#mssnnsjs i spent too much time on this lol
Note
hi! i’m currently a small chatbot creator here and i was wondering on how to make masher lists, if you don’t mind, can you tell me the steps on making them? please and thank you!
✩ how to make a masterlist: extremely-uncessarily detailed version ✩
Hi! Of course, listen below are the steps how I made my masterlist. Personally, everyone has a different style, and it’s all based on your creativity to make it look as aesthetic as possible, but at it’s core it’s made like this (very detailed step-by-step guide). I’ll show you how to do it on both desktop and mobile, though I do recommend it on desktop because it’s easier. For mobile, I use android, so it may differ if you use iOS.
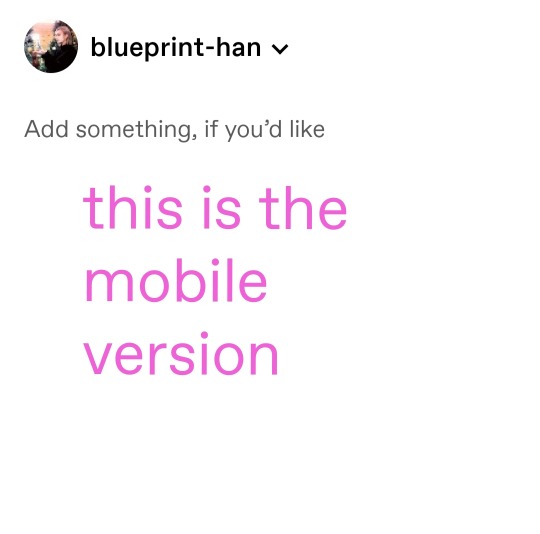
!!Note: this is a guide to how to make a mobile masterlist, aka one that can be accessed by both desktop and mobile tumblr users, and this method is simpler than making a standard one — basically this is the method I use to make mine!!
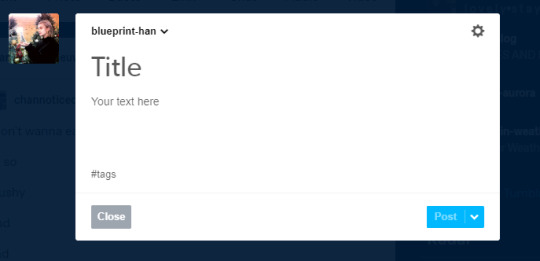
Start out by opening a post, and decide on how you wanna separate your content. Since you said you're a chatbot; you can put all your official posts under one heading, etc etc. If your a fic writer, while you're free to sort in any manner, but I highly recommend sorting by member, because it makes navigation so, so much easier! (Click the image to expand it)


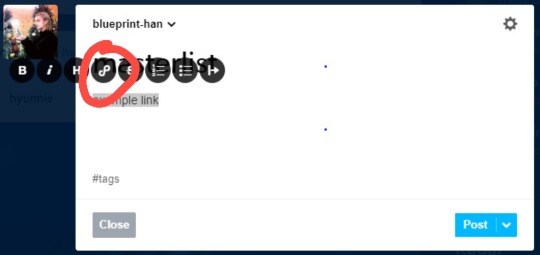
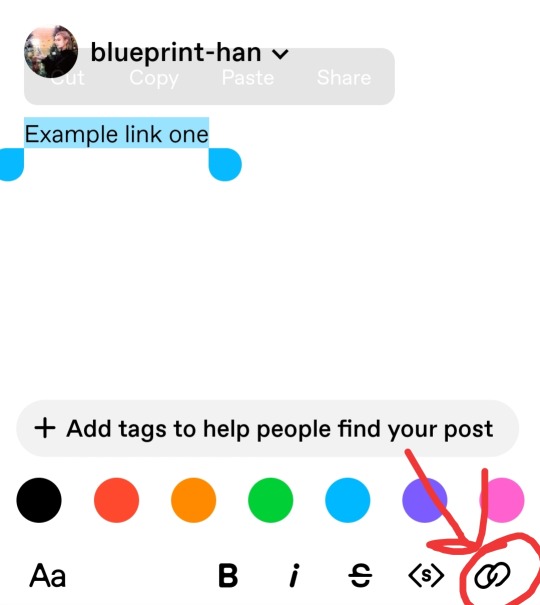
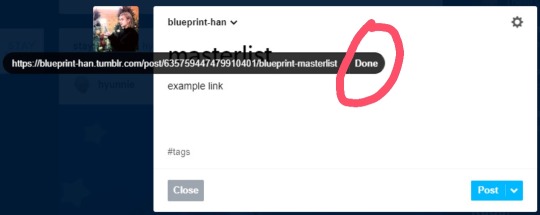
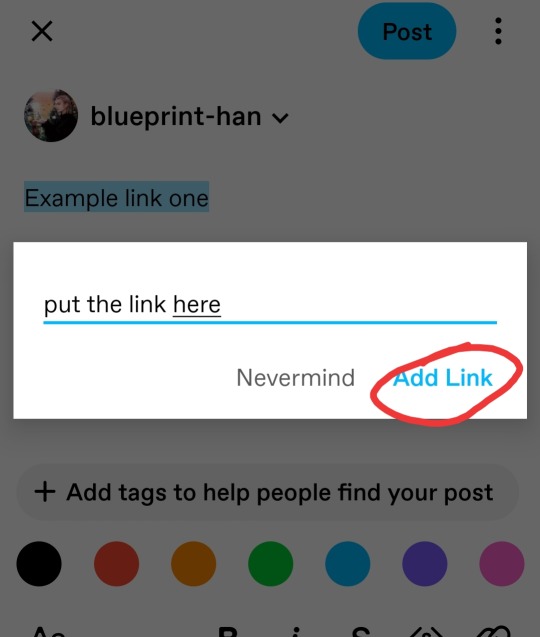
Then! You should add your links! Basically copy the link of your fic/post that you'd like to add into the m.list - it should look something like this; “https://blueprint-han.tumblr.com/post/635759447479910401/blueprint-masterlist”. After copying the link, type in the text which you want to link into the post and select it. You’ll see small icons hovering up and click on the circled one. If you’re on mobile, select the text and then click on the link option (circled in the picture). Then enter the url of your post and click on the “done” option. (Click on the picture to expand it).




You’ll see the word underlined, and that’s it! Your post will be linked!
From this point, you just have to use your own creativity to make the post look more aesthetic. The gif banners and dividers in my m.list are all made by me!
You can use fsymbols.com to easily copy and paste symbols, like how I use the snowflake symbol next to the headings! ❆✩♬❧
Additionally, you can use igfonts.io to copy-and-paste fancy looking fonts like 𝕥𝕙𝕚𝕤 or 𝐭𝐡𝐢𝐬 or 𝒕𝒉𝒊𝒔, the possibilities are endless!
You can also change the color of your text! This option is only available in mobile, but if you’re on desktop and are okay with using a bit of coding to get colored text, here is a resource on how to do that on desktop.
Of course, if any creator’s layout inspired your own masterlists’ layout, don’t forget to give them credit for it! 99% of the time, they won’t mind.
I use Adobe Photoshop 2021 and Vapoursynth to make my gif banners, plus img2go.com to crop an image thin enough for a divider.
That’s it! Feel free to let me know if you have any doubts! (っᴖ◡ᴖ)っ
#resources#how to make a masterlist#mssnnsjs i spent too much time on this lol#writers on tumblr#dawn.replies#anons 🌁#i think this is linolovin tbh👀 I saw them in my notifs before this ask sjdnsjsjsjjd anon can u confirm or deny my suspicion 👀#❔
336 notes
·
View notes