elva dong, first year MICA student attempts to data visualize// she/they, NYC.
Don't wanna be here? Send us removal request.
Photo


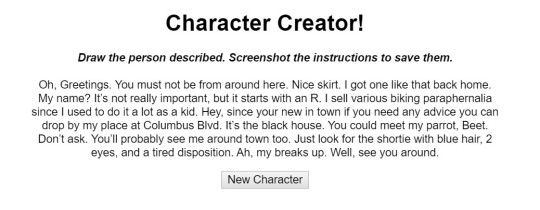
Project #3: Instructional Art, provided by Chara Williams ᴵ ˡᵒᵛᵉ ʸᵒᵘ ᶜʰᵃʳᵃ :’⁾ ʸᵒᵘʳ ᵃʳᵗʷᵒʳᵏ ᶦⁿˢᵖᶦʳᵉˢ ᵐᵉ.
Anyway, for this assignment, I had to exchange instructions with a classmate and create some work! This is my character, courtesy of the character generator prompt.
6 notes
·
View notes
Text
#5 Abstract, and Olafur Eliasson
What did you think about Olafur Eliasson’s ideas about perception and design?
During class last week I watched the first episode of Critically Acclaimed Netflix Original Documentary series, Abstract: The Art of Design. While I’ve always been meaning to pick it up, I was never actually able to, as I did not have ahold of my best friend’s Netflix password until this year.
The particular episode I watched was about Olafur Eliasson, and his, what I would call, experiential work. His philosophy on art was that it was a collaboration between the artist and spectator, that the work reflects a bit of what the spectator sees, and they had a part in the creation of the work.
Personally, I would use the word synthesis. The synthesis of the work is incomplete without someone to experience it. To give his comment a give more nuance, I would add that the artist can also become a spectator of their own work, whether its at that moment of creation or afterwards.
As a side note about his work, I was drawn the most to the weather project. I suppose anybody would be, considering it’s literally a giant ball of light in the sky. In terms of how it relates to me though, I’ve always had a preoccupation with the idea of apocalypse, so the image of a massive ball of light about to swallow up the earth recalled the idea of the sun aging until it consumed the whole of the solar system.
Funnily enough, since I’m interpreting his work, I’m also proving his statement that in his work, the responsibility of experiencing the art is handed over to the participant.
...
(Also, that 80s synth pop? Incredible.)
1 note
·
View note
Photo


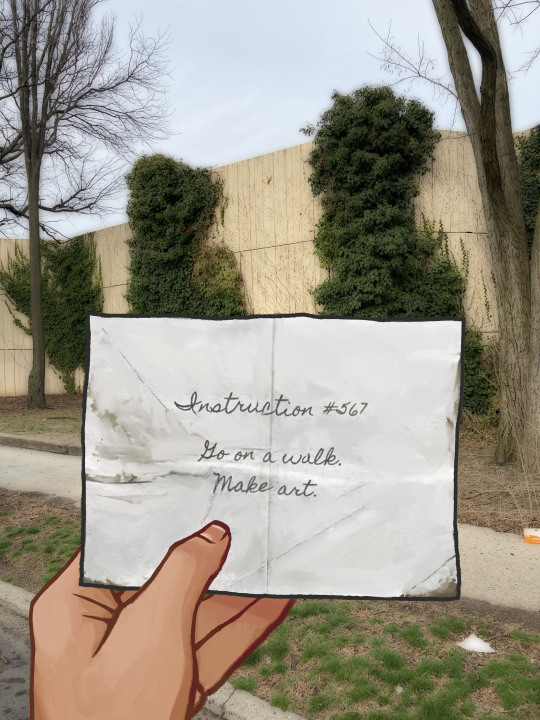
Project #3 - Do It
I went on a walk today, and picked up a note. It’s telling me something.
0 notes
Photo

project #2: house for sale, haunting included!
haunting sample here: click this! I was unable to add it as it was too large for Tumblr to support. But it’s cool, I can just put it on my drive :) I’ve sold my soul to Google.
#data visualization#data vis#student art#student artist#graphic design#infographic#floor plan#floor plan design#architecture#architecture drawing#architectural drawing
0 notes
Text
#4 george maciunas and fluxus
Recall the Dadaist movement, where artists like Marcel Duchamp displayed public restroom urinals and proclaimed it to be art. Fluxus is a movement that is at once similar and dissimilar to Dadaism. Personally, I find myself much much more drawn to Fluxus. If Dadaists attempted to figure out what art was, Fluxus answers with the fact that it’s all art.
I recently watched George: The Story of George Maciunas and Fluxus, a documentary on the founder of this movement. The documentary itself is artful, with transitions that are surreal in nature and seem to mirror the same sentiments as it movement itself. Beautifully composed frames of lightly confusing experiences and echoes of Maciunas’ voice played in transitions between topics. I like to think of the documentary as a visual stream of consciousness of someone remembering the past.
I think the Fluxus movement heavily reminded me of a game series I’m in love with, Rusty Lake. With a screenshot of one image shown below, I think you can begin to connect the dots. It’s at once surreal and strange, and the way you interact with objects is sometimes completely like and unlike how you’d expect. Like the nature of Fluxus, the game can be humorous, yet it is unapologetically itself.

George Maciunas was a man on a mission to create a movement, even coining the terminology himself, and could easily be viewed as unduly asserting himself into people’s lives when he recruited artists and audiences alike to the movement.
However, if I were to speak about the movement itself, I have nothing but good things to say. I’ve participated in the Do It Project, without knowing that it was a sort of reprisal of Fluxus, and I found that the occasionally nonsensical prompts were something that I felt entirely comfortable doing.
The energy of Fluxus is something that I entirely subscribe to.
2 notes
·
View notes
Text
#3 chance operations and john cage
John Cage is a musician that works through chance operation, and I was able to catch a documentary about his process and work last Friday. As someone with a graphic design and illustration background, my professional work has always been based off precision and intent originating from myself. I’ve had exposure to chance operations through randomizers in video games, but never considered taking it into my artistic practice.
In the documentary, John Cage speaks a lot about the idea of music, and his creation of it through chance means. I would say I subscribe to his work in principle, as I acknowledge it can be music. I think there’s something quite liberating about being able to make music through generative means. I suppose it’s a bit like me allowing my watercolors to run wherever they wish, and only controlling it when I have to define my forms.
As for my thoughts on designing information through generative processes, I respect artists who do this, but I rather enjoy making decisions about my art. However, paradoxically, making the decision to let chance operations make your art is also a choice. So I would say, I do still have agency within my piece, and it strikes quite a nice balance between chance and artist agency.
1 note
·
View note
Text
#2: generative processes and me
Before this class, I was mostly exposed to generative art through art apps like Silk (pictured below) and AI generated games. Taken straight from the website, “Silk was created by Yuri Vishnevsky as an experiment in generative art. For fun, he dabbles in mathematics, art, and piano.” Here’s a picture of the start screen, as well as a piece I quickly created using the application.


My other experience lies not with generative art, but instead AI that generates a game for you to play. It’s only tangentially related, but it’s in a similar field, so I thought there was merit in mentioning it.
1 note
·
View note
Photo



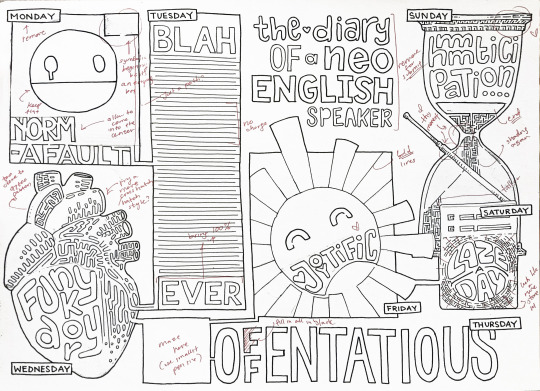
project #1 - the diary of a neo-english speaker
A maze-like map taking you through a week of my life. Complete with 100% made up words, because I couldn’t find words that accurately fit how I felt for the whole day.
#design#graphic drawing#data visualization#data vis#art#student art#student artist#graphic design#map#maze
3 notes
·
View notes
Video
tumblr
A full 360 degree view of the infinity card, based off my infographic.
0 notes
Text
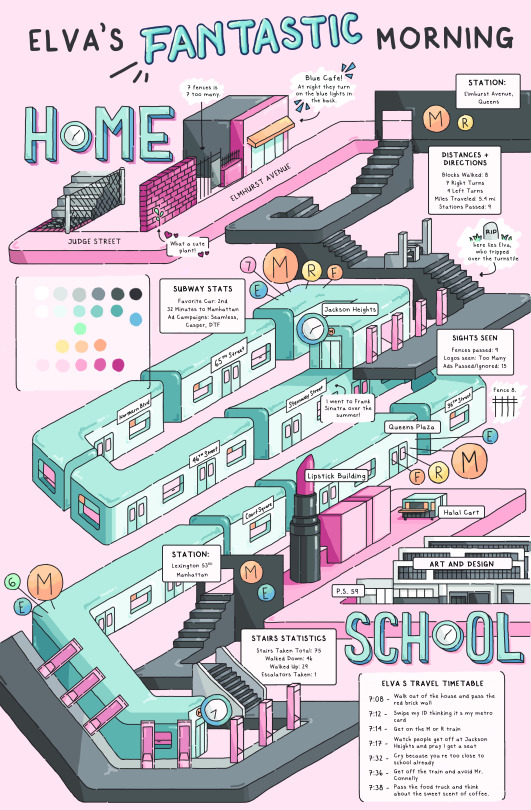
My Fantastic Journey into Data Visualization #1: Backstory
My exposure to data visualization first began with an assignment in my high school art class. I attended an arts high school, and majored in Graphic Design. My classroom was on the 11th floor, and for some reason, it was always after gym, where I was on the 4th floor. I would have to drag myself up six flights of stairs to reach my desk. Oh, wait, my assignment .////. got a little off track.
My very first (that I recognized as) data visualization assignment was an infographic about my morning routine. For a week, from the second I left my home, to the second I entered the doors of Art & Design, I meticulously tracked each of my five senses. From this, I drew out a guide to my morning, supplemented with statistics like “number of right turns” or “number of train stops”. Attached below is the final piece, as a B5 sized poster.

But for some reason, this didn’t satisfy my little gremlin brain. It had to be even more Intense. So I made it move. And suddenly now it was an infinity card, a card with four sides that folded between each side infinitely. Similar to a hexa-flex-a-gon. I’ll include a cool video of it in action on my next post.
0 notes
Text
elva’s fantastic foray into data visualization
hello world!
this is elva dong’s blog dedicated to showcasing assignments completed for jason sloan’s designing information course.
0 notes