Don't wanna be here? Send us removal request.
Text
Find The Best Material Ui Templates Right Here At Envato
Envato is based in Melbourne, Australia, and we have people working for us and a massive community who work from every part of this world. Envato gives a platform to people to know more about Angular Material Design Admin, and want people to earn from doing something that they are in love with.
0 notes
Text
Egret - Angular Material Design Admin Template
Built with Angular Material Dashboard, Flex Layout, and Angular CLI. No Bootstrap!, No jQuery! A pure Angular admin dashboard! GitHub repository access.
Egret Admin has a huge collection of responsive and reusable components, which provides you everything to start your next ERP, CRM or CMS based project. Egret also has a large number of features. Multiple layouts, lazy loading, dynamic breadcrumbs and page title, model driven dynamic navigation and multi language support are few of them.
It has also got 4 prebuilt themes. And it’s also super easy to create your own theme. You will get detailed instructions about creating new theme in Egret documentation.
Egret Admin has already got a lot of excelent customer reviews. Whatever you are, an experienced developer or a beginner in Angular app development, you will understand the Egret’s code and it’s internal structure easily. To help you out Egret has detailed Online Documetation
Features of Egret Angular Material Admin Dashboard Template
Multiple Layouts: Egret Angular Admin dashboard has multiple layouts to fullfill your specific need.
Side Navigation
Side Navigation Compact
Side Navigation Closed
Top Navigation
Full RTL Support: Right to left flow support for all layouts and views.
Multi Language: Egret Angular Material dashboard gives you easiest way to translate your app into multiple languages using ‘translate’ pipe. It has predefined translation file in JSON format. You need to create new translation file for your language in JSON format.
Full SASS Support: Styles are written in SASS. You can add and import new SASS file easily.
Dynamic Breadcrub: Breadcrumb data is provided through route definition. When you configure your routes, just add a ‘breadcrumb’ property in ‘data’ object. To make this dynamic based on route parameter, include parameter in double curly braces like this ‘property’: ‘Order {{orderNo}}’
Model driven navigation: Menu items on horizontal and vertical navigation are not hard coded. So you don’t have to touch HTML. You just need to modify an object in navigation service to add/edit/delete menu items.
Angular material predefined themes: Egret angular material admin dashboard gives 4 predefined themes. You can also create your theme only by following few steps. Follow the steps in Theming section of Egret Documentation.
Egret Blue
Egret navy
Egret Dark pink
Egret Dark purple
Angular Lazy Loading: Bootstrapping your app fast is very important for your users. They don’t want to wait long time to load your entire application. Egret uses Angular lazy loading feature to slice compiled js files to multiple small files and these files won’t load until they are required by users activity.
User tour: Give your new users instructions by pointing at different elements/components.
Authentication Guard implemented: Just hook up authGourd with your authentication api and return true/false from canActivate method in auth.guard.ts
Responsive layout: Egret angular material template is fully responsive. Navigation and other important components are automatically adjusted for smaller devices.
Rich Text Editor:Rich text editor gives user advanced editing tools to edit and save text in HTML format without knowing HTML.
Charts: View your big set of data in graphical representation. Few chart examples are
Pie Chart
Line Chart
Bar Chart
Bubble Chart
Doughnut Chart
Radar Chart
0 notes
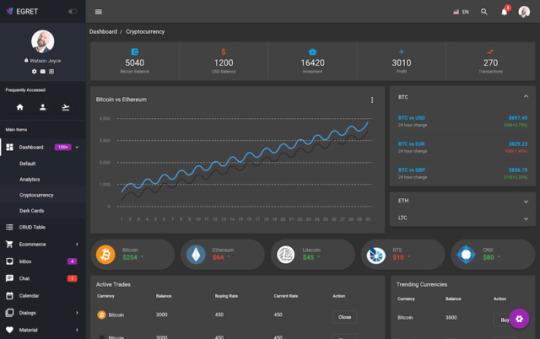
Photo

The best material design admin templates which are gaining a lot of popularity. To know more do visit https://themeforest.net/item/egret-angular-4-material-design-admin-template/20161805.
0 notes
Text
Here Are The Top Five Material Design Frameworks For 2019
The biggest search engine of all launched material design, Google in the year 2014. This was based on a mobile-first approach, which means an online experience for mobile users rather than desktop web users. The purpose behind these material design admin templates was to create a unified experience for different businesses’ mobile, as well as, web apps while making sure these angular material admin templates are compatible no matter what platform or device a user is using to browse through your website.
The material design includes animation, responsiveness, transition, shadows, and more for a better out-of-the-box designing experience. Many top companies, for example, Gmail, Android, and YouTube, as well, are already using the multiple benefits of material designing. The popularity of od material design is now known to all. Facebook-owned WhatsApp is another example of perfect material design.
Now, let us get to know the top five material design frameworks of 2019.
Material components for the web
This framework designed by Google’s engineers is the descendant of Material Lite. The best part about material components for the internet is that it is in sync with Google’s guidelines for Material design, which means you get the correct template for your business. No just this, the designers regularly update their page too. You can use it easily with Javascript framework, for instance, Angular and React.
Angular Material
Team Angular created angular material design admin. The primary purpose of Angular material is to make the template work seamlessly with Angular integration. They provide reusable components which are well-tested. Plus, it can also be used to implement Google’s Material design as well. The Angular material library is massive and has parts for both Angular JS version 1 and version 2+.
Material-UI
The next, which is gaining a lot of popularity, is the Material UI framework. It includes React components which help in implementing Google’s Material design. This framework is reliable and robust. It is not difficult to set up your projects using Material UI from scratch.
MUI
One of the lightest CSS framework MUI lets you easily create web applications which are based on Google’s Material design framework. Because it is lightweight, all the applications load fast. MUI is an open-source framework, and it is released under MIT license. This framework works seamlessly.
Surface
The surface is another lightweight CSS system that is gotten from Google's Material structure. It includes just the CSS structure, and there is no JavaScript; its parts are made without utilizing any JavaScript. The document size is little and records to the extent of 5.7KB, which makes it a quick stacking system. It is exceedingly adaptable. The surface is cross-program good and can be utilized with any gadget.
These are the best material design admin templates which are gaining a lot of popularity. To know more do visit https://themeforest.net/item/egret-angular-4-material-design-admin-template/20161805.
0 notes
Text
For The Best Material Design Admin Template Get In Touch With Envato Market
Enveto is a leading platform to find the best WordPress theme, web templates, material design admin template, WordPress Plugins, angular material design template, logo templates, food stock photos, animal stock photos, logo makers, and more.
0 notes
Photo

1 note
·
View note