i am a maker. I enjoy designing and making things, both digital and physical, and spend my time on activities such as: creative electronics, photography, photoshoping, designing websites, modeling 3d objects. shooting and editing video;
Don't wanna be here? Send us removal request.
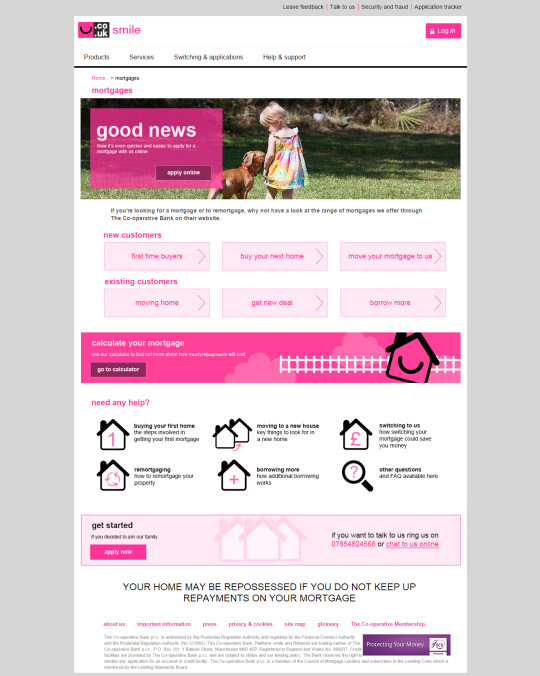
Photo


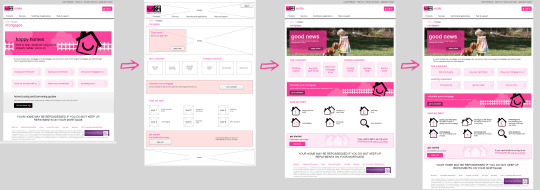
Design process
Did this as assessment for cooperative bank interview. Task was to redesign smile banking mortgages landing page. First image contains their current website layout. Second image is my wireframe built in axure. Third image contains same wireframe with applied brand. Fourth image is my final design.
Here you can find my presentation on the project including research, research of competitors, reasoning behind design solutions.
0 notes
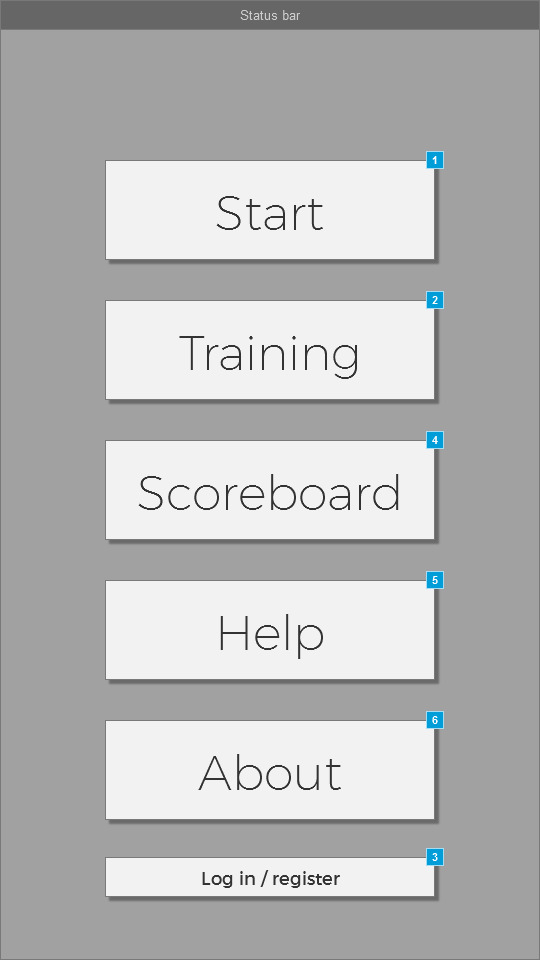
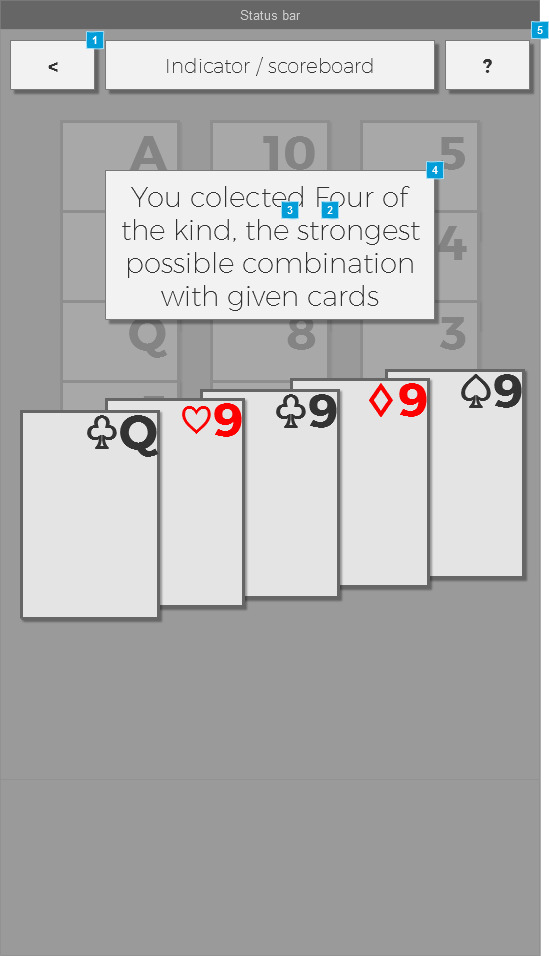
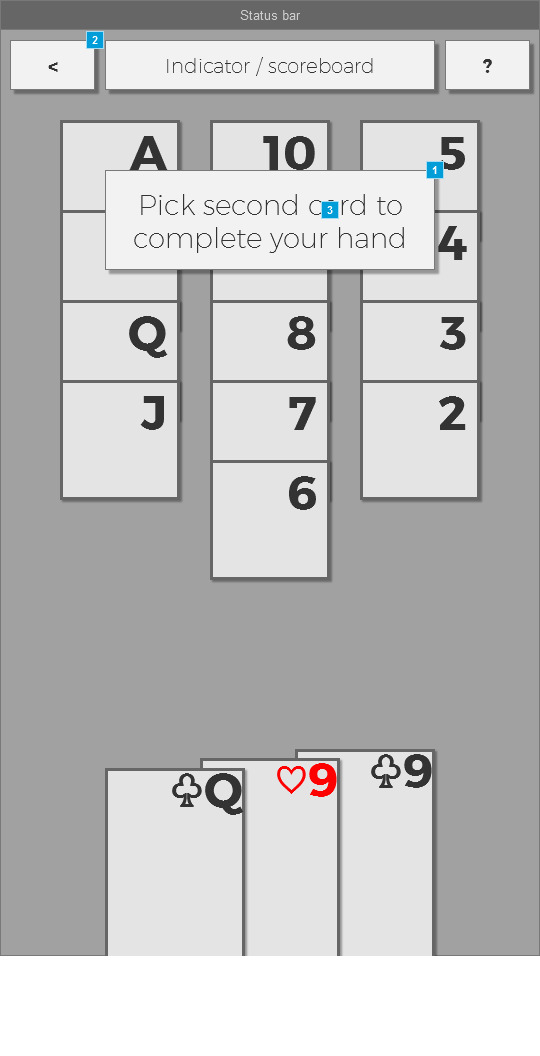
Photo




A dead quick wireframe/sketch of poker training app currently being developed. for a quick look at this prototype check out axShare. This is in very early stages of development and we have not decided on visual style yet. I would like to deviate from usual poker feeling with green table and simple cards more into hearthstone like visual style while making it with professional attitude in mind, sounds like an awesome challenge to tackle. Have also started writing a functional report thinking about what kind of usability is needed and what user groups are we aiming at.
A small piece of functional report I am allowed to share:
User/stakeholder requirements analysis
Primary
Primary users of the poker training app are young adults trying to learn value behind any given cards and improve their chances and techniques while playing holdem poker on weekly/daily basis.
Secondary
Secondary users would be of similar age group to primary users, but with less interest/dedication to poker. For these users app should explain everything from beginner basics to advanced techniques of poker, while focusing less on math and probabilities of the game.
User needs
For primary users, who would use app daily/weekly, the appl9icatoin should be quick and functional yet aesthetically pleasing while still being informative but not overstuffed with information. These users already know basics of the game and only want to improve their chances to win. For these users app should mostly focus on values behind cards and chances of getting right combinations.
Secondary users, those whom have probably played poker before but are still unsure what or why happens. For these users app will try to explain basics of the game while weaving in some of the values behind cards/combinations.
Key functionality elements
From what I learned from other successful mobile apps, our poker training should have these key features:
· Fluid design
· Mathematical model explaining poker theory
· Explanations behind values of the hands
· List of all poker hands
· Log in with facebook/gmail/other email (for purpose of saving process)
· Training mode for beginners
· Scoreboard
· Option to share high scores
This is as much as i am at freedom to share now.
0 notes
Photo









#shiftingshores
This is one of the older projects. We were working with national trust to create interactive installation. I had an idea about promoting awareness about Issues of UK shores so I proposed this interactive painting(?) called #shiftingshores with quite simple idea, tweet to save cute animals or in other words in order to save animals and ourselves we should be more aware of what is happening around us and about all the pollution coming from our industries. Wave was designed to slowly move from side of the “industries” to the side of living beings and only way to push it back was to tweet #shiftingshores. which should bring people to think that if simple tweet can push back wave in our piece, what small life style changes could help to reduce human footprint on our earth. This was super low end prototype but still enjoyed going out of my comfort zone to do it.
0 notes
Photo


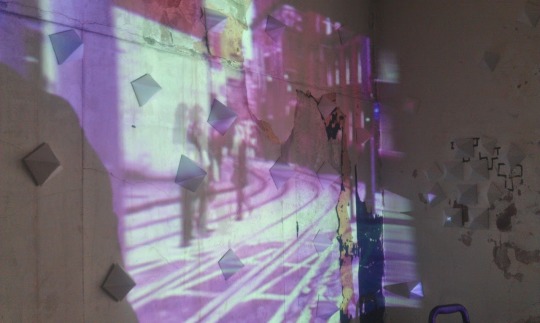
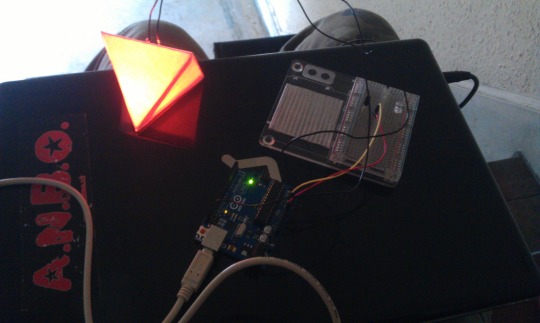
Unit X Liminal
Second year interactive installation at Afflecks top floor. This project was fruit of collaboration between Creative multimedia and interior design courses. Each of us(creative multimedia students) had to look after interior design students. At first I didn't realized if i had anything in common with design students but when working on project we sort of set minds on creating this crazy, liminal, surrealistic space inside Affelcks which in the end we succeeded. I used ultra sound sensor hidden behind stairs to track someone as it walks into room and trigger 5sets of LEDs hidden inside paper triangles we had all around the room. We also had multiple audio sources speaking in different languages at the same time which sort of gave us chance to get into mind of someone who has schizophrenia which provided project much darker and richer feeling.
Pyramids filled with LED’s triggered by ultra sound sensor.
And here is couple of short videos in which i am trying to capture feeling of space.
youtube
youtube
0 notes
Photo







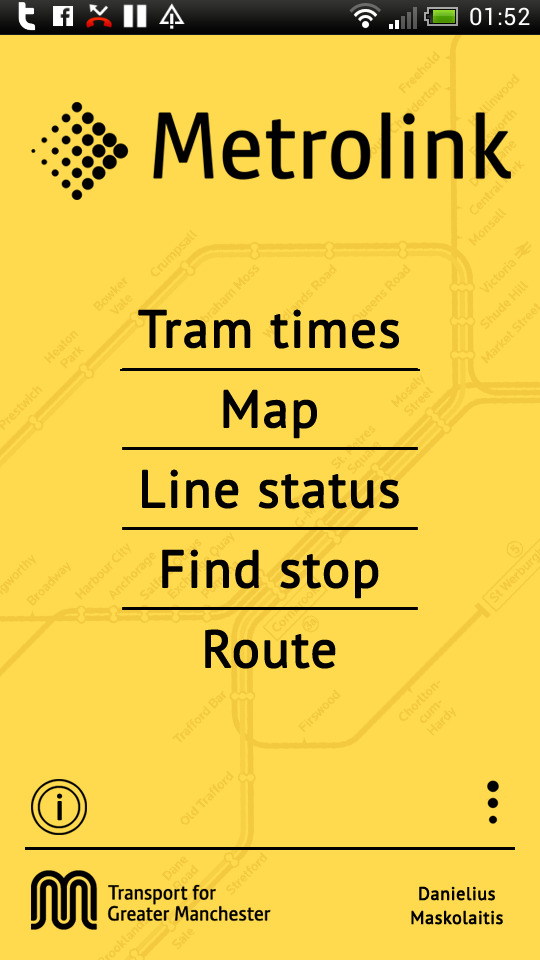
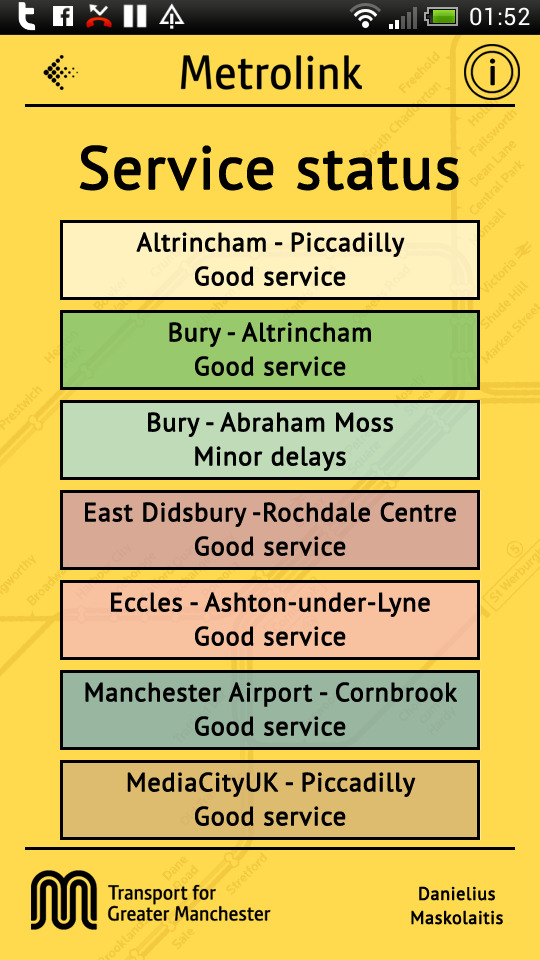
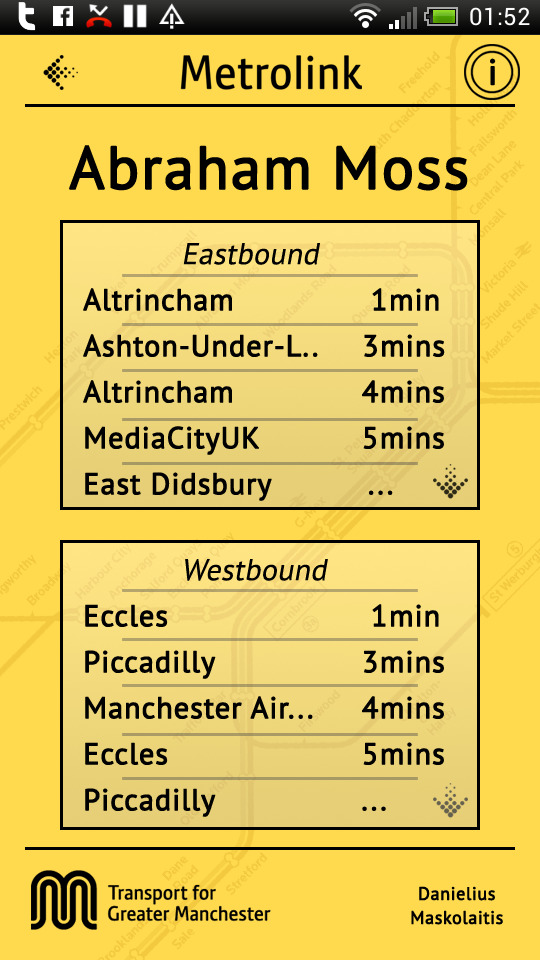
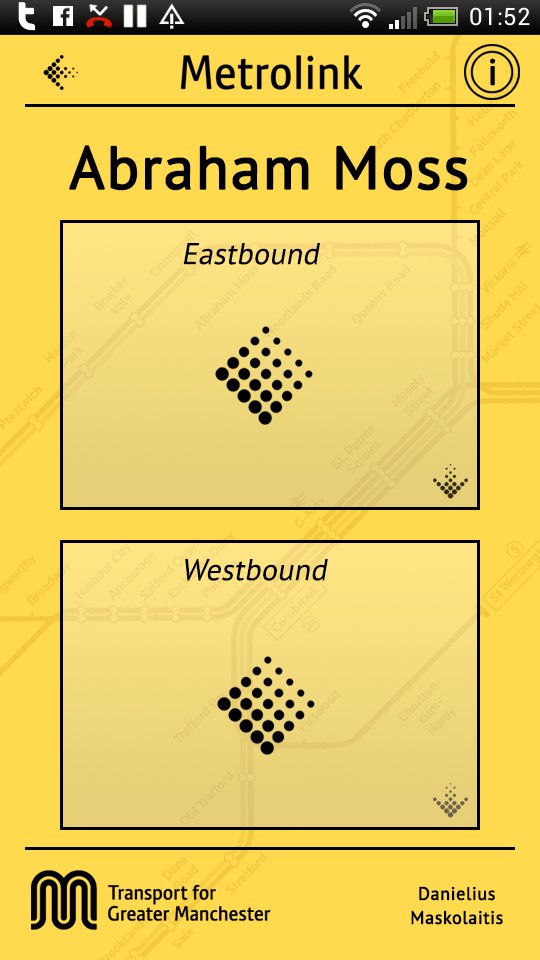
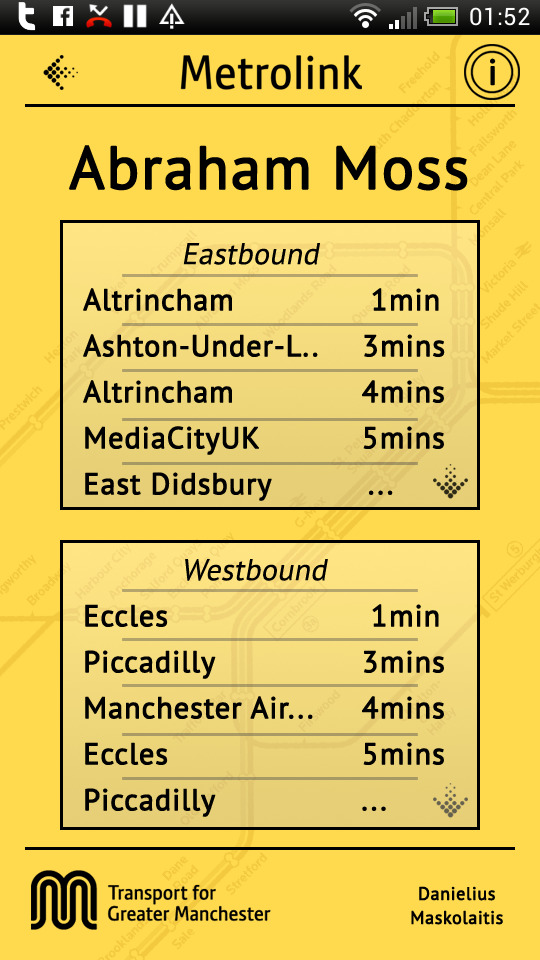
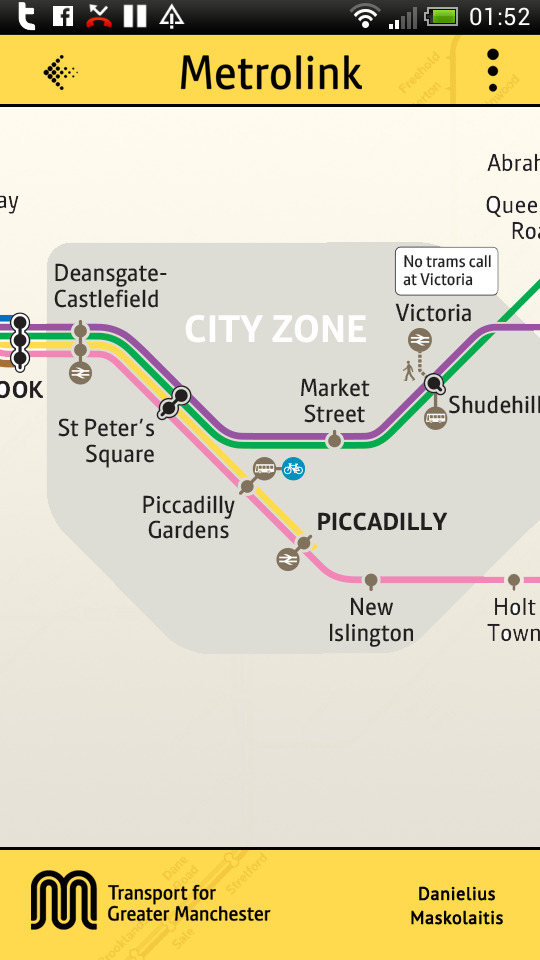
Manchester Metrolink app
Redesign of Manchester Metrolink app. Prototype was done in axure 7 and is available at axShare to play with. Design was based on reviews of current metrolink app and user tested. Includes custom made screen widget, loading animation.
Functional report can be found here.
0 notes
Video
youtube
Creative Multimedia
I am often asked by older people what i am studying, and i struggle to answer. So played around with aftereffects to make sort of short video.
0 notes
Video
youtube
Cyriaks Hand
No, this is not his hand literally, its my hand.. hands. idea was to mimic unique style of Cyriak Harris .His work inspired me to pursue carrier in digital media fields. It is amazing what some fiddling with after effects can make. Quality is so bad because i filmed it on my phone and used green T-shirt as substitute for green screen, turned out better than expected.
2 notes
·
View notes
Photo

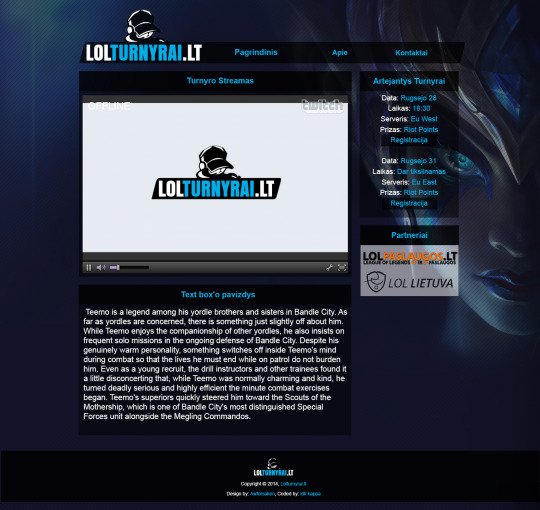
LOLturnyrai.lt
So this is website I designed from scratch. My task was to create simple, lightweight design for website dedicated to League Of Legends tournaments.
Sadly i think that project did not succeeded and eventually went bankrupt.
P.S. ignore the language.
0 notes
Photo

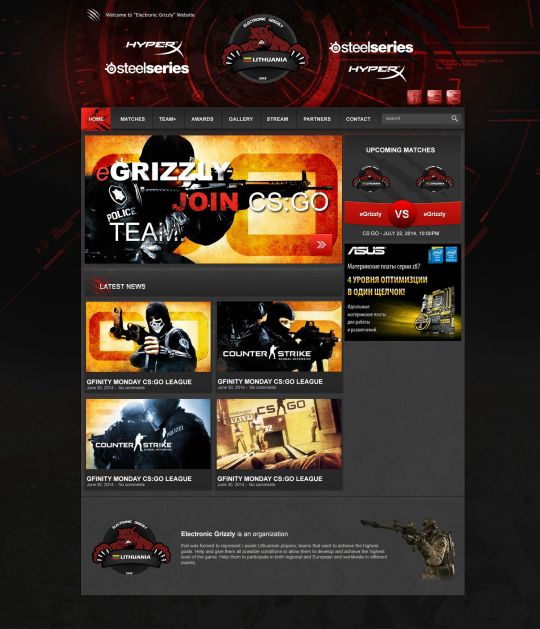
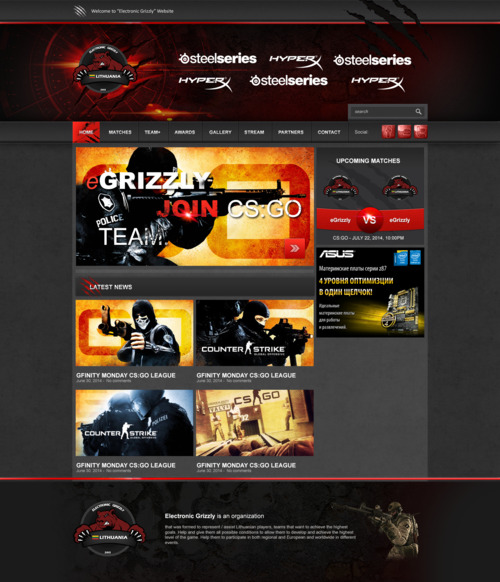
eGrizzly.lt
Redesign of the eGrizzly website. Their website felt sluggish and childish so I took their assets redesigned it to be more inline with websites from current decade.
Old website which was done by another designer:

1 note
·
View note
Video
vimeo
If you ever wondered what happens when you take a footage and play each frame only with 10% opacity, this is your answer A side project with footage me and Christopher Walker took for our University presentation video.
0 notes
Photo
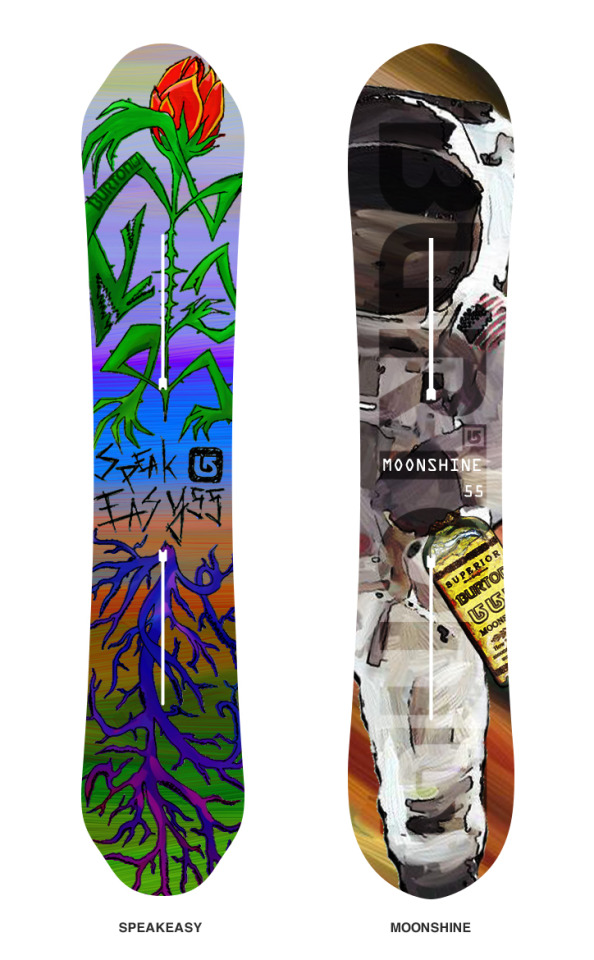
Burton Snowboard deisngs
Since I am quite big fan of snowboarding, finding out that blankyouverymuch.com launched custom snowboard design contest seemed like amazing opportunity. Everything is done by help of Adobe photoshop, ArtRage, pencil, some paper and scanner.I have been using photoshop since CS2 (9.0) but back then this was one of my bigger self directed project with strict deadline. It was more of playing around with different tools and how they go together. It was fun, i learned a lot, mission accomplished.
http://www.blankyouverymuch.com/burton/design/2318
330th place. Not something to be proud of but looking at the selected 50boards.. I don’t really think it was design contest it was more of popularity. But can’t complain as it was quite fun to work on this project.

3 notes
·
View notes
Photo

Corridor Manchester
A quick video promoting corridor Manchester. Idea was to make a quick animation for LED screen which uses awkward resolution(256x128) i think in the end it turned quite well. This framerate looks really odd on computer screen but on LED screen during testing it was really smooth.
0 notes
Video
Idea was to provide user with superhuman ability, and time control was always a cool thing. shame that my laptop was falling apart as i tried to recreate this project.
youtube
Super human project. I was going to replace avalanche with view of oxford road from student’s union which I filmed myself as it seemed to be badass idea to move buses/people walking down the road back and fourth. Also even having my code for this project I can’t get my laptop working with kinect again. Oxford road video: http://youtu.be/xD2VVB-GraA Also i tried to replace kinect with arduino + ping sensor and sadly couldn’t get it working either. Seems that my good old buddy laptop is going to betray me.
2 notes
·
View notes
Video
youtube
Short video showing my project based on phenakistoscope - one of the first animation devices. My neo-Phenakistoscope was made for Bury light night festival, of which we had honor to be part of. I was surprised to find Paul Wolinski ‘Polinski’ breakdowns from noise festival in room nearby. It was pleasure to work under pressure as we only had couple of weeks for this project, so instead of planned 4 spinning discs i had two. Many things can.. and usually will go wrong when you use extensive amount of moving parts.
3 notes
·
View notes