretty much whatever you want. Hopefully it all makes sense! This is my first ever tutorial, and I'm just a baby coder myself. So, if you see a mistake or something that doesn't make sense, please do reach out and I shall try to correct/clarify it. Thanks for reading :)
21 notes
·
View notes