#un hipertexto
Text
“Algunos se preocupan de que la inteligencia artificial pueda hacer que nos sintamos inferiores, pero entonces cualquiera en su sano juicio debería sentir complejo de inferioridad cada vez que mirase una flor”
Alan Kay

Es un informático estadounidense nacido en Springfield Massachussets en mayo de 1940, se le considera uno de los pioneros en la programación orientada a objetos, y creador de sistemas de interfase gráfica de usuario.
Alan fue un niño prodigio, que aprendió a leer a la edad de 3 años, era de esos niños que nacieron con un libro bajo el brazo y como él mismo decía “Tuve la suerte o la desgracia de aprender a leer con fluidez a partir de la edad de tres años. Así que había leído tal vez 150 libros para cuando llegué a 1er grado. Y ya sabía que los maestros me estaban mintiendo”.
Alan también es un ávido y dotado músico guitarrista y tecladista, con un especial interés por los órganos barrocos. Fue músico profesional de jazz y rock and roll.
Alan siguió muy de cerca las investigaciones del inventor estadounidense Douglas Carl Engelbart, creador entre otras cosas del “ratón” como interfase para interaccionar con la computadora, el hipertexto y las computadoras en red.
Se licenció en matemáticas y Biología Molecular en la Universidad de Colorado y como maestro y doctor en la Universidad de Utah en los años sesenta. Trabajó junto con Ivan Sutherland pionero del internet y considerado “padre de la computación gráfica”.
Kay trabajó en el Centro de Investigación de Palo Alto (PARC) para la compañía Xerox en 1970, desarrolló los primeros prototipos de estaciones de trabajo en red, usando el lenguaje de programación Smalltalk. Estas investigaciones dieron origen a la comercialización de los primeros computadores Apple en el Apple Macintosh.
Se le considera junto con otros miembros del centro de investigación PARC de Xerox, padre de la “Programación orientada a objetos” y el “Dynabook”, lo que permitió sentar las bases de los ordenadores portátiles y las tablets PC actuales, así como arquitecto de los sistemas actuales de ventanas de interfaz grafica de usuario.
En aquel entonces el proyecto “Dynabook” pretendía ser un ordenador para niños de todas las edades, del cual solo se llegaron a realizar maquetas de cartón, pero que se podía describir como lo que ahora es una notebook, o computadora tableta PC.
A partir de 1984, Kay trabajó en Apple Computer hasta que Steve Jobs cerró el departamento de I+D, uniéndose a Walt Disney Imagineering, continuando en Hewlett-Packard hasta 2005.
Actualmente, Alan Kay imparte cátedras sobre ideas, conocimiento y aprendizaje no tradicional al frente de un instituto de investigación, así como a la impartición de conferencias en Ted Talk.
Fuentes: Wikipedia, historiadelatabet.blogspot.com, hipertextual.com
#alan kay#computacion#inteligencia artificial#frases de reflexion#citas de reflexion#creadores#inventores#estados unidos#informaticos#informatica#ordenadores
16 notes
·
View notes
Text
Artificial Narrow Intelligence (ANI)
Es un tipo de inteligencia artificial más inflexible, que no se amolda ni sé adapta a los requisitos de un sistema a máquina en particular.

El funcionamiento del modelo ANI se proyecta a través de la programación de sus acciones de sus acciones. En esa etapa, debe estar preparada para actuar en un solo rol, reduciendo su desempeño tanto como sea posible.
Características
Es una inteligencia artificial con carácter redactivo y memoria limitada
Los demás modelos pueden considerarse un tipo de ANI
Funciones
Asistentes virtuales
Reconocimiento facial
Filtros de spam en correos electrónicos
Sistemas de vehículos autónomos
youtube
Inteligencia artificial general (AGI)
Entre los tipos de inteligencia artificial, AGI se considera fuerte y profunda, como una maquina capaz de imitar la inteligencia humana y con una basta capacidad de acción.

AGI tiene el papel de pensar, lo que conduce a una comprensión única y no completamente robótica
Características
Tiene una estructura teórica
Tiene la capacidad de evaluar y detectar diferentes necesidades
Capacidad de aprendizaje
Funciones
Recoge o absorbe datos
Interpreta y aprende de esos datos
Aplica el aprendizaje para ejecutar acciones
youtube
Súper inteligencia
Su nombre está a la altura de la capacidad de ese tipo de I.A, ASI, es considerada la más poderosaz precisamente porque es la máquina capaz de volverse consiente y autónoma.

La línea de desarrollo ASI se esfuerza para que esas inteligencias artificiales puedan ser mejores que los humanos en absolutamente todo.
Características
No tienen la capacidad de aprender y administrar una base de datos interna para ejecutar lo que absorben
Funciones
Resuelve problemas y toma decisiones de forma más rápida, precisa y sofisticada que los humanos en cualquier campo de actividad.
youtube
Máquinas reactivas
Son modelos de inteligencia artificial que interactuan continuamente con su entorno, sin mantener una representación interna del mismo. Se basan en reglas heurísticas para tomar decisiones en tiempo real y ajustarse a las condiciones cambiantes del entorno.

Es decir, es un modelo simple que busca reproducir el comportamiento humano a través de acciones que reaccionan a estímulos.
Características
No tienen la capacidad de aprender y administrar una base de datos internos para ejecutar lo que absorben
Funciones
Reproducir el comportamiento humano cuando es estimulado
HTML
Es un lenguaje descriptivo que específica la estructura de las páginas web. Sirve para describir la estructura básica de una página y organizae la forma en que se mostrará su contenido, además nos permite incluir enlaces hacia otras páginas y documentos.

Características
Es fácil de usar y entender.
Es utilizado para crear páginas web.
Permite descubrir hipertextos.
Permite que el usuario se mueva por cualquier sitio de internet haciendo click en un texto específico.
Su único objetivo era servir como un medio de transmisión entre los científicos que trabajaban en la física de alta energía, siendo parte de word white web (www).
Códigos y comandos
<body> Para el comando
<heat> Para información sobre el documento
<a> Para enlaces
<H1>... <H6> Títulos dentro del contenido
<img> Para añadir imágenes al documento
<B> Negrita
<strong> enfolizar
youtube
HTML 5
El HTML5 es un estándar que sirve para definir la estructura, el diseño y el contenido de una página web. En realidad, se trata de un código, un lenguaje (HTML) que define los contenidos que forman parte de una página web, como imágenes, texto, vídeos, juegos, marcos, estilo de letra, etc.

Características
Sirven para organizar y estructurar una página web
Permiten definir jerarquías o niveles de orden
Son compatibles con todo tipo de dispositivos
Su objetivo principal es definir la estructura, el diseño y el contenido de una página web.
Códigos y comandos
<head> Para información sobre el documento
<body> Para el contenido
<a> Para enlaces
<strong> Para el texto en negrita
youtube
HTML5 es mucho más dinámico que HTML e incluye elementos multimedia. Soporta de forma nativa el vídeo y audio, e incluso puedes crear juegos o animaciones con el.
Impresión 3D
Es el proceso de creación de objetos mediante el depósito de capas de material, unas sobre otras.
Un modelo digital en 3D se corta en cientos de capas finas mediante un software específico para exportarlo en formato de código G. Este formato de impresión es un lenguaje que la impresora 3D Lee para saber con precisión cuando y dónde depositar el material

Características
La complejidad no eleva el costo
No precisa habilidades manuales
Fabricación compacta y portátil
Menos residuos
Permite crear, sin ayuda de terceros, componentes bajo demanda basados en diseños propios o de terceros.
youtube
Internet de las cosas (IoT)
Es el proceso que permite conectar los elementos físicos cotidianos al internet: desde los objetos domésticos comunes, como los bombillos de luz, hasta los recursos, para la atención de la salud, como los dispositivos médicos; las prendas y los accesorios personales inteligentes, e incluso los sistemas de las ciudades inteligentes.

Característica
Es el proceso que permite conectar los elementos físicos cotidianos al internet.
Hace referencia a los sistemas de dispositivos físicos que reciben y transfieren datos a través de las redes inalámbricas con poca intervención humana.
youtube
Code.org
Es una organización nacida en Estados Unidos en 2013. Fomenta la enseñanza de la programación sin fines de lucro, se dedica a expandir el acceso a ciencias dea computación.

Características
Organización que fomenta la enseñanza de programación poniendo a disposición cursos interactivos
Es la plataforma formativa en programación más grande del mundo.
En conclusión, cada tema visto anteriormente nos ha ayudado o nos ayudará en cualquier momento ya que cada una tiene diversas funciones que nos pueden llegar a ser útiles ya sea en nuestra vida personal o estudiantil, debido a que hemos avanzado tanto en la tecnología diversas herramientas como estas nos pueden brindar soluciones a nuestras necesidades y ayudarnos a relacionarnos en el factor de la tecnología.
2 notes
·
View notes
Text
𝓔𝓿𝓸𝓵𝓾𝓬𝓲ó𝓷 𝓭𝓮 𝓵𝓪 𝓲𝓷𝓽𝓮𝓻𝓯𝓪𝔃 𝓰𝓻á𝓯𝓲𝓬𝓪 𝓭𝓮 𝓾𝓼𝓾𝓪𝓻𝓲𝓸
Las tecnologías de información tuvieron su Génesis en la Guerra Fría.
La informática ya utilizada para fines militares durante la segunda Guerra mundial tuvo un enorme avance en el período de post guerra.
Las computadoras eran grandes calculadoras en hardware eran complejo y manejarlo requería conocimientos, donde los datos se almacenaban de forma genética a través de cintas.
RED MUNDIAL
JOSEPH CARL ROBNETT - 1960
Dijo que de aquí a 10 o 15 años, incorporará las funciones de las bibliotecas.
DOUGLAS ENGELBART WORKSTATION - 1996
Primer mouse
Primera interfaz gráfica
Primer sistema de hipertexto.
• ARRANCA ARPANET - 1969
Primer enlace exitoso
INTERNET - VINTON CERF - 1970
Habla de la red internacional y de las posibilidades de la conexión global.
CORREO ELECTRÓNICO - RAY TOMLINSON
Primer email denominado CYPNET, que permitía a los usuarios mandar y recibir ficheros entre diferentes ordenadores.
MICROSOFT - BILL GATES Y PAUL ALLEN
En los 80's dominaría el mercado de las computadoras personales.
APPLE - STEVE JOBS & STEVE WOZNIAK - 1976
Empezó vendiendo 200 copias.
XEROX ALTO - 1973
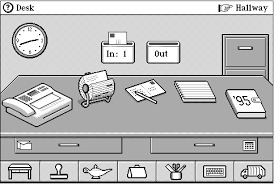
Primera computadora en utilizar la metáfora del escritorio.
El Diagrama del papel
Texto negro fondo blanco el área de trabajo como el papel blanco folders hojas y el escritorio.
De la Interfaz gráfica a la interfaz Humana
JEFF RASKIN & STEVE JOBS
Una informática intuitiva y amigable
La Metáfora del Escritorio
Sistema operativo mas usado.
1ra PC MULTIMEDIA - 1985
Se genera audio, reproductor, etc.
GUI NEXT Computer - 1990
El énfasis de representación de la personalidad de los usuarios a quienes estaba destinado el sistema reproductores gráficos y artistas las carpetas no son folders amarillos oficinistas se asemejan en cambio a portafolios de artistas arquitectos y diseñadores.
HIPER TEXTO - TIM BERNERS - 1991
Del texto al hipertexto.
Esta tecnología permitió la visualización de páginas interconectadas y representadas visualmente a través de un navegador. Las páginas web que hoy conocemos y utilizamos.
Tim Berners crea el primer navegador llamado WorldWideWeb.
APPLE MAC OS X 2002
El concepto de computadoras destinadas a la producción gráfica y artística.
WINDOWS XP 2001
El sistema gráfico busca representar una interfaz familiar y agradable.
El lenguaje gráfico de los globos virtuales ha nacido. Los elementos generan volumetría en un estilo caricaturesco.
WINDOWS Vista 2007
La sofisticación en la evolución de los de las representaciones, la adicción de la materialidad con desenfoques emulación de vidrio y metal, representados en un sistema ineficiente.
Los reproductores de MP3 permitían cenar 25 canciones en un formato limitado de 100 MB de almacenamiento.
Desde que surge la telefonía celular y rápidamente se masifica. Marcas y dispositivos plantean un nuevo mercado de comunicaciones.
Los modelos más económicos buscaban acercarse a las presentaciones de teléfonos de gama más alta.
Los dispositivos celulares ya contaban con pantallas de color toque a través de muchas veces de un lápiz adicional acceso limitado a internet.
¡PHONE 1 - 2007
El primer teléfono inteligente, como los denominamos ahora significó un gran cambio ya que traía consigo la posibilidad de instalaciones como múltiples aplicaciones.
Ahora se interactúa con gestos y toques sin un teclado físico.
Microsoft plantea un nuevo sistema de navegación en el sistema operativo Windows 8.
Este sistema es plano y simple.
Sin embargo genera una ola de cambios en el lenguaje y gráfico de las interfaces que repercute en dispositivos móviles y en sitios de internet.
3 notes
·
View notes
Text
DIGITALIZACION DE LA INFORMACIÓN

Interfaz gráfica
Teoría Matemática de la Información (Shannon y Weaver): Definir cómo medir y codificar la información para transmitirla eficientemente, usando conceptos como bits y entropía.
Codificación y transmisión: Transformar información en códigos que viajan a través de impulsos eléctricos, asegurando una comunicación precisa.
Mensajes y comunicación: Los mensajes son el contenido de la información que se transmite desde un emisor a un receptor.
Interfaz Gráfica de Usuario (GUI): Metáforas visuales facilitan la interacción con la información, reemplazando las líneas de comando.
Apple: Primeras interfaces gráficas comerciales que acercaron la tecnología al usuario promedio, reduciendo la curva de aprendizaje.
Intuición y ciencia ficción: Inspiración en la ciencia ficción para crear dispositivos tecnológicos intuitivos, sin curva de aprendizaje.
Microsoft y los intangibles: Microsoft centró su negocio en software, usando iconos figurativos para mejorar la usabilidad.
Paul Rand y diseño gráfico: Crear marcas visuales que acerquen la tecnología al público a través de diseños atractivos y sofisticados.
Objetos cotidianos y aspiraciones: Diseñar tecnología inspirada en objetos familiares para hacerla accesible y deseable. (linea blanca).
ACTUALIZACIÓN DE LA INTERFAZ
+Paul Rand diseñador
NEXT: Marca dirigida figurativo
Acercar a publico objetivo (+caro ×Sofisticación/ volumen, textura, calidad grafica)
Objetos de la familia
90s Hipertexto
Wordwideweb
Mac/os
Caricaturizado, Sobresatuado
Windows 95
Sistema reconocido por industria creativa
Mundo virtual es hermoso
Materialidad
Simulacion realista
Redondeo= Amigable
Representar lo universal
Glassmorfismo: Sobreposición
Figurativo
Squeumorfismo: 3d, estetica pulcra perfecta/ reflejo
ETAPA MOVIL
Tocar la musica
Telefonos tienen MAS
Telefono para trabajar: escribir, internet
Sistemas Touch: lapiz
Valor agregado: Paginas de programación para instalar
SMARTPHONE: Navegador y experiencia internet
Representacion SUBJETIVA:
Funcional only
DISEÑO PLANO: simplificado mejor funcionalidad
No referencias a cosas tan reales en lo digital
Diseño Material: Actual
1. Metafora de escritorio a Material
0 notes
Video
undefined
tumblr
EXTRACTO CLASE: ¿Qué es el HTML? HTML es un Lenguaje de Marcado de Hipertexto que se utiliza para la construcción y estructura de sitios web. Este lenguaje permite indicar una estructura de un documento que puede ser visualizado en el navegador a través de etiquetas que se escriben de manera lógica para colocar contenido. Enlace a la mini video-clase completa: https://youtu.be/Zg3-4iAj7Ho Para mas contenido, no olvidar seguirme en mi canal de YOUTUBE, desde el enlace en la biografía o en desde https://www.youtube.com/titocampos ____ Para ver clases y tutoriales paso a paso…no olvide visitar ✅ https://www.youtube.com/titocampos Encuentre en mi blog otras frases, tips, lecturas y recursos gratuitos ➡️ https://blog.titocampos.com Más contenido en los enlaces de la biografía ➡️ https://links.titocampos.com _____ ño
#extracto#clase#extractoClase#html#programacion#css#lenguaje#marcado#hipertexto#claseDise#claseProgramacion#reel#reelEducativo#estudiar#aprender#terminos
0 notes
Text
¡Tecnología!
Temas a encontrar en este blog
¿Que es tecnología?
¿Que son las IA?
Tipos de IA
¿Que es HTML?
Objetivo de HTML
Características de HTML
Ventajas y desventajas de HTML
Estructura básica de HTML
Códigos y comandos básicos
¿Que es HTML5?
Objetivo de HTML5
Características de HTML5
Ventajas y desventajas de HTML5
Estructura básica de HTML5
Códigos y comandos básicos
¿Que es tecnología emergente?
¿Cuales son las tecnologías emergentes?
¿Comó afectan las tecnologías emergentes?
¿Que tecnología emergente está en la educación?
¿Que es la tecnología?
La tecnología se refiere al conjunto de conocimientos, técnicas, métodos y procesos que se utilizan para el desarrollo de bienes y servicios, así como para la resolución de problemas. En pocas palabras, la tecnología nos permite utilizar el conocimiento científico para crear herramientas y dispositivos que facilitan nuestra vida diaria.
La tecnología no es una cosa sino un proceso, una capacidad de transformar o combinar algo ya existente para construir algo nuevo o bien darle otra función.

¿Que son las IA?
Las IA, o Inteligencias Artificiales, son sistemas informáticos diseñados para realizar tareas que normalmente requieren inteligencia humana. Estas tareas pueden incluir el reconocimiento de patrones, la toma de decisiones, el procesamiento del lenguaje natural y mucho más. Las IA pueden ser utilizadas en una amplia gama de aplicaciones, desde asistentes virtuales hasta sistemas de diagnóstico médico y vehículos autónomos. ¿Te interesa algún aspecto en particular sobre las IA? Mira este video:
youtube
Tipos de IA
Artificial Narrow Intelligence (ANI):

La ANI es el tipo de IA que existe hoy y también se conoce como IA “débil”. Si bien las tareas que puede realizar la IA estrecha pueden ser impulsadas por algoritmos altamente complejos y redes neuronales son, no obstante, singulares y orientadas a objetivos.
youtube
Inteligencia artificial general (AGI)

La inteligencia artificial general, también llamada inteligencia general artificial e inteligencia artificial fuerte, es un tipo hipotético de inteligencia artificial que iguala o excede la inteligencia humana promedio.
youtube
Súper inteligencia

Superinteligencia, hiperinteligencia, o inteligencia sobrehumana se refiere a un individuo que posee inteligencia muy por encima de genios y las mentes humanas más dotadas. ‘’Superinteligencia’’ puede referirse a una forma o grado de inteligencia poseída por ese individuo.
youtube
Máquinas reactivas

Las máquinas reactivas en IA son sistemas que toman decisiones basadas en la percepción directa de su entorno, sin mantener un modelo interno del mundo. Son eficientes para tareas específicas y reactivas, comunes en robótica, control industrial y videojuegos. Sin embargo, tienen limitaciones en la planificación a largo plazo y la comprensión profunda del contexto.
youtube
¿Que es HTML?
HTML, acrónimo en inglés de HyperText Markup Language, hace referencia al lenguaje de marcado utilizado en la creación de páginas web. Este estándar que sirve de referencia del software que interactúa con la elaboración de páginas web en sus diferentes versiones.
youtube
Objetivo de HTML
El objetivo de HTML es estructurar y desplegar una página web y sus contenidos. Por ejemplo, sus contenidos podrían ser párrafos, una lista con viñetas, o imágenes y tablas de datos.
Características
Es fácil de usar y entender.
Es utilizado para crear páginas web.
Permite describir hipertextos.
Permite que el usuario se mueva por cualquier sitio de Internet haciendo clic en un texto específico —hipervínculo—.
Ventajas y desventajas de HTML
Ventajas:
Permite describir hipertexto.
Tiene un despliegue rápido.
Lo reconoce y admite cualquier tipo de explorador.
Permite archivos pequeños.
Desventajas:
El diseño es más lento.
Tiene un lenguaje estático.
Las etiquetas son limitadas.
Estructura básica
La estructura básica de una página web se compone por las etiquetas:
<html> La primera indica el comienzo de la página
<head> La segunda es la cabecera y contiene información descriptiva del sitio y
<body> La tercera es la que abarca todos los elementos visibles dentro de la página.
Códigos y comandos básicos
<body> para el contenido
<head> para información sobre el documento
<div> división dentro del contenido
<a> para enlaces
<strong> para poner el texto en negrita
<br> para saltos de línea
<H1>…<H6> para títulos dentro del contenido
<img> para añadir imágenes al documento
<ol> para listas ordenadas, <ul> para listas desordenadas, <li> para elementos dentro de la lista
<p> para parágrafos
<span> para estilos de una parte del texto
¿Que es HTML5?
HTML5 es la quinta revisión importante del lenguaje básico de la World Wide Web, HTML. HTML5 específica dos variantes de sintaxis para HTML: una «clásica», HTML, y una variante XHTML conocida como sintaxis XHTML5 que deberá servirse con sintaxis XML.
youtube
Objetivo de HTML5
El objetivo de HTML5 es mejorar y ampliar las capacidades del lenguaje HTML para adaptarse a las demandas de la web moderna, permitiendo la creación de contenido multimedia, aplicaciones web interactivas y experiencias de usuario más dinámicas sin necesidad de complementos externos.
Caracteristicas
Sirven para organizar y estructurar una web.
Permiten definir jerarquías o niveles de orden.
Son compatibles con todo tipo de dispositivos.
Incluyen semántica pensada para la accesibilidad web.
Es posible anidarlos para construir contenido complejo.
Ventajas y desventajas de HTML5
Ventajas:
Es gratuito.
Código muy ordenado, limpio y fácil de depurar.
Permite mayor acceso al hardware del dispositivo.
Es compatible con todos los principales navegadores.
Desventajas:
Formato de vídeo estándar.
Control de streaming.
HTML5 aún no cuenta con todas las funcionalidades necesarias para poder incrustar un vídeo en la red con todos los elementos que tiene YouTube actualmente.
Acceso a cámara y micrófono.
Estructura básica
La estructura básica de un documento HTML5 incluye las siguientes partes:
html
<!DOCTYPE html>
<html>
<head>
<title>Título de la Página</title>
</head>
<body>
<!-- Contenido de la página -->
</body>
</html>
En esta estructura, `<!DOCTYPE html>` establece que el documento sigue la especificación HTML5. Dentro de `<html>`, se encuentran `<head>` que contiene metadatos como el título de la página, y `<body>` que incluye el contenido visible de la página. Esta es la base sobre la cual se construye cualquier página web utilizando HTML5
Códigos y comandos básicos
<section> Define secciones de una web.
<nav> Especifica una sección que contiene un menú de navegación.
<article> Determina secciones de contenido.
<aside> Define la barra lateral de una página web.
<h1> <h2> <h3> <h4> <h5> <h6> Describe el tema de la sección. Disponemos de seis niveles: de h1 a h6, siendo <h1> la cabecera de mayor importancia. Sólo puede existir una etiqueta <h1> en el documento.
<header> Determina la cabecera de una web o de un elemento.
<footer> Define el pie de página. También se puede utilizar para definir el pie de otros elementos.
<address> Especifica una sección que contiene información de contacto.
<main> Determina el contenido principal del documento. Solo puede existir un elemento <main> en el documento.
Tecnología emergente
Tecnologías emergentes o tecnologías convergentes son términos usados para señalar la emergencia y convergencia de nuevas tecnologías, respectivamente, con potencial de demostrarse como tecnologías disruptivas.
¿Cuáles son las tecnologías emergentes?
Combustible de aviación sostenible
Sensores microscópicos para plantas
Computación sostenible
Inteligencia Artificial (IA) generativa
IA en la salud y la sanidad
Metaverso para la salud mental
Los Virus de diseño
Mapas óhmicos
¿Comó afectan las tecnologías emergentes?
En la carrera por aprovechar las tecnologías emergentes más rápido que la competencia, las organizaciones están eludiendo la función de Tecnologías de la Información (TI) y descuidando la gobernanza, lo que puede conducir a costos significativos, riesgos y disminución del valor de la inversión en TI.
¿Que tecnología emergente está en la educación?
Las escuelas incorporan en el aula tecnologías emergentes, como la inteligencia artificial, la realidad virtual y la realidad aumentada. El objetivo es permitir que haya experiencias de aprendizaje y métodos de enseñanza más innovadores y motivadores.
0 notes
Text
Un alto en la autopista de la información
Sugerencia de escritura del día¿Recuerdas cómo era la vida antes de Internet?Ver todas las respuestas
Protocolo de transferencia de hipertexto, uno de los primeros dolores de cabeza de la World Wilde Webb.
El ser humano siempre ha ambicionado más: más velocidad, más practicidad, más facilidades. Sin embargo, es necesario hacer un alto en el camino y reflexionar sobre, si verdaderamente…

View On WordPress
1 note
·
View note
Text

👀 https://bit.ly/PoemaGenerativo
✒️ Autores: Carlos Flores, Santiago Gómez y Constanza Gómez.
Un poema generativo
📢 ¿De qué va este proyecto?
Poemario aleatorio construido a partir de una selección de palabras reconfiguradas por una inteligencia artificial. La lectura será siempre distinta, inspirada a partir de clics sobre el vocabulario seleccionado.
Desarrollo realizado por Constanza Gómez.
💾 Lenguaje: hipertexto (textos y enlaces)
Discurso: literario.
0 notes
Text
which 5 protocols does clientless ssl vpn access support
🔒🌍✨ Obtén 3 Meses GRATIS de VPN - Acceso a Internet Seguro y Privado en Todo el Mundo! Haz Clic Aquí ✨🌍🔒
which 5 protocols does clientless ssl vpn access support
Protocolo SSL/TLS
El protocolo SSL/TLS (Secure Sockets Layer/Transport Layer Security) es un estándar de cifrado de datos utilizado para garantizar la seguridad de la comunicación en internet. Este protocolo establece una conexión segura entre un cliente y un servidor, protegiendo la información transmitida de posibles hackers y ciberataques.
SSL/TLS utiliza un sistema de cifrado asimétrico que permite a las partes intercambiar claves de cifrado de forma segura, garantizando la confidencialidad y la integridad de los datos. Además, este protocolo también autentica tanto al cliente como al servidor, asegurando que la información se esté enviando y recibiendo de forma legítima.
Una de las mayores ventajas de SSL/TLS es su capacidad para proteger la información sensible, como contraseñas, datos financieros o información personal, evitando que terceros no autorizados puedan acceder a ella. Esto es especialmente importante en transacciones comerciales en línea, donde la seguridad de los datos de los usuarios es fundamental.
Es importante destacar que SSL/TLS se ha convertido en un estándar en internet y es utilizado por la mayoría de los sitios web para proteger la información de sus usuarios. Los navegadores modernos muestran un candado verde en la barra de direcciones para indicar que la conexión está cifrada mediante SSL/TLS, brindando a los usuarios la tranquilidad de que están navegando de forma segura.
En resumen, el protocolo SSL/TLS es fundamental para garantizar la seguridad y privacidad de la información en internet. Su uso generalizado ha contribuido significativamente a proteger a los usuarios de posibles amenazas cibernéticas y a mantener la confianza en el entorno digital.
HTTP
El protocolo de transferencia de hipertexto (HTTP) es un protocolo de comunicación utilizado para la transmisión de información en la World Wide Web. Este protocolo permite que los clientes (como navegadores web) se comuniquen con los servidores web para solicitar y enviar datos, como páginas web, imágenes y archivos.
HTTP funciona a través de una arquitectura cliente-servidor, donde el cliente hace una solicitud al servidor y este responde con la información solicitada. La comunicación HTTP se basa en el intercambio de mensajes que siguen un formato específico, incluyendo encabezados que proporcionan información sobre la solicitud o la respuesta.
Una característica importante de HTTP es su naturaleza sin estado, lo que significa que cada solicitud es independiente de las anteriores, sin memoria de solicitudes anteriores. Esto puede resultar en la necesidad de mantener un estado de sesión a través de otros mecanismos, como cookies.
Además del HTTP convencional, existe el HTTPS, que añade una capa de seguridad adicional mediante el uso de cifrado SSL/TLS para proteger la información transmitida entre el cliente y el servidor. Esto es especialmente importante cuando se trata de transmitir datos sensibles, como información de tarjetas de crédito o contraseñas.
En resumen, el protocolo HTTP es fundamental para la comunicación en la web, facilitando la transferencia de información de manera eficiente y segura entre clientes y servidores.
HTTPS
El protocolo HTTPS, conocido como Hypertext Transfer Protocol Secure, es una versión seguro de HTTP que se utiliza para proteger la información confidencial de los usuarios que navegan por internet. La principal diferencia entre HTTP y HTTPS radica en la capa de seguridad adicional que proporciona este último, mediante el uso de un certificado SSL/TLS que cifra los datos transferidos entre el navegador del usuario y el servidor web.
Al navegar por sitios web que utilizan HTTPS, la información como contraseñas, datos de tarjetas de crédito y otra información sensible se mantiene segura y protegida de posibles ciberataques. Los sitios web que implementan HTTPS pueden ser identificados por el icónico candado verde en la barra de direcciones del navegador, lo que indica a los usuarios que la conexión es segura.
Además de ofrecer una capa adicional de seguridad, el uso de HTTPS también tiene beneficios en términos de posicionamiento en los motores de búsqueda. Google y otros buscadores dan prioridad a los sitios web con conexión segura al mostrarlos en los resultados de búsqueda, lo que puede mejorar la visibilidad y la credibilidad de un sitio web.
En resumen, la adopción del protocolo HTTPS es fundamental para proteger la privacidad de los usuarios en línea, prevenir posibles vulnerabilidades de seguridad y mejorar la confianza en un sitio web. Es importante que tanto los propietarios de sitios web como los usuarios finales reconozcan la importancia de una conexión segura en el mundo digital actual.
FTP
El Protocolo de Transferencia de Archivos, conocido comúnmente como FTP por sus siglas en inglés, es un sistema que facilita la transferencia de archivos a través de una red de computadoras. Este protocolo permite a los usuarios cargar, descargar y manipular archivos de un servidor a una computadora local y viceversa.
FTP es ampliamente utilizado en el mundo de la tecnología y el desarrollo web. Es especialmente útil para los desarrolladores que necesitan transferir archivos grandes de manera eficiente, como imágenes, videos, archivos de código fuente y otro tipo de contenido. Además, es una herramienta esencial para mantener actualizados los sitios web, ya que permite la sincronización de archivos entre servidores y computadoras locales.
Existen diferentes clientes de FTP disponibles en el mercado que facilitan la conexión y gestión de archivos a través de este protocolo. Algunos de los más populares son FileZilla, Cyberduck y WinSCP. Estos clientes ofrecen una interfaz intuitiva que permite a los usuarios arrastrar y soltar archivos para transferirlos de manera sencilla.
A pesar de que FTP es una herramienta poderosa, es importante mencionar que la transferencia de archivos a través de este protocolo no es segura, ya que la información se envía en texto plano, lo que la hace vulnerable a posibles ataques de ciberseguridad. Por esta razón, se recomienda utilizar FTP en combinación con un protocolo seguro como FTPS o SFTP para garantizar la privacidad y protección de los datos transferidos.
SSH
SSH, que significa Secure Shell o en español "intérprete de órdenes seguro", es un protocolo de red que permite acceder de forma segura a un servidor para gestionar archivos y ejecutar comandos de forma remota. Utiliza técnicas de cifrado para proteger la comunicación entre el cliente y el servidor, lo que lo convierte en una herramienta fundamental para administradores de sistemas y usuarios que necesitan acceder de forma segura a servidores remotos.
Una de las ventajas de SSH es que proporciona una forma segura de autenticación, a través de contraseñas o claves de acceso, evitando que los datos sensibles viajen en texto plano por la red. Además, al establecer una conexión SSH, todo el tráfico de datos se cifra, lo que protege la información confidencial de posibles ataques de espionaje o interceptación.
Para utilizar SSH, es necesario contar con un cliente SSH, que puede ser una aplicación de línea de comandos o una interfaz gráfica, y tener habilitado el servicio en el servidor al que se desea acceder. Una vez establecida la conexión, el usuario puede gestionar archivos, transferir datos de forma segura, ejecutar comandos en el servidor y realizar diversas tareas de administración.
En resumen, SSH es una herramienta fundamental para garantizar la seguridad en las comunicaciones entre cliente y servidor, permitiendo una gestión remota eficiente y protegiendo la integridad de los datos transmitidos. Su uso es imprescindible en entornos donde la seguridad de la información es una prioridad.
0 notes
Text
JODI.ORG

Es un dúo de artistas de Internet formado por Joan Heemskerk de Holanda y Dirk Paesmans de Bélgica. Considerados artistas claves del Net.art.
Se consideran muy importantes en la rama del Net.art. Cada uno de sus trabajos artísticos consiste en una página web en la cual se encuentra alterada la estructura y su código interno. Este cambio no es al azar y tiene una finalidad estética. Se trata de mostrar la fragilidad de este mundo virtual y cómo un ligero error de programación puedo volcar todo un sistema como lo es una página web.
Sus finalidades es explorar el ordenador para luego reflejarlo o plasmarlo en la red como una obra de arte. Para ellos, es un gran honor que miles de personas puedan ver sus obras a través de sus pantallas. En este caso, elegí la obra “20%Wrong”, la cual es una pagina en la que aparecerán los números “404” el cual es un error común cuando un ordenador no encuentra una” URL o HTML”. Pero en este caso, esta página fue creada totalmente adrede, y cada vez que cargas la página, cambian de color. (Amarillo, turquesa, rosa, pero jamás blanco.)
En mi opinión acerca del Net.art, me parece un estilo de arte bastante curioso, pero a la vez me fascina el hecho de que las personas seamos capaces de hacer arte a partir de errores informáticos o códigos y como lo comparten en miles de redes sociales para que otras personas sean capaces de apreciarlo. Es algo triste, que seguramente hoy en día la gente ya no haga este tipo de cosas, o muy pocas.
El color es plano, el número 404 está en el extremo superior izquierdo (números blancos sobre un rectángulo negro). El Error 404 es una de las manifestaciones de la lista de códigos de protocolo HTTP ( hypertext transfer protocol, o protocolo de transferencia de hipertexto) que significa: File not found.
0 notes
Text
Los inicios de la World Wide Web
La World Wide Web (WWW) o Web, como la conocemos hoy en día, nació en 1989 en el CERN (Organización Europea para la Investigación Nuclear) de la mano de Tim Berners-Lee. Su objetivo era crear un sistema que permitiera a los científicos compartir información de forma más eficiente.
Los primeros pasos:
1989: Tim Berners-Lee propone un sistema de hipertexto llamado Enquire, que permite almacenar y…

View On WordPress
0 notes
Text
0 notes
Text




IMAGENES Y DATOS INTERESANTES DEL DIA 12 DE MARZO DE 2024
Día Mundial del Glaucoma, Día Mundial contra la Censura en Internet, Día Internacional de los Tuiteros, Semana Mundial del Cerebro, Semana Mundial del Glaucoma, Año Internacional de los Camélidos.
Santa Fina y Santa Herlinda.
Tal día como hoy en el año 1989
En el edificio del Laboratorio Europeo de Física de Partículas (CERN), cercano a Ginebra (Suiza), el investigador británico Tim Berners Lee describe en un informe para el CERN cual debe ser el protocolo para la transferencia de hipertextos. Este protocolo permite establecer un sistema de archivos de documentación mediante el uso de conexiones entre documentos de una forma simple. Hasta ahora, para añadir un enlace hay que modificar la ficha del documento referenciado; el nuevo sistema permitirá acceder a él simplemente indicando su "dirección" en la red. Éste el origen de lo que un año después se convertirá en la World Wide Web. (Hace 35 años)
1986
En España, el gobierno del PSOE, convoca un controvertido referéndum para decidir la permanencia en el seno de la OTAN, a la que pertenece desde 1982. El 52,5% de los votantes optará por dar el "sí" a la permanencia, el 39,8 % votará en contra. (Hace 38 años)
1947
En EE.UU el presidente de Harry S. Truman articula un discurso ante el Congreso en el que hace la siguiente afirmación: "Creo que la política de los EE.UU. debe de ser la de apoyar a los pueblos libres que están resistiendo intentos de agresión de minorías armadas o presión exterior". El objetivo final del discurso no es otro que conceder ayuda económica por importe de 400 millones de dólares a Grecia y Turquía, que se enfrentan a serias amenazas comunistas. Esta primera expresión importante de la política norteamericana de "contención" al comunismo durante la guerra fría, pasará a ser conocido como la "Doctrina Truman". (Hace 77 años)
1930
En La India, Mahatma Gandhi inicia una larga marcha hacia el mar en protesta por los impuestos británicos sobre la sal. Liderando a miles de manifestantes, Gandhi y sus seguidores llegarán al Mar Arábigo. Allí secarán su propia sal evaporando agua de mar. Gandhi y 60.000 seguidores serán detenidos, pero este hecho proporcionará respeto, apoyo y reconocimiento al Mahatma y a su movimiento pacífico de desobediencia civil, por parte de la comunidad internacional. (Hace 94 años)
1913
Se comienza a construir Canberra, capital de Australia, así llamada por la esposa del Gobernador general Lord Thomas Denman. En 1908 se eligió su capitalidad como un compromiso entre Sydney y Melbourne, las dos grandes ciudades que rivalizaban por dicho título. (Hace 111 años)
1849
En la India, el ejército Sij se rinde a los británicos al final de la Segunda Guerra sij, logrando así los ingleses anexionarse la región del Punjab, en el noroeste de la India, que permanecerá bajo su control hasta 1947, fecha en que los británicos impondrán la partición del país. (Hace 175 años)
1622
Es canonizada en Roma por el papa Gregorio XVI, Santa Teresa de Jesús, nacida en Ávila (España) en 1515, Doctora de la Iglesia y reformadora de la orden del Carmelo. (Hace 402 años)
1535
En el actual Ecuador, el capitán Francisco Pacheco, perteneciente al ejército del conquistador español Francisco de Orellana y bajo las órdenes de Diego de Almagro, funda, con el objetivo de custodiar la frontera norte, abastecer de maíz, agua y alimento a los barcos españoles, una ciudad con el nombre de Muy Leal y Noble Villa Nueva de San Gregorio de Portoviejo, convirtiéndose en la primera ciudad ecuatoriana más antigua asentada en territorio costero. (Hace 489 años)
0 notes
Photo

HTML (HyperText Markup Language) es un Lenguaje de Marcado de Hipertexto que se utiliza para la construcción y estructura de sitios web. Este lenguaje permite indicar una estructura de un documento que puede ser visualizado en el navegador a través de etiquetas que se escriben de manera lógica para colocar contenido. En el artículo hay también un enlace a una video-clase breve con el resumen: https://blog.titocampos.com/2024/06/que-es-html.html ____ Para ver clases y tutoriales paso a paso…no olvide visitar ✅ https://www.youtube.com/titocampos Encuentre en mi blog más contenido: artículos, frases, tips, lecturas y recursos gratuitos ➡️ https://blog.titocampos.com Más contenido en los enlaces de la biografía ➡️ https://links.titocampos.com _____ ño ño
#blog#articulo#dise#comunicacion#aprenderDise#aprenderComunicacion#comunicacionvisual#html#queeshtml#aprenderhtml#programacion#lenguajeMarcadoHIpertexto#Lenguaje#marcado#hipertexto
0 notes
Text
Recuerdo cuando internet tenía esta apariencia, la de la espera y el píxel, ahora estética nostálgica de un espacio que vimos construirse, como vieron nuestras abuelas surgir venas de asfalto entre sus pueblos y los de sus amigas. El tiempo ha pasado, la vegetación de lo humano ha rodeado esos caminos artificiales y la suma de ambas ha dado lugar a un nuevo espacio que habitar, en el que el medio resignifica, poco a poco, las lógicas de todo lo que antes conocimos como la plaza, el mercado, el museo o el libro.
Asistimos, sin lugar a dudas, a un cambio de paradigma en el que el proceso ecdótico tendrá, como los paseos, que adaptarse, buscando nuevos caminos y descubriendo, en relación a lo artístico, cómo se perfila a través de las obras este lugar, que ya no es sólo soporte, sino signo suprasemiótico y materia de unas posibilidades que aún sólo intuimos. En este nuevo paisaje, la intertextualidad se hace palpable en el hipertexto y la diseminación semiótica —por no adentrarnos en el funcionamiento del sistema del código, cuestión a la que sin duda la teoría literaria tendrá que enfrentarse en algún momento— aportan una hondura al texto virtual que desafía las convenciones anteriores. De manera consciente proponemos, a modo casi de manifiesto, este término, pues la virtualidad trasciende la digitalidad, supera su entidad matérica hacia una concepción ontológica de aquello, dirá nuestro diccionario, «con virtud para producir efecto, existencia aparente y no real y ubicado en línea»; la virtualidad, pone de este modo sobre la mesa sus principales problemas ontológicos y epistémicos, mucho más allá del soporte hacia una reescritura de lo que es lo real, lo artístico y lo literario [2].
0 notes
Text
⋆✰Un poco de historia✰⋆
(mis apuntes transcritos creo que no se entienden sin contexto xd)
Evolución Histórica
1958:

-Una computadora ocupaba todo un cuarto
-Primero desarrollada para el uso en la guerra!
-Tenía un hardware complejo
-Solo podían usarlas personas con muchos conocimientos
1964:

-Se envío un enlace entre dos laboratorios a 500 Km de distancia
1970:
-Vinton Cerf: Padre del internet
-Internet Publico
1976:

-Apple
-Xrox Star: Primera interfaz gráfica comercial
-⋆ARPANET⋆
-Apple crea su propia interfaz
-Metáfora del escritorio: Que el usuario pudiera asociar lo digital con algo conocido.
1979:
-Apple Lisa
-25.000$
-Interfaz gráfica humana
1991:

-Se facilita el uso de los dispositivos y la web
-Hipertexto
-http
-Páginas Web
-Windows 95: Uso de colores
-W. Explorer

-IPhone: sin tiene teclado - pantalla táctil
-Aplicaciones
-Pixeles ya no perceptibles: Se pueden realizar diseños de iconos más realistas.
1 note
·
View note