Don't wanna be here? Send us removal request.
Text
Simulation - Animation and Final thoughts
-- Muhammed Fayas
I am overall very happy with the final outcome of the 2d animation. seeing it during the dome test was really nice and it has opened me up to a new possibility in storytelling using the same principles that i apply on a day to day work.
Final thoughts
Overall i would say that this was a very challenging but ultimately fun project to work on this past 3 weeks. it was especially nice to get to know my team mates, to share our expertise and working together to create a unified vision. I have had to work on my communication, being confident in my own ideas and thoughts which i know will make me a better artist for the future and in a team setting. I have had to find new ways to get my vision across and find new ways of working that are outside the traditional avenues which has really opened my eyes to new possibilities and has got me excited for the future of animation and 2D.
0 notes
Text
Simulation - storyboard and animatic
-- Muhammed Fayas




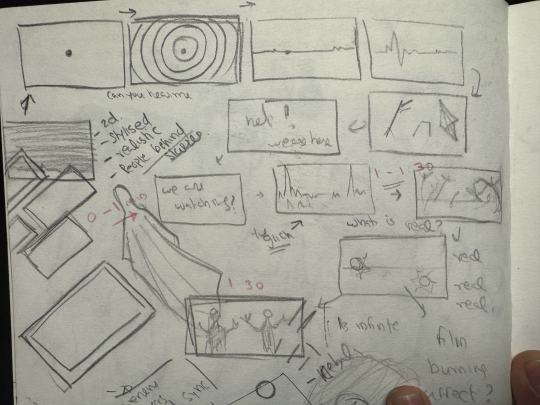
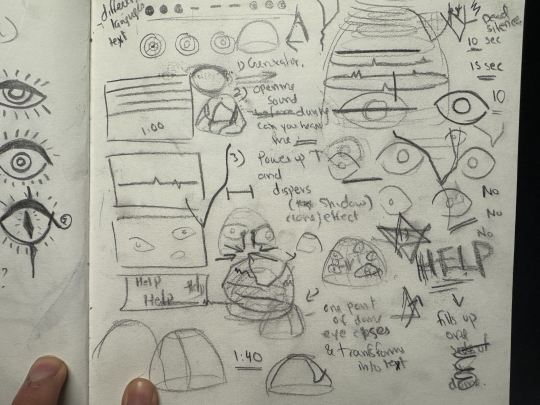
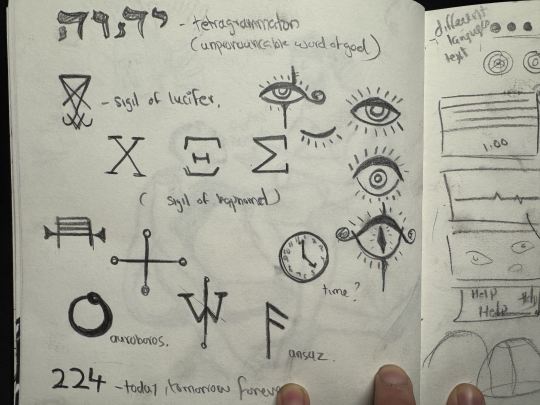
i created a loose storyboard based on the script. it was interesting to try and storyboard in a 360 space, to keep in mind all the different directions and to spread the attention of the viewer rather than focusing on a single point like we usually do in cinema. i worked out some small transitions as well as researching on some symbols and designs that i could use for the animation. while storyboarding i realized that the audio was going to play a very significant role and so before i could start the animatic i wanted to finalize the audio.
the process of creating the audio was really fun. i had never created a piece like this and so it had its own learning curve. learning to layer different effects, recording my own voice, changing the tempo etc were all really fun and i realized designing an audio space is just as important as the visual design. \
after i had the audio i moved on to creating an animatic.
I was really happy with the way the animatic had turned out as i was able to capture the sketchy and energetic feel of the sound design. with the animatic finalised my team mates worked on projection on the dome and the 3d environment and i worked on the 2d animation.
0 notes
Text
Simulation - script, referencing and tests.
-- Muhammed Fayas


Akshat and I worked together to create the final version of the script. the main concerns were to make sure to have the timing down to almost a T since we had decided to do 2D and 3d hybrid. I suggested a sketchy style of animation for the 2D part and to go with some low poly environments for the 3D in order to make sure i myself wont undertake something too complicated to 2D animate in a short time and to make sure that the 3D artists have enough times to work on their environments. going for a low poly environment also felt to me a good opportunity to focus more on atmosphere and art direction rather than being bogged down by realism.
So we divided up the work where the 3D artists decided to come up with their own environment ideas and i collected references for the look my 2D section.





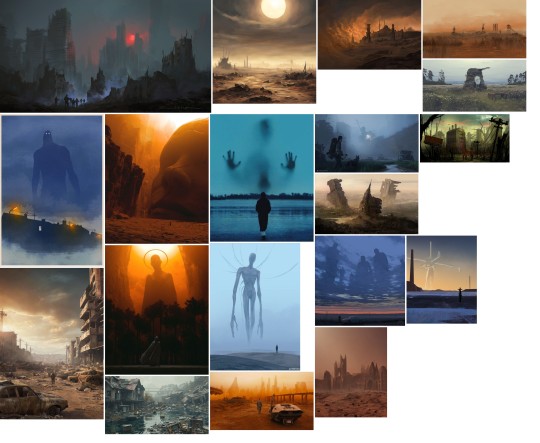
these were the references i had collected. I wanted to go with the feeling of those early cave paintings where there is a sense of roughness and energy, Platos allegory of the cave came to mind. while they look complicated upon further inspection i realized that it had a lot of potential for looping animations, which was the only way i saw that i could do such an art style. another way to make it more doable way to eliminate the use of color and to use simple black and white. Once this was decided i decided to do some tests in order to figure out how i was gonna animate on a 360 space.
Tests
I had tried quite a few ways to animate in 360, the panoramic option in adobe animate, blender and finally on top of an equirectangular grid on procreate. this hit the sweet spot for me as it gave me the freedom i wanted as well as the ability to go for a stylized hand drawn look to the animation. and so i created a small test which i drew and animated on procreate dreams and imported it to after effects to see a preview of it in 360. there had to be a few versions in order to get the alignment and drawings right and so i kept the equirectangular grid for most of the process in order to see how it warps in the 360 space.
0 notes
Text
Script and references
-- Muhammed Fayas
once we had decided to go ahead with the idea of the simulation after which Akshat created a rough script which we tweaked based on the feedbacks of the members. some of my feedbacks were:
too long and elaborate for two minute runtime. i felt like focusing more on visual storytelling was going to be more effective for a 2 minute video.
simplifying the environment, focusing more on atmosphere and art direction.
here is the final script that i had written with which i attached some images i found from Pinterest and the movie arrival for visual clarity.


Once the script was done, I worked to collect references which we could use as a mood board as well as for visual design.


using images i had found on Pinterest, i tried to create some black and white rough concepts to figure out the potential blocking and mood of the scene. with these figured out, it was time to present it to our tutors and Steve Littman to get some feedback on the concept.
Meeting with Steve Littman
the meeting with Steve, suffice to say did not go very well. We were told that our project idea was too ambitious and that it was not doable in the timeframe that we had. we were told that we had to keep the assets we were gonna use from the internet to a minimum which was something we were heavily relying on and so decided to rethink again and have another brainstorming session to figure out a new idea.
Akshat then came up with idea of the glitchy dome which gave me an idea of a concept that would help combine all of our major skills.
0 notes
Text
Concepts and ideations
- Muhammed Fayas
After having a meeting with the group where we had discussed the idea of doing a simulation gone wrong scenario, i asked the team to brain storm a bit more and to come up with 3-5 new ideas just so we can cover as much creative ground as we can. these are mine:
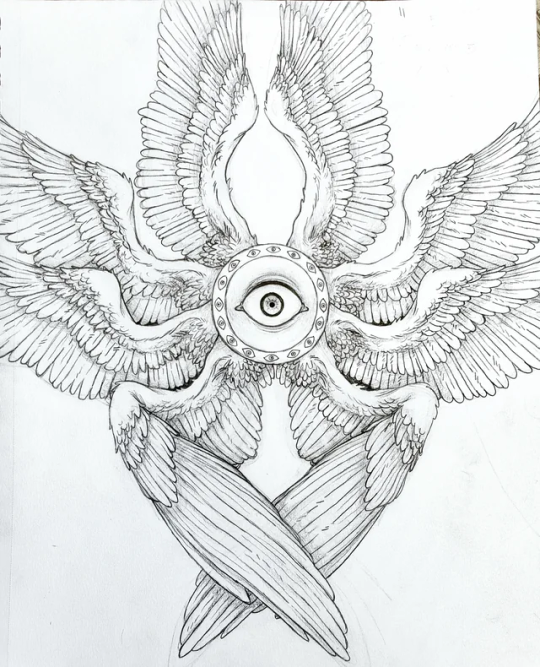
Biblically Accurate Angels

the idea was to use the idea of a biblically accurate angel who are described to look much different too the human looking angels we are so used to and to give the audience a feeling of being visited by one. this felt like a good opportunity to play around with cosmic horror and scale which was one of our main focus points for the initial simulation idea.
Outer space

the next idea was to be in a space station while we look down on earth and then to have an asteroid destroy the earth, sending debris out into space. this felt like a good opportunity to put the audience in an environment and setting that they would normally never be able to be, which i felt like was a big point of an immersive art experiences.
Conclusion
upon discussion with the group, where other team members shared their own ideas, we decided to go ahead with the initial idea of a simulation that has reached its end through nuclear war, wherein its creators, cosmic beings decide to shut it down.
citations
image references: Pinterest
0 notes
Text
Immersive art experiences research
- Muhammed fayas
Immersive art experiences
the main focus during my research was to find examples of immersive art experiences that extended beyond just the visuals of the space and instead transforming the entire space available as part of the art installation, taking advantage of the multiple senses. I wanted to understand their strengths and weaknesses in order to apply key learnings in our own project.
The weather project - Olafur Elisason.

An artificial sun created by Olafur, enhanced by smoke and reflective mirrors on the ceiling. One of the most popular immersive art experiences of all time.
Strengths
Manages to create a dream like environment, feeling of an alternate reality.
Puts the onus on the participant to extract meaning, open for interpretation. Keeping them mentally stimulated.
While it's open for interpretation, the subject matter being simple also means that the participant is not visually overstimulated to engage meaningfully with the subject matter.
The fog, the sun and the mirrors takes advantage of multiple senses creating a high degree of engagement.
The space for the participants to wander and relax ensures that there is a freedom and a level of physical interaction involved with the artwork.
Weaknesses
The loose nature of the subject matter might not interest everyone.
2. Ecocide and rise of freefall - Marzia farhana

Objects that were salvaged from the kerala floods in 2018, suspended from the ceiling.
Strengths
Connected to real life events, making it relatable for the participant thereby creating a higher degree of engagement as well as educating those that are not aware.
Invokes a narrative that is easy to understand.
Physicality of the objects make sure that the experience does not remain abstract but rather very real.
Weaknesses
Could be perceived as taking advantage of a tragedy to create a show.
Taking advantage of only the sight and spatial aspect of the immersive experience.
3. Exploding Plastic Inevitable - Andy Warhol

A mixture of live music, multimedia and performance art created by andy warhol and the velvet underground. Including films, poetry, dancing, stroboscopes and projections.
Strengths
Stimulating. The mixture of different artforms meant that this experience would grip the participants attention.
Social commentary. It takes on plastic and the rise of capitalism, predicting a future that is noisy and overstimulating. An explosion of stimulation.
The combination of live music and visuals adds a new layer for the performance. Transporting the participant to an alternate space.
Weaknesses
While it is visually and sonically heavy, it does not take advantage of all the levels of senses that it could.
The social commentary conveyed through the excess performance and visuals can come across as very indulgent.
Key takeaways
Great immersive art experiences have a philosophy behind it, a narrative that it tries to guide the viewer to. Having this narrative that is understandable to the participant makes sure that there is a level of engagement with the subject without the participant becoming disinterested. The key here being to keep the narrative simple but with depth which then the participant is given time to get to themselves while being in the art space.
It is also important to keep in mind the different senses that you are able to take advantage of beyond just the visuals. Touch, smell, the space and atmosphere all can be played with to provide a complete experience. Do not be afraid to experiment with these along with the visuals.
It is important to balance simplicity and Avant Garde elements in order to make sure the audience is not overstimulated and thus shutting themselves off the experience. Sometimes the simplest of visuals can be the most profound.
Citations
Eliasson, O. (2003) The Weather Project. Available at: https://olafureliasson.net/artwork/the-weather-project-2003
Artlead (n.d.) Modern classics: Olafur Eliasson – The Weather Project (2003). Available at: https://artlead.net/journal/modern-classics-olafur-eliasson-the-weather-project-2003/
e-flux (n.d.) 4th Kochi-Muziris Biennale: Possibilities for a Non-Alienated Life. Available at: https://www.e-flux.com/criticism/250382/4th-kochi-muziris-biennale-possibilities-for-a-non-alienated-life
Singh, S. (2019) Notes on Kochi & Katowice. The Avery Review, (38). Available at: https://averyreview.com/issues/38/notes-on-kochi-katowice
Mind Smoke Records (n.d.) 1966: Andy Warhol’s Plastic Exploding Inevitable. Available at: https://msmokemusic.com/blogs/mind-smoke-blog/posts/6563673/1966-any-warhol-s-plastic-exploding-inevitable
0 notes
Text
Cracking the Dome
-Nitesh Sonkusare
Creating the cracks for the dome was under my command. I received a dome from Akshat that had the diameter of 6M as it was the measurement of actual dome, I started using the shatter plugin available in maya to create the cracks which resulted in-

This was not a satisfying result as we wanted the cracks in such a way that it will create a Silo like structure. So, I made a rough crack pattern in photoshop that looked like:

Using this pattern I made the cracks on the dome which later I had send back to Akshat so he can simulate the breaking of glass and render it in Unreal Engine.
Preview of the final cracks for the dome:

0 notes
Text
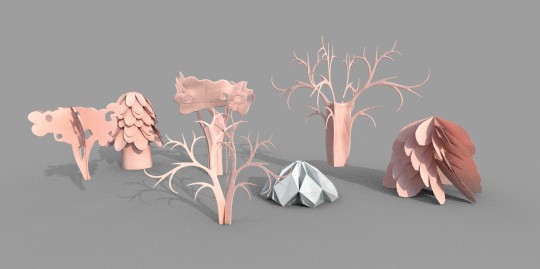
Paper Environment
-Nitesh Sonkusare
As we have decided to show different environment from the cracks of the dome. We had four people from 3d background, each one of took one environment to create it except Kesav, he was in-charge of the character. My responsibility was to create one of the environment that was a paper themed.
I started doing the research for the assets and references but couldn't find anything specific that would match vaguely with my theme. After this I took some help from AI and generated few references from the Leonardo AI.
Here are the image that were suited for the theme and gave me some idea for the environment:




After finalizing these images I started making the assets for the environment. Which goes as:
One of the trees as an asset for the environment.
The assets were ready for texturing and I took them to Substance 3D Painter. Here is the final texture that was made:

And lastly everything was imported to the Unreal Engine. Here is the final render from UE:


0 notes
Text
Dome breaking
-Akshat Tejas
I worked with Nitesh on this one, while Ntesh was incharge of breaking the dome and getting all the shapes and cracks look right, I was to simulate it and make the fall look natural.
So once I received the files from Nitesh, I started working on the simulation I used blender's quick explode tool, and then tweaked some physics setting to get the sim right. Then since I am not very comfortable with blender, I exported an alembic file, I took that file to maya to time the breaking and tweak the speed even more with the alembic playback and offset options and then once I was satisfied, everything was exported to unreal engine for final renders.
0 notes
Text
Rigging and animation
-Akshat Tejas
After getting the final character files from Kesavasundaram, I started working on the rig. Since most of the movement would be seen through the character’s silhouette, we realized we didn’t need an overly detailed animation with deformers and set-driven keys. Instead, we focused on keeping things simple—just enough to get the idea across effectively. This way, the animation stays clear and expressive without adding unnecessary complexity to the process. This naturally meant that the rig could stay fairly simple. For the main setup, I used Maya’s "Quick Rig" option, which gave me a solid starting skeleton. After refining it a bit, especially tweaking the controls and adjusting the IK FK configuration, I also created a separate hand rig and attached it to the shoulder joint. With these adjustments in place, the rig was ready for step two. Then I binded the mesh to the skeleton, did some weight painting and we had a working rig with us.

Fig; Character rig
After rigging comes the animation, I did this with the help of Fayas, being the animation student, he was the main critique for how the animation's gonna look, so once I was done with the initial draft, he gave me some corrections especially with the overall timings and some main key poses.
The final animation
0 notes
Text
Blog Post 4: Self-Reflection of Creative Process and Self-Development
-Jayant S Jadhav
Looking back at our team's creative processes, it was clear that our brainstorming sessions helped in coming up with a wide array of concepts. From the start, such sessions helped each member put in their respective outlooks, eventually coming up with a more integrated and inventive final product. One of our process's most notable features was the conjoining of spatial and celestial concepts in a place in which various dimensions co-existed; such a conjoining of different worlds was brought forth through collective creativity.
Personally, this project deeply influenced my working style in handling initial project conceptualization, more precisely in the process of ideation. Working in a diverse team brought to my attention a deep realization of the importance of cooperation and its capability to fuel creativity. I gained to appreciate the need to be receptive to a set of concepts and to apply them in conceptualizing, something I am eager to continue in professional work in the future. Further, I gained a better appreciation of the importance of timing and planning, more in cases that involve time constraints.

0 notes
Text
Blog post 3 - Technical Implementation and Troubleshooting
-Jayant S Jadhav



Several combinations of materials were used to enrich the spatial arrangement of the scene, while Niagara particles were used to simulate realistic stellar motions, hence enriching the immersive nature of the environment. As time to meet the project deadline was looming, I encountered lengthy rendering times. In order to hasten rendering time, I deactivated anti-aliasing, which caused a considerable reduction in rendering times. This highlighted the need for efficient time management during project development. I developed methods of diagnosing and fixing rendering issues with competency. Working in a team helped to hone my leadership skills and highlighted the need for open communication and comprehension between team members. With more time, I would reactivate anti-aliasing to produce higher resolution and more detailed renderings. In addition, I would use more sophisticated particle effects using Niagara in Unreal Engine to add more detail and sophistication to the scene. More time would allow for inclusion of more detailed details and components that would otherwise be excluded to accommodate the tight schedule.

References:
• Foster, M. (2012) Practical Problem Solving in the Digital Arts. Routledge.
• VanderLinden, K., & Bell, A. (2018) Mastering Unreal Engine 4.x: Game Development from A to Z. Packt Publishing.
0 notes
Text
Blog post 2-Visual Design and Aesthetics
-Jayant S Jadhav


For purposes of replicating natural motions of celestial objects, Niagara particles were used in the Unreal Engine environment. However, I initially struggled with compatibility issues that required a redesign of star particles to simplify my workflow. In designing the scene in three-dimensional space, I chose a texture that helped in creating a more realistic graphical display. In order to compensate for the perceived hollowness of the black space compared to the vibrant stars in the scene, my team helped in different ways:
• Nitesh: Designed the paper world in line with natural aspects.
• Akshat: Designed the crystalline structure.
• Another team member: Designed and textured characters.
As a team member tasked to work in the Unreal Engine, I took up the challenge of incorporating these aspects in the scene to facilitate their coexistence in a harmonious manner in arrangement and functionality in the environmental design
References:
• Gaver, W., Boucher, A., Pennington, S., & Walker, B. (2004) ‘Cultural probes and the value of uncertainty’, Interactions, 11(5), pp. 53-56. doi: 10.1145/1015530.1015557.
• Gibbons, A. (2012) Creative Ideation in Visual Design. Wiley-Blackwell.
0 notes
Text
Crystal World
-Akshat Tejas
The first objective of the crystal world was to get the material right, so for this, I used unreal material editor, where I basically took three surface textures and made some tweaks to translucency, reflections, and emissive effects.
First, I set the blend mode and translucency settings to get that glass-like look. Connecting the textures properly and adjusting the translucency lighting mode made a big difference in the overall quality.
Then, I added a bump effect and adjusted the camera vector to give it more depth and a three-dimensional feel. Playing around with emissive colors and distance values helped control how light interacts with the surface, making it look more dynamic.
Finally, I fine-tuned the opacity and reflection settings to get the right balance. Adjusting things like the power exponent and base reflection made it look more realistic. I also set up a material instance so I could tweak everything easily without redoing the whole setup. The final result? A super cool, customizable crystal material with great lighting and depth!

This was the material that I finalized, Later I setup the scene in unreal and after tweaking some more render settings, for the final cinematic renders, I had my crystal world.

Crystal world scene 1

Crystal World scene 2
After which i did some basic tweaking on the render layers in Nuke, added some color correction and glow, refined the reflection passes and this render was good to go.

Nuke node graph
0 notes
Text
Smoke Sim
Akshat Tejas
Until now, my blogs have followed a chronological order. However, moving forward, for better clarity and readability, I will be dedicating separate blogs to each individual or collaborative project I worked on.
So to get the watchers in a creepy setting, we decided to put the outside a glass window while also having like a smoky background to show just the silhouette of the watchers instead of the entire thing, which was Fayas's inspiration.

This was the initial test render that I came up with, I used maya fluids for the background smoke and a default Zbrush model for the character. Then after receiving the final character model from Kesavasundaram, I started doing the final smoke sim. The basic workflow was to emit n-particles from a default cube and then use those particles as the source for smoke discharge and then the shape and the flow was controlled by using physics parameters like direction speed, buoyancy, tension and turbulence etc.
Smoke simulation
0 notes
Text
Scripting and analysing
-Akshat Tejas After discussing our ideas with Saint and Ian on 24th of january, we finally locked on to the idea of building upon the conspiracy theories related to us living in a simulation Followed by a brief brainstorming session, I sat down to get done with the script, It was a fun little change because being a 3d artist I dont get to script that often.


This was the script that I came up with, it has a lot of inspiration from the sci-fi comics that i grew up reaading, especially with the dialogue framing. But then after a group discussion, we decided that this had too many dialogues so we re-did it
But then the second script that we came up with, which was about world ending because the higher beings are switching down the simulation was scrapped after the idea presentation, because we were told that its too ambitious. After another few brainstorming sessions, the idea we finalized was a mix of 2d and 3d where we are gonna use alien symbols and glitches to show that the reality is breaking before it actually breaks and then the audience would find themselves switching between world before the reality glitching into the watchers and then it ends with you are not supposed to know this.

This was the initial proposal i came up with which was later refined by my teammates after a few meeting .
The final script was written by Fayas, so he will talk more about it in his blog
0 notes
Text
Blog - 1 Finding References
-Akshat Tejas 1. Dreams of Dali
(The Dalí Museum. (2016). Dreams of Dalí. [YouTube video]. Available at: https://www.youtube.com/watch?v=F1eLeIocAcU [Accessed 26-01-2025].)
The first inspiration that struck with me while researching for references for our interdisciplinary project was the video on youtube called “Dreams of Dali: 360º Video”, its a 5 minutes video that masterfully translates Salvador Dalí's surreal artistry into a fully immersive 360° experience. This VR piece allows viewers to step into Dalí’s mind-bending landscapes, where space and scale are fluid, evoking a dreamlike sensation of wonder and disorientation.The innovative use of spatial storytelling is something that intrigues me the most, which in this case is is not just about occupying a space—it’s about using the environment itself to guide the viewer’s focus, emotions, and movement, creating an active dialogue between the viewer and the world around them.
And this is really important as, for our project we are limited by the use of space and movement which, I believe, can be compensated by how we manipulate visual elements to lead the audience’s gaze and evoke sensations of curiosity and wonder. By studying Dreams of Dalí, I aim to incorporate surreal transitions, exaggerated perspectives, and a fluid sense of movement into our project, creating an experience that feels otherworldly yet deeply engaging for the audience.
2. What if we could see Spacetime? An immersive experience
ScienceClic English. (2024). What If We Could See Spacetime? An Immersive Experience. [YouTube video]. Available at: https://www.youtube.com/watch?v=YNqTamaKMC8 [Accessed 26-01-2025].
One of the things that keep audiences engaged in a surreal, almost futuristic medium- like immersive reality is the question of the unknown—how we visualize concepts beyond human perception. What If We Could See Spacetime? explores this brilliantly by transforming the abstract idea of spacetime into a tangible, flowing visual journey. Through it’s dynamic and vibrant imagery and seamless transitions, the piece evokes a sense of wonder while guiding viewers to contemplate the invisible forces shaping our universe. By studying how the creators use spatial storytelling to immerse viewers in scientific abstraction, we are inspired to craft an experience that is both visually arresting and intellectually stimulating. Also worth noting is how this experience perfectly captures major cosmic events through the lens of space and time by visualizing how that grid would look if it was real 3. Red string of fate - your name
Shinkai, M. (2016). Your Name (2016) - Kuchikamizake trip | with full scene OST [YouTube video]. Available at: https://www.youtube.com/watch?v=GxRrJnk4iyg [Accessed 21-01-2016]. The concept of the red string of fate, a beautiful belief found in several Asian cultures, suggests that two people destined to be together are connected by an invisible red string that will inevitably bring them together, regardless of time or distance. This abstract belief was beautifully visualized by Japanese director Makoto Shinkai in his film Kimi no Na wa (Your Name). In one of the most ethereal sequences I’ve ever seen in cinema, the red string weaves through space and time, connecting the two protagonists in a way that transcends reality.
What makes this sequence even more powerful is how Shinkai uses space to show that everything, from the fall of a meteor hundreds of years ago to the fertilization of an embryo, to the tragic death of Mitsuha’s mother, was all a part of the universe’s plan to bring the characters together across dimensions and time. The entire narrative unfolds like an intricate tapestry, where each event—however small or tragic—ultimately leads to this cosmic connection. The manipulation of space in this context creates a sense of destiny that feels both monumental and personal, as if every moment of their lives has been a stepping stone toward this inevitable reunion. And Just like in Your Name, we want the audience to feel that the forces at play in the story transcend the physical world and time, pulling them into a shared, emotional journey of fate and connection.
0 notes