#visual user interface
Text










Stargate (1994)
#stargate#90s#scifi#portal#scifi aesthetic#hieroglyph#teleportation#cult film#space opera#scifi movies#90s aesthetic#1990s#90s movies#graphics design#user interface#computers#visual effects#robotics#ui ux design
838 notes
·
View notes
Text

40 notes
·
View notes
Text
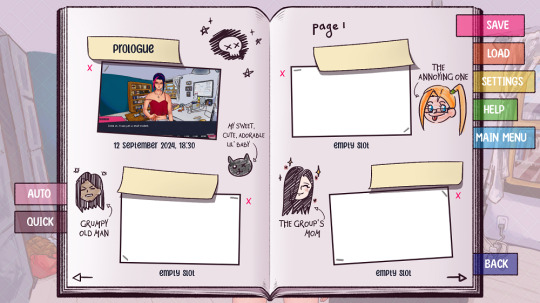
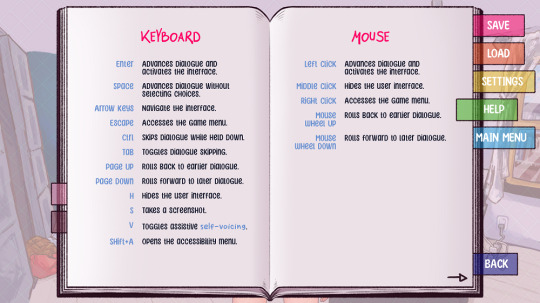
DEVLOG #11 - Updated UI
Almost a week has passed since the latest announcement and I managed to get some work done.

For now the main menu and textbox will look the same, as I think they still look good even with the updated UI, but I'll consider redoing them in the future for the complete game.

The rest has changed considerably! The menus now have much more personality and are quite colorful, acting like a sort of personal diary/notepad for Hannah. Everything works as intended (I'm only missing the "confirm" screen and the language selection button) but I had to put the credits screen on hold until I reach a point when I know exactly who to credit.

I'd like to change a few things, maybe work more on the music, add sfx and have only custom made backgrounds. I also plan to polish the writing a bit, mainly in the first part of the game which people found pretty boring, but hopefully it's just a matter of deleting a few sentences, so that I can still use the translations from last year. I feel bad for all the people who helped me and still can't see their work put to use because I felt too overwhelmed to continue the project. Certainly I wasn't in a good place mentally but I have to admit that Tyrano's unwillingness to collaborate wasn't helpful. Yes, the only reason this game even exist is because of that engine and I'll always be grateful for that, but its strenght of being so easy for beginners was also its weakness.

I'm still a newbie in game development in general and with Ren'Py, but after my first Ren'Py project "Sprint down memory lane", I already learned so much and I'm able to design and code UIs that I never even thought were possible to do!
As I probably already wrote in the past, the main protagonists of this game have been my OCs for years so I want to write this game's story by myself at all costs, which means it probably won't be the best so let me apologize in advance! I'm just stubborn, I want to be able to do everything and asking for help feels like cheating, although it totally isn't. I'd like to collaborate with a writer in the future to bring my stories to life, I know I'll definitely enjoy the process more if I won't have to worry about people disliking my writing ^^"
Anyway, I digress! This is all I can show you for now and I won't hide that I'm so proud of myself, comparing these screenshots to the current demo! Next I'll add all the text in the game (which will be so, so much easier this time around T.T) and then polish it as best as I can. In the meantime, I should think of a plot for this year's Yuri game jam...
See you soon!!
#game development#yuri game#devlog#visual novel#female protagonist#ui#user interface#ui ux design#renpy visual novel#renpy
3 notes
·
View notes
Text
UI Designer: Focuses on the visual elements of a product, creating user interfaces that are aesthetically pleasing and intuitive. They work with color schemes, typography, and layout to enhance usability and engagement.
UX Designer: Concentrates on the overall user experience, conducting research to understand user needs and behaviors. They design the flow of a product, ensuring it’s user-friendly and meets the target audience's expectations.
Graphic Designer: Creates visual content for various mediums, including print and digital. They use typography, imagery, and color to communicate messages, build brand identity, and engage audiences.
#quote of the day#ui#ux#user interface#user experience#UX Designer#UI Designer#graphic designer#graphic design#typography#web designer#digital#creative#ideas#product#print#book#mobile#app#web design#visual design#technology#interactive#motion graphics#commercial art#advertising#advertisements#marketing#branding#identity
2 notes
·
View notes
Text













Bionix - Bold Inktrap Font
https://www.behance.net/gallery/193146761/Bionix-Bold-Font
Bionix is a sans display font made with a bold and modern impression, equipped with inktrap which adds personality to this font. This font is suitable for designs that require a strong and clear impression when used in media but is still modern and fun. Bionix is suitable for headlines, posters, banners, logos, etc
#strong font#Fat font#headline font#typography#font#sans serif font#display fonts#futuristic font#poster font#bold font#Free font#display font#Graphic Design#Design Inspiration#Typography#Font Design#Logo Design#Creative Design#Visual Design#Graphic Art#Web Design#Poster Design#Minimal Design#Modern Design#Illustration#User Interface Design#User Experience Design#Digital Art#Branding Design#Magazine Design
4 notes
·
View notes
Text
Here's more updates for The Nest my team's entry for the Spooktober 2024 VN Jam!

Our Cast, Kieran, Corbin, and Ivy!

Here's a preview of what the game is going to look like. These are just the wireframes. I've been trying to get the characters done first.
Still feel like I'm behind ahaha
4 notes
·
View notes
Photo




Fonts from the Future. A selection of sci-fi user interfaces, sorted by age. The numbers indicate the release year and the year the technology is supposed to come from.
The Terminator (1984/2029)
Robocop (1987/"the near future", aprox. 2000)
Patlabor 2 (1993/2002)
Psycho Pass Season 1 (2012/2112)
There are several features these designs have inherited from the first computer terminals (or CLI, command-line-interface) which came into use during the 60s. A light font on dark background, with the font itself beeing monospace. In these examples the fonts are a mix of serif and sans-serif, for actual programming sans-serif can make it hard to distinguish certain characters like O or 0. The monospace simply makes for a neatly formatted code. The green in Robocop stems from the fact that early terminal screens where monochrome cathode ray tubes filled with phospor (read: before we had color TV), and green phosophor was apparently the most cost effective gas. This also gave us the famous "green on black" code from "The Matrix". I thinks it is quite remarkable that our idea of futuristic displays is still shaped by a very limited technology from the last century.
Further reading/watching:
Pushing Pixels Fantasy UI, an ongoing series of interviews with designers who create user interfaces for film.
Behind The Screens, a youtube channel dedicated to computer code shown in movies.
12 notes
·
View notes
Text


Hello, we are developing our first video game, a Kinetic novel of supernatural mystery set in Japan during the 80s in a rural town, here are some progress. To see more of our progress follow us on Instagram: https://www.instagram.com/black_sunset_studios/, and on Twitter: https://twitter.com/black_sunset_01
#video games#art#user interface#narrative#visual novel#kinetic novel#main menu#portraits#indie games
2 notes
·
View notes
Text
The Future of Interface Design: Trends to Watch Out For

Introduction:
In today’s fast-paced digital landscape, interface design is constantly evolving to meet the needs and expectations of users. From the rise of augmented reality to the increasing demand for voice-enabled interfaces, staying updated on the latest trends is crucial for designers and businesses alike. This article delves into the future of interface design, exploring emerging trends and technologies that are set to shape the way we interact with digital products and services.
Emerging Technologies in Interface Design
The rapid advancement of technology continues to fuel innovation in interface design. From immersive experiences to seamless interactions, designers are leveraging cutting-edge technologies to create intuitive and engaging interfaces that enhance user experiences.
Virtual Reality (VR) Integration
With the growing popularity of virtual reality (VR) technology, designers are exploring new ways to integrate immersive experiences into digital interfaces. VR offers users a completely immersive experience, allowing them to interact with digital content in a more intuitive and lifelike manner.
Augmented Reality (AR) Enhancements
Augmented reality (AR) has gained traction in recent years, thanks to its ability to overlay digital content onto the real world. From retail applications to gaming experiences, AR is revolutionizing how users interact with digital interfaces, offering new opportunities for engagement and interaction.
Voice-Enabled Interfaces
The rise of voice-enabled interfaces has transformed how users interact with digital devices. With the proliferation of virtual assistants like Siri and Alexa, voice commands are becoming increasingly prevalent in interface design. Designers are exploring innovative ways to integrate voice technology into interfaces, offering users a hands-free and intuitive way to interact with digital products and services.
Design Trends Shaping the Future
In addition to emerging technologies, several design trends are shaping the future of interface design. From minimalist aesthetics to personalized experiences, these trends reflect the evolving preferences and expectations of users in the digital age.
Minimalist Design Principles
Minimalism continues to dominate interface design, with designers embracing clean layouts and simple aesthetics. By removing clutter and focusing on essential elements, minimalist interfaces offer users a streamlined and intuitive experience that enhances usability and readability.
Personalized User Experiences
Personalization is becoming increasingly important in interface design, as users expect tailored experiences that cater to their individual needs and preferences. Designers are leveraging data-driven insights to create personalized interfaces that adapt to user behavior, offering customized content and recommendations.
Microinteractions and Animations
Microinteractions and animations play a crucial role in enhancing user engagement and delight. From subtle animations to interactive feedback, these microinteractions add personality and charm to interfaces, making them more engaging and enjoyable to use.
Challenges and Considerations
While the future of interface design holds immense promise, it also presents several challenges and considerations for designers and businesses.
Accessibility and Inclusivity
As interfaces become more complex and immersive, ensuring accessibility and inclusivity remains a paramount concern. Designers must prioritize accessibility standards and guidelines to ensure that interfaces are usable by all users, including those with disabilities.
Ethical and Privacy Concerns
With the increasing collection of user data and the proliferation of smart devices, ethical and privacy concerns are becoming more prevalent in interface design. Designers must adhere to ethical principles and privacy regulations to protect user data and maintain trust and transparency.
Cross-Platform Compatibility
As users interact with digital interfaces across a multitude of devices and platforms, ensuring cross-platform compatibility is essential. Designers must optimize interfaces for various screen sizes and devices, providing a seamless and consistent experience across platforms.
The Future of Interface Design: Trends to Watch Out For
The future of interface design is brimming with possibilities, from immersive experiences to personalized interactions. By staying updated on emerging technologies and design trends, designers and businesses can stay ahead of the curve and deliver exceptional user experiences that drive engagement and loyalty.
FAQs
How will virtual reality (VR) impact interface design? Virtual reality (VR) has the potential to revolutionize interface design by offering users immersive and lifelike experiences. Designers can leverage VR technology to create engaging interfaces that transport users to virtual environments.
What role does artificial intelligence (AI) play in interface design? Artificial intelligence (AI) is transforming interface design by enabling personalized experiences and intelligent interactions. From chatbots to predictive algorithms, AI-powered interfaces are becoming increasingly prevalent in the digital landscape.
How can designers ensure accessibility in interface design? Designers can ensure accessibility in interface design by following best practices and guidelines, such as incorporating alternative text for images and providing keyboard navigation options. By prioritizing accessibility, designers can create interfaces that are usable by all users, regardless of their abilities.
What are some emerging trends in mobile interface design? Some emerging trends in mobile interface design include gesture-based interactions, dark mode designs, and progressive web apps. These trends reflect the evolving preferences and behaviors of mobile users, offering new opportunities for innovation and creativity.
How can businesses leverage interface design to enhance user engagement? Businesses can leverage interface design to enhance user engagement by prioritizing user-centric design principles and focusing on usability and accessibility. By creating intuitive and engaging interfaces, businesses can foster positive user experiences that drive engagement and loyalty.
What impact will 5G technology have on interface design? 5G technology is expected to revolutionize interface design by enabling faster speeds and lower latency, opening up new possibilities for immersive experiences and real-time interactions. Designers can leverage 5G technology to create interfaces that are more responsive and dynamic, offering users seamless connectivity and enhanced experiences.
Conclusion
As interface design continues to evolve, staying updated on the latest trends and technologies is essential for designers and businesses alike. By embracing emerging technologies, prioritizing user-centric design principles, and addressing ethical and privacy concerns, designers can create interfaces that not only meet the needs of users but also anticipate their future expectations. The future of interface design is bright and full of possibilities, and by staying ahead of the curve, designers can shape the digital experiences of tomorrow.
Nivedita Infosystem LLP is a leading provider of web design and development services. We offer innovative design, responsive development, cutting-edge technology, and tailored solutions. Our creative minds bring your vision to life, ensuring a visually appealing and functional website. We stay ahead of the curve, incorporating the latest technologies to future-proof your digital presence.
2 notes
·
View notes
Text







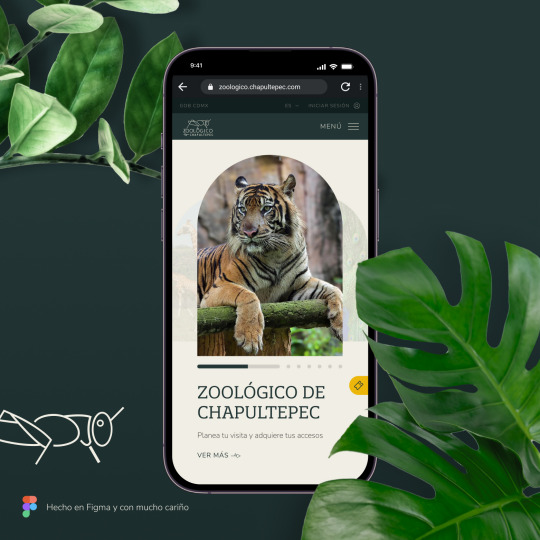
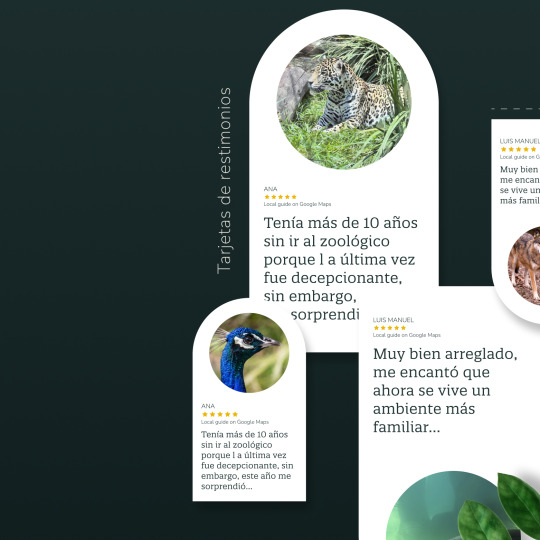
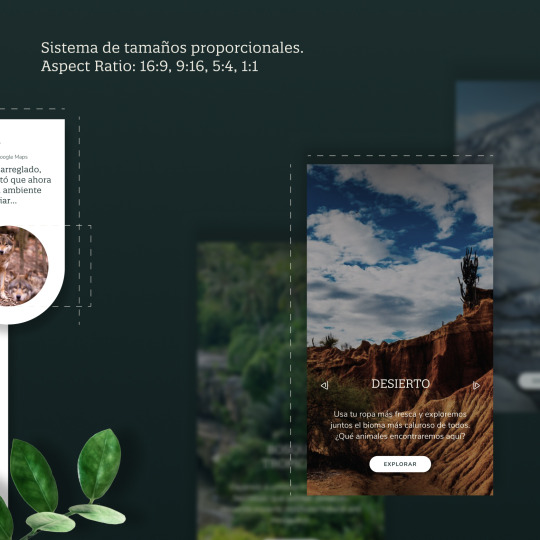
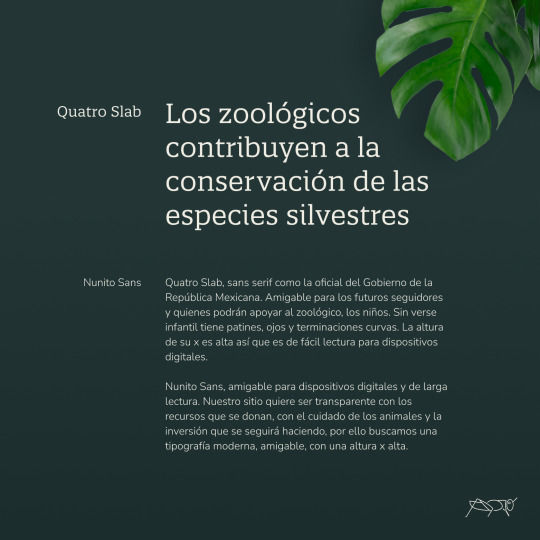
Mi version del website de
El Zoológico de Chapultepec
Con mucho cariño comparto mi versión de website para el Zoo de Chapu, del cual tengo muy bellos recuerdos de la infancia.
Más detalles de estructura en: book de behance
Gracias
#graphic design#design#diseño#diseño gráfico#collage#ui design#comunicación visual#diseño ui#infografía#user experience#diseño editorial#user interface#ui#architecture ux#ux#uxuidesign#behance
13 notes
·
View notes
Text








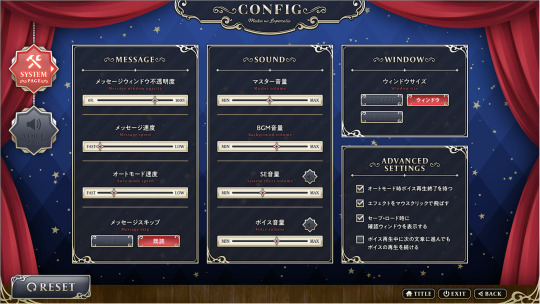
Meikei no Lupercalia - Trial Edition (Uguisu Kagura, 2020)
#visual novel#visual novel ui#gui#game user interface#animecore#type: galge#engine: kirikiri#genre: drama#platform: pc#theme: theater#vibe: cool#era: 2020s
5 notes
·
View notes
Text






Blade Runner 2049 (2017)
#blade runner 2049#scifi aesthetic#holographic#futuristic#user interface#user experience#tyrell corporation#data visualization#scifi movies#cyberpunk aesthetic#aesthetic#gifs#gifset#blade runner#sci fi#science fiction
672 notes
·
View notes
Text




A Console BIOS based off that MacroWorld concept I did back in November.
Four Screens created at 640 x 480 (rendered at 320 x 240) to mimic the visuals of 90s consoles.
#ux design#ui design#user interface#user experience#vector design#graphic design#visual design#video game#game console#90s gaming
3 notes
·
View notes
Text

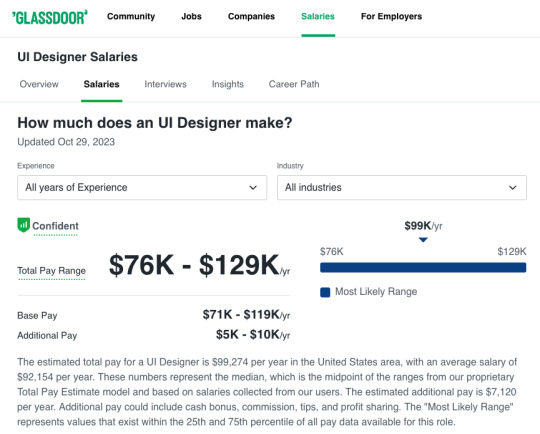
#quote of the day#salary#ui#ux#user interface#user experience#interactive#web#web design#web designer#visual design#marketing#advertising#marketing strategy#graphic design#graphic designer#money
3 notes
·
View notes
Text










Wosker - Bold Font 🔥
https://www.behance.net/gallery/192478591/Wosker-Bold-Font
Wosker is a display font with bold and modern characteristics, suitable for your designs that require a strong, firm, clear design but still look modern, friendly and not stiff. Wosker font is ready to support your amazing designs
#bold font#futuristic font#strong font#Fat font#headline font#typography#font#sans serif font#display fonts#poster font#Graphic Design#Design Inspiration#Typography#Font Design#Logo Design#Creative Design#Visual Design#Graphic Art#Web Design#Poster Design#Minimal Design#Modern Design#Illustration#User Interface Design#User Experience Design#Digital Art#Branding Design#Magazine Design#Book Design#3D Design
6 notes
·
View notes
Text
Mastering Flutterflow: Tips and Tricks for Aspiring App Developers Why Every App
In today’s fast-paced digital world, app development is more crucial than ever. With millions of apps available, standing out is a challenge for aspiring developers. This is where Flutterflow comes into play. Imagine being able to design and build beautiful applications without the steep learning curve of traditional coding. Whether you’re a seasoned developer or just starting your journey, Flutterflow offers innovative tools that can simplify the entire process.
What if you could create mobile apps with minimal effort while maximizing creativity? That’s the magic of using Flutterflow as your go-to platform. It's not just about building an app; it's about mastering an art form that blends functionality with stunning visuals. If you're eager to dive into the world of app development and want to make waves in this vibrant ecosystem, let’s explore how Flutterflow can elevate your skills and help you become a proficient Flutterflow App Developer!
Benefits of Using Flutterflow for App Development
Flutterflow revolutionizes app development with its no-code approach, making it accessible for everyone. You don’t need extensive programming knowledge to create stunning applications. This feature empowers designers and entrepreneurs to bring their ideas to life quickly.
The platform’s drag-and-drop interface streamlines the design process. It allows you to visualize your app in real time, reducing the back-and-forth typical of traditional coding methods. You can see changes instantly, enhancing creativity and efficiency.
Another key advantage is the built-in integration with Firebase and other services. This means developers can add backend functionality without hassle, saving valuable time during project execution.
Collaboration is seamless too. Flutterflow enables team members to work together effortlessly on a single project, ensuring that feedback loops are short and productive. With these benefits combined, it's clear why so many are choosing Flutterflow as their preferred development tool.
Designing Your App with Flutterflow
Designing your app with Flutterflow can be a seamless experience. The platform offers an intuitive drag-and-drop interface that simplifies the design process. You don’t need to be a coding expert to create stunning visuals.
Start by exploring pre-built templates tailored for various industries. These templates provide inspiration and save time, allowing you to focus on customization.
Utilize the extensive widget library available in Flutterflow. Widgets help you craft unique layouts while ensuring responsiveness across devices. From buttons to complex animations, there’s something for every vision.
Pay attention to color schemes and typography; they define your brand's voice within the app. Consistency is key when it comes to user experience—ensure elements align well visually and functionally.
Harness real-time collaboration features if you're part of a team. This ensures everyone stays aligned without losing creativity during the design phase.
Adding Functionality with Actions and Interactions
When it comes to enhancing your app’s capabilities, Flutterflow shines with its intuitive approach to adding functionality. The platform allows you to incorporate various actions and interactions seamlessly.
Widgets are the building blocks for interactions in Flutterflow. You can easily set up buttons or gestures that trigger specific actions within your app. Whether it's navigating between screens, triggering animations, or launching external links, everything is straightforward.
One of the standout features is the ability to add backend functionality without needing extensive coding knowledge. With just a few clicks, you can connect APIs or databases directly through Flutterflow’s interface. This opens up a world of possibilities for data-driven applications.
Moreover, integrating third-party services like authentication providers is simple too. Set up user logins or social media sign-ins efficiently and securely using pre-built options available in Flutterflow.
Testing these functionalities is equally hassle-free; you can preview changes instantly as you build your app. This iterative process helps refine user experience right from the start.
Exploring these actionable elements will undoubtedly elevate your skills as a Flutterflow App Developer while also making your projects more dynamic and engaging for users looking forward to their next favorite application.
For More Information :
Flutterflow Application Development
Develop AI Apps in Flutterflow
Flutterflow Web Development Company
#In today’s fast-paced digital world#app development is more crucial than ever. With millions of apps available#standing out is a challenge for aspiring developers. This is where Flutterflow comes into play. Imagine being able to design and build beau#Flutterflow offers innovative tools that can simplify the entire process.#What if you could create mobile apps with minimal effort while maximizing creativity? That’s the magic of using Flutterflow as your go-to p#let’s explore how Flutterflow can elevate your skills and help you become a proficient Flutterflow App Developer!#Benefits of Using Flutterflow for App Development#Flutterflow revolutionizes app development with its no-code approach#making it accessible for everyone. You don’t need extensive programming knowledge to create stunning applications. This feature empowers de#The platform’s drag-and-drop interface streamlines the design process. It allows you to visualize your app in real time#reducing the back-and-forth typical of traditional coding methods. You can see changes instantly#enhancing creativity and efficiency.#Another key advantage is the built-in integration with Firebase and other services. This means developers can add backend functionality wit#saving valuable time during project execution.#Collaboration is seamless too. Flutterflow enables team members to work together effortlessly on a single project#ensuring that feedback loops are short and productive. With these benefits combined#it's clear why so many are choosing Flutterflow as their preferred development tool.#Designing Your App with Flutterflow#Designing your app with Flutterflow can be a seamless experience. The platform offers an intuitive drag-and-drop interface that simplifies#Start by exploring pre-built templates tailored for various industries. These templates provide inspiration and save time#allowing you to focus on customization.#Utilize the extensive widget library available in Flutterflow. Widgets help you craft unique layouts while ensuring responsiveness across d#there’s something for every vision.#Pay attention to color schemes and typography; they define your brand's voice within the app. Consistency is key when it comes to user expe#Harness real-time collaboration features if you're part of a team. This ensures everyone stays aligned without losing creativity during the#Adding Functionality with Actions and Interactions#When it comes to enhancing your app’s capabilities#Flutterflow shines with its intuitive approach to adding functionality. The platform allows you to incorporate various actions and interact#Widgets are the building blocks for interactions in Flutterflow. You can easily set up buttons or gestures that trigger specific actions wi#triggering animations
0 notes