#rgb to hex color converter
Text
Color Converter

At Convert a Color, we understand the importance of getting the exact color you need for your projects. Whether you're a graphic designer, web developer, or just someone who loves to work with colors, our online Color Converter tool is designed to make your life easier. We provide precise and easy-to-use solutions for all your color conversion needs.
https://hexcolor.co/color-converter
9 notes
·
View notes
Text
I HAVE CREATED THE MOST PANTONEST COLOR OF THE YEARS
i took the RGB values of all the pantone colors from 2000 to 2023, averaged them, and then turned them into a color to create the most pantonest color of the years. ive named in Mulberry Blush bc that seems like a pantone type name to me
idk if anyone else will care but i thought this was really fun :)

#pantone#graphic design#artists#colors#color of the year#hex codes#math#im so glad i didnt have to convert the hex codes to rgb values i didnt want to learn#someone remind me to cancel my pantone account after the free trial#i dont want to pay for colors i cannot afford that
13 notes
·
View notes
Link
Hex to RGB Converter
0 notes
Text
#How to convert RGB to HEX#RGB to HEX Converter with Color Picker#RGB to HEX with Color Picker#Smart RGB to HEX Converter
0 notes
Video
SimpliTools - Hex to RGB Color Converter by SimpliTools
Via Flickr:
Hex to RGB Color Converter is one of the 160+ tools, available at SimpliTools.
0 notes
Text
Ramping up to Disability Pride Month: The disability pride flag By-the-Numbers
I made the images of the Disability Pride Flag that are at the end of my Pinned Post in Microsoft Paint (the version with bolder colors, for tee-shirts, physical flags, brochures, etc., are behind a "read more").
So I've decided to put on my grown-up pants, and finally learn to make vector image versions using LibreOffice's "Draw" program. ...It's kind of driving me up the wall, tbh, because the grid lines and rulers are hard for me to read, and I'm squinting at my computer monitor trying to figure out if all the lines are parallel.
In the meantime, I figure there are folks out there who want to make their own Disability Pride art, and would like to use the right colors without copy-pasting from the stuff I made.
So here are the R-G-B values and Hex codes:
Digital / Online Flag (Muted Colors for backlit screens)
RGB:
87, 87, 87 (Black)
205, 112, 126 (Red)
235, 200, 117 (Gold)
231, 231, 231 (White)
120, 151, 222 (Blue)
57, 173, 123 (Green)
Hex Codes:
#575757 (Black)
#CD707E (Red)
#EBC875 (Gold)
#E7E7E7 (White)
#7897DE (Blue)
#39AD7B (Green)
For the physical flag colors, I plugged the R-G-B values of my original design into a Convert-to-Pantone™ generator, picked the closest matches that actually look good next to each other, and put those colors back into the "Straight Diagonal" design.
And here are those color codes:
RGB:
16, 24, 32 (Black)
218, 41, 28 (Red)
242, 205, 0 (Gold)
221, 229, 237 (White)
0, 156, 222 (Blue)
72, 162, 63 (Green)
Hex codes:
#101820 (black)
#DA291C (Red)
#F2CD00 (Gold)
#DDE5ED (White)
#009CDE (Blue)
#48A23F (Green)
Best Pantone™ color options:
Pantone Black 6 C
Pantone 485 C (Red)
Pantone 7404 C (Gold)
Pantone 656 C (White)
Pantone Process Cyan C (Blue)
Pantone 362 C (Green)
As for the widths, on a 3 foot by 5 foot flag (a standard size for a 'front porch' display -- at least, in the U.S.), each stripe is 6 inches wide. On a 3 inch by 5 inch patch, each stripe is half an inch. In other words, the width of each stripe is 1/10th the overall length of the flag -- so the band of stripes together is half the length of the flag.
(I hope that's more clear than mud)
And here are the image descriptions:
(Online)
The Disability Pride Flag in muted colors (for use online). A charcoal grey flag with a diagonal band from the top left to bottom right corner, made up of five parallel stripes (going from bottom up / left to right) in red, gold, pale grey, blue, and green.
(Print media and such)
The Disability Pride Flag in fully saturated colors (for use with physical media). A black flag with a diagonal band from the top left to bottom right corner, made up of five parallel stripes (going from bottom up / left to right) in bright red, gold, white, cyan, and green.
32 notes
·
View notes
Text

Do you know where to download this hair color? [link] Can’t find in archive
I can't find it either. Here are the color codes, you can input them in-game and save the preset:
Roots: HEX #68b1e4 ◼ RGB 104, 177, 228
Base: HEX #6250e2 ◼ RGB 82, 84, 229
Highlights: HEX #9857e5 ◼ RGB 152, 87, 229
Tips: HEX #68b1e4 ◼ RGB 104, 177, 228
You can use your browser's console (F12) or the PowerToys Color Picker for Windows to eyedrop-pick the color from the image, and then either input that in your graphics program of choice or a HEX-to-RGB converter.
12 notes
·
View notes
Text
had someone ask about my glitter GIFmaking process so i will give! i exclusively use web-based programs, so you don't need to download any software for this!
to preface, my process is a bit convoluted but it's so my images aren't compressed or made fuzzy. ALSO, these steps are for PC.
this is the final result, but you can make basically anything [and probably something prettier than this, i just made this image to demonstrate rotating & resizing pixel GIFs]

tutorial below!
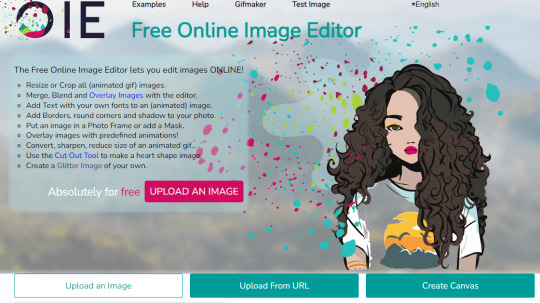
the site i use for glitter backgrounds is online-image-editor.com

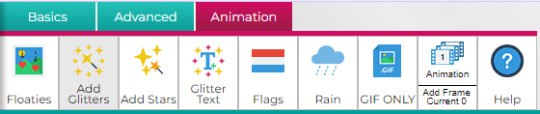
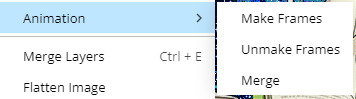
click "UPLOAD AN IMAGE" to get your picture in, then click the "Animation" tab. it'll take you to "Add Glitters". click that!

if your image is over 650x650 pixels, it WILL be rescaled. this is why i only upload images below that size, but it's up to personal preference and the compression isn't that bad unless you're using pixel art.

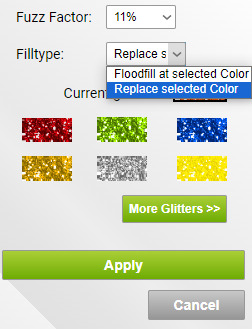
here are the settings i use when filling with glitter. i always change "Floodfill at selected Color" to "Replace selected Color" because it makes it faster, but it really depends on what you need to be filled. you just click the area on the image that you want to be filled on the preview and it'll be filled

kaoru jumpscare! here's my image so far! i just open the preview into a new tab to save it. it won't be PERFECT but it'll look presentable and that's all that matters.
NOW, for adding GIFs to this unsuspecting kaoru, i use photopea.com. i usually use GIFcities.org, glitter-graphics.com or tumblr to find GIFs. where the GIFs are from doesn't matter, just make sure you save them as GIFs onto your computer.
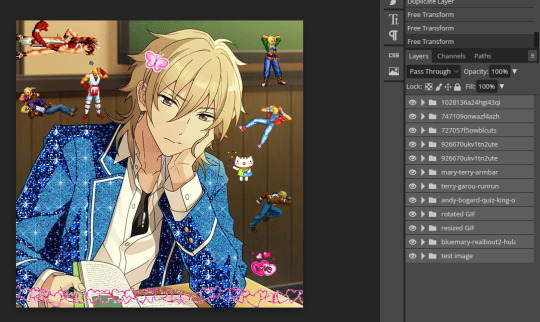
when you upload your GIF into photopea, you might realize that it's not moving anymore!

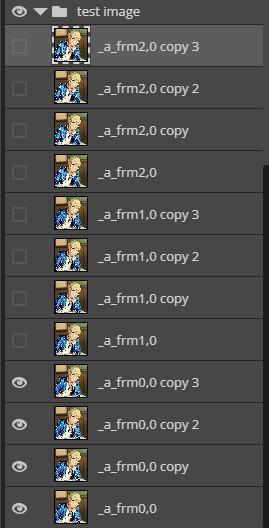
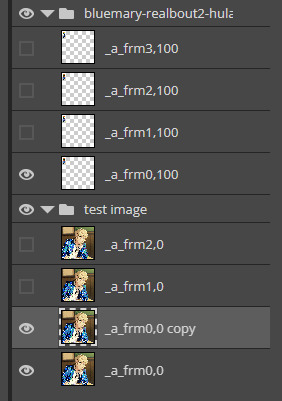
this is OK, it will be a GIF when you export it. if your image is not exported as a gif, make sure that all the frames of each single animation are in the same folder, and all begin with "_a_".
IMPORTANT because i didn't initially include this, but i recommend you duplicate every layer of your background image 1-3 times if you're inserting GIFs with a relatively higher count of frames so the glitter doesn't flash like crazy when you export. to duplicate layers, select a layer and "Ctrl+J". do this for every layer that doesn't have "copy" in its name first then repeat so you don't duplicate the wrong layers.

to open a new GIF or image, you go to "File", then "Open..." . note that you can do this with multiple images/GIFs in one go!

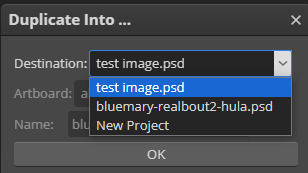
to add the GIF to the image you want edited, make sure you have selected the folder. go to "Layer" then "Duplicate Into ..." and make sure you duplicate to the image you are editing.


if you go to the image, it should contain a new folder containing all the layers from the image you duplicated from.

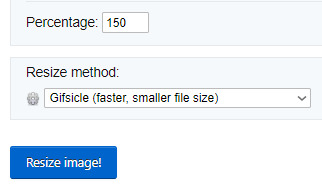
if you want to move the GIF, select the folder and use "Ctrl+Alt+T" to transform. if you only move the GIF it should not turn fuzzier, but if you want to resize the GIF i usually use ezgif.com/resize with the Gifsicle setting for "Resize method".

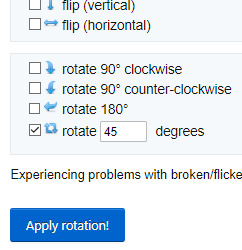
you can rotate GIFs by exact 90 degree increments if you hold the "Shift" key while rotating in photopea, however any other rotation WILL make your image fuzzier, and it's a bit harder to rotate the GIF but is possible!
i use ezgif.com/rotate for this, you can do any rotation you want but i did this one.


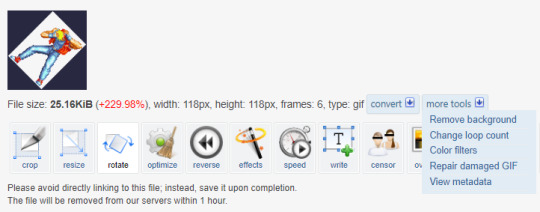
OK! it's rotated, but there's an annoying navy border so i'll show you how to get rid of that! DON'T bother saving the GIF you have just made, go from "Rotated image" and click "more tools", then "Remove background"

assuming you get the same navy as i do, the HEX code is #282840, but you can get you own hex code by converting the RGB to HEX [or getting a hex colour picker to work, didn't work for me. you can get the RGB by screenshotting and using MS paint]

voila! it is now transparent!
after you've added all your images in and you're satisfied with your image, you should select all the layers by holding "Shift" and selecting the top and bottom folders

and then, you go to "Layer", "Animation" then "Merge". you can always undo this and make edits so do not freak out if you've realized you want to edit parts

now, your GIF is ready to be exported!

go to "File", "Export as" and select "GIF"!
it'll take a while for it to load in, and you might notice an immediate issue! the GIF is too fast! you can fix this by messing around with the speed dial. this is the most frustrating part of GIF making for me because my computer is slow and freezes a lot. just stay patient, and do NOT reload your browser or you'll lose all your hard work!
annnddd that's it! bye bye!

#tutorial#glitter gifs#glitter graphics#glittercore#GIF#gif tutorial#kaoru hakaze#ensemble stars#fatal fury#hope this is helpful
19 notes
·
View notes
Text
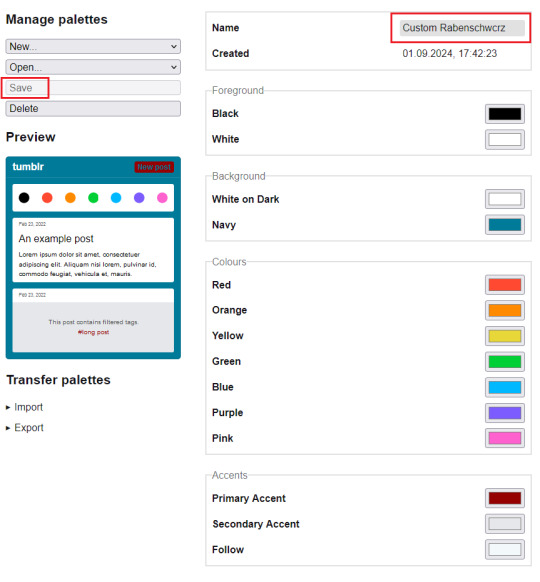
Dashboard Stuff: Palettes for Tumblr
Download and install from this page (scroll down to Installation). This small plugin got a brief mention here but I think it's so good that it deserves its own post. It's from the same creator who made the XKit-Rewritten plugin which is widely popular within the Tumblr rpc.
As you might know by now, I'm a total customization freak and always looking for ways to improve my dashboard experience here and there. Those modifications are rather small but can have a huge impact in terms of usability and overall enjoyment of being here. The usual disclaimer: I'm on desktop 90% of the time. My Screen is 1920x1080p ; 17,3" standard notebook. The results may differ depending on your setup. Make tweaks to your own preference.
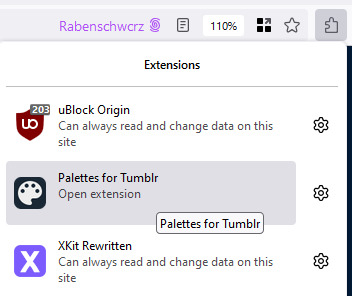
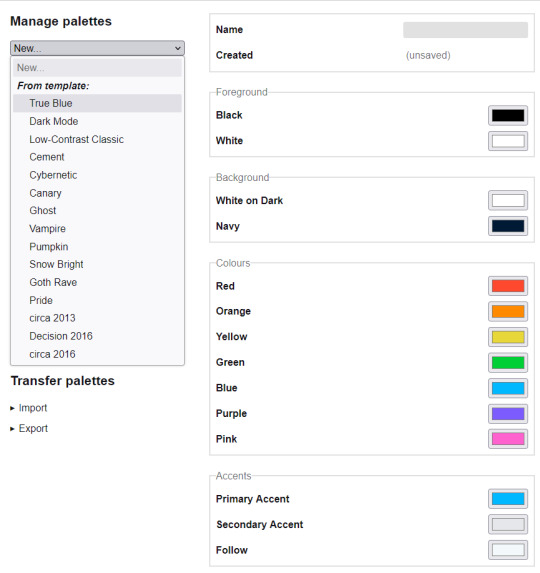
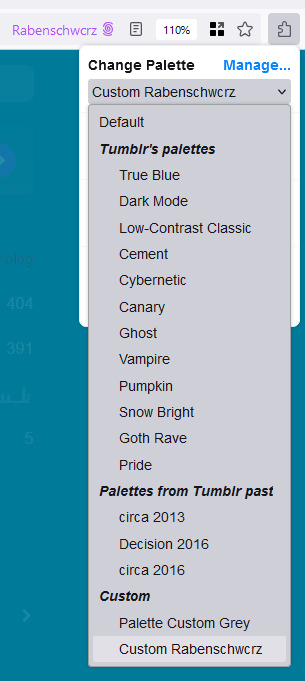
Access the settings from the Extension Manager Menu of your browser. Create your own dashboard colors by clicking on Manage… and starting from a default palette.


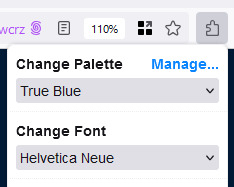
Click on New.. and start from True Blue for a light palette and from Dark Mode for a dark palette. If you are using Firefox, having a Hex to RGB converter on hand is recommended. In Chrome you can type in a Hex Code directly. Name your palette and save it when you're done. You can also import/export palettes to have a backup at hand anytime and switch palettes easily. Return to the dashboard and apply the palette from the drop down menu. It should appear at the very bottom of the list.



Making custom colors is great enough but you can also change the font-family and font-size. This is what makes this plugin really worth using. Do you hate Tumblr's default font which looks like ass as much as I do? I would recommend Helvetica Neue for best readability. It also fixes a lot of unicode, making most tags using symbols look better. But there's a few options for serif fonts, too, if you are going with this certain type of aesthetic. The default font size is 16, I like to use 15 for a more compact look and use a 110% zoom setting for my browser to go along with it. (CTRL+/- to change the zoom level and CTRL0 for 100%) Both small font and normal font look really good with this setting, in my opinion.

That's it, happy customizing!
#not me procrastinating on writing again#by making yet another silly little guide no one asked for#. ✞ ﹃ ¹³ 『sources.』 ⊰⊱ believe me nothing is trivial.#. ✞ ﹃ ¹⁴ 『ooc.』 ⊰⊱ i'm always in this twilight.#°mystuff.#fakevzresources#fakevz
2 notes
·
View notes
Note
Hello Blu
In my cycle of projects, I am back at designing your dragon, and I have more questions to pester you with
Specifically, I was wondering about uhhhh paints and colours. For the dot tattoos on the wings.
I could just... look it up. I mean, I did. But aboriginal folks and cultures aren't a monolith and so much of the information online treats them as such. And I don't want to know about vague facts, I want the specifics. So I'm asking you.
Are there certain meanings/guidelines to follow colour wise? Should I avoid using certain colours, or patterns? I have read that yellow is associated with womens bussiness, black with mens, and white with sorry business. I have... no clue if any of that is right.
Do you want me to use ochre paint colours exclusively? Or could I expand the colour palette to include more greens and blues? Or are you indifferent?
I know circles are a common theme, but are there other patterns?
I am also curious about the specific shades of colours you had applied to you during your ceremony. Could you use the colour picker below and give me HEX codes of the colours used?
https://colors-picker.com/color-picker-color-converter-hex-rgb-hsl-cmyk-codes/
Also also, I want to add patterns of Ngalmudj along the dorsal frills. Any specific colours or features I should use to depict her?
Smooches
Yes black is good! When I completed my Walk I was painted with a lot of black, blue on my face, neck, and shoulders, purple down my stomach, and red around my groin. White is used for corroboree but that's because it's actually tied to spirits, no sorry business. We just paint with white for sorry ceremonies like funerals because of the symbolism with spirits. Marrkidjbu paints his entire face white.
Colour symbolism as goes:
White: This is the most important colour to my mob, as Kakadu has the whitest clay in all of Australia. It's thought to be Ngalmudj's faeces and so this clay is handled very carefully so as not to disturb her. This colour is associated with Ngalmudj (coming directly from her) and with spirits, as it's the colour of stars. #fff7ed
Yellow: This is commonly associated with women's business but isn't purely associated with that. Yellow in ceremony that isn't women's business is used to symbolise the markings on the back of Ngalmudj, and so yellow is usually applied in long wavy streaks down the back. #f0c741
Black: Comes from coal and is used for men's business, but is also just the colour of people (because of the dark skin). It can specifically be for men, but it's also just colour used for people in general. This is the colour I'd use for any marking on the dragon. #121110
Red: Colour of war, but also ceremony and celebration, and motherhood. When I completed my Walk I had red painted around my groin to tie me to the blood of the mother who birthed me (I was painted with black streaks on my arms to symbolise the father who raised me as well). After my Walk the red paints were the only ones that weren't scrubbed away. When I got my first buffalo kill Jacko streaked my chin and cheeks with its blood to celebrate. After a successful hunt of a particularly difficult target animal I'll still streak my chin with the blood to celebrate and let it wear off on its own. It's a way of paying respect to the animal as well. Put up a good fight, mate. #6e2213
Blue/turquoise: I have no idea what this symbolises and I don't know where the Marrkidjbu got it as (far as I know) there's no lapis deposits in Kakadu. I've never seen blue used before or since in any ceremony, Jacko didn't get blue paint, and I'm inclined to think that the Marrkidjbu chose blue specifically because of what the colour symbolises to me. Definitely came from some kind of stone as it was a grainy powder. #0c5f6e
Purple: No clue where the Marrkidjbu got this neither. He only used is as a blend for the blue on my chest to branch down to the red at my groin. I have no idea what it symbolises, it anything. #493f5e
As for patterns, it's mostly lines, swirls, and dots. Care has to be taken not to break white lines as this is considered offensive to spirits and they'll come kick your arse. During corroboree when everyone's dancing about you keep an eye on your mates and if a white line is broken you apply ochre again to keep the spirits from getting aggro over the offence. My mob specifically uses white more than I reckon other mobs would and leans heavily into the spiritual symbolism of that over it being strictly relegated to sorry business. It's the colour you see most during corroboree.
As for Ngalmudj, it's generally accepted that she has kangaroo's ears, a downward-curved horse's head (think a highblood Arabian) with a fanged mouth, a snake body, crocodile-like scutes down her back, a spiked tail, and... tendrils? She's thought to have trailing tendrils. When I saw her she was just, quite literally, a giant snake. A beautiful giant snake, with iridescence that reflected colours I couldn't even possibly describe, but a giant snake. And her eyes were yellow, if that counts for anything. To me she was just a giant, very beautiful (what looked to be) white-lipped python, minus the white lips.

Meanwhile Jacko has a hypothesis that when Ngalmudj first appeared to humans, she took the form of a ribboned pipefish, which would explain a lot of her characteristics.

Now for symbols!



















12 notes
·
View notes
Note
also ghosts (echoes*) have a specific colour for their gold that's applied before the shaders but i can't check what it is in hex because it's in a float rgb. and also the numbers r rlly long.
But it's "public Colour goldColour = new Color(0.5294118f, 0.3647059f, 0.18431373f)
tried for a bit to get this color from an online converter and none of them cooperated (at least on mobile)
7 notes
·
View notes
Link
RGB to Hex Converter
0 notes
Text
OOOOooooOOO even better Munsell color tool!
And colorizer which is fantastic for picking and converting colors.
h/t once again to Peter Donahue
2 notes
·
View notes
Text
Random note for putting together Tumblr layouts! For the background (and sometimes accent) color, go online and use a site where you can get the hex code for a color from an image and find one from your header! This trick has helped me SO MUCH!!
I use this website!
#tumblr#tumblr layouts#layout#profile#aesthetic#profile aesthetic#profile theme#tips#tips amd tricks#tricks#help
6 notes
·
View notes
Text
Color Mixing With Animation Composition
New Post has been published on https://thedigitalinsider.com/color-mixing-with-animation-composition/
Color Mixing With Animation Composition
Mixing colors in CSS is pretty much a solved deal, thanks to the more recent color-mix() function as it gains support. Pass in two color values — any two color values at all — and optionally set the proportions.
background-color: color-mix(#000 30%, #fff 70%);
We also have the relative color syntax that can manipulate colors from one color space to another and modify them from there. The preeminent use case being a way to add opacity to color values that don’t support it, such as named colors.
background-color: hsl(from black h s l); /* hsl(0 0% 0%) */ background-color: hsl(from black h s l / 50%); /* hsl(0 0% 0% / 50%) */
We can get hacky and overlay one opaque element with another, I suppose.
Same general idea maybe, but with mix-blend-mode?
Another roundabout way of getting there is something I saw this morning when looking over the updates that Ryan added to the animation property in the Almanac. Now, we all know that animation is shorthand for about a gajillion other properties (the order of which always eludes me). One of those is animation-composition and it’s used to… well, Ryan nails the explanation:
Defining a property in CSS also sets what is considered the underlying value of the property. By default, keyframe animations will ignore the underlying value, as they only consider the effect values defined within the animation. Keyframes create a stack of effect values, which determines the order in which the animation renders to the browser. Composite operations are how CSS handles the underlying effect combined with the keyframe effect value.
Manuel Matuzović and Robin Rendle also have excellent ways of explaining the property, the former of which sparked us to update the Almanac.
OK! We have three values supported by animation-composition to replace the underlying property value in favor of the effect value defined in keyframes, add to them, or accumulate for combining multiple values. The add value is what’s interesting to us because… oh gosh, let’s just let Ryan take it:
[I]nstead of replacing an underlying background-color property value with the keyframe’s effect value, the color type values are combined, creating new colors.
A-ha! The example goes like this:
See that? The add value blends the two colors as one transitions to the other. Notice, too, how much smoother that transition is than the replace value, although we wind up with a completely new color at the 100% mark rather than the color we declared in the keyframes. What if we pause the animation at some arbitrary point? Can we extract a new color value from it?
Ryan made this so that hovering on the elements pauses the animation. If we crack open DevTools and force the :hover pseudo on the element, maybe we can head over to the Computed tab to get the new color value.
Interestingly, we get some RGB conversions in there. Probably because updating color channels is easier than converting one hex to another? Browsers do smart stuff.
Now I want to go update my old color interpolation demo…
Hmm, not any different to my untrained eye. Maybe that’s only because we’re changing the HSL’s hue channel and it’s super subtle. Whatever the case, animation-composition can produce new computed color values. What you need those for and what you’d do with them? I dunno, but go wild.
#000#ADD#animation#animations#Articles#background#browser#channel#Color#colors#Composition#CSS#deal#DevTools#explanation#eye#hover#how#it#mix-blend-mode#Mixing#nails#One#Other#relative color#shorthand#Space#Stack#syntax#transition
0 notes
Text
Effortless Color Conversion for Designers
Struggling to get the right color code? Our Color Converter tool makes switching between HEX, RGB, and CMYK formats easy and fast! Whether you're working on your next big project or just experimenting with shades, we’ve got you covered! Start converting today!
0 notes
