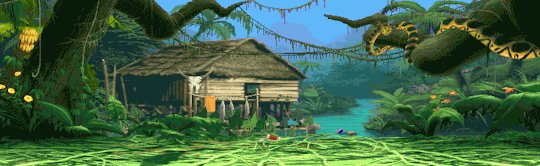
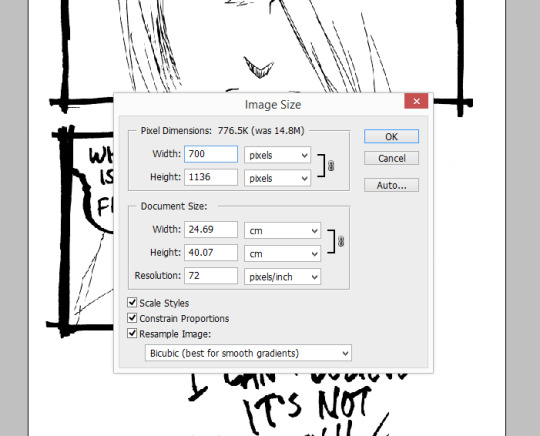
#posting big pixel art drawings is impossible
Text

"I never understood that idea of the 'self' anyway."
#honkai#honkai impact#honkai impact 3rd#hi3rd#senti#herrscher of sentience#sentihua#fu hua#honkai fanart#pixel art#this one took sooooooooo looooooooooooong if i've been inactive it's bc of that fjdslkfjlsd#STRONGLY recommend clicking thru for full resolution#posting big pixel art drawings is impossible#it will always look bad in 99% of displays why do they do this 😭
236 notes
·
View notes
Text
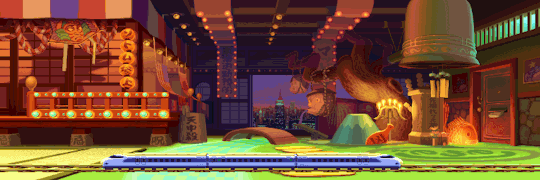
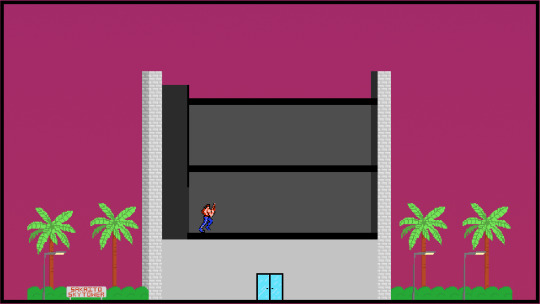
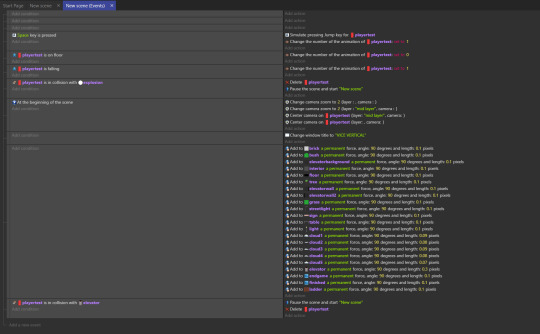
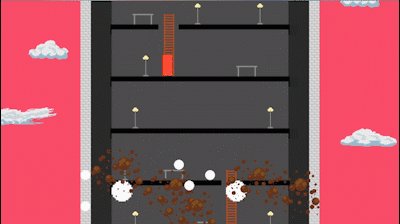
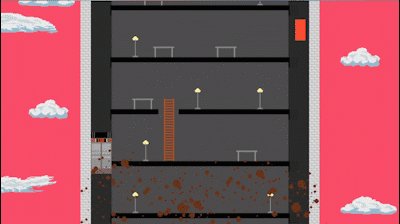
Week 2 - Adding animations
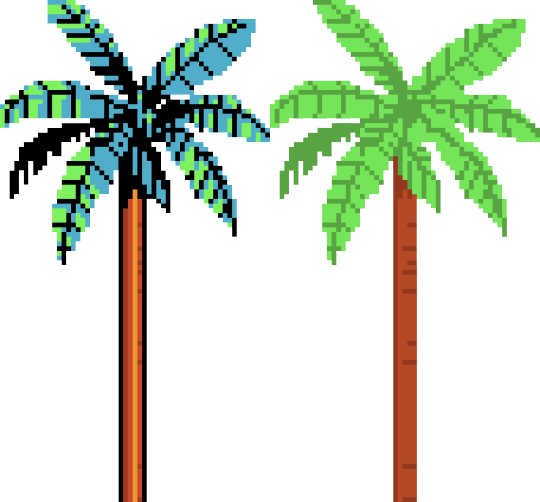
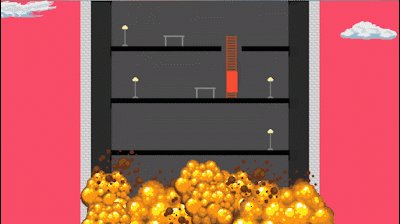
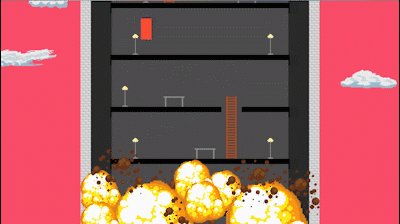
Now for the part where I shine the most: creating art assets for the game. I spent probably too much time on this, but as mentioned in my previous post, I can't stand it when a prototype looks so lifeless and boring when you use either stock assets or basic squares to represent characters and the environment. So I went ahead with fleshing out my little tiger-monk player character and adding some fun animations for her.



idle | running | jump & fall
I had big plans for what was meant to be a simple prototype, but the wise words of Fullerton helped keep me in check; she notes that "your vision of the game might include a technical feature that is simply impossible given the available time and resources."
So, in an effort to save some time, I temporarily ditched the extra forms I planned and focused on the one I started out with, being the tiger form. It didn't end up looking like the druid-shapeshifting-princess I hoped, instead more of a cool monk, but that definitely made things easier when drawing as her outfit was mostly simple but got the design across well.
Since I don't have much experience with pixel art, creating an entire animation ensemble proved to be a challenge; how on earth do I make a run cycle? What about jumping and falling? Am I skilled enough to make these animations look smooth and convincing? I went ahead and found some amazing references for both running and jumping/falling, which helped me to create something I was pretty damn happy with.

I even managed to add a timer so that after 3 seconds of no movement, the player starts the idle pose. That one took a bit of working out, but I discovered that GDevelop's timers to check whether it has been greater than 3 seconds since the player last moved, and start the animation if it has.
Now that I had my animations out of the way, I could begin adding more to the surrounding level that gave players a chance to actually interact with the environment and put the new movement mechanics (and animations!) to the test.
◄ Previous development post | Next development post ►
References:
Fullerton, T. (2018) Game Design Workshop : A Playcentric Approach to Creating Innovative Games (Fourth Edition). CRC Press LLC. http://ebookcentral.proquest.com/lib/qut/detail.action?docID=5477698
Schlitter, R. (2018, August 1). PIXELBLOG - 8 - INTRO TO ANIMATION. Retrieved from Slynyrd: https://www.slynyrd.com/blog/2018/8/19/pixelblog-8-intro-to-animation
EvilArtBunny. (2019). A jump animation is now in place! Retrieved from EvilArtBunny: https://evilartbunny.itch.io/alchemists-mountain/devlog/73482/a-jump-animation-is-now-in-place
1 note
·
View note
Text
Ghost Switch’s 4th Birthday~
Ahh... Another year down and we’re about 2/3rds done with the Snowdin arc! GOD I hope I finish within the next year, preferably before the end of 2022, but I can’t accurately guesstimate that far ahead.
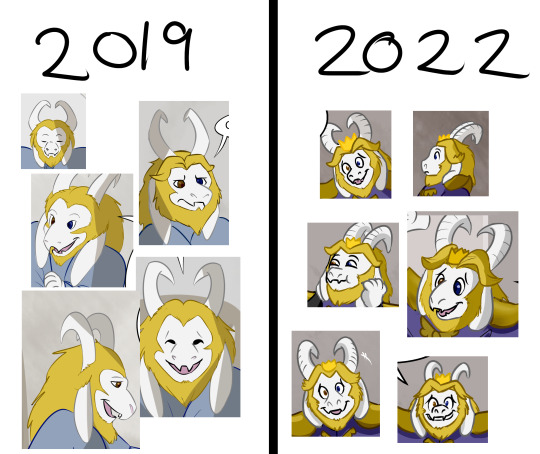
I don’t really have a full color comic like I did that last two years, but I DO want to take a minute to appreciate my art improvement this last year, ESPECIALLY with Asgore. Geez, I remember having THE HARDEST time drawing his face 3 years ago in 2019 when he showed up in the first memory, but now??

LOOK👏AT👏THAT👏GLOW UP!
Still no mustache but at this point there ain’t gonna be any on him in the comic. God, he looks so much more huggable now (and younger too!). And comparing the older pages side-by-side the newest ones, I just cannot fathom that I ever made my lineart so thin. Trying to do that now would be impossible for me. I like my lines THICK, if you know what I’m saying (what I am saying is that I just cannot set my brush size to anything less than 14 these days, and that’s only on the SMALL drawings. Big ones are a minimum of 20)
Looking over my art from the past year, have I learned anything new???
No. No, I don’t think so. Comic making is still fun, and I’ve gotten into a good rhythm of it~ Making 11 pages in the span of 3ish weeks was quite the challenge, though. It always feels so nice to have a big buffer, and not have to worry about falling behind on pages. It was rewarding and irritating that the third memory, which normally would have taken 2 MONTHS to tell got finished in 3 weeks. God, I wish I could keep up that pace for the rest of the snowdin arc, but that pace is just unsustainable for me in the long run.
SPEAKING OF THE THIRD MEMORY, I have a funny story to tell. For those unaware, I started scripting Ghost Switch in the middle of 2017 (exactly 1 year before the first page was posted, to be exact) and while I knew all the major story beats well before I started, some of the finer details, like minor characters, were still undecided even after I started making pages. One of those was to be Chara and Asriel’s private tutor.

I was already kinda spit balling ideas on a partner for Gerson, since Gerson himself is recognizable in Undertale and thus the fandom. Though honestly, I didn’t really want to make up OCs to be paired with canon characters. (no shade to those who do, I just don’t feel like I could ever create a OC who has the same... “status”? or “importance”? as a canon character does when it comes to acceptance by the fandom at large, and nor do I even want to try)
A year in, and I still haden’t solved the “Partner for Gerson” problem, so imagine my delight when deltarune came out

and I saw this beautiful man

It was pure serendipity.

Or so I thought.
And so, after learning about this new character named Alvin, I finalized my script and ignorantly went about my life, chewing away at this comic for the next 3 years.

Ignorance really is bliss, but last year, while I was listening along to the 6th Undertale anniversary Deltarune Chapter 1 live stream in which the Dog himself was apart in, Toby dropped this bombshell on me that I had never deduced;


I was a little upset by this.


Okay, maybe more than a little. I was absolutely furious at what this meant for me. And yes, I did see the drawing in the unused classroom that had alvin’s name on it. But honest to god, hand on heart, I thought it was a picture OF Alvin, and that the artist had titled it as such. It totally didn’t click to me that it was a drawing BY Alvin of his DAD. (And can you really blame me?? There weren’t too many identifiable features on that tiny square of pixels!)
But, hey, this is just Toby talking off the record. As long as the game itself didn’t confirm it, I was good, right? They could still be 2 unrelated gay turtle monsters in my comic, right?
Well, when I first played chapter 2, I didn’t really care much about what was happening in the dark world, but once I was back in the overworld, you know I bee-lined it to the church, hoping to find NOTHING honestly. But no. You talk to Alvin in the graveyard and he flat out confirms he’s Gerson’s son. There was canon evidence that they were related. I was devastated.
At a loss of what to do. My script was finalized for this memory, my dialogue typed, my dominoes set up. What was I to do? Should I alter some text? Or just keep it as is? Sure, what I have written down could be read as either platonically or romantically, but I don’t want people to think I’m implying things I’m not!
I JUST WANTED THE TURTLES TO BE GAY, NOT INCESTUOUS, DAMMIT!
In the end, I decided not to change very much. There was never any direct mention of what kind of relationship Gerson and Alvin had in my comic, and for all I care, they are not related in this story. I guess the joke’s on me for trying to take a “minor NPC” from an unfinished game and using him for my own ends. My, my, how god doth laugh at the sight of my suffering.
Thanks for reading my comic and continuing to stick around, guys. It really means a lot to me.
#long post#ghost switch#year 4#fun fact;#the fact that alvin is gerson's son is the sole reason I dislike chapter 2 and why I'm lukewarm on deltarune overall
44 notes
·
View notes
Note
ask
Yup! I’m gonna use this ask to answer the other ones finally lol

Hehe that’s a cute idea.. that’s sort of what I imagined the “special ready” effect is, but it would definitely be cooler if instead of just glowing/moving a bit their hair cycled through a bunch of colors

Hi! Oh that’s pretty broad uhhhhhhhh id say.. well. it’s N from pokemon bw but most of the characters I end up liking are just, like, silent protags lol

Honestly? at first nervous and uncomfortable because I very much forgot how to draw humans. But i’m feeling tons better about it now and having a lot of fun with it^_^

Awh thank you ! ❤ you’re also cool

Good at the moment! Got a 4 day weekend every week now so I should (maybe?) be able to be more active here. Also FINALLY have a doctor’s apptmt today so i can see someone about my mental health shit and possibly, perhaps, potentially actually get help lol

You’re sweet, thank you❤ I’d like to redo my spectrum piece at some point just because i think i’ve evolved a little stylistically since I finished it, but I still like it despite that. And ty again! They’re very relaxing for me now lol, I’m glad we (against all odds) got a zelda game with one

I think I first saw a streamer playing it when I dropped by their twitch page on a whim, and I saw all the clothing options and immediately decided “i must buy a switch just to play this game”. The fashion aspect is still one of my favorite things about it lol.
I think my Favorite part has to be the singleplayer modes, in partic agents though (predictably), bc they’re exactly the sort of “mostly blank slate” characters+worlds I get attached to.. I’ve always rly enjoyed sort of filling in the gaps left behind in media, even if that means what I end up loving at the end is 90% headcanon stuff. I think that’s the best way 2 interact with media anyway. making it more personal.
It’s always very cool seeing everyone’s different takes on the agents/splat world, and it’s Very cool how I can post a pic of, like, agent 3 and have a bunch of different people each see a totally different character, you know? But yeah i like the shoes in splatoon

Honestly kinda rough but I’m trying! I’ve started college now and the people there are nice enough, plus it’s got incredibly cushy hours and is pretty light on actual “learning”, but it’s good, I needed some kind of break from academia before I straight up died

I’m happy you enjoy it anon!!!!!! I will :-)! I’ve got a lot planned for zelda art in the near future, i just have to finish some commissions and stuff before I can properly work on it

I’ve never “studied” officially, but i’ve been drawing for like, 5-6ish years now? I didn’t pick it up until I was about 10 and didn’t rly commit until I was maybe 12. The course i took at college is meant to be art-focused, however, the stuff they’re teaching is like.. not a brag! but stuff I do already know. Like, a tutor tried to explain what “pixel art” is to me on my first day. I mostly took it to try and learn some Maya skills because I do want to pick up 3D art one day!

Ty! This question’s pretty similar to the last so i’ll put it here. I’ve been slacking on my actual studying a bit, most of what I do is force myself to draw anything every day. Doesnt matter if its a wonky doodle of a face on the back of a napkin or if its a full illust, its practice, it counts. Also, trying to shove myself out of my own comfort zone by doing things like environments and very detailed things (motorcycle.). It’s very rewarding just to look at something you made and think “I thought this was impossible before right now”.

hmmmmMm... I can’t think of any just off the top of my head but my friend @nickymemer (I think?) put the idea of Zelda, whenever shes sick of link and her dads’ collective shit, just running off to gerudo town to hang out with urbosa and the rest of the gerudo court, in my head and i love that a lot

Thank you thank you! As of rn it’s botw but that’s probably because it’s the only one i’ve played by myself. I watched a 30 hour longplay of twilight princess and really loved that though. I did watch an lp of both majora and ocarina but I get the feeling i’m missing a big part of the experience of both bc i’m not playing them. (That or they’re overhyped.) If i get a bit more cash at some point I’ll probably get both on my 3ds.
Alright that’s all I think! Thank you everyone ❤
#joask#there's like 20 under this readmore I'm sorry if it doesnt work oh god#long post#just in case#Anonymous
38 notes
·
View notes
Text
B-Squared’s Top 10 Games of 2019!
2019 was a year full to the brim of GREAT games, and as is the custom at the end of the year, people love to rank their favorites, so…I’d like to do the same! Of course my own tastes might be different from yours so if you don’t see a thing on here that you liked, chances are I didn’t like it…or more likely, there’s just too many great games out this year, and I couldn’t get to everything. I’d like to stress to that the rankings don’t really matter all that much, especially the farther down we go. Everything on here is an easy recommendation. Without any further ado…let’s take a look at my Top 10 Games of 2019~
#10 - River City Girls

I love action games, but 2D beat-em-ups never really clicked for me. They were largely before my time and I was thinking that it’d be impossible to get me into one in the current era of gaming. And then I saw Marian’s redesign for River City Girls and bought the game. What can I say? Abs are a great sales pitch. But seriously, getting Wayforward on the helm of a beloved classic franchise is already a great way to pique my interest, and while there’s SOME aspects of this game that I don’t quite gel with, it’s a fun, colorful romp through a ridiculous universe that I’d LOVE to see more of down the line. Featuring a role-reversal, with the girlfriends saving the boyfriends this time, River City Girls has gorgeous pixel art, an AMAZING pop-synth soundtrack that’s worth the price alone, and it’s a game that clearly had fun with the concept and that fun rubs off on you. From the stylish animated boss intros, to the co-op fun that can be had with a friend, everything in this game is brimming with charm. Basic NPCs have great designs in their own right, being able to recruit enemies as assists is a neat idea, and it all adds up to a fun, bite-sized adventure with a bit of depth under the hood if you’re willing to give it a look. Can the character designers get a raise for this game, please? And let Megan McDuffie just do all the songs from now on. ALL OF THEM.
#9 - Astral Chain

Most people assumed if we were going to get a Switch exclusive game by Platinum this year, it’d be Bayonetta 3 but instead Nintendo surprised us with Astral Chain, the anime cop action game we didn’t know we wanted. The game boasts great visuals and is probably the most content-rich Platinum game ever made for starters, but for me the true draw is in the combat. Playing as your police officer in tandem with an alien creature known as a Legion, this tag-team action game is unlike pretty much anything else on the market. While the game starts off very simplistic, the Legion itself moving and attacking with no input from the player, over time more and more options unlock and things get considerably more complicated. By game’s end, you’re drowning in options, and once things clicked, combat was always a treat. With plenty of enemies to practice with, Legions to master and a gigantic post-game filled with challenging encounters, I had more fun with the combat in this game than I did with a lot of other games this year. That said, I do feel that Astral Chain could have benefitted from trimming some fat or rethinking its overall structure. For being a new IP with some bold ideas, I’m willing to accept these as kinks that can hopefully be ironed out in a sequel. Oh, and add Lappy to Smash already. You know you want to, Sakurai.
#8 - BABA IS YOU

Puzzle games are hard sells for me, since I don’t like the frustration that often comes from being stuck. You feel dumb, you get embarrassed and turn the game off in shame, or at least that’s my experience. But then sometimes you get a game so clever, so…weird, that you can’t help but be sucked into it. BABA IS YOU is a block-pushing puzzle game, with the twist being that the “rules” of a particular stage are often physically present in levels and are in fact blocks that can be pushed and manipulated by the player. ROCK is PUSH, WALL is STOP, FLAG is WIN and BABA is YOU. But what if you can’t touch the flag because the wall is in the way? Well, make it so WALL is PUSH to move it aside, or maybe make it so that BABA is WIN and you become the win condition itself. As the game goes on, more modifiers and rules are slowly introduced and absorbed into your own internal logic of the game, logic that increasingly has to be broken and remade to suit your needs. It’s a very empowering experience when the solution clicks and the results can often be hilarious and surprising. This game also GOES PLACES the further you go in, and I’d rather not ruin that surprise for anyone who might be looking into the game. Definitely one of the most innovated titles I’ve played in a LONG time. BABA is GOOD.
#7 - Power Rangers: Battle for the Grid

OK, so…hear me out. Power Rangers was a franchise I was obsessed with as a kid, and while I don’t follow it anymore, there’s still some love for it flowing in my veins. So when a small, no-name studio puts out a Power Ranger fighting game that takes the simplified controls of Smash Bros. and the tag-team craziness of Marvel vs. Capcom and slaps it all together for a cool twenty bucks or so? Well you got yourself a purchase and it ended up being WAY more fun than I expected. Power Rangers: Battle for the Grid is far from the best looking fighter on the market, it’s single-player content is lacking, and it’s roster, while interesting, isn’t as big as a lot of the competition, but damn if it isn’t fun to play. With characters taken from across the franchise’s long history, from the live-action movie reboot to the comic books, each choice has been inspired and resulted in an incredibly varied cast. With no crazy inputs for special moves, combined with a tagging system that lets you cycle through your three-Ranger team quickly, the game is the best kind of chaotic fun, but true masters can command that chaos and channel it into cool combos that make you want to say “Morphinominal!” Considering it’s a budget title, it’s also received a fair amount of updates throughout the year to pad out the roster with both free and paid DLC fighters, a full story mode and improvements to the netcode and overall presentation., so if you passed on it at launch, it’s much improved now. It’s not gonna be a fighting game on everyone’s radar, but I’d rather support it than the grind-heavy slog Mortal Kombat has become…Now just hurry up and add that monster that baked the Rangers into a pizza!
#6 - New Super Lucky’s Tale

If your name isn’t Mario or Sonic, 3D platformers are effectively dead. That said, there’s been a few up-and-comers in recent years that are trying to revive the genre. Hat Kid from A Hat in Time, the duo of Yooka-Laylee, and now Lucky from the folks at Playful Studios. The cute fox has quite the history, starting from the Oculus Rift title, Lucky’s Tale, to a full-fledged platformer on the Xbox One X, Super Lucky’s Tale and now the enhanced port/reimagining New Super Lucky’s Tale on Switch. Halfway between a full-blown sequel, and enhanced edition, the game takes assets from the Xbox original game, tweaking and refining everything from visuals to controls to level layouts. The result is a game that is incredibly well-polished. It looks great, Lucky is a treat to control as he moves from jumping, burrowing and sliding around fluidly, and the variety on display keeps things interesting. We’ve got full 3D levels, 2D levels, auto-runners, and even some marble maze levels and puzzles thrown in for good measure. It’s not a hard game, but it IS incredibly fun, and well made. We don’t get many 3D platformers these days, so cherish what little comes of the genre. I hope Playful and Nintendo continue to collaborate, as they really seem more at home here. Just…maybe don’t add more words to the title of the next game, guys.
#5 - Katana Zero

There’s no nice way to say it: there’s too many pixel-based, side-scrolling indie games out there, so the ones that DO stand out deserve to be celebrated. Katana Zero has a real ‘80s flair for starters, using bright neon, TV and VCR visual effects, and a synth soundtrack to give it some real style. When a game kicks off with you slowing down time and reflecting a bullet back at an enemy with your katana, you make a good first impression! Add in the trial-and-error that is planning the perfect route through a stage, the satisfying slicing and dicing of enemies, the unique, challenging boss encounters, and you have a game that was on my radar for a while, before I finally got into it at the end of the year. Its storyline is pretty interesting too, with some slight variances in how events unfold depending on your words and actions, though it ending on a bit of a cliffhanger is a bummer. That said, when a game leaves you wanting more, there’s worse problems to have. At the very least, there’s some DLC hinted at that might be interesting, as well as the implications that this is the merely the first in a trilogy, and at this point I’m game for whatever developer Askiisoft has in store.
#4 - Luigi’s Mansion 3

The GameCube was an odd era for Nintendo, as they attempted to innovate and try new ideas rather than rely purely on their old standbys. Case-in-point, rather than launch the console with a new Mario platformer, his second-banana brother Luigi got his first starring role in what would become the Luigi’s Mansion series. While not making QUITE as big of a splash as maybe Nintendo hoped, it’s garnered a decent fanbase, and when a sequel was announced for 3DS, people ate it up. Considering the gap between the first and second games, I think many people were surprised at the relatively quick turn-around for the third installment. I was also surprised at the overall quality and how much I enjoyed digging into it. For starters, Luigi’s Mansion 3 is easily one of the better-looking Switch titles, boasting some great lighting and particle effects, with some fun physics implemented for just about everything in the massive mansion. Luigi and company are animated with a lot of expressiveness that never gets old, and the music sets the tone perfectly too. From a gameplay standpoint, the toolset Luigi gains gives him ample options to poke at every nook and cranny, with the slimy doppelganger Gooigi being the clear stand-out. Some of the floors of the Last Resort hotel that Luigi must ascend are particularly massive and intricate too, some floors feeling like Legend of Zelda-style dungeons. While not a particularly challenging game, it’s still really satisfying to poke and prod at everything in sight, sucking in all the coins, gold bars and stacks of paper bills you can handle, not to mention slamming the ghosts around like the Hulk does to Loki. There’s also multiplayer! That I…haven’t really touched but…hey! More bang for your buck, surely!
#3 – Dragon Quest XI S

I don’t consider myself a huge fan of JRPGs. Or at least that’s what I thought before I tried out the Dragon Quest XI demo on Switch. I ended up falling for the game hard and bought the full release, carrying my demo data over and not stopping until I hit credits. Despite having never touched a Dragon Quest game before, outside of an hour or so of VIII, I was overcome with this feeling of nostalgia when it came to this game. That’s because Dragon Quest is THE quintessential JRPG game, the originator of all that we take for granted today. It was nice to feel right at home with a simple, effective combat system, rather than having to watch games re-invent the wheel in an attempt to stand out from the pack (sorry Xenoblade), and the story itself, while predictable and a little basic at times, was told well and told earnestly. It really nailed the feeling of going on a grand adventure, with enough twists on the formula to keep things interesting. The turn-based combat was elementary, but always presented me with fair challenges and lots of ways to solve the encounters laid before me, with enough quality-of-life features added in to minimize grind and make things more convenient. The Switch version of Dragon Quest XI featured a bunch of new content on top of a game that had more than enough going for it, and it’s clear a lot of work was done to make this port as faithful as could be, and it stands out not just as a great port on a system known for some shoddy ones, but as a title that’s brimming with as much polish and quality to rival first-party Switch titles. Don’t ban Hero in Smash and don’t miss out on this game if you haven’t taken the plunge already!
#2 – Devil May Cry 5

The Devil May Cry franchise has had its share of ups and downs over the years. For every game that’s considered a success, you have another game that doesn’t quite measure up. For years many thought the franchise was dead in the water after the attempted reboot, DMC: Devil May Cry failed to grow its audience, but when Microsoft’s E3 2018 show revealed to us a new installment, fans were ecstatic. Devil May Cry 5 boasts crisp visuals, deep combat and trims the fat, removing the wonky platforming and puzzles of earlier games to create a high-octane action experience that ultimately exceeded fan expectations. Its storyline firmly plants Devil May Cry 4’s Nero as a main character in his own right, wraps up the story of the Sparda brothers neatly, and if this ended up being the last title in the series, I think it’s that rare ending that ends up being totally satisfying. Combat is the real draw here though, the game giving players three distinct characters to learn and master. Nero’s robotic Devil Breaker arms allow him a decent amount of variety, while having a balanced, beginner-friendly combat style for new players. Dante remains the king of variety, having more weapons than ever before combined with his signature style switching, though the game is actually designed with all these options in mind so he doesn’t end up breaking the game like he did in 4. Newcomer V ends up being a breath of fresh air, controlling up to three demonic summons at once, forcing players to really think more strategically. The music is incredible too; Nero’s own theme, Devil Trigger, has been stuck in my head since last year and I don’t see it leaving any time soon. All things considered, Devil May Cry 5 might be the best game in the franchise, and a worthy contender for game of the year personally. Now if only we had a special edition with Vergil and the ladies playable…
#1 - Fire Emblem: Three Houses

I got into the Fire Emblem series with Awakening and really liked it a lot, however Fates, the next installment, left a bad taste in my mouth. I couldn’t really get into Echoes, itself a remake of the second game in the series, and I began to wonder if this franchise was really for me. I was willing to give Three Houses a shot, but I was not prepared for the game to blow past all my expectations. Fire Emblem: Three Houses isn’t just a good game, it’s a game that’s redeemed a franchise that’s stumbled a bit in recent years, and it likely cements Fire Emblem as a core Nintendo franchise for years to come. It has class, depth and real heart...with only minor creepy or pervy elements! Making a grand return to home consoles after more than a decade on handhelds, it goes big and it ultimately paid off, on track to become the best-selling entry in the series. The school setting might seem weird at first, and I wondered how well I’d adjust to it, but being able to instruct your units and influence their growth in battle was worth the learning curve. Things are introduced slowly enough that the flow of the game becomes relatively easy to manage, if a bit time-consuming overall. With four distinct storylines you can explore, TONS of character interactions and some interesting tweaks to the strategic gameplay the series is known for, I’m confident in saying that Three Houses is well-worth a purchase for newcomers to the franchise. Divine Pulse is a great quality-of-life addition that lets you undo mistakes, rather than force you to start over from scratch, and overall the UI and layout of the game gives you enough information to make informed decisions without overwhelming you. Makes me wonder how we survived before the games showed us who enemies would target on their turns before now. Admittedly, some aspects of the progression have some issues, especially at endgame, and visually the game really is not up to par most of the time, but these end up being tiny blemishes in the long run for me. They certainly weren’t bad enough to prevent me from starting a new path the instant I finished my first route. If I have one request…just make Claude a gay option. Give the people what they want, Nintendo!
Honorable Mentions
I’d like to add on some honorable mentions here before we close things out, though most of these are things I didn’t even get a chance to play, but they certainly might have made this list. For one, Resident Evil 2 Remake seems like a high-quality reinterpretation of the survival-horror classic, but I can’t do horror so I’ll likely pass it up. It’s also for that reason that I might not get to Control but I might try jumping out of my comfort zone for that one. The confusion surrounding both The Other Worlds AND The Outer Wilds is funny, but they’re both space-based games I’d be keen on getting to at some point down the line; the former is a great Western RPG by the folks who made the GOOD Fallout games, while the latter is an interesting space-faring puzzler with some interesting mechanics I’d rather not spoil for those not more in-the-know. Indie titles Sayonara Wild Hearts and GRIS definitely caught my attention with their great visuals, and in the case of the former, its soundtrack, even if the gameplay wasn’t quite there for me, and the weird fighting-game-but-kinda-RPG that is Indivisible demands my attention sooner or later. Bloodstained is the Castlevania follow-up I keep forgetting is out, and I hear great things about Yooka-Laylee and the Impossible Lair. The team behind the Yakuza series recently made a spin-off of sorts, Judgment that hit the West this year and while I like the Yakuza series for its quirky tone and fun combat, there’s still six other games I’d have to sift through, so going with Judgment, which is set to possibly begin a new franchise, seems like a good alternative. And how could I forget the likes of Shovel Knight as we finally receive the last expansion that’s been years in the making? I haven’t touched the King of Cards expansion yet, but I have the upmost faith in anything Yacht Club makes, so that’s surely a game of the year contender. 2019 was crazy good! Glad to close the year out with so much quality, and tons of great stuff to add to the ever-growing backlog.
Hope you had some good gaming memories made this year!
-B
#gameoftheyear#GOTY#GOTY2019#astral chain#lucky's tale#baba is you#river city girls#devil may cry#luigi's mansion 3#katana zero#power rangers#fire emblem three house#dragon quest 11#xb-squaredx
1 note
·
View note
Text
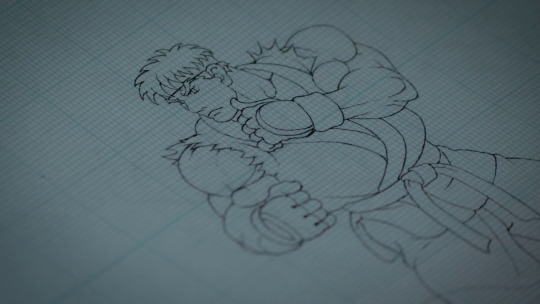
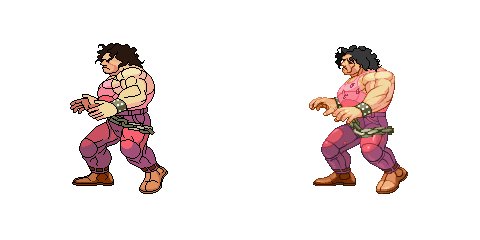
From chara-design to graphic design: the artists behind Capcom's 2D fighting game characters

Capcom is a paradoxical company where illustrations were seen as a secondary part of the designers' job, made with the unavowed aim to attract aspiring designers. But the truth is that if you have never designed a cover art or a flyer illustration, chances are the public doesn't know who you are, even if you have designed or animated some of the most famous characters ever created. I wrote the following article with the intent to give proper credits to some of these famous unknown artists.
In Capcom's early years, there was a hierarchy which implied that newly hired graphic designers were assigned to work on backgrounds, then on characters after gaining some experience, and eventually could become planner (≈ director / game designer), but a planner could also design graphics. In a way, designers were specialized in a certain field of activity, but a designer could create illustrations, design graphics and logos for the same game. Such was the case with Satoru Yamashita on Ghosts'n Goblins (1985), Koichi Yostui on Strider (1989) who also directed the game and Akira Yasuda (AKA Akiman) on Side Arms (1986) although he only drafted the logo.
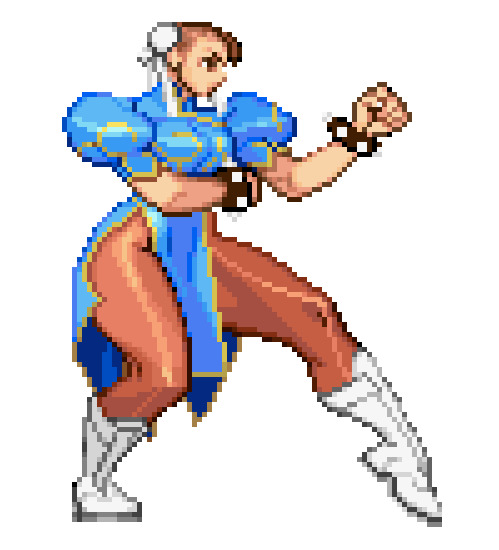
Speaking of Akiman, when he joined Capcom, he wasn't assigned on a game but was asked to draw backgrounds for practicing pixel art, which he did for 3 months. During the development of Side Arms, he was tasked to create backgrounds but he also volunteered to design mechas. A few years later, he animated Chun-Li from Street Fighter II in less than 2 months while his colleagues spent about 10 months on each character. It's probably around that time that he started putting his hands on almost everything art related at Capcom, creating drafts for some characters and designing or modifying frames for characters handled by other people.
Nevertheless, as in the whole industry, the artists who worked at Capcom became more and more specialized. Kinu Nishimura joined Capcom in 1991 and did very little graphic design during her career. Her first work consisted of animating Lucky Colt from Muscle Bomber, then she spent most of her time at Capcom designing characters and creating illustrations.
Akiman was an exception, still doing graphic design in 1998, 13 years after joining Capcom, although he was managing the design team while creating illustrations. He once said that his main contribution to Capcom was not the illustrations he designed but what he brought to character animation (he worked briefly in an animation studio before joining Capcom).
When the development of the first Vampire / Darkstalkers started, he tried to train new character designers by tasking about 10 graphic designers to create concept art during 3 whole months. While this exercice led to the creation of the characters we all know, it seems that the designers thought it was too long and wanted to go back to graphic design.
Regarding background design, it was no longer a rookie job in the 90s. I haven't been able to find a lot of information about how the background team worked but its leader was Yoko Fukumoto / 福本 容子.
When you’re working on a developper’s profile, many problems occur. The first one is the use of one or many pseudonyms, be it volontary or not. The second one is that staff rolls rarely detail who did what. The third one is related to Capcom's policy. As pointed out by Akiman, staff rolls in Capcom's games were often incomplete due to the fact that the direction thought there were too many names in them. Akiman's name doesn't appear in many of the games he worked on (including the first Vampire/Darkstalkers for which he supervised animation and graphics, provided concept art and drew some key animations) but he wasn't the only victim of that phenomenom. It's not related to graphic or character design but the ending credits from Final Fight mention only 2 composers while the Original Sound Collection (released in 2014) lists 7 people.
The character designer wasn't necessarily the same person as the one who animated that character ─the graphic designer.
Occasionally, the design of a character was modified by its graphic designer when he was animating it. For example, Chun-Li had pants in her original design but Akiman chose to remove it and to change her shoes during the animation phase.
Sometimes, many artists were working (or were tasked to work) on the same idea, creating designs with the same concept in mind. The people credited as character designers are the ones who created the final designs.
It seems that sometimes around 1994-95, due to the fact that the characters were more and more detailed and complex to animate, it became rare to have only one artist on a given character. If you take a look at the staff roll from Marvel Super Heroes ─which is notable for having detailed credits─, you can see that 3 of the 4 characters from X-Men COTA were animated by only one artist each (assuming everybody was properly credited), while the newcomers were handled by 3 to 13 staff members.
As Disney did decades ago with some of its movies, Capcom reused some of the animations originally created for Street Fighter II when developing Street Fighter Zero in order to reduce the production costs. It was confirmed by Akiman and it's even harder to give proper credit when this happens.

On a related note, when asked which materials an aspiring graphic designer should study, Yoshinori Yamamoto (animator on many Capcom crossover games from the late 90s) said that it was recommended to watch old Disney movies frame by frame rather than Japanese animes.
When Akiman joined Capcom in 1985, the company was already equipped with SMC-70 custom computers. SMC was a line of computers produced by Sony and designed for professional video applications but used by some video game companies such as Capcom, Namco and SNK at the time. While the SMC had its own graphic tool, Capcom developed its own: TCE (Tiny Character Editor).

Koichi Yotsui: "You had a 16 pixel grid, a 16-color palette, and that was it"
The Graphic designers used a keyboard to design sprites and backgrounds and many of them kept using that tool when mice became widely available (Akiman thought a keyboard was handier for pixel art and still used it when he made the Opening from Vampire), which was the case when Capcom switched from the SMC-70 custom to the A-CAT X68000 during the development of Street Fighter II ─the X68000 was bundled with a mouse.
A few developers mention that Capcom also used joysticks to design graphics in the early 90s which is very plausible. I think many companies didn't have a policy regarding which tool(s) their employees should use to design graphics.
When Akiman started designing sprites for Side Arms and Forgotten Worlds (which became the first CPS1 game, although its development started before Daimakaimura / Ghouls'n Ghosts), he complained that the pixels weren't square, to which he was answered that it was impossible since the engineers had been asked to make square pixels. He eventually learned that it was due to a calculation error from the hardware team, which explains why the CPS systems have such an odd resolution (384x224). This also explains why he used a custom grid paper made of vertical rectangles when he designed key frames (otherwise his drawings would be stretched once scanned and displayed on screen).

As with other video game companies, many graphic designers had a CRT on their desk to get a preview of the graphics they were working on.
Graphic designers had more freedom than nowadays during the creation of a character. According to Takenori Kimoto, they had to complete the animation part 3 months before the end of development, but when he animated Anakaris from Vampire, he could design moves by himself and thus having an influence on the fighting style of the character. He handed many animations to the programmers who then had to decide what to do with each move (some of these animations remain unused). Eri Nakamura mentioned that the only instruction she had been given for Honda’s headbutt was the name of the special move (”Super Headbutt”). Note that the graphic designers from SNK had a similar influence on the games they worked on. "The in-between frames of animation were largely left to the designer’s intuitions, recalls Naoto Abe, designer on Savage Reign, so there may have been some ridiculously over-powered characters as a result."
PS: This is a WIP. If I find anything else, I'll add it to this post
PPS: Before he left Capcom to found Arika, Street Fighter II director Akira Nishitani worked on a few projects that didn't see the light of day. One of them was a 3D fighting game which evolved into what we know as Warzard. Street Fighter III was meant to be the first CPS III game and Akiman's aim was to improve the quality of 2D graphics, but during the development of this long awaited sequel, 3D fighting games became a big thing and a lot of players were waiting for Capcom's answer to Virtua Fighter and Tekken. Akira Nishitani recently revealed that he did some experiments with 3D characters on Warzard, then switched to 2D. He left Capcom shortly after with some of his colleagues to found Arika whose first game was non other than Street Fighter EX.
more concept art and line art:
https://flyers.arcade-museum.com/?page=archive&db=videodb&name=secret+file&year=&manu=10&source=&submit=Search+the+Archive
And if you want to read more about graphic design in Japan:
https://vgdensetsu.tumblr.com/post/179656817318/designing-2d-graphics-in-the-japanese-industry
Street Fighter / ストリートファイター (1987)
The first Street Fighter was directed by Takashi Nishiyama, then head of Capcom's development team 2. He was headhunted by SNK after the release of the game and left the company with many members of the development team. One of them was Koichi Sakita / 崎田 浩一, described as Street Fighter I main artist by KOF XIV producer Yasuyuki Oda (who was graphic designer during the Neo-Geo era). Sakita later worked on Fatal Fury, Art of Fighting, etc.

Some of the developers behind the first Street Fighter, courtesy of Capcom Vs SNK 2 director Ideaki Itsuno (first on the left)
As mentioned earlier, Capcom games' staff rolls weren't exhaustive but it seems that some of the developers of Street Fighter were allowed to inscribe their first name in the credits. One of Keiji Inafune’s very first works at Capcom was designing Adon’s portraits from Street Fighter. His name doesn’t appear in the credits though.

Adon / アドン
graphic design: Keiji Inafune / 稲船 敬二 (portraits only)
Street Fighter II / ストリートファイターII (1991)
The first 4 members of the graphic design team decided who’d take charge of this or that character with a game of rock-paper-scissors. Satoru Yamashita was originally meant to work on Ryu and Ken but he eventually wasn’t available at the beginning of the development.
Opening
Graphic design: Akira Yasuda / 安田朗


Ryu / リュウ
character redesigned by: Akira Yasuda / 安田朗
graphic design: Shoei Okano / 岡野 正衛 (illustrator and logo designer on many Capcom games)
Akira Yasuda / 安田朗 (standing pose)
Background design: Asae Nishitsuji / 西辻 朝枝 (she also designed Honda and Boxer’s stages)



Ken / ケン
character redesigned by: Akira Yasuda / 安田朗
graphic design: Shoei Okano / 岡野 正衛
Akira Yasuda / 安田朗 (standing pose)
background design: Miho Kobayashi / 小林 美保 (to be confirmed)

Honda / エドモンド本田
character design: Akira Yasuda / 安田朗
graphic design: Eri Nakamura / 中村会里 (she also animated Psylocke from X-Men COTA, Chun-Li from Street Fighter Zero, Honda from SFZero 3, Nakoruru from Capcom Vs SNK and co-animated Bulleta from Vampire Savior, Mai-Ling / Tao from Warzard/Red Earth and R.Mika from SFZero 3)
Honda's birthday is based on Eri Nakamura's.
Background design: Asae Nishitsuji / 西辻 朝枝


The character painted in the background is based on Akira Nishitani
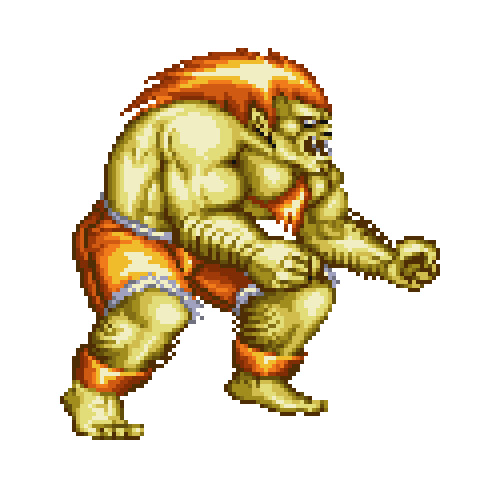
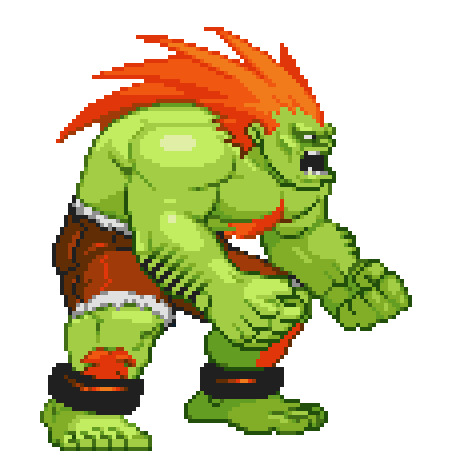
Blanka / ブランカ, originally called Hamablanka / ハマブランカ
character design: Akira Yasuda / 安田朗
graphic design: Yoshiaki Ohji / 王子 (He also chara-designed Dhalsim but had already left Capcom when the development of Super Street Fighter II started, so someone else had to create Blanka's new moves)

Chun-Li / 春麗
character design: Akira Yasuda / 安田朗
graphic design: Akira Yasuda / 安田朗
Chun-Li's birthday is based on Miho Kobayashi's (background designer)

Guile / ガイル
character design: Akira Yasuda / 安田朗
graphic design: Akira Yasuda / 安田朗 (basic shape, walking animation)
Hitoshi Nishio / 西尾 仁志 (he also animated Cyclops from X-Men COTA (who also has a somersault kick), Ibuki from SFIII and Lei-Lei from Vampire Hunter. He is the one who came up with most of the names for SFII's special moves)

Zangief / ザンギエフ, originally called Vodka Gobalsky
character design: Akira Yasuda / 安田朗
graphic design: Ikuo Nakayama / 中山郁夫 (he also designed and animated Vega/Dictator, Leo from Warzard/Red Earth and Raiden from Capcom Vs SNK)


Ikuo Nakayama took inspiration from Akira Maeda's flying kick for Zangief's strong kick.
Dhalsim / ダルシム (originally called Naradatta / ナラダッタ)
character design: Yoshiaki Ohji / 王子
graphic design: Takashi Hayashi / 林 (he also animated Felicia and Bishamon from Vampire, Yang and Yun from SFIII, as well as one of the Predator from Alien Vs Predator)

Balrog / Boxer / M・バイソン
character design: Toshiharu Matsunaga / 松永
graphic design: Toshiharu Matsunaga / 松永
Background design: Asae Nishitsuji / 西辻 朝枝


Vega / Claw / バルログ
character design: Mizuho Kageyama / 影山みずほ / 陰山みずほ (she also animated Victor from Vampire and worked on Bulleta from Vampire Savior)
graphic design: Mizuho Kageyama / 影山みずほ / 陰山みずほ

Sagat / サガット
character redesigned by: Akira Yasuda / 安田朗
graphic design: Mori / 森 / Q Kyoku (he also animated Cammy from SSFII, Elena from SFIII and Morrigan from Vampire)

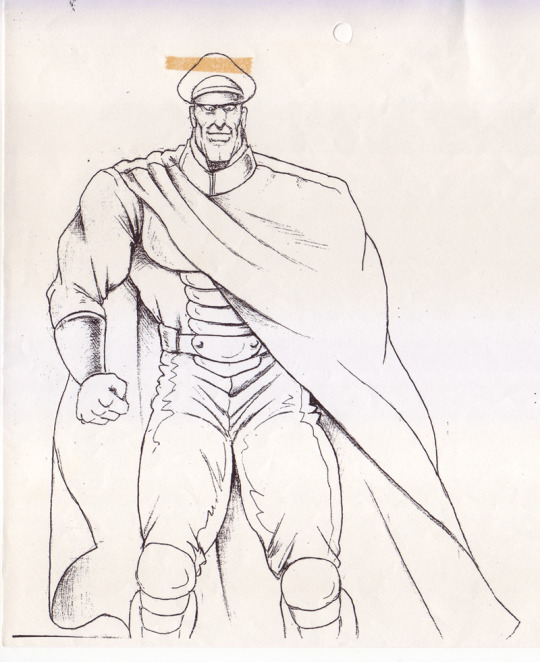
Bison / Dictator / ベガ
character design: Ikuo Nakayama / 中山郁夫
graphic design: Ikuo Nakayama / 中山郁夫


Street Fighter II characters illustrated by their respective graphic designers, with the exception of Blanka --his original graphic designer had already left Capcom at that point, so Akiman took charge of the illustration.

Super Street Fighter II / スーパーストリートファイターII (1993)
Cammy / キャミィ
character design: Akira Yasuda / 安田朗 ?
graphic design: Mori / 森 / Q Kyoku

Dee Jay / ディージェイ
character design: James Goddard
graphic design: ??????????????????
The fourth newcommer was originally Fei Long's Twin (which means another face swap). Goddard submitted another character inspired by the one played by Billy Blanks in King of the Kick Boxers, AKA Karate Tiger 4.

Fei Long / フェイロン
character design: ??????????????????
graphic design: Ikuo Nakayama / 中山郁夫


T. Hawk / T.ホーク
character design: ??????????????????
graphic design: ??????????????????

T-Hawk’s early design. A colored version also exists according to Takayuki Nakayama.
Super Street Fighter II X / スーパーストリートファイターII X (1994)
Akuma / Gouki / 豪鬼 / ゴウキ
character design: Akira Yasuda / 安田朗
graphic design: Atsushi Iwasaki / 岩崎 篤嗣 (He also animated Ryu, Gouki and Guy from SFzero and Magneto from X-Men COTA)



Atsushi Iwasaki based one of the frames on the manual illustration created by Akiman
Street Fighter Zero / ストリートファイターZero, AKA Street Fighter Alpha (1995)
Ryu / リュウ + Ken / ケン
graphic design: Atsushi Iwasaki / 岩崎 篤嗣
Manabu Nakatani / 中谷

Guy / ガイ
graphic design: Atsushi Iwasaki / 岩崎 篤嗣

Akuma / Gouki / 豪鬼 / ゴウキ
graphic design: Atsushi Iwasaki / 岩崎 篤嗣

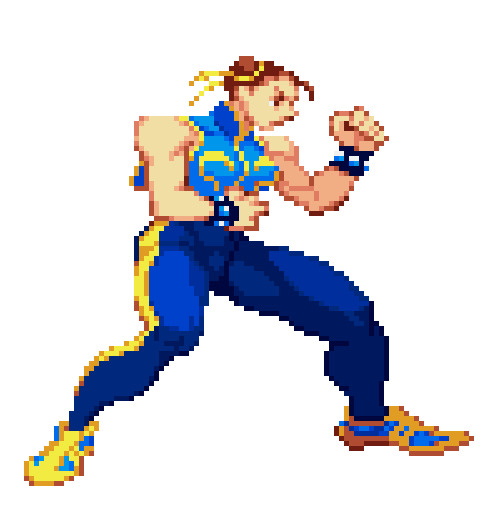
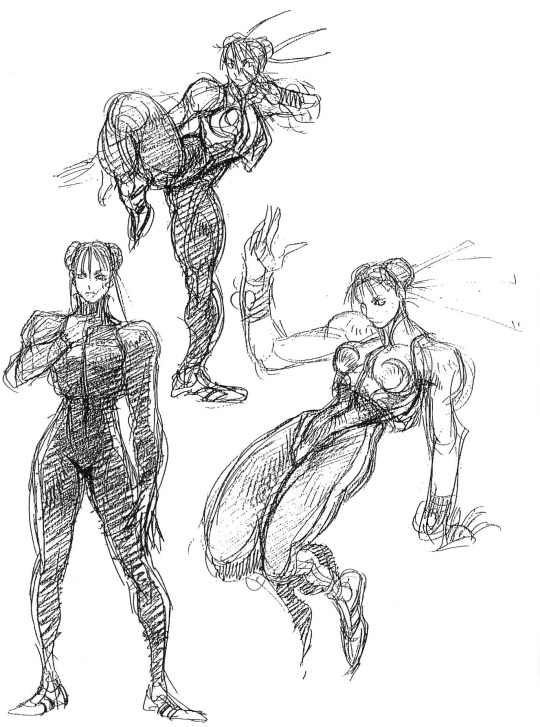
Chun-Li / 春麗
character redesigned by: Akira Yasuda / 安田朗
graphic design: Eri Nakamura / 中村会里


Rose / ローズ
character design: Kinu Nishimura / 西村 キヌ
graphic design: ??????????????????
Jojo inspired many character designers, including Kinu Nishimura who took inspiration from Lisa Lisa for Rose and from Avdol for Santana (Cyberbots). Capcom later developed 2 Jojo games on CPS III.

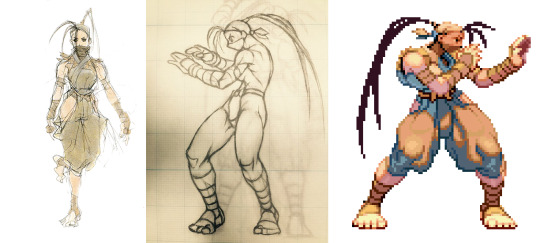
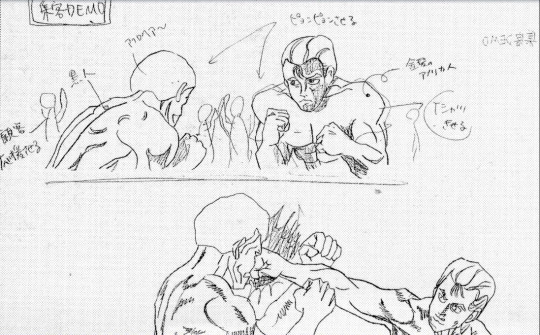
Adon / アドン
character redesigned by: ??????????????????
graphic design: Daisuke Kurita / 來田 大介 (he also co-animated Alex and Hugo from SFIII)
Takayuki Kōsaka / 高坂 隆之

Birdie / バーディー
character redesigned by: ??????????????????
graphic design: Norihide Fujī / 藤井 紀秀 (he also co-animated Oro from SFIII)

Bison / Dictator / ベガ
graphic design: Makoto Ishii / 石井 誠 (he also co-animated Hulk from Marvel Super Heroes and Zangief from SFzero 2)

Street Fighter Zero 2 / ストリートファイターZERO2 (1996)
Sakura / さくら
character design: Akira Yasuda / 安田朗
graphic design: ??????????????????
background design: Hirokazu Yonezuka / 米塚 啓和


Dhalsim / ダルシム
graphic design: Takashi Hayashi / 林 (pattern)
?????????????

Zangief / ザンギエフ
graphic design: Makoto Ishii / 石井 誠



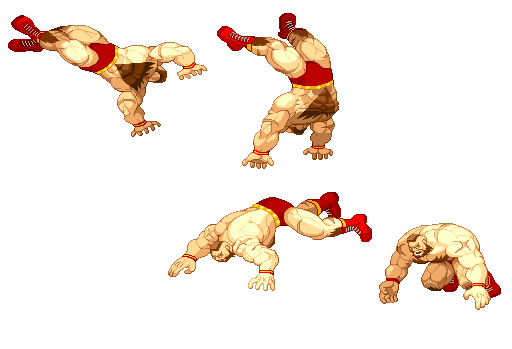
Unfinished frames and their final version
Rolento / ロレント
graphic design: ??????????????????
background design: Chie Nakayama / 中山 智恵 (formerly known as Chie Morisaki / 森崎智恵)

Ken / ケン
background design: Chie Nakayama / 中山 智恵

Birdie / バーディー
background design: Chie Nakayama / 中山 智恵

Dan / ダン
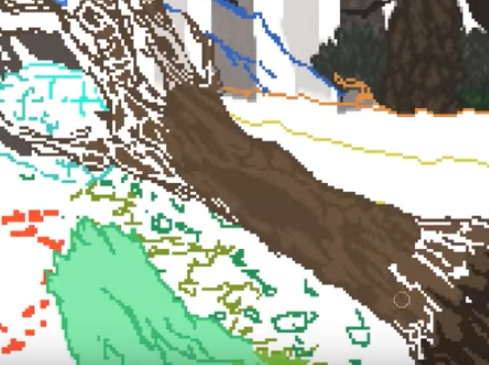
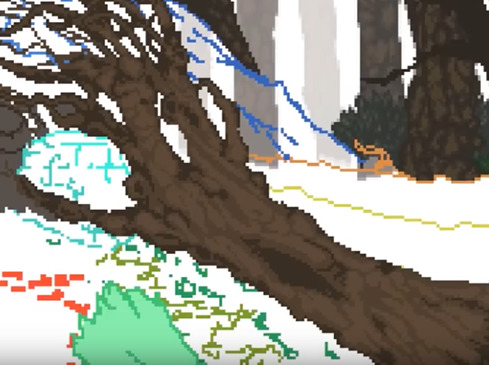
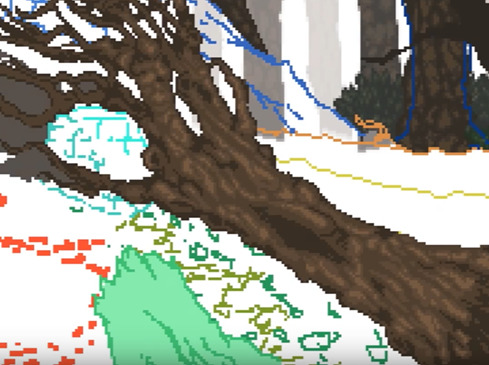
background design: Hiroki Ohnishi / 大西 弘樹

Bison / Dictator / ベガ
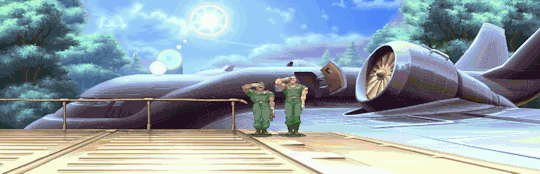
background design 1 (plane): Hiroki Ohnishi / 大西 弘樹
Chie Nakayama / 中山 智恵 (characters only)
background design 2 (waterfall): Chie Nakayama / 中山 智恵


Chun-Li / 春麗
background design: Kōji Yamamoto / 山本 行史
Yōichi Tagami / 田上陽一 (bicycles only)

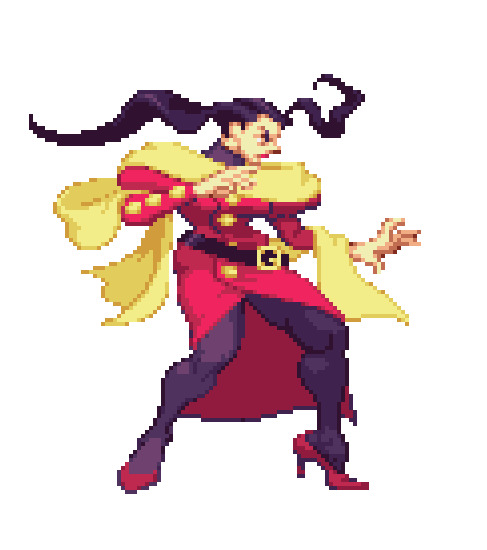
Street Fighter Zero 3 / ストリートファイターZERO3 (1998)
Cody / コーディー
character redesigned by: Akira Yasuda / 安田朗
graphic design: ??????????????????

R.Mika / レインボー・ミカ
character design: Akira Yasuda / 安田朗
graphic design: Eri Nakamura / 中村 会里
+ ??????????????????


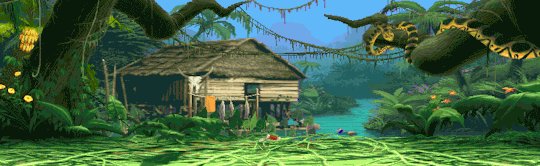
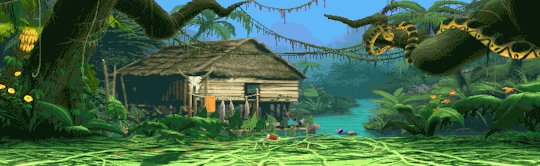
Blanka / ブランカ
character design:
graphic design: Mizue Morimoto / 森本 みずえ
Makoto Ishii / 石井 誠
background design: Yoko Fukumoto / 福本 容子


Honda / エドモンド本田
graphic design: Eri Nakamura / 中村会里

Juni / ユーニ & Juli / ユーリ
character design: Eri Nakamura / 中村絵里
graphic design: ??????????????????


Karin / かりん
originally designed by Masahiko Nakahira / 中平正彦 (Karin made her first appearance in the manga Sakura Ganbaru!)
graphic design: ??????????????????

Sodom / ソドム
background design: Asae Nishitsuji / 西辻 朝枝

Honda / エドモンド本田
background design: Asae Nishitsuji / 西辻 朝枝

Dhalsim / ダルシム
background design: Asae Nishitsuji / 西辻 朝枝

Street Fighter III: New Generation / ストリートファイターIII (1997)


Akiman’s desk with an unfinished version of an illustration from the opening animation.
Ryu / リュウ
character design:
graphic design: Akira Yasuda / 安田朗 (basic shape, walk animation)
Kenichi Ueda / 上田 健一
background design: Hiroki Ohnishi / 大西 弘樹



Ken / ケン
graphic design: Kenichi Ueda / 上田 健一
Tsuyoshi Nagayama / 長山 剛士

Sean / ショーン
character design: ??????????????????
graphic design: Kenichi Ueda / 上田 健一

Dudley / ダッドリー
character design: Tooru Takaoka / 高岡 徹 (he also animated and designed many characters from the Vampire series)
Tadashi Noyama / 野山 正 (he also animated Mai from Capcom Vs SNK)
Keigo Chimoto / 千本 啓五
graphic design: Tadashi Noyama / 野山 正
background design: Yoko Fukumoto / 福本 容子


Ibuki / いぶき
character design: Akira Yasuda / 安田朗
graphic design: Hitoshi Nishio / 西尾 仁志
Jun Ikawa / 井川 純
background design: Yoko Fukumoto / 福本 容子




Elena / エレナ
character design: Akira Yasuda / 安田朗
graphic design: Mori / 森 / Q Kyoku

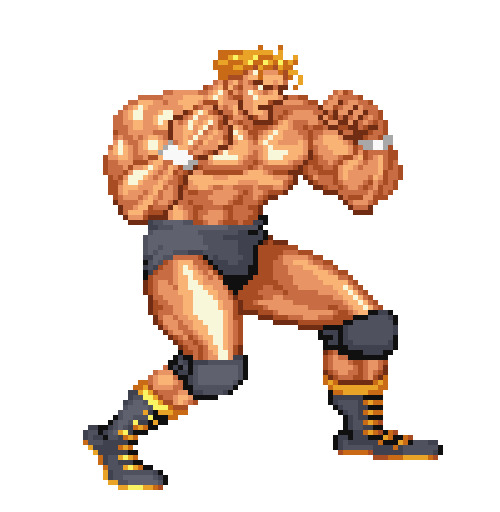
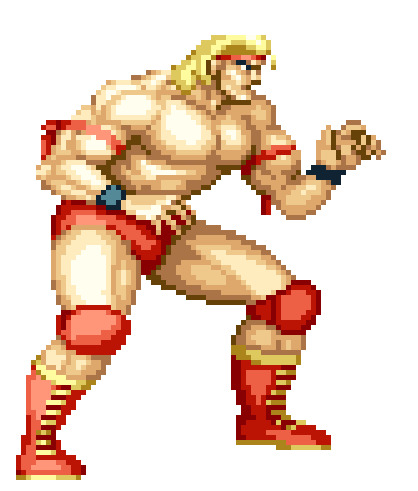
Alex / アレックス
character design: Akira Yasuda / 安田朗
graphic design: Akira Yasuda / 安田朗 (basic shape)
Daisuke Kurita / 來田 大介
Shūhei Kurose / 黒瀬修平
Shinji Kaminaguchi / 上水口 真司


Yun / ユン, Yang / ヤン
character design: ??????????????????
graphic design: Takashi Hayashi / 林
Hiroki Shibaki / 柴木 博基


Oro / オロ
character design: ??????????????????
graphic design: Norihide Fujī / 藤井 紀秀
Yūji Imamura / 今村 雄二

Necro / ネクロ
character design: ??????????????????
graphic design: Kōki Kinoshita / 木下 晃城
Hiroshi Yoshioka
Chun

Gill / ギル
character design: ??????????????????
graphic design: Yūsuke Yamamoto / 山本 祐介
Seiji Yano
Yuki Ishikawa

Street Fighter III: 2nd Impact / ストリートファイターIII 2nd IMPACT (1997)
Hugo / ヒューゴー
graphic design: Daisuke Kurita / 來田 大介
Jun Ikawa / 井川 純



Unfinished moves (some of theme have been found in the Street Fighter III: New Generation ROM) and their final version.
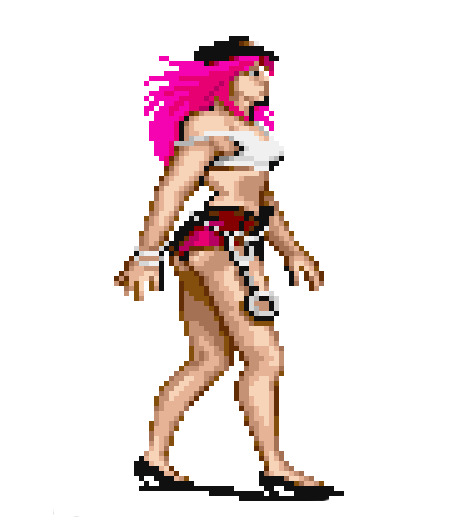
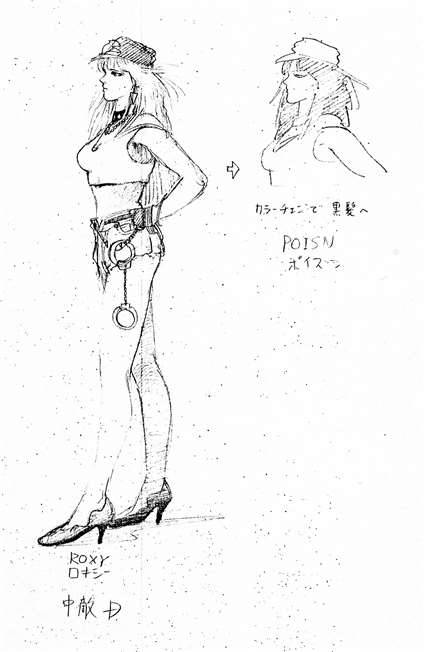
Poison / ポイズン
graphic design: Jun Ikawa / 井川 純

Ken / ケン
background design: Hiroyuki Imahori / 今堀 弘之

Street Fighter III: 3rd Strike / ストリートファイターIII 3rd STRIKE (1999)
Chun-Li / 春麗
character redesigned by: Akira Yasuda / 安田朗
graphic design: Akira Yasuda / 安田朗




Makoto / まこと
Keigo Chimoto / 千本 啓五: character design or graphic design ?????????
He also co-animated Captain America from Marvel Super Heroes
background design: Yoko Fukumoto / 福本 容子

Ryu
background design: Yoko Fukumoto / 福本 容子

Gouki
background design: Yoko Fukumoto / 福本 容子

Elena
background design: Yoko Fukumoto / 福本 容子

Ibuki
background design: Yoko Fukumoto / 福本 容子

Hong Kong (Yang, Yun)
background design: Hiroyuki Imahori / 今堀 弘之

Subway (Ken, Alex)
background design: Hiroyuki Imahori / 今堀 弘之

bonus stage
background design: Hiroyuki Imahori / 今堀 弘之

Pocket Fighter / ポケットファイター / Super Gem Fighter (1997)
Amazon
background design: Hiroki Ohnishi / 大西 弘樹

Toy shop
background design: Hiroki Ohnishi / 大西 弘樹

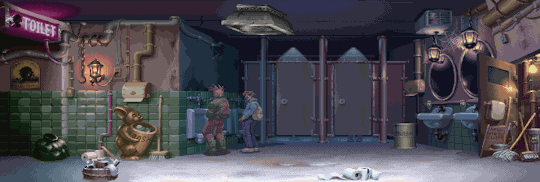
Vampire: The Night Warriors / ヴァンパイア / Darkstalkers: The Night Warriors (1994)
Demitri / デミトリ
character design: ??????????????????
graphic design: Akemi Kurihira / 栗原 明美


Gallon / ガロン / Jon Talbain
character design: ??????????????????
graphic design: ??????????????????

Victor / ビクトル
character design: Tooru Takaoka / 高岡 徹
graphic design: Mizuho Kageyama / 影山みずほ / 陰山みずほ


Zabel / ザベル / Lord Raptor
character design: Tooru Takaoka / 高岡 徹
graphic design: Tooru Takaoka / 高岡 徹


Morrigan / モリガン
character design: Hiroshi Shibata / 柴田 洋 (also designed Felicia, animated Pyron. He was the main game designer on Resident Evil 4)
graphic design: Mori / 森 / Q Kyoku
Atsushi Iwasaki / 岩崎 篤嗣


Anakaris / アナカリス
character design: Tooru Takaoka / 高岡 徹
graphic design: Takenori Kimoto / 木本壮紀
Tooru Takaoka / 高岡 徹 (throwing technique)


Felicia / フェリシア
character design: Hiroshi Shibata / 柴田 洋
graphic design: Takashi Hayashi / 林
Akira Yasuda / 安田朗



Bishamon / ビシャモン
character design: ??????????????????
graphic design: Takashi Hayashi / 林


Aulbath / オルバス / Rikuo
character design: ??????????????????
graphic design: ??????????????????

Sasquatch / サスカッチ
character design: ?????????????????????????????
graphic design: Mizue Morimoto / 森本 みずえ
background design: Chie Nakayama / 中山 智恵
+ 2 others



Huitzil / ヒューチル / Phobos
character design: ??????????????????
graphic design: Toshikazu Matsumoto / 松本 敏和 (to be confirmed)


Pyron / パイロン
character design: ?????????????????????????????
graphic design: Hiroshi Shibata / 柴田 洋


Vampire Hunter / バンパイアハンター / Darkstalkers' Revenge (1995)
Donovan / ドノヴァン
character design: Bengus
Takenori Kimoto / 木本壮紀
graphic design: Kaname Fujioka / 藤岡 要 (special move)
Mizue Morimoto / 森本 みずえ (2-3 moves)


Lei Lei / レイレイ / Hsien-Ko
character design: Takenori Kimoto / 木本壮紀
graphic design: Hitoshi Nishio / 西尾 仁志
Eri Nakamura / 中村会里 (basic shape)
Tooru Takaoka / 高岡 徹


Zabel / ザベル / Lord Raptor
additional graphic design: Tooru Takaoka / 高岡 徹
Anakaris / アナカリス
additional graphic design: Takenori Kimoto / 木本壮紀 (he animated Khaibit)
Felicia / フェリシア
additional graphic design: Tsuyoshi Nagayama / 長山 剛士
Vampire Savior / ヴァンパイア セイヴァー (1997)
Bulleta / バレッタ / B.B. Hood
character design: Akira Yasuda / 安田朗
graphic design: Eri Nakamura / 中村会里
Takenori Kimoto / 木本壮紀
Takashi Hayashi / 林
Mizuho Kageyama / 影山みずほ / 陰山みずほ
Mizue Morimoto / 森本 みずえ
Kaname Fujioka / 藤岡 要


Q-Bee / キュービィ
character idea (bee woman) = Akira Yasuda / 安田朗
character design: ??????????????????
graphic design: Makoto Ishii / 石井 誠
Takayuki Kōsaka / 高坂 隆之
Katsunori Takemoto / 竹本
Reiko Komatsu / 小松
Hitoshi Igarashi / 五十嵐


Felicia / フェリシア
additional graphic design: Kaname Fujioka / 藤岡 要
Zabel / ザベル / Lord Raptor
additional graphic design: Norihide Fujī / 藤井 紀秀
Lei Lei / レイレイ / Hsien-Ko
additional graphic design: Shinji Kaminaguchi / 上水口 真司
Hitoshi Nishio / 西尾 仁志
Hiroshi Yoshioka
X-Men: Children of the Atom / エックス・メン チルドレン オブ ジ アトム (1994)
Wolverine / ウルヴァリン
graphic design: Akira Yasuda / 安田 朗


Cyclops / サイクロップス
graphic design: Hitoshi Nishio / 西尾 仁志

Psylocke / サイロック
graphic design: Eri Nakamura / 中村会里


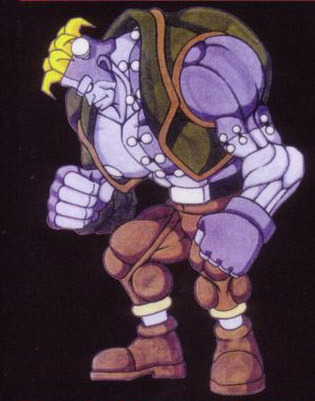
Sentinel / センチネル
graphic design: Akira Yasuda / 安田朗 helped a bit
Takenori Kimoto / 木本壮紀 (to be confirmed)



Spiral / スパイラル
graphic design: ????????
Katsuya Akitomo / 秋友克也 (he drafted the idle animation)
(animator on Alien vs Predator and The Punisher who submited the concept of Vampire to Capcom)
Marvel wasn't interested in Shuma Gorath and Spiral.

Juggernaut / ジャガーノート
Character design: Akira Yasuda / 安田朗
graphic design: Katsuya Akitomo / 秋友 克也 (some moves)

Magneto / マグニートー
graphic design: Atsushi Iwasaki / 岩崎 篤嗣

Akuma / Gouki / 豪鬼 / ゴウキ
additional graphic design: Atsushi Iwasaki / 岩崎 篤嗣
Marvel Super Heroes / マーベルスーパーヒーローズ (1995)
Spider-Man / スパイダーマン
graphic design: H. Fujihara
Rumi Yamaguchi
Tsunenori Shirahama
Akira Yasuda / 安田朗 (uncredited)

Captain America / キャプテン・アメリカ
graphic design: Keigo Chimoto / 千本 啓五
Masaaki Tanaka
Misako Yamamoto

Hulk / ハルク
graphic design: Makoto Ishii / 石井 誠
K. Takechan
Miwa
Kanako Takami
Akira Yasuda / 安田朗 (draft, uncredited)

Iron Man / アイアンマン
graphic design: Hiroaki Yoshino
Kiai Ryuken
Yukikaze
Katsuhiro Nakano / 中野 雄天
Yutaka Maruno
Gepezou
Kenji Mimura
Kei Tokunaga
Eizi Murabayashi
Rika.
Naoki Fukuda
Takep
Heno Heno
Yuki

Shuma‑Gorath / シュマゴラス
graphic design: Masayo Tsujimoto
Jun Matsumura / 松村 淳
Shinya Miyamoto / 宮本 慎弥
Kako
Masanori Kondo

Black Heart / ブラックハート
graphic design: Alien.Pole
Norihide Fujii / 藤井 紀秀
Masaru Nishimura (as Dway Nishimura)
Oyabin

Dr. Doom / ドクター・ドーム
graphic design: Satoru Yamashita / 山下智
Hideki Ino / 伊野 英樹
Seigo Kawakami

Thanos / サノス
graphic design: Shinji Sakashita / 坂下 眞司
Daisuke Kurita / 來田 大介
Takayuki Kosaka / 高坂 隆之
Masako Sato

Anita / アニタ
graphic design: ??????????????????
Why Anita was in Marvel Super Heroes?
During the second half of X-Men COTA’s development, Akira Nishitani asked the programmers to add something else. Thus was added Akuma to the cast. One of those programmers -Tarabar- wanted to do something similar with Marvel Super Heroes but there was little remaining space in the ROM so he went to see various graphic designers to collect data and decided to add Anita, a non-playable character featured in Vampire Hunter alongside with Donovan. Tarabar asked the graphic designer to add some moves. He left Capcom before the end of the development but he wanted to be able to play Anita in any arcade center, even though he didn't do any balancing or bug check on the character. He added 3 secret commands to let him play Anita and gave them to 3 different developers. Each developer was handed one secret command so that if there was a leak Tarabar would know who it came from. It leaked from the 3 of them. He was worried about Marvel's reaction but never heard anything about that.
The special move "Love for you" is a reference to a song from Wedding Peach, an animated series based on a manga. This reference was kept in Puzzle Fighter.

Juggernaut / ジャガーノート
additional graphic design: Hiroaki Minobe / 見延 浩明
Rie Sato
Kazuko♥Kawanaka
X-Men Vs. Street Fighter / エックスメンVS.ストリートファイター (1996)
Cammy / キャミィ
character redesigned by: Akira Yasuda / 安田朗
graphic design: Akira Yasuda / 安田朗 (+ other?)
Hiroaki Minobe / 見延 浩明



Apocalypse / アポカリプス
graphic design: Yoshinori Yamamoto / 山本 義紀 (he also animated Jin from Marvel Vs Capcom and Chang from Capcom Vs SNK 2)

Chun-Li / 春麗
additional graphic design: Hiroaki Minobe / 見延 浩明
+??????????????????
Juggernaut / ジャガーノート
additional graphic design: Hiroaki Minobe / 見延 浩明
Park
background design: Chika Iwai / 岩井 千佳

Big Tree
background design: Chika Iwai / 岩井 千佳

Boss Stage
background design: Chika Iwai / 岩井 千佳

Marvel Super Heroes Vs. Street Fighter (1997)
Norimaro / 憲磨呂
character design: Noritake Kinashi / 木梨 憲武 (famous comedian who designed the character during a TV show)
graphic design: Hiroaki Minobe / 見延 浩明
Koichi Kikutani / 菊谷康一
Yoshinori Yamamoto / 山本 義紀


Dan / ダン
additional graphic design: Yoshinori Yamamoto / 山本 義紀
Dhalsim / ダルシム
additional graphic design: Yoshinori Yamamoto / 山本 義紀
Zangief / ザンギエフ
additional graphic design: Yoshinori Yamamoto / 山本 義紀
Marvel vs. Capcom (1998)
Jin Saotome / ジン
graphic design: Yoshinori Yamamoto / 山本 義紀

Captain Commando / キャプテンコマンドー
graphic design: Hiroaki Minobe / 見延 浩明
Shinji Kaminaguchi / 上水口 真司
Ryosuke Naoi

Capcom vs SNK / カプコン バーサス エス・エヌ・ケイ (2000)
Raiden / ライデン
graphic design: Ikuo Nakayama / 中山 郁夫

Nakoruru / ナコルル
graphic design: Eri Nakamura / 中村 会里

Ryo / リョウ
graphic design: Tsuyoshi Nagayama / 長山 剛士

Dan / ダン
graphic design: Tsuyoshi Nagayama / 長山 剛士

Mai / 不知火舞
graphic design: Tadashi Noyama / 野山 正

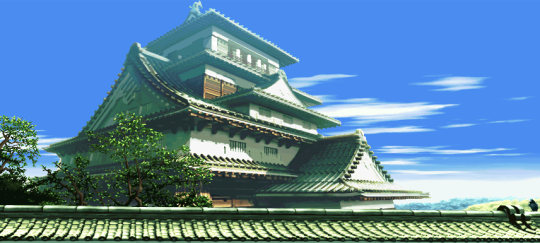
Osaka Castle
background design: Chika Iwai / 岩井 千佳

Cammy / サカザキ
additional graphic design: Tsuyoshi Nagayama / 長山 剛士
Capcom vs SNK 2 (2001)
Chang / チャン
graphic design: Yoshinori Yamamoto / 本 義紀

Todo / 藤堂
graphic design: Ikuo Nakayama / 中山郁夫

Athena / アテナ
graphic design: Shinji Kaminaguchi / 上水口 真司

Evil Ryu / 殺意リュウ
graphic design: Tadashi Noyama / 野山 正

Gouki / 豪鬼
graphic design: Tadashi Noyama / 野山 正

Mai / 不知火舞
additional graphic design: Tadashi Noyama / 野山 正
Morrigan / モリガン
additional graphic design: Shinji Kaminaguchi / 上水口 真司
Terry / テリー
additional graphic design: Shinji Kaminaguchi / 上水口 真司
King / キング
additional graphic design: Shinji Kaminaguchi / 上水口 真司
Dhalsim / ダルシム
additional graphic design: Yoshinori Yamamoto / 本 義紀
Honda / エドモンド本田
additional graphic design: Yoshinori Yamamoto / 本 義紀
Yamazaki / 山崎竜二
additional graphic design: Yoshinori Yamamoto / 本 義紀
Chun-Li / 春麗
additional graphic design: Jun Ikawa / 井川 純
Vice / バイス
additional graphic design: Jun Ikawa / 井川 純
Claw / バルログ
additional graphic design: Jun Ikawa / 井川 純
Capcom Fighting Jam / カプコン ファイティング ジャム (2004)
Ingrid / イングリッド
character design: ??????????????????
graphic design: Tadashi Noyama / 野山 正
Norihide Fujī / 藤井 紀秀






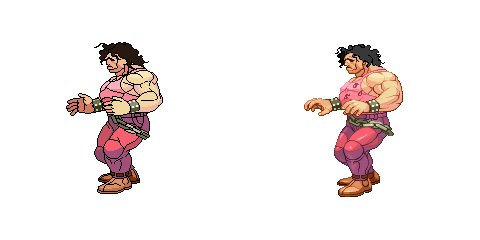
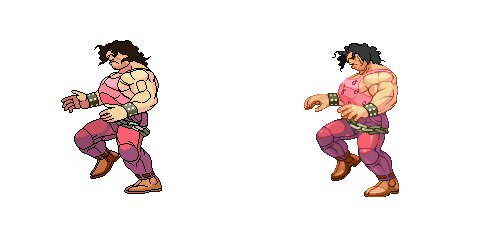
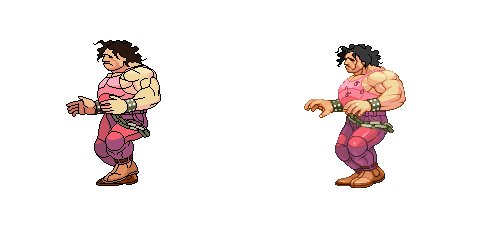
Muscle Bomber / マッスルボマー / Saturday Night Slam Masters (1993)
Lucky Colt / ラッキーコルト / Gunloc
character design: ??????????????????
graphic design: Kinu Nishimura / 西村 キヌ (her very first work at Capcom, the second being a character illustration created for Varth)

Astro / アストロ / The Scorpion
character design: ??????????????????
graphic design: Mori / 森 / Q Kyoku

Aleksey Zalazof / アレクセイ・ザラゾフ / Biff Slamkovich
character design: ????????????????
graphic design: Ikuo Nakayama / 中山郁夫

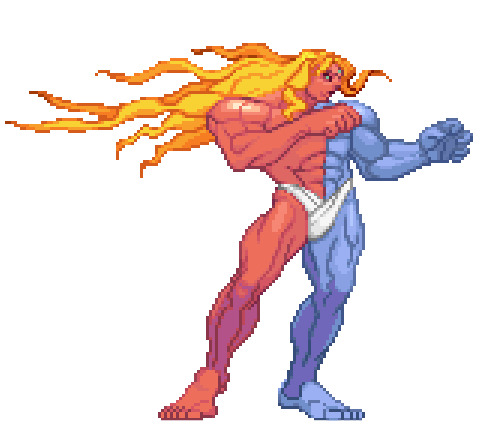
Warzard / ウォーザード / Red Earth (1996)
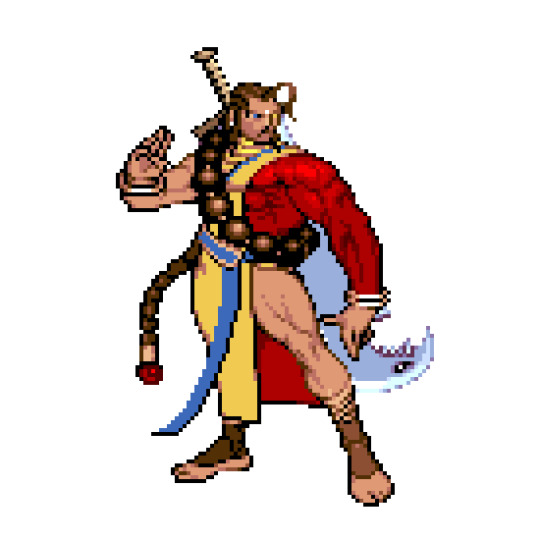
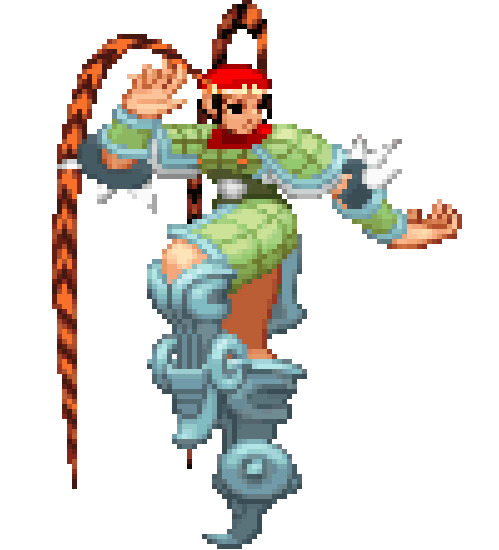
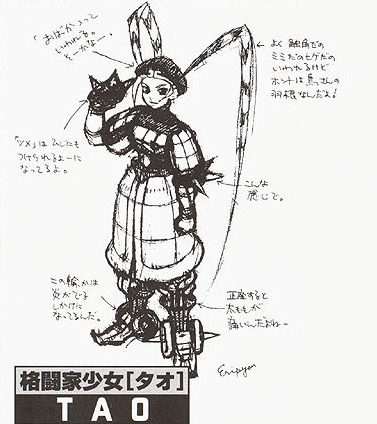
Tao / タオ / Mai-Ling
character design: Eri Nakamura / 中村会里 (to be confirmed)
graphic design: Eri Nakamura / 中村会里
Akira Yasuda / 安田朗



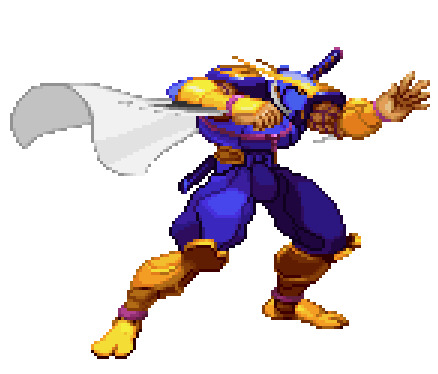
Leo / レオ
character design: ??????????????????
graphic design: Ikuo Nakayama / 中山郁夫

Tabasa / タバサ / Tessa
character design: ??????????????????
graphic design: Akira Yasuda / 安田朗 (basic shape)
Akemi Kurihira / 栗原 明美
Takenori Kimoto / 木本 壮紀


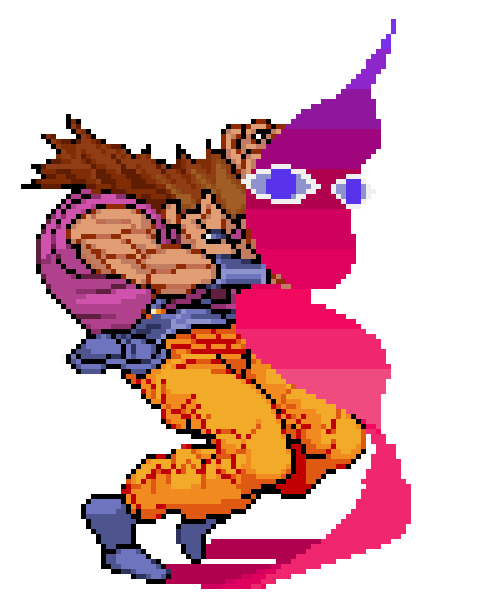
Mukuro / ムクロ
character design: ??????????????????
graphic design: Kaname Fujioka / 藤岡 要
Mizuho Kageyama / 影山みずほ / 陰山みずほ

Sekhmet / セクメト / Ravange
character design: ??????????????????
graphic design: Akemi Kurihira / 栗原 明美
Keiko Kitayama / 北山

Valdoll / ヴァルドール / Scion
character design: ??????????????????
graphic design: Akemi Kurihira / 栗原 明美

Hydron
background design: Chika Iwai / 岩井 千佳

JoJo's Venture / JoJo no kimyō na bōken / ジョジョの奇妙な冒険 (Arcade - 1998)
Jotaro / 承太郎
graphic design: Kaname Fujioka / 藤岡 要

Dio
graphic design: Kaname Fujioka / 藤岡 要

The world / ザ・ワールド (Dio's stand)
graphic design: Norihide Fujī / 藤井 紀秀

Shadow Dio / 影の吸血鬼
graphic design: Takashi Hayashi / 林 / Ball Boy

Iggy / イギー
graphic design: Mori / 森 / Q Kyoku

Kakyoin / 花京院
graphic design: Mori / 森 / Q Kyoku

Vanilla Ice / ヴァニラ・アイス
graphic design: Mori / 森 / Q Kyoku,
Takashi Hayashi / 林 / Ball Boy

Joseph / ジョセフ
graphic design: Takashi Hayashi / 林 / Ball Boy

N'Doul / ンドゥール
graphic design: Takashi Hayashi / 林 / Ball Boy

Death 13 / 死神13 (Mannish Boy stand)
graphic design: Takashi Hayashi / 林 / Ball Boy

D'Bo / デビル
graphic design: Takashi Hayashi / 林 / Ball Boy

Midler / ミドラー
graphic design: Takashi Hayashi / 林 / Ball Boy

Magician's Red / 魔術師の赤 (Avdol's stand)
graphic design: Norihide Fujī / 藤井 紀秀

Seth / セト神 (Alessy's stand)
graphic design: Norihide Fujī / 藤井 紀秀

Final Fight / ファイナルファイト (1989)
Guy / ガイ
character design: ??????????????????
graphic design: Satoru Yamashita / 山下智
Akira Yasuda / 安田朗 (pattern drawings)


Haggar / ハガー
character design: ??????????????????
graphic design: Satoru Yamashita / 山下智
Akira Yasuda / 安田朗 (pattern drawings + original dot)


Poison / ポイズン
character design: Akira Yasuda / 安田朗
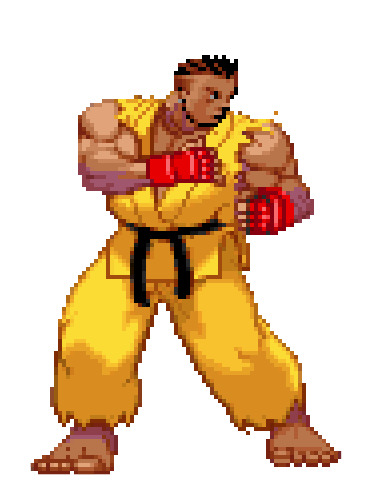
graphic design: Akira Yasuda / 安田朗 (pattern drawings)



Enemies designed by Akira Yasuda / 安田朗

Abigail / アビゲイル
Akira Yasuda drew the head
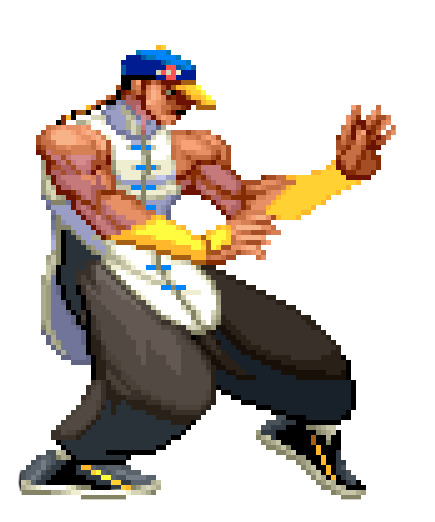
Captain Commando / キャプテンコマンドー (1991)
Captain Commando / キャプテンコマンドー
character design: Akira Yasuda / 安田朗
graphic design: Akemi Kurihara / 栗原 明美

Ninja Commando (Ginzu) / ニンジャコマンドー (翔)
character design: ??????????????????
graphic design: Eri Nakamura / 中村会里

Baby Commando (Hoover) / ベイビーコマンドー (フーバー)
portrait drafted by Akira Yasuda / 安田朗

Mecha
graphic design: Akira Yasuda / 安田朗

Enemies designed by Akira Yasuda / 安田朗





Alien Vs Predator / エイリアンVSプレデター (1994)
Alien Warrior
graphic design: Katsuya Akitomo / 秋友克也

One of the Predator was animated by Takashi Hayashi / 林
Sources:
sprites:
https://www.fightersgeneration.com/
https://www.spriters-resource.com/
drawing illustrations was an accessory part of the job:
https://twitter.com/akiman7/status/202699521220820992
Akiman:
http://game.capcom.com/cfn/sfv/column-112429.html
https://www.youtube.com/watch?v=RxIXilYv0kM
SF25 (interview with Akiman)
3-month training:
https://twitter.com/akiman7/status/1038250874806591488
Akiman's contribution to character animation:
https://twitter.com/akiman7/status/431214613833601024
Akiman designed the standing poses, supervised the animation of the characters and the design of the backgrounds in Vampire
https://twitter.com/akiman7/status/319385019120500736
chara-design training
https://twitter.com/akiman7/status/964848439128244224
https://twitter.com/akiman7/status/202708045178998784
https://twitter.com/akiman7/status/303540585430654976
Yoko Fukumoto:
https://twitter.com/akiman7/status/90270578992353280
http://www.mobygames.com/developer/sheet/view/developerId,148703/
https://www13.atwiki.jp/game_staff/pages/513.html
Incomplete credits:
https://twitter.com/akiman7/status/44132045219307520
https://twitter.com/akiman7/status/300629500465664000
https://web.archive.org/web/20010424232149/http://www12.big.or.jp:80/~akiman/vamp.htmlSFII
Chun-Li's pants
https://twitter.com/akiman7/status/1041949588054102016
old Disney movies > Japanese anime
https://twitter.com/0yamancha0/status/406964160941928448
Capcom computer for graphic design in 1985: Sony SMC-70 custom:
https://twitter.com/akiman7/status/1013648367837048833
Capcom TCE:
https://twitter.com/akiman7/status/309615270815731712
https://twitter.com/akiman7/status/9312105796
https://twitter.com/akiman7/status/309615067421347840
Koichi Yotsui, Capcom hardware for making pixel art and the picture showing Takashi Kogure and Akira Kitamura: The Untold History of Japanese Game Developers Volume 3
Capcom computer for graphic design in 1990: A-CAT X68000:
https://twitter.com/KIMOKIMO_Club/status/1013817480496627712
Capcom switched from the SMC-70 to the A-CAT X68000 during the development of SFII
https://twitter.com/akiman7/status/1013648367837048833
https://twitter.com/KIMOKIMO_Club/status/1013817480496627712
SFII, Vampire, sprites and keyboard:
https://twitter.com/akiman7/status/386598518380453888
non-square pixels:
https://twitter.com/akiman7/status/465506778763911168
https://twitter.com/akiman7/status/465507673572519936
vertically rectangular pixels on CPS2:
https://twitter.com/jetyam/status/898054896699580416
...and on CPS1:
https://twitter.com/0yamancha0/status/892658928110116864
Custom grid paper:
https://twitter.com/akiman7/status/497024882429800448
CRT and pixel art:
https://twitter.com/akiman7/status/904275001531969536
create animations then settle the movelist:
https://twitter.com/KIMOKIMO_Club/status/826752555849969666
https://game.capcom.com/cfn/sfv/column/132581
http://www.onemillionpower.com/snk-40th-anniversary-talking-to-the-snk-creators-that-made-history/
Street Fighter / ストリートファイター (1987)
Takashi Nishiyama:
http://www.1up.com/features/the-man-who-created-street-fighter
Koichi Sakita / 崎田 浩一 - main artist on Street Fighter and AOF1
https://twitter.com/snk_oda/status/814062203699478528
http://www.mobygames.com/developer/sheet/view/developerId,164730/
Adon / アドン portraits by Keiji Inafune / 稲船 敬二
https://web.archive.org/web/20090717001245/http://www.gpara.com/pickupnews/news/2007040501.php
Picture of the developers:
https://twitter.com/tomqe/status/966707895415877632
Street Fighter II / ストリートファイターII (1991)
SFII demo screen par Akira Yasuda / 安田朗 au clavier
https://twitter.com/akiman7/status/387147039118594049
Satoru Yamashita was meant to take charge of Ryu and Ken + Rock paper scissors
https://game.capcom.com/cfn/sfv/column/132581
Ryu / リュウ and Ken / ケン designed by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/201213042883694592
Ryu / リュウ and Ken / ケン animated by Shoei / 岡野 正衛
https://twitter.com/akiman7/status/303183680292143105
Ryu / リュウ and Ken / ケン co-animated by Akira Yasuda / 安田朗
https://game.capcom.com/cfn/sfv/column/132581
Ryu’s stage designed by Asae Nishitsuji / 西辻 朝枝
https://game.capcom.com/cfn/sfv/column/132581
Ken / ケン stage designed by Miho Kobayashi / 小林 美保
https://www13.atwiki.jp/game_staff/pages/701.html
Honda / エドモンド本田 designed by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/201213042883694592
Honda / エドモンド本田 animated by Eri Nakamura / 中村会里
https://twitter.com/akiman7/status/300623508386484224
Honda's birthday is based on Eri Nakamura's
https://twitter.com/KIMOKIMO_Club/status/926370689233256448
Honda’s stage designed by Asae Nishitsuji / 西辻 朝枝
https://game.capcom.com/cfn/sfv/column/132581
Honda’s background and Akira Nishitani
https://game.capcom.com/cfn/sfv/column/132581
Blanka / ブランカ designed by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/201213042883694592
Blanka / ブランカ animated by Yoshiaki Ohji / 王子
https://twitter.com/akiman7/status/303182745276923904
Blanka / ブランカ was originally called Hamablanka / ハマブランカ
https://twitter.com/nin_arika/status/576916053697015808
Guile / ガイル designed by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/201213042883694592
Guile / ガイル animated by Hitoshi Nishio / 西尾 仁志
https://twitter.com/akiman7/status/300021334057054208
https://twitter.com/akiman7/status/300022204228317185
https://twitter.com/akiman7/status/547060900218171392
https://twitter.com/akiman7/status/551728379284578305
Chun-Li / 春麗 designed by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/201213042883694592
Chun-Li / 春麗 animated by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/544428185803165697
Chun-Li's birthday is based on Miho Kobayashi's
https://twitter.com/akiman7/status/383489745080176640
Zangief / ザンギエフ designed by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/201213042883694592
Zangief / ザンギエフ animated by Ikuo Nakayama / 中山郁夫
https://twitter.com/akiman7/status/303181283721363457
Zangief's strong kick based on Akira Maeda's flying kick
https://twitter.com/takaNakayama/status/761212693323747328
Dhalsim / ダルシム designed by Yoshiaki Ohji / 王子
https://twitter.com/akiman7/status/201213042883694592
Dhalsim / ダルシム animated by Takashi Hayashi / 林
https://twitter.com/akiman7/status/303541592113938434
Dhalsim / ダルシム was originally called Naradatta / ナラダッタ
https://twitter.com/nin_arika/status/473986569959772160
Balrog / M・バイソン designed and animated by Toshiharu Matsunaga / 松永
https://twitter.com/akiman7/status/300650713103618048
https://twitter.com/akiman7/status/201213042883694592
Balrog’s stage designed by Asae Nishitsuji / 西辻 朝枝
https://game.capcom.com/cfn/sfv/column/132581
Vega / バルログ designed by Mizuho Kageyama / 影山みずほ / 陰山みずほhttps://twitter.com/akiman7/status/300770019619532801
https://twitter.com/akiman7/status/201213042883694592
Vega / バルログ animated by Mizuho Kageyama / 影山みずほ / 陰山みずほ
https://twitter.com/akiman7/status/8277519009
Sagat / サガット designed by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/201213042883694592
Sagat / サガット animated by Mori / 森 / Q Kyoku
https://twitter.com/akiman7/status/300019530334351361
Bison / ベガ designed and animated by Ikuo Nakayama / 中山郁夫
https://twitter.com/akiman7/status/201213042883694592
https://twitter.com/akiman7/status/303181283721363457
Bison concept art:
https://game.capcom.com/cfn/sfv/column/132581
designers don't systematically animate the character(s) they designed
https://twitter.com/akiman7/status/201213042883694592
most of the special move names were given by Hitoshi Nishio / 西尾 仁志
https://twitter.com/nin_arika/status/901255448296210432
SFII characters illustrated by their graphic designers (except for Blanka)
https://twitter.com/KIMOKIMO_Club/status/909573514658582529
Super Street Fighter II (1993):
Cammy / キャミィ animated by Mori / 森 / Q Kyoku
https://twitter.com/akiman7/status/551721127874019331
Dee Jay / ディージェイ designed by James Goddard
http://www.capcom-unity.com/kramez/blog/2009/10/02/the_origin_of_dee_jay_straight_from_creator_james_goddard
Fei Long / フェイロン animated by Ikuo Nakayama / 中山郁夫
https://game.capcom.com/cfn/sfv/column/132581
Concept art: Street Fighter 30th Anniversary Collection
T. Hawk / T.ホーク - Early design. A colored version of this design also exists according to Takayuki Nakayama.
https://twitter.com/takaNakayama/status/918718084914995200
https://twitter.com/Shadaloo_CRI/status/918717721843417089
Guile portrait by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/496819524960649217
Blanka: Yoshiaki Ohji had already left Capcom when the game was in development
https://twitter.com/akiman7/status/35757823245684736
Super Street Fighter II X
Akuma / Gouki / 豪鬼 / ゴウキ designed by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/427291174668234753
https://twitter.com/iw4ww2/status/1055256008082173952
Akuma / Gouki / 豪鬼 / ゴウキ animated by Atsushi Iwasaki / 岩崎 篤嗣
https://twitter.com/iw4ww2/status/977481477435801600
https://twitter.com/akiman7/status/580968550153609216
Gouki's pose based on Ryu from the SFII manual cover art
https://twitter.com/akiman7/status/202806157675470850
Street Fighter Zero / ストリートファイターZero, AKA Street Fighter Alpha (1995)
Chun-Li / 春麗 animated by Eri Nakamura / 中村会里
https://twitter.com/akiman7/status/300623508386484224
Chun-Li / 春麗 redesigned by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/489578149185744896
(Street Fighter Zero Settei Shiryōshū)
Bison / ベガ animated by Makoto Ishii / 石井 誠
https://www13.atwiki.jp/game_staff/pages/601.html
https://twitter.com/akiman7/status/632641603501355008
Rose / ローズ designed by Kinu Nishimura / 西村 キヌ
https://twitter.com/akiman7/status/551726746915979264
Adon / アドン animated by Daisuke Kurita / 來田 大介, Takayuki Kōsaka / 高坂 隆之
https://www13.atwiki.jp/game_staff/pages/520.html
https://www13.atwiki.jp/game_staff/pages/262.html
Ryu / リュウ animated by Atsushi Iwasaki / 岩崎 篤嗣, Manabu Nakatani / 中谷
https://www13.atwiki.jp/game_staff/pages/548.html
Ken / ケン animated by Atsushi Iwasaki / 岩崎 篤嗣, Manabu Nakatani / 中谷
https://www13.atwiki.jp/game_staff/pages/548.html
Akuma / Gouki / 豪鬼 / ゴウキ animated by Atsushi Iwasaki / 岩崎 篤嗣
https://www13.atwiki.jp/game_staff/pages/548.html
Guy / ガイ animated by Atsushi Iwasaki / 岩崎 篤嗣
https://www13.atwiki.jp/game_staff/pages/548.html
Birdie / バーディー animated by Norihide Fujī / 藤井 紀秀
https://www13.atwiki.jp/game_staff/pages/549.html
Street Fighter Zero 2 / ストリートファイターZERO2 (1996)
Sakura / さくら designed by Akira Yasuda / 安田朗
https://twitter.com/takaNakayama/status/824954480076607489
Sakura stage designed by Hirokazu Yonezuka / 米塚 啓和
https://www13.atwiki.jp/game_staff/pages/515.html
Rolento / ロレント animated by Atsushi Iwasaki / 岩崎 篤嗣
https://www13.atwiki.jp/game_staff/pages/548.html
Rolento / ロレント stage designed by Chie Nakayama / 中山 智恵
https://www13.atwiki.jp/game_staff/pages/585.html
Ken stage designed by Chie Nakayama / 中山 智恵
https://www13.atwiki.jp/game_staff/pages/585.html
Birdie stage designed by Chie Nakayama / 中山 智恵
https://www13.atwiki.jp/game_staff/pages/585.html
Zangief animated by Makoto Ishii / 石井 誠
https://www13.atwiki.jp/game_staff/pages/601.html
Zangief - unfinished frames
https://tcrf.net/Street_Fighter_Alpha_2_(Arcade)
Dhalsim / ダルシム animated by Takashi Hayashi / 林 (pattern)
https://www13.atwiki.jp/game_staff/pages/667.html
Dictator stage (waterfall) designed by Chie Nakayama / 中山 智恵
https://www13.atwiki.jp/game_staff/pages/585.html
Dictator stage (airplane) designed by Hiroki Ohnishi / 大西 弘樹 and Chie Nakayama / 中山 智恵
https://www13.atwiki.jp/game_staff/pages/524.html
Dan stage designed by Hiroki Ohnishi / 大西 弘樹
https://www13.atwiki.jp/game_staff/pages/524.html
Chun-Li stage designed by Kōji Yamamoto / 山本 行史 and Yōichi Tagami / 田上陽一
https://www13.atwiki.jp/game_staff/pages/511.html
Street Fighter Zero 3 / ストリートファイターZERO3 (1998)
Cody / コーディー redesigned by Akira Yasuda / 安田朗
SF25
Blanka / ブランカ animated by Mizue Morimoto / 森本 みずえ
https://www13.atwiki.jp/game_staff/pages/599.html
Blanka / ブランカ co-animated by Makoto Ishii / 石井 誠
https://www13.atwiki.jp/game_staff/pages/601.html
Blanka stage designed by Yoko Fukumoto / 福本 容子
https://www13.atwiki.jp/game_staff/pages/513.html
Honda animated by Eri Nakamura / 中村会里
http://www.capcom.co.jp/game/content/?p=7638
Honda stage designed by Asae Nishitsuji / 西辻 朝枝
https://www13.atwiki.jp/game_staff/pages/288.html
R.Mika / レインボー・ミカ designed by Akira Yasuda / 安田朗
SF25
R.Mika co-animated by Eri Nakamura / 中村会里
http://www.capcom.co.jp/game/content/?p=7638
Juni / ユーニ & Juli / ユーリ designed by Eri Nakamura / 中村会里
http://www.capcom.co.jp/game/content/?p=7638
Sodom stage designed by Asae Nishitsuji / 西辻 朝枝
https://www13.atwiki.jp/game_staff/pages/288.html
Dhalsim stage designed by Asae Nishitsuji / 西辻 朝枝
https://www13.atwiki.jp/game_staff/pages/288.html
Sakura stage designed by Hiroki Ohnishi / 大西 弘樹
https://www13.atwiki.jp/game_staff/pages/524.html
Dictator stage designed by Hiroki Ohnishi / 大西 弘樹
https://www13.atwiki.jp/game_staff/pages/524.html
Ken stage designed by Hiroki Ohnishi / 大西 弘樹
https://www13.atwiki.jp/game_staff/pages/524.html
Street Fighter III: New Generation / ストリートファイターIII (1997)
demo par Hiroyuki Imahori / 今堀 弘之
https://www13.atwiki.jp/game_staff/pages/327.html
Ryu / リュウ co-animated by Akira Yasuda / 安田朗 (basic shape + walk animation)
https://twitter.com/akiman7/status/173175185296474113
Ryu / リュウ co-animated by Kenichi Ueda / 上田 健一
https://www13.atwiki.jp/game_staff/pages/526.html
Ryu stage designed by Hiroki Ohnishi / 大西 弘樹
https://www13.atwiki.jp/game_staff/pages/524.html
Ken / ケンco-animated by Kenichi Ueda / 上田 健一 et 長山
https://www13.atwiki.jp/game_staff/pages/526.html
Sean animated by Kenichi Ueda / 上田 健一
https://www13.atwiki.jp/game_staff/pages/526.html
Alex / アレックス designed by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/714664711338467328
Alex / アレックス co-animated by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/708357691131887616
https://twitter.com/akiman7/status/787504283625201664
Alex / アレックス animated by Daisuke Kurita / 來田 大介, 黒瀬, Shinji Kaminaguchi / 上水口 真司
https://www13.atwiki.jp/game_staff/pages/262.html
https://www13.atwiki.jp/game_staff/pages/598.html
Elena / エレナ designed by Akira Yasuda / 安田朗, animée par Mori / 森 / Q Kyoku
https://twitter.com/akiman7/status/300019530334351361
Elena stage designed by Hiroyuki Imahori / 今堀 弘之
https://www13.atwiki.jp/game_staff/pages/327.html
Ibuki / いぶき designed by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/950299884820733953
Ibuki / いぶき co-animated by Hitoshi Nishio / 西尾 仁志
https://twitter.com/akiman7/status/300021334057054208
Ibuki / いぶき co-animated by Jun Ikawa / 井川 純
https://www13.atwiki.jp/game_staff/pages/326.html
Ibuki stage designed by Yoko Fukumoto / 福本 容子
https://www13.atwiki.jp/game_staff/pages/513.html
Yun / ユン and Yang / ヤン animated by Takashi Hayashi / 林, Hiroki Shibaki / 柴木 博基
https://www13.atwiki.jp/game_staff/pages/667.html
Gill / ギル animated by Yūsuke Yamamoto / 山本 祐介, Yano, Ishikawa
https://www13.atwiki.jp/game_staff/pages/584.html
Dudley designed by Tadashi Noyama / 野山 正, Tooru Takaoka / 高岡 徹, Keigo Chimoto / 千本 啓五
https://www13.atwiki.jp/game_staff/pages/582.html
Dudley animated by Tadashi Noyama / 野山 正
https://www13.atwiki.jp/game_staff/pages/522.html
Dudley stage designed by Yoko Fukumoto / 福本 容子
https://www13.atwiki.jp/game_staff/pages/513.html
Oro animated by Norihide Fujī / 藤井 紀秀, Yūji Imamura
https://www13.atwiki.jp/game_staff/pages/549.html
Necro / ネクロ animated by Kōki Kinoshita / 木下 晃城, Yoshioka, Chun
https://www13.atwiki.jp/game_staff/pages/559.html
Necro stage designed by Hiroyuki Imahori / 今堀 弘之
https://www13.atwiki.jp/game_staff/pages/327.html
Street Fighter III: 2nd Impact / ストリートファイターIII 2nd IMPACT (1997)
Opening demo by Hiroyuki Imahori / 今堀 弘之
https://www13.atwiki.jp/game_staff/pages/327.html
Hugo / ヒューゴー animated by Daisuke Kurita / 來田 大介, Jun Ikawa / 井川 純
https://www13.atwiki.jp/game_staff/pages/262.html
https://www13.atwiki.jp/game_staff/pages/326.html
Hugo - unfinished sprites
https://www.neogaf.com/threads/street-fighter-iii-and-capcoms-pixel-art-process.1363079/
Ken stage designed by Hiroyuki Imahori / 今堀 弘之
https://www13.atwiki.jp/game_staff/pages/327.html
Street Fighter III: 3rd Strike / ストリートファイターIII 3rd STRIKE (1999)
Makoto designed and/or animated by Keigo Chimoto / 千本 啓五
https://twitter.com/akiman7/status/551717157076492288
Makoto stage designed by Yoko Fukumoto / 福本 容子
https://www13.atwiki.jp/game_staff/pages/513.html
Chun-Li animated by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/958080880236404739
https://akimanart.tumblr.com/post/86226662908/%E4%BB%A5%E5%89%8D%E3%81%82%E3%81%8D%E3%81%BE%E3%82%93%E3%81%95%E3%82%93%E3%81%AE%E3%81%8A%E5%AE%85%E3%81%AB%E3%81%8A%E9%82%AA%E9%AD%94%E3%81%95%E3%81%9B%E3%81%A6%E9%A0%82%E3%81%84%E3%81%9F%E9%9A%9B%E3%81%AB%E3%82%B3%E3%83%94%E3%82%89%E3%81%9B%E3%81%A6%E9%A0%82%E3%81%84%E3%81%9F%E3%82%B9%E3%83%883%E6%98%A5%E9%BA%97%E3%81%AE%E3%83%91%E3%82%BF%E3%83%BC%E3%83%B3%E5%8E%9F%E7%94%BB%E3%81%A7%E3%81%99%E3%81%82%E3%81%8D%E3%81%BE%E3%82%93%E3%81%95
Ryu stage designed by Yoko Fukumoto / 福本 容子
https://www13.atwiki.jp/game_staff/pages/513.html
Gouki stage designed by Yoko Fukumoto / 福本 容子
https://www13.atwiki.jp/game_staff/pages/513.html
Elena stage designed by Yoko Fukumoto / 福本 容子
https://www13.atwiki.jp/game_staff/pages/513.html
Ibuki stage designed by Yoko Fukumoto / 福本 容子
https://www13.atwiki.jp/game_staff/pages/513.html
Yang and Yun stage designed by Hiroyuki Imahori / 今堀 弘之
https://www13.atwiki.jp/game_staff/pages/327.html
Ken and Alex stage designed by Hiroyuki Imahori / 今堀 弘之
https://www13.atwiki.jp/game_staff/pages/327.html
bonus stage designed by Hiroyuki Imahori / 今堀 弘之
https://www13.atwiki.jp/game_staff/pages/327.html
Pocket Fighter / ポケットファイター / Super Gem Fighter (1997)
Amazon, toy shop designed by Hiroki Ohnishi / 大西 弘樹
https://www13.atwiki.jp/game_staff/pages/524.html
Vampire: The Night Warriors / ヴァンパイア / Darkstalkers: The Night Warriors (1994)
Vampire Demo screen designed by Akira Yasuda / 安田朗 au clavier
https://twitter.com/akiman7/status/387147039118594049
Akiman designed the standing poses, supervised the animation of the characters and the design of the backgrounds
https://twitter.com/akiman7/status/319385019120500736
Demitri / デミトリ animated by Akemi Kurihira / 栗原 明美https://twitter.com/akiman7/status/300539472246890496
https://www13.atwiki.jp/game_staff/pages/582.html
Victor / ビクトル animated by Mizuho Kageyama / 影山みずほ / 陰山みずほhttps://twitter.com/akiman7/status/300770019619532801
https://twitter.com/akiman7/status/303562951586107393
Zabel / ザベル / Lord Raptor designed and animated by Tooru Takaoka / 高岡 徹https://www13.atwiki.jp/game_staff/pages/582.html
Morrigan / モリガン designed by Hiroshi Shibata
https://twitter.com/akiman7/status/326524740409892865
Morrigan / モリガン animated by Mori / 森 / Q Kyoku, Atsushi Iwasaki / 岩崎 篤嗣
https://twitter.com/akiman7/status/326524740409892865
https://www13.atwiki.jp/game_staff/pages/548.html
Anakaris / アナカリス designed by Tooru Takaoka / 高岡 徹
https://www13.atwiki.jp/game_staff/pages/582.html
Anakaris / アナカリス animated by Takenori Kimoto / 木本壮紀
https://twitter.com/akiman7/status/235668244088905728
Anakaris / アナカリス co-animated by Tooru Takaoka / 高岡 徹
https://www13.atwiki.jp/game_staff/pages/582.html
Felicia / フェリシア animated by Takashi Hayashi / 林,Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/303541592113938434
https://twitter.com/akiman7/status/497022510123073536
Felicia / フェリシア designed by Hiroshi Shibata / 柴田 洋
https://twitter.com/akiman7/status/326524740409892865
Bishamon / ビシャモン animated by Takashi Hayashi / 林
https://twitter.com/FUTATSU24/status/1003069691428925440
Sasquatch / サスカッチ animated by Mizue Morimoto / 森本 みずえ
https://www13.atwiki.jp/game_staff/pages/599.html
Phobos / Huitzil/ ヒューチル animated by Toshikazu Matsumoto / 松本敏和
https://twitter.com/felineki/status/1004199829407444998
Pyron / パイロン animated by Hiroshi Shibata
https://twitter.com/akiman7/status/326524740409892865
Vampire Hunter / Darkstalkers' Revenge (1995)
Donovan / ドノヴァン designed by Bengus
(source: Vampire Artworks)
Donovan / ドノヴァン co-animated by Mizue Morimoto / 森本 みずえ
https://www13.atwiki.jp/game_staff/pages/599.html
Donovan /ドノヴァン co-animated by Kaname Fujioka / 藤岡 要
https://www13.atwiki.jp/game_staff/pages/266.html
Lei Lei / レイレイ / Hsien-Ko designed by Takenori Kimoto / 木本壮紀
https://twitter.com/akiman7/status/551725874853068801
Lei Lei / レイレイ / Hsien-Ko co-animated by Eri Nakamura / 中村会里
https://www13.atwiki.jp/game_staff/pages/281.html
Lei Lei / レイレイ / Hsien-Ko co-animated by Tooru Takaoka / 高岡 徹
https://www13.atwiki.jp/game_staff/pages/582.html
Lei Lei / レイレイ / Hsien-Ko co-animated by Hitoshi Nishio / 西尾 仁志
https://www13.atwiki.jp/game_staff/pages/320.html
Vampire Savior / ヴァンパイア セイヴァー (1997)
Bulleta / バレッタ designed by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/421339173291687938
https://www.pixiv.net/member_illust.php?mode=manga&illust_id=26617914
Bulleta / バレッタ co-animated by Eri Nakamura / 中村会里, Takenori Kimoto / 木本壮紀
https://twitter.com/akiman7/status/300623508386484224
Bulleta / バレッタ co-animated by Takashi Hayashi / 林, Mizuho Kageyama / 影山みずほ / 陰山みずほ, Mizue Morimoto / 森本 みずえ
https://www13.atwiki.jp/game_staff/pages/599.html
Q-Bee / キュービィ - character idea "bee woman" = Akiman
(Source: Vampire Artworks)
Q-Bee / キュービィ animated by Makoto Ishii / 石井 誠, Takayuki Kōsaka / 高坂 隆之, Katsunori Takemoto / 竹本, Reiko Komatsu / 小松, Hitoshi Igarashi / 五十嵐
https://www13.atwiki.jp/game_staff/pages/520.html
https://www13.atwiki.jp/game_staff/pages/601.html
X-Men: Children of the Atom / エックス・メン チルドレン オブ ジ アトム (1994)
Wolverine / ウルヴァリン animated by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/632635945464950784
https://twitter.com/akiman7/status/632636064352440320
https://twitter.com/akiman7/status/632636913996828672
https://twitter.com/akiman7/status/784766472685883392
Cyclops / サイクロップス animated by Hitoshi Nishio / 西尾 仁志
https://twitter.com/akiman7/status/300021334057054208
Psylocke / サイロック animated by Eri Nakamura / 中村会里
https://twitter.com/akiman7/status/300623508386484224
Gamest #135 - January 15, 1995
Sentinel / センチネル co-animated by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/497042352976850944
https://twitter.com/akiman7/status/497042519088058368
Sentinel / センチネル co-animated by Takenori Kimoto / 木本壮紀 ???
https://twitter.com/KIMOKIMO_Club/status/966273528952643585
Spiral / スパイラル co-animated by Katsuya Akitomo / 秋友克也
https://twitter.com/sjxqr393/status/1003061302632243200
Marvel wasn't interested in Shuma Gorath and Spiral
https://twitter.com/nin_arika/status/488492321164365824
Juggernaut / ジャガーノート redesigned by Akira Yasuda / 安田朗
https://twitter.com/sjxqr393/status/835725451901333505
Juggernaut / ジャガーノート co-animated by Katsuya Akitomo / 秋友克也
https://twitter.com/sjxqr393/status/1003061302632243200
Magneto / マグニートー animated by Atsushi Iwasaki / 岩崎 篤嗣
http://www.mobygames.com/game/arcade/marvel-super-heroes/credits
Marvel Super Heroes / マーベルスーパーヒーローズ (1995)
http://www.mobygames.com/game/arcade/marvel-super-heroes/credits
Hulk animated by Makoto Ishii / 石井 誠
https://twitter.com/akiman7/status/632641603501355008
Akiman a filé un coup de main sur Hulk lors du draft et sur Spiderman au graphic design
https://twitter.com/akiman7/status/632641354166702080
Why Anita was in Marvel Super Heroes?
https://twitter.com/_Tarabar/status/1011595741884747783
https://twitter.com/ryugainai/status/982184067914350593
X-Men Vs. Street Fighter / エックスメンVS.ストリートファイター (1996)
Cammy / キャミィ designed by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/421332978971586561
https://twitter.com/akiman7/status/705817728389517316
Cammy / キャミィ co-animated by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/497022707339243521
Cammy co-animated by Hiroaki Minobe / 見延 浩明
https://www13.atwiki.jp/game_staff/pages/321.html
Juggernaut co-animated by Hiroaki Minobe / 見延 浩明
https://www13.atwiki.jp/game_staff/pages/321.html
Chun-Li co-animated by Hiroaki Minobe / 見延 浩明
https://www13.atwiki.jp/game_staff/pages/321.html
Apocalypse / アポカリプス animated by Yoshinori Yamamoto / 山本 義紀
https://twitter.com/0yamancha0/status/590131670000381952
endings:
https://twitter.com/takaNakayama/status/728407785151438848
https://twitter.com/takaNakayama/status/730400494187773952
https://twitter.com/takaNakayama/status/728481571875889153
https://twitter.com/takaNakayama/status/729646173036773376
Boss stage, park stage and big tree stage designed by Chika Iwai / 岩井 千佳
https://www13.atwiki.jp/game_staff/pages/547.html
Marvel Vs. Street Fighter (1997)
Norimaro / 憲磨呂 designed by Noritake Kinashi / 木梨 憲武
http://www.nicovideo.jp/watch/sm8627095
Norimaro / 憲磨呂 animated by Hiroaki Minobe / 見延 浩明, Koichi Kikutani / 菊谷康一
https://www13.atwiki.jp/game_staff/pages/321.html
Dan, Dhalsim, Zangief, Norimaro animated by Yoshinori Yamamoto / 山本 義紀
https://www13.atwiki.jp/game_staff/pages/538.html
Marvel vs. Capcom (1998)
Jin / ジン animated by Yoshinori Yamamoto / 山本 義紀
https://twitter.com/0yamancha0/status/590517986001178624
Captain Commando animated by Hiroaki Minobe / 見延 浩明, Shinji Kaminaguchi / 上水口 真司, Ryosuke Naoi
https://www13.atwiki.jp/game_staff/pages/321.html
https://www13.atwiki.jp/game_staff/pages/598.html
Marvel Vs Capcom 2 (2000)
Ruby Heart
https://twitter.com/bengasu/status/90392688670670848
Capcom vs SNK / カプコン バーサス エス・エヌ・ケイ (2000)
Raiden / ライデン animated by Ikuo Nakayama / 中山郁夫
https://twitter.com/takaNakayama/status/824250573847334916
Nakoruru / ナコルル animated by Eri Nakamura / 中村会里
https://twitter.com/KIMOKIMO_Club/status/1006385731831455744
Ryo / リョウ animated by Tsuyoshi Nagayama / 長山 剛士
https://www13.atwiki.jp/game_staff/pages/600.html
Cammy / サカザキ animated by Tsuyoshi Nagayama / 長山 剛士
https://www13.atwiki.jp/game_staff/pages/600.html
Dan / ダンanimated by Tsuyoshi Nagayama / 長山 剛士
https://www13.atwiki.jp/game_staff/pages/600.html
Mai animated by Tadashi Noyama / 野山 正
https://www13.atwiki.jp/game_staff/pages/522.html
Osaka Castle designed by Chika Iwai / 岩井 千佳
https://www13.atwiki.jp/game_staff/pages/547.html
Capcom vs SNK 2 (2001)
Chang / チャン animated by Yoshinori Yamamoto / 山本 義紀
https://twitter.com/0yamancha0/status/972773085848920064
https://twitter.com/0yamancha0/status/938782925935357953
Todo / 藤堂 animated by Ikuo Nakayama / 中山郁夫
https://twitter.com/takaNakayama/status/824250573847334916
Athena / アテナ animated by Shinji Kaminaguchi / 上水口 真司
https://www13.atwiki.jp/game_staff/pages/598.html
Chun-Li / 春麗 animated by Jun Ikawa / 井川 純
https://www13.atwiki.jp/game_staff/pages/326.html
Vice / バイス animated by Jun Ikawa / 井川 純
https://www13.atwiki.jp/game_staff/pages/326.html
Claw / バルログ animated by Jun Ikawa / 井川 純
https://www13.atwiki.jp/game_staff/pages/326.html
Dhalsim / ダルシム animated by Yoshinori Yamamoto / 山本 義紀
https://www13.atwiki.jp/game_staff/pages/538.html
Honda / エドモンド本田 animated by Yoshinori Yamamoto / 山本 義紀
https://www13.atwiki.jp/game_staff/pages/538.html
Yamazaki / 山崎竜二 animated by Yoshinori Yamamoto / 山本 義紀
https://www13.atwiki.jp/game_staff/pages/538.html
Terry / テリー animated by Shinji Kaminaguchi / 上水口 真司
https://www13.atwiki.jp/game_staff/pages/598.html
King / キング animated by Shinji Kaminaguchi / 上水口 真司
https://www13.atwiki.jp/game_staff/pages/598.html
Morrigan / モリガン animated by Shinji Kaminaguchi / 上水口 真司
https://www13.atwiki.jp/game_staff/pages/598.html
Mai animated by Tadashi Noyama / 野山 正
https://www13.atwiki.jp/game_staff/pages/522.html
Evil Ryu / 殺意リュウ animated by Tadashi Noyama / 野山 正
https://www13.atwiki.jp/game_staff/pages/522.html
Gouki / 豪鬼 animated by Tadashi Noyama / 野山 正
https://www13.atwiki.jp/game_staff/pages/522.html
Capcom Fighting Jam / カプコン ファイティング ジャム (2004)
Ingrid / イングリッド animated by Tadashi Noyama / 野山 正
https://www13.atwiki.jp/game_staff/pages/522.html
Ingrid / イングリッド animated by Norihide Fujī / 藤井 紀秀
https://www13.atwiki.jp/game_staff/pages/549.html
Ingrid / イングリッド graphic design
https://twitter.com/takaNakayama/status/760794081878343680
https://twitter.com/takaNakayama/status/767203749907402752
https://twitter.com/takaNakayama/status/778190390298021890
https://twitter.com/takaNakayama/status/778189531287851008
https://twitter.com/takaNakayama/status/793216484264648705
Muscle Bomber / マッスルボマー / Saturday Night Slam Masters (1993)
Lucky Colt / ラッキーコルト animated by Kinu Nishimura / 西村 キヌ
https://twitter.com/akiman7/status/300046158917672960
http://neogeo.freeplaytech.com/svc/interview/interview03/interview03.htm
Astro / アストロ animated by Mori / 森 / Q Kyoku
https://www13.atwiki.jp/game_staff/pages/666.html
Aleksey Zalazof / アレクセイ・ザラゾフ / Biff Slamkovich animated by Ikuo Nakayama / 中山郁夫
https://game.capcom.com/cfn/sfv/column/132581
Warzard / ウォーザード / Red Earth (1996)
prototyped in 3D by Nishitani
https://twitter.com/nin_arika/status/834193181423964160
Tao / タオ / Mai-Ling co-animated by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/497042165525012481
Tao / タオ / Mai-Ling co-animated Eri Nakamura / 中村会里
https://twitter.com/akiman7/status/300623508386484224
Leo / レオ animated by Ikuo Nakayama / 中山郁夫
https://twitter.com/takaNakayama/status/824250573847334916
Tabasa / タバサ / Tessa co-animated by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/787504283625201664
Mukuro / ムクロ animated by Kaname Fujioka / 藤岡 要, Mizuho Kageyama / 影山みずほ
https://www13.atwiki.jp/game_staff/pages/266.html
Sekhmet / セクメト / Ravange animated by Akemi Kurihira / 栗原 明美, Keiko Kitayama / 北山
https://www13.atwiki.jp/game_staff/pages/586.html
Valdoll / ヴァルドール / Scion animated by Akemi Kurihira / 栗原 明美
https://www13.atwiki.jp/game_staff/pages/586.html
Hydron stage by Chika Iwai / 岩井 千佳
https://www13.atwiki.jp/game_staff/pages/547.html
JoJo's Venture / JoJo no kimyō na bōken / ジョジョの奇妙な冒険 (1998)
Jotaro / 承太郎 animated by Kaname Fujioka / 藤岡 要
https://www13.atwiki.jp/game_staff/pages/266.html
Dio animated by Kaname Fujioka / 藤岡 要
https://www13.atwiki.jp/game_staff/pages/266.html
The world / ザ・ワールド (Dio's stand) animated by Norihide Fujī / 藤井 紀秀
https://www13.atwiki.jp/game_staff/pages/549.html
Iggy / イギー animated by Mori / 森 / Q Kyoku
https://www13.atwiki.jp/game_staff/pages/666.html
Kakyoin / 花京院 animated by Mori / 森 / Q Kyoku
https://www13.atwiki.jp/game_staff/pages/666.html
Vanilla Ice / ヴァニラ・アイス animated by Mori / 森 / Q Kyoku, Takashi Hayashi / 林 / Ball Boy
https://www13.atwiki.jp/game_staff/pages/667.html
https://www13.atwiki.jp/game_staff/pages/666.html
Joseph / ジョセフ animated by Takashi Hayashi / 林 / Ball Boy
https://www13.atwiki.jp/game_staff/pages/667.html
N'Doul / ンドゥール animated by Takashi Hayashi / 林 / Ball Boy
https://www13.atwiki.jp/game_staff/pages/667.html
Death Thirteen / 死神13 (Mannish Boy stand) animated by Takashi Hayashi / 林 / Ball Boy
https://www13.atwiki.jp/game_staff/pages/667.html
Devo / デビル animated by Takashi Hayashi / 林 / Ball Boy
https://www13.atwiki.jp/game_staff/pages/667.html
Midler / ミドラー animated by Takashi Hayashi / 林 / Ball Boy
https://www13.atwiki.jp/game_staff/pages/667.html
Magician's Red / 魔術師の赤 (Avdol's stand) animated by Norihide Fujī / 藤井 紀秀
https://www13.atwiki.jp/game_staff/pages/549.html
Seth / セト神 (Alessy's stand) animated by Norihide Fujī / 藤井 紀秀
https://www13.atwiki.jp/game_staff/pages/549.html
Shadow Dio / 影の吸血鬼 animated by Takashi Hayashi / 林 / Ball Boy
https://www13.atwiki.jp/game_staff/pages/667.html
Final Fight / ファイナルファイ�� (1989)
Design doc:
Capcom Beat’em Up Bundle
http://www.capcom.co.jp/game/content/?p=12885
http://fightingstreet.com/folders/artworkfolder/artworkpages/ff_art_pages/ff1_art_pages/ff1_concept_art.html
Haggar / ハガー : pattern drawings + original dot by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/787504283625201664
Haggar / ハガー animated by Satoru Yamashita / 山下智
http://www.capcom.co.jp/game/content/?p=12885
Guy / ガイ animated by Satoru Yamashita / 山下智. Pattern by Akira Yasuda / 安田朗
http://www.capcom.co.jp/game/content/?p=12885
Poison designed by Akira Yasuda / 安田朗
http://www.capcom.co.jp/game/content/?p=12885
Abigail designed by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/886901709661806592
Enemies designed by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/1047377646340866048
Captain Commando / キャプテンコマンドー (1991)
Design doc:
Capcom Beat’em Up Bundle
Ginzu the Ninja / 翔 animated by Eri Nakamura / 中村会里
https://www13.atwiki.jp/game_staff/pages/281.html
Captain Commando designed by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/1032914237742411776
Captain Commando animated by Akemi Kurihara / 栗原 明美
https://www13.atwiki.jp/game_staff/pages/586.html
Baby Commando portrait by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/421330611232464896
Mecha animated by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/708364028884688897
Enemies designed by Akira Yasuda / 安田朗
https://twitter.com/akiman7/status/990715955947814912
https://twitter.com/akiman7/status/171144706993029120
https://twitter.com/akiman7/status/1047378948869373953
https://twitter.com/akiman7/status/1047272459215372289
Alien Vs Predator / エイリアンVSプレデター (1994)
Alien Warrior animated by Katsuya Akitomo / 秋友克也
https://twitter.com/sjxqr393/status/963966791897694210
https://twitter.com/sjxqr393/status/1062743322400239617
One of the Predator was animated by Takashi Hayashi / 林
https://twitter.com/FUTATSU24/status/1003069691428925440
259 notes
·
View notes
Text
Growing Pains - Zelda, Tony Hawk, The Sims, games and related memories from my formative years
This blog post is about my personal history with video games, how they influenced me growing up, how they sometimes helped me, and more or less an excuse to write about associated memories with them.
This is a very straightforward intro, because I’ve had this post sitting as a draft for ages, trying to glue all of it cohesively, but I’m not a very good writer, so I never really succeeded. Some of these paragraphs date back at least one year.
And I figured I should write about a lot of this as long as I still remember clearly, or not too inaccurately. Because I know that I don’t remember my earliest ever memory. I only remember how I remember it. So I might as well help my future self here, and give myself a good memento.
Anyway, the post is a kilometer long, so it’ll be under this cut.

My family got a Windows 95 computer when I was 3 years old. While I don’t remember this personally, I’m told that one of the first things I ever did with it was mess up with the BIOS settings so badly that dad’s computer-expert friend had to be invited to repair it. (He stayed for dinner as a thank you.)
It was that off-white plastic tower, it had a turbo button, and even a 4X CD reader! Wow! And the CRT monitor must have been... I don’t remember what it was, actually. But I do once remember launching a game at a stupidly high resolution: 1280x1024! And despite being a top-down 2D strategy, it ran VERY slowly. Its video card was an ATI Rage. I had no idea what that really meant that at the time, but I do recall that detail nonetheless.
Along with legitimately purchased games, the list of which I can remember:
Tubular Worlds
Descent II
Alone in the Dark I & III
Lost Eden
Formula One (not sure which game exactly)
Heart of Darkness
(and of course the famous Adibou/Adi series of educational games)
... we also had what I realize today were cracked/pirated games, from the work-friend that had set up the family computer. I remember the following:
Age of Empires I (not sure about that one, I think it might have been from a legitimate “Microsoft Plus!” disc)
Nightmare Creatures (yep, there was a PC port of that game)
Earthworm Jim (but without any music)
The Fifth Element
Moto Racer II
There are a few other memorable games, which were memorable in most aspects, except their name. I just cannot remember their name. And believe me, I have looked. Too bad! Anyway, in this list, I can point out a couple games that made a big mark on me.
First, the Alone in the Dark trilogy. It took me a long time to beat them. I still remember the morning I beat the third game. I think it was in 2001 or 2002.
youtube
There was a specific death in it which gave me nightmares for a week. You shrink yourself to fit through a crack in a wall, but it’s possible to let a timer run out—or fall down a hole—and this terrifying thing happens (16:03). I remember sometimes struggling to run the game for no reason; something about DOS Extended Memory being too small.
I really like the low-poly flat-shaded 3D + hand-drawn 2D style of the game, and it’d be really cool to see something like that pop up again. After the 8-bit/16-bit trend, there’s now more and more games paying tribute to rough PS1-style 3D, so maybe this will happen? Maybe I’ll have to do it myself? Who knows!
Second, Lost Eden gave me a taste for adventure and good music, and outlandish fantasy universes. Here’s the intro to the game:
youtube
A lot of the game is very evocative, especially its gorgeous soundtrack, and you spend a lot of time trekking through somewhat empty renders of landscapes. Despite being very rough early pre-rendered 3D, those places were an incredible journey in my young eyes. If you have some time, I suggest either playing the game (it’s available on Steam) or watching / skimmering through this “longplay” video. Here are some of my personal highlights: 25:35, 38:05, 52:15 (love that landscape), 1:17:20, 1:20:20 (another landscape burned in my neurons), 2:12:10, 2:55:30, 3:01:18. (spoiler warning)
But let’s go a couple years back. Ever since my youngest years, I was very intrigued by creation. I filled entire pocket-sized notebooks with writing—sometimes attempts at fiction, sometimes daily logs like the weather reports from the newspaper, sometimes really bad attempts at drawing. I also filled entire audio tapes over and over and OVER with “fake shows” that my sister and I would act out. The only thing that survived is this picture of 3-year-old me with the tape player/recorder.

It also turns out that the tape recorder AND the shelf have both survived.
(I don’t know if it still works.)

On Wednesday afternoons (school was off) and on the week-ends, I often got to play on the family computer, most of the time with my older brother, who’s the one who introduced me to... well... all of it, really. (Looking back on the games he bought, I can say he had very good tastes.)

Moto Racer II came with a track editor. It was simple but pretty cool to play around with. You just had to make the track path and elevation; all the scenery was generated by the game. You could draw impossible tracks that overlapped themselves, but the editor wouldn’t let you save them. However, I found out there was a way to play/save them no matter what you did, and I got to experiment with crazy glitches. 85 degree inclines that launched the bike so high you couldn’t see the ground anymore? No problem. Tracks that overlapped themselves several times, causing very strange behaviour at the meeting points? You bet. That stuff made me really curious about how video games worked. I think a lot of my initial interest in games can be traced back to that one moment I figured out how to exploit the track editor...
There was also another game—I think it was Tubular Worlds—that came on floppy disks. I don’t remember what exactly lead me to do it, but I managed to edit the text that was displayed by the installer... I think it was the license agreement bit of it. That got me even more curious as to how computers worked.
Up until some time around my 13th or 14th birthday, during summer break (the last days of June to the first days of September for French pupils), my sister and I would always go on vacation at my grandparents’ home.
The very first console game I ever played was The Legend of Zelda: A Link to the Past on my cousin’s Super Nintendo, who also usually stayed with us. Unlike us, he had quite a few consoles available to him, and brought a couple along. My first time watching and playing this game was absolutely mind-blowing to me. An adventure with a huge game world to explore, so many mysterious things at every corner. “Why are you a pink rabbit now?” “I’m looking for the pearl that will help me not be that.”
Growing up and working in the games industry has taken the magic out of many things in video games... and my curiosity for the medium (and its inner workings) definitely hasn’t helped. I know more obscure technical trivia about older games than I care to admit. But I think this is what is shaping my tastes in video games nowadays... part of it is that I crave story-rich experiences that can bring me back to a, for lack of a better term, “child-like” wonderment. And I know how weird this is going to sound, but I don’t really enjoy “pure gameplay” games as much for that reason. Some of the high-concept ones are great, of course (e.g. Tetris), but I usually can’t enjoy others without a good interwoven narrative. I can’t imagine I would have completed The Talos Principle had it consisted purely of the puzzles without any narrative beats, story bits, and all that. What I’m getting at is, thinking about it, I guess I tend to value the “narrative” side of games pretty highly, because, to me, it’s one of the aspects of the medium that, even if distillable to some formulas, is inherently way more “vague” and “ungraspable”. You can do disassembly on game mechanics and figure out even the most obsure bits of weird technical trivia. You can’t do that to a plot, a universe, characters, etc. or at least nowhere near to the same extent.
You can take a good story and weave it into a number of games, but the opposite is not true. It’s easy to figure out the inner working of gameplay mechanics, and take the magic out of them, but it’s a lot harder to do that for a story, unless it’s fundamentally flawed in some way.
Video games back then seemed a lot bigger than they actually were.
youtube
I got Heart of Darkness as a gift in 1998 or 1999. We used to celebrate Christmas at my grandparents’, so I had to wait a few days to be back home, and to able to put the CD in the computer. But boy was it worth it! Those animated cutscenes! The amazing pixel art animations! The amazing and somewhat disturbing variety of ways in which you can die, most of which gruesome and mildly graphic! And of course, yet again... a strange and outlandish universe that just scratches my itch for it. Well, one of which that forged my taste for them.
I can’t remember exactly when it happened or what it was, but I do remember that at some point we visited some sort of... exposition? Exhibit? Something along those lines. And it had a board games & computer games section. The two that stick out in my mind were Abalone (of which I still have the box somewhere) and what I think was some sort of 2D isometric (MMO?) RPG. I wanna say it was Ultima Online but I recall it looking more primitive than that (it had small maps whose “void” outside them was a single blueish color).
In my last two years of elementary school, there was one big field trip per year. They lasted two weeks, away from family. The first one was to the Alps. The second one was... not too far from where I live now, somewhere on the coast of Brittany! I have tried really hard to find out exactly where it was, as I remember the building and facilities really well, but I was never able to find it again. On a couple occasions, we went on a boat with some kind of... algae harvesters? The smell was extremely strong (burning itself into my memory) and made me sick. The reason I bring them up is because quite a few of my classmates had Game Boy consoles, most of them with, you know, all those accessories, especially the little lights. I remember being amazed at the transparent ones. Play was usually during the off-times, and I watched what my friends were up to, with, of course, a bit of jealousy mixed in. The class traveled by bus, and it took off in the middle of the night; something like 3 or 4 in the morning? It seemed like such a huge deal at the time! Now here I am, writing THESE WORDS at 03:00. Anyway, most of my classmates didn’t fall back asleep and those that had a Game Boy just started playing on them. One of my classmates, however, handed me his whole kit and I got to do pretty much what I wanted with it, with the express condition that I would not overwrite any of his save files. I remember getting reasonably far in Pokémon before I had to give it back to him and my progress was wiped.
During the trip to the Alps, I remember seeing older kids paying for computer time; there was a row of five computers in a small room... and they played Counter-Strike. I had absolutely no idea what it was, and I would forget about it until the moment I’m writing these words, but I was watching with much curiosity.

The first time I had my own access to console games was in 2001. The first Harry Potter film had just come out, and at Christmas, I was gifted a Game Boy Advance with the first official game. I just looked it up again and good god, it’s rougher than I remember. The three most memorable GBA games which I then got to play were both Golden Sun(s) and Sword of Mana... especially the latter, with its gorgeous art direction. My dad had a cellphone back then, and I remember sneakily going on there to look up a walkthrough for a tricky part of Golden Sun’s desert bit. Cellphones had access to something called “WAP” internet... very basic stuff, but of course still incredible to me back then.
I eventually got to play another Zelda game on my GBA: Link’s Awakening DX. I have very fond memories of that one because I was bed-ridden with a terrible flu. My fever ran so high that I started having some really funky dreams, delirious half-awake hallucinations/feelings, and one night, I got so hot that I stumbled out of bed and just laid down against the cold tile of the hallway. At 3 in the morning! A crazy time! (Crazy for 11-year-old me.)
(The fever hallucinations were crazy. My bedroom felt like it was three times at big, and I was convinced that a pack of elephants were charging at me from the opposite corner. The “night grain” of my vision felt sharper, amplified. Every touch, my sore body rubbing against the bed covers felt like it was happening twice as much. You know that “Heavy Rain with 300% facial animation” video? Imagine that, but as a feverish feeling. The dreams were on another level entirely. I could spend pages on them, but suffice to say that’s when I had my first dream where I dreamed of dying. There were at least two, actually. The first one was by walking down a strange, blueish metal corridor, then getting in an elevator, and then feeling that intimate convinction that it was leading me to passing over. The second one was in some Myst-like world, straight out of a Roger Dean cover, with some sort of mini-habitat pods floating on a completely undisturbed lake. We were just trapped in them. It just felt like some kind of weird afterlife.)
I also eventually got to play the GBA port of A Link To The Past. My uncle was pretty amused by seeing me play it, as he’d also played the original on SNES before I’d even been born. I asked him for help with a boss (the first Dark World one), but unfortunately, he admitted he didn’t remember much of the game.
We had a skiing holiday around this time. I don’t remember the resort’s or the town’s name, but its sights are burned in my memory. Maybe it’s because, shortly after we arrived, and we went to the ski rental place, I almost fainted and puked on myself, supposedly from the low oxygen. It also turned out that the bedroom my parents had rented unexpectedly came with a SNES in the drawer under the tiny TV. The game: Super Mario World. I got sick at one point and got to stay in and play it. This was also the holiday where I developed a fondness for iced tea, although back then the most common brand left an awful aftertaste in your mouth that just made you even more thirsty.
We got a new PC in December of 2004. Ditching the old Windows 98 SE (yep, the OS had been upgraded in... 2002, I think?). Look at how old-school this looks. The computer office room was in the basement. Even with the blur job that I applied to the monitor for privacy reasons, you can still tell that this is the XP file explorer:


A look at what the old DSLR managed to capture on the shelf reveals some more of the games that were available to me back then: a bunch of educational software, The Sims 2, and SpellForce Gold.
I might be misremembering but I think they were our Christmas gifts for that year; we both got to pick one game. I had no idea what I wanted, really, but out of all the boxes at (what I think was) the local Fnac store, it was SpellForce that stood out to me the most. Having watched Lord of the Rings the year prior might have been a factor. I somewhat understood Age of Empires years before that, but SpellForce? Man, I loved the hell out of SpellForce. Imagine a top-down RPG that can also be played from a third-person perspective. And with the concept of... hero units... wait a second... now that reminds me of Dota.
Imagine playing a Dota hero with lots of micro-management and being able to build a whole base on new maps. And sometimes visiting very RPG-ish sections (my favorites!) with very little top-down strategy bits, towns, etc. like Siltbreaker. I guess this game was somewhat like an alternate, single-player Dota if you look at it from the right angle. (Not the third-person one.)
I do remember being very excited when I found out that it, too, came with a level editor. I never figured it out, though. I only ever got as far as making a nice landscape for my island, and that was it!
A couple weeks after, it was Christmas; my sister and I got our first modern PC game: The Sims 2. It didn’t run super well—most games didn’t, because the nVidia GeForce FX 5200 wasn’t very good. But that didn’t stop me or my sister from going absolutely nuts with the game. This video has the timestamp of 09 January 2005, and it is the first video I’ve ever made with a computer. Less than two weeks after we got the game, I was already neck-deep in creating stuff.
Not that it was particularly good, of course. This is a video that meets all of the “early YouTube Windows Movie Maker clichés”.
youtube
Speaking of YouTube, I did register an account there pretty early on, in August of 2006. I’ve been through all of it. I remember every single layout change. I also started using Sony Vegas around that time. It felt so complex and advanced back then! And I’m still using it today. Besides Windows, Vegas Pro is very likely to be the piece of software that I’ve been using for the longest time.
I don’t have a video on YouTube from before 2009, because I decided to delete all of them out of embarassment. They were mostly Super Mario 64 machinima. It’s as bad as it sounds. The reason I bring that up right now, though, is that it makes the “first” video of my account the last one I made with the Sims 2.

But before I get too far ahead with my early YouTube days, let me go backwards a bit. We got hooked up to the Internet some time in late 2005. It was RTC (dialup), 56 kbps. my first steps into the Internet led me to the Cube engine. Mostly because back then my dad would purchase computer magazines (which were genuinely helpful back then), and came with CDs of common downloadable software for those without Internet connections. One of them linked to Cube. I think it was using either this very same screenshot, or a very similar one, on the same map.
The amazing thing about Cube is not only that it was open-source and moddable, but had map editing built-in the game. The mode was toggled on with a single key press. You could even edit maps cooperatively with other people. Multiplayer mapping! How cool is that?! And the idea of a game that enabled so much creation was amazing to me, so I downloaded it right away. (Over the course of several hours, 30 MiB being large for dialup.)
I made lots of bad maps that never fulfilled the definition of “good level” or “good gameplay”, not having any idea how “game design” meant, or what it even was. But I made places. Places that I could call my own. “Virtual homes”. I still distinctively remember the first map I ever made, even though no trace of it survives to this day. In the second smallest map size possible, I’d made a tower surrounded by a moat and a few smaller cozy towers, with lots of nice colored lighting. This, along with the distinctive skyboxes and intriguing music, made me feel like I’d made my home in a strange new world.
At some point later down the line, I made a kinda-decent singleplayer level. It was very linear, but one of the two lead developers of the game played it and told me he liked it a lot! Of course, half of that statement was probably “to be nice”, but it was really validating and encouraging. And I’m glad they were like that. Because I remember being annoying to some other mappers in the Sauerbraten community (the follow-up to Cube, more advanced technically), who couldn’t wrap their heads around my absolutely god awful texturing work and complete lack of level “design”. Honestly, sometimes, I actually kinda feel like trying to track a couple of them down and being like, “yeah, remember that annoying kid? That was me. Sorry you had to deal with 14-year-old me.”
youtube
At some point, I stumbled upon a mod called Cube Legends. It was a heavily Zelda-inspired “total conversion”; a term reserved for mods that are the moddiest mods and try to take away as much of the original foundation as possible. It featured lots of evocative MIDI music by the Norwegian composer Bjørn Lynne. Fun fact: the .mid files are still available officially from his website!
This was at the crossroad of many of my interests. It was yet another piece of the puzzle. As a quick side note, this is why Zelda is the first series that I name in the title of this post, even though I... never really thought of myself as a Zelda fan. It’s not that it’s one of the game series that I like the most, it’s just that, before I started writing this, I’d never realized how far-reaching its influence had been in my life, both in overt and subtle ways, especially during my formative years.
And despite how clearly unfinished, how much of a “draft” Cube Legends was, I could see what it was trying to do. I could see the author’s intent. And I’m still listening to Bjørn Lynne’s music today.
The Cube Engine and its forums were a big part of why I started speaking English so well. Compared to most French people, I mean. We’re notoriously bad with the English language, and so was I up until then. But having this much hands-on practice proved to be immensely valuable. And so, I can say that the game and its community have therefore had long-lasting impacts in my life.
I also tried out a bunch of N64 games via emulation, bringing me right back in that bedroom at my grandparents’ house, with my cousin. Though he did not have either N64 Zelda game back then.
The first online forum I ever joined was a Zelda fan site’s. There are two noteworthy things to say here:
It was managed by a woman who, during my stay in the community, graduated from her animation degree. At this stage I had absolutely no idea that this was going to be the line of work I would eventually pursue!
I recently ran into the former head moderator of the forums. (I don’t know when the community died.) One of the Dota players on my friends list invited him because I was like “hmm, I wanna go as 3, not as 2 players today”. His nickname very vaguely reminded me of something, a weird hunch I couldn’t place. Half an hour into the game, he said “hey Max... this might be a long shot, but did you ever visit [forum]?” and then I immediately yelled “OH MY GOD—IT IS YOU.” The world is a small place.
Access to the computer was sometimes tricky. I didn’t always have good grades, and of course, “punishment” (not sure the word is appropriate, hence the quotes, but you get the idea) often involved locking me out of the computer room. Of course, most times, I ended up trying to find the key instead. I needed my escape from the real world. (You better believe it’s Tangent Time.)
I was always told I was the “smart kid”, because I “understood things faster” than my classmates. So they made me skip two grades ahead. This made me enter high school at nine years old. The consequences were awful (I was even more of the typical nerdy kid that wouldn’t fit in), and I wish it had never happened. Over the years, I finally understood: I wasn’t more intelligent. I merely had the chance to have been able to grow up with an older brother who’d instilled a sense of curiosity, critical thinking, and taste in books that were ahead of my age and reading level. This situation—and its opposite—is what I believe accounts for the difference in how well kids get to learn. It’s not innate talent, it’s not genetics (as some racists would like you to believe). It’s parenting and privilege.
And that’s why I’ll always be an outspoken proponent for any piece of media that tries to instill critical thinking and curiosity in its viewer, reader, or player.
But I digress.
Well, I’ve been digressing a lot, really, but games aren’t everything and after all, this post is about the context in which I played those games. Otherwise I reckon I would’ve just made a simple list.

I eventually got a Nintendo DS for Christmas, along with Mario Kart DS. My sister had gotten her own just around the time when it released... she had the Nintendogs bundle. We had also upgraded to proper ADSL, what I think was about a ~5 megabits download speed. The Nintendo DS supported wi-fi, which was still relatively rare compared to today. In fact, Nintendo sold a USB wireless adapter to help with that issue—our ISP-supplied modem-router did not have any wireless capabilities. I couldn’t get it the adapter work and I remember I got help from a really kind stranger who knew a lot about networking—to a point that it seemed like wizardry to me.
I remember I got a “discman” as a gift some time around that point. In fact, I still have it. Check out the stickers I put on it! I think those came from the Sims 2 DVD box and/or one of its add-ons.

I burned a lot of discs. In fact, in the stack of burned CDs/DVDs that I found (with the really bad Sims movies somewhere in there), I found at least three discs that had the Zelda album Hyrule Symphony burned in, each with different additional tracks. Some were straight-up MIDI files from vgmusic.com...! And speaking (again) of Zelda, when the Wii came out, Twilight Princess utterly blew my mind. I never got the game or the console, but damn did I yearn badly for it. I listened to the main theme of the game a lot, which didn’t help. I eventually got to play the first few hours at a friend’s place.
At some point, we’d upgraded the family computer to something with a bit more horsepower. It had a GeForce 8500 GT inside, which was eventually upgraded to a 9600 GT after the card failed for some reason. It could also dual-boot between XP and Vista. I stuck with that computer until 2011.
We moved to where I currently live in 2007. I’ve been here over a decade! And before we’d even fully finished unpacking, I was on the floor of the room that is now my office, with the computer on the ground and the monitor on a cardboard box, playing a pirated copy of... Half-Life! It was given to me by my cousin. It took me that long to find out about the series. It’s the first Valve game I played. I also later heard about the Orange Box, but mostly about Portal. Which I also pirated and played. I distinctly remember being very puzzled by the options menu: I thought it was glitched or broken, as changing settings froze the game. Turns out the Source engine had to chug for a little while, like a city car in countryside mud, as it reloaded a bunch of stuff. Patience is a virtue...
But then, something serious happened.
In the afternoon of 25 December 2007, I started having a bit of a dull stomach pain. I didn’t think much of it. Figured maybe I’d eaten too many Christmas chocolates and it’d go away. It didn’t. It progressively deteriorated into a high fever where I had trouble walking and my tummy really hurt; especially if you pressed on it. My parents tried to gently get me to eat something nice on New Year’s Eve, but it didn’t stay in very long. I could only feed myself with lemonade and painkiller. Eventually, the doctor decided I should get blood tests done as soon as possible. And I remember that day very clearly.
I was already up at 6:30 in the morning. Back then, The Daily Show aired on the French TV channel Canal+, so I was watching that, lying in the couch while waiting for my mom to get up and drive me to my appointment, at 7:00. It was just two streets away, but there was no way I could walk there. At around noon, the doctor called and told my mom: “get your son to the emergency room now.”
Long story short, part of my intestines nuked themselves into oblivion, causing acute peritonitis. To give you an idea, that’s something with a double-digit fatality rate. Had we waited maybe a day or two more, I would not be here writing this. They kind of blew up. I had an enormous abcess attached to a bunch of my organs. I had to be operated on with only weak local anaesthetics as they tried to start draining the abscess. It is, to date, by far the most painful thing that has ever happened to me. It was bad enough that the hospital doctor that was on my case told me that I was pretty much a case worthy to be in textbooks. I even had medical students come into my hospital room about it! They were very nice.
This whole affair lasted over a month. I became intimately familiar with TV schedules. And thankfully, I had my DS to keep me company. At the time, I was pretty big into the Tony Hawk DS games. They were genuinely good. They had extensive customization, really great replayability, etc. you get the idea. I think I even got pretty high on the online leaderboards at some point. I didn’t have much to do on some days besides lying down in pain while perfecting my scoring and combo strategies. I think Downhill Jam might’ve been my favorite.
My case was bad enough that they were unable to do something due to the sad state of my insides during the last surgery of my stay. I was told that I could come back in a few months for a checkup, and potentially a “cleanup” operation that would fix me up for good. I came back in late June of 2008, got the operation, and... woke up in my hospital room surrounded by, like, nine doctors, and hooked up to a morphine machine that I could trigger on command. Apparently something had gone wrong during the operation, but they never told me what. I wasn’t legally an adult, so they didn’t have to tell me. I suspect it’s somewhere in some medical files, but I never bothered to dig up through my parents’ archives, or ask the hospital. And I think I would rather not know. But anyway, that was almost three more weeks in the hospital. And it sucked even more that time because, you see, hospital beds do not “breathe” like regular beds do. The air can’t go through. Let’s say I’m intimately familiar with the smell of back sweat forever.
When I got out, my mom stopped by a supermarket on the way home. And that is when I bought The Orange Box, completely on a whim, and made my Steam account. Why? Because it was orange and stood out on the shelf.

(As a side note, that was the whole bit I started writing first, and that made me initially title this post “growing pains”. First, because I’m bad at titles. Second, because not that I didn’t have them otherwise (ow oof ouch my knees), but that was literally the most painful episode of my entire life thus far and it ended in a comically-unrelated, high-impact, life-changing decision. Just me picking up The Orange Box after two awful hospital stays... led me to where I am today.)
While I was recovering, I also started playing EarthBound! Another bit of a life-changer, that one. To a lesser extent, but still. I was immediately enamored by its unique tone. Giygas really really really creeped me out for a while afterwards though. I still get unsettled if I hear its noises sometimes.
I later bought Garry’s Mod (after convincing my mom that it was a “great creative toolbox that only cost ten bucks!”), and, well, the rest is history. By which I mean, a lot of my work and gaming activity since 2009 is still up and browsable. But there are still a few things to talk about.
In 2009, I bought my first computer with YouTube ad money: the Asus eee PC 1005HA-H. By modern standards, it’s... not very powerful. The processor in my current desktop machine is nearly 50 times as fast as its Atom N280. It had only one gigabyte of RAM, Windows 7 Basic Edition, and an integrated GPU barely worthy of the name; Intel didn’t care much for 3D in their chips back then. The GMA 945 didn’t even have hardware support for Transform & Lighting.
But I made it work, damn it. I made that machine run so much stuff. I played countless Half-Life and Half-Life 2 mods on it—though, due to the CPU overhead on geometry, some of those were trickier. I think one of the most memorable ones I played was Mistake of Pythagoras; very surreal, very rough, but I still remember it so clearly. I later played The Longest Journey on it, in the middle of winter. It was a very cozy and memorable experience. (And another one that’s an adventure wonderful outlandish alien universe. LOVE THOSE.)
I did more than playing games on it, though...

This is me sitting, sunburned on the nose, in an apartment room, on 06 August 2010. This was in the Pyrénées, at the border between France and Spain. We had a vacation with daily hiking. Some of the landscapes we visited reminded me very strongly of those from Lost Eden, way up the page...

So, you see, I had 3ds Max running on that machine. The Source SDK as well. Sony Vegas. All of it was slow; you bet I had to use some workarounds to squeeze performance out of software, and that I had to keep a close, watchful eye on RAM usage. But I worked on this thing. I really did! I animated this video’s facial animation bits (warning: this is old & bad) on the eee PC, during the evenings of the trip, when we were back at our accomodation. The Faceposer tool in the Source SDK really worked well on that machine.
I also animated an entire video solely on the machine (warning: also old and bad). It had to be rendered on the desktop computer... but every single bit of the animation was crafted on the eee PC.
I made it work.
Speaking of software that did not run well: around that time, I also played the original Crysis. The “but can it run Crysis?” joke was very much justified back then. I had to edit configuration files by hand so that I could run the game in 640x480... because I wanted to keep most of the high-end settings enabled. The motion blur was delicious, and it blew my mind that the effect made the game feel this smooth, despite wobbling around in the 20 to 30 fps range.
Alright. It’s time to finish writing this damn post and publish it at last, so I’m going to close it out by listing some more memories and games that I couldn’t work in up there.
Advance Wars. Strategy game on GBA with a top-down level editor. You better believe I was all over the editor right away.
BioShock. When we got the 2007 desktop computer, it was one of the first games I tried. Well, its demo, to be precise. Its tech and graphics blew my mind, enough that I saved up to buy the full game. This was before I had a Steam account; I got a boxed copy! I think it might have been the last boxed game I ever bought? It had a really nice metal case. The themes and political messages of the game flew way over my head, though.
Mirror’s Edge. The art direction was completely fascinating to me, and it introduced me to Solar Fields’ music; my most listened artist this decade, by a long shot.
L.A. Noire. I lost myself in its stories and investigations, and then, I did it all again, with my sister at the helm. I very rarely play games twice (directly or indirectly), which I figure is worth mentioning.
Zeno Clash. It was weird and full of soul, had cool music, and cool cutscenes. It inspired me a lot in my early animation days.
Skyward Sword. Yep, going back to Zelda on that one. The whole game was pretty good, and I’m still thinking about how amazing its art direction was. Look up screenshots of it running in HD on an emulator... it’s outstanding. But there’s a portion of the game that stands tall above the rest: the Lanayru Sand Sea. It managed to create a really striking atmosphere in many aspects, through and through. I still think about it from time to time, especially when its music comes on in shuffle mode.
Wandersong. A very recent pick, but it was absolutely a life-changing one. That game is an anti-depressant, a vaccine against cynicism, a lone bright and optimist voice.
I realize now this is basically a “flawed but interesting and impactful games” list. With “can establish its atmosphere very well” as a big criteria. (A segment of video games that is absolutely worth exploring.)
I don’t know if I’ll ever make my own video game. I have a few ideas floating around and I tried prototyping some stuff, though my limited programming abilities stood in my way. But either way, if it happens one day, I hope I’ll manage to channel all those years of games into the CULMINATION OF WHAT I LIKE. Something along those lines, I reckon.
20 notes
·
View notes
Text
The Artist vs Social Media
I have been sharing my feelings about art and its ever-growing relationship to social media with a number of people recently. I wrote a bit about it here some months ago, but that was primarily focused on reactions to different types of art I was posting on different platforms. Without a doubt, it’s been something that’s given me pause for a while, and I have a suspicion I can’t be the only person that feels this way.
To be clear: this is not meant to be an attack on the people who enjoy and excel at being a creative on social media. It is purely an expression of my own frustration, a cry out to others who have struggled with the same issues, because I know I’m not alone.
First of all, my personal style just doesn’t compliment a successful social media presence, I’m such a fan of the long-format, in general. I don’t want anything in my life to be bite-sized, cropped, or condensed. I struggle to convey the concepts teeming in my heart in a limited number of characters and pixels. As I am evolving as an artist, I enjoy incorporating many layers of meaning, drawing on a multitude of sources for inspiration. Social media, for the most part, wants to condense, compartmentalize, limit. It’s short-format, lacks fluidity, and promotes shorter attention spans. It feels counterintuitive to the kind of art I love and the art I want to be making.
For as streamlined and easy as social media has made sharing artwork with the great big world out there, it’s also birthed a lot of additional anxiety and despair. At least that’s been my experience. Some people have taken to social media like ducks to water, they are thriving in an endless stream of posts and pictures and stories. But this particular artmaker finds the rise of social media more like an impossible mountain, and climbing it is a requirement.
I envy the artists and makers who have figured out how to hack social media in order to promote their work and their brand. These people make it look easy, like social media integration with one’s art practice is as simple as breathing. I understand how it is crucial now as any kind of artist to have a big social media presence. But despite that understanding, I still have a lot of issues with it.
I was in art school in the still relatively early days of Instagram. Facebook and Twitter were big, but I didn’t really ever get too deeply involved in either platform. For me, Facebook was mostly for staying in touch with friends and family back home. I didn’t even have a smart phone until some time after I graduated. The school I attended encouraged us to build a website, get a business card, but there was no way to prepare us for the expansion of these apps among others that would emerge later on. This is not a sorry attempt at an excuse for my complicated relationship with social media, because there are a lot of artists in their early 30s right now who are very clearly doing well in that arena.
Circa 2009 – 2011, using social media for networking was beginning to be a real thing to consider. Having a Facebook page and separate Instagram and Twitter accounts devoted to your craft in addition to your website and blog in order to reach all possible professional connections was increasingly important. And now, they are all absolutely essential. People think you must be kidding yourself if you’re making art and don’t have a social media presence. I’ve caught myself being judgmental of young artists who aren’t on social media. But then I’m reminded of my own issues with Facebook and Instagram and all the others and I think maybe I should shut my mouth.
—
That’s the background. The real thing I’m trying to say is this:
Social media is exhausting.
I hate it.
For all the good content being generated and shared on FB, IG, etc there are a thousand mentally and emotionally draining posts being shared by people who, by and large, aren’t on social media to promote their craft. And that’s fine, people should have a place to vent their frustrations, laugh at funny or un-funny memes, share recipes and cute animal videos, get 100+ validating reactions to their photos, post thoughts/criticisms/ideas too long for Twitter but too short for a blog…
But to expect an artist generating original content to compete with everything else being blasted on every social media platform is complete and utter unrealistic nonsense.
—
My big, huge, major beef with social media is the totally insane decision to stop having posts featured in chronological order on pretty much every major platform. This really hurts creative people who are trying to get exposure, share their work to the world (or at least their friends and followers), and requires them to generate even more content, or share the same post over and over again in the hopes that their painting or photo or video somehow makes it over all the other posts from everybody else that are only just so much noise. Trying to get noticed or share your work with likeminded creatives you don’t already know is like shouting in a canyon full of other people shouting, drowned out by all the other voices and the echoes of the voices.
But that’s not the only thing about social media that keeps me up at night.
There are people on social media who have become experts in making their lives look like perfect, magical journeys of self discovery and growth and good fortune. Seeing their perfectly composed, perfectly lit photos of what is supposedly their daily lives, their brunches, their cocktails, their pets, their clothes, their travels, their significant others, and whatever else makes me want to not even try. Why should I even bother to try to compete with that? Looking at those kinds of posts immediately makes me feel inferior because 1) I’m not living that theoretically beautiful, charmed life, and 2) I’m not generating masses of content like that of my own experience. I look at my weird little life and there’s hardly anything photo- or post-worthy, at least not on a daily basis, not enough to get above everyone else’s noise. When did having a social media presence become an art form in and of itself? One of my very close friends described social media as performance art, which is probably the best description of this phenomenon I’ve ever heard. I’m not saying it’s not hard work — in order to project this perfect life, you have to be a photographer, or at least know and/or have the money to pay for one, be a master of self-marketing, and you have to set aside the time in your day to make the posts (more on that in a bit). But as someone with at least half a brain, I know that the content being gobbled up by glowing, supportive friends and followers is only a version of reality.
I know I’m not the only one who feels utterly alienated by the “perfect lives” being presented on social media, and I know that it’s not most people’s intention to alienate their friends by posting gorgeous photographs and positive affirmations of their own journeys.
And yet, even just thinking about it is exhausting. It’s a destructive and deadly combination of self-loathing and self-doubt inspired by the vast majority of what I see on Facebook and Instagram with knowing full well that those feelings are totally unfounded since the posts are not a true reflection of reality. It doesn’t motivate me, it doesn’t inspire me to follow their lead, it doesn’t get my blood pumping. It just makes me tired.
—
By my nature, I am a relatively private person. I have no real desire to share my private life with strangers, and it’s a struggle for me to open up to acquaintances. I have a hard time talking about myself, my dreams and aspirations, my needs and wants with other people. I keep to myself, I have a small circle of close friends and family with whom I share things openly.
There’s nothing like the gut-wrenching feeling you get when you’re talking passionately about your art or your interests or your hopes for the future with someone and seeing the very moment their eyes glaze over with disinterest. It’s a special kind of soul-crushing dismissal that has lead me to live an introvert’s life. Because why, after all, would I share anything with people when that’s the reaction I often got in my youth when sharing with my peers?
The whole grand purpose of social media is to share. Share everything and share often. Artists who hold regular jobs and don’t have an abundance of free time or energy to devote to generating social media content on top of the art they’re already making need to find that magical balance. The Buzzfeed article about burnout that was circulating a few months ago touches on this a bit. Work + Art + Self Promotion. That’s always been the case for artists looking to make a profit off their work, but now it’s on a whole other level and puts creatives in direct competition with social media influencers and everyone else on FB, IG, Twitter, Tumblr, Snapchat, etc. When I say time and energy, I mean the lack of energy I personally have after a working a job that already requires me to use my creativity, strategy, and organizational skills. When I get home or when I finish a job, I want to recharge so I can have the energy and motivation to actually sit in my studio and make new art. I struggle with budgeting out my time and energy for taking photos, writing cute little descriptions, thinking up clever hashtags, and setting timers to remind me when to post in order to get the most views.
I’m over-focused right now on making the art, in finding my voice as an illustrator, in re-vamping my portfolio and considering the future of my practice. I would need a personal assistant to run my social media accounts in an effective and professional way, and I don’t understand how other artists don’t have assistants. Or maybe they do. At the very least it would require me to have my phone in my hand far more than I already do, so another reason to keep it on me, especially in my studio while I’m in the zone, working, makes me feel gross.
I know what you’re thinking. You’re thinking, “But Emma… you took all this time to write and edit this long blog post. Surely you could have used that time to work on content for your IG or FB accounts.” And you would be right. However, I’m in a place mentally and emotionally where I see the social media game, I understand it, but I just don’t want to play it. Not the way we’re all expected to if we want to get noticed. I’m not a performance artist, I’m not extroverted enough, my process doesn’t lend itself to this new gold standard of being an artist in the 21st century. Am I making big strides to change my process? Not really, because the very nature of social media feels inauthentic to me and the work I want to be making.
—
In the end… I don’t really know how to make social media work for me and my own journey as an artist. It would be great if there was some compromise, some middle path for people like me who are rubbed the wrong way by hashtags and stories and filters. Is there even a possibility for existing any other way as an artist today? Because everyone I know who creates any kind of art seems to have accepted and figured out the key to doing well on social media. It’s almost not even worth airing my grievances since I’m not willing to completely change and conform to something that does not feel right to me.
I’ll just keep plugging along as I have been until I figure it out. Or some kind souls who have been through a similar conundrum swoop in and offer their wisdom and insight.
6 notes
·
View notes
Text
The birth of a Taco
Sometimes you just need to do something. Something that was urging inside you and at the starting point of that new adventure, you regret not having started before. But it might have not been the time for it. A few months back I received my first graphic tablet as a birthday present, and something snapped in my brain.
(or what I’ll call the First Impact)

While I was searching tutorial after tutorial on YT, it dawned on me that I kept seeing more and more the words “concept” and “video games”. That was the point where I started to doubt if deciding to go back to drawing and designing would not be too simple, or at least enough. If I would be able to take a step further. I still don’t know how I ended up watching Shaun Spaulding’s tutorials and they showed me the potential of Game Maker Studio, discovering games such as Hyperlight Drifter… And my brain changed gears, there was no turning back:
My flux diagram has been the following one:
I can draw > Now I can draw DIGITALLY > I’ve been a pen and paper player all my life > a DM half of it > I have a certain easiness building up puzzles and riddles > I have studies as a movie script writer > I have played more games that I can remember…
(bull****, I remember them all, and so do all of you)

What was missing? What triggered the epiphany that took me down this path? Learning that it was no longer “necessary” to know coding in order to develop video games.
(or what I would call the Second Impact)
Proyecto Taco is born.
Who is “Proyecto Taco”, just me. But I’m not planning to keep at it like this, I want to build a team, but let’s not barge ahead, firstly I have to accomplish a dream and to achieve a feat: Design my first project solo. Ok, not precisely by myself, I will have aid in certain aspects of it, I want a challenge, not a crappy game. The monster is growing, to this point at least.
(the impacts are headbutts against the keyboard nowadays)
I’ve already faced many obstacles along the path, decisions to retake, software acquisitions too good to let pass by but that make certain paths impossible to take any longer and above all a lesson duly learned: WRITE A GDD (Game Development Document) and be loyal to it. Saying this I don’t mean that you need a gazillion-paged dossier and that you need to keep at it syllable by syllable. But you do need to take some hard decisions, you have to know where to stop thinking about new contents, and when to stop chasing rainbows and face the code.
(this is said by someone who doesn’t know how to code)

One of these decisions and before some of you face the walls I’ve encountered is the graphic aspect. You may think, “let’s do pixel art, it will be easier”, nope, big mistake. A few weeks of planning later you will see the numbers, and, in my case, it was more than 16.000 pictures to be drawn one by one in order to have fluent animations for the project. With that amount of work, you rethink your plan, your decisions, your faith, your breakfast…
Which takes you to a crossroad:
-I could carry on with the pixel art and air the game by 2025
-I could research some animation software and be able to finish this before the decade’s end.
The second path took me to Esoteric Software’s Spine and a new graphic design for my project, because, could you do pixel animations with it? Yes, and no. Let me elaborate, you can, but it doesn’t look like it should and I’m no purist, but I don’t want to piss them off either. There is where I’m nowadays, changing the whole visual part of the project, redesigning all my concepts, gathering source material and back to a square I don’t dislike: Drawing with a bit more of freedom.
(translation: Pixel artists, you have my respect)
With this post I start what I hope is the first of many mussing like this one, mainly because is nearly Christmas and the first project of this one-person-studio will have its first real push and test flight.
Wish me luck.
En taro Tassadar, Executioners.
15 notes
·
View notes
Photo

Process and wip images for A House That Holds Long Limbs (Part 3)
Previous process and wip documentation: Part 1 / Part 2
Read the pages for part 3 here (full complete version will be linked from YYH North Bound master post)
In Parts 1 and 2 I went through the transitions between idea, script, thumbnails and final art in quite a bit of detail. This time I’ll share script and thumbnails and point out some of the biggest changes, and then talk about how I scan and clean the final artwork.
Script and thumbnails



Biggest changes:
Dialogue changes every-freaking-where. Changes in word choice, moving things around to make the dialogue flow better, rewriting to make things flow better up to the umpteenth hour (i.e., right when I’m inking).
Page 24 “It is enough to know the letter has been delivered” - this thought has been transplanted onto the next page. I was also running out of space on each page for so many wordy words. Looking back now I’d probably like to move Hokushin’s “I can read it, not that she needs to know that” earlier in the sequence of panels, but it’s too late and whatever.
Page 25 split into two pages because 1) the dialogue started growing on the first of the 2 pages and I wanted to give more emphasis to the woman dropping her “tee hee I’m matchmaking” bomb and Hokushin’s “lol get me out of here” expression.
The last page with Raizen did not exist in the script or the thumbnails. I tacked it on at the last second because the previous change increased the page count to 9. I’m drawing 2 pages up on an 11x8.5 sheet of paper (so each page is about 5.5 x 8.5), so this meant I was left facing an empty page. I impulsively threw in a “meanwhile, Raizen’s shenanigans” for fun.
As an aside, this level of dialogue is what I was anticipating the hypothetical “let’s separate Hokushin and Raizen with some random NPC offering a job” scenario to involve (see Part 1 process and wip discussion). You can see why I was so eager to ditch that idea and find something simpler and more efficient.
I feel like "I was (too) careless!" is such a stock (shounen) manga phrase. Therefore I must work in "Seems like I underestimated [...whatever thing they underestimated]" and "Impossible!!" into upcoming parts of the story lol.
Inking
Part way through inking I actually ran out of ink in my new cartridge. I had started the comic with 0.3mm Muji black pen, and it ran out a while back. I switched to 0.4mm (because that’s all they had in stock at the time)... and then actually ran out of the ink part way through on these pages. @atorier lent me a 0.3mm refill so these pages mix both thicknesses in the art. I can’t really tell the difference though... can you?
Part 3 was super fun to illustrate because it’s 90% subtle facial expressions, one of my favourite things to draw. The downside is WAY TOO MANY WORDS BEING SQUEEZED IN EVERYWHERE. I’ve never been very good at managing my speech bubbles - drawing them, positioning them, and fitting words in them. I never give them the time needed for proper planning and I often write rather impatiently, as if I am jotting down a note, instead of carefully lettering each word. They’re simply very sloppy, which results in a lot of mistakes...
It used to be that when I made a mistake in the later stages of the art (mainly, inking) I’d cry and throw everything out because I’m a complete failure, this is all worthless, etc. Nowadays I’m like uhhh... #@^&^#$!!! Oh well. Depending on the mistake I still have moments of I’M A COMPLETE FAILURE, but then I just redo it on the side or add a note to myself to fix it on the computer for the final version. Here you can see a whole bunch of mistakes around lettering and placement of things.



And this is just to make it more legible. It’s still ugly lol. (That’s why I use a font for my webcomic...)
Scanning / editing
Long Limbs is drawn in black and white which makes it a hell of a lot easier to scan/clean/prep final art. I use an old Canoscan LIDE110. I’ve upgraded once or twice but always to another Canoscan (basically whatever the latest version of this series is). It’s a cheap workhorse and lots of other scanners use Canon’s scanning technology so it’s always suited my purposes very well.
For black and white lineart, I scan at 600 dpi black and white. These are my settings as they show up in the default scanner software:

For clarification, the only parts I really pay attention to/change is Color Mode (black and white) and output resoluton to 600 dpi. Most of the other stuff was already calculated or set.
Industry practice is generally 1200 dpi for black and white line art, with 600 being a “if your computer can’t handle it and is gonna blow up... this is sufficient”. I rarely bother going up to 1200 mainly because I don’t usually have applications where I need it for output (this comic is not intended for print, for instance. And even if I ever do someday print it for whatever reason, it’s not likely to be bigger than a small comic). Scanning in black and white mode also conveniently kills most of the pencil lines I still have left so that post-scan cleanup work is minimized to a degree.
Here’s a shot of the page that was scanned.

Oh god look at all the mistakes that need to be fixed hahaha.
On the computer, I crop the individual pages and save them separately. Then I blow up to 100% and start selecting/deleting unwanted dust/artifacts/dots etc. Sometimes I also just use the eraser for cleaning fine details, but select+delete is faster for large patches.

This is also the opportunity to make corrections. To be honest, there’s not much retouching on these pages because I am lazy and trying to get them out as quickly as possible, so it’s mostly getting rid of artifacts, a few stray lines from ink smearing if I smudged or erased before it was fully dry, cleaning the shapes of a few letters to make them more legible, deleting errors and pasting the fixes over where the errors used to be, and any really stupid mistakes I’ve made - like drawing the fixes to Hokushin’s hitatare in Part 2. For redrawing/adding new parts on the computer, since the art is in black and white mode at such a high dpi, almost any brush will work great and look indistinguishable from the scanned lines when scaled down.
I save a high res TIFF for my archives. Then I convert to greyscale (better for maintaining details when I resize, since black and white can drop things that aren’t 100% black or white), and resize to 72 dpi at 700 pixels wide. 72 dpi has long been the standard for on-screen viewing - nowadays screens can display higher resolutions (e.g., retina) but this looks fine to me so I’ve long stuck with good ol’ 72. I arbitrarily picked the 700 dpi width - it seemed a good balance of “not too small” and “looks big enough to let you see the art nicely” on Tumblr. Below are my settings to resize:

Again, the above I mostly only pay attention to width and resolution. All the other stuff is mostly default or autocalculated. All my pages are different heights, which I don’t really care about since I’m just posting them on tumblr and pixiv. Finally I save as JPG for posting.
Ta da!
#yu yu hakusho#comics#fanart#hokushin#raizen#wip#process#drawings#yyh north bound#art by Maiji/Mary Huang#scanning artwork#cleaning artwork
5 notes
·
View notes
Text
WEEK 2 - VICE VERTICAL (POST-MORTEM)
I’m very proud of the title Vice Vertical by the way.
So yeah this could have gone a little better. For whatever reason I thought I had three weeks to do this when in reality I had two. I got to class and it turned out I had to have something playable by midnight which was a bit of a problem since I had essentially nothing. The previous night I had drawn some pixel art to use as the sprites for the game and composed a concept mock-up image in Photoshop to get a basic idea of what I wanted the game to look like but that was it.

Yes I stole a Contra sprite.
Anyways, this concept was missing quite a few things, mainly the background and a building that didn’t look like it was under construction. Since I had a pretty clear vision in my head of what the game should like I found it near impossible to find free sprites and art that matched that. So, I figured it might actually be quicker to draw the assets myself. Plus its fun.
Here’s all the sprites used in the final product that I had made myself:

Pictured below is the palm tree I used (not made by me). I had nowhere near enough time to make my own and this one was pretty close to what I wanted. The color of the original didn’t fit the aesthetic all that well however so I had to recolor it.

The only other assets I didn’t make myself were the explosion and the clouds used for the background.
Thoughts On GDevelop
I think I forgot to give some context about the game engine in my last post. The engine we’re using is called GDevelop. Basically it’s a free game engine catering to people that want to make games but don’t know how to code. Instead of code it has this whole drag and drop condition/event system that is far easier to understand than traditional programming. The problem with this is that you can never really make anything all that complex. The engine is incredibly limited, and your game ideas have to be veeeeeerry basic. It also doesn’t help that there’s not a whole lot of tutorials out there since its a largely unknown engine. Despite that though, I don’t mind it. For these basic games its totally acceptable.
Design Changes
Anyways, there were some design changes that were made when I finally got into real development. The biggest one being that instead of just having an elevator shaft on the left side, the right would have one too. This gave the game a slight bump in gameplay flexibility since you’re not just locked to jumping on one side. Also it made the falling elevator mechanic more forgiving since instead of having to wait for it to pass you can just run to the other side and jump there.
What Didn’t Get In
Since my brain had a bit of a special moment and I ended up only giving myself a day to finish this, there were quite a few things that didn’t get in:
The actual main character. I didn’t have enough time to draw a running character animation so instead of a super buff action star guy, you play a red rectangle.
Combat. This was a big one. I didn’t have enough time to get combat done so that entire aspect is missing from the game. No enemies exist apart from the falling elevators.
Sliding. The mechanic of sliding under tables or through the legs of bad guys also didn’t make it in. I was actually close to figuring this out but when I started testing it it just started breaking the entire game so it just wasn’t finished. The only table asset I made was reduced to just being a background element with no collision.
UI elements. No UI elements exist so its hard to tell what floor you’re actually on.
The background. Originally I wanted a very detailed background that would start as a sunset over city buildings and eventually become night the higher you got. This didn’t happen.
Being endless. The game is not actually technically endless. I wanted the floors to be randomly generated and infinite, instead, I just premade a bunch of floors and set every single element in the scene apart from the player and the explosion to fall down at a certain speed. This still gave the illusion that the player and the explosion were moving up. Honestly this worked fine for just the simple level the game ended up being.
Under the Hood
Here’s the full event system for the entire game:

I think it does show GDevelop’s strength in that this one page is literally all I needed to make the game I ended up with. The big group of text near the bottom is a list of the objects being given a permanent force downwards at a certain speed. As stated before this is just everything but the player and the explosions.
Also worth showing are the elevators:

None of this is ever seen by the player but the elevators are just suspended above the tower. When the game starts the elevators fall at a speed faster than anything else in the game, so they’ll appear as if they are just falling naturally.
The Final Product & Feedback
So here it is. All I got. For what is essentially two days work I don’t think its all that bad. It’s missing 75% of the planned features but yknow... could be worse.

Originally I posted the game without really testing it which was a mistake since it turned out to be incredibly hard. The feedback I got stated the difficulty as the main criticism though there were also some useful gameplay ideas such as adding holes in the floor to jump through. I wasn’t really doing anything at the time so I quickly went back into photoshop, made a ladder, then went into GDevelop and added in the ladder holes on a few platforms. This went a long way to making the game easier. Another suggestion was reducing the size of the explosions since in the original version they were taking up almost half the screen. Quickly fixing these two issues I re-uploaded a much easier (and more fun) version of the game which is seen in the potato-quality GIF above.
Conclusions
Overall I’m satisfied with what I got done in such a short time. I learnt a lot about GDevelop along the way and I’m excited to move on to the next project. A project which I will (hopefully) give myself a lot more time for.
I really like the idea of Vice Vertical and I would definitely like to complete the game at some point when I have free time. Making this was fun, and that's the most important thing to me.
0 notes
Text
ANIMATION DOCUMENTARIES - a Compilation (1/2)
I’ve been meaning to remake my masterpost on animation documentaries for a while. (Especially since amazon no longer allows us to edit our older listmanias.) I love watching stuff like this, so I figure others would as well! I direct linked as many titles as I could to streams, free or otherwise. Feel free to add to this! (Also, quick prelude since you’re gonna hear it a lot: Any time a Disney documentary says Snow White was the first ever animated feature film is a dirty filthy lie.)
Animation Industry
Anime: Drawing a Revolution (2007)
Between Frames: The Art of Brazilian Animation (2013; website)
The CalArts Story (1964)
[NHK Close-up Gendai] No.3620 逆襲なるか 日本アニメ ~海外輸出・新戦略の行方~ (”The Counterattack of Japanese Anime ~Overseas Export - New Strategy~”) (2015; website)
[NHK Close-up Gendai] No.3171 アニメを旅する若者たち “聖地巡礼”の舞台裏 (”Young People Traveling for Anime ‘Pilgrimage to the Sacred Place’”) (2012; website)
[NHK Close-up Gendai Plus] 2兆円↑アニメ産業 加速する“ブラック労働” (”2 Trillion Yen ↑ Accelerating Animation Industry ‘Black Labor’”) (2017; website; NHK on how shitty overworked animator wages are.)
Computer Dreams (1988; this is more a showcase of early cgi than a documentary, but it’s interesting to see anyway.)
Creature Designers - The Frankenstein Complex (2016; DVD)
Drawn for Glory: Animation's Triumph at the Oscars (2008; DVD)
Forging the Frame: The Roots of Animation, 1900-1920 (2007; DVD)
Forging the Frame: The Roots of Animation, 1921-1930
Hollywood’s Greatest Trick (2016; website; about the terrible VFX business model.)
I Know That Voice (2013; DVD, website)
Imagine Series 2 Episode 5, “From Pencils to Pixels” (2003; BBC One)
Magia Russica (2004; website; on Soviet Russian animation)
New-generation animators (2016; website)
Weightless Life - Dialogue With Disney (2006; on Russian animation)
Studios
A Grand Night In: The Story of Aardman (2015)
Fleischer Studios -
The Evolution of Animation: The History of the Fleischer Studios (2007; DVD)
First Flight: The Fleischer Superman Series (2009; DVD)
Max Fleischer and the New York Style (2007)
Out of the Inkwell: The Fleischer Story (2008)
Hanna-Barbera’s 50th: A Yabba Dabba Doo Celebration (1989)
Life After Pi (2014; website; about the collapse of VFX studio Rhythm & Hues.)
Industrial Light & Magic: Creating the impossible (2010)
The Magic of Filmation
Pixar -
Pixar: 25 Magic Moments (2011; by BBC Three)
The Pixar Story (2007, DVD; website)
Walt Disney Studios
Dream On Silly Dreamer (2005; DVD)
From Fantasia to Fantasyland (1978)
The Illusion of Life (1981)
Walt Disney Treasures - Behind the Scenes at the Walt Disney Studio (DVD; A collection of old behind-the-scenes docs and telecasts.)
Walt Disney Treasures - Your Host, Walt Disney (DVD; collection of Walt Disney Presents/The Wonderful World of Color)
Waking Sleeping Beauty (2009; DVD; website)
Warner Bros. -
[Camera Three] The Boys Termite Terrace (1975; DVD)
Irreverent Imagination: The Golden Age of the Looney Tunes (2003; DVD)
Unsung Maestros: A Directors Tribute (2007; DVD)
Anime Studios
Behind The Scenes! Kyoto Animation Making of Kanon
Ghibli: The Miyazaki Temple (2005)
Inside Toei Animation (2008)
Kingdom of Dreams & Madness (2013; DVD; on Studio Ghibli.)
The Story Behind Banjo (2009; DVD; on creating Don Bluth Productions.)
Animators/Artists/Voice Actors
Included a few comic artists who’s works are also widely known through animation.
Al Hirschfeld - The Line King: The Al Hirschfeld Story (1996; DVD; website)
Ami Ankilewitz - 39 Pounds of Love (2005; DVD)
Art Babbit - Animating Art (1988)
Art Chokey - Gumby Dharma (2006)
Bill Pylmpton - Adventures in Plymptoons! (2011; DVD)
Blinky Bill - Blinky and Me (2011; DVD; website)
Bob Clampett - The Man from Wackyland: The Art of Bob Clampett (2004; DVD)
Bob Godfrey - The Craftsmen - Bob Godfrey (1971)
Bruce Bickford - Monster Road (2004; DVD; website)
Charles Schulz -
A Boy Named Charlie Brown (1963; DVD)
[Biography] Charles Schulz: A Charlie Brown Life
Good Grief, Charlie Brown: A Tribute to Charles Schulz (2000)
[American Masters] Good Ol’ Charles Schulz (2007; website)
Chuck Jones -
Chuck Amuck: The Movie (1991; DVD)
Chuck Jones: Extremes and In-Betweens - A Life in Animation (2000; DVD)
Chuck Jones: Memories of Childhood (2009)
Heart and Soul: The Timeless Art of Chuck Jones (2007; DVD)
Eyvind Earle - My Life Eyvind Earle (DVD; autobiographical doc.)
Floyd Norman - Floyd Norman: An Animated Life (2016; website)
Frank Tashlin - Tish Tash: The Animated World of Frank Tashlin (2005; DVD)
Frank Thomas & Ollie Johnston - Frank and Ollie (1995; DVD)
Frank Thomas - Growing Up with Nine Old Men (2013; DVD)
Friz Freleng -
Freleng: Frame by Frame (1994; DVD)
Friz on Film (2006; DVD)
Fujiko Fujio - [NHK The Professionals] Episode 214, “プロフェッショナル ザ・レジェンド 僕は、のび太そのものだった” (”The Legend I Was Nobita Itself”) (2013)
Genndy Tartakovsky - Genndy's Scrapbook: The Story of Genndy Tartakovsky (2005; DVD)
George Pal - Fantasy Film Worlds of George Pal (1985; DVD)
Gerry & Sylvia Anderson - Filmed in Supermarionation (2014; DVD; website)
Hayao Miyazaki -
Journey of the Heart (1998)
[NHK Documentary] Owaranai Hito: Miyazaki Hayao (“Never-Ending Man: Hayao Miyazaki”) (EN) (2016; website)
[NHK The Professionals] Special, “「風立ちぬ」1000日の記録” (“Windless” A Record of 1000 Days) (2013)
[NHK The Professionals] Special, “引退宣言 知られざ���物語” (Retirement Announcement Unknown Story) (2013)
John Lasseter - A Day In The Life of John Lasseter (2011)
LeSean Thomas - Seoul Sessions (2012)
Lotte Reiniger -
John Isaacs The Art of Lotte Reiniger (1970)
Lotte Reiniger: Homage to the Inventor of the Silhouette Film (1999)
Lou Scheimer - Animation Maverick: The Lou Scheimer Story (2008)
Mary Blair - The Art of Mary Blair (2005)
Mel Blanc - Mel Blanc: The Man of a Thousand Voices (2008; DVD)
Naoki Urasawa - [NHK The Professionals] Episode 38, “心のままに、荒野を行け” (Go To the Wilderness With Your Heart) (2007)
Norman McLean - McLaren’s Negatives (2006)
Osamu Tezuka -
The Art of Osamu Tezuka: God of Manga (2009; DVD)
Osamu Tezuka Documentary: The Godfather Of Manga
Pablo Ferro - Pablo (2012; DVD)
Peter Ellenshaw - Ellenshaw Under Glass
Quirino Cristiani - The Mystery of the First Animated Movies (2007; website)
Ralph Bakshi -
Forging Through the Darkness (2001; DVD)
Wizards: Ralph Bakshi - The Wizard of Animation (2004)
Ray Harryhausen -
The Harryhausen Chronicles (1998; DVD)
Ray Harryhausen: Special Effects Titan (2011; DVD)
Richard Williams -
Richard WIlliams & The Thief Who Never Gave Up (1982)
I Drew Roger Rabbit (1988)
Persistence of Vision (2012; DVD; website)
Robert McKimson - Drawn to Life: The Art of Robert McKimson (2007; DVD)
Ryan Larkin - Ryan (2004; DVD)
Scott T. Petersen - Scott Petersen: Drawn To Animate (2013)
Takehiko Inoue - [NHK The Professionals] Episode 126, “ 闘いの螺旋、いまだ終わらず” (The Battle Spiral, It Has Not Ended Yet) (2009)
Takashi Yanase -
[NHK Close-up Gendai] No.3423 アンパンマンに託した夢 ~人間・やなせたかし~ (”The Dream I Entrusted to Anpanman ~Human Takashi Yanase~) (2013; website)
[NHK 知るを楽しむ] 人生の歩き方” - 「正義の味方はカッコ悪い!」やなせたかし (”How to Walk Life” - “The Ally of Justice is Uncool!” Takashi Yanase)
Tex Avery -
Tex Avery, the King of Cartoons (1988)
King Size Comedy: Tex Avery and the Looney Toons Revolution (2012)
Toshio Suzuki - [NHK The Professionals] Episode 10, 自分は信じない 人を信じる (”I Trust People Who Do Not Trust Me”) (2006)
Ub Iwerks - The Hand Behind The Mouse: The Ub Iwerks Story (1999; DVD)
Tyrus Wong - Tyrus Wong, Brushstrokes in Hollywood (website)
Walt Disney -
[American Experience] Walt Disney (2015; DVD; website; take with a pinch of salt and maybe check out this post.)
Great Big Beautiful Tomorrow: The Futurism of Walt Disney (2016)
Secret Lives Walt Disney (1995; It’s suuper fucked up, but it’s interesting to compare other docs on Walt.)
Walt & El Grupo (2008; DVD; website)
Walt - The Man Behind the Myth (2011; DVD)
Walt Disney (2016; by BBC Two)
Winsor McCay - Remembering Winsor McCay (1974; DVD)
Yoji Kuri - Here We Go with Yoji Kuri! (2008)
Disney Family Album (1984-1986)
Doc series on various Disney animators, actors, etc.
No. 1 Clarence "Ducky" Nash
No. 2 Ward Kimball
No. 3 Sherman Brothers
No. 4 Jim Macdonald
No. 5 Milt Kahl
No. 6 Ken Anderson
No. 7 Disneyland Designers
No. 8 Eric Larson
No. 9 Peter and Harrison Ellenshaw
No. 10 Woolie Reitherman
No. 11 Frank Thomas
No. 12 Voice Actors
No. 13 WED Imagineers
No. 14 Golden Horseshoe Revue
No. 15 Ollie Johnston
No. 16 Annette Funicello
No. 17 Marc Davis
No. 18 The Milottes and the Beebes
No. 19 Fess Parker/Buddy Ebsen
No. 20 The Storymen
JUMP Ryu! (ジャンプ流!) (2016; website)
A DVD/magazine series that interviews Shonen Jump mangakas and shows their drawing process.
Vol. 1 Akira Toriyama (DVD; Dragon Ball)
Vol. 2 Masashi Kishimoto (DVD; Naruto)
Vol. 3. Eiichiro Oda (DVD; One Piece)
Vol. 4 Tite Kubo (DVD; Bleach)
Vol. 5 Tadatoshi Fujimaki (DVD; Kuroko no Basuke)
Vol. 6 Yusei Matsui (DVD; Assassination Classroom)
Vol. 7 Kōhei Horikoshi (DVD; My Hero Academia)
Vol. 8 Kazuki Takahashi (DVD; Yu-Gi-Oh!)
Vol. 9 Haruichi Furudate (DVD; Haikyu!!)
Vol. 10 Shun Saeki (DVD; Shokugeki no Soma)
Vol. 11 Kentaro Yabuki (DVD; Black Cat, To Love-Ru)
Vol. 12 Nobuhiro Watsuki (Rurouni Kenshin)
Vol. 13 Naoshi Komi (DVD; Nisekoi)
Vol. 14 Masanori Morita (DVD; Rokudenashi Blues)
Vol. 15 Yusuke Murata (DVD; aka ONE artist of One-Punch Man)
Vol. 16 Shimabukuro Years (Toriko)
Vol. 17 Masakazu Katsura (DVD; Video Girl Ai)
Vol. 18 Osamu Akimoto (Kochikame)
Vol. 19 Takeshi Obata (DVD; Death Note)
Vol. 20 Kyosuke Usuta (DVD; Pyu to Fuku! Jaguar)
Vol. 21 Yoshihiro Togashi (Hunter X Hunter)
Vol. 22 Hiroyuki Asada (DVD; Tegami Bachi)
Vol. 23 Sorachi Hideaki (Gintama)
Vol. 24 Kazue Kato (Ao no Exorcist)
Vol. 25 Hirohiko Araki (Jojo’s Bizarre Adventure)
Musicians
Raymond Scott - Deconstructing Dad (2010; DVD; website)
Robert & Richard Sherman - The Boys: The Sherman Brothers’ Story (2009; DVD; website)
Saori Yuki - [NHK Close-up Gendai] No.3162 世界を魅了する日本の歌謡曲 ~由紀さおり ヒットの��密~ (”Popular Japanese Songs That Fascinate the World ~Saori Yuki’s Hit Secret~”) (2012; website)
Treg Brown - Crash! Bang! Boom!: The Wild Sounds of Treg Brown (2004; DVD)
(Continue to Part 2)
#animation#documentaries#masterpost#disney#looney tunes#fleischer studios#anime#animation documentaries#long post#let's try to be more bloggy shall we#animation docs
44 notes
·
View notes
Text
Watch: Algorithm lets people walk right out of images
People moving in and out of photographs used to be reserved for the world of Harry Potter, but computer scientists have now brought that magic to real life.
Their algorithm, Photo Wake-Up, can take a person from a 2D photo or a work of art and make them run, walk, or jump out of the frame.
Pablo Picasso’s “Untitled” (1939) steps out of the frame. (Credit: U. Washington)
The system also lets users view the animation in three dimensions using augmented reality tools. The researchers will present their results June 19 at the Conference on Computer Vision and Pattern Recognition in Long Beach, California. This research first attracted media attention when it appeared in preprint form in December on ArXiv.
“This is a very hard fundamental problem in computer vision,” says coauthor Ira Kemelmacher-Shlizerman, an associate professor at the University of Washington’s Paul G. Allen School of Computer Science & Engineering. “The big challenge here is that the input is only from a single camera position, so part of the person is invisible. Our work combines technical advancement on an open problem in the field with artistic creative visualization.”
Matisse’s Icarus (1944). (Credit: U. Washington)
Previously, researchers thought it would be impossible to animate a person running out of a single photo.
“There is some previous work that tries to create a 3D character using multiple viewpoints,” says coauthor Brian Curless, a professor in the Allen School. “But you still couldn’t bring someone to life and have them run out of a scene, and you couldn’t bring AR into it. It was really surprising that we could get some compelling results with using just one photo.”
The researchers envision Photo Wake-Up could lead to a new way for gamers to create avatars that actually look like them, a method for visitors to interact with paintings in an art museum—say sitting down to have tea with Mona Lisa—or something that lets children bring their drawings to life.
Examples in the research paper include animating the Golden State Warriors’ Stephen Curry to run off the court, Paul McCartney to leap off the cover of the “Help!” album, and Matisse’s “Icarus” (1944) to leave his frame.
Stephen Curry runs off the court. (Credit: U. Washington)
To make the magic a reality, Photo Wake-Up starts by identifying a person in an image and making a mask of the body’s outline. From there, it matches a 3D template to the subject’s body position. Then the algorithm does something surprising: In order to warp the template so that it actually looks like the person in the photo, it projects the 3D person back into 2D.
“It’s very hard to manipulate in 3D precisely,” says coauthor Chung-Yi Weng, a doctoral student in the Allen School. “Maybe you can do it roughly, but any error will be obvious when you animate the character. So we have to find a way to handle things perfectly, and it’s easier to do this in 2D.”
Photo Wake-Up stores 3D information for each pixel: its distance from the camera or artist and how a person’s joints are connected together. Once the template has been warped to match the person’s shape, the algorithm pastes on the texture—the colors from the image. It also generates the back of the person by using information from the image and the 3D template. Then the tool stitches the two sides together to make a 3D person who will be able to turn around.
Once the 3D character is ready to run, the algorithm needs to set up the background so that the character doesn’t leave a blank space behind. Photo Wake-Up fills in the hole behind the person by borrowing information from other parts of the image.
Right now Photo Wake-Up works best with images of people facing forward, and can animate both artistic creations and photographs of real people. The algorithm can also handle some photos where people’s arms are blocking part of their bodies, but it is not yet capable of animating people who have their legs crossed or who are blocking large parts of themselves.
“Photo Wake-Up is a new way to interact with photos,” Weng says. “It can’t do everything yet, but this is just the beginning.”
Funding came from the National Science Foundation, UW Animation Research, UW Reality Lab, Facebook, Huawei, and Google.
Source: University of Washington
The post Watch: Algorithm lets people walk right out of images appeared first on Futurity.
Watch: Algorithm lets people walk right out of images published first on https://triviaqaweb.weebly.com/
0 notes
Link
Metroidvania. What image did that word create in your mind? Super Metroid? Castlevania: Symphony of the Night? Or a newer title from an independent developer, like Chasm or Axiom Verge?
1986's Metroid and its SNES sequel, in particular, are touchstone titles in what has now unquestionably become its own genre. The first in the series introduced many console gamers to the idea of a large, explorable 2D platforming world; in 1994, Super Metroid refined that gameplay immensely while adding deft storytelling. Three years after that, Symphony of the Night expanded this formula in all directions, adding both complexity and depth at every turn.
"First off, I didn't like the state of action games at the time," says Koji "IGA" Igarashi, when asked where 1997's Symphony of the Night came from. "Titles divided into discrete stages were tending to get more and more difficult, leading to the situation where good players quickly finished them and beginners were no longer getting their money's worth. There was also the fact that the people on our team, including myself, really liked The Legend of Zelda, so we wanted to create a game in that style."
In retrospect, it's little surprise that this game launched a genre; it was a clear attempt to break away and create a holistically enjoyable game for a wide audience. The result worked too well to remain unique.
Castlevania: Symphony of the Night
Though retro game fans can point out any number of similar titles, Igarashi and his team arrived at a functional, repeatable design -- and Symphony of the Night came quickly enough on the heels of the acclaimed Super Metroid that it could become entrenched as a formula.
"I think it wasn't until Symphony of the Night and its sequels melded Super Metroid and Castlevania that the classification narrowed to mean something like, 'Side scrolling action-adventures with a obstacles in a continuous map that you can surmount only after finding the requisite items and backtracking,'" says Tom Happ, whose upcoming Axiom Verge is one of the most promising new titles in the genre.
The next turning point for the Metroidvania was the seminal 2004 indie title Cave Story, created by Daisuke "Pixel" Amaya all on his own. It wasn't just a highly creative evolution of the genre; Amaya's ethos of building the game by himself made it a title that is inextricably linked with the rise of the indie movement, and the game's art and design have proved as influential as Amaya's D.I.Y. production style.
Cave Story+
2009's Shadow Complex, developed by Chair Entertainment for Microsoft, is also worth mentioning. Its massive commercial success as the console market for independently developed games began to take off showed that the genre had a viable future.
That's not the only reason it's notable. "One moment that always stood out to me was when Donald Mustard said (to you, no less) that Super Metroid was 'the pinnacle of 2D game design'; I kind of feel that was the first moment somebody really tried intentionally to make a 'Metroidvania' rather than just an action-adventure with aspects of Super Metroid or Symphony of the Night," Happ says, referencing my 2009 interview with the Shadow Complex creative lead.
Now that it's an entrenched genre, developers are trying to capture the essence of the Metroidvania -- and to extend it further. I spoke to a number of them to find out why and how they're doing it.
My first stop was to ask these developers what makes the genre so enduring -- why does it fascinate today's independent teams? After all, it's been a niche for years and years; it's only recently, post-indie boom, that the number of games exploded.
"The concept is universal," declares Erik Umenhofer, developer of Temporus. James Petruzzi, of Chasm developer Discord Games, agrees: "I think the core mechanics are timeless: exploration, character improvement, platforming, and combat."
Chasm
"I figure it's the excitement of enjoying the adventure, mixed with gameplay that's easy to get comfortable with. I think the exploration element makes you feel like you're moving the story along yourself a lot better than with titles divided into stages. That, and I think having character-growth elements allows gamers to enjoy the story right up to the end," says Igarashi, when discussing the genre's appeal.
"Platformers have always been an easy, up-front genre to get into... Compounded to those simple mechanics, the addition of backtracking, upgrading, power-upping and accessing new areas... adds a lot of spice to how the adventure opens itself up for the player, giving her/him the impression (even if it's a false one) of being inside a very big context that's ready to be explored in a multitude of ways," says Alonso Martin, developer of Heart Forth, Alicia.
"You are the story. You are the adventure. It is up to you to discover where to go and unearth the mysteries of the world you're stuck in," says Renegade Kid's Jools Watsham, who recently launched his own Metroidvania, Xeodrifter. He sees the genre as a way to offer players a game that focuses on "exploration, freedom, self-improvement, and overcoming previously impossible challenges."
It's the genre's blend of elements that has made the Metroidvania so enticing to players and developers both, says Umenhofer: "It's everything that you want out of an indie game. Not a huge time commitment, easy to play, fun and challenging, and usually relatively cheap to make and buy."
Symphony of the Night's map screen. Source: GameFAQs
The focus on exploration that Watsham touched on is a major part of the genre's appeal, if the words of these developers are anything to go by.
"In this genre the phrase 'knowledge is power' -- something we are taught all our childhood -- is true in a literal sense," says Andrew Bado, developer of the upcoming Legend of Iya. "At least that's why I love the genre -- to explore and discover and learn about the world I'm let loose upon by the creators."
"I think it's extremely important that players guide themselves because, ultimately, it is something the player should do. Personally, I prefer, instead of going to a park to play, I would rather go to ruins to play. Because you can think, feel, and search, for yourself, your own way to play," Cave Story creator Daisuke Amaya told me in 2011.
"Nothing is more exciting than possibility," says Matt White, developer of Ghost Song. "True discovery is only possible if you can find things that you may not have, and have experiences within a game that you may not have."
"I like it when you play through the game and learn things piece-by-piece, and that's very important. There's things like the gameplay system that you just learn it as you go along," Amaya says.
"Giving the player a sense of discovery is a crucial part of good game design, even if it's a 'fake' sense of discovery. ... Metroidvanias are at their best when the players are progressing on their own accord, or at least that's what I think," says Jo-Remi Madsen, of D-Pad Studio, developer of Owlboy.
Happ concurs: "The semi-openness of the map design gives it the feeling that you're not just experiencing a scripted sequence of events, but causing the events (in some cases not always in the same order)." And that "allows players to really get lost in the world," says Petruzzi.
Guacamelee
There's a long-term advantage to this kind of design, too: These "labyrinthine worlds filled with secrets encourage healthy communities of dedicated players who continue to play for years," says Jason Canam, game designer at Guacamelee developer DrinkBox Studios. And that capacity for replayability "is where a game can go from fun to legend," Umenhofer says.
"Well, certainly, when we were making Super Metroid, I thought, 'I want to make something lasting that will be fun even if played much later.' All I can say is I'm really happy that we succeeded in that goal. But, if I had to take a guess as to what the lasting appeal is, perhaps it's the impression left on people by the drama of the game," longtime Metroid series developer Yoshio Sakamoto told me in 2010.
If anything, Super Metroid's reputation has actually increased since 1994. That natural drive toward replayability -- which anybody who's given Super Metroid or Symphony of the Night a second, third, or fourth spin knows well -- energizes hardcore communities, says Canam: "The genre lends itself quite well to speed-running and gameplay optimization... These games are continuously mined for new strategies, exploits and shortcuts."
[embedded content]
A Super Metroid speedrun race, from Awesome Games Done Quick 2014
While the developers I spoke to are fans of classic titles in the genre, that's not the only thing that drives them toward developing new Metroidvania games.
"The child-like sense of wonder and exploration is something that can be very magical. That is what draws me to the Metroidvania genre. It can be exciting, scary, thrilling, and extremely rewarding," says Watsham. His approach to designing Xeodrifter was a case of "looking inside and seeing what my inner child wants."
Xeodrifter
As White has it, "I want to pretend the game world I'm playing in is indifferent to my presence -- I want it to feel as though I'm just a guest in this world, and it'd go on existing and being there whether I set foot in it or not."
Happ also makes a subtle but significant point about how these gameworlds function for players: "In a way the beaten path of the game exists just as an established baseline to allow off-the-beaten-path exploration."
The world-structure of the Metroidvania allows designers to add a variety of ideas, Amaya says: Cave Story is "everything that I like; whether it fits the world or not is secondary, and comes after I decide. That's why there are so many different elements to those caves. I really like how the fans see all of those different elements and reconstruct a world for themselves."
Canam offers another perspective on what the gameworld can be: "Level design is, at its core, all about how the player interacts with an area or locale, but in a Metroidvania game, since the storytelling is related to the player's progression, then the level gets to be a character in its own right. I think of the level as an adversary that the player will encounter, explore and eventually overcome. It's very satisfying to create and (hopefully) very satisfying to play!"
0 notes
Text
Guard Duty: A Development Retrospective - Devblog #4
The Art of Guard Duty - Pixel Practices
Howdy. Today I would like to take some time to talk to you about my process when creating art for Guard Duty. I’m going to be focussing on pixel art and practices you need to be mindful of when creating your art. Hopefully this will give you a bit of an insight into my process for creating the many pixel packed locations in Guard Duty.
Let’s start with a few basic things you’ll need to keep in mind when working with pixels. My advice here is geared around creating pixel art in Photoshop, but most of the rules will apply to other art packages.
First thing’s first - Decide upon a resolution and stick to it.
The problem I see a lot of people run into when starting in pixel art is in consistency of resolution, that is they often mix different resolutions within the image (or game). Mostly called ‘mixed resolution’, it is a where pixels in the image are not all of a consistent size, often leading to an undesirable look. Traditional pixel art is based on the foundation of a grid, where each pixel acts like a grid square. The pixels are unable to be placed outside of these grid squares, therefore keeping a consistency throughout the image. The hardware used to render pixel art in it’s heyday was unable to handle high resolutions, meaning that each pixel had to be carefully placed to make up the intended image.

See this graphic for example, the image on the left is using a consistent pixel density whereas the one on the right is using a different density between the character sprite and the background (mixed resolution).
You see the difference? The larger pixels on the right-hand image look messy compared to it’s counterpart, this not only looks a bit strange but does not keep with the traditions of creating pixel art. You want to stick to the resolution you started with. There are some examples of modern games which used mixed resolution pixel art successfully, but these are normally used sparingly and are scaled in-engine, mostly to benefit gameplay.
Platformers often use sub-pixel movement to make gameplay smoother, which can lead to character sprites not lining up correctly with background assets. Sprites however are very rarely scaled in engine as this is far more jarring to look at.
Either way, you will save yourself a lot of hassle if you decide on your game’s resolution at the start and stick to this resolution throughout. Guard Duty uses a similar resolution to many of the early LucasArts and Sierra titles using a 4:3 ratio of 320 x 240px. It might not sound like much but that’s 76,800 pixels you’re going to have to wrangle. More than enough for me!
Moving on - Do not use anti aliased tools
Another problem I see that newcomers often run into is the temptation to use tools designed for high resolution artwork, things like the brush tool, smudge, burn/dodge and gradient fill are all inherently anti-aliased and will give you a heap of extra clean-up work. These tools create way too many pixels, with a massive array of shades and colours. You’ll find that tweaking your artwork becomes increasingly harder when using these tools. So just forget them, resist temptation to smudge your wall texture, or use your neat grass brush, It’s really not worth it if you want to create pixel art. The easiest way to keep track of anti-aliasing is to use (almost exclusively) the pencil tool, the pencil tool can be found by click-holding the brush in the toolbar and selecting the pencil from the drop-down menu.

I also recommend turning off the anti-alias setting on the marquee selection tool, transform tool, paint bucket tool and magic wand tool. All of these can be used in pixel art, but with the anti-alias checkbox active you will find that they create a lot of different coloured pixels around the edge of your selection, again causing issues when flood filling areas, or otherwise editing the image.

So as a general rule, make sure each pixel that is going onto your canvas is intentional. Photoshop isn’t really geared towards creating pixel art and you want to make sure it doesn’t do anything without your permission. Bad Photoshop! Behave!
Try to avoid scaling your pixel art
This is similar to my first point, but can often catch you off guard. Once you’ve drawn something on the pixel grid you may find that it doesn’t fit in a scene you’ve created previously, despite both images having the same resolution. You’ve drawn the sprite too small and although the pixels are consistently sized, it just looks tiny in the scene. Well, you’re probably going to have to redraw it, somewhat.
When you scale pixel art Photoshop will try to scale the pixels to match the resolution’s pixel grid, anything under a 200% scale will result in only some of the pixels being larger than others (some will become rectangular) and at 200% the pixels will be twice as big, but still fit into the grid. This is because Photoshop has to keep to the bounds of the canvas resolution and doesn’t know what to do with the new space between pixels.

You can see from the image that some of Tondbert’s upscaled pixels have stayed 1px wide/tall whilst others are now 2px wide or tall. His eyes, nose and left shoulder have suffered the most. Poor Tondbert. This is because Photoshop doesn’t know what to do with the pixels, at the chosen scaling it only has ‘small’ (1px) or ‘big’ (2px).
Anyway, to combat these issues you should always draw your pixel art with other assets in mind. When working on a game you don’t want to have to be scaling the character sprites differently between locations, so you should paste your character sprite into the blank canvas for the new location, so you’ve got something to reference the size. If you stick to a consistent resolution with all your art and be mindful of other assets you’re intending to use together you shouldn’t run into any of these problems.
When scaling pixel art, always use Nearest Neighbour interpolation and scale in multiples
Pixel art is kinda small and most modern computers are displaying a 1920x1080 resolution or higher. This means when showing off your pixel art on a website, it can often look reeeeeally tiny. So, you want to be aware of your image resize settings. You need to make sure the image is scaled in exact multiples of itself, 2x bigger 3x bigger etc. So if your canvas is 320 pixels wide and 240 pixels tall, the upscaled image would need to be 640 pixels wide and 480 pixels tall. To keep it simple scale the image to either 200%, 300% or 400% depending on how big you want it, but never 250% or 225%.
There is also a setting at the bottom of the ‘Image size’ box in Photoshop that has a drop down list of interpolation types, next to the ‘Resample Image’ checkbox. Set this to drop down to Nearest Neighbour(preserve hard edges). It will make sure that your pixels always stay crisp when resizing.

There is a similar drop down box when using the transform controls which you will also need to change, if you do not your sprites will become blurred.

Note the amount of pixels Photoshop has added when trying to smooth out the sprite to 121%, this would make the sprite near impossible to modify beyond this point. Using the Nearest Neighbour interpolation solves this issue.
Stick to a limited palette
When starting out with an image I try to keep the colour count to a minimum, this way you won’t get bogged down with tweaking the finer details and can focus on the bigger picture. It also makes tolerance selecting bits of the image a lot easier. Try to keep to three or four colours per texture, dark, mid and highlight colours. You can add extra colours later if needed but removing colours is a bit of a pain.
Now we’ve gone over the basics, let’s get started on a creating a scene.
Start with a basic thumbnail sketch
This technique applies to both sprite and background creation, but for the purpose of this post we’re going to work with a background.
I like to sketch out a few different compositions for the scene before committing to one. I usually find I get something decent by the third sketch but it may take longer, just stick with it. Each sketch shouldn’t take more than a minute or two, we’re just establishing where the shapes in the scene are going to sit. I use a black 1px brush for this stage but the colour is mostly irrelevant (we will be changing that later). I liked the composition in the second sketch and decided to make the opening more central, adding a fallen tree to the left similar to the first sketch.

Develop the thumbnail sketch
I was pretty happy with this so decided to roll with it. The next image shows how I developed the detail in the image, sticking to the sketchy black lines for now. I occasionally use a dark grey colour to show objects that are further back in the frame.

Establish clean 1px outlines
In the next step I set my sketch layer to semi-transparent (20-40%), lock it and create a new layer then begin to outline each of the individual elements. Remember to use a 1px brush and the pencil tool. About 80% of the time I’m holding shift whilst click two points on the canvas to draw a 1px line between the two points. This saves a lot of time and really helps when drawing straight lines, or long curved ones. At this point in the process you want to keep your pixels as clean as possible, avoiding ‘double pixels’ where the line becomes more than 1 pixel wide.
For the time being I’m using a different colour for each of the elements in the scene, this will make it easier to colour them in the next step and helps to cut down on having lots of layers at this early stage. It’s not necessary, but if you’re drawing everything on the same layer I would recommend it. Plus this is probably the only time you’ll get to use bright pink, vomit green and orange in the same scene!

Separate the outlines and block in the colours
Once I’ve outlined the each of the elements in the scene I pick one and start detailing! I don’t worry about the finer details, I just aim to block out the main shapes and colours. What I have done below is use the magic wand tool (anti-alias turned off) with the tolerance set to 0 and contiguous turned off. This way it will select just that colour from the scene. I cut out the element and paste it into a new layer.
I decide upon a highlight colour and start blocking out the parts of the trunk that are raised, drawing these on the same layer as the trunk outline. Underneath on a new layer I am able to fill in the darker base colour of the trunk, as seen in the third image. This leaves the outline and highlights intact and allows me to use a larger brush size to block in the colour underneath.
You can see where I’ve added some trees and foliage from another background in the top right of the image, this is to get a feel for the colours used in those backgrounds, to help consistency between scenes and because I’m too lazy to draw new trees.


Apologies for the slightly blurry images, they were pulled from the timelapse video.
Add definition with shadows and fine highlights
This is the fun part, giving the object volume. First you want to add another layer above both of your previous layers. Then by carefully placing your shadow colour you can add heaps of definition to the shape. Here I’ve used it to bring out the cracks in the wood, as well as help the branches stand out against whatever will be behind them.


Thanks to having the colours on separate layers I am then able to tweak the balance between the three colours, ready for adding an extra fourth colour for fine highlights.

After adding the fourth colour we’re about done, the object has a nice shape to it with a decent amount of detail. You could work on it further from this point, maybe adding a second dark colour for shadows but I tend to leave it here. Remember, every step of this process was done with the pencil tool and a 1px brush, the only exception was the use of a 10 pixel brush for blocking in the colour. You can use this technique for everything in your scene, I like to merge the layers once I’m finished on each object but that’s personal preference. If you do decide to merge them you have the option of using a Brightness/Contrast or Hue/Saturation adjustment layer to tweak the contrast between the highlights and midtones etc, this won’t affect the pixels or add any anti-aliasing.
Okay! That’s about it. There’s nothing particularly fancy going on once you’ve setup Photoshop to handle pixels appropriately, you just need to follow the process I’ve laid out above and you’ll be creating rad pixel art in no time. If you’ve got any questions feel free to drop me a line on one of our social links or email me on the contact form @ www.sickchicken.com.
Here’s the finished image:

You can watch a timelapse of the process on Youtube here:
youtube
For a bit of additional learning, I highly recommend watching the ‘8bit & 8bit-ish’ Graphics GDC talk by Mark Ferrari:
youtube
Cheers!
-Nath
0 notes
Text
Watch: Algorithm lets people walk right out of images
People moving in and out of photographs used to be reserved for the world of Harry Potter, but computer scientists have now brought that magic to real life.
Their algorithm, Photo Wake-Up, can take a person from a 2D photo or a work of art and make them run, walk, or jump out of the frame.
Pablo Picasso’s “Untitled” (1939) steps out of the frame. (Credit: U. Washington)
The system also lets users view the animation in three dimensions using augmented reality tools. The researchers will present their results June 19 at the Conference on Computer Vision and Pattern Recognition in Long Beach, California. This research first attracted media attention when it appeared in preprint form in December on ArXiv.
“This is a very hard fundamental problem in computer vision,” says coauthor Ira Kemelmacher-Shlizerman, an associate professor at the University of Washington’s Paul G. Allen School of Computer Science & Engineering. “The big challenge here is that the input is only from a single camera position, so part of the person is invisible. Our work combines technical advancement on an open problem in the field with artistic creative visualization.”
Matisse’s Icarus (1944). (Credit: U. Washington)
Previously, researchers thought it would be impossible to animate a person running out of a single photo.
“There is some previous work that tries to create a 3D character using multiple viewpoints,” says coauthor Brian Curless, a professor in the Allen School. “But you still couldn’t bring someone to life and have them run out of a scene, and you couldn’t bring AR into it. It was really surprising that we could get some compelling results with using just one photo.”
The researchers envision Photo Wake-Up could lead to a new way for gamers to create avatars that actually look like them, a method for visitors to interact with paintings in an art museum—say sitting down to have tea with Mona Lisa—or something that lets children bring their drawings to life.
Examples in the research paper include animating the Golden State Warriors’ Stephen Curry to run off the court, Paul McCartney to leap off the cover of the “Help!” album, and Matisse’s “Icarus” (1944) to leave his frame.
Stephen Curry runs off the court. (Credit: U. Washington)
To make the magic a reality, Photo Wake-Up starts by identifying a person in an image and making a mask of the body’s outline. From there, it matches a 3D template to the subject’s body position. Then the algorithm does something surprising: In order to warp the template so that it actually looks like the person in the photo, it projects the 3D person back into 2D.
“It’s very hard to manipulate in 3D precisely,” says coauthor Chung-Yi Weng, a doctoral student in the Allen School. “Maybe you can do it roughly, but any error will be obvious when you animate the character. So we have to find a way to handle things perfectly, and it’s easier to do this in 2D.”
Photo Wake-Up stores 3D information for each pixel: its distance from the camera or artist and how a person’s joints are connected together. Once the template has been warped to match the person’s shape, the algorithm pastes on the texture—the colors from the image. It also generates the back of the person by using information from the image and the 3D template. Then the tool stitches the two sides together to make a 3D person who will be able to turn around.
Once the 3D character is ready to run, the algorithm needs to set up the background so that the character doesn’t leave a blank space behind. Photo Wake-Up fills in the hole behind the person by borrowing information from other parts of the image.
Right now Photo Wake-Up works best with images of people facing forward, and can animate both artistic creations and photographs of real people. The algorithm can also handle some photos where people’s arms are blocking part of their bodies, but it is not yet capable of animating people who have their legs crossed or who are blocking large parts of themselves.
“Photo Wake-Up is a new way to interact with photos,” Weng says. “It can’t do everything yet, but this is just the beginning.”
Funding came from the National Science Foundation, UW Animation Research, UW Reality Lab, Facebook, Huawei, and Google.
Source: University of Washington
The post Watch: Algorithm lets people walk right out of images appeared first on Futurity.
Watch: Algorithm lets people walk right out of images published first on https://triviaqaweb.weebly.com/
0 notes