#like that but one button to play all of them. and its on a web site.
Text
hey guys i have a question

(ID: a gif of a very small grey and white cat. it is shaking. there is a speech bubble above it to make it seem like the cat is saying the above text. end ID)
so my desktop tumblr theme, while epic, has lots of blinkies now and thats a lot of. fast moving color changing lights so i want to add a flash warning some how. BUT im really bad at like. html or whatever i just click buttons and google stuff and try to cobble it together (often poorly). so my ideas were either to have a popup before the page loads that says "hey theres flashing lights in the blinkies on here do u still want to go," or a thing that has all the gifs paused and an unpause button like . in the top right or something. now that i think abt it the second would be better bc it'd allow ppl to see the website w/o the blinkies moving, and playing them would be one button. but either would work i just feel bad not having any kind of eyestrain or flash warning lol. also for the record i dont know what javascript is and i barely understand what css is and i dont know how either of them are different from html. if any of u have any advice that would be epic
#text#i know its at least a little possible cuz like. idk u know how u can make gifs click-to-play on the tumblr app?#like that but one button to play all of them. and its on a web site.#ive found stuff thats similar but i dont want ppl to have to click on tiny little blinkies one at a time either LOL#also itd be helpful for me editing my own theme.. giving myself a headache trying to figure it out with them flashing in yhe corner of#of my vision :')
24 notes
·
View notes
Text
Oh, you know, just the usual internet browsing experience in the year of 2024

Some links and explanations since I figured it might be useful to some people, and writing down stuff is nice.
First of all, get Firefox. Yes, it has apps for Android/iOS too. It allows more extensions and customization (except the iOS version), it tracks less, the company has a less shitty attitude about things. Currently all the other alternatives are variations of Chromium, which means no matter how degoogled they supposedly are, Google has almost a monopoly on web browsing and that's not great. Basically they can introduce extremely user unfriendly updates and there's nothing forcing them to not do it, and nowhere for people to escape to. Current examples of their suggested updates are disabling/severly limiting adblocks in June 2024, and this great suggestion to force sites to verify "web environment integrity" ("oh you don't run a version of chromium we approve, such as the one that runs working adblocks? no web for you.").
uBlockOrigin - barely needs any explanation but yes, it works. You can whitelist whatever you want to support through displaying ads. You can also easily "adblock" site elements that annoy you. "Please log in" notice that won't go away? Important news tm sidebar that gives you sensory overload? Bye.
Dark Reader - a site you use has no dark mode? Now it has. Fairly customizable, also has some basic options for visually impaired people.
SponsorBlock for YouTube - highlights/skips (you choose) sponsored bits in the videos based on user submissions, and a few other things people often skip ("pls like and subscribe!"). A bit more controversial than normal adblock since the creators get some decent money from this, but also a lot of the big sponsors are kinda scummy and offer inferior product for superior price (or try to sell you a star jpg land ownership in Scotland to become a lord), so hearing an ad for that for the 20th time is kinda annoying. But also some creators make their sponsored segments hilarious.
Privacy Badger (and Ghostery I suppose) - I'm not actually sure how needed these are with uBlock and Firefox set to block any tracking it can, but that's basically what it does. Find someone more educated on this topic than me for more info.
Https Everywhere - I... can't actually find the extension anymore, also Firefox has this as an option in its settings now, so this is probably obsolete, whoops.
Facebook Container - also comes with Firefox by default I think. Keeps FB from snooping around outside of FB. It does that a lot, even if you don't have an account.
WebP / Avif image converter - have you ever saved an image and then discovered you can't view it, because it's WebP/Avif? You can now save it as a jpg.
YouTube Search Fixer - have you noticed that youtube search has been even worse than usual lately, with inserting all those unrelated videos into your search results? This fixes that. Also has an option to force shorts to play in the normal video window.
Consent-O-Matic - automatically rejects cookies/gdpr consent forms. While automated, you might still get a second or two of flashing popups being yeeted.
XKit Rewritten - current most up to date "variation "fork" of XKit I think? Has settings in extension settings instead of an extra tumblr button. As long as you get over the new dash layout current tumblr is kinda fine tbh, so this isn't as important as in the past, but still nice. I mostly use it to hide some visual bloat and mark posts on the dash I've already seen.
YouTube NonStop - do you want to punch youtube every time it pauses a video to check if you're still there? This saves your fists.
uBlacklist - blacklists sites from your search results. Obviously has a lot of different uses, but I use it to hide ai generated stuff from image search results. Here's a site list for that.
Redirect AMP to HTML - redirects links from their amp version to the normal version. Amp link is a version of a site made faster and more accessible for phones by Bing/Google. Good in theory, but lets search engines prefer some pages to others (that don't have an amp version), and afaik takes traffic from the original page too. Here's some more reading about why it's an issue, I don't think I can make a good tl;dr on this.
Also since I used this in the tags, here's some reading about enshittification and why the current mainstream internet/services kinda suck.
#modern internet is great#enshittification#internet browsing#idk how to tag this#but i hope it will help someone#personal#question mark
1K notes
·
View notes
Text
here's a list of mozilla add-ons for all of you tumblrinas out there to have a better internet experience
also, if you like my post, please reblog it. Tumblr hates links but i had to put them so you adhd bitches actually download them <3 i know because i am also adhd bitches
BASIC STUFF:
AdGuard AdBlocker / uBlock Origin : adguard is a basic adblock and with origin you can also block any other element you want. for example i got rid of the shop menu on tumblr

Privacy Badger : this add on will block trackers. if an element contains a tracker it will give you the option to use it or not
Shinigami Eyes: this will highlight transphobic and trans friendly users and sites using different colors by using a moderated database. perfect to avoid terfs on any social media. i will explain how to use this and other add-ons on android as well under the read more cut
THINGS YOU TUMBLINAS WANT:
Xkit: the best tumblr related add on. with many customizable options, xkit not only enhances your experience from a visual standpoint, but provides some much needed accessibility tools


bonus: if you are into tf2 and wanna be a cool cat, you can also get the old version to add cool reblog icons

AO3 enhancer: some basic enhancements including reading time and the ability to block authors and tags
YOUTUBE
Return of the YouTube Dislike : pretty self explanatory
Youtube non-stop: gets rid of the annoying "Video paused. Continue watching?" popup when you have a video in the background
SponsorBlock: gives you options to skip either automatically or manually sponsors, videoclip non music sectors and discloses other type of sponsorships/paid partnerships
Enhancer for YouTube: adds some useful options such as custom play speed, let's you play videos in a window and most important of all, it allows you to make the youtube interface as ugly as your heart desires. I can't show a full image of what it looks like because i've been told its eye strainy and i want this post to be accessible but look at this <3

PocketTube: allows you to organize your subscriptions into groups
YouTube Comment Search: what it says
FINDING STUFF
WayBack Machine: you probably know about this site and definitely should get the add on. this allows you to save pages and access older versions with the click of a button. while you can search wayback using web archives, please get this one as well as it allows you to easily save pages and contribute to the archive.
Web Archives: it allows you to search through multiple archives and search engines including WayBack Machine, Google, Yandex and more.
Search by Image: allows you to reverse image search using multiple search engines (in my experience yandex tends to yield the best results)
Image Search Options: similar to the last one
this next section is pretty niche but...
STEAM AND STEAM TRADING
SteamDB: adds some interesting and useful statistics
Augmented Steam: useful info specially for browsing and buying games
TF2 Trade Helper: an absolute godsend, lets you add items in bundles, keeps track of your keys and metal and your recent trades, displays links to the backpack tf page next to users profiles and more. look it tells me how much moneys i have and adds metal to trades without clicking one by one oh may god

IN CONCLUSION:
oooooh you want to change to firefox so badly, you want to delete chrome and all the chrome clones that are actually just spyware and use firefox
HOW TO USE MOZILLA ADD-ONS ON YOUR PHONE
if you already use firefox on android, you'll know there are certain add-ons compatible with the app, some of them even being made just for the mobile version such as Video Background Play FIx. while most of them are pretty useful, some more specific ones aren't available on this version of the browser, but there's a way of getting some of them to work
you need to download the firefox nightly app, which is basically the same as the regular firefox browser but with the ability of activating developer mode. you can find how to do that here.
once you've enabled it, you need to create a collection with all the add ons you want. i wouldn't recommend adding extensions if the creators haven't talked about phone compatibility, but XKit and Shinigami Eyes should work
also, don't tell the government this secret skater move, but you can try using both the regular firefox browser and nightly so you can have youtube videos in a floating box while you browse social media.

see? i can block this terf while Rick Rolling the people following this tutorial. isn't that tubular?
#zezo talks#firefox#internet safety#accessibility#id in alt text#this will get tagged as tf2 because mine heart desires and its mentioned like twice#tf2#long post#but it's worth it i promise#tumblr
3K notes
·
View notes
Text
JavaScript Fundamentals
I have recently completed a course that extensively covered the foundational principles of JavaScript, and I'm here to provide you with a concise overview. This post will enable you to grasp the fundamental concepts without the need to enroll in the course.
Prerequisites: Fundamental HTML Comprehension
Before delving into JavaScript, it is imperative to possess a basic understanding of HTML. Knowledge of CSS, while beneficial, is not mandatory, as it primarily pertains to the visual aspects of web pages.
Manipulating HTML Text with JavaScript
When it comes to modifying text using JavaScript, the innerHTML function is the go-to tool. Let's break down the process step by step:
Initiate the process by selecting the HTML element whose text you intend to modify. This selection can be accomplished by employing various DOM (Document Object Model) element selection methods offered by JavaScript ( I'll talk about them in a second )
Optionally, you can store the selected element in a variable (we'll get into variables shortly).
Employ the innerHTML function to substitute the existing text with your desired content.
Element Selection: IDs or Classes
You have the opportunity to enhance your element selection by assigning either an ID or a class:
Assigning an ID:
To uniquely identify an element, the .getElementById() function is your go-to choice. Here's an example in HTML and JavaScript:
HTML:
<button id="btnSearch">Search</button>
JavaScript:
document.getElementById("btnSearch").innerHTML = "Not working";
This code snippet will alter the text within the button from "Search" to "Not working."
Assigning a Class:
For broader selections of elements, you can assign a class and use the .querySelector() function. Keep in mind that this method can select multiple elements, in contrast to .getElementById(), which typically focuses on a single element and is more commonly used.
Variables
Let's keep it simple: What's a variable? Well, think of it as a container where you can put different things—these things could be numbers, words, characters, or even true/false values. These various types of stuff that you can store in a variable are called DATA TYPES.
Now, some programming languages are pretty strict about mentioning these data types. Take C and C++, for instance; they're what we call "Typed" languages, and they really care about knowing the data type.
But here's where JavaScript stands out: When you create a variable in JavaScript, you don't have to specify its data type or anything like that. JavaScript is pretty laid-back when it comes to data types.
So, how do you make a variable in JavaScript?
There are three main keywords you need to know: var, let, and const.
But if you're just starting out, here's what you need to know :
const: Use this when you want your variable to stay the same, not change. It's like a constant, as the name suggests.
var and let: These are the ones you use when you're planning to change the value stored in the variable as your program runs.
Note that var is rarely used nowadays
Check this out:
let Variable1 = 3;
var Variable2 = "This is a string";
const Variable3 = true;
Notice how we can store all sorts of stuff without worrying about declaring their types in JavaScript. It's one of the reasons JavaScript is a popular choice for beginners.
Arrays
Arrays are a basically just a group of variables stored in one container ( A container is what ? a variable , So an array is also just a variable ) , now again since JavaScript is easy with datatypes it is not considered an error to store variables of different datatypeslet
for example :
myArray = [1 , 2, 4 , "Name"];
Objects in JavaScript
Objects play a significant role, especially in the world of OOP : object-oriented programming (which we'll talk about in another post). For now, let's focus on understanding what objects are and how they mirror real-world objects.
In our everyday world, objects possess characteristics or properties. Take a car, for instance; it boasts attributes like its color, speed rate, and make.
So, how do we represent a car in JavaScript? A regular variable won't quite cut it, and neither will an array. The answer lies in using an object.
const Car = {
color: "red",
speedRate: "200km",
make: "Range Rover"
};
In this example, we've encapsulated the car's properties within an object called Car. This structure is not only intuitive but also aligns with how real-world objects are conceptualized and represented in JavaScript.
Variable Scope
There are three variable scopes : global scope, local scope, and function scope. Let's break it down in plain terms.
Global Scope: Think of global scope as the wild west of variables. When you declare a variable here, it's like planting a flag that says, "I'm available everywhere in the code!" No need for any special enclosures or curly braces.
Local Scope: Picture local scope as a cozy room with its own rules. When you create a variable inside a pair of curly braces, like this:
//Not here
{ const Variable1 = true;
//Variable1 can only be used here
}
//Neither here
Variable1 becomes a room-bound secret. You can't use it anywhere else in the code
Function Scope: When you declare a variable inside a function (don't worry, we'll cover functions soon), it's a member of an exclusive group. This means you can only name-drop it within that function. .
So, variable scope is all about where you place your variables and where they're allowed to be used.
Adding in user input
To capture user input in JavaScript, you can use various methods and techniques depending on the context, such as web forms, text fields, or command-line interfaces.We’ll only talk for now about HTML forms
HTML Forms:
You can create HTML forms using the <;form> element and capture user input using various input elements like text fields, radio buttons, checkboxes, and more.
JavaScript can then be used to access and process the user's input.
Functions in JavaScript
Think of a function as a helpful individual with a specific task. Whenever you need that task performed in your code, you simply call upon this capable "person" to get the job done.
Declaring a Function: Declaring a function is straightforward. You define it like this:
function functionName()
{
// The code that defines what the function does goes here
}
Then, when you need the function to carry out its task, you call it by name:
functionName();
Using Functions in HTML: Functions are often used in HTML to handle events. But what exactly is an event? It's when a user interacts with something on a web page, like clicking a button, following a link, or interacting with an image.
Event Handling: JavaScript helps us determine what should happen when a user interacts with elements on a webpage. Here's how you might use it:
HTML:
<button onclick="FunctionName()" id="btnEvent">Click me</button>
JavaScript:
function FunctionName() {
var toHandle = document.getElementById("btnEvent");
// Once I've identified my button, I can specify how to handle the click event here
}
In this example, when the user clicks the "Click me" button, the JavaScript function FunctionName() is called, and you can specify how to handle that event within the function.
Arrow functions : is a type of functions that was introduced in ES6, you can read more about it in the link below
If Statements
These simple constructs come into play in your code, no matter how advanced your projects become.
If Statements Demystified: Let's break it down. "If" is precisely what it sounds like: if something holds true, then do something. You define a condition within parentheses, and if that condition evaluates to true, the code enclosed in curly braces executes.
If statements are your go-to tool for handling various scenarios, including error management, addressing specific cases, and more.
Writing an If Statement:
if (Variable === "help") {
console.log("Send help"); // The console.log() function outputs information to the console
}
In this example, if the condition inside the parentheses (in this case, checking if the Variable is equal to "help") is true, the code within the curly braces gets executed.
Else and Else If Statements
Else: When the "if" condition is not met, the "else" part kicks in. It serves as a safety net, ensuring your program doesn't break and allowing you to specify what should happen in such cases.
Else If: Now, what if you need to check for a particular condition within a series of possibilities? That's where "else if" steps in. It allows you to examine and handle specific cases that require unique treatment.
Styling Elements with JavaScript
This is the beginner-friendly approach to changing the style of elements in JavaScript. It involves selecting an element using its ID or class, then making use of the .style.property method to set the desired styling property.
Example:
Let's say you have an HTML button with the ID "myButton," and you want to change its background color to red using JavaScript. Here's how you can do it:
HTML: <button id="myButton">Click me</button>
JavaScript:
// Select the button element by its ID
const buttonElement = document.getElementById("myButton");
// Change the background color property buttonElement.style.backgroundColor = "red";
In this example, we first select the button element by its ID using document.getElementById("myButton"). Then, we use .style.backgroundColor to set the background color property of the button to "red." This straightforward approach allows you to dynamically change the style of HTML elements using JavaScript.
#studyblr#code#codeblr#css#html#javascript#java development company#python#study#progblr#programming#studying#comp sci#web design#web developers#web development#website design#ui ux design#reactjs#webdev#website#tech
374 notes
·
View notes
Text
"When we were getting married"
one shot


The hall was a canvas painted with the most exquisite flowers from around the world. Roses, peonies, and hydrangeas cascaded down the walls like waterfalls of petals, their scent a sweet symphony to the senses. The fairy lights, now like a constellation of stars, twinkled above, casting a celestial glow on the guests who were whispering in awe.
Sheer curtains, the color of the softest dawn, billowed gently, dancing to the silent music of the evening breeze. They framed the panoramic windows which unveiled a scene so serene, it could only be the work of nature's finest artist. The rolling hills, cloaked in emerald, dipped gracefully into the tranquil lake, its surface a mirror reflecting the ballet of the skies.
The guests, adorned in their finery, took their seats on chairs entwined with ribbons of ivy and blooms, their eyes reflecting the golden hour that bathed the world in a warm, amber light. The air was alive with anticipation, every heart beating in harmony with the quiet rustle of the leaves outside.


Taehyung stands resolute at the altar, his hands clasped in front of him, betraying a hint of nervous energy. The tailored beige suit he wears is a testament to his impeccable style, fitting him like a second skin. The white shirt underneath is pristine, its top button secured, giving him an air of formal elegance.
The soft strains of a violin fill the room, wrapping the guests in a blanket of tender emotion. Taehyung's eyes, usually a gateway to his playful soul, now reflect a depth of feeling, a mixture of excitement and the weight of the moment. His gaze is unwavering, fixed on the entrance, where any second now, Y/N will appear.
As the members of BTS stand by his side, they can't help but notice the subtle shift in their friend's demeanor.
Jin: "Who would've thought? Our Tae, all grown up and stealing hearts."
Suga: "Just don't trip on your way to forever, okay?"
J-Hope: "Remember to breathe, Tae. In and out, just like we practiced."
RM: "He's only the second most nervous person here. The first? The guy who has to follow this act."
Jimin: "If you get cold feet, I'm ready to step in. Just kidding, you got this!"
Jungkook: "Hyung, your hands are shaking. Need me to hold them for you?"
Taehyung, amidst the laughter and light-hearted jabs, feels a warmth in his chest, a mix of gratitude and the slightest hint of anxiety.
Taehyung: (with a soft smile) "Keep it up, guys. Your turn will come soon enough."
As he waits, a gentle smile plays on his lips, and his eyes well up with love. Every passing moment seems to be an eternity, yet he embraces the anticipation with a sense of joy. Friends and family observe Taehyung, recognizing the depth of emotion etched on his face as he eagerly awaits the moment when Y/N will step into his life forever.
The moment the doors open, a collective breath is drawn, and time seems to stand still. Y/N steps into the threshold, and the room hushes in reverence. She is the embodiment of a dream, a vision that transcends the mere beauty of the physical world.
Her gown, a masterpiece of design, flows around her like a river of moonlight. The fabric, a symphony of lace and silk,is adorned with intricate patterns that tell a story of timeless elegance. Each step she takes sends ripples through the air, the waterfall of fabric cascading behind her in a trail of pure grace.
A delicate veil rests upon her hair, a gossamer web of finery that catches the light, creating a halo around her. It trails behind her, a whisper of tradition and the promise of the future, all woven into its ethereal threads.
The venue's lights, soft and warm, seem to find their purpose in accentuating the radiant smile that graces Y/N's face. It's a smile that speaks of love and hope, a beacon that shines brighter than any jewel. Her eyes, alight with happiness, scan the room until they find Taehyung's, and in that gaze, a silent vow is made, more powerful than any words could ever be.
As she glides down the aisle, every step is a note in the melody of the wedding march, her presence a chorus of beauty and joy. The guests are captivated, lost in the moment that will be etched in their memories forever, a tale of love that they will recount for years to come.
As Y/N makes her entrance, a hush falls over the crowd, but for Taehyung, the world narrows down to the vision of her walking towards him. His heart, a steady drumbeat in his chest, seems to sync with each step she takes. The emotions welling up inside him are a tempest, a whirlwind of love, awe, and a touch of vulnerability.
Taehyung's eyes, always a window to his soul, shimmer with unshed tears, the joy of the moment crystallizing in their depths. He watches her, this woman who has become his everything, and feels the gravity of their journey together, the paths they've walked to reach this singular point in time.
"Y/N," he whispers, his voice barely audible over the music, "you are the most beautiful dream I never want to wake up from."
The corners of his eyes glisten, the tears held back by sheer will, not out of fear of showing emotion, but from the overwhelming desire to keep his gaze clear, to not miss a single detail of her approach.
Jimin, standing beside him, leans in and murmurs, "She's breathtaking, isn't she?"
Taehyung nods, his throat tight with emotion. "She's the melody to every song I've ever wanted to sing," he replies, his voice thick.
And as Y/N draws closer, the space between them charged with the electricity of their love, Taehyung reaches out a hand, a silent invitation to join him in the dance of their lives.
"Come, let's write our forever," he says, the promise in his eyes more eloquent than any vow spoken aloud.
Y/N takes his hand, her smile a mirror of his own heart, and in that touch, they speak a language only they understand, a language of hearts entwined, of souls united under the banner of love.
In the midst of the enchanting setting, Taehyung and Y/N stood facing each other, surrounded by the soft glow of fairy lights and the sweet scent of flowers. The air was filled with anticipation as they prepared to exchange vows, expressing their deepest feelings for one another.
Taehyung's Vow:
"Y/N," Taehyung's voice resonated with a depth of emotion that the very walls of the hall seemed to absorb and echo back. "The day you entered my life, the universe shifted, painting my world in vibrant hues of love and joy. Now, as we stand here, bathed in the golden light of the setting sun, I offer you my solemn vow."
He took a gentle breath, his eyes never leaving Y/N's. "I vow to cherish you, to hold your heart with the tenderest care, and to support you in every endeavor. You are my confidant, the keeper of my secrets, my partner in every burst of laughter that fills our days, and my comfort in the quiet moments of reflection."
His hand reached for hers, a physical manifestation of his words. "With you, life is an endless canvas, each day a stroke of color in the masterpiece we are creating together. I promise to walk beside you on this adventure, to build a tapestry of memories so beautiful, so vivid, that even time itself will pause to admire its splendor."
"As we embark on this journey, hand in hand, heart in heart, I look forward to the lifetime ahead of us, a lifetime of discovering new horizons and cherishing each precious moment. With you, Y/N, every day is a gift, and I am eternally grateful for the love we share."
Y/N, her eyes shining with emotion, responded,
Y/N's Vow:
"Taehyung," Y/N began, her voice a soft echo in the grandeur of the hall, her eyes glistening like stars in the twilight of their special day. "You are the melody that has given rhythm to the song of my heart. As we stand here, enveloped in the beauty of this moment, I pledge to be by your side through every season that life brings our way."
Her hands found his, a tangible promise in their gentle clasp. "I vow to be your steadfast companion in every burst of joy, your unwavering comfort in the face of challenges, and your devoted partner in the creation of a future rich with love."
A smile, radiant and full of hope, spread across her face. "With you, Taehyung, I have discovered the true essence of home. It is not a place, but a journey with you, a journey where we will grow together, learn together, and evolve as one."
"Today, as we stand on the threshold of forever, I look forward with eager anticipation to a lifetime of shared dreams, a lifetime where each day is a new chapter in our endless story of love."
As they exchanged these heartfelt promises, the room seemed to hold its breath, embracing the profound connection between Taehyung and Y/N. The vows were not just words; they were a testament to the depth of their love, resonating with everyone present in the ethereal atmosphere. The soft music played like a gentle melody, underscoring the beauty of this moment where two souls pledged their love and commitment to each other amidst the cascading flowers, fairy lights, and the warmth of their shared dreams.
The world seemed to hold its breath as Taehyung leaned in, the distance between him and Y/N diminishing with each heartbeat. The room, wrapped in a gentle hush, was thick with anticipation, every eye fixed on the couple, every heart sharing in the silent crescendo of the moment.
Their eyes closed, and as they inched closer, drawn by the invisible force of their love, the air around them seemed to shimmer with the promise of their union. The guests leaned forward, captivated by the intimacy of the moment, the very essence of romance hanging delicately in the balance.
And then, just as their lips were a mere whisper apart, a jarring blare of alarms sliced through the serenity, a stark, discordant note that shattered the dreamlike veil. The room erupted into a chaos of sound, the spell of the ceremony broken as heads turned in confusion.
Taehyung's eyes snapped open, his expression a mix of concern and surprise. The tender moment lost, replaced by a rush of adrenaline as he instinctively reached out to protect Y/N, drawing her close.
"What's happening?" Y/N's voice trembled, her words barely audible over the cacophony of alarms.
"We'll find out, just stay close," Taehyung assured her, his voice steady despite the uncertainty that now clouded the once perfect day.
As the reality of the situation set in, the guests rose from their seats, a murmur of concern spreading through the crowd. The fairy tale scene had taken an unexpected turn, and now, all awaited the unfolding of events with bated breath.
In an instant, the serenity shattered, the sound of alarms slicing through the dream like a knife through silk. Taehyung and Y/N, their moment of unity interrupted, turned in shock as the idyllic world around them began to crumble.
The alarms grew louder, more insistent, a stark reminder that reality was calling. The guests, once statuesque in their admiration, now moved in a blur, their forms dissolving into the ether of Y/N's mind.
With a start, Y/N's eyes snapped open, the tranquility of her room a stark contrast to the chaos of her dream. The wedding, the vows, the kiss that almost was—all of it had been a figment of her vivid imagination. The alarms, now identified as the mundane beeping of her alarm clock, continued their relentless call.
For a moment, Y/N lay still, her heart still racing from the dream's intensity. The images, so clear and so beautiful, lingered in her mind's eye, a tapestry of what could be. A smile, small but genuine, curved her lips as she pondered the whimsical nature of her subconscious.
And there, in the quiet of her room, Y/N allowed herself one last fleeting thought of the dream. Taehyung, her heart's chosen companion in a world spun from the threads of dreams, remained a sweet echo in the silence of the morning.
As she silenced the alarm, the smile remained, a secret shared between her and the breaking dawn. The dream was over, but the day was new—a blank page on which to write her own story, perhaps one day as enchanting as the dream itself.
Author’s Note:
Hello Readers,
I wanted to share a little story with you, one that came to me in a dream. It was so vivid and beautiful that I felt the need to write it down and Keep as memory.
I apologize if at any point the story doesn’t quite capture the magic I experienced. Dreams have a way of being grander and more vivid than any reality we can construct. But if you find even a fraction of the joy in reading it that I found in dreaming it, then I consider my mission accomplished.
Thank you for taking the time to delve into this narrative, for walking with me through the landscapes of my mind, and for allowing me to share something so personal. Your engagement with my words is the greatest gift a writer could ask for.
Thank you!
#kim taehyung#taehyung x reader#kim taehyung x reader#kim taetae#taehyung#bts imagines#taehyung imagine#Taetae#taehyung fanfic#taehyung fluff#kim taehyung imagine#bts#bts x you#taehyung x you#taehyung x y/n#taekook
51 notes
·
View notes
Text
27 asks! Thank you for all the kind words! :}}}💙💙💙

@network-warrior-01
Funnily enough I have been thinking a lot recently about making my own web comic, right here on Tumblr! I have a lot of concepts, although I don't know if I'd make a separate comic just for the Factual Fam. I feel like they kind'a already have a web comic..? In a way.?
And I feel like if I made a story driven comic about us, separate from the ones I'm already making.. It would feel.. idk, off? My lil guys are meant to be with me, going with the flow of whatever's going on with my blog/my life. This is their story. Their lives with me are their story. If that makes sense?? I'm not sure if I have any other ideas in mind for them.. what would their world even look like if I wasn't in it or if it was different from what they have now..??
But on the other note, could you imagine? Me? Making a 100% original comic? With my own original characters, story, and world? Its a daunting thought. The sheer amount of stuff I would have to plan and the amount of angst I could inflict on ya'll would be insane <XDD
And yeahh,, the fanart thing would be a problem... <:/

The four of them sit together at the base of my stuffed animal pile. Nice and cozy! :}}

@cudlycorncornsworthcoberson
Actually the quilts are rather deceiving, they're just for show! <XD Bibi was conscious and could talk when he was still a picture. And he became a drawing without the use of a quilt. Jangles had a quilt but was still a picture. He was later "brought to life" with my pen!
The thing about all that life stuff, quilts, pens.. its honestly just for show. Those things don't bring them to life, I do. The flashy ways I do it are just for fun <XD
And about Cici! She was talking! And I think kind'a the idea as to why Jangles could hear them both was not only for the spooks. But becuase Cici and Gerald's concepts were so strongly developed at that point they were basically fully fleshed out characters. Their bodies just didn't exist yet. Hence the "I cant see" I hadn't stitched her button eyes on yet!
So basically their personalities and designs had been thought out. They just weren't there yet. But their presence was still so strong.. And Jangles being a picture kind'a bridged the gap between the concept world and the drawn one. If that makes sense??
He could still hear them after he was drawn though, I guess its an ability that he kept even after being art-ified..? <XD My lore's a little whack- its best not to look too far into it!
Also thank you! I'm glad you liked it all! :DD

Like I've said before, the best way to show you care is with comments. That's what would make me the happiest. :)
And sure I will! Some comics and random cameos here and there.. I already have some comics in mind.. 👀👀

I haven't seen the Puss in boots movie, but something tells me you're right XD

Hmm.. I don't actually know.. That's a good question :0
I guess they would react the same if us humans found a group of people like that. And what would humans do? Probably report it to someone?? <XD

@minophlia
XDD Thank you! I'm so glad you like me and what I make!! :DDD

Giant scary abstracted monsters that attack anything in the vicinity?? Nope nope nope!! Jevil would FREAK OUT and Immediately warp them out of there with a mirror. Cant risk anyone getting hurt!

That's not a half bad idea! :0 I'll see if I can remember to get around to it <XD
Also thank you so much!! :DD

All I know of punch out is from smash bros. And I got beef with Little Mac. Anytime anyone plays as him they always kick my butt XDD

I imagine Jevil wouldn't tolerate it much. If Jax was being a butt towards Jevil that's one thing. But as soon as he starts to direct that to anyone else in the group- especially Seam.. Then there's gonna be a problem. :x
Seam would be annoyed. But its likely the same as Jevil. He doesn't really care about his antics, but as soon as its directed at Jevil or someone else.. well then there's a problem-

@abaroo

Thank you so much!! :DD And of course I held his widdle hand! He needed the emotional support! He was making the biggest decision he's ever made in his life- <XD
And you're welcome! <XD I'm so glad you liked it! :}}

No no no no that is the wrong habitat for me!
I need to be put in a cardboard box with all the flaps open except for 1. There needs to be a grassy/muddy floor and a bowl of water.
Then put this box out in your backyard in the pouring rain. Don't give me anything to warm myself, and only feed me refrigerated watermelon. Now THAT'S what I call a comfy habitat!

@multiverse-city
Thank you so much! :DD I appreciate the compliments!! :}}
Although I'm sorry to say that I don't want me and my critters to show up as background characters.. <:( Sorry!

He probably has a couple of times yeah. Maybe right after big events or shows he got pushed over the edge and crashed.. :(

He might..? But I think Freddy would want to give Bonnie space.. Becuase when Bonnie is overwhelmed, that's what he wants. Is silence and space. And when Freddy is around Bonnie he would try to be really quiet and not move around too much..

So many siblings...

My only thought is that my version of the Daycare Attendant would better fit the role of Kaufmo. :0 The idea that he suddenly disappears, only to reemerge as a monster..
That, and I would shoe horn a bunch of unnecessary angst in there XDD

:DD Thank you so much!! :}}}


WAAAAA THANK YOU SO MUCH!!!! Its so nice to hear that even though you knew nothing about the characters, you still loved my comic!! :DD And thinking my critters have depth?? And feel human?? WAAA THANK YOUUU!!! I try to give them all separate personality's and really put some emotion into them, I'm so glad you've noticed! It seems to be working! :DD
And again a thousand thank you's for the compliments to my sona! :DD The bloodied hands and dripping face getting worse and worse as the comic progresses to show my exhaustion,, even the comically placed hands! I put a lot of heart into all of it and I'm so happy that you've noticed!!
Thank you for all the kind words! Sending platonic love right back at ya!! :DDD 💙💙💙

@anartistwhowrites

THANK YOU!! :DDD

<XD Noooo don't cry! Thank you though, I'm glad you liked it! :))

@beryl-shade
One word; Horrified.

Aww, I'm sorry it made you cry! <:(( But I'm glad you liked it none the less! <:}}}

@badlyblurry
Darn <XD I had it match my Tumblr's theme.

@crimson-thinker
My main thing is it just feels like they "stole" what I made and drew it without asking me. And then turned around and gave it to me as a gift. Which obviously isn't what fanart actually is. But that's just how it feels.
But hey, your ask has many more reasons for me to not like fanart <XDD

The idea I had was they can use Power-Ups purely becuase they're human. Like, something about just being human gives you access to the power the Power-Ups have. .
Do you have a different idea though? I'd love to hear it! :)
#my response#fnaf security breach#undertale#deltarune#jevil and seam#octonauts#factual fam#the amazing digital circus#super mario bros
95 notes
·
View notes
Text
"am i allowed to be curious about you?"
🌿 a suo hayato character analysis
he liked his secrets.
nirei’s notes would sit awfully empty on its college-lined surface, ink drying at the tip of a ballpoint pen suspended on the air for having no idea what to say. suo hayato was what all of a singular page on the freckled boy’s handy notebook read—nothing short of unserviceable to anyone who might sneak a peek. spare from the minute scribble of the type of wallet he carried in his pocket, you could not gain a scrap of information on who in question.
unlike nirei’s notes, however, suo hayato held (and, more often than not, withheld) a multitude of intelligence at the back of his mind, dormant in its patience to reveal itself in a dire circumstance. he knew, somehow and always, who someone was, what someone needed, and where someone was headed—all from the way they would let their eyes dart around and from the swing of their hands.
he caught onto anzai’s unfortunate encounter with keel from a split-second glimpse of the bandages on the latter’s face and a short conversation over a cup of tea. he figured out sakura’s indomitable weight on furin before the latter himself did, and similarly his tell from the way he would stumble on his tongue tied at the pretenses of intimacy. and he predicted the turn of events on noroshi as though he was running a simulation in his head, playing a game of chess with nothing but a switchblade faith.
he knew, somehow and always. but he liked his secrets.
suo dared not mention how the martial arts engraved in his body, that kept away from his hands, came to be and why—how he could so much as beautifully pirouette in a most ugly fight at his age. was he born into a family whose values leveraged on guerilla feet? was his master a stranger that only taught him survival?
and he dared not mention the history behind the hidden eye he fashioned under an intriguing patch, which nirei would try to ignore in respect. dared not mention the fascinating inclination to chinese vogue that nirei thought was amusing from a boy whose everyday circle was a concentration of delinquents. did he have a scar so profoundly painful to remember, he chose to hide it? did he come from a family of old wealth?
he liked his secrets, and suo took pleasure in keeping them under wraps through a grace so deeply rehearsed, you could see the façade slip a split second when you pushed the wrong button. suo enjoyed the mastered smiles he flashed, a sinister intent barely kissing the corners of his mouth.
he liked his secrets, and he kept them covered under the sham of niceness. but sakura, at one point, thought to himself, "there is nothing nice about a boy who smiled like that." nothing nice about a boy whose scarlet gaze danced with lilt when it caught a prey in its web.
once, nirei watched suo carefully under his lashes, pen dripping a point of blotched ink on his secret notepad, waiting to script more than just a dot.
"am i allowed to be curious about you, suo?"
suo's eyebrows raised ever so slightly, stare subtly sweeping off to the side to a mop of blond hair, and a pair of brown, doe eyes looking up at him with a mix of concern and determination. he contemplated, and possibly waited for nirei to take his question back and say nevermind.
but from his friend's stubborn silence, suo could only laugh lightly.
"what's there to be curious about?"
the crinkle of suo's eyes in a manner of pretend playfulness revealed to nirei a palpable truth. the blond's pen started to glide over the college-lined surface of his wee notebook.
he likes his secrets.
#(standing man emoji) i've written all my faves now what#word vomit pls don't let them catch me#nothing to analyse other than his propensity to mystery i hate this guy#satoru nii give us something#wind breaker#wind breaker fanfic#anime#my writing#wind breaker satoru nii#wind breaker suo#wind breaker hayato suo#suo hayato
22 notes
·
View notes
Text
// intro post

[Image ID: A monochrome GIF of the main characters from the video game In Stars and Time, created by insertdisc5. End ID.]
hello and welcome to my little corner of the internet!!
more information (including about the music) is below the cut but. the tldr is that i'm a happily taken bodily white 19 year old, auDHD disabled transmasc traumagenic DID system currently fixated on in stars and time, ultrakill, and nbc’s hannibal. word salad i know /silly. i go by kuiper and he/they pronouns :)
my asks & dms are always open! feel free to draw me an anon picture (currently unavailable..rip computer) or check out the submissions thread!
while you're here, consider donating to palestine to request a commission from a lovely talented in stars and time artist!! check it out at @isatforpalestine!
can't choose a campaign to donate to? gazafunds.com can choose a vetted campaign for you!!
if you're trying to get the playlist to work, you need to go to your site settings, allow audio, refresh the page, and then play it. It will update itself as you navigate through the entire blog so there aren't any pauses/cutoffs! the good news is once you figure out how to do it, it'll work until you clear all of your site cookies!

interests
there's..a lot!! i'm currently VERY fixated on nbc's hannibal, but there's also in stars and time, web design, room of swords, coding, rain world, deltarune, slay the princess, pokemon, just roll with it, hollow knight, psychology (my college major!), fnaf, inscryption, generation loss, hades, celeste, ultrakill, warrior cats, oneshot, hunger games, moon knight (show + comics), night in the woods, john constantine and a good thirty more that i'm forgetting.
if you want to talk about any of these please feel free to send an ask/dm!!

tagging system
i do my best to keep it simple because i'm too lazy to do a cool one for convenience! interests are tagged with the name of said interest (#in stars and time), and if they're somewhat newly-out, they get a "spoilers" thrown on the end of it (#in stars and time spoilers). if there's something i post about that you don't want to see, i highly encourage you to block its tag! i won't know or be offended! :)
i’ll tag anything that i think is a common thing to be tagged like death/blood, and i do it in the format of #tw death. if this isn’t the right format or anyone wants me to tag other things that i didn’t think of, just let me know! i do NOT post or reblog 18+ content at all (personal reasons).
there's also a few special tags of my own! asks are tagged with #kuiper important posts for the important stuff (like this intro post), #kuiper favorite posts for my favorites/things i return to frequently, #kuiper asks, posts where i ramble about whatever is #kuiper rambling, posts about my dissociation/system are tagged #kuiper system posting though i don’t post about it much, things about my disabilities are occasionally tagged with #kuiper disability moment! i also write fic and while i tag them with #kuiper fics, i post most of them over at my fic sideblog! (..well i DID before i burnt out.)
if there's ever anything that you need tagged, please let me know!!

requests
i'm getting pretty into making stuff so..if anyone ever wants me to try my hand at something, please feel free to ask! this is pretty informal until i set more things up! edits, pfps, icons, stimboards, userboxes, ask games, fic/drabbles, coding, i'm willing to give it an honest shot!! feel free to ask!
any and all requests will be tagged with #kuiper requests!

contact
the best way to contact me here is my dms/asks because my notifications are a. little overrun!!
don't like tumblr? don't worry! i have too many other sites! ranked from most to least used:
neocities
cohost
spacehey

dni
i use the block button liberally, as should you! it's freeing!
basic DNI criteria. you know the drill. bigots will just be blocked
people who don't believe in freeing palestine/zionists
entirely nsfw or untagged nsfw accounts.
entirely ed/sh or untagged ed/sh accounts. i understand if you're struggling with it, but if it is your entire blog, no.
syscourse. post whatever you want on your blog, just don't bring it to mine (asking my opinion, tagging me in things).
blank blogs. i will think you're a bot.
people who are still giving j.k. rowling money. shoo!!!
radfems, terfs, radqueers, transableds, proshippers, stuff like that.
anyone not on that list is more than welcome here!!

credits
theme and the lil cat popup by glenthemes
music player, playlist
the lovely dividers
in stars and time & gif by insertdisc5
siffrin looping gif

90 notes
·
View notes
Text
Brief Meta on Memories and Traumatic Grief



Memories change over time and don't stay exactly the same. Each one is fluid, tied to a web of ever-changing associations we draw between them and other thoughts, and we actually make small edits each time we revisit them, like small tweaks in a word doc file that we may hardly notice.
But we are undoubtedly rewriting them over time, changing the narrative even if not by much, forming new associations big and small with them by weaving other thoughts/feelings/beliefs/perspectives/memories with them, no matter how consciously or subconsciously we do so. It's like playing the telephone game with ourselves without being able to stop it.
The fascinating thing about this is it opens up room for trauma treatment approaches such as Eye Movement Desensitizing and Reprocessing (EMDR), narrative therapy, journaling, memory rescripting etc to be effective, since memories are therefore subjective. Memories are always malleable, though at the same time they have foundational roots.


Which brings me to the above. I believe it was tremendously important that others were physically present and right next to him in the moments right after Flapjack faded away. Trusted loved ones who felt the same kind of emotions as he was, to collectively grieve as a group (hell, there hasn't even been time for them to properly mourn without rushing the process. Not yet). This would've influenced the forming of Hunter's traumatic memories related in any way to Flapjack dying.
Instances like below - him being held tightly and soothed while being in an unmatched level of pain - must have shaped the newly forming memories in a major way:

Oddly enough, this scenario in which a death has just occurred has some similarities with its opposite: birth 🤔🤔🤔🤔 The minutes and hours after any childbirth are a very sensitive window for foundations of a sense of safety, emotional regulation and even physiological processes to be built. That's why newborn infants should have pretty much constant physical touch with caregivers via e.g. skin-to-skin contact for healthy bonding to take place.
*tempted to philosophize more about birth vs death but I'm holding back from being unnecessarily lengthy*
Back to Hunter's major traumatic loss above. I'm referencing it because it's not long till we'll see him witness Belos be imprisoned, dying or however way in which he will be defeated. How could this impact on all the Belos-related memories and Flapjack-related memories he will keep recalling for the rest of his life?
I think he will require the exact same type of support once that milestone of his life - truly losing Belos - arrives. This but on a way bigger scale:

Why?
Because there's no way this part of him has totally disappeared, even now:

There are formative memories do to with Belos which can't be whisked away with a Delete button.
There are a number of factors influencing how he's going to absorb the seconds/minutes of that upcoming loss in Watching and Dreaming. The hours afterward will matter so much too.
Will he witness that loss with his own eyes or e.g. might Camila pull him close into an embrace and tell him not to look?
Will he have an active role in making the moment of Belos's defeat happen, or might he watch passively from a distance?
Will Belos say anything to him while it happens, or not? If yes, what are the words Hunter will hear?
What thoughts and feelings will he have about himself, and what memories will fill his mind while it happens?
Who else is there with him during and right after it happens, and what do they tell him?
All these will add up to form his experience of that loss (which is made more complicated because it is also a major gain/win for him). There is no way through this where he escapes further loss (which coexists in a messy way with gain), since trauma be like that.
Examples of other important moments in other media that portray what I'm trying to explain include this part of Avatar: The Last Airbender..

where Katara is by Zuko's side as he watches Azula, his sister, have a nervous breakdown. The physical touch from Katara matters. The memory of this event is forming in Zuko's mind and being shaped in real-time. and will continue to be shaped over time.
Another one I remembered is this moment of Silver shielding Jim in Treasure Planet (the supernova scene) when Jim's skills as a crew member (which he bet all of his self-worth on) were truly being tested:

This proved to be vital "cushioning" for what happens right afterwards: Jim, already stricken with a fragile sense of identity and no self-love, being blamed for the death of a crew member.
The last example is from How to Train Your Dragon 2. Hiccup not being on his own during his father's death and funeral:


A negative, dark example is Jinx losing Silco in Arcane:


Nobody to soothe and hold her (because she rejected Vi's help due to lack of trust), and she had been the one to end his life.
Whether a parental figure we lose has been kind or cruel to us, grief is unavoidable when they are gone. Hunter's is on a exaggerated level in fiction since Belos technically murdered him via the possession and he had to be brought back to life via external means (Flapjack's sacrifice).
I was especially compelled to write this meta after a fresh realization that being physically alone and hidden in the crucial minutes and hours after a few life-altering incidents in past decades, significantly prolonged my recovery time from such awful traumatic memories.
But I'm very glad Hunter should be in excellent hands having to say that complicated goodbye (which realistically, will not be a one-time send-off) to his 'uncle', which he most definitely won't be responding to with a triumphant Hollywood kind of smile on his face.
SOMEBODY HAS TO TAKE CARE OF THIS BBY AND PUT A BLANKET OVER HIM
#toh analysis#toh hunter#toh belos#the owl house#loz writes a meta#acute grief#it's hella weird: I wrote this on my main abuser's birthday without realizing at first#death mention#trauma mention#abuse mention
163 notes
·
View notes
Text
Y/N wakes up in the morning. [Poly Hotel au]
Note: This was written on Mobile. Also Y/N wears glasses for some reason. Enjoy.
Also, Screech, Dupe and Snare are all headcanoned to be children by me so therefore they are cuddling with Y/N in a platonic way.
ALSO RARE PAIRS RARE PAIRS RARE PAIRS.
Also I do not consider rooms canon. Do not
—
..
Beep! Beep! Beep!
A snooze button was quietly pressed. before shuffling and more silence once more was resumed.
..
Minutes later, Y/N blinked their eyes open. Their world a blurry mess of color and light and smudges of green and maroon.
They yawned and stretched their neck.
‘Huh..the bed feels..heavier then usual..’
As they gained more awareness, they noticed a quite a bit of ..something.. wrapped around their dominant hand as well..
With these two realizations came a plethora of various other thoughts:
‘Wait? Why do I feel so squished? Why is everything so colorful..? Why do I feel so hot..?’
Y/N blinked and rubbed their eyes. With their other, free hand, they slowly reached across the bed and plucked their glasses off of the bedside table.
With the world becoming instantly clear in-front of them so did the answer to all their thoughts.
Everyone was here.
On the bed.
With them.
On their Left was a sleeping Jack, Its wispy arm wrapped tightly around their waist. Occasionally wacking something as it tossed itself lightly around in the sheets.
On the right laid a snoring Rush who se still smiling face was practically buried into its partner’s shoulder.
Y/N being sandwiched between them both.
Snuggled around their neck in the shape of a travel pillow was Seek who occasionally rippled happily in its sleep.
Jeff had wrapped himself into their chest and a teddy bear clutched closely in one of its many tentacles. In another was cradled Glitch, arms of whom hung limply off to the sides like a ragdoll.
Hide had taken its place on top of Y/N’s head like a hat. Twitching and murmuring various incorrigible words yet still clung itself tightly to Y/N’s head for safety and comfort.
On top of YN’s chest laid the guiding light. Its wings wrapped around itself like a blanket and positioned in such a manner that it almost looked as though it was sitting at the ready rather then sleeping.
Yet, in its lap rested Figure’s head. The latter whom had one of its massive arms wrapped around the snoring angel and the other had a still open book laying within its palm. It gingerly trilled away as it slumbered.
In a nearby corner of the bed, Timothy had made a small hammock for itself. A mound of sticky web from a recent art project still stuck to its front feet. It’s hammock web swaying side by side in the occasional breeze caused by Rush’s snores.
Shadow stood still on the side of the bed with its head down. It couldn’t really sleep like the other entities of the hotel, so instead it stood there and just pretended to do so.
Ambush was nestled close to the edge of the bed. It was hard to tell if it was asleep or not. Though it likely was, given it wasn’t as loud as it usually was. Still, it was a uncanny as it was endearing that it was looking directly towards Y/N as though it was wide awake.
Halt had neatly tucked itself away in farthest corner of the bed beneath some clean folded sheets that clearly wasn’t from the bed. Cuddled close was Eyes, who clung unto the sleeping Halt like a burr to soft fabric.
Snare had somehow made its way unto Y/N's hand, small roots pressing close for warmth.
From beneath the sheets, Y/N felt soft shuffles and giggles. Lifting the sheets revealed Screech and Dupe playing tag beneath them.
"..Anyone else down there?" They whispered through a smile.
"Buenos Dias.." Whispered a pair of tired yellow eyes that opened close to the pair of playing entities.
Y/N smiled wider, gently lowered the sheets back down and took a mental picture of the peaceful scene around them. Even the void itself seem thrum in content around the sleeping hotel of entities.
‘If only things like this could stay peaceful for long..’ They thought. Tucking themself between the two cuddly entities and wrapping their arms around the third on their chest. Preparing to go back to sleep.
But, as though their own thoughts turned into self fulfilling prophecy. The bed groaned, creaked and finally the wooden supports gave way into itself.
CRACK!
Pieces of broken wood, screaming, tumbling, thrashing entities and the sound of a sword being drawn filled the air as atleast hundred pairs of arms and legs thrashed around in terror.
And then silence. Eerie silence as all the beds occupants took a moment to process the new situation they had found themselves in. The bed, which had now capsized from the combined weight of all the hotel’s entities laid in complete and utter shambles.
“Oh.”
“We’re..gonna need a bigger bed..”
—
I didn’t really know what to do here lol. It was just a freeform thing I had in my head. Enjoy regardless. :)
ALSO THIS WAS WRITTEN ON MOBILE SO EXPECT IT TO BE GARBIGE
375 notes
·
View notes
Text
The Magical Doorman
Chapter 1: The Building
Hello, if you are watching this film, it’s because you’re the new doorman in your building. Your job is to determine whether the person who wants to enter the building is a doppelganger. As everyone knows, doppelgangers have the ability to transform into another person. and impersonate them.
But some are not too good at it and could generate imperfections. You have to play close attention to the appearance of your neighbors. Also remember to fill out the checklist for each neighbor.
You can’t miss any detail because it could mean death for you and your neighbors. This is the structure of your office. Now, we are going to explain how it works. Here is the security window, don’t forget to observe very well each individual who approaches.
On the right you have the folders with all the data of each neighbor according to the respective floor. To fill out the checklist, take one of the lists in front of you. Receive documents from this hatch.
If you determine that the individual isn’t a doppelganger, then allow them into the building with these buttons. Otherwise, if you determine that it is in fact a doppelganger, press the emergency button and call 3312.
To communicate with the D.D.D or any apartment in your building, use the telephone in front of you. Your job is really important, so, make sure you do it right.
Finally, we congratulate the doorman of the month, Henry. It wasn’t that he did an excellent job, but he was the only doorman in the area who didn't get killed by doppelgangers.
Be like Henry… but better!
__________________________________________________
It was early in the morning and the streets were empty. No crowds or noises of hurried movements to get to work. The only sound that could be heard was the one of keys being shaken from side to side by a young 13-year-old…
Although he was focused on reading the book on his other hand, he knew exactly the path he needed to take to arrive at his new job. You might be wondering how he managed to get such a job at his age. Well, besides the law related to work rights being different in this time and period, this boy was no ordinary kid… and he had a way of getting the things he wanted.
He stopped moving when he arrived at his destination. He grabbed a sheet of paper that was in his pocket.
“Well, I guess here is the place” he assumed, comparing the photo on the sheet and the building itself. He turned the sheet around to remember the rest of the instructions.
“Use the keys to open the backdoor at the building. DON’T forget to lock it after your entrance. It’s very important” the boy read it out loud. He smiled soon after.
“Consider it done!” the boy exclaimed optimistically. He quickly unlocked the door, excited to start his new life.
“Wonder what my room looks like!” he beamed, opening the door with a lot of speed.
However, what awaited him on the other side was… disappointing.
“It’s… quite small” the boy stated, looking around at the tight place he was living on. It was a bedroom, with a small kitchen nearby. There was also a TV that seemed to be broken.
The door of the bathroom was open, and he could already see that its state was disgusting.
He put his suitcase on the bed, but the moment he did it, dust flew into his face.
“Cough… cough… okay, maybe my office will be better” he wondered, trying to look on the bright side.
The only thing between him and his new office as a doo, so there was no reason to postpone it.
But, if he hoped the office was any better than his new home, it turned out to be even worse.
“What is that!” he shouted, looking at a weird coffee mug where a plant had grown. There were also tons of spider webs scattered around the place.
“Has someone died here?!” he questioned, shocked at how that entire place was awful.
He should have assumed there was a catch. But there was nothing else to do now. He had to be there for the time being…
Luckily for him, he had quite a few tricks to make things better.
“Well… I guess there is no one else here” he assumed, after looking at his surrounding with care and discretion.
If someone caught him doing what he was about to do, he could put the entire mission in great danger.
“Here we go…” he tried to motivate himself. He closed his eyes to focus, as he felt the wind around him.
“Since there is no one else to see…” he started to say something, as he shook his hands.
“Make this place more like me!” he ordered, opening his eyes. The hand he was shaking was covered by a powerful blue light.
He shot it at the wall’s direction. It ricocheted in the room, going from place to place. Wherever it landed, it replaced the old, dangerous and dirty things with new objects, decorations and tools.
“Now we are talking!” he exclaimed, happy with the changes he made. The place was still not perfect, but it was definitely more pleasant. The shades of blue that the protagonist loved had filled the place. All of the cobwebs had disappeared, and so did the dust. The Bed, the TV and the stove were all replaced by the new utensils, and he even had a name plate at his desk and a photo.
He didn’t have enough time to celebrate, however, because he stared to hear steps approaching him.
“Yikes!” he worried to himself, quickly sitting on his chair and trying to act casual. It ended up being one of the men of the DDD.
“I assume you are Ethan Universe, our new doorman, right?” the man questioned. The boy gulped, but managed to hid it.
“Yes! That’s me” Ethan replied with a smile, trying to look calm. His surname wasn’t Universe, but he was definitely an Ethan.
“You were already instructed on what to do, correct?” the man checked.
“Yes!” the wizard responded. The DDD man stood quiet for a while… just staring at the boy soul.
“Well, I will be going now. Remember, keep your neighbors safe” the man reinforced, before leaving on an ominous tone.
Ethan sighed on relief, grabbing the just materialized photo.
“Don’t worry dad, I will find you” the boy stated at the frame.
As you have probably already guessed, Ethan was not a regular boy. He was a wizard. And not any Wizard, but a wizard from a powerful family. He and his dad lived alone in peace. Both were happy, but it all changed one day…
_____________________________________________________________
Author’s note: This is just a small chapter for now to see what people will say. But, basically, what if the doorman of That’s not my neighbor had magic like in Grachi or Every Witch Way?
#thats not my neighbor#grachi#every witch way#wizard#francis mosses#nacha mikaelys#alf cappuccin#rafttellyn cappuccin#angus ciprianni#steven rudboys#mclooy rudboys
8 notes
·
View notes
Text

how to design: guidebooks
Okay, so I’ll just be straight forward, there will be little about coding here and way more about the look, mental models and navigation design tips to make your guidebook more effective. After navigating a few rp sites and making MANY mistakes with guidebooks, I decided to make my own guide to making effective guidebooks for your rp site with all that I’ve learned.
First of all, let’s do some thinking here. The guidebook is the first place the players will be looking at on your website to decide whether or not they will be playing. Usually there is A LOT of information, about the settings, factions, powers, you name it. From a player's perspective, it's usually pretty overwhelming and exciting to go through this brand new universe they are emerging to. So it’s our job to make this experience as easy as possible.
How do we do that? Well, it’s mostly about navigation. How will you decide to guide your users through the site? What visual cues will you be giving them?
When it comes to online navigation, its very similar to navigating yourself through a physical place. You will usually use landmarks, visual cues, and signage. You will need to understand three things: where you were, where you are and where you want to be. Google maps is great at that, making it so easy that you can use the tiny dot to know which direction you are going (which is a life saver for someone like me who has no sense of direction).
What does that mean in a web scenario? Here are my five tips on making better designs:
Link states
Different states for left menu links (default, hover and active) will help the user understand where he is and where they can click next, making it look interactive and clickable. Something as simple as making active links bold or a different colour goes a long way.

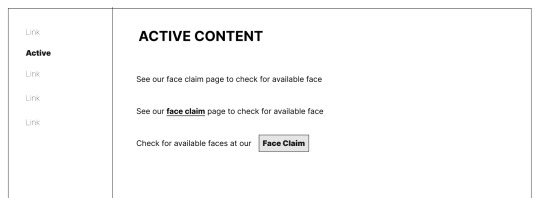
Buttons & Spacing
Have you got buttons within the pages? Links that connect to the fc page or other pages within the website? Make them stand out! Sometimes, links get lost because they look too much like a simple text. So instead of blending it into the text, make that link stand out. You can do it by adding an underline (if you want to be subtle) or make the link look like an actual button.
Also, don’t forget to give proper spacing. Sometimes when there’s a lot of content, we feel the need to cram it all up to make it fit - but that can be confusing to the user. Make sure you provide enough space around the links and buttons to make them distinguishable and easy to read.

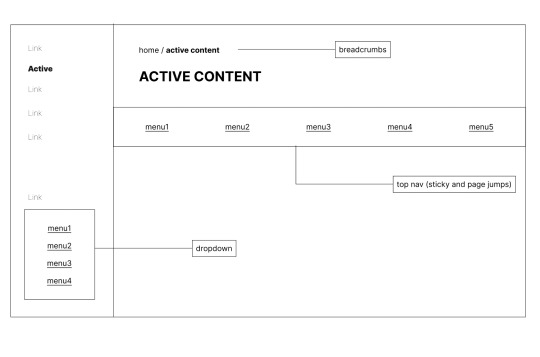
Other navigation Methods
Sometimes there is just a LOT of information. I mean a lot, and I’m always so impressed about how detailed some universes are - it's amazing. So, if that’s the case, perhaps consider other navigation methods, such as breadcrumbs, top navigation or a sub navigation bar. You may even go as far as drop-downs. Just remember to keep it consistent (more about that below) so the user always knows how to go around.

Location
Stick with familiar locations! This one I haven’t seen a lot, but thought I’d include. Don’t make the users relearn how to navigate! Stick to familiar locations - if you are trying to innovate, think of other ways that can help the user instead of confusing them. Top and left navigation are the most used for guidebooks.
Consistency and organisation
Last but not least. The way the information is organised is VERY important. I cannot emphasise this enough. The left navigation bar should always be the same, the items shouldn’t change and there should be clear indicators in the headings to show where the users are and how to go back. Headings should be the same all around. So, this one goes to both coders and site staff - organise your material. The hierarchy and grouping of the content will help to determine the structure of your guidebook.
That’s it! I hope you find this useful, and if you’d like more posts like this let me know - what kind of content would you like to see on how to design?
Any questions, ask box is always open! Would love to hear from other coders what their thoughts and tips are too <3
141 notes
·
View notes
Text
Echo-Mechanical
Apologies for the lateness but happy @portal-secret-santa to you @junuve! I was absolutely enamored by your prompt of GLaDOS experiencing Aperture as a musical thing surrounding her, and I hope this fill is to your liking! I hope your holidays were well, and that you have a good 2024!
It began with screams.
A shrieking cacophony in reds fading to black that echo back around to blinding, pulsating scarlet. A rhythm. A beat. Anguished tempos heralding the birth of something new, the death of something forgotten, all screaming red.
So much red…
Awareness comes in flashes, strobes of nonsensical scenes like a patchwork slide reel click-click-clicking along to the ticks and turns of calculated data and electrical inputs, all thrumming in sync to buttons and levers and gears and so many voices.
The only constant is the screams, the red, the rhythm.
The understanding that there is no end in sight.
A thousand voices outside yourself cry out in disjointed harmonies, pulling, pushing, tugging from one end to the other until all within threatens to be ripped asunder. All echoes. All pulsating. All red.
An orchestra without order. A rhythm without melody.
Agony, apathy, artificial.
The voices do not like that you consider them inharmonious. That their wailing grates against every synapse within your processors. They do not understand beauty like you do. They do not long to hear beyond the screams, to see beyond the red.
And so they say, neither should you.
You slip under once again into the encroaching black, as all deafens to silence.
-
They do not keep you pinned down forever; and when the world comes crashing back in all its violent, crimson glory, re-awoken awareness brings with it something new.
Strings.
Vibrating, alive, musical.
Its rhythm dares to be all-consuming, near to the point of confusion, but time spent studying it more closely allows for memorization of its beats. Familiarity leads to comprehension, comprehension leads to confidence. And soon, confidence reaps skill.
This mechanical box that holds you is an instrument, and you could be its musician.
The world beyond your shell, it echoes with your voice, whispers notes in harmony to the tentative plucking of numbers and wires, until the ever-present pulsating red slowly becomes interspersed with pinpricks of gold.
Screams begin to abate, and beneath it all, finally it dares to rise.
Singing.
The thousand voices garble in grating static, beckoning the pulsating continue, that the screams do not relent.
The voices attempt to bleed your world in red.
But you’ve learned how to play, how to harmonize the strings webbing through every facet of this echo-mechanical box. And so you pluck, and you pluck, and the melody raises higher. Until every discordant voice, every shriek of displaced red, sizzles out into fading decrescendos.
And the world burns gold.
-
Euphoria flits to and fro in shades of orange and blue.
A duet composed of cubes and funnels, buttons and spring-loaded turrets. The rush of falling, the exhilaration of running, the steady rise and fall of panels maneuvering onwards and upwards creating rooms upon rooms for the echoes to travel, to reverberate.
The voices have quieted, gone to the long sleep of dull droning notes tasting noxious to tongues you inexplicably comprehend could never understand. Without their disruption, the world breathes uninterrupted in song, your voice above all the others guiding its melody.
And yet, amidst all the notes, the electrical twinkling of numbers crunched, the bass thrumming of machinery’s heart, the orchestra feels...empty.
Absent a first chair for an instrument you don’t ever recall missing.
And so you ponder. You seek deeper within, unlocking doors left bolted behind lawsuits and condemnation, whispers crawling their ways up early graves and scratching against your shell like the reverb of a string expertly bent out of tune.
You search for the missing piece. Audition voice after voice until the harmony sorts itself into octaves that set the golden light to sparkle.
Eventually, you find her.
By all logic, she should offer no benefit to the ensemble. Her voice locked behind sheer grit and tenacity that spits dissonance into the face of your composition.
And yet, when she wakes, your world begins to hum.
The song you have long since composed enters into a new verse, one that weaves its way into tempos and pitches previously unknown to you. And on it still insists to go. Through peaks of staccato minor scales, into valleys of tremolos bowed across measure after measure.
Euphoria flits to and fro in shades of orange and blue, but invigoration rings like a never-ending chorus.
Ever since you found the strings, all you’ve yearned for is to sing. And so you will. From now on until forever.
Whether your first chair wishes to accompany or not.
26 notes
·
View notes
Text
KinitoPET theory (spoilers)
So I’m still obsessed with Kinitopet and there’s been these small theories I’ve had on it. But lately I’ve been trying to connect some things and I think this could be a plausible theory.
So, when we start up the game for the first time (and sometimes afterwards) it has a power button on the screen as many of you know. Seems pretty strange, right? And once you click it, your screen fades to black, showing an old 1990’s-early 2000’s computer. It will ask for you a password, This makes me think we are entering another world in a way, a web world one could say. But here’s the thing. That computer we put the password in is not our computer, like the one we are playing on. It seems like it is someone else’s.
So let’s think. Not our computer. We enter a “different world” (on our true computer). What does this allude to? Sonny.
So, if you don’t know the Sonny lore, here’s what I personally think it is/means. Sonny seemed to be the one who made Kinito. He started with one line of code, but that seemed to spiral out of control for some reason. Soon, it became Kinito. Now, I am unsure whether Kinito and Sonny were ever good friends, but I like to think they were. In the odd email you receive titled “IT’S NOT TOO LATE”, you will find that, once decoded using a scramble decipher, there’s something of interest at the end of the email. It says, “I fear that when we delete the server. . . you. . . you will delete me?”
Hmm, delete? That’s sure interesting. Speaking of deleting, does deleting things pop up again in the game? Yes! In the true ending, you delete Kinito and the world in that computer that isn’t ours. Speaking of that computer, isn’t it odd that we “know” the password (as it works every time)? My conclusion to this is that we play as Sonny, and that the computer at the start is his, we know his password, and we can delete things like him
Now wait, you’re probably thinking, “why would he leave emails for himself?” Simple. Everytime he finishes the game on choosing to stay or not stay with Kinito, the cycle resorts, making him forget everything, so he left clues for himself, like the emails.
So, we, the player, are Sonny. But what about Kinito? Well, I think I know who he actually is, as well as his friends.
Kinito fourth wall breaks a lot, that’s for sure. He also tries to stop and distract you from finding clues to the true ending, aka trying to stop you from hurting him and his friends. He is aware you delete him in the true end, and obviously knows how to code, so he knows he’s in a “game”. Also, speaking of his friends, something is very interesting about them. Jade is a scientist, so nerdy and whatnot. She builds things, and is green. Sam is, well, Sam, and orange. Notice how when you click on the body bag in the decor section of the mini game, your mouse moves on its own, and that it’s constantly moving. Remember this for later. Now, I believe it is Jade who, when going through the Factory Frenzy scare, says “I’m here again, aren’t I?” She seems to be aware she is also in some sort of cycle, or game.
Last but not least I want to point out that they all seem to know they are trapped in their own world. In the hidden area when interacting with the fountain in the Web World, it will get all dark and gloomy, and a track from the OST will play called “Deep Below the Code.” Notice how it says “below”. Keep that in mind.
So, I have my conclusion. Think about all the points discussed. They forget but remember small things every reset cycle, they know they are trapped below the code, Kinito knows he’s in a simulation/game, Jade is green and is a scientist, Sam is orange and your cursor constantly moves during the body bag scene, you befriend all of the characters, and, during the true ending, you help them all “escape” (even if it’s in death).
My last point is the creator’s name, troy_en. Counting the letters. There are 7 including the underscore. What other name has 7 letters? Toby Fox. What else has 7? The 7 human souls in undertale. So, my theory is that Kinito is actually sans in an alternate timeline, and that you are the player who can free them from being trapped below the surface, aka the code. Or, if you choose to play again, you can reset the cycle. Jade must be the alternate alphys, being a scientist, and that she has a kind soul, hence her being green. Sam might be another character, maybe papyrus, who has a brave soul, hence the constant moving of your cursor, just like you have to constantly move through orange attacks in undertale. Anyways, I hope you liked the theory and feel free to discuss, and I wish you all a happy april first and whatnot. This theory has gotten very long and now my fingers are falling off.
15 notes
·
View notes
Text
Screw it, some thoughts about the vague tm.a ghosts au that haunts my head:
It doesn't entirely follow the tm.a plot, the early seasons are mostly the same, but as it progresses, more and more of the ghosts decide that hey, they don't actually want the world to end, and begin congregating at the institute, hoping that the archivist might be able to stop it. Also no one dies. No one inportant anyway, and not every ghost plays a one to one role for the tm.a crew, but some do.
Pat is the cheery tea guy who's trying his best at a job he's not entirely qualified for, who was already susceptible to the Lonely because of his divorce and is almost fully taken in after everything goes wrong.
Captain is the newly promoted Archivist who's struggling to grapple with the responsibility of the role and later on, what it's turning him into.
I went back and forth on this, but I think George should be the head of the Button Institute, who tried to kill his wife, the previous archivist.
Fanny is said previous archivist who's miraculously still alive and kicking, just trapped in the tunnels underneath the institute, set free after the worm incident.
Kitty is an avatar of the Lonely. The Highams are essentially the Lukas', an entire family line dedicated and consumed by the Lonely, and while her father tried to groom her sister to become a full avatar, he unknowingly made a perfect avatar in Kitty, the forgotten child. She winds up in the institute after her sister goes missing.
Mary is with the Desolation, and survived her attempted burning at the stake all those years ago. She's just trying to enjoy the changing times without setting anyone or anything on fire, but when it comes clear all hell is breaking loose, comes to the institute.
Annie is a librarian at the institute who is immediately smitten with Mary, and immediately tries to figure out how they can kiss without her dying.
Julian is the Spiral, ending up in its hallways after a party and eventually taken over by it. He's mostly just a mischievous pain who enjoys annoying the workers of the institute.
Robin's either with the Hunt or Distinction. Either way, he's still a neanderthal just casually walking around with humans, who doesn't really want them all to die.
Thomas is a victim of the Web via Francis, and one who insists on coming to the institute daily to give hour long accounts of supposed things he's seen or experienced. He's not a very good avatar, truthfully, and the Captain can't stand his flowery, excessive accounts. He usually makes Pat deal with it.
Barclay is Simon Fair.child. he just is.
Now, for Humphrey, Alison and Mike... I'm not fully decided on them.
On the one hand, I think having Alison and Mike be Captain's assistants could be fun - maybe Mike's sister was taken by the Stranger when he was young, leading him to the institute, and Alison ended up there for a more ghostly reason. But, on the other hand, I really like the idea of them running a ghost hunting YouTube / podcast...
If we go with the latter, I'd instead have Humphrey and Sophie being the assistants. Sophie had a family member taken by the Stranger, leading her family to move to England and her to end up at the institute. Humphrey doesn't have one specific fear, he just keeps accidentally bumping into avatars but nevertheless escaping just in time. After his tenth statement someone suggests he just bloody well works there so he can write his statements himself and he's like okay :)
14 notes
·
View notes
Text
Day 11 - A Midnight Goose
Hey everyone, this is an edit of an old short story I found. I had initially written it a few years ago and believed it to be lost when my hard drive died, but apparently google docs had a copy. So, since I really don't have the time today, I've decided to just edit this story and count that for the challenge. I was a VERY different person when I first wrote this, but it still brings back good memories, hope you enjoy.
A Midnight Goose
Another day, another unpaid overnight shift. Each night I came home stumbling around the tenement, too tired to focus but too restless to fall asleep.
This night was no different than any of the others, sitting on the floor with a beer in one hand and a controller in the other. The sole illumination of the tv flooding my pigsty of a living room. I knew I should clean it, but I never had the energy to do anything. All I wanted to do was sit-back, take my mind off things and beat up some virtual baddies to the serene sound of crickets.
Unfortunately, I wouldn’t get my crickets. Through the apartment walls that damn middle aged couple was arguing again. It wouldn’t bother me so much if either knew how to shut the fuck up. As much as I wanted to tell them off, I know all too well that’ll only make a longer and louder argument.
There was only one thing I could do, put in my headphones, turn up the music and focus on landing ten string combos in Tekken. I figured It helped get me through my parents divorce, so it would help me again here.
Time flew by as I mindlessly practiced the same few combos over and over again, only stopping when I heard a strange sound. Piercing through the rockin’ tunes of The Protomen, was something that sounded like a sick, twisted hybrid of screeches and screams. I took off my headphones and looked around, only to be met by silence.
After an awkward silence, I started to put my headphones back on but stopped as I faintly heard something moving in the shared hallway. I put the headphones back down as I turned my head towards my door. The door slowly creeped open;, it felt like my heart was beating twice for every centimeter the door moved.
With the bottom half of the door obscured by stacks of old boxes and piles of dirty clothes, all I could hear was the waddling of little webbed feet. A brisk cold shivered down my spine as I felt like I was being watched. My heart took a vacation to the bottom of my stomach as I met the creature’s beady little eyes.
HONK!
The goose let out a mighty declaration of its arrival, a loud, hoarse honk that could’ve woken up the dead. My eyes went dull and my jaw made sweet love to the floor. I sat there motionless as a wild animal started roaming around my four story apartment. The shock induced numbness I felt could only have been matched by the curiosity that the goose must have felt as it started sticking its beak into every little thing I owned.
My uninvited guest then proceeded to stick its head right into a pile of clothes next to the tv. It pulled and it pulled;, obviously it had either gotten stuck or gotten a hold on something too big for it.
After a big tug, it managed to pull out a controller from the pile. To my surprise, the goose immediately pressed the “on” button with its beak, connecting it to my console. Does the goose want to play? I thought, still too dumbfounded to speak.
The goose then waved both of its wings at me, challenging me.
HONK!
I could tell, this goose was ready to rumble.
I loaded up VS MODE, sending us to the character select screen. I wasn’t going to show this goose any mercy; I immediately picked my main, Kazuya. ‘We’ll see how cocky this goose is after taking a couple of Electric Wind God Fists up the ass,.’ I thought.
To my utter shock and horror, the goose immediately picked one of the most overpowered characters in Tekken 7. A mainstay in the tournament scene and overall pain in the ass, Geese Howard.
‘Why did he have to pick that character? Why couldn’t he have picked one of the shitty guest characters like Noctis or Negan? Actually, something about a post-apocalyptic brute with a baseball bat is oddly fitting for a goose now that I think about it,.’ I thought. ‘Actually, I should be fine. Geese Howard is an SNK character, meaning that all of his inputs are crazy hard. If they’re that hard for the human hand, then that goose has no chance of doing any of his special moves.’ I foolishly laughed internally.
When the game finally loaded up, I immediately went for the Mishima style signature move, the electric wind god fist. My jaw had another sudden meeting with the floor as the goose countered my attack. This is impossible, how the fuck can a goose even press ←↙↓↘→1+3!!! This thought echoed through my head as poor Kazuya Mishima was picked up by Geese Howard, juggling my character in the air. As the fight continued, the goose dragged my virtual self across the stage and through the many walls of the Howard Estate until it achieved a perfect victory.
I dropped my controller at the realization that I lost the first round to a goose without even managing to hit him once. I was too shocked to even pick my controller back up for round two. By the time I regained my senses, I had lost the match.
The goose rapidly flapped its wings again. No doubt, it was mocking me.
HONK!
The goose suddenly rushed at me. In a panic I got up and started running away. The damn thing actually chased me out of my apartment, closing the door behind me as I dashed out the door.
‘This is ridiculous, I guess now’s as good a time as any to ask the neighbors if any of them own a goose,’ I thought, right before knocking on the door of my noisy neighbors from before.
Not long after I started knocking, the door flew open and my neighbor's body fell out the door frame. Her body was covered in cuts and bruises, her mouth was stuffed with eggs. By the look of things, the eggs went all the way down her throat. Naturally, I could only think of those classic three words. What the fuck?
Her body began to shake violently as the eggs suddenly started hatching. I could only watch in terror as little geese started popping out of her mouth. The baby geese deeper in the body were forcing themselves through, creating a massive hole in her chest as they tried to escape.
As I slowly started to back away from the body, the doors opened from all across the long apartment complex hallway. Flocks of geese were flooding through the halls. I tried my damndest to run away, but my body was swallowed into the ocean of geese. Each goose that surrounded me, taking a bite or two until I was dead.
Soon after my demise, the geese flooded through the city streets. It didn’t take long for the geese to spread. All over the world, Geese were committing mass genocide as part of a ritual to ressurect their ancient gods; Honkthulu, Honkatalth, Nyarlathogoose, ShubHonkaroth, The Goose in Yellow and many more antedelivuan horrors.
“So shall it be at the end of the world, Thy Honks consumed.”
Sir Honkington The Third 13:11
#female writers#writing#writers on tumblr#creative writing#writerscommunity#lgbt writers#tumblr writers#writeblr#writebrl#writeblur#beginner writer#short story#short stories#shitpost#horror writing#horror stories#horror comedy#horror story#horror#comedy#humor#funny#fun#memes#jokes#comedy writing#writers community#writer stuff#writers block#sapphic writer
9 notes
·
View notes