Text
Análisis de accesibilidad (Fase 2)
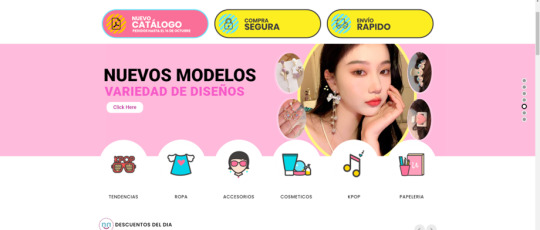
Página elegida: https://unni-k.com/ (página de comercio nacional situado en Cochabamba de productos asiáticos)
Clasificación de la página web según Pautas WCAG 2.0:
Perceptible
1.- Proporcionar alternativas textuales: Para contenido no textual convirtiéndose en otros formatos como textos ampliados, braille, voz, símbolos o en un lenguaje más simple.
Esta página no contiene medios ampliados, braille, voz ni un lenguaje más simple. Contiene símbolos que facilitan el entendimiento.
Niel de conformidad: A
2. Medios tempodependientes: Proporcionar alternativas para los medios tempodependientes.
Esta página no cuenta con medios como audio y video que remplacen al contenido textual.
Nivel de conformidad: A
3. Crear contenido que pueda presentarse de maneras alternativas para su simplificación.
Esta página no cuenta con maneras alternativas de mostrar su contenido.
Nivel de conformidad: A
4. Facilitar a los usuarios ver y oír el contenido, incluyendo la separación entre el primer plano y el fondo.
Esta página no cuenta con la facilidad de la separación de primer plano ni fondo
Nivel de conformidad: A
Operable
5. Toda la funcionalidad mediante el uso de teclado.
Esta página no cumple con esta pauta, ya que solamente puede ser usada mediante el uso de un mouse.
Nivel de conformidad: A
6. Tiempo suficiente para el usuario para leer y usar el contenido.
Esta página cuenta con contenido visual que se desplaza durante cierto tiempo, es posible llegar a leerlo, pero sería preferible que este contenido se desplace mediante decisión del usuario.
Nivel de conformidad: A
7. Diseño que no provoque convulsiones, espasmos o convulsiones.
Esta página no cuenta con medios audio visuales ni visuales que sean un riesgo para personas que sufren de convulsiones, espasmos o convulsiones.
Nivel de conformidad: AAA
8. Medios para que el usuario encuentre el contenido.
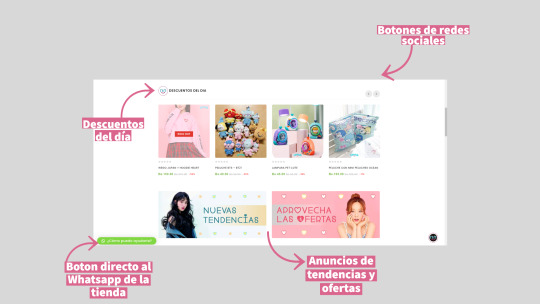
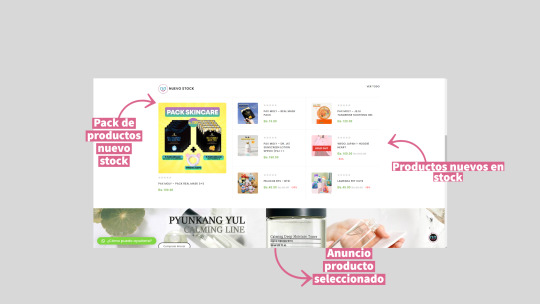
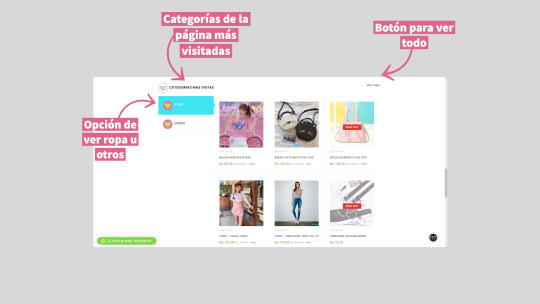
Esta página cuenta con secciones muy distinguibles para dirigir al usuario a encontrar lo que busca, cuenta también con un buscador global de la web donde el usuario puede buscar directamente lo que quiere.
Nivel de conformidad: AAA
Comprensible
9. Contenido textual legible y comprensible.

Esta página cuenta con un contenido textual bastante legible, usan una fuente simple y de buen tamaño, dándole al usuario una buena legibilidad. Los contenidos textuales también están bien escritos, sin errores ni y de manera simple, en nuestro idioma y son comprensibles.
Nivel de conformidad: AAA
10. Web predecible.
Esta página es bastante predecible gracias a los elementos visuales que nos facilita navegar dentro de esta, los símbolos y la disposición de la página facilita mucho esto y hace que no sea nada difícil comprender su uso.
Nivel de conformidad: AAA
11. Ayuda y evita a usuarios con errores de la web.

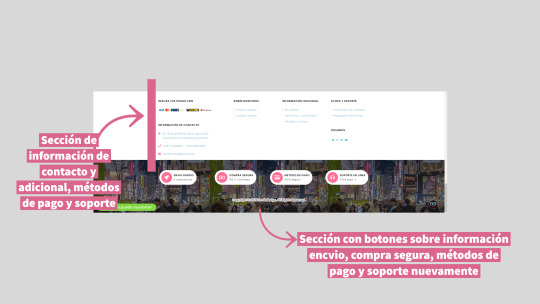
Esta página proporciona ayuda al usuario sobre posibles errores teniendo una sección de soporte adaptada para ello.
Nivel de conformidad: AAA
Robusto
12. Maximiza la compatibilidad.

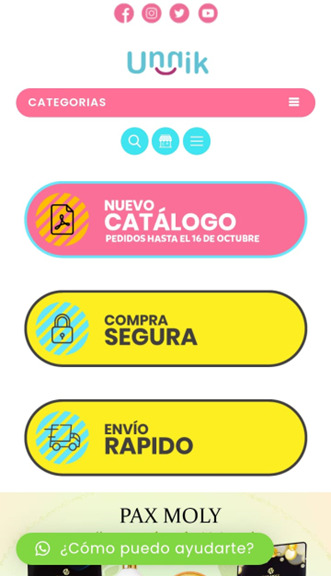
Esta página cuenta con una buena compatibilidad con otros dispositivos, la optimización de esta página a dispositivos móviles es muy funcional y se puede usar de una manera muy cómoda y agradable para el usuario.
Nivel de conformidad: AAA
0 notes
Text
Debate que no pudimos tener
Para la realización de debates conformamos grupos y cada 2 grupos habría una afirmación, un grupo estaría a favor de esta afirmación y el otro en contra.

A favor de: "Los iconos, así como los pictogramas diseñados por Isotype, representan concepto de reconocimiento universal, pero al mismo tiempo generan clichés y contribuyen a la representación estereotípica de la realidad".
Nuestros argumentos son:
Isotype fue creado en 1920, que son casi cien años hasta nuestra actualidad, por ello los pensamientos con los cuales se crearon los isotipos no son los mismos a los actuales y difieren mucho con nuestra realidad.
Los iconos y pictogramas han perdido representación en nuestra actualidad.
La representación de mismos pictogramas se han privado a solamente lo local y dejando fuera las realidades de otras culturas y países.
Las actuales generaciones no comprenderán su entorno si es representado con pictogramas que representan cosas que ya no se tienen a presente o son diferentes hoy en día.
Los roles de género que mostraban los pictogramas estaban muy marcados por los estereotipos de ese entonces.

0 notes
Text
Análisis de accesibilidad (Fase 1)
Página elegida: https://unni-k.com/ (página de comercio nacional situado en Cochabamba de productos asiáticos)
1.-
¿Quién es el usuario de la aplicación?
Una persona que desee adquirir artículos asiáticos.
¿Cómo podemos describirlo?
Podemos describirlo como un usuario con un mínimo conocimiento en compras por línea y en búsqueda de productos asiáticos de este comercio.
¿Qué costumbres y comportamientos tiene?
Tiene la costumbre de utilizar sitios web para la adquisición de objetos vía internet, sus comportamientos son de querer buscar productos de origen asiático, le interesa de alguna manera Asia, más en específico Corea, Japón y China, por ello desean adquirir productos de este origen.
¿Qué necesidades tiene y cómo el sitio las soluciona?
Tienen la necesidad de adquisición de distintos productos asiáticos y el sitio web da soluciones dándole al usuario muchas categorías de productos asiáticos.
2.-
¿Qué propósito cumple el sitio?
El sitio cumple el propósito de ser un sitio de venta de productos asiáticos.
¿Cuáles son sus objetivos?
Sus objetivos son vender al usuario los productos que ofrecen provenientes de Asia.
3.-
¿Cómo es su estructura?






¿Cuántas secciones tiene y cuántas páginas?
Tiene 8 secciones principales y aproximadamente 49 páginas.
4.-
¿El sitio presenta una interacción fácil?
Si, tiene una interacción bastante simple e intuitiva por el uso de imágenes y gráficos.
¿Se encontraron errores de funcionamiento?
De momento no encontré ningún error.
5.-
¿La presentación es limpia y contribuye a la comprensión del contenido?
Si, tiene una presentación bastante limpia y ordenada, tal vez un poco repetitiva.
6.-
¿El lenguaje es claro y empático?
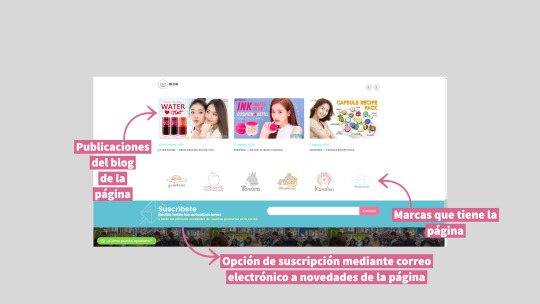
Si, el lenguaje empleado en esta tienda es muy humano, te atienden como si fuera una tienda física, ya que además de vender productos, en la misma página te dan mucha información útil sobre cada producto y un blog sobre productos y tendencias, esto siempre usando un lenguaje cercano y amigable.
¿Genera un diálogo con el usuario?
7.-
¿Con que medios cuenta?
Cuenta con medios escritos, imágenes, símbolos y representaciones simplificadas de imágenes.
¿Estos pueden ser comprendidos por cualquier persona?
No por cualquier persona, ya que una persona ciega no podría usar este sitio ya que no tiene audio. Ni alguien que no entienda español.
8.-
¿Cómo es la experiencia de usuario?
La experiencia de usuario es muy cómoda, es un sitio web en el que da confianza comprar y curiosear las cosas que ofrecen, cada sección esta muy ordenada y visualmente es cómoda y simple de entender.
¿Existen elementos que generen deleite?
Si, visualmente la página tiene una estética muy dulce y agradable, hasta da confianza.
9.-
¿Cómo describes el tono gráfico y comunicacional del sitio? Puedo describir el tono gráfico como cómodo y limpio, comunicacionalmente es comprensible y llamativo.
0 notes
Text
Accesibilidad
Permitir el acceso: rol y usuario. Limites de todo tipo: geográficamente, por dispositivo.
Posibilidad.
Capacidad.
Para todos.
Diseño universal; 1963 Ronald Mace este concepto empieza por la arquitectura y tiene que ver con la ergonomía
W3C, consorcio de desarrolladores y constructores de la web. Pilares de w3c
Pautas de accesibilidad 2.0
Límite temporal
Límite programado
Usabilidad:
Facilidad con interacción
Eficiencia, eficacia, satisfacción
Intuitivo- instinto
Aprendizaje - curiosidad
No exista una curva de aprendizaje
Patrones de diseño: conjunto de diseños que toma importancia gracias a la validación colectiva, esta solución se basa en el conocimiento previo de las personas
0 notes
Text
Mapa de Internet
Mentiría si dijera que recuerdo los nombres de las personas que integraban el grupo además de mi, así que... XD.
El proceso:
Para empezar, nos reunimos en grupo, fue algo incómodo (porque soy re antisocial y me cuesta hablar con desconocidos jaja) , primero lo que hicimos fue definir que era un mapa para nosotros, dimos distintas ideas de como podría resolverse visualmente cada una de las ideas que teníamos, entre ellas por ejemplo: El mapa de un parque de diversiones, el mapa de una ciudad. Entonces buscamos referencias visuales por internet, las principales referencias que tome en cuenta para hacer el boceto fue un mapa de Disney, pero decidimos que nuestro mapa sea como una jerarquía donde el más grande (en este caso Google) estaría por encima; con el boceto que les di mis compañeras empezaron a escribir las empresas más grandes como Google y Meta, y sus competencias y abajo subdivisiones como plataformas de entretenimiento, plataformas de juego, plataformas de compras por internet, etc.

La historia o contexto en el que se sitúa nuestro mapa es una ciudad donde nosotros, los usuarios de internet, somos los habitantes, las partes principales de la ciudad son Google y todo lo que lo rodea, las distintas redes sociales que tienen una guerra constante por su necesidad de popularidad, plataformas de todo tipo, herramientas, y todo se encuentra unido por carreteras por donde nosotros recorremos, la información se mueve y también las empresas de delivery o servicios de "taxi". Abajo de toda esta ciudad se encuentra la "Deep web" (que escribí muy mal), es un agujero negro donde no se tiene acceso fácil o directo, las carreteras que lo rodean están rotas o incompletas imposibilitando su acceso.

0 notes
Text
Crítica de nuestro docente:
No dejarse llevar por automatizaciones, no usar solamente herramientas
¿Qué significa esto? Personalmente entendí y creo muy acertada esta crítica ya que las automatizaciones hacen que además de facilitar nuestro trabajo sea el que sea, hace que perdamos la costumbre a hacer ciertas cosas. En este caso a lo que vino la crítica fue el uso de automatizaciones en el trabajo de pixel art, el uso de este además de que deja un resultado donde se nota el uso de estas automatizaciones, perjudica personalmente al proceso de aprendizaje ya que las acciones realizadas pueden ser realizadas por uno mismo y esto hace que mejoremos y aprendamos con práctica. Creo personalmente que el único método de aprendizaje realmente viable es la práctica, y no hay nadie ni ningún proceso automático que al hacerlo por nosotros nos de ese aprendizaje.
1 note
·
View note
Text
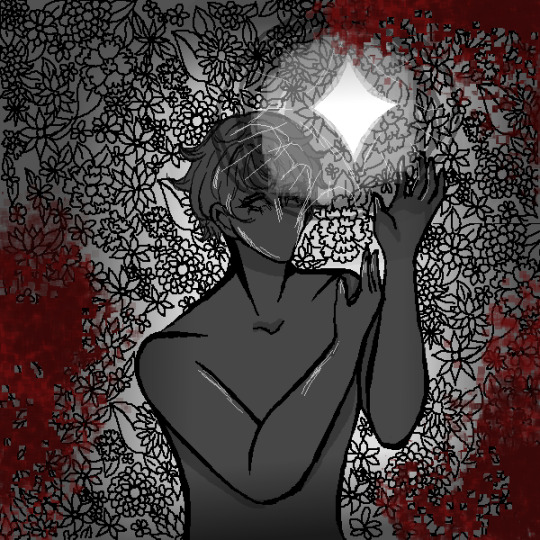
Retroalimentación a mi pixel art
Al momento de presentar mi pixel art a la clase tuve los siguientes comentarios:
Primeramente se resaltó la "oscuridad" en este, refiriéndose a que era algo profundo y me encantó ya que realmente quería demostrar algo así.
Después se hablo sobre que mi trabajo no parecía haber sido hecho con la técnica, esto en parte lo entiendo ya que los pixeles no son tan notorios al momento de usarlos con una herramienta para dibujar similar a un lápiz.
Conclusiones: Me gustaron mucho las criticas ya que me demostraron que logré representar correctamente mi concepto y los elementos que había usado fueron acertados para ello, hablando sobre la técnica con pixeles podría mejorarse mucho ya que estos no son muy notables.

0 notes
Text
Más de Internet
Arañas:
Podemos denominar a las arañas de internet como rastreadores web, estos tienen la función de inspeccionar la web, detectar movimientos de enlaces y hacer un registro de la web. Las arañas también sirven para comprobar el estado de una página.

Cookies:
Las cookies en la web son fragmentos de texto las cuales contienen información sobre la navegación personal en internet, estas tienen la función de recoger información sobre las distintas visitas web y con esta información hacer que el usuario tenga una mejor experiencia en la web, facilitando el acceso a estas webs.

Index:
Index.html es la página principal o inicial de un dominio al momento de ingresar una página, es lo primero que se ve al ingresar al nombre del dominio de la página web, los archivos index tienen distintas terminaciones como:
.html
.htm
.php
Caché:
El caché es una capa de almacenamiento de información, estos datos son transitorios por lo que la solicitud a futuro de estos datos se agiliza y se hace un proceso mucho más rápido.
0 notes
Text
Dithering:
El dithering o tramado es una forma de "ruido" que se aplica intencionalmente, usualmente utilizado en audio y video. Este proceso se utiliza en varios campos digitales, en el caso de imágenes y diseño, este tramado se utiliza para crear la ilusión de profundidad de color.

Antialiasing:
Antialiasing es una técnica que se utiliza para minimizar la distorsión artificial cuando se tiene una imagen de alta resolución con una de más baja resolución. Este proceso también se conoce como suavizado y es utilizado en gráficos digitales, fotografía digital, audio digital y demás.

0 notes
Text
La web:
Herramienta flash en la web 1.0:
Flash fue un formato para presentaciones multimedia, mediante un plugin podía verse en un navegador web.
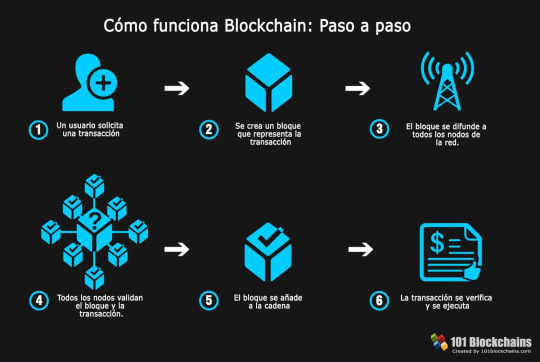
Blockchain:
Blockchain es como un monedero virtual, donde se almacenan y hay un tráfico de criptomonedas, estas son: Bitcoin y Etherium.

Servicios de metaverso:
Metaverso se refiere a un universo más allá del que conocemos, es un mundo virtual en el cual tiene multiusos como ser: la interacción entre usuarios la cuál esta fuera de la corporeidad, juegos y mundos virtuales, realidad aumentada, etc. Es un mundo de posibilidades que cada vez se habla más de ello. Puede que en un futuro esta realidad alternativa sea parte cotidiana de nuestra realidad actual.

Bitcoin:
El bitcoin fue la primera criptomoneda que fue desarrollada y la que más recorrido ha tenido. Este tipo de monedas virtuales o criptomonedas son descentralizadas y un método de pago que no depende de un sistema bancario.
Etherium:
Etherium es una plataforma digital que es más que una red monetaria similar al bitcoin, Etherium es una plataforma digital que con la tecnología de blockchain provee una gran variedad de aplicaciones.
0 notes
Text
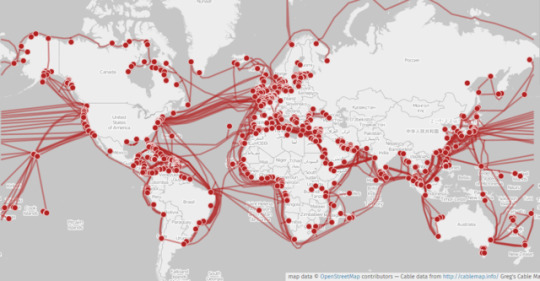
Submarine cable map:
Los cables submarinos era algo de lo que personalmente no tenía ni idea, hasta se me hizo graciosa la idea de tener cables bajo el océano que sean la base de la comunicación mundial. Pero es un hecho, los cables submarinos permiten estar conectados a todos lo países a nivel mundial, son imprescindibles para la conexión a internet, estos cables son mucho más asequibles que los satélites, por ello casi todas las comunicaciones a nivel mundial se realizan mediante este método. Los cables submarinos no son invencibles y los problemas que pueden llegar a tener son originados por la naturaleza, como sismos o incluso mordidas de tiburones.

Fibra Óptica
La fibra óptica es un método físico de transmisión de datos, básicamente es similar a un cable pero este es una fibra transparente y muy delgada que permite una conexión mejor que la que da los cables eléctricos.

IP:
IP significa Internet Protocol, y es el protocolo que se utiliza para la comunicación de datos a través de la red. Una dirección IP puede ser dinámica o estática, una estática es aquella que no cambia a lo largo del tiempo, y una dinámica cambia y no siempre es la misma.
Html:
HyperText Markup Language, es decir, Lenguaje de Marcas de Hipertexto. Esta definición refiere a el ordenado del contenido de una página web, esto se hace mediante hipertexto.
DNS:
DNS es el servicio de nombres de dominio, los navegadores interactúan mediante direcciones IP, lo que hace DNS es traducir estas direcciones IP para que los navegadores puedan cargar los recursos de internet.
Web 2.0:
La web 2.0 se refiere al conjunto de tecnologías de internet que permiten que la web sea un espacio de información abierta y colaborativa. Esto permite que los usuarios puedan además de interactuar con la web, participar en su modificación o creación de contenidos.
0 notes
Text
INTERNET

Red de redes:
Podemos definir a una red informática como el conjunto de computadoras que están conectadas entre si y la información que se transmiten. Por ello llamamos a internet la re de redes, ya que gracias a internet, todo el mundo esta conectado.
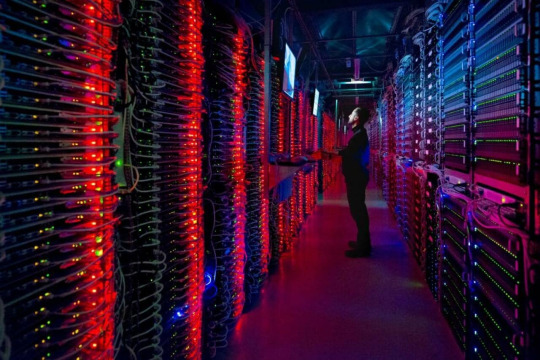
Servidores:
Los servidores de internet son ordenadores que almacenan paginas web, administran bases de datos y responden solicitudes de los navegadores. Estos servidores pueden ser localizados mediante su dirección IP. Un navegador pide mediante HTTP información a un servidor, esto se conoce como "solicitud HTTP", la respuesta del servidor se denomina "respuesta HTTP". Los servidores de internet funcionan permanentemente mediante los protocolos de red.

Navegadores:
Un navegador es un software que por una interfaz permite a los usuarios navegar en la web mediante hipervínculos y direcciones URL. Estos funcionan pidiéndole información a los servidores, esperando una respuesta, y mediante la interfaz gráfica devolviendo la respuesta al usuario.
Los navegadores más conocidos son: Google Chrome, Microsoft Edge, Firefox, Internet Explorer, y Safari.

0 notes
Text
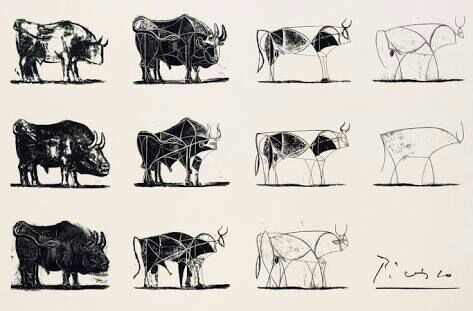
Abstracción e iconicidad
La abstracción es una operación mental destinada a aislar conceptualmente una propiedad o función concreta de un objeto.

Síntesis de la forma: Extraer atributos significativos para retransmitir un mensaje.
Escala de iconicidad: La escala de iconicidad es una referencia de grados de imágenes en función a que tan cercana a la realidad o abstraída esta pueda llegar a ser.

0 notes
Text
Pixeles en los videojuegos
Como ya definimos, los pixeles son la parte más pequeña de una imagen, ahora su aplicación es la misma que en las imágenes, solo que tiene mucho más dinamismo.

Pixel art: En la parte artística de los juegos, el pixel art es esencial, ya que los artistas utilizar pixeles para diseñar todo lo visual que conlleva un videojuego, como ser: personajes, fondos, armas, etc.
FPS: En este caso hablamos de los pixeles como un medidor de la calidad gráfica de un videojuego, entre más pixeles en los frames por segundo se tenga, mejor es la calidad se tendrá visualmente.
0 notes
Text
Pixeles
Los píxeles en el mundo digital son como los átomos en la biología, el pixel es la unidad más pequeña que conforma a la imagen digital. Las imágenes se forman con la sucesión de pixeles-
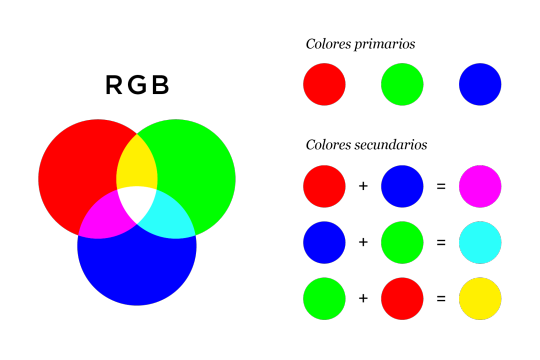
RGB

RGB es un formato de color que esta basado en la suma de colores lumínicos primarios, su nombre viene de Red Green Blue. Estos colores se consiguen a base de espectros de luz, el color blanco se forma a base de estos 3 colores primarios. Este formato de color se usa para medios digitales y no sistemas de impresión.
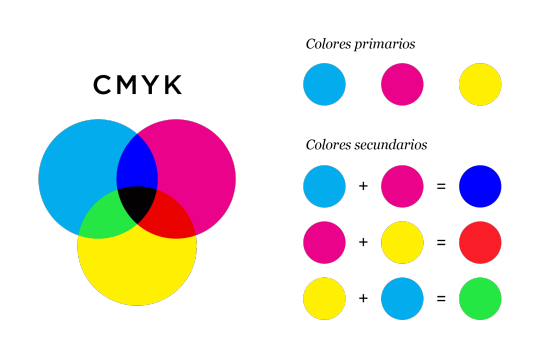
CMYK

CMYK es un formato de color que se basa en la sustracción de blanco, los colores primarios en este caso son cian, magenta, amarillo y negro. En modo CMYK combina los pigmentos para obtener el resto de los colores. Este formato es utilizado en medios que deban ser impresos sobre un medio físico.
0 notes
Text
Experiencia móvil
En la actualidad, los mayoría de los seres humanos tienen a mano su celular, además de ser una herramienta que nos abre un mundo lleno de información y experiencias, se ha convertido prácticamente en una "extensión" de cada persona.
La necesidad que se tiene de implementar experiencias móviles bien optimizadas:
Al tener experiencias móviles que no están bien hechas, hacen que la gente se vaya y no se cumpla la función de esta. Los factores que a mi parecer se deben tomar en cuenta principalmente para generar una experiencia móvil funcional son:
Estética: Ya que es lo que primero que se toma en cuenta, lo visual.
Funcionalidad: Tomar en cuenta que elementos son necesarios y que otros no para que la experiencia móvil sea satisfactoria. Por ejemplo, la disposición de ciertos elementos en la experiencia móvil cambian mucho la manera de experimentar del usuario.

0 notes