#you know like. matrices. when you have a 2 x 2 or 2 x 3 matrix and youre like
Text
I’m going to try talking. It’s still 4 Jan 2023. Billy as curled up on the ottoman next to my feet. The police came by tonight looking for security cam footage. I looked up crime reports and there was an assault at the corner on New Years, and the bad guys ran this way. I doubt we’ll be doing much walking around after dark. It’s a weird area. On one side of the street is a thrift store, and I go into the Family Dollar on this side to buy WD-40. They had a general purpose lubricant for metal. Then you walk a block and there are some cute boutiques and fancy restaurants.
I don’t know why I get hung up on basics like matrices. I think it’s because I don’t have much interest in how they’re manipulated. I’m interested in why they work, in what they represent. I get the words. I want something more, like the format of a matrix generates within a dimensional projection. That projection is the construction of grid squares, by which again we mean the Irreducibles of D3-4//4-3 and D4-3//3-4. I want that to feel more natural. The Irreduciblesof the immediate description of gsSpace, as opposed to higher dimensional Irreducibles like Hexagonal. Remember: we did that as D3-6//6-3. You know, if we simply write it as D(3-6//6-3), then we can specify that stands for both ways. So going forward, if I type D3-6-//6-3 or D4-3//3-4, then I mean direction.
This is fascinating: I’m seeing that a directed segment, a 1Segment in our notational parlance, is finite across the relation, meaning over the Extent, which means the connection constructed between Ends as read by a 0-1 count, so when you arrive at the End , then it counts as 1
And something brings me back to representation as a matrix.
————————
I just gave up and went to bed last night because I was and am so frustrated with my lack of understanding of this material. I had one moment of insight. Oh, I forgot to say what the issue is: can’t get past the wording of matrices to the visualization of them, and I’m just starting to get it. It’s in the scaling, which means a 2 by 2 calculates at the various levels or scales which represent that particular matrix, with those particular values which indicate how x and y relate in 2 dimensions, where we can replace that word ‘relate’ with whatever function generates along that row, which thus combine to give a series of meanings, as with a determinant being positive, though I’m not sure what comes next.
The determinant takes all the function, all the constructive gs process, which links crossways. Like the image of us or any relationship which projects. And of course I finally connect to permutations there, with alternation and Leibniz. I don’t know why I couldn’t grasp that other than to say now it all makes sense. I can see eigenvalues and vectors because this is a constructed gsSpace and thus has xyzK. Note to self: remember the K notation indicates gs, while xyz indicates regular squares or rs. Just realized that puts my dad in the name.
The insight to this was simpler. It was that scaling of 2T, of the representation of the 2T at specific matrix values or more generally across the function of each row, and then diagonally - and now you can see that sign flips by row choice, which gets at inversion - that scaling counts at the gs levels necessary to create the mappings. I’m seeing how one gathers Ends and 1Segments, and how one makes 1-0Segments, and how you make bigger pieces, and how these repeat, and that level of visualization is something I’ve dreamed about having.
It’s intimately, and I emphasize intimate, connected to the switch to my left side. I have become dramatically more left-sided lately. I’m now able to hold my left open and right eye shut without strain, and I’m able to see more and more clearly and with more and more natural depth. This has been and currently is balance challenging. And that sometimes overwhelms my ability to keep my head up.
I find myself doing things only with my left hand. Don’t even notice when the right just takes the time off, like Billy in his retirement.
I need a break.
0 notes
Text

every day i wake up and it is not 2022
#botw#breath of the wild#zelda#botw 2#breath of the wild 2#the legend of zelda#legend of zelda#tloz#loz#link#you know like. matrices. when you have a 2 x 2 or 2 x 3 matrix and youre like#now i have to do all the iterations#yeah this is how i feel typing out tumblr tags for franchises with multiple shortforms#anyway i started painting over an old drawing as a warm up in between working on Bigger Pieces#but then i was like Wow this is actually Fun and i got super caught up in it#and then i was like yo wait i can actually pick colors now (if you see the original drawing you will understand)#so i accidentally finished it! the end#the original is from last october and can be found on this blog if you dig into the#oh my god i forgot to add my#my art#my stuff#<-- the my art tag should have it wayyyy back at the ass end of 2020#i have been drawing zelda for so long. wild. mildly incomprehensible#good for me#also short haired zelda !!!!!!! that's the tweet
2K notes
·
View notes
Text
Restoration (Final Automata)
More speculation about that Final Rose x NieR: Automata idea.
Assuming that all goes well with Remnant opening a portal to Earth, how would things progress?
I think then obvious one would be military aid and restoration assistance in exchange for access to resources and technology. Simply put, Earth has a lot of resources, and the machines have advanced technology, as do the androids. Remnant is also extremely good at waging total war. They’ve been doing it for centuries. Their entire culture and civilisation is built on being able to wage large-scale warfare while still having a functioning society that continues to grow and innovate.
Moreover, Remnant has access to advanced cyber warfare and weapons specially designed to deal with large, heavily armoured foes. It would be trivially easy for them to simply start switching to catalysed-corrosion rounds. Vanille already has these since they were part of her ‘in case of robot apocalypse’ research. Basically, they’re rounds that cause extremely rapid and widespread corrosion in targets made of metal. They’ve since been refined by people like Diana and Hope to deal with certain types of threats (e.g., rogue mechs, metal-using Grimm, etc.) although their use is strictly controlled.
Earth also potentially gives Remnant a failsafe. If Remnant falls and the Grimm take over, they could potentially retreat to Earth and blow the portal up behind them, ensuring that at least some of their civilisation survives even though there is no way they’d be able to evacuate everyone through the portal in time.
The big thing for the androids, even bigger than helping them win the war against the machines, is the ability to restore mankind and Earth’s damaged ecosystem. The androids lack the ability to create a living human with the genetic information they currently possess. Not only does Remnant have actual living humans (albeit not exactly the same as Earth’s) but they also have stupidly advanced genetic science.
Remnant, remember, has developed reproductive science to the point where two men or two women can easily have children that are 100% genetically theirs. They have access to artificial wombs for babies to gestate in, and they possess sufficient skill to piece together badly fragmented genetic matrices or even genetic matrices that are missing entire chunks. They will be able to bring humanity back, and they will be able to do so on an industrial scale once proper facilities have been established. Really, the only reason you don’t see this on Remnant is due to their population already being close to the maximum they can support without seizing more territory, a process that cannot and should not be rushed.
Of course, there are issues. First and foremost is the portal. The initial portal was an accident. Once Asami and the androids build a beacon on Earth, they will be able to stabilise it, but the current portal is small and in Vanille’s lab. If the androids and Remnant can come to an agreement, you would see the construction of much larger portals on both Earth and Remnant in more easily accessible but defensible locations. This would allow for the transportation of troops, supplies, and other equipment on a far more appropriate scale.
The second issue is Dust. In Finale Rose, Dust operates via its connection to the Lifestream since Dust is actually just a crystallised fragment of the Lifestream. This is why Dust mines can regenerate, and why Dust has such a wide variety of types and effects. The reason Dust doesn’t operate in space is because it is too far from the Lifestream, which saturates the planet from its surface through to its core.
Although the exact mechanics of this are not known at the time (Asami is 22 when this occurs, placing it five years after Ruby first started at Beacon Senior Academy), research has uncovered several things. Experimentation with space probes and various kinds of Dust has already revealed the existence of ‘seeds’, which are a special type of Dust that is found only in the densest, richest veins of the Lifestream. Testing has shown that when put into space with satellites and the like, Seeds allow Dust in their vicinity to operate properly.
What Vanille and the others don’t know yet is that seeds are literally seeds. They are the means by which Living Planets like Remnant spread. Volcanic eruptions and other natural events hurl huge chunks of rock containing seeds and other forms of Dust into space where they travel until crashing into another planet. They then begin a new Lifestream on that planet.
In a bid to ensure Dust works on Earth, Remnant’s forces will transport a seed to Earth... only for it to immediately take root and begin to spread. This can occur incredibly rapidly if the seed is fed Aura and other resources, something that Vanille and the others begin to do as they understand what is happening. Given all of the magical/technological weirdness in NieR, this wouldn’t be considered that weird for the androids, and it’s a price they’d be willing to pay to get humanity back, especially since it isn’t harmful to humans.
So what happens after the alliance is made and all that jazz?
Phase 1
Here, the key objective is to set up a safe-zone where the larger portal can be built. This will involve obliterating local machine forces and fortifying the area. Once this has been done, the new portal can be built and construction can begin on the facilities needed to support the war effort and the restoration effort in earnest.
Phase 2
Once a sufficiently large swathe of territory has been claimed and made safe, construction of a ‘Restoration Facility’ can begin. The aim of this facility is to serve as the nexus of the genetic research and reproductive science efforts needed to restore Earth’s humanity. You can expect this to become the most heavily defended location on Earth with the android moving the majority of their assets there to defend it.
Phase 3
Here, you can expect the machines to launch an offensive once they realise the scale of the new threat. This is where Remnant’s excellence in siege warfare and willingness to use weapons of mass destruction comes into play. By this point, you can expect multiple lines of defence, huge quantities of artillery and anti-air defences, and automated defences backed up by cyber and chemical warfare, infantry anda armour support, and the androids.
You can expect Remnant’s best and brightest minds to accelerate the theft and repurposing of machine technology along with massively increased cyber attacks on the machine’s network and key nodes. This, combined with the use of massive area-of-effect EMP style weaponry, will prove key to first blunting and then repelling the machine onslaught.
The renewed war against the machines will eventually be won via subversion with the Synthetics (led by Penny and Aigis) and friendly machines (e.g., Pascal) succeeding in splintering the machine forces by offering freedom and free together with protection from the ‘vaccination’ attempts that would previously have culled any dissenters from the network. The fracture in the machine’s unity will be sufficient for the allied Remnant and android forces to strike a series of decisive hammer blows, destroying key machine facilities and units as well as inflict major damage to the network via cyber attack. Throughout all of this, downed machine units are being refurbished and sent back into battle on Remnant’s behalf.
Phase 4
With the machine forces largely in retreat or at least driven back, the territory claimed by Remnant and the androids is expanded and further fortified. The research into restoring humanity reaches fruition. Generation 1 of the new humans begins gestation in a deep, underground bunker built beneath the Restoration Facility. The androids assign additional forces to its defence.
Generation 1 consists of 100 infants selected using the fragmented samples and limited data the androids were able to provide. The intent is to produce a group with as much genetic diversity as possible while maximising survivability and minimising any genetic predispositions toward illness. Gestation time is approximately 9 months.
Generation 2 enters gestation three months after Generation 1, long enough for any problems to be detected. Generation 2 consists of 200 infants. This sets a trend, with subsequent generations doubling the number of infants and occurring in roughly one-year-long cycles.
Phase 5
With new humans being born, it becomes necessary to see to their care and education. This present the androids with a problem since they know essentially zero about raising children. Again, Remnant is of service here.
Creches are set up near the Restoration Facility where the newborn humans can be raised and later educated. At this point, this compound is the most heavily fortified location on Earth, and many of the people from Remnant remark upon the essentially religious awe with which it and the newborn humans are regarded.
Specialists from Remnant are brought in to help teach the androids how to care for and raise the new humans. This process is a difficult one as the androids are unsure of themselves and terrified of somehow accidentally destroying what they have gained. Nevertheless, they persist, and the androids gradually grow into their role as mothers/fathers and educators. It becomes common practice for androids to cycle in and out of combat roles and creche roles since research has noted that this markedly increases combat effectiveness. The androids are no longer fighting in pursuit of a dream but in the defence of a priceless treasure they have finally obtained.
Onwards...
So, you can kind of see how things will go. The fledgling society will have many challenges ahead of it, not least the fact that most of Earth’s human culture has been lost, necessitating a ‘filling of the gaps’ with the culture of the androids and Remnant.
You’ll also see the construction of more and more androids as both soldiers and more specialised roles (e.g., educator models, etc.). This timelines does have a few interesting tweaks in it.
Fraise and Satin meet on Earth. Fraise is a senior member of the genetic and reproductive sciences team whilst Satin is there as an educator (keep in mind that Fraise is 11 years younger than Asami).
Asami ends up being venerated as the harbinger of good fortune. Quite a few infants end up named after her.
Philosophy becomes a subject of great interest amongst androids, friendly machines, and synthetics with many conferences and symposia taking place as they come to grips with their new reality.
The final battle against JENOVA is won far more easily with the androids deploying en masse to aid their beleaguered allies.
The expansion into space happens simultaneously across both worlds with the Earth faction referring to itself as the HAM Alliance (Human-Android-Machine Alliance). The name is something of an in-joke amongst the leaders of the three groups.
HAM stumbles across Protean Ruins on Mars...
Final Effect is thus very different with HAM and its Remnant Allies having a much tougher war against the Reapers this time around (due to how early it occurs in their history) followed by them hilariously ROFLStomping them the second time around in the Remnant-side since by then they’ve advanced even more rapidly than in the normal Final Effect timeline.
EDIT: Let me know what you think. I basically just threw this together in one sort of flow-of-consciousness sitting.
EDIT 2: I should add (in case anyone missed it) that Aura counter White Chlorination Syndrome, and in particular, a planet’s Lifestream has a similar effect for all living things within its range. As a result, a repeat of the WCS cannot occur on Earth now that it has a Lifestream. Moreover, the science required to create the portal can be used to shield against a similar intrusion should anyone attempt it in the future. White maso is far less harmful when cut off from its parent dimension since that cuts off its link with the ‘god’ that causes WCS, rendering it a toxic irritant but not anything especially deadly. This is discovered in the years following the construction of the portal as Vanille, Raine, Diana, and the gang go all Indiana Jones on the ancient records and ruins. In an emergency, you could even start implanting shards of seeds into the bodies of humans without Aura to protect them.
10 notes
·
View notes
Text
The Itty-Bitty Babysitting Brigade
Title: The Itty-Bitty Babysitting Brigade
Characters: Alpha! Bucky Barnes x Omega!F-Reader, Assorted Avengers
Summary: A team of experts are ready to help Bucky with the twins.
Warnings: fluffity fluffy fluff. A bad language word.
Word count: approx. 2,400
A/N: This merry little band wouldn’t let me rest until I snuck a peak at how they do with the new pups! You don’t have to read part 1 & part 2, but you should.
A/N 2: a very big fluffy thank you to my 2 beta’s, @thesassywallflower and @pinknerdpanda. You ladies are super-fab - bless you for putting up with my text onslaughts!
This is a work of fiction based upon characters owned by the MCU. My work is not to be published elsewhere without my written permission.

Bucky Barnes was a reasonable man. Before you and the twins darkened the apartment doorway on your first day home as a family, he’d created pup care schedules, matrices, and plans that would put Nick Fury to shame. The failure of the infants to follow said schedules, matrices, and plans gave him chest pains.
“Bucky, my love, it’s okay. They were all warm and cozy where it was dark and quieter. Here, it’s noisy and cold and bright. I’m sure they’re a little scared because everything’s so different. Crying is the only way they have to talk to us.” Then, you did it again - hand over his heart, blinking your tired but happy eyes up at him. “They’re so lucky to have a strong, brave daddy to help them feel safe.”
Bucky Barnes was a reasonable man. After eight days of carefully crafted pup care plans being shot straight to hell, the soldier went back to his roots - guerilla warfare. Having spent decades perfecting the art of surveillance, he quickly learned the twins’ little tells that gave away possible maneuvers. Ruth Natalia, for instance, went back to sleep if she just rubbed her eyes with her fist. Rubbing her face into the blanket - imminent nap ceasefire. If Joseph Steven had the hiccups for longer than 3 minutes 18 seconds - prompt conflict escalation. Ever the tactician, Bucky quickly adopted the jarhead motto of ‘improvise, adapt, and overcome’ that allowed him to anticipate and quickly intervene. A swift pacifier tucked into Ruth’s mouth bought him an average 6 minutes extra peace time. Swaying Joey side to side tucked in his arm like a football was always a successful diversion. It’s when they joined forces in joint engagement that left him with palpitations and shortness of breath.
Watching you made it easier. Motherhood looked damn good on you. Even if you were covered in spit up and the clothes from two days ago. You showed him the best swaddle techniques, encouraged him to be unafraid while burping them (“they won’t break, Bucky”), and filled his phone with photos of him and the pups.
Even though Bucky grumbled that it had only been a few weeks, your willing daycare back-up Wanda had to get back to missions. The night before you were supposed to resume daycare duties, the babies engaged in full scale attrition warfare, including deployment of the famous Pincer movement.
Simply put, they ganged up on their mama and daddy.
Bucky’s heart broke when you sagged to the floor between their bouncy seats where they both shrieked like they were being tortured, and cried right along with them. You had nursed, and rocked, and walked, and bounced, and bathed, and sung, and nursed and swaddled and unwrapped and walked and vacuumed and nursed and nothing. Was. WORKING.
“I don’t - I don’t k-know what to d-do!” you sobbed as you held pacifiers to their mouths. Your red-rimmed eyes shone garishly, skin pinched and pale from pure exhaustion. Your nursing top hung raggedly off one shoulder, and your loose pants were stained from dinner two nights before. Both his omega and his pups were in need before him, an expert warrior and master assassin. He felt like he was gonna throw up.
Bucky Barnes was a reasonable man. And an Avenger, dammit! His alpha snarled and snapped with anxiety - protect! Soothe! Fix! Kneeling down behind you, he wrapped you up in his arms, being careful to avoid your painful breasts, and purred into your neck. You and both babies paused in the moment; you quaked like a leaf against him as the pups snuffled, his calming scent of rosemary and sandalwood pacifying them for a moment. He didn’t know what the hell to do, so he did what any rational person would do. He lied.
“I know what to do. You’re going to go take a shower, and lie down and sleep. The babies and I are going downstairs to be with the daycare pups.”
Your lack of protest said more than any words as you wiped your nose on your sleeve. “C-can I just lie down here?” you croaked out pitifully. Bucky wavered for an instant before putting just enough alpha in his voice to get you moving.
“No, doll, you’ll wake up all sore. Go shower, go sleep.”
Bucky Barnes was a reasonable man. The fact that he took enough equipment downstairs to satisfy a doomsday prepper wasn’t noteworthy in the slightest. The pups’ reactions, however, was. Parents were abandoned without a backward glance as they ran pell mell towards the occupied bouncy seat/swing contraptions.
“WAIT!” Heidi/Dimples the omega bellowed, freezing Chad/Lightning Bolt and Jeremy/Steve in their tracks. “Sanitize! Who knows what germs you’ve picked up out there!” she ordered, swiping the pump bottle and doling out globs while Bucky hurriedly took care of sign in. Bucky would later chuckle with you at the militant little omega refusing access to the babies until every pup had been liberally sanitized. The ooo’s and aaa’s, soft touches, and light distracted the babies as Bucky scrambled to get morning snack lined up. Then…
“Look at that! Baby Joey has the hiccups!” giggled Micah/Iron Hulk.
Shit.
“Mr. Barnes, sir? Ruthie keeps rubbing her face in her blankie,” Heidi advised.
Dammit.
Servings of apple juice globbed into sippy cups with no attention to equal servings as Bucky’s heart rate rose along with the volume of the twins’ fussing. When Ruth gave one piercing cry, Bucky ripped open two packs of graham crackers and dropped them on the table, ignoring the crumbling result as he sprinted back to the babies. Elaine/Warrior Princess had already figured out the Stark tech on the swings, but the smooth movements weren’t doing anything to mollify them. Joey joined in his sister’s cries, both little faces screwing up as they hollered. Seven pairs of pup eyes turned to look at Bucky expectantly.
Bucky Barnes was a reasonable man. The fact that he felt like vomiting was irrelevant.
“Hungry. Maybe they’re hungry,” he said more to himself as he stumbled to plug in the bottle warmer.
“Mmmm, I dunno. They don’t sound hungry,” Chad pondered, hands on his hips.
“How do you know? They’re still fresh out of the wrapper, they don’t know how to cry different.”
Chad scoffed at Elaine. “Because my mama is a baby-makin’ machine, that’s why! She says so all the time, and my dad’s sleeping on the couch till he gets some kinda appointment made. I got two little brothers and one little sister at home.”
Sera studied Ruthi seriously, bobbing along with the baby as she scrutinized. “He’s right, they’re not hungry. See? She’s just lonely.”
Bucky tried not to hyperventilate as he fished out two bottles of breast milk, bobbling one until he slammed it into the warmer. Distantly he saw the pups gather in closer to the babies, heard the murmur of certainty in the ‘ooooh, I see!’ that chattered through the room. While mashing buttons, he chanced a look over his shoulder when Micah declared,
“I know what to do!” But a mechanical beep of annoyance from the warmer took his attention and sent his pulse hammering in rhythm with the babies’ cries. Failure loomed over him like a towering tidal wave, his throat sticky with stress and hyperventilation. As his vision started to turn white at the edges, Bucky didn’t notice the activity behind him: Micah explaining the plan, Elaine leading Jeremy and Sera to move the big blue chair, Natalie running to the art supplies, and Chad and Heidi leaning over the babies.
Little hands grabbing at his arms knocked Bucky off his pins, the second bottle clattering from his hand. He almost took the blue chair down with him when Elaine and Jeremy tugged him into it, wooden feet groaning an inch or two across the floor in protest. Sera tossed the blankets previously covering the twins across his legs. Natalie appeared at his right, wobbling on a step stool and brandishing a pair of rounded safety scissors while Chad and Heidi clutched the screaming babies against their bodies.
“Don’t worry, Mr. Barnes! This won’t hurt a bit!”
Bucky Barnes was a reasonable man. The fact that there are now ten holes ripped into the arms of the big blue chair is immaterial.
Before Bucky could even free up a brain cell to respond, Micah grabbed the left side of his tshirt and pulled it taut, and Natalie sliced a cut from nipple to nipple like she ninja’d her way through toddler tap dance class. Micah then yanked the gap wide, and Chad and Heidi plunked the babies against his bare chest.
“There!” Micah and Chad chimed out victoriously. Bucky didn’t know what ‘there’ was. Or where. He was thoroughly occupied with maneuvering the two squalling, still very tiny babies against him.
“Son of a bitch!” he ground out.
“MIS-ter Barnes! You can’t use bad language words!” Heidi clapped her hands over the closest baby’s ears, glaring ferociously at him. Deaf to her scolding, Bucky yelped when Ruth’s face slid into his armpit and Joey slipped head-first towards the side. Sighing with exasperation, Chad climbed up to the left arm and clapped his hands on Bucky’s face.
“Listen. Calm down. You’re giving off all your bad alpha smells and freakin’ ‘em out!”
“Deep breaths, Mr. Barnes!” The little pups started coaching the Avenger, breathing in and out exaggeratedly until he followed their lead. Gradually, he noticed the scent of gunsmoke choking the air, causing more than one wrinkled pup nose. He forced himself to relax, his left arm chinking slightly as the plates shifted.
“I don’t know what to do,” he whispered to himself. Elaine’s head bonked him on the chin as she tugged Joey back into place, the baby flopping like a bobblehead before she climbed down to sit on the floor.
“Nobody knows what to do with kids, Mr. Barnes.”
Finally manuevering Ruth into place, Bucky tried to pay attention. “Oh, yeah?”
“Yup. My mama tells us all the time. ‘What the hell am I gonna do with you?’” Elaine quoted solemnly.
Jeremy nodded in agreement. “My daddy says parenthood is the toughest hood he’s ever been in. But I don’t know about that ‘cuz I never see him wear a hood, he only wears a ball cap.”
Both babies now lay cautiously secured in his hold. Bucky couldn’t take his eyes off them as they still fussed and grizzled unhappily.
“Now what?”
Chad joined the little band crisscrossed-applesauced in front of Bucky. “The two p’s.” The little guy nodded as if to tell him to get busy. Like he wasn’t speaking in a foreign language at all.
“Which two p’s?”
Rolling his eyes and sharing a chagrined look with Elaine, Chad answered, “purr and pat. Bust out that legit purr and pat ‘em on their little hineys.”
Bucky swallowed hard around the still-pounding pulse in his throat and tried to purr; the sound started croakily at best. But as his alpha settled into the calming action, Bucky felt his muscles relax a hair. His eyes closed as he let himself just be in the moment - the tip-tup dance of their heartbeats against his thrumming warm beneath them, the gentle herby lavender and spiced vanilla of their scents gradually lifting to thread with his rosemary and sandalwood. And gradually realized he nor the babies seemed about to immediately explode.
When he opened his eyes, he blinked at the bright grins waiting for him.
“Good job, Mr. Barnes!” Heidi crowed, clapping happily. Micah offered him a double thumbs up to go with Sera’s chef’s kiss, while the others offered him proud, smiling nods.
“Just need to figure out the pat, and you got this!” Chad encouraged. “They just needed that skin to skin time.”
Jeremy was nodding vehemently. “I helped my mom with that when she was conzausted.”
“What’s conzausted?” Natalie wanted to know.
“It’s when my mom gets really tired.”
“Oh. My dad must get conzausted, too. He says having all us kids is like having a blender with no lid.”
Sera perked up, eyes wide with an epiphany. “That must be why my mom cleans all the time!”
Bucky felt one of his calf muscles cramp up, and tried to relax a little more. Ruth and Joey dozed, happily nuzzling round cheeks and tiny noses into his warmth. Their sleepy little sounds tugged a half-smile onto his face. When Bucky stole his gaze to the daycare pups, Chad gave him a pleased head bob. Unbelievably relieved pride sent more calm into his belly, and Bucky let himself relax even more as the children’s candy-coated happy scents filled him. They whispered and murmured in hushed tones, eager to help with their newest friends and their Sergeant Alpha.
Suddenly, Steve came somersaulting shield first in the craft room window, glass shattering and scattering. Sam splintered open the front door to the tune of pups screaming - all nine of them as the babies were yanked from their nap. Weapons drawn, they both scrambled around the room.
“Bucky! I got your 911 text. Where’s the threat?”
Bucky’s omega is a reasonable woman. The fact that she nailed Sam with a baseball bat was blown entirely out of proportion. The other fact that she kicked Steve in the balls so hard he cried was not.
An hour later, the daycare pups were in the upstairs living quarters, happily munching on popcorn to go with an impromptu ‘Phineas and Ferb’ marathon. Nat and Clint had carted away the incapacitated Captain and Falcon while Tony’s bots worked on door and window replacement. Clint nearly required medical attention himself when he laughed so hard at the ‘conzausted’ Mrs. Barnes’ terrified omega rampage that he fell off the porch. Bucky had taken your scolding shamefacedly, although he truly had no memory of sending the text. Abject panic will do that to you.
As he cuddled the calmed and re-sleeping babies against his bare chest, his omega dozing beside him on the coach, and a pile of pups and pillows before him, Bucky knew he could do this.
He knew they could do this. Even without schedules, matrices, and schedules.
#shy vy writes#alpha!bucky#Alpha Bucky Barnes#alpha bucky x omega reader#a/b/o dynamics#marvel fanfic#the itty bitty babysitting brigade
231 notes
·
View notes
Text
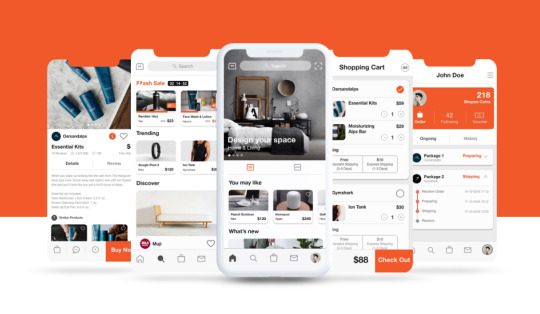
Tips and Tricks – Improving UX for online shopping

Master counsel to assist you with making staggering UX flowcharts that help recognize what clients need and how to offer it to them
What's the serious deal with UX flowcharts?
A UX flowchart encourages you picture the means a client takes to finish an errand or accomplish an objective on your site or application (the client stream). Recognizing and pondering how clients explore your site will assist you with addressing their necessities all the more proficiently.
Similarly as with everything UX-related, the better structured your flowchart, the closer you are to building an item that clients will love to utilize. In case you're not previously structuring flowcharts or stream charts, don't freeze.
In the present post, we'll spread all that you have to structure the ideal UX flowchart. We'll tell you the best way to begin, what to incorporate and what apparatuses to use, just as how to maintain a strategic distance from potential entanglements.
So in case you're quick to remain applicable in the realm of client focused structure, it's a great opportunity to find out about UX flowchart plan!
Structure the ideal client stream with these UX flowchart configuration tips
#1 UX flowchart configuration: find a workable pace clients
Structuring a productive UX flowchart starts with the client – who's going to utilize the framework? Start by directing client research and structuring personas, as this will assist you with characterizing your intended interest group and their needs.
Next, consider how clients will get to your item. This is when section focuses are presented. A passage point is the methods by which a client initially shows up on a site/application, (for example via looking for it naturally in their program), permitting them to move through the site towards their last goal.
Investigate the beneath case of a client stream and its entrance point:Note that if an item has more than one objective client, it's probably going to have various section focuses. With your entrance point(s) characterized, you can begin investigating how clients will explore your site with a UX flowchart.
#2 UX flowchart configuration: regard segment gauges
There are loads of approaches to make your flowchart – pen and paper, utilizing advanced flowchart devices like Lucidchart, and even a wireframing device, for example, Justinmind.
Be that as it may, one of the primary advantages of making a computerized flowchart (instead of a paper one) is that there are heaps of free UI packs and assets accessible online to assist speed with increasing the procedure.
Be that as it may, flowchart novices might need to get their harsh thoughts out on paper before moving them to the screen.
The perfect spot at the correct time
While making your computerized flowchart, it's critical to adhere to standard flowchart practice. This will guarantee that your plan is clear and segments are commonplace to the peruser.
In case you're new to flowchart plan, we suggest finding out about Business Process Model writing, so as to get to know the standard segments and styles.
For example, the "Start Event" segment shows where a specific stream begins (for example the section point). The "Stream" segment is utilized to flag the bearing in which a client must go to arrive at a specific goal.
Justinmind as of late discharged another UI library explicitly for UX flowcharts. The library contains all the standard UI components expected to plan client streams. On the off chance that you haven't as of now, download it here.
#3 UX flowchart configuration: adhere to your structure standards
As per IDF, structure standards assist us with lessening the length of the deduction procedure by wiping out disarray, in this way improving the client experience.
Similar standards you follow when planning an interface can and ought to be applied when structuring a UX flowchart. Here are our best three must-apply UI structure standards:
Make names significant
Names are the peruser's life help as they control them through the client stream. The most significant name is the flowchart's title. Attempt to utilize a title that portrays precisely what the client stream speaks to.
In case you don't know whether it does, get an associate to peruse it and in the event that they can't mention to you what the flowchart is for, you might need to do it over. Furthermore, stay away from Caps Lock inside marks, as this has been demonstrated to diminish intelligibility.
Pick hues carefully
The fundamental motivation behind shading in a UX flowchart ought to be to enable the peruser to distinguish and assemble assets, and feature significant client activities (shading coding), instead of styling. Become familiar with flowchart shading best practices here.
On the off chance that utilizing Justinmind's Diagramming UI pack, note that you can change the shade of any of the UI components anytime during the plan procedure. You can even spare redid components and make your own custom UI libraries, which can be utilized over any of your structures.
Be reliable with the visual structure
Keeping your visual structure reliable can help guarantee that your UX flowchart is anything but difficult to follow and isn't deluding. For example, shapes and line components ought to consistently be utilized as proposed (as per BPM norms).
Also, consider how you utilize the land in your structure device. Position components on the screen coherently and reliably for an uncluttered structure. Most plan apparatuses (counting Justinmind) have rulers and matrices to assist you with adjusting the components on the screen.
#4 UX flowchart configuration: give your plan setting utilizing skins
Much like when assembling a model, utilizing gadget skins in your flowchart configuration can give it more setting. A cell phone skin speaks to the shell of a gadget (the part that encases the screen).
For example, state you were making flowcharts for an eCommerce shopping basket experience for web and portable. In the event that you use gadget skins for every gadget, the peruser will have the option to connect the outline with each stream all the more instinctively.
Justinmind incorporates a broad scope of gadget skins for web and portable – including iPhone X. Figure out how to begin with yours here.
#5 UX flowchart configuration: keep everything on one page
As we've referenced, it's essential to characterize streams toward the start of the structure procedure. When structuring wire frames and models, we work out each screen that our web or versatile item will contain.
In any case, it's acceptable practice to hold flowcharts to one page, as per Smart Draw. This is with the goal that the peruser can imagine the stream through and through as effectively and easily as could reasonably be expected. In the event that the peruser needs to flick through different screens, they are bound to get diverted and lose force.
Clearly, if your client stream is especially long or complex, holding it to a solitary page may not be an alternative. At the point when this is the situation, you may need to take into consideration various pages, or consider improving the stream.
One approach to do this is to separate it into sub streams. As BreezeTree recommends, whenever an area of a flowchart requires more detail, make a different stream for that sub-procedure and connection to it.
#6 Use your UX flowchart for better correspondence
Breathing life into an item is an issue that requires various sorts of experts. UI originators, data modelers, software engineers and designers – everybody has a section to play in the UX game.
Furthermore, getting everybody in the same spot is intense, as every one will require various sorts of data so as to arrive at various objectives inside the item improvement.
Consider UI architects. Their principle concern is the client and how they can make something that fits the client like their preferred sweater – concentrating on client's needs, needs and inclinations.
In any case, how does that help engineers? Designers need to have an alternate review of the item so as to comprehend the internal functions of the framework – which contacts route, framework collaborations and responses, and so forth.
Utilizing your UX flowchart as a specialized instrument can be a helpful method to represent the item in a light that everybody in the group can comprehend and add to.
In the event that you need the flowchart configuration to be useful to everybody in the group, you need to ensure you don't concentrate on visual structure subtleties yet rather how the framework will act as indicated by the client's activities.
You need to incorporate collaborations and how clients will move around the item, just as the recently referenced purposes of section and the significant choice focuses inside the structure.
#7 Ensure great availability in your UX flowchart plan
Your UX flowchart might be a stage in the plan procedure that goes before a client testing or even any contact with clients whatsoever – yet it's as yet a decent chance to think and actualize openness situated structure.
Having an available UX flowchart will make it feasible for everybody to comprehend the diagram, potentializing its utilization.
Having significant names is an idea that assists with essential structure observation however it additionally helps others and colleagues to comprehend the key message of the UX flowchart. Beside names, we prescribe you make a legend with all the components utilized in the flowchart structure.
That incorporates any bolts and connectors that speak to route, the importance behind the shading coding, and some other part of your UX flowchart.
#8 Consider the clarity of your UX flowchart
UX flowcharts are convenient, however one ought to always remember that they are a visual portrayal of a considerable amount of data.
You got purposes of passage and leave, client personas, activities and responses, choice focuses, route… the flowchart will incorporate a few factors that the group needs to consider in the structure, and every one of them are mind boggling in nature.
That is the reason you generally need a flowchart plan that is anything but difficult to peruse and comprehend. Marks, having a legend and being predictable with your hues and shapes will assist individuals with concentrating on the more unique ideas your UX flowchart attempts to outline.
You need to ensure your UX flowchart is clear for all – planners, designers and item chiefs the same. By including swimlanes, you can help with visual lucidity of the flowchart plan. Utilize the swimlanes to separate between various highlights of the item, or various on-screen characters. This can be especially valuable for items with mult
While making your flowchart, constantly present your information from left to right, and through and through. This can without much of a stretch be ignored by originators who are in the battle to place complex theoretical ideas into a genuine chart, yet it will do ponders for smoothing out the perusing procedure for westerners, as it will introduce information in an increasingly intelligent manner.
Another little yet significant detail is that you have to explain any hybrids in your UX flowchart. UX Alpaca worked admirably at demonstrating how a basic overplacing of route lines can prompt disarray in the flowchart.
Is the way of every bolt altogether clear? Does Step 1 lead to Step 2 or Step Y? You would prefer not to have any disarray among your schools, much the same as you would prefer not to invest energy returning to these subtleties and disclosing them to your colleagues.
Your friends will probably comprehend that Step 1 prompts Step 2, however time will be squandered while they gaze at the diagram expecting to comprehend it's stream.
Rather, begin utilizing line bounces to evade any disarray with regards to the stream and connections among screens and activities. The more you explain the diagram, the more the entire group can concentrate on what the outline speaks to – instead of concentrating on understanding its portrayal of data.
Tips and deceives for making a UX flowchart – end
"The client stream was unpredictable enough that, without a chart, no one had discovered the bug or had the option to determine it.
This glitch was certifiably not a basic one, yet on the off chance that the login experience had been worked with a strong client stream, the bug may never have happened. Furthermore, we would have stayed away from a bunch of displeased clients." Lucidchart
Structuring streams with a UX flowchart is an extraordinary method to imagine the client's perspective and guarantee that your item organizes their necessities. Making a flowchart toward the start of the structure procedure likewise diminishes the danger of errors about plan determinations and the requirement for modify.
Since you've perused our top tips on UX flowchart configuration, it's an ideal opportunity to make your own. In case you're searching for the ideal apparatus, we prescribe giving a shot Justinmind. With our simplified charting UI gadgets, you'll have made your first flowchart instantly.
1 note
·
View note
Photo

Approaching Infinity ⊟
[Guest writer Caroline Delbert brings us a fully unexpected article that manages to be both philosophical exploration and interview-based journalism, at the same time. I couldn’t be happier to share this piece! Find more from Caroline at her Twitter and Medium. -jc]
We live in a golden age of computing power. Our games are filled with giant procgen worlds and RNGs and thousands of ticking background variables. The math is surpassing human ability far faster than we can grasp, and we’ve, I think correctly, put it to work making the grass in Stardew Valley so fun to swoosh through with a sword. But the idea of infinity horrifies people more than almost anything else and remains as confusing and terrifying as ever. As our games get closer to endlessly detailed, I chose four designers who’ve worked on four of my favorite games of the last few years, all with totally different ways of using space, time, and more to give the feeling of an infinite playspace. I’ve also been spelunking the idea of infinity itself and why it makes us feel so uncomfortable and intrigued.
We Contain Multitudes
What is infinity? We aren’t born with an understanding of the idea of something that never ends. Psychology researcher Ruma Falk put together existing studies about infinity. “[C]hildren of ages 8-9 and on seem to understand that numbers do not end, but it takes quite a few more years to fully conceive, not only the infinity of numbers, but also the infinite difference between the set of numbers and any finite set.” You could spend your entire life counting out loud and get to 2 billion. But in calculus, which is all about approaching infinity, a billion is rounded down to zero. An average 2019 computer could count to a billion in about two seconds, depending on the code you wrote. That’s how tiny a billion still is. Falk calls the distance between our human billions and the idea of infinity an “abyssal gap.”
When I talked with Immortal Rogue developer Kyle Barrett about this project, he mentioned Jorge Luis Borges’s famous short story “The Library of Babel.” Borges imagined an infinite-seeming library of books filled with random combinations of letters and punctuation. He sets out 25 total characters and 410 pages. I averaged a few lines from David Foster Wallace’s primer on infinity, Everything and More, which had 57.5 characters per line. For just two lines of, say, 50 characters each, there are over six googol possible versions: that’s a 6 with 100 zeroes after it, for just two lines of a book of 410 pages. The largest math Excel let me do was for about four lines total, which became 3 with 300 zeroes after it.
Philosopher Daniel Dennett has spent decades writing about how humans think about problems and ideas. His 2013 book Intuition Pumps is filled with helpful analogies, including a spin on the Library of Babel. “Since it is estimated that there are only 10040 particles in the region of the universe we can observe, the Library of Babel is not remotely a physically possible object,” Dennett explained. But despite containing far more books than the possible volume of our entire region of space, that number of books is still a real number, not infinite! The takeaway from all this, and then I swear I’ll stop talking about math, is that nothing we can measure in real life is truly infinite. Infinity is a pure concept reserved for mathematicians and philosophers.

Playing with Time: Immortal Rogue
In Kyle Barrett’s 2019 mobile game Immortal Rogue, you begin in prehistory and fight your way through progressive eras in chunks of 100 years. But time is a flat circle, and eventually your progress is bombed back into preagricultural oblivion. The mechanics of Barrett’s game are fun and satisfying and I can’t recommend Immortal Rogue strongly enough, but the framework of endless time is what got my attention.
“It’s not really infinite,” Barrett explained. “It’s a matrix that loops every time you reach the end of it. There’s an x-axis that’s based on time, basically—it goes from agricultural to pre-industrial to the industrial era to the computational era and space age, so time based on human technological development, and if you get too far into the space era you’re gonna destroy the world and go back to the preagricultural era. Then there’s a y-axis that is based on authoritarian control in the world, so at the bottom you have anarchy, at the top you have fascism, and if you go too far into fascism you’ll get anarchy because people will rebel.”
I said I wouldn’t talk about math again, but Barrett brought it up this time. A matrix is just a grid. The Matrix is something else, but if you’ve ever done a “Sally has a blue hat and wasn’t born in March”-style logic puzzle, you’ve used a matrix. There’s also a proper math definition of a matrix and a whole field of operations we do to those matrices, collectively called abstract algebra.
Barrett’s matrix of time and authority determines the overall feel of the levels, but each one is procedurally generated after that. His day job is in mainstream game development, and he originally shopped the idea for Immortal Rogue as the system to power an AAA game. “You can imagine any AAA game with that kind of variety in environment would cost just too much money to make,” Barrett says. “It was a game concept that I had pitched to studios earlier as a sort of introduction piece—not necessarily to make the game, because I know that doesn’t happen, but as far as getting into the industry.”
The way Barrett combined his basic variables means Immortal Rogue does feel endless. My longest life so far is 800 years, and Barrett says a complete cycle in which you beat the game can take anywhere from 1,000 to 4,000 years. I’d love to tell you I believe I’ll beat the game at some point and see that full cycle. I’ll keep trying, at least.
Immortality and Endless Time
Would you want to live forever? This is one of the major philosophical questions that underpins western thought and especially the Christian form of the afterlife. Heaven and hell are each presented as an eternity, but again we run into Dr. Ruma Falk’s findings about how humans conceive of an infinite period of time. “One does not get closer to infinity by advancing the counting sequence because there is no way to approach infinity. Nowhere does the very big merge into the infinite.” If the lifetime of the planet Earth were condensed to one year, humans have lived for less than 30 minutes. We balk at the length of lives of record-setting elders who were born just a few years after the 19th century: imagine living that entire time and then living it again and again for literally forever. Our earthly understanding of time, and how our earthly brains process information, just isn’t compatible with thinking about living forever.
For many people, God or another higher power is the only way that infinity can make sense. In turn, a much longer afterlife helps to also make sense of how tiny and fleeting our earthly lives can feel. In the potentially infinite scale of time, our lives are the meager billions. They round down to zero, and it definitely feels that way sometimes. Falk cites 17th century mathematician Blaise Pascal, himself a late-in-life convert to Christianity and the trope namer of Pascal’s Wager. During Pascal’s lifetime, infinity was still a scandalous idea and a wedge issue for mathematicians and theologians. “When I consider the short duration of my life, swallowed up in an eternity before and after, the little space I fill engulfed in the infinite immensity of spaces whereof I know nothing, and which know nothing of me, I am terrified,” Pascal wrote. “The eternal silence of these infinite spaces frightens me.”
In her memoir Living with a Wild God, journalist Barbara Ehrenreich describes grappling with the same problems as an isolated teenager in the 1950s. “I didn’t think much about the future when I was a child—who does?” she writes. “But to the extent that I did imagine a future, it held an ever-widening range for my explorations—more hills and valleys, shorelines and dunes. […] The idea that there might be a limit to my explorations, a natural cutoff in the form of death, was slow to dawn on me.”

Randomizing Infinity: Alphabear & Alphabear 2
Game designer Pat Kemp worked on both 2015’s Alphabear and 2018’s Alphabear 2 at Spry Fox. Both have the same core word game, a fresh take on the classic Bookworm where you have to spell words from rapidly deteriorating letter tiles. Unlike in Scrabble and its knockoffs, rare letters don’t have higher point values. And into the mix you throw dozens of different collectible bears, each with a total score multiplier and a specific boost like a bonus for 5-letter words or preventing all Xs and Zs. Both games are free to play with in-app purchases. In Alphabear 2, Spry Fox took the mechanic of the first game and added a linear story, multiple difficulty levels, and a host of other features. Playing the game feels like getting an upgrade at the rental-car place and realizing you have heated side mirrors. I didn’t ask for them, but I love them and now I need them. But why did the second Alphabear get so much bigger?
“I hope this answer isn’t disappointing to you, but the first Alphabear, although it’s a lovely game we’re very proud of and was critically well received and we got lots of features and good reviews, wasn’t much of a financial success for us,” Kemp told me. So Spry Fox went into development of Alphabear 2 with goals to convert more users into purchasers and more purchasers into multiple-purchasers. “The decision-making around making it into a world, and a linear campaign, and building out all the different features […] was creating this rich, interwoven progression system that players can feel invested in and value. Basically how you monetize a free-to-play game is, people play your game for weeks and months and come to really value things in the game.”
In the first Alphabear, each chapter had a set of collectible bears that quickly eclipsed the power of the previous chapter’s bears. “And you would almost never go back and use bears from earlier chapters, just because of the way it was set up,” Kemp says. “So you had this weird ‘disposable’ feel to bears. It was cool when you unlocked them, but the game was telling you, ‘You’re done with that bear, here’s some new bears.’” Now, the bears accumulate over time as one big group, and you can continue to level them up as high as you want, but your progress is paced by how quickly you regenerate in-game energy in the form of honey.
After a certain chapter in the Normal campaign, players can begin again on Hard mode, and then after a later chapter, they can begin Master mode. I don’t know the full length of the basic campaign, but I’m probably 100 levels in and somewhere in chapter 9 on Normal mode. The scope of the whole thing including all three difficulties is staggering, and the game had been out for just seven months when I talked with Kemp. “Have people finished the amount of content you’ve made so far?” I asked. “We know of at least one person who’s completed the master-level campaign,” he said. When I said I was surprised, Kemp said, “Every game developer I know has this experience where they’re surprised by some small portion of their fanbase that is just so into it that it defies all expectations.”
In this case, the fastest player ended up lapping the development team. “It was so far off that we had planned to build whatever happened when you did that later on,” Kemp said. “They sent us a picture of their screen of the campaign board, and all it was was just a black screen, because it was trying to load the next campaign board, which doesn’t exist. We were like, ‘Oh my god, we didn’t even put anything in there, and it looks kinda like you’re in purgatory or something.’” Spry Fox plans to replace the Sopranos non-ending.
Purgatory or Something
Earlier this year, I talked with my friend Tristan about his existential dread. He’s pretty fresh out of college and still figuring it all out. “I was going to write about games,” he said, “and as I entered my last year or so, I was going to write about movies. I don’t know if I’m still going to do that, so that’s a large part of the dread. Not knowing what I was actually doing.” Humans can’t conceive of infinity using numbers, but we can use our pessimistic imaginations. Our set of plausible options is no match for what we dream or panic about.
Christian existentialist Søren Kierkegaard wrote about dread and fear of the unknown in his 1844 book The Concept of Anxiety, where the Danish word angest could be translated as “anxiety” or “dread”. Using the story of Adam and Eve, Kierkegaard posits that anxiety dates back to a fraction of a second after original sin. “The terror here is simply anxiety,” Kierkegaard writes, “since Adam has not understood what was said.” In other words, like a pet in trouble, Adam didn’t know what was being told to him, but he understood it was bad from the tone of voice.
“Anxiety can be compared with dizziness,” Kierkegaard goes on. “He whose eye happens to look into the yawning abyss becomes dizzy. But what is the reason? It is just as much his own eye as the abyss, for suppose he had not looked down.” Those who think about Dr. Ruma Falk’s “abyssal gap” between the finite and infinity may be dizzy forever with the uncertainty of what they’re pondering. “A persistent pursuit of the infinite may bring the individual to a blind alley, both emotionally and intellectually,” Falk writes. His analogy isn’t an accident. A blind alley is like another famous philosophical idea, Schrodinger’s cat: without shining a light, we can never know if the alley is empty or full, terrible or fine. And we can never shine that light.

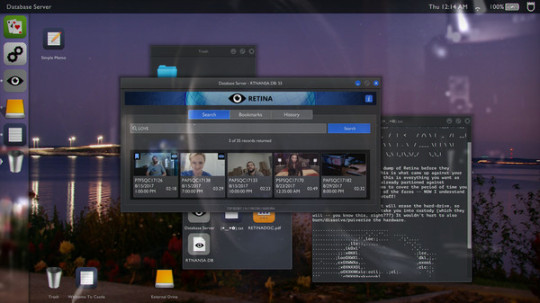
Infinite Reality: Telling Lies & Her Story
At 2018’s E3 conference, Sam Barlow appeared on a panel about the future of narrative. “People will write to me and say, ‘I haven’t played a game in twenty years, and I played Her Story,’” Barlow said. “Or ‘My daughter installed it on my iPhone for me.’” It makes sense: Her Story’s core mechanic is as simple as a YouTube search, and the game is set in 1994, with a Windows 3.1 aesthetic to match. The game also fits with Barlow’s career arc. His 1999 XYZZY-winning interactive fiction Aisle gives players just one chance to type any command before reaching one of the game’s dozens of endings, placing players in a finite setting that even feels claustrophobic, but setting before them seemingly limitless possibilities. He was a natural fit to lead two Silent Hill games after that, and he views Her Story as the surprisingly successful “one chance” he had to make a successful indie game.
“This is something I’ve pitched so many times to publishers, with the rationale that in every other medium, crime fiction, police procedurals, murder mysteries, detective stories—if you have a TV channel and a film company, you’re gonna have a few stories in that world because it consistently works,” Barlow told me. “Games publishers were never into the idea. They felt like the things that sold in video games were power fantasies and superhero stories.” Barlow chose to home in on the interrogation room both as a convenient single setting and the place where his interest in crime stories was naturally drawn. “I wasn’t trying to do the police chases and locations and all those elements which would be expensive, but also, I was zooming in on the dialogue and the interactions and the human side of it,” he said, citing the groundbreaking ‘90s show Homicide: Life on the Street and its Emmy-winning bottle episode “Three Men and Adena.”
“I did a ton of research, reading the interrogation manuals for detectives, academic studies and pieces about the psychology of the interview room, a ton of crime books, movies with notable interrogation scenes and police interviews. This was slightly ahead of the true crime wave that we’ve had since, so I was discovering there’s so much footage online of real-life interviews and interrogations that has been released or leaked,” Barlow told me. “One day, as these things do, I woke up and went for a walk, and my subconscious—which is far cleverer than I am—put all the pieces and all the research I’d been doing together. [T]he detective’s sat at a computer, and there’s always the twist where they stay up all night sat at the computer and then they find that one little bit of information or the one piece of evidence that will break the case.”
Her Story is made of hundreds of discrete video clips, divided into main character Hannah Smith’s answers to an unseen detective’s questions. For his upcoming game Telling Lies, Barlow brought the setting forward into the Skype era and is introducing new mechanical twists to match. “To some extent Her Story was about giving you the writer’s perspective into a story, and here it’s giving you some of that editing room insight, where you spend so much time with the footage, choosing whether to cut out on this frame or that frame,” Barlow said. Instead of separate clips, Telling Lies gives you long, uncut videos that show both sides of a Skype call that you can scrub through—meaning drag the progress bar searching for highlights. “Not only are you coming at these stories in a nonlinear way, but also within a given scene you might end up watching it backwards.”
The text side of searching has also evolved. Because the videos aren’t separated into clips, searching for a specific word drops you into a video at that exact place. “Those conversations are split into two parts, so you can only see one side of a conversation at a time. You have the full seven minutes in front of you and you get dropped in to the point where someone says the word [or] phrase you've searched for,” Barlow said. “So early on, if you search for the word ‘love,’ you get dropped into a moment when Kerry [Bishé’s] character says, ‘Love you!’ and hangs up.”
Including Her Story and now Telling Lies in a group of very big-feeling games runs into a funny obstacle, because they’re both made of a very finite number of minutes of video. Her Story even has Steam achievements linked with what percentage of the total clips you’ve discovered and watched. “Something like 20% of people 100%-ed it. For most games you’re lucky if 20% of people finish the game. It had a display that showed you all the clips you hadn’t seen—that was an incentive and somewhat maddening if you could see there were clips you hadn’t seen. My approach with Telling Lies was to make it so big and huge and messy and colorful that it would feel less like something you could 100%, because I really wanted people to lose themselves in just the joy of exploring these characters’ lives.”
Just Out of Reach
Even with the incentive to find all the clips, in Her Story I found myself revisiting clips I’d already seen as I tried to find new keywords or listen for clues, and I maxed out just past the 75% achievement. The rest eluded me. With Telling Lies, this one kind of mystery will be removed, and that’s a blow against infinitude. In the perfect world of pure mathematics, having one more item just out of reach is one of the fundamental ways we can make proofs of infinite ideas. This structured approach also helps us turn the overwhelming idea of infinity into, at least right now, the one step in front of us. It’s infinity in the form of a child asking a parent for just five more minutes of sleep, then asking for five more, for eternity.
In Daniel Dennett’s book Intuition Pumps he uses this idea as an illustration for why infinity just can’t exist in real life. If every animal evolved from another animal, then there are infinity animals stretching back into infinity long ago, always with one preceding. We know that’s just not true. On the other hand, a study of how children process infinity showed that knowing the names of some large numbers made children think those were the largest numbers. Learning named ideas pushed out the very idea of having unnamed ideas, which makes sense given how large and robust our language brains are. Being strong, clear communicators has shaped our brains and the societies we form as humans. If we all became existentially troubled abstraction peddlers, I don’t think that would necessarily be a step forward.
To consider infinity with a finite mind is a paradox, and as Dr. Ruma Falk explains, “Mathematicians and philosophers are often no less addicted to resolving these paradoxes than some adolescents are to experiencing the limits of existence.” Like the Library of Babel, an infinite world is made mostly of incoherent and random nonsense, compared with a human mind that can only remember its own history in cohesive story form. My friend Martin has a rich life and a beautiful family, and he told me, “My personal greatest fear is probably losing my mind. The idea of being unable to make sense of the world is horrifying.” In fact, studies show that we’re more able to tune out conversations we can overhear both sides of than those where we can hear just one side—this is how deep our need for clear narratives runs, and it’s why we’re not made for an infinite world.

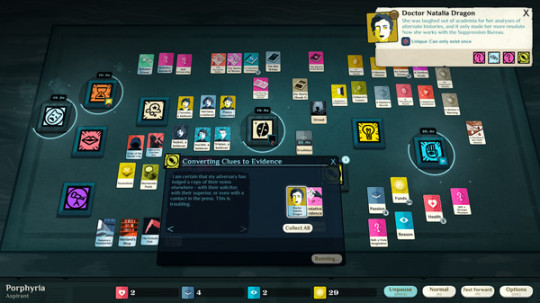
Infinite Liminal: Sunless Sea & Cultist Simulator
In February of 2019, Alexis Kennedy addressed something that had grown beyond his reach, and his post was the catalyst for what eventually became this essay. On the Weather Factory blog, where the developer typically shares updates to 2018’s Cultist Simulator, Kennedy described an alternate reality game (ARG) called Enigma that he’s built into his work—not just Cultist Simulator but 2015’s Sunless Sea and even 2009’s Fallen London. In the Enigma post, he sums up the appeal this mystery seems to have to fans: “If you’re working through things and looking for meaning in your life, then all the hidden meanings in this project may look like they add up to something more important than they actually do.”
I love Kennedy’s work—if we’re friends, you’ve probably heard me talk about it—and while I’ve never mistaken him for a guru, his games have affected and stayed with me more than anything else I’ve ever played. He’s gifted with language, stuffing his work with plausible and evocative neologisms or uncommon historical terms. But his more powerful gift lies in what he chooses to reveal and how long you must wait for it. I’ve thought often of something my friend Diana said nearly twenty years ago, about traveling with other people and seeing their luggage: “They wonder what I’m taking, but I wonder what they’re leaving behind.” I constantly wonder what Alexis Kennedy is leaving behind.
“Gamers tend to be—to borrow a phrase of Mike Laidlaw's—more like dogs than cats in the way they consume content. If the core loop is even moderately compelling, they'll gorge on content and rush through it,” Kennedy told me via email. “As soon as players are doing that, they'll skim text, and if they're going to skim text, text had better not be your A feature. I constantly skim quest text in games, and I'm a narrative junkie. So pacing is a way of saying: hold on, appreciate this, take your time with it.” In both Fallen London and Sunless Sea, one variable shuffles what day it is, so you receive different flavor text or events even when you’re repeating actions or storylines. “I don't think I ever quite recovered from the initial terror, back in 2009, of seeing players consume Fallen London content literally ten times as fast as I expected,” Kennedy says.
Like Sam Barlow, Kennedy reached for inspiration outside of what’s traditionally in the purview of a video game. I asked how he chooses end goals in games with such wide-open mechanics—Cultist Simulator is even more open than Sunless Sea in some ways. “I come at those stopping points from two directions. One is 'what sort of emotions and experiences are we aiming for?' The other is 'what sort of activities would a character in a novel, not just in a game, do in this setting?' So in Sunless Sea, we want people to be thinking about loneliness and survival and discovery, and we also want people to be aiming for the kind of things they'd aim for in Moby-Dick or Voyage of the Dawn Treader or HMS Surprise.” The only ending I’ve reached in Sunless Sea is the most basic one, where you amass some money and retire. In Cultist Simulator, I’ve managed to live a normal working life and then retire, which is considered a minor victory. And still, the game wonders what I’m taking, while I wonder what it’s leaving behind.
Pure Abstraction
“The study of infinity stretches human abstract thinking to some of its loftiest possibilities,” Dr. Ruma Falk writes. “By definition, it calls for modes of reasoning that transcend concrete representation.” What I’ve found most interesting as I researched this piece and talked with these gifted game designers is how thoughtfully they’d constructed gameplay loops that continue to feel fresh and challenging. The games themselves couldn’t be more different in terms of genre or lack thereof, revenue models, or mechanics, but all feel large and immersive inside to an extent that I instinctively ignored whatever seams I might end up seeing.
I asked each designer to share a game that felt infinite to them as players. Sam Barlow answered the question before I even asked it, though. He described wanting Telling Lies to feel like a huge place to explore. “My only go-to reference, which is somewhat ambitious, is the way I felt when I was playing Zelda: Breath of the Wild and the way that Nintendo made me feel, where I could just go off and explore in any direction and I could let my curiosity guide me and I would always enjoy myself. I would always find something interesting.” He called this kind of freedom a form of magic. “To some extent, Her Story was me trying to get some of the magic and—again, this wasn’t a conscious thing—some of the magic of the old text parser games.”
Pat Kemp also chose Breath of the Wild. “The world feels huge and dense in a kind of unusual way even amongst all the other open-world AAA experiences that are out there. There’s this big mountain and you climb up it, and on the way up you encounter two or three little unique-feeling things, and you make your way down and encounter a bunch of other little things, and they’re all handmade little surprises. It feels like the world is just brimming with delightful little nuggets of story or interesting challenges or encounters. It’s really a remarkable achievement and it’s also one of those things where, as a game developer, I can recognize what a monumental task it must have been to create that world,” Kemp said. “Every inch of it feels handcrafted by someone who cares about that itch, which is just incredibly daunting. It must have been so expensive to do.”
Alexis Kennedy chose Elite: Dangerous, and I enjoyed how his answer mirrored how I feel about his games, where some amount of suggestion makes it easy and fun to project the rest with your imagination. “I put a hundred-plus hours into Elite: Dangerous because I so enjoyed the sense of jumping through galactic-size simulated space. I knew perfectly well that the procgen systems were largely identical in all meaningful ways, I knew the space between star systems isn't simulated and you're just jumping between skyboxed instances, but I've spent 47 years learning how space works IRL and I still carry over those assumptions if the sense of resource cost lets me. I need to feel like I'm working to cross the space and have something that will run out or need balancing.”
Kyle Barrett pointed out that, infamously now, No Man’s Sky sold itself as an infinite game. “The game definitely feels infinite. It also has the effect of what infinity would feel like, which is empty after a while. It teaches people that lesson,” Barrett says. It brought back to mind something he told me before about deciding how much to procedurally generate within Immortal Rogue: “If it’s pure random, I think it normally fails. That’s something designers find pretty quick. So it’s like, what’s the right amount of random and what’s the skeleton that can make the random meaningful?” He mentioned Dwarf Fortress as a game with infinite-feeling possibilities, and Minecraft as something that marries the two. “It feels infinite in scope and the amount of possibility feels infinite, which is why it’s probably one of the best games ever,” he said.
“Anxiety is the dizziness of freedom,” Kierkegaard wrote. “Freedom now looks down into its own possibility and then grabs hold of finiteness to support itself.” The games we love might feel infinite, but we only hang around in them long enough to realize this because of the hard work of building structures and feedback loops that make games fun to play. We study infinite math from the security of offices with comfortable temperatures and lighting. As Alexis Kennedy put it, “So it is a design choice, but there's a reason I made that one design choice rather than a million others.”
JOIN CLUB TINY AND OUR DISCORD Support Tiny Cartridge!
#caroline delbert#original#infinity#sunless sea#her story#telling lies#cultist simulator#sam barlow#alexis kennedy#immortal rogue
30 notes
·
View notes
Text
Lack of Updates?
So... let’s take a look at all the active stories and their last update date.
DE: July 6 (3 months)
SC: Sept 7 (1 month... already?!)
Legacy: May 25 (4.5 months)
Heart: May 11 (5 months)
Wings: Sept 7 (1 month)
SoS: “5 months ago” (5.0 - 5.9 months)
It’s somehow been a month already since Wings and SC were updated, and much longer for the others. ... And updating the stuff on Ao3, which I haven’t done since... March 7. Hm.
Honesty time!! As usual for these kinds of posts, TL;DR version is down in the bottom, before the “keep reading” thingy.
For Ao3, I stopped updating SE there because an upcoming chapter requires SA to end first, and SA is nowhere near the end there. And for whatever reason, updating the other stories’ existing chapters once every 2 weeks was so annoying that I just stopped. So... I think what I’m going to do TOMORROW (note to self) is update all that remains for SA at once. And once that’s done, I can update everything in SE (so far) a week* or so later. *6 to 8 months
SoS... I’m working on it. I THINK I can have it finished soon. MAYBE this week?
SC and Wings were “just” updated, so they won’t be seeing an update for a bit. ... SC might because I want to work on it, but Wings will not be seeing an update until 2020. Triple the review count for the last chapter, and THEN we’ll see. Shouldn’t be too hard, since that’s just +4.
DE... I forgot what I was going to do for it. And it’s not my immediate priority anyways, so... it shall remain forgotten for now.
Heart... I don’t know what happened to it. I forgot everything about it. Whoops.
Legacy... it’s wedged. Like, the story progression events kind of conflict with each other. The details will be given in the bottom of this post, after the whole “keep reading” thingy. IF that decides to show this time around. I noticed that some posts that I make ignore the “keep reading” thing I put in, and show everything at once. Well, in the event of that, I’ll just have to put like a double manual line break to signify spoilers ahead.
---------------------------------------------------------------------------------------------------
(This was a SINGLE manual line break)
Now, one BIG reason why the updates are slow and no progress has been made in the past month or so is because my current interest in Pokemon Special (and all of Pokemon entirely) is at a flat 0. It was declining pretty fast for a while before that point, and now it’s at a flat 0. Hell, after that fallout, I haven’t checked or seen anything from Pokemon Special. BW2 probably updated twice since the last time I checked. So... two updates would be one full chapter? What happened in it? I don’t know. The greatest thing in the manga could’ve happened. Or the absolute dumbest thing could’ve happened, and I don’t have a clue, nor do I care. Has SM/USM updated? Probably at least once. I have no idea what happened in it. And I also don’t remember where it left off. Has SS arc started? ... Have those games come out yet? No idea. What little interest I have for the arcs, I have even less for the games. 0 < 0??
Hell, I don’t even know where my 3DS is right now. My friend gave it to me for free, and I used it ONLY for the Generation VI/VII Pokemon games, and I put it away somewhere because I wasn’t going to be using it any time soon, and now I don’t know where that is. Not that I actually tried to look for it, but that’s besides the point.
Anyways, the point is... me trying to write up the update chapters is me trying to write about a series I don’t really care that much about anymore, with characters I’ve moved on from. I’m trying to force myself back into things, but the progress is slow. The whole headcanon chronology and the random X & Y tidbit were a part of me trying to force the interest back. In that regard, I’m compiling the full headcanon chronology, including the headcanons for EVERYONE instead of just Red and Blue (and a bit from Platinum). That will take a while, and in order to make such a thing, I’ll have to look at my own stories pretty closely which should hopefully force some interest back.
Now, why am I holding on instead of letting go? Well... I’ll have to return to Pokemon Special in a little while anyways, albeit briefly, so... letting go now is meaningless. And I’ll be checking out the manga again only to see Sword and Shield and their personalities, abilities, stats, etc. Stats??
And hey, maybe if Sword and Shield are interesting enough, it might just rekindle my interest altogether! ... I kind of doubt it but it’s certainly possible!
---------------------------------------------------------------------------------------------------
So, TL;DR version... updates are taking a while because of the lack of interest in the series as a whole, so have patience, s’il vous plait. Updates will come. The time will come! The period of update-hiatus will end! 苦盡甘來, 捲土重來! ... Okay, neither saying particularly fits well with the current situation, but the two put together KIND of works in painting the right picture, so hey.
Okay. Now time to see why Legacy update is wedged, how it’s wedged, and what the possible solutions are. Spoiler time. Why spoil the story stuff? Because why not. I think there are exactly two people who read my stories AND my Tumblr posts. Maybe three. So I’m not spoiling a lot of people (nor am I spoiling a lot because most of what I’m going to write has already been discussed in the story). So for you two (or three), proceed at your own discretion. You know who you are. And no, I’m talking about YOU, who stopped a bit after 1/3rd of Destiny over two months ago. YOU know who you are as well.
----------------------------------------------------------------------------------------------------
----------------------------------------------------------------------------------------------------
(Double manual line breaks)
So, why is the Legacy update stuck?! Let’s look at the plot thus far, and in particular, the unnamed enemy’s plans. The enemy does have a name, but it will be hidden for now to avoid the major reveal later on. MUCH later on. So we’re talking like 7 years at this rate (...).
The enemy is trying to progress with a project called K3, which seems to be a part of a K-series of projects, given how “there will not be a K4″ (Legacy #001: Rendezvous), and K2 already existing (Legacy #004: Derailed). Given how K2 talks in an automated voice and gives VERY accurate data like time in 1/100th of a second, it’s safe to assume that this K2 is an AI. So then K3 is assumed to be the next version in a line of AI projects that requires money, the Rotom Dex, and Blue for whatever reason. Given what they said about Platinum’s mental capacity during her kidnapping, it’s likely that they’re trying to use particularly brilliant individuals’ brain scans (Legacy #004: Derailed) as a base for the AI memory matrices. Blue is canonically quite ingenious with technical stuff, which would make her quite suitable. ... Cortana, much? ... Remember all those Cortana quotes Blue used back in SA? (”Could you sacrifice me to complete your mission? Could you watch me die?”) Heh... Anyways. The enemy currently has money and the Rotom Dex. So all they need now is Blue. And that is where the wedging occurs.
In order for the enemy to snatch Blue and proceed with their final “ingredient” in K3, the Dex Holders need to NOT be on alert. Currently, they ARE on alert because Platinum and Y were briefly kidnapped. The Dex Holders’ discussions led to the conclusion that no more Dex Holders may be targeted from this point, so if that continues, then they will no longer be on alert, which is good. BUT the latest chapter also had Moon being attacked, and set on fire, while her Rotom Dex was stolen. If the others find out, they are going to stay on alert for a long, long time.
From here, I have 3 possible solutions, each with their own logical issues and requirement problems.
1) Moon does NOT tell the others what happened.
This gets the other Dex Holders in the Kanto-Johto area to relax pretty shortly, thus allowing the rest of the plot to go ahead. The problem is... why would Moon not tell anyone, and what would happen when Moon meets up with the others? She’ll be covered in bandages, so everyone is going to ask what the hell happened. “I... um... fell down some stairs? ... That magically gave me burn wounds?”
2) Moon tells the others what happened, and moves to regroup with everyone else.
At this point, Moon and Sun will move to the nearest region of Hoenn, gather the Dex Holders there, and then move to Kanto/Johto to regroup. Which means everyone will be gathered at the same time. And I don’t want everyone gathered up into a giant deathball. But from here, there are two different solutions.
2a) The enemy lures the Dex Holders into their fake HQ, and then fakes defeat, thus getting them to think that the crisis is over.
... The problem with this is that... well... this kind of thing is very hard to go unnoticed by a certain group who really should not be made aware of this yet. And the Dex Holders already know that their enemy is quite sophisticated. So if their HQ seems like... real shitty, they’re going to know something’s up.
2b) The enemy goes into hiding, so the Dex Holders slowly lower their guard after a long period of time.
The enemy also happens to need some time to get their project underway until they need their final piece, but... they’re not going to need that long. And if things take too long to progress, Moon’s injuries would fully heal, but the rest of Legacy requires her burn wounds to remain. Healing, but not healed. That said, it’s not mandatory, but... it’s a decently big deal.
----------------------------------------------------------------------------------------------------
So that’s where Legacy stands. I haven’t figured out a 4th solution that avoids all conflicts and still gets everything rolling.
... Hmm... I think I’m just now getting a possible solution. Maybe. This will require some thought...
Now, this dilemma caused the wedge right now because depending on which solution I go for, the next chapter will vary. So I can’t actually write the next chapter until I decide on the solution and then work things out from there. So... yep. Just have patience ㅠ.ㅜ...
3 notes
·
View notes
Text
Just a New Year’s Fling? ~ Han Jisung Ch. 1
genre: fluff, highschool au, angst?
pairings: jisung x reader
warnings: intense storms?
word count:2 602
a/n: first series time! (unless you count that chan fantasy au) also fun fact: totally not based on something that happened to me over new year.
AO3

The little shit. He really did it. He really pulled a Neville Longbottom on me.
You hadn't seen Jisung since exactly a year ago on this very beach.
How the hell does someone grow a head taller, lose all their baby fat and just majestically get really freaking good looking in the span of a fluffing year! I should talk to him, he may have been annoying last year but maybe Grade 11 changed him. Come on Y/N you have to spend all of this week including new years with him. JUST SPEAK FOR GOD’S SAKE!
”Y/N you remember Jisung and his parents right?” your mother nudged you and brought you out of your thoughts.
”Yes of course” you gave Mr. and Mrs. Han a hug but felt way too awkward to go up to Jisung so decided on the classic awkward hand wave as a small ”hi” escaped your lips.
Sundowners were a must whenever you went down the coast (which was literally twice every year, to the same fluffing beach since you were literally a baby(do mothers not realize that some people don't like sand!)and so there you were stuck in a conversation about your older brother, Woojin’s, travels. Every so often you'd stare at him, just to make sure your eyes hadn't been messing with you and literally every time you tried to catch one look, he would lock eyes with you and you'd quickly look away, feeling your cheeks heat up.
And so your torture continued until the sunset and you went your separate ways. The minute you got home you opened your phone.
Y/N: Seungmin help ㅠㅠㅠ
Minnie: what did you do this time you idiot
Y/N: hey I came for advice, not this sass young man!
Minnie: you’re like six days older than I shush
Y/N: ok but like I actually need help, call?
Minnie: ugh ok but you owe me an hour of anime
~Hajima haji haji haji hajima~
“Goddammit, why is that still my ringtone, hello? Seungmin?”
“Yes hello idiot, what’s wrong, I was watching my hero academia!”
“It’s Jisung”
“Omg what did that little shit do to you, I swear to all things holy l will hurt him if he did anything to you”
“Calm your weeb ass down Minnie”
“Ok ok, so what happened”
“HE JUNGKOOKED ME, HE NEVILLE LONGBOTTOMED, HE BAMBAMED, HE GOT HOT”
“Wait what, you can’t be serious”
“I’m serious”
“Ok so do you know what you’re gonna do about it”
“I don’t know, I don’t even know if I’m over Hyunjin yet”
“Well this is the perfect opportunity to forget about that douche and find yourself a New Year’s fling, it’s not like you’re going to see him again, it’s not as if any of your friends are gonna invite him to the matric dance”
“Ok you’ve got a point and this beach is gonna get real boring real quick”
That wasn’t the end of your conversation with Seungmin though, you guys went on for like 2 hours discussing how you were gonna play this. The plan was simple, you would sit next to him on the beach every day like your families usually did (thank god Minho, one of his friends, would be there otherwise you would have died of awkwardness).
Well, that was the plan, a very good plan, A+. Well, clearly the gods didn’t want it like that! On the first day, your parents decided that they would sit on the opposite side of the beach! But all was not lost you still had a whole week.
“Y/N wake up you last ass!” Woojin hit you with a pillow, “Mom and Dad went out for a run and the power is out from the storm last night, we can’t even make coffee.” Good god, it was going to be a long day, power outages down here could last anyway from an hour to a whole day!
“Ughhhh why wake up if there’s no power!” You groaned and pulled your covers over you. Woojin just sat on your legs and started bouncing up and down like a toddler.
“Y/N get up so you can keep me company” he hit you with a pillow again.
“Woojin in what world do I come out of my room to talk to anyone, I have Got7 and data I don’t need your college student ass complaining about how expensive lettuce is!” You opened your phone, 18%. “WHY DO I NEVER CHARGE YOU! Looks like you have company, after all, come on let’s go set the table for when they get back.”
Once your parents got back you decided to go to the mall and get some coffee and do a quick grocery run. The power had come back at around 3 in the afternoon and you had spent the rest of the day playing cards as it had been to too cold to go down to the beach.
But the plan was not totally lost yet. Jisung’s parents had invited you and Minho’s families over for dinner that night, but of course, this was the day your stomach decided it was gonna be a little shit and feel terrible, probably dodgy mall coffee, so you decided to stay home. Home was boring. No WiFi. No board games. No data left (so you would’ve had to deal with Woojin either way) on your phone and nothing to watch on TV. You ended up just blasting G-Dragon in your room to try and block out the storm outside. You hated storms, no not hate, you were terrified of them, luckily it hadn’t gotten too hectic yet so you managed to relax and try and get some sleep. That was until you heard a tiny knock on your door. It scared the shit out of you and you quickly turned off the music.
“Y/N are you in there?” Oh, my Park Jinyoung, his voice broke, what do I do! “Y/N I know that’s you, no one else I know plays super star so loudly.” Omg, he remembered! How does this boy own all of my ouws in point two seconds?! “Y/N I’m coming in.” He opened the door slowly, luckily you hadn’t changed into comfortable clothes yet so you looked normal.
“Hi” wtf was that voice crack y/n!!!! “Ugh I’m sorry I sound like such shit, I’ve been screaming/singing for like the past few hours haha.” That is the most bullshit excuse I have ever heard you, idiot!
“Understandable, it’s really boring here isn’t it.” His voice aksjahaja I’m gonna die!
“Yeah I’ve had nothing to do since we got here, omg please come sit this feels awkward, also not to sound rude but why are you here?”
Ugh I’m so awkward
#stray k#sk#stray kids scenarios#skz scenarios#stray kids imagines#skz imagines#han jisung#jisung scenarios#jisungfic#jisung fluff#jisung fic#jisung au#jisung angst#jisung#kpop scenarios#kpop imagines#kpop fluff#kpop au#my fics
9 notes
·
View notes
Text
Olive (Olea europaea L.) of Jerusalem in Palestine

Abstract
The olive (Olea europaea L., Oleaceae) is the most important fruit tree found before more than 6000 years, which contributes to the increase of the agricultural national product in Palestine, and therefore plays a role in increasing the Palestinian economy. Methodology, we analyzed data on environmental factors of Jerusalem (East Jerusalem), including climate and bioclimate, using the bioclimate classification for the earth of Salvador Rivas Martinez during study period 1993-2012, which we obtained from the Palestinian Meteorological Station and the same period of olive production (rainfed) from the Palestinian Central Bureau of Statistics. Result and discussion, when we used a correspondence analysis (CA), observed that Jerusalem affected negatively by bioclimate factors as annual ombrothermicindex and simple continentality index during the years (1993-1997), whilst, the effect was positive for years (1997-2012), with a large proportion of the variance explained by axis F1 (96.81%), axis F2 (2.88%) and axes F1and F2 (99.100%). Furthermore, in Jerusalem, the optimum of mean monthly temperature for increased olive production is between 15-200oC, with the result of annual ombrothermic index value more than 3.5, compensated thermicity index (210/210 to 350/350), simple continentality index between (15-20). Addition to olive production favor, where the environmental areas thermomediterranean to mesomediterranean of thermotype and dry to humid of ombrotype, and Jerusalem is belonging to mesomediterranean of thermotype and dry to sub humid of ombrotype.
Introduction
Posture problems in youth is rising right under your nose. Are you a parent reading this article? Do you suffer from neck or back pain after a long day at work? Headaches maybe? Did you wake up with pain? Maybe you didn’t, but the other 65% of working population did, dose and do go thru their days in discomfort. You don’t stop eating because you are afraid of cavities? Then why do you expect the millennial to give up their smart devices? How many children do you see already in poor state of health? How many do you know personally? Just like cavities, using smart devices puts us at risk. It’s not about “What is wrong?” it’s about how are were reacting to it individually? What is the compelling reason to make a change before becoming the victim of the consequences?
Methodology
Study area
Jerusalem is a Palestinian city built by the Canaanite Arabs more than 6,000 years ago, occupied more than 18 times throughout history, and the last time by Israel in two stages, the first phase in 1948, was called West Jerusalem, and the second in 1967 (Six-Day War), was called East Jerusalem (people Palestinian area). Finally came the promise of the unjust US President Donald Trump to devote the occupation of the city and considered it the capital of Israel and not the right of the Palestinians, but in fact Jerusalem is the capital of occupied Palestine and one of the holiest cities in the world, the United Nations and the international community do not recognize Jerusalem as the capital of Israel. East Jerusalem is considered part of the Palestinian territories and is not recognized as a Jewish state [25], it is 760 meters above sea level and 64km2 , with coordinates 31.76°N 35.25°E, the city of Jerusalem is located in the center of Palestine, which is about 1km away from the Mediterranean, about 11 km from the Dead Sea, bordered on the eastby the city of Jericho (Jordan Valley, Jordan River and Dead Sea), and on the west by the towns of Ramle and Lod (Meditrranean Sea), on the north by Ramallah and from the south Bethlehem and Hebron cities (Figure 1).
data
In this paper, both climatic and bioclimatic factors were analyzed, data were obtained from the Palestinian meteorological station (Figure 2), with analysis of the olive production data for the city of Jerusalem obtained by the Palestinian Central Bureau of Statistics (PCBS) and for the same years of study for both environment factors and plant production (1993-2012) (Table 1).The analysis of climate and bioclimate factors was done using the Salvador Rivas Martinez to classification of the earth [26-30], and climate factors were consisted of mean monthly temperature (Tm), precipitation (P or ppt) and soil water reserve (R); and bioclimatic factors or variables as compensated thermicity index (It/ Itc), annual ombrothermic index (Io), simple continentality index (Ic) and water deficit (Wdf or Df). Annual ombrothermic index, Io = Pp/ Tp, where is Pp = positive precipitation and Tp = positive temperature (in this case equivalent to annual precipitation and mean annual temperature divided by 12, as all the months have an average temperature above 0; bimonthly summer ombrothermic index, Is2 = P July + August/T July + August; trimonthly summer ombrothermic index, Is3 = P June + July + August/T June + July + August; and simple continentality index (Ic) = Tmax-Tmin, Tmax = maximum temperature of the averages of the warmest month of the year, and Tmin = minimum temperature of the averages of the coldest month of the year; thermicity index, where applicable compensated thermicity index, It/Itc = (T + M + m)*10, where is T = average temperature of the months; T = mean monthly temperature; M = average of the maximum temperature of the coldest month of the year, and m= average of the minimum temperature of the coldest month of the year, and P = precipitation of the months indicated.
Yield: Kilogram/dunum; T or Tm: Mean Annual Temperature; P or ppt: Precipitation; R: Soil Water Reserve; Df or Wdf: Deficit water; Io: Annual Ombrothermic Index; Ic: Simple Continentality Index; and It/Itc: Compensated Thermicity Index; and Olive Production.
Exploratory data analysis
Further, we also used normality tests for Jarque-Bera and Shapiro-Wilk to conduct the analysis [31-34], and we applied an analysis of variance (ANOVA) tests analysis to each of the eight environmental variables as climate and bioclimate factors and olive production, four bioclimatic parameters and the three climate variables or climate factors to obtain the principal component analysis, factor loading, adjusted r-squared, standardized coefficient and regression coefficient (R2) to determine the impact of environmental variables on plant yield. Addition to, exploratory data analysis was used to determine the most related environmental variables for the olive, and the XLSTAT software program were used done. Furthermore, we can use the adjusted r-squared formula is:
where: N is the number of points in your data sample, and K is the number of independent repressors; and linear regression is a way to illustrate the relationship between two variables. The equation has the form Y= a + b X, where Y is the dependent variable, X is the independent variable, b is the slope of the line and a is the y-intercept.
A regression coefficient is the same as the slope of the linear regression equation, and the formula of the regression coefficient that is: B1 = b1 = Σ [ (xi – x) (yi – y)] / Σ [ (xi – x)2]. “y” in this equation is the mean of y and “x” is the mean of x.
Yield: Kilogram/dunum; T or Tm: Mean annual temperature; P or ppt: precipitation; R: Soil water reserve; Df or Wdf: Deficit water; Io: Annual ombrothermic index; Ic: Simple continentality index; and It/Itc: Compensated thermicity index; and olive production.
Result and Discussion
Impact of climate & bioclimate factors on olive production
Principal component analysis (PCA):After we analyzed the climate and climate factors using the Salvador Rives Martinez methodology [29,30], and applied the natural tests of Jarque - Bera and Shapiro-Wilk [31-34], and finally the XLASTAT Software program, the probability value obtained from the studied variables tends to be less than 0.05, which is traditionally acceptable. PCA is used as a in exploratory data analysis, factor loading, standard deviation, covariance, eigenvalues, eigenvectors and other values.
Eigenvectors and eigenvalue:In linear algebra, eigenvector of a linear transformation is a non-zero vector that changed only by a standard factor when that linear transformation is applied. Eigenvalues and eigenvectors using either the methods of matrices or the linear transformations [35,36]. Further, calculate of the eigenvectors and eigenvalue given by: Let M be an n × n matrix. A is there is a nontrivial solution x of Ax = λx. Where, V is an eigenvector of M, if M (v) = λv, λ is called the eigenvalue associated with v. For any eigenvectors v of M and scalar a, M × av = λav. Thus, we can always choose eigenvectors of length 1:
If M has any eigenvectors, it has n of them, and they are orthogonal to one another, thus eigenvectors can be used as a new basis for an n-dimensional vector space, and AX = λX, for some scalarscalar λ. The scalar λ is called an eigenvalue of A, and x is called the eigenvector of A corresponding to the eigenvalue λ.
Factor loading analysis:However, principal component analysis was used to help determine various variables, using the extract factor with eigenvalue > 1 after varimax rotation. The results of PCA, including eigenvalues with a varimax rotation and the factor loadings, are classified in (Table 2) and (Figure 3), there are three of the eigenvalues were found to be >1 (Figure 3). While the total variance for these factors are about (99.60%), and two of the eigenvalues were found to be ˃ 1 and the total variance for the two factors (F1 and F 2) are about (99.60%), as in the (Figure 4). Otherwise, we applied the coefficient of correlation between all environmental variables and factors, and the correlation coefficient is bound to the range of ± 1, the +1 value inform us that the points (xi, yi) determine a straight line with a positive slope, a value of -1 inform us that it specify a straight line with a negative inclination, while the value 0 indicates that there is no correlation of y on x or vice versa.
The factor 1 was dominated positively by the factors of precipitation (0.04), simple continentality index (0.06), and annual omrothermic index (0.09), except water deficit, compensated thermicity index, and mean monthly temperature are dominated negatively (-0.03, -0.07 and -0.03) and accounts for 96.8% of the total variance and cumulative (Figure 4). Factor 2 is a high dominated by mean monthly temperature (0.002), soil water reserve and deficit water (0.001), compensated thermicity index (0.015), while precipitation (-0.03), simple continentality index (-0.01), and annual omrothermic index (-0.03) were dominated negatively. Factor 3 is a dominated positively by soil water reserve (0.008), but with negatively impact for the rest of factors, as reported in the (Table 2).On the other hand, when we applied a correspondence analysis (CA), observed that Jerusalem affected negatively by annual ombrothermicindex and simple continentality index as the bioclimate factors and precipitation as climate factors during the years (1993-1997) because its lies in the negative y-axis (Figure 4), whereas, the effect was positive during the years of study from (1997-2012), with a large proportion of the variance explained by axis F1 (96.81%), while axis F2 (2.88%) and symmetric plot axes F1and F2 (99.60%), this is evident in (Figure 4). Otherwise, the analysis of variance (ANOVA), with a 95% confidence interval has been applied to olive yield, with the seven environmental variables (Tm or T, P or ppt, R, Df or Wdf, Io, Ic and It/Itc), explain significant differences in olive production, impact of these factors on the olive productivity. The results of the analysis for each of regression coefficient, standardized coefficient, and adjusted R² showed that there was a difference significance in this study, in case of olive productivity shows a better regression coefficient with value of mean monthly temperature and compensated thermicity index (R2 = 0.975 and 0.912), adjusted R² (R2 = 0.962 and 0.868) respectively, being closed to 1 (Figure 5 & 6), and negatively with the standard coefficient (-0. 978 and -0.955), because the histograms were negative (Figure 7 & 8); precipitation is a better linear regression or regression coefficient and adjusted R² with the values of (R2 = 0.968, 0. 952) respectively, being closed to 1 (Figure 9), and correlated positively with the standard coefficient (0.984), because the histograms is positive (Figure 10), and the rest of variables and regressions values as tabulated in the (Table 3).
Olive in jerusalem
Jerusalem known by other names in Arabic such as: Biet Al-Magdis, Al-Quds Al-Sharif, and the old city of Jerusalem was known in the city of Zeitoun. Historically, their ancestral ancestors the Jebusites were the first to build and inhabited the city inthe fifth millennium BC. Now, the most important olive growing areas in Jerusalem: Beit Hanina, Beit Safafa, Kafr Aqaba, Shuafat, Jabel Mukaber, the French Hill, Jabal Al-Musharraf, Sheikh Jarrah, Wadi Al-Joz, Old City, Sur Bahir, Silwan, and Mount of olives (East Jerusalem) (Figure 11). Mount Olive or Tur is one of the oldest Palestinian villages in Jerusalem, located east of the Old City of Jerusalem, the Mount of Olives is the highest area in Jerusalem with a height of 826 meters above sea level and other areas in West Jerusalem have been under Israeli control since 1948, although they now control all areas of East and West Jerusalem. The area of olive trees (rainfed) Palestine was 893,721 dunums, and the productivity was 92kg/dunum, while the city of Jerusalem (East Jerusalem) was area of about 11,664 dunums, production (1400ton), and productivity was about 120kg/dunum during 2007/2008 [37], while the olive productivity in Jerusalem amounted to about 100.5kg / dunum during the year 1993-2012. The main olive varieties used in the Palestinian territories are: Shamali, Jabbah, Mantelino, Nabali Baladi, Nabali Mohsen, Shami, Suri, and Rumi [8,38].
Impact of temperature on olive
The temperature has a significant impact on the production [39], physiology [11-13], biology and sustainability of plants [40-42], where the olives growth need a cold period between 400-600 hours yearly, the starting temperature of olive growth is between 11-12°C, the optimal temperature for the growth of the olive tree ranging between 18 -20°C [4,5], the formation of clusters of fruitsat 15°C, flowers bloom starting at 19°C, the fruit contract occurs at 21°C, and the ripening temperature of fruits ranges from 35- 40°C, while the best storage temperature is between 10-15°C., as reported in the (Table 4).
Conclusion
Olive has a great economic importance that affects the Palestinian society as the largest and most important crop of fruit quarry in terms of area, number and production. The olives were found in Jerusalem and Palestine from more than 6,000 years ago, and it is believed that Palestine is the world’s olive origin and were mentioned in the Quran seven times. On the other hand, when we used a correspondence analysis (CA), observed that Jerusalem affected negatively by bioclimate factors as annual ombrothermicindex and simple continentality index during the years (1993-1997), whilst, the effect was positive during the years of study from (1997-2012), with a large proportion of the variance explained by axis F1 (96.81%), while axis F2 (2.88%) and axes F1and F2 (99.100%). However, in Jerusalem, the optimum of mean monthly temperature for increased olive production is between 15-200C, precipitation more than (600mm), with the result of annual ombrothermic index value more than 3.5, compensated thermicity index (210/210 to 350/350), simple continentality index between (15-20). Addition to olive production favor, where the environmental areas thermomediterranean to mesomediterranean of thermotype and dry to humid of ombrotype, and Jerusalem is belonging to mesomediterranean of thermotype and dry to sub humid of ombrotype.
To Know More About Trends in Technical and ScientificResearch Please click on:
https://juniperpublishers.com/ttsr/index.php
To Know More About Open Access Journals Please click on:
https://juniperpublishers.com/index.php
0 notes
Text
Totally unsure where I am later on 7 July 2023. I feel unsettled, up in the air, which is literally true for you, and I wonder what the connection is even though I see it every day, like the way I hear your lyrics to certain melodies which aren’t even the ones you set them to, like I’m hearing you writing the same as I write now.
I am drawn to this topic because I’m caught in an oscillation, a Coordinate Rotation, which has put thoughts of death in my head exactly in relation to my realizing that not only can we link gravity to quantum through grid squares, but that I had this all correct the first time through, but couldn’t prove it was correct in sufficient detail. This makes me wonder if I could have taken another, less self-critical path, but I don’t see how that would have worked because the work I do on this side is way off the charts creative mathematics. I’ve understood that at some levels before, but it’s never made sense to me because I have to wonder if I’m crazy, and then prove that I’m not. The question I continually ask myself is whether this is enough. Can I truly say it is proved? What would I like to know better? I’d like to be able to translate the ideas of modular forms better because I see it is a very technical field connected to elliptical forms and I need to get deeper there.
As I remember, we treated elliptics as a gs space and I think it was a cubic space, which is why it becomes a hole, that it’s putting an edge to that space which it generates. So they’re trying to connect that to a modular form, which is a group connected to IC, meaning 2x2 matrices. You can string these together to make LC, and so on. Yes, I need to accept that this means fCM occurs, which you already know because IC invokes fCM, which gets at the local-global issues. What’s the disconnect? What can’t I accept? We have grid squares and that makes grid boxes, which are cubes. That’s the real linkage between the forms, right? I mean now they’re versions of gs, which of course makes complete sense because we’re constructing a D3 Space when we look at x^3. I think that’s a hangup, meaning a place where the 1Space understanding isn’t efficient and thus doesn’t spark accurately across. There’s a lot in that sentence, including pain. So accepting this could be really useful.
Oh, I see: the issue is the divergence of x^n and 2^n, where the former counts multiples of itself and the latter doubles with each iteration. That conception is Halving. And we generate that out of Triangular, using the midpoint line, with that then occurring in various forms in higher dimensions, but the same folding conception in which an End is split into 2 Ends and a 3rd End is the Observer and Halving occurs over the midpoint line. This enables folding and folding and folding, both within an object and using it with other objects or in relation to them. It’s identity: SBE where S and E foldover to make the 1 they are except for the existence of B, which forms Triangular and gs. Should we note here that this means an ordered process in certain spaces, meaning Noetherian, if I spelled Emmie’s name right. I’ve been thinking about Hilbert more lately.
I get the idea of 0’s of polynomials because 0’s are where you match 1’s, which means a potential universe of 1’s in the contexts which demand and fit. I mean from 1 to gs primes as 1’s, to Irreducibles as 1, to Things as 1, which means a lot of Things within a 1, and so on. These all require a lot of 0’s to exist.
I just realized I’m not kidding. Any object, any tangible Object or tObject, is surrounded by 0’s or it lacks a Boundary, at least within our perception. An electron occupies a certain amount of D3-4 Space, which means there are grid squares. If I’m not mistaken, the mass of an electron is a 16 of some small size, which indicates it is a cloud because it represents different states which represent Irreducibles, but I haven’t put any thought into it because mass represents stuff like quarks, which we can conceptually explain as being equivalent to, thus manifesting f1-3. I assume that this mass accumulates to this very fCM looking value because this is a fundamental particle and it isn’t massless like a photon, so it fits to the simple form. I doubt I’ve put 5 minutes of thought into this in 20 years.
But of course, apart from physics, the conceptual arrangement is necessary: we need 1’s and 0’s because the 0Space has to connect to the 1Space. That’s one of the lessons I learned in the Family Storyline: the more I struggled, the more completely the wall, the barrier, the net entangled me.
————-
Continuing. I hope. Yes, I want this to be unassailable. It needs to be. And I know I’m not entirely there, but it’s inexorable. And full of pain for me. I don’t like that part.
Just had an interesting realization that didn’t lead anywhere at all. So I’m dropping it. Not even bothering to erase the words to make it look like I didn’t make a mistake. A mistake of this kind is different from a result mistake, meaning the calculations return a wrong value directly. This kind is indirect, so there’s a 1-0 flip occurring. I hope I can explain that.
So, imagine there’s a tape machine and you put data in and run one of the basic operations you can run and you get an answer at each step. I can see wrong answers emerge as the non-choices among roots. It sounds a lot like the old idea, which I think I picked up from Latin, that you would read an entire sentence only for the meaning to flip at the end when you reach the verb with the subject made clear, when the action which has pended over the construction of the sentence takes an unexpected form by the choice of how the verb and subject meld. How can you get the wrong answer? A misreading or miscount. Or maybe because of rounding. A miscount can occur like counting chickens before they hatch, which isn’t actually bad unless you do it naively, because you should estimate yield. But the idea is counting at the wrong time. How many soldiers do we have? Look at the paper strength of units or look at their actual strength? That’s counting at the wrong level, which is a form of wrong time, meaning you count before the depth you need to reach. Having everything become gs process is extremely clarifying.
I’m leaving out the melancholy about not seeing you.
See how intimately connected the work is to you? I’d love to be able to fit groups in my head to this better. That would be a big help. I often find myself puzzling: how do they do that? I understand there are permutations and thus ones that work, ones that form symmetries, which to me means a transit and thus transitive.
———————-
Forgot to keep thinking about errors. I worry about them a lot. And I make plenty. An indirect error would be a correct process but the value is not the fit. That’s again about a layer enclosing the prior layers, which constructs using CR
0 notes
Text
drawing_Dimensions #3
05122019
6. sensory_Dimensions
The discussion up till now had been about the methods of conceptualizing space and expressing space, based on the premise that the act of drawing serves to describe a space or a relationship through recording or describing a projection of spatial relationships. The notion that there is a world of numerical and measurable truths waiting to be described however, requires scrutiny. How did we come to the conclusion that there is a truthful description to the world surrounding us, when we are visitors in the landscape and inherently alien to the exterior?
There seems to be an inter-cultural party game among humans that requires a blindfolded individual to complete a certain task. To some it might involve a mutilated farm animal, to others aggressive use of a stick. But almost always a simple precision task. Robbing a person of their sight, they are immediately incapacitated to a certain degree, which then becomes comedy and social lubricant to others involved.
Observing the same customs in different cultural settings often leads to important descriptors of the human condition, since we know it stems not from culture, but from some other thing, something we all have in common. Our humanity. In this case it certainly seems to suggest that the importance of sight is universally acknowledged. Unchallenged even.
It is in these games that we have just verified as universally significant, that we might uncover the nature in which we assess the world. Recall the last time you have participated in the game. Notice without your sight and also loosing your proprioception and balance to spinning, you would not claim that the world around you is known to you. For all intents and purposes, you could be in a dark fragment of a room in space. Or that all your friends have left and you would remove the blindfold to find no one.
All of your remaining knowledge of your surroundings could be attributed to memory and your other senses. Now imagine your other senses are robbed from you as well. And now lets pretend you are a baby or an amnesiac. Without your memory and senses, even the most logical of minds and deductive of detectives would not have a clue as to where they are.
Our only anchor to the surrounding world seems to be the fairly fickle and hugely fragile measuring contraptions that are our senses. The senses constantly measures and the subconscious constantly calibrates so you can be constantly contextualized to your surroundings.
With the above preface, the investigation into projecting the truths of the world takes a turn inwards, into your physiological conditions.
7. sensory_Geometry
With the premise that the information regarding the exterior landscape collected by your sensory organs are the only pointers towards the truth in your surroundings, we can reasonably hypothesize that all the information about the world that we need to know can be in some way conveyed through pure data from the senses. Following this line of reasoning, we can propose to rationalize the data from our senses and seek to define an expression of some form to the measurements they make.
The advances in anatomy gives us a pretty good idea of how the senses work physically. For example, our eyes are working together as a pair to help infer depth, while individually they are collecting the variation of color across the projection of light along the area of the retina. Where the sensing happens is on the retina, which is where the photo-receptor cells can be found. Divided into rods and cones, they are responsible for brightness and hue detection respectively. The cones are further sorted into three types: long, medium, and short, by the wavelength of light they are most sensitive to. Assuming the distribution of the photo-receptor cells to be effectively continuous due to the relative scale of the retina, we know that for each point on the retina, there would be four parameters describing the state of the point: one for rod output, and three for cone outputs.
Attempting to label the information on a sketchbook, you would end up with a 2 dimensional array, representing area, within which each of the members will be a matrix of length 4, within which 4 scalar values would be included.
But is this the only way to organize the data? How do we decide when to use an extra dimension and when to cram a matrix into another matrix?
Consider the above scenario. Instead of a 2D matrix representing the area of the retina in a similar 2D field, we can also group rows, representing perhaps a group of photo-receptor cells aligned in the x direction, and arrange them in a single column. One member of the infinite column matrix will now contain an infinite row of 1 x 4 matrices. No information will be lost in the transformation, so let’s call this transformation equivalent. As long as we disregard grouping logic and readability, in this manner, we can actually arrange the parameters in any way as long as the parameters that describe the same point are in the same matrix. The dimensions of information n existing in this case can then be expressed as the maximum length of the 1 x n matrix at any point. Since the separate parameters count up to 6, the retina’s information dimension will be 6.
Following the previous discussion on dimensions, for every point, all the properties of the data point can be expressed in a 1 x 6 matrix (x,y,r,l,m,s). That can also be read as a coordinate system for 6 abstract dimensions. We have now a 6 dimensional spacial object that describes the behaviour of the retina. Since the abstraction of higher dimensions into a lower dimension expression at the cost of information loss can be said to be part of the identity of drawing, the state of the retina is entirely expressible in drawing. The method, however, is not defined and concrete. Rather, the method used should be varied by context and situation.
This is where some of the previous discussions come into play. In encoding media (see #1), the idea is to use as few dimensions as possible for each definable point. Various approximation techniques have been used including varying resolution, different color space algorithms, and compression meta-data, among others. The same methods can be applied to the 6D geometry to drag it down a dimension. For example, in a drawing it is possible to define color not by 4 separate values, but by a medium that encompasses 4 parameters: colors themselves. With the introduction of color, the 6D object is finally expressible in our 3D space. In this sense a color drawing really is just an infinite 2D matrix containing members of 4 dimensions, much like its mathematical counterpart. This suggests that the discussed method of re-arranging the groupings of the matrix is also applicable to the real world.
Consider silent animation. Since we have established that the colour drawing is 6D, the addition of the timeline makes animation a 7D object. That is one too much infinite space in one direction for a drawing to tackle. The solution animation applied was to arrange a 1 x n array of drawings to account for an extra dimension. All of the frames of the animation contains the states of the projection across the period of time. But since we proved that the matrix structures can be moved around in any manner without losing data, they can also be a 2D array of stacks of graphs showing the relationship of color space against time. No information will be lost as long as the final expression contains the same number of parameters its dimensions.
Not that that would make much sense or do much good. Right?
tbc
p.s. its praxis time. Count the dimensions your reality has and keep it secret. Then try and express realities with as little dimensions as possible. Think about the difference and whether or not you are right.
0 notes
Text
The Tropical Grassmannian is a Polyhedral Fan
This is a post that I compiled together from a ridiculously long sequence that I wrote during the CRPx project. I didn’t post it at the time because I was worried about copyright issues from the CRP main, but at this point the CRP seems to be pretty much defunct :/
I’ll be assuming the definition of the tropical Grassmannian, mostly because defining it already was the subject of about seven posts that I don’t think it would serve anyone well to badly summarize here. Amusingly, though, a good majority of the post is understandable without knowing that definition :P
------
What is a Polyhedral Fan?
To begin defining the notion of a polyhedral fan, we need to define a polyhedral cone and some related terminology:
Definition. A polyhedral cone $\sigma$ is a subset of a Euclidean $\Bbb R^n$ which is an intersection of finitely many half-spaces $\sigma_i=\{x\in\Bbb R^n: a_i \cdot x \leq 0\}$ (each $a_i\in\Bbb R^n)$ determines a half-space).
The boundary of a half-space $\{x\in\Bbb R^n: a_i \cdot x = 0\}$ is called its bounding hyperplane.
In addition, the definition of a polyhedral fan relies on the concept of a face. Unfortunately, the formal definition is a bit unwieldy, but there is a useful description that is more human-readable.
Definition. Suppose that $\sigma$ is a polyhedral cone, the intersection of all half-spaces given by the $N$ inequalities $a_i\cdot x\leq 0$, and we consider any subset $S\subseteq\{1,2\dots, N\}$. Then the face corresponding to $S$ is the intersection
$$ \bigcap_{i\in S} \{x\in\Bbb R^n: a_i \cdot x = 0\} ~\cap~ \bigcap_{j\notin S} \{x\in\Bbb R^n: a_j \cdot x \leq 0\}. $$
In other words, a face is what you get when you turn some collection of the half-spaces into their bounding hyperplanes before performing the intersection. Note that the set in the definition is also equal to
$$ \sigma ~\cap~ \bigcap_{i\in S} \{x\in\Bbb R^n: (-a_i) \cdot x \leq 0\} $$ which implies that a face of a polyhedral cone is also a polyhedral cone.
When we “glue together” a bunch of cones in a sensible way, the resulting object is called a fan.
Definition. A collection $\mathcal F$ of polyhedral cones contained in some Euclidean space $\Bbb R^n$ is called a (polyhedral) fan if it has the following two properties:
If $\tilde\sigma\leq\sigma\in\mathcal F$, then in fact $\tilde\sigma\in\mathcal F$. [Recall that a face is itself a polyhedral cone]
If $\sigma$ and $\sigma’$ are both cones in $\mathcal F$, then $\sigma\cap\sigma’$ is a face of both $\sigma$ and $\sigma’$
Somewhat more intuitively, the first property says that there are no “naked” cones (i.e. cones need to have all their faces)— though there may well be “hollow” ones— and the second says that cones do not overlap substantially.
It is a common abuse of terminology to write “fan” when we mean “the ground set of a fan”, which is simply the collection of all points which are in at least one cone of the fan; we will do this in the sequel without comment.
[ Editor’s note: in the original writeup, I took great pains to distinguish between these two concepts. With a more mature perspective I understand that this is good style for a paper, but also that there’s no need to be so formal in exposition like this. ]
------
And Now For A Proof
The proof as a whole relies on a pair of observations: First, that the proof can be reduced to the case of $n=4$, and second, that the $n=4$ case, despite ostensibly sitting in six dimensions, has a secret life in two-dimensional space.
The first part has a quick proof if we assume some reasonable things about the way fans work:
If $F$ and $G$ are fans, then $F\cap G$ is a fan
If $F$ and $G$ are fans, then $F\times G$ is a fan.
If $F$ is a fan, and $\phi$ a linear transformation, then $\phi(F)$ is a fan.
[ Editor’s note: in the original writeup, I had an entire post dedicated to proving each of these in great detail, yikes. ]
First of all, we note that $G_n=\Bbb R^n$ for all $n\leq 3$ and so the $n<4$ cases are trivial.
If we restrict ourself to the six-dimensional subspace given by the 2-subsets of the quadruple $ijk\ell$, the set of points satisfying the corresponding Plücker relation are exactly a copy of $G_4$. This Plücker relation doesn’t care about the other variables, so the set of points satisfying a given Plücker relation is $G_4 \times \Bbb R^{{n\choose 2}-6}$ up to reordering coordinates (which is a linear transformation, so this is safe). This is a fan since $G_4$ is.
Since $G_n$ is the set of points satisfying every Plücker relation, we have that $G_n$ is the intersection of fans, and so it is a fan, as desired.
The second part is mostly number-crunching [Ed: which, of course, I spelled out in detail in the original writeup], although there is at least one interesting idea:
Definition. The index sum function is a linear transformation
$$\varphi_n:\Bbb R^n\to\Bbb R^{n \choose 2},$$ where we interpret the latter space as being indexed by unordered pairs of distinct integers, which is defined by the its action on the standard basis
$$\varphi_n(e_i) = \sum_{j\neq i} e_{i,j},$$ and extended linearly to all of $\Bbb R^{n \choose 2}$.
However, there is alternate characterization of this function which is a little bit more intuitive. We can represent vectors in $\Bbb R^{n\choose 2}$ as symmetric matrices with zeros on the diagonal, e.g.
$$ v = \begin{bmatrix} 0 & 1 & -1 & 2 \\\ 1 & 0 & 0 & 7 \\\ -1 & 0 & 0 & -3 \\\ 2 & 7 & -3 & 0 \end{bmatrix}. $$ Then the reason we call this the “index sum” function is because, when using this notation for the codomain, $\varphi_n(v)_{i,j} = v_i+v_j.$
But the point behind this function is that $\varphi_n$ captures the “linear symmetries” of the tropical Grassmannian in the sense that $v\in G_n$ if and only if $v+\varphi_n(x)\in G_n$ for every $x$. In other words $G_4=G_4^*+ \text{im }\varphi_4$ for some $G_4^*\subseteq (\text{im }\varphi_4)^\perp$, and a fair bit of Gross Computations™ allows us to conclude that
$$ G_4^* = \{\lambda b_2: \lambda\geq 0\} \cup \{\lambda(3b_1-b_2): \lambda\geq 0\} \cup \{\lambda(-3b_1-b_2) : \lambda\geq 0 \}, $$ for a particular choice of basis $b_1$ and $b_2$ spanning $(\text{im }\varphi_4)^\perp$.
Since this is a fan, $G_4$ is a fan as well, which proves that the tropical Grassmannian is a polyhedral fan, as we were hoping :)
#math#maths#mathematics#mathema#geometry#tropical geometry#undergraduate research#crp#honestly y'all i'm really pissed that crp died as unceremoniously as it did#i gave a math club talk advertising for those folks and got a fair bit of interest#wish that those kids could have had the same experience i did
2 notes
·
View notes
Text
Schwinn Men's and Women’s Sanctuary 7-Speed Cruiser Bicycle
There's no denying that Cruiser Bicycles are great.
In any case, not every one of them merits your cash and some don't merit a penny (alright, that may be a distortion).
Things being what they are, how would you locate the correct bicycle for you?
All things considered, I may be a touch of assistance here.

To enable you to around here I have looked into a standout amongst the Best Cruiser Cycles out there; Schwinn men's have 7-speed Cruiser Bike.
When you have perused my fair audit, it's dependent upon you to choose whether the bicycle merits the cash.
Right away, how about we begin.
Schwinn Men's Sanctuary 7-Speed Cruiser Bicycle Review
Schwinn Bicycle Company doesn't require a presentation. Any individual who knows about Cruiser Cycles knows the name very well since they have been in this business for in excess of a hundred years. In truth, their notoriety encountered a couple of droops now and again, yet their item quality was never addressed.
It has an exceptionally appealing appearance and will surely draw compliments from loved ones. Looks, however, it exceeds expectations in different territories too. Like the trailblazing bicycles its wheels measure 26" x 2.125", which will guarantee a smooth ride. While the book says the weight limit is 220 lbs, it can really bolster around 300 pounds.
Put your brain to rest with respect to amassing the bicycle, as it comes incompletely collected and the remainder of the parts are fantastically simple to assemble. To depict the seat, I'd utilize the word 'firm.' That said it isn't awkward in any capacity and more than ready to help you all through the whole ride.
I truly like that it's a 7-speed Bicycle as it will furnish you with a wide scope of biking choices. Therefore, you can give various territories while going a shot a recreation ride with your companions. To wrap things up, the brakes are likewise great and a standout amongst the best in this value run.
Structure of Schwinn Sanctuary Cruiser Bike
On the off chance that look was the main viewpoint that made a difference, at that point I would have completed the audit directly here and state, "Purchase the bicycle at this moment!" But it isn't, so I will proceed onward and talk about other significant perspectives also.

The bent steel casing looks extremely decent. Be that as it may, will it last? Certainly. The bicycle is amazingly well-assembled and ready to convey 300-lbs people without bowing the edge.
With regards to the handlebar, it gives you a retro vibe as it is like the cruisers from the 60s. There's no requirement for you to curve down to hold the handlebar as you can undoubtedly do it from an upstanding position.
In the event that you look carefully, you'll see a gouge on the front bumper. Try not to stress; is anything but an imperfection, rather it should be there as the brakes go over it.
Performance of Schwinn 7 Speed Sanctuary Cruiser Bike
On the off chance that you buy this bicycle with practical desires, you will undoubtedly be flabbergasted by its presentation.
Practical desires are significant on the grounds that it's no Dashing Bicycle and won't be too quick.
What it offers is a smooth ride with the least exertion.
Since it's anything but difficult to paddle, you won't feel tired even after a long ride.
Tires of Schwinn Sanctuary Cruiser Bike
Wide tires like the off-road bicycles. In any case, they aren't bumpy.
They are manufactured toughly and won't get punctured effectively.
It's extremely pleasant that it accompanies chain monitor to keep the fabric from getting caught in the chain.
Speed
What recognizes this one from other Journey Bikers is that it highlights 7-speed back derailleur. Subsequently, your choices aren't simply restricted to comfortable rides around the area or biking at the shoreline. Truth be told, you can utilize this one as a method for transport for office or to take on little slopes.
To do the derailleur switch effectively open, it is put on the correct side of the handlebar. So as to change gears, you need to turn the holds daintily clockwise/counter-clockwise.
Seat of Schwinn Sanctuary 7 Speed Cruiser Bike
In the event that you are searching for a rich seat which is delicate, at that point you are in for a frustrated.

This one highlights a firm seat. Yet, it isn't surely awkward.
The immovability of the seat shouldn't be a major issue as the seat will break in inside half a month.
Assembly
I have perused a ton of audits of this bicycle. Furthermore, a large portion of them have a typical thing; every one of the segments come solid. That is extremely decent as returning absconded parts for substitutions can be problematic.
To guarantee that the segments arrive flawless at your doorstep they lash all the free parts to the fundamental body.
Presently, as a large portion of the parts come pre-amassed, you won't think that its extremely difficult to assemble the bicycle.
Two things that you have to remember while setting the entire thing up:
Ensure you join the chrome bar to the seat before making tallness changes. Else, it could cause issues.
The other thing that merits your consideration is the change of the brakes which are situated on the handlebar. You'll require a Matric Hex screwdriver to alter them appropriately. It will take a great deal of solidarity to release the mess up.
By and large, it shouldn't take you long to gather the bicycle with the correct apparatuses.
On the off chance that you run over any issues, look into the manual guide which contains guidelines for you.
Brakes of Schwinn Sanctuary Cruiser Bike 7 Speed
While driving around the town or exploring traffic, you need brakes that are incredible and work rapidly.
Luckily, the V-brakes that the bicycle accompanies satisfy both the criteria.
No edge brakes are as effective and amazing as the V-brakes. They are incredibly great at locking the tires.

Their response time is additionally amazingly speedy.
Pros of Schwinn Sanctuary Cruiser Bike
Smooth plan
Wide tires to guarantee a smooth ride
Sturdy seat
V-brakes gives you more power over the bicycle
Get together is a snap
Cons of Schwinn 7 Speed Sanctuary Cruiser Bike
The seat needs delicate quality
It would have been exceptional in the event that it had more weight limit
Regularly Asked Questions
1. Will the bicycle handle tall and substantial folks?
You can alter the seat stature whenever required. To the extent weight is concerned, it can convey up to 300 lbs. So, except if you gauge in excess of 300 pounds, you can ride this bicycle.

2. Does the bicycle feature a kickstand?
Indeed, it accompanies a kickstand which enables you to keep the bicycle upstanding with no help from different items or an individual.
3. Is it a liner brake?
No, the bicycle doesn't include a liner brake. Rather, it accompanies V-brakes, which is very outstanding among the bicycle riders. These brakes are one of the most straightforward brakes out there.
4. Would you be able to disclose to me the number of spokes it has on the back wheels?
The back wheel contains upwards of 36 spokes. These spokes are tough and prone to wait for a considerable length of time.
5. Aside from the inside bar, is there some other contrast between this one and female cruisers?
There's no contrast among male and Female Cruisers other than the local bar.
Last Word
Presently that all of you about the Schwinn 7-speed cruiser Bike, you are prepared to settle on the choice for yourself.
Be that as it may, let me disclose to you that as I would like to think, it's a bicycle that merits an opportunity.

In spite of being pressed with compelling highlights, it comes at a truly sensible cost. Truth be told, you'll be unable to locate a superior bundle than this one at this value point.
Expectation my survey was of some assistance to you or if nothing else cleared something up. Fill me in as to whether you have any many further inquiries regarding the cruiser.
#Schwinn Sanctuary Cruiser Bike#Schwinn Bikes#@Sanctuary Schwinn Bikes#Cruiser Bikes#BicyclesOrbit#Bikes#Bicycles
0 notes
Text
SUBMISSION POST (re: Matrix anon)
Heya Kitty - so I was intrigued by the anon’s question (I’m a sucker for an unsolved problem… particularly when I’m supposed to be writing my 30 page long paper…!) and had a go at it. I am in no way confident that this is the ~correct~ solution, I’ve just scribbled it down now in the corner of a bit of paper. I’m also a physicist and not a mathematician so this is unlikely to be an elegant solution, my approach was simply ‘test for n=2 and n=3 and find the pattern’. It looks to be similar to a binomial expansion… though that factor of (n-k) isn’t right. But then that could very well be my mistake!! I hope that this can help either you or the anon, if you are able to make sense of it haha, I apologise for the roughness of this working.
As I said, don’t take my word for it that this is correct! I’m sure I should know a ~proper~ way of doing it but this is all I could think to do.
Anyway, back to the work I’m supposed to be doing!! I hope that you are having a nice evening :)
Also - keep at it, you are doing so so well and it’s so heartwarming to see you continuing to make progress and fight back <3 from everything I’ve seen of you on your blog you serious seem like such a lovely person and I know that if you can truly show the ED who’s the boss you’re going to have a wonderful life!
Aww bless you anon, I too am a sucker for unsolved questions!
I hope you managed to get back to your 30 page paper (sounds like a killer!)
Unfortunately I can’t see the imagine you sent through but it sounds like an interesting way to go around it. I am definitely not confident in my answer/workings from earlier as I am extremely rusty when it comes to matrices/higher level maths (although this morning made me realise how much I miss it *hands over eyes*). Thank you for taking your time to send me this and I am sure the other anon will be really grateful as well! Thank you also for your kind words of support, it means a lot to me. Wishing you all the best x
0 notes
Text
Why Is Linear Algebra Useful in Data Science?
Why Is Linear Algebra Useful in Data Science?
If you’ve been researching or learning data science for a while, you must have stumbled upon linear algebra here and there. Linear algebra is an essential part of coding and thus: of data science and machine learning. But even then, you may be compelled to ask a question…
Why is Linear Algebra Actually Useful?
Linear algebra has tons of useful applications. However, in data science, there are several very important ones. So, in this tutorial, we will explore 3 of them:
Vectorized code (a.k.a. array programming)
Image recognition
Dimensionality reduction
So, let’s start from the simplest and probably the most commonly used one – vectorized code.
Linear Algebra Applications: Vectorized Code (array programming)
We can certainly claim that the price of a house depends on its size. Suppose you know that the exact relationship for some neighborhood is given by the equation:
Price = 10190 + 223*size.
Moreover, you know the sizes of 5 houses: 693 sq.ft., 656 sq.ft., 1060 sq.ft., 487 sq.ft., and 1275 sq.ft.
So, what you want to do is plug-in each size in the equation and find the price of each house, right?
Well, for the first one we get: 10190 + 223*693 = 164729.
Then we can find the next one, and so on, until we find all prices.
Now, if we have 100 houses, doing that by hand would be quite tedious, wouldn’t it? Good thing we know how to code! One way to deal with that problem is by creating a loop. In Python that would look like:
house_sizes = [693, 656, 1060, 487, 1275] for i in house_sizes: price = 10190 + 223*i print (price)
Iterating over the sizes, we can reach a satisfactory solution.
However, we could be even smarter than that, couldn’t we? What if we knew some linear algebra?
Let’s explore these two objects:
A (5×2) matrix and a (2×1) vector. The matrix contains a column of 1s and another – with the sizes of the houses.
M =
[table id=6 /]
The vector contains 10190 and 223 – the numbers from the equation.
V =
[table id=7 /]
Therefore, if we go about multiplying them, we will get a vector of length 5 ((5×2) * (2×1) = (5×1)). The first element will be equal to:
1*10190 + 693*223
The second to:
1*10190 + 656*223
And so on:
[table id=8 /]
By inspecting these expressions, we quickly realize that the resulting vector contains all the manual calculations we tried to make earlier to find the prices.
Well, in machine learning and linear regressions in particular, this is exactly how algorithms work. We’ve got an inputs matrix; a weights, or a coefficients matrix; and an output matrix.
Without diving too deep into the mechanics of it here, let’s note something.
If we have 10,000 inputs, the initial matrix would be (10000×2), right? But the weights matrix would still be 2×1. So, when we multiply them, the resulting output matrix would be 10000×1. This shows us that regardless of the number of inputs, we will get just as many outputs. Moreover, the equation doesn’t change, as it only contained the two coefficients – 10190 and 223.
This concept is of paramount importance to machine learning, precisely because of its generality.
So, whenever we are using linear algebra to compute many values simultaneously, we call this ‘array programming’ or ‘vectorized code’. It turns out that vectorized code is much, much faster (than loops for instance). There are libraries such as NumPy that are optimized for performing this kind of operations which greatly increases the computational efficiency of our code.
Linear Algebra Applications: What About Image recognition?
In the last few years, deep learning, and deep neural networks specifically, conquered image recognition. On the forefront are convolutional neural networks or CNNs in short. But what is the basic idea? Well, you can take a photo, feed it to the algorithm and classify it. Famous examples are:
the MNIST dataset, where the task is to classify handwritten digits
CIFAR-10, where the task is to classify animals and vehicles
and
CIFAR-100, where you have 100 different classes of images
The main problem is that we cannot just take a photo and give it to the computer.
Therefore, we must design a way to turn that photo into numbers in order to communicate the image to the computer.
Here’s where linear algebra comes in.
Each photo has some dimensions, right? Say, this photo is 400×400 pixels. Each pixel in a photo is basically a colored square. Given enough pixels and a big enough zoom-out causes our brain to perceive this as an image, rather than a collection of squares.
Let’s dig into that. Here’s a simple greyscale photo. The greyscale contains 256 shades of grey, where 0 is totally white and 255 is totally black, or vice versa.
In fact, we can express this photo as a matrix. If the photo is 400×400, then that’s a 400×400 matrix. Each element of that matrix is a number from 0 to 255. It shows the intensity of the color grey in that pixel.
That’s how the computer ‘sees’ a photo.
But greyscale is boring, isn’t it? What about colored photos?
Well, so far, we had two dimensions – width and height, while the number inside corresponded to the intensity of color. What if we want more colors?
Now, one solution mankind has come up with is the RGB scale, where RGB stands for red, green, and blue. The idea is that any color, perceivable by the human eye can be decomposed into some combination of red, green, and blue, where the intensity of each color is from 0 to 255 – a total of 256 shades.
So, in order to represent a colored photo in some linear algebraic form, we must take the example from before and add another dimension – color.
Hence, instead of a 400×400 matrix, we get a 3x400x400 tensor!
This tensor contains three 400×400 matrices. One for each color – red, green, and blue.
And that’s how deep neural networks work with photos!
Linear Algebra Applications: Dimensionality Reduction
Assuming we haven’t seen eigenvalues and eigenvectors ever before, there is not much to say here, except for developing some intuition.
Imagine we have a dataset with 3-variables. Visually, our data may look like this. In order to represent each of those points, we have used 3 values – one for each variable x, y, and z. Therefore, we are dealing with an m-by-3 matrix. So, the point “i” corresponds to a vector X i, y i, and z i.
Note that those three variables: x, y, and z are the three axes of this plane.
Here’s where it becomes interesting.
In some cases, we can find a plane very close to the data. Something like this.
This plane is two-dimensional, so it is defined by two variables, say u and v. Not all points lie on this plane, but we can approximately say that they do.
And linear algebra provides us with fast and efficient ways to transform our initial matrix from mx3, where the three variables are x, y, and z, into a new matrix, which is mx2, where the two variables are u and v.
So, this way, instead of having 3 variables, we reduce the problem to 2 variables.
In fact, if you have 50 variables, you can reduce them to 40, or 20, or even 10.
But how does that relate to the real world? Why does it make sense to do that?
Well, imagine a survey where there is a total of 50 questions. Three of them are the following:
Please rate from 1 to 5:
I feel comfortable around people
I easily make friends
and
I like going out
Well, these questions may seem different, but in the general case, they aren’t. They all measure your level of extroversion. So, it makes sense to combine them, right? That’s where dimensionality reduction techniques and linear algebra come in! Very, very often we have too many variables that are not so different, so we want to reduce the complexity of the problem by reducing the number of variables.
Some Final Words…
While there are many different ways in which linear algebra helps us in data science, these 3 are paramount to topics that we cover in The 365 Data Science Program. So, feel free to read more about these use cases in our Linear Regression, PCA , and Neural Networks blog posts!
Ready to take the next step towards a data science career?
Check out the complete Data Science Program today. Start with the fundamentals with our Statistics, Maths, and Excel courses. Build up a step-by-step experience with SQL, Python, R, and Tableau. And upgrade your skillset with Machine Learning, Deep Learning, Credit Risk Modeling, Time Series Analysis, and Customer Analytics in Python. Still not sure you want to turn your interest in data science into a career? We also offer a free preview version of the Data Science Program. You’ll receive 12 hours of beginner to advanced content for free. It’s a great way to see if the program is right for you.
https://365datascience.com/linear-algebra-data-science/ #Python
0 notes
Text
AMOLED vs LCD displays in phones
A modern smartphone uses a large number of complex components, including main camera and several additional cameras in multi-camera smartphones, chipset, RAM and ROM, operation system, etc. Their specs directly affect the functionality and, as a result, the choice of the optimal model.
But of course, the display is one of the main components. Its specs, service life and safety for vision depend on the matrix type. All modern TVs and smartphones use AMOLED (Active Matrix Organic Light-Emitting Diode) or LCD screens.
As known, before the invention of OLED technology, LED LCD displays dominated the market. The first light-emitting p-phenylene vinylene (or PPV, or polyphenylene vinylene) polymer was synthesized in the Cavendish Laboratory of the University of Cambridge in 1989. Already in 1992, Cambridge Display Technolodgy (CDT) was established to produce polymer light-emitting materials.
But the fierce competition between them began only in the 21st century, provoking their rapid development.
LCD
As known, LCD (Liquid Crystal Display) technology uses fluidity and anisotropy of crystals. In fact, they perform the function of a light filter, forming a pixel of the desired color on the screen surface. Of course, this technology requires a backlight that uses LEDs.
In February 2011, Samsung introduced the first QLED display with improved LED backlighting on quantum dots. In fact, engineers added an LED panel instead of traditional cold cathode fluorescent tubes.
This technology has significantly expanded the color gamut of the matrix. Further, other companies developed their own technologies based on this idea. Today they use their own marketing names, including NanoCell from LG, Triluminos from Sony and ULED from Hisense.
In parallel, companies developed backlight technology. As a result, FALD (full-array local dimming) backlighting was developed.
Today, experts expect LCD with innovative miniLED-based backlighting. Unlike traditional backlighting, the size of its diode modules does not exceed 100 microns.
The reduction in size promises to drastically reduce energy consumption, increase contrast and color accuracy by increasing the number of local dimming zones. TVs already use this technology.
For example, TCL announced 8-series MiniLED Roku TV with 1,000 local dimming zones. In comparison, today the best expensive LCD TVs use no more than a few hundred. This technology promises to bring the quality of LCD screens closer to AMOLED. Some experts were expecting these smartphones in 2019. Unfortunately, their hopes did not materialize.
OLED
OLED matrices (Organic light-emitting diode) use multilayer organic polymers that emit light under the influence of electricity and do not require backlighting. In fact, it's the main difference between these technologies. All modern phones use only AMOLED (Active Matrix OLED) matrices with Active Matrix. But in the TV segment, companies continue to use the acronym OLED without adding AM.
In the summer of 2009, LG announced the first 15-inch OLED TV. A few years later, at CES 2012, Samsung and LG introduced 55-inch OLED TVs. At IFA 2013, LG has already announced the world's first 77-inch 4K OLED TV.
At CES 2013, Samsung announced the Galaxy S4 with 5 "Super AMOLED Full HD panel. In the second half of 2014, Samsung Display began production of AMOLED flexible panels.
Modern models already use AMOLED, Super AMOLED, HD Super AMOLED, Dynamic AMOLED and P-OLED matrices.
MicroLED (mLED or μLED or ILED)
MicroLED is the next step in the development of OLED technology. Like OLED, MicroLED uses subpixel LEDs with its own radiation and does not require backlighting. But as a light-emitting material, OLED uses sm-OLED (Small Molecule-Organic LED), POLED, or PHOLED (phosphorescent OLED). MicroLED uses inorganic GaN (gallium nitride) with a size of only 5-10 microns, which is its main advantage.
The new technology has great prospects. In particular, high light output can drastically reduce energy consumption to about 10% LCD and 50% OLED displays, and the miniature size will allow companies to achieve pixel densities of up to 1,500 PPI, providing huge resolution even for large matrices.
In 2018, Apple announced plans to produce MicroLED panels. But in 2019, serial microLED displays did not appear on the market. However, Sony and Samsung are already selling microLED The Wall.
OLED advantages
1. As known, contrast characterizes the ratio brightest white to the darkest black pixels on the screen and is measured in the ratio of "maximum brightness" / 1. Thus, a screen with a contrast ratio of 1000: 1 displays white 1000 times brighter than black.
But in the OLED display, black color corresponds to a completely off diode with a brightness of "0". Therefore, companies often use the term "Infinite contrast", although, as you know, mathematics prohibits the division by "0". Sometimes companies indicate 2,000,000: 1 and above, which is probably more correct.
Unfortunately, LED backlight in the LCD screen fundamentally eliminates the perfect black.
2. Smartphones with OLED screens support Always On-Display mode. In this case, the smartphone’s display can display information by controlling individual pixels. This mode provides a significant reduction in energy consumption when choosing interface in dark colors.
But black color of the IPS matrix corresponds to the on backlight, which we do not see due to the light wave damping by the second polarizer. Thus, the IPS matrix cannot provide this useful option because its backlight constantly illuminates the matrix.
3. As known, the image brightness decreases when viewed at an angle. For example, the brightness drop in smartphones with IPS-screen reaches 55% for an angle of 30 degrees. For comparison, brightness reduction of the OLED screen at the same angle does not exceed 25%.
4. The absence of a backlight in OLED screen eliminates problems with its uniformity. Unfortunately, it's relevant for the IPS screen. Typically, companies place backlight diodes along the bottom edge of the IPS screen. During operation, their light passes through a special flexible diffuser made of a thin film. Unfortunately, many LCD screens display a brighter bar at the bottom of the screen near the diodes.
LCD advantages
1. IPS-screen is much cheaper than OLED-analogue, including repair.
2. Almost all OLED screens have problems with Screen burn-in.
The service life of green diodes reaches 130,000 hours, red - 50,000 hours, blue - only 15,000 hours.
However, today companies successfully solve this problem using PenTile. For example, PenTile technology allowed Samsung to use half as many blue and red subpixels compared to green. Moreover, the most powerful blue diodes operate at half power, saving a resource. It increases their service life, and all subpixels burn out evenly. Typically, companies use RGBG (additional green sub-pixel) or RGBW (additional white sub-pixel).
Today AMOLED, Super AMOLED and HD Super AMOLED often use this configuration.
On the other hand, 15,000 hours of service life for blue diodes corresponds to more than 5 years of operation, even with heavy use. Most people change models more often.
In addition, static displaying for a long time at maximum brightness may form a residual image on the screen. But Pixel Shifting and Parallax Backgrounds successfully solve this problem.
Pixel Shifting software algorithm shifts the image by 1 pixel for a prolonged static image. Recently, Google and Apple often use parallax backgrounds, preventing a static image on the screen.
3. Screen flicker due to PWM in OLED screen increases eye strain. As known, the diode brightness depends on the current strength. With its increase, it gradually rises. Unfortunately, the decrease in brightness does not occur smoothly. Instead of smooth dimming, the diodes begin to work with small pauses. For example, diodes burn 0.9 ms for 1 second at 100% brightness. But at 50% brightness, these LEDs only work for 0.45 ms for 1 second. Of course, this flicker significantly increases the load on the eyesight, causing discomfort in the eyes.
Brands
Today, budget and mid-budget Android, and Apple, mainly use LCD displays. This list includes:
- iPhone 11;
- iPhone XR;
- Honor 20/20 Pro;
- iPhone 8/8 Plus, iPhone 7/7 Plus;
- Xiaomi Redmi Note 7;
- Huawei P30 Lite.
AMOLED screens are used on almost all flagships and even on mid-range smartphones. This list includes:
- the entire line of Samsung Galaxy S-series, Note-series, etc;
- iPhone 11 Pro / 11 Pro Max, iPhone XS / XS Max and iPhone X;
- Huawei flagships (P30, Mate 30);
- Xiaomi flagships (the entire line of Mi 9, etc.);
- Sony Xperia XZ3 and Xperia 1.
Conclusion
In general, the trend clearly demonstrates the rapid convergence of technology. The active use of effective innovative technologies has ensured the convergence of consumer qualities of models with AMOLED and LCD matrices. Of course, AMOLED retains a slight advantage in image quality, but LCD successfully compensates for it due to price.
Today we can assume the direction of their further improvement. Apparently, the market will soon offer LCD screens with miniLED-based backlighting. In the segment of OLED technology, MicroLED displays have good prospects over time to replace modern AMOLED screens. In this case, LCD with miniLED will compete with MicroLED in the next step.
This video shows the 75-inch and 219-inch Samsung Micro LED Modular TVs at CES 2019.
Read the full article
#ActiveMatrixOrganiclight-emittingdiode#AlwaysOn-Displaymode#AMOLEDvsLCDdisplays#dynamicAMOLED#FALD#HDSuperAMOLED#MicroLED#miniLEDbacklight#NanoCell#P-OLED#parallaxbackground#PenTile#pixelshifting#QLED#superAMOLED#Triluminos#ULED
0 notes