#webdev
Text
For lesbian visibility week consider boosting visibility for my (Im a trans lesbian) project to bring new, simple, cheap (mostly free), decentralized internet infrastructure to trans women, other lgbt+ people, and other marginalized people at a time when our communications are being severely cracked down on and surveilled. It's called PierMesh
You can also follow me at @utopicwork for updates
Some recent updates:
Cut packet sizes 70%
Prototype of Daisy (a distributed schemaless database) implemented
End to end encryption core nailed down
I'm hoping to get properly funded soon (we're struggling to keep ourselves afloat at the moment) so if you know someone/an organization that might fund this work please let me know
55 notes
·
View notes
Text
#megaman#i want to be weightless#daphne rosen#katherine pierce#abbey lee kershaw#webdev#nightmare on elm street#magyar#charlie slimecicle#larries
126 notes
·
View notes
Text
#levi ackerman x reader#karneval#adam parrish#jacob elordi#marc andre fleury#all the young dudes#cottage vibes#tomorrowland#monica geller#katherine pierce#webdev#magyar
123 notes
·
View notes
Text

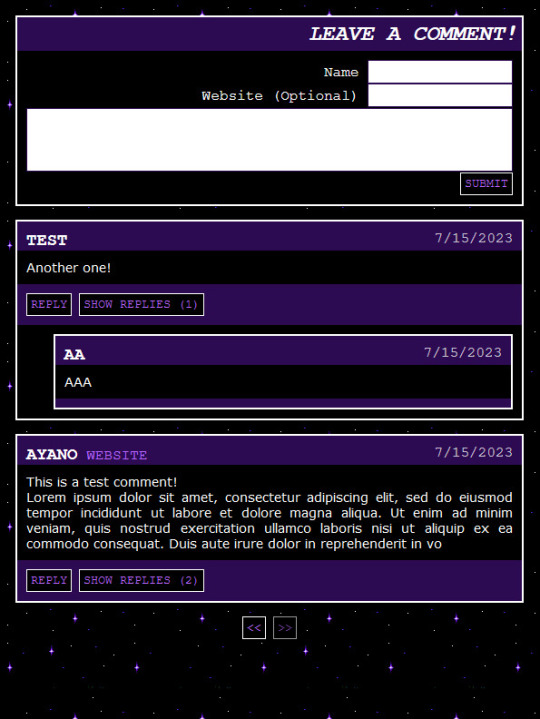
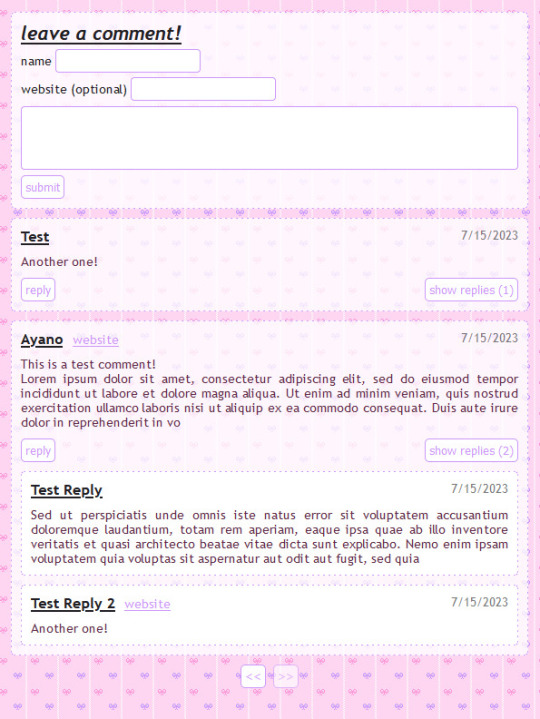
i made a free to use, 100% customizable comment widget for neocities users! it's really easy to install and add comment sections to any page. no more boring cbox or external guestbooks if you don't want them! and it comes with two themes to get you started!! please enjoy! you can find it here on my personal site!


#neocities#indie web#old web#webdev#geocities#javascript#html css#ayano was here#ayano.txt#i'm so proud of this!! yayy
5K notes
·
View notes
Text



poke him!!!!!!!!!!!!!!!!!!!!!!
1K notes
·
View notes
Text
Essentials You Need to Become a Web Developer
HTML, CSS, and JavaScript Mastery
Text Editor/Integrated Development Environment (IDE): Popular choices include Visual Studio Code, Sublime Text.
Version Control/Git: Platforms like GitHub, GitLab, and Bitbucket allow you to track changes, collaborate with others, and contribute to open-source projects.
Responsive Web Design Skills: Learn CSS frameworks like Bootstrap or Flexbox and master media queries
Understanding of Web Browsers: Familiarize yourself with browser developer tools for debugging and testing your code.
Front-End Frameworks: for example : React, Angular, or Vue.js are powerful tools for building dynamic and interactive web applications.
Back-End Development Skills: Understanding server-side programming languages (e.g., Node.js, Python, Ruby , php) and databases (e.g., MySQL, MongoDB)
Web Hosting and Deployment Knowledge: Platforms like Heroku, Vercel , Netlify, or AWS can help simplify this process.
Basic DevOps and CI/CD Understanding
Soft Skills and Problem-Solving: Effective communication, teamwork, and problem-solving skills
Confidence in Yourself: Confidence is a powerful asset. Believe in your abilities, and don't be afraid to take on challenging projects. The more you trust yourself, the more you'll be able to tackle complex coding tasks and overcome obstacles with determination.
#code#codeblr#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
1K notes
·
View notes
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
409 notes
·
View notes
Text
Massive List of Thousands of Free Certificates and Badges | Resources ✨

Did I share this already? Doesn't hurt to share this again hehe but oh my goodness me! 😖💗 Huge huge list of free certificates you can look at and see ones you want to do!
Certificates from Google, LinkedIn Learning, Microsoft, Harvard, Standford, Open University, FreeCodeCamp, Digital Marketing and FutureLearn and more! [LINK]
Link to the full list: LINK
#codeblr#coding#progblr#programming#studyblr#comp sci#webdev#learn to code#code#cerificates#online courses#online learning#courses
917 notes
·
View notes
Text


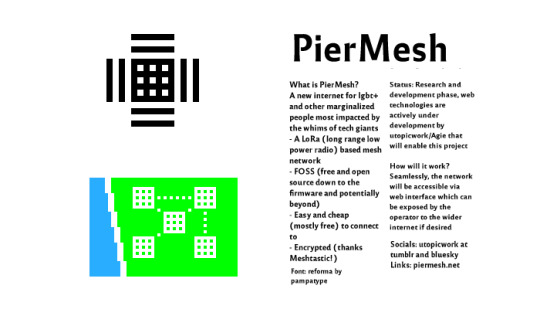
Here's a quick rundown of PierMesh that I'm going to start sharing along with the link to the site that will document PierMesh's progress: https://piermesh.net
Transcription:
What is PierMesh?
A new internet for lgbt+ and other marginalized people most impacted by the whims of tech giants
- A LoRa (long range low power radio) based mesh network
- FOSS (free and open source down to the firmware and potentially beyond)
- Easy and cheap (mostly free) to connect to
- Encrypted (thanks Meshtastic!)
Status: Research and development phase, web technologies are actively under development by utopicwork/Agie that will enable this project
How will it work?
Seamlessly, the network will be accessible via web interface which can be exposed by the operator to the wider internet if desired
Socials: utopicwork on tumblr and bluesky
Links: piermesh.net
Font: reforma by pampatype
Edit: Made the text easier to understand and added an inverted color version
321 notes
·
View notes
Text



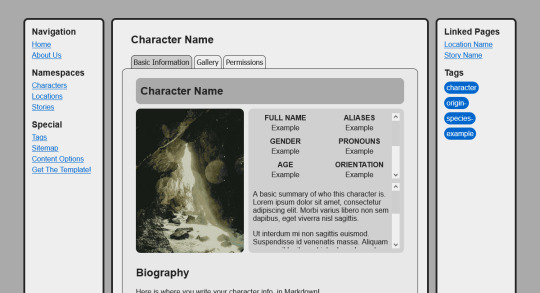
portfiend's oc directory template
three weeks ago i began work on a little Eleventy-based website template for storing character information akin to Toyhou.se. it's been in a releasable state for about a week, but i've also been pushing updates to it near daily!
i also wrote up a quick tutorial for setting up the project on its download page, but i plan to improve it in the future.
click here to preview this template: NeoCities
click here to get the code: GitHub
features:
built-in "namespaces" for characters, locations, and stories, with their own page templates and information card formats
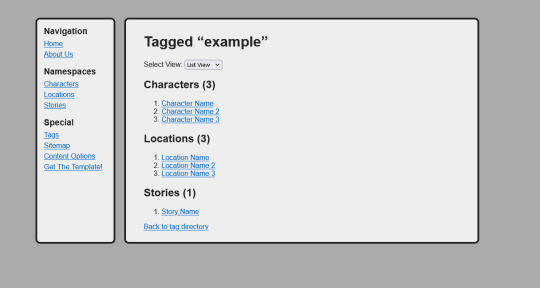
uses eleventy's tagging system to allow you to tag pages for fine categorization
a big focus on linking to other pages. each "creative" page lets you navigate between the previous/next item in the category. pages have a "linked pages" list that allow you to navigate to related pages, including "what links here"
a content filtering system allowing developers to hide/blur certain content from people who have not opted into it. optionally supports needing to click an "i am 18+" box before entering the site
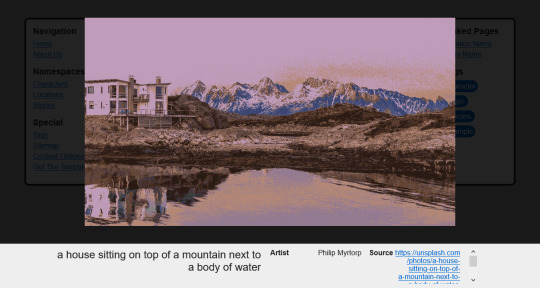
lightbox images; clickable image links that can reveal metadata such as captions and artist credits
tabbed views allow you to view specific sections of content at a time, used in the various creative pages
SASS wrapper for optional better-formatted stylesheets. don't know how to use SASS syntax? SASS also supports regular CSS!
this project is licensed under MIT License.
#neocities#neocities template#website template#web resources#webdev#indie web#indieweb#character directory#original character#worldbuilding#worldbuilding resources
262 notes
·
View notes
Text

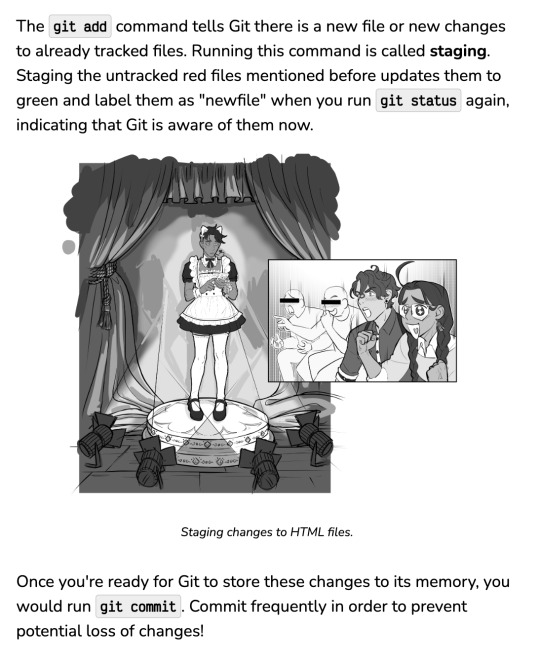
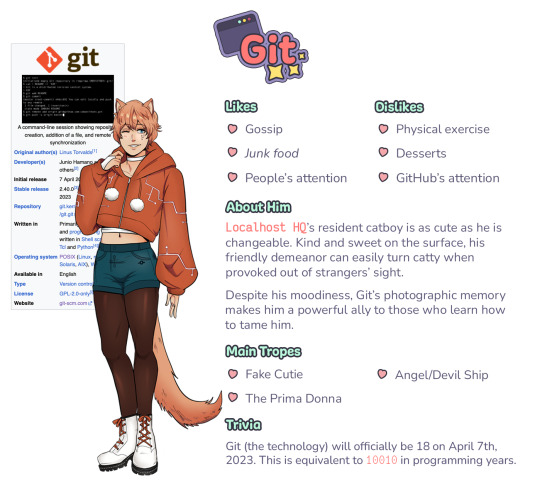
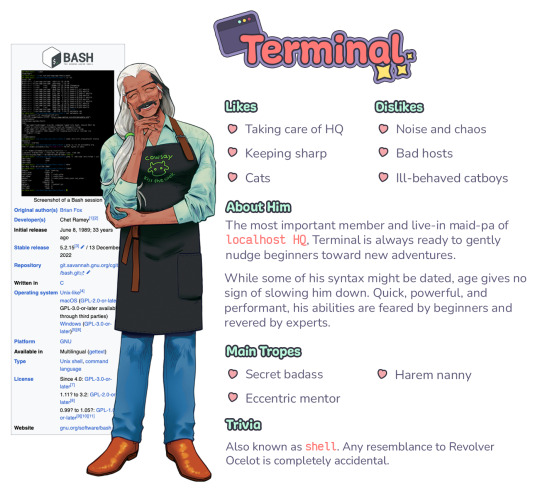
This April 1st, @bobaboard proudly presents our first ever Kickstarter:
✨The Fujoshi Guide to Web Development✨
Join us for a fun and educational adventure sure to hold the interest of even the most "no studying, only studs" fans.
The secret? Hot fictional men, of course!
If you're new to @bobaboard's April 1st traditions, you might wonder: Is this just an elaborate joke?
As long-term fans know, it’s elaborate, it’s a joke, BUT it’s also a 100% real, high-quality product you can buy.
Check out the full pitch and back us at the #FujoGuide Kickstarter page! Keep reading for more!
Since the very beginning, we have championed the weirdness of fans as the best antidote to the blandness of the corporate-driven web. But pointing out this weirdness is not enough: we must nurture and empower it.
But how do we hold fans' attention in a world full of distractions? Well—

But jokes aside, there's no joke: with your help we will make #FujoGuide an amazing teaching tool that will (cough) "fill the gaping holes" in current educational materials for web development.
To fix the web, what we have now is not even close to "good enough." Here's why.
While teaching fannish "baby coders," we noticed existing materials fall into two categories:
jargon-heavy, complex guides designed for professional developers
oversimplified, nostalgia-driven tutorials filled with outdated approaches
…and not ONE hot man in sight!
Instead, #FujoGuide aims to put modern web development techniques into the hands of a fannish public, speaking directly to their needs WITHOUT talking down to them.
We love web development, we love fandom, and we believe that, with the right tools, they'll also love each other.


But words can only do so much. To support #FujoGuide and learn more about Version Control, our first—bold!—choice of topic, head down to Kickstarter and (cue YouTuber voice) smash that "back this project" button!
This whole project was created by a small team of fannish people over the course of just two months (yes, really)! The amazing quality of what you see is testament to their infinite talent, passion, and patience. Applause pls (on the credits doc).
And with this… our 30 days countdown begins! As the month progresses, we'll teach you more and more about our new beloved self-shipped blorbos. We know you'll come to love us as much as we do.
Also if you aren’t already, follow our mothership and main project @bobaboard.
#fujoguide#web development#artists on tumblr#zines#kickstarter#gijinka#coding#educational#webdev#bobaboard
845 notes
·
View notes
Text
So Tumblr has deleted my work blog utopicwork, I was documenting my development of PierMesh, a new internet for marginalized people, along with other works. I dont know if Tumblr will restore it, and they provided 0 reason as to why this blog was deleted. Its become a pattern that trans womens accounts are deleted with no warning so I kind of expected this.
If youre interested in keeping up with my projects you can follow me on Bluesky at utopicwork or keep an eye on: utopic.work
If you want to keep up with just PierMesh you can keep an eye on: piermesh.net
Sorry for this inconvenience
2K notes
·
View notes
Text

Made a cool betterDiscord trollian theme for @relaxxattack :333
Also best used with a plugin that changes message colours, like BetterRoleColors or plrualChum
109 notes
·
View notes
Text

I'm currently learning React and I'm taking a 13-hour course. I can't keep this website to myself because it's truly amazing. It's perfect, it's free, and there are other courses out there with much less interaction and smoothness that make you pay a lot.
The website I'm talking about is Scrimba. I highly recommend it for anyone starting their front-end journey. I'm confident that no one will disagree with me on this.
Have a great day! <3
#codeblr#code#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
323 notes
·
View notes
Text
C# Study Links | Resources ✨

As I am starting to relearn C#, I thought why not share some links that have helped me in the past and what new ones I will be using this time to learn! I already made a similar resource post (post 1 | post 2) for C# in the past but why not a new one? 🤗

Microsoft Learn - LINK
C# Station - LINK
YouTube - LINK
SoloLearn - LINK
Codecademy - LINK
Learn C# - LINK
C# Yellow Book - LINK
C# Programming Guide - LINK
Tutorials Point - LINK
Roadmap to ASP.NET Core Developer (C#): LINK
C# Subreddit - LINK
Dot Net Perls - LINK
C# Coding Conventions - LINK
The Ultimate C# Guide For Beginners - LINK

That's all for now! If this does interests you, do check out the other posts (1 | 2) I made of other C# resources!
Happy coding/programming! 😎💻👍🏾

#resources#coding resources#programming#coding#studying#codeblr#progblr#web development#webdev#computer science#cs academia#study hard#technology#tech#csharp#dotnet#software development#software
712 notes
·
View notes
